5 лучших iOS-приложений для ремонта и дизайна интерьера. Ios дизайн приложений
Программы для дизайна интерьера и планировки на iPhone/iPad
Даже если вы сами пока не планируете ремонт в своей квартире, подобные приложения будут интересны, чтобы посмотреть на классные примеры интерьерных решений от дизайнеров, да и просто обычных людей, со всего мира. Одни из них подойдут в качестве копилки идей, а другие – позволяют попробовать свои силы в планировке помещений и создании дизайна дома или комнаты своей мечты.
В этой подборке мы попробовали собрать лучшие программы для дизайна и проектирования интерьеров, на которые стоит обратить внимание.
Houzz
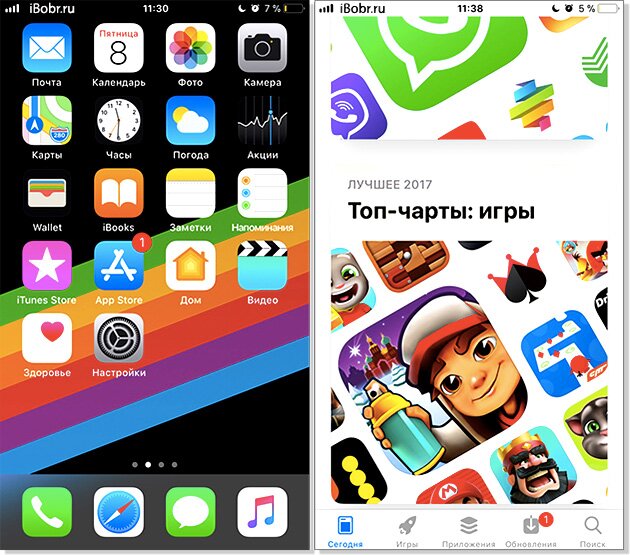
 Приложение-клиент сервиса, в котором можно найти миллионы фотографий интерьеров домов, помещений, да и просто интересных предметов и необычных решений. Их можно использовать для планировки и проектирования с нуля, искать нужное по ключевым словам и добавлять понравившиеся фото в избранное.
Приложение-клиент сервиса, в котором можно найти миллионы фотографий интерьеров домов, помещений, да и просто интересных предметов и необычных решений. Их можно использовать для планировки и проектирования с нуля, искать нужное по ключевым словам и добавлять понравившиеся фото в избранное.
Фотографии можно сохранять и на своем устройстве, а понравившиеся предметы, даже покупать. Huzz – это отличный источник вдохновения, который ведущие издания уже успели назвать «Википедией по дизайну интерьера», и, надо сказать, вполне заслуженно.
Home Design 3D
 Если вы захотите попробовать собственные силы в проектировании отдельного помещения и даже целого дома, стоит обратить внимание на эту программу. В библиотеке доступны сотни различных объектов и предметов мебели, компоновка осуществляется в 2D, а затем, можно запустить трехмерный рендеринг, чтобы в полной мере насладиться результатом. Форма и ориентация комнаты, наложение текстур, динамический цикл дня и ночи – все это можно настраивать.
Если вы захотите попробовать собственные силы в проектировании отдельного помещения и даже целого дома, стоит обратить внимание на эту программу. В библиотеке доступны сотни различных объектов и предметов мебели, компоновка осуществляется в 2D, а затем, можно запустить трехмерный рендеринг, чтобы в полной мере насладиться результатом. Форма и ориентация комнаты, наложение текстур, динамический цикл дня и ночи – все это можно настраивать.
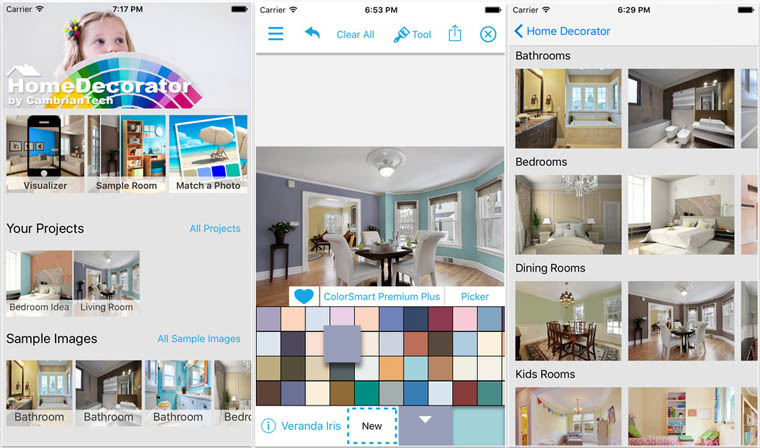
Home Decorator
 Главная задача, которую решает эта программа для дизайна квартир – подбор цвета. И надо сказать, справляется она с этим просто отлично, подтверждением чему является высокий рейтинг в App Store. Кроме встроенной палитры, есть возможность копировать нужный оттенок с любого участка загруженного вами изображения, и другие интересные возможности.
Главная задача, которую решает эта программа для дизайна квартир – подбор цвета. И надо сказать, справляется она с этим просто отлично, подтверждением чему является высокий рейтинг в App Store. Кроме встроенной палитры, есть возможность копировать нужный оттенок с любого участка загруженного вами изображения, и другие интересные возможности.
The app was not found in the store. :-(
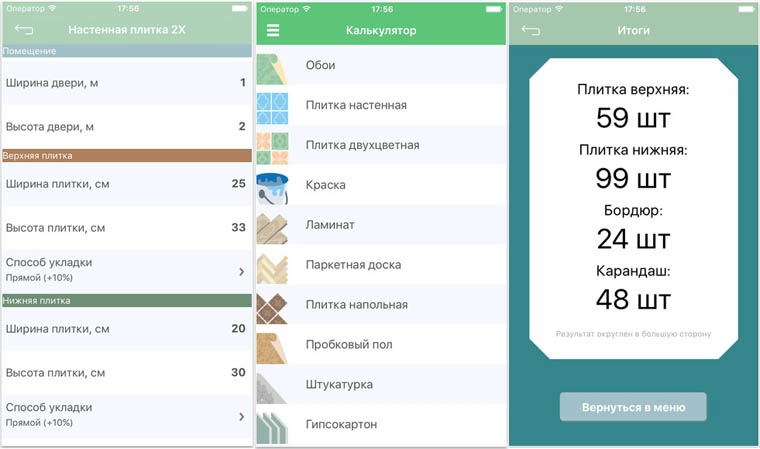
HutQA: калькулятор для ремонта
 Ну и, напоследок, еще одно приложение, которое лишним точно не будет. Перед вами персональный строительный калькулятор, который позволяет сэкономить время – с его помощью можно быстро рассчитать необходимое количество отделочных материалов. Для этого нужно всего лишь ввести данные относительно площади помещения, и указать основные характеристики самых материалов, например, габариты плитки или ширину рулона обоев.
Ну и, напоследок, еще одно приложение, которое лишним точно не будет. Перед вами персональный строительный калькулятор, который позволяет сэкономить время – с его помощью можно быстро рассчитать необходимое количество отделочных материалов. Для этого нужно всего лишь ввести данные относительно площади помещения, и указать основные характеристики самых материалов, например, габариты плитки или ширину рулона обоев.
Ну что же, возможно самое время в этом нелегком, но очень интересном деле? Поделитесь этой заметкой с друзьями, мы уверены, эти приложения им тоже пригодятся!
applespark.com
Эволюция дизайна приложений в App Store — Дизайн на vc.ru
Издание 9to5Mac — о том, как изменилось оформление десяти приложений, доступных со дня открытия магазина App Store.
Вначале в App Store было всего 500 приложений. Разработчики задавали направление дизайна миллионам других продуктов, появившихся с тех пор.
Самые первые приложения были похожи друг на друга и по удобству, и по дизайну. Со временем, собирая обратную связь, дизайнеры нашли уникальный путь для каждого. По мере улучшения аппаратной части появились анимация и динамичные интерфейсы.
Apple показала пример другим разработчикам прямо на старте, добавив в свой магазин игру Texas Hold’em и простую утилиту для управления библиотекой iTunes на Mac и Apple TV Remote.
Ранний дизайн Remote напоминал приложение iPod, которое сейчас называется Music. Начиная с iOS 6, их дизайн стал расходиться — приложение Music получило новый вид: тени на ползунке регулятора громкости менялись в зависимости от наклона телефона; в Remote сохранилось прежнее оформление.
В 2016 году приложение переименовали в iTunes RemoteПервое серьёзное обновление Remote появилось вместе с выходом iOS 7. В отличие от светлой темы Music, приложение получило тёмный фон, подсвеченный цветами обложки.
До июня 2018 года приложение не менялось — тогда его полностью обновили и добавили поддержку iPhone X.
В новом дизайне компания вернулась к сдержанному оформлению, напоминающее вид Music на iOS 11, — отказалась от больших плиток и карточек в пользу традиционной навигации. Дизайн выдержан в синем цвете, чтобы соответствовать обновлённой иконке.
В самой ранней версии приложения на иконке отсутствовала фирменная “f”Приложение социальной сети не раз полностью меняло дизайн. Поэтому на картинке представлена лишь часть — восемь основных переработок.
Facebook появилась на iPhone ещё до App Store — сервис стал одним из первых веб-приложений для устройства в октябре 2007 года.
Выход iOS 7 вернул в Facebook вкладки для навигации внизу экрана. Иконки на ней до сих пор меняют своё оформление и расположениеТретья версия Facebook, впервые представленная в 2009 году, была призвана облегчить навигацию с помощью сетки из иконок в синем цвете. Но в публичный доступ так и не вышла.
В октябре 2011 года социальная сеть стала одной из первых использовать меню «гамбургер». После четвёртой версии следить за хроникой стало сложнее. Внешний вид приложения стал обновляться чаще.
Многие дизайнерские решения Facebook связаны с масштабами компании и её задачей обеспечить работу сервиса на многих платформах. Поэтому в августе 2017 года Facebook объединила дизайн новостной ленты на iOS и Android, а комментарии в веб-версии стали похожи на беседу в Messenger.
Изначально приложение разрабатывалось для Mac, но первая версия появилась именно на iOS. Компания Cultured Code, ведущая разработку, призналась, что оригинальную сборку мобильной версии создала за месяц.
В Things 1.0 не хватало нескольких важных функций — синхронизации с компьютером и тегов. Первое большое обновление разработчики провели в августе 2012 года — во второй версии приложения.
Версия 2.5 2014 года освежила интерфейс с помощью светлых цветов. Things 3 вышла в 2017 году, став самым крупным обновлением.
Каждый элемент интерфейса был создан заново, однако лежащая в основе схема осталась прежней. В ролике, который команда Cultured Code подготовила к запуску, отдельное внимание уделяется анимации. Редизайн принёс разработчикам победу на Apple Design Award.
В каждой иконке с 2012 года спрятано «пасхальное яйцо». Приглядевшись, можно заметить, что текстура позади галочки состоит из логотипов OmniИзначально интерфейс OmniFocus строился по табличному типу, но с особыми иконками для навигации — в 2008 году компания выиграла Apple Design Award. В 2010 году Omni Group заново нарисовала элементы управления и иконку, чтобы они лучше отображались на дисплее Retina.
Большие изменения пришли через год, когда в приложение добавили функцию «прогноз» и ползунок для выбора даты. После выхода iOS 7 разработчики стали использовать различные оттенки цветов, облегчавшие навигацию.
Evernote 1.0 строилась на UIKit от Apple и крупной глянцевой графике. В 2012 году компания всё ещё зависела от UI-элементов iOS — панель навигации и кнопки автоматически приобретали матовое оформление шестой версии.
В 2011 году дизайнеры отдали предпочтение хронологическому порядку заметок и реорганизовали область вкладокВ ноябре 2012 года вышла пятая версия Evernote с обновлённым дизайном: рельефные иллюстрации, текстуры бумаги, объёмные тени придавали интерфейсу глубины. Иконка потеряла выходящий из моды блеск, но сохранила текстуру металла. Evernote 5 принесла дизайнерам Apple Design Award.
В Evernote для iOS7 отказались от теней, текстур и округлых углов. На панели навигации появился градиент, совпадающий по цветам с новой иконкой. В обновлении 2017 года в интерфейсе появились мягкие тени, которые затемнили область вкладок.
Несмотря на то, что команда eBay выступала с презентацией на WWDC 2008, приложение поначалу выглядело сырым и недоработанным. К ноябрю 2009 года дизайн переработали, сделав акцент на выдержанном сером цвете. Ещё год спустя в eBay 2.0 появилась табличная структура, закрепившаяся на несколько лет.
В 2013 году для приложения вышло несколько обновлений, которые закрепили организацию блоков и цветовую гамму. Потому выход iOS 7 eBay встретила спокойно.
В сентябре 2015 года разработчики представили четвёртую версию приложения. Они поместили большую часть функций в «гамбургер», оставив на экране три вкладки. Но перегруженное текстом оформление и новый логотип заставили дизайнеров вернуть прежний интерфейс.
Богатая на детали иконка TwitterificБлагодаря Jailbreak первый клиент для Twitter появился до того, как Apple открыла App Store и выпустила инструменты для разработки. Потому неудивительно, что первая версия Twitterrific принесла разработчикам Apple Design Award.
Twitterrific — одно из первых приложений, в котором использовалась популярная сегодня тёмная тема Дизайн иконки 2011 года создал один из основателей Dribbble Дэн СедерхемСервис PCalc появился задолго до открытия App Store: первую версию для Mac создатель Джеймс Томпсон опубликовал в свободном доступе в 1992 году.
Оформление приложения для iPhone пользователи могли менять самостоятельно — у PCalc была большая галерея тем.
В декабре 2008 года вышла популярная тема «Сумерки», а с появлением iOS 7 — «Самурай»После десяти лет приложение PCalc практически исчерпало возможности калькулятора на iPhone. Поэтому в последних обновлениях Томпсон добавил даже функции дополненной реальности.
В 2012 году некоторые функции приложения встроили в Apple MapsВ августе 2009 года разработчики Yelp добавили в приложение примитивный интерфейс дополненной реальности. Тогда это было интересной новинкой, но сегодня, когда приложений на базе ARKit становится больше, нововведение Yelp кажется пророческим.
В 2012 году приложение существенно изменилось, но после частично вернулось к прошлым наработкамВ последних обновлениях Yelp на домашнем экране первыми показываются рекомендуемые результаты, которые сервис предугадывает с помощью машинного обучения.
Прежде глянцевый отлив устанавливался на иконки по умолчаниюВыход iOS 7 изменил представления о качественном интерфейсе. Тогда дизайнеры и разработчики переработали дизайн своих программ, так как они выглядели не так хорошо на фоне стандартных приложений Apple.
С тех пор многие изменения касались не столько внешнего вида, сколько удобства. Продуманный дизайн и быстрый доступ для решения типичных задач популяризовали различные UX-элементы. Но иногда дизайнеры оглядываются назад и используют элементы оформления прошлых лет.
#дизайн
Разработка дизайна мобильных приложений. Тонкости дизайна андроид и ios приложений, о которых нужно знать
Дизайн мобильных приложений играет важную роль в создании сервиса. Функциональность и полезность - это главное для пользователей, но если дизайн не привлекает или даже затрудняет работу с приложением - его тут же удалят.
Поэтому в этой статье мы рассказываем о тонкостях дизайна, которые нужно учитывать в разработке.
Что сейчас в тренде?
Простота навигации
Не усложняйте навигацию в приложении громоздкими меню, а уж тем более его отсутствием. Навигационный блок не должен закрывать основное поле приложения. Вы можете воспользоваться “системой гамбургеров” либо спрятать меню в левую шторку приложения.
Используйте значки, которые будут интуитивно понятными для клиентов, то есть такие, которые используются в большинстве приложений. Это позволит пользователям быстро и эффективно перемещаться по сервису.
Простой фон
Дизайн iOS приложений одним из первых положил в основу тренд минимализма и простоты. Если веб-дизайнеры включают красивые темы и фоны при создании сайта, то mobile-дизайнеры делают фоновые изображения однотонными или размытыми, что делает навигацию и функции приложения выразительнее. Это также позволит сэкономить время загрузки и увеличить взаимодействие с пользователем.
Цветовые палитры

Разработка дизайна мобильных приложений предполагает разумное использование цветовой палитры. Рекомендуем использовать больше белого пространства и тонированные версии цветов вашего бренда.
Размещайте цвета стратегически, акцентируя там, где читатели могут найти наиболее релевантную информацию. Хороший метод подбора цветов - Mood board (“Доска настроений”). Она помогает создать цветовую гамму приложения, которая будет вызывать нужные вам эмоции и чувства. Больше о методе здесь.
Swiping-жесты
Дизайн мобильных приложений для android и ios включает продумывание жестов, с помощью которых пользователи работают с сервисом. Существует несколько жестов и функциональных возможностей, которые можно использовать на вашем сайте: касание, двойное касание, “щипок”, удержать и перетащить, а также коснуться и перетащить. Пользовательский опыт поможет определиться с наиболее часто используемыми жестами для того, чтобы включить их в приложение и оставаться на вершине.
Интуитивно понятный интерфейс
Юзабилити дизайн приложения для iPhone или Android проходит красной нитью через все пункты разработки. Независимо от того, какое устройство кто-то использует, никто не хочет чувствовать, что они недостаточно умны, чтобы ориентироваться в нем. Ваш интерфейс должен быть интуитивно понятным для всех устройств.
Вместо того, чтобы полагаться на свое шестое чувство, просто подумайте о том, каким было бы самое естественное действие для нужной функции. Когда пользователи чувствуют себя комфортно в приложении, они будут постоянно с ним работать, а значит, рейтинг только увеличиться.
Интеграция с социальными сетями

Разработка дизайна приложения android должна учитывать то, что большая доля клиентов приходит из социальных сетей. Это актуально, если ваше приложение - это интернет-магазин. Поэтому добавьте в сервис кнопки социальных сетей и возможность авторизоваться через facebook или instagram. Это еще больше увеличит пользовательский опыт и юзабилити, так как регистрация не отнимет много времени.
Носимые гаджеты
Мобильный дизайн приложений для iphone или Android - это не все, чем ограничивается сфера мобайла. За последний год на арену вырвались носимые гаджеты - умные часы, фитнес-трекеры. Они стали не просто однозадачными устройствами, а соединили в себе множество функций смартфонов. Поэтому советуем обратить внимание минималистичный дизайн таких гаджетов, суть которых - уловить информацию беглым взглядом и бежать по своим делам.

Как вы могли заметить, дизайн андроид приложений, а также iOS, тесно связан с возможностями программирования и разработки. Только работая в связке, вы сможете получить по-настоящему крутой сервис, который соединит в себе пользовательский опыт, хороший дизайн и передовые возможности разработки.
Разработка дизайна приложений - важный этап для создания мобильного приложения в mobile-отделе Artjoker. Наша команда подходит к реализации профессионально - и дизайнеры, и программисты, и тестировщики работаю слаженно, а значит, продукты всегда радуют клиентов. Более того, разработка приложения по SCRUM позволяет оптимизировать проект после каждой итерации. На выходе это дает преимущества любых изменений по ходу проекта. Дизайнер не подстраивается под то, что запрограммировал разработчик, а разработчик не “натягивает” дизайн на код. Продукты получаются целостными в обеих сферах, а пользователи наслаждаются работой с ними.
Если вы хотите заказать мобильный дизайн приложения под андроид или iOS или заказать комплексную разработку у нас - заполняйте бриф, и мы проконсультируем вас.
artjoker.ua
Дизайн приложения для iOS - Видеоуроки
Дизайн приложения для iOS
Duration 01:55:21
Открыть все курсы от studyboomДизайн приложения для iOS - Полный список уроков
Развернуть / Свернуть- Урок 1. С чего начинается продукт 00:10:26
- Урок 2. Аудитория продукта 00:04:52
- Урок 3. Вайрфреймы – часть 1 00:13:39
- Урок 4. Вайрфреймы – часть 2 00:11:11
- Урок 5. Путь пользователя 00:06:04
- Урок 6. Брендинг 00:03:39
- Урок 7. Гайдлайны iOS 00:09:09
- Урок 8. Кроссплатформенный дизайн dpi и ppi_hd_STREAM 00:10:01
- Урок 9. Обзор Sketch 3 00:13:09
- Урок 10. Создание иконки в Sketch 00:06:50
- Урок 11. Сборка стартового экрана 00:13:20
- Урок 12. Сборка экрана со списком и навигацией 00:12:19
- Урок 13. Coming soon 00:00:42
Дизайн мобильных приложений - еще одна ниша для незадачливых дизайнеров. Как праивильно делать дизайн для мобильных пользователей, и какими принципами нужно руководствоватся - смотрите все тут.
Твоя оценка
Следи за последними обновлениями и новостями в наших пабликах facebook, или вступай в наш канал telegram.Комментарии
Похожие курсы
 05-03-2017ru 15 уроков studyboom Дизайн мобильных приложений
05-03-2017ru 15 уроков studyboom Дизайн мобильных приложений 
В этом видеокурсе вы узнаете основы мобильного дизайна приложений. Какой софт лучше использовать для создания дизайна, а также их настройка и другие вопросы, которые могут возникнуть у новичков. Также вы научитесь создавать схемы экранов приложений и скетчи их интерфейсов. Во время просмотра этих уроков вы, вместе с автором курса, создадите дизайн мобильного приложения, гуи-кит. Также вы сможете посмотрреть, как правильно создавать презентацию...
Duration 02:53:50
 22-04-2017en 14 уроков
22-04-2017en 14 уроков 
В этом курсе вы вместе с автором расмотрите как легко проектировать UX и анимацию с помощью Principle - это такая смесь sketch и adobe after effects, которая помагает делать действительно крутую и лайтовую анимацию для ваших приложений.
Duration 01:56:12
 12-10-2016en 62 урока udemy iOS Game Course Using SpriteKit And Swift 3
12-10-2016en 62 урока udemy iOS Game Course Using SpriteKit And Swift 3  Этот видеокурс построен так, чтобы полностью погрузить тебя в основы игростроения на IOS, и научить тебя создавать свои собственные игры. Он начинает медленно давать тебе основные вещи, которые нужны для продвижения вперед, и после каждого видео ты все больше и больше будешь понимать основ в разработке игр на SpriteKit.
Этот видеокурс построен так, чтобы полностью погрузить тебя в основы игростроения на IOS, и научить тебя создавать свои собственные игры. Он начинает медленно давать тебе основные вещи, которые нужны для продвижения вперед, и после каждого видео ты все больше и больше будешь понимать основ в разработке игр на SpriteKit. В курсе используется практический подход в обучении. Мы будем разрабатывать реальные игры, в которые ты потом...
Duration 10:01:19
coursehunters.net
5 лучших iOS-приложений для ремонта и дизайна интерьера
Ремонт. Как много в этом слове! Правда, в основном, трудностей. Некоторые из них, как ни странно, можно преодолеть с помощью старого доброго iPad — нужно только подобрать правильные приложения. Предлагаю вам познакомиться с подборкой от iMore и, возможно, ваши соседи возненавидят вас уже сегодня. Приятного чтения и ремонта, конечно же!
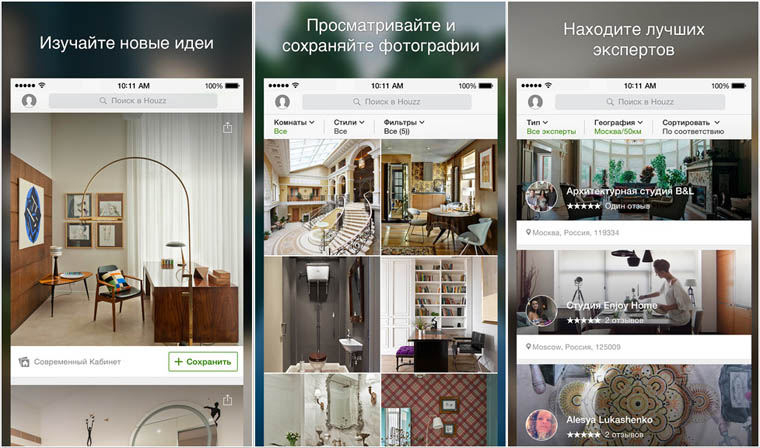
Houzz
Houzz — это приложение, которое создано для тех, кто “сам себе дизайнер”. Иногда вдохновение покидает даже самых талантливых из нас, и тогда на помощь приходят именно такие коллекции разнообразных идей со всего света, как Houzz. Мебель, декорирование, планировка — здесь собрано все, что понадобится как тем, кто строит новый дом “с нуля”, так и тем, кто украшает жилище к рождеству.
Цена: Бесплатно
Digs by Zillow
В приложении Digs by Zillow собраны тысячи вариантов дизайна интерьеров на любой вкус: от выполненых профессионалами до добавленных самими пользователями. Здесь найдется идея для любой комнаты вашего дома, и более того, каждый интерьер сопровождается ценником. Конечно, цены в нашей стране отличаются от тех, что представлены в приложении, но возможность узнать хотя бы приблизительную стоимость тех или иных проектов является приятным бонусом.
Digital Editions by Benjamin Moore
Benjamin Moore — это всемирно известная компания, которая создает краски для интерьера высочайшего качества. Чтобы помочь вам выбрать из гигантской палитры цветов именно тот, который нужен вам, Benjamin Moore выпустила приложение для iOS, где собраны интересные идеи, обзоры коллекций и видов красок. Если вы до сих пор не определились в какой цвет покрасить стены — это приложение поможет вам сориентироваться в многообразии возможностей.
ColorSmart by BEHR
ColorSmart — это идеальное приложение для того, чтобы подобрать идеальные цветовые сочетания. Несмотря на то, что приложение работает с красками BEHR, вы можете использовать его как помощника в выборе нужных оттенков для всего на свете.
wikiHow
wikiHow — это, конечно, не совсем “ремонтное” приложение, но здесь можно найти уйму полезных советов по DIY ремонтным работам. Единственный минус — английский язык.
Цена: Бесплатно
***
Весна — лучшая пора для перемен! Так не пора ли содрать эти поднадоевшие обои или наконец поменять этот ужасный диван? Удачи в любых начинаниях, а если вам есть чем дополнить подборку — оставьте свой комментарий!
(via)
lifehacker.ru
Дизайн мобильных приложений и игр для iOS и Android
Отвечаем на часто задаваемые вопросы:
В: На какую целевую аудиторию ориентирована ваша услуга «дизайн мобильных приложений»?
О: Наша услуга ориентирована как на владельцев оффлайн бизнеса, желающих снабдить своих клиентов современным инструментарием, так и на тех, кто создаёт свой проект с нуля. Мы создаём дизайны для самых разных приложений: от мобильных игр и медиа-сервисов, до специальных онлайн инструментов и фирменных утилит.
В: Какие основные этапы включает в себя разработка дизайна мобильного приложения?
О: Создание дизайна мобильного приложения начинается с общей формулировки задач и планирования стратегии. Затем следует фаза прототипирования, в ходе которого подбираются графические элементы и создаются различные варианты макета. На последнем этапе наши дизайнеры создают сам дизайн приложения на базе утверждённого макета.
В: Какие материалы необходимо предоставить для разработки дизайна приложения?
О: Чтобы приложение идеально соответствовало Вашим требованиям, нам необходимо получить максимум информации о вашей компании, подробнее узнать о предоставляемых Вами услугах, ознакомиться с брендбуком и основными элементами фирменного стиля. Также не будут лишними примеры уже существующих приложений, которые Вам понравились
В: Сколько стоит разработка дизайна мобильного приложения в вашей компании?
О: Стоимость подобной разработки зависит от множества факторов, включая тип мобильного приложения (игра, утилита, мобильная версия онлайн сервиса и т.д), сложность структуры, количество поддерживаемых мобильных платформ и пр. Мы предлагаем своим клиентам гибкую систему тарифов, позволяющую подобрать оптимальное решение под любой бюджет.
В: Почему следует заказать дизайн мобильного приложения именно у вас?
О: Благодаря высокой компетенции наших разработчиков и большому опыту проектов самой разной сложности, мы можем гарантировать превосходное качество финального продукта. Мы считаем разработку мобильных приложений особым родом искусства и постоянно нацелены на покорение новых высот.
www.mediaplans.net
30 лучших дизайнов сайтов iOS приложений
С выходом новых версий iOS, а также обновлением линейки устройств iPhone и iPad, соответствующих мобильных приложений становится все больше и больше. Как правило, самые интересные и крупные разработки обладают своими веб-сайтами. Они создаются с целью предоставления информации о приложении: текстовые описания (обзоры), скриншоты, видеопрезентации и т.п.. Кроме того, подобные сайты используются для продвижения iOS приложений.
В данном посте вы найдете лучшие по дизайну сайты, посвященные мобильным приложениями для iOS. Креативные, стильные, оригинальные и современные дизайны — в подборке есть абсолютно разные решения.
Duet
Paper
Instagallery
Postmates
blip.me
76 Synthesizer
OATBook iPhone App
Fontain
Opuss
Day One
batch
Flight Card
dribbblr
Kinotopic
Nizo for iPhone
Jambalaya
Snapette App
Keypoint
Facecard iPhone App
Domino Box App
Bord
The Typography Manual
Momento
forkly
Lite Weight iPhone App
Notica
Sipp
Path
Luminance
iStudiez Pro
За подборку спасибо авторам этой статьи http://sixrevisions.com/mobile/ios-app-website-designs-inspiration/ на Sixrevisions. Публикация хоть и не новая, но сайты здесь собраны красивые.
design-mania.ru