Новые Яндекс.Карты для iOS – c маршрутами общественного транспорта. Яндекс карты ios
Вызов Яндекс.Карт — Запуск iOS‑приложения Яндекс.Карты — Технологии Яндекса
Информация, приведенная в этом разделе, актуальна для мобильного приложения Яндекс.Карты версии 7.1.1 и выше.
Мобильные Яндекс.Карты для платформы iOS можно запустить из приложения на Objective‑C или со страницы, отображаемой в браузере. Для запуска используется URL-схема yandexmaps. При запуске приложение Яндекс.Карты может выполнить следующие действия.
- Открыть карту
- Поставить метку
- Найти объекты
- Открыть карточку организации
- Показать Что здесь?
- Построить маршрут
- Показать панораму в заданной точке
Открыть карту
Показать карту можно с помощью URL вида:
yandexmaps://maps.yandex.ru/?{параметры}| ll | | Координаты центра карты (долгота, широта). |
| z | int | Масштаб карты. Задается целым числом от 1 до 18, где 1 — наименее подробный масштаб (весь мир), а 18 — наиболее подробный из возможных. |
| spn | float,float | Область показа. Через запятую указывается размер области по долготе и широте (в градусах). Например, чтобы задать область показа шириной 10,5 градусов, нужно указать: spn=10.5,10.5. Центр области показа задается с помощью параметра ll (центр карты). Если уже задан параметр z (масштаб), то spn игнорируется. |
| l | string | Тип карты и информация о пробках. Тип карты: map (схема), sat (спутник), skl (гибрид), pmap (народная карта). Показать загруженность магистралей: trf (слой «пробки»). Можно указать только слой пробок или комбинировать этот слой и тип карты. В этом случае значения параметра указываются через запятую. Например: l=map,trf. |
| ll | float,float | Координаты центра карты (долгота, широта). |
| z | int | Масштаб карты. Задается целым числом от 1 до 18, где 1 — наименее подробный масштаб (весь мир), а 18 — наиболее подробный из возможных. |
| spn | Область показа. Через запятую указывается размер области по долготе и широте (в градусах). Например, чтобы задать область показа шириной 10,5 градусов, нужно указать: spn=10.5,10.5. Центр области показа задается с помощью параметра ll (центр карты). Если уже задан параметр z (масштаб), то spn игнорируется. | |
| l | string | Тип карты и информация о пробках. Тип карты: map (схема), sat (спутник), skl (гибрид), pmap (народная карта). Показать загруженность магистралей: trf (слой «пробки»). Можно указать только слой пробок или комбинировать этот слой и тип карты. В этом случае значения параметра указываются через запятую. Например: l=map,trf. |
Примечание. Если параметры карты в URL не переданы, будут использоваться параметры предыдущей пользовательской сессии.
Пример URL:
yandexmaps://maps.yandex.ru/?ll=30.310182,59.951059&z=12&l=mapПример Objective‑C вызова:
[[UIApplication sharedApplication] openURL: [NSURL URLWithString:@"yandexmaps://maps.yandex.ru/?ll=30.310182,59.951059&z=12&l=map"]];Поставить метку
Показать карту с меткой можно с помощью URL вида:
yandexmaps://maps.yandex.ru/?{параметры}| pt | float,float | Координаты метки (долгота, широта). Если параметр ll (центр карты) не задан, карта центрируется в точке, указанной в pt. |
| pt | float,float | Координаты метки (долгота, широта). Если параметр ll (центр карты) не задан, карта центрируется в точке, указанной в pt. |
Пример URL:
yandexmaps://maps.yandex.ru/?pt=30.335429,59.944869&z=18&l=mapПример HTML‑ссылки:
<a href="yandexmaps://maps.yandex.ru/?pt=30.335429,59.944869&z=18&l=map">Летний сад</a>Пример Objective‑C вызова:
[[UIApplication sharedApplication] openURL: [NSURL URLWithString:@"yandexmaps://maps.yandex.ru/?pt=30.335429,59.944869&z=18&l=map"]];Найти объекты
Показать объекты, расположенные в заданной области карты, можно с помощью URL вида:
yandexmaps://maps.yandex.ru/?{параметры}| text | string | Текст поискового запроса. Чтобы задать область поиска, укажите центр карты ll и уровень масштабирования или область показа. Если область поиска не задана, будут использоваться параметры предыдущей пользовательской сессии. |
| text | string | Текст поискового запроса. Чтобы задать область поиска, укажите центр карты ll и уровень масштабирования или область показа. Если область поиска не задана, будут использоваться параметры предыдущей пользовательской сессии. |
Пример URL:
yandexmaps://maps.yandex.ru/?ll=30.310182,59.951059&z=16&text=кафе%20с%20wi-fiПример HTML‑ссылки:
<a href="yandexmaps://maps.yandex.ru/?ll=30.310182,59.951059&z=16&text=кафе%20с%20wi-fi">Показать кафе с wi-fi</a>Пример (задан центр карты и область показа 0,05x0,05 градуса):
NSURL *url = [NSURL URLWithString:[@"yandexmaps://maps.yandex.ru/?ll=30.310182,59.951059&spn=0.05,0.05&text=кафе с wi-fi" stringByAddingPercentEscapesUsingEncoding:NSUTF8StringEncoding]]; [[UIApplication sharedApplication] openURL:url];Открыть карточку организации
Показать карточку организации можно с помощью URL вида:
| oid | int | Уникальный идентификатор организации в приложении Яндекс.Карты. Совет. Чтобы узнать идентификатор организации, откройте в мобильном приложении карточку организации и нажмите на значок в правом верхнем углу экрана. Сформированная ссылка будет содержать идентификатор. |
| oid | int | Уникальный идентификатор организации в приложении Яндекс.Карты. Совет. Чтобы узнать идентификатор организации, откройте в мобильном приложении карточку организации и нажмите на значок в правом верхнем углу экрана. Сформированная ссылка будет содержать идентификатор. |
Пример URL:
yandexmaps://maps.yandex.ru/?oid=1184371713Пример Objective‑C вызова:
[[UIApplication sharedApplication] openURL: [NSURL URLWithString:@"yandexmaps://maps.yandex.ru/?oid=1184371713"]];Показать «Что здесь?»
Чтобы открыть карточку объекта, находящегося в заданной точке, используйте URL вида:
yandexmaps://?{параметры}| whatshere[point] | float,float | Координаты объекта. Объектом может быть, например, улица, остановка общественного транспорта, организация. |
| whatshere[zoom] | float,float | Масштаб карты. Задается целым числом от 1 до 18, где 1 — наименее подробный масштаб (весь мир), а 18 — наиболее подробный из возможных. |
| whatshere[point] | float,float | Координаты объекта. Объектом может быть, например, улица, остановка общественного транспорта, организация. |
| whatshere[zoom] | float,float | Масштаб карты. Задается целым числом от 1 до 18, где 1 — наименее подробный масштаб (весь мир), а 18 — наиболее подробный из возможных. |
Пример URL:
Пример HTML‑ссылки:
Пример Objective‑C вызова:
Построить маршрут
Чтобы показать на карте маршрут, нужно указать в URL начальную и конечную точку маршрута. Маршрут всегда строится с учетом пробок.
yandexmaps://maps.yandex.ru/?{параметры}| rtext | float,float~float,float | Координаты начальной и конечной точки маршрута (широта, долгота). |
| rtt | string | Тип маршрута: auto (автомобильный маршрут), mt (общественный транспорт), pd (пешеходный маршрут). Например, если параметр rtt=mt, то строится маршрут с использованием общественного транспорта. |
| rtext | float,float~float,float | Координаты начальной и конечной точки маршрута (широта, долгота). |
| string | Тип маршрута: auto (автомобильный маршрут), mt (общественный транспорт), pd (пешеходный маршрут). Например, если параметр rtt=mt, то строится маршрут с использованием общественного транспорта. |
Если тип маршрута не задан, используется автомобильная маршрутизация.
Тип карты в URL передать нельзя, параметры карты остаются такими же, как в предыдущей пользовательской сессии.
Пример URL:
yandexmaps://maps.yandex.ru/?rtext=59.967870,30.242658~59.898495,30.299559&rtt=mtПример HTML‑ссылки:
<a href="yandexmaps://maps.yandex.ru/?rtext=59.967870,30.242658~59.898495,30.299559&rtt=mt">Как добраться</a>Пример Objective‑C вызова:
[[UIApplication sharedApplication] openURL: [NSURL URLWithString:@"yandexmaps://maps.yandex.ru/?rtext=59.967870,30.242658~59.898495,30.299559&rtt=mt"]];Показать панораму в заданной точке
Показать панорамный вид в заданной точке можно с помощью URL вида:
yandexmaps://?{параметры}| panorama[point] | float,float | Координаты точки, в которой показывается панорама (долгота, широта). |
| panorama[direction] | float,float | Направление взгляда. Задается в градусах, в формате [азимут направления,угол подъема над линией горизонта]. Допустимые значения: от 0 до 360 градусов. |
| panorama[span] | float,float | Размер поля обзора. Задается в градусах, в формате [горизонтальный размер, вертикальный размер]. |
| panorama[point] | float,float | Координаты точки, в которой показывается панорама (долгота, широта). |
| panorama[direction] | float,float | Направление взгляда. Задается в градусах, в формате [азимут направления,угол подъема над линией горизонта]. Допустимые значения: от 0 до 360 градусов. |
| panorama[span] | float,float | Размер поля обзора. Задается в градусах, в формате [горизонтальный размер, вертикальный размер]. |
Пример URL:
Пример HTML‑ссылки:
Пример Objective‑C вызова:
tech.yandex.ru
Новая версия Яндекс.Карты в стиле iOS 7
Все мы хорошо знаем приложение Яндекс.Карты, которое доступно для iPhone и iPad в App Store совершенно бесплатно. Этот картографический сервис от Яндекса получил высокую популярность благодаря хорошим и подробным картам и своим функциональным особенностям. С последним обновлением разработчики полностью пересмотрели интерфейс программы и теперь он прекрасно сочетается с iOS 7. Но изменения коснулись не только дизайна. Подробнее под катом.

Первое на что указывают в App Store — это новый дизайн, возросшая скорость работы приложения и стабильность. Приложения действительно стало «шустрее», никаких вылетов в процессе тестирования не было обнаружено, да и новый дизайн очень порадовал.

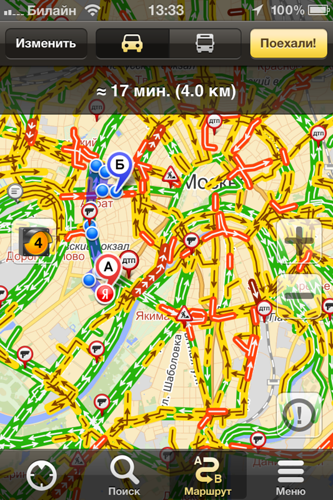
Вот так вот выглядят маршруты в объезд пробок в новых Яндекс Картах для iOS 7 на iPhone.

По многочисленным просьбам пользователей в приложении Яндекс.Карты обновили карточки организаций. Изменения коснулись информации о режиме работы, контактных данных, услугах и прочей информации. Также изменили рейтинг на цифровой.

Для многих будет актуальной добавлена возможность скачивать к себе на iPhone и iPad карты и работать с ними в режиме офлайн, то есть без Интернета. Это значительно сэкономит ваш бюджет, да и загрузка карт будет мгновенной. Но придется немного пожертвовать драгоценными мегабайтами на вашем устройстве 🙂

В приложении Яндекс.Карты было добавлено еще много мелких улучшений и изменений, которые вы сможете найти самостоятельно, скачав новую версию Карт из App Store. Ссылки на загрузку предоставлены ниже.
Скачать Яндекс Карты
Платформа: iPhone и iPad (универсальное приложение)Размер: 24 МБТребования: установленная iOS 7.0 или выше
Скачать Яндекс Карты в App Store Бесплатно
Вам также будет интересно:
www.best4iphone.ru
Новые Карты для iOS — Блог Яндекса
24 ноября 2015, 12:00
Сегодня мы обновили Яндекс.Карты для iOS. Это самое крупное обновление приложения за последнее время. Мы улучшили поиск организаций, добавили фотографии мест и отзывы пользователей. Теперь Яндекс.Карты можно использовать как путеводитель по заведениям любого рода — от заправок до ресторанов.
Прежде всего, в приложении появились фильтры, упрощающие поиск организаций. С их помощью вы легко отыщете подходящее место — например, круглосуточные аптеки или кафе с американской кухней и wi-fi. Найденные объекты будут по умолчанию показаны и на карте, и списком. Вы можете отсортировать их так, чтобы увидеть ближайшие места или самые лучшие (с наиболее высоким рейтингом).
Окончательный выбор помогут сделать фотографии мест и отзывы пользователей, которые появились в карточках организаций. Здесь есть мнения не только пользователей Яндекса, но и посетителей других сайтов. Вы можете добавить к ним свой отзыв и оценить заведение. В карточке теперь указано также, сколько времени должно уйти на дорогу до места. Это тоже помогает решить, куда лучше отправиться. Понравившиеся заведения можно сохранять, а также составлять из них списки: они будут доступны и на maps.yandex.ru, и в приложении для iPhone и iPad.
Допустим, место выбрано. Осталось понять, как до него добраться. Для этого достаточно нажать на кнопку построения маршрута. В новых Яндекс.Картах варианты проезда представлены более наглядно, чем раньше. Автомобилистам приложение теперь показывает на карте сразу несколько вариантов проезда (конечно, если есть альтернатива). А для тех, кто перемещается на общественном транспорте, мы сделали подсказки более заметными.
Конечно, поиск и выбор мест невозможен без хорошей базы организаций. В последнее время мы её заметно расширили. Сейчас в ней 3,3 миллиона заведений из четырёх стран: России, Украины, Казахстана и Беларуси. Чтобы поддерживать базу в актуальном состоянии, мы обновляем её каждый день. Данные получаем из разных источников: извлекаем из интернета, узнаём напрямую от владельцев бизнесов и наших пользователей.
Новые Яндекс.Карты для iPhone и iPad доступны в App Store. Кстати, они поддерживают новые возможности iOS 9, watchOS 2 и последних моделей iPhone и iPad. В iOS 9 вы можете найти организации, которые недавно открывали в Картах, с помощью встроенного поиска устройства. На iPhone 6S и iPhone 6S Plus можно в одно касание перейти к маршрутам до дома и работы, сохранённым местам и поиску организаций поблизости — достаточно сильно нажать на иконку приложения.
Добавлено 9 февраля 2016 года. Сегодня мы обновили приложение Яндекс.Карт для Android. В нём появились фильтры для выбора организаций, фотографии мест и синхронизация избранного с maps.yandex.ru и мобильными приложениями для устройств на iOS и Android. Кроме того, мы полностью переделали интерфейс приложения, особенно это заметно при работе с маршрутами. Посмотрите сами — скачать новые Карты для Android можно в Google Play.
yandex.ru
Новые Яндекс.Карты для iOS – c маршрутами общественного транспорта
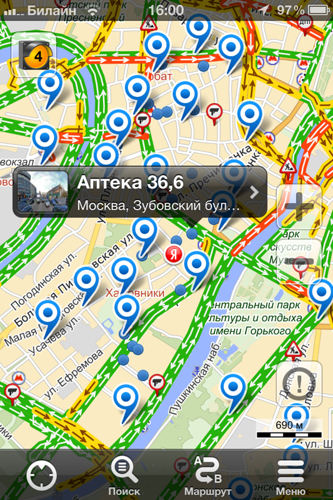
Сегодня в App Store обновились Мобильные Яндекс.Карты для iOS.Первое изменение бросается в глаза сразу – это дизайн. Мы стараемся делать дизайн не просто для красоты, а решать с помощью него важные задачи. Так, при отображении результатов поиска мы расширили область карты – так удобнее просматривать результаты. И еще пример – теперь возможен одновременный просмотр результатов поиска и пробок. Это пригодится вам, например, если вы ищете аптеку, находясь в автомобиле.
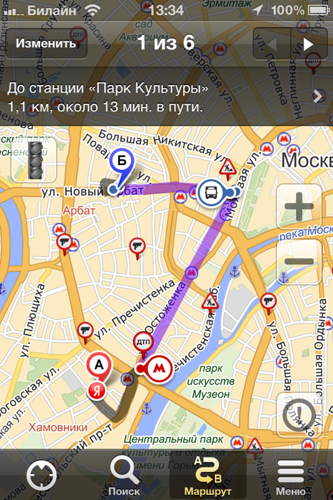
Самое крупное обновление – это построение маршрутов на общественном транспорте. Сегодня посмотреть, как лучше доехать от одной точки в городе до другой, могут жители 31 города России и 7 городов Украины (список смотрите в «Помощи»).
У жителей Казани и Нижнего Новгорода есть возможность не только планировать маршрут, но и увидеть движение транспорта в режиме реального времени прямо на экране телефона. Другими словами – вы прямо в телефоне видите, как скоро к вам придет автобус.
Кроме того, мы улучшили дизайн справочника с категориями организаций, он стал более понятным, в нем появилась вкладка «История поисков» – там вы увидите ваши предыдущие запросы.
Обладателей аппаратов с дисплеем Retina ждёт еще один приятный сюрприз: карты Москвы теперь отображаются в высоком разрешении. Мы планируем добавлять в HD-качестве и другие карты городов.
Скачать новую версию Мобильных карт можно в App Store по ссылке или отсканировав QR-код.
Команда Яндекс.Карт
habr.com
Компания Яндекс — Новости сервисов — Новые Яндекс.Карты для iOS
Интернет, 24 ноября 2015 года. Яндекс.Карты для iOS обновились. У приложения новый интерфейс и новые возможности, прежде всего для поиска и выбора организаций. Теперь мобильные Карты можно использовать как справочник: смотреть фотографии мест, читать и писать отзывы, искать организации с нужным набором услуг.
В обновлённых Картах появились фильтры, которые позволяют задать параметры поиска — например, найти салоны красоты с солярием или автомойки с химчисткой салона. Все найденные организации можно посмотреть списком и на карте, отсортировать по близости или популярности. Понравившиеся места легко сохранять, а также составлять из них списки. Они будут доступны в разделе «Мои места» на iPhone, iPad и в веб-версии Яндекс.Карт.
На карточке организации теперь указано, сколько времени займет дорога до места. Пользователь может решить, стоит ли ехать целый час в любимое кафе или лучше выбрать место поближе. Автомобилистам приложение стало показывать на карте сразу несколько маршрутов — на выбор. Кроме того, водители теперь могут комментировать дорожные события, о чём многие из них давно просили. А для тех, кто перемещается на общественном транспорте, подсказки по маршруту сделали более заметными.
Приложение поддерживает новые возможности iOS 9, watchOS 2 и последних моделей iPhone и iPad. Например, пользователь может найти организации, которые недавно открывал в Картах, с помощью встроенного поиска iOS. На iPhone 6S и iPhone 6S Plus можно в одно касание перейти к маршрутам до дома и работы, сохранённым местам и поиску организаций поблизости — достаточно сильно нажать на иконку приложения.
Скачать новые Яндекс.Карты для iPhone или iPad можно в App Store.
Яндекс.Карты доступны на maps.yandex.ru и в мобильных приложениях для iOS, Android и Windows Phone. Всего Картам известно более 3,3 миллиона всевозможных организаций в России, Беларуси, Украине и Казахстане. База организаций обновляется каждый день.
Скриншоты и другие дополнительные материалы можно найти на Яндекс.Диске: https://yadi.sk/d/kS7_Ku6LkS6ux
КонтактыПресс-служба компании «Яндекс»Екатерина Карнаухова, Дмитрий ГорчаковТел.: +7 495 739-70-00Электронная почта: [email protected]
yandex.ru
Компания Яндекс — Новости сервисов — Большое обновление Яндекс.Карт для iPhone
Сегодня вышло большое обновление мобильных Яндекс.Карт для iPhone.
Основное изменение видно сразу — в новой версии приложения здания стали объёмными, а объекты — например, магазины и кафе — заметны с первого взгляда благодаря значкам и подписям на схеме. Это поможет пользователям быстрее сориентироваться в незнакомом месте.
Подписи к объектам доступны как в мобильных приложениях для iOS и Android, так и в веб-версии. Подробнее об этом читайте в официальном блоге Яндекса.
Появились подсказки при поиске организаций. Теперь длинное название — скажем, «Институт челюстно-лицевой хирургии» — не надо набирать целиком. Карты подскажут его по первым буквам или словам. Данные для подсказок берутся в режиме онлайн из базы организаций Яндекса. Поэтому в подсказках есть даже те объекты, которые недавно построили или переименовали — например, горнолыжный курорт «Роза Хутор» в Сочи.
Сами организации можно просматривать не только на карте, но и в отдельном списке. Так что пользователи, которые ищут, например, бар, в результатах поиска могут переключиться на список и увидеть все бары поблизости, с указанием рейтинга и времени работы каждого.
Кроме того, в обновлении появилась связь с Яндекс.Навигатором, о которой просили многие пользователи. Теперь можно построить маршрут в мобильных Картах, а поехать по нему в Навигаторе. Также был улучшен алгоритм отображения пробок — данные стали чаще обновляться, а информация о дорожной ситуации стала точнее.
Обновлённое приложение Яндекс.Карт для iPhone можно скачать в App Store.
Яндекс.Карты для iOS и Android входят в топ-5 самых популярных приложений в России по данным исследования TNS Web Index. В Яндекс.Картах есть схемы всего мира, офлайн-режим, поиск адресов и организаций, возможность строить маршруты на автомобиле или на общественном транспорте и многое другое.
КонтактыПресс-служба компании ЯндексЕкатерина Карнаухова, Татьяна КомароваТел.: (495) 739-7000Электронная почта:[email protected]
yandex.ru
Новые Яндекс.Карты для iOS – c маршрутами общественного транспорта
Сегодня в App Store обновились Мобильные Яндекс.Карты для iOS.
Первое изменение бросается в глаза сразу – это дизайн. Мы стараемся делать дизайн не просто для красоты, а решать с помощью него важные задачи. Так, при отображении результатов поиска мы расширили область карты – так удобнее просматривать результаты. И еще пример – теперь возможен одновременный просмотр результатов поиска и пробок. Это пригодится вам, например, если вы ищете аптеку, находясь в автомобиле.


Самое крупное обновление – это построение маршрутов на общественном транспорте. Сегодня посмотреть, как лучше доехать от одной точки в городе до другой, могут жители 31 города России и 7 городов Украины (список смотрите в «Помощи»).

У жителей Казани и Нижнего Новгорода есть возможность не только планировать маршрут, но и увидеть движение транспорта в режиме реального времени прямо на экране телефона. Другими словами – вы прямо в телефоне видите, как скоро к вам придет автобус.
Кроме того, мы улучшили дизайн справочника с категориями организаций, он стал более понятным, в нем появилась вкладка «История поисков» – там вы увидите ваши предыдущие запросы.

Обладателей аппаратов с дисплеем Retina ждёт еще один приятный сюрприз: карты Москвы теперь отображаются в высоком разрешении. Мы планируем добавлять в HD-качестве и другие карты городов.
Скачать новую версию Мобильных карт можно в App Store по ссылке или отсканировав QR-код.

Команда Яндекс.Карт
Автор:
www.pvsm.ru