Содержание
Почему Apple спустя полгода выпускает новые цвета для iPhone
Компания Apple традиционно проводит как минимум три презентации в году. Осенняя обычно состоит из двух частей. Первая проходит в сентябре, на ней обычно показывают новое поколение iPhone, Apple Watch и iPad. А вторая — месяцем позже и ориентирована на новые Mac. На летней презентации под названием Apple Worldwide Developers Conference (WWDC) демонстрируют все новые версии программного обеспечения — iOS, iPad OS, macOS, tvOS и watchOS. Третье мероприятие проходит весной и каждый раз становится сюрпризом для всех фанатов компании.
Новые цвета помогают продать больше iPhone
Вот уже два года подряд на весенней презентации Apple анонсирует выход полугодовалого iPhone в новом цвете. Возможно компания делает это, чтобы подогреть интерес к уже вышедшим продуктам? В этом материале постараемся подробно разобраться в вопросе.
Фиолетовый цвет iPhone 12
iPhone 12 задал тренд на новые весенние цвета
В марте 2021 года Apple выпустила iPhone 12 и iPhone 12 mini в фиолетовом цвете. Запуск этой версии почему-то немало удивил публику. Но если подумать, то это абсолютно логичный ход. Лично я больше удивлён тем, что такой смартфон не был выпущен изначально, на фоне первой волны продаж 12-го поколения iPhone. Вот как можно объяснить выход iPhone 12 в фиолетовом цвете.
Запуск этой версии почему-то немало удивил публику. Но если подумать, то это абсолютно логичный ход. Лично я больше удивлён тем, что такой смартфон не был выпущен изначально, на фоне первой волны продаж 12-го поколения iPhone. Вот как можно объяснить выход iPhone 12 в фиолетовом цвете.
iPhone 12 или Samsung Galaxy S22. Что выбрать
Любимый цвет Стива Джобса – фиолетовый. Оттенок неоднократно упоминался в книгах о создателе компании. К примеру, в статье Vanity Fair 1996 года впервые стало известно, что Стиву по душе пурпурный цвет. Это даёт повод предположить, что отдельный выпуск фиолетового iPhone 12 — дань памяти основателю, так как в 2021 году исполнилось 10 лет с его смерти.
Первый iPhone внутри компании назывался Purple. Смартфон разрабатывали тайно. Всего было два прототипа – P1, основанный на iPod nano и P2 с поддержкой технологии мультитач, который и стал тем самым iPhone. Также известно, что лаборатория, в которой велась разработка первого смартфона, имела неофициальное название Purple Dorm (с англ. «фиолетовое общежитие»). Самой основательной причиной выпуска iPhone 12 в фиолетовом цвете стало большое количество проданных iPhone 11 в том же цвете годом ранее.
«фиолетовое общежитие»). Самой основательной причиной выпуска iPhone 12 в фиолетовом цвете стало большое количество проданных iPhone 11 в том же цвете годом ранее.
Новые цвета iPhone 13
Новые цвета для iPhone – важная стратегия Apple
На мероприятии Apple Event 2022 компания представила два новых цвета для всей линейки 13-х iPhone. Так, iPhone 13 и 13 mini получили насыщенный зелёный оттенок, а iPhone 13 Pro и Pro Max окрасили в более пастельные тона зелёного. Почему именно зелёный? Это любимый цвет Тима Кука? На самом деле ответ прост.
Ежегодно у Apple в третьем квартале отмечается спад продаж и выручка компании падает, так как в это время до запуска новых iPhone остаётся всего полгода. Чтобы поднять продажи необходимо заново подогреть интерес к уже вышедшим моделям. В случае Apple – это анонс нового цвета. Также в 2019 году публика хорошо оценила iPhone 11 Pro в зелёном оттенке, что стало поводом снова выбрать этот цвет для 13-го поколения.
Продажи iPhone и новые цвета
iPhone SE играют ту же роль, что и новые цвета прошлогодних флагманов
Как же компания до этого поднимала продажи iPhone? Абсолютно также. В 2017 году были выпущены iPhone 7 и 7 Plus в версии (Product) Red красного цвета. Через год Apple снова повторила тот же трюк с восьмым поколением iPhone, который также появился в красном цвете, но уже с чёрной лицевой панелью, что пришлось по душе публике.
Дополнительным стимулом купить такие аппараты является причастность к программе Red Глобального фонда для борьбы с ВИЧ и СПИДом. Она финансирует программы тестирования, консультирования, лечения и профилактики этих заболеваний. Каждый ведь хочет внести вклад во что-то хорошее, даже через покупку нового iPhone.
iPhone SE 3 или iPhone 11. Что выбрать в 2022 году
Кроме выпуска iPhone в новых цветах, компания прибегает и к другим методам выравнивания годовых продаж. Например, в 2016 году Apple представила первое поколение iPhone SE прямо перед третьим кварталом. Новинка представляла из себя iPhone 5S с усовершенствованной начинкой. Именно SE-версии смартфонов и стали ещё одним спасательным кругом для корпорации, а стратегия их создания осталась неизменной до сих пор – новое железо в старом корпусе. Так, весной 2020 года Apple выпустила второе поколение iPhone SE, внешний вид которого позаимствован у iPhone 8, а добавили только новые функции для камеры, не улучшив сам модуль, и процессор A13 Bionic прямиком из iPhone 11.
Новинка представляла из себя iPhone 5S с усовершенствованной начинкой. Именно SE-версии смартфонов и стали ещё одним спасательным кругом для корпорации, а стратегия их создания осталась неизменной до сих пор – новое железо в старом корпусе. Так, весной 2020 года Apple выпустила второе поколение iPhone SE, внешний вид которого позаимствован у iPhone 8, а добавили только новые функции для камеры, не улучшив сам модуль, и процессор A13 Bionic прямиком из iPhone 11.
Не забудьте про наш Telegram-чат: в нём мы общаемся, обсуждаем новости и решаем проблемы с техникой Apple
В Марте 2022 года Apple пополнила модельный ряд смартфонов SE-шкой третьего поколения. Это также был iPhone 8, но с ещё более прокачанными алгоритмами камеры и процессором от iPhone 13. Компания из Купертино хочет поддерживать активные продажи на протяжении всего года, и, похоже, ей это удаётся. Apple выбрала верную стратегию и вряд ли от неё откажется. Ожидать ли iPhone 14 в новом цвете весной 2023 года? Лично я думаю, что да.
iPhone 13Компания AppleСмартфоны Apple
все тот же серебристый и космический серый?
Для бюджетных моделей iPhone 13 | 13 mini и для Apple Watch 7 в этом году были немного изменены названия цветов: появились Starlight и Midnight. Они заменили Белый, Черный, Серебристый и Космический серый. На самом ли деле так заметно отличие в оттенках между цветами? Давайте разберемся, сравнив предыдущие расцветки Apple Watch 6 и iPhone 12.
Apple, зачем?
Окей, давайте не говорить про серебристый. Так или иначе он вернется, ведь это один из культовых цветов Apple. Но вот изменить Космический серый, который тоже использовался с незапамятных времен, когда еще Beats не принадлежали Apple — зачем?
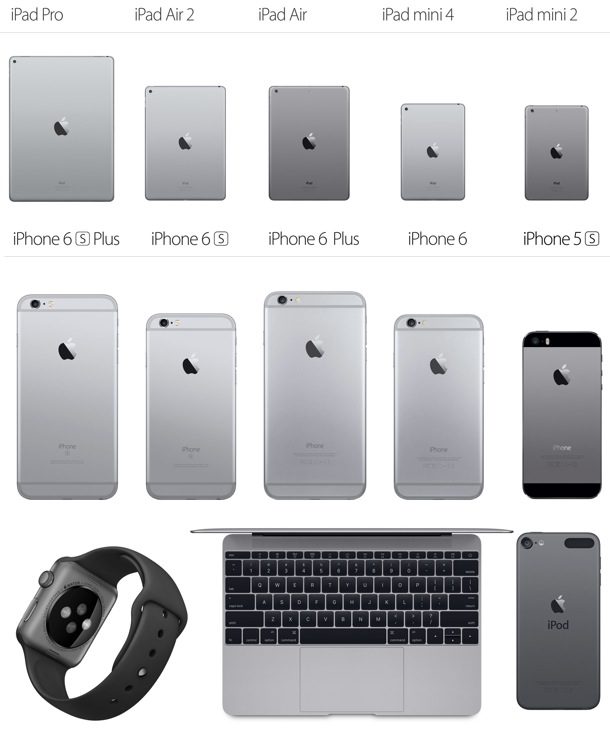
Немного экскурса в историю по Космическим серым продуктам компании, которые выпускались задолго до презентации iPhone 13. В 2013 году Космический серый вытеснил цвет Slate. В нем выпускали iPad mini первого поколения, iPhone 5, iPod touch, nano и shuffle. Этот цвет был очень схожий с новым Midnight.
В 2013 году Космический серый вытеснил цвет Slate. В нем выпускали iPad mini первого поколения, iPhone 5, iPod touch, nano и shuffle. Этот цвет был очень схожий с новым Midnight.
iPad mini, iPhone 5, iPod touch, nano и shuffle в цвете Slate
Но, было одно «но», которое заставило Apple отказаться от Slate в 2013 году. Дело в том, что на поверхности устройств с оттенком Slate очень быстро появлялись царапины, выглядели они некрасиво, пользователи жаловались и компания переосмыслила цвет, сделав его светлее. Так и появился Космический серый.
Сейчас Apple решила вернуть Slate назвав его Midnight. Вернули они его в Apple Watch 7 и iPhone 13. Надеемся, что инженеры поработали над каким-то специальными напылением, чтобы исключить проблему, которая была со Slate. Ну или ждем фотографий из Reddit и Twitter с убитыми Apple Watch 7.
Видна ли разница?
Да. Новый оттенок Midnight слегка отдает синим, поэтому назвать его черным у вас не выйдет. Это реально полуночный серый, с примесью синего, который должен вживую выглядеть очень необычно.
Почему-то мне кажется, что вводя Midnight разработчики хотели тонко намекнуть на то, что где-то лет 9-10 назад было выпущено первое поколение iPad mini 6. Но, как видите, в новом цвете Pad так и не вышел, он остался Космическим серым. И это еще раз наталкивает на мысль, что проблему с царапинами Apple так и не решила.
Starlight iPad mini 6 и то, как мог бы выглядеть Midnight iPad mini 6
Разницу в оттенках черного и серого хорошо видно на фото с Apple Watch 7. Особенно, если мы добавляем черный силиконовый ремешок. Тогда корпус Midnight начинает отдавать синим оттенком.
Apple Watch 7 и Apple Watch 6
На iPhone 13 Midnight больше похож на черный, но также заметен синеватый оттенок. Как по мне, так получше выглядит Черный, обновленный цвет кажется каким-то дешевым, что ли. Конечно, нужно будет взглянуть на него в жизни, чтобы сказать точно.
Кроме корпусов Apple Watch 7 и iPhone 13 новый оттенок появился также на спортивном ремешке для Apple watch Sport Band и монобраслете Solo Loop.
А теперь перейдем к Starlight. Он заменил Silver в Apple Watch Series 7, iPad mini 6 и iPhone 13. Оттенок теплее, чем обыкновенный Silver и чем-то напоминает то ли цвет слоновой кости, то ли цвет шампанского. Apple также представили некоторые аксессуары Starlight, которые заменяют классический белый.
Apple Watch 7 и Apple Watch 3
Спортивный ремешок Starlight и Solo Loop больше кремового цвета, чем белого. Они очень похожи на старинный белый спортивный ремешок, который Apple представила в 2015 году. Такая же разница в цвете заметна на iPhone 13 по сравнению с iPhone 12. Заднее стекло более теплого оттенка, чем белый на iPhone 12.
Ждем Starlight и Midnight в Mac?
Мало верится, что Apple станет делать новые 16-дюймовые и 14-дюймовые MacBook Pro в цветах Starlight и Midnight.
Во-первых, это профессиональные MacBook. Если с MacBook Air еще можно было бы ждать чего-то подобного, то эти устройства Apple всегда выпускает в Серебристом и Космическом сером цветах.
Во-вторых, MacBook Pro в цвете Midnight точно зацарапается буквально за несколько месяцев. Потому что большинство пользователей не используют чехлы и накладки. Зачем Apple лишние иски и жалобы?
Заключение
Вообще в этом году у компании творится что-то странное с цветами: представили iMac (2021) — отменная цветовая палитра просто на любой вкус. И тут показали iPhone 13 с каким-то непонятным розовым, блеклыми синим и красным, молочным Starlight и странным Midnight.
Пока единственный цвет, который реально привлекает — это запоздалый зеленый в Apple Watch 7, который нужно было запустить еще когда выходили iPhone 11 Pro | 11 Pro Max в Midnight Green. Тогда бы он был в тему и красиво смотрелся в комплекте. Ну и небесно-голубой Sierra Blue iPhone 13 Pro, который в жизни, как мне кажется, будет вообще идеален.
А как вам расцветки новых устройств Apple?
California Streaming California Streaming iMac 2021 iMac 2021 iPad mini 6 iPad mini 6 Apple Watch 7 Apple Watch 7 Apple Apple iPhone 13 iPhone 13 iPhone 12 iPhone 12
все варианты + новое обновление цвета Apple
Игровой автомат iPhone 13 и iPhone 3 Pro представлены во множестве новых цветов. Вот все, что вам нужно знать обо всех различных цветовых вариантах iPhone 13.
Вот все, что вам нужно знать обо всех различных цветовых вариантах iPhone 13.
Хотите узнать о цветах iPhone 13? Вот почему мы создали эту статью. В нем мы исследуем все варианты расцветки нового iPhone 13 мини, iPhone 13, iPhone 13 Pro и iPhone 13 Pro Max.
Серия iPhone 13 от Apple продолжает невероятно успешный iPhone 12 серия. Тем не менее, серия iPhone 13 не выглядит радикально другой с точки зрения форм-фактора. У него более узкая выемка и гораздо лучшие внутренние детали, но физическая форма в основном такая же.
Новым является множество вариантов цвета, некоторые из которых раньше вообще не появлялись на iPhone. Помимо новых цветов, все iPhone 13 серии будут поставляться с новой операционной системой, Система IOS 15.
Но вернемся к цветам. Вот все варианты расцветки iPhone 13 и iPhone 13 Pro/Pro Max доступны в…
Цвета iPhone 13
- Зеленый (новый цвет)
- Продукт КРАСНЫЙ
- Звездный свет
- Midnight
- Синии
- Pink
Цвета iPhone 13 Pro / Pro Max
- Альпийский зеленый (Новый цвет)
- Сьерра Блю
- Серебро
- Золото
- Графит
iPhone 13 доступен во множестве цветовых вариантов, как и модели Pro и Pro Max. Но недавно Apple выпустила новый цвет iPhone 13. На мероприятии Apple в марте 2022 года компания представила все свои новые Mac, а также новый зеленый цвет iPhone 13 вариант как для моделей iPhone 13, так и для моделей iPhone 13 Pro.
Но недавно Apple выпустила новый цвет iPhone 13. На мероприятии Apple в марте 2022 года компания представила все свои новые Mac, а также новый зеленый цвет iPhone 13 вариант как для моделей iPhone 13, так и для моделей iPhone 13 Pro.
Сохраните
Новый цвет iPhone 13 — он называется зеленый. Выберите iPhone 13 Pro и/или Pro Max, и вы получите Alpine Green.
Новый зеленый цвет для iPhone 13 называется Green, а новая цветовая схема iPhone 13 Pro и iPhone 13 Pro Max называется Alpine Green. Есть ли разница между зеленым и альпийским зеленым? Да. Но это очень незначительно. Если вам нужна модель iPhone 13 Pro, вы также заплатите значительно больше.
iPhone 13 и iPhone 13 mini: Starlight
Сохраните
Большой шок в этом году произошел, когда Apple анонсировала новый цвет «звездного света». Однако при ближайшем рассмотрении iPhone 13 и mini со звездным светом — это, по сути, старая белая модель, только с более приятным блеском.
Звездный свет — отличный вариант цвета, если вы хотите чего-то легкого. Однако грязь и пыль на нем проявятся легче. Starlight имеет серебристую алюминиевую раму.
iPhone 13 и iPhone 13 mini: полночь
Сохраните
«Полночь» стала еще одним новым цветовым сюрпризом. Однако, поскольку звездный свет — это по большей части просто ребрендированный белый цвет, полночь — это просто ребрендированный черный цвет. Черная модель отлично подходит для скрытия подтеков и грязи. Также обратите внимание, что алюминиевая рама черного цвета, чтобы соответствовать корпусу.
iPhone 13 и iPhone 13 mini: синий
Сохраните
Новая синяя отделка — очень приятная версия синего. Это более темная сторона, но не чрезмерно. Ожидайте, что он довольно хорошо скроет грязь и маркировку. Также обратите внимание, что алюминиевая рама синего цвета в тон корпусу.
iPhone 13 и iPhone 13 mini: розовый
Сохраните
Apple также представила действительно красивую розовую отделку. Это очень светло-розовый, поэтому не слишком дерзкий или неуклюжий. Выглядит действительно изысканно и элегантно. Хотя на его более светлом цвете отметки будут видны легче. Его алюминиевая рама тоже красивого розового цвета.
Это очень светло-розовый, поэтому не слишком дерзкий или неуклюжий. Выглядит действительно изысканно и элегантно. Хотя на его более светлом цвете отметки будут видны легче. Его алюминиевая рама тоже красивого розового цвета.
iPhone 13 и iPhone 13 mini: красный продукт
Сохраните
Единственный не новый цвет — это Product Red, который Apple уже очень давно использует в модельном ряду. Красный, безусловно, привлекает внимание, но для многих он может показаться слишком смелым. Хотя красная алюминиевая рама действительно красиво смотрится.
iPhone 13 Pro и iPhone 13 Pro Max: синий цвет Sierra Blue
Сохраните
Игровой автомат iPhone 13 Pro и iPhone 13 Pro Max У них не так много цветовых вариантов, как у их более дешевых аналогов, но они, возможно, выглядят лучше. Во-первых, это совершенно новый Sierra blue. Модель Sierra blue просто потрясающая, это молочно-светлый оттенок синего.
Хотя более светлый оттенок означает, что пятна и грязь будут видны легче, нам очень нравится этот цвет. А синяя хирургическая стальная рама просто потрясающая.
iPhone 13 Pro и iPhone 13 Pro Max: серебристый
Сохраните
Серебристая модель серии 13 Pro — это стандартный белый цвет, который долгое время был цветным вариантом, доступным в серии Pro. Однако это всегда было нашим фаворитом. Да, на белом корпусе пятна будут легче, но с этой серебряной рамкой он выглядит абсолютно элегантно.
iPhone 13 Pro и iPhone 13 Pro Max: золотой
Сохраните
Новая версия золотой серии iPhone 13 Pro меньше бросается в глаза, чем предыдущие золотые версии. Приятное изменение — цвет элегантный, изысканный и сдержанный. Это отличная доработка золотого iPhone, который мы все знаем и любим. И его рама из нержавеющей стали, конечно, тоже золотого цвета.
iPhone 13 Pro и iPhone 13 Pro Max: графитовый
Сохраните
Новая серия графитовых iPhone 13 Pro наверняка станет фаворитом поклонников. Более темный цвет означает, что он легче скрывает отметки и грязь. Однако он не такой темный, как полуночный iPhone 13. Это действительно «графитовый» цвет — темно-серый. Нам также нравится его рама из графитовой нержавеющей стали.
Более темный цвет означает, что он легче скрывает отметки и грязь. Однако он не такой темный, как полуночный iPhone 13. Это действительно «графитовый» цвет — темно-серый. Нам также нравится его рама из графитовой нержавеющей стали.
Плюсы:
- Лучший срок службы батареи
- Лучшая камера
- Наиболее мощный
- Лучшее для видео
- Идеально подходит для профессиональных пользователей
Плюсы:
- Блестящая камера
- Меньше, чем Pro Max
- Очень хорошее время автономной работы
- 6.1-дюймовый OLED-дисплей
- Невероятная производительность
Плюсы:
- Маленький экран
- Срок службы батареи ниже среднего
- Достойная камера
- Легкий дизайн
Плюсы:
- Отличное время автономной работы
- Экран хорошего размера (6.1 дюйма)
- Отличная камера
- Блестящая производительность
- Есть 5G
Цвет iPhone не влияет на цену
Цвет вашего iPhone не влияет на его стоимость. Но цвет вашего iPhone может повлиять на ваш опыт использования телефона. Например, на некоторых цветах лучше видны отпечатки пальцев, а отпечатки пальцев на телефонах никому не нравятся.
Но цвет вашего iPhone может повлиять на ваш опыт использования телефона. Например, на некоторых цветах лучше видны отпечатки пальцев, а отпечатки пальцев на телефонах никому не нравятся.
Если вы беспокоитесь о том, что на вашем iPhone 13 НЕ должно быть следов от отпечатков пальцев, выберите iPhone 13 Starlight. Его цвет, не совсем белый оттенок, является лучшим вариантом для того, чтобы сделать отпечатки пальцев менее заметными.
Конечно, вам действительно нужно беспокоиться об отпечатках пальцев, только если вы не используете свой iPhone 13 в чехле. Мой совет? Купите чехол для своего iPhone 13. Айфоны Apple стали намного прочнее, чем раньше, но они все равно треснут, если вы уроните их на твердую поверхность.
По этой причине вы должны ВСЕГДА использовать чехол на iPhone. Их покупка не из дешевых, поэтому вы должны сделать все возможное, чтобы заботиться о них. А когда дело доходит до чехлов для iPhone, прямо сейчас любимый бренд на рынке — CASEIFY – у них самые красивые и безопасные чехлы для iPhone.
И вот что нужно знать о кинематографическом режиме iPhone 13 Pro! И прочитайте все о iPhone 13 ProRes видео здесь. И проверить Приложение «Погода для iPhone»: как просматривать температурные карты и оповещения о погоде!
Сохраните
Facebook
Twitter
LinkedIn
Микс
Reddit.
WhatsApp
Flipboard
Pinterest
Больше
Майкл Гротхаус
Эксперт и писатель Apple, Майкл Гротхаус освещает технологии на KnowYourMobile на протяжении большей части 10 лет. До этого он работал в Apple. А до этого был киножурналистом. Майкл — опубликованный автор; его книга «Эпифания Джонс» была признана одним из лучших романов о Голливуде. Entertainment Weekly. Майкл также является автором других публикаций, в том числе ВИЦЕ и Быстрая Компания.
Продолжают Читать
Узнайте больше →
Какой iPhone 13 самый дешевый? Обзор…
Если вы хотите купить iPhone 13, вам, вероятно, интересно: А) какой iPhone 13 самый дешевый и Б) как лучше его купить? Вот все, что вам нужно знать …
Лучшая защитная пленка для экрана для iPhone 13: лучший выбор в 2021 году (простая установка)
Независимо от того, что говорит Apple, если вы хотите поддерживать свой iPhone 13 в идеальном состоянии, ВАМ НУЖНА защитная пленка для экрана. Вот наша подборка лучших защитных пленок для iPhone 13/13 Pro в 2021 году…
У этого iPhone ЛУЧШЕЕ время автономной работы — С ОГРОМНЫМ отрывом…
Модельный ряд Apple iPhone 13 уже здесь. Но у какого iPhone 13 лучшее время автономной работы? Давайте разберемся…
Цвет яблок — Западный центр сельскохозяйственных исследований
Для оценки цвета яблок используются три критерия: общий внешний вид
яблоко, основной цвет и верхний цвет. Чтобы использовать эту категорию, ваш образец яблока
Чтобы использовать эту категорию, ваш образец яблока
должны включать в себя несколько спелых яблок из солнечного места на дереве, чтобы гарантировать отсутствие
затенение повлияло на внешний вид или вкус яблока. Некоторые яблоки могут поместиться в несколько
категории с единым критерием. Использование дополнительных критериев размера, формы
и урожай поможет исключить другие возможности и сузить область поиска.
Общий вид
Критерий учитывает внешний вид яблока на первый взгляд. Категоризация
ниже уникален для яблок Монтаны для использования этого ключа и обычно адаптирован из
метод Bultitude Group, разработанный Джоном Булитьюд. Это зеленый, желтый, красный,
белый или полосатый?
Зеленый
Зеленый, иногда с коричневато-оранжевым или красным румянцем. Гладкокожая, обычно кулинарная
Гладкокожая, обычно кулинарная
сортов, но и сладкий. Часто в эту группу попадают незрелые желтые яблоки.
Если вы не уверены в зрелости своих образцов, обратите внимание на яблоки обеих категорий.
Желтый
Яблоки желтые, с гладкой кожицей, иногда с красным румянцем, могут стать почти белыми
они созревают. Часто ранние яблоки для кулинарного использования.
Белый
Яблоки от кремового до белого цвета с почти прозрачной кожицей. Часто ранние яблоки.
Полосатый
Карминовые или красные полосы, обычно на желтом, белом или бледно-зеленом фоне
(фон). Гладкая кожа. Часто сладкие яблоки, но иногда и кислые или двойного назначения.
Также можно промывать с минимальными полосами.
Красный
Преимущественно красный (более ¾ яблока), зеленый или желтый фон, иногда с неясными полосами.
| Сорт | Зеленый | Желтый | Полосатый | Белый | Красный |
|---|---|---|---|---|---|
| Александр | Х | Х | |||
| Долго | Х | ||||
| Герцогиня Ольденбургская | Х | ||||
| Фамез | Х | Х | |||
| Спящий режим | Х | ||||
| Макинтош | Х | ||||
| Северо-западное озеленение | Х | ||||
| Трансцендентное | Х | ||||
| Богатый | Х | ||||
| Уитни | Х | ||||
| Волчья река | Х | Х | |||
| Желтый Прозрачный | Х | Х |
Основной цвет
Основной цвет — это основной цвет яблока за румянцем (открытая область).
к свету, также называемому сверхцветом). В некоторых случаях это может быть цвет всего
яблоко, когда других цветов нет. Часто от зеленого до желтого до вымытого
из вариации любого или почти белого цвета. Сравните свой образец спелого яблока с
примеры ниже, чтобы определить основной цвет вашего яблока, а затем найти подходящие сорта
в следующей таблице.
Примеры различных основных цветов яблока. Фото предоставлено fruitid.com.
Сорт | Основной цвет не виден | Зеленый | Желто-зеленый | Беловато-зеленый | Желтый | Беловато-желтый |
|---|---|---|---|---|---|---|
Александр |
| Х | Х |
|
|
|
Долго | Х |
|
|
| Х |
|
Герцогиня |
|
| Х | Х | Х | Х |
Фамёз |
| Х | Х | Х |
|
|
Спящий режим |
| Х | Х | Х |
|
|
Макинтош |
| Х | Х |
|
|
|
Северо-западное озеленение | Х |
|
|
|
|
|
Трансцендентное |
|
|
|
| Х |
|
Богатый |
| Х | Х | Х |
|
|
Уитни |
|
|
|
|
|
|
Волчья река |
| Х | Х | Х | Х | Х |
Желтый Прозрачный | Х |
|
|
|
|
|
Over Color
Over color описывает румянец или участок яблока, окрашенный солнечным светом. яблоки
яблоки
изнутри, затененные участки дерева или незрелые плоды не всегда будут отображаться
слишком яркий цвет, поэтому убедитесь, что вы используете качественный образец. В дополнение к более
цвет, степень чрезмерного цвета также может быть использована для идентификации яблока. Используйте фотографии
и таблицы ниже, чтобы изучить цвет вашего образца яблока.
Оттенок Over Color
Примеры Apple Over Color. Фото предоставлено fruitid.com.
| Сорт | Золото | Оранжевый Красный | Розовый Красный | Красный | фиолетово-красный | Коричневый Красный |
|---|---|---|---|---|---|---|
| Александр | х | х | ||||
| Долго | х | х | х | |||
| Герцогиня | х | х | ||||
| Фамез | х | |||||
| Спящий режим | х | |||||
| Макинтош | х | х | ||||
| Северо-западное озеленение | х | |||||
| Трансцендентное | х | х | х | х | ||
| Богатый | х | х | х | |||
| Уитни | х | |||||
| Волчья река | х | |||||
| Желтый Прозрачный | х |
Степень перекрашивания
Примеры перекрашивания. Фото предоставлено fruitid.com.
Фото предоставлено fruitid.com.
| Сорт | Отсутствует или очень маленький | Маленький | Средний | Большой | Очень большой |
|---|---|---|---|---|---|
| Александр | х | х | |||
| Долго | х | ||||
| Герцогиня | х | х | х | ||
| Фамез | х | х | х | ||
| Спящий режим | х | х | |||
| Макинтош | х | х | х | ||
| Северо-западное озеленение | х | ||||
| Трансцендентное | х | х | х | ||
| Богатый | х | х | х | ||
| Уитни | х | х | |||
| Волчья река | х | х | х | ||
| Желтый Прозрачный | х |
Цвет — Основы — Руководство по пользовательскому интерфейсу — Дизайн
Разумное использование цвета может улучшить коммуникацию, вызвать ассоциации с вашим брендом, обеспечить визуальную непрерывность, передать статус и обратную связь, а также помочь людям понять информацию.
Система определяет цвета, которые хорошо смотрятся на различных фонах и режимах внешнего вида, и может автоматически адаптироваться к настройкам яркости и специальных возможностей. Люди знакомы с системными цветами, и их использование — это удобный способ почувствовать себя на устройстве как дома.
Вы также можете использовать пользовательские цвета для улучшения визуального восприятия вашего приложения или игры и выражения их уникальной индивидуальности. Следующие рекомендации могут помочь вам использовать цвета способами, которые оценят люди, независимо от того, используете ли вы системные или пользовательские цвета.
Передовой опыт
Используйте экономно цвета в неигровых приложениях. В неигровом приложении чрезмерное использование цвета может сделать общение менее четким и отвлекать. Используйте цветовые штрихи, чтобы привлечь внимание к важной информации или показать взаимосвязь между частями интерфейса.
Не используйте один и тот же цвет для обозначения разных вещей. Используйте цвет последовательно во всем интерфейсе, особенно когда вы используете его для передачи такой информации, как статус или интерактивность. Например, приложение может использовать синий цвет, чтобы указать, что люди могут коснуться текста, чтобы просмотреть больше. Даже когда приложение сообщает об интерактивности с помощью визуального индикатора, который не зависит от цвета, например шеврона или значка стрелки, использование другого цвета, кроме синего, для интерактивного текста сбивает с толку.
Убедитесь, что цвета вашего приложения хорошо работают как в светлом, так и в темном режимах отображения. За исключением watchOS, которая всегда использует чисто черный фон, платформы предлагают темную альтернативу светлому внешнему виду по умолчанию. Темный режим использует более темную цветовую палитру для всех экранов, представлений, меню и элементов управления и может увеличить яркость — тонкий эффект, который динамически смешивает цвета переднего плана и фона — чтобы выделить содержимое переднего плана на более темном фоне. Системные цвета автоматически поддерживают оба вида; если вы используете пользовательский цвет, вам необходимо указать как светлый, так и темный варианты. Руководство см. в темном режиме.
Системные цвета автоматически поддерживают оба вида; если вы используете пользовательский цвет, вам необходимо указать как светлый, так и темный варианты. Руководство см. в темном режиме.
Проверьте цветовую схему вашего приложения в различных условиях освещения. Цвета могут выглядеть по-разному, когда вы запускаете приложение на улице в солнечный день или при тусклом свете. Настройте цвета, чтобы обеспечить оптимальное качество просмотра в большинстве случаев использования.
Протестируйте приложение на устройствах с разными дисплеями. Например, дисплей True Tone, доступный на некоторых моделях iPhone, iPad и Mac, использует датчики внешней освещенности для автоматической настройки точки белого дисплея в соответствии с условиями освещения в текущей среде. Приложения, ориентированные в первую очередь на чтение, фото, видео и игры, могут усилить или ослабить этот эффект, указав стиль адаптивности точки белого (руководство для разработчиков см. в разделе UIWhitePointAdaptivityStyle). Протестируйте приложения tvOS на HD- и 4K-телевизорах разных марок и с разными настройками дисплея. Вы также можете протестировать внешний вид своего приложения, используя различные цветовые профили на Mac, например P3 и стандартный RGB (sRGB), выбрав профиль в разделе «Системные настройки» > «Дисплеи». Руководство см. в разделе Управление цветом.
в разделе UIWhitePointAdaptivityStyle). Протестируйте приложения tvOS на HD- и 4K-телевизорах разных марок и с разными настройками дисплея. Вы также можете протестировать внешний вид своего приложения, используя различные цветовые профили на Mac, например P3 и стандартный RGB (sRGB), выбрав профиль в разделе «Системные настройки» > «Дисплеи». Руководство см. в разделе Управление цветом.
Подумайте, как рисунок и полупрозрачность влияют на соседние цвета. Вариации в художественном оформлении иногда требуют изменения соседних цветов, чтобы сохранить визуальную непрерывность и не допустить, чтобы элементы интерфейса становились подавляющими или не впечатляющими. Карты, например, отображают светлую цветовую схему в режиме карты, но переключаются на темную цветовую схему в спутниковом режиме. Цвета также могут выглядеть иначе, если они размещены позади или применены к полупрозрачному элементу, такому как панель инструментов.
Если ваше приложение позволяет людям выбирать цвета, отдайте предпочтение системным элементам управления цветом, если они доступны. Использование встроенных средств выбора цвета обеспечивает единообразие взаимодействия с пользователем, а также позволяет людям сохранять набор цветов, к которым они могут получить доступ из любого приложения. Руководство для разработчиков см. в разделах NSColorPanel (macOS) и UIColorWell и UIColorPickerViewController (iOS, iPadOS и Mac Catalyst).
Использование встроенных средств выбора цвета обеспечивает единообразие взаимодействия с пользователем, а также позволяет людям сохранять набор цветов, к которым они могут получить доступ из любого приложения. Руководство для разработчиков см. в разделах NSColorPanel (macOS) и UIColorWell и UIColorPickerViewController (iOS, iPadOS и Mac Catalyst).
Инклюзивный цвет
Не полагайтесь исключительно на цвет для различения объектов, обозначения интерактивности или передачи важной информации. Когда вы используете цвет для передачи информации, обязательно предоставляйте ту же информацию альтернативными способами, чтобы ее могли понять люди с дальтонизмом или другими нарушениями зрения. Например, вы можете использовать метки или глифы для идентификации объектов или состояний.
Избегайте использования цветов, которые затрудняют восприятие контента в вашем приложении. Например, недостаточная контрастность может привести к тому, что значки и текст будут сливаться с фоном, что затруднит чтение содержимого, а люди с дальтонизмом могут не различать некоторые сочетания цветов. Инструкции см. в разделе Цвет и эффекты.
Инструкции см. в разделе Цвет и эффекты.
Подумайте, как используемые вами цвета могут восприниматься в других странах и культурах. Например, в одних культурах красный цвет символизирует опасность, а в других культурах имеет положительный оттенок. Убедитесь, что цвета в вашем приложении передают нужное вам сообщение.
Системные цвета
Избегайте жесткого кодирования значений системных цветов в приложении. Задокументированные значения цвета предназначены для справки в процессе разработки приложения. Фактические значения цвета могут колебаться от выпуска к выпуску в зависимости от различных переменных среды. Используйте API-интерфейсы, такие как Color, для применения системных цветов.
iOS и macOS также определяют наборы динамических системных цветов , которые соответствуют цветовым схемам стандартных компонентов пользовательского интерфейса и автоматически адаптируются как к светлому, так и к темному внешнему виду. Каждый динамический цвет семантически определяется своим назначением, а не внешним видом или цветовыми значениями. Например, некоторые цвета представляют фон представления на разных уровнях иерархии, а другие цвета представляют содержимое переднего плана, такое как метки, ссылки и разделители.
Каждый динамический цвет семантически определяется своим назначением, а не внешним видом или цветовыми значениями. Например, некоторые цвета представляют фон представления на разных уровнях иерархии, а другие цвета представляют содержимое переднего плана, такое как метки, ссылки и разделители.
Избегайте дублирования динамических системных цветов. Динамические системные цвета, некоторые из которых могут быть шаблонами, могут меняться от выпуска к выпуску в зависимости от различных переменных среды.
Избегайте переопределения семантических значений цветов динамической системы. Чтобы обеспечить единообразие работы и отличный внешний вид интерфейса при изменении внешнего вида macOS в будущем, используйте динамические системные цвета по назначению.
Управление цветом
Цветовое пространство представляет цвета в 9Цветовая модель 1283 , такая как RGB или CMYK. Распространенными цветовыми пространствами, которые иногда называют гаммой или , являются sRGB и Display P3.
Цветовой профиль описывает цвета в цветовом пространстве, используя, например, математические формулы или таблицы данных, которые сопоставляют цвета с числовыми представлениями. Изображение включает свой цветовой профиль, чтобы устройство могло правильно интерпретировать цвета изображения и воспроизводить их на дисплее.
Применение цветовых профилей к изображениям. 9Цветовые профили 0012 помогают обеспечить правильное отображение цветов вашего приложения на разных дисплеях. Цветовое пространство sRGB обеспечивает точную передачу цветов на большинстве дисплеев.
Используйте широкие цвета для улучшения визуального восприятия на совместимых дисплеях. Широкоцветные дисплеи поддерживают цветовое пространство P3, которое может воспроизводить более богатые и насыщенные цвета, чем sRGB. В результате фотографии и видео, в которых используется широкий цвет, выглядят более реалистично, а визуальные данные и индикаторы состояния, в которых используется широкий цвет, могут быть более информативными. При необходимости используйте цветовой профиль Display P3 с разрядностью 16 бит на пиксель (на канал) и экспортируйте изображения в формате PNG. Обратите внимание, что вам необходимо использовать широкоцветный дисплей для создания широкоцветных изображений и выбора цветов P3.
При необходимости используйте цветовой профиль Display P3 с разрядностью 16 бит на пиксель (на канал) и экспортируйте изображения в формате PNG. Обратите внимание, что вам необходимо использовать широкоцветный дисплей для создания широкоцветных изображений и выбора цветов P3.
При необходимости укажите изображение для конкретного цветового пространства и цветовые вариации. В целом, цвета и изображения P3 хорошо отображаются на дисплеях sRGB. Иногда может быть трудно различить два очень похожих цвета P3 при просмотре их на дисплее sRGB. Градиенты, использующие цвета P3, также могут иногда отображаться обрезанными на дисплеях sRGB. Чтобы избежать этих проблем и обеспечить визуальную точность как на широкоцветных дисплеях, так и на дисплеях sRGB, вы можете использовать каталог активов вашего проекта Xcode, чтобы предоставить разные версии изображений и цветов для каждого цветового пространства.
Дополнительные сведения см. в разделе Как приступить к разработке ресурсов в Display P3.![]()
Особенности платформы
iOS, iPadOS
iOS определяет два набора динамических фоновых цветов — системный и сгруппированный — каждый из которых содержит первичные, вторичные и третичные варианты, помогающие передать иерархию информации. В общем, используйте сгруппированные цвета фона (systemGroupedBackground, secondSystemGroupedBackground и tertiarySystemGroupedBackground), когда у вас есть сгруппированное табличное представление; в противном случае используйте системный набор цветов фона (systemBackground, secondSystemBackground и tertiarySystemBackground).
С обоими наборами фоновых цветов вы обычно используете варианты для обозначения иерархии следующими способами:
- Первичный для общего представления
- Дополнительный элемент для группировки содержимого или элементов в общем представлении
- Третичный для группировки контента или элементов внутри вторичных элементов
Для содержимого переднего плана iOS определяет следующие динамические цвета:
| Цвет | Использовать для. .. .. | API UIKit |
|---|---|---|
| Этикетка | Текстовая метка, содержащая основной контент. | этикетка |
| Дополнительная этикетка | Текстовая метка, содержащая вторичное содержимое. | вторичная метка |
| Третичная этикетка | Текстовая метка, содержащая третичное содержимое. | третичный Этикетка |
| Четвертичная этикетка | Текстовая метка, содержащая четвертичное содержимое. | четвертичная метка |
| Текст-заполнитель | Текст-заполнитель в элементах управления или текстовых представлениях. | заполнительТекст |
| Сепаратор | Разделитель, который позволяет отображать некоторый базовый контент. | сепаратор |
| Непрозрачный разделитель | Разделитель, который не позволяет отображать основное содержимое. | непрозрачныйРазделитель |
| Ссылка | Текст, который работает как ссылка. | ссылка |
macOS
macOS определяет следующие динамические системные цвета (их также можно просмотреть в палитре «Разработчик» стандартной панели «Цвет»):
| Цвет | Использовать для… | API набора приложений |
|---|---|---|
| Альтернативный выбранный цвет управляющего текста | Текст на выбранной поверхности в списке или таблице. | альтернативныйселектедконтролтекстколор |
| Чередование цветов фона содержимого | Фон чередующихся строк или столбцов в представлении списка, таблицы или коллекции. | чередованиеContentBackgroundColors |
| Акцент управления | Акцентный цвет, выбранный пользователем в Системных настройках. | контрольАкцент |
| Цвет фона управления | Фон крупного элемента интерфейса, например браузера или таблицы. | controlBackgroundColor |
| Контрольный цвет | Поверхность элемента управления. | контрольный цвет |
| Цвет управляющего текста | Текст включенного элемента управления. | контрольтекстколор |
| Текущий контрольный оттенок | Системный контрольный оттенок. | currentControlTint |
| Отключен цвет текста элемента управления | Текст отключенного элемента управления. | disabledControlTextColor |
| Найти цвет подсветки | Цвет индикатора находки. | найтиHighlightColor |
| Цвет сетки | Линии сетки элемента интерфейса, например таблицы. | gridColor |
| Цвет текста заголовка | Текст ячейки заголовка в таблице. | заголовокTextColor |
| Цвет выделения | Виртуальный источник света на экране. | HighlightColor |
| Цвет индикатора фокусировки клавиатуры | Кольцо, появляющееся вокруг текущего элемента управления при использовании клавиатуры для навигации по интерфейсу. | клавиатураFocusIndicatorColor |
| Цвет этикетки | Текст метки с основным содержимым. | labelColor |
| Цвет звена | Ссылка на другой контент. | ссылкаЦвет |
| Цвет текста-заполнителя | Строка-заполнитель в элементе управления или текстовом представлении. | заполнительTextColor |
| Четырехцветная этикетка | Текст метки меньшей важности, чем третичная метка, например текст водяного знака. | quaternaryLabelColor |
| Текстурированный цвет фона скруббера | Фон бегунка в Touch Bar. Инструкции см. в разделе Touch Bar > Визуальный дизайн > Цвет. | скрубберTexturedBackgroundColor |
| Дополнительный цвет этикетки | Текст метки меньшей важности, чем основная метка, например, метка, используемая для представления подзаголовка или дополнительной информации. | вторичныйLabelColor |
| Цвет фона выбранного содержимого | Фон для выбранного содержимого в ключевом окне или представлении. | selectedContentBackgroundColor |
| Выбранный контрольный цвет | Поверхность выбранного элемента управления. | выбранный ControlColor |
| Выбранный цвет управляющего текста | Текст выбранного элемента управления. | выбранныйControlTextColor |
| Цвет текста выбранного пункта меню | Текст выбранного меню. | выбранныйMenuItemTextColor |
| Цвет фона выбранного текста | Фон выделенного текста. | selectedTextBackgroundColor |
| Выбранный цвет текста | Цвет выделенного текста. | выбранный цвет текста |
| Цвет разделителя | Разделитель между разными разделами контента. | сепараторЦвет |
| Цвет теней | Виртуальная тень, отбрасываемая поднятым объектом на экране. | теневой цвет |
| Цвет третичной этикетки | Текст метки меньшей важности, чем вторичная метка, например метка, используемая для представления отключенного текста. | tertiaryLabelColor |
| Цвет фона текста | Цвет фона за текстом. | textBackgroundColor |
| Цвет текста | Текст в документе. | textColor |
| Цвет фона страницы | Фон содержимого документа. | андерпажебакграундколор |
| Невыделенный цвет фона выбранного содержимого | Выбранный контент в неключевом окне или представлении. | unemphasizedSelectedContentBackgroundColor |
| Невыделенный цвет фона выделенного текста | Фон для выделенного текста в неключевом окне или представлении. | unemphasizedSelectedTextBackgroundColor |
| Невыделенный цвет выделенного текста | Выделенный текст в неключевом окне или представлении. | unemphasizedSelectedTextColor |
| Цвет фона окна | Фон окна. | windowBackgroundColor |
| Цвет текста рамки окна | Текст в области заголовка окна. | окноFrameTextColor |
Акцентные цвета приложения
Начиная с macOS 11, вы можете указать акцентный цвет , чтобы настроить внешний вид кнопок вашего приложения, выделение выделения и значки боковой панели. Система применяет ваш акцентный цвет, когда текущее значение в разделе «Основные» > «Настройки акцентного цвета» равно 9.1283 многоцветный .
Если люди установили для параметра цвета акцента значение, отличное от многоцветного, система применит выбранный ими цвет к соответствующим элементам в вашем приложении, заменив ваш цвет акцента. Исключением является значок боковой панели, который использует указанный вами фиксированный цвет. Поскольку значок фиксированного цвета на боковой панели использует определенный цвет для придания значения, система не переопределяет его цвет, когда люди изменяют значение настроек цвета акцента. Руководство см. в разделе Боковые панели.
Руководство см. в разделе Боковые панели.
Глиф iCloud остается бирюзовым, даже если другие глифы окрашены в оранжевый цвет.
tvOS
Рассмотрите возможность выбора ограниченной цветовой палитры, соответствующей логотипу вашего приложения. Ненавязчивое использование цвета может помочь вам рассказать о своем бренде, уделяя внимание содержанию.
Избегайте использования только цвета для обозначения фокуса. Тонкое масштабирование и отзывчивая анимация — основные способы обозначить интерактивность, когда элемент находится в фокусе.
watchOS
Используйте чистый черный цвет для фона вашего приложения. Чистый черный цвет — то есть шестнадцатеричный код #000000 — идеально сочетается с рамкой Apple Watch и создает иллюзию безрамочного экрана.
Учтите, что люди могут предпочесть графические усложнения использованию тонированного режима вместо полноцветного. Система может использовать один цвет, основанный на выбранном пользователем цвете, в изображениях, датчиках и тексте графического усложнения. Руководство см. в разделе Осложнения.
Система может использовать один цвет, основанный на выбранном пользователем цвете, в изображениях, датчиках и тексте графического усложнения. Руководство см. в разделе Осложнения.
Технические характеристики
iOS, iPadOS
Системные цвета (iOS)
Система
Система
Система
Система
Система
Система
Система
Система
Система
Система
Свет Темный Имя API SwiftUI 255 р.
Г 59
Б 48255 р.
Г 69
Б 58Красный Красный 255 р.
Г 149
Б 0255 р.
Г 159
Б 10Оранжевый Оранжевый 255 р.
Г 204
Б 0255 р.

Г 214
Б 10Желтый Желтый Р 52
Г 199
Б 89Р 48
Г 209
Б 88Зеленый Зеленый Р 0
Г 199
Б 190Р 102
Г 212
Б 207как новый Mint Р 48
Г 176
Б 199р 64
Г 200
Б 224Бирюзовый Бирюзовый р 50
Г 173
Б 230100 р.
Г 210
Б 255Голубой система Голубой Р 0
Г 122
Б 255р 10
Г 132
Б 255Синий Синий р 88
Г 86
Б 214р 94
Г 92
Б 230индиго Индиго 175 р.

Г 82
Б 222р 191
Г 90
Б 242Фиолетовый системаФиолетовый 255 р.
Г 45
Б 85255 р.
Г 55
Б 95Розовый Розовый Р 162
Г 132
Б 94р 172
Г 142
Б 104Коричневый Коричневый Система
Система
Система
Система
Система
Система
Система
Система
Система
Система
Свет Темный Имя API SwiftUI р 215
Г 0
Б 21255 р.
Г 105
Б 97Красный Красный р 201
Г 52
Б 0255 р.

Г 179
Б 64Оранжевый Оранжевый р 178
Г 80
Б 0255 р.
Г 212
Б 38Желтый Желтый р 36
Г 138
Б 61Р 48
Г 219
Б 91Зеленый Зеленый р 12
Г 129
Б 123Р 102
Г 212
Б 207как новый Mint Р 0
Г 130
Б 153Р 93
Г 230
Б 255Бирюзовый Бирюзовый Р 0
Г 113
Б 164Р 112
Г 215
Б 255Голубой система Голубой Р 0
Г 64
Б 221р 64
Г 156
Б 255Синий Синий р 54
Г 52
Б 163Р 125
Г 122
Б 255индиго Индиго р 137
Г 68
Б 171р 218
Г 143
Б 255Фиолетовый системаФиолетовый р 211
Г 15
Б 69255 р.

Г 100
Б 130Розовый Розовый р 127
Г 101
Б 69р 181
Г 148
Б 105Коричневый Коричневый
Системные серые цвета (iOS)
Система
Свет Темный Имя API UIKit Р 142
Г 142
Б 147Р 142
Г 142
Б 147Серый Серый р 174
Г 174
Б 178р 99
Г 99
Б 102Серый (2) системаСерый2 199 р.

Г 199
Б 204Р 72
Г 72
Б 74Серый (3) системный серый3 р 209
Г 209
Б 214р 58
Г 58
Б 60Серый (4) системаСерый4 Р 229
Г 229
Б 234р 44
Г 44
Б 46Серый (5) системаGray5 Р 242
Г 242
Б 247р 28
Г 28
Б 30Серый (6) системаGray6 Система
Свет Темный Имя API UIKit Р 108
Г 108
Б 112р 174
Г 174
Б 178Серый Серый Р 142
Г 142
Б 147р 124
Г 124
Б 128Серый (2) системаСерый2 р 174
Г 174
Б 178р 84
Г 84
Б 86Серый (3) системный серый3 р 188
Г 188
Б 192р 68
Г 68
Б 70Серый (4) системаСерый4 р 216
Г 216
Б 220р 54
Г 54
Б 56Серый (5) системаСерый5 р 235
Г 235
Б 240р 36
Г 36
Б 38Серый (6) системаGray6
macOS
Системные цвета (macOS)
watchOS
Системные цвета (watchOS)
Ресурсы
Связанные
- Темный режим
- Доступность
Документация для разработчиков
- Цвет — SwiftUI
- Цвета элементов пользовательского интерфейса — UIKit
Видео
Что нового в iOS Design
WWDC 2019
Начало работы с дисплеем P3
WWDC 2017
Темный режим — Основы — Руководство по пользовательскому интерфейсу — Дизайн
Темный режим — это общесистемная настройка внешнего вида, использующая темную цветовую палитру для обеспечения комфортного просмотра в условиях низкой освещенности.
В iOS, iPadOS, macOS и tvOS люди часто выбирают темный режим в качестве стиля интерфейса по умолчанию и обычно ожидают, что все приложения и игры будут учитывать их предпочтения. В темном режиме система использует темную цветовую палитру для всех экранов, представлений, меню и элементов управления, а также может использовать большую воспринимаемую контрастность, чтобы выделить содержимое переднего плана на более темном фоне.
Передовой опыт
Избегайте предлагать настройку внешнего вида для конкретного приложения. Параметр режима внешнего вида для конкретного приложения создает больше работы для людей, поскольку им приходится настраивать более одного параметра, чтобы получить желаемый внешний вид. Хуже того, они могут подумать, что ваше приложение не работает, потому что оно не отвечает на их общесистемный выбор внешнего вида.
Убедитесь, что ваше приложение хорошо выглядит в обоих режимах внешнего вида. В дополнение к использованию того или иного режима люди могут выбрать настройку внешнего вида «Авто», которая переключается между светлым и темным внешним видом по мере изменения условий в течение дня, возможно, во время работы вашего приложения.
В дополнение к использованию того или иного режима люди могут выбрать настройку внешнего вида «Авто», которая переключается между светлым и темным внешним видом по мере изменения условий в течение дня, возможно, во время работы вашего приложения.
Проверьте содержимое, чтобы убедиться, что оно остается удобным для чтения в обоих режимах отображения. Например, в темном режиме с включенными параметрами «Увеличить контрастность» и «Уменьшить прозрачность» (как по отдельности, так и вместе) вы можете найти места, где темный текст менее разборчив на темном фоне. Вы также можете обнаружить, что включение увеличения контрастности в темном режиме может привести к снижению визуального контраста между темным текстом и темным фоном. Хотя люди с хорошим зрением все еще могут читать менее контрастный текст, для многих такой текст может быть неразборчивым. Инструкции см. в разделе Цвет и эффекты.
В редких случаях рассмотрите возможность использования только темного оформления интерфейса. Например, для приложения, обеспечивающего иммерсивный просмотр мультимедиа, может иметь смысл использовать постоянно темный внешний вид, который позволяет отдалять пользовательский интерфейс и помогает людям сосредоточиться на мультимедиа.
Например, для приложения, обеспечивающего иммерсивный просмотр мультимедиа, может иметь смысл использовать постоянно темный внешний вид, который позволяет отдалять пользовательский интерфейс и помогает людям сосредоточиться на мультимедиа.
Цвета в темном режиме
Цветовая палитра в темном режиме включает более тусклые цвета фона и более яркие цвета переднего плана. Важно понимать, что эти цвета не обязательно являются инверсиями своих светлых аналогов: хотя многие цвета инвертированы, некоторые нет. Дополнительные сведения см. в разделе Цвет > Технические характеристики.
Используйте цвета, которые адаптируются к текущему внешнему виду. Семантические цвета (такие как labelColor и controlColor в macOS или разделитель в iOS и iPadOS) автоматически адаптируются к текущему внешнему виду. Если вам нужен пользовательский цвет, добавьте ресурс «Набор цветов» в каталог ресурсов вашего приложения в Xcode и укажите яркие и тусклые варианты цвета. Избегайте использования жестко закодированных значений цвета или цветов, которые не адаптируются.
Избегайте использования жестко закодированных значений цвета или цветов, которые не адаптируются.
Стремитесь к достаточному цветовому контрасту во всех проявлениях. Использование системных цветов может помочь вам добиться хорошего коэффициента контрастности между содержимым переднего плана и фона. Как минимум, убедитесь, что коэффициент контрастности между цветами не ниже 4,5:1. Для пользовательских цветов переднего плана и фона стремитесь к коэффициенту контрастности 7:1, особенно в мелком тексте. Это соотношение гарантирует, что ваш контент на переднем плане выделяется на фоне, и помогает вашему контенту соответствовать рекомендуемым правилам доступности.
Смягчение цвета белого фона. Если вы отображаете изображение содержимого с белым фоном, рассмотрите возможность слегка затемнить изображение, чтобы фон не светился в окружающем контексте темного режима.
Значки и изображения
В системе используются символы научной фантастики (которые автоматически адаптируются к темному режиму) и полноцветные изображения, оптимизированные как для светлого, так и для темного изображения.
По возможности используйте символы SF. Символы хорошо работают в обоих режимах внешнего вида, когда вы используете динамические цвета для их оттенка или когда вы добавляете яркость. Руководство см. в разделе Цвет.
Создайте отдельные значки интерфейса для светлого и темного внешнего вида, если это необходимо. Например, для значка, изображающего полную луну, может потребоваться тонкий темный контур, чтобы он хорошо контрастировал со светлым фоном, но контур не нужен, если он отображается на темном фоне. Точно так же для значка, изображающего каплю масла, может потребоваться небольшая рамка, чтобы край был виден на темном фоне.
Убедитесь, что полноцветные изображения и значки хорошо выглядят в обоих вариантах. Используйте один и тот же актив, если он хорошо выглядит как в светлом, так и в темном исполнении. Если актив выглядит хорошо только в одном режиме, измените актив или создайте отдельные светлые и темные активы. Используйте каталоги активов, чтобы объединить свои активы в одно именованное изображение.
Используйте каталоги активов, чтобы объединить свои активы в одно именованное изображение.
Текст
Система использует яркость и повышенную контрастность, чтобы обеспечить читаемость текста на темном фоне.
Используйте предоставленные системой цвета меток для меток. Первичный, вторичный, третичный и четвертичный цвета меток автоматически адаптируются к светлым и темным изображениям.
Используйте системные представления для рисования текстовых полей и текстовых представлений. Системные представления и элементы управления позволяют тексту вашего приложения хорошо выглядеть на любом фоне, автоматически настраивая наличие или отсутствие яркости. По возможности используйте системное представление для отображения текста, а не рисуйте текст самостоятельно.
Информация о платформе
Никаких дополнительных рекомендаций для tvOS. Темный режим не поддерживается в watchOS.
iOS, iPadOS
В темном режиме система использует два набора цветов фона, называемых base и повышенной — для улучшения восприятия глубины, когда один темный интерфейс накладывается поверх другого. Базовые цвета более тусклые, из-за чего фоновые интерфейсы кажутся отступающими, а повышенные цвета ярче, из-за чего интерфейсы переднего плана кажутся выдвинутыми вперед.
Базовые цвета более тусклые, из-за чего фоновые интерфейсы кажутся отступающими, а повышенные цвета ярче, из-за чего интерфейсы переднего плана кажутся выдвинутыми вперед.
Предпочитает системные цвета фона. Темный режим является динамическим, что означает, что цвет фона автоматически меняется с базового на повышенный, когда интерфейс находится на переднем плане, например всплывающее окно или модальный лист. Система также использует повышенный цвет фона, чтобы обеспечить визуальное разделение между приложениями в многозадачной среде и между окнами в многооконном контексте. Использование пользовательского цвета фона может затруднить восприятие людьми этих системных визуальных различий.
macOS
Когда люди выбирают цвет графитового акцента в общих настройках, macOS заставляет фон окон подбирать цвет текущего изображения рабочего стола. В результате, получившем название , тонирование рабочего стола , создается тонкий эффект, который помогает окнам более гармонично сочетаться с окружающим их содержимым.