Возможный дизайн операционной системы iOS 11 для iPhone 8 показали на видео. Дизайн ios 11
Разработка дизайна для нового iPhone X и IOS 11
iPhone X (iPhone 10) уже официально представлен и будет доступен с 3 ноября. Он с потрясающим Super Retina дисплеем от края до края с разрешением 1125×2436px. Он также имеет вырез в верхней части экрана, где вы можете найти футуристическую функцию разблокировки телефона путем сканирования лица.
Разработка дизайнов для этого красивого смартфона бросает новые вызовы, но и открывает новые возможности в дизайне. Ширина устройства в портретном режиме такая же, как у iPhone 6, 7 и 8, но смартфон на 145pt выше, что дает на ± 20% больше вертикального пространства. При проектировании в @1x вам нужен артборд размером 375×812px. Вы не будете экспортировать изображения в @2x, как iPhone 8. Из-за нового Retina дисплея для нового iPhone X необходимо экспортировать в @3x размере, как iPhone 7−8 Plus.
При создании дизайна вы должны убедиться, что не перекрываете интерфейс своего приложения новыми уникальными свойствами устройства (круглые края, вырез вверху и индикатор кнопки «Домой»). Кстати, этот индикатор — это небольшая линия, находящаяся в нижней части экрана, она заменяет физическую кнопку «Домой». Чтобы перейти на главный экран из любого приложения, просто смахните от нижнего края дисплея вверх.
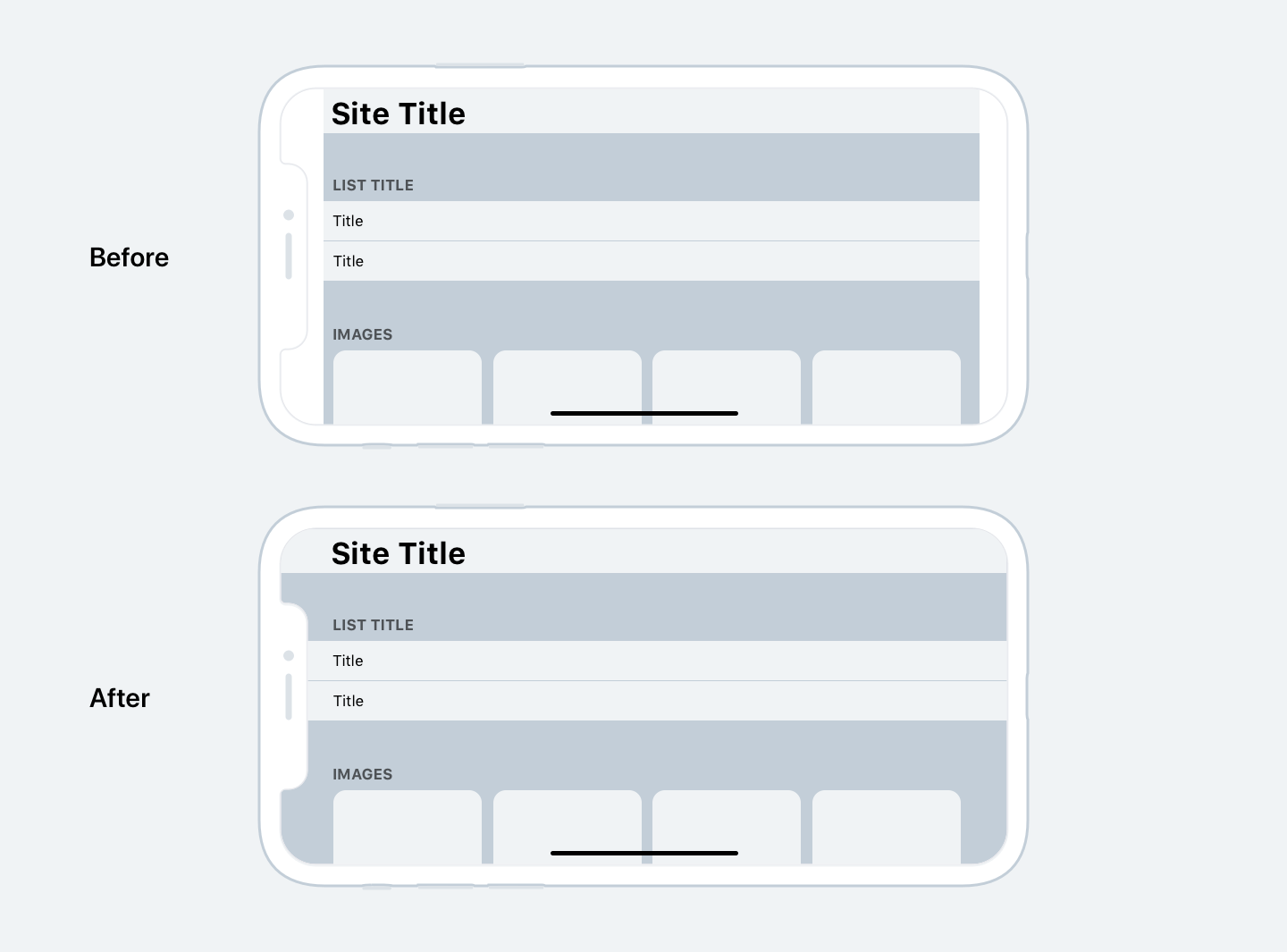
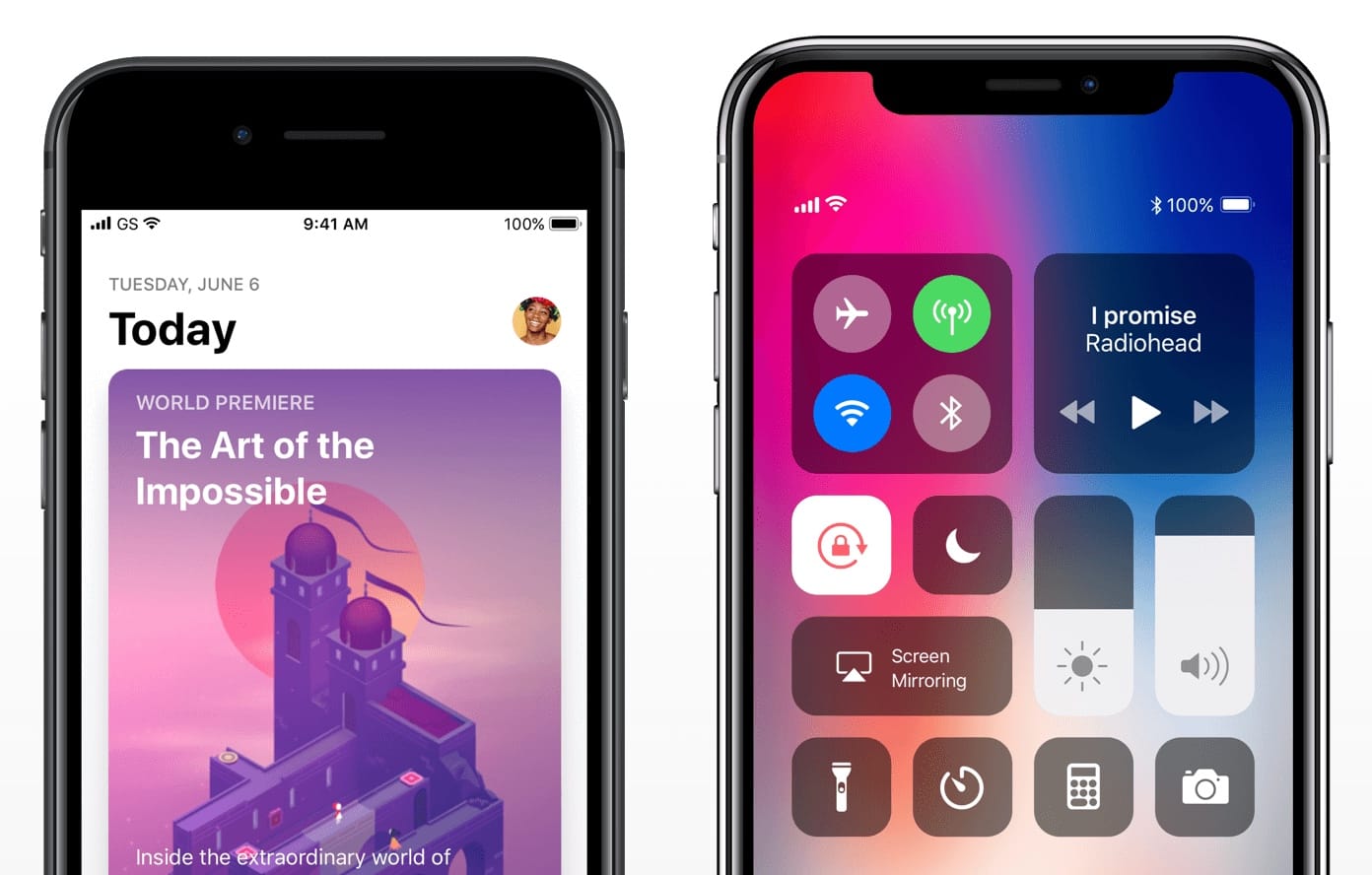
 Дизайн iPhone 8 слева, автоматически адаптированный к iPhone X справаЕсли вы используете собственный дизайн, возможно, потребуется обновить ваше приложение для нового экрана. Однако, если вы используете Auto Layout, не должно возникнуть трудностей
Дизайн iPhone 8 слева, автоматически адаптированный к iPhone X справаЕсли вы используете собственный дизайн, возможно, потребуется обновить ваше приложение для нового экрана. Однако, если вы используете Auto Layout, не должно возникнуть трудностей Давайте начнем
Убедитесь, что вы создаете полноэкранное приложение. Позвольте прокручивать контент приложения до самого низа экрана даже за закругленные края дисплея. Apple также любезно просит вас не скрывать вырез наверху и изогнутые края внизу, поэтому не стоит создавать черные полосы, чтобы они выглядели как обычный старый стиль iPhone 8.
Центрирование и вставка важной информации. Убедитесь, что важный контент выровнен по центру и использует симметричные вставки, ваш интерфейс не должен обрезается датчиками или углами устройства. Если вы используете Auto Layout, контент вашего приложения будет автоматически помещен в безопасную зону, ваш дизайн не будет скрыт за углами, датчиками или индикатором «Домой».

Новая строка состояния. Из-за датчиков сверху дисплея новая строка состояния разделена на две части. Если ваш интерфейс делает что-то особенное со строкой состояния (ранее она занимала 20pt, теперь 44pt), вам нужно будет обновить свой интерфейс, потому что строка состояния будет выше на iPhone X. Убедитесь, что строка состояния может быть динамически изменяема по высоте. Самое замечательное в том, что высота не изменится, если пользователь делает телефонный звонок или использует навигационное приложение, которое ранее было на других iPhone.
Изображения на весь экран. Если вы используете изображения на весь экран в своем дизайне, вам нужно будет обновить их для нового iPhone. Они могут быть обрезаны, и ценная часть изображения может быть скрыта.

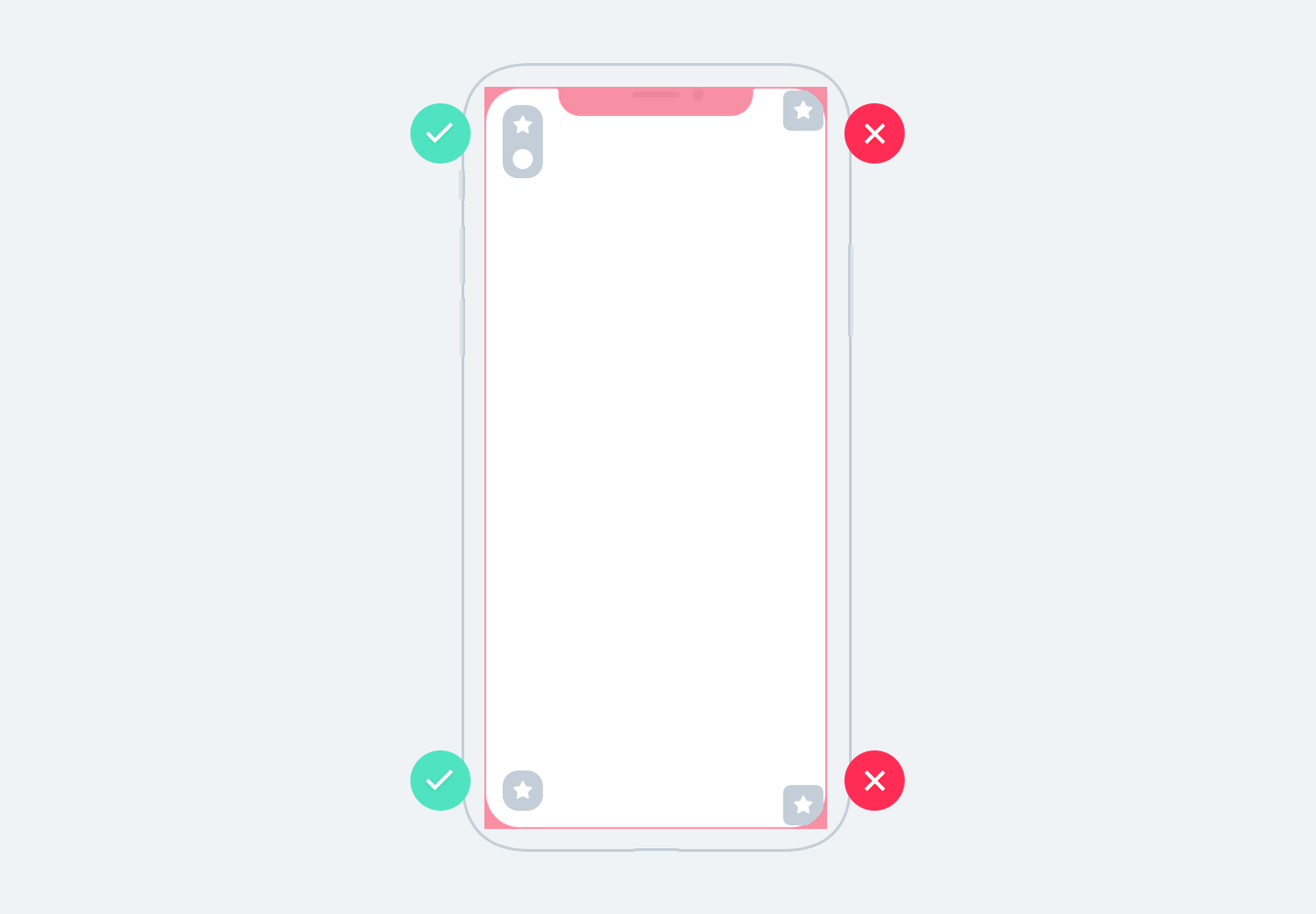
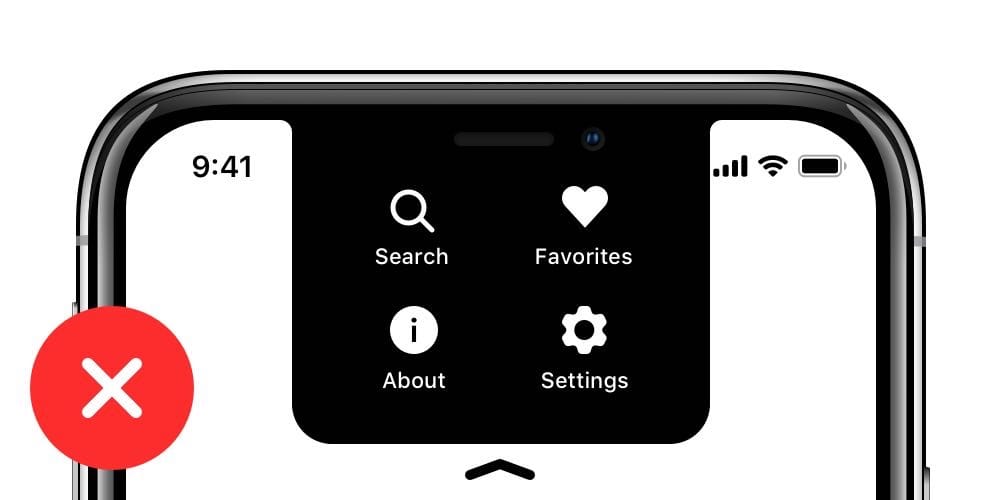
Не размещайте интерактивные элементы управления в нижней части экрана. Пространство вокруг индикатора «Домой» создается только для жестов возврата на главный экран. Размещение кнопок рядом с этим индикатором или в нижних закругленных углах дисплея может быть не очень хорошей идеей. Пользователи могут случайно использовать жест возврата на главный экран, и ваш интерфейс будет труднодоступным. Тем не менее, вы можете продолжить использовать панели вкладок и функциональные панели, но имейте в виду, что они не должны мешать индикатору «Домой».

Не скрывайте индикатор «Домой» (все время). iOS позволяет скрыть индикатор «Домой» в вашем приложении. Он будет автоматически скрыт, когда пользователь не будет касаться экрана в течение нескольких секунд. Он опять появится, когда пользователь снова коснется экрана. Это должно быть в основном использовано для эффекта погружения, например, при просмотре видео или фотографий. Индикатор «Домой» также автоматически изменит цвет на основе фона вашего приложения.

Больше цветов. Новый Super Retina дисплей отображает больше цветов, он использует цветовую модель P3 вместо sRGB. Это означает, что этот дисплей будет показывать более яркие и насыщенные цвета. Этот широкий цветовой диапазон особенно выгоден для просмотра видео и фотографий.
Будьте внимательны используя жесты. Поскольку физическая кнопка «Домой» исчезла, вы взаимодействуете с вашим iPhone (больше чем когда-либо), используя жесты. Когда вы смахиваете вверх, вы попадаете на главный экран или переходите к панели многозадачности. Когда вы смахиваете вправо или влево по индикатору «Домой», вы переключаетесь между открытыми приложениями. Смахивая от верхнего края дисплея вниз, вы перейдете к уведомлениям или в Пункт управления. Более того, в играх вы можете использовать собственные жесты, которые могут доминировать над нативными жестами iOS 11. Вы можете использовать свои собственные жесты, реализуя «защиту края», которая является функцией предпочтения конкретного жеста приложения перед жестом операционной системы, только один раз. Используйте это с толком, потому что это затруднит пользователям использование функций системы.
Face ID. Предыдущая модель iPhone имеет отличную функцию Touch ID, которая позволяет пользователям разблокировать свое устройство или выполнять защищенные паролем действия внутри приложений, используя свой отпечаток пальца. Этот датчик был скрыт внутри кнопки «Домой», но поскольку ее нет в iPhone X, Apple заменила его более совершенным и безопасным способом разблокировки вашего устройства. Face ID использует, действительно, великолепные алгоритмы для распознания вашего лица и разблокировки вашего устройства. Это сделает возможным создание новых интерфейсов в ваших приложениях. Убедитесь, что вы его реализуете для своих (богатых) пользователей, у которых есть iPhone X. Также убедитесь, что вы больше не ссылаетесь на Touch ID в обучении или в меню приложения, замените его на Face ID.

Собственные клавиатуры. Когда вы разрабатываете собственную клавиатуру, вы не должны добавлять на нее кнопки Emoji или диктовки. Потому что они будут автоматически добавлены под клавиатуру возле индикатора «Домой».
Большие навигационные панели. С iOS 11 дизайн нативных навигационных панелей получил обновление, теперь они намного выше. Этот дизайн особенно хорош на более высоком iPhone X и прекрасно сочетается с новой панелью состояния. Поэтому подумайте о его использовании в своем дизайне. При прокрутке они также будут иметь родные анимации.

Если не осилили статью
- iPhone X на 145pt выше, так что создавайте дизайн для 375×812pt вместо 375x667pt
- iPhone X использует@ 3x активы.
- Создавайте полноэкранные приложения, не скрывайте уникальные функции устройств.
- Центрируйте важный контент вашего интерфейса, чтобы быть уверенным, что он всегда будет виден и не будет скрыт датчиками или углами устройства.
- Новая более высокая, разделенная надвое строка состояния, предыдущая была 22pt, теперь 44pt в высоту.
- Изображения на весь экран могут / должны быть обновлены, чтобы они полностью отображались на дисплее.
- Не добавляйте кнопки в нижней части экрана рядом с индикатором «Домой».
- Не скрывайте индикатор «Домой», только если это, действительно, необходимо.
- Более яркие и насыщенные цвета благодаря цветовому спектру P3.
- Помните, что не следует использовать собственные жесты рядом с индикатором «Домой» и строкой состояния, чтобы у пользователя не возникло путаницы с нативными жестами системы.
- Face ID заменяет Touch ID, обновите свой интерфейс и замените текстовые упоминания Touch ID.
- Не нужно добавлять кнопки Emoji и диктовки на собственные клавиатуры.
- Большие навигационные панели будут отлично выглядеть и оживлять этот высокий дисплей.
Как предварительно просмотреть пользовательский интерфейс моего приложения?
Вы можете использовать симулятор Xcode 9 для предварительного просмотра своего приложения. Вы сразу увидите, нужно ли обновлять ваш пользовательский интерфейс.
Где я могу найти ресурсы iOS 11 и iPhone X?
Вам повезло, у Apple есть отличные новые ресурсы для Sketch, Photoshop и Adobe XD. Вы можете найти их здесь: Apple Design Resources.
Примечание: Большая часть этой информации взята из Apple UI Guidelines.
Полный разбор дизайна iOS 11: Apple все еще внимательны к деталям?
sketchapp.me
Дизайн под iPhone X. Гайдлайны для iOS 11

Вместе с iOS 11 появился новый iPhone X, айфон с самой большой диагональю экрана, который фактически не имеет границ. 5.8 дюймовый OLED экран даже больше чем экран 5.5 дюймов iPhone 8 Plus, в то время как размер самого корпуса примерно такой же как у iPhone 8. Для дизайнеров это означает большую свободу в макетах.
Большой экран
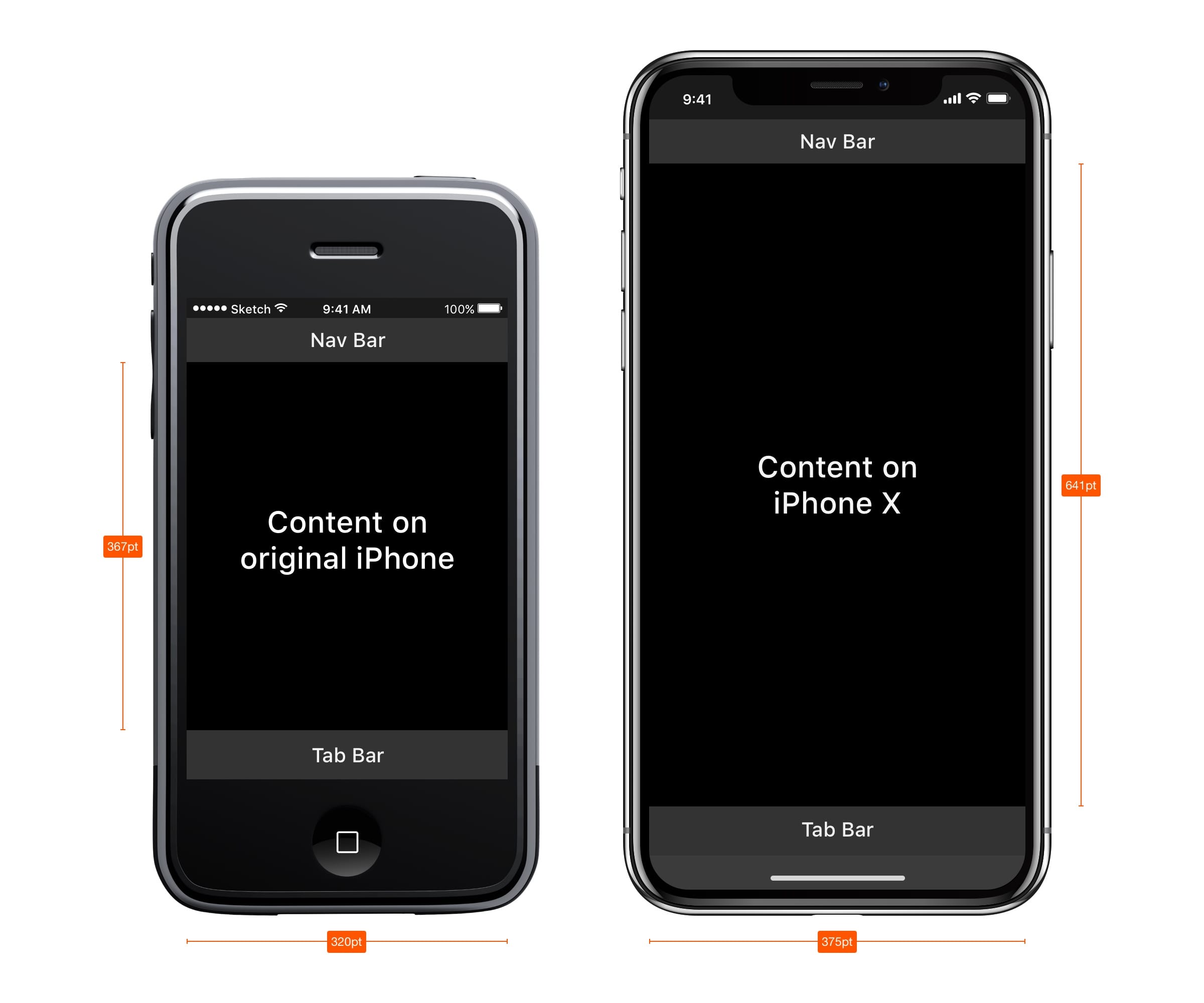
Дополнительные 145 pt дают пространство для еще одного ряда контента. Или мы можем разместить на экране меню, которое раньше туда не помещалось. Эти новшества касаются и iPhone 8, и 8 Plus, так как они имеют одинаковые пропорции, несмотря на разное разрешение.

Больше места для контентаЕсли сравнивать с самым первым iPhone, высота экрана увеличилась на 332 pt, а это 7 navigation bars. Все больше пространства для контента, и все меньше необходимости в гамбургер-меню.
Если сравнить первый iPhone и iPhone X, то можно заметить, что место для контента увеличилось почти вдвое. В целом это означает что современные приложения всегда должны включать все составляющие: статус бар, навигацию, таб бар и индикатор кнопки Home. Игнорируя эти элементы, вы рискуете навредить пользовательскому опыту и сделать приложение несовместимым со стандартами Apple.

Выемка
Возможно самый спорный аспект нового дизайна занимает верхние 10% экрана. Сенсорный датчик, больше известный как Выемка, – это элемент, который не дает новому экрану занимать полностью всю площадь. Технологически сейчас невозможно обойтись без Face ID, камеры и динамика, находящихся в нем.
С точки зрения дизайна это самый большой компромисс на который пошла компания Apple за последние годы. Но посмотрев на то, как другие производители телефонов решают проблему большого экрана, можно заметить, что и они не обошлись без компромиссов.
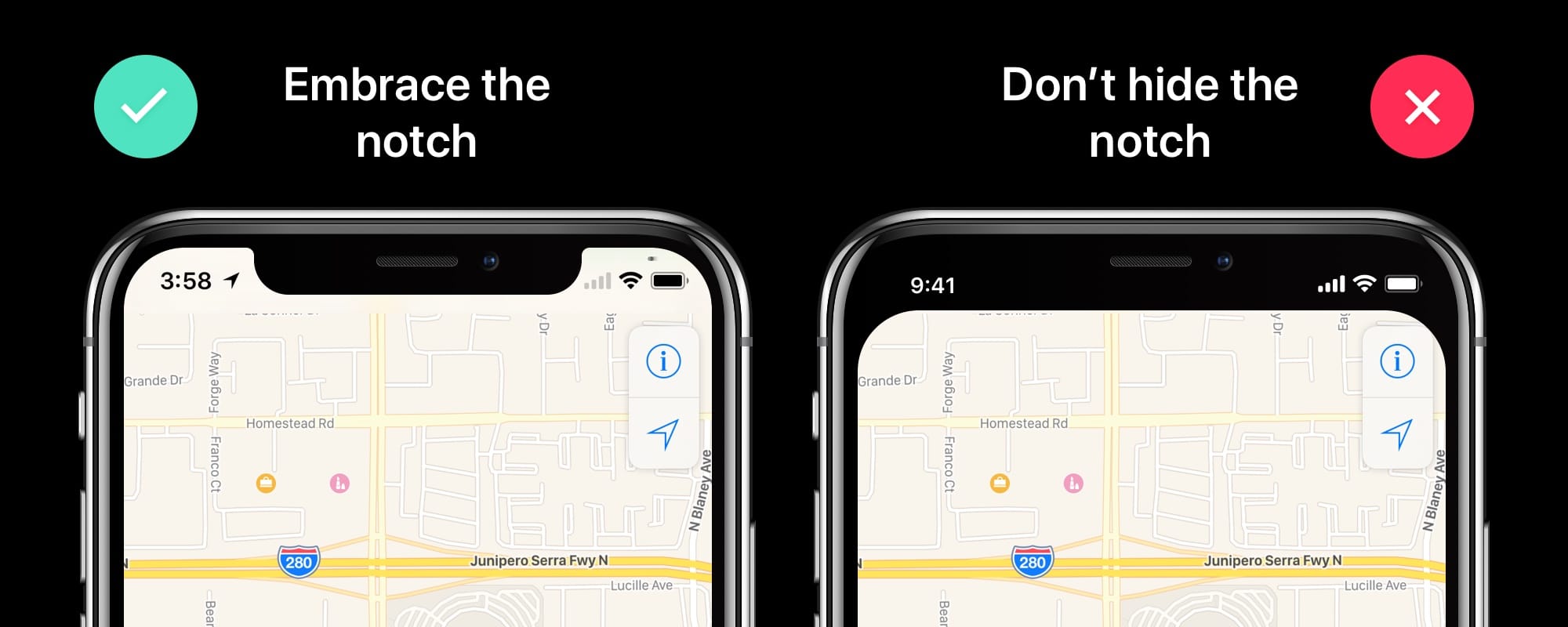
Apple советует не скрывать Выемку за черным статус баром. Они аргументируют это тем, что несмотря на свою назойливость, выемка обеспечивает ценное пространство для статус бара и дополнительного контента.
Она является логическим продолжением контента и визуально делает экран больше. Элементы фона, такие как обои, карты и цвета, не страдают, когда их слегка закрывают закруглённые углы экрана и выемка. Скрывая это пространство, экран будет казаться меньше, а приложение не будет соответствовать стандартам Apple. Объяснение в этом видео.

Огромные заголовки
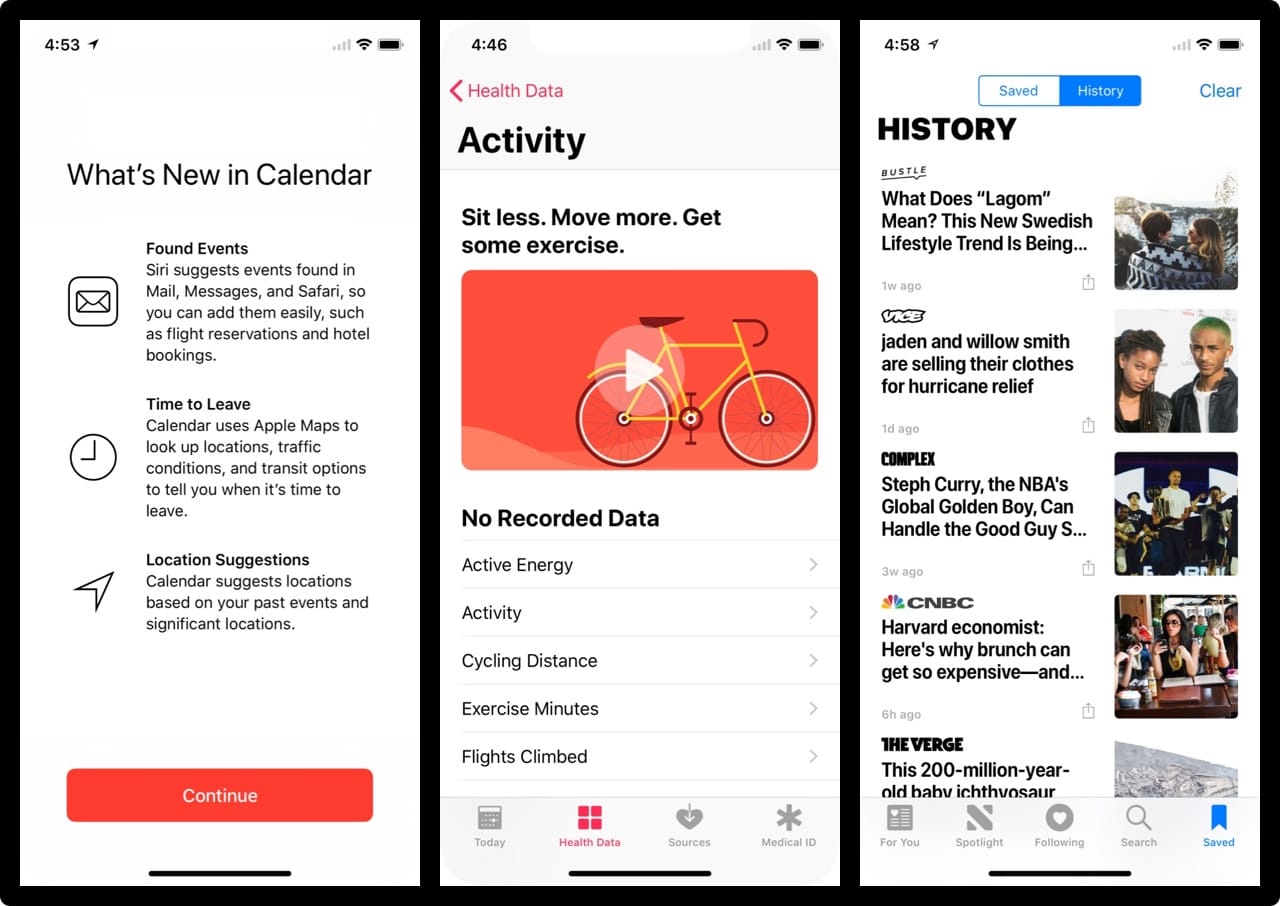
В iOS 11, заголовки обычно черного цвета размером 34 pt в начертании Bold. Интересно, что когда вы скроллите экран вниз, заголовки переходят на панель навигации и, тем самым, возвращают нам это ценное пространство.
При ландшафтной ориентации экрана заголовок остается маленьким в баре. Из этого дизайнерам можно сделать вывод что, во-первых, нужно использовать это дополнительное пространство с умом, и во-вторых, нужно делать дизайн адаптивным, так как это пространство может быть в портретной ориентации и отсутствовать в ландшафтной.Design-LargeTitle.mp4
Большой статус бар
Статус бар увеличился в высоту больше чем в 2 раза от 20 pt до 44 pt. Уведомления теперь можно просто стянуть вниз из левого верхнего угла. Для вызова пункта управления смахните экран из верхнего правого угла экрана. Смахивая экран снизу вы попадаете на домашний экран, но только если движение сделано быстро.iPhoneX-Gestures.mp4
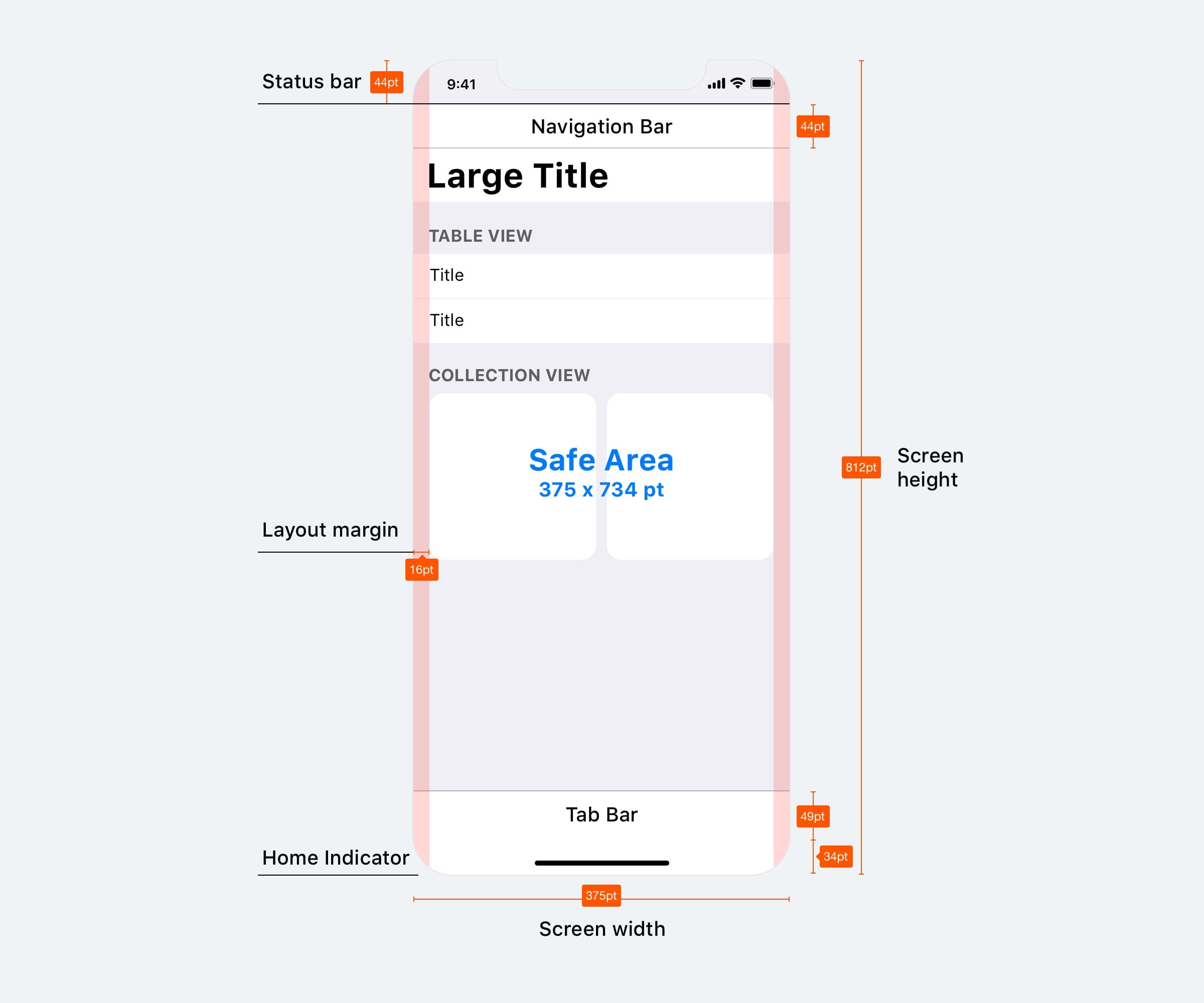
Безопасная зона контента
Создавая дизайн для iPhone X нужно учесть, что скругленные углы экрана и выемка могут обрезать контент. Нужно всегда помнить об этом. Используя безопасные зоны экрана вы сможете расположить ваши элементы так, чтобы выемка никак не обрезала контент. В целом, все фоновые изображения можно располагать не опираясь на этот гайд, но такие элементы как текст, изображения и кнопки обязательно должны располагаться с учетом этих зон.

iPhone X в ландшафтном режиме
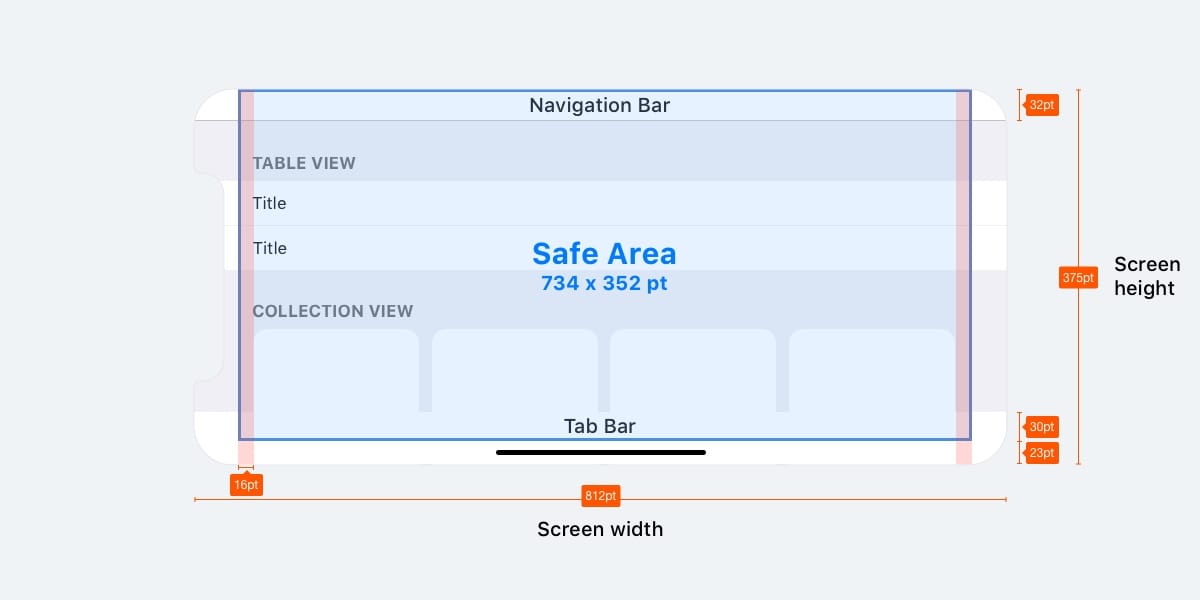
В ландшафтной ориентации экрана статус бар скрывается, чтобы максимально увеличить место для контента. Бар навигации сокращается до 32 pt, Tab bar до 30 pt, а индикатор кнопки home до 23 pt. Хотя большинство пользователей редко переключается в ландшафтный режим на iPhone X, все еще существует большое количество сценариев, когда нужен именно этот режим.
Например, для просмотра горизонтальных фотографий, полноэкранных видео или для чтения статей с большими текстами. После того, как заканчивается просмотр, пользователь интуитивно возвращается на портретную ориентацию экрана, особенно если устройство удобно поддерживается в ландшафтной ориентации.Если ваше приложение уже адаптировано под iPad, почему тогда не адаптировать его и под ландшафтную ориентацию iPhone? Огромная выгода с минимальными усилиями, так как большинство приложений разработано с учетом адаптивности макетов.

Веб-сайты в ландшафтном режиме
Если вы продуктовый дизайнер, скорее всего вы работаете с Вебом. При обычном просмотре в режиме ландшафтной ориентации в iPhone X ваш сайт будет иметь очень много пустого места с левой и правой сторон экрана. Это происходит, потому что безопасные зоны появляются автоматически, чтобы избежать обрезки контента, от чего все становится еще хуже. Чтобы избежать этого, Apple разработала гайд для адаптации вашего сайта под iPhone X в ландшафтной ориентации. В целом, вы можете расширить ваш фон, чтобы он заполнял весь экран, в то время, как сам контент будет находится в пределах безопасной зоны.

Скругленные углы экрана
Контент также может обрезаться из-за скругленных углов экрана iPhone X. Если вы не скрываете статус бар или индикатор кнопки Home, то вы не столкнетесь с такой проблемой. Однако, для полноэкранных приложений, таких как Камера, будет важно оставлять отступы в углу экрана. Скругления углов заданы радиусом 16 pt, такой же радиус скругления также рекомендуется для использования в кнопках.

Просматривайте ваши приложения на симуляторе iOS
iPhone X еще не вышел. Скорее всего, после открытия продаж устройства быстро раскупят, и они будут недоступны для большинства из нас. Не имея на руках нужного устройства, чтобы протестировать на нем свой дизайн, остается только использовать симулятор iOS. Вы можете просмотреть свое приложение или веб сайт, установив Xcode.

“Гамбургер” меню больше не нужны
За последнее десятилетие дизайнерам приходилось бороться за каждый пиксель на крошечном экране первого iPhone. Многие решили полностью опустить Tab bar, потому что для него требовалось слишком много вертикального пространства. Применив немного креатива, некоторые из них придумали кнопку, которая будет выезжать слева. Это было рождение знаменитого Гамбургер меню. Сначала это было весело и свежо, но в плане юзабилити это был настоящий кошмар. Больше кликов для того, чтобы достичь скрытых под кнопкой экранов. В результате, использование вторичных вкладок снизилось, так как часто люди забывали о том, что там может быть больше содержимого.С появлением больших экранов смартфонов, пользователю стало сложнее использовать его с помощью одной руки.
Apple даже реализовала функцию опускания Navigation Bar по двойному тапу кнопки Home, при этом весь пользовательский интерфейс приложения также двигался вниз. Это было сделано для того, чтобы пользователь мог добраться до навигации с помощью большого пальца. Затем эта функция преобразовалась в вызов меню по двойному тапу. Гамбургер меню обычно располагался в левом верхнем углу экрана и добраться до него было крайне сложно. А сейчас, когда экраны стали гораздо больше, больше нет нужды бороться за место для контента. Tab bar — самый очевидный способ заменить Гамбургер меню, так как места для него сейчас достаточно. iPhone X подтверждает это направление. Если в вашем приложении есть несколько разделов, то нет никаких причин чтобы не использовать Таб бар. В iOS 11 Tab bar в ландшафтной ориентации экрана занимает даже меньше места.Гамбургер меню очень распространены в вебе, и возможно это одна из причин почему мобильный веб опыт не догнал нативный опыт.Даже React Native использует нативные контролы, которые являются фантастическим направлением в Веб технологии. Однако в iOS и особенно в iPhone X, вам нужно использовать Таб бар.iPhoneX-Hamburger.mp4
Адаптивные макеты и многозадачность
Сейчас, когда постоянно увеличивается количество разрешений для экранов с которым приходится иметь дело, очень важно делать ваши макеты адаптивными. Используя такие инструменты как Constraints в Sketch и Auto Layout в Xcode вам придется проектировать экран в расчете на то, что экран будет гибким и при необходимости может отображать дополнительное меню.
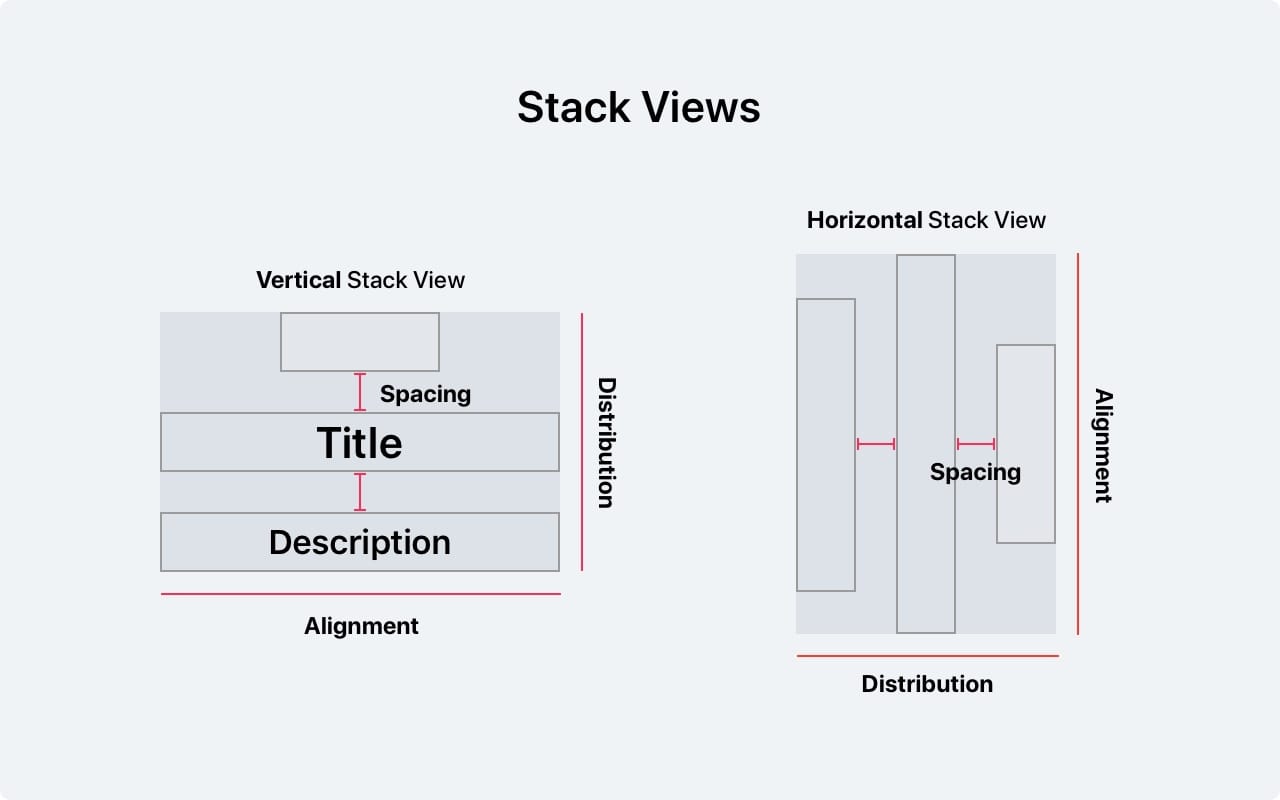
Stack Views
В Xcode вы также найдете Stack Views, прекрасное приложение для того, чтобы сделать ваши макеты более отзывчивыми на изменения. Некоторые элементы и группы могут динамично соединяться друг с другом и вам потребуется только редактировать отступы, когда контент встанет на место. Затем вы сможете завершить работу с Auto Layout. Эппл рекомендует использовать сначала Stack Views, затем Auto Layout.

Точки и Пиксели
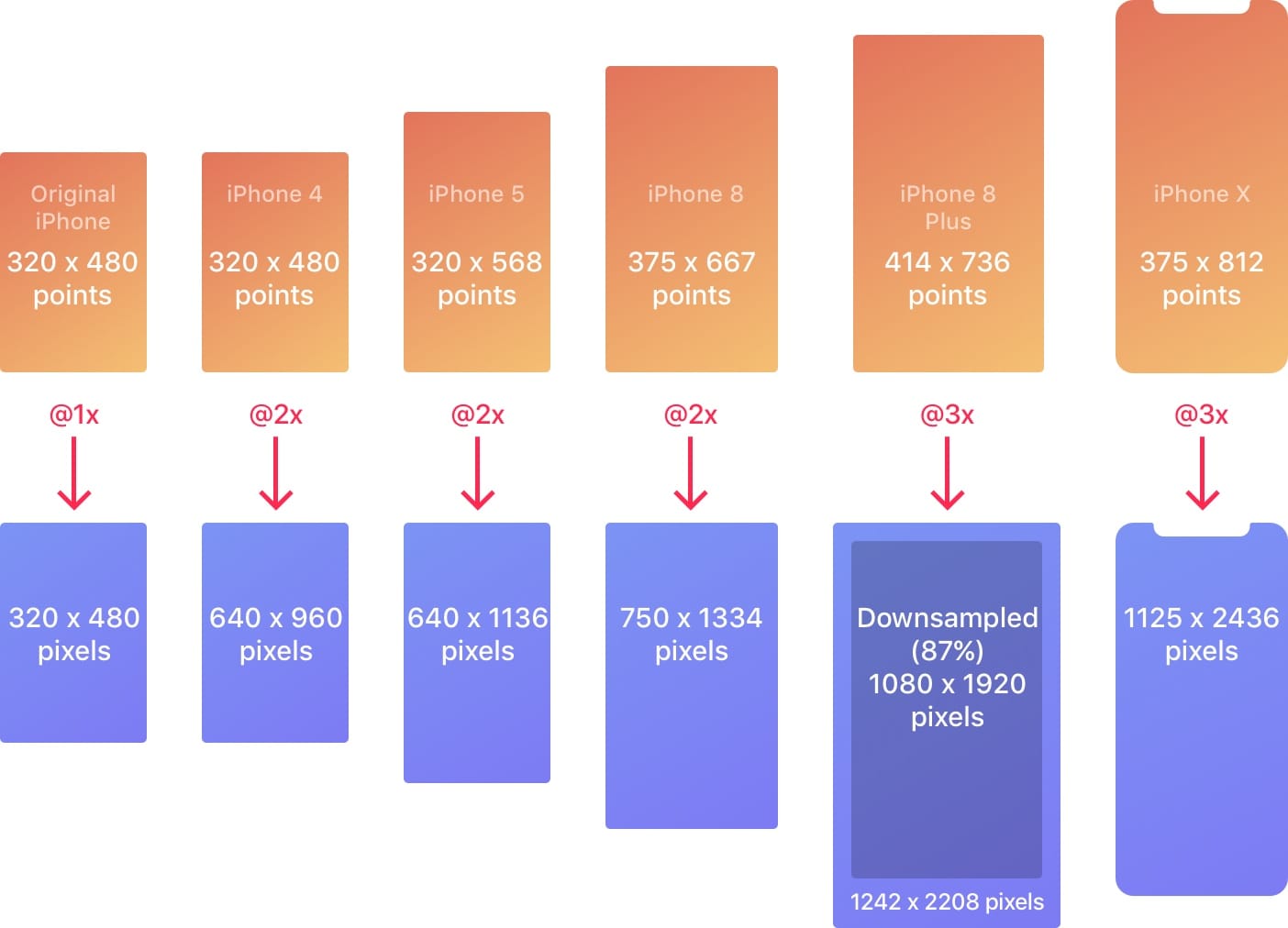
Разработчики работают с точками, поэтому очень важно понимать разницу с пикселями. Когды был представлен самый первый айфон, эти 2 единицы были одинаковы 1 точка равнялась 1 пикселю. Затем, когда появились ретина экраны, 1 точка стал равняться 2 пикселям. Таким образом можно сказать что точки это величины измерения для первого айфона, в то время как пиксели это единицы измерения для новых моделей, и качество экрана напрямую зависит от их плотности (iPhone 4, 5, 6, 7, 8 = @2x, iPhone 8 Plus, iPhone X = @3x). Чтобы лучше понять разницу между в точках и пикселях рекомендую посмотреть видео.

Разрешения экрана iPhone
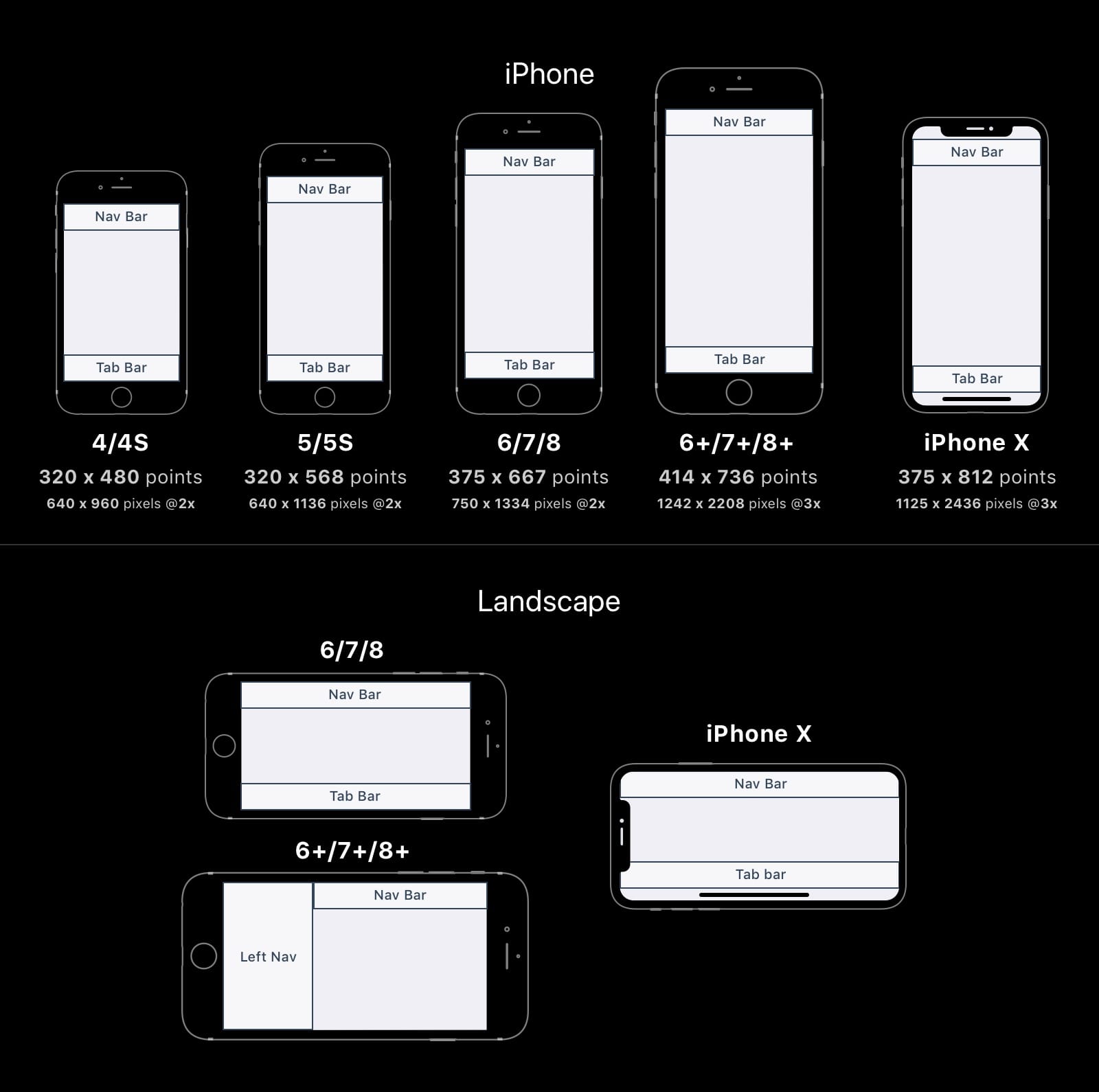
Всего в линейке iPhone 5 главных разрешений: 320 x 480 pt (iPhone 4), 320 x 568 pt(iPhone 5), 375 x 667 pt (iPhone 8), 414 x 736 pt (iPhone 8 Plus) and 375 x 812 pt (iPhone X). Макет не масштабируется, а расширяется в зависимости от разрешения. Например панель навигации адаптируется по ширине, но сохраняет ту же высоту. Элементы внутри остаются неизменными. iPhone 8 Plus единственный телефон который по поведению больше похож нам iPad в ланшафтном режиме. Иначе говоря, навигация может появится слева, заменяя собой Таб бар.

Иконки приложений
Иконка приложения используется для создания стиля вашего приложения. Это первое, что видят пользователи, когда начинают работу с приложением. Она отображается на домашнем экране, в App Store, Spotlight и настройках.
Размеры иконок
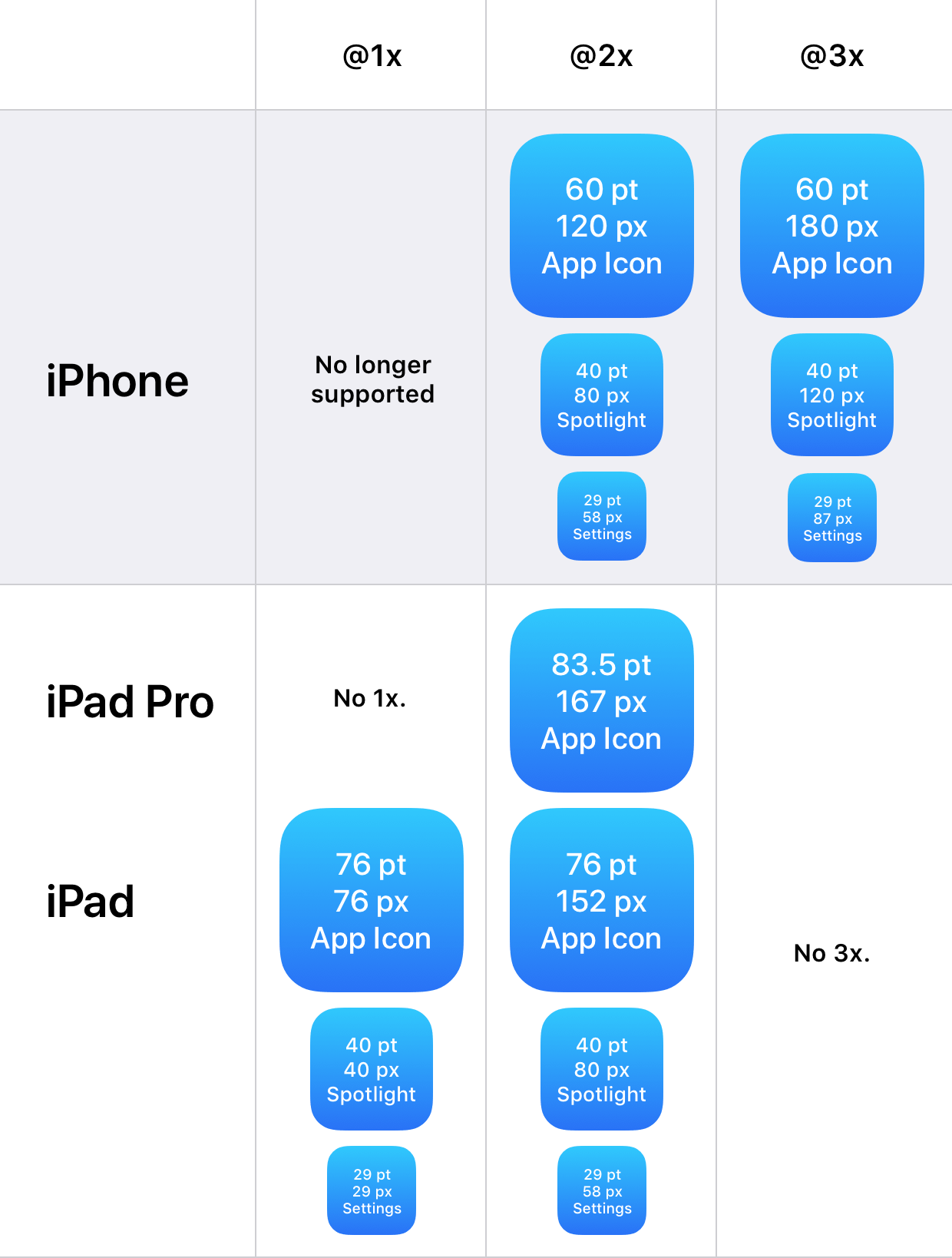
Разрешение @1x больше не поддерживается для iPhone, поэтому вам не нужно создавать для него иконку.Иконки приложений сейчас имеют только два разрешения: @2x и @3x. Существует три типа иконок: иконка приложения, иконка spotlight и иконка для настроек. Для iPad используются @1x и @2x.

Супер-эллипс
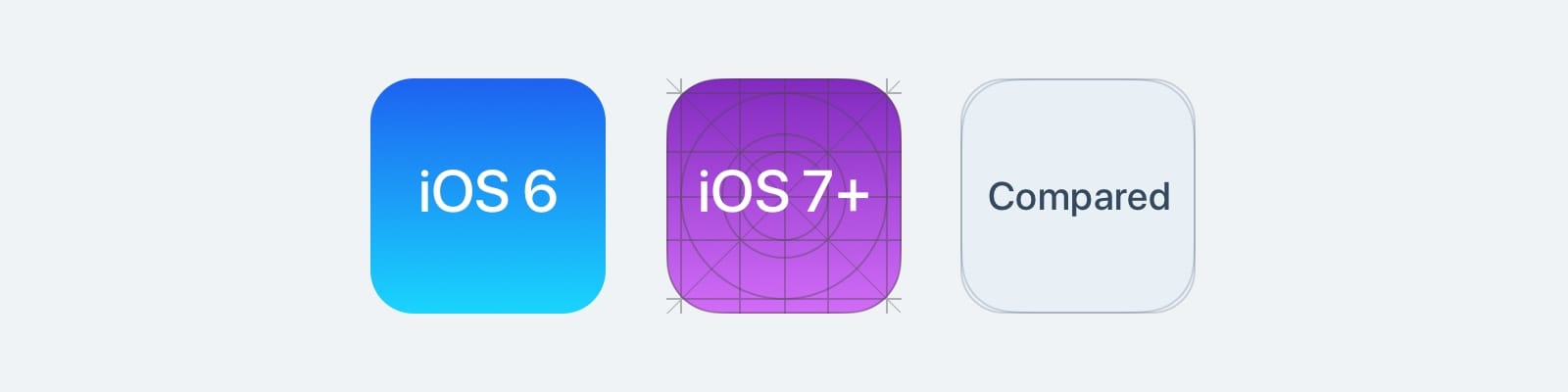
Начиная с iOS 7 круглые углы у иконок заменены формой эллипса. Если присмотреться, то видно, что уголки скругляются плавно. Поэтому не экспортируйте значки с маской, так можно получить черные области по краям. Лучше экспортировать квадратной формы.

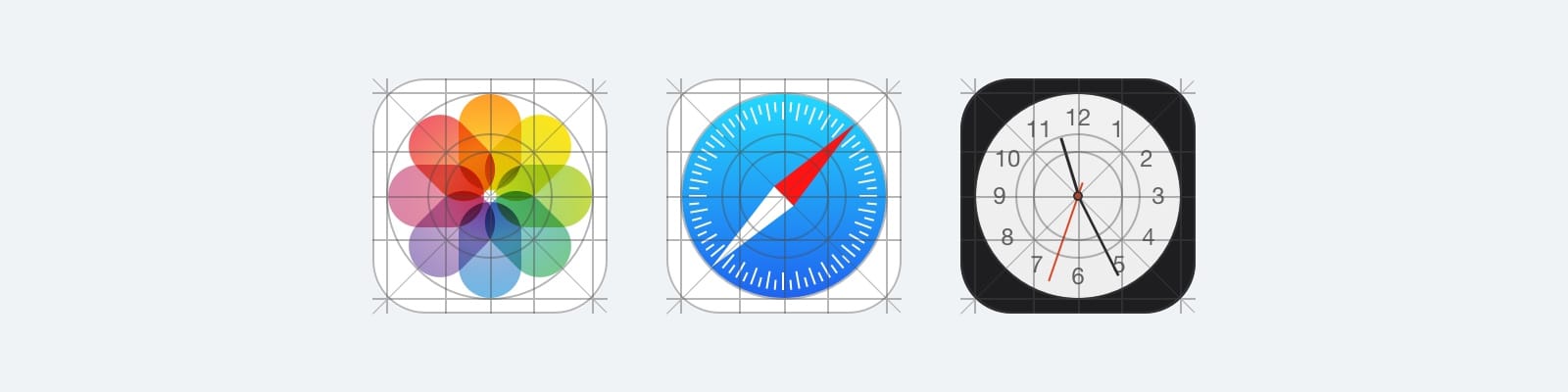
Сетка для иконок
Apple использует правило золотого сечения в некоторых иконках. Это является гарантией хороших пропорций, но не является строгим правилом. Даже Apple не всегда его придерживается.

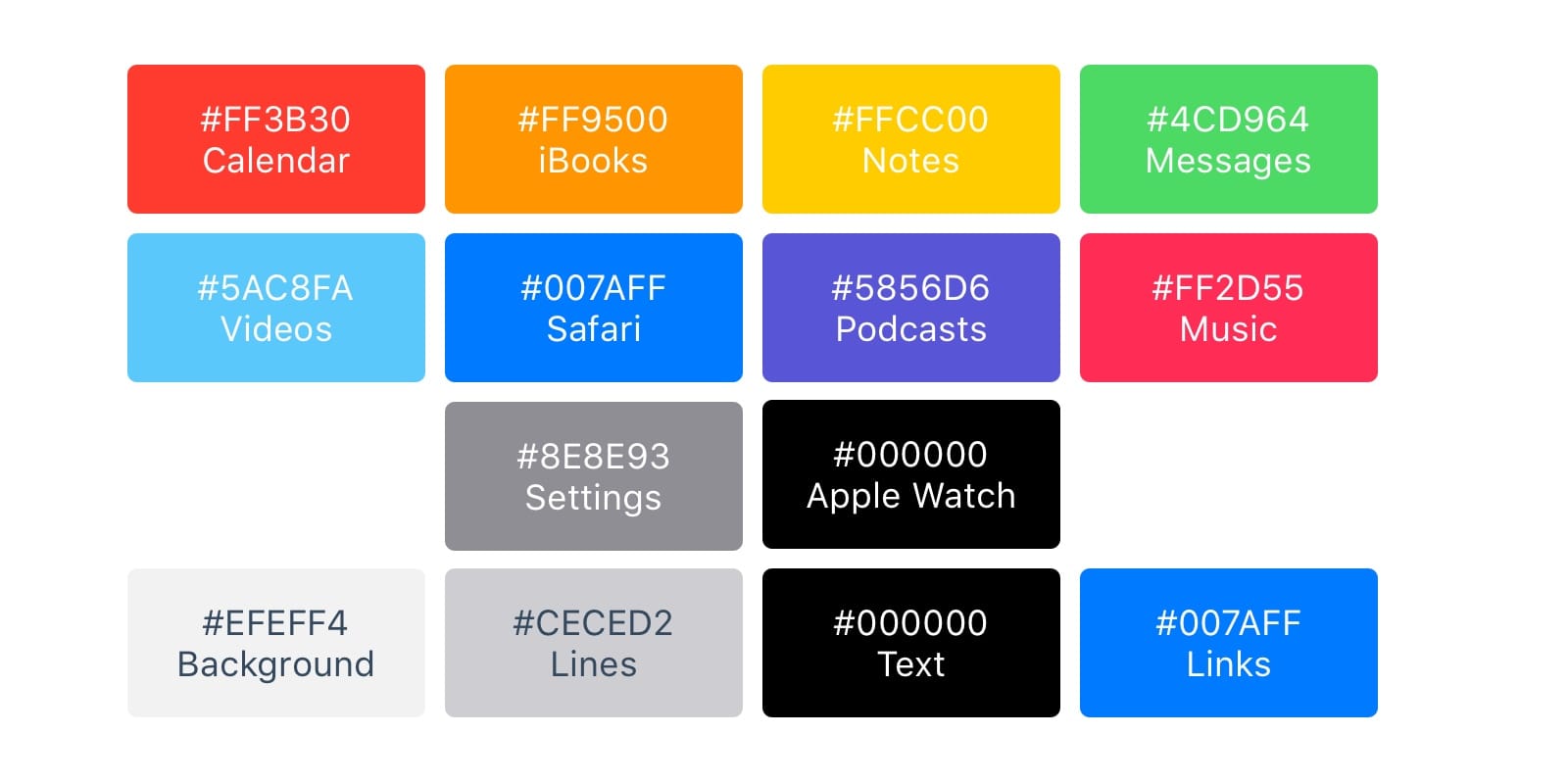
Цвета
iOS использует яркие цвета для того, чтобы иконки выделялись. Такие цвета хорошо работают как на белом, так и на чёрном фоне. Имейте ввиду, что яркие цвета должны использоваться редко, только в качестве призыва к действию и на минимально загруженном фоне. Приблизительно, только 10-20% всего дизайна может быть цветным, или же они будут слишком сильно конкурировать с контентом.
iOS часто использует нейтральные цвета для отображения фона или зоны меню. Хорошо контрастирующий чёрный текст против белого фона — лучшее средство для комфортного чтения. Наконец, для выделения кнопок используется пастельный синий цвет.

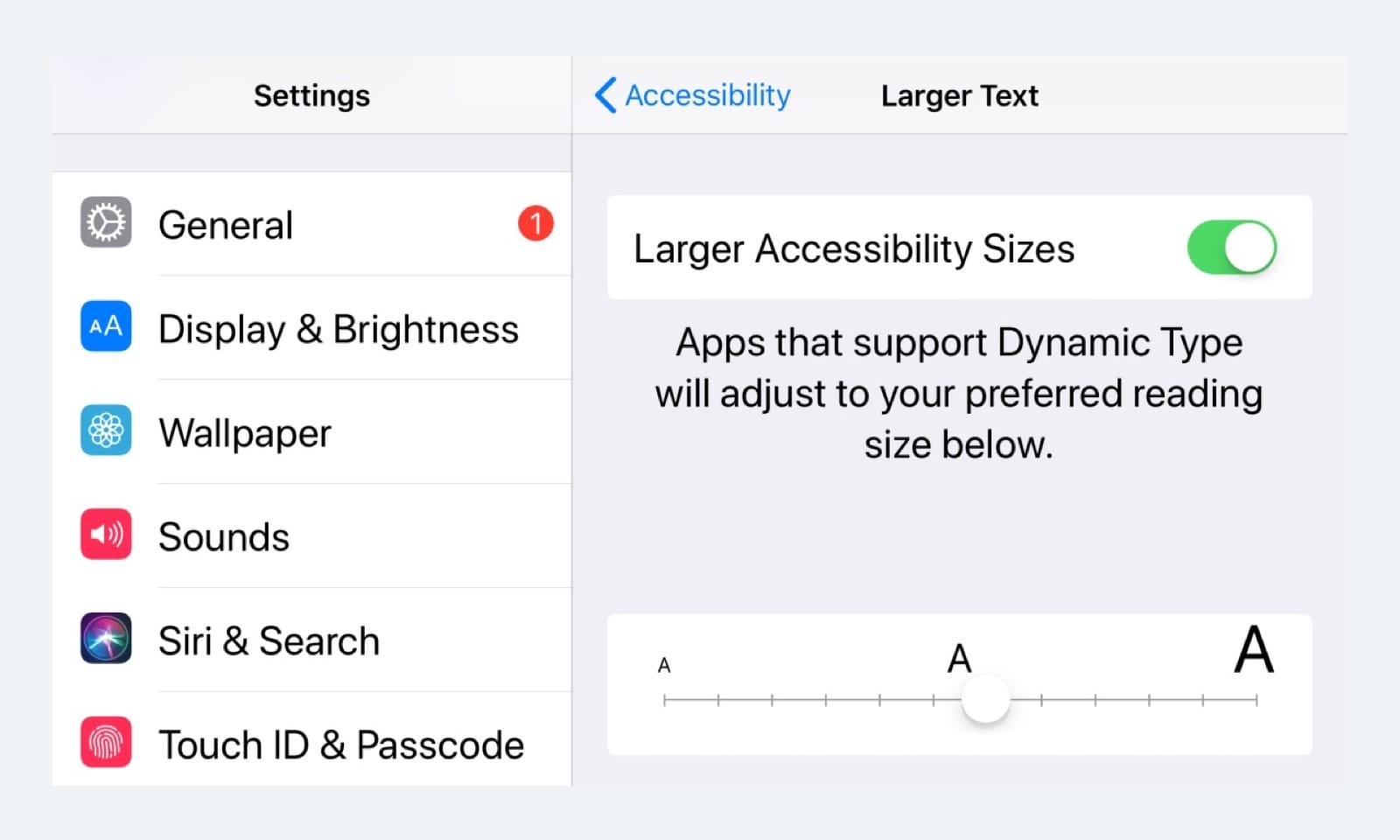
Системный шрифт
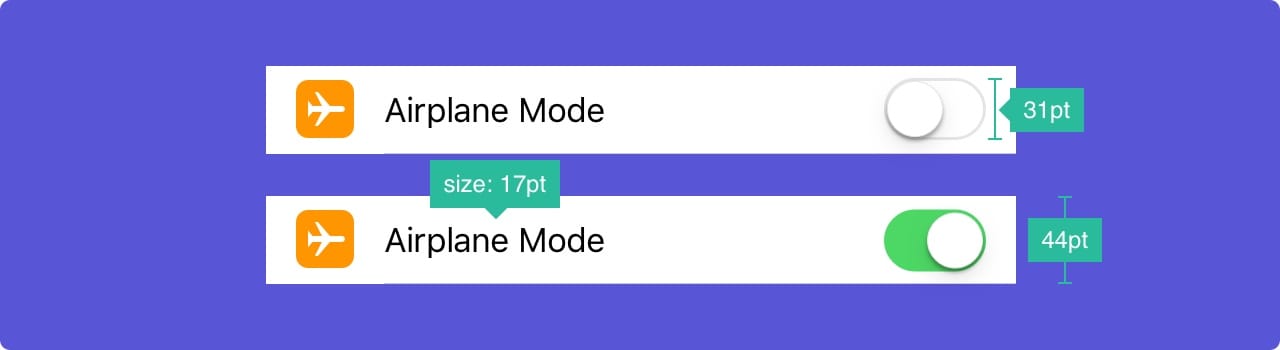
Системный шрифт теперь называется SF Pro Text для текстов с кеглем шрифта, меньше, чем 20 pt, и SF Pro Display для шрифта с кеглем 20 pt и больше. Важно отметить, что теперь при использовании системного шрифта, вы получаете доступ к динамическому шрифту (Dynamic Type), который позволяет шрифту настраиваться в соответствии с предпочтением пользователя.

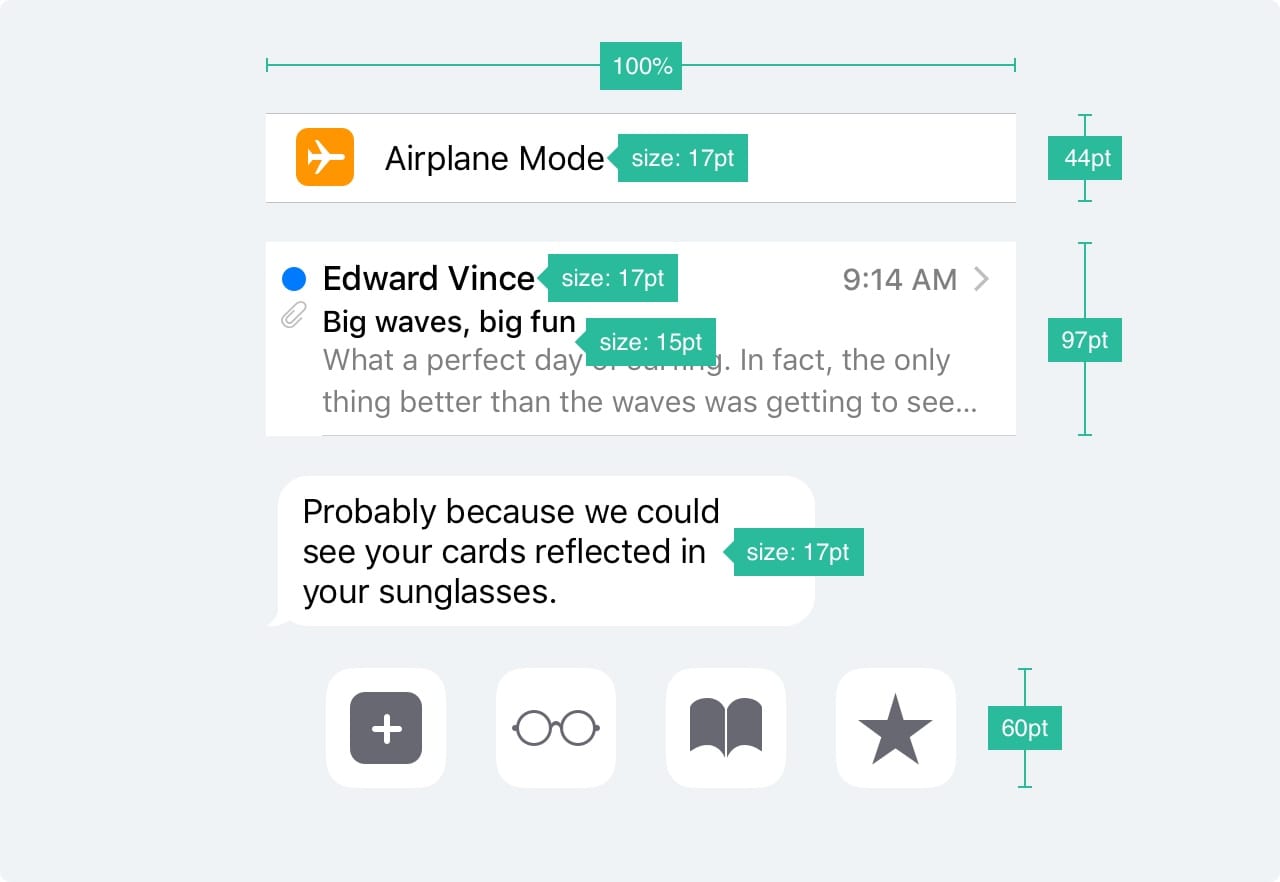
Кнопки и размеры шрифтов
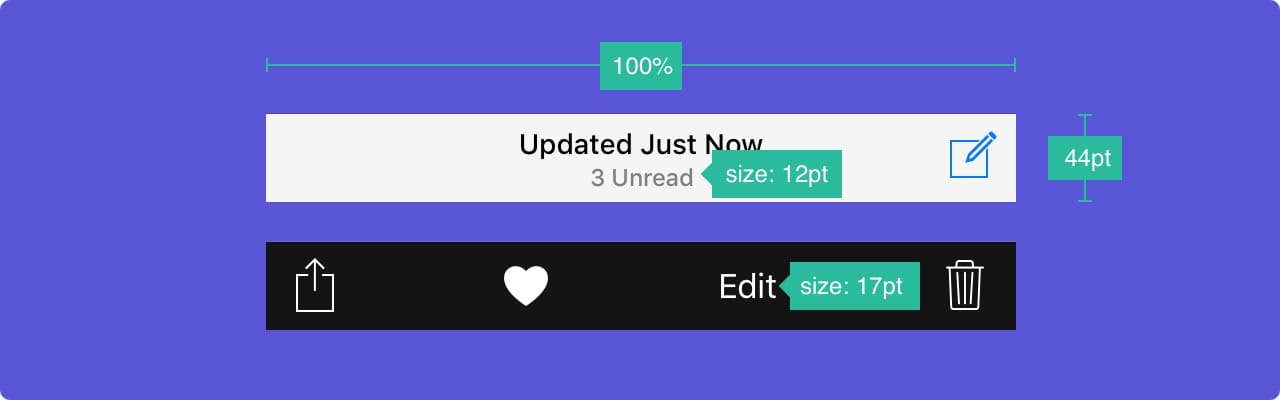
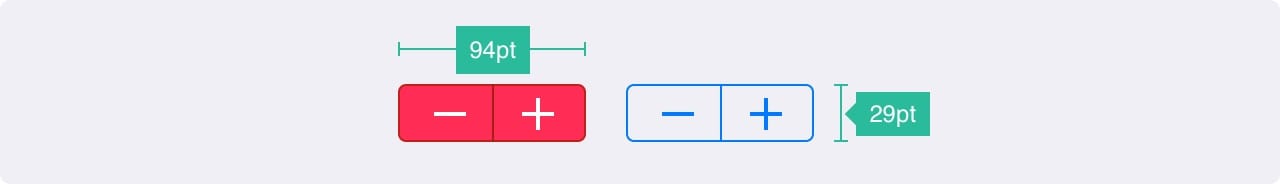
Главное правило: 44pt для кнопок, 12pt для маленького текста, 17pt для контента и 20pt+ для заголовков.

Расстояние между элементами и положение
Главное правило — придерживаться отступов в 8pt от края экрана и между элементами. Это создаёт достаточно воздуха, что облегчает восприятие контента на странице, а текст делает более читабельным. Также, UI элементы и текст должны располагаться по общей базовой линии.

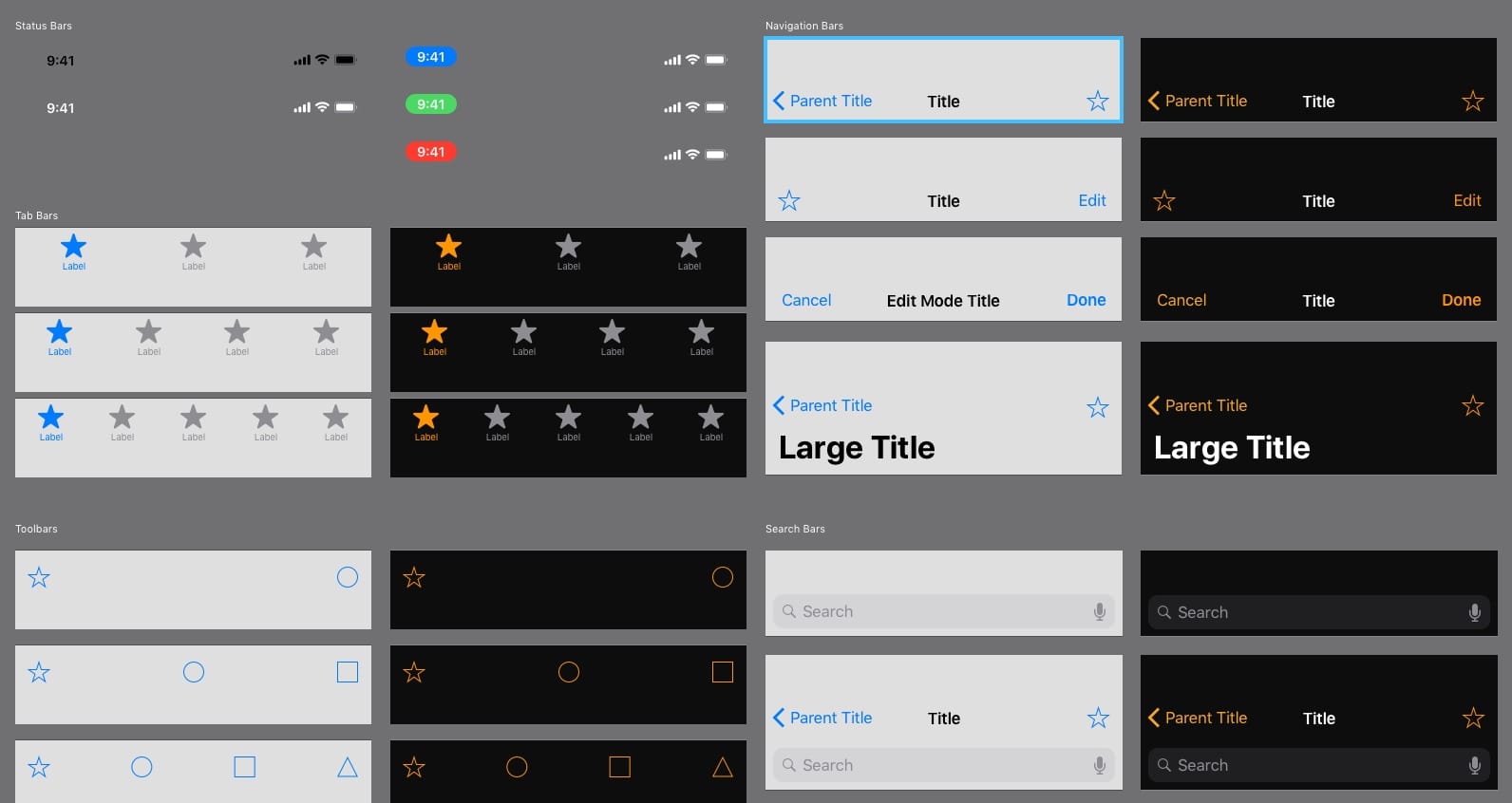
Status Bar
Рекомендовано включать статус бар на тех экранах, где возможно это сделать. Пользователи полагаются на него при просмотре такой важной информации, как уровень заряда, сигнал сети, время. Текст и иконки могут быть как белого, так и чёрного цвета, но фон может быть любого цвета или даже сливаться с баром навигации.

Navigation Bar
Бар навигации — это быстрый доступ к информации об экране. Левая часть бара может быть использована для размещения кнопок «Назад», «Профиль», «Меню», тогда как правая часть может использоваться для кнопок действия: «Добавить», «Изменить», «Готово». Важно, что если вы используете одну из системных иконок, то нет необходимости создавать ассеты для них.
Так же, как и в статус баре, фон может задаваться любым цветом, и обычно имеет тонкое размытие, чтобы текст всегда читался. Когда бар навигации создаётся вместе со статус баром, оба фона объединяются.

Поиск
Когда у вас достаточно много содержимого на странице необходимо обязательно добавлять возможности поиска по содержимому.

Тулбар
Тулбар используется в качестве дополнительного места для размещения активных кнопок и показа состояния экрана.

Таб бар
Таб бар — это главная навигация между экранами. Избегайте гамбургер-меню, если у вас всего несколько элементов. Меню, которое видно сразу, увеличивает количество переходов по пунктам этого меню, поскольку очевидное всегда выигрышнее. Кроме этого, лучше добавляйте текст к иконкам меню, так как большинство пользователей не могут распознать символы, особенно, когда они не стандартные.

Состояния
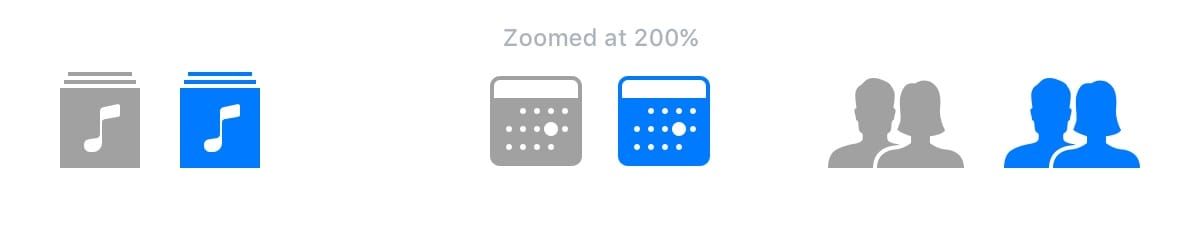
Когда элементы меню не активны, иконки должны быть серыми. Например, как на картинке — они привлекают меньше внимания.

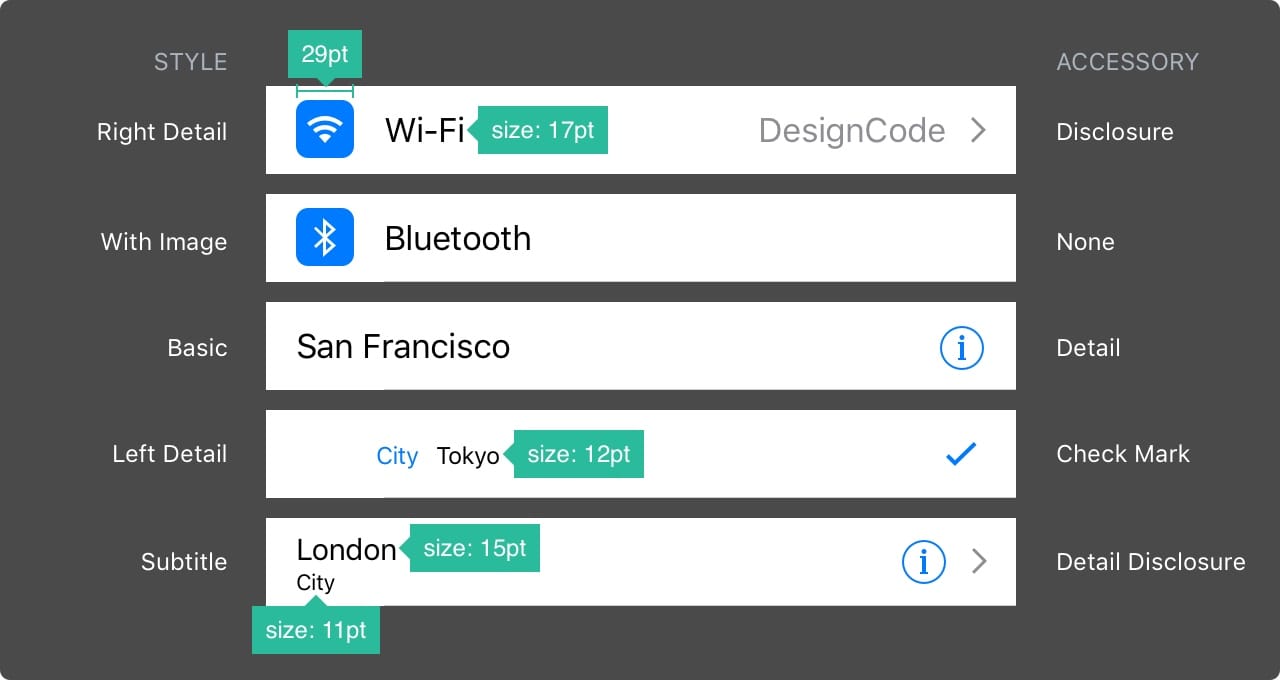
Вид таблицы
Табличный вид наиболее часто используемый вид для пролистывания контента. Многие приложения используют формат табличного отображения. Этот вид стандартен, а также настраиваем вплоть до самых мелких элементов.

Основные стили
На базовом уровне Вы можете использовать некоторый набор предустановленных стилей и особенностей.

Разделы
Элементы могут быть сгруппированы с заголовком сверху и описанием ниже.

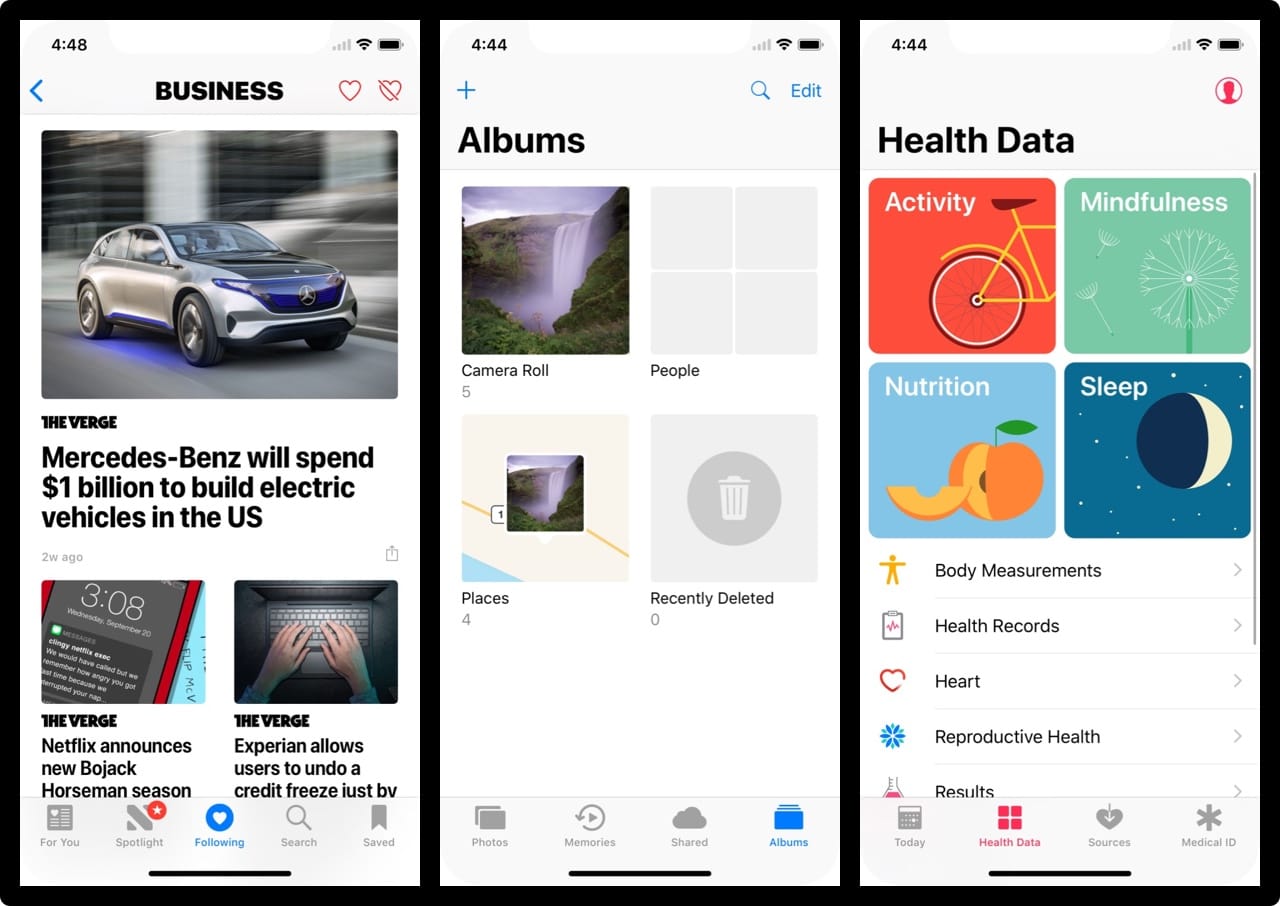
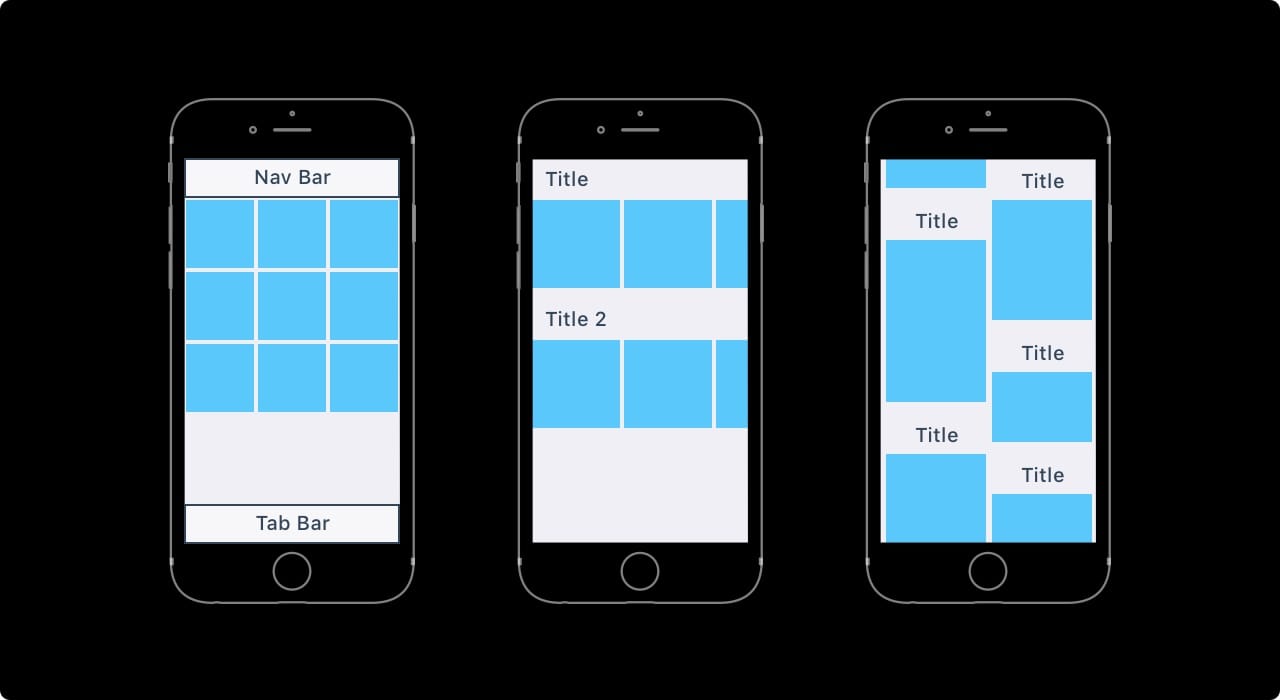
Collection View
Когда нужно разместить контент в виде таблички по строкам и столбцам, можно использовать Collection View. Он поможет вам в создании лэйаута мечты.

Варианты лэйаутов Collection View
Если коллекция не одна, можно создать комбинацию Collection View. Возможности безграничны.

Модальные окна
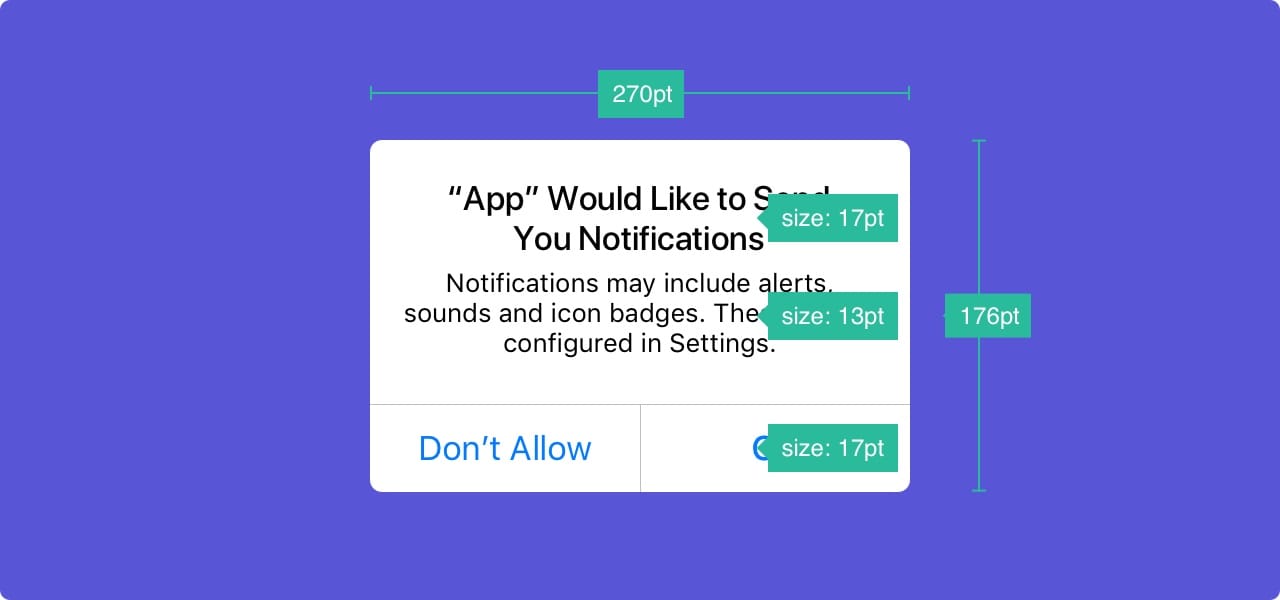
Диалоговое окно предупреждения используется для передачи важной информации и требует от пользователя совершения немедленного действия. Диалоговые окна такого типа должны содержать краткую и емкую информацию, а действия должны быть очевидными.

Модальные окна активности
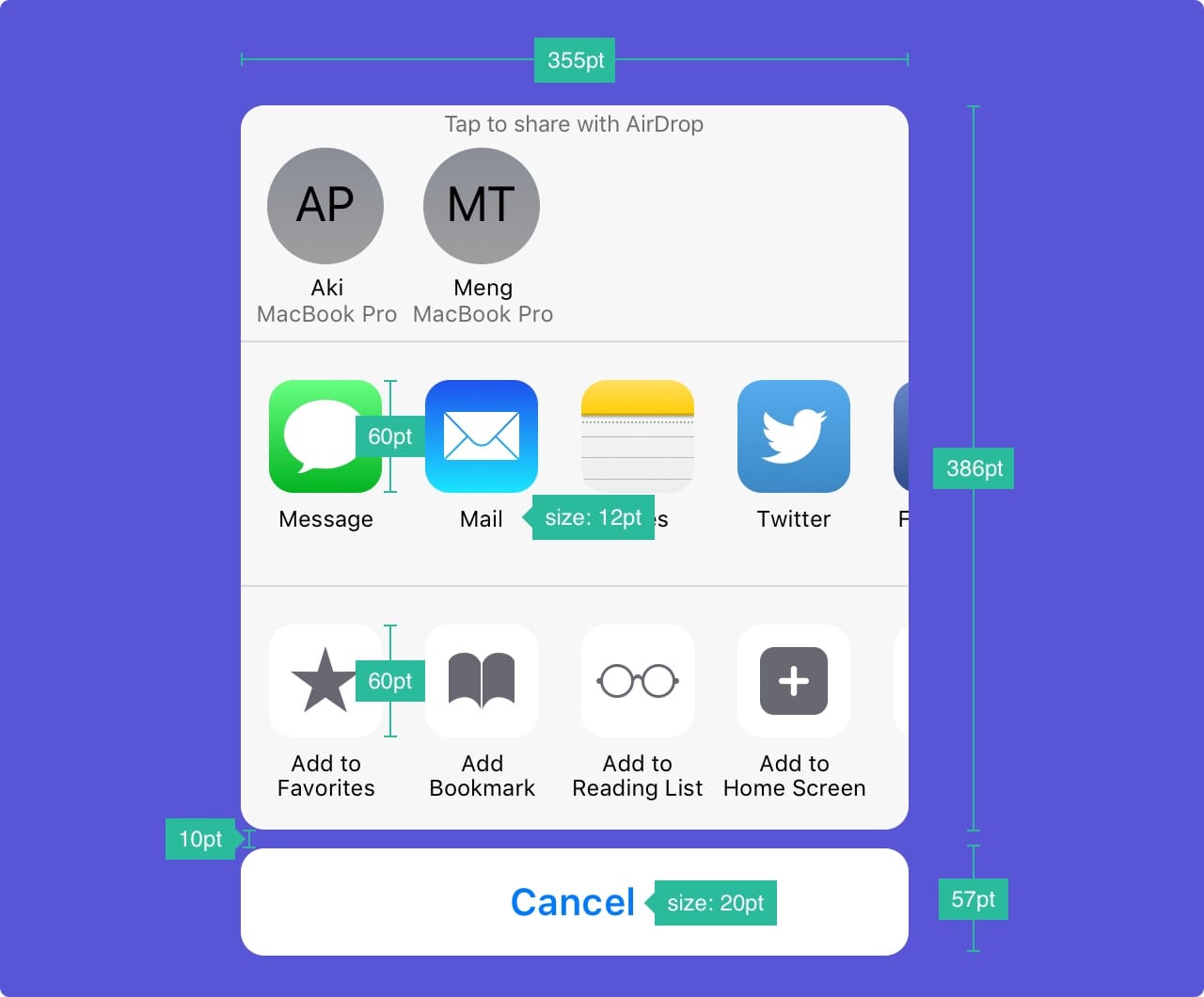
Диалоговое окно активности позволяет обмениваться контентом (текстом, изображениями, ссылками) через Airdrop, различные приложения (например, Mail, Facebook, Twitter), а также добавить в избранное, в закладки и др. Внешний вид окна настраивать нельзя, а функции можно.

Полноэкранные модальные окна
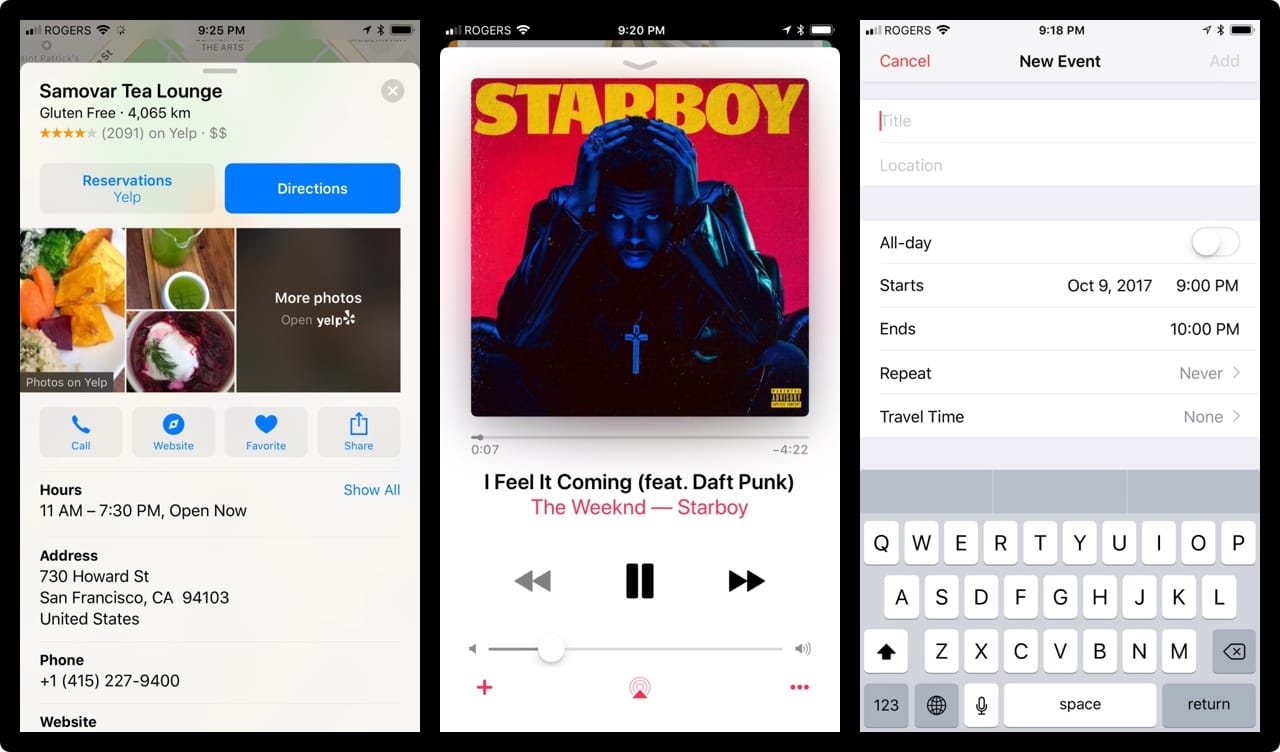
Если информации много, можно использовать модальные окна на весь экран. Такие окна обычно открываются и закрываются с помощью анимации (они могут выезжать, появляться и исчезать, переворачиваться, пролистываться). Как и другие модальные окна, эти также должны быть предельно краткими и емкими, их должно быть легко скрыть.

Клавиатуры
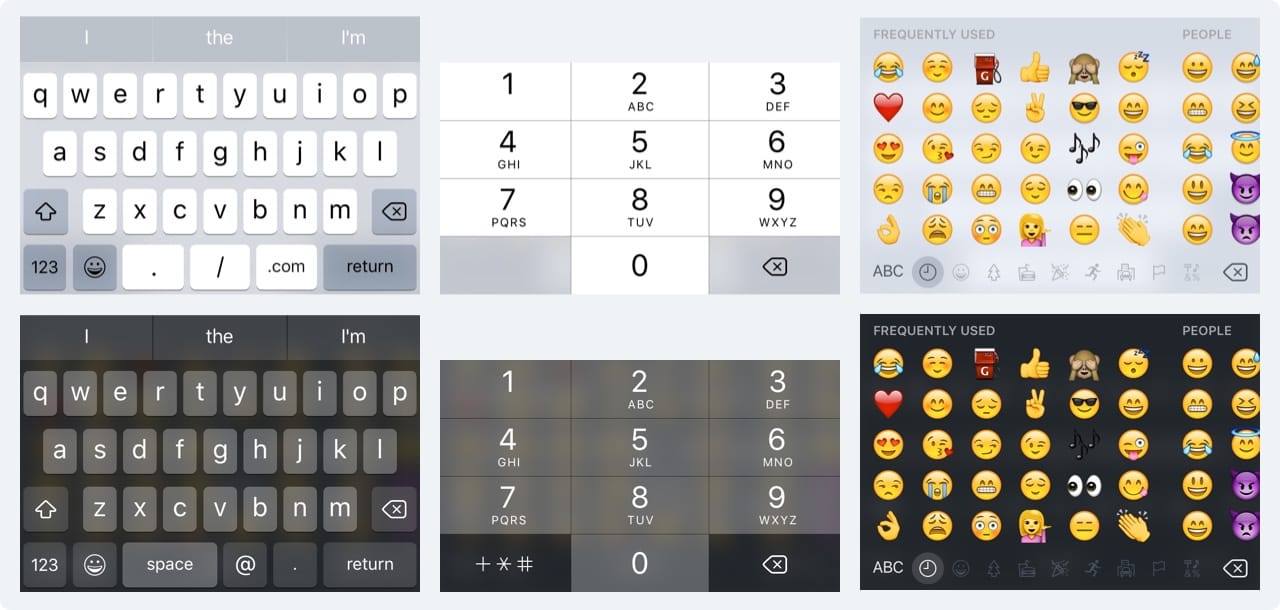
Клавиатура используется для ввода информации в текстовые поля. Она легко кастомизируется под ввод разных видов информации, например, ссылки, эмейлы, номера телефонов, эмоджи. Есть возможность выбрать светлую или темную тему и надпись на кнопке подтверждения (по умолчанию «ввод» или «return» в англ.).

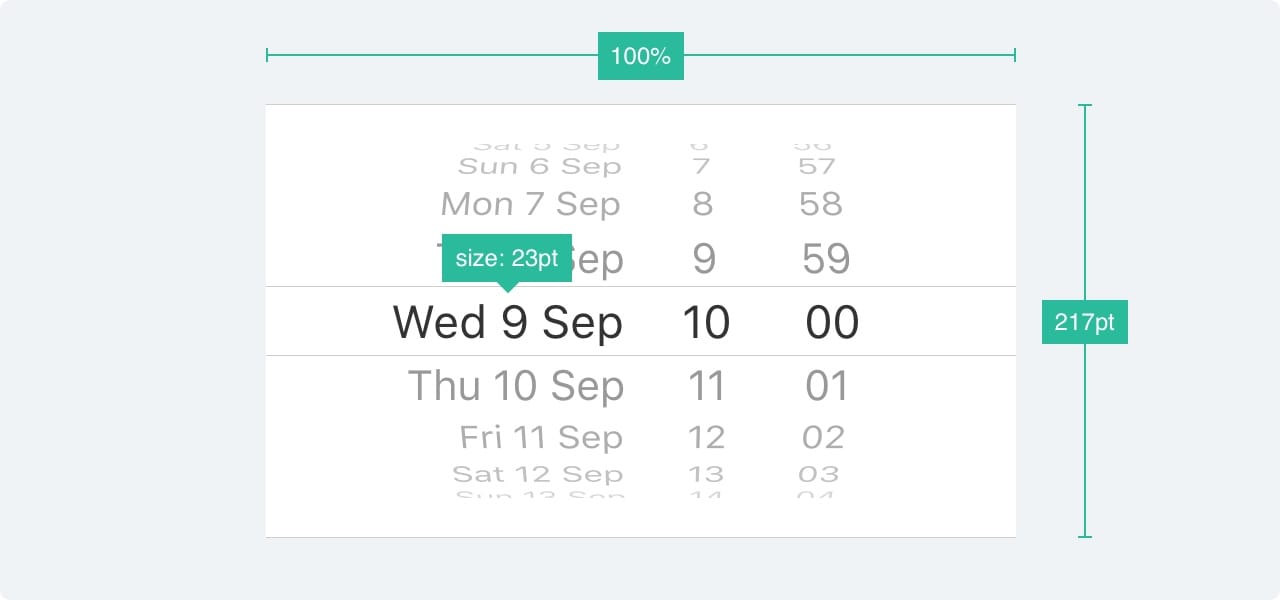
Picker
Если вариантов выбора много, можно использовать Picker. Он особенно удобен для дат, когда нужно ввести сразу три поля (число, месяц, год).

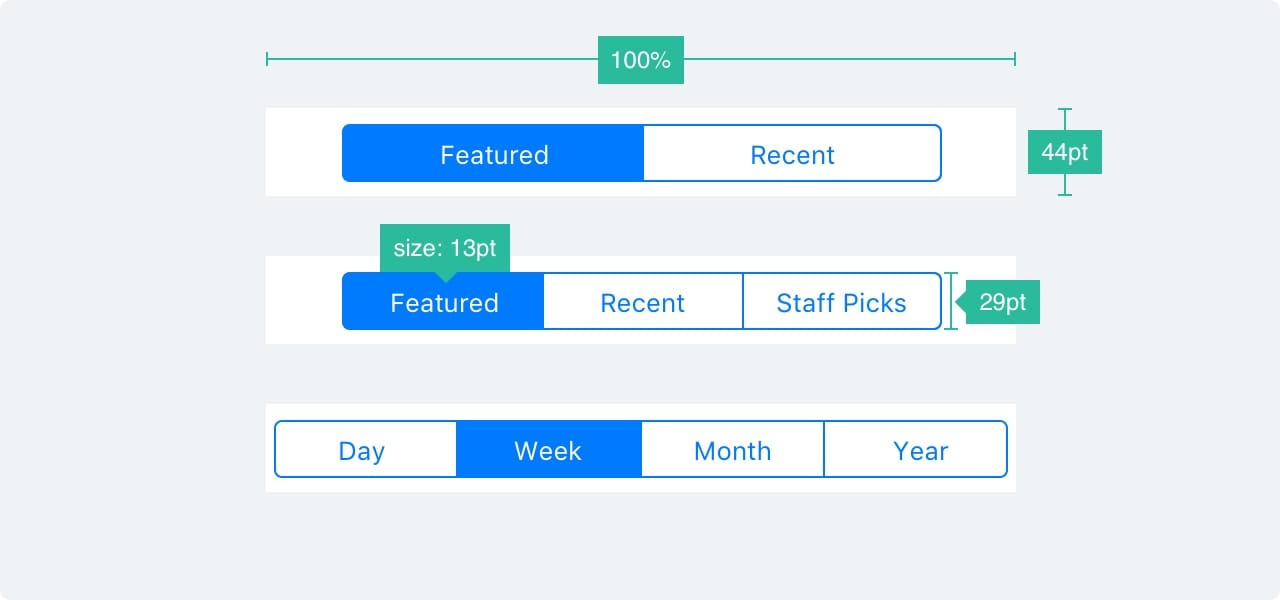
Segmented Control
Если Tab Bar используется для переключения между основными разделами, то данный контрол для переключения между подразделами.

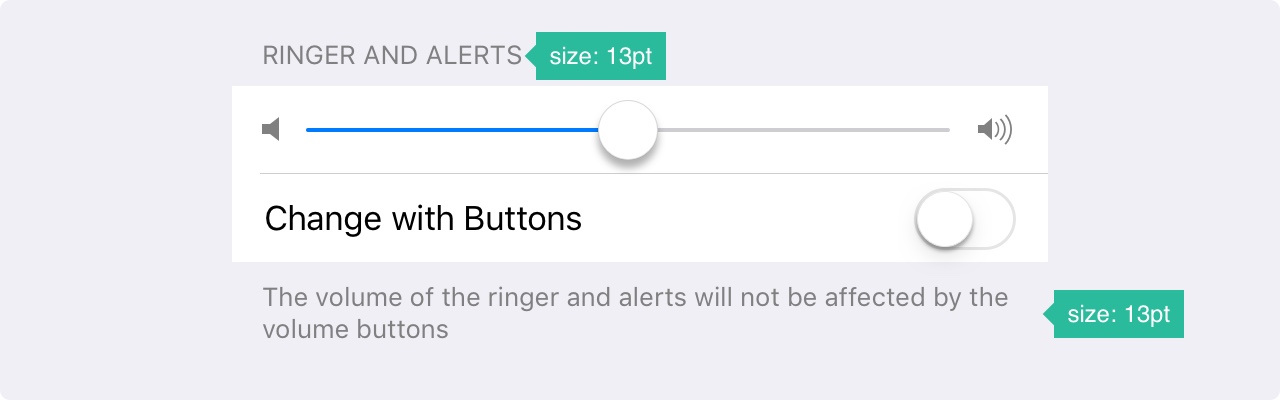
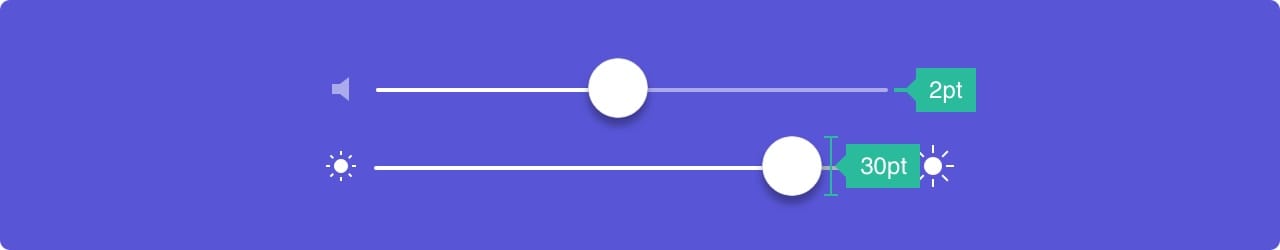
Слайдеры
Слайдеры – это интерактивные контролы, которые не очень точны, но чрезвычайно удобны для быстрых настроек, таких как звук или яркость.

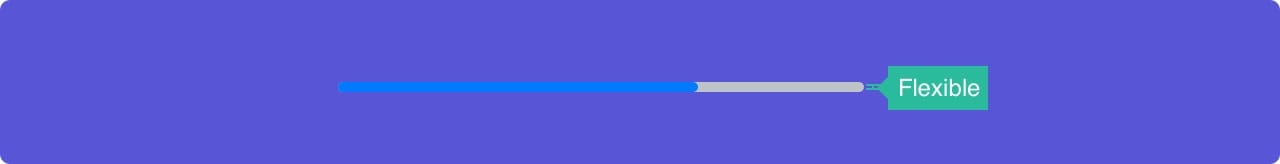
Progress bar
Элемент Progress bar показывает прогресс выполнения действия. Например, при загрузке веб-страницы. Высоту элемента можно настраивать.

Переключатель (Switch)
Используется для быстрого включения и выключения функций. Не подходит ни для каких контекстов кроме вкл./выкл.

Stepper
Stepper медленнее, но точнее слайдера. Позволяет пользователям увеличивать или уменьшать значение с шагом в один. Граница и заливка настраиваются.

Иконки iOS
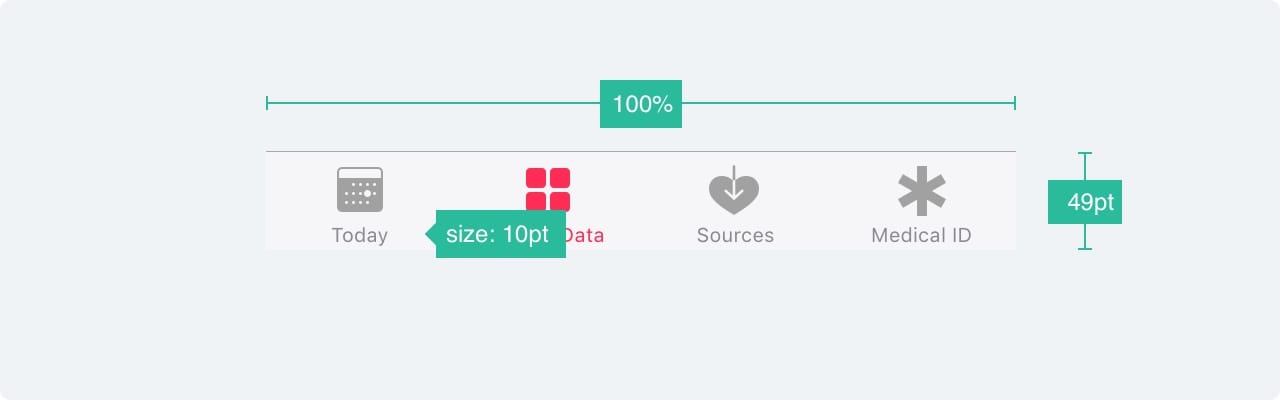
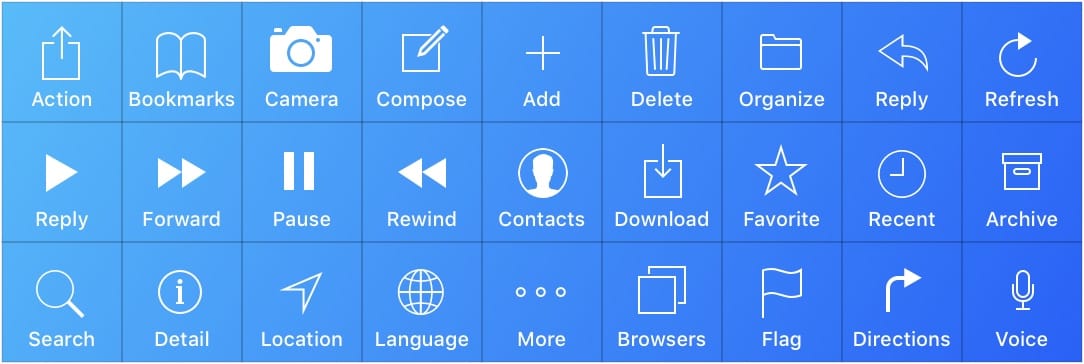
Стандартные значки платформы. Они повсеместно используются в iOS и хорошо понимаются пользователями. Использование этих иконок в других целях может смутить пользователей, поэтому очень важно знать, как они используются в iOS.При создании своих иконок важно использовать хорошо знакомые символы. Кроме того, рекомендуется дополнять их небольшим текстом в 10pt или больше.

Рекомендуемые ресурсы
Эти шаблоны полезны не только для обучения. Вы можете их использовать и кастомизировать под свои нужды.
Набор IOS 11 GUI от APPLE
Если вы создаете дизайн для iOS, то захотите использовать стандартные элементы, такие как панели статуса, навигации и вкладок.

Набор IOS 11 GUI от GREAT SIMPLE STUDIO
Наиболее полный комплект со множеством элементов.

Мокапы устройств в векторе
Персональная коллекция автора с более чем 260 мокапами, сделанными в векторе. Идеально для презентации ваших проектов.

Дизайн ресурсы от FACEBOOK
Сокровищница ресурсов дизайна iOS, включая SoundKit, держащие устройства руки и полезные интерфейсы.

ЧТО НЕ НАДО ДЕЛАТЬ
Замечательная статья про дизайн для iPhone X. Включает несколько хороших примеров о том, что НЕ надо делать, если вы готовите дизайн для iPhone X.

Есть практики, которые вам следует избегать любой ценой, особенно если вы новичок в дизайне под iOS. Следуйте этим простым примерам, собранным Apple. Даже просто взглянуть может быть полезным.
Гайдлайны IOS от IVO MYNTTINEN
Если хотите узнать больше об iOS с другой точки зрения, посмотрите этот замечательный и содержательный гайд.
Перевод выполнен UX/UI дизайнерами компании Викторией Шишкиной, Ксенией Валякиной и Анастасией Овсянниковой
Автор: MobileDimension
Источник
www.pvsm.ru
бесплатные новинки для оптимизации дизайн-процессов. Выпуск 2-й / Хабр
За последнее время мне удалось найти множество интересных мини-продуктов и небольших инструментов / утилит, которые призваны ускорить ваш дизайн-процесс. В этом выпуске вы найдете 14 ссылок на разные релизы, авторы которых вносят значительный вклад в развитие профессионального сообщества дизайнеров и разработчиков.
#uikit
sketchapp.com/elements Пожалуй первый официальный UI kit от создателей Sketch. Позиционируется как iOS kit, но элементы не нативные. Судя по комментариям цель производителя была донести правильную архитектуру набора. Думаю будет полезно тем, кто сконцентрирован на дизайн-системах и разрабатывает их в Скетче.facebook.design/ios11 На этом фоне полностью нативный и официальный iOS 11 gui kit от Facebook выглядит более универсальным. Помимо Скетча, есть версии и PSD, и Origami. Про Фигму совершенно незаслуженно забыли. И странно, что нет версии для Framer; ведь по слухам дизайн отделы FB прототипируют именно в нем.mdbootstrap.com/react Бесплатный Google Material Design реакт-кит для Bootstrap 4. Продолжаем наблюдать как растёт минимальный порог успешного ui kit'a в наши дни. Без react-версии уже не солидно. Достаточно много компонентов и цветовых вариаций. Судя по живой превьюшке, у меня вопросы к рендеру шрифтов в инпутах и иконки совсем не похожи на заявленные material-ные. Традиционно для подобных продуктов нам обещают в скором времени платную PRO версию. Может только там и увидим иконки :)#sketch
github.com/pavelkuligin/chart Chart плагин для Sketch. Незаменимое подспорье, если вы часто разрабатываете дашборды. Позволит быстро наполнить контентные блоки стильными графиками, которые строятся на основе рандомных данных сгенерированных плагином. Более подробно в medium блоге у автора.www.avataaars.com Пабло Стенли — известная персона в западном дизайн-сообществе, выпустил генератор аватарок в виде плагина для Sketch. Можно кастомизировать цвета, одежду, прическу и получать изображения рисованных персонажей в едином стиле. Доступна также веб-версия getavataaars.complantapp.io Контроль версий для Sketch. Продукт можно использовать как в виде плагина к редактору, так и в web-версии. Полная синхронизация данных. Лаконичное описание преимуществ сможете найти в блоге создателей на Medium.#webtools
github.com/hql287/Manta «Манта» это чисто дизайнерский инструмент для создания инвойсов. Стильный интерфейс, бесплатные шаблоны. Если по долгу службы часто приходится выписывать счета — делайте это красиво! И данный инструмент, кстати, очень приятно оформлен. Видно, что делали дизайнеры для дизайнеров.typoscan.com Веб-инструмент, который может просканировать любой ресурс на предмет использованных шрифтов, их размерности и плотности. Кроме того, он сканирует и собирает информацию и о палитре, радиусе скругления углов, толщине бордеров и т.п. Эта штука сделает процесс быстрее чем обычный inspect и результаты предоставит более структурированно и наглядно.www.donesmart.com/free-online-tools/online-color-scheme-generator-picker Очень простой цветогенератор. За минимум действий на одном экране выдаёт 5 распространённых цветовых схем от нужного цвета: Complementary, Triadic, Monochromatic и т.п… Получаешь нужный результат за несколько кликов, если нет цели сильно кастомизировать полученные цвета. Плохо, что при клике на цвет он не копируется в буфер. Тогда было бы просто идеально.#stockimages
en.silhouette-ac.com Японцы вышли на рынок стоковых изображений, и сразу готовы отдавать бесплатно 50+ тысяч векторов с различными силуэтами. API тоже есть. Для скачивания доступны форматы: SVG, EPS, JPEG и PNG. Много всего на новогоднюю тематику, останется лишь разукрасить самостоятельно.#icons
fontawesome.com Вышла 5-я версия набора иконок Font Awesome. Они в представлении не нуждаются! В архиве 899 бесплатных пиктограм, доступных для скачивания. Субъективно говоря этому набору по-прежнему не хватает некоторой консистентности, т.к создаётся впечатление, что часть иконок просто выбиваются из стиля. Однако, не так давно разработчики провели сверхуспешную компанию ($1M+) по сбору средств на Kickstarter'e и 35000+ бекеров, не могут ошибаться. www.kickstarter.com/projects/232193852/font-awesome-5#development
canvasjs.com Дословно: «Красивые HTML5 JS графики». Но кроме красоты, эта библиотека: адаптивная, с простым API, поддерживает все браузеры, да и вообще сулит ускорение загрузки в x10 раз. Разнообразие и выбор визуализаций, между прочим, действительно впечатляет.github.com/willowtreeapps/Hyperion-iOS Если вы хотите контролировать правильность соблюдения гайдлайнов в разрабатываемом приложении — этот плагин для вас. Можно выбрать любой элемент в приложении, проверить соответствие шрифтов, отступов и цвета. Даже дают возможность замедлить анимацию, если вы сомневаетесь в том, что разработчики правильно закодили транзишн одного элемента в другой.#ux
principles.design Оооочень обширная коллекция дизайн принципов в простой и понятной подаче. Если нужно уделить время философии или формированию духа продукта — непременно читать! (eng)Вы можете поделиться этой статьей. Давайте вместе развивать дизайн-сообщество и поддерживать разработчиков, помогая им распространять их полезные и бесплатные продукты. Спасибо за внимание!.Ежедневные ссылки в телеграм-каналеЯ регулярно веду рубрику «Полезное дизайнеру», в которой вы найдете свежие утилиты, плагины и инструменты для продуктивности дизайнера.Подпишитесь на этот канал в Telegram, чтобы оперативно получать интересные ссылки, которые помогут улучшить Ваш workflowХронология: первый выпуск.
habr.com
Возможный дизайн операционной системы iOS 11 для iPhone 8 показали на видео
В этом году корпорация Apple представит миру флагманский смартфон iPhone 8, который будет работать под управлением операционной системы iOS 11. К слову, анонс новой ОС состоится уже в июне 2017 года, то есть до этого события осталось всего-навсего полгода. В каждой новой прошивке для iPhone и iPad содержится более 300 изменений, по крайне мере так ежегодно утверждает сама Apple. Конечно, зачастую видимых новшеств практически нет, но в таком случае модернизации подвергается внутренняя составляющая всей ОС.
Флагманский смартфон iPhone 8 получит изогнутый OLED-экран и, вероятнее всего, колесико Digital Crown, позаимствованное у Apple Watch. С его помощью владельцы «яблочного» мобильного устройства нового поколения смогут осуществлять навигацию в операционной системе iOS 11, выполнять регулировку громкости, менять режимы звука и т.д.
Все это означает, что дизайн операционной системы iOS 11 может кардинально измениться, причем в совершенно неожиданную сторону. Один из ведущих дизайнеров из студии minus&minus сегодня выложил в сеть видеоролик, в котором он демонстрирует всему миру свое видение новой ОС для iPhone и iPad. Большая часть элементов в iOS 11 была позаимствованы из операционной системы watchOS для смарт-часов Apple Watch, что кардинально отразиться на пользовательском опыте. Вопрос лишь в том, положительным ли это будет опыт или пользователи iPhone не оценят новый интерфейс?
До 16 сентября включительно у всех желающих есть уникальная возможность бесплатно получить спортивный браслет Xiaomi Mi Band 3, потратив на это всего 1 минуту своего личного времени.
Присоединяйтесь к нам в Twitter, Facebook, ВКонтакте, YouTube, Google+ и RSS чтобы быть в курсе последних новостей из мира технологий будущего.
akket.com
Дизайн под iPhone X. Гайдлайны для iOS 11 / СоХабр
Вместе с iOS 11 появился новый iPhone X, айфон с самой большой диагональю экрана, который фактически не имеет границ. 5.8 дюймовый OLED экран даже больше чем экран 5.5 дюймов iPhone 8 Plus, в то время как размер самого корпуса примерно такой же как у iPhone 8. Для дизайнеров это означает большую свободу в макетах.Большой экран
Дополнительные 145 pt дают пространство для еще одного ряда контента. Или мы можем разместить на экране меню, которое раньше туда не помещалось. Эти новшества касаются и iPhone 8, и 8 Plus, так как они имеют одинаковые пропорции, несмотря на разное разрешение.
Больше места для контента Если сравнивать с самым первым iPhone, высота экрана увеличилась на 332 pt, а это 7 navigation bars. Все больше пространства для контента, и все меньше необходимости в гамбургер-меню.
Если сравнить первый iPhone и iPhone X, то можно заметить, что место для контента увеличилось почти вдвое. В целом это означает что современные приложения всегда должны включать все составляющие: статус бар, навигацию, таб бар и индикатор кнопки Home. Игнорируя эти элементы, вы рискуете навредить пользовательскому опыту и сделать приложение несовместимым со стандартами Apple.
Выемка
Возможно самый спорный аспект нового дизайна занимает верхние 10% экрана. Сенсорный датчик, больше известный как Выемка, – это элемент, который не дает новому экрану занимать полностью всю площадь. Технологически сейчас невозможно обойтись без Face ID, камеры и динамика, находящихся в нем.
С точки зрения дизайна это самый большой компромисс на который пошла компания Apple за последние годы. Но посмотрев на то, как другие производители телефонов решают проблему большого экрана, можно заметить, что и они не обошлись без компромиссов.
Apple советует не скрывать Выемку за черным статус баром. Они аргументируют это тем, что несмотря на свою назойливость, выемка обеспечивает ценное пространство для статус бара и дополнительного контента.
Она является логическим продолжением контента и визуально делает экран больше. Элементы фона, такие как обои, карты и цвета, не страдают, когда их слегка закрывают закруглённые углы экрана и выемка. Скрывая это пространство, экран будет казаться меньше, а приложение не будет соответствовать стандартам Apple. Объяснение в этом видео.
Огромные заголовки
В iOS 11, заголовки обычно черного цвета размером 34 pt в начертании Bold. Интересно, что когда вы скроллите экран вниз, заголовки переходят на панель навигации и, тем самым, возвращают нам это ценное пространство.
При ландшафтной ориентации экрана заголовок остается маленьким в баре. Из этого дизайнерам можно сделать вывод что, во-первых, нужно использовать это дополнительное пространство с умом, и во-вторых, нужно делать дизайн адаптивным, так как это пространство может быть в портретной ориентации и отсутствовать в ландшафтной.
Большой статус бар
Статус бар увеличился в высоту больше чем в 2 раза от 20 pt до 44 pt. Уведомления теперь можно просто стянуть вниз из левого верхнего угла. Для вызова пункта управления смахните экран из верхнего правого угла экрана. Смахивая экран снизу вы попадаете на домашний экран, но только если движение сделано быстро.
Безопасная зона контента
Создавая дизайн для iPhone X нужно учесть, что скругленные углы экрана и выемка могут обрезать контент. Нужно всегда помнить об этом. Используя безопасные зоны экрана вы сможете расположить ваши элементы так, чтобы выемка никак не обрезала контент. В целом, все фоновые изображения можно располагать не опираясь на этот гайд, но такие элементы как текст, изображения и кнопки обязательно должны располагаться с учетом этих зон.
iPhone X в ландшафтном режиме
В ландшафтной ориентации экрана статус бар скрывается, чтобы максимально увеличить место для контента. Бар навигации сокращается до 32 pt, Tab bar до 30 pt, а индикатор кнопки home до 23 pt. Хотя большинство пользователей редко переключается в ландшафтный режим на iPhone X, все еще существует большое количество сценариев, когда нужен именно этот режим.
Например, для просмотра горизонтальных фотографий, полноэкранных видео или для чтения статей с большими текстами. После того, как заканчивается просмотр, пользователь интуитивно возвращается на портретную ориентацию экрана, особенно если устройство удобно поддерживается в ландшафтной ориентации. Если ваше приложение уже адаптировано под iPad, почему тогда не адаптировать его и под ландшафтную ориентацию iPhone? Огромная выгода с минимальными усилиями, так как большинство приложений разработано с учетом адаптивности макетов.
Веб-сайты в ландшафтном режиме
Если вы продуктовый дизайнер, скорее всего вы работаете с Вебом. При обычном просмотре в режиме ландшафтной ориентации в iPhone X ваш сайт будет иметь очень много пустого места с левой и правой сторон экрана. Это происходит, потому что безопасные зоны появляются автоматически, чтобы избежать обрезки контента, от чего все становится еще хуже. Чтобы избежать этого, Apple разработала гайд для адаптации вашего сайта под iPhone X в ландшафтной ориентации. В целом, вы можете расширить ваш фон, чтобы он заполнял весь экран, в то время, как сам контент будет находится в пределах безопасной зоны.
Скругленные углы экрана
Контент также может обрезаться из-за скругленных углов экрана iPhone X. Если вы не скрываете статус бар или индикатор кнопки Home, то вы не столкнетесь с такой проблемой. Однако, для полноэкранных приложений, таких как Камера, будет важно оставлять отступы в углу экрана. Скругления углов заданы радиусом 16 pt, такой же радиус скругления также рекомендуется для использования в кнопках.
Просматривайте ваши приложения на симуляторе iOS
iPhone X еще не вышел. Скорее всего, после открытия продаж устройства быстро раскупят, и они будут недоступны для большинства из нас. Не имея на руках нужного устройства, чтобы протестировать на нем свой дизайн, остается только использовать симулятор iOS. Вы можете просмотреть свое приложение или веб сайт, установив Xcode.
“Гамбургер” меню больше не нужны
За последнее десятилетие дизайнерам приходилось бороться за каждый пиксель на крошечном экране первого iPhone. Многие решили полностью опустить Tab bar, потому что для него требовалось слишком много вертикального пространства. Применив немного креатива, некоторые из них придумали кнопку, которая будет выезжать слева. Это было рождение знаменитого Гамбургер меню. Сначала это было весело и свежо, но в плане юзабилити это был настоящий кошмар. Больше кликов для того, чтобы достичь скрытых под кнопкой экранов. В результате, использование вторичных вкладок снизилось, так как часто люди забывали о том, что там может быть больше содержимого. С появлением больших экранов смартфонов, пользователю стало сложнее использовать его с помощью одной руки.
Apple даже реализовала функцию опускания Navigation Bar по двойному тапу кнопки Home, при этом весь пользовательский интерфейс приложения также двигался вниз. Это было сделано для того, чтобы пользователь мог добраться до навигации с помощью большого пальца. Затем эта функция преобразовалась в вызов меню по двойному тапу. Гамбургер меню обычно располагался в левом верхнем углу экрана и добраться до него было крайне сложно. А сейчас, когда экраны стали гораздо больше, больше нет нужды бороться за место для контента. Tab bar — самый очевидный способ заменить Гамбургер меню, так как места для него сейчас достаточно. iPhone X подтверждает это направление. Если в вашем приложении есть несколько разделов, то нет никаких причин чтобы не использовать Таб бар. В iOS 11 Tab bar в ландшафтной ориентации экрана занимает даже меньше места. Гамбургер меню очень распространены в вебе, и возможно это одна из причин почему мобильный веб опыт не догнал нативный опыт. Даже React Native использует нативные контролы, которые являются фантастическим направлением в Веб технологии. Однако в iOS и особенно в iPhone X, вам нужно использовать Таб бар.
Адаптивные макеты и многозадачность
Сейчас, когда постоянно увеличивается количество разрешений для экранов с которым приходится иметь дело, очень важно делать ваши макеты адаптивными. Используя такие инструменты как Constraints в Sketch и Auto Layout в Xcode вам придется проектировать экран в расчете на то, что экран будет гибким и при необходимости может отображать дополнительное меню.
Stack Views
В Xcode вы также найдете Stack Views, прекрасное приложение для того, чтобы сделать ваши макеты более отзывчивыми на изменения. Некоторые элементы и группы могут динамично соединяться друг с другом и вам потребуется только редактировать отступы, когда контент встанет на место. Затем вы сможете завершить работу с Auto Layout. Эппл рекомендует использовать сначала Stack Views, затем Auto Layout.
Точки и Пиксели
Разработчики работают с точками, поэтому очень важно понимать разницу с пикселями. Когды был представлен самый первый айфон, эти 2 единицы были одинаковы 1 точка равнялась 1 пикселю. Затем, когда появились ретина экраны, 1 точка стал равняться 2 пикселям. Таким образом можно сказать что точки это величины измерения для первого айфона, в то время как пиксели это единицы измерения для новых моделей, и качество экрана напрямую зависит от их плотности (iPhone 4, 5, 6, 7, 8 = @2x, iPhone 8 Plus, iPhone X = @3x). Чтобы лучше понять разницу между в точках и пикселях рекомендую посмотреть видео.
Разрешения экрана iPhone
Всего в линейке iPhone 5 главных разрешений: 320 x 480 pt (iPhone 4), 320 x 568 pt(iPhone 5), 375 x 667 pt (iPhone 8), 414 x 736 pt (iPhone 8 Plus) and 375 x 812 pt (iPhone X). Макет не масштабируется, а расширяется в зависимости от разрешения. Например панель навигации адаптируется по ширине, но сохраняет ту же высоту. Элементы внутри остаются неизменными. iPhone 8 Plus единственный телефон который по поведению больше похож нам iPad в ланшафтном режиме. Иначе говоря, навигация может появится слева, заменяя собой Таб бар.
Иконки приложений
Иконка приложения используется для создания стиля вашего приложения. Это первое, что видят пользователи, когда начинают работу с приложением. Она отображается на домашнем экране, в App Store, Spotlight и настройках.
Размеры иконок
Разрешение @1x больше не поддерживается для iPhone, поэтому вам не нужно создавать для него иконку. Иконки приложений сейчас имеют только два разрешения: @2x и @3x. Существует три типа иконок: иконка приложения, иконка spotlight и иконка для настроек. Для iPad используются @1x и @2x.
Супер-эллипс
Начиная с iOS 7 круглые углы у иконок заменены формой эллипса. Если присмотреться, то видно, что уголки скругляются плавно. Поэтому не экспортируйте значки с маской, так можно получить черные области по краям. Лучше экспортировать квадратной формы.
Сетка для иконок
Apple использует правило золотого сечения в некоторых иконках. Это является гарантией хороших пропорций, но не является строгим правилом. Даже Apple не всегда его придерживается.
Цвета
iOS использует яркие цвета для того, чтобы иконки выделялись. Такие цвета хорошо работают как на белом, так и на чёрном фоне. Имейте ввиду, что яркие цвета должны использоваться редко, только в качестве призыва к действию и на минимально загруженном фоне. Приблизительно, только 10-20% всего дизайна может быть цветным, или же они будут слишком сильно конкурировать с контентом.
iOS часто использует нейтральные цвета для отображения фона или зоны меню. Хорошо контрастирующий чёрный текст против белого фона — лучшее средство для комфортного чтения. Наконец, для выделения кнопок используется пастельный синий цвет.
Системный шрифт
Системный шрифт теперь называется SF Pro Text для текстов с кеглем шрифта, меньше, чем 20 pt, и SF Pro Display для шрифта с кеглем 20 pt и больше. Важно отметить, что теперь при использовании системного шрифта, вы получаете доступ к динамическому шрифту (Dynamic Type), который позволяет шрифту настраиваться в соответствии с предпочтением пользователя.
Кнопки и размеры шрифтов
Главное правило: 44pt для кнопок, 12pt для маленького текста, 17pt для контента и 20pt+ для заголовков.
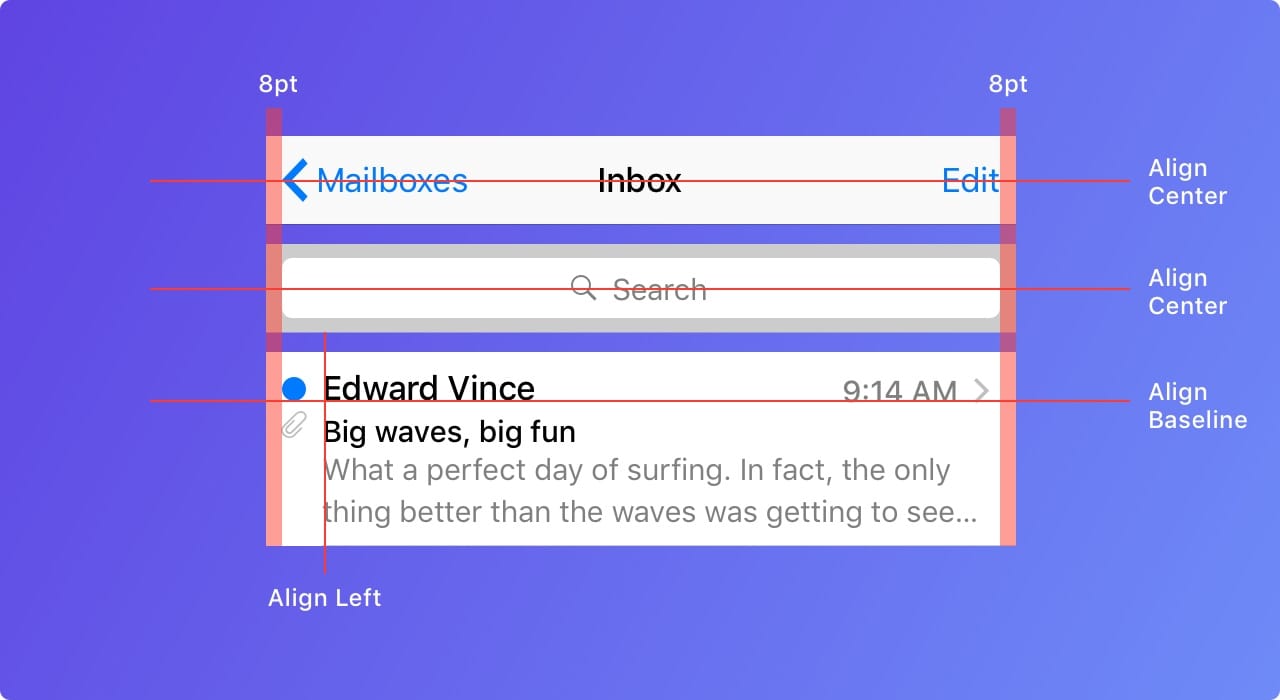
Расстояние между элементами и положение
Главное правило — придерживаться отступов в 8pt от края экрана и между элементами. Это создаёт достаточно воздуха, что облегчает восприятие контента на странице, а текст делает более читабельным. Также, UI элементы и текст должны располагаться по общей базовой линии.
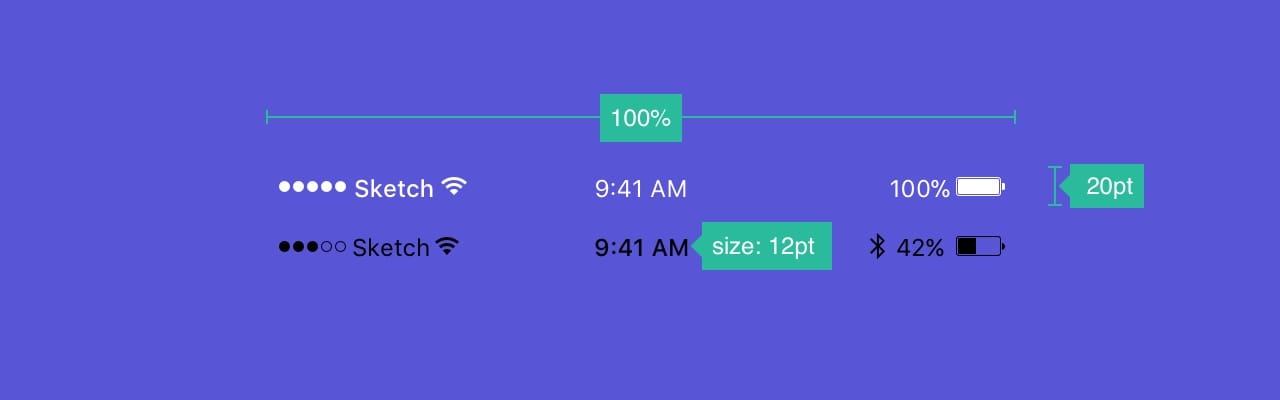
Status Bar
Рекомендовано включать статус бар на тех экранах, где возможно это сделать. Пользователи полагаются на него при просмотре такой важной информации, как уровень заряда, сигнал сети, время. Текст и иконки могут быть как белого, так и чёрного цвета, но фон может быть любого цвета или даже сливаться с баром навигации.
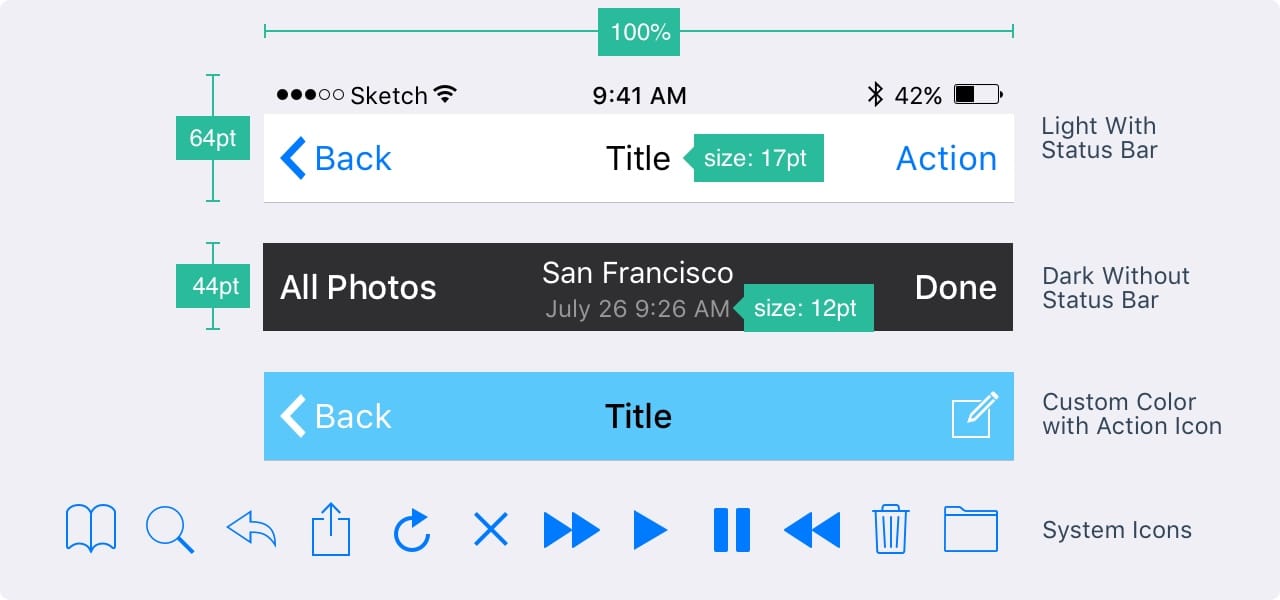
Navigation Bar
Бар навигации — это быстрый доступ к информации об экране. Левая часть бара может быть использована для размещения кнопок «Назад», «Профиль», «Меню», тогда как правая часть может использоваться для кнопок действия: «Добавить», «Изменить», «Готово». Важно, что если вы используете одну из системных иконок, то нет необходимости создавать ассеты для них.
Так же, как и в статус баре, фон может задаваться любым цветом, и обычно имеет тонкое размытие, чтобы текст всегда читался. Когда бар навигации создаётся вместе со статус баром, оба фона объединяются.
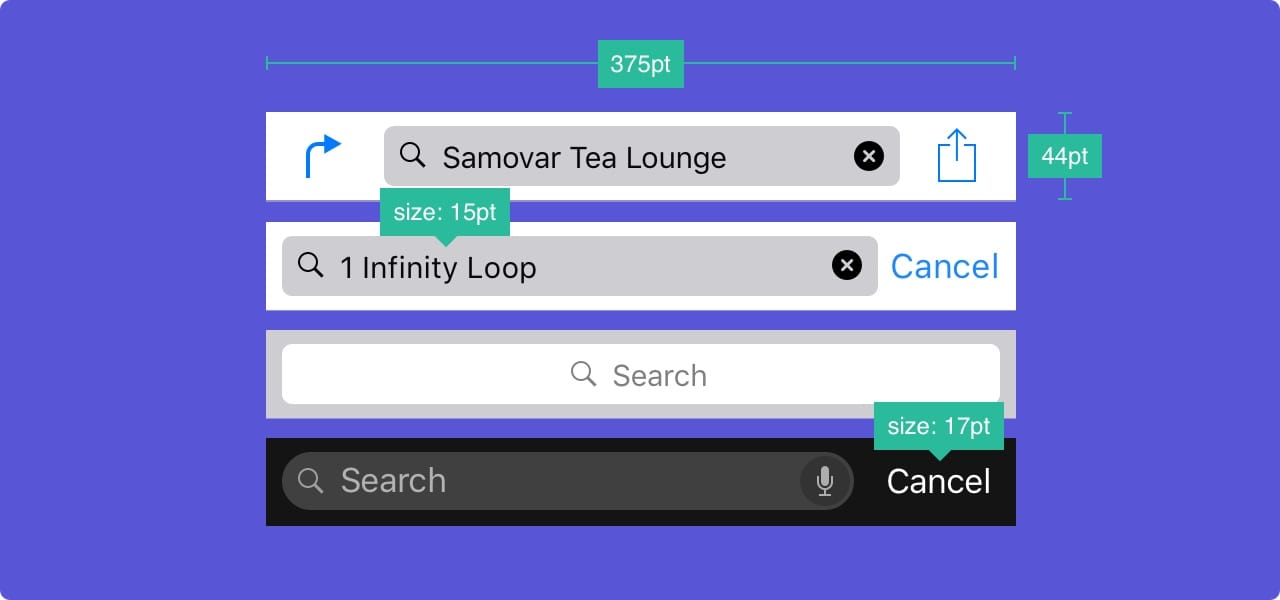
Поиск
Когда у вас достаточно много содержимого на странице необходимо обязательно добавлять возможности поиска по содержимому.
Тулбар
Тулбар используется в качестве дополнительного места для размещения активных кнопок и показа состояния экрана.
Таб бар
Таб бар — это главная навигация между экранами. Избегайте гамбургер-меню, если у вас всего несколько элементов. Меню, которое видно сразу, увеличивает количество переходов по пунктам этого меню, поскольку очевидное всегда выигрышнее. Кроме этого, лучше добавляйте текст к иконкам меню, так как большинство пользователей не могут распознать символы, особенно, когда они не стандартные.
Состояния
Когда элементы меню не активны, иконки должны быть серыми. Например, как на картинке — они привлекают меньше внимания.
Вид таблицы
Табличный вид наиболее часто используемый вид для пролистывания контента. Многие приложения используют формат табличного отображения. Этот вид стандартен, а также настраиваем вплоть до самых мелких элементов.
Основные стили
На базовом уровне Вы можете использовать некоторый набор предустановленных стилей и особенностей.
Разделы
Элементы могут быть сгруппированы с заголовком сверху и описанием ниже.
Collection View
Когда нужно разместить контент в виде таблички по строкам и столбцам, можно использовать Collection View. Он поможет вам в создании лэйаута мечты.
Варианты лэйаутов Collection View
Если коллекция не одна, можно создать комбинацию Collection View. Возможности безграничны.
Модальные окна
Диалоговое окно предупреждения используется для передачи важной информации и требует от пользователя совершения немедленного действия. Диалоговые окна такого типа должны содержать краткую и емкую информацию, а действия должны быть очевидными.
Модальные окна активности
Диалоговое окно активности позволяет обмениваться контентом (текстом, изображениями, ссылками) через Airdrop, различные приложения (например, Mail, Facebook, Twitter), а также добавить в избранное, в закладки и др. Внешний вид окна настраивать нельзя, а функции можно.
Полноэкранные модальные окна
Если информации много, можно использовать модальные окна на весь экран. Такие окна обычно открываются и закрываются с помощью анимации (они могут выезжать, появляться и исчезать, переворачиваться, пролистываться). Как и другие модальные окна, эти также должны быть предельно краткими и емкими, их должно быть легко скрыть.
Клавиатуры
Клавиатура используется для ввода информации в текстовые поля. Она легко кастомизируется под ввод разных видов информации, например, ссылки, эмейлы, номера телефонов, эмоджи. Есть возможность выбрать светлую или темную тему и надпись на кнопке подтверждения (по умолчанию «ввод» или «return» в англ.).
Picker
Если вариантов выбора много, можно использовать Picker. Он особенно удобен для дат, когда нужно ввести сразу три поля (число, месяц, год).
Segmented Control
Если Tab Bar используется для переключения между основными разделами, то данный контрол для переключения между подразделами.
Слайдеры
Слайдеры – это интерактивные контролы, которые не очень точны, но чрезвычайно удобны для быстрых настроек, таких как звук или яркость.
Progress bar
Элемент Progress bar показывает прогресс выполнения действия. Например, при загрузке веб-страницы. Высоту элемента можно настраивать.
Переключатель (Switch)
Используется для быстрого включения и выключения функций. Не подходит ни для каких контекстов кроме вкл./выкл.
Stepper
Stepper медленнее, но точнее слайдера. Позволяет пользователям увеличивать или уменьшать значение с шагом в один. Граница и заливка настраиваются.
Иконки iOS
Стандартные значки платформы. Они повсеместно используются в iOS и хорошо понимаются пользователями. Использование этих иконок в других целях может смутить пользователей, поэтому очень важно знать, как они используются в iOS. При создании своих иконок важно использовать хорошо знакомые символы. Кроме того, рекомендуется дополнять их небольшим текстом в 10pt или больше.
Рекомендуемые ресурсы
Эти шаблоны полезны не только для обучения. Вы можете их использовать и кастомизировать под свои нужды.
Набор IOS 11 GUI от APPLE
Если вы создаете дизайн для iOS, то захотите использовать стандартные элементы, такие как панели статуса, навигации и вкладок.
Набор IOS 11 GUI от GREAT SIMPLE STUDIO
Наиболее полный комплект со множеством элементов.
Мокапы устройств в векторе
Персональная коллекция автора с более чем 260 мокапами, сделанными в векторе. Идеально для презентации ваших проектов.
Дизайн ресурсы от FACEBOOK
Сокровищница ресурсов дизайна iOS, включая SoundKit, держащие устройства руки и полезные интерфейсы.
ЧТО НЕ НАДО ДЕЛАТЬ
Замечательная статья про дизайн для iPhone X. Включает несколько хороших примеров о том, что НЕ надо делать, если вы готовите дизайн для iPhone X.
Есть практики, которые вам следует избегать любой ценой, особенно если вы новичок в дизайне под iOS. Следуйте этим простым примерам, собранным Apple. Даже просто взглянуть может быть полезным.
Гайдлайны IOS от IVO MYNTTINEN
Если хотите узнать больше об iOS с другой точки зрения, посмотрите этот замечательный и содержательный гайд.
Перевод выполнен UX/UI дизайнерами компании Викторией Шишкиной, Ксенией Валякиной и Анастасией Овсянниковой
sohabr.net
Создавая дизайн для iPhone X. Руководство по дизайну для iOS 11
iOS 11 знаменует появление iPhone X, который значительно выше своих предшественников и практически не имеет рамок. 5.8-дюймовый OLED-дисплей больше, чем у 5,5-дюймового iPhone 8 Plus, но размер корпуса примерно такой же, как у iPhone 8. Для дизайнеров это означает больше свободы.
Более высокий экран
Дополнительные 145 pt может означать дополнительный ряд контента, или добавление меню, которое мы когда-то считали слишком сжатым. Это дополнительное пространство относится как к iPhone 8, так и к 8 Plus, поскольку они имеют одинаковое соотношение сторон, несмотря на разное разрешение экрана. 
Больше места для контента
Если сравнивать с оригинальным iPhone, мы получим увеличение высоты на 332 pt, что эквивалентно 7 навигационным панелям. Будущее выглядит фантастическим для контента и мрачным для гамбургер-меню Если вы поместите iPhone X рядом с оригинальным iPhone, то заметите, что пространство для контента почти удвоилось по высоте.
В общем, это означает, что современные приложения должны всегда отображать все панели: статуса, навигации, вкладок и индикатор кнопки «Домой». Скрытие этих панелей может означать не только худший пользовательский опыт, но также сделает ваше приложение не соответствующим собственным приложениям Apple. 
Вырез
Возможно, самый спорный аспект нового дизайна находится в верхних 10% экрана. Корпус датчика, также известный как вырез, представляет собой элемент, который отвлекает и не дает экрану iPhone X быть по-настоящему безрамочным.
Технологически, в настоящее время без него невозможно обойтись, ведь в нем находятся Face ID, камера и динамик. Это мудрое дизайн решение один из самых больших компромиссов, на которые Apple пошла за последние годы. Но, посмотрев, как другие производители телефонов решают эту проблему, не могу сказать, что только Apple пришлось идти на компромисс. Apple советует не скрывать вырез при помощи черных полосок.
Их аргументация состоит в том, что, хотя он и доставляет неудобства, вырез все же обеспечивает ценное пространство для строки состояния и дополнительного контента. Он обеспечивает контекст содержимого находящегося ниже и дает ощущение, что экран больше. Фоновые элементы, такие как обои, карты и цвета, не страдают, когда их слегка обрезают закругленные углы и вырез. Если вы скроете это пространство, то ваше приложение будет ощущаться меньше и казаться не согласованным с другими приложениями, как описано в этом видео.

Большие заголовки
В iOS 11 заголовки экранов обычно имеют размер 34 pt. Они выделены полужирным шрифтом, черного цвета. Интересно то, что когда вы прокручиваете, заголовок переходит на панель навигации, что возвращает нам это ценное пространство. В альбомной ориентации он просто остается небольшого размера на панели. Это дает четкое сообщение дизайнерам, что, во-первых, вы должны использовать это дополнительное пространство с умом, а во-вторых, вам нужно сделать свой дизайн адаптивным, потому что это дополнительное пространство может существовать в портретном режиме, но не в ландшафтном.
Большая строка состояния
Строка состояния более чем удвоилась по высоте, увеличившись с 20 pt до 44 pt. Теперь уведомления можно свайпом из левого верхнего угла. Пункт управления можно вызвать, смахнув справа сверху. Свайп снизу возвращает вас на главный экран, если это сделать быстро. Или, чтобы попасть на управление экранами, вы должны прервать этот жест.
Рекомендации по планированию безопасной зоны
При создании дизайна для iPhone X учитывайте, что закругленные углы и вырез могут обрезать контент. Этого всегда следует избегать. Используя руководство по планированию безопасной области, вы можете располагать содержимое там, где не будет выреза под датчики и камеру. Это гарантирует, что контент не будет обрезан. В целом, фон не должны следовать руководству по планированию безопасной зоны, в то время как контент, такой как текст, изображения и кнопки, должен строго следовать этим рекомендациям.

iPhone X в альбомной ориентации
В альбомном режиме строка состояния скрыта, чтобы контент максимально использовал пространство. Панель навигации уменьшена до 32 pt, панель вкладок до 30 pt, а индикатор кнопки «Домой» до 23 pt. Хотя большинство пользователей не переключаются в альбомный режим на iPhone X, все равно существуют важные сценарии для этого режима использования. Например, для просмотра фотографий пейзажа, видео в полноэкранном режиме или для чтения статьи с большим количеством текста.
После того, как пользователь закончил свою задачу, интуитивно нужно переключиться в портретный режим, особенно если устройство подключено к док-станции. Если ваше приложение уже адаптировано для iPad, почему бы не поддержать альбомный режим режим для iPhone? Большой прирост с минимальными усилиями, так как большинство современных приложений разработаны с учетом адаптивных макетов.

Веб-сайты в альбомном режиме
Если вы продакт-дизайнер, то скорее всего, вы работали над созданием веб-сайта. На iPhone X в альбомном режиме ваш сайт будет иметь большое пустое пространство слева и справа. Это потому, что безопасная зона срабатывает автоматически, чтобы избежать обрезания контента, что приводит к еще худшим результатам. Чтобы этого избежать, Apple разработала руководство по адаптации вашего сайта для iPhone X в альбомной ориентации. В принципе, вы можете расширить свой фон, чтобы заполнить весь экран, сохранив содержимое экрана в безопасной зоне.

Закругленные углы
Обрезание контента также может происходить в углах iPhone X. Если вы не скрываете строку состояния или индикатор кнопки «Домой», вы не должны сталкиваться с этой проблемой, поскольку они охватывают угловые области. Тем не менее, для приложений, которые используются в основном в полноэкранном режиме, например, «Камера», важно обеспечить достаточные отступы в углах. Чтобы ваши кнопки соответствовали закругленным углам, рекомендуется радиус около 16 pt.

Предварительный просмотр вашего приложения на симуляторе iOS
iPhone X еще не вышел. Скорее всего, после старта продаж он будет быстро распродан и, таким образом, будет недоступен большинству из нас. Не имея устройства под рукой единственный способ попробовать его через симулятор iOS. Вы можете просмотреть свое приложение или свой сайт, установив Xcode.

Смерть гамбургер-меню
В течение десятилетия дизайнеры занимались перестановкой элементов, чтобы соответствовать контенту на крошечном экране оригинального iPhone. Многие дизайнеры решили полностью убрать панель вкладок, потому что для нее требовалось слишком много вертикального пространства. Некоторые из них поступили креативно и решили добавить кнопку, которая плавно выдвигается слева. Это было рождение знаменитого гамбургер-меню.
Хотя сначала это было весело и свежо, это был кошмар юзабилити. Для достижения дополнительных экранов потребовалось больше нажатий. В результате это означало меньшее использование вторичных вкладок. Часто люди забывали, что там было больше контента. С большими экранами стало неудобно пользоваться смартфоном одной рукой. Apple даже позволила двойным нажатие кнопки «Домой» сдвинуть весь пользовательский интерфейс, чтобы сделать панель навигации доступной большим пальцем. Это привело к двум дополнительным нажатиям, чтобы достичь это меню.
Обычно гамбургер-меню располагалось в верхнем левом углу экрана, поэтому попытка нажать это меню еще больше расстраивала. И с гораздо более высоким экраном, нет больше необходимости искать место для контента. Теперь панель вкладок является очевидным выбором для замены гамбургер-меню, так как мы можем позволить себе пространство. IPhone X использует паттерн вкладок. Если в вашем приложении имеется несколько разделов, практически нет причин не использовать панель вкладок. В альбомном режиме панель вкладок занимает еще меньше места в iOS 11. Гамбургер-меню широко распространено в Интернете, и, это возможно, одна из причин того, почему мобильный веб-опыт не догнал нативный опыт. Даже React Native использует собственные средства управления, что является фантастическим направлением для веб-технологий. Однако в iOS и особенно для iPhone X вы должны использовать панель вкладок.
Адаптивный макет и многозадачность
С увеличением числа разрешений устройств, с которыми приходится иметь дело, крайне важно сделать ваш макет адаптивным. Используя такие инструменты, как Constraints от Sketch и Auto Layout от Xcode, вы должны проектировать так, чтобы размер экрана был гибким и при необходимости мог отображать дополнительные меню.
Stack Views
В Xcode вы также найдете Stack Views — отличный инструмент для внесения изменений в макеты. Те же элементы и группы могут складываться динамически, и все, что вам нужно изменить — это расстояние, а также то, как содержимое заполнит поле. Затем вы можете завершить работу с помощью Auto Layout. Apple рекомендует сначала использовать Stack Views, затем Auto Layout.

Точки и пикселиРазработчики работают с точечными значениями, поэтому важно понимать разницу с пикселями. Когда iPhone был впервые представлен, эти две единицы были одинаковыми: 1pt равно 1px. Затем, когда появились retina-дисплеи, 1pt стал 2px. Поэтому думайте о точках, как значениях в оригинальном iPhone, а о пикселях, как о реальных значениях, зависящих от плотности пикселей (iPhone 4, 5, 6, 7, 8 = @ 2x, iPhone 8 Plus, iPhone X = @ 3x). Чтобы лучше понять разницу между точками и пикселями, я настоятельно рекомендую посмотреть это видео.

Разрешения iPhone
iPhone имеет 5 основных разрешений: 320 x 480 pt (iPhone 4), 320 x 568 pt (iPhone 5), 375 x 667 pt (iPhone 8), 414 x 736 pt (iPhone 8 Plus) и 375 x 812 pt (iPhone X). Макет не масштабируется, а расширяется в зависимости от разрешения. Например, панель навигации регулируется только по ширине, но сохраняет ту же высоту. Элементы внутри нее остаются неизменными. iPhone 8 Plus — единственный iPhone (прим. Автор забыл про модели 6 Plus / 6s Plus / 7 Plus), который больше похож на iPad в альбомном режиме. Другими словами, может появиться левая панель навигации, заменив необходимость в панели вкладок.

Иконка приложения
Иконка приложения используется для брендинга. Это первое, что пользователи видят, когда они устанавливают ваш продукт. Она отображается на главном экране, в App Store, в Spotlight и настройках.
Размер иконки
@ 1x размер больше не поддерживаются для iPhone, поэтому вам не нужно их генерировать. Иконки приложений теперь имеют 2 размера: @ 2x и @ 3x. Существует 3 типа: иконка приложения, Spotlight и настройки. Для iPad используются в размерах @ 1x и @ 2x.

Суперэлипс
Начиная с iOS 7 простые закругленные углы довели до формы суперэллипса. Важно помнить, что вы не должны экспортировать значки с помощью маски, иначе вы можете найти черные артефакты. Вместо этого просто экспортируйте квадратные картинки в App Store.

Сетка иконки
Apple применила правило «золотого сечения» на некоторых своих иконках. Это гарантирует, что иконки сохранят хорошие пропорции. Хотя это хорошее правило, ему не обязательно строго следовать. Даже Apple проигнорировала его на многих своих значках.

Цвета
iOS использует яркие цвета, чтобы выделить кнопки. Эти цвета, как правило, хорошо работают на белом, а также на черном фоне. Имейте в виду, что цвета должны использоваться редко, для призывов к действию и минимальных объектов брендинга, таких как панель навигации. Грубо говоря, только 10−20% вашего дизайна должны иметь цвета, или они будут слишком сильно контрастировать с контентом. iOS часто использует нейтральные цвета для фона и области меню. Хорошо контрастный черный текст на белом фоне используется, чтобы сделать текст удобным для чтения. Наконец, пастельный синий применяется для выделения кнопок. 
Системный шрифт
Системный шрифт теперь называется SF Pro Text для текстов размером менее 20 pt и SF Pro Display для текстов размером 20 pt и более. Важно отметить, что теперь при использовании системного шрифта у вас есть доступ к Dynamic Type, который позволяет шрифту настраиваться в соответствии с предпочтениями пользователя.

Кнопка и размеры шрифтов
Общее правило — 44pt для кнопок и 12pt для небольшого текста, 17pt для основного текста и 20pt + для заголовков.

Интервалы и выравнивание
Общее правило состоит в том, чтобы иметь минимальные внутренние поля или отступ 8pt. Это создает достаточно пространства для передышки, что облегчает сканирование глазом контента, и делает текст более читабельным. Кроме того, элементы пользовательского интерфейса должны быть выровнены, а текст должен иметь одинаковое положение базовой линии.

Строка состояния
Рекомендуется добавлять строку состояния в максимально возможное количество мест. Пользователи полагаются на нее для получения важной информации, такой как уровень сигнала, время и заряд батареи. Текст и значки могут быть только белого или черного цвета, но фон можно настраивать любого цвета или он может сливаться с панелью навигации.

Панель навигации
Панель навигации используется для получения быстрой информации об экране. Левую часть можно использовать для размещения кнопок «Назад», «Профиль», «Меню», тогда как правая часть обычно используется для кнопок действий, таких как «Добавить», «Редактировать», «Готово». Обратите внимание: если вы используете какие-либо из этих системных значков, вам не нужно создавать для них дизайн. Как и в строке состояния, фон может быть любого цвета и обычно имеет легкое размытие, чтобы текст всегда читался. Когда отображается строка состояния, оба фона объединяются.

Строка поиска
Когда у вас много контента, всегда разумно добавить функцию поиска.

Панель инструментов
Когда вам нужно больше места, чтобы разместить свои кнопки действий и статус экрана, вы захотите использовать панель инструментов.

Панель вкладок
Панель вкладок является основной навигацией между несколькими экранами. Избегайте использовать гамбургер-меню, если у вас мало пунктов. Меню, которые всегда видны, будут чаще использоваться, поскольку очевидное всегда выигрывает. Кроме того, рекомендуется добавлять текст рядом с иконками, поскольку большинство людей не сразу распознают символы, особенно если они не известны повсеместно.

Состояния
Когда они не активны, значки будут серыми. Таким образом, они привлекают меньше внимания.

Таблицы (Table View)
Table View — очень распространенный паттерн для размещения содержимого. Большинство приложений используют форму Table View. Это потому, что он может быть очень простой или настраиваемый вплоть до самых маленьких элементов.

Основные стили
На базовом уровне вы можете использовать несколько предустановленных стилей.

Разделы
Ячейки также могут быть сгруппированы с заголовком выше и описанием снизу.

Collection View
Когда у вас есть строки и столбцы в стиле сетки, вам понадобится Collection View. Хотя более продвинутый, он может в значительной степени создать любую сетку, о котором вы можете мечтать.

Сетки Collection View
Сетки Collection View могут выглядеть как показано в примерах ниже или другие их комбинации. Возможности безграничны.

Модальные окна
Диалоговое окно «Предупреждение» используется для передачи важной информации и быстрого реагирования. Предупреждения должны быть сжатыми, а закрытие должен быть очевиден.

Модальное окно действий
Диалоговое окно «Действий» позволяет вам обмениваться контентом (текстом, изображениями, ссылками) с функциями iOS, такими как Airdrop, избранное, закладки и приложениями, такими как Mail, Facebook, Twitter. Его внешний вид не может быть настроен.

Модальное окно на весь экран
Когда представленной информации много, вы можете создать полноразмерное модальное окно, обычно появляющееся из слайда, затухания или анимации страницы. Как и другие модальные окна, оно должно легко закрываться и его нужно стараться сделать как можно короче.

Клавиатуры
Клавиатура используется для ввода информации в текстовые поля, такие как поиск, чат или логин. Она настраивается для URL, электронной почты, номеров телефона и даже эмодзи. Вы можете выбирать темы «Светлая» или «Темная», а также название кнопки действия («Ввод» по умолчанию (return в английской раскладке).

Подборщик (Picker)
Когда у вас есть несколько вариантов выбора, вы можете использовать элемент управления Picker. Это особенно полезно для дат, позволяя контролировать 3 поля в одном действии.

Сегментированный элемент управления
В то время, как панель вкладок управляет основными разделами, сегментированный элемент управления используется для подразделов.

Слайдеры
Слайдеры — это интерактивные элементы управления, которые менее точны, но чрезвычайно полезны для быстрых настроек, таких как звук, яркость и прогресс просмотра видео.

Индикатор выполнения
Индикатор выполнения показывает, как далеко продвинулась деятельность. Например, вы можете использовать его, чтобы показать ход загрузки веб-представления. Обратите внимание, что высоту можно настраивать.

Переключатель
Используйте его для быстрого включения и выключения. Не используйте его для чего-либо еще, кроме включения / выключения.

Stepper
Медленнее, но точнее, чем слайдер, Stepper позволяет пользователю увеличить или уменьшить значение на один шаг. Граница и фон настраиваются.

Иконки iOS
Это родные значки iOS. Поскольку они широко используются, пользователи мгновенно понимают их смысл. Использование их для других целей может смутить ваших пользователей, поэтому важно знать, как они используются в iOS. Когда вы создаете свои значки, важно использовать хорошо известные символы. Кроме того, я настоятельно рекомендую всегда сопровождать их небольшими подписями в 10pt или более.

Ресурсы
Эти шаблоны полезны не только для изучения, но и для повторного использования и адаптирования, поэтому вам не нужно начинать с нуля, что позволит избежать ошибок. Вам будет более комфортно работать с ними, и вы сможете проявить больше креативности.
UI Kit от Apple
Если вы создаете дизайны для iOS, вы захотите использовать предварительно созданные элементы, такие как панель навигации и панель вкладок. Пользуйтесь всеми цветами, размерами, шрифтами и компонентами. Официально поддерживается Apple.

UI Kit от Apple IOS 11 ОТ Great Simple Studio
Наиболее полный UI Kit iOS 11 со множеством элементов. 
Векторные макеты устройств
Моя личная коллекция из более чем 260 макетов полностью выполненных в векторе. Это идеально подходит для представления ваших проектов. Использовались устройства упомянутые в этой статье.

Дизайн ресурсы от Facebook
Кладезь ресурсов дизайна для iOS, включая SoundKit и полезные графические пользовательские интерфейсы. 
Что не стоит делать
Отличная статья о создании дизайна для iPhone X. Включает в себя несколько отличных примеров того, что нельзя делать при проектировании для iPhone X.

Есть практики, которые вам следует избегать любой ценой, особенно если вы новичок в iOS. Следуйте этим простым примерам, собранным Apple.
iOS рекомендацииот ivomynttinen
Если вы хотите прочитать больше об iOS с разных аспектов, ознакомьтесь с этим прекрасным и исчерпывающим руководством.
Источник статьи — здесь
blog.ux-school.com.ua
- Как вернуть на айфон старую версию ios

- Клиенты вк для ios

- Airpods ios 11

- Pokemon go как установить на ios

- Почему ios лучше android

- Когда вышла 10 ios

- Запрет обновления ios

- Темный режим в ios 11

- Как вернуть старый вк на ios

- Сравнение ios 10 и ios 11

- Лучшие программы для ios