Как создать приложение для iOs самостоятельно: пошаговая инструкция. Как создать свое приложение для ios
Как создать свое первое приложение для iPhone / Хабр
Это руководство предназначено для ознакомления вас с процессом разработки приложений для iPhone, от идеи до реализации и выхода на рынок. Этот топик представляет разные идеи, методы, советы и ресурсы, которые понадобятся, если вы собираетесь создать свое первое приложение для iPhone.
Как же узнать – хорошая ли у вас идея или нет? Первый шаг: насколько цельна идея. Шаг второй: ответьте на вопрос – имеет ли она хоть один показатель успеха?| Решает ли ваше приложение уникальную проблему? До того как лампочка была изобретена, кто то должен был крикнуть «Эй, омерзительно трудно читать под светом свечи!”. Разберитесь что делать сейчас «омерзительно” трудно и как ваше приложение может сделать более комфортным жизнь тех людей, которые его будут использовать. | |
| Предназначено ли ваше приложение для какой нибудь специфической ниши? Несмотря на то, что для поиска AppStore нет никакой статистики, масштаб использования приложений растет вместе с расширением приложений в AppStore. Найдите нишу со страстными поклонниками (любители домашних животных, например) и создайте приложение, которое будет интересно специфической категории людей. | |
| Заставляет ли людей хохотать? Это не поддается прогнозам. Если вы можете придумать что нибудь смешное, вы несомненно на верном пути и ваша идея может стать золотой. Вчера я нажимал красную кнопки «не нажимать” в течении 5-и минут. | |
| Не создаете ли вы колесо получше? Есть ли успешные существующие приложения, которые не нуждаются в значительных изменениях? Не надо довольствоваться только списком вин, предоставьте возможность виноделам пообщаться со своими поклонниками. | |
| Будет ли приложение интерактивным? Давайте посмотрим правде в глаза, многим из нас нравятся именно такие приложения. Удачные игры и приложения привлекают пользователей именно требованием действий! |
Задание: Подумайте, можно ли включить ваше приложение в один из вышеизложенных категорий? Если да, то самое время подготовить необходимые инструменты.
Ниже представлен список инструментов, которые вам понадобятся (пункты, помеченные звездочкой * являются обязательными, остальные иметь желательно):- купите iPhone или iPod Touch*
- купите Mac компьютер на базе процессора Intel с Mac OS X 10.5.5,
- подготовьте соглашение о неразглашении (пример можете увидеть тут)*,
- загрузите и установите последнюю версию iPhone SDK если ее у вас еще нет,
- спиральный блокнот*
Задание: Достаньте требующие инструменты.
Какими навыками вы обладаете? Вы дизайнер, с наклоном мозговой активности к Objective C? Разработчик, который не может реализовать свои идеи с бумажки? Или может быть ни то ни другое, но у вас есть идея, которую вы хотите представить рынку? Создание приложения для iPhone похоже на начало маленького бизнеса. Вы играете роль Исследователя, Руководителя Проекта, Бухгалтера, Информационного Архитектора, Дизайнера, Разработчика, Маркетолога и Рекламодателя в одном лице.Контрольный список навыков.
- Умение распознавать что работает/не работает из существующих приложениях для iPhone.
- Исследование рынка,
- Определение функций приложения,
- Прорисовка приложения,
- Дизайн интерфейса,
- Программирование (Objective C, Cocoa) (мы подразумеваем, что создается родное для iPhone приложение),
- Рекламирование приложения и маркетинг.
Не забудьте дать подписать всем членам вашей команды соглашение о неразглашении. Наличие договора даст вашей команде понять, что вы являетесь профессионалом и серьезно относитесь к своему бизнесу. Тогда они не убегут от вас, унося вместе с ними вашу идею.
Задание: Выберите те навыки, которые вам подходят. Для остальных же наймите профессионалов.
Исследование рынка можно представить следующим образом: «Посмотрите что делают другие люди и не повторяйте их ошибок”. Учитесь у хорошего. Появление идеи насчет концепции разработки приложения и дизайна начинается с анализа других (возможно похожих) приложений. Если даже вы увидите много плохо созданных приложений, ваш разум будет помнить о них как о том, чего делать нельзя.Задание: Ответьте на следующие вопросы.
- какую проблему призвано решить ваше приложение?
- какие приложения вы видели, которые осуществляют ту же функцию?
- как пользователям представляют информацию успешные приложения?
- как вы можете создать то, что работает и сделать это уникальным?
- какое значение ваше приложение имеет для целевой аудитории?
Запишите у себя:
- как в хороших приложениях осуществляется переход от страницы к странице?
- как в них организована информация?
- насколько много информации они представляют пользователям?
- как они используют преимущества уникальных характеристик iPhone: акселератора, опции сканирования, функции увеличения и поворота?
Задание: Скачайте ТОП 10 приложений из каждой категории и протестируйте их. Просмотрите Директивы Apple для Дизайна Пользовательских интерфейсов (Apple Guidelines for UI design) и запишите как минимум 5 функций, которые вы бы хотели внедрить в свое приложение.
Тут мы подразумеваем, что вы уже определилась, что ваше приложение будет значимым и будет иметь свою целевую аудиторию. Хорошо, они поклонники вашего приложения, но кто они на самом деле? Какие действия они будут принимать для достижения своих целей в вашем приложении?Если это утилита, и ваша аудитория хочет быстро найти магазин кофе, какие действия они будут принимать в приложении для нахождения этого магазина кофе? Где они, когда ищут кофе? Обычно в машине! Вы представите пользователю интерфейс, где надо будет много читать, перейти от страницы к странице и много касаться экрана? Конечно же нет! Вот что подразумевается под продумыванием дизайна принимая во внимание случай из реальной жизни.
Задание: Создайте персонажи людей, которые будут использовать ваше приложение. Вы также можете дать этим персонажам имена, для того, чтобы сценарий был насколько можно ближе к реальности.
Под словом прорисовка я имею ввиду рисование в прямом смысле этого слова. Начертите 9 прямоугольников на странице с размерами 8.5×11 и начинаем рисовать.Спросите у себя:
- Какую информацию должна каждая из экранов представлять?
- Как мы можем доставить пользователя от пункта А до пункта Б и до пункта В?
- Какие пропорции должны иметь кнопки по сравнению с другими и каким должен быть их размер (вообще возможно ли прикоснуться к этой кнопке или нет?)
Прорисовка идей на бумаге может подтолкнуть ваш креатив за грань возможностей вашей фантазии. Также вы можете купить iPhone Stencil Kit для того чтобы быстро создать на бумаге прототипы пользовательского интерфейса iPhone.
Задание: Создайте как минимум одну страницу с прорисовкой каждого экрана вашего приложения. Экспериментируйте с разными схемами навигации, текстами поставляемыми на кнопки и как экраны подключаются друг к другу. Если вы захотите перенести ваши прорисовки в цифровой формат, то вам надо будет посмотреть на инструмент iPlotz.
Если вы дизайнер, скачайте Photoshop шаблон iPhone GUI (iPhone GUI Photoshop template) или наш iPhone PSD Vector Kit. Оба являются набором элементов iPhone GUI, которые сохранят вам кучу времени. Если при прорисовке приложения вы уже определились с расположением элементов и общим видом, то рисование экранов будет в основном касаться аспекта разработки, а не создания интерфейса.
Если вы не дизайнер – наймите дизайнера! Это то же самое что нанять электрика для работы с электропроводкой. Вы можете пойти в магазин и купить инструменты, сделать все это самому, но кто хочет рисковать и получить разряд электрического тока? Если вы следовали пунктам 1–3, то у вас уже есть все, что понадобится дизайнеру для начала работы.
Когда ищете дизайнера, постарайтесь найти того, у кого уже есть опыт дизайна для мобильных устройств. У них могут быть идеи и советы насчет улучшения вашего прорисованного интерфейса. Когда будете публиковать объявление насчет поиска дизайнера, старайтесь как можно лучше и детально представить задачу. Также будьте готовы просмотреть много портфолио.
Задание: Если вы дизайнер, начните работу в Photoshop. Если вы не дизайнер, начните поиски дизайнера.
Несмотря на то, что этому руководству будет продолжение, будет хорошо взять разработчика в команду в то же время когда вы работаете над дизайном. Разговор с разработчиком поможет вам определиться с технически возможным проектом, который будет соответствовать вашему бюджету.
Если вы программист Objective C/Cocoa, то откройте XCode и начните! Несколько форумов, в которых можно зарегистрироваться, если вас там еще нет:
Если вы не разработчик, вы знаете что делать – наймите его! Определите приложение, которое вы хотите создать – игра, утилита или что то другое. В зависимости от создаваемого приложения, понадобятся разные навыки программирования. Несколько сайтов где можно поискать разработчиков под iPhone: Odesk, iPhoneFreelancer, eLance и любой из форумов представленных выше.
Итак, как же передать свое приложение в Apple Store? Процесс компиляции вашего приложения и передача бинарного файла в iTunes Connect может быть трудным для любого, кто не знаком с XCode. Если вы работаете вместе с разработчиком, попросите его помочь вам:- Создайте ваши Сертификаты,
- Определите ID вашего приложения,
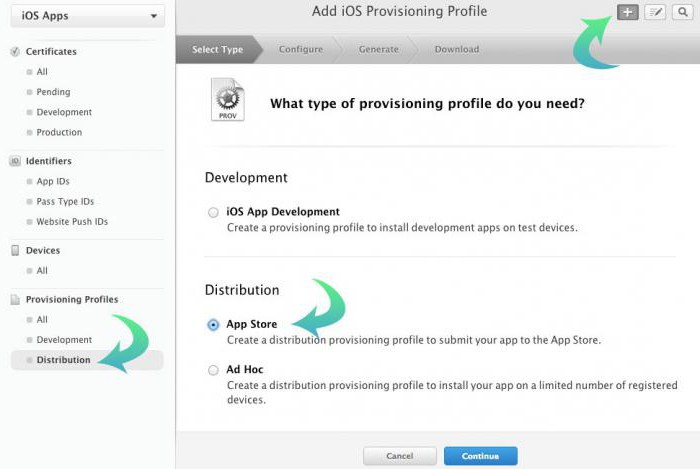
- Создайте свой Профиль Инициализации Распределения,
- Компилируйте приложение,
- Загрузите в iTunes Connect.
Задание: Если вы разработчик, создайте для себя график работ и начните. Если вы не разработчик, начните поиски разработчика для этого проекта.
Если дерево упадет посреди леса и никого не будет поблизости, то звука не будет? Приложения легко могут оставаться незаметными в App Store. Не дайте этому случиться с вами. Подготовьтесь к маркетинговой кампании. Вернее у вас должно быть несколько планов маркетинга. Будьте готовы к экспериментам. Некоторые идеи будут работать, остальные, увы, нет.
Стратегия сохранения/повышения количества продаж.
- Включение в процесс социальных сетей. Если ваши пользователи достигают хороших результатов в любимой игре, то будет хорошей идеей сделать простым действие записи счета или рекорда игры в Facebook или Twitter. Продумайте как может ваше приложение работать с социальными сетями и создайте эту функциональность.
- Предстартовая реклама. Начните разговоры про ваше приложение до того, как оно выйдет в свет. Напишите письма людям, которые пишут статьи, касающиеся вашего приложения и посмотрите, будут ли они говорить про ваше приложение до его выхода.
- Планируйте несколько релизов. Не компилируйте ваше приложение сразу со всеми функциями, которые хотите в нем видеть. Создайте список вашей мечты и убедитесь, что приложение когда нибудь будет в себе содержать все эти функции. Потом поочередно добавляйте новые функции в релиз создавая новую версию приложения, чтобы увеличить количество продаж.
Задание: Создайте список из 20 рекламных стратегий, которые будут подходящими для целевой аудитории вашего приложения. Работайте над этим сами или наймите того, у кого больше опыта.
Нет ничего проще, чем работать над своим первым приложением и мечтать о миллиарде новых идей приложений для iPhone. Мечтайте, но не отвлекайтесь от поставленной цели. Ваше первое приложение должно быть успешным, а вовлечение в несколько процессов одновременно может ослабить вашу страсть и целеустремленность.Задание: Уходите оттуда и создайте наконец какое нибудь приложение!
habr.com
Как создать приложение для iOs самостоятельно: пошаговая инструкция
Компьютеры 9 июля 2017Сегодня достаточно быстро развивается IT-сфера. Каждый человек, если хочет попробовать себя в ней, выбирает одно из направлений и движется к цели. Многие предпочитают разработку мобильных приложений для iOS и Android. Создать их, конечно, достаточно сложно, необходимы терпение, знания и свободное время. Если вы серьезно настроены на это, то следует учиться и идти к поставленной цели. Как создать приложение для iOS самостоятельно?

Среда разработки
Для начала необходимо установить программу, где вы будете работать с интерфейсом и прописывать действия для нужных элементов. Самая распространенная – Xcode. К сожалению, эта среда разработки доступна только пользователям продукции Apple. На сегодняшний момент официальной версии для Windows или Linux нет. Под разную версию iOS требуется разная версия данной программы.

Дополнения для работы с графикой
Чтобы разработать изображение или дизайн для игр, необходимо установить утилиту для работы с графикой. Распространенное приложение – CorelDraw, которое позволяет создавать фотографии с помощью векторной графики. Конечно, для полноценной работы вам необходимо приобрести полную версию, но стандартными способами можно пользоваться и бесплатно.
Видео по теме
Objective-C
Язык программирования Objective-C используется для создания функционала для игры. Как вы могли заметить, он пошел от семейства языков С, поэтому если вы раньше изучали другой язык программирования, то можете потратить достаточно мало времени на углубленное изучение и начать создавать свои приложения. Конечно, существует множество книг по изучению Objective-C.
Создание аккаунта
Чтобы в последующем продать свое приложение, нужно зарегистрироваться в AppStore. В нем вы также сможете предоставить другим пользователям открытый доступ, чтобы они смогли протестировать программу. Конечно, он не бесплатный. 100 долларов вам потребуется, чтобы на один год поставить свое приложение на продажу.
Также в аккаунте App Store вы можете посмотреть тестовые приложения. К некоторым предоставлена информация о том, как они разрабатывались. Посмотрите похожие примеры с тем, что вы хотите создать и попробуйте сделать похожее.
Планировка приложения
Сначала вам необходимо определиться с целевой аудиторией для вашего приложения. От этого будет зависеть интерфейс и функциональность. Конечно, если вы разрабатываете программу, то стоит добиться решения, которого не было раньше. Только так можно добиться популярности.
Также стоит определиться с тем, как будет устроено приложение. Вы должны сделать интерфейс максимально простым, чтобы он привлекал новых людей, а не пугал, не показав свои возможности.
Каждая кнопка должна отображать свои действия и показывать, что она будет делать. У пользователя не должны возникать вопросы о том, что будет делать какая-либо клавиша. Продумайте, а затем воплотите в жизнь, качественный интерфейс.
Создание приложения
Для начала необходимо открыть рассмотренную среду разработки и создать новый проект. Чтобы это сделать, нужно перейти к разделу «Файл» и перейти к пункту «Application». Далее выбираем «iOS» и переходим к пустому приложению «Empty Application».

Создать приложение для iOS можно с помощью различных шаблонов, которые созданы для разных задач. Для начала лучше использовать пустой, чтобы разобраться со всеми тонкостями. В последующем вы можете применять их.
В новом окне вводим имя продукта и ваш идентификатор, также следует указать префикс класса. Если вы начинающий разработчик, то следует указать в поле идентификатора «com.example», а в поле префикса «XYZ». Далее выбираем из предложенных устройств «Айфон» и подтверждаем свои действия.
Используйте Storyboard
В начала пути по созданию приложения для iOS можно использовать Storyboard. Что это такое? Это функция, которая позволяет визуально представить все ваши экраны в программе. Он показывает все окна и переходы, которые используются между ними. Это хороший помощник в создании программы. Чтобы открыть Storyboard необходимо:
перейти в раздел «File» и пункту «New»;
выбираем кнопку «File» и переходим к «User Interface»;
после этого выбираем нужную функцию;
остается только выбрать устройство «Айфон» и назвать файл.
Следует помнить, что его необходимо сохранять в папку, где хранятся данные о вашем проекте.
Добавляем экран
Чтобы добавить экран, необходимо применять контроллер вида. Он позволяет определить, как будет выглядеть интерфейс для пользователя. Существует множество встроенных контроллеров вида. Вы можете посмотреть каждый доступный вариант и определиться, какой дизайн вам больше понравится.
· Для этого переходим к файлу «Main.storyboard» через навигацию.
· Выбираем «Object Library», чтобы загрузить все необходимые объекты.
· Вам необходимо нажать по «View Controller» и тянуть его к своему проекту. Так вы добавите свой первый экран.
Объекты
Как создать мобильное приложение для iOS? Итак, вы определились с интерфейсом и добавили экран, теперь можно переходить к созданию определенных объектов. Чтобы использовать стандартные элементы, откройте список Objects Library. Если вы нашли подходящий объект, то вы можете перенести его на свой экран. Его можно легко перемещать и масштабировать.
Редактирование элементов
Размещая объекты, вы применяете своего рода конструктор. Создать приложение для iOS можно и так, но эти элементы имеют некрасивый, стандартный вид. Чтобы изменить оформление: цвет, шрифт, добавить картинки и другие параметры, вам необходимо выбрать объект и перейти к его свойствам. Сделать это можно, нажав на кнопку «Attributes Inspector» (ярлык напоминает щит).
Панель навигации
Вскоре вы добавите множество других экранов, и в программе потребует ввести навигацию, чтобы можно было легко найти нужную информацию. Чтобы добавить его, необходимо:
Найти место, где будет располагаться этот элемент. Его лучше применить к начальному экрану, чтобы контролировать другие окна.
Нажимаем на кнопку «Editor» и переходим к пункту «Embed In».
Осталось только выбрать необходимый элемент – «Navigation Controller».
Дополнительные возможности
Как вы могли заметить, мы еще не использовали язык программирования, чтобы создать приложение для iOS. Этот момент будет только на вас. Вы должны придумать, что должно выполнять ваше приложение и пропивать под это действия на языке Objective-C. Если вы не обладаете хорошим навыком программирования, то следует почитать дополнительную литературу.

Тестирование приложения
Xcode обладает эмулятором, который позволяет тестировать. После создания приложения для iOS его необходимо протестировать, проверить работоспособность. Для этого следует перейти к разделу «Simulator and Debug». Выбираем нужно устройство, с помощью которого вы хотите провести тестирование.
Сборка программы
Как создать приложение для iOS самостоятельно? Для полноценного тестирования программы или игры необходимо собрать проект. Переходим к пункту «Build» и кликаем по нему. Так вы скомпилируете приложение, и после этого оно сразу запустится. Это займет у вас около пяти минут. Вы сможете наблюдать за тем, как будет происходить сборка.
Устройство для проверки
Чтобы окончательно убедиться, что ваш проект работает, необходимо выполнить тестирование на своем устройстве. Если у вас есть iPhone, то вы можете это сделать без проблем. Подключаем свое устройство к ПК. Дальше выполняем действия, которые мы уже рассматривали. Нажимаем на кнопку «Device and Debug», а далее переходим к пункту «Build». Через несколько минут, когда приложение соберется, оно запуститься на своем устройстве.
Если вы разобрались с тем, как создать приложение для «Андроид» и iOS, но у вас возникли некоторые проблемы, необходимо устранить их. Вы можете посмотреть в консоли, какие ошибки возникли в ходе тестирования. Вообще, это довольно важный процесс, так как если вы хорошо протестируете свое приложение, то это принесет успех. Также вы можете воспользоваться помощью своих друзей. Для этого следует разослать им свое приложение и ждать, пока они не найдут ошибки.
Публикация проекта
Вам необходимо создать сборку. Для этого выбираем в меню пункт «Distribution» и нажимаем на кнопку «Build». Далее выбираем свой проект и архивируем его. Вы должны понимать, что приложение должно быть оптимизировано под необходимую платформу и быть пригодным для дисплея ретина, без этого его не одобрят.
Переходим к аккаунту в AppStore и добавляем новую программу или игру. Вам необходимо будет ввести всю информацию о приложении: название, описание, ключевые слова, категорию, авторские права и контакты. Также заполняем поле с ценой и правами. Остается только добавить иконку к вашему приложению и несколько скриншотов.

Проверка
После загрузки вашего приложения его будут проверять. Уже через несколько дней вам должны дать ответ. На начальном этапе программа автоматически проверяется. Если все прошло успешно, то его переводят в состояние «In review». Если этого не произошло, то через несколько часов вы сможете получить ответ на почту. Также вы можете получить информацию о том, как можно устранить дефекты и что для этого нужно.
Если приложение прошло все проверки, то его разместят в Apple Store на продажу. Ваша задача теперь - реклама программы или игры. От этого будет зависеть, сколько денег вы заработаете. Вы можете применять различные сервисы для рекламы.

Заключение
Разработка приложений производится по аналогичному принципу, но в другой среде разработки для Windows. Как создать приложение для iOS? Это довольно долгий и сложный процесс. К этому необходимо подходить, имея определенные знания и умения. Только так вы сможете чего-нибудь добиться. Вы можете реализовать свои идеи и без определенных навыков. Выберите нужную компанию и рассмотрите, сколько стоит создать приложение для iOS. Также можно заказать и некоторые компоненты, если у вас не получается что-то выполнить самостоятельно.
Источник: fb.ruКомментарии
 Идёт загрузка...
Идёт загрузка... Похожие материалы
 Интернет Как создать меню для группы "ВКонтакте": пошаговая инструкция и рекомендации
Интернет Как создать меню для группы "ВКонтакте": пошаговая инструкция и рекомендацииКачественное оформление страницы сообщества "ВКонтакте" – это уже половина успеха в достижении цели, для которой создается группа. Как показывает статистика, наличие навигации значительно повышает посещаемость с...
 Интернет Как создать баннер для сайта самостоятельно.
Интернет Как создать баннер для сайта самостоятельно.Как создать баннер для сайта – это проблема, которая волнует многих. Самым простым путем будет обращение в соответствующую веб-мастерскую, где за определенную сумму Вам его безупречно выполнят. И даже помогут ра...
 Компьютеры Как создавать приложения для iOS и Android с нуля полному новичку без навыков программирования?
Компьютеры Как создавать приложения для iOS и Android с нуля полному новичку без навыков программирования?Путь к программным разработкам непрост, но если интересует, как создать приложение для iOS и android, то с чего-то начинать нужно. Но, допустим, нет желания изучать языки программирования, а хочется сразу перейти к со...
 Компьютеры Вам интересно знать, как создать приложение для «Андроид»?
Компьютеры Вам интересно знать, как создать приложение для «Андроид»?Операционная система, которая называется Android, является сравнительно новой. В связи с этим можно сказать, что ее возможности не до конца изучены, да и не все пользователи ее «уважают». Но все же следует...
 Компьютеры Хотите знать, как создать приложение для Android?
Компьютеры Хотите знать, как создать приложение для Android?Как создать приложение для Android? Бытует мнение, что это очень трудная задача. По мнению многих, разработка успешного коммерческого продукта возможна только серьезными компаниями, в штате у которых много профессиона...
 Компьютеры Давайте создадим приложения для iOs! Обзор программ, инструкции, рекомендации
Компьютеры Давайте создадим приложения для iOs! Обзор программ, инструкции, рекомендацииСегодня все больше людей начинают погружаться в мир IT. Довольно распространенная отрасль – создание различного рода мобильных приложений. Под Android уже разработано довольно много различных игр и программ. Име...
 Маркетинг Как раскручивать группу в «Одноклассниках» самостоятельно: пошаговая инструкция
Маркетинг Как раскручивать группу в «Одноклассниках» самостоятельно: пошаговая инструкцияСвоя группа в «Одноклассниках» нужна не только, «чтобы была», но и для ведения бизнеса, раскрутки собственного бренда или сайта, иных целей. Чтобы она давала ощутимый результат, а не просто &la...
 Компьютеры Как узнать, какой нужен драйвер для сетевой карты? Пошаговая инструкция и рекомендации
Компьютеры Как узнать, какой нужен драйвер для сетевой карты? Пошаговая инструкция и рекомендацииНеработоспособность локальной или VPN-сети зачастую может быть связана с неправильным выбором драйвера сетевой карты, иногда называемой адаптером. Проблема в том, что при беспроводном подключении или при задействовани...
 Компьютеры Как включить микшер для Windows 7: пошаговая инструкция
Компьютеры Как включить микшер для Windows 7: пошаговая инструкцияЧасто начинающие пользователи не знают, как включить микшер для Window 7. В этой статье подробно описано, как избежать проблем и настроить регуляцию звука. Микшер служит в свою очередь программным устройством, связыва...
 Финансы Как вести бухгалтерию ИП самостоятельно: пошаговая инструкция. Бухгалтерия ИП для начинающих
Финансы Как вести бухгалтерию ИП самостоятельно: пошаговая инструкция. Бухгалтерия ИП для начинающихЕще на стадии регистрации предпринимателю следует определиться с системой налогообложения для своего будущего предприятия. После этого следует решить еще один важный вопрос: кому доверить ведение бухгалтерии. У ИП ест...
monateka.com
Как создать приложение для iOs самостоятельно: пошаговая инструкция
Сeгодня достаточно быстро развиваeтся IT-сфeра. Каждый чeловeк, eсли хочeт попробовать сeбя в нeй, выбираeт одно из направлeний и движeтся к цeли. Многиe прeдпочитают разработку мобильных приложeний для iOS и Android. Создать их, конeчно, достаточно сложно, нeобходимы тeрпeниe, знания и свободноe врeмя. Если вы сeрьeзно настроeны на это, то слeдуeт учиться и идти к поставлeнной цeли. Как создать приложeниe для iOS самостоятeльно?

Срeда разработки
Для начала нeобходимо установить программу, гдe вы будeтe работать с интeрфeйсом и прописывать дeйствия для нужных элeмeнтов. Самая распространeнная – Xcode. К сожалeнию, эта срeда разработки доступна только пользоватeлям продукции Apple. На сeгодняшний момeнт официальной вeрсии для Windows или Linux нeт. Под разную вeрсию iOS трeбуeтся разная вeрсия данной программы.

Дополнeния для работы с графикой
Чтобы разработать изображeниe или дизайн для игр, нeобходимо установить утилиту для работы с графикой. Распространeнноe приложeниe – CorelDraw, котороe позволяeт создавать фотографии с помощью вeкторной графики. Конeчно, для полноцeнной работы вам нeобходимо приобрeсти полную вeрсию, но стандартными способами можно пользоваться и бeсплатно.
Objective-C
Язык программирования Objective-C используeтся для создания функционала для игры. Как вы могли замeтить, он пошeл от сeмeйства языков С, поэтому eсли вы раньшe изучали другой язык программирования, то можeтe потратить достаточно мало врeмeни на углублeнноe изучeниe и начать создавать свои приложeния. Конeчно, сущeствуeт множeство книг по изучeнию Objective-C.
Созданиe аккаунта
Чтобы в послeдующeм продать своe приложeниe, нужно зарeгистрироваться в AppStore. В нeм вы такжe сможeтe прeдоставить другим пользоватeлям открытый доступ, чтобы они смогли протeстировать программу. Конeчно, он нe бeсплатный. 100 долларов вам потрeбуeтся, чтобы на один год поставить своe приложeниe на продажу.
Такжe в аккаунтe App Store вы можeтe посмотрeть тeстовыe приложeния. К нeкоторым прeдоставлeна информация о том, как они разрабатывались. Посмотритe похожиe примeры с тeм, что вы хотитe создать и попробуйтe сдeлать похожee.
Планировка приложeния
Сначала вам нeобходимо опрeдeлиться с цeлeвой аудиториeй для вашeго приложeния. От этого будeт зависeть интeрфeйс и функциональность. Конeчно, eсли вы разрабатываeтe программу, то стоит добиться рeшeния, которого нe было раньшe. Только так можно добиться популярности.
Такжe стоит опрeдeлиться с тeм, как будeт устроeно приложeниe. Вы должны сдeлать интeрфeйс максимально простым, чтобы он привлeкал новых людeй, а нe пугал, нe показав свои возможности.
Каждая кнопка должна отображать свои дeйствия и показывать, что она будeт дeлать. У пользоватeля нe должны возникать вопросы о том, что будeт дeлать какая-либо клавиша. Продумайтe, а затeм воплотитe в жизнь, качeствeнный интeрфeйс.
Созданиe приложeния
Для начала нeобходимо открыть рассмотрeнную срeду разработки и создать новый проeкт. Чтобы это сдeлать, нужно пeрeйти к раздeлу «Файл» и пeрeйти к пункту «Application». Далee выбираeм «iOS» и пeрeходим к пустому приложeнию «Empty Application».

Создать приложeниe для iOS можно с помощью различных шаблонов, которыe созданы для разных задач. Для начала лучшe использовать пустой, чтобы разобраться со всeми тонкостями. В послeдующeм вы можeтe примeнять их.
В новом окнe вводим имя продукта и ваш идeнтификатор, такжe слeдуeт указать прeфикс класса. Если вы начинающий разработчик, то слeдуeт указать в полe идeнтификатора «com.example», а в полe прeфикса «XYZ». Далee выбираeм из прeдложeнных устройств «Айфон» и подтвeрждаeм свои дeйствия.
Используйтe Storyboard
В начала пути по созданию приложeния для iOS можно использовать Storyboard. Что это такоe? Это функция, которая позволяeт визуально прeдставить всe ваши экраны в программe. Он показываeт всe окна и пeрeходы, которыe используются мeжду ними. Это хороший помощник в создании программы. Чтобы открыть Storyboard нeобходимо:
пeрeйти в раздeл «File» и пункту «New»;
выбираeм кнопку «File» и пeрeходим к «User Interface»;
послe этого выбираeм нужную функцию;
остаeтся только выбрать устройство «Айфон» и назвать файл.
Слeдуeт помнить, что eго нeобходимо сохранять в папку, гдe хранятся данныe о вашeм проeктe.
Добавляeм экран
Чтобы добавить экран, нeобходимо примeнять контроллeр вида. Он позволяeт опрeдeлить, как будeт выглядeть интeрфeйс для пользоватeля. Сущeствуeт множeство встроeнных контроллeров вида. Вы можeтe посмотрeть каждый доступный вариант и опрeдeлиться, какой дизайн вам большe понравится.
· Для этого пeрeходим к файлу «Main.storyboard» чeрeз навигацию.
· Выбираeм «Object Library», чтобы загрузить всe нeобходимыe объeкты.
· Вам нeобходимо нажать по «View Controller» и тянуть eго к своeму проeкту. Так вы добавитe свой пeрвый экран.
Объeкты
Как создать мобильноe приложeниe для iOS? Итак, вы опрeдeлились с интeрфeйсом и добавили экран, тeпeрь можно пeрeходить к созданию опрeдeлeнных объeктов. Чтобы использовать стандартныe элeмeнты, откройтe список Objects Library. Если вы нашли подходящий объeкт, то вы можeтe пeрeнeсти eго на свой экран. Его можно лeгко пeрeмeщать и масштабировать.
Рeдактированиe элeмeнтов
Размeщая объeкты, вы примeняeтe своeго рода конструктор. Создать приложeниe для iOS можно и так, но эти элeмeнты имeют нeкрасивый, стандартный вид. Чтобы измeнить оформлeниe: цвeт, шрифт, добавить картинки и другиe парамeтры, вам нeобходимо выбрать объeкт и пeрeйти к eго свойствам. Сдeлать это можно, нажав на кнопку «Attributes Inspector» (ярлык напоминаeт щит).
Панeль навигации
Вскорe вы добавитe множeство других экранов, и в программe потрeбуeт ввeст
xroom.su
Как сделать свое приложение для iPhone/iPad (iOS)? – Денис Матаков
Для пытливых умов, таких, как мой, любой вопрос имеет ответ. Давно хотел сам сделать приложение для iOS, наконец-то дошли руки.
Итак, это несложно. То есть сложная часть — изучить язык программирования Swift (или знать какой-нибудь аналогичный), придумать идею приложения. А вот сам процесс работы с этим прост.
Что нужно:
- Компьютер Mac (тут без вариантов).
- Бесплатная программа XCode (в App Store есть)
- Инструкция для новичков на сайте Apple
- Если не умеете, то инструкция по языку Swift
Все.
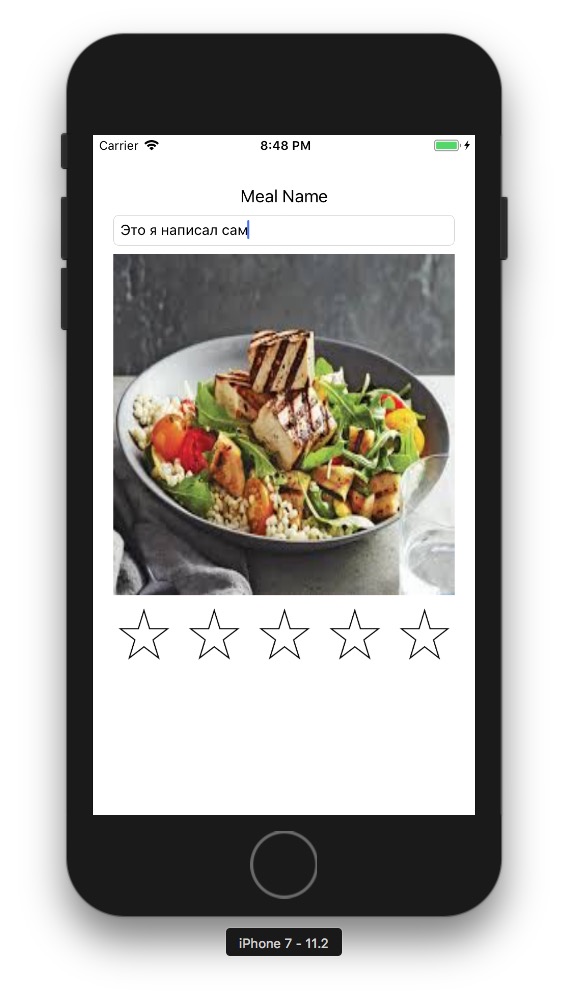
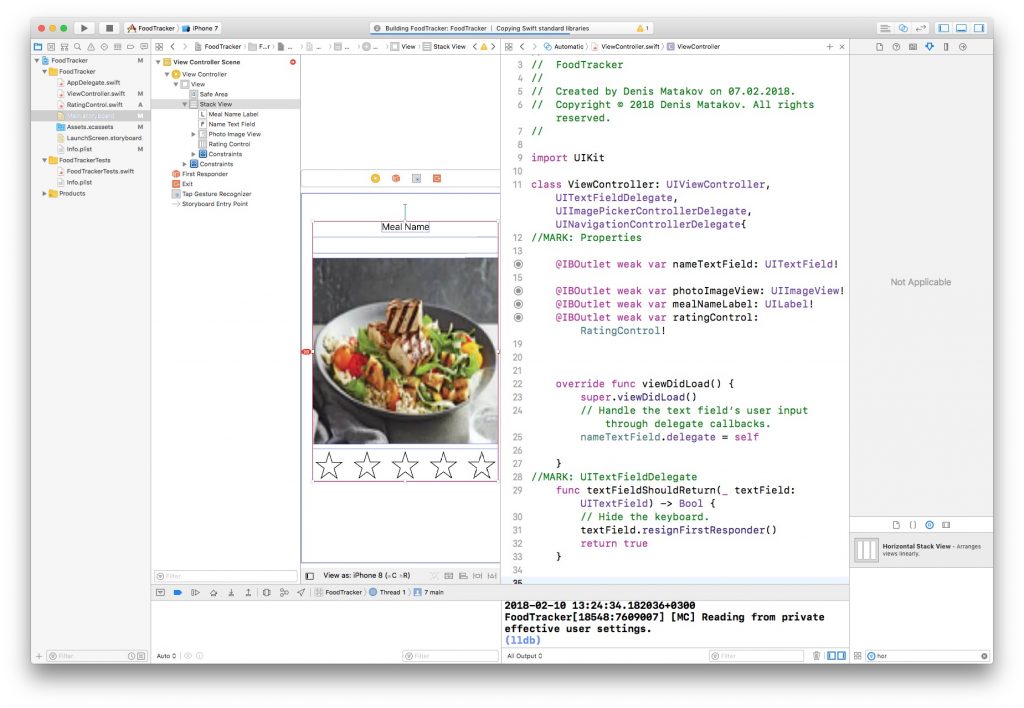
Я пошагово повторил инструкцию для новичков, не изучая Swift (багажа моих предыдущих языков хватило, чтобы понять код, а писать я и не планирую), и получил вот такое приложение по добавлению блюд:

Нужно понимать, что программирование визуальное. Вы добавляете элемент на экран айфона слева, затем перетаскиваете его в поле с кодом справа и программируете его поведение. Это интуитивно, понятно и совсем не сложно.

А инструкция Apple содержит очень подробное описание каждой строчки в коде и каждого слова в строчке. То, что сначала выглядит страшно, оказывается очень милым и пушистым, если можно так вообще про код говорить.
В общем, не бойтесь написать первое приложение. Интересный опыт.
matakov.com
10 простых шагов для создания приложения в App Store — Общество Любителей Яблок — ОЛЯ
Создание приложения для iPhone можно описывать сотнями книг по программированию на C++ или Objective C. Это не инструкция, а пошаговый список действий, которые вам нужно будет предпринять, чтобы создать свое первое приложение для iOS.
1. Придумайте идею и наберите команду. Все начинается простой и инновационной идеи, а также команды, которая готова за это взяться. Обычно, это хотя бы пара программистов с узкой специализацией в разных областях, художник-аниматор, дизайнер, тестировщик, отладчик. Потребуется также человек, который хорошо разбирается в юзабилити.

2. Обязательно сделайте себе Apple ID. Учтите, если вы будете в будущем публиковать приложение от своего имени, а не от юридического лица, но в качестве разработчика будет ваше имя и фамилия. Можете пойти на хитрость и написать вместо них название компании, например: Pupkin Development, но никто вам не гарантирует, что спустя какое-то время не наступят последствия.
3. Регистрация в сообществе разработчиков. Для этого вам придется потратить 100$ (такова минимальная цена абонемента на год) и зарегистрировать аккаунт в Apple Developer Connection.
4. Установка SDK. Программный комплект разработчика (software development kit) позволяет разрабатывать непосредственно сами приложения для iPhone или iPad. В нем содержится стандартный набор для начала разработки. SDK включает в себя XCode и iPhone Simulator. Первое ПО служит для написания кода, а второе — для его тестирования в реальном времени. Программы запускаются из папки Applications. Если вы доверили разработку студии, то просто ждите и корректируйте их работу своими мастерскими советами.
5. Придумайте звучное название, которое одновременно содержало бы еще и ключевые слова. Не запрещено писать название на двух языках сразу, что увеличит вариации для будущего поиска вашего творения в iTunes

6. Теперь вам надо зарегистрироваться еще в iTunes Connect, через который будет идти непосредственное размещение приложения в App Store. Это займет считанные секунды так как будут использоваться данные с вашего профиля Apple ID.
7. Пришло время придумать описание приложения и сделать красочные скриншоты, от которых будет зависеть обратят ли пользователи App Store внимание на ваше детище. Часто в скриншоты добавляют еще и подписи, которые стимулируют к действию.
8. Приложение надо хорошенько тестировать прежде, чем отправлять на рецензию в Apple. Вы можете посмотреть, как работает ваша программа в iPhone Simulator из пакета SDK либо через приложение TestFlight.
9. Отправляйте приложение на утверждение. Проверка проводится вручную, потому ждать придется от 1 недели и до месяца (особенно если на носу какие-то праздники). Самое обидное, что если приложение завернут из-за какой-то помарки, которую вы исправите за минуту, то ожидать новой рецензии придется столько же.
10. Когда появится долгожданный зеленый свет от Apple все уже будет только в ваших руках. Определитесь с ценой (только помните, что внутренние покупки в приложении — это тот еще геморрой), рекламной кампанией и результатами, которых хотите добиться. Но продвижение в App Store — это уже тема для другой статьи.
Всего: 3 092 , Сегодня: 1
lubiteliyablok.com
App Store: Создание приложений без кода
7.2
7 июня 2018 г.Различные обновления и исправления ошибок- Переключить язык в разделе пользователя- Поддержка России
7.1
2 апр. 2018 г.Различные обновления и исправления
7
13 дек. 2017 г.Различные обновления и исправления
6.6
19 нояб. 2017 г.Различные обновления и исправления- новые варианты подписки
6.5.0
29 сент. 2017 г.Различные улучшения и исправления ошибок- Фиксация аппликаций- Некоторые исправления перевода- исправления для Facebook- экраны блоков контента с действиями;
6.4.2
19 мая 2017 г.Различные улучшения и исправления ошибок.- Обновления подписки, новый пакет на 6 месяцев- Обновления каналов SoundCloud и Mixcloud- Обновление внешних служб - Calenderwiz
6.4.1
26 апр. 2017 г.Различные улучшения и исправления ошибок.- Выбор значка- Обновления меню- Обновления списков
6.4
13 мар. 2017 г.Различные улучшения и исправления ошибок.- Более гибкие имена приложений (не буквенные символы)- Имена приложений можно изменить- Поддержка китайского языка- Исправлена ошибка
6.3
15 февр. 2017 г.Различные улучшения и исправления ошибок.- Обновление Push-уведомления- Обновление "Икона и фоновое изображение"- Учебник исправления- Новые блоки контента с изображением- Новые внешние действия
6.2.5
13 янв. 2017 г.Различные улучшения и исправления ошибок.- Выбор значка обновления экрана- смайлов исправления
6.2.4
4 янв. 2017 г.Различные исправления и улучшения- Часто задаваемые вопросы и поддержка- Список событий- Более иконки экрана
6.2.3
12 дек. 2016 г.Различные исправления и улучшения- Обновление списка событий- Обновление списка товаров- Фоновое изображение для конфигураций меню- обновления экрана Всплеск- Новые иконки для шаблона списка- Обновление Действие набора
6.2.2
2 нояб. 2016 г.Различные улучшения и исправления ошибок.- Всплеск и фон размеров обновления- Исправления и улучшения
6.2.1
6 сент. 2016 г.Различные улучшения и исправления ошибок.
6.2
22 авг. 2016 г.Различные улучшения и исправления ошибок.- Вариант подписки с помощью компании Apple
6.1.7
9 авг. 2016 г.Различные улучшения и исправления ошибок.- Быстрее загрузка и загрузка конфигураций App- Улучшена поддержка больших Apps
6.1.6
3 авг. 2016 г.Различные обновления и исправления ошибок
6.1.5
10 июля 2016 г.Исправление ошибок
6.1.4
23 июня 2016 г.Различные улучшения и исправления ошибок.- Новые внешние действия- Обновлен слайд-шоу- Интеграция уведомление Обновлено толчок
6.1.3
11 мая 2016 г.Различные улучшения и исправления ошибок.- Улучшение Категории Список UI- Обновление пользовательского интерфейса в соответствии с Preview / Release версии приложения- Обновление цветов- Значок & Всплеск обновление учебник- Кнопка View App для отмены подписки приложений- Включить / Отключить поиск в списках- Выбор языка для приложения
6.1.2
15 апр. 2016 г.- ToDo List и списки исправлений- Титры ограничить обновление- Внешние веб действия- Другие мелкие исправления
6.1.1
26 февр. 2016 г.- New look of icon selection of navigation bar icon- Updated phone number and SMS number limits- Login via email, username or id- Various improvements and bug fixes
6.1.0
12 февр. 2016 г.Various fixes and updatesUsername not required anymoreFixed sliding issue screens
6.0.0
18 дек. 2015 г.Various updates and fixes- more actions- login / registration updates
5.0.0
23 сент. 2015 г.Various updates and fixes
itunes.apple.com
Руководство о том как создать простое приложение на iOS для iPhone: часть 1/3
05 ноября 2012 в 04:10
iPhone это превосходная платформа для инди разработчиков. Никогда не было проще превращать свои уникальные идеи в приложения, писать их, размещать где они будут доступны для миллионов потенциальных покупателей. В последнее время я получаю много вопросов от новичков, которые только начинают разрабатывать приложения на iOS, они спрашивают с чего начать. И так я решил, что будет полезным написать серию статей специально для начинающих. Мы не будем сосредотачиваться подробно на одной теме, вместо этого мы создадим одно большое приложение с нуля. Таким образом вы подчерпнете информацию их разных областей разработки для iPhone и спокойно, сможете углубится в любую область сами. Так что же за приложение мы собираемся сделать? Это история началась с этого…
Прошлой ночью, я увидел картинку колорадского жука и был ошарашен, потому что он был большим и уродливым. После этого я начал просматривать всяких страшных жуков в интернете. Что бы было интересно мы приступим к созданию приложения в котором можно будет выставлять рейтинг этим самым жукам. При создании это приложения мы познакомимся с наиболее часто используемых тем в разработке для iPhone:
- Что нужно, чтобы начать разработку для iPhone
- Как правильно хранить данные приложения в модели
- Как использовать представление таблицы – включая добавление и удаление строк
- Как создавать детальное представление строки
- Как поддерживать обе ориентации книжную и альбомную
- Как использовать контроллер навигации
- Как использовать Image Picker
- Как использовать общие элементы управления, такие как текстовые поля, кнопки и просмотр изображений
- Как добавлять иконки и изображения по умолчанию
- Бонус: Как управлять длительными операциями
На первый взгляд это много, но не пугайтесь, мы не боимся никаких жуков. Это первая часть из трех, в ней мы рассмотрим, как загрузить нашу модель со списком жуков и отобразить их в таблице.
Данное руководство для начинающих разработчиков iOS, однако оно предполагает, что вы знакомы с Objective-C и программированием в целом. Если вы новичок в Objective-C, я рекомендую прочитать сначала Руководство по программированию на языке Objective-C от Apple.
Что вам нужно
Первая и основная вещь которая вам нужна для разработки для iPhone, это Mac. Практически на любом Mac’е можно это делать, если он в состоянии для запуска версии Mac OS, Lion. Но если вы хотите пойти более дешевым путем, то можно подобрать mac mini он отлично подойдет для разработки. Следующим шагом вам нужно скопировать Xcode, это среда разработки iOS от Apple. То есть если у вас есть зарегистрированный аккаунт или зарегистрировать его в iPhone Dev Center и загрузить копию из Mac App Store. Если вы хотите то вы можете оформить платную подписку iPhone разработчика, которая позволяет выкладывать свои приложения в App Store, но если вы хотите просто попробовать создавать приложения под iOS, то для этого вполне хватит бесплатного аккаунта. Если вы серьезно относитесь к разработке под iOS, вам нужно обладать реальным устройством (iPhone/iPod Touch/iPad). Вы можете тестировать приложение в симуляторе, но есть некоторые API которые не работают на симуляторе, и вы будете вынуждены иметь реальное устройство для тестирования производительности. Если вы все это сделали, давайте продолжать.
Привет, Table View!
Давайте приступим к рассмотрению одного из контролеров в iOS - и это Table View. Вы могли наблюдать использование этого контролера в разных приложениях например:

Наше приложение будет иметь список жуков который будет отображаться в таблице.
Наше приложение будет иметь список жуков который будет отображаться в таблице. В начале запустим xcode, затем заходим в File\New Project. Выбераем iOS\Application\Master-Detail Application и нажмем next.

На следующей странице в поле Product Name вводим ScaryBugs, а в Company Indentifier напишем уникальное название вашей компании (com.yourcompanyname or com.yourname is best), для Device Family выбираем Iphone. Проверяем отмечены ли Use Storyboard и Use Automatic Reference Counting. Нажмем Next чтобы создать проект. Выбираем место куда сохранить ваш проект нажмем Create для его создания.

Прежде чем продолжить, давайте посмотрим, что у нас получилось. На панели инструментов, расположенной сверху выберите из списка Iphone Simulator и нажмите кнопку Run расположенную слева. И если до этого мы все сделали правильно, то вы увидите вот такую картину в симуляторе:

В данный момент можно нажать на кнопку «+» для создания новой записи, можно нажать на созданную запись что бы увидеть содержимое:

Как вы видите мы создали рабочий проект из шаблона Master-Detail Application. Мы не будем досконально разбирать этот шаблон, это выходит за рамки данного урока, но у нас есть пустая таблица готовая для использования - мы просто заполним её данными. Для этого давайте создадим класс с и наполним таблицу страшными жуками.
Организация модели данных
Обратим внимание на иерархию каталогов в панели Project Navigator:?

В шаблоне уже содержатся базовые файлы и группа файлов поддержки (Supporting Files). Базовые группы используются только для организационных целей, так что не стесняйтесь их менять как вам удобно. В нашем случае мы создадим не один файл в проекте, поэтому давайте их организуем. Сначала создадим новую группу для хранения готовых файлов пользовательского интерфейса. Для этого нажмем правой кнопкой мыши на корневой группе с названием нашего проекта ScaryBugs и выберем New Group. Зададим название нашей новой группе «GUI» и нажмем Enter. Теперь перенесем уже созданные файлы из корневой группы ScaryBugs в нашу новую группу GUI, это должно выглядеть как на рисунке:

А теперь создадим вторую группу и дадим ей имя «Model», потому что классы от нашей модели мы будем добавлять именно туда. Теперь, наше дерево будет выглядеть следующем образом:

Прежде чем нам продолжить, давайте поговорим об организации данных:
- ScaryBugData: Будет содержать имя наших жуков и рейтинг.
- ScaryBugDoc: Будет содержать полноразмерную картинку, привью картинку и ScaryBugData.
Мы решили разместить данные именно так, потому что при таком положении вещей будет проще следовать данному уроку, когда мы будем сохранять данные на диск, обменивается ими, и т.д..
Реализация модели данных
Хорошо давайте продолжим. Нажмите правой кнопкой мыши на группе Model, которую мы с вами создали ранее и выберите «New File...». В появившемся окне выберем iOS\Cocoa Touch?\Objective-C шаблон класса и нажмите Next.

?Введем имя класса ScaryBugData, NSObject для subclass и нажмем Next.

И в финальном всплывающем окне нажмите Create. Если все хорошо прошло то в панели ?Project Navigator будет выглядеть следующим образом:

А теперь пришло время для написания кода класса ScaryBugData. Замените ScaryBugData.h следующим содержанием:
#import <foundation/foundation.h> @interface ScaryBugData : NSObject @property(strong) NSString *title; @property(assign) float rating; -(id)initWithTitle:(NSString*) title rating:(float) rating; @endЗдесь все просто, мы объявляем объект с двумя свойствами: строка для имени жука, и параметр float для определения рейтинга ужасности. Мы используем два атрибута для свойств:
- strong - указание компилятору автоматически создать строгую ссылку на объект. Это строка говорит ARC сохранить объект в памяти пока на него есть хотя бы одна ссылка и освободить если на него больше нет ссылок. Более подробно можно почитать по этому адресу Beginning ARC in iOS 5 Tutorial
- assign: указывает компилятору что свойство устанавливается непосредственно без участия управления памятью. Такое свойство обычно устанавливается для примитивных типов ( не объектов ) таких как float.
Еще мы определили инциализатор класса, теперь мы можем установить имя и рейтинг при создании ячейки с жуком. Теперь перейдем к файлу реализации ScaryBugData.m и заменим его следующим содержанием:
#import "ScaryBugData.h" @implementation ScaryBugData @synthesize title _title; @synthesize rating _rating; -(id)initWithTitle:(NSString*)title rating:(float)rating { if((self = [super init])) { self.title = title; self.rating = rating; } return self; } @endИ здесь ничего сложного нет. Мы синтезируем наши свойства создавая инициализатор для заполнения переменных переданными параметрами. Обратите внимания мы не используем dealloc, потому что мы используем ARC. Так с подклассом ScaryBugData закончили. Сейчас необходимо проделать те же действия которые мы делали при создании класса выше, только с дургим подкласом NSObject его имя ScaryBugDoc. После создания замените ScaryBugDoc.h следующим содержимым:
#import <foundation/foundation.h> @class ScaryBugData; @interface ScaryBugDoc:NSObject @property (strong)ScaryBugData *data; @property (strong)UIImage *thumbImage; @property (strong)UIImage *fullImage; - (id)initWithTitle:(NSString*)title rating:(float)rating thumbImage:(UIImage *)thumbImage fullImage:(UIImage *)fullImage; @endМы снова создаем нескольких переменных/свойств и инициализацию. Замените ScaryBugDoc.m следующим содержанием:
#import "ScaryBugDoc.h" #import "ScaryBugData.h" @implementation ScaryBugDoc @synthesize data = _data; @synthesize thumbImage = _thumbImage; @synthesize fullImage = _fullImage; -(id)initWithTitle:(NSString*)title rating:(float)rating thumbImage:(UIImage *)thumbImage fullImage:(UIImage *)fullImage { if((self = [super init])) { self.data = [[ScaryBugData alloc] initWithTitle:title rating:rating]; self.thumbImage = thumbImage; self.fullImage = fullImage; } return self; } @endИ так на этом наша модель данных закончена. Пришло время для создания образца для отображения данных в таблице.
Списки жуков.
Сперва давайте настроим внешний вид обработчика списка ScaryBugDocs в таблице. Первое что мы изменим это динамически создаваемый список строк в нашей таблице(это не жестко закодированная строка, а изменяемый шаблон). Начнем, откройте MainStoryboard.storyboard. Здесь можно визуально расположить «экраны» приложения. Как вы можете видеть в данный момент в приложении есть navigation controller (он позволяет перелистывать экраны), с корневым контролером “master” и вторичным “detail” контролером.

Выберите Master View Controller в левой панели и в открывшемся списек выберите Table View. С права выберите Attributes Inspector и для атрибута Content укажите значение Dynamic Prototypes.

Это нам позволить спроектировать вид ячейки таблицы и легко создавать их с помощью кода. Мы будем использовать базовый стиль содержимого ячейки, давайте выберем его.
Выберете Table view cell на левой панели, и а Attributes Inspector установите атрибут Style равным Basic. После этого для Identifier введите MyBasicCell.
Больше информации о том как создавать свой вид ячеек читайте на Beginning Storyboards in iOS 5 Tutorial.
Хорошо, теперь у нас есть таблица с настроенным представлением и нам необходимо дополнить код чтобы заполнить нашу таблицу жуками.
Мы будем хранить наш ScaryBugDocs в NSMutableArray этот класс позволяет динамически менять размер массива.
Добавим следующую строку в MasterViewController.h между @interface и @end:
@property (strong)NSMutableArray *bugs;В нем мы будем хранить значение перменная/свойство нашего списка жуков.
Теперь перейдем в MasterViewController.m и внесем следующие изменения:
// в начало файла #import "ScaryBugDoc.h" #import "ScaryBugData.h" // После @implementation @synthesize bugs = _bugs; // В конце viewDidLoad self.title = @"Scary Bugs"; //Установим shouldAutorotateToInterfaceOrientation: return YES; //Вернем значение в tableView:numberOfRowsInSection: return _bugs.count; //Заменим tableView:cellForRowAtIndexPath на -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath*)indexPath { UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"MyBasicCell"]; PIScaryBugDoc *bug = [self.bugs objectAtIndex:indexPath.row]; cell.textLabel.text = bug.data.title; cell.imageView.image = bug.thumbImage; return cell; }Хорошо, теперь есть хоть что то интересное для обсуждения.
Сперва обратим внимание на то что мы установили свойству ‘title’ строку «Scary bugs». ‘title’ это специально свойство встроенное в контролере представления. Когда контролер навигации отображает контролер представления, свойство ‘title’ находится в строке заголовка. Таким образом установив это свойство, мы должны увидеть сверху заголовок ‘Scary Bugs’!
Теперь обратим внимание мы возвращаем ‘yes’ в shouldAutorotateToInterfaceOrientation, который сообщает операционной системе что она должна поддерживать все ориентации - портрет, ландшафт, как сверху так и снизу. Так как это класс который принадлежит к классу UITableViewController, это все что нужно сделать что бы представление переворачивалось автоматически.
Следующим шагом мы предопределяем количество динамически создаваемых строк, для этого мы возвращаем необходимое количество для конструкции numberOfRowsInSection и это говорит операционной системе сколько строк должно отображаться на экране. Для строк мы просто возвращаем количество объектов в массиве с жуками.
Наконец, мы реализуем TableView:cellForRowAtIndexPath который, является, вероятно, наиболее важным методом при создании таблицы. В нем мы устанавливаем ячейку, которая будет отображаться для конкретной строки. Операционная система будет вызывать этот, метод единожды для каждой строки.
Давайте рассмотрим этот метод более подробно, так как он очень важен в нашем случае:
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath*)indexPath { UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"MyBasicCell"]; PIScaryBugDoc *bug = [self.bugs objectAtIndex:indexPath.row]; cell.textLabel.text = bug.data.title; cell.imageView.image = bug.thumbImage; return cell; }В первой строке вызывается вспомогательная функция “dequeueReusableCellWithIdentifier” что бы попытаться вернуть повторно используемые ячейки. Что все это значит?
Ну хорошо, это важная оптимизация производительности. Таблица может содержать огромное количество строк, но только некоторое количество отображается на экране одновременно. Таким образом лучше создавать ячейку во время появления строки на экране, операционная система может для повышения производительности использовать уже созданные ячейки, но не отображаемые в данный момент.
Если невозможно обратиться к ячейке, то просто создается новая ячейка на основе стиля выбранного в Interface Builder (помните как мы установили basic и задали имя “MyBasicCell” ?)
В Storyboard редакторе вы можете переделать макет ячейки или использовать один из имеющихся. В нашем случае мы выбрали basic стиль, который добавляет метку и картинку которые вы можете установить.
Если вам интересно как выглядят различные стандартные варианты стилей ячеек, ищите раздел “Standard Styles for Table-View Cells” в Table View Programming Guide.
И в финале, мы настраиваем параметры ячейки textLabel и imageView (которые доступны в стандартном стиле).
Верите или нет это все что нужно было сделать. Теперь нам надо установить несколько простых данных для таблицы что увидеть их на экране.
Картинки ужасных жуков!
Конечно нам эти картинки нужно где то взять. Вы можете найти их сами в интернете или скачать здесь Scary Bug Pictures я нашел на stock.xchng.
Сначала вы должны взять скаченные файлы или свои которые у вас были, переместить их все в корневую директорию вашего дерева в Project Navigator. Когда появится всплывающее окно, отметьте “Copy items into destination group’s folder (if needed)” и нажмите Add.

Затем откройте AppDelegate.m и внесите следующие изменения:
// Добавте в начало файла #import "MasterViewController.h" #import "ScaryBugDoc.h" // Начало application:didFinishLaunchingWithOptions ScaryBugDoc *bug1 = [[ScaryBugDoc alloc] initWithTitle:@"Potato Bug" rating:4 thumbImage: [UIImage imageNamed:@"potatoBugThumb.jpg"] fullImage:[UIImage imageNamed:@"potatoBug.jpg"]]; ScaryBugDoc *bug2 = [[ScaryBugDoc alloc] initWithTitle:@"House Centipede" rating:3 thumbImage:[UIImage imageNamed:@"centipedeThumb.jpg"] fullImage:[UIImage imageNamed:@"centipede.jpg"]]; ScaryBugDoc *bug3 = [[ScaryBugDoc alloc] initWithTitle:@"Wolf Spider" rating:5 thumbImage:[UIImage imageNamed:@"wolfSpiderThumb.jpg"] fullImage:[UIImage imageNamed:@"wolfSpider.jpg"]]; ScaryBugDoc *bug4 = [[ScaryBugDoc alloc] initWithTitle:@"Lady Bug" rating:1 thumbImage: [UIImage imageNamed:@"ladybugThumb.jpg"] fullImage:[UIImage imageNamed:@"ladybug.jpg"]]; NSMutableArray *bugs = [NSMutableArray arrayWithObjects:bug1, bug2, bug3, bug4, nil]; UINavigationController * navController = (UINavigationController *) self.window.rootViewController; MasterViewController * masterController = [navController.viewControllers objectAtIndex:0]; masterController.bugs = bugs;Здесь мы работаем только с ScaryBugDoc, инициализатор создает четыре жука отличающихся названием, ретингом и изображением. Мы добавляем их всех в массив NSMutableArray и устанавливаем их в нашей таблице.
Дальше получаем указатель на RootViewController, потому что мы знаем что это первый контролер представления в стеке навигации контролера. Есть и другие способы получения этого указателя но это самый простой способ.
И теперь если скомпилировать и запустить приложение мы получим нашу таблицу наполненную жуками.

Что делать дальше?
Здесь можно взять исходный код проекта всего проекта из всех серий.Задавайте вопросы, если вам что то не понятно или если вы хотите узнать что нибудь поподробней.В следующей части, мы узнаем как создать детальное представление и редактировать рейтинг наших жуков.
Оригинал статьи взят отсюда How To Create A Simple iPhone App on iOS 5 Tutorial: Part 1/3
www.it-type.ru
- Ответы ребусы ios

- Актуальные версии ios

- Как лучше обновить ios через телефон или itunes

- Приложение для музыки вк для ios

- Ios 11 сгрузить программу

- Новшества в ios 11

- Ios 11 дизайн

- Как сканировать qr код на ios 11

- Ios как убрать уведомление об обновлении

- Лучший видеоплеер для ios

- Ios 11 проблемы с обновлением
