Содержание
Прогрессивные Веб приложения уже доступны на iOS 🚀 | by Hydrock
Статья основана на Progressive Web Apps on iOS are here 🚀 от Maximiliano Firtman
В тексте много странных оборотов, так что и ошибок много, сори… Но смыл уловить можно 🤔
Начиная с iOS 11.3 Apple втихую добавила поддержку базовых возможностей «Progressive Web Apps» (PWA). Самое время посмотреть как это работает, какие есть особенности и проблемы и что нужно знать, если у вас уже есть опубликованное PWA.
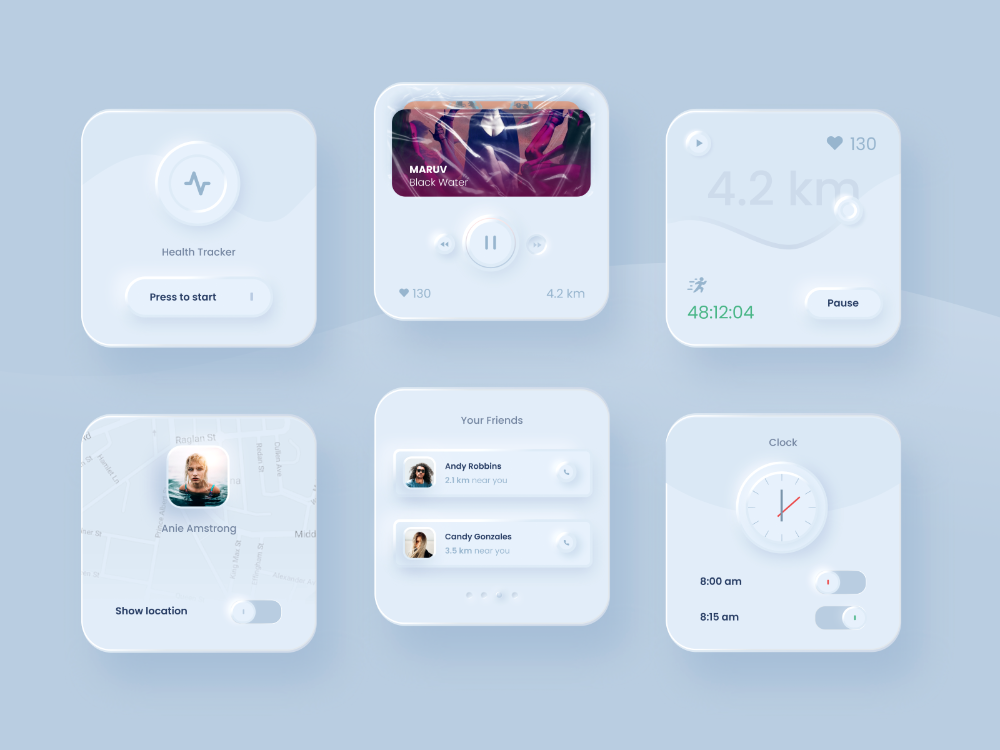
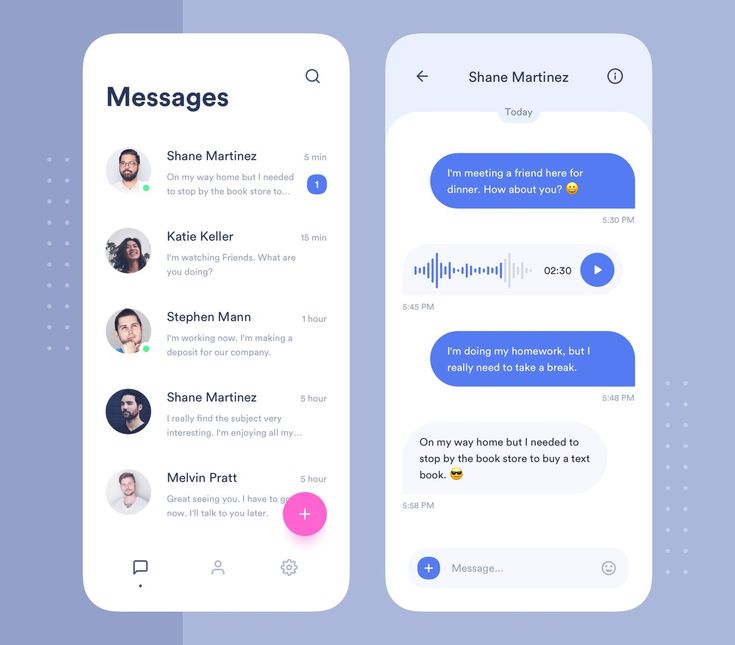
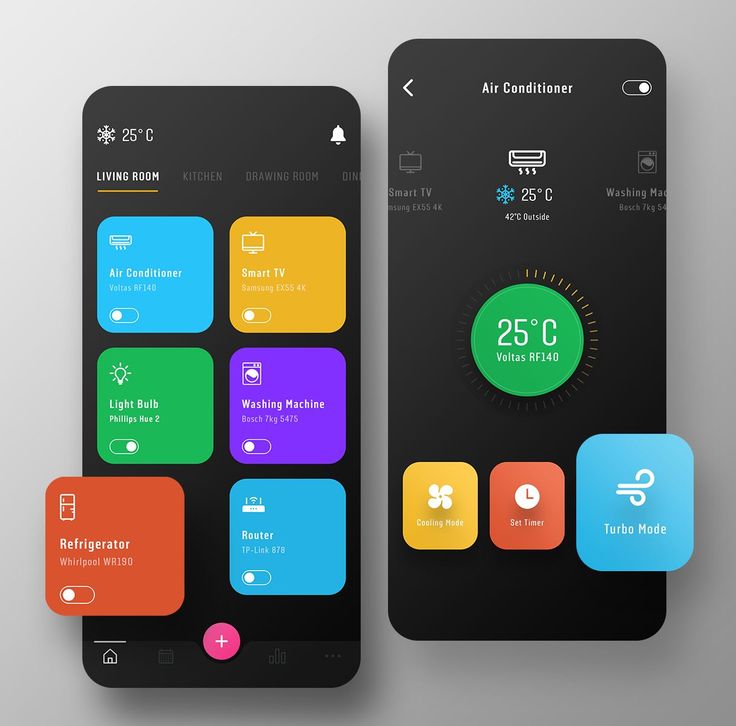
Это приложение представляет собой PWA, и оно отображается в полноэкранном режиме, который доступен для iPad. Приложении также появляется в док-панели iPad как любое другое нативное приложение из App Store.
Если вы еще не знакомы с PWA, скажу сразу — нет четкого определения что это такое. В общем, это приложение, созданное с помощью веб-технологий, которое без компиляции и подписания в App Store, может работать в автаномном режиме, может быть установлено в операционной системе и будет выглядеть как любое другое нативное приложение.
На большинстве платформ не существует специального магазина для PWA. Только Edge/Windows 10 предлагают выкладывать PWA в свой магазин.
Итак, все верно, теперь ми можем устанавливать приложения на iOS без подтверждения в App Store. Возможно, одна из причин, по которой Apple не упоминала о новой технологии, это то что компания не хочет запутать пользователей.
От переводчика: Лично мне кажетя что Apple вынуждена внедрять эту технологию, ведь конкуренты наступают, но это может навредить бизнес модели App Store, поэтому они оттягивают этот момент.
Найдите отличия между нативной Google Maps и версией PWA
Давайте будем честными. Google с командой Chrome придумал термин PWA, но первоначальная идея была доступна в Safari в оригинальной iPhone OS. Еще в 2007 году Стив Джобс объявил «one more thing» на конференции WWDC: инструкция как разрабатывать приложения для оригинального iPhone, и это было неожиданностью — это были веб-приложения! App Store изначально не был запланирован, а родной SDK не был доступен в течение первого года существования устройства. С точки зрения Apple PWA даже сегодня — это просто «веб-приложения с главного экрана», а значок — это что-то вроде WebClip.
С точки зрения Apple PWA даже сегодня — это просто «веб-приложения с главного экрана», а значок — это что-то вроде WebClip.
Если вы хотите, отметьте специальную конференцию Fluent Conference, которую я выпустил в прошлом году; Я упомянул об этом в течение одной минуты в 10:50
Если хотите, можете посмотреть Fluent Conference, на которой я выступал в прошлом году. Я упоминал о PWA в 10:50.
Промотайте до 10:50, чтобы увидеть упоминание Apple и PWA в 2007 году
Верно и то, что идея не получала внимания целых 11 лет, Apple сама не развивала данную технологию. Несколько лет спустя другие платформы клонировали идею, включая MeeGo Browser на Nokia N9, а затем Chrome на Android.
Chrome помог развить эти технологии, в основном, из за продвижения Service Workers и Web App Manifest. Начиная с iOS 11.3 сегодня (30 марта 2018 года) Apple как и Chrome, Firefox, Samsung Internet, UC Browser и Opera (в основном на смартфонах Android), поддерживает эти две спецификации. Другие браузеры на десктопе поддерживают Service Workers, но поддержка Web App Manifest должна появиться в этом году.
Стив Джобс представил PWA (этого названия еще не было) на WWDC 2007 с первым iPhone
Да, все верно. Тем не менее, приложение будет работать только под управлением браузера. Это означает, что вы можете «публиковать» приложения, которые не одобрены в магазине, например, внутреннее приложение для сотрудников вашей компании (и да, также контент для взрослых), но вы не можете получить доступ к родным функциям, таким как Face ID на iPhone X или ARKit для дополненной реальности. Или нужно дождаться, когда веб-платформа получит доступ к этим технологиям.
PWA может работать внутри Safari как любой веб-сайт, а так же в автономном режиме, как и любое другое приложение в системе.
Возможности PWA на iOS
- Геолокация
- Сенсоры (Magnetometer, Accelerometer, Gyroscope)
- Камера
- Аудио выход
- Синтез речи (только с подключенными гарнитурами)
- Apple Pay
- WebAssembly, WebRTC, WebGL, а также многие другие экспериментальные технологии находящиеся под флагом.

Все эти иконки, PWA на iPhone
Ограничения по сравнению с нативными приложениями iOS
- Приложение может хранить локальные данные и файлы только до 50 Мб
- Если пользователь не использует приложение в течение нескольких недель, iOS очистит все данные. Значок будет по-прежнему находиться на главном экране, и при новом запуске приложение будет загружено снова
- Нет доступа к некоторым функциям, таким как Bluetooth, последовательный порт, маяки, сенсорный идентификатор, идентификатор лица, ARKit, датчик высотомера, информация о батарее
- Нет доступа к исполнению кода в фоновом режиме
- Отсутствие доступа к частной информации (контакты, background location), а также отсутствие доступа к нативным социальным приложениям
- Нет доступа к In App Payments (встроенные платежи) и многим другим сервисам Apple
- На iPad нет доступа к работе с Side или Split Views, PWA всегда будут использовать полный экран
- Нет Push-уведомлений, нет бейджа или интеграция Siri
Даже если у вас установлена PWA с иконкой и названием Tinder, Siri не сможет ее найти
Отличия PWA Android от iOS
- На Android вы можете хранить более 50 Мб
- Android не удаляет файлы, если вы не используете приложение, но может удалять файлы под давлением общего хранилища.
 Кроме того, если пользователь PWA использует большой размер файлов, PWA может запросить постоянное хранилище
Кроме того, если пользователь PWA использует большой размер файлов, PWA может запросить постоянное хранилище - Доступ Bluetooth для устройств BLE
- Web Share для доступа к нативному share dialog
- Распознавание речи
- Фоновые синхронизации и Web Push уведомления
- Баннер на сайте, чтобы предложить пользователю установить приложение как PWA
- Вы можете немного настроить заставку и нужные вам ориентации
- В WebAPK и Chrome пользователи не могут установить несколько экземпляров PWA
- В WebAPK и Chrome PWA отображаются в разделе «Настройки», и вы можете видеть использование данных
- WebAPK и Chrome PWA мониторят URL-адреса, поэтому, если вы получите ссылку на PWA, она будет открыта в автономном режиме, а не в окне браузера.
Отличия PWA iOS от Android
- Пользователь может изменить имя иконки перед его установкой
- Они могут быть настроены в профиле конфигурации, поэтому корпоративные пользователи могут получать ярлыки PWA от компании (это хорошо!).
 Safari использует термин WebClip для этой функции; однако, похоже, он не читает манифест Web App (согласно документации)
Safari использует термин WebClip для этой функции; однако, похоже, он не читает манифест Web App (согласно документации)
В профилях конфигурации могут быть включены WebClips или значки PWA
Но если нет App Store, как установить PWA? ⚠️
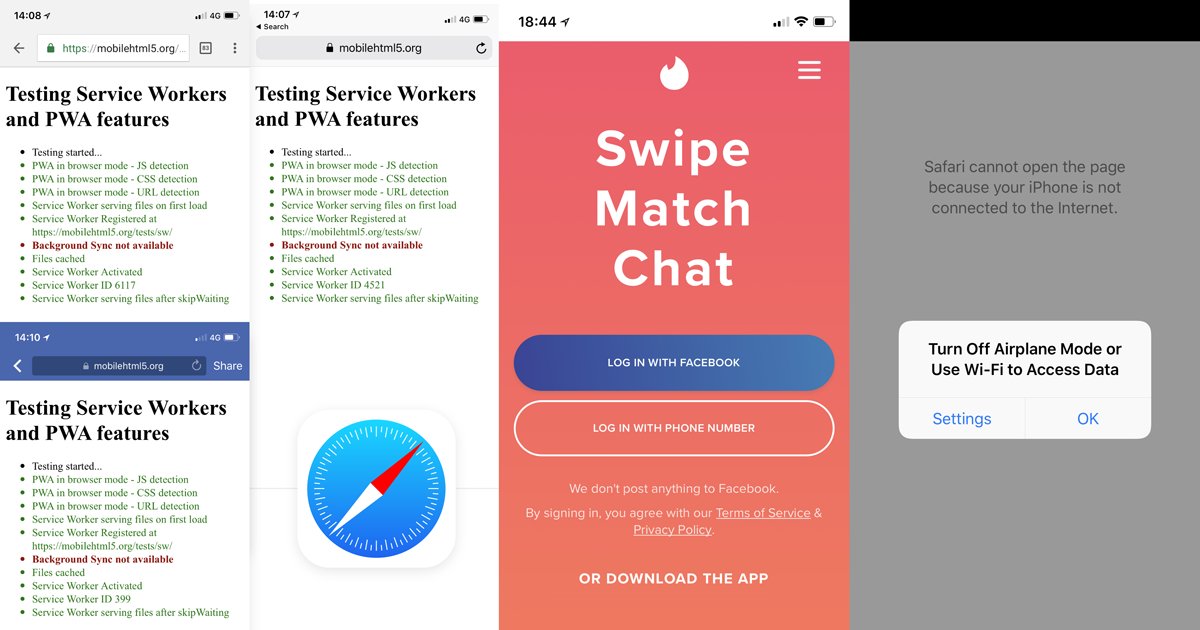
Это одна из самых серьезных проблем в iOS, так как не будет никаких сообщений от Safari (известных как Web App Banners на Android). Таким образом, пользователь должен как-то перейти на ваш URL PWA в Safari, а затем вручную нажать значок «Поделиться», а затем «Добавить на главный экран». Не будет никаких указаний на то, что веб-сайт, который вы посещаете, является PWA.
Когда вы заходите на Tinder.com, вы можете игнорировать баннер приложений вверху и нажать «Поделиться», «Добавить на главный экран». Если вы даете инструкции пользователю для установки, имейте в виду, что кнопка поделиться локализована на основе языка системы
Кроме того, дополнительные псевдо-браузеры (так как это обертки над сафари), доступные в App Store, такие как Chrome, Firefox, Brave не смогут установить PWA или использовать Service Workers.
Как только PWA будет установлен, он будет выглядеть как любой другой значок на главном экране. Однако для него не будет меню 3D Touch. И если вы снова установите тот же PWA, у вас будет другой значок, указывающий на тот же PWA (к счастью, загруженные файлы будут доступны).
Кроме того, многие веб-приложения имеют ссылку на установку собственного приложения из App Store, и это все еще отображается даже внутри PWA, например, пример Tinder:
У меня уже есть приложение, разве не так?
У меня уже есть PWA, будет ли он работать на iOS сразу?
Ваша PWA будет доступна для установки сразу после обновления вашего пользователя до iOS 11.3. Каждая PWA доступна для установки. Но это не значит, что все будет работать так, как ожидалось.
Uber PWA выглядит очень красиво. Но если вы нажмете «Войти» или «Продолжить», авторизация перейдет в Safari, и вы уже вне автономной PWA … поэтому это все бесполезно.
Если вы читаете этот блог, возможно, вы уже видели мою предыдущую статью во время бета-тестирования: Cupertino we have a problem. К сожалению, большинство ошибок и проблем, которые были у меня во время бета-тестирования, все еще присутствуют у нас в финальной версии 😒
К сожалению, большинство ошибок и проблем, которые были у меня во время бета-тестирования, все еще присутствуют у нас в финальной версии 😒
Ваша PWA может иметь черную черную строку состояния, поэтому пользователь не увидит время, состояние батареи или любое уведомление 😣
Что работать не будет
- Дисплей: fullscreen и display: minimal-ui не будет работать на iOS; полноэкранный режим будет запускаться автономно, а minimal-ui будет просто ярлыком для Safari. Вы можете получить что-то похожее на полноэкранный режим (строка состояния будет существовать, но над вашим приложением), используя расширение окна просмотра с закрытием (cover-fit viewport) или устаревший метатег.
- Если вы полагаетесь на Background Sync, вы должны иметь реализацию резервного копирования данных
- Невозможно заблокировать ориентацию вашего PWA
- Цвет темы для стиля строки статуса не будет работать; вы можете использовать устаревший метатег для черных или белых баров статуса, или вы можете использовать трюк CSS / HTML для эмуляции тематического цвета.

У Starbucks PWA нет кнопки «Назад» из раздела «Регистрация», поэтому нет возможности отменить операцию, вам необходимо перезагрузить PWA
- Если ваш PWA не имеет жестов возврата или кнопок в пользовательском интерфейсе приложения, пользователь не сможет перемещаться между экранами
- Ваш значок Android может выглядеть ужасно на iOS, поскольку Apple не поддерживает прозрачные значки, поэтому проверьте его.
Google Keep PWA использует иконки веб-приложений Manifest, поэтому на iOS это всего лишь скриншот. Вы должны предоставить iOS через нестандартный тег ссылки Apple
- Кроме того, iOS не берет значки из манифеста веб-приложения, а берет его из ссылки на значок (apple-touch-icon link). Если вы не укажете тег ссылки, для значка будет использован скриншот PWA (см. Пример Google Keep PWA)
- Нет заставки, поэтому большинство свойств цвета из манифеста игнорируются
- Никакие события манифеста не будут запущены, поэтому, если вы отслеживаете установку через эти каналы, это не будет работать на iOS (но вы можете проверить navigator.
 standalone вместо этого).
standalone вместо этого).
Что нужно иметь в виду
- Ваша PWA не будет сохранять состояние между сеансами, если пользователь выходит из PWA, он будет перезагружен при возврате, поэтому, если вам нужно, чтобы пользователь проверял электронную почту, SMS или выполнял двухфакторную аутентификацию, разумнее использовать нативное решение.
Все ваши неактивные PWA появятся как белые экраны. Помните, что они не работают, и если вы вернетесь к ним, они начнут загрузку с нуляПроблема с тем же белым экраном возникает и на iPad
- PWA в истории не имеют скриншотов, поэтому все они выглядят как белые экраны, к сожалению 😒
- Есть ошибки, когда приложение работает в автономном режиме. Не полагайтесь на Safari для тестирования.
Попытка Nasa использовать область надреза для PWA дает некоторые сбои UX
- Если вы хотите использовать область поиска iPhone X для своего приложения, вам нужно внести некоторые изменения в HTML и CSS. Если вы не сделаете это правильно, могут возникнуть странные вещи
- Иногда вы добавляете на главный экран, но манифест не используется, поэтому устанавливается только ярлык ☹️.

Карты Google, рекламируют Starbucks? Нет, это просто iOS после того, как вы используете открытые PWA в строке; это создает странное поведение, одно приложение загружает неправильный URL
- Safari и ярлык на главном экране используют одну и ту же регистрацию Service Worker (но не экземпляр) и кешированные файлы. Safari View Controller (например, браузер In-App в Twitter) поддерживает Service Workers и кеш, но кажется, что он удаляет все данные после закрытия сеанса.
- Каждый псевдо-браузер, такой как Chrome или Firefox и каждое приложение, использующее WebView, например браузер Facebook In-App, не поддерживает Service Workers (он работал во время бета-тестирования), поэтому файлы не будут установлены. Я предполагаю, что для WKWebView может понадобиться API, чтобы позволить владельцу приложения решить, что делать с Service Workers, но … кто знает.
Используя Safari TP, вы можете отлаживать клиент и сервер (только догадываясь, какой из них), как в Safari, так и в «Web» (PWA на главном экране).
- Чтобы отладить Service Worker в iOS, вам необходимо установить Safari Technology Preview или Safari 11.1, доступную с обновлениями macOS 10.11.5, 10.12.6 и 10.13.4.
Инспектор Service Workers по-прежнему является экспериментальным; например, нет поддержки для просмотра содержимого кэш-памяти
- Service Workers могут быть отключены в «Настройках» в разделе «Экспериментальные технологии» (по умолчанию она включена)
Что это за пустое приложение?
- Иногда, когда вы открываете много PWA одновременно, панель задач iOS сходит с ума, демонстрируя приложения «призраки» без значка или названия в истории
Progressive Web Apps пришли на iOS 🚀
В iOS 11.3 Apple незаметно добавила поддержку базового сета технологий Progressive Web Apps (PWA). Настало время посмотреть, как они работают, каковы их плюсы и минусы и что вам нужно знать, если у вас уже есть опубликованное PWA.
Для PWA нет единого или точного определения. В целом это приложение, созданное при помощи веб-технологий, которое может работать оффлайн. Его можно по желанию установить в операционную систему, где оно будет выглядеть и вести себя так же, как и все остальные приложения.
Его можно по желанию установить в операционную систему, где оно будет выглядеть и вести себя так же, как и все остальные приложения.
В процесс при этом не вовлечены магазины приложений, только Edge/Windows 10 сейчас размещает PWA в магазине. Это значит, что теперь вы можете устанавливать приложения на iOS без необходимости получать одобрение App Store. Apple не упомянула об этой возможности только потому, что не хотела запутать пользователей. Даже в заметках о релизе Safari не упоминалось об этой возможности.
Но ведь Apple и создала PWA?
До того, как команда Chrome придумала термин PWA, идея принадлежала Safari и оригинальной iPhone OS. В 2007 Стив Джобс анонсировал “ещё одну вещь” на WWDC: разработка приложений для оригинального iPhone была основана как раз на веб-технологиях. Напомним, что App Store не было в оригинальном плане, а нативный SDK не был доступен в течение первого года существования устройства. С точки зрения Apple, даже сегодня PWA — это просто “веб-приложение с домашнего экрана”, а иконку называют WebChip. Можете посмотреть мою презентацию с Fluent Conference, я упоминаю это на 10:50.
Можете посмотреть мою презентацию с Fluent Conference, я упоминаю это на 10:50.
Эта идея не получила внимания 11 лет назад, и Apple перестала обновлять платформу, поэтому даже спустя десятилетие в ней есть баги и она неоднородна. Однако через несколько лет идею скопировали другие платформы, включая браузер MeeGo на Nokia N9 и Chrome на Android.
Chrome помог развить технологию для лучшего пользовательского опыта благодаря спецификациям Service Worker и Web App Manifest. Начиная с iOS 11.3 Apple также поддерживает эти две спецификации, как и Chrome, Firefox, Samsung Internet, UC Browser и Opera. Другие браузеры для компьютеров поддерживают Service Worker, но работа над поддержкой Web App Manifest ещё ведется.
Приложение не проходит тест качества App Store, верно?
Да, все правильно. Но приложение будет работать на основе модели безопасности браузера или веб-платформы. Это означает, что вы можете “публиковать” приложения, которые не будут одобрены в магазине, например, внутреннее приложение для ваших сотрудников, но у вас не будет доступа к чисто нативным функциям: FaceID на iPhone X или ARKit. Либо вам придется подождать, пока веб-платформа начнет поддерживать эти новые функции.
Либо вам придется подождать, пока веб-платформа начнет поддерживать эти новые функции.
PWA может запускаться внутри Safari, как любой сайт, или в полноэкранном режиме, как любое другое приложение в системе. Если вам интересно, используют ли PWA Web View, то это не так для Safari или установленнии иконкой, но Web View используется при работе в других браузерах или в приложении Facebook.
Возможности PWA на iOS
С Web Platform на iOS вы можете получить доступ к:
- геолокации
- сенсорам
- камере
- аудиовыходу
- синтезу речи (только с подключенной гарнитурой)
- Apple Pay
- WebAssembly, WebRTC, WebGL и другим экспериментальным функциям.
Ограничения по сравнению с нативными приложениями
- Приложение может хранить данные и файлы не больше чем на 50 МБ.
- Если пользователь не использует приложение несколько недель, iOS удалит все файлы приложения. Иконка будет доступна на домашнем экране, но приложение будет скачиваться снова.

- Отсутствие доступа к некоторым функциям: Bluetooth, серийному номеру, Beacons, Touch ID, Face ID, датчику высоты, информации о батарее.
- Отсутствие работы в фоновом режиме.
- Отсутствие доступа к приватной информации (контакты, background location) и к нативным социальным приложениям.
- Отсутствие доступа к платежам внутри приложения и другим сервисам Apple.
- На iPad отсутствует доступ к оконному отображению, PWA будет занимать весь экран
- Отсутствие пуш-оповещений и интеграции с Siri
Что PWA могут на Android, но не на iOS
- На Android вы можете хранить более 50 МБ.
- Android не удаляет файлы, если вы не используете приложение, но файлы могут быть удалены при отсутствии свободной памяти. Если пользователь часто использует PWA, приложение может запросить постоянное место для хранения.
- Доступ к Bluetooth для устройств BLE.
- Web Share для доступа к собственному диалоговому окну
- Распознавание речи
- Фоновая синхронизация и пуш-оповещения
- Баннер веб-приложения, который пригласит пользователя установить приложение
- Ограниченная кастомизация Splash Screen и ориентации
- С WebAPK и Chrome пользователи не могут установить больше одной копии PWA
- С WebAPK и Chrome PWA появляются в настройках, и вы можете видеть статистику использования данных, на iOS все находится в разделе Safari
- С WebAPK и Chrome PWA управляет запросами для своего URL, поэтому ссылка на PWA откроется в отдельном окне, а не в браузере.

Что PWA могут на iOS, но не на Android
- Пользователи могут менять название иконки перед установкой
- Пользователей можно настраивать в профиле конфигурации, поэтому корпоративные пользователи могут получать ссылки на PWA от компании. Safari называет эту функцию WebChip, но это не соответствует Web App Manifest.
Как установить PWA без App Store?
Это одна из самых сложных вещей на iOS, так как Safari не будет отправлять приглашения (как Web App Banners в Android). Поэтому пользователю нужно будет перейти к URL вашего PWA в Safari, а потом вручную нажать иконку “Поделиться” и “Добавить на домашний экран”. Ничто не будет указывать на то, что этот сайт является PWA. Дополнительные браузеры, доступные в App Store, такие как Chrome, Firefox, Brave или Edge, не будут иметь возможности устанавливать PWA или использовать Service Workers.
Приложение будет выглядеть, как любая другая иконка на экране. Для неё не будет доступно меню 3D Touch. И если вы установите то же самое PWA снова, у вас будет еще одна иконка, указывающая на то же приложение.
И если вы установите то же самое PWA снова, у вас будет еще одна иконка, указывающая на то же приложение.
Во многих веб-приложениях есть ссылка на установку нативного приложения из App Store, и она остается в PWA, как в примере с Tinder:
У меня уже есть PWA, будет ли оно работать на iOS?
Ваше PWA будет сразу доступно для установки после того, как ваши пользователи обновят систему до iOS 11.3. Вам не нужно будет подстраиваться под iOS, но все не всегда будет работать, как задумано.
При нажатии Login или Continue открывается окно Safari, поэтому PWA оказывается бесполезным
Я писал об этом статью раньше, и многие баги и сложности бета-стадии остались в финальной версии.
Что не будет работать
- display: fullscreen и display: minimal-ui не будут работать на iOS, fullscreen будет вызывать новое окно, а minimal-ui станет ссылкой на Safari. Вы можете приблизиться к fullscreen (панель статуса будет над вашим приложением) при помощи расширения экрана cover-fit.

- Если вы полагаетесь на фоновую синхронизацию, вам нужно будет иметь решение для резервного копирования.
- Нет возможности зафиксировать ориентацию PWA.
- theme-color для стиля панели статуса не будет работать; вы можете использовать метатег для белых или черных панелей статуса, а также трюк с CSS/HTML для эмуляции theme-color.
- Если ваше PWA не поддерживает жесты или кнопки в интерфейсе, пользователь не сможет переключаться между экранами.
- Ваша иконка для Android будет ужасно выглядеть на iOS, так как Apple не поддерживает прозрачные иконки.
- iOS берет иконки не из Web App Manifest, а по ссылке из apple-touch-icon. Если вы не предоставите ссылку, вместо иконки будет использоваться скриншот.
- Splash screen отсутствует, поэтому многие цветовые свойства из манифеста игнорируются.
- События из манифеста не будут работать, поэтому если вы отслеживаете установку через эти каналы, они не будет работать на iOS (но вы можете отслеживать через navigator.
 standalone).
standalone).
О чем нужно помнить
- PWA не сохраняет состояние между сессиями, и если пользователь выйдет из PWA, оно перезапустится с самого начала при возвращении, поэтому, если вы хотите, чтобы пользователь подтвердил получение письма, SMS или совершил двухфакторную аутентификацию, вам нужно будет продумать правильное решение.
- У PWA нет скриншотов, поэтому они отображаются как белые экраны.
- В полноэкранном режиме есть много багов, поэтому не полагайтесь только на Safari при тестировании.
- Если вы хотите использовать выемку на iPhone X, вам нужно будет внести изменения в HTML и CSS. Если вы не сделаете все правильно, может произойти странное.
- Иногда при установке на домашний экран не используется манифест, поэтому на экране оказывается только ссылка.
- Safari и ссылка на домашнем экране используют одну и ту же регистрацию Service Worker и кэшированные файлы. Safari View Controller поддерживает Service Workers и сохраняет кэш, но он удаляет все данные после закрытия сессии.

- Chrome, Firefox и использующие WebView приложения не поддерживают Service Worker-ы, поэтому файлы не устанавливаются. Я думаю, что для WKWebView нужен API, чтобы владелец приложения решал, что делать с Service Worker.
- Чтобы избавиться от багов Service Worker, вам нужно установить Safari Technology Preview или Safari 11.1, доступные с обновлениями macOS 10.11.5, 10.12.6 и 10.13.4.
- Service Workers можно отключить в настройках.
- Если открыть несколько PWA в одно время, в панели задач iOS будут показаны приложения-“призраки” без иконки и названия.
Если вы нашли опечатку — выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать [email protected].
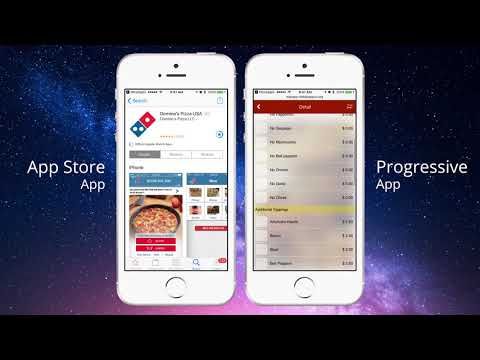
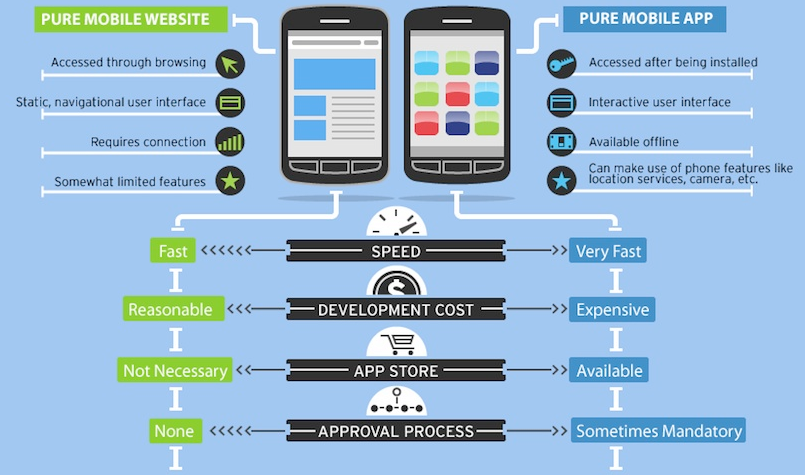
PWA превращают веб-сайты в приложения: вот как
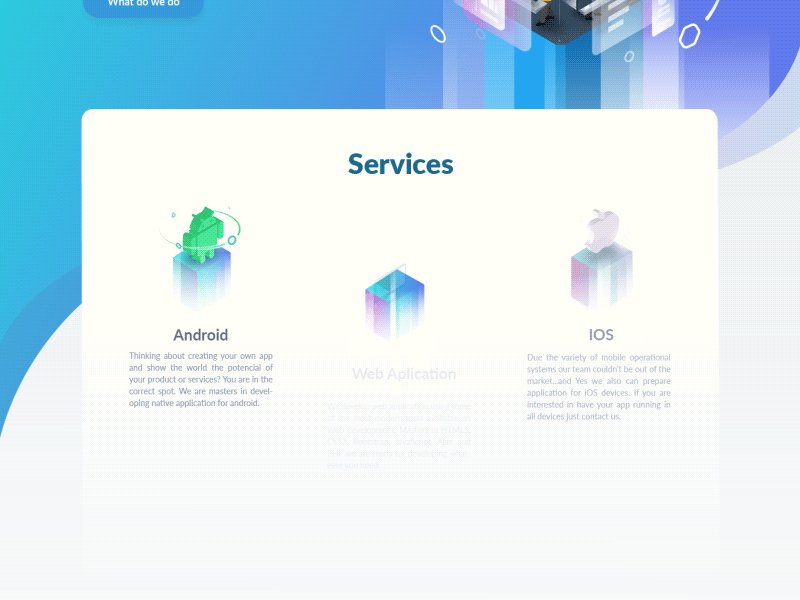
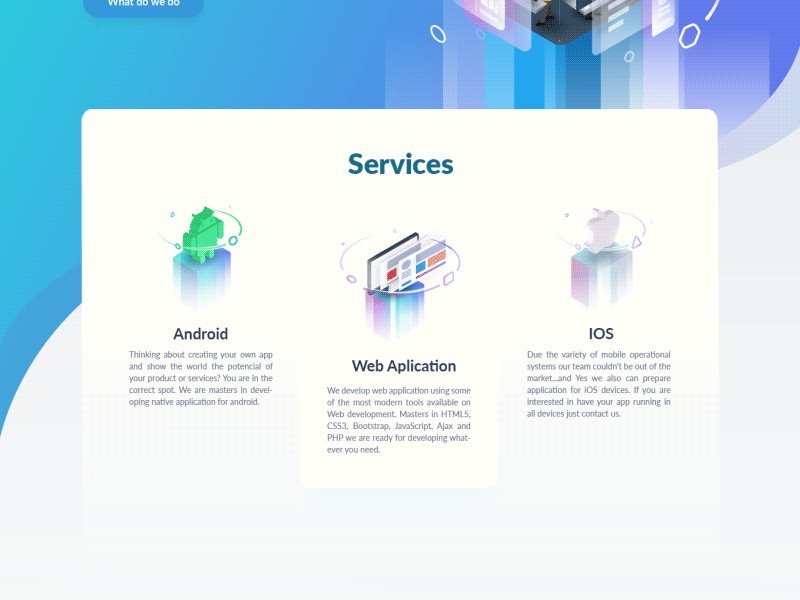
Возможно, вы сталкивались с веб-сайтом, который предлагает что-то вроде «установить это как веб-приложение», как я недавно сделал на веб-странице Google Meet. Это один из примеров того, как вы можете получить прогрессивное веб-приложение (или PWA). Meet PWA стал доступен в некоторых веб-браузерах совсем недавно, но несколько других сервисов Google предлагали эту опцию в течение многих лет. Другие сайты, похожие на приложения, такие как Outlook, Spotify и Instagram, являются более хорошими примерами сайтов, готовых для обработки PWA. Давайте углубимся в то, что именно представляют собой эти PWA, как вы можете начать работу с ними и какие преимущества они предлагают.
Это один из примеров того, как вы можете получить прогрессивное веб-приложение (или PWA). Meet PWA стал доступен в некоторых веб-браузерах совсем недавно, но несколько других сервисов Google предлагали эту опцию в течение многих лет. Другие сайты, похожие на приложения, такие как Outlook, Spotify и Instagram, являются более хорошими примерами сайтов, готовых для обработки PWA. Давайте углубимся в то, что именно представляют собой эти PWA, как вы можете начать работу с ними и какие преимущества они предлагают.
Что такое прогрессивное веб-приложение?
Интернет становится все более похожим на приложение. Веб-сайты могут доставлять уведомления, работать в автономном режиме, хранить данные в локальном кэше или постоянных базах данных и работать в фоновом режиме. Многие веб-сайты ведут себя скорее как приложения, чем как информационные сайты. Стандарт Progressive Web App предлагает веб-сайтам шанс стать еще на больше, чем на , как автономные приложения, отбрасывая элементы браузера, которые только загромождают их интерфейс.
Spotify работает как PWA.
В прогрессивных веб-приложениях
используются те же технологии, которые используются в современных передовых веб-сайтах, включая HTML, CSS и JavaScript. Но они также используют несколько более новых и менее распространенных веб-стандартов, в том числе манифест веб-приложения (для определения имени приложения, значков, URL-адреса, цветов и конфигураций) и Service Workers (открывается в новом окне), которые позволяют PWA работать в автономном режиме. без подключения к интернету.
Вам может быть интересно, почему термин прогрессивный вступает в игру. Это связано со стратегией веб-разработки, называемой прогрессивным улучшением(Открывается в новом окне). В этой стратегии разработчик сначала сосредотачивается на основном контенте и функциях, а затем добавляет дополнительные возможности, если браузер и платформа предлагают больше излишеств по краям. С прогрессивным улучшением связан адаптивный веб-дизайн, в котором контент предназначен для изменения размера для определенных платформ, таких как мобильные или настольные устройства.
К сожалению, один из моих любимых веб-браузеров, Firefox, не поддерживает PWA на рабочем столе, хотя поддерживает Android. (То же самое относится и к инновационному веб-браузеру Opera.) Mozilla работала над проектом по добавлению его в свой превосходный браузер, уважающий конфиденциальность, но организация объявила о прекращении этого проекта. Можно надеяться, что когда-нибудь в будущем ситуация изменится.
А пока давайте посмотрим, что вы можете получить от использования PWA (наряду с недостатками), как их установить на несколько платформ и какие из них мне нравятся больше всего.
Каковы преимущества и недостатки PWA?
Как уже упоминалось, PWA позволяют вам сосредоточиться на сути веб-сайта, похожего на приложение, без всего интерфейса браузера и границ окон, которые вы обычно получаете в браузере. Вы видите только одно меню — меню сайта приложения — вместо этого и меню браузера, окна поиска и панели инструментов. Эти элементы браузера иногда являются ненужными отвлекающими факторами и просто добавляют беспорядок.
Вы также можете обнаружить, что PWA содержат на больше возможностей, чем установленных приложений. «Как это может быть?» ты спрашиваешь. Что ж, многие веб-сайты обновляются постоянно, в то время как приложение обновляется только при установке обновления. Часто веб-служба сначала запускает новые функции для своего веб-сайта и только потом добавляет их в свои автономные приложения, если вообще добавляет.
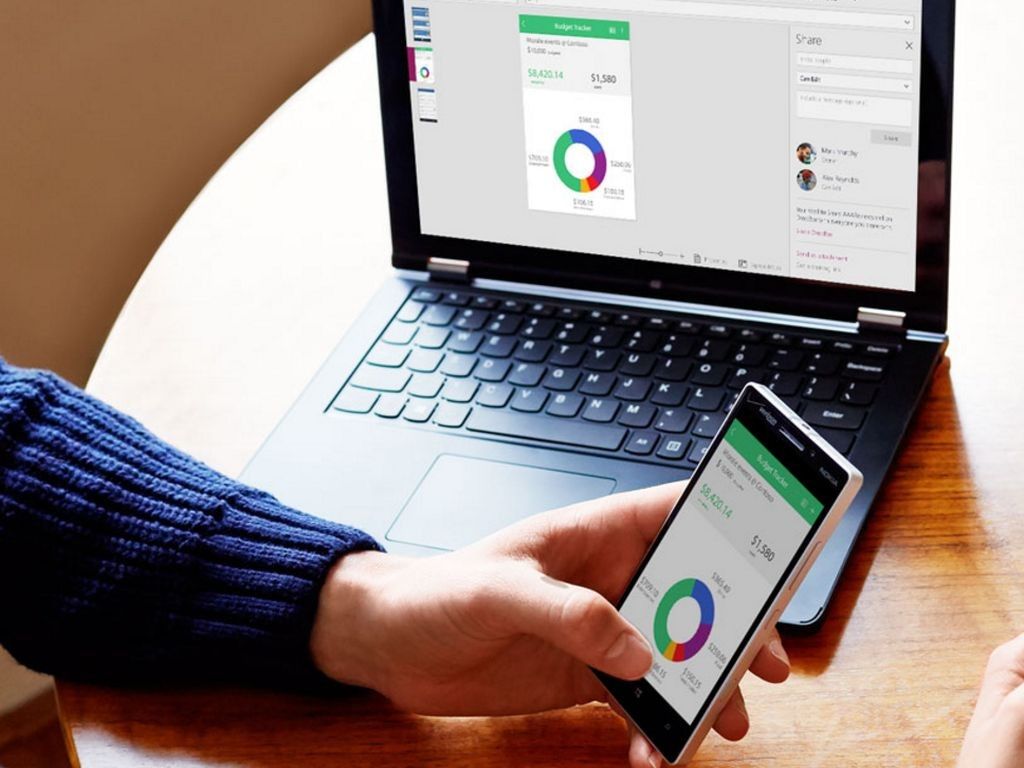
Другие преимущества прогрессивных веб-приложений заключаются в том, что они легче, чем нативные приложения, и не зависят от платформы. Другими словами, разработчикам не нужно отдельное приложение для мобильных и настольных компьютеров, если на платформе работает браузер, поддерживающий PWA. В Windows нет необходимости в беспорядке реестра или вспомогательных модулях кода. Один разработчик отмечает, что Twitter Lite PWA занимает всего 3% памяти (открывается в новом окне), требуемой его родным аналогом приложения для Android. Это приносит пользу как конечным пользователям, так и разработчикам, как мы вскоре увидим.
Наконец, PWA обходят стороной магазины мобильных приложений, которые могут быть ограничительными, особенно для разработчиков, которым приходится отдавать дань уважения поставщикам платформ. Для конечного пользователя это означает невероятно быструю и простую установку.
Нет серебряной подкладки Без темного облака
Одним из недостатков PWA является то, что приложение по-прежнему представляет собой веб-сайт, и хотя многие из них предназначены для продолжения работы в автономном режиме, некоторые не будут работать полностью без подключения. Однако эта веб-основа иногда может быть преимуществом: вы можете нажать горячую клавишу обновления браузера (F5 в Windows, Command-R в macOS), чтобы перезагрузить надоедливое веб-приложение, в то время как установленная программа, которая не отвечает, является более болезненной и часто требует перезагрузки.
Некоторые PWA также требуют, чтобы вы часто входили в систему, как на веб-сайте, где большинство приложений начинают работать сразу после их запуска. И есть определенные типы приложений, для которых PWA не подходят. Нативные приложения, запрограммированные на металле вашей системы, обеспечивают более высокую производительность: вам не захочется запускать видеоигру AAA или видеоредактор в качестве веб-сайта.
И есть определенные типы приложений, для которых PWA не подходят. Нативные приложения, запрограммированные на металле вашей системы, обеспечивают более высокую производительность: вам не захочется запускать видеоигру AAA или видеоредактор в качестве веб-сайта.
Если на вашем устройстве установлено и приложение, и PWA для одной и той же службы, это может привести к путанице при поиске нужного. Мой совет на этот счет: просто удалите родное приложение; это, вероятно, сэкономит вам системные ресурсы. Наконец, обратите внимание, что, как и в случае с окнами браузера, у вас может быть одновременно запущено несколько экземпляров одного и того же веб-приложения; это можно рассматривать как плюс (если вам нужно более одного набора контента в приложении) или как минус (если вас смущает несколько окон, запускающих одно и то же приложение).
Еще одна проблема с PWA — простая возможность обнаружения. Поскольку магазина приложений PWA нет, трудно понять, какие сайты можно установить в качестве приложений этого класса. Опыт также зависит от того, насколько хорошо разработчик реализовал функциональность PWA — некоторые предлагают четкую настройку и опыт использования, а другие — нет.
Опыт также зависит от того, насколько хорошо разработчик реализовал функциональность PWA — некоторые предлагают четкую настройку и опыт использования, а другие — нет.
Какие PWA следует использовать?
Определенные типы веб-приложений целесообразно использовать в качестве PWA — потоковое воспроизведение музыки, общение и приложения для социальных сетей — хорошие кандидаты. Два PWA, которые я использую постоянно, — это Spotify и веб-версия Outlook, но по совершенно разным причинам.
Во-первых, Spotify: я иногда заглядывал на страницу настроек «Приложения и функции» в Windows 10 и видел, что Spotify занимает более ГБ дискового пространства. Я задавался вопросом, зачем это нужно, потому что мне не нужно приложение для загрузки каждой песни, которую я играю. После перехода на PWA приложение занимает менее 5 МБ.
Я использую Outlook Web, а не стандартное приложение Windows Mail просто потому, что оно предлагает больше надежности, скорости и возможностей. Ходят разговоры о том, что Microsoft заменит приложение Windows 10 Mail вариацией версии PWA, и, насколько я понимаю, это не может произойти достаточно скоро.
Twitter — еще один прекрасный кандидат на использование PWA, но он уже предлагает отличные нативные приложения для большинства платформ. Я начал использовать Twitter в качестве PWA, потому что приложение магазина Windows не позволяло мне легко переключаться между личной и рабочей учетными записями, в отличие от веб-версии. Google Meet, Skype и Zoom также можно установить как прогрессивные веб-приложения.
Когда-нибудь вы можете установить приложение, даже не осознавая, что это PWA, особенно сейчас, когда Windows движется к тому, чтобы включать их в Microsoft Store, в список программ в меню «Пуск» и в раздел «Приложения и функции», где вы удаляете обычные приложения. Chrome OS уже включает PWA в свой магазин приложений.
Как установить прогрессивное веб-приложение?
Большим преимуществом PWA является простота их установки, и этот процесс становится все проще для веб-браузеров с поддержкой PWA, таких как Chrome и Edge. Apple находится в особом положении, когда дело доходит до PWA: вы можете установить PWA на macOS , кроме в Safari; на iOS можно установить PWA только в Safari. Вот что вам нужно сделать, чтобы установить PWA в каждой из основных операционных систем (в порядке популярности (открывается в новом окне)).
Вот что вам нужно сделать, чтобы установить PWA в каждой из основных операционных систем (в порядке популярности (открывается в новом окне)).
Установка PWA на Android
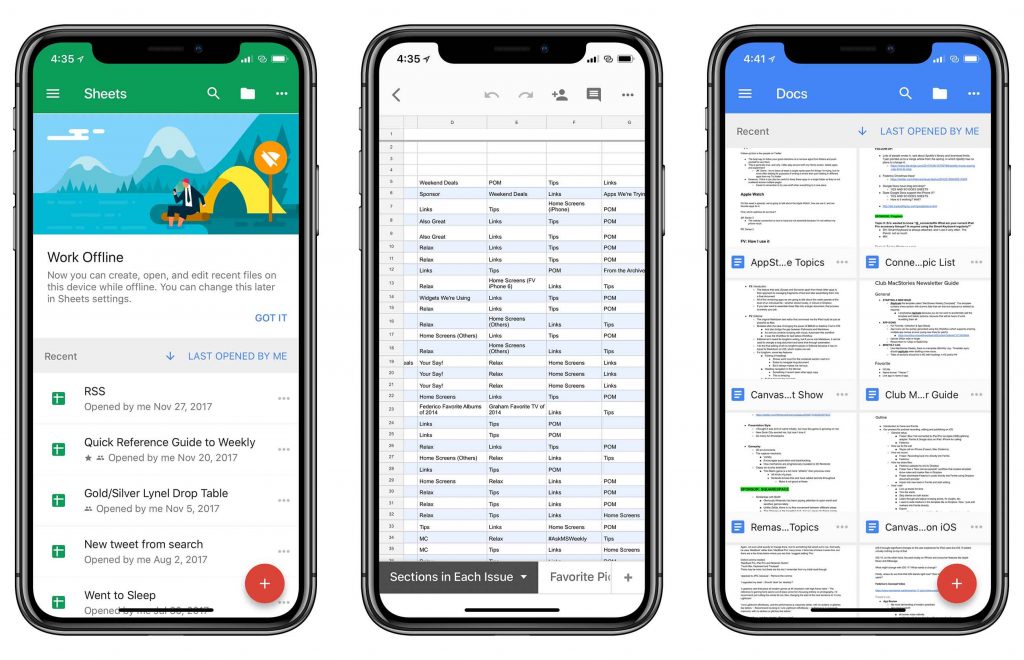
Слева: установить приложение в Chrome; Центр: после того, как вы нажмете «Установить приложение»; Слева: установить в Firefox.
В браузере Chrome: Для сайтов, полностью обеспечивающих функциональность PWA, в главном меню Chrome отображается пункт «Установить приложение». После того, как вы выберете эту опцию, значок приложения появится на главном экране. (Обратите внимание, что вы можете выбрать «Добавить на главный экран» для сайтов, которые не предоставляют функции PWA.) Варианты длительного нажатия по-прежнему включают «Удалить», но контрольный параметр ниже — «Настройки сайта» — то, чего вы не видите для установленных в магазине. Программы.
В Firefox: Для сайтов, которые можно превратить в PWA, в меню Firefox есть простая опция «Установить». После того, как вы коснетесь этого варианта, вы увидите диалоговое окно «Добавить на экран». Значки домашнего экрана для PWA, созданных Firefox, имеют небольшой оранжевый логотип Firefox в правом нижнем углу основного логотипа приложения. Как и в случае с приложениями, созданными в Chrome, вы просто выбираете «Удалить» в контекстном меню при длительном нажатии, чтобы избавиться от одного из них. В отличие от созданных в Chrome, вы не видите выбор настроек сайта для более реального ощущения приложения.
После того, как вы коснетесь этого варианта, вы увидите диалоговое окно «Добавить на экран». Значки домашнего экрана для PWA, созданных Firefox, имеют небольшой оранжевый логотип Firefox в правом нижнем углу основного логотипа приложения. Как и в случае с приложениями, созданными в Chrome, вы просто выбираете «Удалить» в контекстном меню при длительном нажатии, чтобы избавиться от одного из них. В отличие от созданных в Chrome, вы не видите выбор настроек сайта для более реального ощущения приложения.
Рекомендовано нашими редакторами
Chrome, Edge, Firefox, Opera или Safari: какой браузер лучше?
Stop Trackers Dead: лучшие приватные браузеры на 2022 год
Как включить темный режим в браузере
Установка PWA в Windows
В Edge: Веб-браузер Windows по умолчанию обеспечивает наилучший вариант для установки PWA в настольной операционной системе Microsoft. Это потому, что оно помещает приложение в меню «Пуск», как и любое другое приложение, которое вы устанавливаете обычными способами (либо с помощью загруженного установщика программы, либо из приложения Microsoft Store). Вот как это работает:
Вот как это работает:
Перейдите на веб-сайт, который вы хотите установить в качестве PWA.
Если приложение можно установить как PWA, вы можете щелкнуть значок в правой части адресной строки, который выглядит как три квадрата и знак плюса (текст при наведении: «Приложение доступно. Установить [ имя приложения ]) или вы можете выбрать «Приложения» в раскрывающемся меню с тремя точками, а затем нажать «Установить [имя приложения]». Для некоторых PWA окно «Установить» появляется автоматически.
Вот и все. Ваше новое приложение появится в меню «Пуск», получит отличительный значок на панели задач (не значок Edge) и может быть преобразовано в ярлык на рабочем столе. Если вы хотите удалить PWA, вы можете сделать это из контекстного меню меню «Пуск», на странице «Приложения и функции Windows» или на странице «Управление приложениями» Edge.
В браузере Chrome: Как и в случае с Edge, в Chrome есть кнопка в адресной строке, которая появляется для сайтов, предлагающих функции PWA. (Обратите внимание, что браузер Brave для конфиденциальности и крипто-заработка имеет поддержку PWA, которая почти идентична Chrome.)
(Обратите внимание, что браузер Brave для конфиденциальности и крипто-заработка имеет поддержку PWA, которая почти идентична Chrome.)
Нажмите кнопку «Установить приложение» в адресной строке или выберите «Установить» [ имя приложения ] в раскрывающемся меню с тремя точками в правом верхнем углу.
После этого вы увидите приложение без границы браузера и значок для него в меню «Пуск». Обратите внимание, что вы можете удалить созданные Chrome PWA только из их окна или браузера Chrome, а не из настроек Windows. Если вы выберете «Удалить» в меню «Пуск», PWA бесполезно приведет вас к старой панели управления «Программы и компоненты».
Установка PWA на iOS и iPadOS
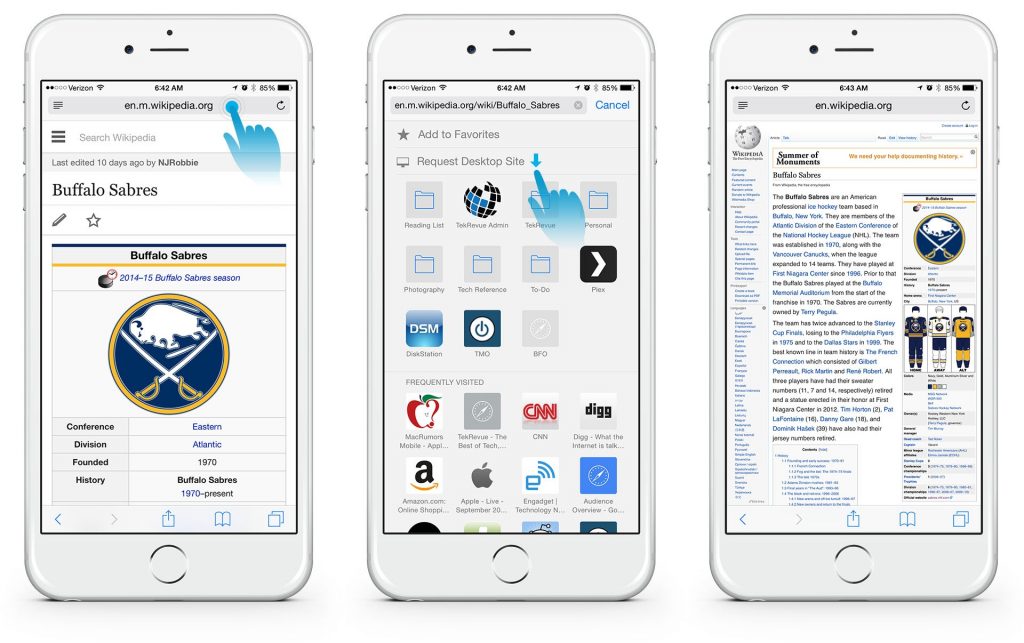
Как упоминалось выше, Apple разрешает Safari создавать PWA только в iOS и iPadOS — сторонние браузеры исключены. Safari не использует термины , установка и приложение, , как это делают все другие браузеры, поддерживающие PWA. Чтобы установить его на iOS или iPadOS, загрузите сайт с поддержкой PWA, выберите стрелку вверх «Поделиться» в нижней части экрана и выберите «Добавить на главный экран». Обратите внимание, что вы можете сделать то же самое для любого веб-сайта, но вы не получите автономную функциональность настоящего PWA.
Чтобы установить его на iOS или iPadOS, загрузите сайт с поддержкой PWA, выберите стрелку вверх «Поделиться» в нижней части экрана и выберите «Добавить на главный экран». Обратите внимание, что вы можете сделать то же самое для любого веб-сайта, но вы не получите автономную функциональность настоящего PWA.
Когда я создал PWA для Instagram, значок и приложение выглядели так же, как в версии App Store, но вместо параметра «Удалить приложение» в меню длительного нажатия я увидел вариант «Удалить закладку». Обратите внимание, что значки PWA не отображаются в библиотеке приложений iOS 14, поэтому вы не получите такого полного опыта работы с приложениями с PWA на мобильных устройствах Apple, как на других платформах. Думаю, это не должно вызывать большого удивления, учитывая антагонистическую позицию Apple по отношению к открытым системам.
Установка PWA на macOS
Установка PWA в Chrome под управлением macOS.
В macOS установка PWA работает так же, как и в Windows, но браузер Safari по умолчанию не предлагает способа установки сайта в качестве PWA. Ваше новое приложение появится в Launchpad, но не в папке Applications Finder.
Ваше новое приложение появится в Launchpad, но не в папке Applications Finder.
Приложения, созданные с помощью Chrome или Edge, прекрасно получают верхнее меню, названное для нового приложения, а не для браузера, и я даже мог бы сделать Outlook PWA своим клиентом для обработки электронной почты по умолчанию. Однако вам необходимо удалить PWA из браузера, а не из ОС.
Установка PWA в ОС на базе Linux
Вверху показана установка PWA в браузере Edge, работающем в Linux, внизу показано диалоговое окно в Google Chrome.
В Linux вы можете настроить PWA в веб-браузерах Brave, Chrome и Edge (бета-версия на данный момент) так же, как и в других настольных ОС. Вы видите ту же кнопку «Установить приложение» на панели инструментов, и простое нажатие этой кнопки создает PWA. Я тестировал это в Ubuntu. Значок приложения PWA отображается на странице «Приложения», а на панели «Действия» появляется отличительный значок приложения, а не значок браузера.
Обратите внимание: если вы используете Brave или браузер Chromium с открытым исходным кодом, вы не получите этих преимуществ. Вы все еще можете создать версию сайта без границ браузера, но вы должны открыть ее из основного приложения браузера.
Установка PWA в Chrome OS
ОС Google для настольных ПК ведет себя немного иначе, чем браузер Chrome на других платформах: в адресной строке браузера есть обведенная кнопка со знаком плюс, а также пункт меню «Установить» [ имя приложения ]. Выбор любого из них приведет к тому, что вас перенаправят в магазин приложений Google Play, из которого вы установите приложение. Да, это все еще PWA, но вы получаете его из магазина приложений. Это был мой опыт установки Twitter PWA, но для Outlook Web нажатие той же кнопки устанавливало PWA так же, как вы видите на ПК с Windows.
Неплохой опыт, но, как и во всем в Chrome OS, хотелось бы большей согласованности. Некоторая путаница возникает из-за того, что приложение Outlook в Play Store не является PWA, в отличие от записи в Twitter. При установке Outlook PWA и приложения Outlook в Google Play Store, вы получаете два значка приложений на полке приложений.
При установке Outlook PWA и приложения Outlook в Google Play Store, вы получаете два значка приложений на полке приложений.
Какой веб-браузер лучше всего подходит для вас?
Нравится то, что вы читаете?
Подпишитесь на информационный бюллетень Tips & Tricks , чтобы получить советы экспертов, чтобы получить максимальную отдачу от вашей технологии.
Этот информационный бюллетень может содержать рекламу, предложения или партнерские ссылки. Подписка на информационный бюллетень означает ваше согласие с нашими Условиями использования и Политикой конфиденциальности. Вы можете отказаться от подписки на информационные бюллетени в любое время.
Спасибо за регистрацию!
Ваша подписка подтверждена. Следите за своим почтовым ящиком!
Подпишитесь на другие информационные бюллетени
Настройка веб-приложений
СледующийПредыдущий
Веб-приложение разработано таким образом, чтобы выглядеть и вести себя аналогично собственному приложению — например, оно масштабируется для заполнения всего экрана в iOS. Вы можете дополнительно адаптировать свое веб-приложение для Safari на iOS, сделав его похожим на собственное приложение, когда пользователь добавляет его на главный экран. Вы делаете это, используя настройки для iOS, которые игнорируются другими платформами.
Вы можете дополнительно адаптировать свое веб-приложение для Safari на iOS, сделав его похожим на собственное приложение, когда пользователь добавляет его на главный экран. Вы делаете это, используя настройки для iOS, которые игнорируются другими платформами.
Например, вы можете указать значок для своего веб-приложения, который будет использоваться для его представления при добавлении на главный экран в iOS, как описано в разделе «Указание значка веб-страницы для веб-клипа». Вы также можете свернуть пользовательский интерфейс Safari на iOS, как описано в разделе Изменение внешнего вида строки состояния и скрытие компонентов пользовательского интерфейса Safari, когда ваше веб-приложение запускается с главного экрана. Все это необязательные настройки, которые при добавлении к вашему веб-контенту игнорируются другими платформами.
Ознакомьтесь с настройками области просмотра для веб-приложений, чтобы узнать, как настроить область просмотра для веб-приложений на iOS.
Указание значка веб-страницы для веб-клипа
Возможно, вы захотите, чтобы пользователи могли добавлять ваше веб-приложение или ссылку на веб-страницу на главный экран. Эти ссылки, представленные значком, называются веб-клипами. Выполните эти простые шаги, чтобы указать значок для представления вашего веб-приложения или веб-страницы на iOS.
Эти ссылки, представленные значком, называются веб-клипами. Выполните эти простые шаги, чтобы указать значок для представления вашего веб-приложения или веб-страницы на iOS.
Чтобы указать значок для всего веб-сайта (каждой страницы веб-сайта), поместите файл значка в формате PNG в корневую папку документа с именем
apple-touch-icon.pngЧтобы указать значок для отдельной веб-страницы или заменить значок веб-сайта значком для веб-страницы, добавьте на веб-страницу элемент ссылки, например:
< link rel="apple-touch-icon" href="/custom_icon.png">
В приведенном выше примере замените
custom_icon.pngна имя файла значка.Чтобы указать несколько значков для разных разрешений устройства — например, для поддержки устройств iPhone и iPad — добавьте
размерыатрибут для каждого элемента ссылки следующим образом:png">
Используется значок наиболее подходящего размера для устройства. Текущие размеры значков и рекомендации см. в главе «Графика» Руководства по человеческому интерфейсу iOS .
Если нет значка, соответствующего рекомендуемому размеру для устройства, используется наименьший значок, превышающий рекомендуемый размер. Если нет значков большего размера, чем рекомендуемый, используется самый большой значок.
Если значки не указаны с помощью элемента ссылки, в корневом каталоге веб-сайта выполняется поиск значков с apple-touch-icon... префикс . Например, если соответствующий размер значка для устройства составляет 58 x 58, система ищет имена файлов в следующем порядке:
apple-touch-icon-80×80.
 png
pngapple-touch-icon.png
Указание изображения экрана запуска
В iOS, как и в собственных приложениях, вы можете указать изображение экрана запуска, которое отображается при запуске вашего веб-приложения. Это особенно полезно, когда ваше веб-приложение находится в автономном режиме. По умолчанию используется снимок экрана веб-приложения в момент его последнего запуска. Чтобы установить другое загрузочное изображение, добавьте элемент ссылки на веб-страницу, например:
В приведенном выше примере замените launch.png на имя файла экрана запуска. См. главу «Графика» Руководства по интерфейсу пользователя iOS для текущих размеров экрана запуска и рекомендаций.
Добавление заголовка значка запуска
В iOS можно указать заголовок веб-приложения для значка запуска. По умолчанию

 Кроме того, если пользователь PWA использует большой размер файлов, PWA может запросить постоянное хранилище
Кроме того, если пользователь PWA использует большой размер файлов, PWA может запросить постоянное хранилище Safari использует термин WebClip для этой функции; однако, похоже, он не читает манифест Web App (согласно документации)
Safari использует термин WebClip для этой функции; однако, похоже, он не читает манифест Web App (согласно документации)
 standalone вместо этого).
standalone вместо этого).



 standalone).
standalone).
 png
png