Apple touch icon. Apple touch icon
Apple touch icon – что это
Apple touch icon
Просматривая лог ошибок сервера, вы можете обнаружить записи примерно следующего содержания:File does not exist: .../public_html/apple-touch-icon-precomposed.pngFile does not exist: .../public_html/apple-touch-icon.png
Это значит, что при входе пользователя на ваш сайт были затребованы, но не найдены две картинки в формате png (код ошибки 404). Обратите внимание на то, что сначала запрашивается картинка apple-touch-icon-precomposed.png, а затем – apple-touch-icon.png. Почему я на этом факте акцентирую внимание, объясню позже, а сначала давайте разберемся, что это за картинки.
Что такое apple-touch-icon.png
Apple-touch-icon.png – это миниатюрная иконка, которая должна представлять ваш сайта или веб-страницу. Предназначена она для пользователей, заходящих на сайт с устройств с мобильной операционной системой (iOS). Для чего нужна эта иконка?
Подобно тому, как пользователи настольных компьютеров могут создавать в браузере закладки на любые веб-страницы, пользователи iPhone или IPad с помощью функции Web Clip могут сохранять на своих устройствах ссылки на избранные сайты в виде значков. Эти ссылки, представленные иконками, называются веб-клипами.
Ярлык на ваш сайт на экране девайса – это мощный инструмент, для того, чтобы о вас помнили. Поэтому думаю, стоит приложить немного усилий и потратить немного времени на создание значка. А что будет, если вы этого не сделаете?
Вот что происходит, когда пользователь кликает по кнопке, для добавления иконки вашего сайта на экран своего устройства. Девайс начинает искать в корне сайта иконку с именем apple-touch-icon-precomposed.png. Если не находит, ищет apple-touch-icon.png. Чем отличаются две эти картинки?
Дело в названии картинок. Если вы назовете иконку сайта apple-touch-icon.png, девайс применит к ней стандартные эффекты свойственные иконкам Apple – добавит блики, тени, скруглит углы. Если вы не хотите, чтобы к иконке вашего сайта применялись эффекты, назовите ее apple-touch-icon-precomposed.png.
Если девайс не найдет ни apple-touch-icon-precomposed.png, ни apple-touch-icon.png, то сенсорный Ipod, iPhone или IPad сохранит скриншот в качестве значка. А это значит, что ярлык на ваш сайт будет безликим, лог будет пополняться новыми предупреждениями об ошибках, лишние запросы будут нагружать сервер.
Как создать apple-touch-icon.png
На сайте разработчиков IOS 7 Apple довольно подробно описаны требования к иконкам и рекомендации по их размещению на сайте (в вольном переводе автора статьи).
- Значок в формате PNG с именем apple-touch-icon.png нужно разместить в корневой папке сайта
- Если вы хотите указать значок для одной веб-страницы или заменить значок веб-сайта с веб-страницы конкретной иконкой, добавьте элемент ссылки на веб-страницу: <link rel="apple-touch-icon" href="/custom_icon.png"> В приведенном выше примере, замените custom_icon.png файлом иконки.
- Чтобы указать несколько значков для устройств с разным разрешением, например, для поддержки устройств iPhone и iPad, нужно добавить атрибут sizes к каждому элементу link следующим образом: <link rel="apple-touch-icon" href="/touch-icon-iphone.png"> <link rel="apple-touch-icon" href="/touch-icon-ipad.png"> <link rel="apple-touch-icon" href="/touch-icon-iphone-retina.png"> <link rel="apple-touch-icon" href="/touch-icon-ipad-retina.png">
- Наиболее подходящим для устройства, если не указан sizes, является размер элемента до 60 х 60.
Если на сайте нет значка, размер которого бы соответствовал рекомендуемому для устройства, будет использован самый маленький значок из тех, что больше рекомендуемого размера. Если размер значков не превышает рекомендуемый, будет использоваться самый большой значок.
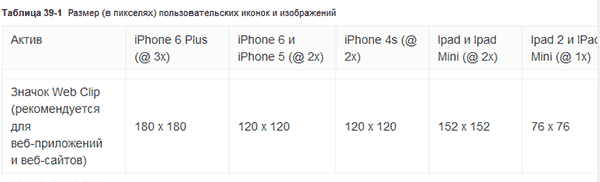
Если ваш веб-контент отличается особым образом, например, узнаваемой цветовой гаммой, есть смысл включить его в иконку. Для того, чтобы ваша иконка отображалась на устройстве должным образом, следуйте рекомендациям, приведенным в этой таблице.

Многие веб-мастера высказывают недовольства по поводу того, что Apple усложняет работу веб-мастера. Может быть и так, но большой проблемы здесь не вижу. Мониторинг некоторых известных веб-ресурсов на наличие в корне сайта apple-touch-icon показал следующее: у Apple - размер иконки 152х152 px, у Яндекса - 57х57 px, у Одноклассников - 129х129 px, у Facebook - 57х57 px, вКонтакте и у Гугла apple-touch-icon не обнаружены.

Ну и в заключение, вы можете создать иконку для своего сайта любого размера с эффектом и без, с помощью онлайн генератора пройдя по этой ссылке.
У Вас недостаточно прав для добавления комментариев. Возможно, Вам необходимо зарегистрироваться на сайте.
www.webadvisor.ru
Apple Touch Icon. Избавляемся от лишних ошибок 404
Многие блогеры и веб-мастера, которые просматривают логи сервера (или журналы, создаваемые некоторыми плагинами) могли заметить, что часто ошибку с кодом 404 вызывают некоторые весьма интересные файлы с названиями вроде: apple-touch-icon.png и apple-touch-icon-precomposed.png
Что это за файлы такие и как устранить ошибки 404 из-за их отсутствия? Об этом мы и поговорим в данной статье.
Если в отчетах (логах) своего сервера или в журналах плагинов (например, iThemes Security ведет такой журнал) вы обнаруживаете ошибки 404, которые связаны с тем, что не найдены файлы "apple-touch-icon.png" и "apple-touch-icon-precomposed.png" (с префиксом "apple-touch-icon..."), то это означает, что ваш блог посещают с iPhone, iPad или iPod Touch. Эти устройства ищут на сайте данные файлы для того, чтобы посетитель смог сохранить "закладку" сайта на рабочем столе (называется он Home Screen) своего iГаджета. Официально они называются Web Clip Icons.
То есть, эти файлы – это и есть те иконки, которые будут отображаться на Home Screen iДевайса. Что самое любопытное - эти файлы "ищутся" не только в момент добавления сайта на домашний экран, а при каждом посещении. И, если файлов apple-touch-icon.png или apple-touch-icon-precomposed.png не существует, то сервер фиксирует ошибку 404 (не найден файл, к которому было обращение), а это уже отдельная операция, которая требует определенного действия (запись на жесткий диск). И, как следствие – это дополнительная нагрузка на сервер.
Кроме того, если этих файлов нет, то на "рабочем столе" iPhone или iPad будет отображаться не красивенькая иконка, а миниатюра (скриншот) страницы. В общем, выглядит это примерно так:
 И если о том, как отображается сайт на хоум скрине iOS-устройств, можно было бы особо себя не озадачивать (хотя, мы же создаем favicon, например, да и посетителей своих уважаем), то о нагрузках на сервер нужно помнить всегда. И по возможности их снижать и избегать.
И если о том, как отображается сайт на хоум скрине iOS-устройств, можно было бы особо себя не озадачивать (хотя, мы же создаем favicon, например, да и посетителей своих уважаем), то о нагрузках на сервер нужно помнить всегда. И по возможности их снижать и избегать.
Вот, для примера, скриншот журнала плагина iThemes Security на одном моем сайте:

Как видно из скриншота, на 19 августа в журнале зафиксировано 190 ошибок 404, связанных с apple-touch-icon. И это не очень уж посещаемый блог. Да и сам журнал я регулярно "чищу".
А вот еще один скриншот, из Google Analytics (эту статистику на указанный сайт я установил недавно, поэтому картина происходящего не совсем целостная):

Я специально оставил на нем данные не только об iOS-девайсах, но и обо всех мобильных устройствах, чтобы наглядно показать, что доля мобильного трафика высока (и она постоянно растет). И уже сейчас составляет примерно 7%, от общего числа посетителей (в моем случае). Это значит, что из ста человек, приблизительно семеро посещают сайт с мобильных платформ. А на долю apple-гаджетов приходится целая треть из них.
Почему я завел речь обо всех мобильных устройствах, а не только об Apple`овских? Все дело в том, что Android-девайсы также подхватывают файлы apple-touch-icon.png. Да-да! Несмотря на наличие в названии оных слова "apple". Поэтому негодования многих блогеров, по типу "И чО? Мы теперь должны под "огрызок" подстраиваться? Специальные файлы для них создавать?", выглядят смешно.
Справедливости ради, хочу заметить, что ОС Android намеренно не ищет эти иконки, а только в том случае, если пользователь решил добавить сайт на "рабочий стол". А следовательно, при простом посещении с Android, при отсутствии данных файлов, ошибки 404 не будут появляться (в отличие от посещений с iOS).
И, как итог всего вышесказанного, можно сделать вывод, что нужно по максимуму адаптировать свои сайты к мобильным устройствам. В особенности, если такие недочеты вызывают ошибки (в нашем примере 404) и лишние нагрузки на сервер.
Так что, давайте исправлять ситуацию.
Первым делом нам необходимо создать нужную иконку в формате .png. Рисуете (или подбираете) ее. Желательно в хорошем разрешении.
Теперь нужно понять: какой размер в пикселях необходим для иконки, и куда ее помещать?
Качество (разрешение) экранов устройств от Apple постоянно растет и меняется, поэтому нужно оптимизировать эти "картинки" под разные устройства. На данный момент, в официальной эппловской документации приняты следующие размеры:
- 60 x 60 px - для iPhone
- 76 x 76 px - для iPad
- 120 x 120 px - для iPhone c экранами высокого разрешения (Retina)
- 152 x 152 px - для iPad с экранами высокого разрешения (Retina)
Так вот, самым простейшим способом будет создать иконку, размером 57x57 px 60x60 px, назвать ее apple-touch-icon.png и поместить в корень сайта. При добавлении сайта на домашний экран, iOS сама скруглит ей края и наложит глянцевые эффекты. Если же, вы не хотите наложения этих эффектов (тем более, сейчас "плоский дизайн" в тренде), то следует создать еще и файл apple-touch-icon-precomposed.png. На него будет наложено только скругление.
Размеры иконок сверены и актуализированы на дату 02.11.2015. Буду ли я и дальше корректировать и обновлять статью - не знаю. Поэтому, прежде чем создавать эти иконки, обязательно сверьтесь с официальной документацией Apple, ссылку на которую я давал чуть выше. Также хочу отметить, что информация о формате precomposed актуальна только для операционных систем iOS ниже 7-й версии.
Но вышеописанный метод не совсем правильный, по нескольким причинам:
- мы понимаем, что устройства у всех разные;
- при таком способе, Android-девайсы не смогут поместить на домашний экран данную иконку.
Так что, мы пойдем правильным путем, а именно - вставкой простого html-кода.
Для начала нам нужно будет создать либо четыре файла с вышеуказанными размерами (этот вариант правильней), либо два файла: 144x144 px и 114x114 px 152x152 px и 120x120 px. После чего, их нужно поместить в корень сайта (или в любую удобную для вас директорию), а в head сайта - код:
В случае, если вам не нужны специфические эппловские эффекты, то:
<link rel="apple-touch-icon-precomposed" href="apple-touch-icon-114-precomposed.png"> <link rel="apple-touch-icon-precomposed" href="apple-touch-icon-114-precomposed.png"> <link rel="apple-touch-icon-precomposed" href="apple-touch-icon-144-precomposed.png "> <link rel="apple-touch-icon-precomposed" href="apple-touch-icon-144-precomposed.png">Как видите, при второй схеме используются только два файла, а размеры задаются значением атрибута sizes (используется только в HTML5) /напоминаю, это устаревшая схема/
Итог всех этих несложных манипуляций:
- те, кто посещают ваш сайт с мобильных устройств и добавляют его на домашний экран для быстрого доступа, будут видеть симпатичную иконку, а не простую миниатюру-скриншот ;
- никаких лишних ошибок с кодом 404 и дополнительной, пусть и не очень большой, нагрузки на хостинг.
На этом все, друзья. В заключение, еще раз повторюсь: если не хотите заморачиваться со вставкой кода, подготовкой картинок разного размера, то хотя бы закиньте в корень сайта картинку (размером 57 на 57 60 на 60 пикселей) с названием "apple-touch-icon.png".
До встречи на страницах блога или в соцсетях!
bloginfo.biz
Apple touch icon - Apple Кафе
Иконки разных размеров указываются атрибутом sizes :
При добавлении сайта на домашний экран в iOS задает имя иконки.
Иконка сайта в iOS на экране закладок и домашнем экране.
В Safari iOS для закрепленных сайтов на экране «Домой» включает полноэкранный режим.
iOS до 7 применил бы эффект блеска к значкам по умолчанию, чтобы они выглядели дома на главном экране. Чтобы дать разработчикам возможность отключить этот эффект от Apple, предоставили другое возможное значение apple-touch-icon-precomposed . Конечно, в iOS 7 эти эффекты больше не применяются, но как раньше.
Очевидно, что вторая ссылка имеет какое-то отношение к Apple iOS, но почему не достаточно? Что особенного в iOS, для которого требуется выделенный ярлык?
Значки на главном экране имеют более высокое разрешение. Даже самый маленький размер значка, 29×29, больше, чем традиционный размер значка, который составляет 16×16. Favicons в формате ICO могут иметь альтернативы hi-res, но они не очень хорошо поддерживались в то время, когда iOS вводила веб-клипы в любом случае.
Пока я смотрел на источник HTML для любимый веб-сайт, я заметил, что он использует.
Просматривая лог ошибок сервера, вы можете обнаружить записи примерно следующего содержания: File does not exist: . /public_html/apple-touch-icon-precomposed. png File does not exist: . /public_html/apple-touch-icon. png.
Ну и в заключение, вы можете создать иконку для своего сайта любого размера с эффектом и без, с помощью онлайн генератора пройдя по этой ссылке .
Значок в формате PNG с именем apple-touch-icon. png нужно разместить в корневой папке сайта Если вы хотите указать значок для одной веб-страницы или заменить значок веб-сайта с веб-страницы конкретной иконкой, добавьте элемент ссылки на веб-страницу: В приведенном выше примере, замените custom_icon. png файлом иконки. Чтобы указать несколько значков для устройств с разным разрешением, например, для поддержки устройств iPhone и iPad, нужно добавить атрибут sizes к каждому элементу link следующим образом: Наиболее подходящим для устройства, если не указан sizes, является размер элемента до 60 х 60.
Если девайс не найдет ни apple-touch-icon-precomposed. png, ни apple-touch-icon. png, то сенсорный Ipod, iPhone или IPad сохранит скриншот в качестве значка. А это значит, что ярлык на ваш сайт будет безликим, лог будет пополняться новыми предупреждениями об ошибках, лишние запросы будут нагружать сервер.
Но так как у меня этих файлов небыли, сервер выдавал ошибку.
на ней нам интересна иконка со знаком плюс — «На экран «Домой»». Жмете на нее.
Человек заходит на ваш блог или сайт. Ему он очень нравится, и он решает сделать Web Clips вашего сайта. После этого идет запрос на ваш хостинг или сервер, в поиске файла apple-touch-icon-precomposed. png. Если он не находится, запрос меняется на apple-touch-icon. png. Если и его нет, то девайс делает скриншот вашего сайта, и из верхней части дизайна, делает иконку. Ну а сервер формирует вам запрос, что небыли найдены файлы apple-touch-icon-precomposed. png и apple-touch-icon. png.
Сперва я подумал, зачем они мне вообще нужны. Это надо сидеть, заморачиваться над иконками, готовить несколько вариантов, подгружать на сайт.
Желающим подробнее вникнуть в тему, могу предложить статью на английском языке: https://mathiasbynens. be/notes/touch-icons.
Что же, сделаем ее самостоятельно.
apple-touch-icon-57×57-precomposed. png apple-touch-icon-57×57.png apple-touch-icon-precomposed . png apple-touch-icon. png.
В случае если иконка должна лежать в другом месте (например в специальной папке) то необходимо добавить тег следующего вида, например:
Итог всех этих несложных манипуляций:
Почему я завел речь обо всех мобильных устройствах, а не только об Apple`овских? Все дело в том, что Android-девайсы также подхватывают файлы apple-touch-icon. png. Да-да! Несмотря на наличие в названии оных слова «apple». Поэтому негодования многих блогеров, по типу «И чО? Мы теперь должны под «огрызок» подстраиваться? Специальные файлы для них создавать?» , выглядят смешно.
Кроме того, если этих файлов нет, то на «рабочем столе» iPhone или iPad будет отображаться не красивенькая иконка, а миниатюра (скриншот) страницы. В общем, выглядит это примерно так:
Так что, мы пойдем правильным путем, а именно — вставкой простого html-кода.
You may want users to be able to add your web application or webpage link to the Home screen. These links, represented by an icon, are called Web Clips. Follow these simple steps to specify an icon to represent your web application or webpage on iOS.
Since a few of these answers are out of date already, I recommend using http://realfavicongenerator. net/ to generate all the images and markup — I donate a couple euros each time I use it in the hope that it enables them to keep up to date as to what is currently valid on iOS, Android & Windows, so I don’t have to.
To specify an icon for a single webpage or replace the website icon with a webpage-specific icon, add a link element to the webpage, as in:
To specify an icon for the entire website (every page on the website), place an icon file in PNG format in the root document folder called apple-touch-icon. png.
Первым делом , нам необходимо создать нужную иконку в формате. png. Рисуете (или подбираете) ее. Желательно, в хорошем разрешении.
В заключении — если не хотите заморачиваться со вставкой кода, подготовкой картинок разного размера, то просто закиньте в корень сайта картинку (размером 60 на 60 пикселей) с названием «apple-touch-icon. png». Это самый простейший способ .
Многие добавляю его в закладки на рабочий стол телефона или планшета, для того чтобы на рабочем столе отображалась красивая иконка вашего сайта, необходимо:
Укажите файл с иконкой и сервис быстро сделает иконки разных размеров:
А теперь представьте себе: чтобы сделать на своем сайте такую иконку, вам не придётся редактировать каждую страницу и править HTML-код. Всё гораздо проще.
Необходимо отметить наличие атрибута sizes , который указывает размер иконки. По умолчанию принимает значение 57×57.
Вы наверняка замечали, юзая веб-браузеры на платформах iOS 1.1.3 + или Android 2.1 +, при добавлении закладки на «рабочий стол» мобильного телефона у некоторых сайтов стоит своя иконка. Например: http://inoy. org/apple-touch-icon. png Иной. орг.
При этом браузер сначало запросит адрес, указанный в этом тэге, а лишь потом файл из корня с префиксом apple-touch-icon — в следующем порядке, для 57×57:
Анализируя логи своего сайта, вы можете обнаружить, что на нем регулярно запрашиваются файлы apple-touch-icon. png и apple-touch-icon-precomposed. png . Это означает, что на ваш сайт заходят с iOS устройства. Оно начинает искать на вашем сайте иконку, с помощью которой будет отображать значок сайта на домашнем экране. Если не найдет, будет использовать в качестве значка скриншот сайта.
Если картинка с таким именем не находится, начинается поиск файла apple-touch-icon. png . Такую иконку делают в виде обычной картинки без «стеклянных» эффектов — их наложит сама iOS.
Теперь что касается размеров этой иконки. Тут начинается неразбериха. iOS-устройств много, разрешение экрана у всех разное и единого стандарта для размера нет. Говорят, что сам Apple рекомендует использовать в качестве базовой 57х57. А дальше, если есть желание, можно нагенерить целую тучу иконок разных размеров, как-то:
Певрым делом запрашивается файл apple-touch-icon-precomposed. png . Это картинка, которая сделана по всем правилам «стеклянных» иконок Apple: закругленные углы, тень, блики.
Привет, друзья. Сегодня хотел бы поговорить с вами о тач-иконках. Все мы знаем и делаем фавиконки для десктопных браузеров, но делаете ли вы иконки и для touch-устройств?
Сам я раньше никогда не заморачивался по этому поводу, но рано или поздно, когда будете делать очередной проект всем нам придется столкнуться с тем, что нужна нормальная иконка, например, с логотипом, под разные устройства, вместо того, что предлагает сам браузер. Кроме того, сделать это очень просто, хоть и немного нудно.
Может быть кто-то еще не догадался о чем речь, вот вам пример до создания иконок и после. Закладки в Safari на IOS:
Но я, все-таки решился проделать эту работу с несколькими своими сайтами (хоть особо и не изощрялся, может позже) и подумал, что вам тоже может пригодиться этот код. Вообще, взял его из этой статьи, если кому-то интересно — почитайте.
Количество устройств работающий на операционной системе iOS с каждым годом растет. Это статья для web-мастеров, которые оптимизируют свои сайты для просмотров с iPhone и iPad. Для того, чтобы при добавлении в закладки браузера Safari или при добавлении на рабочий стол iPhone показывалась нужная иконка сайта, необходимо специально создать изображений. Иконка favicon в данном случае не работает.
Для сайтов, где нет такой иконки, в закладках Safari показывается серая заглушка, а на рабочем столе создается иконка на основе скриншота первой страницы. Это не очень красиво. Но достаточно потратить всего несколько минут, чтобы сделать свою иконку сайта для iPhone.
Нет, ничего специально прописывать в mete не нужно. Браузеры мобильный устройств сами ищут этот файл на вашем сайте. Более того, если такого файла там нет, то сервер выдает в ответ 404 ошибку. Посмотрите в логи на сервере, там много таких запросов. Кроме того — эти файлы «ищутся» не только в момент добавления сайта на домашний экран, а при каждом посещении!
Теперь при добавлении закладки на ваш сайт, в Safari появится созданная вами иконка. А если вы выберите «Добавить в Домой», то и на рабочем столе.
cafe-apple.ru
- Как активировать айфон 4s если не знаешь apple id

- Apple a9 процессор

- Как расплачиваться apple pay

- Apple pay втб 24

- Попытка входа с apple id

- Apple wallet как пользоваться

- Индекс для apple id

- Apple нетбук

- Айфон привязан к apple id я его не знаю что делать

- Акции apple динамика график

- Нетбук apple
