Содержание
10 лайфхаков разработки нативного дизайна приложения под iOS
Яна, дизайнер
Разработка дизайна мобильных приложений быстро заняла центральное место среди основных требований к скиллам современного UI-дизайнера. На Google Play и среди пользователей IOS, больше всего ценится нативность в UX и UI решениях. Если мобильное приложение разработано с использованием гайдлайнов, то App Store гораздо легче пропускает его в работу, а пользователи радуются, увидев что-то знакомое и давно любимое. Все это значит, что дизайнеру необходимо ориентироваться в общих требованиях и не забывать отслеживать обновления, которые выходят с завидной периодичностью. Только в этом случае он сможет сохранять профессионализм и оставаться востребованным на рынке труда.
Особенно сложной задачей может стать дизайн мобильных приложений для IOS, так как существует перечень строгих правил, которых необходимо придерживаться, если задачей является сохранение нативного поведения и UI. Максимально тяжело приходится новичкам и пользователям Android, ведь IOS-юзабилити кардинально отличается от привычного поведения приложений на их девайсах.
Максимально тяжело приходится новичкам и пользователям Android, ведь IOS-юзабилити кардинально отличается от привычного поведения приложений на их девайсах.
Чтобы облегчить жизнь дизайнерам, мы сформировали перечень лайфхаков, которые значительно ускорят изучение гайдлайнов, предотвратят множество ошибок передачи макетов разработчикам и, надеемся, вдохновят на интересные дизайн-решения.
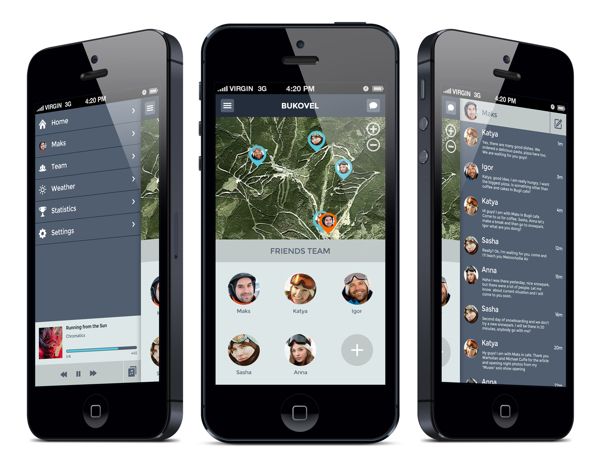
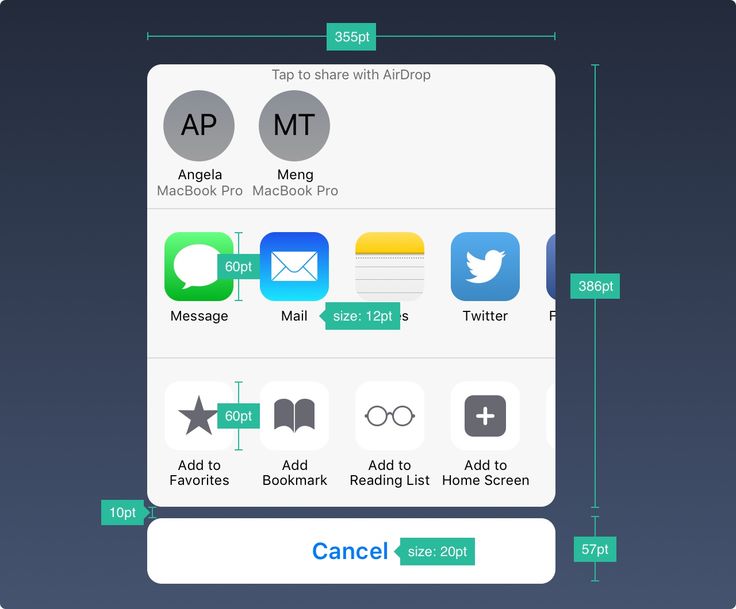
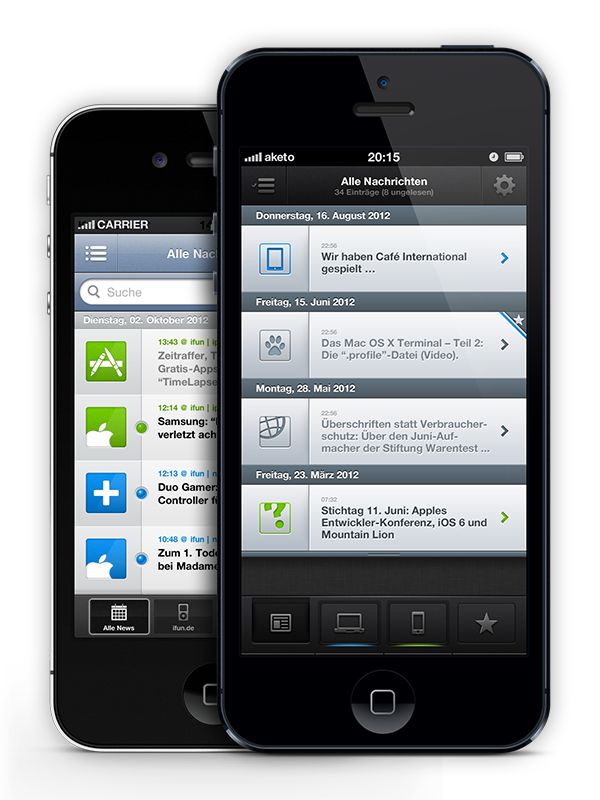
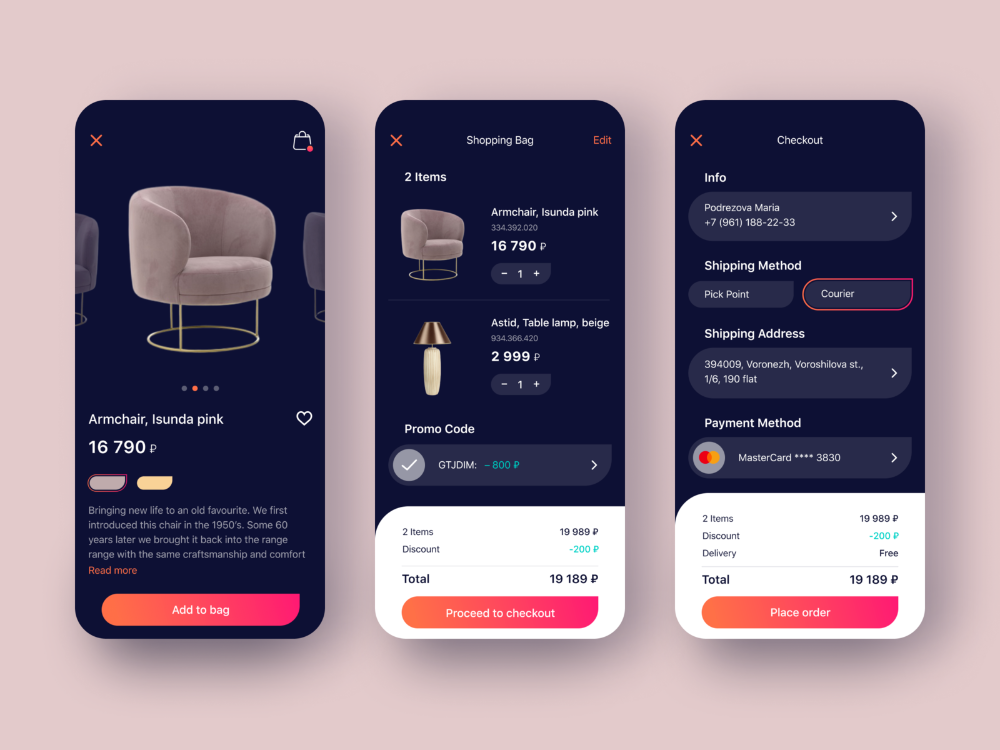
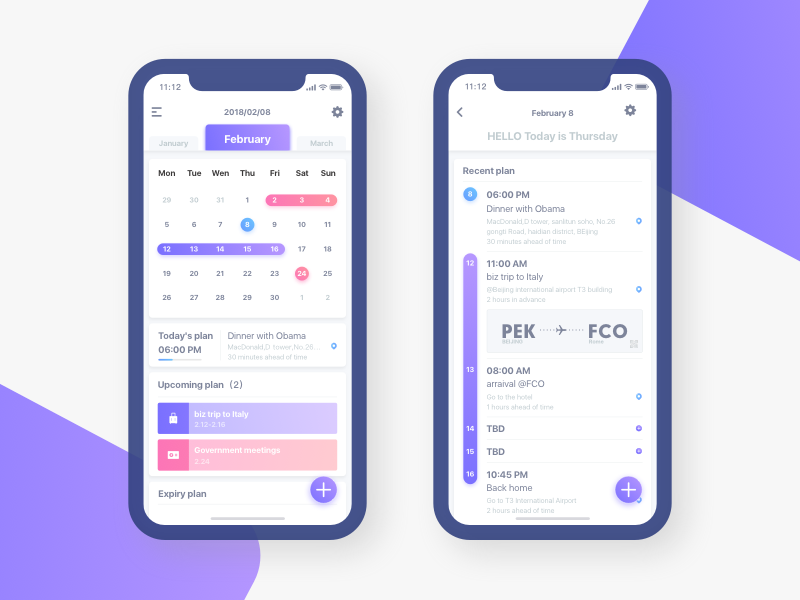
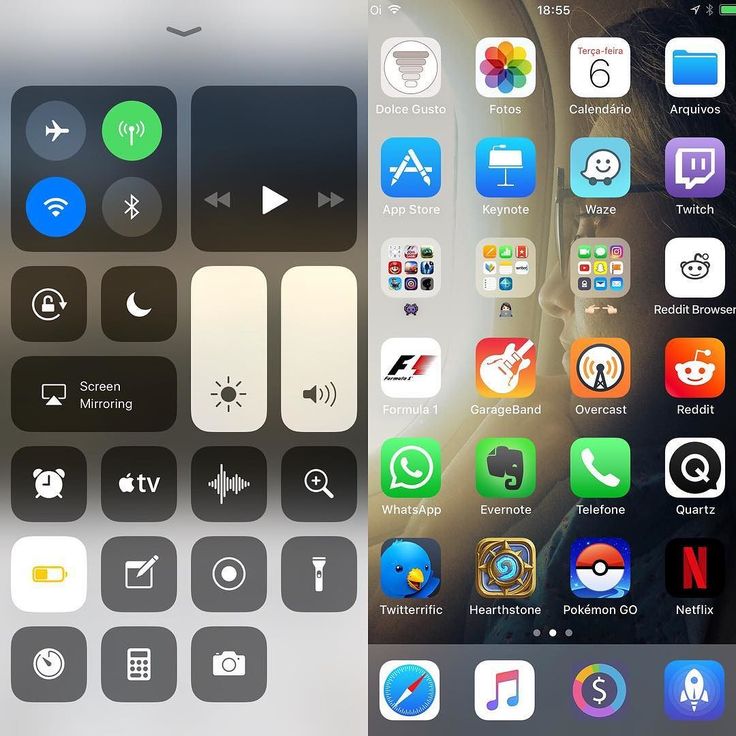
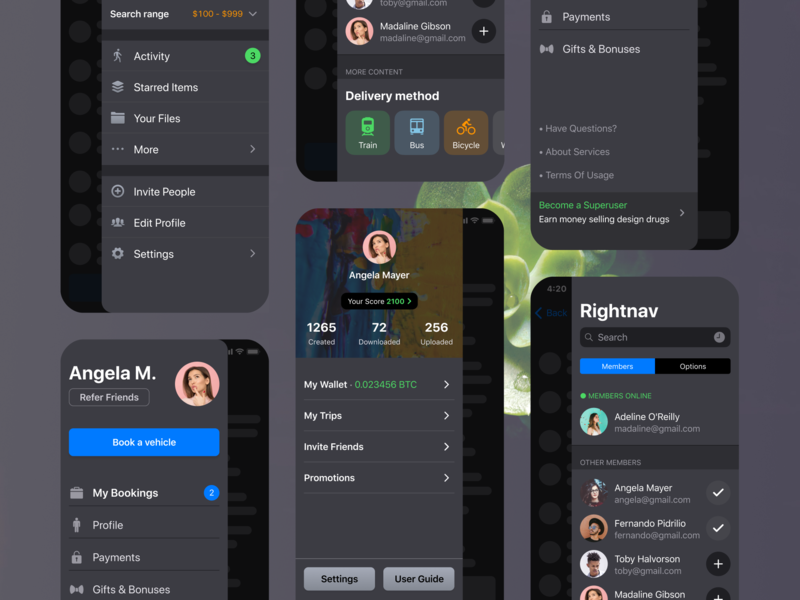
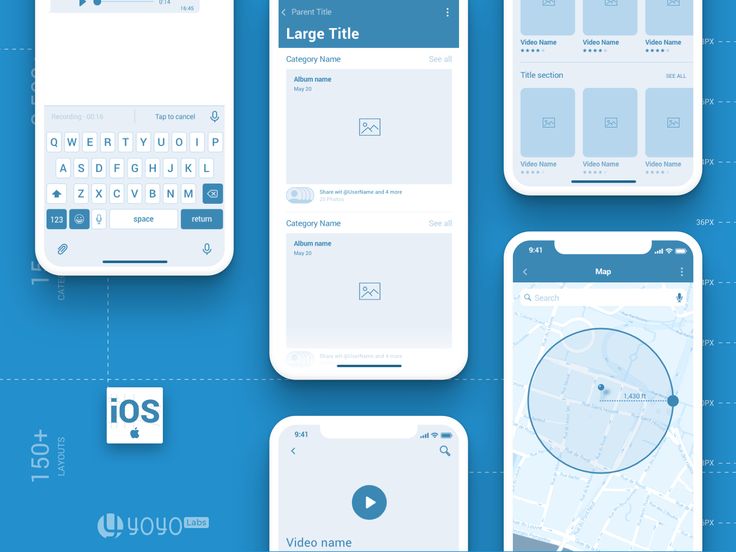
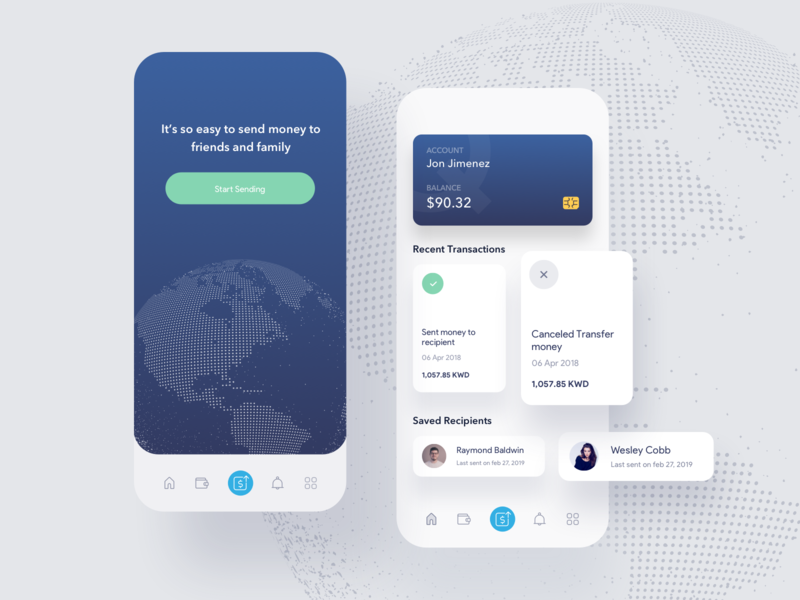
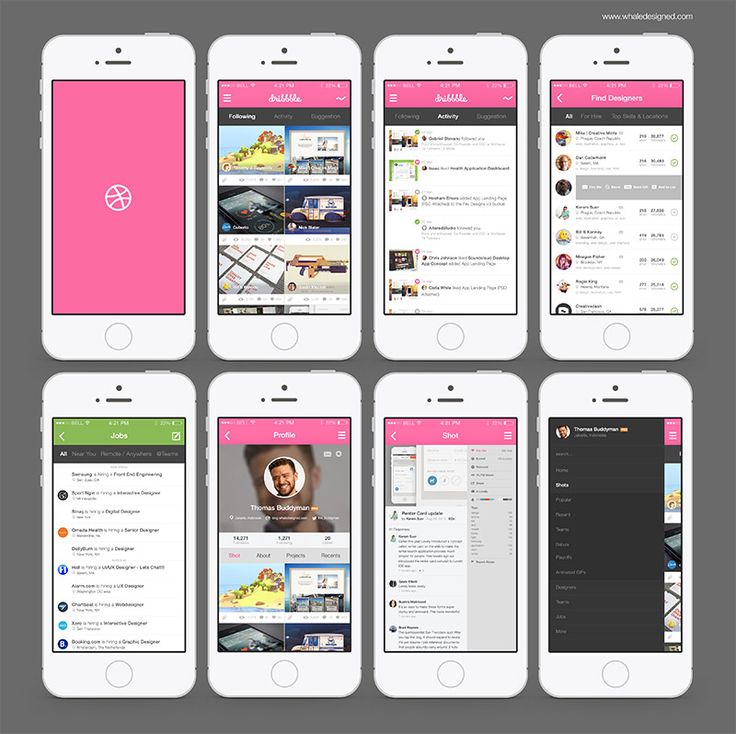
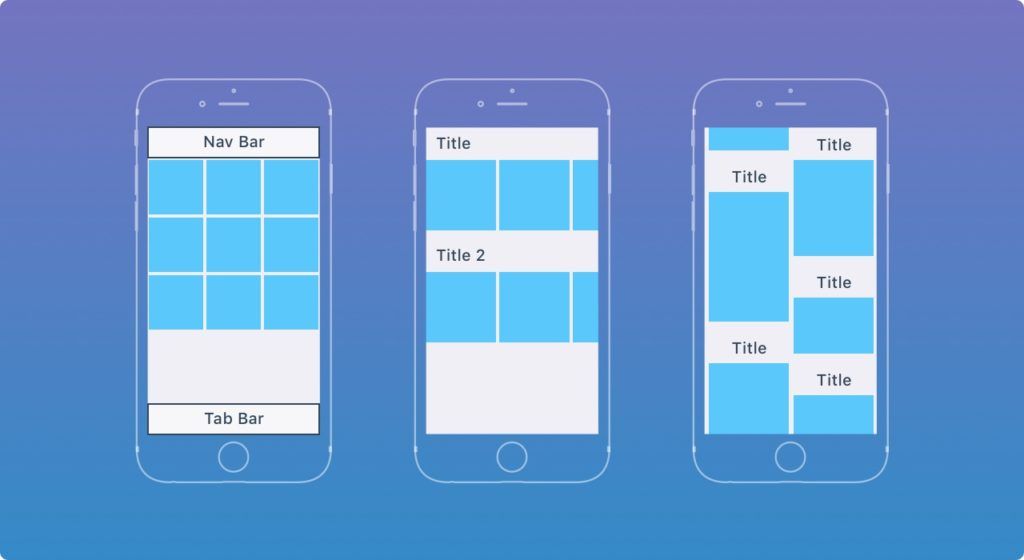
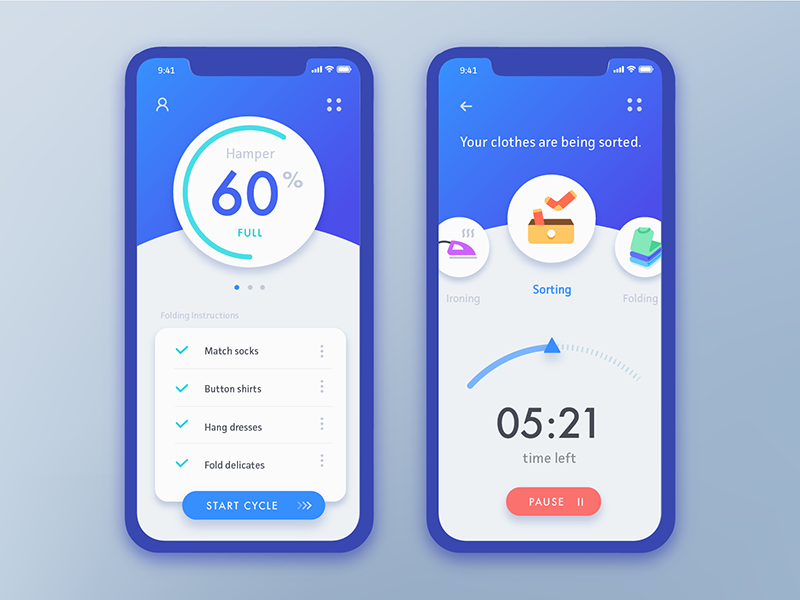
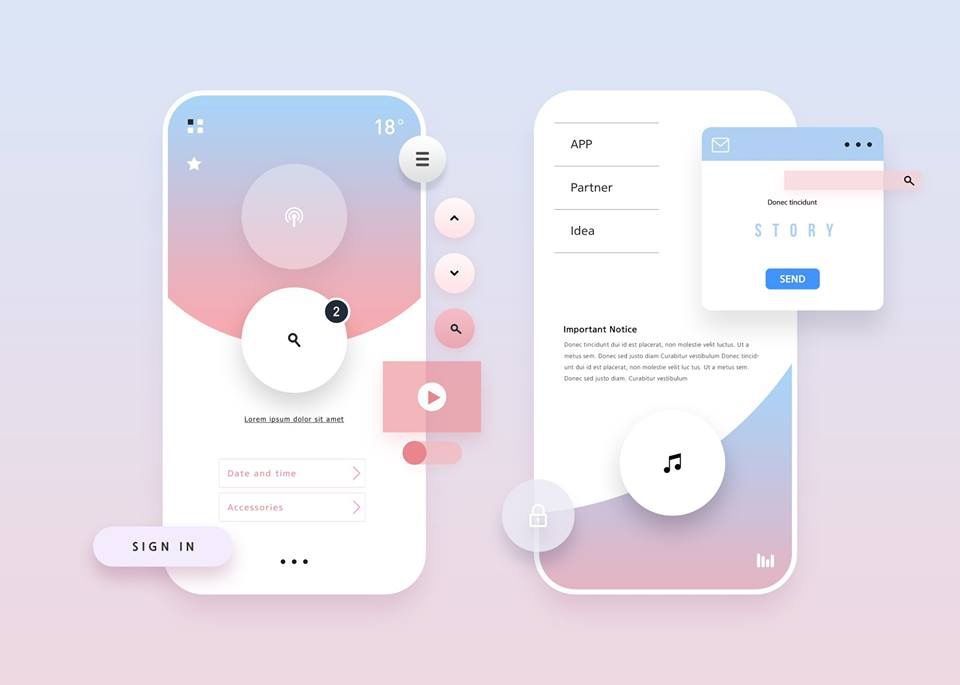
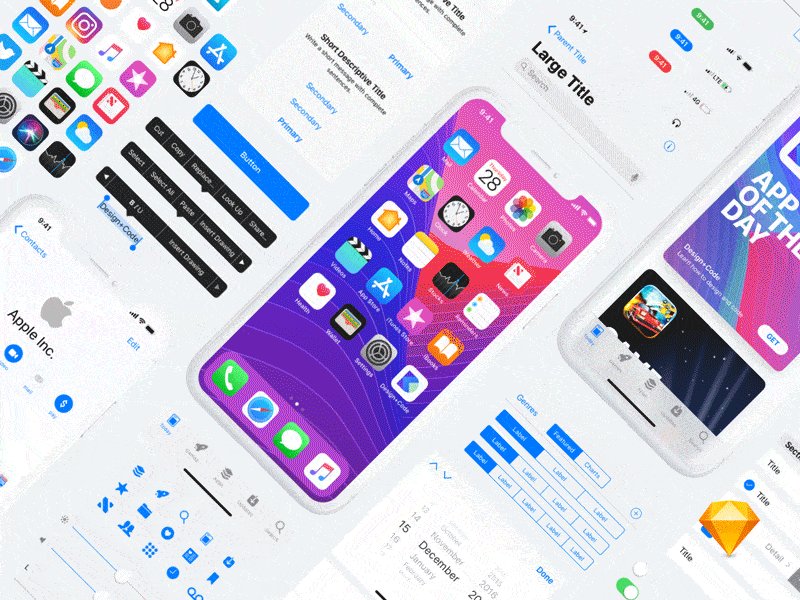
Скелет экрана приложения
Скелет экрана приложения состоит из Status bar, Navigation bar, Tabbar, Modals/Popovers/Alerts, Search bar, Picker. Далее мы описали все эти части.
Status bar
Строка состояния содержит основную системную информацию, такую как текущий оператор, время, состояние батареи и многое другое. Она визуально связана с панелью навигации и использует ту же фоновую заливку. Чтобы соответствовать стилю приложения, которое вы разрабатываете, существует два варианта цвета контента в строке состояния — белый и черный. Вы сами решаете, какой из них будет круче смотреться в конкретном продукте.
Какое бы не было устройство, высота статус бара всегда составляет 20 pt. Исключением является только iPnone X, где размер строки состояния составляет 44 pt, за счет наличия «челочки».
P.S.: Совершенно не обязательно отрисовывать status bar самостоятельно. Можно обратиться к готовым GUI, которые есть в свободном доступе. Существует официальная версия от разработчиков IOS.
Navigation bar
Эта панель хранит в себе основные элементы навигации по приложению или же блоки управления для конкретного экрана. Она всегда находится в верхней части под строкой состояния, с которой составляет одно целое.
Высота панели без status bar в любом устройстве (кроме iPnone X) составляет 44 pt. В IOS-версиях выше 10, панель навигации можно, при необходимости, расширить. То есть добавить дополнительную область, высотой в 52 pt, с большим заголовком строки. Не стоит забывать об отступах — в IOS они должны быть кратны восьми.
В основной части навигационной панели необходимо задавать отступ в 8 pt, а в дополнительной части с заголовком — 16 pt.
Tabbar
Таббар используется для быстрого доступа к основным экранам приложения и только для этой цели. Он всегда отображается в нижней части экрана и фиксируется по нижнему краю, независимо от скролла. Его можно делать как слегка-прозрачным, так и полностью залитым.
Если вы решили сделать панель прозрачной, то лучшим решением будет добавить блюр на задний фон.
Высота таббара — 49 pt во всех моделях iPhone. Иконка может быть с подписью или без, но в любом случае, контент центрируется. Размер иконки — 24 pt. Нужно учитывать, что область для клика составляет 44 pt — размещать другие иконки в области клика не рекомендуется. Чтобы понять, как размещать иконки в таббаре, нужно определить их количество, разбить ширину экрана на число иконок/табов. Затем каждую иконку центрировать по ширине и высоте области таба, независимо от того, будет ли текст под иконкой.
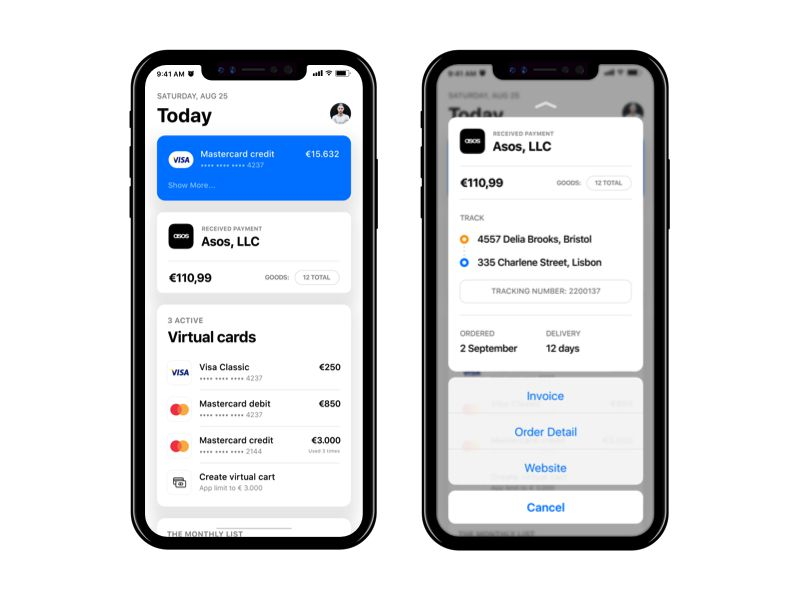
Modals, Popovers and Alerts
iOS предоставляет различные стили всплывающих окон, которые можно использовать для отображения, редактирования и манипулирования данными наилучшим образом для конкретной ситуации. Они визуально и отличаются, но имеют одну общую черту — отображаются поверх всего приложения, и содержимое внизу нужно обязательно размыть.
Существуют такие виды всплывающих окон:
1) Action Sheet.
Используется для того, чтобы предоставить пользователю выбрать одно действие, среди списка доступных операций.
2) Alerts
Содержит сообщение, которое необходимо увидеть пользователю. Обычно он предлагает выбор из двух вариантов (например, «Да» или «Нет») или один вариант ответа, как подтверждение прочитанного («Ок»). Помимо этого, в алерте можно предложить заполнить один инпут — ввести свой Email/телефон.
Не рекомендуется часто использовать алерты. Они расцениваются пользователями как принуждение, а это лишний негатив. Постарайтесь задействовать их только в крайнем случае.
3) Edit Menu.
Позволяет пользователю осуществить такие действия, как «Скопировать», «Вырезать», «Вставить», когда элемент выделен. Появляется, если кликнуть на выделенный объект.
4) Popover.
Такие всплывающие окна полезны, когда одно действие позволяет выбрать несколько пунктов. Например, чтобы ответить на вопрос: «В каких дизайнерских программах вы работаете?», — скорее всего, потребуется поставить не одну галочку.
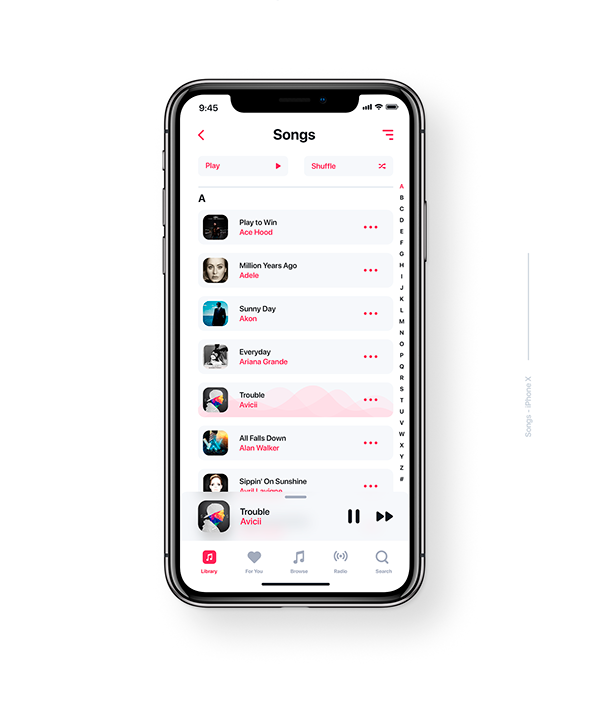
Search bar
Панели поиска, по умолчанию, представлены в двух разных стилях: видимый и минимальный. Обе версии имеют одинаковую функциональность.
Видимую версию сложно не заметить. Она хорошо выделена с помощью сплошной заливки, чаще всего белого цвета. Пока пользователь не вводил текст, внутри панели отображается текст-заполнитель. Он исчезает после ввода условия поиска, а справа появляется кнопка для удаления введенного. Хорошим тоном будет подсказать пользователю, что он может вписать в поле, например: «Введите город, улицу, дом».
Пока пользователь не вводил текст, внутри панели отображается текст-заполнитель. Он исчезает после ввода условия поиска, а справа появляется кнопка для удаления введенного. Хорошим тоном будет подсказать пользователю, что он может вписать в поле, например: «Введите город, улицу, дом».
Picker
Пикер используется для выбора одного значения из списка. Что интересно, можно использовать сразу несколько видов списков в одном пикере. Отличный пример его применения — выбор даты рождения, где мы используем в одном окне выбор даты, месяца и года.
Шрифты и их параметры
В случае, когда перед специалистом стоит задача: «Создать нативный дизайн приложения под IOS», — у него не будет необходимости в выборе шрифта. Разработчики платформы уже позаботились об этом — прописали в гайдлайнах, что необходимо использовать их собственный шрифт «San Francisco».
Он представлен в двух начертаниях: «SF UI Display» и «SF UI Text. Display». Первый, в основном, используется для стандартных элементов интерфейса, а «Text» — для заголовков и основного текста. Основной текст принято делать с небольшой разрядкой.
Display». Первый, в основном, используется для стандартных элементов интерфейса, а «Text» — для заголовков и основного текста. Основной текст принято делать с небольшой разрядкой.
Размеры шрифтов для основных элементов интерфейса
| Элемент | Размер (pt) | Начертание | Тип шрифта |
| Large Nav Bar Title | 34 | Bold | Text |
| Nav Bar Title | 17 | Semibold | Text |
| Nav Bar Button | 17 | Regular | Text |
| Search Bar | 17 | Regular | Text |
| Tab Bar Button | 10 | Regular | Text |
| Action Sheets | 20 | Regular / Semibold | Display |
Безусловно, можно использовать и кастомные шрифты. Но такой подход может увеличить трудозатраты разработчика. Если этого момента не обойти, будьте внимательны с лицензией.
Но такой подход может увеличить трудозатраты разработчика. Если этого момента не обойти, будьте внимательны с лицензией.
Не все шрифты, которые можно скачать бесплатно, имеют лицензию на использование в коммерческих целях, если вообще имеют хоть какую-то.
В довесок напомним, что при выборе шрифта важно не перестараться. Если вот прямо-таки кровь из носу нужно использовать два, а то и три разных шрифта, выберите одно шрифтовое семейство с проработанными парами, подходящими друг другу. В таком случае можно использовать контрастные по толщине буквы — это добавит разнообразия, без ущерба здравому смыслу.
Если же точно нужно использовать два разных шрифта, есть пара ресурсов, которые помогают найти идеальные шрифтовые пары для любого случая жизни. Наиболее известный — Google Fonts, где при открытии детальной страницы шрифта, в боковой панели показывают идеальные шрифтовые пары для него. Интересный факт — на этом сайте вы можете скачать все опубликованные на нем шрифты совершенно бесплатно и с лицензией. Так что, go ahead!
Так что, go ahead!
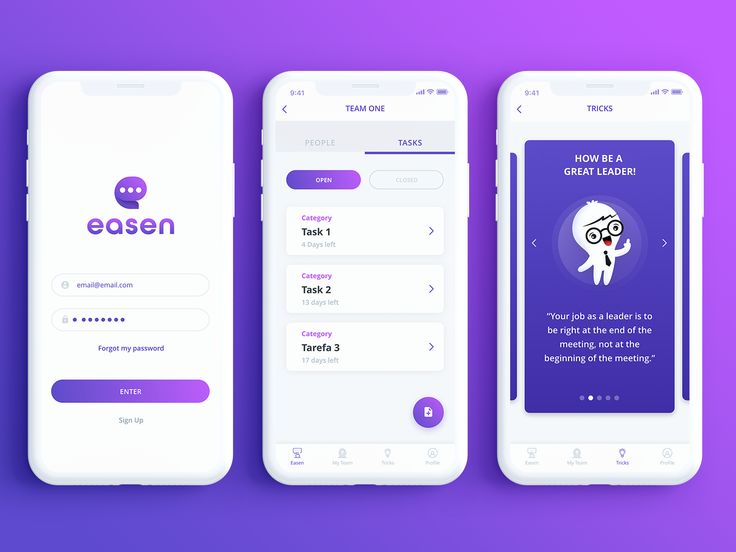
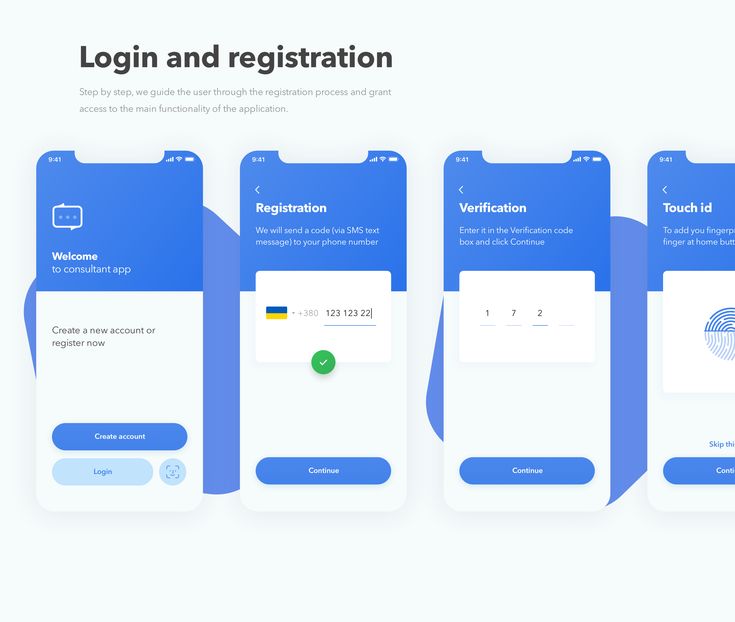
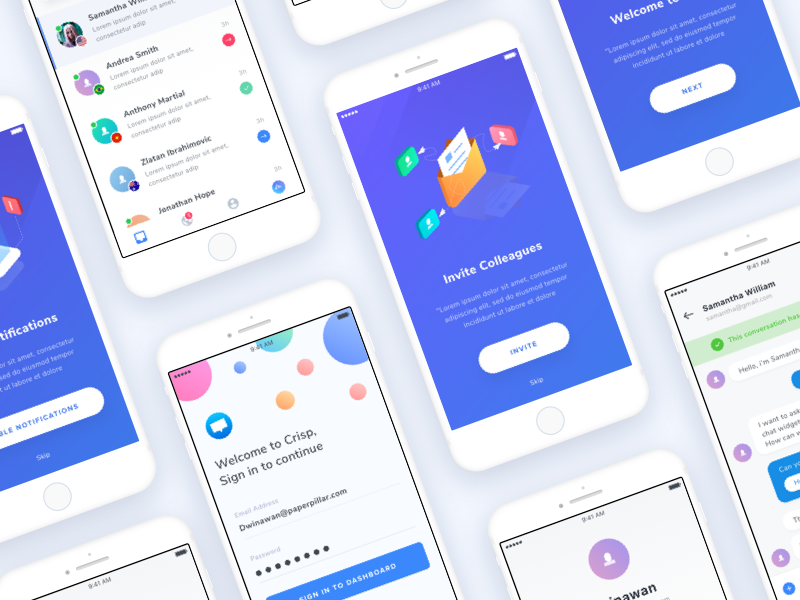
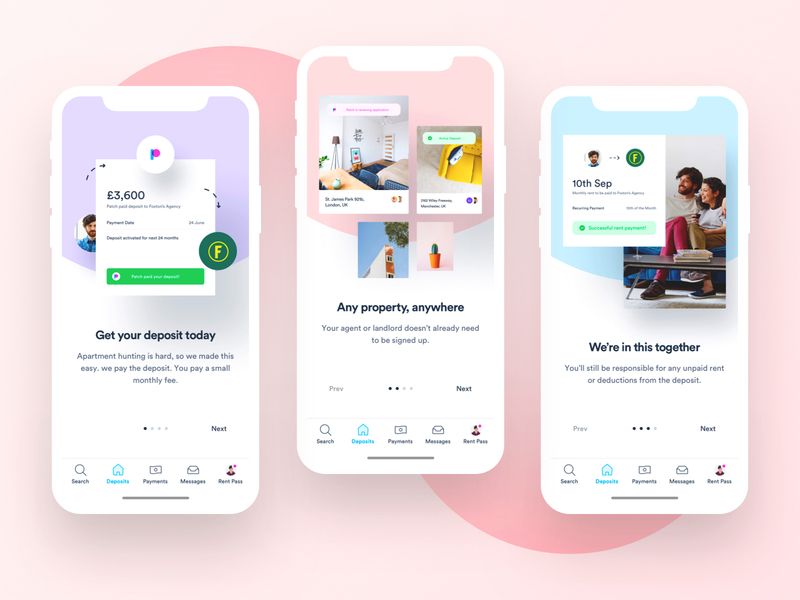
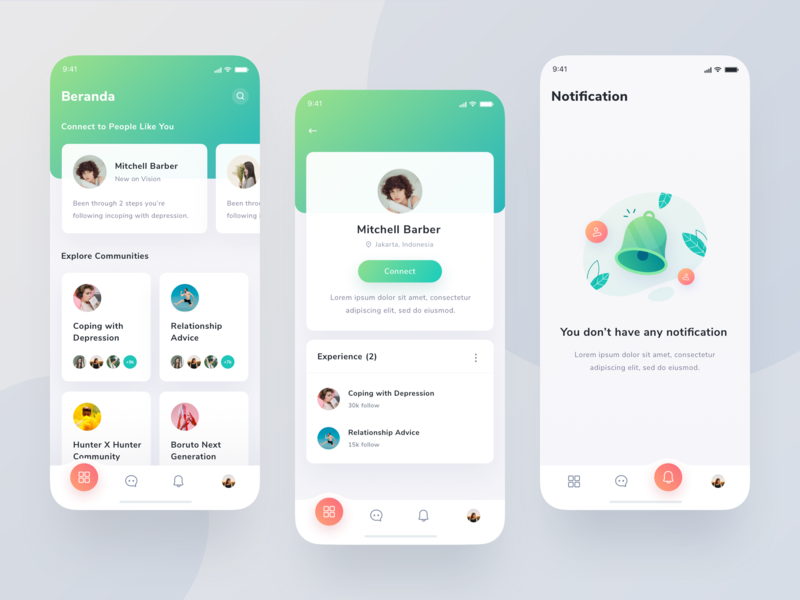
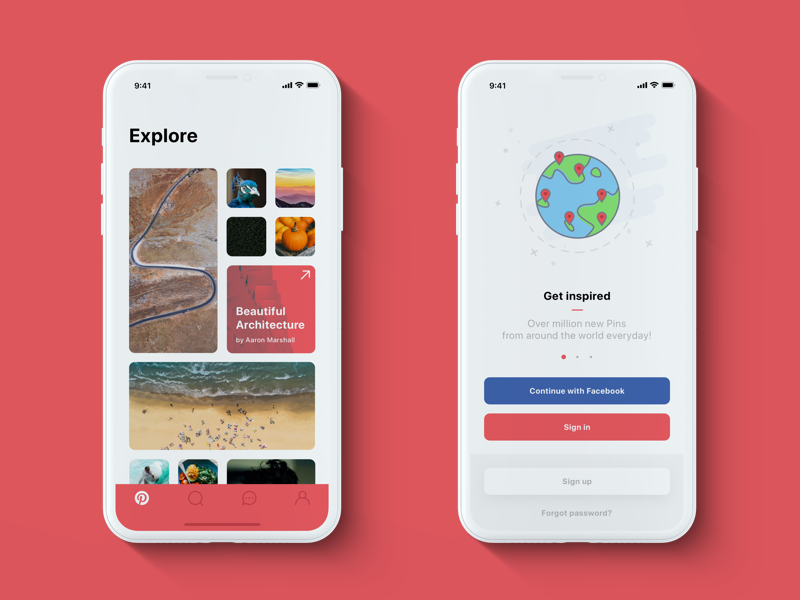
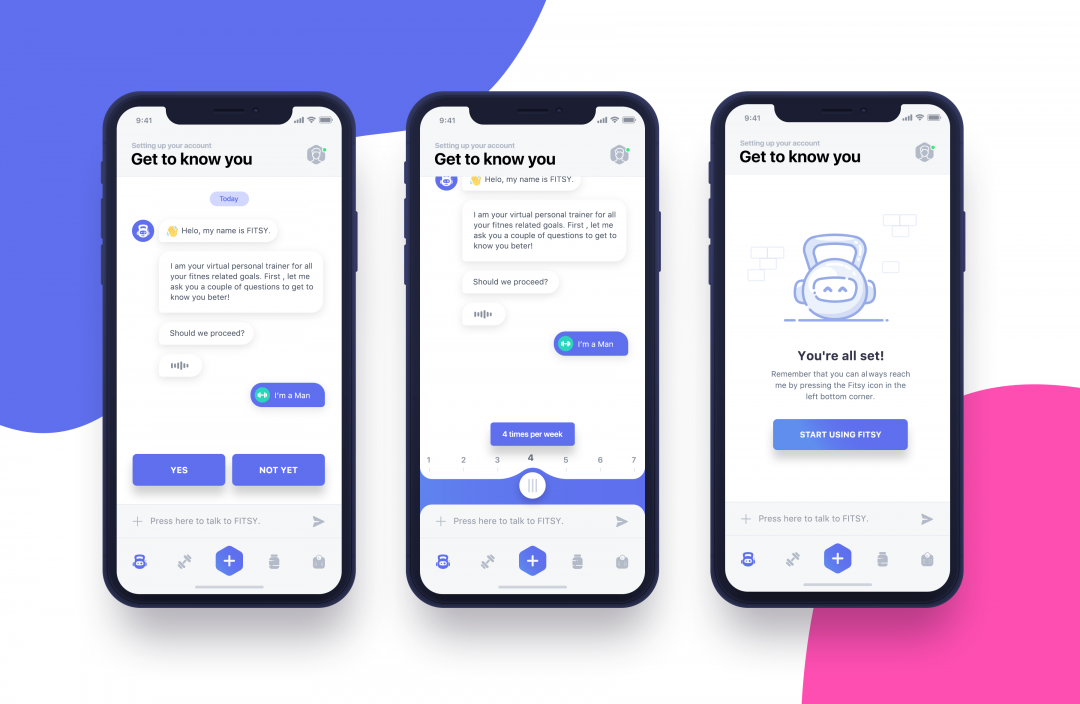
Onboarding — знакомство с приложением и первое впечатление пользователя о вашей работе
Onboarding — это набор правил взаимодействия с приложением, которое дает пользователю начальное представление о продукте. Это первое впечатление — знакомство с вашим творением и шанс зацепить еще на этапе первого запуска.
Onboarding может стать как учебным пособием по работе с приложением, так и просто демонстрацией преимуществ.
Варианты использования Onboarding
Приветствие
Экраны онбординга устанавливают первый контакт между пользователем и приложением, что может стать имитацией общения. Довольно часто дизайнеры вводят специальных персонажей, которые отражают поток коммуникации с пользователем.
Информирование
Другая часть миссии onboarding — информирование пользователей о преимуществах от работы с этим продуктом или об основных доступных операциях. Очень важно сформировать правильное лаконичное описание преимуществ, так как человек не будет долго задерживаться на страницах онбординга. А чтобы он задержался, нужно зацепить его предложением и сильной графической частью.
Очень важно сформировать правильное лаконичное описание преимуществ, так как человек не будет долго задерживаться на страницах онбординга. А чтобы он задержался, нужно зацепить его предложением и сильной графической частью.
Обучение
Хорошо продуманные обучалки вовлекают пользователей, предлагая попробовать полезные функции приложения — более безопасно делать первые шаги в неизвестность. Кроме того, экраны onboarding обеспечивают первое знакомство со стилем и внешним видом приложения. Основываясь на анализе целевой аудитории, это может стать еще одним крючком для захвата интереса пользователей.
Персонализация
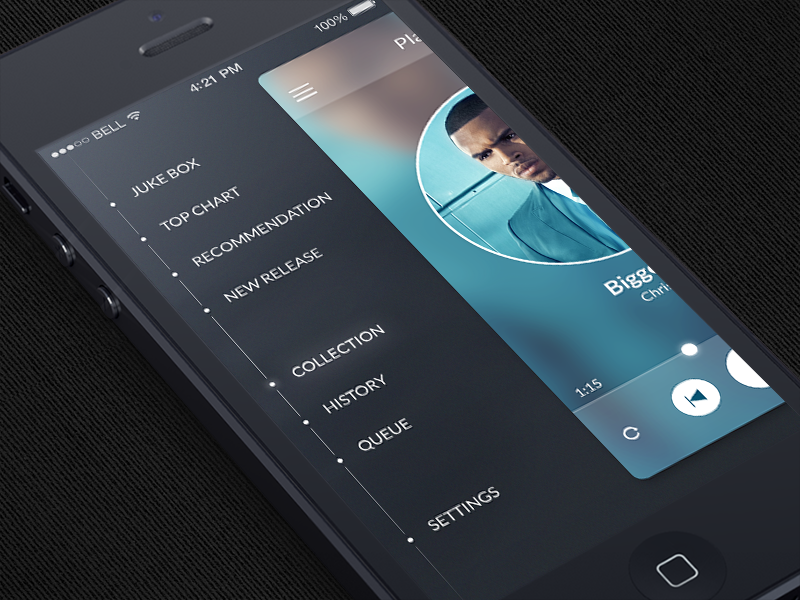
Пользователи могут настроить приложение «под себя», прежде чем начнут реальное взаимодействие. Например, при установке приложения с музыкой, в onboarding можно предложить выбрать свои любимые жанры, а на следующем шаге предложить выбрать любимых исполнителей, чтобы составить максимально приятный плейлист.
И еще несколько советов по созданию onboarding
- Никогда не вставляйте слишком много таких экранов. Достаточно будет показать три-четыре. Это не утомит человека и оставит только самые приятные эмоции от знакомства с приложением.
- Используйте цепляющие иллюстрации, которые будут передавать смысл информации. Важно максимально четко передать суть текста с помощью одного изображения, так как пользователи часто пропускают этап обучения, если его экран кажется скучным. Старайтесь отрисовывать или подбирать иллюстрации в трендовом стиле. В любом случае, стремитесь делать их минималистичными.
- Анимация — ваш друг. Хорошо, если вы просто отрисуете иллюстрацию для онбординга, которая передаст смысл всего экрана. Но это не всегда возможно. Иногда, иллюстрации недостаточно для того, чтобы, например, отобразить флоу функционала приложения, или просто повзаимодействовать с пользователем. В этих случаях картинку можно заанимировать и онбординг станет более интересным и живым.

- Показывайте пагинацию, чтобы человек понимал, сколько страниц еще предстоит посмотреть.
- Не лишайте пользователя возможности пропустить онбординг, чтобы у него не появилось ощущение принуждения. А для того, чтобы его не пропускали, сделайте визуал интересным, пользуясь подсказками выше.
Основы работы с цветом, программные сложности реализации некоторых цветовых решений
При разработке дизайна приложения, неправильный выбор цвета может вызвать у потребителя богатый спектр эмоций, вплоть до удаления приложения. Нужно подобрать такие цвета, которые будут не только сочетаться между собой, но и соответствовать тематике продукта. Нужно четко понимать, что некоторые цвета могут быть по умолчанию привязаны к какому-то конкретному действию — в случае неуместного использования, они введут пользователя в заблуждение.
Советы по использованию цветов при разработке IOS-приложения
- Задействуйте выделяющиеся цвета, чтобы показать, что элемент кликабельный.

- Ваши лучшие друзья — комплиментарные цвета.
- Используйте ограниченное количество цветов, в идеале, два-три основных, один из которых будет отвечать за кнопки и активные элементы приложения.
- Не вводите пользователя в заблуждение, используя цвет, который традиционно приравнивается к какому-то действию. Красный, зеленый, синий и нейтральные оттенки нужно использовать с умом. Например, не заливайте зеленым кнопку «Удалить», а красным — «Продолжить», ведь все знают, что красный — деструктивное действие, зеленый — позитивное, а серый подразумевает неактивность.
- Если у компании, для которой разрабатывается приложение, есть лого и/или гайдлайн, стоит использовать имеющиеся данные, чтобы не нарушить связь с брендом.
- Градиенты в основных элементах приложения сильно усложняют работу программиста. Если стоит задача использовать градиент, постарайтесь сделать его максимально простым и не использовать необычные повороты — их очень сложно реализовать программно.

Виды кнопок и нестандартные примеры их использования в дизайне приложений на IOS
Кнопки — важный и один из наиболее сложных компонентов мобильных приложений. IOS вмещает большое количество видов кнопок, но их можно разделить на несколько категорий.
Системные кнопки
Системные кнопки часто размещают на панелях навигации/инструментов, но они могут использоваться где угодно.
Несколько советов по созданию системных кнопок
- В названиях кнопок всегда используйте глаголы, чтобы пользователь воспринимал это как призыв к действию, а не просто надпись.
- Выделяйте кнопки цветом активного элемента. Можете даже задать более жирное начертание.
- Название должно быть коротким.
- Если системная кнопка находится в теле приложения (не в навигационном баре), заголовок можно сделать заглавными буквами и не жирным.
- Старайтесь не добавлять системным кнопкам рамку или фон.

Segmented Controls
Segmented Controls — панель, которая состоит из двух и более сегментов (вкладок). Каждая отображает свою информацию или функционал. Идея в том, чтобы при переключении вкладок контент менялся, а пользователи оставались на текущей странице.
Активный сегмент необходимо выделить среди других. Обычно это делают с помощью заливки. В то же время, неактивные части представлены с обводкой того же цвета, что и активный. Иногда обводку делают нейтрального цвета, чтобы активная вкладка выделялась еще сильнее. Отметим, что никто не запрещает делать кастомные сегменты, но разработка мобильного приложения из-за этого займет больше времени.
При использовании панели Segmented Controls, каждый сегмент можно расценивать, как отдельную кнопку. Здесь можно добавлять кастомные иконки, настраивать скругление.
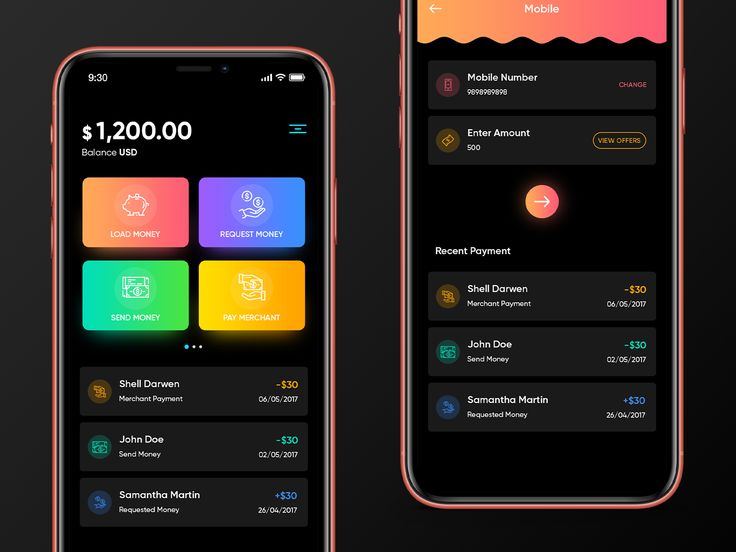
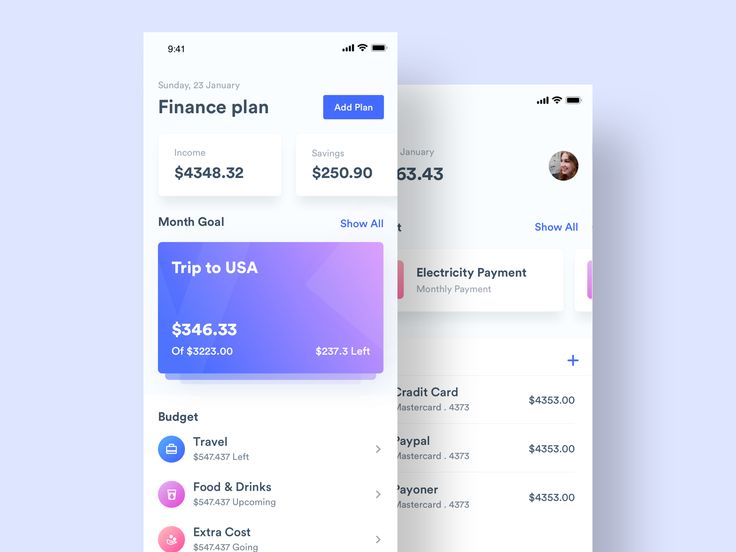
Call to Action (CTA)
Call to Action — кнопки призыва к действию. Они, зачастую занимают всю ширину экрана и могут содержать не только текст, но и иконки.
Особенности CTA
- Кнопку первой важности лучше залить полностью, а второстепенной — задать обводку без заливки.
- Если кнопка неактивна до того момента, пока пользователь не выполнит действие (например, заполнит форму), ей можно задать нейтральный серый оттенок, цвет текста тоже не должен слишком выделяться.
- Кнопки можно размещать как в середине контента, если это не основное действие экрана, так и закреплять по нижнему краю. Зачастую, так делаем во всплывающем экране или на внутренних экранах приложения.
- Иконки в кнопках CTA имеют стандартный размер — 24 х 24 pt.
- Кнопкам Call to Action желательно задавать размер не меньше 44 pt.
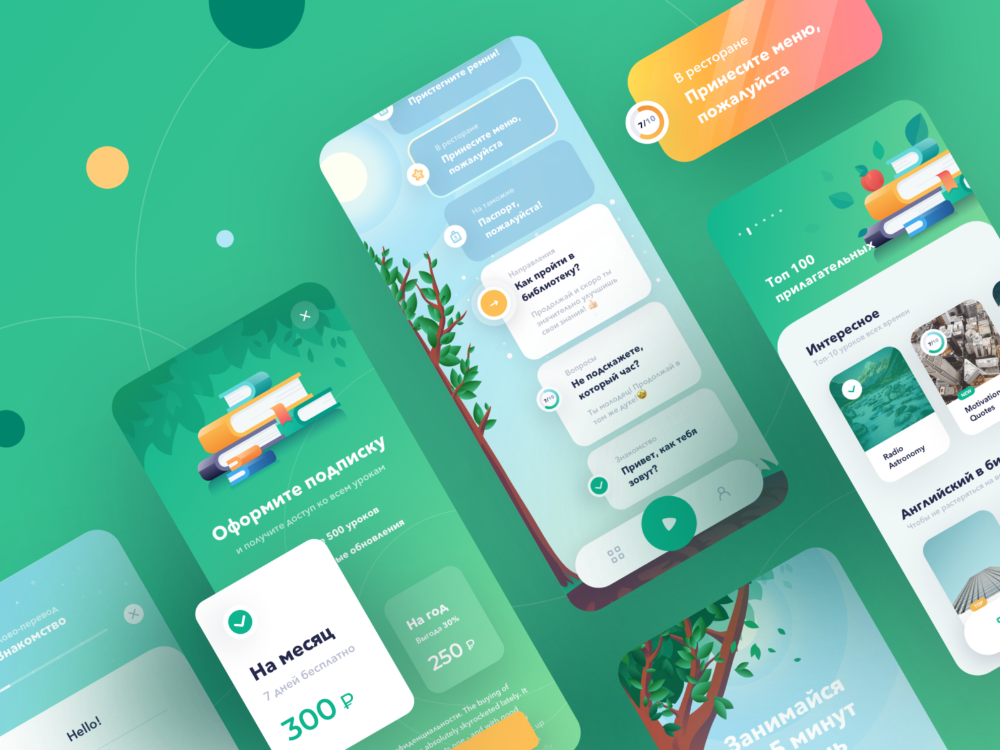
Иллюстрация, как wow-эффект, и области ее использования
Иллюстрации в мобильных приложениях давно в тренде. С каждым годом к ним предъявляются все более жесткие требования: больше уникальности, дружелюбия, интеграций с брендом. Дизайнеру/иллюстратору уже недостаточно черпать вдохновение в векторных человечках на фотостоках — нужно ориентироваться на тренды в стилистике и представлении информации. Ниже мы перечислили несколько трендов в иллюстрации в 2019-2020 годах.
Дизайнеру/иллюстратору уже недостаточно черпать вдохновение в векторных человечках на фотостоках — нужно ориентироваться на тренды в стилистике и представлении информации. Ниже мы перечислили несколько трендов в иллюстрации в 2019-2020 годах.
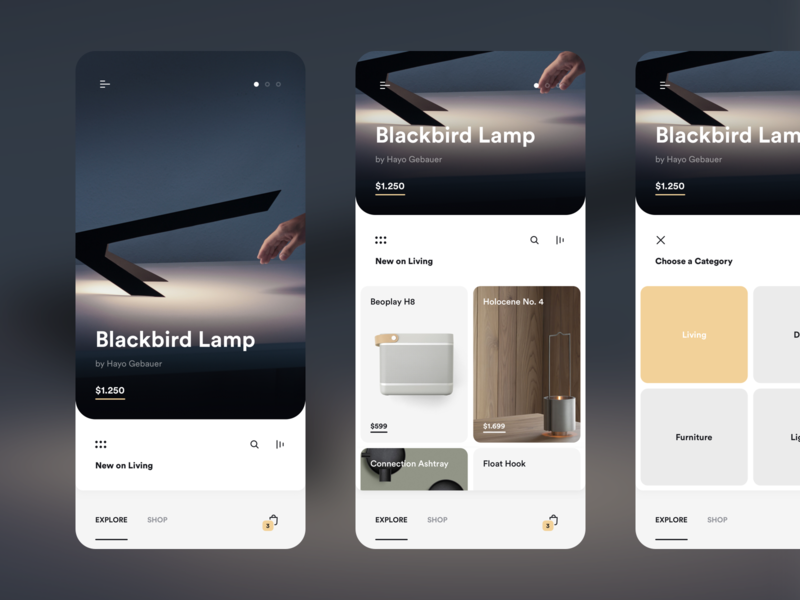
Яркие цвета и простые формы
«Просто, но сложно», — фраза, которой можно описать новые веяния в иллюстрации. Но состоящая из простых форм работа не обязательно будет простой. Зачастую, важно использовать смелые простые формы, которые складываются в сложные комплексы с яркими цветами. Можно даже задействовать градиенты. Главное — не переборщить с простотой и помнить, что иллюстрации должны быть предельно понятными. Им необходимо цеплять и выделяться из толпы.
Причудливые и абстрактные
Сейчас все больше и больше иллюстраторов смешивают изображения, текстуры, формы и линии для создания забавных абстрактных дизайнов. Если правильно выдержать баланс, это будет выглядеть восхитительно. Не бойтесь экспериментировать! Вдохновляйтесь такими гигантами, как Google, Facebook, Slack, Asana.
Не бойтесь экспериментировать! Вдохновляйтесь такими гигантами, как Google, Facebook, Slack, Asana.
Область использования иллюстраций в мобильных приложениях чрезвычайно широка
- Onboarding.
- Экраны «Спасибо» выглядят гораздо интереснее с иллюстрациями. Пользователи сильно умиляются, когда после завершенного действия разработчики предоставляют им такого рода вкусности.
- Стартовые экраны шага процесса.
- Туториалы, которые появляются уже после запуска приложения.
- Splash — экран загрузки приложения.
- Да и любые экраны, где это уместно.
Иконки — инструмент, которым можно задать стиль
Не стоит недооценивать важность иконок в разработке мобильных приложений. В стилистике они играют одну из самых важных ролей.
Толщина линии, цвет, скругленные углы, форма, необычность и, в тоже время, понятность знака — все это задает уникальности приложению. Попробуйте поэкспериментировать — заменить на странице иконки со скруглениями и плавными формами на геометричные — вы сразу ощутите насколько это влияет на общую картинку.
Попробуйте поэкспериментировать — заменить на странице иконки со скруглениями и плавными формами на геометричные — вы сразу ощутите насколько это влияет на общую картинку.
Организация рабочего пространства в основных редакторах для разработки приложений
В наше время, когда дизайнер рисует мобильное приложение в среде Photoshop, UI-щики хватаются за голову с криками: «Каааак? Зачем?». Не удивительно, ведь этот редактор давно никто не использует при разработке мобильных приложений.
На смену привычному фотошопу пришли векторные редакторы Figma, Sketch, XD и другие.
Дизайнеры Artjoker всей командой по уши влюблены в Figma. Поэтому расскажем немного о разработке мобильных приложений в ее среде.
Преимущества и особенности использования инструмента хорошо описаны в видеоуроках на YouTube и в самой Figma. Мы же расскажем об организации рабочего пространства.
Для того, чтобы упростить работу с большим количеством макетов и одинаковыми элементами, разработчики Figma подарили своим пользователям компоненты. Если какой-то элемент, например, кнопку, сделать компонентом, то все ее копии копии будут повторять поведение своего родителя. Это очень удобный и быстрый способ разом откорректировать все кнопки, изменив лишь родителя. С другой стороны, если вы задали для копии компонента какой-то текст, то при редактировании компонента, копия ребенка изменится, а текст в ней — нет.
Если какой-то элемент, например, кнопку, сделать компонентом, то все ее копии копии будут повторять поведение своего родителя. Это очень удобный и быстрый способ разом откорректировать все кнопки, изменив лишь родителя. С другой стороны, если вы задали для копии компонента какой-то текст, то при редактировании компонента, копия ребенка изменится, а текст в ней — нет.
Это расширяет возможности дизайнеров и позволяет формировать совершенно другой подход к работе, который существенно уменьшает затраты времени.
Только представьте, заказчик внезапно просит вас скруглить углы во всех кнопках на тридцати макетах. Насколько будут отличаться затраты времени при изменении минимум тридцати кнопок или всего одной?
Но дизайнеры на этом не остановились. В среде Фигмы можно создать отдельную страницу с компонентами и сделать таким образом UI Kit, который автоматизирует работу.
Про компоненты можно почитать по этой ссылке. Это мощнейший инструмент автоматизации внесения правок и, в целом, создания дизайна. Наряду с компонентами, можно создавать также и стили текста и цвета. Примеры того, как мы это используем, можно посмотреть на изображениях ниже.
Наряду с компонентами, можно создавать также и стили текста и цвета. Примеры того, как мы это используем, можно посмотреть на изображениях ниже.
Все макеты, GUI, mobile, и другие элементы дизайна нужно организовывать в одном файле, но на разных страницах. Советуем сохранять старые версии страниц, так как заказчики часто просят вернуть что-то из прошлой версии. Все старые и драфтовые версии, которые могут пригодиться, рекомендуем сохранять на отдельной странице «Drafts».
Если страницы драфтов нет, но их нужно вытащить любой ценой, в Figma есть шикарная фича — история версий. В бесплатной версии история сохраняет тридцать последних дней, а в платной доступны все варианты, начиная с момента создания файла.
На первой странице можно разместить логотип компании, тогда все продукты будет довольно просто распознать по лого на странице проектов.
P.S.: По ссылке доступна бесплатная версия UI Kit, которую разработали и успешно внедряют в проекты дизайнеры Artjoker. Все компоненты в ней грамотно настроены и являются «резиновыми»
Все компоненты в ней грамотно настроены и являются «резиновыми»
Навигация
С навигацией в IOS разобраться довольно просто, так как нет ни бургер-меню, ни других скрытых способов перемещения по приложению. Ко всем основным страницам должен быть быстрый доступ из нижнего таббара, а элементы навигации — интуитивно понятны.
О некоторых элементах навигации мы уже немного рассказали, но теперь рассмотрим их и другие элементы более подробно.
Для того, чтобы пользователь всегда понимал, где он находиться и как ему попасть туда, куда он хочет, была разработана целая система элементов, которая на подсознательном уровне должна расцениваться, как очевидная.
- Navigation bar. Появляется вверху приложения и прикреплен к status bar. В зависимости от того, на какой странице мы находимся, навигационная панель будет меняться. Важно размещать на страницах первого уровня иерархии заголовок страницы, чтобы всегда было понятно где мы находимся.
 На внутренних страницах, помимо заголовка, необходимо добавить стрелку назад, чтобы вернуться на предыдущий экран. Стрелку можно даже подписать, чтобы шаг был еще более очевиден. На этой панели также принято размещать иконки для перемещения на другие внутренние страницы. Например, на главной странице профиля мы можем добавить в navigation bar иконку settings, чтобы был быстрый доступ к странице настроек.
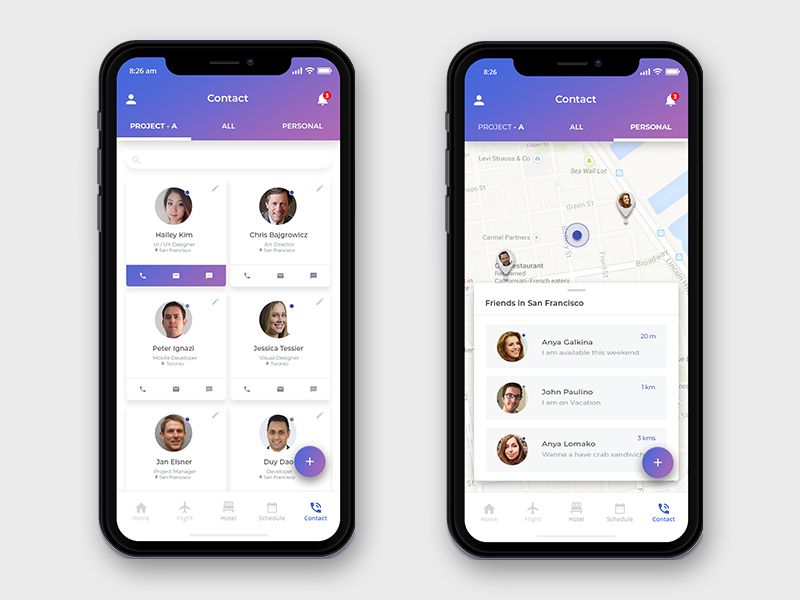
На внутренних страницах, помимо заголовка, необходимо добавить стрелку назад, чтобы вернуться на предыдущий экран. Стрелку можно даже подписать, чтобы шаг был еще более очевиден. На этой панели также принято размещать иконки для перемещения на другие внутренние страницы. Например, на главной странице профиля мы можем добавить в navigation bar иконку settings, чтобы был быстрый доступ к странице настроек. - Tab bar. В отличии от Android-приложений, IOS никогда не прячет свою навигацию в скрытое меню. В нижний таббар выносятся основные страницы приложения — желательно, чтобы их было не больше пяти. О характеристиках самой панели и иконок мы рассказывали ранее. В нижнюю навигационную панель вполне можно добавить и кастомные элементы — выделить иконку «+», взяв ее в круг, который будет выходить за рамки панели (смотрите картинку ниже). Но прежде, чем сделать такой вариант, обсудите с вашим разработчиком, насколько это будет затратно по времени. Если все-таки нужно добавить больше пяти иконок, еще раз подумайте, можно ли поместить элемент где-то в навигационной панели.
 В крайнем случае, предложите скролл иконок (но это не очень хороший кейс).
В крайнем случае, предложите скролл иконок (но это не очень хороший кейс). - Segmented controls — очень важный элемент навигации, который позволяет разделить один экран на несколько. При переходе на любой из сегментов, пользователь остается в рамках главной страницы. Чаще всего, эту панель размещают ниже всех элементов навигационной панели и названия экрана (если такое есть), но бывает, что segment controls размещают в контексте какого-то контента.
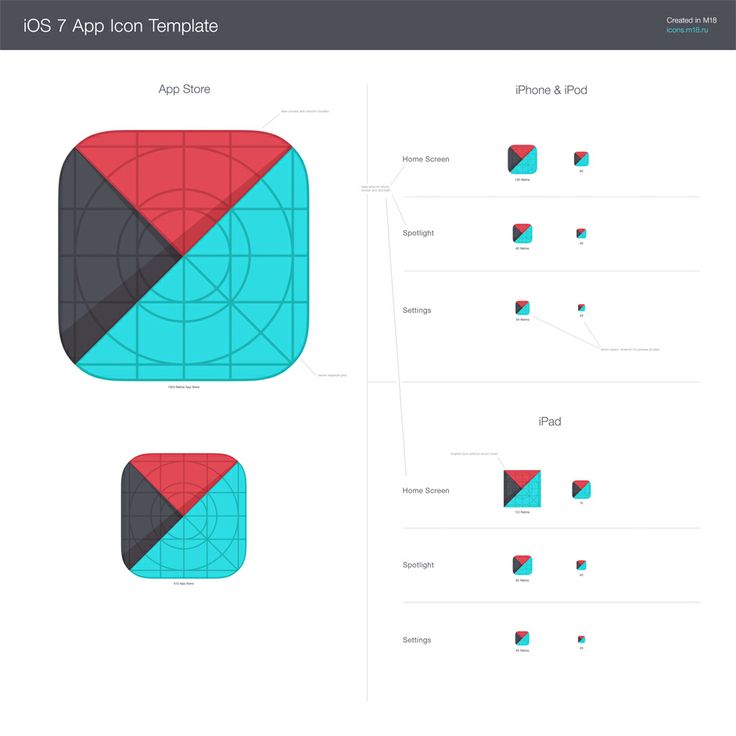
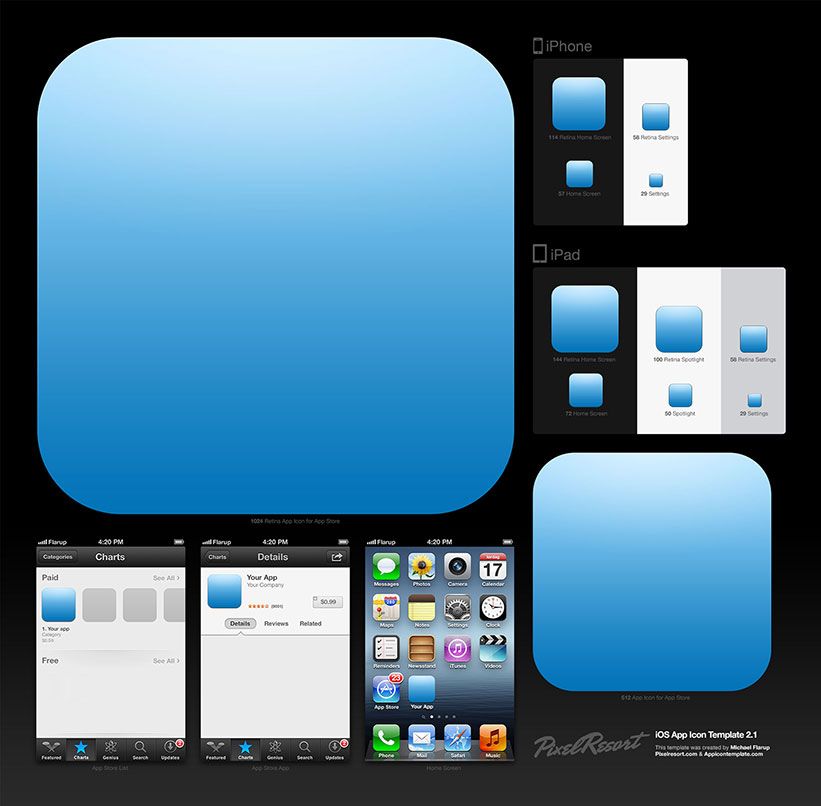
Иконка приложения: как нельзя и как можно делать
Значок приложения — это уникальное изображение, добавляемое для каждого мобильного app. Пользователи впервые увидят приложение в App Store и Google Play. На данном этапе пользователь решает — хочет ли он узнать больше о сервисе. Если нет, он прокручивает дальше. Хороший значок вызывает интерес, обеспечивает уверенность, убеждает пользователя, что приложение может быть полезно. В то же время, плохая иконка сбивает с толку и ставит под сомнение пользу/качество сервиса. Когда человек его устанавливает, цель значка меняется — это нужно учитывать. Теперь он помогает в поиске приложения на главном экране, среди других значков. Но что делает значок «хорошим»?
Когда человек его устанавливает, цель значка меняется — это нужно учитывать. Теперь он помогает в поиске приложения на главном экране, среди других значков. Но что делает значок «хорошим»?
Хоть значок приложения и часть бренда, он не является логотипом. У этих двух элементов совсем разные цели. Тем не менее, иногда лого можно использовать в качестве значка.
Вот несколько советов от дизайнеров Artjoker, о том, как сделать ваш значок сервиса понятным и привлекательным
- Старайтесь рисовать значок по сетке или, хотя бы, не выходить за края сетки.
- Если вы разрабатываете нативный дизайн приложения для именитой компании, лого которой всем известен, стоит разместить фирменный знак, если он есть, в качестве значка продукта (примеры: Behance, Facebook, Twitter и т.д.). Если лого компании не предусматривает короткой версии, не нужно размещать весь полный объем. Лучше придумайте простой и понятный знак, передающий суть приложения, или композицию в фирменном стиле.

- Иконки для IOS по гайдлайнам не предусматривают использование теней, как в Material Design для Android. Тут нужно полностью ориентироваться на стиль flat.
- Размеры иконки приложения для передачи разработчикам должны составлять 1024х1024 pt.
Если вы будете придерживаться всех вышеперечисленных правил и рекомендаций, ваш продукт будет гораздо лучше восприниматься, как App Store, так и пользователями.
Если же вам нужна разработка дизайна и вы ориентируетесь именно на качественные нативные приложения, команда Artjoker готова погрузиться в контекст и создать качественный продукт. Наши специалисты следят за тенденциями и следуют стандартам. Помимо визуала, наши специалисты могут создать приложение для ios программно.
App Store: Desygner: дизайн любой графики
Описание
«САМОЕ ПРОСТОЕ И ЛЕГКОЕ ПРИЛОЖЕНИЕ ГРАФИЧЕСКОГО ДИЗАЙНА»
Показано в Forbes, Product Hunt, Social Media Examiner и Terra!
БЕСПЛАТНО начните работу с более чем 1 000 000 макетов, и присоединяйтесь к более 250 000 новых пользователей, регистрирующихся каждый месяц
От постов в соцсетях и рекламы до инфографики и обложек книг, Desygner позволяет создавать дизайн, редактировать и адаптировать согласно предпочтениями невероятные графические изображения для любых целей!
Благодаря наличию тысяч начальных уникальных шаблонов можно быстро создавать красивые графические изображения!
ПОЧЕМУ DESYGNER?
• Никакой платы за графические изображения или их пакеты
• Доступ к миллионам фото, шрифтов и значков без уплаты роялти
• Ежедневно много новых бесплатных шрифтов и графики
• Тысячи разработанных профессионалами шаблонов, настраиваемых под себя
• Готовые шаблоны для любых целей: от рекламы до обложек альбомов
• Создавайте шаблоны и макеты
• Добавляйте текст, графику и эффекты в фото
• Создавайте и редактируйте дизайны отовсюду на телефоне, планшете или ПК
• Быстро делитесь дизайнами с друзьями
• Печатайте графические дизайны с телефона
• Управляйте дизайнами и загрузками со страницы дизайна
• Изменяйте настройки конфиденциальности
РАЗРАБОТКА ДИЗАЙНА ЛОГОТИПОВ
Выбирайте логотипы для бренда или бизнеса из широкого перечня и настраивайте их согласно своим потребностям. Наш редактор, поддерживающий перетаскивание, позволяет легко редактировать логотипы. Вы также можете создать свой логотип, воспользовавшись огромной библиотекой форм, графических изображений, шрифтов и цветов.
Наш редактор, поддерживающий перетаскивание, позволяет легко редактировать логотипы. Вы также можете создать свой логотип, воспользовавшись огромной библиотекой форм, графических изображений, шрифтов и цветов.
ГРАФИКА, ЗАГОЛОВКИ, ПОСТЫ И БАННЕРЫ ДЛЯ СОЦСЕТЕЙ
Создавайте заметные графические изображения, посты и баннеры для:
• Facebook
• Instagram
• Twitter
• Pinterest
• Tumblr
• Google
• Angel List
• LinkedIn
• Etsy
• YouTube
• Коллажей
• Геофильтров Snapchat
БЛОГИ И ПУБЛИКАЦИИ НА САЙТАХ
Повысьте уровень блогов и сайтов. Заметная графика играет ключевую роль в привлечении пользователей и создании качественных постов в блогах.
ДИЗАЙН РЕКЛАМЫ
В Desygner есть шаблоны с идеальными размерами. Их можно сразу использовать для вашего бренда или бизнеса. Создавайте рекламу для соцсетей или другой платформы, такой как:
• Facebook Ads
• Google Ads
• IAB
… и других!
РАЗНООБРАЗНЫЕ РЕКЛАМНЫЕ МАТЕРИАЛЫ
В Desygner можно создать любой рекламный материал, который только можно себе вообразить. Примеры:
Примеры:
• Плакаты
• Визитки
• Флайеры А5, А4, DL, US
• Обложки эл. книг, Kindle
• Обложки альбомов, CD, подкастов, микстейпов
• Меню
• Письма
• Счета-фактуры
• Сертификаты
• Прайслисты
• Рассылки
• Кампании по эл. почте
• Wattpad
• Баннерная реклама
ПРЕЗЕНТАЦИИ
Создавайте и редактируйте потрясающие, профессиональный презентации на ходу! Вы даже можете демонстрировать их прямо с телефона!
ЛИЧНОЕ И РАЗВЛЕЧЕНИЯ
• Конструктор резюме
• Приглашения
• Открытки
• Фотоколлажи
• Обложки журналов
• Мемы и награды
ФОТОШАБЛОНЫ
Создавайте фотоколлажи и передавайте сообщения в фото с помощью текста в фото и подписей к фото. Выбирайте из тысяч шрифтов, графических изображений и эффектов в соответствии с вашим стилем. Изменяйте высоту строки, межстрочный интервал, выравнивание, положение, цвет и размер, чтобы создать идеальный дизайн фото для соцсетей или другого места.
СОЗДАВАЙТЕ ДИЗАЙН ЧЕГО УГОДНО
Вы можете создавать пользовательские макеты и шаблоны любых размеров для любых целей. Desygner предоставляет вам полную свободу творчества!
Desygner предоставляет вам полную свободу творчества!
У DESYGNER всегда есть БЕСПЛАТНАЯ версия.
Если вы действительно серьезно относитесь к дизайну, то вам может понравиться наша новая подписка Desygner Pro+. Всего за 299 р. в месяц или 1 790 р. в год вы можете разблокировать все наши платформы для хранения цветов, шрифтов, текста и изображений, импорта элементов из файлов PSD и PDF, атакже получить доступ к тысячам дополнительных шаблонов премиум-класса.
Условия предоставления услуг на сайте: https://desygner.com/legal/terms-of-service. Политика конфиденциальности: https://desygner.com/legal/privacy-policy.
Версия 3.6.0
+ Устранение ошибок и улучшения стабильности
Оценки и отзывы
Оценок: 547
Пожелание
Приложение просто находка спасибо огромное!
Парочка просьб, добавьте пожалуйста шаблоны для книжных закладок (размер 15 х 4,5 примерно)
И когда работаешь с арабским текстом вылетает или смещает объект, а также разнообразие шрифтов для арабского языка.Заранее спасибо огромное
Не работает
Приложение просто не работает. Постоянно вылетает, не сохраняет результат. Пустая трата времени и денег.
Исправьте ошибки
Работать стало не возможно! Обновила до последней версии — ничего не изменилось! Копирую макет, но вместо нового копируется старый. Пытаюсь его удалить — он не удаляется! Ошибка попробуйте в др раз! В какой, другой?
Разработчик Desygner Pty Ltd указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже. Подробные сведения доступны в политике конфиденциальности разработчика.
Связанные
с пользователем данные
Может вестись сбор следующих данных, которые связаны с личностью пользователя:
Покупки
Контактные данные
Пользовательский контент
Идентификаторы
Данные об использовании
Не связанные
с пользователем данные
Может вестись сбор следующих данных, которые не связаны с личностью пользователя:
Конфиденциальные данные могут использоваться по-разному в зависимости от вашего возраста, задействованных функций или других факторов. Подробнее
Подробнее
Информация
- Провайдер
- Desygner Pty Ltd
- Размер
- 240,5 МБ
- Категория
Графика и дизайн
- Возраст
- 4+
- Copyright
- © Desygner Pty Ltd
- Цена
- Бесплатно
Сайт разработчика
Поддержка приложения
Политика конфиденциальности
Другие приложения этого разработчика
Вам может понравиться
Дизайн мобильных приложений — Приложения для iOS, Android, Windows Phone / Хабр
Приложения для iOS, Android, Windows Phone
Статьи
Авторы
Компании
Сначала показывать
Порог рейтинга
Devchik
Блог компании KTS Разработка мобильных приложений *Разработка под Android *Kotlin *Дизайн мобильных приложений *
Обожаю запах свежей мобильной разработки по утрам, дням и вечерам 🍕📱
Вот только почему, почему ещё не все используют режим edge2edge? Разве для того я покупал огромный безрамочный телефон, чтобы смотреть на траурные черные полоски с кнопками?!
К сожалению, сейчас все еще встречаются Android-приложения, которые не поддерживают edge-to-edge. Складывается ощущение, что разработчики либо не знают об insets, либо просто не умеют их готовить. На самом деле реализовать edge-to-edge не сложно, а благодаря этой статье вы сможете разобраться с insets в разы быстрее.
Сегодня я надену специальный мобильный фартук и расскажу, что такое режим edge-to-edge в мобильных приложениях и как работать с insets в Android. А ещё мы разберём примеры обработки insets не только во view, но и в compose. Если статьи о работе с insets в view еще можно найти на просторах интернета, то информацию про работу с ними в compose можно найти только в официальной документации.
Все примеры из статьи можно посмотреть в этом репозитории.
Читать далее
Всего голосов 16: ↑16 и ↓0 +16
Просмотры
2.1K
Комментарии
0
Armine_M
Интерфейсы *Usability *Дизайн мобильных приложений *Дизайн
Всем доброго времени суток! Сегодня я решила затронуть такую актуальную тему, как минимизация ошибок со стороны дизайнера с помощью коридорного тестирования.
Для начала, кратко, что такое коридорное тестирование (с англ. Hallway testing, Five-Second Testing) — это один из наиболее простых видов тестирования, при котором продуктовая команда может проверить макет или прототип своей программы на людях, которых встретили в коридоре или на улице. Применяется на ранних этапах проектирования. Как правило, к процессу привлекаются всего несколько человек.
Я не буду рассказать почему так важно проводить коридорные исследования, какие задачи они решают, какие преимущества имеет данный метод и так далее, так как в сети интернет есть множество материалов на эту тему, и вы без труда найдете подробную информацию.
Здесь я поделюсь с вами своим опытом, в применении коридорного тестирования, и отвечу на вопрос — «Каким образом метод помогает минимизировать ошибки продуктового дизайна?».
Читать далее
Всего голосов 2: ↑2 и ↓0 +2
Просмотры
982
Комментарии
5
alex_lipatova
Блог компании СберМаркет Дизайн мобильных приложений *Аналитика мобильных приложений *Управление продуктом *Копирайт
Профессия UX-редактора молодая: ещё два-три года назад в крупных компаниях только складывалось представление о том, что это за член команды и какие функции выполняет. Сейчас UX-редактор играет важную роль в продуктовом процессе. Рассказываем, как понять, что вам нужен такой специалист.
Сейчас UX-редактор играет важную роль в продуктовом процессе. Рассказываем, как понять, что вам нужен такой специалист.
Читать далее
Всего голосов 1: ↑1 и ↓0 +1
Просмотры
1.3K
Комментарии
2
mvideo
Блог компании М.Видео-Эльдорадо Разработка веб-сайтов *Клиентская оптимизация *Дизайн мобильных приложений *
Привет! Меня зовут Катя Антипова, я старший продакт в М.Видео-Эльдорадо. Сегодня я расскажу вам о том, как мы обновляли корзину в мобильном приложении и на сайте М.Видео и решали одну их сильных «головных болей» наших клиентов.
Читать далее
Всего голосов 19: ↑18 и ↓1 +17
Просмотры
3.4K
Комментарии
6
vesyolkinaolga
Информационная безопасность *Интерфейсы *Хранение данных *Дизайн мобильных приложений *Дизайн
Перевод
Обеспечение конфиденциальности и безопасности данных участников до, во время и после сбора данных критично важно для процесса исследования пользователей. Это защищает участников от утечек данных и киберугроз.
Из-за активного развития законодательной базы о защите данных, исследователям приходится всё больше уделять внимание тому, как обеспечивается конфиденциальность данных участников до, во время и после исследования. Собранные данные ценны для исследователей, но еще более они важны для самих участников исследования. В нашей зоне ответственности лежит задача убедиться, что мы не нарушаем принципы исследовательской этики и проявляем уважение к участникам на каждом из этапов.
Читать далее
Всего голосов 3: ↑3 и ↓0 +3
Просмотры
463
Комментарии
0
vesyolkinaolga
Accessibility *Дизайн мобильных приложений *Дизайн Здоровье Телемедицина
Перевод
UX-дизайн может улучшить повседневную жизнь людей. А если вы работаете UX-дизайнером в сфере здравоохранения, то ставки ещё выше. По данным Grand View Research, сектор медицинских технологий является одним из самых быстрорастущих в мире с ожидаемым доходом в размере 1305,1 млрд долларов США в 2030 году. Как у UX-дизайнера, у вас есть возможность помочь определить будущее здравоохранения. Давайте рассмотрим роль UX-дизайна в сфере здравоохранения, влияние пандемии COVID-19 на цифровые медицинские решения, феномен старения населения и ключевую роль проектирования для новых технологий, таких как виртуальная реальность (VR) и искусственный интеллект (ИИ).
Большинство цифровых решений для здравоохранения разрабатывается на базе уникального программного обеспечения, которое имеет высокий спрос и у которого практически отсутствует конкуренция. Поэтому компании часто пренебрегают UX медицинских продуктов. Однако спрос на цифровые решения для здравоохранения, такие как телемедицина, резко возрос из-за пандемии COVID-19, и они стали гораздо более востребованными. Компании делают ставки на цифровые решения для здравоохранения и разрабатывают гораздо больше продуктов, чем до пандемии, что и вызвало необходимость в улучшении UX-дизайна.
Поэтому компании часто пренебрегают UX медицинских продуктов. Однако спрос на цифровые решения для здравоохранения, такие как телемедицина, резко возрос из-за пандемии COVID-19, и они стали гораздо более востребованными. Компании делают ставки на цифровые решения для здравоохранения и разрабатывают гораздо больше продуктов, чем до пандемии, что и вызвало необходимость в улучшении UX-дизайна.
Читать далее
Всего голосов 3: ↑3 и ↓0 +3
Просмотры
922
Комментарии
10
CraggyHaggy
Разработка мобильных приложений *Тестирование мобильных приложений *Дизайн мобильных приложений *
Из песочницы
Это первый текст на канале, так что сначала я хочу представиться: вряд ли кто-то всерьез будет прислушиваться к анониму, даже если он весь из себя экспертный эксперт. Итак, привет, я — Женя Шаповалов, Senior Android/Flutter Developer в компании Innowise (и хэд mobile department там же). В мобильной разработке я с 2015 года, начинал с Android, а за Flutter мы принялись вместе с коллегами в Innowise — да так мощно, что в итоге в компании появилось отдельное направление разработки.
Итак, привет, я — Женя Шаповалов, Senior Android/Flutter Developer в компании Innowise (и хэд mobile department там же). В мобильной разработке я с 2015 года, начинал с Android, а за Flutter мы принялись вместе с коллегами в Innowise — да так мощно, что в итоге в компании появилось отдельное направление разработки.
Ну что, вроде бы заслуживаю доверия? Тогда погнали!
Сегодня рассказываю, как правильно тестировать код, и делюсь личным опытом. Да-да, ты все понял верно: при разработке мобильных приложений тестирование проводит не только QA-инженер, но и сам автор кода. Причем не только в самом конце, когда приложение почти готово, но и в процессе. Мы сегодня рассмотрим оба этапа.
Ну-ка, что там такое?..
Всего голосов 5: ↑4 и ↓1 +3
Просмотры
3.2K
Комментарии
2
Likhnis
Блог компании SDVentures Дизайн мобильных приложений *Графический дизайн *Дизайн
UX основан на психологии пользователя более чем любой другой вид дизайна — юзер должен понимать назначение каждой отдельной иконки. А в дизайне приложений для знакомств роль психологии еще больше. Ведь UX должен превратить онлайн пространство для дейтинга в комфортную зону для миллионов пользователей в поиске второй половинки. Да, функционал может немного отличаться, но в итоге основная цель большинства этих приложений заключается в том, чтобы пользователь сделал выбор, основываясь на своем впечатлении от внешности другого человека. Но новое поколение ждет иного подхода — перевести внимание с внешности пользователя на его личность.
А в дизайне приложений для знакомств роль психологии еще больше. Ведь UX должен превратить онлайн пространство для дейтинга в комфортную зону для миллионов пользователей в поиске второй половинки. Да, функционал может немного отличаться, но в итоге основная цель большинства этих приложений заключается в том, чтобы пользователь сделал выбор, основываясь на своем впечатлении от внешности другого человека. Но новое поколение ждет иного подхода — перевести внимание с внешности пользователя на его личность.
Читать далее
Всего голосов 9: ↑3 и ↓6 -3
Просмотры
1K
Комментарии
7
Ellie_Soley
Интерфейсы *Usability *Дизайн мобильных приложений *
В этой статье я расскажу о независимом исследовании-бенчмаркинге приложений с подкастами и акцентирую внимание на том, каких классных фичей пока не хватает подкастам от Яндекс Музыки (ИМХО). В этот раз я рассмотрю полезные фичи двух приложений: СберЗвука и англоязычного приложения CastBox.
В этот раз я рассмотрю полезные фичи двух приложений: СберЗвука и англоязычного приложения CastBox.
Итак, сначала «родной» конкурент — СберЗвук. В отличие от Яндекс Музыки в СберЗвуке сразу можно найти удобные фильтры для поиска подкаста в самом верху экрана, там сразу же нужные категории.
Читать далее
Рейтинг 0
Просмотры
1.1K
Комментарии
4
nkartyshov
Блог компании СберМегаМаркет Дизайн мобильных приложений *
Привет, мы — команды мобильной разработки и дизайна СберМегаМаркета. В этой статье мы расскажем, какие сложности скрываются за, казалось бы, относительно простым с технической точки зрения редизайном мобильного приложения.
В процессе мы решили, что не все ошибки стоит немедленно исправлять и провели с десяток бессонных и одну нервную ночь перед самым релизом.
27 апреля 2021 года мы объявили о ребрендинге, в процессе которого маркетплейс получил не только новое имя и логотип, но изменился также фирменный стиль и цветовая гамма, добавились сервисные возможности и новые средства идентификации. Подготовка началась примерно за несколько месяцев до официального релиза, но у нас было несколько крупных итераций, в результате которых фактически процесс приходилось полностью начинать заново.
Читать далее
Всего голосов 10: ↑6 и ↓4 +2
Просмотры
2.1K
Комментарии
9
ko_ya
Блог компании Онлайн Патент Работа с иконками *Дизайн мобильных приложений *Патентование *Дизайн
В эпоху бурного развития цифровой экономики бизнес неизменно выходит в онлайн: сегодня все больше участников рынка имеют собственные мобильные и десктопные приложения, в раскрутку которых вложены немалые средства. В этой связи желание бизнеса защитить имиджевые составляющие от копирования вполне закономерно, и регистрация иконок приложения (пиктограмм) в качестве товарных знаков — явление трендовое и часто используется для зонтичной защиты бренда.
В этой связи желание бизнеса защитить имиджевые составляющие от копирования вполне закономерно, и регистрация иконок приложения (пиктограмм) в качестве товарных знаков — явление трендовое и часто используется для зонтичной защиты бренда.
Какой должна быть иконка, чтобы получить заветное согласие экспертов — разбираем в нашей статье.
Читать далее
Всего голосов 4: ↑3 и ↓1 +2
Просмотры
1.7K
Комментарии
2
lisawrtr
Блог компании inDriver Интерфейсы *Usability *Дизайн мобильных приложений *
UX писатель (UXW) и копирайтер (CW) — две разные профессии. Их путают по одной причине: у них один и тот же основной рабочий инструмент — текст.
С помощью текста копирайтер создает красивую, завораживающую вселенную, а UX писатель наводит там порядок — в этой вселенной невозможно потеряться, провалить поставленную задачу, почувствовать себя глупо или беспомощно.
Копирайтер и UX писатель не могут быть взаимозаменяемыми: у них разный опыт, цели и рабочие процессы. Без одного из них вселенная потеряет свою красоту и очарование или будет неудобной для жизни. Но почему писать все тексты не может только один специалист?
Я Лиза, UX писатель в продуктовой команде inDriver. В этой статье собрала отличия UX писателей и копирайтеров по пунктам и в картинках.
Читать далее
Всего голосов 19: ↑16 и ↓3 +13
Просмотры
1.8K
Комментарии
1
dendude
Блог компании Smart Timetable Разработка мобильных приложений *Интерфейсы *Дизайн мобильных приложений *Читальный зал
Tutorial
Перед разработкой приложения Smart Timetable мы изучили очень много расписаний из разных стран и постарались сделать приложение удобным, гибким, легко настраиваемым. У нас большая аудитория: школьники, студенты, преподаватели, родители. Давайте посмотрим, что нам удалось выяснить и как мы это реализовали.
У нас большая аудитория: школьники, студенты, преподаватели, родители. Давайте посмотрим, что нам удалось выяснить и как мы это реализовали.
Читать далее
Всего голосов 7: ↑5 и ↓2 +3
Просмотры
4.6K
Комментарии
17
ozh-dev
Блог компании Surf Программирование *Интерфейсы *Разработка под Android *Дизайн мобильных приложений *
Tutorial
Мне очень нравится меню с Apple watch: плавность анимации, поведение иконок при перемещении, расположение элементов по необычной сетке. Я захотел повторить это меню на Android. Но делать это на старом подходе с помощью ViewGroup или кастомного Layout Manager для RecyclerView не очень хотелось: слишком уж затратно для работы «в стол».
С появлением Compose эта идея стала более привлекательной и интересной для реализации. Рассказываю, как создать собственный ViewGroup на Jetpack Compose.
Рассказываю, как создать собственный ViewGroup на Jetpack Compose.
Читать дале
Всего голосов 11: ↑10 и ↓1 +9
Просмотры
2K
Комментарии
4
akaDuality
Блог компании Dodo Engineering Программирование *Разработка под iOS *Разработка мобильных приложений *Дизайн мобильных приложений *
Кофе — продукт, который можно покупать и пить несколько раз в день. Заказ в приложении Дринкит должен быть супер-пупер быстрым. В идеале, чтобы можно было даже не запускать его, а заказывать из виджета на домашнем экране.
Мы ускоряли оплату разными способами. Сначала сделали кнопку прямо в меню, но столкнулись с проблемами и решили переделать её на слайдер. Процесс оказался необычным с разных сторон, поэтому хотим подробно рассказать о нём: почему переделывали, как проектировали, зачем нужны вибрации и как с ними работать, в каком контексте живёт слайдер и о чём со стороны доступности надо подумать, чтобы сделать его удобным для всех.
Читать далее
Всего голосов 22: ↑22 и ↓0 +22
Просмотры
5.3K
Комментарии
22
alexey1312
Блог компании inDriver Разработка мобильных приложений *Интерфейсы *Usability *Дизайн мобильных приложений *
Всем привет, я Алексей, iOS-разработчик в inDriver. Наше приложение представляет собой суперапп с множеством сервисов и услуг: городские, межгородские и грузовые поездки, курьерская доставка, услуги мастеров и так далее. Над каждым сервисом работают отдельные команды, которые имеют свободу принятия решений и вольны делать с продуктом почти все, что захотят.
Но давайте представим, что им дали полную свободу в дизайне. Что из этого может получиться? Скорее всего, хаос. Поэтому у нас есть команда дизайн-системы, о которой я и расскажу под катом.
Читать далее
Всего голосов 14: ↑14 и ↓0 +14
Просмотры
2.3K
Комментарии
2
Zybochistka
Разработка мобильных приложений *Разработка игр *Дизайн мобильных приложений *Игры и игровые консоли Визуальное программирование *
Из песочницы
Недавно мы выпустили в Google Play и App Store бесплатную гиперказуальную мобильную игру — iDITORS. Внутри поста: мой личный опыт, бюджет, несколько советов и история разработки. Но должен предупредить вас — этот пост не об успехе и деньгах, а о дружбе и осуществлении мечты.
Читать далее
Всего голосов 14: ↑12 и ↓2 +10
Просмотры
15K
Комментарии
22
PhystechGenesis
Разработка под iOS *Разработка мобильных приложений *Дизайн мобильных приложений *Разработка для интернета вещей *
Recovery mode
На хакатоне создали конструктор умного дома, приложение для спортсменов, сервис для молодежи Арктики и дневник для достижения поставленных целей. Победителями стали команды из Москвы, Ярославля и Омска
В Мурманске завершился НТИ-хакатон «Умный город». Он проходил 14-15 июля в рамках I Всероссийского молодежного форума «Умный город: Наше будущее — Новые лица» в онлайн- и офлайн-форматах.
В хакатоне приняли участие более 220 человек (56 команд) из 50 городов страны. Всего на хакатон подали более 580 заявок. До финального этапа дошли 46 команды, которые загрузили свои решения на платформе.
Читать далее
Всего голосов 5: ↑3 и ↓2 +1
Просмотры
1.3K
Комментарии
4
kostya_kisleyko
Блог компании AGIMA Дизайн мобильных приложений *Карьера в IT-индустрии Дизайн
Никак.
Это, пожалуй, самый честный ответ.
99,9% дизайнеров первая работа далась потом и кровью. Но в этой статье я попробую облегчить вам жизнь, разобрав типичные барьеры и ошибки.
Итак, меня зовут Костя, и я отвечаю за дизайн в Агиме. Свою первую работу дизайнером я нашел совершенно случайно больше 20 лет назад. Кому-то из знакомых надо было делать рекламные объявления в газету «Из рук в руки», а я был под боком, у меня было время, и я немного знал фотошоп.
И это первый совет:
Читать далее
Всего голосов 41: ↑32 и ↓9 +23
Просмотры
5.6K
Комментарии
4
art_ew
Дизайн мобильных приложений *Дизайн
Перевод
Всем привет! Это Артем Суслов. Перевел статью от Shaping Design о трендах дизайна в середине 2022 года.
Перевел статью от Shaping Design о трендах дизайна в середине 2022 года.
Внутри: основные тренды, примеры сайтов и краткие пояснения «почему так».
Буду рад видеть в своем Телеграм-канале. Рассказываю про UI/UX-дизайн, активности в крипте и музыку.
В 2022 году дизайнеры будут делать ставку на цвет, опыт и создание богатых пространств для нашего все более гибридного образа жизни. И хотя мы только на середине 2022 года, уже есть неоспоримые тенденции в дизайне.
Читать далее
Всего голосов 2: ↑2 и ↓0 +2
Просмотры
5.5K
Комментарии
0
Различия в дизайне между родными приложениями для iOS и приложениями для Android
Оригинальный адрес:https://medium.muz.li/differences-between-designing-native-ios-apps-and-native-android-apps-e71256dfa1ca
Оригинальный автор: SteelKiwi Inc.
Перепечатано из краткой книги:A_si https://www.jianshu.com/p/c462e36f594d
Чтобы создать лучший нативный дизайн приложения, вы должны учитывать различия между платформами iOS и Android. Эти платформы отличаются не только внешним видом нативных приложений, но и структурой и взаимодействием. Вы должны помнить об этих различиях, чтобы предоставить пользователям наилучший пользовательский интерфейс благодаря собственному дизайну приложений.
Эти платформы отличаются не только внешним видом нативных приложений, но и структурой и взаимодействием. Вы должны помнить об этих различиях, чтобы предоставить пользователям наилучший пользовательский интерфейс благодаря собственному дизайну приложений.
Нативные мобильные приложения iOS и Android имеют специальные функции соответствующих платформ операционных систем. Руководства Apple и Google по дизайну рекомендуют по возможности использовать стандартные элементы управления навигацией платформы: элементы управления страниц, вкладки, элементы управления категориями, представления таблиц, объединенные представления и разделенные представления. Пользователи знакомы с тем, как эти элементы управления работают на каждой платформе, поэтому, если вы используете стандартные элементы управления, ваши пользователи будут интуитивно знать, как работать с вашим приложением. Мы сосредоточились на основных различиях между шаблонами интерактивного дизайна на iOS и Android, чтобы выяснить, почему приложения на iOS и Android выглядят по-разному и почему они должны это делать. Мы также предоставляем собственные шаблоны дизайна приложений и собственные примеры мобильных приложений, чтобы помочь вам визуализировать то, о чем мы говорим.
Мы также предоставляем собственные шаблоны дизайна приложений и собственные примеры мобильных приложений, чтобы помочь вам визуализировать то, о чем мы говорим.
Отличия в режимах навигации
Прыжки между экранами — обычная операция в мобильных приложениях. При разработке режима навигации очень важно учитывать различные рекомендации по разработке приложений для iOS и Android. В нижней части устройства Android расположена общая панель навигации. С помощью кнопки «Назад» на панели навигации можно легко вернуться к предыдущему экрану или шагу, это применимо практически ко всем приложениям Android.
Глобальная панель навигации (Android)
С другой стороны, подход Apple к дизайну совершенно другой. Глобальной навигационной панели нет, поэтому мы не можем использовать глобальную кнопку «Назад» в исходном дизайне приложения iOS для возврата. Это повлияет на дизайн мобильных приложений iOS. Внутри экрана должна быть встроенная панель навигации с кнопкой возврата в левом верхнем углу.
Кнопка Назад (iOS)
Apple также ввела в приложение жест смахивания слева направо, чтобы перейти к предыдущему экрану. Этот жест подходит практически для всех приложений.
Проведите жестом слева направо назад (iOS)
В этом случае разница между iOS и Android заключается в том, что в собственном приложении на устройстве iOS жест смахивания слева направо вернется к предыдущему экрану. Этот же жест обычно используется для переключения вкладок на устройствах Android. Но в отличие от iOS, на устройствах Android есть нижняя панель навигации, а кнопки на задней панели вернутся к предыдущему экрану.
Всегда важно помнить об этой разнице между платформами, чтобы поддерживать согласованность с другими мобильными приложениями.
Проведите жестом слева направо для переключения между вкладками (Android)
Режимы навигации в приложении различаются в iOS и Android
“Material Design Guidelines”Есть несколько разных вариантов навигации. Хорошо известный режим навигации, используемый в приложениях Android, представляет собой комбинацию навигации по ящикам и вкладок.
Навигация по ящикам — это меню, которое скользит слева или справа, щелкая значок меню гамбургера. Вкладка расположена непосредственно под заголовком экрана, а организация контента находится на более высоком уровне, что позволяет пользователям переключаться между различными представлениями, наборами данных и функциями в приложении.
Меню навигации левого ящика, правая вкладка
В Material Design также есть компонент, называемый нижней навигацией. Этот компонент также важен для приложений Material Design. Нижняя панель навигации позволяет легко просматривать и переключаться между представлениями верхнего уровня. В Руководствах по проектированию материалов не рекомендуется использовать одновременно нижнюю панель навигации и вкладки, поскольку это может вызвать путаницу во время навигации.
Нижняя навигация (дизайн материала)
В руководстве по пользовательскому интерфейсу Apple нет стандартного элемента управления навигацией, подобного меню навигации. Вместо этого в рекомендациях Apple рекомендуется размещать глобальную навигацию во вкладках. Вкладки отображаются внизу экрана приложения, и вы можете быстро переключаться между основными категориями приложений.
Вкладки отображаются внизу экрана приложения, и вы можете быстро переключаться между основными категориями приложений.
Обычно вкладка содержит не более пяти категорий. Мы видим, что этот компонент похож на нижнюю навигацию в Material Design, но чаще используется в приложениях iOS.
Левый верхний угол — управление сегментами iOS, нижний правый угол — панель вкладок iOS (HIG)
Хотя в обеих операционных системах есть схожие функции (управление вкладками и категориями, нижняя навигация и панель вкладок), навигация по-прежнему является одним из основных отличий между iOS и Android. Есть два объективных различия, таких как глобальная панель навигации в Android и ее отсутствие в iOS, и визуальное различие между двумя системами.
Apple считает, что основной элемент навигации должен быть на переднем плане, а меню гамбургеров следует использовать только для хранения функций, которые не являются ежедневными задачами, выполняемыми пользователями. Разница в том, что обычная практика для приложений Android — скрывать основную навигацию в меню гамбургера.
Пользовательские стандартные элементы управления требуют дополнительного времени разработки и незнакомы пользователям
Если вы хотите, чтобы каждый элемент в приложении выглядел одинаково на разных платформах, вам потребуется дополнительная работа по разработке, чтобы создать лучший дизайн мобильного приложения. Наиболее сложные случаи использования включают элементы управления по умолчанию, такие как переключатели, флажки, кнопки переключения и т. Д., И требуют реализации пользовательских представлений для отображения элементов управления, подобных iOS, или элементов управления, подобных Android, на iOS.
Каждая платформа имеет свое уникальное взаимодействие. Дизайн, который учитывает привычки пользователей в каждой операционной системе, — это хороший дизайн. При разработке мобильных приложений для iOS и Android важно учитывать различия между платформами, чтобы вы могли разрабатывать приложения, которые соответствуют ожиданиям пользователей.
Примером дизайна другого элемента на двух платформах является средство выбора даты. Пользователи Android не знакомы с обычным в iOS слотом для выбора даты. Использование этого стиля выбора даты в Android требует специального представления, которое может усложниться, увеличить сложность и длительность разработки, и сделать дизайн вашего приложения отличным от платформы Android.
Пользователи Android не знакомы с обычным в iOS слотом для выбора даты. Использование этого стиля выбора даты в Android требует специального представления, которое может усложниться, увеличить сложность и длительность разработки, и сделать дизайн вашего приложения отличным от платформы Android.
Стандартные элементы управления iOS слева; стандартные элементы управления Android справа
Стандартный выбор iOS слева, стандартный выбор Android справа
Стили кнопок в iOS и Android
В «Руководстве по проектированию материалов» есть два типа кнопок — плоские и поднятые. Эти кнопки используются в разных ситуациях. Текст на кнопках в Material Design обычно пишется с большой буквы. Иногда мы также находим текст кнопки «заглавная» в родном приложении для iOS, но обычно мы находим заглавную букву.
Левая стандартная кнопка дизайна материала, правая стандартная кнопка HIG
Существует также тип кнопки — плавающая кнопка управления на Android и кнопка вызова на iOS. Плавающие кнопки операций представляют основные операции в приложении. Например, кнопка «Создать» в почтовом приложении или кнопка «Новый пост» в приложении для социальной сети могут быть плавающей кнопкой операции. Аналогичным дизайном для основных операций в приложении iOS является кнопка поведения, расположенная в центре панели вкладок.
Например, кнопка «Создать» в почтовом приложении или кнопка «Новый пост» в приложении для социальной сети могут быть плавающей кнопкой операции. Аналогичным дизайном для основных операций в приложении iOS является кнопка поведения, расположенная в центре панели вкладок.
Стандартная кнопка CTA слева в iOS; Стандартная кнопка плавающей операции справа в Android
Различия между собственным нижним списком в Android и активным списком операций просмотра в iOS
В Android есть два типа нижних списков: списки списков и списки таблиц. В нижней части списка есть два типа контента: список с различными контекстными операциями и список приложений, отображаемых после того, как пользователь нажимает значок «Поделиться». Мы можем найти тот же тип контента в списке операций активного просмотра iOS. Но эти компоненты выглядят иначе, чем в нижнем списке Android.
Левый нижний список стандартных конструкций материалов, правый рабочий стол в приложении iOS
Разница в разрешении
Рекомендации по разрешению для iOS и Android немного отличаются (44px @ 1x для iOS, 48dp / 48px @ 1x для Android). Рекомендации по проектированию материалов также рекомендуют выравнивать все элементы с квадратной базовой сеткой 8dp.
Рекомендации по проектированию материалов также рекомендуют выравнивать все элементы с квадратной базовой сеткой 8dp.
Типография различия
Сан-Франциско — системный шрифт в iOS. Roboto — это стандартный шрифт в Android. Noto — это стандартный шрифт для всех языков, не поддерживаемых Chrome и Android. Вы должны обратить пристальное внимание на макет и макет спецификации каждой платформы.
Правый дизайн материала, правый HIG
Microinteractions
С точки зрения дизайна первое впечатление обычно является последним впечатлением пользователя.
Вот почему так важно с самого начала привлечь внимание пользователей. В процессе проектирования и разработки приложений мы можем создать очень увлекательный опыт для пользователей с помощью микро-взаимодействий и анимации.
Давайте проясним основные правила и рекомендации относительно взаимодействия и действий двух платформ и рассмотрим подробные примеры.
Акцент и Важность-Взаимодействие фокусирует внимание пользователя на том, что действительно важно в приложении, поэтому вам нужно использовать их только тогда, когда они вам действительно нужны. Ни одна из платформ не поощряет чрезмерную анимацию, потому что они отвлекают пользователя и заставляют его нервничать.
Ни одна из платформ не поощряет чрезмерную анимацию, потому что они отвлекают пользователя и заставляют его нервничать.
Согласованность и иерархия. Важно помнить, что взаимодействие помогает пользователям найти себя в приложении, показывая взаимосвязь элементов друг с другом. Естественный плавный переход с одного экрана на другой позволяет пользователям погрузиться в атмосферу. Мастер действий предоставляет полезные советы о том, как выполнить операцию.
Хотя основные рекомендации по использованию микро-анимации очень похожи в «Руководствах по проектированию материалов» и «Руководствах по взаимодействию человека с компьютером», все же есть некоторые четко определенные различия. Пользователи привыкли к этим специфичным для платформы переходам и чувствуют себя очень естественно.
Вот почему важно уделять особое внимание знакомым взаимодействиям, которые улучшат взаимодействие с пользователем и будут выглядеть естественно на любой платформе.
iOS
Пользователи iOS привыкли к тонким анимациям, используемым в iOS, таким как плавные переходы, плавные изменения ориентации устройства и физические движения. Когда мобильный телефон не имеет смысла или кажется нарушающим законы физики, пользователи iOS будут чувствовать себя дезориентированными. Например, если пользователь отображает представление, проводя вниз от верхней части экрана, он хочет иметь возможность выйти из представления, проводя назад. HIG настоятельно рекомендует, чтобы, если вы не создаете захватывающий опыт, такой как игра, вы могли сделать собственные переходные анимации сопоставимыми со встроенными анимациями.
Когда мобильный телефон не имеет смысла или кажется нарушающим законы физики, пользователи iOS будут чувствовать себя дезориентированными. Например, если пользователь отображает представление, проводя вниз от верхней части экрана, он хочет иметь возможность выйти из представления, проводя назад. HIG настоятельно рекомендует, чтобы, если вы не создаете захватывающий опыт, такой как игра, вы могли сделать собственные переходные анимации сопоставимыми со встроенными анимациями.
Android
В соответствии с «Руководством по проектированию материалов», во время преобразования элементы интерфейса преобразования делятся на исходящие, входящие или фиксированные. Категория проекта будет влиять на метод конвертации.
Анимация направляет внимание пользователя. Когда пользовательский интерфейс меняет внешний вид, действие обеспечивает непрерывность между размещением элемента и внешним видом до и после перехода. Преобразование навигации является важным элементом общего взаимодействия с интерфейсом. Они помогают пользователям найти себя, выражая иерархическую структуру приложения. Например, когда элемент расширяется, чтобы заполнить весь экран, поведение расширения указывает, что новый экран является дочерним элементом. Экран, который он расширяет, является его родительским элементом.
Они помогают пользователям найти себя, выражая иерархическую структуру приложения. Например, когда элемент расширяется, чтобы заполнить весь экран, поведение расширения указывает, что новый экран является дочерним элементом. Экран, который он расширяет, является его родительским элементом.
Преобразование навигации является важным элементом общего взаимодействия с интерфейсом. Они помогают пользователям найти себя, выражая иерархическую структуру приложения. Например, когда элемент расширяется, чтобы заполнить весь экран, поведение расширения указывает, что новый экран является дочерним элементом. Экран, который он расширяет, является его родительским элементом.
Пример перехода из родительского представления в дочернее представление (Руководство по проектированию материалов)
На родительском экране встроенный дочерний элемент будет подниматься и расширяться в соответствующей позиции при касании.
Переход фокусируется на дочернем экране, одновременно укрепляя отношения между родительским и дочерним представлениями.
Экраны с одним и тем же родительским объектом (например, фотографии в альбоме, части в профиле или этапы процесса) последовательно перемещаются, чтобы усилить их взаимосвязь. Вид скользит с одной стороны, а вид на том же уровне покидает экран в противоположном направлении.
Вкладки находятся на одной высоте и движутся вместе в горизонтальном направлении
На верхнем уровне приложения параметры обычно группируются в основные задачи (которые могут не быть связаны друг с другом). Эти экраны конвертируются путем изменения значений, таких как непрозрачность и масштаб.
В заключение
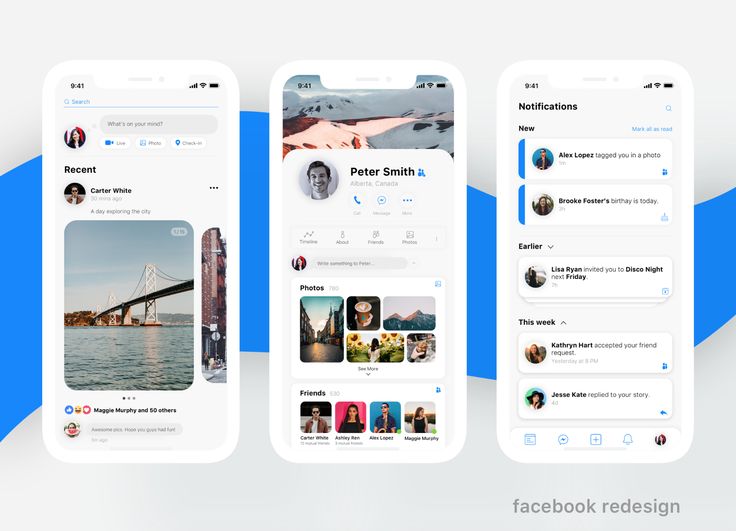
Конечно, есть исключения: некоторые приложения для iOS следуют рекомендациям по дизайну материалов (например, Gmail), а некоторые приложения для Android следуют рекомендациям по взаимодействию между человеком и компьютером (таким как Instagram).
Слева — Gmail на iOS; справа — Gmail на Android
Левый Instagram на iO; Правый Instagram на Android
Но очевидно одно — использование собственных компонентов для разработки мобильных приложений для двух операционных систем намного быстрее. Поэтому лучше тратить время на разработку различных системных платформ, чем на разработку модели приложения, поскольку модель приложения представляет собой смесь руководства Apple по взаимодействию между компьютером и компьютером и компонентов Google Material Design, а затем тратит много времени из-за пользовательских элементов. Разрабатывать.
Поэтому лучше тратить время на разработку различных системных платформ, чем на разработку модели приложения, поскольку модель приложения представляет собой смесь руководства Apple по взаимодействию между компьютером и компьютером и компонентов Google Material Design, а затем тратит много времени из-за пользовательских элементов. Разрабатывать.
Хотите увидеть примеры приложений собственного дизайна, где мы используем собственные элементы и пользовательские интерфейсы с мощными стилями? Посетите нашDribbbleс участиемBehanceСтраница, чтобы лучше понять наши возможности.
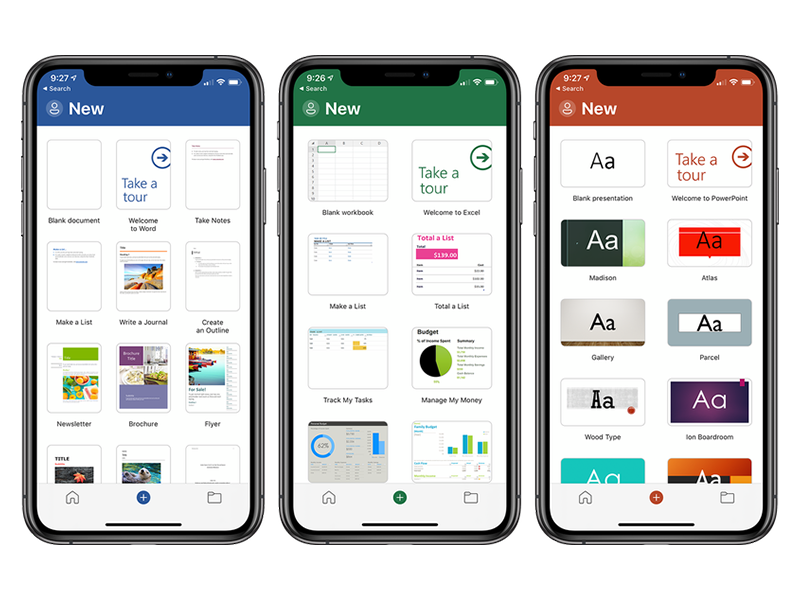
Все приложения Google для iOS ждёт масштабный редизайн. Что изменится
Несмотря на то что iOS и Android являются прямыми конкурентами, именно мобильная операционка Apple является для Google своего рода витриной. В тылу врага поисковый гигант старается максимально подстраиваться под окружающую среду, идя на совершенно нетипичные для себя компромиссы. Вспомните, ведь именно iPhone первым получил новые красивые виджеты сервисов Google и именно на iPhone из приложений Google пропали инструменты отслеживания пользователей. Но, как оказалось, это было только начало, потому что теперь специально под iOS корпорация добра решила провести масштабный редизайн своих приложений.
Но, как оказалось, это было только начало, потому что теперь специально под iOS корпорация добра решила провести масштабный редизайн своих приложений.
Приложения Google для iOS ждут большие изменения
Apple и Google объединяются против властей США, чтобы защитить App Store и Google Play
Google запланировала серьёзные изменения в интерфейсе фирменных приложений для iOS. Об этом рассказал руководитель дизайнерского отдела Google Design Джефф Веркойен. По его словам, редизайн позволит лучше адаптировать софт под особенности операционной системы Apple, тем самым сделав его более нативным и менее чужеродным, как это было раньше, когда Google эксплуатировала концепцию Material Design и на iOS, и на Android. Однако в конечном итоге дизайнеры пришли к выводу, что один и тот же вариант внешнего оформления, подходящий одной ОС, может совершенно не подходить другой.
Обновление приложений Google
Изначально мы стремились к единой стилистике своих приложений на разных платформах, однако постепенно стало понятно, что из-за этого наш софт стал расходиться с требованиями Apple, которые она предъявляет к разработчикам.
Мы пытались восполнить недостатки UIKit, которые тогда видели, но в итоге стало ясно, что мы движемся не в том направлении. Поэтому в начале 2021 года мы провели переоценку наших ценностей и спросили себя: так ли необходимо создавать приложения в едином стиле с исходной платформой? А не можем ли мы отступить от старых правил и просто пользоваться решениями, которыми нам предлагает iOS, — говорит Веркойен.
У приложений Google для iOS хорошие только виджеты, а интерфейс совершенно непотребен
По факту, в погоне за формой Google многое потеряла в фактическом содержании своих приложений. Да, что на iOS, что на Android — они почти не отличались друг от друга. Но это стремление к унификации оказалось ошибочным. В результате приложения Google на iPhone стали выглядеть абсолютно чужеродно, подчёркивая тем самым радикальные отличия в компоновке интерфейса iOS и Android, что в свою очередь привело к потере интуитивности при использовании.
Власти могут заставить Apple удалить поиск Google из iOS
За примерами далеко ходить не надо. Возьмите хотя бы Gmail. Долгое время в почтовом приложении Google использовалось боковое меню, которое вызывалось совершенно нетипичным для iOS жестом. А диалоговые окна? Это же отдельный вид пытки. Причём эти проблемы были характерны практически для всех приложений поискового гиганта, независимо от их предназначения. Разработчики Google пытались перенести опыт Android на iOS без изменений, и из-за этого поплатились.
Дизайн приложений iOS
Пока Google не раскрывает, как именно изменятся её приложения для iOS. Однако кое-какие намёки нам всё-таки дали. Например, планируется, что разработка ПО будет строиться на лёгкости и непринуждённости, присущей iOS, а также на повышенном внимании к деталям. Откровенно говоря, для большинства пользователей эти слова практически ничего не значат. В их ушах они звучат, как «мы собираемся сделать хорошо, а плохо делать не собираемся». Однако сомнений в том, что нас ждут действительно радикальные преобразования, попросту нет.
Однако сомнений в том, что нас ждут действительно радикальные преобразования, попросту нет.
Google предстоит совместить требования UIKit и Material You. Посмотрим, что получится
Google трудится над новым дизайном своих приложений уже давно. Пожалуй, этот проект начался даже раньше, чем в 2021 году. Во всяком случае, одним из признаков ведущейся работы явно может считать виджеты в iOS 14. Google реализовала их на очень высоком уровне, фактически дав пользователям понять, что этот компонент интерфейса может быть удобным и полезным. Но одно дело виджеты, по сути, представляющие собой миниатюру, и совершенно другое — оформление приложений целиком. На это нужно потратить немало времени. Так что первых результатов ждать раньше 2022 года точно не стоит.
Apple послушала Google и вернула старый Safari в iOS 15
Перед Google стоит трудная задача. Ей предстоит совместить воедино требования Apple к созданию интерфейсов приложений и концепцию Material You, ненавязчиво вписав её в UIKit. Да, компании следует сделать интерфейс своего ПО более похожим на iOS, но и забывать о своих наработках тоже не следует. В этом деле главное не перестараться. То есть взять за основу механизм окрашивания интерфейса в цвета рисунка рабочего стола — можно, а вот использовать принципы управления, характерные для Android в приложениях для iOS уже не стоит.
Да, компании следует сделать интерфейс своего ПО более похожим на iOS, но и забывать о своих наработках тоже не следует. В этом деле главное не перестараться. То есть взять за основу механизм окрашивания интерфейса в цвета рисунка рабочего стола — можно, а вот использовать принципы управления, характерные для Android в приложениях для iOS уже не стоит.
App StoreДизайн AppleРазработка приложений для iOS
Мнение: Почему Apple не меняет дизайн iOS
Минуло уже целых 8 лет с того момента, как Apple выкатила iOS 7 с совершенно новым дизайном, внезапно отказавшись от скевоморфизма, к которому я только начал привыкать в iPad 4. Все было красиво, а отзывы об обновлении iOS 7 были сплошь негативными: всё не то и всё не так. Я долго держался, но в итоге обновил iPad до iOS 7, о чем, конечно же, потом пожалел. Да, система оказалась невероятно сырой, но, по сути, до сих пор разработчики придерживаются этого дизайна в интерфейсе. С тех пор компания не наступает на те же грабли: изменения во внешнем виде iOS местечковые, до неузнаваемости изменился только Пункт управления. Кажется, я понял, почему больших изменений в дизайне iOS больше ждать не стоит.
Кажется, я понял, почему больших изменений в дизайне iOS больше ждать не стоит.
Кажется, есть объяснение тому, почему дизайн iOS перестал меняться
Содержание
- 1 Идеальная операционная система
- 2 Дизайн приложений iOS
- 3 Экосистема Apple
- 4 Изменения в iOS 15
- 5 Новые смартфоны Apple
- 6 Складной Айфон
Идеальная операционная система
iOS 15 показала нам, что на данный момент прорывы не нужны. Всё и без того идеально работает, а снова портить то, что и так нормально выглядит, Apple больше не хочет. Новый дизайн iOS отпугнет пользователей, которые и без того активно мигрируют с iOS на Android и наоборот.
iOS и так идеальна: нет смысла все переделывать по-новому
Кроме того, может нарушиться знаменитая долгосрочная поддержка старых iPhone: с новыми элементами они запросто могут начать лагать, пользователи либо начнут страдать, либо возмущаться. А еще разработчикам придется очень долго возиться, выпуская бесконечные обновления с исправлениями ошибок. Грубо говоря, если iOS 16 и получит революционные изменения во внешнем виде, то всё стабилизируется к условной iOS 17, не раньше.
Грубо говоря, если iOS 16 и получит революционные изменения во внешнем виде, то всё стабилизируется к условной iOS 17, не раньше.
Безбожные лаги: Apple сломала FaceTime на Mac
Дизайн приложений iOS
Смена дизайна iOS повлечет за собой переработку приложений
Все мы знаем, насколько натянутые сейчас отношения у Apple с разработчиками приложений: все эти истории с комиссиями негативно влияют на ауру App Store. Не хватало только кардинально сменить дизайн iOS, чтобы окончательно выбесить разработчиков. Придется менять внешний вид приложений, возможно даже жесты, перерабатывать меню. В общем, таким образом купертиновцы бы знатно подставили всех. Думаю, ситуации, как с Microsoft Store в Windows Phone, когда у разработчиков пропал интерес делать приложения, не повторилось бы, но осадочек явно остался.
iPhone, которые точно не стоит покупать в 2022 году
Экосистема Apple
Смена дизайна — слишком проблемное мероприятие. Ведь у Apple куча гаджетов, на которых придется подгонять оформление
Ведь у Apple куча гаджетов, на которых придется подгонять оформление
Еще одна головная боль для Apple — заметно увеличившийся арсенал собственных устройств. Количество тех же iPad заметно выросло и менять iPad OS для всех будет весьма проблематично. Многие и так недолюбливают iPadOS, несмотря на стопроцентное сходство с iOS, а тут придется подгонять оформление для планшетов заново. Не знаю, как уж так вышло, но есть мысль, что Apple сама загнала себя в ловушку собственной же экосистемы, где всё работает едино и слаженно. Стоп! Или так было задумано?
Наш Яндекс.Дзен становится лучше с каждым днём - не забудьте на него подписаться!
Изменения в iOS 15
Apple перешла на внедрение и улучшение существующей iOS
В этом году мы с вами получили iOS, которая при ближайшем рассмотрении ничем не отличается от iOS 14. Конечно, это не так: в iOS 15 появилось не только большое количество приятных функций, но и мелкие изменения в дизайне, которые определенно сделали iOS лучше. Это касается и нового внешнего вида Настроек, push-уведомлений, Safari и FaceTime. В общем, точечные изменения — это очень круто для всех. Apple не приходится мучаться с перерисовыванием всех элементов, исправлением ошибок и выпуском обновлений, а нам — заново привыкать к интерфейсу.
Это касается и нового внешнего вида Настроек, push-уведомлений, Safari и FaceTime. В общем, точечные изменения — это очень круто для всех. Apple не приходится мучаться с перерисовыванием всех элементов, исправлением ошибок и выпуском обновлений, а нам — заново привыкать к интерфейсу.
6 функций iOS 15, которые не работают в России
Новые смартфоны Apple
Возможно, у Apple закончились идеи. Новому дизайну iOS — совершенно новый смартфон
На мой взгляд, еще одна причина, почему мы еще не скоро увидим кардинально новый дизайн iOS — это отсутствие реально новых идей в iPhone и iPad. Уже который год Apple ходит всё вокруг да около: годы правления Тима Кука — этакая стабильность после рывка, плавно перешедшая в застой. Apple который год трясется с Face ID, выкапывает из могилы форм-фактор iPhone 5S, потом презентует iPhone SE 2020 с просроченным дизайном iPhone 8. Менять что-либо для смартфонов, которые из года в год похожи друг на друга — несусветная глупость, в компании это наверняка понимают. Поэтому дизайн iOS пока останется прежним.
Поэтому дизайн iOS пока останется прежним.
Наш Telegram-чат никогда не спит: подписывайтесь и общайтесь круглые сутки!
Складной Айфон
Еще есть альтернативный вариант — работа над складным iPhone. Поначалу казалось, что это какой-то пранк, который закончится фиаско. Спустя несколько лет дело Samsung Galaxy Fold живет и процветает, к нему присоединилась Motorola со стильным RAZR 5G, а о раскладушках говорят всё больше и больше. Google даже выпустила Android 12L — операционную систему для складных устройств. Уверен, в компании проделали огромную работу по оптимизации ОС для таких смартфонов, заняло это не один год.
Apple озадачена складным iPhone — сейчас не до переработки iOS
Кажется, в Apple всё-таки поняли, что пранк вышел из-под контроля — именно поэтому дизайн iOS не меняется. В Купертино сосредоточились на собственной раскладушке и оптимизации iOS под такой iPhone. Им попросту не до ваших iPhone 13, потому что есть дела поважнее.
В общем, дизайн iOS изменится не скоро. Ждать кардинальных изменений во внешнем виде iOS — всё равно, что ждать, когда вернется бывшая. Зато уже известно, какими будут Apple Watch в 2022 году — об этом у нас даже есть отдельный материал.
iOS 15Дизайн AppleСмартфоны Apple
Дизайн для арабского языка — WWDC22 — Видео
Больше видео
Узнайте, как разработать или оптимизировать приложение или игру для арабского языка. Планируете ли вы первый выпуск или улучшаете существующее приложение или игру, мы поможем вам изучить лучшие практики и советы по дизайну пользовательского интерфейса для носителей арабского языка. Узнайте, как создавать красивые макеты справа налево с компонентами пользовательского интерфейса и иконографией, узнайте нюансы арабского письма и типографики в дизайне продуктов, а также изучите арабские цифры.
Ресурсы
Похожие видео
WWDC22
Скачать
♪ ♪ Привет, я Мохамед Самир, дизайнер из команды дизайнеров Apple.
 Сегодня я расскажу вам о некоторых передовых методах разработки арабского приложения. Эта сессия также доступна на арабском языке, так что не стесняйтесь проверить ее. И прежде чем мы начнем, я хотел бы затронуть вопрос о том, почему важно подумать о разработке или оптимизации вашего приложения или игры для использования арабской аудиторией. Сегодня арабским письмом пользуется около 660 миллионов человек, что делает его третьим по письменности языком в мире после латыни и китайского. Люди из более чем 22 стран, многих городов и регионов потенциально могут увидеть и использовать то, что вы создали. И если вы хотите охватить хотя бы часть этой аудитории, вам следует подумать об оптимизации не только языка, но и направленности пользовательского интерфейса. И это потому, что арабский язык — это язык, в котором пишут справа налево. Чтобы понять это, давайте посмотрим на этот пример, где по-арабски написано «Аравийская пустыня». Как вы видите, это написано справа налево на экране. Но это не только это.
Сегодня я расскажу вам о некоторых передовых методах разработки арабского приложения. Эта сессия также доступна на арабском языке, так что не стесняйтесь проверить ее. И прежде чем мы начнем, я хотел бы затронуть вопрос о том, почему важно подумать о разработке или оптимизации вашего приложения или игры для использования арабской аудиторией. Сегодня арабским письмом пользуется около 660 миллионов человек, что делает его третьим по письменности языком в мире после латыни и китайского. Люди из более чем 22 стран, многих городов и регионов потенциально могут увидеть и использовать то, что вы создали. И если вы хотите охватить хотя бы часть этой аудитории, вам следует подумать об оптимизации не только языка, но и направленности пользовательского интерфейса. И это потому, что арабский язык — это язык, в котором пишут справа налево. Чтобы понять это, давайте посмотрим на этот пример, где по-арабски написано «Аравийская пустыня». Как вы видите, это написано справа налево на экране. Но это не только это. Если эта фраза присутствует в макете, весь макет проходит сверху вниз, справа налево, чтобы соответствовать поведению при чтении и направлению языка. Это означает, что такие вещи, как заголовки, абзацы, столбцы и даже изображения, должны располагаться справа налево. И это поведение направленности распространяется не только на макет, но и на пользовательский интерфейс.
Если эта фраза присутствует в макете, весь макет проходит сверху вниз, справа налево, чтобы соответствовать поведению при чтении и направлению языка. Это означает, что такие вещи, как заголовки, абзацы, столбцы и даже изображения, должны располагаться справа налево. И это поведение направленности распространяется не только на макет, но и на пользовательский интерфейс.Как в этом примере из приложения Pages, где порядок и направление панели навигации — справа налево. И значки тоже текут в том же направлении. И если вы начнете перемещаться по приложению, вы обнаружите, что меню, элементы управления, графические элементы и даже таблицы были разработаны в соответствии с естественным потоком и поведением языка. Теперь вы можете подумать, что оптимизация вашего приложения или игры для работы с арабским языком может потребовать много работы, но хорошая новость заключается в том, что Apple позаботилась о многом, если вы используете наши нативные фреймворки, такие как Swift. Пользовательский интерфейс, поэтому вы можете сосредоточиться на содержимом и нескольких других деталях пользовательского интерфейса, которые могут быть специфичны для вашего приложения или игры.
 И на сегодняшней сессии я поделюсь с вами некоторыми из этих аспектов, на которые вам следует обратить внимание при выполнении этой оптимизации. Начиная с направленности пользовательского интерфейса и примеров компонентов, которые вы хотели бы рассмотреть. Затем мы переходим к основным функциям арабского письма и поддержке типографики, которую Apple предоставляет вам для арабского языка, а также тому, как иконография является деталью, улучшающей общее впечатление от арабского языка. И, наконец, системы счисления, поддерживаемые Apple для арабского языка. Начнем с направленности пользовательского интерфейса. Это пример из App Store. Это поток, который начинается с карточки истории на вкладке «Сегодня», страницы истории и заканчивается страницей продукта приложения. Лучший способ подумать о направленности макета — превратить его в вайрфреймы. Для арабского языка вы хотели бы переключить размещение компонентов пользовательского интерфейса этих экранов. Некоторые элементы будут переключаться справа налево, а другие — слева направо.
И на сегодняшней сессии я поделюсь с вами некоторыми из этих аспектов, на которые вам следует обратить внимание при выполнении этой оптимизации. Начиная с направленности пользовательского интерфейса и примеров компонентов, которые вы хотели бы рассмотреть. Затем мы переходим к основным функциям арабского письма и поддержке типографики, которую Apple предоставляет вам для арабского языка, а также тому, как иконография является деталью, улучшающей общее впечатление от арабского языка. И, наконец, системы счисления, поддерживаемые Apple для арабского языка. Начнем с направленности пользовательского интерфейса. Это пример из App Store. Это поток, который начинается с карточки истории на вкладке «Сегодня», страницы истории и заканчивается страницей продукта приложения. Лучший способ подумать о направленности макета — превратить его в вайрфреймы. Для арабского языка вы хотели бы переключить размещение компонентов пользовательского интерфейса этих экранов. Некоторые элементы будут переключаться справа налево, а другие — слева направо. Заголовки, кнопки и панель навигации должны изменить порядок и положение. Абзацы всегда должны быть выровнены по правому краю. Карусели и перелистываемые элементы также должны проходить справа налево. После изменения размещения компонентов пользовательского интерфейса, локализации контента и сохранения изображений в том виде, в котором они есть, теперь у вас есть макет, который движется справа налево. Изменение направления макета — это только начало вашего пути к созданию отличного поведения справа налево. Вы должны иметь в виду, что весь поток приложения теперь структурирован по-другому. И пользователь думает о переходе между этими страницами в обратном порядке. Таким образом, мысленно они начинают с вкладки «Сегодня» справа, затем перемещаются по карточке с историей и заканчивают страницей продукта с левой стороны — как будто они перемещаются по арабской книге справа налево. И, как я упоминал ранее, все это происходит автоматически, если вы используете наши нативные фреймворки. Теперь я хотел бы поделиться с вами некоторыми другими примерами областей и компонентов, на которые может повлиять изменение направленности пользовательского интерфейса.
Заголовки, кнопки и панель навигации должны изменить порядок и положение. Абзацы всегда должны быть выровнены по правому краю. Карусели и перелистываемые элементы также должны проходить справа налево. После изменения размещения компонентов пользовательского интерфейса, локализации контента и сохранения изображений в том виде, в котором они есть, теперь у вас есть макет, который движется справа налево. Изменение направления макета — это только начало вашего пути к созданию отличного поведения справа налево. Вы должны иметь в виду, что весь поток приложения теперь структурирован по-другому. И пользователь думает о переходе между этими страницами в обратном порядке. Таким образом, мысленно они начинают с вкладки «Сегодня» справа, затем перемещаются по карточке с историей и заканчивают страницей продукта с левой стороны — как будто они перемещаются по арабской книге справа налево. И, как я упоминал ранее, все это происходит автоматически, если вы используете наши нативные фреймворки. Теперь я хотел бы поделиться с вами некоторыми другими примерами областей и компонентов, на которые может повлиять изменение направленности пользовательского интерфейса.
Давайте посмотрим на этот пример из приложения Погода. С левой стороны вы видите английскую раскладку, а с правой стороны — арабскую раскладку.
Первое, что вы заметите, это то, что контент, такой как изображения, видео и фон, остается прежним. В этом примере солнце всегда восходит с востока, независимо от местоположения или языка, и вам не следует переворачивать содержимое, чтобы оно не влияло на общее восприятие.
Вторым компонентом здесь является разгул «погоды в течение дня». И взаимодействие, и анимация этого компонента инвертированы, чтобы соответствовать направлению пользовательского интерфейса. Третий компонент, которым я хотел бы поделиться с вами в приложении «Погода», — это температурная шкала. Для арабского языка самая низкая температура находится справа, а самая высокая — слева. Так же как и градиент шкалы и индикатор, который мы инвертировали, чтобы соответствовать этому поведению. И, как было сказано ранее, мысленная модель переключения между страницами также переворачивается.
 Основная страница находится в крайнем правом углу, а вы переходите на второстепенные страницы слева. И поэтому точки нумерации страниц должны течь также справа налево. И наш второй пример здесь из приложения «Календарь», в котором ход и поток дат, месяцев и лет идет справа налево при использовании на арабском языке, что соответствует ходу физических календарей в арабском мире. И всегда важно убедиться, что ваше приложение соответствует культурным особенностям. В этом примере из приложения «Календарь» вы, возможно, заметили, что под некоторыми датами есть красные линии. На самом деле они используются для обозначения начала каждого месяца исламского лунного календаря, который у нас есть для людей в арабском и исламском мире. Последний пример о направленности — это состояние батареи в настройках, где переключатели, сегментированные контроллеры, дизайн и взаимодействие отображаются в арабской раскладке. Кроме того, диаграммы — это еще одно место, где в пользовательском интерфейсе может быть затронута направленность, особенно диаграммы, которые включают компонент времени, например дни, недели, месяцы или годы.
Основная страница находится в крайнем правом углу, а вы переходите на второстепенные страницы слева. И поэтому точки нумерации страниц должны течь также справа налево. И наш второй пример здесь из приложения «Календарь», в котором ход и поток дат, месяцев и лет идет справа налево при использовании на арабском языке, что соответствует ходу физических календарей в арабском мире. И всегда важно убедиться, что ваше приложение соответствует культурным особенностям. В этом примере из приложения «Календарь» вы, возможно, заметили, что под некоторыми датами есть красные линии. На самом деле они используются для обозначения начала каждого месяца исламского лунного календаря, который у нас есть для людей в арабском и исламском мире. Последний пример о направленности — это состояние батареи в настройках, где переключатели, сегментированные контроллеры, дизайн и взаимодействие отображаются в арабской раскладке. Кроме того, диаграммы — это еще одно место, где в пользовательском интерфейсе может быть затронута направленность, особенно диаграммы, которые включают компонент времени, например дни, недели, месяцы или годы. На графике использования батареи дни недели идут слева направо в английском пользовательском интерфейсе, в то время как в арабском предпочтительно, чтобы дни шли справа налево, чтобы соответствовать поведению календаря, которое мы упоминали в предыдущем примере. Это означает, что раннее время будет справа, а позднее — слева. И другие диаграммы и графики в целом зависят от страны, поэтому вам следует перепроверить, прежде чем решить, какое направление использовать для диаграмм. Это была направленность пользовательского интерфейса. Теперь поговорим о типографике. Но прежде чем мы углубимся в шрифты и настройки стиля шрифта, которые вы хотели бы учитывать при разработке своего приложения, позвольте мне кратко рассказать вам об арабском сценарии и его основных функциях. Это четыре буквы, которые составляют слово «арабский» на арабском языке, но на письме они на самом деле ничего не значат сами по себе, пока не соединятся.
На графике использования батареи дни недели идут слева направо в английском пользовательском интерфейсе, в то время как в арабском предпочтительно, чтобы дни шли справа налево, чтобы соответствовать поведению календаря, которое мы упоминали в предыдущем примере. Это означает, что раннее время будет справа, а позднее — слева. И другие диаграммы и графики в целом зависят от страны, поэтому вам следует перепроверить, прежде чем решить, какое направление использовать для диаграмм. Это была направленность пользовательского интерфейса. Теперь поговорим о типографике. Но прежде чем мы углубимся в шрифты и настройки стиля шрифта, которые вы хотели бы учитывать при разработке своего приложения, позвольте мне кратко рассказать вам об арабском сценарии и его основных функциях. Это четыре буквы, которые составляют слово «арабский» на арабском языке, но на письме они на самом деле ничего не значат сами по себе, пока не соединятся.Чтобы лучше понять это, позвольте мне поделиться с вами тем, как я написал бы это слово в полном арабском предложении, используя клавиатуру iOS.

И, как видите, наличие связи не означает, что все буквы в данном слове будут связаны. Итак, это слово состоит из двух частей. В каждой части по два персонажа. И это одна из главных особенностей арабского письма – его связный характер. А это также означает, что возможных глифов для каждой буквы и каждой пары может быть много. Если мы возьмем первую букву в этом примере, букву «Айн», ее форма изменится в зависимости от ее положения в слове, независимо от того, изолирована ли она, в начале слова, в середине или в конце. И стоит отметить, что это обычно делает библиотеки арабских шрифтов намного больше, чем латинские.
Еще одна особенность арабского письма заключается в том, что в большинстве случаев слова более лаконичны, чем латинские, из-за связанного характера, который придает словам и фразам более сжатый вид. Но он также немного выше, особенно с использованием точек, вокализации и диакритических знаков. Знаки вокализации используются для выделения определенных букв или различения слов, которые звучат по-разному, но в остальном были бы идентичными по написанию.
 И если ваше приложение будет включать интенсивное использование меток вокализации, убедитесь, что в пользовательском интерфейсе больше интервалов по вертикали, чтобы избежать обрезки.
И если ваше приложение будет включать интенсивное использование меток вокализации, убедитесь, что в пользовательском интерфейсе больше интервалов по вертикали, чтобы избежать обрезки.Теперь мы понимаем основные различия между арабским и латинским языками. Давайте поговорим о шрифтах, которые Apple предоставляет вам, если вы используете наш системный API.
Apple предлагает эксклюзивный арабский шрифт, тщательно разработанный с учетом удобочитаемости и функциональности. Он также разработан, чтобы соответствовать семейному стилю Latin SF, чтобы чувствовать себя естественно в двуязычных контекстах. Как и в случае с латиницей, арабский язык SF также предоставляет вам все возможные веса, которые могут вам понадобиться в вашем приложении. от сверхлегкого до черного. Вы можете увидеть использование разных весов во многих местах в наших родных приложениях. Приложение «Часы» — хороший тому пример; используя жирный шрифт в названии, обычный для разных городов и светлый для цифр на часах.
 Вы можете изучить другие приложения в нашей экосистеме, чтобы увидеть, как можно использовать разные веса.
Вы можете изучить другие приложения в нашей экосистеме, чтобы увидеть, как можно использовать разные веса.Как и в приложении Health, где жирный, средний и обычный шрифты используются в заголовках и основном тексте. И приложение «Погода», где в цифрах и основном тексте используется несколько весов.
SF Арабский язык также создавался с учетом масштабируемости. Это означает, что его форма немного меняется в зависимости от размера точки. И это то, что мы называем оптическим размером. Здесь вы можете увидеть структурные различия между наибольшим и наименьшим размерами точек. Крупный обычно используется для названий и заголовков. И разработан, чтобы соответствовать современному гротескному ощущению остальной части SF Family. С другой стороны, кегль меньшего размера, который используется в абзацах и основном тексте, предназначен для того, чтобы удобочитаемость и функциональность отдавали предпочтение стилю. Происходит это за счет добавления угловатости клеммам, ширины и контраста к общей структуре шрифта.
 Стоит отметить, что система позаботится об этом. Он автоматически выбирает правильную форму в зависимости от размера точки. Вот пример из редакционного листа App Store, где мы используем отображение в заголовке, а текст используется в абзацах. И в обоих вы могли видеть, как арабский и английский шрифты органично работают в этом двуязычном контексте.
Стоит отметить, что система позаботится об этом. Он автоматически выбирает правильную форму в зависимости от размера точки. Вот пример из редакционного листа App Store, где мы используем отображение в заголовке, а текст используется в абзацах. И в обоих вы могли видеть, как арабский и английский шрифты органично работают в этом двуязычном контексте.SF Arabic Масштабируемый шрифт используется в нашей экосистеме, но вы также можете использовать его в своем приложении или игре. И в этом году мы представляем SF Arabic Rounded семейству SF, включая все его веса, от Ultralight до Black.
Вот пример из приложения «Напоминания», где мы используем SF Arabic Rounded в заголовках и основном тексте. И, как вы видите, Rounded может придать вашему приложению более практичный, активный или более мягкий вид, в зависимости от контекста.
Использование шрифта Rounded, несколько начертаний и масштабируемость арабского языка SF можно увидеть во всех наших родных приложениях, и мы не можем дождаться, когда вы воспользуетесь ими для создания наилучших возможностей для арабского языка.
 пользователи. Если вы хотите узнать больше обо всех новых шрифтах, анонсированных в этом году, включая SF Arabic Rounded, обязательно посмотрите презентацию этого года «Познакомьтесь с расширенным семейством шрифтов San Francisco». Теперь давайте поговорим о некоторых аспектах шрифтового стиля при использовании арабских шрифтов. Арабский шрифт не чувствителен к регистру. Цифровые арабские шрифты обычно разрабатываются так, чтобы соответствовать строчным буквам латиницы. Но когда используются прописные буквы, это придает латыни больше объема, а арабский язык кажется меньше по сравнению с латиницей. Чтобы компенсировать эту оптическую разницу в размере пользовательского интерфейса, вы можете увеличить размер арабского шрифта на 10%. Это тонкое различие также поможет улучшить разборчивость, особенно когда верхний регистр используется в шрифтах меньшего размера. Еще одна вещь, которую следует учитывать, — это расстояние между буквами. Учитывая тот факт, что арабский язык связан, некоторые арабские шрифты не полностью оптимизированы для правильной работы с интервалами.
пользователи. Если вы хотите узнать больше обо всех новых шрифтах, анонсированных в этом году, включая SF Arabic Rounded, обязательно посмотрите презентацию этого года «Познакомьтесь с расширенным семейством шрифтов San Francisco». Теперь давайте поговорим о некоторых аспектах шрифтового стиля при использовании арабских шрифтов. Арабский шрифт не чувствителен к регистру. Цифровые арабские шрифты обычно разрабатываются так, чтобы соответствовать строчным буквам латиницы. Но когда используются прописные буквы, это придает латыни больше объема, а арабский язык кажется меньше по сравнению с латиницей. Чтобы компенсировать эту оптическую разницу в размере пользовательского интерфейса, вы можете увеличить размер арабского шрифта на 10%. Это тонкое различие также поможет улучшить разборчивость, особенно когда верхний регистр используется в шрифтах меньшего размера. Еще одна вещь, которую следует учитывать, — это расстояние между буквами. Учитывая тот факт, что арабский язык связан, некоторые арабские шрифты не полностью оптимизированы для правильной работы с интервалами. Это может привести к отображению неуместных ссылок, разрыву букв или отображению ненужных пробелов. Если используемый вами арабский шрифт не полностью оптимизирован для межбуквенного интервала, обязательно используйте отслеживание 0. или просто используйте наш системный шрифт, который добавляет правильную связь букв. Эта связь на арабском языке называется «кашида», и система добавляет кашиды разной длины, чтобы иметь более органичный естественный интервал в арабском языке. Последнее, на что стоит обратить внимание, — это прозрачность. Иногда можно увидеть видимые стыки между буквами. Это часто происходит, если в шрифте есть прозрачность или система не полностью оптимизирована для арабского языка. К счастью, если вы используете наш системный шрифт, вам не нужно об этом беспокоиться. Непрозрачность применяется ко всему слову или фразе, чтобы устранить любое потенциальное искажение. В разделе типографики я рассказал об основных особенностях арабского письма, арабских шрифтах, которые мы используем в нашей экосистеме, и некоторых соображениях по обработке некоторых шрифтов в арабском языке.
Это может привести к отображению неуместных ссылок, разрыву букв или отображению ненужных пробелов. Если используемый вами арабский шрифт не полностью оптимизирован для межбуквенного интервала, обязательно используйте отслеживание 0. или просто используйте наш системный шрифт, который добавляет правильную связь букв. Эта связь на арабском языке называется «кашида», и система добавляет кашиды разной длины, чтобы иметь более органичный естественный интервал в арабском языке. Последнее, на что стоит обратить внимание, — это прозрачность. Иногда можно увидеть видимые стыки между буквами. Это часто происходит, если в шрифте есть прозрачность или система не полностью оптимизирована для арабского языка. К счастью, если вы используете наш системный шрифт, вам не нужно об этом беспокоиться. Непрозрачность применяется ко всему слову или фразе, чтобы устранить любое потенциальное искажение. В разделе типографики я рассказал об основных особенностях арабского письма, арабских шрифтах, которые мы используем в нашей экосистеме, и некоторых соображениях по обработке некоторых шрифтов в арабском языке. Теперь поговорим об иконографии. Иконка — это один из элементов пользовательского интерфейса, который можно легко пропустить, но обычно он является точкой входа в поток пользователя или триггером для определенного действия, поэтому правильная иконография имеет решающее значение для бесперебойного взаимодействия. Для арабского языка мы стремимся выбирать наиболее подходящие символы для наших клиентов. В качестве примера возьмем значки панели вкладок App Store. Некоторые символы были изменены, а другие остались прежними в арабском пользовательском интерфейсе. И чтобы понять, почему мы сделали такой выбор, давайте рассмотрим некоторые из них.
Теперь поговорим об иконографии. Иконка — это один из элементов пользовательского интерфейса, который можно легко пропустить, но обычно он является точкой входа в поток пользователя или триггером для определенного действия, поэтому правильная иконография имеет решающее значение для бесперебойного взаимодействия. Для арабского языка мы стремимся выбирать наиболее подходящие символы для наших клиентов. В качестве примера возьмем значки панели вкладок App Store. Некоторые символы были изменены, а другие остались прежними в арабском пользовательском интерфейсе. И чтобы понять, почему мы сделали такой выбор, давайте рассмотрим некоторые из них.Символ вкладки «Сегодня», например, обозначает направление текста, и для пользователей арабского языка более важно, чтобы строки были выровнены по правому краю, чтобы соответствовать естественному направлению чтения языка. В то время как направление увеличительного стекла подразумевает угол использования правой руки, что является поведением большинства пользователей в мире, независимо от их местоположения, поэтому мы решили оставить его таким, какой он есть в пользовательском интерфейсе на арабском языке.

А вот еще несколько примеров из других приложений, которые показывают, как направленность может влиять на то, как символы обрабатываются в арабском пользовательском интерфейсе, например, письмо справа налево с сохранением наклона пера или изменение направления говорящего, чтобы оно выглядело естественно в арабском языке. пользовательский интерфейс, сохраняя направление косой черты, которое единообразно во всей нашей экосистеме Apple, или изменяя направление точек календаря, которые представляют ход месяцев, сохраняя при этом стрелки часов такими, какие они есть, чтобы соответствовать физическому представлению часов в системе. И помимо направленности, наличие более подходящих для местных условий символов — это еще один уровень, который мы стремимся улучшать с течением времени, чтобы обеспечить превосходство на наших международных рынках. А вот несколько примеров специальных арабских символов из библиотеки символов SF, включая эксклюзивно нарисованный арабский символ подписи и другие символы форматирования текста.
 Все это и более 300 арабских и написанных справа налево символов можно найти в приложении SF Symbols. В приложении вы можете легко выбрать символ и проверить раздел локализации на информационной панели, чтобы увидеть местный арабский вариант и другие нелатинские сценарии. Все символы справа налево и локальные символы должны автоматически отображаться в вашем приложении, если вы используете наш системный API. Как мы видели, использование правильных символов может изменить весь опыт работы с приложением, поскольку оно становится более актуальным для пользователей. И особенно для стран и регионов, использующих нелатинскую графику, нам нужно уделять больше внимания, так как иногда мы забываем о различных языковых и культурных нюансах. И я очень надеюсь увидеть ваш вклад в создание самых актуальных иконок для арабских заказчиков. Теперь поговорим об арабских цифрах. Цифры, с которыми мы все знакомы и которые используются в большинстве стран мира, называются арабскими цифрами. И это потому, что они были изобретены в арабском мире и заменили тогда римские цифры.
Все это и более 300 арабских и написанных справа налево символов можно найти в приложении SF Symbols. В приложении вы можете легко выбрать символ и проверить раздел локализации на информационной панели, чтобы увидеть местный арабский вариант и другие нелатинские сценарии. Все символы справа налево и локальные символы должны автоматически отображаться в вашем приложении, если вы используете наш системный API. Как мы видели, использование правильных символов может изменить весь опыт работы с приложением, поскольку оно становится более актуальным для пользователей. И особенно для стран и регионов, использующих нелатинскую графику, нам нужно уделять больше внимания, так как иногда мы забываем о различных языковых и культурных нюансах. И я очень надеюсь увидеть ваш вклад в создание самых актуальных иконок для арабских заказчиков. Теперь поговорим об арабских цифрах. Цифры, с которыми мы все знакомы и которые используются в большинстве стран мира, называются арабскими цифрами. И это потому, что они были изобретены в арабском мире и заменили тогда римские цифры.
И вы можете заметить, что до сих пор все математические вычисления происходят справа налево, что соответствует чтению арабского языка. Как этот пример, который начинает процесс суммирования единицами, затем десятками, затем сотнями. В современном мире эта форма цифр называется западными арабскими цифрами, и это делается для того, чтобы противопоставить ее другой форме арабских цифр, которая является восточной. Обе формы были изобретены в арабском мире и в настоящее время используются в разных арабских странах. Западные арабские цифры используются в арабских странах Западной Африки, таких как Марокко, Алжир и Тунис, а восточные — в некоторых странах Леванта и странах Персидского залива. Такие страны, как Египет или Саудовская Аравия, используют обе версии.
Выбор между обеими системами происходит автоматически в зависимости от страны пользователя, а также может быть вызван выбором пользователя. И вы можете увидеть отражение этого выбора во всех приложениях, использующих цифры в нашей экосистеме.
 Включая приложение «Калькулятор», приложение «Календарь» и циферблат Typograph, который красиво оформлен в обеих формах цифр. И многие другие циферблаты, которые вы можете посмотреть в нашей галерее циферблатов. Если разрабатываемое вами приложение включает цифры, обязательно учитывайте обе формы или проверьте, на какую страну вы ориентируетесь, чтобы проверить, какая форма будет более подходящей. И, наконец, если вы хотите получить дополнительные рекомендации по дизайну для языков с написанием справа налево, обратитесь к нашим рекомендациям справа налево в Руководстве по человеческому интерфейсу. Сегодня я говорил о дизайне на арабском языке, в том числе о влиянии языка на направленность пользовательского интерфейса. А в разделе типографики я рассказал об арабском шрифте, шрифтах и некоторых особенностях арабского шрифта пользовательского интерфейса. Я также рассказал об иконографии и о том, как она может изменить ваше приложение, об арабских цифрах в обеих формах и о правилах справа налево.
Включая приложение «Калькулятор», приложение «Календарь» и циферблат Typograph, который красиво оформлен в обеих формах цифр. И многие другие циферблаты, которые вы можете посмотреть в нашей галерее циферблатов. Если разрабатываемое вами приложение включает цифры, обязательно учитывайте обе формы или проверьте, на какую страну вы ориентируетесь, чтобы проверить, какая форма будет более подходящей. И, наконец, если вы хотите получить дополнительные рекомендации по дизайну для языков с написанием справа налево, обратитесь к нашим рекомендациям справа налево в Руководстве по человеческому интерфейсу. Сегодня я говорил о дизайне на арабском языке, в том числе о влиянии языка на направленность пользовательского интерфейса. А в разделе типографики я рассказал об арабском шрифте, шрифтах и некоторых особенностях арабского шрифта пользовательского интерфейса. Я также рассказал об иконографии и о том, как она может изменить ваше приложение, об арабских цифрах в обеих формах и о правилах справа налево.
И если вы хотите еще глубже погрузиться в то, как сделать все это правильно с точки зрения разработки, вы также можете посетить сессию этого года «Правильно (налево)». Я надеюсь, что все это дало вам руководство и указало на правильные инструменты, чтобы начать разработку или оптимизацию вашего приложения для использования в арабском мире. И я не могу дождаться, чтобы использовать все удивительные арабские приложения, которые вы собираетесь создать.
Ищете что-то конкретное? Введите тему выше и сразу переходите к интересным материалам.
Дизайн — Видео — Apple Developer
Фильтровать по ключевым словам
WWDC22
18:37
Премия Apple Design Awards
- WWDC22
- iOS, macOS, tvOS, watchOS
Премия Apple Design Awards присуждается за инновации, изобретательность и технические достижения в дизайне приложений и игр.
 Смотрите, как мы выявляем и чествуем победителей 2022 года.
Смотрите, как мы выявляем и чествуем победителей 2022 года.13:20
Качества отличного опыта дополненной реальности
- WWDC22
- iOS
Узнайте о передовых практиках и технологиях, которые помогут создать волшебные возможности дополненной реальности для iPhone и iPad. Мы предоставим рекомендации, которые помогут вам определить, подходит ли AR для вашего опыта, рассмотрим примеры отличных приложений AR и познакомим вас с ключевыми соображениями при разработке для дополненной реальности.
18:37
Премия Apple Design Awards (ASL)
- WWDC22
- iOS, macOS, tvOS, watchOS
Премия Apple Design Awards присуждается за выдающиеся достижения в области инноваций, изобретательности и технических достижений в области дизайна приложений и игр. Смотрите, как мы выявляем и чествуем победителей 2022 года.
17:13
Использование переменного цвета в символах SF
- WWDC22
- iOS, macOS, tvOS, watchOS
Узнайте, как можно использовать переменный цвет, чтобы сделать символы SF еще более выразительными.
 Мы покажем вам, как системные символы используют переменный цвет, и предоставим рекомендации и рекомендации по его эффективному использованию. Мы также поможем вам научиться включать переменный цвет в пользовательские символы с помощью…
Мы покажем вам, как системные символы используют переменный цвет, и предоставим рекомендации и рекомендации по его эффективному использованию. Мы также поможем вам научиться включать переменный цвет в пользовательские символы с помощью…17:49
Что нового в SF Symbols 4
- WWDC22
- iOS, macOS, tvOS, watchOS
Ознакомьтесь с последними обновлениями SF Symbols, обширной библиотеки иконографии Apple, разработанной для полной интеграции с San Francisco, системным шрифтом для всех платформ Apple. Откройте для себя последние дополнения к библиотеке символов SF и новые категории в приложении. Узнайте о новой автоматической…
20:13
ярлыки приложений для дизайна
- WWDC22
- iOS, macOS
Узнайте, как использовать отличные функции вашего приложения непосредственно в Siri, Spotlight и приложении «Быстрые команды». Мы познакомим вас с ярлыками приложений, предоставим рекомендации, которые помогут вам оценить функции вашего приложения, которые будут хорошо работать в качестве ярлыков приложений, и проведем вас через процесс создания ярлыков приложений.
 ..
..15:43
Дизайн приложений с диаграммами
- WWDC22
- iOS, macOS, watchOS
Узнайте, как улучшить свое приложение с помощью диаграмм, чтобы передавать данные с большей ясностью и привлекательностью. Мы покажем вам, когда использовать диаграммы, как их использовать и как они работают вместе в системе дизайна диаграмм.
18:29
Встречайте расширенное семейство шрифтов San Francisco
- WWDC22
- iOS, macOS, tvOS, watchOS
Узнайте о последних дополнениях к San Francisco — системному шрифту для платформ Apple — и узнайте, как они могут обеспечить больший контроль и гибкость при разработке интерфейсов. В дополнение к весам и оптическим размерам San Francisco теперь поддерживает три новых стиля ширины: Condensed, Compressed и…
18:08
Что нового в дизайне приложений для iPad
- WWDC22
- iOS
Откройте для себя последние обновления дизайна приложений для iPad.
 Мы познакомим вас с улучшениями в поиске, панелях навигации, меню редактирования, множественном выборе и многом другом. Узнайте, как сделать ваше приложение более мощным и простым в использовании, добавив настраиваемые панели инструментов, таблицы с несколькими столбцами и средства поиска и…
Мы познакомим вас с улучшениями в поиске, панелях навигации, меню редактирования, множественном выборе и многом другом. Узнайте, как сделать ваше приложение более мощным и простым в использовании, добавив настраиваемые панели инструментов, таблицы с несколькими столбцами и средства поиска и…19:30
Дизайн для арабского языка · صمّم بالعربي
- WWDC22
- iOS, macOS, tvOS, watchOS
سواء كنت تود تصميم تطبيق أو لعبة خصيصًا للاستخدام العربي، أو تود ترجمة تطبيق من لغة أخرى إلى العربية، سنقدم لك أفضل الطرق للوصول إلى تصميم مثالي يخدم المحتوى العربي. والأيقونات، وسمات…
25:01
Создайте эффективную диаграмму
- WWDC22
- iOS, macOS, tvOS, watchOS
Узнайте, как создавать целенаправленные, понятные и понятные диаграммы. Мы покажем вам, как создавать отличные диаграммы с четкими метками, осями, описаниями, взаимодействием и цветом, а также поможем создать полезный опыт для всех.

18:38
Сделайте отличный опыт SharePlay
- WWDC22
- iOS, macOS, tvOS
Узнайте, как можно спроектировать и создать великолепный интерфейс SharePlay. Мы покажем вам, как определить действия в вашем приложении, которые помогут объединить всех, даже если они находятся порознь. Изучите лучшие практики, которые помогут вам проектировать групповые действия, создавать интуитивно понятные взаимодействия и создавать…
20:13
Дизайн для арабского языка
- WWDC22
- iOS, macOS, tvOS, watchOS
Узнайте, как разработать или оптимизировать приложение или игру для арабского языка. Планируете ли вы первый выпуск или улучшаете существующее приложение или игру, мы поможем вам изучить лучшие практики и советы по дизайну пользовательского интерфейса для носителей арабского языка. Узнайте, как создавать красивые макеты справа налево с помощью компонентов пользовательского интерфейса и.
 ..
..25:33
Изучите дизайн навигации для iOS
- WWDC22
- iOS
Знакомые шаблоны навигации могут помочь людям легко изучить информацию в вашем приложении и избавить их от ненужной путаницы. Мы покажем вам, как воспользоваться преимуществами существующих структур навигации, чтобы упростить сложные взаимодействия в вашем приложении без ущерба для его индивидуальности. Узнать…
23:30
Запись для интерфейсов
- WWDC22
- iOS, macOS, tvOS, watchOS
Слова и фразы, которые вы выбираете для своего приложения, имеют значение. Пишите ли вы предупреждение, создаете личную информацию или описываете изображение для доступности, узнайте, как вы можете проектировать через призму языка и помочь людям получить максимальную отдачу от вашего приложения. Мы покажем вам, как создавать четкие,…
11:29
Дизайн для совместной работы с сообщениями
- WWDC22
- iOS, macOS
Узнайте, как создать отличные условия для совместной работы с помощью платформ Apple.
 Мы покажем вам, как объединить общий лист, уведомления о редактировании в реальном времени, сообщения, FaceTime и существующие функции совместной работы вашего приложения, чтобы помочь людям легко общаться и сотрудничать.
Мы покажем вам, как объединить общий лист, уведомления о редактировании в реальном времени, сообщения, FaceTime и существующие функции совместной работы вашего приложения, чтобы помочь людям легко общаться и сотрудничать.
(Примечание: API будет…
Технические переговоры
15:11
Встречайте Apple Watch Series 7
- Технические переговоры
- watchOS
В Apple Watch Series 7 представлены новые размеры устройств и дисплей с едва уловимым эффектом закругления. Узнайте, как адаптировать дизайн вашего приложения для watchOS, чтобы оно отлично выглядело на экранах всех размеров: мы покажем вам, как воспользоваться преимуществом большей области содержимого, создать более четкую иерархию с помощью цвета и…
9:12
Разработка для успешной подписки
- Технические переговоры
- iOS, ТВОС
Удобная подписка в приложении упрощает привлечение новых подписчиков.
 Узнайте, как более четко сообщать о ценности ваших подписок, оптимизировать процесс регистрации и сделать подписки привлекательными и легкими.
Узнайте, как более четко сообщать о ценности ваших подписок, оптимизировать процесс регистрации и сделать подписки привлекательными и легкими.9:26
Дизайн для Apple Watch Series 4
- Технические переговоры
- watchOS
Apple Watch Series 4 предоставляют дизайнерам и разработчикам новые возможности для расширения возможностей своих приложений. Часы Series 4 имеют новые дисплеи увеличенного размера и другие усовершенствования, которые позволяют разработчикам создавать более насыщенные и захватывающие впечатления.
9:04
Дизайн для iPad Pro и Apple Pencil
- Технические переговоры
- iOS
Узнайте, как сделать так, чтобы ваше приложение отлично выглядело на великолепном безрамочном дисплее iPad Pro, и получите необходимые рекомендации о том, какое поведение приложения подходит для жеста двойного касания на Apple Pencil.
12:50
Дизайн для iPhone X
- Технические переговоры
- iOS
iPhone X оснащен полноэкранным дисплеем Super Retina, предоставляющим больше места для отображения контента и создания захватывающих впечатлений.
 Узнайте, как разработать приложение или игру, чтобы они отлично выглядели и работали на iPhone X и всех устройствах iOS.
Узнайте, как разработать приложение или игру, чтобы они отлично выглядели и работали на iPhone X и всех устройствах iOS.
WWDC21
36:34
Процесс инклюзивного дизайна
- WWDC21
- iOS, macOS, tvOS, watchOS
Узнайте, как вы можете предоставлять инклюзивные приложения, которые могут обеспечить потрясающие впечатления для всех, кто использует ваше программное обеспечение. Мы познакомим вас с передовыми методами создания и расширения возможностей различных команд и узнаем, как инклюзивность влияет на каждый этап процесса проектирования и разработки.
34:06
Практика инклюзивного дизайна
- WWDC21
- iOS, macOS, tvOS, watchOS
Инклюзивное приложение или игра не только могут использоваться разными людьми, но и приветствуют людей с разным опытом и взглядами. Узнайте, как создать инклюзивный контент для вашего интерфейса, языка, изображений и маркетинговых материалов и поддержать максимально широкий круг людей с.
 ..
..15:00
Доступ к виртуальным и физическим игровым контроллерам
- WWDC21
- iOS, macOS, tvOS
Пришло время улучшить вашу игру ввода: узнайте о последних улучшениях виртуальных и физических игровых контроллеров для iPhone, iPad, Mac и Apple TV. Познакомьтесь с виртуальным экранным контроллером, который превращает сенсорный ввод в ввод с игрового контроллера, и узнайте, как добавить функции совместного использования контроллера в свой…
12:47
Ознакомьтесь с приложением SF Symbols 3
- WWDC21
- iOS, macOS, tvOS, watchOS
Ознакомьтесь с последними обновлениями приложения SF Symbols — нашей интерактивной библиотеки иконографии. Узнайте, как использовать библиотеку для разработки доступных и инклюзивных приложений, которые выглядят невероятно: мы расскажем вам об изменениях в поиске приложений и символов, ознакомимся с предварительным просмотром и управлением пользовательскими символами,.
 ..
..16:32
Из этого мира… на Марс
- WWDC21
Увлекшись аэрокосмической техникой и истребителями с 11 лет, выпускница Массачусетского технологического института Тиера Флетчер последовала своей страсти. В 22 года она получила работу своей мечты, работая над системой космического запуска НАСА, самой мощной ракетой, созданной в истории. Узнайте, что значит проектировать компоненты…
32:44
Обнаруживаемый дизайн
- WWDC21
- iOS, macOS, tvOS, watchOS
Узнайте, как создавать интерактивные и запоминающиеся впечатления, чтобы привлечь людей в свое приложение. Мы познакомим вас с известными методами проектирования и научимся создавать интересные и интересные интерфейсы, которые помогут людям с первого взгляда понять возможности вашего приложения. Мы также покажем вам, как…
22:13
Создание отличных действий для ярлыков, Siri и предложений
- WWDC21
- iOS, macOS, watchOS
Действия являются строительными блоками ярлыков.
 Они позволяют людям пользоваться функциональными возможностями вашего приложения, даже если они не смотрят на интерфейс вашего приложения. Мы покажем вам, как создавать полезные и простые в использовании действия, которые можно включить в мощные многошаговые сочетания клавиш…
Они позволяют людям пользоваться функциональными возможностями вашего приложения, даже если они не смотрят на интерфейс вашего приложения. Мы покажем вам, как создавать полезные и простые в использовании действия, которые можно включить в мощные многошаговые сочетания клавиш…10:12
Доступность по дизайну: Apple Watch для всех
- WWDC21
- watchOS
Узнайте, как Apple создает продукты, которые подходят всем. Учитесь у нескольких инженеров и дизайнеров, которые помогали создавать Apple Watch, рассказывая истории, демонстрирующие наш подход к доступному дизайну, постоянному совершенствованию и взаимодействию с сообществом.
10:12
Доступность по дизайну: Apple Watch для всех (ASL)
- WWDC21
- watchOS
Узнайте, как Apple создает продукты, которые подходят всем. Учитесь у нескольких инженеров и дизайнеров, которые помогали создавать Apple Watch, рассказывая истории, демонстрирующие наш подход к доступному дизайну, постоянному совершенствованию и взаимодействию с сообществом.

Эта версия включает в себя американский знак…25:47
Создание пользовательских символов
- WWDC21
- iOS, macOS, tvOS, watchOS
Узнайте, как создавать собственные значки с помощью новейших режимов рендеринга в SF Symbols 3. Мы поможем вам научиться рисовать, редактировать и комментировать символы, а также изучим более продвинутые методы улучшения процесса проектирования.
В качестве основы для работы с пользовательскими шаблонами символов мы…10:57
Символы SF в SwiftUI
- WWDC21
- iOS, macOS, tvOS, watchOS
Узнайте, как вы можете включить символы SF в свое приложение SwiftUI. Мы рассмотрим основные приемы представления символов, настройки их размера и показа различных вариантов. Мы также познакомим вас с последними обновлениями для раскрашивания символов и поможем выбрать правильный инструмент для вашего приложения.
 ..
..20:31
Что нового в SF Symbols
- WWDC21
- iOS, macOS, tvOS, watchOS
Ознакомьтесь с последними обновлениями SF Symbols, библиотеки иконографии Apple. Разработанный для полной интеграции с San Francisco — системным шрифтом для платформ Apple — SF Symbols поможет вам создать красивую и согласованную иконографию для вашего приложения, поддерживая такие специальные возможности, как Dynamic…
18:25
Дизайн для пространственного взаимодействия
- WWDC21
- iOS, watchOS
Откройте для себя принципы создания интуитивно понятных физических взаимодействий между двумя или более устройствами, которые продемонстрировали дизайнеры Apple, работавшие над функциями для iPhone, HomePod mini и AirTag. Узнайте, как можно применить эти шаблоны к собственному приложению при разработке функций для платформ Apple,…
8:54
Дизайн для групповых занятий
- WWDC21
- iOS, macOS, tvOS
Узнайте, как разработать приложение для поддержки функций SharePlay.
 Мы покажем вам, как вы можете объединить людей в своем приложении, используя структуру групповых действий, и адаптируем ваш дизайн, чтобы сосредоточиться на совместном использовании контента в группах. И мы рассмотрим идеи и итерации вокруг приложений и функций, которые вы…
Мы покажем вам, как вы можете объединить людей в своем приложении, используя структуру групповых действий, и адаптируем ваш дизайн, чтобы сосредоточиться на совместном использовании контента в группах. И мы рассмотрим идеи и итерации вокруг приложений и функций, которые вы…16:00
Практический аудио-тактильный дизайн
- WWDC21
- iOS
Узнайте, как создавать на iPhone разнообразные возможности приложений, включая анимацию, звук и тактильные ощущения. Изучите ключевые концепции проектирования мультимодальных интерфейсов в рамках Core Haptics. Мы познакомим вас с нашим образцом приложения HapticRicochet, где тактильная и звуковая обратная связь разработана в…
33:32
Дизайн для Safari 15
- WWDC21
- iOS, macOS
Встречайте Safari 15: переработанный и готовый помочь людям исследовать Интернет. Узнайте, как вы можете подходить к разработке веб-сайтов и приложений для Safari, и узнайте, как включить панель вкладок в свой дизайн.
 Мы также познакомим вас с такими функциями, как Live Text и передовыми методами специальных возможностей, изучим…
Мы также познакомим вас с такими функциями, как Live Text и передовыми методами специальных возможностей, изучим…
WWDC 2020
5:53
Разумный дизайн: знакомьтесь с людьми там, где они есть
- WWDC 2020
- iOS, macOS, tvOS, watchOS
Узнайте, что побуждает людей использовать ваше приложение, и как вы можете использовать системный интеллект, чтобы помочь им и достичь своих целей в качестве разработчика. Мы рассмотрим путь обычного человека, чтобы лучше понять, как приложение может стать ключевой частью его повседневной жизни — и почему некоторые приложения просто не…
14:54
Дизайн с помощью средств выбора iOS, меню и действий
- WWDC 2020
- iOS
Создавайте приложения для iPhone и iPad, которые выглядят великолепно и помогают людям быстро и напрямую переходить к нужной им информации.
 Узнайте, как вы можете интегрировать меню в свое приложение для быстрого доступа к действиям и настройкам, и узнайте, где и когда вы должны использовать их в своем приложении. Мы также познакомим вас с…
Узнайте, как вы можете интегрировать меню в свое приложение для быстрого доступа к действиям и настройкам, и узнайте, где и когда вы должны использовать их в своем приложении. Мы также познакомим вас с…21:43
Создавайте великолепные клипы для приложений
- WWDC 2020
- iOS
App Clips предлагают людям быстрые и удобные способы выполнения повседневных задач без необходимости загружать или перемещаться по вашему полному приложению. Мы покажем вам, как определить ключевые элементы вашего приложения для iOS, которые составляют отличный App Clip, спроектировать плавный поток, работать с уведомлениями и обеспечивать обмен сообщениями…
19:36
Разумный дизайн: подружитесь с «Системой»
- WWDC 2020
- iOS, macOS, tvOS, watchOS
Строительные блоки интеллектуальной системы просты: определить, изучить, выполнить. Узнайте, как можно использовать намерения для определения ключевых функций вашего приложения, делайте пожертвования, чтобы помочь системе учиться и делать прогнозы о будущем, и реализовывать расширяемость, чтобы ваше приложение было готово к выполнению.
 ..
..16:04
Дизайн отличных виджетов
- WWDC 2020
- iOS
Виджеты поднимают своевременную информацию из вашего приложения в основные места на iPhone, iPad и Mac. Откройте для себя ключи к разработке привлекательных виджетов, разработке сильной идеи виджета и четкому взаимодействию с содержимым, цветом, размером, макетом и типографикой.
Если вы хотите узнать больше о…22:50
Сборка для указателя iPadOS
- WWDC 2020
- iOS
Помогите пользователям iPad с клавиатурой Magic Keyboard, мышью, трекпадом или другим устройством ввода получить максимальную отдачу от вашего приложения. Мы покажем вам, как настраивать указатель на iPad с помощью API взаимодействия с указателем, создавать эффекты указателя для кнопок и настраиваемых представлений, а также изменять указатель…
16:38
Что нового в дизайне watchOS
- WWDC 2020
- watchOS
Отличные приложения для watchOS просты и понятны.
 Действия должны быть обнаруживаемыми, предсказуемыми и актуальными. На этом занятии рассматриваются эффективные стратегии отображения действий в приложении watchOS, будь то основные кнопки, запускающие основные задачи, или контекстные действия, которые могут использоваться реже…
Действия должны быть обнаруживаемыми, предсказуемыми и актуальными. На этом занятии рассматриваются эффективные стратегии отображения действий в приложении watchOS, будь то основные кнопки, запускающие основные задачи, или контекстные действия, которые могут использоваться реже…16:04
Сделайте ваше приложение визуально доступным
- WWDC 2020
- iOS
Когда вы разрабатываете с учетом доступности, вы даете возможность всем использовать ваше приложение. Узнайте, как создать адаптивный интерфейс для вашего приложения, который использует продуманный подход к цвету, обеспечивает читаемый текст и поддерживает другие визуальные настройки, чтобы поддерживать отличный опыт во всем.
У нас есть…41:34
Дизайн указателя для iPadOS
- WWDC 2020
- iOS
Привнесите силу указателя в свое приложение для iPad: мы покажем вам, как команда дизайнеров Apple подошла к разработке указателя iPadOS, дополняющего сенсорный ввод, и как вы можете настроить и улучшить взаимодействие указателя в своем приложении, чтобы сделать рабочие процессы более эффективными и приятно Узнайте, как.
 ..
..18:07
Дизайн для Game Center
- WWDC 2020
- iOS, macOS, tvOS
Подготовьте интерфейс игры для Game Center. Мы покажем вам, как персонализировать интерфейс GameKit, чтобы предоставить игрокам богатый опыт с такими функциями, как достижения, списки лидеров и многопользовательские игры. Узнайте, как настроить точку доступа вашей игры, дизайн…
14:43
Доступность приложения для Switch Control
- WWDC 2020
- iOS
Switch Control — мощная технология доступности для людей с очень ограниченной подвижностью. Эта функция изначально доступна на iOS, и вы можете создать еще более удобный интерфейс Switch Control в своем приложении с помощью советов, приемов и нескольких API. Мы расскажем вам, как люди используют Switch Control,…
30:33
Подробная информация о типографике пользовательского интерфейса
- WWDC 2020
- iOS, macOS, tvOS
Узнайте, как добиться исключительной типографики в пользовательском интерфейсе вашего приложения, которая повышает удобочитаемость, доступность и согласованность на всех платформах Apple.
 Будьте в курсе последних достижений в семействе шрифтов San Francisco, включая переход на вариативные шрифты для размещения оптических…
Будьте в курсе последних достижений в семействе шрифтов San Francisco, включая переход на вариативные шрифты для размещения оптических…7:30
Конфиденциальность местоположения
- WWDC 2020
- iOS, macOS
Когда кто-то использует iPhone или iPad, он может контролировать, как его местоположение передается используемым приложениям, в том числе делиться приблизительным местоположением, а не точными координатами. Это создает более конфиденциальный опыт на их устройстве и влияет на все приложения, использующие данные о местоположении…
5:11
Разумный дизайн: откройте для себя новые возможности
- WWDC 2020
- iOS, macOS, tvOS, watchOS
Узнайте, как расширяемость является ключом к внедрению наиболее важных функций вашего приложения в новые точки входа в операционную систему. И узнайте, как — избавившись от ограничений монолитного контейнера — ваше приложение может увеличить вовлеченность благодаря предложениям на экране блокировки, в.
 ..
..7:04
Интеллектуальный дизайн: усовершенствованные приложения
- WWDC 2020
- iOS, macOS, tvOS, watchOS
Интеллект — ключевой элемент создания отличного современного приложения. Расширения приложений, предложения Siri, голос, виджеты, клипы приложений — мы разработали все эти функции, чтобы упростить повседневные задачи для людей, использующих наши платформы. Узнайте об истоках интеллектуальной системы и…
28:43
Принять новый внешний вид macOS
- WWDC 2020
- macOS
Преобразуйте свои приложения для Mac: узнайте, как использовать новый дизайн macOS Big Sur и адаптировать его визуальную иерархию, шаблоны дизайна и поведение. Мы рассмотрим последние обновления AppKit, касающиеся структурных элементов и общих элементов управления, и покажем вам, как можно адаптировать более настраиваемые интерфейсы…
10:07
Оцените и оптимизируйте голосовое взаимодействие для вашего приложения
- WWDC 2020
- iOS, tvOS, watchOS
Оптимизируйте свое приложение для Siri и предоставьте людям более естественный способ взаимодействия с функциями вашего приложения.
 Мы сравним различные технологии Siri и поможем выбрать ту, которая лучше всего подходит для вас и ваших потребностей, покажем, как приступить к созданию диалогового взаимодействия, и изучим…
Мы сравним различные технологии Siri и поможем выбрать ту, которая лучше всего подходит для вас и ваших потребностей, покажем, как приступить к созданию диалогового взаимодействия, и изучим…29:06
Предназначен для iPad
- WWDC 2020
- iOS, macOS
Откройте для себя строительные блоки для разработки отличного приложения для iPad: узнайте, как свести к минимуму использование модальных интерфейсов и использовать новую боковую панель для повышения эффективности за счет оптимизации навигации и облегчения мощных взаимодействий перетаскивания. Узнайте, как воспользоваться преимуществами универсального взаимодействия iPad…
18:54
Символы SF 2
- WWDC 2020
- iOS, macOS, tvOS, watchOS
Символы SF упрощают внедрение высококачественных символов, разработанных Apple, которые отлично смотрятся с San Francisco — системным шрифтом для всех платформ Apple.
 Узнайте, как можно использовать символы SF в AppKit, UIKit и SwiftUI. Узнайте, как работать с символами SF в стандартных инструментах дизайна и как их использовать…
Узнайте, как можно использовать символы SF в AppKit, UIKit и SwiftUI. Узнайте, как работать с символами SF в стандартных инструментах дизайна и как их использовать…
WWDC 2019
27:28
Что нового в iOS Design
- WWDC 2019
- iOS
Узнайте, как обновить интерфейс вашего приложения для темного режима, чтобы создавать красивые и доступные приложения. И узнайте, как усовершенствования модальных листов и новый пользовательский интерфейс контекстного меню могут помочь повысить удобство использования и привести к более мощным и эффективным рабочим процессам.
30:18
Разработка приложений для iPad для Mac
- WWDC 2019
- iOS, macOS
Узнайте, как создать отличные возможности для Mac с помощью приложения для iPad. Узнайте об основных методах адаптации макета и архитектуры вашего приложения для iPad для Mac, рекомендациях по типу и цвету, а также о том, как вы можете использовать преимущества интерфейсов macOS, таких как строка меню, боковая панель и окно.
 ..
..48:34
Освоение гостиной с помощью tvOS
- WWDC 2019
- ТВОС
Приложения tvOS обеспечивают потрясающие впечатления от потрясающего качества изображения благодаря разрешению 4K, Dolby Vision и HDR10, а также захватывающему звуку благодаря Dolby Atmos. Узнайте, как создавать красивые, привлекательные и ориентированные на контент интерфейсы для мультимедийных приложений. Узнайте о новой верхней полке…
10:13
Визуальный дизайн и доступность
- WWDC 2019
- iOS, macOS
Узнайте о важности поддержки крупного текста. Узнайте о дифференциации без цвета, новом API для iOS, который может помочь людям с нарушениями зрения, такими как дальтонизм, легко использовать ваше приложение. Узнайте, как его использовать и как он может сделать ваше приложение инклюзивным. Узнайте, как включить новые…
56:04
Расширение сенсорного опыта с помощью Core Haptics
- WWDC 2019
- iOS
Core Haptics позволяет создавать собственные тактильные ощущения с синхронизированным звуком на iPhone.
 На этом занятии, состоящем из двух частей, вы изучите основные принципы и концепции звукового и тактильного дизайна для создания значимых и восхитительных впечатлений, которые задействуют более широкий спектр человеческих чувств. Узнайте, как сочетать визуальные эффекты,…
На этом занятии, состоящем из двух частей, вы изучите основные принципы и концепции звукового и тактильного дизайна для создания значимых и восхитительных впечатлений, которые задействуют более широкий спектр человеческих чувств. Узнайте, как сочетать визуальные эффекты,…39:32
Знакомство с символами SF
- WWDC 2019
- iOS, tvOS, watchOS
SF Symbols представляет обширную библиотеку векторных символов, которые вы можете включить в свое приложение, чтобы упростить компоновку элементов пользовательского интерфейса за счет автоматического выравнивания с окружающим текстом и поддержки нескольких весов и размеров. Узнайте, как легко адаптироваться к разным…
46:43
Разработка отмеченных наградами приложений и игр
- WWDC 2019
- iOS, macOS, tvOS, watchOS
С помощью историй, интервью и артефактов мы раскроем ценные процессы проектирования, методы и лучшие практики приложений и игр, получивших награду Apple Design Award.

29:03
Представляем Core Haptics
- WWDC 2019
- iOS
Core Haptics позволяет создавать полностью настраиваемые тактильные шаблоны с синхронизированным звуком. Посмотрите примеры того, как тактильные ощущения и звук позволяют вам создать большее ощущение погружения в ваше приложение или игру. Узнайте, как создавать, воспроизводить и делиться контентом, а также о том, как Core Haptics сочетается с другим звуком…
26:02
Разработка аудио-тактильных приложений
- WWDC 2019
- iOS
Изучите основные принципы и концепции звукового и тактильного дизайна для создания значимых и приятных впечатлений, которые задействуют более широкий спектр человеческих чувств. Узнайте, как объединить аудио и тактильные ощущения с помощью Taptic Engine, чтобы добавить новый уровень реализма и улучшить обратную связь в своем приложении или игре.
34:34
Отличные привычки разработчиков
- WWDC 2019
- iOS, macOS, tvOS, watchOS
Для успешной разработки приложений необходимо освоить множество разных вещей.
 Откройте для себя методы, которые вы можете включить в свой рабочий процесс разработки, чтобы повысить производительность и улучшить производительность и стабильность вашего приложения. Узнайте, как улучшить качество кода, который вы пишете с помощью Xcode. Получите…
Откройте для себя методы, которые вы можете включить в свой рабочий процесс разработки, чтобы повысить производительность и улучшить производительность и стабильность вашего приложения. Узнайте, как улучшить качество кода, который вы пишете с помощью Xcode. Получите…11:51
Создание отличных путей
- WWDC 2019
- iOS, watchOS
Ярлыки позволяют людям быстро и легко выполнять действия или выполнять задачи без помощи рук с помощью Siri и приложения «Быстрые команды». Присоединяйтесь к нам, чтобы узнать, где могут появляться ярлыки, как вы можете настроить интерфейс и как ярлыки вашего приложения можно использовать с переменными и действиями из других…
20:41
Разработка отличных ярлыков
- WWDC 2019
- iOS, watchOS
Ярлыки позволяют людям получать доступ к информации и действиям на ходу или в приложении «Ярлыки». Лучшие ярлыки требуют тщательного планирования дизайна, чтобы отточить то, что может помочь ускорить рабочий процесс человека с вашим приложением.
 Получите представление о том, что делает быстрый переход и как спроектировать опыт, чтобы…
Получите представление о том, что делает быстрый переход и как спроектировать опыт, чтобы…57:45
Разработка отличного опыта машинного обучения
- WWDC 2019
- iOS
Машинное обучение дает новый опыт, который позволяет понять, что мы говорим, предлагает то, что нам может понравиться, и позволяет нам выражать себя новыми, богатыми способами. Машинное обучение может улучшить существующий опыт, автоматизируя рутинные задачи и повышая точность и скорость взаимодействия. Узнать…
WWDC 2018
59:09
Представляем темный режим
- WWDC 2018
- macOS
Узнайте от команды дизайнеров Apple о принципах и концепциях, лежащих в основе Dark Mode. Изучите основы улучшения вашего приложения с помощью этого нового внешнего вида и добавьте возможности, которые обязательно понравятся людям.
49:06
Премия Apple Design Awards
- WWDC 2018
- iOS, macOS, tvOS, watchOS
Присоединяйтесь к нам на незабываемой церемонии награждения разработчиков и их выдающейся работы.
 Премия Apple Design Awards 2018 присуждается за самые современные приложения для iOS, macOS, watchOS и tvOS, отражающие превосходство в дизайне и инновациях.
Премия Apple Design Awards 2018 присуждается за самые современные приложения для iOS, macOS, watchOS и tvOS, отражающие превосходство в дизайне и инновациях.40:04
Преднамеренный дизайн
- WWDC 2018
- iOS, macOS, tvOS, watchOS
Великолепные впечатления от приложений буквально прыгают с экрана. Они динамичны, иммерсивны, индивидуальны и, прежде всего, являются результатом сильного и ясного намерения. Изучите ключевые приемы преднамеренного подхода к дизайну, выбирая подходящие метафоры, делая экстремальный выбор и делая каждое взаимодействие ощутимым…
53:22
Качества отличного дизайна
- WWDC 2018
- iOS, macOS, tvOS, watchOS
Великолепный дизайн — это не волшебство, он тщательно разработан реальными людьми. Узнайте о характеристиках великолепного дизайна с помощью голосов дизайнеров из Apple и нашего сообщества разработчиков.
 Узнайте, как они черпают вдохновение из повседневной жизни, придумывают и совершенствуют идеи и подталкивают себя к разработке приложений…
Узнайте, как они черпают вдохновение из повседневной жизни, придумывают и совершенствуют идеи и подталкивают себя к разработке приложений…44:45
Core Image: Производительность, прототипирование и Python
- WWDC 2018
- iOS, macOS
Core Image — это основная платформа для обработки задач обработки изображений в ваших фото- и видеоприложениях. На этом занятии мы рассмотрим новые дополнения к платформе, которые позволят вам добиться высокой производительности в ваших цепочках фильтров и пользовательских CIKernels. Мы также продемонстрируем новый подход к…
64:41
Проектирование жидкостных интерфейсов
- WWDC 2018
- iOS, macOS, tvOS, watchOS
Откройте для себя приемы, использованные для создания плавного жестового интерфейса iPhone X. Узнайте, как создавать дизайн с помощью жестов и движений, которые кажутся интуитивно понятными и естественными, что делает ваше приложение приятным в использовании.

62:37
Создание отличного опыта дополненной реальности
- WWDC 2018
- iOS
Увлекательные возможности дополненной реальности просты в запуске и навигации, убедительно реалистичны и обеспечивают глубокое погружение. Узнайте о передовых методах успешного привлечения людей к работе с дополненной реальностью, научите их взаимодействию с виртуальным контентом, а также о том, как сделать ваш контент дополненной реальности красивым и…
35:58
Жизнь пуговицы
- WWDC 2018
- iOS, macOS, tvOS, watchOS
Углубленное исследование основных принципов и методов взаимодействия, визуального и звукового дизайна с помощью дизайна простой кнопки.
16:59
Советы для отличных карт
- WWDC 2018
- iOS, macOS
Карты — мощный инструмент для передачи информации. Изучите основные картографические принципы, которые помогут вам создавать красивые и полезные карты, чтобы ваши пользователи могли максимально эффективно использовать ваши приложения.

10:47
Основы дизайна Apple Pencil
- WWDC 2018
- iOS
Сделайте свои приложения еще более мощными и выразительными с помощью Apple Pencil. Изучите передовые методы проектирования Apple Pencil, такие как правильный баланс сенсорного и карандашного взаимодействия, полное использование сенсоров Apple Pencil и создание более эффективных и естественных пользовательских процессов.
10:38
Прототип для AR
- WWDC 2018
- iOS
Проектирование для AR может быть пугающим, а обнаружение недостатков дизайна на поздних этапах процесса может быть дорогостоящим. Узнайте, как низкотехнологичные традиционные методы прототипирования могут помочь вам проверить и усовершенствовать ваши идеи дизайна приложений и игр с дополненной реальностью.
15:21
Представление дизайнерской работы
- WWDC 2018
- iOS, macOS
Идеи могут жить или умереть в зависимости от их представления.
 Изучите незаменимые и проверенные методы презентации своей дизайнерской работы, чтобы лучше донести свои цели и получить полезную, ценную и конструктивную обратную связь.
Изучите незаменимые и проверенные методы презентации своей дизайнерской работы, чтобы лучше донести свои цели и получить полезную, ценную и конструктивную обратную связь.38:34
Разработка уведомлений
- WWDC 2018
- iOS, macOS, watchOS
Продуманно разработанные уведомления — это мощный способ донести до людей своевременную информацию, которая будет для них ценной и полезной. Узнайте, как можно создавать уведомления, которые люди хотят получать, делая их красивыми, полезными, действенными и уважительными к их драгоценному времени и…
WWDC 2017
10:06
Начало работы с дисплеем P3
- WWDC 2017
- iOS, macOS
Широкие цветовые дисплеи позволяют вашему приложению отображать более насыщенные, яркие и реалистичные цвета, чем когда-либо прежде. Ознакомьтесь с основами управления цветом, цветовым пространством Display P3 и практическими методами создания более красочных изображений и значков.

10:55
Любовь с первого запуска
- WWDC 2017
- iOS, macOS, tvOS
Привлекайте людей с первого момента, когда они открывают ваше приложение, и заставляйте их возвращаться снова и снова. Изучите советы о том, как произвести убедительное первое впечатление, методы обучения новых пользователей вашему приложению и рекомендации по обращению с пользователями за дополнительной информацией.
8:41
Классы размеров и основные компоненты
- WWDC 2017
- iOS
Проектирование для нескольких размеров экрана может показаться сложным, трудным и трудоемким. Узнайте, как классы размера, динамический тип и элементы UIKit помогают вашему приложению элегантно масштабироваться, экономить ваше время и придавать вашему приложению потрясающий вид на любом устройстве, которое используют люди.
11:22
Разработка глифов
- WWDC 2017
- iOS, macOS, tvOS
Глифы — это мощный инструмент коммуникации и фундаментальный элемент языка дизайна вашего приложения.
 Узнайте о важных соображениях при концептуализации глифов и основных принципах разработки эффективных наборов глифов для пространств внутри и снаружи вашего приложения.
Узнайте о важных соображениях при концептуализации глифов и основных принципах разработки эффективных наборов глифов для пространств внутри и снаружи вашего приложения.9:52
Общение между дизайнерами и инженерами
- WWDC 2017
- iOS, macOS, tvOS, watchOS
Хорошее взаимодействие между дизайнерами и инженерами является ключом к созданию отличных продуктов. Узнайте, как методы производства и спецификации могут улучшить коммуникацию, укрепить доверие и помочь командам дизайнеров и разработчиков работать вместе над созданием лучших приложений.
10:09
Расширенные уведомления
- WWDC 2017
- iOS, macOS, watchOS
Откройте для себя ключи к созданию информативных, полезных и красивых насыщенных уведомлений в iOS. Получите практическое и подробное руководство о том, как создавать краткие, длинные и быстрые действия, которые сделают уведомления вашего приложения тем, что люди с нетерпением ждут.

9:31
Дизайн для глобальной аудитории
- WWDC 2017
- iOS, macOS, tvOS, watchOS
Всемирная доступность App Store означает, что вашим приложением могут пользоваться люди со всего мира. Узнайте, как сделать ваше приложение полезным и привлекательным для как можно большего числа людей. И подберите простые приемы, позволяющие избежать распространенных проблем при охвате глобальной аудитории.
13:53
Советы по дизайну для отличных игр
- WWDC 2017
- iOS, macOS, tvOS
Великие игры переносят нас в другой мир, где мы можем править королевством, участвовать в эпических битвах или стать волшебником пинбола. Изучите передовые методы адаптации и дизайна пользовательского интерфейса, которые позволят каждому погрузиться в вашу игру и получить удовольствие.
11:09
Написание отличных предупреждений
- WWDC 2017
- iOS, macOS, tvOS
Узнайте, как создавать четкие, информативные и полезные оповещения, которые сделают ваше приложение простым и приятным в использовании.
 Получите ценную информацию о надлежащей роли предупреждений, практические рекомендации по написанию эффективных предупреждений и методам избежания распространенных ошибок.
Получите ценную информацию о надлежащей роли предупреждений, практические рекомендации по написанию эффективных предупреждений и методам избежания распространенных ошибок.10:31
Дизайн иконок приложений
- WWDC 2017
- iOS, macOS, tvOS, watchOS
Значок приложения — это лицо вашего приложения на главном экране. Изучите основные принципы дизайна для создания простых, уникальных, осмысленных и красивых значков приложений. Получите простые, но эффективные методы проверки значка приложения на ясность и непосредственную узнаваемость.
10:41
60 секунд прототипирования
- WWDC 2017
- iOS, macOS, tvOS, watchOS
Узнайте, как быстро создавать интерактивные прототипы! Узнайте, как можно тестировать новые идеи и улучшать существующие с минимальными временными затратами и с помощью уже знакомых вам инструментов.
8:37
Вырази себя!
- WWDC 2017
- iOS
Приложения iMessage помогают людям легко создавать контент и делиться им, играть в игры и сотрудничать с друзьями, не выходя из беседы.
 Узнайте, как создавать приложения iMessage и наборы наклеек, идеально подходящие для глубокого социального контекста.
Узнайте, как создавать приложения iMessage и наборы наклеек, идеально подходящие для глубокого социального контекста.14:50
Как выбрать собственный шрифт
- WWDC 2017
- iOS, macOS, tvOS, watchOS
Выбор пользовательского шрифта для вашего приложения может оказаться непростой задачей, требующей принятия как функциональных, так и стилистических решений. Получите четкое представление об основных характеристиках дизайна шрифта, таких как пропорции и контрастность. Узнайте, как применить эти знания при выборе шрифта, подходящего для вашего приложения.
34:48
Создание звука
- WWDC 2017
- iOS, macOS, tvOS, watchOS
Дизайн — это не только то, что люди видят, но и то, что они слышат. Узнайте, как звуковой дизайн может помочь вам создать более захватывающий, удобный и значимый пользовательский опыт в вашем приложении или игре, и узнайте, как создаются звуки в продуктах Apple.

59:56
Основные принципы проектирования
- WWDC 2017
- iOS, macOS, tvOS, watchOS
Принципы дизайна являются ключом к пониманию того, как дизайн служит человеческим потребностям в безопасности, значении, достижениях и красоте. Узнайте, что это за принципы и как они могут помочь вам создать более приятный, понятный, расширяющий возможности и приятный пользовательский опыт.
WWDC 2015
32:26
Представляем новые системные шрифты
- WWDC 2015
- iOS, macOS
Шрифты лежат на стыке дизайна и инженерии. Познакомьтесь с принципами типографики и их применением в шрифтах Сан-Франциско. Узнайте, что делает это семейство шрифтов уникальным и как эффективно использовать его расширенные функции. Узнайте о передовых методах проектирования и…
WWDC 2014
56:33
Ингредиенты великих игр
- WWDC 2014
- iOS
Начните сеансы разработки игр на WWDC 2014, ознакомившись с ключевыми компонентами, необходимыми для создания отличной игры для iOS.
 Поймите важность использования всех возможностей платформы для создания более насыщенного игрового процесса. Получите практическое руководство по созданию игр…
Поймите важность использования всех возможностей платформы для создания более насыщенного игрового процесса. Получите практическое руководство по созданию игр…57:50
Прототипирование: притворяйтесь, пока не получится
- WWDC 2014
- iOS, macOS
Создавайте лучшие приложения, прежде чем писать код. Взгляните на процесс создания прототипов в Apple и набор инструментов и методов, которые мы используем, некоторые из которых могут вас удивить.
Видео не найдено.
дизайнов, тем, шаблонов и графических элементов для iOS, загружаемых на Dribbble
Посмотреть мобильное приложение Coinread: пользовательский интерфейс iOS Android
Мобильное приложение Coinread: iOS Android UI
Посмотреть дизайн пользовательского интерфейса мобильного приложения Crypto Mobile
Криптомобильное приложение UX Дизайн пользовательского интерфейса
- Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть дизайн мобильного приложения Skyfly
Дизайн мобильного приложения Skyfly
Посмотреть дизайн финтех-приложения
Дизайн приложения Fintech
Посмотреть тёмную тему мобильного приложения «Финансы»
Мобильное приложение «Финансы» темная тема
Посмотреть дизайн платежного мобильного приложения
Дизайн платежного мобильного приложения
Посмотреть мобильное приложение Smarthome
Мобильное приложение Smarthome
Посмотреть дизайн мобильного приложения Crypto
Дизайн мобильного приложения Crypto
Посмотреть Calmaria для Android и iPhone
Calmaria для Android и iPhone
Посмотреть мобильное приложение Brainbob
Мобильное приложение Brainbob
Посмотреть темную тему приложения «Финансы»
Финансовое приложение Темная тема
Посмотреть концепцию приложения AirTag
Концепция приложения AirTag
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть дизайн мобильного приложения «Финансы»
Дизайн мобильного приложения «Финансы»
Посмотреть мобильное приложение диспетчера задач
Мобильное приложение диспетчера задач
Посмотреть теннисное приложение
Теннисное приложение
- Посмотреть Спорт в мобильном приложении
Спортивное мобильное приложение
Посмотреть приложение Bulbrite® Solana
Приложение Bulbrite® Solana
Посмотреть приложение Crypto Mobile V 3.
 0
0Приложение Crypto Mobile V 3.0
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть дизайн пользовательского интерфейса будильника Iphone
Дизайн интерфейса будильника для iPhone
Посмотреть концепцию приложения для авиабилетов
Концепция приложения Air Ticket
Посмотреть дизайн мобильного приложения «Расходы»
Дизайн мобильного приложения для расходов
Зарегистрируйтесь, чтобы продолжить
или войдитеИдет загрузка еще…
Дизайны, темы, шаблоны и графические элементы для приложений Iphone на Dribbble
Посмотреть концепцию приложения AirTag
Концепция приложения AirTag
- Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть дизайн мобильного приложения Crypto
Дизайн мобильного приложения Crypto
Посмотреть Calmaria для Android и iPhone
Calmaria для Android и iPhone
Посмотреть концепцию приложения для авиабилетов
Концепция приложения Air Ticket
Посмотреть Финансы Темная тема Дизайн
Финансы Темная тема Дизайн
Посмотреть дизайн пользовательского интерфейса будильника Iphone
Дизайн интерфейса будильника для iPhone
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
View Cryptocurrency Mobile App: пользовательский интерфейс iOS Android
Криптовалюта Мобильное приложение: iOS Android UI
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
- Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть приложение Hylyte Water для iOS
Приложение Hylyte Water для iOS
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть банковское приложение
Банковское приложение
Посмотреть мобильное приложение: пользовательский интерфейс iOS Android для облачного хранилища
Мобильное приложение: пользовательский интерфейс iOS Android для облачного хранилища
Посмотреть виджеты Daility 2, iOS 14 [Белая тема]
Виджеты Daility 2, iOS 14 [Белая тема]
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Зарегистрируйтесь, чтобы продолжить
или войдитеИдет загрузка…
Руководство по дизайну приложений для iOS: принципы и вдохновляющие примеры
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте.
 Для получения дополнительной информации нажмите здесь. Понятно
Для получения дополнительной информации нажмите здесь. ПонятноДизайн
16 сентября 2020 г.
Разрабатываете прототип приложения для iOS? Вдохновитесь этими лучшими советами и 20 потрясающими примерами дизайна iOS-приложений!
Разрабатываете приложение для платформы iOS? Нужно немного вдохновения? Не волнуйтесь, вы пришли в нужное место. Разработка приложений для iOS аналогична разработке приложений для других ОС. Тем не менее, Apple немного менее гибкая, чем другие платформы, такие как Android, и в их Руководстве по взаимодействию с людьми (HIG) изложено несколько строгих правил.
Начните создавать прототипы новых приложений для iOS уже сегодня. Неограниченное количество проектов.
В этом посте мы собрали самые важные советы по разработке iOS-приложений в вашем инструменте прототипирования, чтобы упростить задачу. Мы также добавили 20 лучших примеров дизайна iOS-приложений, чтобы дать волю вашему творчеству.
11 советов по дизайну приложений для iOS
1.
 Тщательно выбирайте цветовую палитру
Тщательно выбирайте цветовую палитруБудьте осторожны в выборе цвета. Ваша цветовая схема и способ ее развертывания повлияют на взаимодействие с пользователем и удобство использования дизайна вашего приложения для iOS.
HIG рекомендует ограничить цветовую палитру теми, которые присутствуют в логотипе вашего бренда во всем дизайне. Кроме того, вы должны убедиться, что цвета в вашей палитре работают единодушно для более интуитивно понятного пользовательского интерфейса. Используйте цвета в своей палитре, чтобы последовательно демонстрировать различные элементы пользовательского интерфейса таким образом, чтобы помочь пользователю распознавать различные части интерфейса.
Кроме того, что касается предупреждающих сообщений, обязательно используйте красный цвет в сочетании со значком в виде треугольника, чтобы было понятно, когда возникает ошибка.
Узнайте больше о том, как использовать цвет и альтернативы цвету, чтобы сделать пользовательский интерфейс более удобным для людей с ослабленным зрением, из нашего руководства по тестированию специальных возможностей.

2. Используйте цвет для демонстрации взаимодействия
HIG рекомендует использовать оттенки цветов для элементов с интерактивностью. Оттеночные цвета — это те, которые более насыщены белым и имеют более светлый вид. Если вы сделаете это, пользователю будет намного легче отличить статические элементы от интерактивных. Вы даже можете подумать об использовании совершенно разных цветов для интерактивных и неинтерактивных элементов пользовательского интерфейса.
3. Адаптируйте свою цветовую схему к светлым и темным образам
Наконец, убедитесь, что ваша цветовая схема адаптируется как к светлым, так и к темным образам. Все системные цвета iOS автоматически адаптируются для обоих образов в соответствии с их семантической цветовой системой. Использование системных цветов для определенных значков и элементов в дизайне пользовательского интерфейса приложения iOS может сэкономить ваше время.
4. По возможности используйте пользовательскую типографику iOS
В типографике нет жестких и быстрых правил, хотя HIG рекомендует использовать два пользовательских шрифта iOS: San Francisco (без засечек) и New York (с засечками).
 ). Apple разработала эти шрифты с учетом как масштабируемости, так и адаптивности.
). Apple разработала эти шрифты с учетом как масштабируемости, так и адаптивности.Означает ли это, что вы не можете использовать другие шрифты, не указанные HIG? Конечно нет. На самом деле, это может помочь вашему бренду выделиться и сделать текст более ярким. Тем не менее, мы в Justinmind рекомендуем вам позаботиться о том, чтобы ваша типографика всегда была разборчивой во всем приложении для iOS, поскольку удобочитаемость стоит на первом месте в пользовательском опыте.
Не знаете, какой шрифт лучше всего подойдет вашим пользователям и вашему фирменному стилю? Ознакомьтесь с этим руководством по лучшим шрифтам для дизайна мобильных приложений, чтобы принять решение!
Начните создавать прототипы новых приложений для iOS уже сегодня. Неограниченное количество проектов.
5. Когда использовать Сан-Франциско и Нью-Йорк
Для текста абзацев и функционального текста (например, для навигации или инструкций) мы рекомендуем использовать шрифты Сан-Франциско или Нью-Йорк, поскольку большинство пользователей приложений для iOS привыкнуть к чтению этого шрифта.

Кроме того, существует до шести различных шрифтов для шрифта San Francisco, так что вам не нужно беспокоиться о различении текстовых иерархий для вашего пользователя. Между тем, шрифт Apple New York с засечками выступает в качестве дополнительного шрифта для Сан-Франциско и отлично подходит для заголовков.
6. Не занимайте место логотипом
Компания Apple HIG рекомендует укреплять свой бренд, но вам нужно убедиться, что ваш логотип не занимает слишком много места на экране. Это может мешать как контенту, так и навигации в ущерб пользовательскому опыту.
Тем не менее, есть и другие способы укрепить свой бренд. Самый простой и наиболее рекомендуемый подход — просто принять ту же цветовую схему, что и цвета вашего бренда, и использовать их для различных элементов пользовательского интерфейса во всем дизайне вашего приложения для iOS. Вы можете использовать палитру своего бренда для значков, таких как глифы, для выделения текста и даже для фона или заставок.

7. Не создавайте свои собственные настройки внешнего вида для светлого и темного
Когда речь идет о светлом и темном внешнем виде вашего приложения для iOS, всегда избегайте создания собственных настроек внешнего вида. Вы не хотите создавать отдельные настройки, которые конфликтуют с общесистемными настройками на устройстве пользователя.
Делая это, вы можете создать путаницу и дополнительную работу для пользователя. Это потому, что им пришлось бы включать и выключать два набора переключателей, чтобы управлять светлым и темным внешним видом.
8. Обеспечьте достаточную контрастность в темном изображении
Далее, из соображений доступности, вы должны убедиться, что текст в дизайне вашего приложения для iOS по-прежнему читаем в темном виде. Например, если пользователь увеличивает контраст в темном изображении, будет ли визуальный контраст между темным текстом и темным фоном меньше?
Вы можете вставить свои цветовые коды в это бесплатное средство проверки контрастности, чтобы обеспечить оптимальные настройки контрастности, чтобы привести дизайн в соответствие с международными стандартами доступности.

Пока ваше приложение для iOS выглядит темным, вы также должны убедиться, что между фоном и передним планом есть достаточный контраст. Примером того, когда это необходимо, может быть, когда модальные листы появляются в пользовательском интерфейсе. Вы можете сделать это, придерживаясь динамических стандартных цветовых рекомендаций Apple HIG.
Наконец, рассмотрите возможность создания символов как для светлого, так и для темного внешнего вида. Для этого просто создайте полые глифы с контурами для светлого оформления iOS и заполненные глифы для темного оформления iOS.
9. Соблюдайте нормы жестов iOS
Если нет крайней необходимости, старайтесь не мешать общесистемным жестам для края устройства iOS. Это связано с тем, что эти жесты обычно позволяют пользователю получить доступ к главному экрану, Центру уведомлений, переключателю приложений и Центру управления.
Всегда используйте стандартные жесты iOS для выполнения стандартных задач. Пользователи привыкли к этим стандартным жестам в широком спектре продуктов iOS и, как правило, не ценят необходимость изучать новые жесты для выполнения одного и того же действия.
 Примером может служить свайп слева направо, чтобы вернуться к предыдущему экрану.
Примером может служить свайп слева направо, чтобы вернуться к предыдущему экрану.Начните создавать прототипы новых приложений для iOS уже сегодня. Неограниченное количество проектов.
10. Выберите элементы, использующие тактильные ощущения iOS
Вы также можете сделать так, чтобы пользователи iOS чувствовали себя как дома, используя стандартные элементы пользовательского интерфейса, совместимые с тактильными ощущениями iOS, такие как ползунки, средства выбора даты и переключатели. Знаете ли вы, что вы можете получить полный доступ ко всем этим стандартным элементам, используя набор пользовательского интерфейса Justinmind для iOS?
11. Создать навигацию в приложении
Как вы, наверное, знаете, приложения для iOS, в отличие от приложений для Android и других ОС, не имеют доступа к встроенной панели навигации. Вместо этого сами приложения должны обеспечивать базовую навигацию пользователя внутри приложения. HIG рекомендует всегда размещать эту панель навигации в верхней части дизайна приложения для iOS и включать кнопку «Назад» ( ← или <), сопровождаемую заголовком предыдущего экрана.

Например, если ваш пользователь просматривает сообщение от определенного контакта, на панели навигации будет кнопка «Назад», за которой следует «Сообщения». Затем пользователь поймет, что если он нажмет кнопку «Назад», он вернется ко всем сообщениям. Справа вы должны указать такие вещи, как редактирование, выполнение и другие функции, которые необходимы на этом дисплее, или дополнительные параметры навигации.
Также рекомендуется по возможности полагаться на проверенные шаблоны пользовательского интерфейса.
Быстро и легко создавайте приложения для iOS с помощью нашего бесплатного набора пользовательского интерфейса для iOS.
20 отличных примеров дизайна приложения для iOS
1. Дизайн приложения для доставки посылок для iOS
Дизайн этого приложения для доставки посылок для iOS отлично сочетается с пастельными тонами и яркими фотографиями. Навигация проста благодаря панели поиска в верхней части главной страницы и кнопке «Назад» в верхней части страницы каждого продукта для быстрого перехода на домашнюю страницу.

Единственное, что мы можем здесь изменить, это стрелки для навигации по карусели изображений. Наличие одних и тех же стрелок для возврата к предыдущему экрану и навигации по карусели может оказаться нелогичным для пользователей. Никогда не используйте одинаковые символы для функций, выполняющих две разные задачи, так как это может запутать пользователя.
2. Поиск застройщиков
Это концепция iOS-приложения для поиска застройщиков. Это чистый и красочный дизайн приложения, который выглядит простым в использовании. Стрелка компаса на панели задач интуитивно направляет пользователя на карту его местоположения.
Нам также нравится, что рядом со списком каждого из застройщиков можно увидеть миниатюрную линейную диаграмму, показывающую их текущую популярность.
3. Социальное фитнес-приложение для iOS
Fitbudy — это социальное фитнес-приложение для iOS, которое позволяет пользователям находить других людей со схожими интересами к тренировкам.
 Со сбалансированными пропорциями и четкой и лаконичной подачей всей информации мы уже являемся поклонниками дизайна пользовательского интерфейса.
Со сбалансированными пропорциями и четкой и лаконичной подачей всей информации мы уже являемся поклонниками дизайна пользовательского интерфейса.Однако есть две вещи, которые мы можем изменить. Первым аспектом будет согласованность дизайна кнопок — некоторые из них выглядят кликабельными, а другие имеют чисто плоский дизайн. Еще один аспект, который мы хотели бы изменить, — это, возможно, тревожно повторяющаяся красная тема, поскольку из-за этого пользователю может быть трудно отличить сообщения об ошибках от обычных элементов. И ошибки — это то, что вы хотите выделить в резком контрасте с пользователями, особенно при заполнении форм.
4. Поиск вина
Оба экрана этого приложения для поиска вина для iOS хорошо сочетаются друг с другом. Во-первых, пользователя встречает привлекательный начальный экран, где ему нужно выбрать стиль, вкус и регион, который ему больше всего нравится.
На следующей странице винная карта представлена заводным, прикольным шрифтом, а гротеск украшает весь функциональный, навигационный текст.
 Еще один плюс заключается в том, что везде используется один и тот же гладкий пастельно-бежевый оттенок и серебристый шрифт, что придает приложению своего рода приглушенный престиж.
Еще один плюс заключается в том, что везде используется один и тот же гладкий пастельно-бежевый оттенок и серебристый шрифт, что придает приложению своего рода приглушенный престиж.Однако, если есть что-то, что мы хотели бы изменить, так это кнопку со стрелкой влево вверху, указывающую на «самые популярные вина прямо сейчас». Это может сбивать с толку, так как пользователи могут ожидать, что стрелка влево вернет их на предыдущий экран. В результате эту кнопку и копию, вероятно, лучше было бы разместить справа.
Начните создавать прототипы новых приложений для iOS уже сегодня. Неограниченное количество проектов.
5. Концепция iOS-приложения для социальных сетей
Дизайн этого iOS-приложения для социальной сети был создан для представления форм-фактора iPhone 1. Что нам нравится, так это то, что дизайнеры в полной мере использовали всю доступную им экранную недвижимость, не создавая эффекта душного, загроможденного и позволяя всем элементам дышать.

Более того, взаимодействие, необходимое для навигации в этом приложении, веселое, быстрое и быстрое, а большая часть экрана посвящена изображениям с расширяемым меню, которое пользователь может перетаскивать снизу вверх. Это показывает, что дизайнеры действительно рассматривали контент, который был бы наиболее важным и привлекательным для пользователя, и соответствующим образом скорректировали визуальную иерархию дизайна этого приложения для iOS.
6. Концепт рецепта приложения
Здесь у нас есть дизайн iOS-приложения рецепта. Что особенного в приложении рецептов, спросите вы, их много. Мы выбрали этот, потому что он использует поразительное сочетание захватывающих изображений на фарфорово-белом фоне, чтобы создать чистый яркий эффект и заставить пользователя нажать на рецепт, чтобы приготовить шторм, подобный тому, что на картинках.
Прежде всего, нас привлекает простая архитектура приложения и расположение контента на экране. Существует четыре различных категории рецептов, по которым пользователь может перемещаться, проводя пальцем по карусели.
 Затем они могут нажать на один из них, чтобы просмотреть описание и инструкции, а затем нажать простую кнопку со стрелкой, чтобы вернуться к предыдущему экрану. Ничего особенного в этом нет, но опять же, навигация, которая имеет смысл, часто незаметна!
Затем они могут нажать на один из них, чтобы просмотреть описание и инструкции, а затем нажать простую кнопку со стрелкой, чтобы вернуться к предыдущему экрану. Ничего особенного в этом нет, но опять же, навигация, которая имеет смысл, часто незаметна!7. Концепция приложения для выставления счетов
Эта концепция «сложного» приложения для выставления счетов делает навигацию и пользовательский интерфейс максимально простыми. Понятный пользовательский интерфейс и простая навигация превращают вашу дебиторскую и кредиторскую задолженность в эпизод Тома и Джерри.
Одна вещь, которая выделяет дизайн этого приложения для iOS, — это тот факт, что кнопки позитивных действий выделены зеленым цветом, такие как кнопка сохранения, кнопка редактирования и даже кнопка воспроизведения для функции устаревания счета.
8. Дизайн iOS-приложения «Городские гиды»
Городские путеводители — интересное приложение для iOS, дизайн которого был вдохновлен бумажным приложением Facebook 2014 года.
 Он использует элементы карты для отображения знаковых изображений со всего мира и отрывок текста для краткой продажи местоположения. Что нам нравится, так это простая концепция дизайна этого приложения для iOS: мощные изображения с простой навигацией.
Он использует элементы карты для отображения знаковых изображений со всего мира и отрывок текста для краткой продажи местоположения. Что нам нравится, так это простая концепция дизайна этого приложения для iOS: мощные изображения с простой навигацией.Дизайн навигации в приложении прост — есть верхняя панель навигации с кнопками «Назад», «Нравится» и «Поделиться», а также пользователь может искать местоположения в строке поиска. Когда пользователь начинает вводить текст в строку поиска, остальная часть экрана становится пустой. Это резервирует остальную часть экрана для родной клавиатуры iOS и для отображения предложений, которые появляются по мере того, как пользователь печатает.
9. Банковское приложение
Это банковское приложение для iOS идеально подходит для того, чтобы вдохновить вас на создание любого финансового приложения или дизайна панели инструментов. Первое, что бросается в глаза, это яркое смешение кредитных и дебетовых карт и элементов на экране.

Дизайнер отлично использовал гладкие пастельные тона и широко использовал отрицательное пространство, чтобы позволить всем различным элементам дышать. Это позволяет пользователю одновременно воспринимать несколько деталей, не отвлекаясь.
Наконец, глубокая плоская конструкция придает кнопкам и другим элементам дизайна этого приложения для iOS эффект приподнятости и кликабельности.
Начните создавать прототипы новых приложений для iOS уже сегодня. Неограниченное количество проектов.
10. Craigslist
Вдохновленный минималистским дизайном веб-сайта Craigslist, этот дизайн приложения Craigslist для iOS каким-то образом преображает его, при этом, казалось бы, обеспечивая тот же рабочий стол в кармане пользователя.
Этот дизайнер добился этого, взяв оригинальную цветовую схему насыщенного синего цвета и добавив несколько очень светлых и ненавязчивых пастельных оттенков в качестве фона для нового, улучшенного ощущения.
11.
 Планировщик мероприятий
Планировщик мероприятийДизайн этого приложения для iOS-планировщика мероприятий идеально подходит для того, чтобы использовать простой цвет и типографику, чтобы выделить свой бренд среди остальных и создать незабываемые впечатления для пользователя.
Во всем приложении дизайнер использует обычный шрифт без засечек San Francisco для функциональной навигационной функции, но затем переключается на брутальный жирный шрифт, который создает такое же впечатление, как и шрифт, используемый на традиционных печатных билетах. Стратегическое использование смелых цветов в дизайне этого приложения для iOS привлекает внимание и фокусирует пользователя на представленном контенте. Эти цвета, которые используются во всем дизайне этого приложения для iOS, также можно использовать для усиления цветов в палитре фирменного стиля.
Кроме того, дизайнер использует стандартные элементы iOS, к которым можно применить тактильное прикосновение, чтобы предложить типичному пользователю iOS интуитивно понятный интерфейс.
 Примерами этого являются средство выбора места, средство выбора даты и пользовательский интерфейс для включения или выключения push-уведомлений.
Примерами этого являются средство выбора места, средство выбора даты и пользовательский интерфейс для включения или выключения push-уведомлений.12. Планировщик задач
Следующая доза вдохновения исходит от дизайна iOS-приложения планировщика задач. Идея состоит в том, что пользователь может использовать это приложение для создания привычек, постановки целей и управления своими повседневными делами.
Он может похвастаться отличной цветовой схемой, которая помогает усилить брендинг, а также использует стандартные системные цвета iOS, которые отлично работают при любых настройках контрастности, условиях освещения, а также хорошо адаптируются к темноте, когда он включен.
13. Ведущий заметок
Это то, на что вы, возможно, захотите обратить внимание. Брюс Ли однажды сказал: «будь как вода», обсуждая адаптацию. Эта заметка о дизайне приложения для iOS — блестящий пример того, как вы можете создать пользовательский интерфейс, который отлично работает как в светлом, так и в темном виде.
 Он показывает вам, как легко можно добиться контраста между элементами фона и переднего плана.
Он показывает вам, как легко можно добиться контраста между элементами фона и переднего плана.Интересно, что это также показывает, что мы не только ограничены использованием шрифтов Сан-Франциско и Нью-Йорк — дизайн этого приложения для iOS также включает в себя стиль Roboto из Google Fonts.
14. Электронная торговля
Вот красочное приложение для электронной торговли соками. Были ли мы соблазнены цветами? Да, может быть. Но это не единственное, что может предложить дизайн приложений для iOS. Он также извлек выгоду из доступного пространства, чтобы придать резкость элементам на экране и сделать пользовательский интерфейс более четким. Понятный пользовательский интерфейс помогает пользователю достичь единственной цели — потребности в соке.
Каждый элемент в списке выделяется разными цветами — даже средства выбора даты меняют цвет в зависимости от элемента списка. Некоторые могут сказать, что эти цвета не должны отклоняться. Однако в этом случае это работает, поскольку это в значительной степени повторяющийся элемент.

Начните создавать прототипы новых приложений для iOS уже сегодня. Неограниченное количество проектов.
15. iOS-приложение для умного дома
Дизайн этого iOS-приложения для умного дома — еще один замечательный пример функциональной панели управления с чистой минималистичной эстетикой. Но сочетаются ли минимализм и дизайн приборной панели? Дизайн этого приложения для iOS является доказательством того, что они действительно могут.
Это приложение позволяет пользователю отслеживать все различные устройства, работающие в его умном доме. Спрос на такого рода приложения может резко возрасти в ближайшие десятилетия, поскольку рынок наводняет все больше и больше интеллектуальных продуктов.
В дизайне этого приложения для iOS используются ползунки для настройки температуры и ползунки скорости вентилятора, а также полуплоский дизайн с пользовательским интерфейсом, полным кнопок, требующих нажатия. Элементы пользовательского интерфейса этого приложения также дают прекрасную возможность использовать функцию тактильного касания iOS для улучшения взаимодействия с пользователем.

16. Приложение для чтения для детей
Дизайн этого приложения для iOS послужил отличным источником вдохновения для создания приложения для чтения для детей. Яркие цвета хорошо контрастируют с более мягкими пастельными тонами фона. Глифы на панели задач различаются между жирным выделенным цветом и серым в зависимости от того, какой экран выбрал пользователь.
Полуплоский дизайн с легкими тенями помогает пользовательскому интерфейсу различать элементы переднего и заднего плана. Единственное, что было бы лучше сделать по-другому, это распространить эту технику и на сами кнопки карточек. Кроме того, мы не можем жаловаться — все звездно!
17. Концепция приложения школы игры на барабанах
Вот одно из более узкоспециализированных приложений. Дизайн этого мобильного приложения для iOS для школы игры на барабанах был создан дизайнером, который черпал вдохновение в ужасно плохом дизайне своего сложного в использовании приложения школы игры на барабанах.

Дизайн этого приложения для iOS обеспечивает простую навигацию, в которой нет ничего лишнего для требований пользователя. Он использовал экранную недвижимость для создания больших значков, кнопок и пространства для элементов, чтобы они могли «дышать», помогая ученикам, играющим на барабанах, сразу приступить к обучению.
Это также отличный пример того, как дизайн пользовательского интерфейса можно настроить таким образом, чтобы он легко адаптировался как к светлым, так и к темным настройкам iOS. Все, что здесь нужно сделать, это изменить фон, шрифт и цвета глифов. Это потому, что остальные элементы работают как на белом, так и на темном фоне.
18. Файловый менеджер
Управление файлами может быть скучным. Большинство людей, если быть честными с собой, могут признать, что думают об этой задаче только тогда, когда память начинает вызывать проблемы. Разработчики iOS-приложения этого файлового менеджера поняли это и попытались облегчить задачу.
Они в полной мере используют пространство экрана, чтобы представить все элементы в привлекательном, минималистском, плоском стиле, при этом кнопка добавления файла слегка приподнята, чтобы побудить пользователя немедленно начать добавлять файлы.
 Нам особенно нравится удобная для глаз кольцевая диаграмма, дающая краткую информацию о том, сколько места используется.
Нам особенно нравится удобная для глаз кольцевая диаграмма, дающая краткую информацию о том, сколько места используется.Нам также нравится навигация, упорядоченная по значку гамбургера в левом верхнем углу, и то, как легко перемещаться по приложению со стрелкой назад, указывающей обратно на главный экран — просто отсутствует копия, напоминающая пользователю, на какой экран он вернется. к.
19. Поиск консультанта
Вы когда-нибудь искали консультацию юриста или бухгалтера? Если да, то, вероятно, это не было связано с забавным и привлекательным дизайном приложения для iOS, таким как эта концепция дизайна iOS для приложения для поиска консультантов.
Он использует необычный дизайн приложения, чтобы пользователь чувствовал себя менее запуганным, благодаря яркой и монохромной теме пользовательского интерфейса и простой навигации, чтобы пользователь чувствовал себя в приложении непринужденно.
20. Приложение для медитации iOS
Да, еще одно приложение для медитации! Приложения для медитации великолепны, но их так много на рынке! Несмотря на это, дизайн этого устройства выделяется на фоне остальных.
 Он предоставляет место, чтобы помочь пользователю улучшить качество сна, медитации и общего состояния ума.
Он предоставляет место, чтобы помочь пользователю улучшить качество сна, медитации и общего состояния ума.Это также отличный пример того, как вы можете организовать контент таким образом, чтобы визуальная иерархия направляла взгляд пользователя на контент, который, скорее всего, зацепит их, например рекомендуемый контент.
Дизайн этого приложения для iOS выполнен в минималистском стиле с использованием векторных изображений и рисунков на пустом пространстве, что позволяет элементам «дышать» и улучшает сканируемость.
Заключительные мысли — дизайн приложения для iOS
Разработка дизайна для платформы Apple iOS может быть не такой простой, как для других ОС. Тем не менее, вознаграждение за создание успешного приложения для одной из самых популярных, если не самых строгих ОС на планете, приносит дивиденды.
С годами на экране появляется все больше и больше возможностей для игры. По сути, дисплей и есть устройство. У дизайнеров есть возможность создавать еще более захватывающий пользовательский интерфейс, чем раньше.
 Пусть наши 20 потрясающих дизайнов приложений для iOS станут для вас источником вдохновения для начала работы.
Пусть наши 20 потрясающих дизайнов приложений для iOS станут для вас источником вдохновения для начала работы.ПРОТОТИП · СООБЩЕНИЕ · ПОДТВЕРЖДЕНИЕ
УНИВЕРСАЛЬНЫЙ ИНСТРУМЕНТ ПРОТОТИПИРОВАНИЯ ДЛЯ ВЕБ И МОБИЛЬНЫХ ПРИЛОЖЕНИЙ
Скачать бесплатно
Джозеф Даунс
Штатный копирайтер UX, гурман и любитель классических автомобилей
Сопутствующее содержимое
Разработка вашего первого приложения для iOS — прямые трансляции по дизайну пользовательского интерфейса
Мы все стараемся следовать нашему методу пошагового обучения, предоставляя исходные файлы и отдавая приоритет дизайну в наших курсах.
Мэн То
Я разрабатываю, программирую и пишу
Мэн То является автором книги «Дизайн+код». Мэн начал свою карьеру в качестве дизайнера-самоучки из Монреаля и, в конце концов, путешествовал по миру в течение 2 лет, поскольку ему было отказано в американской визе. Во время своих путешествий он написал книгу, которую сейчас читают 35 000 человек.

31 курс — 144 часа
Создание 3D-сайта без кода с помощью Framer
Разработка и публикация адаптивного сайта с 3D-анимацией без написания единой строки кода
3 часа
Создание 3D-сайта с помощью Spline и React
Разработка и кодирование целевой страницы с интерактивным 3D-ресурсом с использованием Spline и CodeSandbox
1 час
Создание анимированного приложения с помощью Rive и SwiftUI
Разработка и кодирование приложения iOS с анимированными ресурсами Rive, анимацией значков, пользовательскими макетами и взаимодействиями
3 часа
Создание приложения SwiftUI для iOS 15, часть 3
Разработка и кодирование приложения SwiftUI 3 с пользовательскими макетами, анимацией и жестами с использованием Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable и многого другого
4 часа
Создание приложения SwiftUI для iOS 15, часть 2
Разработка и кодирование приложения SwiftUI 3 с пользовательскими макетами, анимацией и жестами с использованием Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable и многого другого
3 часа
Создание приложения SwiftUI для iOS 15
Разработка и кодирование приложения SwiftUI 3 с пользовательскими макетами, анимацией и жестами с использованием Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable и многого другого
4 часа
React Прямые трансляции
Узнайте, как мы можем использовать React Hooks для создания веб-приложений с использованием библиотек, инструментов, API и фреймворков
4 часа
Прямые трансляции Design Founder
Путешествие по тому, как мы создавали DesignCode, включая дизайн продукта, управление, аналитику, доход и хорошая доза обучения на наших успехах и неудачах
2 часа
Расширенное руководство по SwiftUI
Обширная серия руководств по расширенным темам, связанным со SwiftUI, с основным акцентом на серверную часть и логику, чтобы вывести свои навыки SwiftUI на новый уровень
4 часа
Руководство по дизайну iOS
Полное руководство по проектированию для iOS 14 с видео, примерами и файлами дизайна
2 часа
Руководство по SwiftUI
Полный набор руководств по Xcode, SwiftUI и всем методам компоновки и разработки
6 часов
Создание веб-приложения с помощью React Hooks
Узнайте, как мы создали новый сайт Design+Code с помощью React Hooks, используя Gatsby, Netlify и передовые методы CSS с помощью Styled Components.

4 часа
Справочник по дизайну пользовательского интерфейса
Полное руководство с лучшими советами и рекомендациями по дизайну пользовательского интерфейса. Бесплатные учебные пособия для изучения дизайна пользовательского интерфейса.
2 часа
Справочник по Figma
Полное руководство с лучшими советами и рекомендациями по Figma
3 часа
SwiftUI для iOS 14
Создайте мультиплатформенное приложение с нуля, используя новые методы iOS 14. Мы будем использовать боковую панель и отложенные сетки, чтобы сделать макет адаптивным для iOS, iPadOS, macOS Big Sur и мы изучим новый эффект совпадающей геометрии, чтобы создавать красивые переходы между экранами без сложности. Этот курс подходит для начинающих и преподается шаг за шагом в формате видео.
3 часа
Прямые трансляции SwiftUI
Это подборка прямых трансляций SwiftUI, организованных Мэн. Там он рассказывает и учит, как использовать системы дизайна, типографику, навигацию, дизайн iOS 14, прототипирование, анимацию и передачу разработчика.

19 часов
Прямые трансляции дизайна пользовательского интерфейса
Это подборка прямых трансляций пользовательского интерфейса, организованных Мэн. Там он рассказывает и учит, как использовать системы дизайна, типографику, навигацию, дизайн iOS 14, прототипирование, анимацию и передачу разработчика.
23 часа
Дизайн пользовательского интерфейса для разработчиков
В этом курсе мы узнаем, как использовать дизайн-системы, настраивать контрольные точки, типографику, интервалы, навигацию, правила размера для адаптации к iPad, мобильным и веб-версиям, а также различные методы, которые хорошо переносятся из дизайна в код.
3 часа
Создание приложения с помощью SwiftUI, часть 3
Этот курс предназначен для дизайнеров и разработчиков, увлеченных дизайном и созданием реальных приложений для iOS, iPadOS, macOS, tvOS и watchOS. SwiftUI работает на всех этих платформах. Хотя код не является универсальным, используемые элементы управления и методы могут применяться на всех платформах.
 Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.4 часа
Создание приложения с помощью SwiftUI, часть 2
Этот курс предназначен для дизайнеров и разработчиков, увлеченных дизайном и созданием реальных приложений для iOS, iPadOS, macOS, tvOS и watchOS. SwiftUI работает на всех этих платформах. Хотя код не является универсальным, используемые элементы управления и методы могут применяться на всех платформах. Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
4 часа
Создайте полноценный сайт в Webflow
Webflow — это инструмент проектирования, с помощью которого можно создавать готовые к использованию приложения без написания кода. Вы можете реализовать адаптивные макеты на основе CSS, создавать сложные взаимодействия и развертывать все в одном инструменте.
 Webflow также поставляется со встроенной системой управления контентом (CMS) и электронной коммерцией для создания опыта покупки без необходимости использования сторонних инструментов.
Webflow также поставляется со встроенной системой управления контентом (CMS) и электронной коммерцией для создания опыта покупки без необходимости использования сторонних инструментов.3 часа
Расширенное прототипирование в ProtoPie
ProtoPie — это кросс-платформенный инструмент для создания прототипов, который создает прототипы, почти такие же мощные, как созданные с помощью кода, с половиной усилий и без кода. Он идеально подходит для дизайнеров, которые хотят быстро экспериментировать с расширенными взаимодействиями с использованием переменных, условий, датчиков и многого другого.
3 часа
Создание приложения с помощью SwiftUI, часть 1
Этот курс предназначен для дизайнеров и разработчиков, увлеченных дизайном и созданием реальных приложений для iOS, iPadOS, macOS, tvOS и watchOS. SwiftUI работает на всех этих платформах. Хотя код не является универсальным, используемые элементы управления и методы могут применяться на всех платформах.
 Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.4 часа
React Native для дизайнеров, часть 2
React Native — это популярная платформа Javascript, которая строится на основе React с использованием собственных компонентов для создания реального мобильного приложения, неотличимого от приложения, созданного с помощью Xcode или Android Studio. Основное отличие от нативной разработки заключается в том, что вы можете использовать CSS, горячую перезагрузку, Javascript и другие знакомые методы, которые Интернет развил за последние десятилетия. Самое главное, вы создаете для iOS и Android, используя одну и ту же кодовую базу.
3 часа
React Native для дизайнеров
React Native — это популярная среда Javascript, которая строится на основе React с использованием собственных компонентов для создания реального мобильного приложения, неотличимого от приложения, созданного с помощью Xcode или Android Studio.
 Основное отличие от нативной разработки заключается в том, что вы можете использовать CSS, горячую перезагрузку, Javascript и другие знакомые методы, которые Интернет развил за последние десятилетия. Самое главное, вы создаете для iOS и Android, используя одну и ту же кодовую базу.
Основное отличие от нативной разработки заключается в том, что вы можете использовать CSS, горячую перезагрузку, Javascript и другие знакомые методы, которые Интернет развил за последние десятилетия. Самое главное, вы создаете для iOS и Android, используя одну и ту же кодовую базу.5 часов
Система проектирования в Figma
Узнайте, как использовать и разрабатывать мощную систему проектирования для совместной работы в Figma. Дизайн-системы предоставляют общую библиотеку повторно используемых компонентов и руководств, что позволит вам создавать продукты намного быстрее.
3 часа
React для дизайнеров
Узнайте, как создать современный сайт с помощью React и наиболее эффективных библиотек для размещения вашего сайта/продукта в Интернете. Ознакомьтесь с Grid CSS, анимацией, взаимодействиями, динамическими данными с помощью Contentful и разверните свой сайт с помощью Netlify.
3 часа
Swift Advanced
Изучение Swift — надежный и интуитивно понятный язык программирования, созданный Apple для создания приложений для iOS, Mac, Apple TV и Apple Watch
9 часов
Изучение Swift
Изучение Swift — надежный и интуитивно понятный язык программирования, созданный Apple для создания приложений для iOS, Mac, Apple TV и Apple Watch.





 На внутренних страницах, помимо заголовка, необходимо добавить стрелку назад, чтобы вернуться на предыдущий экран. Стрелку можно даже подписать, чтобы шаг был еще более очевиден. На этой панели также принято размещать иконки для перемещения на другие внутренние страницы. Например, на главной странице профиля мы можем добавить в navigation bar иконку settings, чтобы был быстрый доступ к странице настроек.
На внутренних страницах, помимо заголовка, необходимо добавить стрелку назад, чтобы вернуться на предыдущий экран. Стрелку можно даже подписать, чтобы шаг был еще более очевиден. На этой панели также принято размещать иконки для перемещения на другие внутренние страницы. Например, на главной странице профиля мы можем добавить в navigation bar иконку settings, чтобы был быстрый доступ к странице настроек.  В крайнем случае, предложите скролл иконок (но это не очень хороший кейс).
В крайнем случае, предложите скролл иконок (но это не очень хороший кейс). 
 Заранее спасибо огромное
Заранее спасибо огромное Мы пытались восполнить недостатки UIKit, которые тогда видели, но в итоге стало ясно, что мы движемся не в том направлении. Поэтому в начале 2021 года мы провели переоценку наших ценностей и спросили себя: так ли необходимо создавать приложения в едином стиле с исходной платформой? А не можем ли мы отступить от старых правил и просто пользоваться решениями, которыми нам предлагает iOS, — говорит Веркойен.
Мы пытались восполнить недостатки UIKit, которые тогда видели, но в итоге стало ясно, что мы движемся не в том направлении. Поэтому в начале 2021 года мы провели переоценку наших ценностей и спросили себя: так ли необходимо создавать приложения в едином стиле с исходной платформой? А не можем ли мы отступить от старых правил и просто пользоваться решениями, которыми нам предлагает iOS, — говорит Веркойен. Сегодня я расскажу вам о некоторых передовых методах разработки арабского приложения. Эта сессия также доступна на арабском языке, так что не стесняйтесь проверить ее. И прежде чем мы начнем, я хотел бы затронуть вопрос о том, почему важно подумать о разработке или оптимизации вашего приложения или игры для использования арабской аудиторией. Сегодня арабским письмом пользуется около 660 миллионов человек, что делает его третьим по письменности языком в мире после латыни и китайского. Люди из более чем 22 стран, многих городов и регионов потенциально могут увидеть и использовать то, что вы создали. И если вы хотите охватить хотя бы часть этой аудитории, вам следует подумать об оптимизации не только языка, но и направленности пользовательского интерфейса. И это потому, что арабский язык — это язык, в котором пишут справа налево. Чтобы понять это, давайте посмотрим на этот пример, где по-арабски написано «Аравийская пустыня». Как вы видите, это написано справа налево на экране. Но это не только это.
Сегодня я расскажу вам о некоторых передовых методах разработки арабского приложения. Эта сессия также доступна на арабском языке, так что не стесняйтесь проверить ее. И прежде чем мы начнем, я хотел бы затронуть вопрос о том, почему важно подумать о разработке или оптимизации вашего приложения или игры для использования арабской аудиторией. Сегодня арабским письмом пользуется около 660 миллионов человек, что делает его третьим по письменности языком в мире после латыни и китайского. Люди из более чем 22 стран, многих городов и регионов потенциально могут увидеть и использовать то, что вы создали. И если вы хотите охватить хотя бы часть этой аудитории, вам следует подумать об оптимизации не только языка, но и направленности пользовательского интерфейса. И это потому, что арабский язык — это язык, в котором пишут справа налево. Чтобы понять это, давайте посмотрим на этот пример, где по-арабски написано «Аравийская пустыня». Как вы видите, это написано справа налево на экране. Но это не только это. Если эта фраза присутствует в макете, весь макет проходит сверху вниз, справа налево, чтобы соответствовать поведению при чтении и направлению языка. Это означает, что такие вещи, как заголовки, абзацы, столбцы и даже изображения, должны располагаться справа налево. И это поведение направленности распространяется не только на макет, но и на пользовательский интерфейс.
Если эта фраза присутствует в макете, весь макет проходит сверху вниз, справа налево, чтобы соответствовать поведению при чтении и направлению языка. Это означает, что такие вещи, как заголовки, абзацы, столбцы и даже изображения, должны располагаться справа налево. И это поведение направленности распространяется не только на макет, но и на пользовательский интерфейс. И на сегодняшней сессии я поделюсь с вами некоторыми из этих аспектов, на которые вам следует обратить внимание при выполнении этой оптимизации. Начиная с направленности пользовательского интерфейса и примеров компонентов, которые вы хотели бы рассмотреть. Затем мы переходим к основным функциям арабского письма и поддержке типографики, которую Apple предоставляет вам для арабского языка, а также тому, как иконография является деталью, улучшающей общее впечатление от арабского языка. И, наконец, системы счисления, поддерживаемые Apple для арабского языка. Начнем с направленности пользовательского интерфейса. Это пример из App Store. Это поток, который начинается с карточки истории на вкладке «Сегодня», страницы истории и заканчивается страницей продукта приложения. Лучший способ подумать о направленности макета — превратить его в вайрфреймы. Для арабского языка вы хотели бы переключить размещение компонентов пользовательского интерфейса этих экранов. Некоторые элементы будут переключаться справа налево, а другие — слева направо.
И на сегодняшней сессии я поделюсь с вами некоторыми из этих аспектов, на которые вам следует обратить внимание при выполнении этой оптимизации. Начиная с направленности пользовательского интерфейса и примеров компонентов, которые вы хотели бы рассмотреть. Затем мы переходим к основным функциям арабского письма и поддержке типографики, которую Apple предоставляет вам для арабского языка, а также тому, как иконография является деталью, улучшающей общее впечатление от арабского языка. И, наконец, системы счисления, поддерживаемые Apple для арабского языка. Начнем с направленности пользовательского интерфейса. Это пример из App Store. Это поток, который начинается с карточки истории на вкладке «Сегодня», страницы истории и заканчивается страницей продукта приложения. Лучший способ подумать о направленности макета — превратить его в вайрфреймы. Для арабского языка вы хотели бы переключить размещение компонентов пользовательского интерфейса этих экранов. Некоторые элементы будут переключаться справа налево, а другие — слева направо. Заголовки, кнопки и панель навигации должны изменить порядок и положение. Абзацы всегда должны быть выровнены по правому краю. Карусели и перелистываемые элементы также должны проходить справа налево. После изменения размещения компонентов пользовательского интерфейса, локализации контента и сохранения изображений в том виде, в котором они есть, теперь у вас есть макет, который движется справа налево. Изменение направления макета — это только начало вашего пути к созданию отличного поведения справа налево. Вы должны иметь в виду, что весь поток приложения теперь структурирован по-другому. И пользователь думает о переходе между этими страницами в обратном порядке. Таким образом, мысленно они начинают с вкладки «Сегодня» справа, затем перемещаются по карточке с историей и заканчивают страницей продукта с левой стороны — как будто они перемещаются по арабской книге справа налево. И, как я упоминал ранее, все это происходит автоматически, если вы используете наши нативные фреймворки. Теперь я хотел бы поделиться с вами некоторыми другими примерами областей и компонентов, на которые может повлиять изменение направленности пользовательского интерфейса.
Заголовки, кнопки и панель навигации должны изменить порядок и положение. Абзацы всегда должны быть выровнены по правому краю. Карусели и перелистываемые элементы также должны проходить справа налево. После изменения размещения компонентов пользовательского интерфейса, локализации контента и сохранения изображений в том виде, в котором они есть, теперь у вас есть макет, который движется справа налево. Изменение направления макета — это только начало вашего пути к созданию отличного поведения справа налево. Вы должны иметь в виду, что весь поток приложения теперь структурирован по-другому. И пользователь думает о переходе между этими страницами в обратном порядке. Таким образом, мысленно они начинают с вкладки «Сегодня» справа, затем перемещаются по карточке с историей и заканчивают страницей продукта с левой стороны — как будто они перемещаются по арабской книге справа налево. И, как я упоминал ранее, все это происходит автоматически, если вы используете наши нативные фреймворки. Теперь я хотел бы поделиться с вами некоторыми другими примерами областей и компонентов, на которые может повлиять изменение направленности пользовательского интерфейса.
 Основная страница находится в крайнем правом углу, а вы переходите на второстепенные страницы слева. И поэтому точки нумерации страниц должны течь также справа налево. И наш второй пример здесь из приложения «Календарь», в котором ход и поток дат, месяцев и лет идет справа налево при использовании на арабском языке, что соответствует ходу физических календарей в арабском мире. И всегда важно убедиться, что ваше приложение соответствует культурным особенностям. В этом примере из приложения «Календарь» вы, возможно, заметили, что под некоторыми датами есть красные линии. На самом деле они используются для обозначения начала каждого месяца исламского лунного календаря, который у нас есть для людей в арабском и исламском мире. Последний пример о направленности — это состояние батареи в настройках, где переключатели, сегментированные контроллеры, дизайн и взаимодействие отображаются в арабской раскладке. Кроме того, диаграммы — это еще одно место, где в пользовательском интерфейсе может быть затронута направленность, особенно диаграммы, которые включают компонент времени, например дни, недели, месяцы или годы.
Основная страница находится в крайнем правом углу, а вы переходите на второстепенные страницы слева. И поэтому точки нумерации страниц должны течь также справа налево. И наш второй пример здесь из приложения «Календарь», в котором ход и поток дат, месяцев и лет идет справа налево при использовании на арабском языке, что соответствует ходу физических календарей в арабском мире. И всегда важно убедиться, что ваше приложение соответствует культурным особенностям. В этом примере из приложения «Календарь» вы, возможно, заметили, что под некоторыми датами есть красные линии. На самом деле они используются для обозначения начала каждого месяца исламского лунного календаря, который у нас есть для людей в арабском и исламском мире. Последний пример о направленности — это состояние батареи в настройках, где переключатели, сегментированные контроллеры, дизайн и взаимодействие отображаются в арабской раскладке. Кроме того, диаграммы — это еще одно место, где в пользовательском интерфейсе может быть затронута направленность, особенно диаграммы, которые включают компонент времени, например дни, недели, месяцы или годы. На графике использования батареи дни недели идут слева направо в английском пользовательском интерфейсе, в то время как в арабском предпочтительно, чтобы дни шли справа налево, чтобы соответствовать поведению календаря, которое мы упоминали в предыдущем примере. Это означает, что раннее время будет справа, а позднее — слева. И другие диаграммы и графики в целом зависят от страны, поэтому вам следует перепроверить, прежде чем решить, какое направление использовать для диаграмм. Это была направленность пользовательского интерфейса. Теперь поговорим о типографике. Но прежде чем мы углубимся в шрифты и настройки стиля шрифта, которые вы хотели бы учитывать при разработке своего приложения, позвольте мне кратко рассказать вам об арабском сценарии и его основных функциях. Это четыре буквы, которые составляют слово «арабский» на арабском языке, но на письме они на самом деле ничего не значат сами по себе, пока не соединятся.
На графике использования батареи дни недели идут слева направо в английском пользовательском интерфейсе, в то время как в арабском предпочтительно, чтобы дни шли справа налево, чтобы соответствовать поведению календаря, которое мы упоминали в предыдущем примере. Это означает, что раннее время будет справа, а позднее — слева. И другие диаграммы и графики в целом зависят от страны, поэтому вам следует перепроверить, прежде чем решить, какое направление использовать для диаграмм. Это была направленность пользовательского интерфейса. Теперь поговорим о типографике. Но прежде чем мы углубимся в шрифты и настройки стиля шрифта, которые вы хотели бы учитывать при разработке своего приложения, позвольте мне кратко рассказать вам об арабском сценарии и его основных функциях. Это четыре буквы, которые составляют слово «арабский» на арабском языке, но на письме они на самом деле ничего не значат сами по себе, пока не соединятся.
 И если ваше приложение будет включать интенсивное использование меток вокализации, убедитесь, что в пользовательском интерфейсе больше интервалов по вертикали, чтобы избежать обрезки.
И если ваше приложение будет включать интенсивное использование меток вокализации, убедитесь, что в пользовательском интерфейсе больше интервалов по вертикали, чтобы избежать обрезки. Вы можете изучить другие приложения в нашей экосистеме, чтобы увидеть, как можно использовать разные веса.
Вы можете изучить другие приложения в нашей экосистеме, чтобы увидеть, как можно использовать разные веса. Стоит отметить, что система позаботится об этом. Он автоматически выбирает правильную форму в зависимости от размера точки. Вот пример из редакционного листа App Store, где мы используем отображение в заголовке, а текст используется в абзацах. И в обоих вы могли видеть, как арабский и английский шрифты органично работают в этом двуязычном контексте.
Стоит отметить, что система позаботится об этом. Он автоматически выбирает правильную форму в зависимости от размера точки. Вот пример из редакционного листа App Store, где мы используем отображение в заголовке, а текст используется в абзацах. И в обоих вы могли видеть, как арабский и английский шрифты органично работают в этом двуязычном контексте. пользователи. Если вы хотите узнать больше обо всех новых шрифтах, анонсированных в этом году, включая SF Arabic Rounded, обязательно посмотрите презентацию этого года «Познакомьтесь с расширенным семейством шрифтов San Francisco». Теперь давайте поговорим о некоторых аспектах шрифтового стиля при использовании арабских шрифтов. Арабский шрифт не чувствителен к регистру. Цифровые арабские шрифты обычно разрабатываются так, чтобы соответствовать строчным буквам латиницы. Но когда используются прописные буквы, это придает латыни больше объема, а арабский язык кажется меньше по сравнению с латиницей. Чтобы компенсировать эту оптическую разницу в размере пользовательского интерфейса, вы можете увеличить размер арабского шрифта на 10%. Это тонкое различие также поможет улучшить разборчивость, особенно когда верхний регистр используется в шрифтах меньшего размера. Еще одна вещь, которую следует учитывать, — это расстояние между буквами. Учитывая тот факт, что арабский язык связан, некоторые арабские шрифты не полностью оптимизированы для правильной работы с интервалами.
пользователи. Если вы хотите узнать больше обо всех новых шрифтах, анонсированных в этом году, включая SF Arabic Rounded, обязательно посмотрите презентацию этого года «Познакомьтесь с расширенным семейством шрифтов San Francisco». Теперь давайте поговорим о некоторых аспектах шрифтового стиля при использовании арабских шрифтов. Арабский шрифт не чувствителен к регистру. Цифровые арабские шрифты обычно разрабатываются так, чтобы соответствовать строчным буквам латиницы. Но когда используются прописные буквы, это придает латыни больше объема, а арабский язык кажется меньше по сравнению с латиницей. Чтобы компенсировать эту оптическую разницу в размере пользовательского интерфейса, вы можете увеличить размер арабского шрифта на 10%. Это тонкое различие также поможет улучшить разборчивость, особенно когда верхний регистр используется в шрифтах меньшего размера. Еще одна вещь, которую следует учитывать, — это расстояние между буквами. Учитывая тот факт, что арабский язык связан, некоторые арабские шрифты не полностью оптимизированы для правильной работы с интервалами. Это может привести к отображению неуместных ссылок, разрыву букв или отображению ненужных пробелов. Если используемый вами арабский шрифт не полностью оптимизирован для межбуквенного интервала, обязательно используйте отслеживание 0. или просто используйте наш системный шрифт, который добавляет правильную связь букв. Эта связь на арабском языке называется «кашида», и система добавляет кашиды разной длины, чтобы иметь более органичный естественный интервал в арабском языке. Последнее, на что стоит обратить внимание, — это прозрачность. Иногда можно увидеть видимые стыки между буквами. Это часто происходит, если в шрифте есть прозрачность или система не полностью оптимизирована для арабского языка. К счастью, если вы используете наш системный шрифт, вам не нужно об этом беспокоиться. Непрозрачность применяется ко всему слову или фразе, чтобы устранить любое потенциальное искажение. В разделе типографики я рассказал об основных особенностях арабского письма, арабских шрифтах, которые мы используем в нашей экосистеме, и некоторых соображениях по обработке некоторых шрифтов в арабском языке.
Это может привести к отображению неуместных ссылок, разрыву букв или отображению ненужных пробелов. Если используемый вами арабский шрифт не полностью оптимизирован для межбуквенного интервала, обязательно используйте отслеживание 0. или просто используйте наш системный шрифт, который добавляет правильную связь букв. Эта связь на арабском языке называется «кашида», и система добавляет кашиды разной длины, чтобы иметь более органичный естественный интервал в арабском языке. Последнее, на что стоит обратить внимание, — это прозрачность. Иногда можно увидеть видимые стыки между буквами. Это часто происходит, если в шрифте есть прозрачность или система не полностью оптимизирована для арабского языка. К счастью, если вы используете наш системный шрифт, вам не нужно об этом беспокоиться. Непрозрачность применяется ко всему слову или фразе, чтобы устранить любое потенциальное искажение. В разделе типографики я рассказал об основных особенностях арабского письма, арабских шрифтах, которые мы используем в нашей экосистеме, и некоторых соображениях по обработке некоторых шрифтов в арабском языке. Теперь поговорим об иконографии. Иконка — это один из элементов пользовательского интерфейса, который можно легко пропустить, но обычно он является точкой входа в поток пользователя или триггером для определенного действия, поэтому правильная иконография имеет решающее значение для бесперебойного взаимодействия. Для арабского языка мы стремимся выбирать наиболее подходящие символы для наших клиентов. В качестве примера возьмем значки панели вкладок App Store. Некоторые символы были изменены, а другие остались прежними в арабском пользовательском интерфейсе. И чтобы понять, почему мы сделали такой выбор, давайте рассмотрим некоторые из них.
Теперь поговорим об иконографии. Иконка — это один из элементов пользовательского интерфейса, который можно легко пропустить, но обычно он является точкой входа в поток пользователя или триггером для определенного действия, поэтому правильная иконография имеет решающее значение для бесперебойного взаимодействия. Для арабского языка мы стремимся выбирать наиболее подходящие символы для наших клиентов. В качестве примера возьмем значки панели вкладок App Store. Некоторые символы были изменены, а другие остались прежними в арабском пользовательском интерфейсе. И чтобы понять, почему мы сделали такой выбор, давайте рассмотрим некоторые из них.
 Все это и более 300 арабских и написанных справа налево символов можно найти в приложении SF Symbols. В приложении вы можете легко выбрать символ и проверить раздел локализации на информационной панели, чтобы увидеть местный арабский вариант и другие нелатинские сценарии. Все символы справа налево и локальные символы должны автоматически отображаться в вашем приложении, если вы используете наш системный API. Как мы видели, использование правильных символов может изменить весь опыт работы с приложением, поскольку оно становится более актуальным для пользователей. И особенно для стран и регионов, использующих нелатинскую графику, нам нужно уделять больше внимания, так как иногда мы забываем о различных языковых и культурных нюансах. И я очень надеюсь увидеть ваш вклад в создание самых актуальных иконок для арабских заказчиков. Теперь поговорим об арабских цифрах. Цифры, с которыми мы все знакомы и которые используются в большинстве стран мира, называются арабскими цифрами. И это потому, что они были изобретены в арабском мире и заменили тогда римские цифры.
Все это и более 300 арабских и написанных справа налево символов можно найти в приложении SF Symbols. В приложении вы можете легко выбрать символ и проверить раздел локализации на информационной панели, чтобы увидеть местный арабский вариант и другие нелатинские сценарии. Все символы справа налево и локальные символы должны автоматически отображаться в вашем приложении, если вы используете наш системный API. Как мы видели, использование правильных символов может изменить весь опыт работы с приложением, поскольку оно становится более актуальным для пользователей. И особенно для стран и регионов, использующих нелатинскую графику, нам нужно уделять больше внимания, так как иногда мы забываем о различных языковых и культурных нюансах. И я очень надеюсь увидеть ваш вклад в создание самых актуальных иконок для арабских заказчиков. Теперь поговорим об арабских цифрах. Цифры, с которыми мы все знакомы и которые используются в большинстве стран мира, называются арабскими цифрами. И это потому, что они были изобретены в арабском мире и заменили тогда римские цифры.
 Включая приложение «Калькулятор», приложение «Календарь» и циферблат Typograph, который красиво оформлен в обеих формах цифр. И многие другие циферблаты, которые вы можете посмотреть в нашей галерее циферблатов. Если разрабатываемое вами приложение включает цифры, обязательно учитывайте обе формы или проверьте, на какую страну вы ориентируетесь, чтобы проверить, какая форма будет более подходящей. И, наконец, если вы хотите получить дополнительные рекомендации по дизайну для языков с написанием справа налево, обратитесь к нашим рекомендациям справа налево в Руководстве по человеческому интерфейсу. Сегодня я говорил о дизайне на арабском языке, в том числе о влиянии языка на направленность пользовательского интерфейса. А в разделе типографики я рассказал об арабском шрифте, шрифтах и некоторых особенностях арабского шрифта пользовательского интерфейса. Я также рассказал об иконографии и о том, как она может изменить ваше приложение, об арабских цифрах в обеих формах и о правилах справа налево.
Включая приложение «Калькулятор», приложение «Календарь» и циферблат Typograph, который красиво оформлен в обеих формах цифр. И многие другие циферблаты, которые вы можете посмотреть в нашей галерее циферблатов. Если разрабатываемое вами приложение включает цифры, обязательно учитывайте обе формы или проверьте, на какую страну вы ориентируетесь, чтобы проверить, какая форма будет более подходящей. И, наконец, если вы хотите получить дополнительные рекомендации по дизайну для языков с написанием справа налево, обратитесь к нашим рекомендациям справа налево в Руководстве по человеческому интерфейсу. Сегодня я говорил о дизайне на арабском языке, в том числе о влиянии языка на направленность пользовательского интерфейса. А в разделе типографики я рассказал об арабском шрифте, шрифтах и некоторых особенностях арабского шрифта пользовательского интерфейса. Я также рассказал об иконографии и о том, как она может изменить ваше приложение, об арабских цифрах в обеих формах и о правилах справа налево.
 Смотрите, как мы выявляем и чествуем победителей 2022 года.
Смотрите, как мы выявляем и чествуем победителей 2022 года. Мы покажем вам, как системные символы используют переменный цвет, и предоставим рекомендации и рекомендации по его эффективному использованию. Мы также поможем вам научиться включать переменный цвет в пользовательские символы с помощью…
Мы покажем вам, как системные символы используют переменный цвет, и предоставим рекомендации и рекомендации по его эффективному использованию. Мы также поможем вам научиться включать переменный цвет в пользовательские символы с помощью… ..
.. Мы познакомим вас с улучшениями в поиске, панелях навигации, меню редактирования, множественном выборе и многом другом. Узнайте, как сделать ваше приложение более мощным и простым в использовании, добавив настраиваемые панели инструментов, таблицы с несколькими столбцами и средства поиска и…
Мы познакомим вас с улучшениями в поиске, панелях навигации, меню редактирования, множественном выборе и многом другом. Узнайте, как сделать ваше приложение более мощным и простым в использовании, добавив настраиваемые панели инструментов, таблицы с несколькими столбцами и средства поиска и…
 ..
.. Мы покажем вам, как объединить общий лист, уведомления о редактировании в реальном времени, сообщения, FaceTime и существующие функции совместной работы вашего приложения, чтобы помочь людям легко общаться и сотрудничать.
Мы покажем вам, как объединить общий лист, уведомления о редактировании в реальном времени, сообщения, FaceTime и существующие функции совместной работы вашего приложения, чтобы помочь людям легко общаться и сотрудничать. Узнайте, как более четко сообщать о ценности ваших подписок, оптимизировать процесс регистрации и сделать подписки привлекательными и легкими.
Узнайте, как более четко сообщать о ценности ваших подписок, оптимизировать процесс регистрации и сделать подписки привлекательными и легкими. Узнайте, как разработать приложение или игру, чтобы они отлично выглядели и работали на iPhone X и всех устройствах iOS.
Узнайте, как разработать приложение или игру, чтобы они отлично выглядели и работали на iPhone X и всех устройствах iOS. ..
.. ..
.. Они позволяют людям пользоваться функциональными возможностями вашего приложения, даже если они не смотрят на интерфейс вашего приложения. Мы покажем вам, как создавать полезные и простые в использовании действия, которые можно включить в мощные многошаговые сочетания клавиш…
Они позволяют людям пользоваться функциональными возможностями вашего приложения, даже если они не смотрят на интерфейс вашего приложения. Мы покажем вам, как создавать полезные и простые в использовании действия, которые можно включить в мощные многошаговые сочетания клавиш…
 ..
.. Мы покажем вам, как вы можете объединить людей в своем приложении, используя структуру групповых действий, и адаптируем ваш дизайн, чтобы сосредоточиться на совместном использовании контента в группах. И мы рассмотрим идеи и итерации вокруг приложений и функций, которые вы…
Мы покажем вам, как вы можете объединить людей в своем приложении, используя структуру групповых действий, и адаптируем ваш дизайн, чтобы сосредоточиться на совместном использовании контента в группах. И мы рассмотрим идеи и итерации вокруг приложений и функций, которые вы… Мы также познакомим вас с такими функциями, как Live Text и передовыми методами специальных возможностей, изучим…
Мы также познакомим вас с такими функциями, как Live Text и передовыми методами специальных возможностей, изучим… Узнайте, как вы можете интегрировать меню в свое приложение для быстрого доступа к действиям и настройкам, и узнайте, где и когда вы должны использовать их в своем приложении. Мы также познакомим вас с…
Узнайте, как вы можете интегрировать меню в свое приложение для быстрого доступа к действиям и настройкам, и узнайте, где и когда вы должны использовать их в своем приложении. Мы также познакомим вас с… ..
.. Действия должны быть обнаруживаемыми, предсказуемыми и актуальными. На этом занятии рассматриваются эффективные стратегии отображения действий в приложении watchOS, будь то основные кнопки, запускающие основные задачи, или контекстные действия, которые могут использоваться реже…
Действия должны быть обнаруживаемыми, предсказуемыми и актуальными. На этом занятии рассматриваются эффективные стратегии отображения действий в приложении watchOS, будь то основные кнопки, запускающие основные задачи, или контекстные действия, которые могут использоваться реже… ..
.. Будьте в курсе последних достижений в семействе шрифтов San Francisco, включая переход на вариативные шрифты для размещения оптических…
Будьте в курсе последних достижений в семействе шрифтов San Francisco, включая переход на вариативные шрифты для размещения оптических… ..
.. Мы сравним различные технологии Siri и поможем выбрать ту, которая лучше всего подходит для вас и ваших потребностей, покажем, как приступить к созданию диалогового взаимодействия, и изучим…
Мы сравним различные технологии Siri и поможем выбрать ту, которая лучше всего подходит для вас и ваших потребностей, покажем, как приступить к созданию диалогового взаимодействия, и изучим… Узнайте, как можно использовать символы SF в AppKit, UIKit и SwiftUI. Узнайте, как работать с символами SF в стандартных инструментах дизайна и как их использовать…
Узнайте, как можно использовать символы SF в AppKit, UIKit и SwiftUI. Узнайте, как работать с символами SF в стандартных инструментах дизайна и как их использовать… ..
.. На этом занятии, состоящем из двух частей, вы изучите основные принципы и концепции звукового и тактильного дизайна для создания значимых и восхитительных впечатлений, которые задействуют более широкий спектр человеческих чувств. Узнайте, как сочетать визуальные эффекты,…
На этом занятии, состоящем из двух частей, вы изучите основные принципы и концепции звукового и тактильного дизайна для создания значимых и восхитительных впечатлений, которые задействуют более широкий спектр человеческих чувств. Узнайте, как сочетать визуальные эффекты,… Откройте для себя методы, которые вы можете включить в свой рабочий процесс разработки, чтобы повысить производительность и улучшить производительность и стабильность вашего приложения. Узнайте, как улучшить качество кода, который вы пишете с помощью Xcode. Получите…
Откройте для себя методы, которые вы можете включить в свой рабочий процесс разработки, чтобы повысить производительность и улучшить производительность и стабильность вашего приложения. Узнайте, как улучшить качество кода, который вы пишете с помощью Xcode. Получите… Получите представление о том, что делает быстрый переход и как спроектировать опыт, чтобы…
Получите представление о том, что делает быстрый переход и как спроектировать опыт, чтобы… Премия Apple Design Awards 2018 присуждается за самые современные приложения для iOS, macOS, watchOS и tvOS, отражающие превосходство в дизайне и инновациях.
Премия Apple Design Awards 2018 присуждается за самые современные приложения для iOS, macOS, watchOS и tvOS, отражающие превосходство в дизайне и инновациях. Узнайте, как они черпают вдохновение из повседневной жизни, придумывают и совершенствуют идеи и подталкивают себя к разработке приложений…
Узнайте, как они черпают вдохновение из повседневной жизни, придумывают и совершенствуют идеи и подталкивают себя к разработке приложений…

 Изучите незаменимые и проверенные методы презентации своей дизайнерской работы, чтобы лучше донести свои цели и получить полезную, ценную и конструктивную обратную связь.
Изучите незаменимые и проверенные методы презентации своей дизайнерской работы, чтобы лучше донести свои цели и получить полезную, ценную и конструктивную обратную связь.
 Узнайте о важных соображениях при концептуализации глифов и основных принципах разработки эффективных наборов глифов для пространств внутри и снаружи вашего приложения.
Узнайте о важных соображениях при концептуализации глифов и основных принципах разработки эффективных наборов глифов для пространств внутри и снаружи вашего приложения.
 Получите ценную информацию о надлежащей роли предупреждений, практические рекомендации по написанию эффективных предупреждений и методам избежания распространенных ошибок.
Получите ценную информацию о надлежащей роли предупреждений, практические рекомендации по написанию эффективных предупреждений и методам избежания распространенных ошибок. Узнайте, как создавать приложения iMessage и наборы наклеек, идеально подходящие для глубокого социального контекста.
Узнайте, как создавать приложения iMessage и наборы наклеек, идеально подходящие для глубокого социального контекста.
 Поймите важность использования всех возможностей платформы для создания более насыщенного игрового процесса. Получите практическое руководство по созданию игр…
Поймите важность использования всех возможностей платформы для создания более насыщенного игрового процесса. Получите практическое руководство по созданию игр… 0
0 Для получения дополнительной информации нажмите здесь. Понятно
Для получения дополнительной информации нажмите здесь. Понятно Тщательно выбирайте цветовую палитру
Тщательно выбирайте цветовую палитру
 ). Apple разработала эти шрифты с учетом как масштабируемости, так и адаптивности.
). Apple разработала эти шрифты с учетом как масштабируемости, так и адаптивности.


 Примером может служить свайп слева направо, чтобы вернуться к предыдущему экрану.
Примером может служить свайп слева направо, чтобы вернуться к предыдущему экрану.

 Со сбалансированными пропорциями и четкой и лаконичной подачей всей информации мы уже являемся поклонниками дизайна пользовательского интерфейса.
Со сбалансированными пропорциями и четкой и лаконичной подачей всей информации мы уже являемся поклонниками дизайна пользовательского интерфейса. Еще один плюс заключается в том, что везде используется один и тот же гладкий пастельно-бежевый оттенок и серебристый шрифт, что придает приложению своего рода приглушенный престиж.
Еще один плюс заключается в том, что везде используется один и тот же гладкий пастельно-бежевый оттенок и серебристый шрифт, что придает приложению своего рода приглушенный престиж.
 Затем они могут нажать на один из них, чтобы просмотреть описание и инструкции, а затем нажать простую кнопку со стрелкой, чтобы вернуться к предыдущему экрану. Ничего особенного в этом нет, но опять же, навигация, которая имеет смысл, часто незаметна!
Затем они могут нажать на один из них, чтобы просмотреть описание и инструкции, а затем нажать простую кнопку со стрелкой, чтобы вернуться к предыдущему экрану. Ничего особенного в этом нет, но опять же, навигация, которая имеет смысл, часто незаметна! Он использует элементы карты для отображения знаковых изображений со всего мира и отрывок текста для краткой продажи местоположения. Что нам нравится, так это простая концепция дизайна этого приложения для iOS: мощные изображения с простой навигацией.
Он использует элементы карты для отображения знаковых изображений со всего мира и отрывок текста для краткой продажи местоположения. Что нам нравится, так это простая концепция дизайна этого приложения для iOS: мощные изображения с простой навигацией.
 Планировщик мероприятий
Планировщик мероприятий Примерами этого являются средство выбора места, средство выбора даты и пользовательский интерфейс для включения или выключения push-уведомлений.
Примерами этого являются средство выбора места, средство выбора даты и пользовательский интерфейс для включения или выключения push-уведомлений. Он показывает вам, как легко можно добиться контраста между элементами фона и переднего плана.
Он показывает вам, как легко можно добиться контраста между элементами фона и переднего плана.


 Нам особенно нравится удобная для глаз кольцевая диаграмма, дающая краткую информацию о том, сколько места используется.
Нам особенно нравится удобная для глаз кольцевая диаграмма, дающая краткую информацию о том, сколько места используется.