10 лучших iPhone и iPad-приложений для графического дизайна. Дизайн приложений ios
9 бесплатных iOS-приложений для графических дизайнеров / Полезное / FREELANCE.TODAY

Постепенно уходит в прошлое мир, в котором людям для решения различных проблем требовался личный контакт. Сегодня мы можем спланировать путешествие, заказать пиццу и пообщаться с другим человеком с помощью мобильного приложения. Смартфоны и беспроводной интернет изменили нашу жизнь: сегодня есть приложения буквально для всего. Доходит до смешного – появилось приложение, с помощью которого владельцы собак могут знакомить своих питомцев друг с другом. Но большинство приложений все-таки делают жизнь людей проще и комфортнее. Например, мобильные приложения для дизайнеров. К сожалению, значительная часть — это платный софт, но есть и бесплатные приложения, с помощью которых дизайнер может работать в любое время и в любом месте. FreelanceToday предлагает вашему вниманию 9 бесплатных iOS-приложений для дизайнеров.
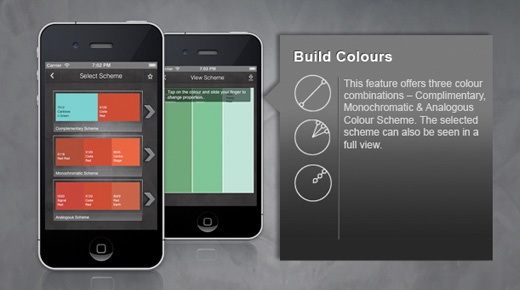
ASIAN PAINTS COLOUR SCHEME PRO

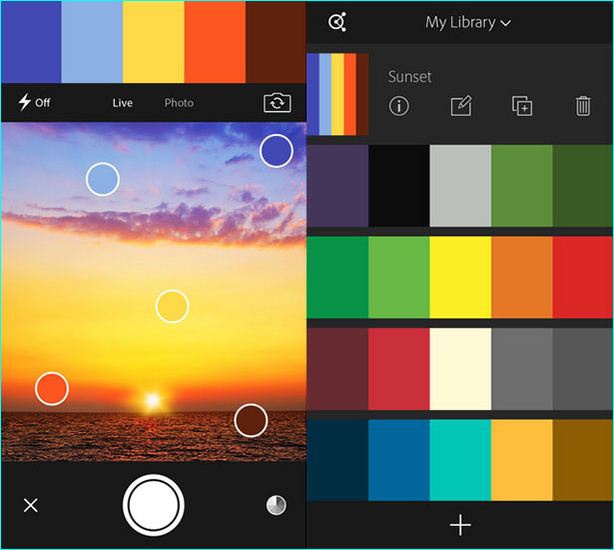
Если бы существовала десятка лучших приложений для создания идеальных цветовых палитр, то приложение Asian Paints Colour Scheme Pro возглавило бы этот список. Имея этот инструмент в своем арсенале, дизайнер может создавать цветовые схемы в считанные минуты. Приложение обладает мощным функционалом и постоянно развивается. Пользователю доступны свыше 1800 оттенков, с помощью которых можно создать привлекательную цветовую схему, разработать монохромную палитру или найти дополнительные оттенки для уже существующей схемы. Приложение также позволяет получить обратную связь от друзей или коллег – палитру можно разместить на своей страничке в Facebook и узнать, что думают об этой схеме другие люди.
REPIX

Любой дизайнер нуждается в хорошем мобильном графическом редакторе для обработки фотографий, даже когда он хочет просто поделиться каким-нибудь снимками со своими друзьями. Приложение Repix – это редактор фотографий, который способен превратить любой снимок в настоящий шедевр. Пользователю доступны 28 эффектов, имитирующих живопись, фотографии можно редактировать в режиме реального времени и затем разместить их в социальных сетях. Приложение отметило такое авторитетное сетевое издание, как Mashable, а это значит, что его имеет смысл установить на свой смартфон. Софт профессиональный, эффекты и фильтры действительно впечатляют – Repix заслуженно пользуется популярностью у пользователей.
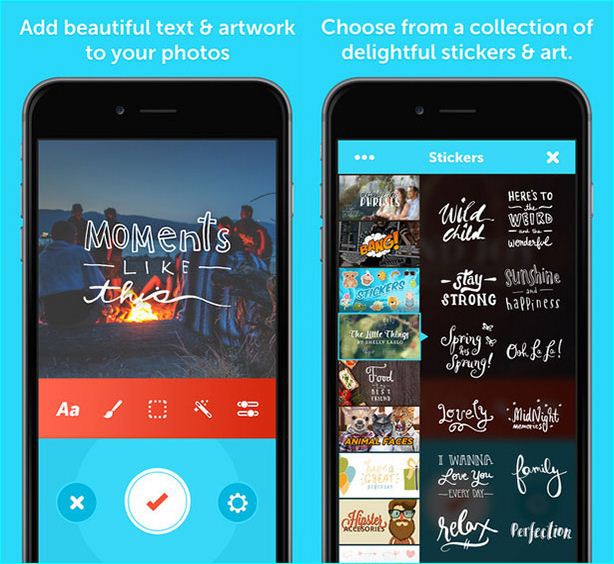
FONT CANDY

Несмотря на то, что приложение Font Candy размещается в App Store в категории «Фото и видео», это не просто очередной редактор для обработки фотографий. Font Candy – это очень удобное и хорошо продуманное приложение для работы с текстом. С помощью приложения можно сопроводить красиво оформленным текстом любую интересную фотографию. Font Candy идеально подойдет тем, кто постоянно работает с типографикой. Интеграция приложения с Tumblr и Instagram позволяет быстро разместить свой дизайн в этих популярных социальных сетях.
PAPER

Любому дизайнеру порой хочется изложить свои мысли на бумаге, но часто под рукой не оказывается ничего, кроме смартфона. Может ли цифровое устройство заменить бумажный блокнот? Да, может, если скачать и установить на iPhone бесплатное мобильное приложение Paper. С помощью этого приложения можно быстро визуализировать любую идею сразу же, как только она придет в голову. Но это не просто цифровой блокнот – с помощью Paper можно поделиться своими мыслями с другими людьми и получить обратную связь. Столь мощный функционал позволит оставаться продуктивным всегда, где бы ни работал дизайнер. Очень многое можно сделать, используя Paper: создавать списки, выделять важную информацию и обмениваться ей с другими пользователями, редактировать PDF-файлы и даже работать над презентациями PowerPoint. Так что это не просто приложение для набросков, а самый настоящий карманный планировщик задач.
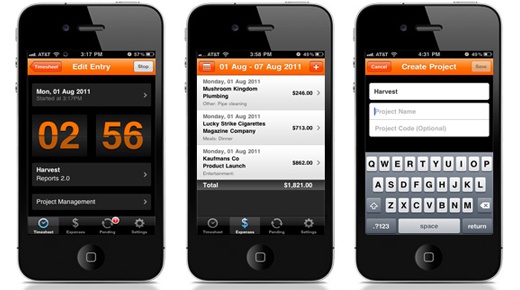
HARVEST TIME AND EXPENSE TRACKER

Приложение Harvest Time and Expense Tracker подойдет в основном тем фрилансерам, которые ищут клиентов на зарубежных биржах.
С помощью этого приложения можно эффективно отслеживать движение финансов и выставлять счета иностранным заказчикам. Вся трудная работа будет выполнена автоматически – достаточно лишь вовремя вводить нужные данные. Для работы с приложением потребуется создать учетную запись в Harvest, но если нужен хороший трекер для контроля над временем и сервис финансового учета – то стоит пройти процедуру регистрации и установить приложение на свой iPhone.
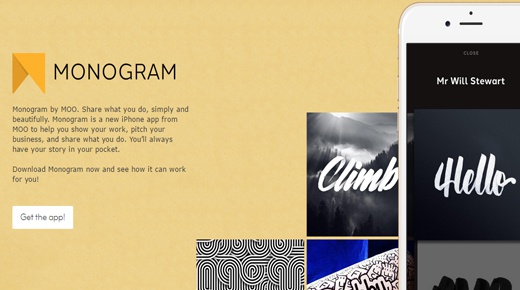
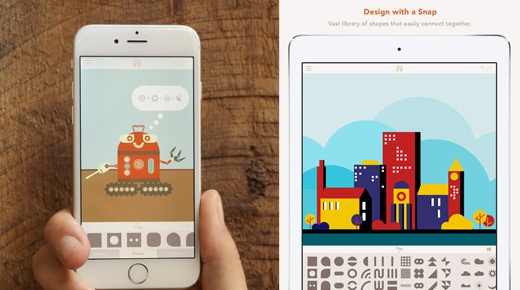
MONOGRAM

Если дизайнер хочет представить себя в лучшем свете и продемонстрировать потенциальному заказчику свое портфолио, сделать это можно с помощью приложения Monogram. Приложение очень простое, его можно использовать даже тогда, когда нет доступа в интернет – все работы хранятся в памяти смартфона. В Monogram у пользователя есть все необходимое для создания структурированного портфолио. Все работы можно редактировать, добавлять ссылки и подписи. Если нужно показать портфолио другим людям, то это можно сделать самыми разными способами – главное, чтобы имело веб-браузер. Также работы можно представить во всех популярных социальных сетях.
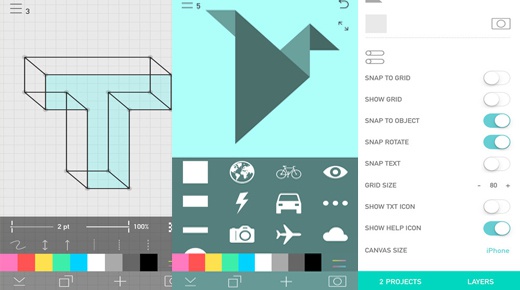
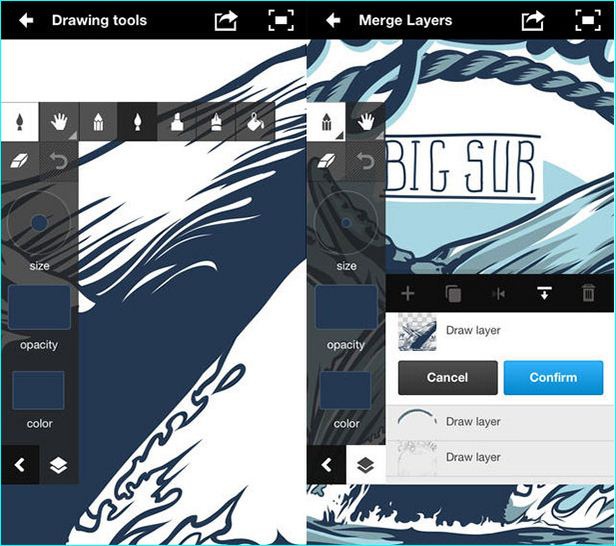
CREATE

Возможность работать на ходу, имея при этом весь необходимый инструментарий – мечта любого дизайнера. Работа с приложением Create никак не ограничивает полет фантазии фрилансера, кроме разве что размера дисплея смартфона. Create – это полный набор инструментов для создания дизайна интерфейса, собранный в одном месте. Можно работать с формами и пиктограммами, разрабатывать типографику, добавлять фотографии – все что угодно, в приложении есть даже слои, которые позволят создавать дизайн любой сложности. С помощью Create также можно разработать логотип, иконку или что-либо еще.
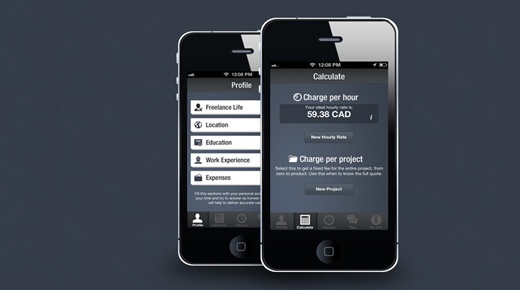
MY PRISE

Один из самых сложных вопросов в жизни фрилансеров звучит так: «Сколько денег запросить за работу?». С приложением My Prise ответить на этот вопрос станет гораздо проще. Не нужно беспокоиться о размере гонорара – приложение поможет определиться с ценником. My Prise позволяет рассчитать размер оплаты или почасовую ставку на основе критериев, которые вводит пользователь. Очень полезный софт для тех, кто часто работает с клиентами из-за рубежа и не может ответить на вопросы о размере почасовой ставки.
ASSEMBLY

Многим дизайнерам в работе часто приходится использовать файлы в векторном формате, но действительно хороших приложений для редактирования векторных изображений сравнительно немного. Среди бесплатного софта стоит отметить мобильное приложение Assembly, которое подойдет как любителям, так и профессионалам. Приложение располагает солидной библиотекой форм и символов, также пользователь получает доступ к качественным цветовым палитрам. Когда работа закончена, результат можно сохранить в форматах JPG, PNG, SVG или PDF. Assembly идеально подойдет в качестве «цифровой салфетки» для создания набросков при мозговом штурме. Но этим его функционал не ограничивается – ведь работу над созданным дизайном можно продолжить на рабочем компьютеры, перенеся туда все нужные файлы, хранящиеся на смартфоне.
Источник
freelance.today
Особенности дизайна приложений для iPhone X
Привет, меня зовут Оля Сартакова. Я работаю в Redmadrobot и преподаю дизайн мобильных приложений в Британке. Хочу рассказать, как работаю с текстами в интерфейсах.
Самый однозначный носитель смысла среди инструментов дизайнера — это текст. Есть ещё иконки и иллюстрации, но они, как иероглифическое письмо: ёмкие, компактные и не очень понятные. Их можно сравнить с жестами в устной речи. С их помощью можно передать эмоции, подбодрить или послать собеседника. Но, например, объяснить, что активировать банковскую карту сейчас не получится из-за сбоя на сервере, будет нелегко.
В начале работы над проектом никто лучше дизайнеров не разбирается в том, как мы запланировали реализовать пересечение задач бизнеса и потребностей пользователя. Поэтому никто лучше нас не опишет это словами.
1. Понять, кто и в какой ситуации будет пользоваться приложением
В большинстве случаев нам везёт с аудиторией: это люди, давно и хорошо знакомые с интерфейсами, поэтому им не нужно объяснять, что делать с полями ввода и чекбоксами. Но, например, пожилым людям потребуются дополнительные подсказки. А дошкольникам тексты лучше озвучивать и сопровождать иллюстрациями.
Важно учесть контекст использования. Приложения для водителей должны не отвлекать от дороги и быть предельно понятны даже утомленному пробками и детскими криками отцу семейства по пути на дачу вечером в пятницу.
На этом этапе мы определяемся со стилем коммуникации и тем, насколько подробные тексты понадобятся. Поговорите с потенциальными пользователями, всегда можно предположить, кто и как будет пользоваться приложением, но откуда вам знать, что в голове у этих людей?
После анализа результатов интервью можно придумать самого сложного персонажа в самой непростой ситуации и проектировать приложение для него.
Давайте разберём пример: проработаем сценарий оформления заказа для приложения доставки пиццы. Наш пользователь — 28-летний Василий. Характер прескверный, не женат. Он живёт во Фрязино, работает в Москве. Сегодня вечер пятницы. Василий после работы выпил немало пива с коллегами. Сейчас он возвращается домой на электричке, в которой не всегда хорошо ловит интернет, и хочет есть.
2. Выписать всё, что может пригодиться
Для этого нужно побеседовать с клиентом, побеседовать с пользователями, проанализировать конкурентов, пофантазировать самому.
С пиццей у меня получилось так.
Василий хочет, чтобы пицца приехала к нему домой именно тогда, когда он сам туда доберется. Он хочет, чтобы она была горячая, и чтобы ему положили побольше салфеток. Платить Василию удобнее всего через Apple Pay, потому что набирать номер карты лень.
Бизнес (пиццерия) заинтересован в том, чтобы Василий сделал заказ как можно быстрее и оплатил заранее.
Чтобы Василий сделал заказ быстрее, можно спросить у него только номер телефона, а детали потом уточнит оператор колл-центра. Но если Василий делает заказ в первый раз, а приложение не просит адрес, платить заранее он вряд ли захочет. Поэтому ввод адреса оставим, но сделаем его необязательным.
Если не спросить у Василия время доставки, курьер может привезти пиццу не вовремя и ему придётся ждать под дверью. Про время надо спросить.
Василий хочет оплатить пиццу через Apple Pay, но не все с ними солидарны. Во-первых, не у всех смартфоны поддерживают Apple / Google / Samsung Pay, а во-вторых, при первом заказе люди опасаются предоплат — вдруг вообще не привезут. Получается, что в приложении нужны, как минимум, четыре способа оплаты: Apple / Google / Samsung Pay, картой в приложении, картой курьеру и наличными.
Чтобы ускорить оформление заказа, можно поле со способом оплаты предзаполнить. Для постоянных пользователей все просто — можно сохранить последний выбранный способ. Если же мы о Василии ничего не знаем, предположение можно построить на данных о посетителях пиццерии.
Ресторану нужно будет связаться с клиентом, а чтобы быть вежливыми — спросить, как его зовут. Это лучше сделать в самом начале: во-первых, знакомиться лучше перед тем, как говорить про деньги, а во-вторых, по телефону можно узнать пользователя, восстановить историю его взаимоотношений с пиццерией и предзаполнить часть полей формы.
Но прежде чем раскрывать пользователю информацию об истории заказов, нужно убедиться, что этот номер принадлежит ему. Самый простой способ — отправить SMS c кодом подтверждения. Но даже если номер действительно его, нельзя показывать информацию о заказах старше полугода — за это время у номера мог смениться хозяин.
Итого, в форме оформления заказа нужны следующие поля:
- Имя и телефон клиента.
- Способ получения заказа: доставка или самовывоз (мы разберем только доставку, потому что Василию нужна именно она).
- Время доставки: чем скорее, тем лучше, или к указанному времени.
- Адрес доставки.
- Способ оплаты.
Так форма будет смотреться на экране. Для начала поделю оформление заказа на 2 шага. На первом проверю, знаком ли нам пользователь, на втором узнаю, как он хочет получить и оплатить заказ.
3. Убираем то, без чего можно обойтись
Лучше не перегружать экран и подбирать максимально лаконичные формулировки. Главное при сокращении — не потерять смысл.
В черновике меня смущают повторы «доставки», «при получении» и формулировка «Способ оплаты» (хоть это и не критично, но выглядит слишком формально). Переформулируем все три подзаголовка в одном стиле, уберем «при получении» из оплаты наличными — всё равно иначе деньги передать невозможно:
Теперь меня смущает только «Укажите адрес». Можно заменить его на подсказку о том, что именно придётся указать:
Я вынесла указание адреса доставки на отдельный экран, чтобы не перегружать текущий.
Чтобы курьер доставил пиццу, нужно узнать название города, улицы, номер дома и, если есть, квартиры или офиса. Найти подъезд и этаж курьер сможет и самостоятельно. Но на поиск и вычисление потребуется время, оно же — деньги.
Чтобы избежать ошибок при указании адреса, можно использовать справочник адресов Яндекса или Google. В этом случае можно вводить город, улицу и дом в одно поле — справочник не даст ошибиться с форматом данных, а подсказки ускорят ввод. Один минус — чем популярнее будет приложение, тем дороже обойдется использование справочника.
Форма получилась большая, но убрать из неё нечего. Что делать?
Один приём мы уже использовали — поделили её на 2 шага. Второй способ сработает при повторном заказе — можно запоминать введённые данные и показывать поля предзаполненными.
4. Заботимся и объясняем
Основной сценарий продуман, теперь нужно подумать о том, что может пойти не так? Лучшая отработка негативных сценариев — невозможность допустить ошибку. Например, если доставка ограничена по времени, не давайте пользователю выбрать дату и время, когда курьер не работает.
Превышен лимит неактивности → Просто верните человека на предыдущий шаг.
Неверный формат данных → Показывайте сразу правильную клавиатуру.
Если предотвратить ошибку невозможно, формулируйте оповещения на понятном человеку языке и объясняйте, что произошло, в чем причина и что сделать. Как правило заботливое сообщение об ошибке занимает больше места, чем «роботизированное», но люди не будут на нас в обиде.
Сервер не отвечает →
- Если сервер недоступен из-за того, что у пользователя пропало соединение с интернетом, так и говорим → Нет соединения с интернетом. Проверьте настройки сети.
- Если сервер недоступен по собственным мотивам, единственный вариант, продумать автоматическое решение проблемы и подсказать, как можно решить её прямо сейчас. → Нет связи с сервером. Не закрывайте приложение, и ваш заказ отправится автоматически, как только мы устраним неполадку. Или позвоните нам по телефону +7 (495) 999-99-99 — и мы оформим заказ.
Неверный номер телефона →
- Если не хватает цифры → Не хватает цифры
- Иногда пользователь сознательно «допускает ошибку». Например, не указывает номер телефона или пишет случайный набор цифр, потому что не хочет, чтобы ему лишний раз звонили. Постарайтесь найти в этом пользу для человека и расскажите о ней. → По такому номеру курьер не дозвонится, если не сможет вас найти.
5. Перечитываем
Когда экран готов, перечитываем текст с начала до конца. Хороший интерфейс будет звучать как диалог между заботливым оператором и пользователем. Если «диалог» не складывается — возвращаемся к предыдущим шагам.
6. Тестируем на людях
Когда мы довольны результатом, пора проверить интерфейс на целевой аудитории. Лучше всего собрать прототип с нажимаемыми кнопочками в InVision, Marvel или Flinto и дать нескольким людям из целевой аудитории задание пройти целевой сценарий — заказать пиццу с доставкой на дом в 20:00. На что нужно обратить внимание:
- Легко ли пользователям? Всё ли им понятно?
- Где у них возникают проблемы? Почему?
- Нравится ли им тон общения, который вы выбрали?
Что нельзя делать:
- подсказывать, куда нажать;
- выражать свои эмоции, когда у человека что-то не получается;
- задавать вопросы, пока он не закончил.
Дайте задачу, потом внимательно наблюдайте, как человек с ней справляется, а в конце задайте вопросы.
Если несколько человек спотыкаются на одних и тех же моментах или большинство раздражает стиль коммуникации, возвращаемся на первый шаг и ищем ошибку.
7. Определяем правила
Когда вы определились с тем, что сказать,нужно понять, как говорить с пользователем. Уместны ли шутки, нужны ли подсказки, как обращаться к Василию и как объяснить ему, почему пиццерия вдруг перестала принимать заказы на время футбольного матча.
Каким должен быть тон подсказок в интерфейсе, о чем стоит договориться на берегу и зачем приложению редакционная политика — отдельная история. Поэтому продолжение следует.
apptractor.ru
Дизайн приложения для iPhone: как сделать приложение-бестселлер с отличным дизайном
Привет, меня зовут Оля Сартакова. Я работаю в Redmadrobot и преподаю дизайн мобильных приложений в Британке. Хочу рассказать, как работаю с текстами в интерфейсах.
Самый однозначный носитель смысла среди инструментов дизайнера — это текст. Есть ещё иконки и иллюстрации, но они, как иероглифическое письмо: ёмкие, компактные и не очень понятные. Их можно сравнить с жестами в устной речи. С их помощью можно передать эмоции, подбодрить или послать собеседника. Но, например, объяснить, что активировать банковскую карту сейчас не получится из-за сбоя на сервере, будет нелегко.
В начале работы над проектом никто лучше дизайнеров не разбирается в том, как мы запланировали реализовать пересечение задач бизнеса и потребностей пользователя. Поэтому никто лучше нас не опишет это словами.
1. Понять, кто и в какой ситуации будет пользоваться приложением
В большинстве случаев нам везёт с аудиторией: это люди, давно и хорошо знакомые с интерфейсами, поэтому им не нужно объяснять, что делать с полями ввода и чекбоксами. Но, например, пожилым людям потребуются дополнительные подсказки. А дошкольникам тексты лучше озвучивать и сопровождать иллюстрациями.
Важно учесть контекст использования. Приложения для водителей должны не отвлекать от дороги и быть предельно понятны даже утомленному пробками и детскими криками отцу семейства по пути на дачу вечером в пятницу.
На этом этапе мы определяемся со стилем коммуникации и тем, насколько подробные тексты понадобятся. Поговорите с потенциальными пользователями, всегда можно предположить, кто и как будет пользоваться приложением, но откуда вам знать, что в голове у этих людей?
После анализа результатов интервью можно придумать самого сложного персонажа в самой непростой ситуации и проектировать приложение для него.
Давайте разберём пример: проработаем сценарий оформления заказа для приложения доставки пиццы. Наш пользователь — 28-летний Василий. Характер прескверный, не женат. Он живёт во Фрязино, работает в Москве. Сегодня вечер пятницы. Василий после работы выпил немало пива с коллегами. Сейчас он возвращается домой на электричке, в которой не всегда хорошо ловит интернет, и хочет есть.
2. Выписать всё, что может пригодиться
Для этого нужно побеседовать с клиентом, побеседовать с пользователями, проанализировать конкурентов, пофантазировать самому.
С пиццей у меня получилось так.
Василий хочет, чтобы пицца приехала к нему домой именно тогда, когда он сам туда доберется. Он хочет, чтобы она была горячая, и чтобы ему положили побольше салфеток. Платить Василию удобнее всего через Apple Pay, потому что набирать номер карты лень.
Бизнес (пиццерия) заинтересован в том, чтобы Василий сделал заказ как можно быстрее и оплатил заранее.
Чтобы Василий сделал заказ быстрее, можно спросить у него только номер телефона, а детали потом уточнит оператор колл-центра. Но если Василий делает заказ в первый раз, а приложение не просит адрес, платить заранее он вряд ли захочет. Поэтому ввод адреса оставим, но сделаем его необязательным.
Если не спросить у Василия время доставки, курьер может привезти пиццу не вовремя и ему придётся ждать под дверью. Про время надо спросить.
Василий хочет оплатить пиццу через Apple Pay, но не все с ними солидарны. Во-первых, не у всех смартфоны поддерживают Apple / Google / Samsung Pay, а во-вторых, при первом заказе люди опасаются предоплат — вдруг вообще не привезут. Получается, что в приложении нужны, как минимум, четыре способа оплаты: Apple / Google / Samsung Pay, картой в приложении, картой курьеру и наличными.
Чтобы ускорить оформление заказа, можно поле со способом оплаты предзаполнить. Для постоянных пользователей все просто — можно сохранить последний выбранный способ. Если же мы о Василии ничего не знаем, предположение можно построить на данных о посетителях пиццерии.
Ресторану нужно будет связаться с клиентом, а чтобы быть вежливыми — спросить, как его зовут. Это лучше сделать в самом начале: во-первых, знакомиться лучше перед тем, как говорить про деньги, а во-вторых, по телефону можно узнать пользователя, восстановить историю его взаимоотношений с пиццерией и предзаполнить часть полей формы.
Но прежде чем раскрывать пользователю информацию об истории заказов, нужно убедиться, что этот номер принадлежит ему. Самый простой способ — отправить SMS c кодом подтверждения. Но даже если номер действительно его, нельзя показывать информацию о заказах старше полугода — за это время у номера мог смениться хозяин.
Итого, в форме оформления заказа нужны следующие поля:
- Имя и телефон клиента.
- Способ получения заказа: доставка или самовывоз (мы разберем только доставку, потому что Василию нужна именно она).
- Время доставки: чем скорее, тем лучше, или к указанному времени.
- Адрес доставки.
- Способ оплаты.
Так форма будет смотреться на экране. Для начала поделю оформление заказа на 2 шага. На первом проверю, знаком ли нам пользователь, на втором узнаю, как он хочет получить и оплатить заказ.
3. Убираем то, без чего можно обойтись
Лучше не перегружать экран и подбирать максимально лаконичные формулировки. Главное при сокращении — не потерять смысл.
В черновике меня смущают повторы «доставки», «при получении» и формулировка «Способ оплаты» (хоть это и не критично, но выглядит слишком формально). Переформулируем все три подзаголовка в одном стиле, уберем «при получении» из оплаты наличными — всё равно иначе деньги передать невозможно:
Теперь меня смущает только «Укажите адрес». Можно заменить его на подсказку о том, что именно придётся указать:
Я вынесла указание адреса доставки на отдельный экран, чтобы не перегружать текущий.
Чтобы курьер доставил пиццу, нужно узнать название города, улицы, номер дома и, если есть, квартиры или офиса. Найти подъезд и этаж курьер сможет и самостоятельно. Но на поиск и вычисление потребуется время, оно же — деньги.
Чтобы избежать ошибок при указании адреса, можно использовать справочник адресов Яндекса или Google. В этом случае можно вводить город, улицу и дом в одно поле — справочник не даст ошибиться с форматом данных, а подсказки ускорят ввод. Один минус — чем популярнее будет приложение, тем дороже обойдется использование справочника.
Форма получилась большая, но убрать из неё нечего. Что делать?
Один приём мы уже использовали — поделили её на 2 шага. Второй способ сработает при повторном заказе — можно запоминать введённые данные и показывать поля предзаполненными.
4. Заботимся и объясняем
Основной сценарий продуман, теперь нужно подумать о том, что может пойти не так? Лучшая отработка негативных сценариев — невозможность допустить ошибку. Например, если доставка ограничена по времени, не давайте пользователю выбрать дату и время, когда курьер не работает.
Превышен лимит неактивности → Просто верните человека на предыдущий шаг.
Неверный формат данных → Показывайте сразу правильную клавиатуру.
Если предотвратить ошибку невозможно, формулируйте оповещения на понятном человеку языке и объясняйте, что произошло, в чем причина и что сделать. Как правило заботливое сообщение об ошибке занимает больше места, чем «роботизированное», но люди не будут на нас в обиде.
Сервер не отвечает →
- Если сервер недоступен из-за того, что у пользователя пропало соединение с интернетом, так и говорим → Нет соединения с интернетом. Проверьте настройки сети.
- Если сервер недоступен по собственным мотивам, единственный вариант, продумать автоматическое решение проблемы и подсказать, как можно решить её прямо сейчас. → Нет связи с сервером. Не закрывайте приложение, и ваш заказ отправится автоматически, как только мы устраним неполадку. Или позвоните нам по телефону +7 (495) 999-99-99 — и мы оформим заказ.
Неверный номер телефона →
- Если не хватает цифры → Не хватает цифры
- Иногда пользователь сознательно «допускает ошибку». Например, не указывает номер телефона или пишет случайный набор цифр, потому что не хочет, чтобы ему лишний раз звонили. Постарайтесь найти в этом пользу для человека и расскажите о ней. → По такому номеру курьер не дозвонится, если не сможет вас найти.
5. Перечитываем
Когда экран готов, перечитываем текст с начала до конца. Хороший интерфейс будет звучать как диалог между заботливым оператором и пользователем. Если «диалог» не складывается — возвращаемся к предыдущим шагам.
6. Тестируем на людях
Когда мы довольны результатом, пора проверить интерфейс на целевой аудитории. Лучше всего собрать прототип с нажимаемыми кнопочками в InVision, Marvel или Flinto и дать нескольким людям из целевой аудитории задание пройти целевой сценарий — заказать пиццу с доставкой на дом в 20:00. На что нужно обратить внимание:
- Легко ли пользователям? Всё ли им понятно?
- Где у них возникают проблемы? Почему?
- Нравится ли им тон общения, который вы выбрали?
Что нельзя делать:
- подсказывать, куда нажать;
- выражать свои эмоции, когда у человека что-то не получается;
- задавать вопросы, пока он не закончил.
Дайте задачу, потом внимательно наблюдайте, как человек с ней справляется, а в конце задайте вопросы.
Если несколько человек спотыкаются на одних и тех же моментах или большинство раздражает стиль коммуникации, возвращаемся на первый шаг и ищем ошибку.
7. Определяем правила
Когда вы определились с тем, что сказать,нужно понять, как говорить с пользователем. Уместны ли шутки, нужны ли подсказки, как обращаться к Василию и как объяснить ему, почему пиццерия вдруг перестала принимать заказы на время футбольного матча.
Каким должен быть тон подсказок в интерфейсе, о чем стоит договориться на берегу и зачем приложению редакционная политика — отдельная история. Поэтому продолжение следует.
apptractor.ru
10 лучших iPhone и iPad-приложений для графического дизайна. / Полезное / FREELANCE.TODAY
Мобильные устройства прочно вошли в нашу жизнь. Смартфоны и планшеты с каждым годом становятся мощнее и эффективнее и было бы удивительно, если бы их возможностями не пользовались графические дизайнеры. Сегодня в iTunes можно скачать множество приложений, как платных, так и бесплатных, с помощью которых можно работать над дизайном где угодно и в любое время. FreelanceToday предлагает вашему вниманию 10 лучших iPhone и iPad-приложений для графического дизайна.
ADOBE COLOR CC

Бесплатное приложение Adobe Color CC позволяет быстро создавать цветовые палитры. Достаточно навести камеру смартфона или планшета на какой-нибудь объект и приложение тут же создаст палитру. Если сочетание цветов получится удачным, им можно поделиться со своими друзьями в социальных сетях или с сообществом Adobe Creative Cloud. Цветовую гамму палитры можно изменять при помощи интерактивного цветового круга или двигая ползунки. Сохраненные темы синхронизированы с сервисом Adobe Color, что позволяет сразу же использовать их в мобильных и настольных приложениях Adobe, таких, как Photoshop, Illustrator, InDesign.
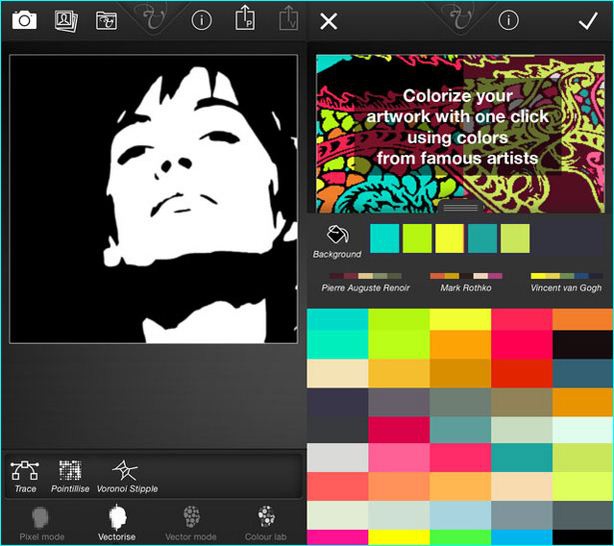
VECTORSNAP

Приложение VectorSNAP переводит фотографию или любое другое растровое изображение в векторный формат. В результате изображение можно масштабировать без ущерба для качества. Векторные изображения используются при создании больших плакатов и баннеров, их можно использовать при печати на футболках, кружках и других физических носителях. VectorSNAP позволяет получить векторное изображение в формате SVG.
PICLAB PHOTO EDITOR

PicLab – мощное приложение для создания иллюстраций. Вы можете применять к изображению фильтры, эффекты, а также использовать шрифты из коллекции PicLab. Приложение позволяет создавать несколько текстовых слоев, трансформировать и регулировать прозрачность текста, добавлять тени и т.д. PicLab – это более 100 коллекций различных элементов, используемых в дизайне, а также 20 фильтров и множество инструментов для редактирования графики. Приложение идеально подходит для создания скетчей или быстрого дизайна макетов.
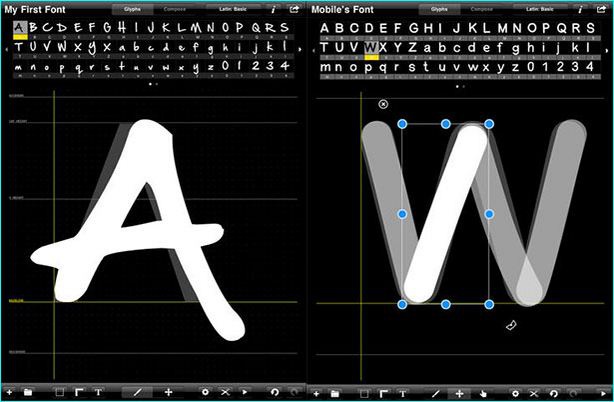
IFONTMAKER

Приложение iFontMaker можно использовать только на iPad. Это довольно простая программа для создания авторских рукописных шрифтов. Вы сможете создать свой собственный шрифт буквально за полчаса. Приложение позволяет менять толщину линий и изменять размер букв, если это нужно. Для профессионального создания шрифтов приложение не подходит, но в качестве программы для быстрого создания шрифтов его вполне можно использовать. После того, как шрифт будет создан, его нужно отправить на сайт разработчиков и затем скачать готовый файл в формате TTF. Стоимость приложения – $6,99.
ADOBE IDEAS

Приложение Adobe Ideas предназначено для создания набросков и записи различных идей. Скетчи можно создавать в любое удобное вам время. При этом приложение создает рисунок сразу в векторном формате, однако при создании изображения пользователь работает как в растровом графическом редакторе. Если нужно подредактировать картинку, не нужно работать с кривыми – достаточно стереть неудачный участок ластиком и продолжить работу. Имеется Android-версия Adobe Ideas. Приложение распространяется по подписке. Стоимость — $1,99 в месяц.
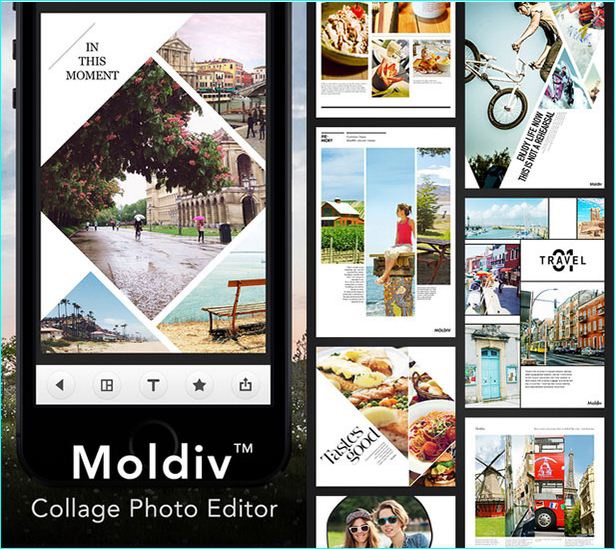
MOLDIV — COLLAGE PHOTO EDITOR

Moldiv — Collage Photo Editor – приложение для создания коллажей. Это достаточно мощный графический редактор с множеством функций, позволяющих создавать эффектные иллюстрации из нескольких исходных изображений. Готовое изображение можно преобразовать с помощью одного из 50 установленных фильтров, сделать подпись, кадрировать картинку и т.д. Готовым изображением можно поделиться в соцсетях. Очень удобное приложение для быстрой обработки графики. Приложение распространяется бесплатно.
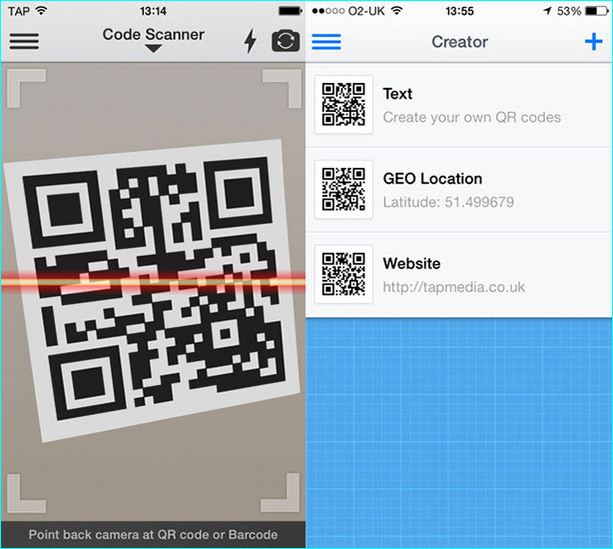
QR-READER ДЛЯ IPHONE

Приложение QR-Reader для iPhone превратит ваш смартфон в цифровой сканер. QR-коды становятся все более распространенными, так как предоставляют возможность пользователю быстро попасть на нужный сайт. Приложение поддерживает множество форматов: географические координаты, веб-ссылки, карточки контактов, адреса электронной почты, настройки W-Fi и позволяет создавать собственные QR-коды. Для того, чтобы сканер работал без сбоев, нужно, чтобы QR-код был хорошо освещен. Приложение распространяется бесплатно.
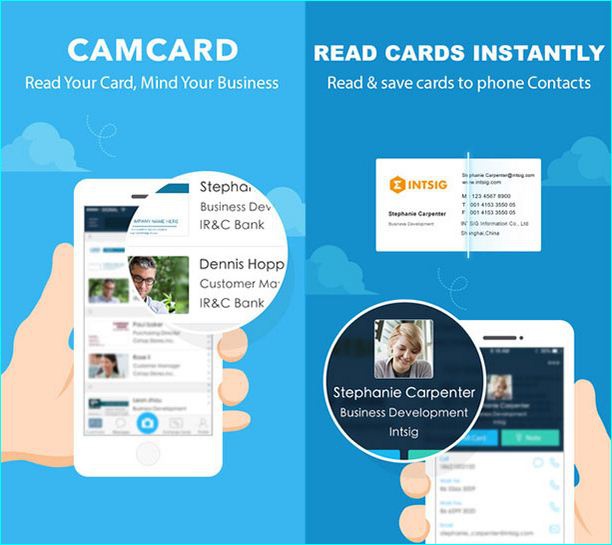
CAMCARD FREE

Приложение CamCard Free – это сканер визиток. Если вы часто обмениваетесь визитками, то обязательно оцените эту удобную программу. Ваша визитница будет у вас в смартфоне. CamCard Free позволяет быстро рассортировать визитки по категориям, может синхронизировать информацию с планшетом и настольным компьютером, распознает 16 языков. Сканер автоматически обрабатывает снимок, обрезает лишнее и сохраняет электронную визитку в каталог. Также имеется версия приложения для Android.
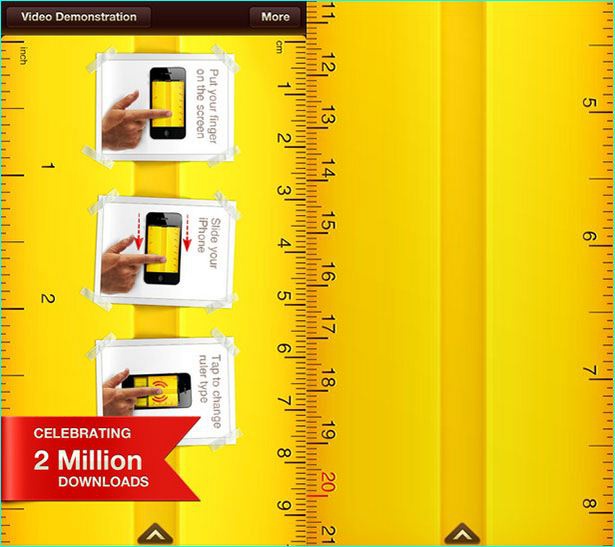
I-RULER

Простенькое приложение i-Ruler выручит вас, когда вам потребуется что-нибудь измерить, а линейки под рукой не окажется. i-Ruler – это виртуальная линейка, которая поможет вам сделать замеры как в сантиметрах, так и в дюймах. Удобно, просто и бесплатно!
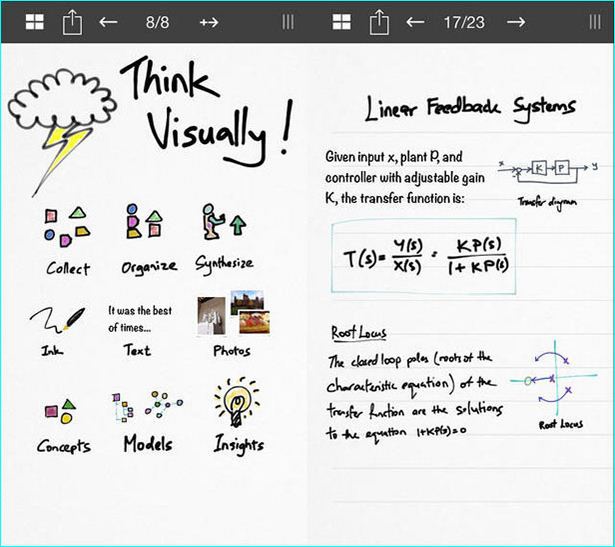
INKFLOW VISUAL NOTEBOOK

Интересная идея может появиться когда угодно. Главное, не забыть ее вовремя записать. С помощью приложения Inkflow Visual Notebook вы сможете фиксировать ваши идеи, редактировать их, сопровождать скетчи подписями и т.д. Также приложение отлично подходит для создания прототипов макетов и создания эскизов. Наброски можно экспортировать в PDF или JPEG и пересылать их по электронной почте. Незаменимая вещь для дизайнеров, которые много времени проводят вне основного рабочего места.
freelance.today
Дизайн мобильных приложений для платформ iOS и Android
Довольно часто среднее по качеству приложения становится популярным за счёт инновационного и продуманного дизайна. И в то же время, качественные приложения не набирают достаточное количество скачивания из-за сложного интерфейса и недружелюбной цветовой гаммы.
Специалисты советуют следовать простой инструкции, чтобы добиться желаемого результата с минимальными затратами сил и времени:
- • Определите целевую аудиторию, для которой создаётся новое приложения.
- • Сформулируйте свои бизнес-цели, которые необходимо решить.
- • Найдите специалиста, готового справиться с поставленными задачами.
- • Составьте подробное техническое задание на разработку мобильного приложения.
- • Оцените прототип с дизайном.
Подробное планирование поможет избежать распространённых ошибок и существенно сократить время разработка мобильных приложений. Чёткое понимание своей целевой аудитории позволяет выбирать наиболее подходящую бизнес-модель, а также способ монетизации приложения. Если это не сделать на раннем этапе, то в дальнейшем могут возникнуть ощутимые трудности.
Современный дизайн приложения iOS
Компания Apple, чьи устройства занимают существенную часть рынка, выпустила специально руководство iOS Human Interface Guid, в котором описала основные требования к современному интерфейсу и дала необходимые инструкции. Опытные специалисты создают дизайн мобильного приложения с учётом актуальных тенденций в данной отрасли.
Основные этапы разработки программного обеспечения для различных устройств:
- • Анализ спроса и программ от конкурентов.
- • Формулирование требований к функционалу.
- • Разработка навигации.
- • Проектирование экранов.
- • Продумывание юзабилити.
- • Непосредственная разработка дизайна.
С таким подходом можно рассчитывать на гарантированный успех, а дизайн приложений iOS получится идеальным с точки зрения пользователей. Они смогут в полной мере пользоваться всеми функциями, поэтому само приложения наберёт необходимую популярность.
Современный дизайн приложения Android
Подходы к разработке дизайна для устройств под управлением OS Android примерно аналогичные. Однако в данном случае приходится учитывать большое разнообразие этих самых устройств. Сегодня многие производители создают свои гаджеты и используют данную операционную систему для управления. Сюда можно отнести смартфоны, планшеты, телевизоры Smart TV и многое другое.
Основные требования, которые ложатся на хорошего дизайнера, заключаются в создании удобного и привлекательного интерфейса. Для этого используются различные инструменты для разработки, включая Android Studio и специальные утилиты. С такими вопросами лучше обратиться к квалифицированному программисту и дизайнеру, чтобы проконсультироваться по поводу всего процесса разработки.
Преимущества разработки дизайна от профессиональной команды
S Media Link - это компания с выделенной командой дизайнеров Druids Design, которая специализируется на дизайне интерфейсов. К выполнению задач подключаются дизайнеры, бекенд- и фронтенд-разработчики, тестировщики, а весь процесс контролирует проект-менеджер. Благодаря этому удаётся максимально оптимизировать все процессы, исключить вероятные ошибки и проблемы, а также сократить время разработки. Мы создаём современный дизайн мобильных приложений для решения конкретных бизнес-задач.
ru.smedialink.com
Vladimir Potapoff – web & UI/UX designer. Дизайн приложений для iOS (воркшоп)
Чему ты научишься на воркшопе
Придумаешь идею приложения
«Когда мне были нужны деньги я не шел их зарабатывать, я садился и думал. Ведь идея — самый дорогой товар!» — Стив Джобс. На воркшопе ты научишься генерировать кучу идей для приложений и выбирать из них действительно лучшие для реализации. Как отличить успешную идею от провальной, как реализовывать грандиозные идеи при ограниченных ресурсах? Обо всем этом ты узнаешь на моем воркшопе.
Спроектируешь навигацию
Проектирование понятной и удобной навигации — одна из нетривиальных задач в процессе разработки дизайна для мобильных приложений. Как уместить все возможности программы в систему навигации, оставив ее при этом понятной и удобной, как дать понять пользователю где он находится, как правильно использовать различные возможности управления (тапы, свайпы, встряхивания). Это мы обсудим в отдельном блоке.
Разработаешь сценарии
Главное правило любого интерфейса — он должен быть предсказуем! На сколько не была бы хороша программа, какие бы функции не выполняла, она обречена на провал, если она делает не то, что ожидает от нее пользователь. Я научу тебя прорабатывать такие пользовательские сценарии, которые будут казаться пользователю привычными и удобными, а если понадобится, то подталкивать пользователя к нужному действию.
Узнаешь об инструментах
Твоя задача как дизайнера не просто нарисовать экраны, но и показать как строится взаимодействие с интерфейсом, какие изменения он претерпевает в зависимости от сценария использования, как ведут себя элементы программы при взаимодействии с пользователем, какая анимация используется и для чего. Все это может быть не очевидно и нужно как-то показать. Мы обсудим средства, которые в этом помогут.
Нарисуешь дизайн
В рамках этого курса ты полностью нарисуешь дизайн своего приложения. Я научу тебя делать такой дизайн, который будет одновременно удобен и вызывать восхищение у пользователя, конкурентов, заказчиков положительно выделяясь на фоне общей массы приложений. Да, да об удобстве мы тоже не забудем, ведь в конечном счете не столь важно какими будут кнопки, главное чтоб приложение было удобным.
Сделаешь приложение умным
Выбор это конечно хорошо, но в большом потоке различного информационного мусора частенько не хочется ни чего выбирать. Хочется чтобы все сразу работало. Мы поговорим о том как сделать приложение «умным», чтобы оно само делало за пользователя все рутинные задачи, одновременно давая ему свободу действия и ненавязчиво информируя о происходящем. Приложение, которое понимает с полу-слова.
Продумаешь систему скрытой помощи
Ни кто не любит изучать скучные руководства и системы помощи. Но есть способ рассказать о возможностях программы ненавязчиво и именно в тот момент, когда это будет нужно. О том как научить пользователя работать с приложением не надоев ему при этом мы поговорим в специальном блоке моего воркшопа, посвященному системе скрытой помощи.
Наполнишь фишками
Любой интерфейс можно не только упрощать, он и обогащать различными фишками, теми маленькими нюансам, которые не лежат на виду, а лишь добавляют деталей, но именно они делают приложение лучшим и неповторимым. Именно в них спрятаны нюансы которые создают индивидуальный стиль и с их помощью твое приложение оставит всех конкурентов позади.
Подготовишь иконку
Хорошо когда приложение уникально, у него стильный и продуманный дизайн, оно делает что-то полезное (возможно даже много полезного). Но все эти прелести потенциальные пользователи могут даже не увидеть. На самом деле, единственное, что видят потенциальные покупатели вашего приложения — иконка. У тебя не будет второго шанса произвести первое впечатление.
Записатьсяpotapoff.pro
Новое для дизайнеров в iOS 12
Привет, меня зовут Оля Сартакова. Я работаю в Redmadrobot и преподаю дизайн мобильных приложений в Британке. Хочу рассказать, как работаю с текстами в интерфейсах.
Самый однозначный носитель смысла среди инструментов дизайнера — это текст. Есть ещё иконки и иллюстрации, но они, как иероглифическое письмо: ёмкие, компактные и не очень понятные. Их можно сравнить с жестами в устной речи. С их помощью можно передать эмоции, подбодрить или послать собеседника. Но, например, объяснить, что активировать банковскую карту сейчас не получится из-за сбоя на сервере, будет нелегко.
В начале работы над проектом никто лучше дизайнеров не разбирается в том, как мы запланировали реализовать пересечение задач бизнеса и потребностей пользователя. Поэтому никто лучше нас не опишет это словами.
1. Понять, кто и в какой ситуации будет пользоваться приложением
В большинстве случаев нам везёт с аудиторией: это люди, давно и хорошо знакомые с интерфейсами, поэтому им не нужно объяснять, что делать с полями ввода и чекбоксами. Но, например, пожилым людям потребуются дополнительные подсказки. А дошкольникам тексты лучше озвучивать и сопровождать иллюстрациями.
Важно учесть контекст использования. Приложения для водителей должны не отвлекать от дороги и быть предельно понятны даже утомленному пробками и детскими криками отцу семейства по пути на дачу вечером в пятницу.
На этом этапе мы определяемся со стилем коммуникации и тем, насколько подробные тексты понадобятся. Поговорите с потенциальными пользователями, всегда можно предположить, кто и как будет пользоваться приложением, но откуда вам знать, что в голове у этих людей?
После анализа результатов интервью можно придумать самого сложного персонажа в самой непростой ситуации и проектировать приложение для него.
Давайте разберём пример: проработаем сценарий оформления заказа для приложения доставки пиццы. Наш пользователь — 28-летний Василий. Характер прескверный, не женат. Он живёт во Фрязино, работает в Москве. Сегодня вечер пятницы. Василий после работы выпил немало пива с коллегами. Сейчас он возвращается домой на электричке, в которой не всегда хорошо ловит интернет, и хочет есть.
2. Выписать всё, что может пригодиться
Для этого нужно побеседовать с клиентом, побеседовать с пользователями, проанализировать конкурентов, пофантазировать самому.
С пиццей у меня получилось так.
Василий хочет, чтобы пицца приехала к нему домой именно тогда, когда он сам туда доберется. Он хочет, чтобы она была горячая, и чтобы ему положили побольше салфеток. Платить Василию удобнее всего через Apple Pay, потому что набирать номер карты лень.
Бизнес (пиццерия) заинтересован в том, чтобы Василий сделал заказ как можно быстрее и оплатил заранее.
Чтобы Василий сделал заказ быстрее, можно спросить у него только номер телефона, а детали потом уточнит оператор колл-центра. Но если Василий делает заказ в первый раз, а приложение не просит адрес, платить заранее он вряд ли захочет. Поэтому ввод адреса оставим, но сделаем его необязательным.
Если не спросить у Василия время доставки, курьер может привезти пиццу не вовремя и ему придётся ждать под дверью. Про время надо спросить.
Василий хочет оплатить пиццу через Apple Pay, но не все с ними солидарны. Во-первых, не у всех смартфоны поддерживают Apple / Google / Samsung Pay, а во-вторых, при первом заказе люди опасаются предоплат — вдруг вообще не привезут. Получается, что в приложении нужны, как минимум, четыре способа оплаты: Apple / Google / Samsung Pay, картой в приложении, картой курьеру и наличными.
Чтобы ускорить оформление заказа, можно поле со способом оплаты предзаполнить. Для постоянных пользователей все просто — можно сохранить последний выбранный способ. Если же мы о Василии ничего не знаем, предположение можно построить на данных о посетителях пиццерии.
Ресторану нужно будет связаться с клиентом, а чтобы быть вежливыми — спросить, как его зовут. Это лучше сделать в самом начале: во-первых, знакомиться лучше перед тем, как говорить про деньги, а во-вторых, по телефону можно узнать пользователя, восстановить историю его взаимоотношений с пиццерией и предзаполнить часть полей формы.
Но прежде чем раскрывать пользователю информацию об истории заказов, нужно убедиться, что этот номер принадлежит ему. Самый простой способ — отправить SMS c кодом подтверждения. Но даже если номер действительно его, нельзя показывать информацию о заказах старше полугода — за это время у номера мог смениться хозяин.
Итого, в форме оформления заказа нужны следующие поля:
- Имя и телефон клиента.
- Способ получения заказа: доставка или самовывоз (мы разберем только доставку, потому что Василию нужна именно она).
- Время доставки: чем скорее, тем лучше, или к указанному времени.
- Адрес доставки.
- Способ оплаты.
Так форма будет смотреться на экране. Для начала поделю оформление заказа на 2 шага. На первом проверю, знаком ли нам пользователь, на втором узнаю, как он хочет получить и оплатить заказ.
3. Убираем то, без чего можно обойтись
Лучше не перегружать экран и подбирать максимально лаконичные формулировки. Главное при сокращении — не потерять смысл.
В черновике меня смущают повторы «доставки», «при получении» и формулировка «Способ оплаты» (хоть это и не критично, но выглядит слишком формально). Переформулируем все три подзаголовка в одном стиле, уберем «при получении» из оплаты наличными — всё равно иначе деньги передать невозможно:
Теперь меня смущает только «Укажите адрес». Можно заменить его на подсказку о том, что именно придётся указать:
Я вынесла указание адреса доставки на отдельный экран, чтобы не перегружать текущий.
Чтобы курьер доставил пиццу, нужно узнать название города, улицы, номер дома и, если есть, квартиры или офиса. Найти подъезд и этаж курьер сможет и самостоятельно. Но на поиск и вычисление потребуется время, оно же — деньги.
Чтобы избежать ошибок при указании адреса, можно использовать справочник адресов Яндекса или Google. В этом случае можно вводить город, улицу и дом в одно поле — справочник не даст ошибиться с форматом данных, а подсказки ускорят ввод. Один минус — чем популярнее будет приложение, тем дороже обойдется использование справочника.
Форма получилась большая, но убрать из неё нечего. Что делать?
Один приём мы уже использовали — поделили её на 2 шага. Второй способ сработает при повторном заказе — можно запоминать введённые данные и показывать поля предзаполненными.
4. Заботимся и объясняем
Основной сценарий продуман, теперь нужно подумать о том, что может пойти не так? Лучшая отработка негативных сценариев — невозможность допустить ошибку. Например, если доставка ограничена по времени, не давайте пользователю выбрать дату и время, когда курьер не работает.
Превышен лимит неактивности → Просто верните человека на предыдущий шаг.
Неверный формат данных → Показывайте сразу правильную клавиатуру.
Если предотвратить ошибку невозможно, формулируйте оповещения на понятном человеку языке и объясняйте, что произошло, в чем причина и что сделать. Как правило заботливое сообщение об ошибке занимает больше места, чем «роботизированное», но люди не будут на нас в обиде.
Сервер не отвечает →
- Если сервер недоступен из-за того, что у пользователя пропало соединение с интернетом, так и говорим → Нет соединения с интернетом. Проверьте настройки сети.
- Если сервер недоступен по собственным мотивам, единственный вариант, продумать автоматическое решение проблемы и подсказать, как можно решить её прямо сейчас. → Нет связи с сервером. Не закрывайте приложение, и ваш заказ отправится автоматически, как только мы устраним неполадку. Или позвоните нам по телефону +7 (495) 999-99-99 — и мы оформим заказ.
Неверный номер телефона →
- Если не хватает цифры → Не хватает цифры
- Иногда пользователь сознательно «допускает ошибку». Например, не указывает номер телефона или пишет случайный набор цифр, потому что не хочет, чтобы ему лишний раз звонили. Постарайтесь найти в этом пользу для человека и расскажите о ней. → По такому номеру курьер не дозвонится, если не сможет вас найти.
5. Перечитываем
Когда экран готов, перечитываем текст с начала до конца. Хороший интерфейс будет звучать как диалог между заботливым оператором и пользователем. Если «диалог» не складывается — возвращаемся к предыдущим шагам.
6. Тестируем на людях
Когда мы довольны результатом, пора проверить интерфейс на целевой аудитории. Лучше всего собрать прототип с нажимаемыми кнопочками в InVision, Marvel или Flinto и дать нескольким людям из целевой аудитории задание пройти целевой сценарий — заказать пиццу с доставкой на дом в 20:00. На что нужно обратить внимание:
- Легко ли пользователям? Всё ли им понятно?
- Где у них возникают проблемы? Почему?
- Нравится ли им тон общения, который вы выбрали?
Что нельзя делать:
- подсказывать, куда нажать;
- выражать свои эмоции, когда у человека что-то не получается;
- задавать вопросы, пока он не закончил.
Дайте задачу, потом внимательно наблюдайте, как человек с ней справляется, а в конце задайте вопросы.
Если несколько человек спотыкаются на одних и тех же моментах или большинство раздражает стиль коммуникации, возвращаемся на первый шаг и ищем ошибку.
7. Определяем правила
Когда вы определились с тем, что сказать,нужно понять, как говорить с пользователем. Уместны ли шутки, нужны ли подсказки, как обращаться к Василию и как объяснить ему, почему пиццерия вдруг перестала принимать заказы на время футбольного матча.
Каким должен быть тон подсказок в интерфейсе, о чем стоит договориться на берегу и зачем приложению редакционная политика — отдельная история. Поэтому продолжение следует.
apptractor.ru
- Заставка ios

- Отзывы ios 10

- Как писать приложения для ios

- Приложения для музыки вк для ios

- Ios 11 beta 5 дата выхода

- Ios на 5 айфон

- Ios на айфон 5

- Дата выхода ios 11 beta 5

- Messenger plus ios

- 9 ios на 4 айфон

- Какие устройства поддерживают ios 10
