Содержание
это сквиркл? Разбор / Хабр
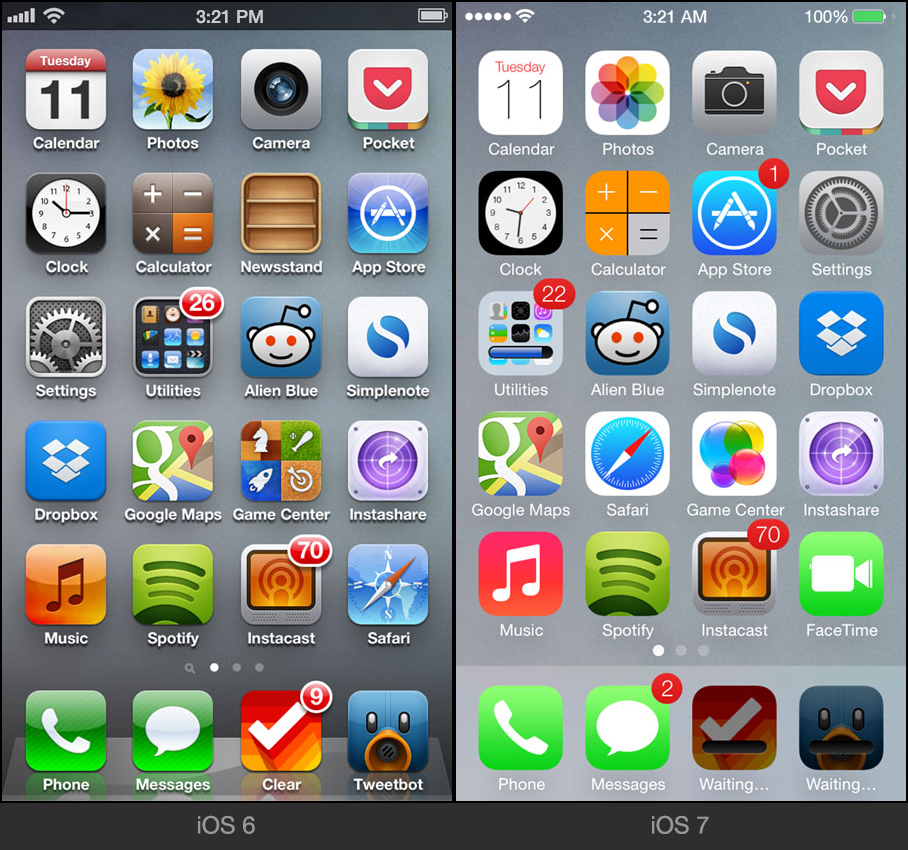
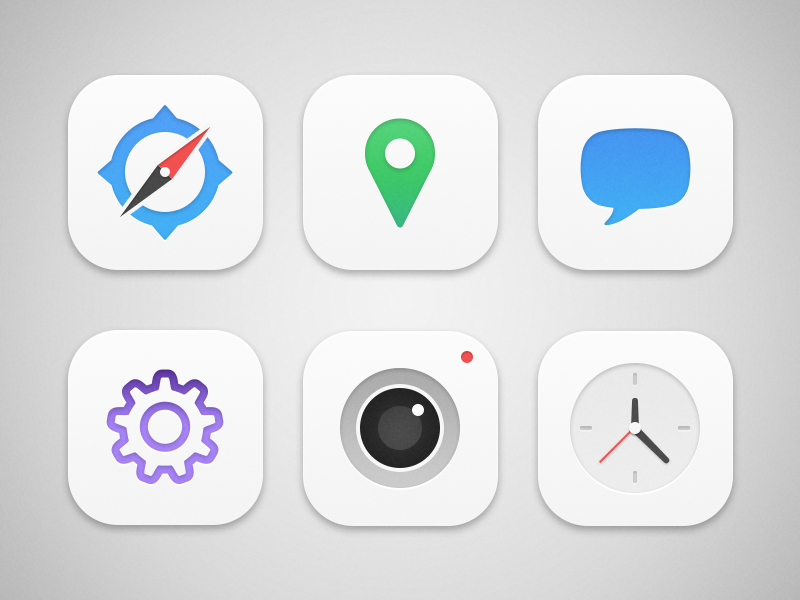
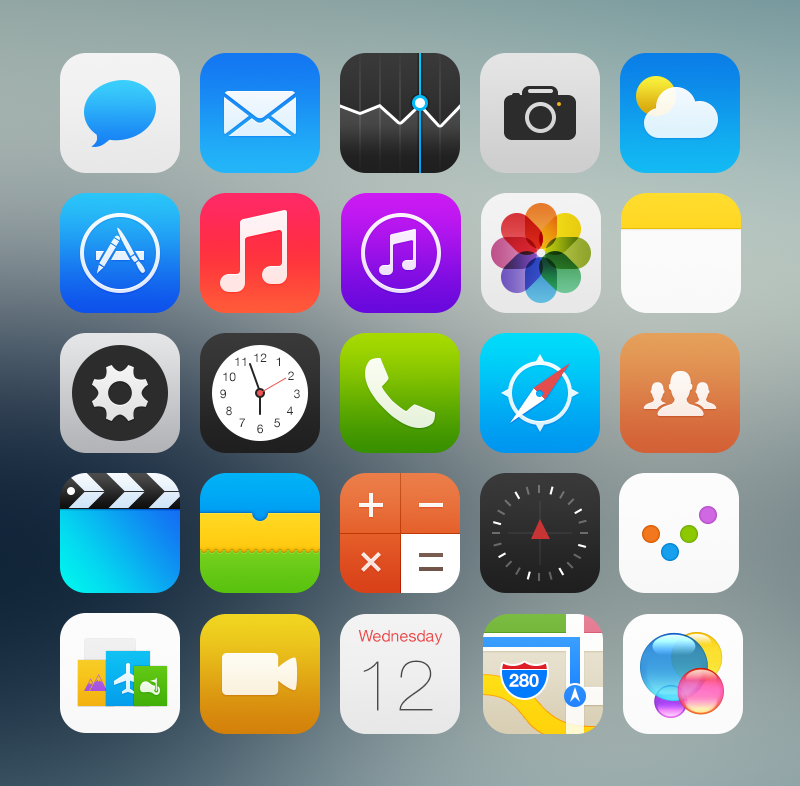
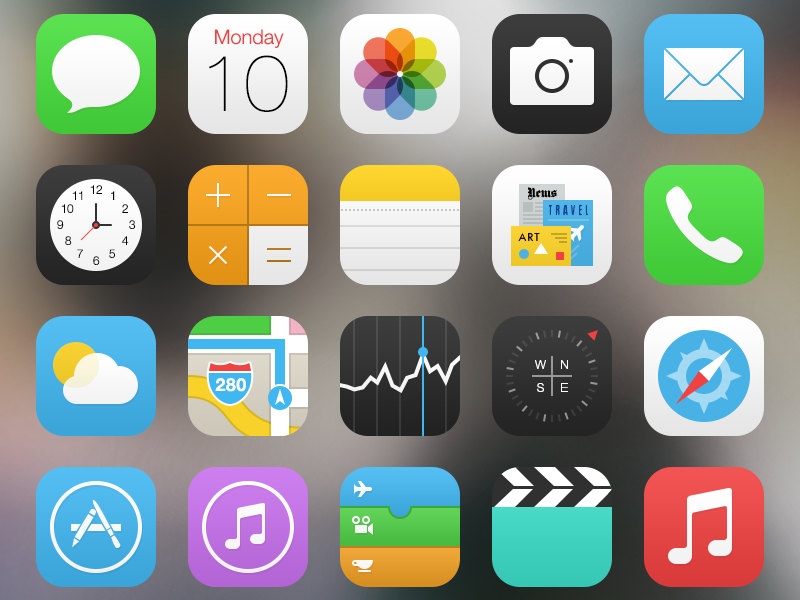
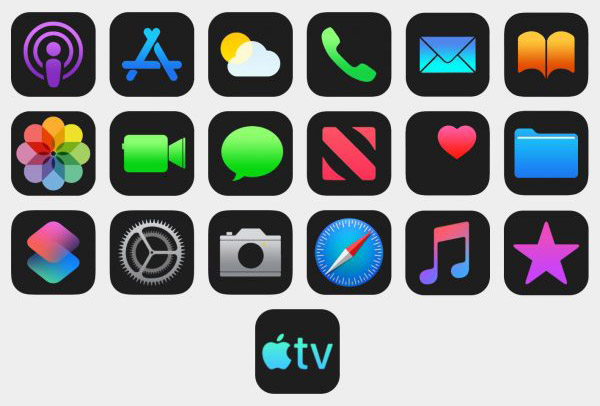
Давайте сыграем в игру. У нас есть два ряда знакомых всем пользователям iOS-иконок. На первый взгляд иконки сверху и снизу одинаковые. Но это не так. В одном ряду вы видите настоящие иконки, а в другом подделку.
Можете ли вы определить, где какие? Не торопитесь, посмотрите внимательно? Ну что, выбрали?
Настоящие иконки находятся сверху. Думаю многие из вас заметили, что с нижними иконками что-то не так. По какой-то причине их форма выглядят неаккуратно, будто где-то был отрезан лишний пиксель. Почему так происходит?
Дело в том, что поддельные иконки по форме — это квадраты с закруглёнными углами, ну и прямоугольник если говорить о серой подложке.
Но! В интерфейсе iOS нет ни одного квадрата с закруглёнными углами. Все элементы в iOS, это не квадраты и прямоугольники — это суперэллипсы!
Сегодня мы поговорим про секреты в дизайнах продуктов Apple. Что такое суперэллипс? В чём магия формы иконок? И почему HomePod — это суперяйцо.
Продукты Apple часто получаются противоречивыми и не лишенными недостатков. Но думаю никто не будет спорить, что в плане дизайна Apple заморачиваются наверное больше всех на рынке. И даже форма иконок в iOS взята не с потолка, а вычислена математически.
Она называется суперэллипсом или кривой Ламе, в честь математика Габриеля Ламе, который в 19 веке внёс большой вклад в теорию упругости, разработал общую теорию криволинейных координат, и придумал суперэллипсы. Что же это такое?
Это геометрическая кривая, которая строится при помощи уравнения вот такого вида:
Это уравнение задаёт замкнутую кривую, ограниченную прямоугольником. При этом меняя значение n мы можем регулировать степень выпуклости каждого угла (можно поиграться тут). При n меньше единицы, мы получаем вогнутые стороны, а форма напоминает звезду.
Увеличивая значение n, форма становится всё более выпуклой. При n=2 получается ровный круг. А при n равной 4 или 5 мы получаем привычную всем форму иконки.
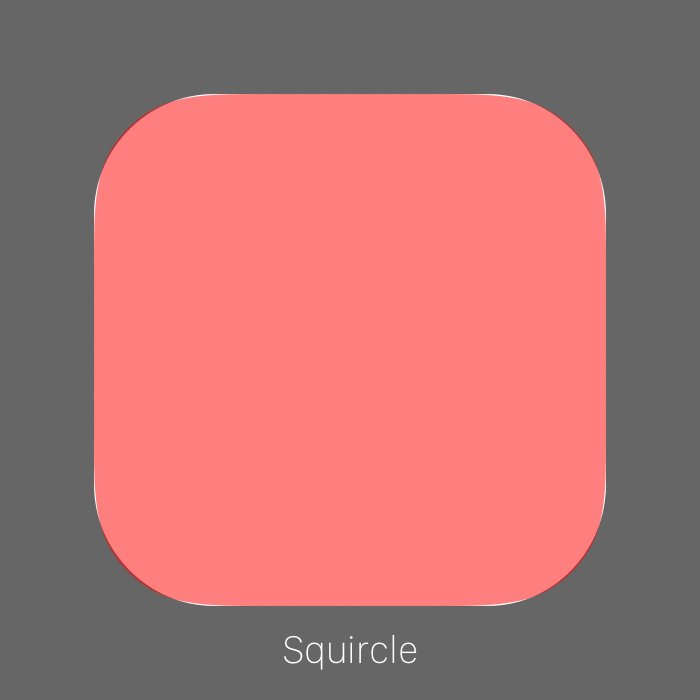
У такой формы даже есть своё название — сквиркл. И, нет, сквиркл — это не ваш любимый раздел на PornHub. Это производное от слов square и circle. Т.е. по русски сквиркл — это квадрокруг или квадратный круг.
Кстати, формула описывающая иконку iOS выглядит вот так:
Т.е. иконка в iOS — это и не круг и не квадрат, а математически — это что-то среднее между ними.
Кольцо и суперяйцо
Историческая справка. Популяризировал суперэллипсы и сквирклы датский ученый Пит Хейн. В 60-х годах он спроектировал транспортное кольцо в Стокгольме в виде суперэллипса со значениями n = 2.5, a/b = 6/5.
Форма развязки стала хитом. И он начал делать, столы, посуду, но вершиной его творчества стало суперяйцо. Как понимаете — это трёхмерный суперэллипс, по форме похожий на яйцо.
Кстати, трехмерные суперэллипсы — это суперэллипсоиды. А всякие неправильные суперэллипсоиды — это суперквадрики.
Непрерывность кривизны
Но вернёмся к иконкам! Чем всё-таки квадрокруг отличается от скругленного квадрата? И чем он не угодил дизайнерами Apple? Давайте посмотрим!
Если сравнить настоящие иконки с фейковыми, мы увидим, что закругление у квадрокруга начинается раньше и степень закругления нарастает постепенно.
Лучше всего это можно визуализировать при помощи вот таких гребней кривизны.
Казалось бы, разница — пара пикселей. Но плавные переходы, позволяют добиться так называемой непрерывности кривизны. И это даёт потрясающий эффект — форма объекта из искусственной, как бы собранной из разных форм становится естественной и завершенной.
Именно поэтому Apple очень активно использует суперэллипсы не только в интерфейсе, но и в дизайне всех своих продуктов.
Mac Mini, Apple TV, iPhone, iPad, MacBook и конечно HomePod — своего рода всё это суперэллипсы. Даже в их новом кампусе нет ни одной прямой стены.
Плавное перетекание форм и отсутствие резких переходов делает продукты Apple не только привлекательными внешне. На этот счёт есть отличная статья Николая Геллара, которую я процитирую:
Вместо того, чтобы напоминать нам о промышленных цепочках поставок, конвейерном производстве и химических лабораториях, эти более мягкие формы напоминают о красоте природы. Это кажется органичным и вызывает приятные ощущения.
Это кажется органичным и вызывает приятные ощущения.
Например если сравнить по дизайну HomePod и Яндекс.Станцию, становится понятно в почему станция выглядит менее привлекательно, её как будто только выпустили с завода. А HomePod будто нашел в своём саду японский мастер суйсэки — искусства любования камнями.
Хотя сама Яндекс.Станция — девайс отличный. А HomePod красивый, но туповатый (русского не знает).
Примеры
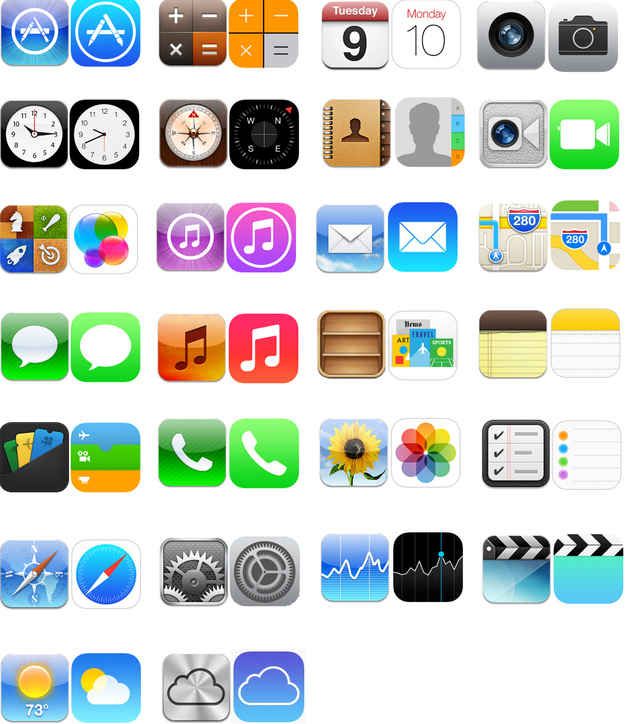
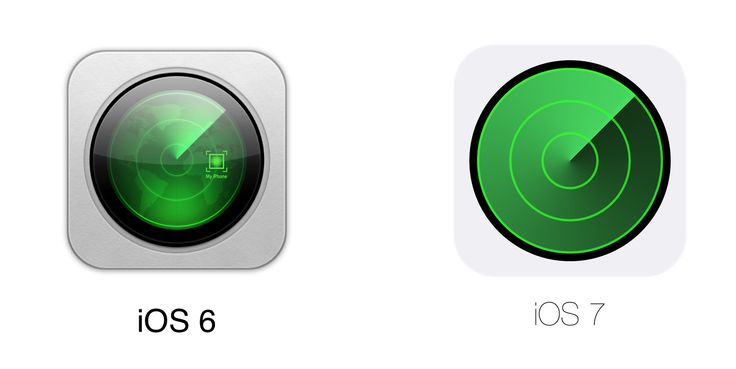
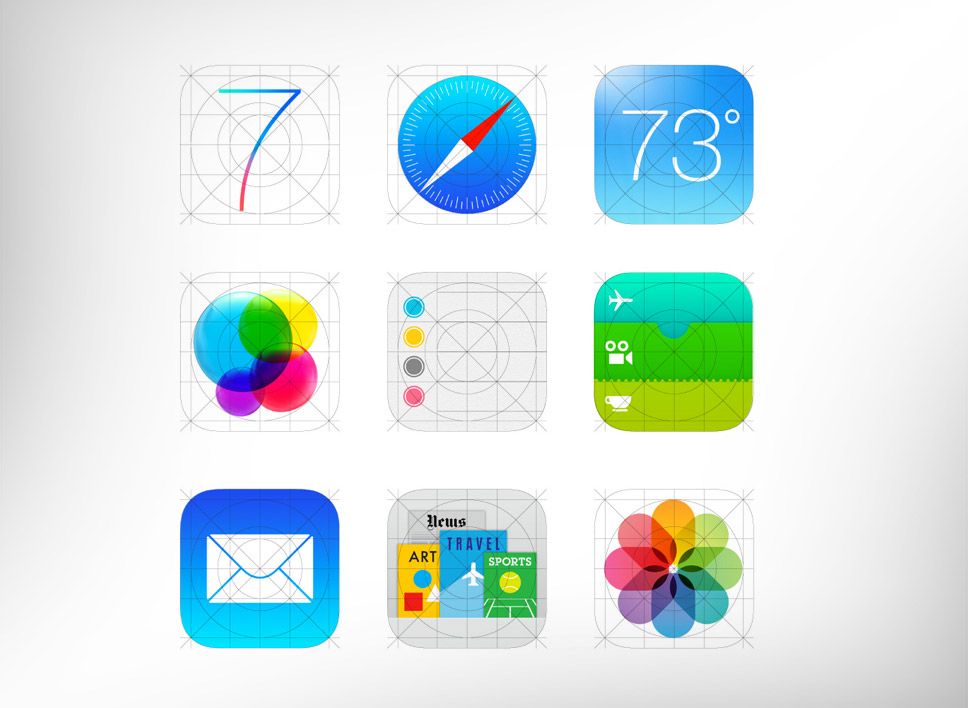
Но, конечно, Apple тоже не сразу к этому пришли. Например, иконки и другие элементы интерфейса стали суперэллипсами только в начиная с iOS 7.
Такая же история с Apple Watch. В Series 4 увеличили не только дисплей, но и обновили форму. Да-да, Apple Watch с четвёртой версии это тоже — суперэллипс (как сам экран).
Другие компании
Естественно, не только Apple играется с суперэллипсами. Те же иконки в One UI на смартфонах Samsung, гораздо более явные квадрокруги, чем у Apple. Но, на мой взгляд, у Samsung выбранная форма не работает.
Но, на мой взгляд, у Samsung выбранная форма не работает.
Во-первых, потому, что иконки закруглены уж очень сильно, из-за чего они выглядят неустойчиво, как будто в любой момент они могут укатиться с рабочего стола. Кстати, в физическом мире такой же ошибкой грешит колонка от Mail.ru, она просто неустойчивая.
Но это не самое главное. Основная проблема в интерфейсе Samsung. Я говорю про отсутствие единства. Плавные суперэллипсы тут соседствуют с грубоватыми скруглёнными. Как внутри интерфейса так и в дизайне самих девайсов.
А именно единство подхода начиная от самого простого элемента интерфейса, заканчивая дизайном всей линейки продуктов, делает устройства Apple такими привлекательными и доставляющими в использовании. Да, наверное, это звучит рекламно. Но, мне пофиг, просто хочется отдать должное дотошности подхода ребят из Купертино.
Эти чуваки показали миру, что красивыми могут быть не только автомобили и предметы роскоши, но обычные ноутбуки и и телефоны. Поэтому вся техника сейчас так круто выглядит.
Поэтому вся техника сейчас так круто выглядит.
Секрет формы иконок iOS. Это сквиркл!?! РАЗБОР
Давайте сыграем в игру. У нас есть два ряда знакомых всем пользователям iOS-иконок. На первый взгляд иконки сверху и снизу одинаковые. Но это не так. В одном ряду вы видите настоящие иконки, а в другом подделку.
Можете ли вы определить, где какие? Не торопитесь, посмотрите внимательно? Ну что, выбрали?
Настоящие иконки находятся сверху. Думаю многие из вас заметили, что с нижними иконками что-то не так. По какой-то причине их форма выглядят не аккуратно, будто где-то был отрезан лишний пиксель. Почему так происходит?
Дело в том, что поддельные иконки по форме — это квадраты с закруглёнными углами, ну и прямоугольник если говорить о серой подложке.
Но! В интерфейсе iOS нет ни одного квадрата с закруглёнными углами. Все элементы в iOS, это не квадраты и прямоугольники — это суперэллипсы!
Сегодня мы поговорим про секреты в дизайнах продуктов Apple. Что такое суперэллипс? В чём магия формы иконок? И почему HomePod — это суперяйцо.
Что такое суперэллипс? В чём магия формы иконок? И почему HomePod — это суперяйцо.
Продукты Apple часто получаются противоречивыми и не лишенными недостатков. Но думаю никто не будет спорить, что в плане дизайна Apple заморачиваются наверное больше всех на рынке. И даже форма иконок в iOS взята не с потолка, а вычислена математически.
Она называется суперэллипсом или кривой Ламе, в честь математика Габриеля Ламе, который в 19 веке внёс большой вклад в теорию упругости, разработал общую теорию криволинейных координат, и придумал суперэллипсы. Что же это такое?
Это геометрическая кривая, которая строится при помощи уравнения вот такого вида:
Это уравнение задаёт замкнутую кривую, ограниченную прямоугольником. При этом меняя значение n мы можем регулировать степень выпуклости каждого угла (можно поиграться тут). При n меньше единицы, мы получаем вогнутые стороны, а форма напоминает звезду.
При n меньше единицы, мы получаем вогнутые стороны, а форма напоминает звезду.
Увеличивая значение n, форма становится всё более выпуклой. При n=2 получается ровный круг. А при n равной 4 или 5 мы получаем привычную всем форму иконки.
У такой формы даже есть своё название — сквиркл. И, нет, сквиркл — это не ваш любимый раздел на PornHub. Это производное от слов square и circle. Т.е. по русски сквиркл — это квадрокруг или квадратный круг.
Кстати, формула описывающая иконку iOS выглядит вот так:
Т.е. иконка в iOS — это и не круг и не квадрат, а математически — это что-то среднее между ними.
Кольцо и суперяйцо
Историческая справка. Популяризировал суперэллипсы и сквирклы датский ученый Пит Хейн. В 60-х годах он спроектировал транспортное кольцо в Стокгольме в виде суперэллипса со значениями n = 2.5, a/b = 6/5.
Форма развязки стала хитом. И он начал делать, столы, посуду, но вершиной его творчества стало суперяйцо. Как понимаете — это трёхмерный суперэллипс, по форме похожий на яйцо.
Кстати, трехмерные суперэллипсы — это суперэллипсоиды. А всякие неправильные суперэллипсоиды — это суперквадрики.
Непрерывность кривизны
Но вернёмся к иконкам! Чем всё-таки квадрокруг отличается от скругленного квадрата? И чем он не угодил дизайнерами Apple? Давайте посмотрим!
Если сравнить настоящие иконки с фейковыми, мы увидим, что закругление у квадрокруга начинается раньше и степень закругления нарастает постепенно.
Лучше всего это можно визуализировать при помощи вот таких гребней кривизны.
Казалось бы, разница — пара пикселей. Но плавные переходы, позволяют добиться так называемой непрерывности кривизны. И это даёт потрясающий эффект — форма объекта из искусственной, как бы собранной из разных форм становится естественной и завершенной.
Именно поэтому Apple очень активно использует суперэллипсы не только в интерфейсе, но и в дизайне всех своих продуктов.
Mac Mini, Apple TV, iPhone, iPad, MacBook и конечно HomePod — своего рода всё это суперэллипсы.![]() Даже в их новом кампусе нет ни одной прямой стены.
Даже в их новом кампусе нет ни одной прямой стены.
Плавное перетекание форм и отсутствие резких переходов делает продукты Apple не только привлекательными внешне. На этот счёт есть отличная статья Николая Геллара, которую я процитирую:
Вместо того, чтобы напоминать нам о промышленных цепочках поставок, конвейерном производстве и химических лабораториях, эти более мягкие формы напоминают о красоте природы. Это кажется органичным и вызывает приятные ощущения.
Например если сравнить по дизайну HomePod и Яндекс.Станцию, становится понятно в почему станция выглядит менее привлекательно, её как будто только выпустили с завода. А HomePod будто нашел в своём саду японский мастер суйсэки — искусства любования камнями.
Хотя сама Яндекс.Станция — девайс отличный. А HomePod красивый, но туповатый (русского не знает) .
Примеры
Но, конечно, Apple тоже не сразу к этому пришли. Например, иконки и другие элементы интерфейса стали суперэллипсами только в начиная с iOS 7.
Такая же история с Apple Watch. В Series 4 увеличили не только дисплей, но и обновили форму. Да-да, Apple Watch с четвёртой версии это тоже — суперэллипс (как сам экран).
Другие компании
Естественно, не только Apple играется с суперэллипсами. Те же иконки в One UI на смартфонах Samsung, гораздо более явные квадрокруги, чем у Apple. Но, на мой взгляд, у Samsung выбранная форма не работает.
Во-первых, потому, что иконки закруглены уж очень сильно, из-за чего они выглядят неустойчиво, как буд-то в любой момент они могут укатиться с рабочего стола. Кстати, в физическом мире такой же ошибкой грешит колонка от Mail.ru, она просто неустойчивая.
Но это не самое главное. Основная проблема в интерфейсе Samsung. Я говорю про отсутствие единства. Плавные суперэллипсы тут соседствуют с грубоватыми скруглёнными. Как внутри интерфейса так и в дизайне самих девайсов.
А именно единство подхода начиная от самого простого элемента интерфейса, заканчивая дизайном всей линейки продуктов, делает устройства Apple такими привлекательными и доставляющими в использовании. Да, наверное, это звучит рекламно. Но, мне пофиг, просто хочется отдать должное дотошности подхода ребят из Купертино.
Да, наверное, это звучит рекламно. Но, мне пофиг, просто хочется отдать должное дотошности подхода ребят из Купертино.
Эти чуваки показали миру, что красивыми могут быть не только автомобили и предметы роскоши, но обычные нотбуки и и телефоны. Поэтому вся техника щас так круто выглядит.
Ну а если у вас есть желание прислать нам тему для ролика или готовый сценарий, давайте сделаем его вместе — пишите на idea@droider.ru.
Post Views:
8 893
App Store: ICON — Иконки и Виджеты
Снимки экрана (iPhone)
Описание
Bored of your standard home screen?
Customize it with a unique collection of icons, backgrounds, and widgets.
This feature is available now with the Shortcut app.
ICONS Themer includes more than 13 amazing and unique packages created by professional designers for you.
We have trendy packs like Christmas, Neon, Retro, and Tropical Lava.
Our benefits:
— More than 800 custom icons
— Weekly updates
— Unique designs
— No Ads
Payment will be charged to your Apple ID account at the confirmation of purchase. Subscription automatically renews unless it is canceled at least 24 hours before the end of the current period. Your account will be charged for renewal within 24 hours prior to the end of the current period. You can manage and cancel your subscriptions by going to your account settings on the App Store after purchase.
Subscription automatically renews unless it is canceled at least 24 hours before the end of the current period. Your account will be charged for renewal within 24 hours prior to the end of the current period. You can manage and cancel your subscriptions by going to your account settings on the App Store after purchase.
Terms of Use: https://icons.asapvisuals.com/legal/terms-of-use
Privacy Policy: https://icons.asapvisuals.com/legal/privacy-policy
Версия 1.0.8
— Now you can customize your iOS 15 icons too!
We really take your feedback seriously.
If you have anything you’d like us to address please email us at support@nappslab.com
Оценки и отзывы
Оценок: 199
Самая классное в мири что у меня есть
❤️❤️❤️❤️
Хрань
Оно платное, такое не подходит, тупо обдираловка денег не за что
Здравствуйте,
Спасибо за ваш отзыв.Мы ценим труд художников которые занимаются отрисовкой иконок для вас. Нам жаль, что вы не разделяете эти ценности с нами. Я думаю вы найдёте множество тех приложений которые смогут вам предложить то, что вы ищете.
Всего хорошего,
Команда Icons.
А
Приложение просто ужасное фегня полная
Разработчик ASAP Visuals, Inc. указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже. Подробные сведения доступны в политике конфиденциальности разработчика.
Данные, используемые для отслеживания информации
Следующие данные могут использоваться для отслеживания информации о пользователе в приложениях и на сайтах, принадлежащих другим компаниям:
Покупки
Идентификаторы
Данные об использовании
Диагностика
Не связанные
с пользователем данные
Может вестись сбор следующих данных, которые не связаны с личностью пользователя:
Покупки
Идентификаторы
Данные об использовании
Диагностика
Конфиденциальные данные могут использоваться по-разному в зависимости от вашего возраста, задействованных функций или других факторов. Подробнее
Подробнее
Информация
- Провайдер
- ASAP Visuals, Inc.
- Размер
- 117,8 МБ
- Категория
Графика и дизайн
- Возраст
- 4+
- Copyright
- © Icons by ASAP Visuals, Inc. 2021
- Цена
- Бесплатно
Поддержка приложения
Политика конфиденциальности
Другие приложения этого разработчика
Вам может понравиться
что нужно знать о них?
Главная Блог Ижевска Техника. Электроника Иконки для приложения iOS: что нужно знать о них?
Электроника Иконки для приложения iOS: что нужно знать о них?
Автор: iforget • Дата публикации: 17.12.2021
Эволюция интернета продолжается. Ежегодно рост трафика в мобильной среде увеличивается. Неудивительно, что бизнес активно переходит от сайтов к созданию собственных приложений. И один из важнейших его элементов — иконка. То самое изображение, которое вы видите в меню телефона или в AppStore.
Многие, к сожалению, недооценивают важность этой детали. Как показывает практика, иконки для ios приложений — это и цепляющий логотип, и способ продвижения новых брендов. Поэтому они должны быть максимально эффектными, но не перегруженными. Не забывайте, что лаконичность способна творить чудеса.
Что учесть при создании иконок для iOS?
Как должна выглядеть иконка в iOS, определяют правила и технические требования AppStore. Каждому разработчику стоит внимательно ознакомиться с документацией. Это скучно и нудно, не позволит избежать блокировок или проблем. Среди важных нюансов, которые следует знать об иконках для iOS приложений:
Среди важных нюансов, которые следует знать об иконках для iOS приложений:
- Размеры в пикселях. При этом для каждого вида устройства (iPad, iPhone и др.) в технической документации AppStore приводятся конкретные показатели, которые нужно соблюдать.
- В плане дизайна не стоит перегибать палку. Иконка должна быть лаконичной, но броской. В то же время, передавать суть продукта, его назначение или ассоциироваться с брендом.
- Сохранение корпоративного стиля. При формировании иконок старайтесь придерживаться того оформления, которое традиционно для вашей компании — цвета, символы и пр.
- Адаптация иконок. Не забывайте, что на разных устройствах с разными цветами темы иконка может отображаться по-разному. Следовательно, проводите адаптацию.
Не последнее значение имеет тестирование. Никогда не запускайте иконку в магазине приложений, предварительно не убедившись, что она отображается корректно. Для этого проведите как альфа, так и бета-тестирования.![]() Совсем неплохо, если вы будете ориентироваться при создании иконок на работы конкурентов.
Совсем неплохо, если вы будете ориентироваться при создании иконок на работы конкурентов.
Как создать иконку для приложения iOS?
Владея необходимыми навыками, сделать это можно самостоятельно. В том числе с помощью современных программ, редакторов. Однако добиться эксклюзивности и оригинальности можно только в одном случае.
А именно, при обращении к специалистам. Опытные дизайнеры, специалисты по графике и маркетологи изучат тенденции рынка, вашу целевую нишу. И на основании глубокого анализа создадут ту иконку приложения, которая будет отвечать всем требованиям.
Оставьте первый комментарий
Похожие материалы
|
[13.09.2022]
Светодиодные фары для спецтехники
|
|
[26.05.2022]
Разновидности медтехники и оборудования
|
|
[25.05.2022]
Что такое медтехника и где ее можно купить
|
|
[16.05.2022]
Что такое электронные замки в отеле?
|
|
[13.
Грамотно выбираем смартфон в Казахстане
|
Лучшие наборы иконок и идеи для домашнего экрана для iPhone iOS
Лучшие наборы иконок и идеи для домашнего экрана для iPhone iOS
1
Шаг 1
Откройте приложение Закладки на своем iPhone или iPad.
2
Шаг 2
Добавьте новое действие, щелкнув значок плюса в правом верхнем углу.
3
Шаг 3
Добавить действие → Скрипты → Открыть приложение.
4
Шаг 4
В появившемся скрипте нажмите Выбрать, а затем выберите приложение, значок которого вы хотите изменить.
5
Шаг 5
Щелкните значок с тремя точками в правом верхнем углу.
6
Шаг 6
Затем выберите команду Добавить на главный экран.
7
Шаг 7
Нажмите кнопку «Новая команда 1» под значком и заголовком главного экрана и введите имя приложения.
8
Шаг 8
Затем щелкните изображение в том же поле и используйте команду Выбрать файл.
9
Шаг 9
Выберите желаемое изображение, если вы еще не открывали его, воспользуйтесь вкладкой Обзор.
О значках iOS
В iOS 14 появилась возможность настраивать значки. Спустя 13 лет существования операционной системы разработчики разрешили изменить ее внешний вид. Наша коллекция иконок для iOS соответствует рекомендациям Apple. Пиксельный идеальный размер этих иконок — 50х50 пикселей. Кроме того, теперь вы можете добавлять виджеты на главный экран, а также создавать свои собственные виджеты. Раньше они были доступны на отдельном экране слева от рабочего стола, но теперь их можно размещать вместе со значками приложений. Интересно, что ранее сама Apple категорично относилась к любым попыткам настройки системы. Более того, пользователи получили возможность не только создавать собственные иконки, но и продавать их! Apple, вероятно, планировала, что такое решение поможет пользователям настроить iPhone под себя, включая повышение производительности за счет этого: например, установка интерактивных виджетов с заметками, списком дел и расписанием встреч. В совокупности это привело к созданию настраиваемых экранов на iOS 14 — они стилизованы под Windows 95, карты памяти PlayStation 2, картины и даже игру Minecraft.
Интересно, что ранее сама Apple категорично относилась к любым попыткам настройки системы. Более того, пользователи получили возможность не только создавать собственные иконки, но и продавать их! Apple, вероятно, планировала, что такое решение поможет пользователям настроить iPhone под себя, включая повышение производительности за счет этого: например, установка интерактивных виджетов с заметками, списком дел и расписанием встреч. В совокупности это привело к созданию настраиваемых экранов на iOS 14 — они стилизованы под Windows 95, карты памяти PlayStation 2, картины и даже игру Minecraft.
Посмотреть все инструменты
Редактор скинов Minecraft
Игрокам Minecraft предлагаются различные скины Minecraft, которые сделают игру более интересной. Большая база скинов для Майнкрафт по нику, удобный поиск по цвету, сортировка по рейтингу, формату и модели, скачивание и установка скинов, которые позволят вам полностью преобразить своего персонажа в Майнкрафт. А также найди скины для девочек, HD скины и плащи для них. Это, пожалуй, самая полная коллекция скинов для майнкрафт размером 64×32 в Интернете. Любой игрок может выбрать внешний вид по своему вкусу.
А также найди скины для девочек, HD скины и плащи для них. Это, пожалуй, самая полная коллекция скинов для майнкрафт размером 64×32 в Интернете. Любой игрок может выбрать внешний вид по своему вкусу.
Выбор редактора
Распознавание текста
Механический или электронный перевод изображений рукописного, машинописного или печатного текста в текстовые данные, используемые для представления символов на компьютере. Оптическое распознавание текста или оптическое распознавание текста никогда не было таким простым. Abby FineReader имеет собственную технологию OCR для обработки материала, функции для сбора данных из разных источников, а также инструменты для обработки объектов PDF, их редактирования и комментирования.
Распознавание текста
Генератор QR-кода
Бесплатный онлайн-генератор QR-кодов! Бесплатно и очень просто вы можете создавать QR-коды для URL-адресов, веб-страниц, телефонных звонков, отправки электронных писем, SMS, написания твитов, создания визитных карточек vCard, настроек Wi-Fi, событий.![]() Быстро, легко и бесплатно. Выберите тип кода, заполните поля и сгенерируйте свой QR-код. Генератор QR-кодов — это сервис для создания и шифрования QR-кодов. Используя генератор, вы можете создавать QR-коды с различной информацией.
Быстро, легко и бесплатно. Выберите тип кода, заполните поля и сгенерируйте свой QR-код. Генератор QR-кодов — это сервис для создания и шифрования QR-кодов. Используя генератор, вы можете создавать QR-коды с различной информацией.
Генератор QR-кода
Сканер QR-кода
QR-коды буквально наполняют нашу жизнь. Их можно найти практически на каждой упаковке чипов или коробке от новых наушников. QR-Barcode Scanner — удобный и функциональный сканер QR-кода, с помощью которого вы можете узнать цену конкретного товара, прочитать визитку, URL-адрес веб-сайта и т. Д. Если вы не хотите усложнять себе жизнь и ищете простой сканер, то QR Code Reader — отличное решение. QR Code Scanner — приложение для чтения QR-кодов с помощью основной камеры вашего телефона.
Сканер QR-кода
Иконки iOS для iPhone
В iOS 14 появилась возможность настраивать значки. Спустя 13 лет существования операционной системы разработчики разрешили изменить ее внешний вид. Наша коллекция иконок для iOS соответствует рекомендациям Apple. Пиксельный идеальный размер этих иконок — 50х50 пикселей. Кроме того, теперь вы можете добавлять виджеты на главный экран, а также создавать свои собственные виджеты. Раньше они были доступны на отдельном экране слева от рабочего стола, но теперь их можно размещать вместе со значками приложений. Интересно, что ранее сама Apple категорично относилась к любым попыткам настройки системы. Более того, пользователи получили возможность не только создавать собственные иконки, но и продавать их! Apple, вероятно, планировала, что такое решение поможет пользователям настроить iPhone под себя, включая повышение производительности за счет этого: например, установка интерактивных виджетов с заметками, списком дел и расписанием встреч. В совокупности это привело к созданию настраиваемых экранов на iOS 14 — они стилизованы под Windows 95, карты памяти PlayStation 2, картины и даже игру Minecraft.
Наша коллекция иконок для iOS соответствует рекомендациям Apple. Пиксельный идеальный размер этих иконок — 50х50 пикселей. Кроме того, теперь вы можете добавлять виджеты на главный экран, а также создавать свои собственные виджеты. Раньше они были доступны на отдельном экране слева от рабочего стола, но теперь их можно размещать вместе со значками приложений. Интересно, что ранее сама Apple категорично относилась к любым попыткам настройки системы. Более того, пользователи получили возможность не только создавать собственные иконки, но и продавать их! Apple, вероятно, планировала, что такое решение поможет пользователям настроить iPhone под себя, включая повышение производительности за счет этого: например, установка интерактивных виджетов с заметками, списком дел и расписанием встреч. В совокупности это привело к созданию настраиваемых экранов на iOS 14 — они стилизованы под Windows 95, карты памяти PlayStation 2, картины и даже игру Minecraft.
Иконки iOS для iPhone
Шаблоны рубашек Roblox
Футболки — это изображения, которые каждый может загрузить и отобразить на своем аватаре.![]() Так как любой может скачать их, их очень много, просто посмотрите каталог или создайте свой, нажав здесь. Хотя любой может создать футболку для личного использования, только учетные записи подписки могут продавать ее другим игрокам. В то время как все игроки Roblox могут покупать футболки и брюки в Каталоге, учетные записи подписки могут создавать свои собственные! Они могут хранить свои творения при себе или даже продавать их другим игрокам. Чтобы получить помощь в создании одежды, щелкните здесь. Наклейки на футболки. Самый простой (но наиболее ограниченный) дизайн одежды — это футболка, которая представляет собой изображение, которое наносится на переднюю часть бюста аватара. Чтобы создать футболку, создайте изображение (в идеале 128 × 128 пикселей), а затем загрузите его в Roblox, как описано ниже. Рубашки и брюки: в отличие от футболок, рубашки и брюки оборачиваются вокруг тела аватара, что дает вам больше контроля над дизайном. Для начала вы можете использовать наши выкройки одежды и рисовать поверх них рисунки.
Так как любой может скачать их, их очень много, просто посмотрите каталог или создайте свой, нажав здесь. Хотя любой может создать футболку для личного использования, только учетные записи подписки могут продавать ее другим игрокам. В то время как все игроки Roblox могут покупать футболки и брюки в Каталоге, учетные записи подписки могут создавать свои собственные! Они могут хранить свои творения при себе или даже продавать их другим игрокам. Чтобы получить помощь в создании одежды, щелкните здесь. Наклейки на футболки. Самый простой (но наиболее ограниченный) дизайн одежды — это футболка, которая представляет собой изображение, которое наносится на переднюю часть бюста аватара. Чтобы создать футболку, создайте изображение (в идеале 128 × 128 пикселей), а затем загрузите его в Roblox, как описано ниже. Рубашки и брюки: в отличие от футболок, рубашки и брюки оборачиваются вокруг тела аватара, что дает вам больше контроля над дизайном. Для начала вы можете использовать наши выкройки одежды и рисовать поверх них рисунки.![]()
Шаблоны рубашек Roblox
Фото в мультик
Интересный сайт, на котором размещен конвертер с разными мультиэффектами. Загрузив файл фотографии и выполнив несколько шагов, вы получите фотографию в мультяшном стиле, будь то портрет человека, групповое фото из нескольких человек или пейзаж. Приложение Cartoon Face поможет вам сделать забавную анимированную карикатуру из вашего фото или фото друга! Одним движением руки вы наводите камеру телефона на свое лицо, щелкаете затвором, и смешная мультяшная карикатура готова. Используя такое программное обеспечение, вам не нужно устанавливать на свой компьютер специальную программу. Или установите программу на свой смартфон, iPhone или другой телефон! Проект позволяет обработать изображение за считанные минуты. В результате вы получите законченное изображение в желаемом виде!
Фото в мультик
Генератор фавиконов
Простой и понятный генератор: значок создается в два этапа. Выберите картинку на компьютере и превратите ее в мини-логотип. Фавикон (значок избранного) — значок сайта или конкретной страницы. Не важен для SEO, но позволяет выделиться в результатах поисковой системы, на вкладках открытых страниц и в закладках браузера пользователя. Он отображается браузером в адресной строке перед URL-адресом страницы, а также в виде изображения рядом с закладкой, на вкладках и в других элементах интерфейса. Традиционно используются изображения размером 16 * 16 пикселей в формате ICO, размещенные в корне сайта под именем favicon.ico. Один значок может содержать несколько размеров (16 x 16, 24 x 24, 32 x 32, 48 x 48, 64 x 64, 96 x 96, 128 x 128, 256 x 256, 512 x 512).
Выберите картинку на компьютере и превратите ее в мини-логотип. Фавикон (значок избранного) — значок сайта или конкретной страницы. Не важен для SEO, но позволяет выделиться в результатах поисковой системы, на вкладках открытых страниц и в закладках браузера пользователя. Он отображается браузером в адресной строке перед URL-адресом страницы, а также в виде изображения рядом с закладкой, на вкладках и в других элементах интерфейса. Традиционно используются изображения размером 16 * 16 пикселей в формате ICO, размещенные в корне сайта под именем favicon.ico. Один значок может содержать несколько размеров (16 x 16, 24 x 24, 32 x 32, 48 x 48, 64 x 64, 96 x 96, 128 x 128, 256 x 256, 512 x 512).
Генератор фавиконов
Значки приложений в Xamarin.iOS — Xamarin
Twitter
LinkedIn
Facebook
Адрес электронной почты
-
Статья -
- Чтение занимает 4 мин
-
Будут подробно рассмотрены следующие темы:
- Значки приложения, внимания и Параметры — различные типы значков, необходимых для приложения iOS.

- Управление значками с помощью каталогов активов — управление значками приложений с помощью каталогов активов.
- ITunes Artwork — предоставление необходимого объекта iTunes Artwork для нерегламентированного метода доставки приложения.
Значки приложений, внимания и Параметры
Таким же образом, как приложение Xamarin.iOS может использовать ресурсы изображений для элементов управления пользовательского интерфейса и значков документов, ресурсы изображений можно использовать для предоставления значков приложений. На следующих снимках экрана из iPad показаны три использования значков в iOS:
Значок приложения — каждое приложение iOS должно определять значок приложения. Это значок, который пользователь будет касаться с начального экрана iOS, чтобы запустить приложение. Кроме того, этот значок используется Game Center, если применимо. Пример.
Значок «Интересное » — каждый раз, когда пользователь вводит имя приложения в поиске в центре внимания, отображается этот значок.
 Пример.
Пример.Параметры значок. Если пользователь вводит приложение Параметры на устройстве iOS, этот значок будет отображаться в конце списка Параметры для приложения. Пример.
Для поддержки всех типов значков, необходимых для приложений Xamarin.iOS, предназначенных для iOS 5–9 (или более поздней версии):
Размеры значков iPhone
Размеры значков iPad
iPad: iOS 9 & 10
Значок 2x (iPad Pro) Значок приложения 167×1676 В центре внимания 120×1206 Параметры 58×585 iPad: iOS 7 & 8
Значок 1x 2x Значок приложения 76×76 152×152 В центре внимания 40×40 80×80 Параметры — — iPad: iOS 5 & 6
Значок 1x 2x Значок приложения 72×72 144×144 В центре внимания 50×50 100×100 Параметры 29×293, 5 58×583, 5
- Как Visual Studio для Mac, так и Xcode больше не поддерживают параметр 1x изображения для iOS 7.

- Установка образа 1x для iOS 7 не поддерживается при использовании каталогов активов.
- iOS 7 & 8 использует те же размеры изображений, что и iOS 5 & 6.
- Использует те же изображения и размеры, что и значок «Интересное».
- Использует те же значки размера, что и iPhone.
- Поддерживается только с наборами образов каталога активов.
Дополнительные сведения о значках см. в документации apple Icon and Image Sizes .
Управление значками с помощью каталогов активов
Для значков в проект приложения можно добавить Assets.xcassets специальный AppIcon набор изображений. Все версии образа, необходимые для поддержки всех разрешений, включаются в набор xcasset и группируются вместе. Специальный редактор в Visual Studio для Mac позволяет разработчику включать и настраивать эти изображения графически.
Чтобы использовать каталог активов, выполните следующие действия.
- Visual Studio для Mac
- Visual Studio
Дважды щелкните
Info.файл в Обозреватель решений, чтобы открыть его для редактирования. plist
plistПрокрутите вниз до раздела «Значки iPhone«.
Нажмите кнопку «Миграция в каталог активов «:
В Обозреватель решений дважды щелкните
Assets.xcassetsфайл, чтобы открыть его для редактирования:Выберите
AppIconиз списка ресурсов, чтобы отобразитьIcon Editor:Щелкните заданный тип значка и выберите файл изображения для требуемого типа или размера или перетащите изображение из папки и перетащите его на нужный размер.
Нажмите кнопку «Открыть «, чтобы включить изображение в проект и задать его в xcasset.
Повторите все необходимые изображения.
Это предпочтительный метод включения ресурсов изображений и управления ими, которые будут использоваться для предоставления значков application, Spotlight и Параметры для приложения.
Иллюстрации iTunes
Если используется специальный метод доставки приложения (для корпоративных пользователей или бета-тестирования на реальных устройствах), разработчику также необходимо включить 512×512 и изображение 1024×1024, которое будет использоваться для представления приложения в iTunes.
Чтобы указать иллюстрации iTunes, сделайте следующее:
- Visual Studio для Mac
- Visual Studio
Дважды щелкните
Info.plistфайл в Обозреватель решений, чтобы открыть его для редактирования.Прокрутите страницу до раздела «Работа iTunes » редактора:
Для любого отсутствуюющего изображения щелкните эскиз в редакторе, выберите файл изображения для нужного рисунка iTunes в диалоговом окне «Открыть файл» и нажмите кнопку «ОК «.
Повторите этот шаг, пока не будут указаны все необходимые изображения для приложения.

- Работа с изображениями (пример)
- Привет, iPhone
- Рекомендации по созданию пользовательских значков и изображений)
значков iOS — пользовательские пакеты значков iOS для вашего iPhone
значки iOS — пользовательские пакеты значков iOS для вашего iPhone
Андрей Азимов
- ВСЕ
темный
белый
цветной
пастель
пурпурный
розовый
красный
неон
эстетический
иллюстрированный
минимальный
животные
милый
Хэллоуин
зима
осень
виджеты
премия
свободно
новый
Набор иконок IOS14 Calm
бесплатно
темный
белый
минимальный
бесплатно
Иконки iOS 14 Natural Light
$15
минимальный
милый
осенний
Черно-белые значки приложений для iOS 14
$28
темный
премиум
Минимальные эстетические значки приложений iOS (пастельные, белые, телесные и другие)
$26
белый
минимальный
премиум
эстетический
Минимальный набор иконок | Темная тема
$6
темная
минимальная
Иконки iOS 14 с минимальным градиентом
15 долларов США
цветные
минимальные
Limitless Minimal Color Icon Set iOS
$15
цветной
минимальный
Светлые и темные значки приложений
$14
белый
темный
Иллюстрированные пакеты приложений Pastel Icon для iOS 14
10 долларов США
иллюстрированные
Минималистичные значки приложений для iOS 14
$15
белый
минимальный
Значки macOS Big Sur для приложений iOS 14
15 $
цветные
Простые красочные значки приложений для iOS 14
12 $
цветные
минимальные
iPhone 12 Обои
бесплатно
обои
пастель
Esthete Pack: плоские абстрактные и трехмерные значки приложений
$20
цветные
премиум
Неоновые иконки приложений для iOS 14
$5
цветные
неоновые
Неоновые иконки приложений для iOS 14
$5
цветные
неоновые
Beach Pastel Aesthetic iOS 14 App Icons
$5
пастель
цветной
минимальный
эстетичный
Наборы осенних/осенних эстетических иконок 1
10 долларов США
цветные
осенние
эстетические
Наборы осенних/осенних эстетических значков 2
5 $
цветные
розовые
осенние
эстетические
Наборы иконок Fall / Autumn Aesthetic 3
11 $
цветные
осенние
эстетические
Универсальный набор иконок iOS 14 (серый, белый, черный)
14 $
цветной
Набор минималистичных значков приложений в плоском дизайне
16 $
белый
темный
минимальный
Animal Crossing (пользовательские значки приложений ACNH)
бесплатно
цветные
животные
бесплатно
Animal Crossing (пользовательские значки приложений ACNH)
$1
цветные
животные
Пакет монохромных значков приложений для iOS 14 (белый, серый и черный)
5 $
белый
темный
Иконки приложения «Нарисованные от руки дудлы» для iOS
5 $
иллюстрированные
Розовые детские значки приложений в эстетической тематике
$5
розовый
милый
эстетический
Нейтральные тона iOS App Icon Packs
4 $
пастель
минимальный
Нейтральные тона iOS App Icon Packs
6 $
пастель
минимальный
Нейтральные тона iOS App Icon Packs
15 $
пастель
минимальный
Pink Pastel iOS 14 App Cover Ideas
$5
пастельный
розовый
минимальный
Cute Animated Icon Pack для iOS 14
$2
иллюстрированные
животные
милые
Набор значков Aeternum Pink для iOS 14 (темно-светлый)
1 $
розовый
минимальный
милый
Светло-розовая эстетика
4 9 $0050
минимальный
розовый
эстетичный
Красные значки приложений для iOS Тема для iPhone IOS 14
$3
красный
цветной
Красные значки приложений для iOS | 165+ Red on Black Minimal iOS 14 Modern Icon Pack
$3
красный
цветной
Значки приложений iOS 14 Красные обложки приложений Настройте домашний экран
$5
красный
цветной
Набор простых черно-белых значков
6 $
темный
Иконки iOS 14 от Zack Fox
20 $
цветные
SoSplush — Rainbow Glitter — iOS 14 70+ Icon Pack
15 $
цветной
SoSplush — Dark Blue Rainbow Neon — iOS 14 70+ Icon Pack
$15
темный
неоновый
SoSplush — Dark Purple Rainbow Neon — iOS 14 70+ Icon Pack
$15
цветной
неоновый
фиолетовый
Набор черных иконок без полей для iOS14
10 $
темный
Liquid Neon iOS 14 Icons
$7
цветной
неоновый
cusotmico
7 $
цветной
Набор черно-белых иконок EarthTone
10 $
цветной
Иконки IOS 14
4 $
цветные
Светлый/Темный режим
8 $
темный
Minimal Touch-IOS 14 значков
1 $
белый
Холод iOS 14
$1
темный
16 тем — иконки iOS14
19 $
цветные
Значки iOS 14 — темные — вертикальные
2 $
темные
Иконки iOS6
бесплатные
цветные
Panto
20 $
цветной
премиум
Иконки iOS 14 без белок
24 $
цветные
премиум
Набор иконок, вдохновленный серией Raised by Wolves
17 $
цветной
iOS 14 LGBT & Pride Icons для iPhone
$17
цветной
Dynamic Icon Pack для ios14
$17
темный
Иконки Хэллоуина iOS14 с 6 цветами
17 $
цветные
Хэллоуин
iOS 14 Flat Icon Pack с 5 стилями + стиль Хэллоуина
17 $
темный
Хэллоуин
70 обложек для иконок приложений Underground Neon | Набор современных иконок для iOS14 | Уникальная тема дизайна
5 $
цветной
неоновый
70 обложек значков приложений Galaxy для главного экрана iOS 14
5 $
цветные
240 Обложки Rainbow Shining App Icon для главного экрана iOS 14
5 $
цветные
70 красных обложек значков приложений для главного экрана iOS 14
4 $
темный
красный
70 Пакет значков приложений для iOS 14 | Розовая неоновая эстетика для главного экрана iPhone
$5
розовый
неоновый
эстетический
90 милых кавайных обложек для приложений iOS14 | Doodle & Cartoon Эстетика
$5
Пастель
Каваи
Симпатичная
Мультяшная
Иллюстрированная
Эстетическая
420 Pastel Beach Aesthetic iPhone iOS 14 App Icons Bundle | 20 обложек для виджетов и 4 фона
4 $
пастель
эстетика
70 Пакет значков приложений для iOS 14 | Бирюзовый аква-синий неоновый эстетический для домашнего экрана iPhone
5 $
цветной
неоновый
эстетический
70 Пакет значков приложений для iOS 14 | Фиолетовый пурпурный неоновый эстетический для главного экрана iPhone
$5
розовый
неоновый
эстетический
фиолетовый
280 Boho Aesthetic iOS 14 App Icons Pack | Натуральная пастельная элегантная тема для главного экрана iPhone
$5
пастельная
милая
эстетическая
100 милых значков Хэллоуина iOS14 с призраком для вашего жуткого главного экрана iPhone
4 $
пастель
Хэллоуин
иллюстрированный
милый
эстетичный
IOS14 Minimal Dark&Blue&Light
$30
темный
минимальный
иллюстрированный
Myicons — векторный пакет иконок iOS 14 для главного экрана
$30
темный
минимальный
иллюстрированный
Spectr
$19
темный
минимальный
3D темные иконки для iOS 14
10 $
темный
минимальный
иллюстрированный
Пользовательские значки iOS
18 $
белый
цветной
пастельный
минимальный
Widgetsmith
Бесплатная
белая
темная
цветная
бесплатная
виджеты
iPhone Boy
4 $
пастельный
иллюстрированный
милый
Набор значков Red Hot для iOS 14
4,49 £
темный
цветной
минимальный
Dark Hot iOS 14 Icon Pack
£4,49
темный
минимальный
Минималистичные иконки iOS14
10 $
белый
темный
цветной
розовый
минимальный
Blue, Space, Celestial, Astrology Aesthetic iPhone ios14 App Icons | 85 App Bundle
$6
белый
темный
цветной
пастельный
минимальный
иллюстрированный
милый
Набор многоцветных значков для iOS 14
2 $
цветной
минимальный
Черно-белые, небесные, астрологические значки приложений для iPhone ios14 | 45 App Bundle
$5
белый
темный
минимальный
иллюстрированный
милый
Минималистичные цветочные эстетические значки приложений для iPhone ios14 | Пакет из 60+ приложений
6 долларов США
белый
цветной
пастельный
минимальный
иллюстрированный
милый
НАСТРАИВАЕМЫЕ значки приложений для iPhone ios14 | Темная осенняя цветочная эстетика | 44 App Pack
$5
темный
цветной
пастельный
розовый
минимальный
осенний
Aeternum Blue
$3+
белый
темный
минимальный
Aeternum Черный
$3+
Белый
темный
минимальный
Aeternum Pink
$3+
белый
темный
минимальный
Иллюстрированные зимние / праздничные иконы набор
$ 5
Белый
Dark
Цветные
Пастел
Минимальный
Иллюстрированные
Cartoon
Симпатичный
Зимняя
Bold (набор значков для iOS 14)
$5
цветной
минимальный
мультяшный
Bold Dark (набор значков для iOS 14)
$5
темный
цветной
минимальный
мультяшный
Bold Light (набор значков для iOS 14)
$5
белый
цветной
минимальный
мультяшный
Механическая клавиатура iOS Icons
16 $
белый
темный
цветной
пастельный
розовый
минимальный
Серсея
бесплатно
белый
темный
свободный
минимальный
Grtey Matter
$5
темный
новый
минимальный
Matte Black Premium Icon + Wallpaper Set
$15
темный
новый
минимальный
Aesthetica
7 $
белый
темный
цветной
новый
минимальный
иллюстрированный
эстетический
Золото на черном
10 $
темный
новый
минимальный
См.
![]() также Минималистские иконки iOS14
также Минималистские иконки iOS14
См. также Минималистичные иконки iOS14 Icon Pack
Краткая история значков приложений для iOS
Следующее было первоначально написано мной и опубликовано в виде главы в «Книге значков приложений для iOS». Я публикую его здесь, в своем блоге (с немного измененными изображениями) для потомков.
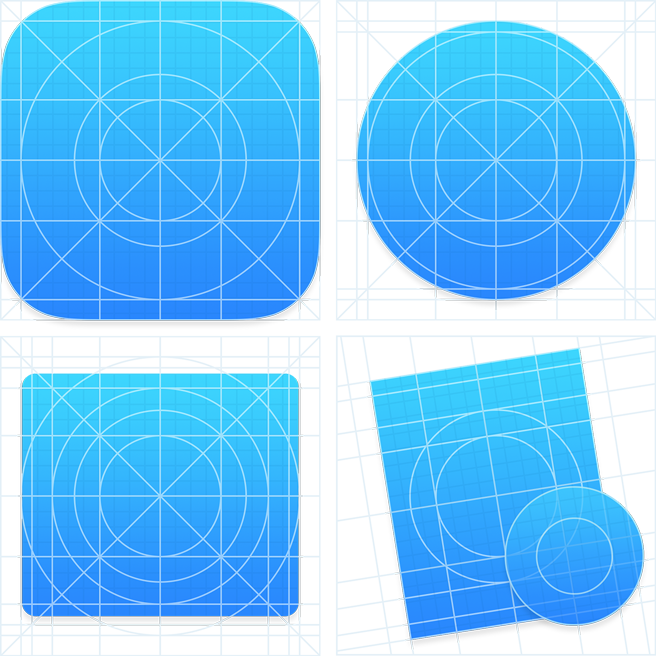
Это культовая форма — каламбур. Как и логотип, он стал ассоциироваться с одним брендом. Поместите пару из них вместе на сетку, и вы начнете видеть, насколько узнаваема форма.
С момента публичного представления iPhone в 2007 году приложения для iOS в основном идентифицировались, воплощались и олицетворялись одним произведением искусства: значком приложения, квадратным произведением искусства с замаскированными радиусами углов.
Возможно, из-за повсеместного распространения форма значка была буквально встроена в аппаратное обеспечение iPhone в течение многих лет, давая возможность сообщить, как пользователи возвращаются на свой домашний экран — «нажмите здесь, чтобы перейти на этот экран со всеми приложениями в эта форма».
В то время как конкурирующие платформы мобильных ОС уже давно предоставляют больше художественной свободы на холсте для разработки иллюстраций приложений — произвольные формы, прозрачность и т. д. — iOS доказывает, что истинная свобода и творчество исходят не от снятия ограничений, а путем их наложения. Некоторые атрибуты значков приложений iOS менялись с годами, чтобы адаптироваться к улучшениям аппаратного и программного обеспечения, но основные ограничения дизайна для создания значков приложений iOS остались неизменными: квадратный холст, непрозрачные цвета и замаскированные радиусы углов (применяемые в системе). уровень).
Первые несколько лет дизайн иконок был «скевоморфным»: попыткой имитировать реальные трехмерные объекты на двухмерном экране. Эстетика обильно использовала текстуры, блеск и яркость. Создаете иконку, представляющую книгу? Сделайте его похожим на книгу: прострочка по краям, фактурная кожаная обложка и отдельные пачки бумаги. Сделать иконку для пивоварни? Сделайте его похожим на стакан пива: переливающаяся через край пена пузырьков, янтарный цвет и немного конденсата на стекле для ровного счета.
Фактически, этот вид скевоморфного эффекта настолько укоренился в эстетике iOS, что эффект глянца применялся к значкам сторонних приложений по умолчанию на системном уровне — только через настройку конфигурации в Xcode разработчик мог отказаться от этого. этот визуальный эффект.
Эта тенденция к скевоморфным, реалистичным изображениям затруднила разработку значка без формального знания принципов дизайна, таких как форма, свет, пропорции и т. д. Подобно эстетике Mac OS X Aqua (и описанной Стивом Джобсом ), эти значки на экране выглядели так хорошо, что их хотелось лизнуть.
Со временем значки некоторых приложений начали увядать из-за этой скевоморфной тенденции. Служебные приложения приобрели более утилитарный стиль: сильный цветовой градиент, возможно, некоторый глянец и единая силуэтная форма, представляющая основную идею приложения — например, конверт на синем градиенте для сообщения «привет, это почтовое приложение». ».
Толчок к эстетическому упрощению всей платформы возник, когда Apple анонсировала iOS 7, в которой отказались от скевоморфизма ради идеи, известной в просторечии как «плоский дизайн»: никаких текстур, простых градиентов, геометрических форм и т. д. Наряду с этими эстетическими изменениями, iOS 7 также изменили форму значка приложения с прямоугольника со скругленными углами на «квадрат». Эта новая форма, если держать ее рядом со старой, вероятно, не будет заметно отличаться от любого обычного человека, не вовлеченного в драму ежегодных мероприятий Apple WWDC. Но это принесло единство кривизны во всеохватывающем дизайне продуктов Apple — слияние промышленного и продуктового дизайна, где радиусы кривизны в аппаратном и программном обеспечении стали одинаковыми.
д. Наряду с этими эстетическими изменениями, iOS 7 также изменили форму значка приложения с прямоугольника со скругленными углами на «квадрат». Эта новая форма, если держать ее рядом со старой, вероятно, не будет заметно отличаться от любого обычного человека, не вовлеченного в драму ежегодных мероприятий Apple WWDC. Но это принесло единство кривизны во всеохватывающем дизайне продуктов Apple — слияние промышленного и продуктового дизайна, где радиусы кривизны в аппаратном и программном обеспечении стали одинаковыми.
Эстетические изменения (или изменения в моде, в зависимости от вашего личного мировоззрения) были не единственными изменениями в дизайне значков iOS-приложений. Внедрение дисплея Retina привело к увеличению аппаратной плотности пикселей, что потребовало скачка требований к разрешению значков с 512 до 1024 квадратных пикселей.
Кроме того, расширение возможностей программного обеспечения в iOS потребовало увеличения контекста использования значка приложения. Например, пользовательский интерфейс Spotlight содержит значки приложений (разного размера), чтобы различать отображение смешанных результатов поиска в сторонних приложениях. В других местах общесистемные уведомления использовали значки приложений (опять же, разного размера), чтобы обеспечить мгновенное визуальное распознавание источника любого данного уведомления.
Например, пользовательский интерфейс Spotlight содержит значки приложений (разного размера), чтобы различать отображение смешанных результатов поиска в сторонних приложениях. В других местах общесистемные уведомления использовали значки приложений (опять же, разного размера), чтобы обеспечить мгновенное визуальное распознавание источника любого данного уведомления.
Эти дополнительные усовершенствования аппаратного и программного обеспечения только усугубили важность дизайна значка приложения, требуя дополнительных дизайнерских решений (для сохранения целостности и узнаваемости любого приложения — и, соответственно, его бренда), при сохранении основного дизайна. ограничения.
С выходом iOS 7 маятник визуальной эстетики качнулся из крайности в крайность — от скевоморфности к плоскости. Дизайн значков приложений для iOS в более широком сообществе следовал той же логике. Тем не менее, преобладающая эстетика дизайна всегда в моде, в то время как наше понимание роли визуального дизайна постоянно развивается. На момент написания этой статьи кажется, что изменения снова не за горами.
На момент написания этой статьи кажется, что изменения снова не за горами.
Основываясь на многолетних традициях визуального дизайна iOS, macOS стала пионером новой эстетической эволюции. С выпуском macOS Big Sur Apple продемонстрировала, что они удваивают культовую форму квадрата. Кроме того, такие атрибуты скевоморфизма, как глубина, текстура, освещение — и, осмелюсь сказать, веселье? — возвращаются в визуальный дизайн.
Эта эволюция не является простым изменением моды. Скорее, это философский сдвиг в роли визуального дизайна, переопределение визуальной выразительности как части функции, а не только формы — урок, извлеченный из опыта жизни на полярных концах спектра между скевоморфным и плоским дизайном.
Хотя трудно предсказать будущее (историки не могут даже предсказать прошлое), дизайн значков приложений будет по-прежнему бросать вызов дизайнерам своими ограничениями, подпитывая мир неограниченных творческих возможностей.
Иконки для iOS — Руководство по дизайну для iOS
Мэн То
Я разрабатываю, кодирую и пишу
Мэн То является автором Design+Code.![]() Мэн начал свою карьеру в качестве дизайнера-самоучки из Монреаля и, в конце концов, путешествовал по миру в течение 2 лет, поскольку ему было отказано в американской визе. Во время своих путешествий он написал книгу, которую сейчас читают 35 000 человек.
Мэн начал свою карьеру в качестве дизайнера-самоучки из Монреаля и, в конце концов, путешествовал по миру в течение 2 лет, поскольку ему было отказано в американской визе. Во время своих путешествий он написал книгу, которую сейчас читают 35 000 человек.
31 курс — 144 часа
Создание 3D-сайта без кода с помощью Framer
Разработка и публикация адаптивного сайта с 3D-анимацией без написания единой строки кода
3 часа
Создание 3D-сайта с помощью Spline и React
Разработка и кодирование целевой страницы с интерактивным 3D-ресурсом с использованием Spline и CodeSandbox
1 час
Создание анимированного приложения с помощью Rive и SwiftUI
Разработка и кодирование приложения iOS с анимированными ресурсами Rive, анимацией значков, пользовательскими макетами и взаимодействиями
3 часа
Создание приложения SwiftUI для iOS 15, часть 3
Разработка и кодирование приложения SwiftUI 3 с пользовательскими макетами, анимацией и жестами с использованием Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable и многого другого
4 часа
Создание приложения SwiftUI для iOS 15, часть 2
Разработка и кодирование приложения SwiftUI 3 с пользовательскими макетами, анимацией и жестами с использованием Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable и многого другого
3 часа
Создание приложения SwiftUI для iOS 15
Разработка и кодирование приложения SwiftUI 3 с пользовательскими макетами, анимацией и жестами с использованием Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable и многого другого
4 часа
React Прямые трансляции
Узнайте, как мы можем использовать React Hooks для создания веб-приложений с использованием библиотек, инструментов, API и фреймворков
4 часа
Прямые трансляции Design Founder
Путешествие по тому, как мы создавали DesignCode, включая дизайн продукта, управление, аналитику, доход и хорошая доза обучения на наших успехах и неудачах
2 часа
Расширенное руководство по SwiftUI
Обширная серия руководств по расширенным темам, связанным со SwiftUI, с основным акцентом на серверную часть и логику, чтобы поднять ваши навыки SwiftUI на новый уровень
4 часа
Руководство по дизайну iOS
Полное руководство по проектированию для iOS 14 с видео, примерами и файлами дизайна
2 часа
Руководство по SwiftUI
Полный набор руководств по Xcode, SwiftUI и всем методам компоновки и разработки
6 часов
Создание веб-приложения с помощью React Hooks
Узнайте, как мы создали новый сайт Design+Code с помощью React Hooks, используя Gatsby, Netlify и передовые методы CSS с помощью Styled Components.
4 часа
Справочник по дизайну пользовательского интерфейса
Полное руководство с лучшими советами и рекомендациями по дизайну пользовательского интерфейса. Бесплатные учебные пособия для изучения дизайна пользовательского интерфейса.
2 часа
Справочник по Figma
Полное руководство с лучшими советами и рекомендациями по Figma
3 часа
SwiftUI для iOS 14
Создайте мультиплатформенное приложение с нуля, используя новые методы iOS 14. Мы будем использовать боковую панель и отложенные сетки, чтобы сделать макет адаптивным для iOS, iPadOS, macOS Big Sur и мы изучим новый эффект совпадающей геометрии, чтобы создавать красивые переходы между экранами без сложности. Этот курс подходит для начинающих и преподается шаг за шагом в формате видео.
3 часа
Прямые трансляции SwiftUI
Это подборка прямых трансляций SwiftUI, организованных Мэн. Там он рассказывает и учит, как использовать системы дизайна, типографику, навигацию, дизайн iOS 14, прототипирование, анимацию и передачу разработчика.![]()
19 часов
Прямые трансляции дизайна пользовательского интерфейса
Это подборка прямых трансляций пользовательского интерфейса, организованных Мэн. Там он рассказывает и учит, как использовать системы дизайна, типографику, навигацию, дизайн iOS 14, прототипирование, анимацию и передачу разработчика.
23 часа
Дизайн пользовательского интерфейса для разработчиков
В этом курсе мы узнаем, как использовать дизайн-системы, настраивать контрольные точки, типографику, интервалы, навигацию, правила размера для адаптации к iPad, мобильным и веб-версиям, а также различные методы, которые хорошо переносятся из дизайна в код.
3 часа
Создание приложения с помощью SwiftUI, часть 3
Этот курс предназначен для дизайнеров и разработчиков, увлеченных дизайном и созданием реальных приложений для iOS, iPadOS, macOS, tvOS и watchOS. SwiftUI работает на всех этих платформах. Хотя код не является универсальным, используемые элементы управления и методы могут применяться на всех платформах. Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
4 часа
Создание приложения с помощью SwiftUI, часть 2
Этот курс предназначен для дизайнеров и разработчиков, увлеченных дизайном и созданием реальных приложений для iOS, iPadOS, macOS, tvOS и watchOS. SwiftUI работает на всех этих платформах. Хотя код не является универсальным, используемые элементы управления и методы могут применяться на всех платформах. Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
4 часа
Создание полноценного сайта в Webflow
Webflow — это инструмент проектирования, который позволяет создавать готовые к работе приложения без написания кода. Вы можете реализовать адаптивные макеты на основе CSS, создавать сложные взаимодействия и развертывать все в одном инструменте. Webflow также поставляется со встроенной системой управления контентом (CMS) и электронной коммерцией для создания опыта покупки без необходимости использования сторонних инструментов.
Webflow также поставляется со встроенной системой управления контентом (CMS) и электронной коммерцией для создания опыта покупки без необходимости использования сторонних инструментов.
3 часа
Усовершенствованное прототипирование в ProtoPie
ProtoPie — это кроссплатформенный инструмент для создания прототипов, который создает прототипы, почти такие же мощные, как те, которые созданы с помощью кода, с половиной усилий и без кода. Он идеально подходит для дизайнеров, которые хотят быстро экспериментировать с расширенными взаимодействиями с использованием переменных, условий, датчиков и многого другого.
3 часа
Создание приложения с помощью SwiftUI, часть 1
Этот курс предназначен для дизайнеров и разработчиков, увлеченных дизайном и созданием реальных приложений для iOS, iPadOS, macOS, tvOS и watchOS. SwiftUI работает на всех этих платформах. Хотя код не является универсальным, используемые элементы управления и методы могут применяться на всех платформах. Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
4 часа
React Native для дизайнеров, часть 2
React Native — это популярная платформа Javascript, которая строится на основе React с использованием собственных компонентов для создания настоящего мобильного приложения, неотличимого от приложения, созданного с помощью Xcode или Android Studio. Основное отличие от нативной разработки заключается в том, что вы можете использовать CSS, горячую перезагрузку, Javascript и другие знакомые методы, которые Интернет развил за последние десятилетия. Самое главное, вы создаете для iOS и Android, используя одну и ту же кодовую базу.
3 часа
React Native для дизайнеров
React Native — это популярная платформа Javascript, которая строится на основе React с использованием собственных компонентов для создания настоящего мобильного приложения, неотличимого от приложения, созданного с помощью Xcode или Android Studio. Основное отличие от нативной разработки заключается в том, что вы можете использовать CSS, горячую перезагрузку, Javascript и другие знакомые методы, которые Интернет развил за последние десятилетия. Самое главное, вы создаете для iOS и Android, используя одну и ту же кодовую базу.
Основное отличие от нативной разработки заключается в том, что вы можете использовать CSS, горячую перезагрузку, Javascript и другие знакомые методы, которые Интернет развил за последние десятилетия. Самое главное, вы создаете для iOS и Android, используя одну и ту же кодовую базу.
5 часов
Система проектирования в Figma
Узнайте, как использовать и разрабатывать мощную систему проектирования для совместной работы в Figma. Дизайн-системы предоставляют общую библиотеку повторно используемых компонентов и руководств, что позволит вам создавать продукты намного быстрее.
3 часа
React для дизайнеров
Узнайте, как создать современный сайт с помощью React и наиболее эффективных библиотек для размещения вашего сайта/продукта в Интернете. Ознакомьтесь с Grid CSS, анимацией, взаимодействиями, динамическими данными с помощью Contentful и разверните свой сайт с помощью Netlify.
3 часа
Swift Advanced
Изучите Swift — надежный и интуитивно понятный язык программирования, созданный Apple для создания приложений для iOS, Mac, Apple TV и Apple Watch
9 часов
Изучите Swift
Изучите Swift — надежный и интуитивно понятный язык программирования, созданный Apple для создания приложений для iOS, Mac, Apple TV и Apple Watch
4 часа
Изучите Sketch
Изучите Sketch инструмент проектирования, полностью основанный на векторах и ориентированный на дизайн пользовательского интерфейса
5 часов
Изучение дизайна iOS 11
Изучение цветов, типографики и макета для iOS 8
1 час
20+ лучших пользовательских пакетов значков для приложений iPhone и iOS
iPhone — невероятное устройство, но у него также есть свои недостатки и ограничения. Одна из самых больших жалоб большинства пользователей iPhone — отсутствие возможности настройки темы устройства.
Одна из самых больших жалоб большинства пользователей iPhone — отсутствие возможности настройки темы устройства.
Особенно раздражает, когда пользователи Android продолжают демонстрировать свои собственные темы главного экрана, в то время как пользователи iPhone застряли с одним и тем же дизайном значков по умолчанию. Что ж, сегодня все изменится!
В этом посте мы представляем вам коллекцию красивых пакетов значков iOS, которые вы можете использовать, чтобы настроить домашний экран iPhone, чтобы он выглядел более стильно и уникально. С помощью этих значков вы можете полностью преобразовать значки приложений для iPhone в свой собственный дизайн.
На ваш выбор есть как платные, так и бесплатные наборы иконок. Вы можете использовать тематические наборы значков или смешивать и сочетать, чтобы создать свой собственный уникальный внешний вид. Посмотрите, сможете ли вы найти значок iOS, который вам нравится.
Если вы поклонник минималистичных значков, вам обязательно понравится этот набор значков для iOS. Это один из самых элегантных наборов иконок, которые вы можете скачать бесплатно.
Это один из самых элегантных наборов иконок, которые вы можете скачать бесплатно.
Этот окончательный бесплатный пакет значков поставляется со светлым и темным дизайном значков. И он имеет 150 различных значков для настройки всех основных и популярных значков приложений на вашем iPhone. Пакет также включает оригинальные файлы PSD и SVG.
Если вы не знаете, как настроить значки на своем iPhone, на странице загрузки есть подробное руководство, которое покажет вам, как это сделать. Pro-версия пакета стоит всего 9 долларов.и он включает в себя значки разных цветов, а также в форматах файлов PSD и SVG.
Этот набор значков включает 25 красивых значков, которые можно использовать на платформах iOS и Android. Значки имеют красочный дизайн и представлены в нескольких форматах файлов, включая PNG, AI и PSD.
В этот комплект входят пользовательские значки, соответствующие всем вашим популярным приложениям. В этом пакете 50 различных дизайнов иконок с очень креативным дизайном. Иконки доступны в форматах файлов SVG, PNG, PSD и EPS.
Иконки доступны в форматах файлов SVG, PNG, PSD и EPS.
Вы можете использовать этот набор значков, чтобы сделать домашний экран Android минималистичным. Он включает в себя 75 пользовательских значков линий, которые представляют различные приложения для Android. Значки также можно легко настроить с помощью Photoshop и Illustrator.
Если вы хотите придать своему устройству Android и iOS более индивидуальный вид, обязательно скачайте этот набор значков. Он содержит 25 иконок с рисованным дизайном. Каждый значок также доступен в 3 различных стилях.
Огромный набор из 130 различных иконок для iOS. Значки в этом пакете включают линейные значки и представлены в форматах файлов PNG, SVG, PSD и EPS. Вы можете использовать их для настройки домашнего экрана, а также в своих дизайнерских проектах.
Это набор многоцелевых значков, которые вы можете использовать для настройки своего iPhone, а также для использования в своих дизайнерских проектах.![]() Он поставляется с 160 уникальными иконками с чистым дизайном. И они доступны в нескольких форматах файлов, включая PNG, PSD, AI, Sketch и многие другие. Иконки также доступны в черно-белой версии.
Он поставляется с 160 уникальными иконками с чистым дизайном. И они доступны в нескольких форматах файлов, включая PNG, PSD, AI, Sketch и многие другие. Иконки также доступны в черно-белой версии.
Хотите, чтобы главный экран вашего iPhone выглядел более красочно? Затем возьмите и используйте этот пользовательский набор значков. Он поставляется с более чем 200 различными значками с плоским цветовым дизайном. Они идеально подходят для настройки значков приложений iOS, а также для использования в дизайнерских проектах. Иконки доступны в форматах PNG, EPS, SVG и AI.
Вы можете использовать этот пользовательский набор значков, чтобы придать домашнему экрану iPhone более ручной вид. Этот комплект включает в себя 50 уникальных дизайнов значков, которые лучше всего подходят для настройки основных значков по умолчанию на вашем устройстве. Иконки доступны в форматах файлов PSD, PNG, SVG и EPS.
Зачем довольствоваться 100 или 200 иконками, если можно получить 450 иконок в одном наборе! Этот огромный пакет значков включает в себя все дизайны значков приложений, в том числе те, которые охватывают различные приложения для социальных сетей, для полной настройки вашего iPhone. Иконки доступны в PNG и векторных форматах. Вы также можете использовать их в своих дизайнерских проектах.
Иконки доступны в PNG и векторных форматах. Вы также можете использовать их в своих дизайнерских проектах.
Calm — еще один отличный бесплатный пакет значков, разработанный специально для iOS 14. Бесплатная версия набора значков включает в себя в общей сложности 30 дизайнов значков в светлой цветовой теме. Вы сможете настроить основные значки приложений с помощью этого пакета значков.
Iconly — это огромный набор иконок для iPhone. Он поставляется с более чем 500 основными дизайнами значков для настройки каждого значка на вашем устройстве. На самом деле трудно поверить, что этот пакет значков можно загрузить бесплатно.
Этот красочный набор значков приложений для iOS напомнил нам о классических значках, которые поставлялись с самыми первыми смартфонами в первые дни. Эти значки наверняка вернут вас в те простые дни. Он включает в себя в общей сложности 70 иконок с 5 различными цветовыми схемами. Также включены инструкции по установке значков приложений на iPhone.
Значки пользовательского интерфейса в этом наборе созданы для дизайнерских проектов. Однако вы также можете использовать их для настройки домашнего экрана iPhone. Он включает в себя 40 иконок ручной работы. Иконки доступны в форматах файлов PNG, EPS и AI.
С 600 различными значками на выбор этот универсальный пакет значков позволит вам не только настроить домашний экран iPhone, но и разработать пользовательские интерфейсы приложений и пользовательские интерфейсы веб-приложений. Пакет включает дизайны иконок в нескольких категориях, включая бизнес, финансы, социальные сети, природу и многое другое.
Компания Google представила концепцию материального дизайна специально для пользовательского интерфейса Android. Это быстро стало тенденцией в индустрии дизайна. С помощью этого большого пакета значков вы можете привнести тот же стиль дизайна на свой iPhone. Он включает в себя 800 иконок, выполненных в материальном дизайне в тонких, сплошных и негативных стилях линий.
Красивые значки линейки iOS в этом наборе идеально подходят для придания чистоты и минимализма главному экрану вашего iPhone. Он включает в себя в общей сложности 130 значков со всеми основными значками приложений, которые вы регулярно используете. Иконки доступны в форматах PNG, SVG, PSD и векторных форматах.
Этот бесплатный набор значков содержит набор красивых минималистичных значков для iPhone. Он включает в себя 100 различных иконок с простым дизайном. Вы можете легко загрузить и отредактировать их с помощью приложения Figma и экспортировать значки в формате PNG, прежде чем настраивать значки приложений на своем телефоне.
Значки в этом наборе обладают привлекательным трехмерным эффектом, благодаря которому главный экран вашего телефона будет выглядеть совершенно уникальным. Иконки можно скачать бесплатно. И они доступны в Figma и в формате PNG.
Как следует из названия, этот набор значков поставляется с набором значков iOS 14, выполненных в серых тонах. Он включает в себя 14 дизайнов значков приложений, которые вы можете использовать для замены основных системных значков вашего iPhone. Иконки доступны в формате PNG.
Он включает в себя 14 дизайнов значков приложений, которые вы можете использовать для замены основных системных значков вашего iPhone. Иконки доступны в формате PNG.
Этот простой набор значков имеет базовый дизайн. Это придает каждой иконке очень минималистичный вид. Эти значки идеально подходят для придания чистоты домашнему экрану iPhone. Иконки доступны в форматах AI, EPS и PNG.
Огромный набор творческих иконок. Этот пакет включает в себя более 1500 различных иконок со стильным дизайном из тонких линий. Он включает в себя значки в различных категориях, таких как бизнес, еда, образ жизни, технологии и многое другое. Каждая иконка доступна в форматах JPG, PNG и векторных файлах.
5 часто задаваемых вопросов о пользовательских значках iPhone
Вот некоторые из распространенных вопросов, которые возникают у пользователей iPhone об использовании пользовательских значков на их устройствах iOS. Надеюсь, они помогут вам узнать больше о том, как настроить домашний экран.
Как настроить домашний экран iPhone
iPhone предоставляет очень ограниченные возможности для настройки домашнего экрана. Однако есть обходные пути и сторонние приложения, которые вы можете использовать, чтобы придать вашему телефону индивидуальный вид.
Один из самых простых способов настроить главный экран — использовать собственные значки. Кроме того, последняя версия iOS 14 теперь позволяет добавлять виджеты на главный экран.
Где скачать пользовательские значки приложений для iPhone
Пользовательские значки для вашего iPhone можно загрузить со сторонних торговых площадок, таких как Envato Elements и Graphic River. После загрузки вы можете изменить дизайн значков для каждого приложения на главном экране.
Как изменить значки приложений на iPhone
Вы можете легко изменить значки приложений iPhone с помощью приложения «Ярлыки». Для начала выполните следующие шаги:
- Откройте приложение Shortcuts , а затем нажмите значок плюса ( + )
- Выбрать Добавить действие
- Выберите Сценарий
- Выберите Откройте приложение и выберите приложение, значок которого вы хотите изменить
- Нажмите кнопку Поделиться в нижней части экрана и выберите Добавить на главный экран
- Коснитесь значка нового ярлыка и выберите собственное изображение значка на своем устройстве
Чтобы получить визуальное руководство, ознакомьтесь с этим руководством на YouTube.
Как сделать собственные значки приложений для iOS
Если вы опытный дизайнер, вы также можете создавать собственные значки приложений с помощью векторных редакторов, таких как Adobe Illustrator или Sketch. 1024 x 1024 пикселей — идеальный размер значка приложения на iPhone.
Как добавить виджеты на iPhone
В iOS 14 у вас есть возможность добавлять виджеты на главный экран. Чтобы добавить виджет, просто нажмите и удерживайте пустую область на главном экране, а затем нажмите значок плюса (+), чтобы выбрать виджет, который вы хотите добавить.
ios — Иконки приложений для iPhone — Точный радиус?
Спросил
Изменено
3 месяца назад
Просмотрено
254k раз
Я пытаюсь создать значок для своего приложения для iPhone, но не знаю, как получить точный радиус, который используют значки iPhone. Я искал и искал учебник или шаблон, но не могу его найти.
Я искал и искал учебник или шаблон, но не могу его найти.
Я уверен, что я просто придурок, но как добиться точного закругления углов с помощью значка из Illustrator или Photoshop?
Редактировать:
Какой радиус у Retina iPad?
- iphone
- ios
- ipad
- иконки
5
Вы можете сделать четыре значка (на сегодняшний день) для своего приложения, и все они могут выглядеть по-разному — не обязательно на основе изображения 512×512.
- угловой радиус для значка 512×512 = 80 (iTunesArtwork)
- для значка 1024×1024 = 180 (iTunesArtwork Retina )
- угловой радиус для значка 57×57 = 9 (iPhone/iPod Touch)
- угловой радиус для значка 114×114 = 18 (iPhone/iPod Touch Retina )
- угловой радиус для значка 72×72 = 11 (iPad)
- для значка 144×144 = 23 (iPad Retina )
Угловой радиус
Радиус угла
Если вы создаете набор пользовательских значков, вы можете установить для параметра UIPrerenderedIcon значение true в файле info. plist, и это не добавит эффекта блеска, но под ним будет помещен черный фон, а изображение все еще будет круглым. углы с этими радиусами углов, поэтому, если радиус угла на любом из значков больше, он будет отображаться черным по краям / углам.
plist, и это не добавит эффекта блеска, но под ним будет помещен черный фон, а изображение все еще будет круглым. углы с этими радиусами углов, поэтому, если радиус угла на любом из значков больше, он будет отображаться черным по краям / углам.
Редактировать: См. комментарий от @devin-g-rhode, и вы можете видеть, что любые будущие размеры значков должны иметь 1:6.4 отношение радиуса угла к размеру значка. Также есть очень хороший ответ от https://stackoverflow.com/a/29550364/396005, в котором указано расположение файлов маски изображения, используемых в SDK для округления углов значков
. Чтобы добавить файл, совместимый с сетчаткой, используйте тот же имя файла и добавьте «@2x». Поэтому, если бы у меня был файл для моего значка 72×72 с именем icon.png, я бы также добавил PNG-файл 114×114 с именем icon@2x.png в проект/цель, и Xcode автоматически использовал бы его в качестве значка на дисплее сетчатки. Вы можете увидеть это в действии на странице Summary целевого приложения, если вы сделали это правильно.![]() То же самое работает для ваших изображений запуска. Используйте launch.png с разрешением 320×480 и launch@2x.png с разрешением 640×9.60.
То же самое работает для ваших изображений запуска. Используйте launch.png с разрешением 320×480 и launch@2x.png с разрешением 640×9.60.
10
Попробовав некоторые ответы в этом посте, я проконсультировался с Луи Мантиа (бывшим дизайнером Apple, Square и Iconfactory), и все ответы в этом посте неверны (или, по крайней мере, неполны). Apple начинает со значка размером 57 пикселей и радиусом 10, а затем масштабирует его вверх или вниз. Таким образом, вы можете рассчитать радиус для значка любого размера, используя 10/57 x новый размер (например, 10/57 x 114 дает 20, что является правильным радиусом для значка размером 114 пикселей). Вот список наиболее часто используемых значков, правил именования, размеров в пикселях и радиусов углов.
- Icon1024.png — 1024px — 179,649
- Icon512.png — 512px — 89,825
- Icon.png — 57px — 10
- Icon@2x.png — 114px — 20
- Icon-72.
 png — 72px — 12,632
png — 72px — 12,632 - Icon-72@2x.png — 144px — 25,263
- Icon-Small.png — 29px — 5,088
- Icon-Small@2x.png — 58px — 10,175
Кроме того, как упоминалось в других ответах, вы на самом деле не хотите обрезать какие-либо изображения, которые вы используете в двоичном файле, или отправлять в Apple. Все они должны быть квадратными и не иметь прозрачности. Apple автоматически маскирует каждый значок в соответствующем контексте.
Однако знание вышеизложенного важно для использования значков в пользовательском интерфейсе приложения, где вам нужно применить маску в коде или предварительно отрендерить в Photoshop. Это также полезно при создании иллюстраций для веб-сайтов и других рекламных материалов.
Дополнительное чтение:
Невен Мрган о дополнительных размерах значков и других аспектах дизайна: размеры значков приложений для iOS
Марк Эдвардс из Bjango о различных вариантах создания круглых прямоугольников в Photoshop и почему это важно: круглые прямоугольники
Официальная документация Apple по размеру значков и соображениям дизайна: Значки и изображения
Обновление:
Я провел несколько тестов в Photoshop CS6, и мне кажется, что 3 цифры после запятой достаточно точны, чтобы получить точную тот же вектор (по крайней мере, как отображается в Photoshop при увеличении 3200%). Инструмент Round Rect иногда округляет ввод до ближайшего целого числа, но вы можете увидеть значительную разницу между 90 и 89,825. И несколько раз инструмент Round Rectangle Tool не округлял и фактически показывал несколько цифр после запятой. Не уверен, что там происходит, но он определенно использует и сохраняет более точное введенное число.
Инструмент Round Rect иногда округляет ввод до ближайшего целого числа, но вы можете увидеть значительную разницу между 90 и 89,825. И несколько раз инструмент Round Rectangle Tool не округлял и фактически показывал несколько цифр после запятой. Не уверен, что там происходит, но он определенно использует и сохраняет более точное введенное число.
Во всяком случае, я обновил приведенный выше список, включив в него только 3 цифры после запятой (до того, как их стало 13!). В большинстве ситуаций, вероятно, будет трудно определить разницу между прозрачным значком 512 пикселей, замаскированным с радиусом 90 пикселей, и значком, замаскированным с радиусом 89,825, но сглаживание закругленного угла определенно будет немного отличаться и, вероятно, будет видно в определенных обстоятельствах, особенно если Apple применяет вторую, более точную маску, в коде или иным образом.
3
Я вижу много дискуссий о «px», но никто не говорит о процентах, которые являются фиксированным числом, по которому вы хотите рассчитать.
22,37% здесь ключевой процент. Умножьте любой из размеров изображения, упомянутых выше, на 0,2237, и вы получите правильный радиус в пикселях для этого размера.
До iOS 8 Apple использовала меньше округлений, используя 15,625%.
РЕДАКТИРОВАТЬ : Спасибо @Chris Prince за комментарии с процентом радиуса iOS 8/9/10: 22,37% 95 = 1
Очевидно, вы можете изменить номер 120 на нужный размер значка, чтобы получить соответствующую функцию.
Оригинал
Необходимо предоставить изображение с углами 90° (важно
избегайте обрезки углов значка — iOS сделает это за вас, когда
применяет маску скругления углов)
(Документация Apple)
Лучший подход — вообще не скруглять углы значков. Если вы настроите свой значок как квадратный, iOS автоматически наложит на значок предопределенную маску, которая установит соответствующие закругленные углы.
Если вы вручную установите закругленные углы для своих значков, они, вероятно, будут выглядеть ломаными на том или ином устройстве, потому что маска скругления немного меняется от версии iOS к другой. Иногда ваши значки будут немного больше, иногда (вздох) немного меньше. Использование квадратной иконки избавит вас от этого бремени, и вы всегда будете иметь актуальную и красивую иконку для своего приложения.
Иногда ваши значки будут немного больше, иногда (вздох) немного меньше. Использование квадратной иконки избавит вас от этого бремени, и вы всегда будете иметь актуальную и красивую иконку для своего приложения.
Этот подход действителен для любого размера значка (iPhone/iPod/iPad/retina), а также для обложки iTunes. Я следовал этому подходу пару раз, и если хотите, я могу опубликовать ссылку на приложение, которое использует нативные квадратные значки.
Изменить
Чтобы лучше понять этот ответ, обратитесь к официальной документации Apple по значкам iOS. На этой странице четко указано, что квадратная иконка автоматически получит следующие вещи при отображении на устройстве iOS:
- Закругленные углы
- Тень
- Светоотражающий блеск (если вы не предотвратите эффект блеска)
Таким образом, вы можете добиться любого желаемого эффекта, просто нарисовав простой квадратный значок и заполнив его содержимым. Окончательный радиус угла будет чем-то похожим на то, что говорят другие ответы здесь, но это никогда не будет гарантировано, поскольку эти числа не являются частью официальной документации Apple по iOS. Вас просят рисовать квадратные иконки, так что… почему бы и нет?
Вас просят рисовать квадратные иконки, так что… почему бы и нет?
8
Люди спорят о небольшом увеличении радиуса скругления, но на самом деле это не так.
Из этого блога:
«Секрет» физических продуктов Apple заключается в том, что они избегают касания (когда радиус пересекает линию в одной точке) и создают свои поверхности с так называемой непрерывностью кривизны .
Вам не нужно для применения углового радиуса к значкам для iOS. Просто предоставьте квадратные значки. Но если вы все еще хотите знать, как, фактическая форма называется Squircle и ниже это формула:
2
В ответе от dbarnard есть формула для расчета правильного радиуса, но поскольку вы искали шаблоны, все маски и наложения можно найти в этом каталоге:
/Applications/Xcode.app/Contents/Developer/Platforms /iPhoneSimulator.platform/Developer/SDK/iPhoneSimulator5.1.sdk/System/Library/PrivateFrameworks/MobileIcons.framework
(путь для последних версий XCode. Для более старой версии он, вероятно, будет внутри /Developer/).
Как уже отмечали другие, вы НЕ должны маскировать их самостоятельно, но вы можете использовать их, чтобы проверить, как ваши значки будут выглядеть после маскирования.
(это открытие принадлежит Невену Мргану IIRC)
1
Радиус угла значка размером 57 x 57 пикселей составляет 9 пикселей.
1
Как уже говорили другие, не стоит закруглять углы. Вы хотите поставлять плоскую (без слоев или альфа-канала) квадратную графику. Apple изменила маску, которую они используют для скругления углов в iOS7, а затем снова в iOS8. Вы можете найти эти маски внутри пакета приложений Xcode. Путь меняется с каждой новой версией SDK, которую они выпускают.![]() Итак, я покажу вам, как вы всегда можете найти его.
Итак, я покажу вам, как вы всегда можете найти его.
найти /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneSimulator.platform/Developer/SDKs -name 'MobileIcons.framework'
На данный момент путь, найденный этой командой, — /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneSimulator.platform/Developer/SDKs/iPhoneSimulator.sdk/System/Library/PrivateFrameworks/MobileIcons.framework но не верьте этому. Используйте команду, чтобы найти его самостоятельно.
Этот путь указывает на каталог с этими файлами (опять же, на момент публикации)
./AppFolderBadgeIconMask-128_1only_.png ./AppFolderBadgeIconMask-16_1only_.png ./AppFolderBadgeIconMask-256_1only_.png ./AppFolderBadgeIconMask-32_1only_.png ./AppFolderBadgeIconMask-512_1only_.png ./AppFolderBadgeIconOverlay-128_1only_.png ./AppFolderBadgeIconOverlay-16_1only_.png ./AppFolderBadgeIconOverlay-256_1only_.png ./AppFolderBadgeIconOverlay-32_1only_.png ./AppFolderBadgeIconOverlay-512_1only_.png ./AppFolderBadgeIconShadow-128_1only_.png ./AppFolderBadgeIconShadow-16_1only_.png ./AppFolderBadgeIconShadow-256_1only_.png ./AppFolderBadgeIconShadow-32_1only_.png ./AppFolderBadgeIconShadow-512_1only_.png ./AppIconMask@2x~ipad.png ./AppIconMask@2x~iphone.png ./AppIconMask@3x~iphone.png ./AppIconMask~ipad.png ./AppIconMask~iphone.png ./CarAppIconMask.png ./CarNotificationAppIconMask.png ./DefaultIcon-20.png ./DefaultIcon-20@2x.png ./DefaultIcon-20@3x.png ./DefaultIcon-29.png ./DefaultIcon-29@2x.png ./DefaultIcon-29@3x.png ./DefaultIcon-40.png ./DefaultIcon-40@2x.png ./DefaultIcon-40@3x.png ./DefaultIcon-60@2x~iphone.png ./DefaultIcon-60@3x~iphone.png ./DefaultIcon-76@2x~ipad.png ./DefaultIcon-76~ipad.png ./DocumentBadgeMask-145.png ./DocumentBadgeMask-145@2x.png ./DocumentBadgeMask-20.png ./DocumentBadgeMask-20@2x.png ./DocumentBadgeMask-20@3x.png ./DocumentBase-320@2x~ipad.png ./DocumentBase-320~ipad.png ./DocumentBase-48.png ./DocumentBase-48@2x.png ./DocumentBase-48@3x.png ./DocumentMask-320@2x~ipad.
png ./МаскаДокумента-320~ipad.png ./МаскаДокумента-48.png ./МаскаДокумента-48@2x.png ./МаскаДокумента-48@3x.png ./NanoDefaultIcon-24.0@2x.png ./NanoDefaultIcon-27.5@2x.png ./NanoDefaultIcon-40.0@2x.png ./NanoDefaultIcon-44.0@2x.png ./NanoDefaultIcon-86.0@2x.png ./NanoDefaultIcon-98.0@2x.png ./NanoIconMaskChiclet-24.0@2x.png ./NanoIconMaskChiclet-27.5@2x.png ./NanoIconMaskChiclet-40.0@2x.png ./NanoIconMaskChiclet-44.0@2x.png ./NanoIconMaskChiclet-86.0@2x.png ./NanoIconMaskChiclet-98.0@2x.png ./Газетный киоскDefaultMagazine_1only_.png ./Газетный киоскDefaultNewspaper_1only_.png ./Газетный киоскЖурналGradientLeft@2x~ipad.png ./Газетный киоскЖурналGradientLeft@2x~iphone.png ./Газетный киоскЖурналGradientLeft~ipad.png ./Газетный киоскЖурналGradientLeft~iphone.png ./Пресс-киоскЖурналGradientRight@2x~ipad.png ./Пресс-киоскЖурналGradientRight@2x~iphone.png ./Пресс-киоскЖурналGradientRight~ipad.png ./Газетный киоскЖурналGradientRight~iphone.png ./Газетный киоскЖурналSwitcherGradientLeft.png ./Газетный киоскЖурналSwitcherGradientLeft@2x.
png ./Газетный киоскГазетаGradientBottom@2x~ipad.png ./Газетный киоскГазетаGradientBottom@2x~iphone.png ./Газетный киоскГазетаGradientBottom~ipad.png ./Газетный киоскГазетаGradientBottom~iphone.png ./Газетный киоскГазетаGradientLeft@2x~ipad.png ./Газетный киоскГазетаGradientLeft@2x~iphone.png ./Газетный киоскГазетаGradientLeft~ipad.png ./Газетный киоскГазетаGradientLeft~iphone.png ./Газетный киоскГазетаGradientRight@2x~ipad.png ./Газетный киоскГазетаGradientRight@2x~iphone.png ./Газетный киоскГазетаGradientRight~ipad.png ./Газетный киоскГазетаGradientRight~iphone.png ./Газетный киоскГазетаSwitcherGradientBottom.png ./Газетный киоскГазетаSwitcherGradientBottom@2x.png ./Газетный киоскГазетаSwitcherGradientLeft.png ./Газетный киоскГазетаSwitcherGradientLeft@2x.png ./Газетный киоскГазетаSwitcherGradientRight.png ./Газетный киоскГазетаSwitcherGradientRight@2x.png ./Газетный киоскThumbnailShadow@2x~ipad.png ./Газетный киоскThumbnailShadow@2x~iphone.png ./Газетный киоскThumbnailShadow~ipad.png .
/Газетный киоскThumbnailShadow~iphone.png ./NotificationAppIconMask.png ./NotificationAppIconMask@2x.png ./NotificationAppIconMask@3x.png ./SpotlightAppIconMask.png ./SpotlightAppIconMask@2x.png ./SpotlightAppIconMask@3x.png ./ТабликонМаск.png ./TableIconMask@2x.png ./TableIconMask@3x.png ./TableIconOutline.png ./TableIconOutline@2x.png ./TableIconOutline@3x.png
Как видите, разных масок очень много, но названия у них довольно понятные. Вот изображение AppIconMask@3x~iphone.png :
Вы можете использовать его, чтобы протестировать свой значок , чтобы увидеть, будет ли он хорошо выглядеть после того, как будет замаскирован. Но не скругляйте углы . Если вы это сделаете, когда Apple снова изменит эти маски, у вас будут артефакты.
Все предыдущие ответы на этот вопрос устарели. По крайней мере, с мая 2015 года Apple требует, чтобы вы предоставляли квадратные значки без округления:
Держите углы значков прямыми.
Система применяет маску, которая автоматически скругляет углы значков.
https://developer.apple.com/ios/human-interface-guidelines/graphics/app-icon/
1
Если не учитывать обводку, точный радиус составляет 10 пикселей для значка 57×57.
Я получаю эту информацию от iconreference.
1
https://developer.apple.com/ios/human-interface-guidelines/icons-and-images/app-icon/
Сохранить углы значка квадратными . Система применяет маску, которая автоматически скругляет углы значков.
Сделайте фон простым и избегайте прозрачности . Убедитесь, что ваша иконка непрозрачна и не загромождает фон. Дайте ему простой фон, чтобы он не затмевал значки других приложений поблизости. Вам не нужно заполнять всю иконку контентом.
1
iPhone скругляет углы для вас, все, что вам нужно, это квадратный значок png 57×57, и вы должны быть хороши
1
При разработке значков приложений в Photoshop я обнаружил, что ни один целочисленный радиус угла не соответствует маске устройства точно .
Сейчас я создаю пустой проект с помощью Xcode, устанавливаю полностью белый PNG-файл в качестве значка и отключаю заданные параметры скоса и блеска. Затем я запускаю приложение и делаю скриншот главного экрана. Теперь вы можете легко создать маску из этого изображения, которую можно использовать в Photoshop. Так вы получите идеально закругленные углы.
1
Есть два полностью противоречивых ответа с большим количеством голосов один 160px@1024 другой 180px@1024. Так ведьма?
Я провел несколько экспериментов и думаю, что это 180px@1024, поэтому drbarnard прав.
Я скачал значок iTunes U из App Store, его размер 175×175 пикселей. Я увеличил его в фотошопе до 1024 пикселей и поместил на него две фигуры, одну с радиусом 160 пикселей и одну с радиусом 180 пикселей.
Как вы можете видеть ниже, фигура (тонкая серая линия) с размером 160 пикселей (первая) немного отличается, в то время как форма с размером 180 пикселей выглядит просто отлично.
Вот что я сейчас делаю в PhotoShop:
- Я создаю холст размером 1026x1026px с маской 180px для основного
дизайн Смарт-объект . - Я дублирую основной смарт-объект 5 раз и изменяю его размер до 1024 пикселей, 144 пикселей, 114 пикселей, 72 пикселей и 57 пикселей.
- Я добавляю «Новый многоуровневый фрагмент на основе» для каждого смарт-объекта и переименовываю фрагменты в соответствии с их размером (например, icon-72px).
- Когда я сохраняю иллюстрацию, я выбираю «Все пользовательские фрагменты» и БАХ! У меня есть
все значки, необходимые для моего приложения.
1
Я попробовал радиус 228 пикселей для 1024×1024, и это сработало 🙂
0
Вам не нужно применять угловой радиус к значку приложения, вы можете просто применить квадратные значки. Устройство автоматически применяет угловой радиус.
1
WWDC 2022 принесла хорошие новости!
Теперь Xcode 14 автоматически генерирует все необходимые размеры значков приложений на основе одного значка ввода 1024×1024 пикселей ( Один размер ). Однако, если вам нужен подход старой школы, выберите All Sizes из выпадающего меню.
Итак, все, что вам нужно знать сейчас, это радиус иконки ввода, который составляет 180 пикселей.
Iphone Иконки дизайны, темы, шаблоны и графические элементы для скачивания на Dribbble
Просмотр зарядки Apple Watch, Iconly Pro
Зарядка Apple Watch, Iconly Pro
Просмотр значков и виджетов iOS 14
Набор значков и виджетов для iOS 14
Просмотреть телефон Leica Leitz 1
Телефон Leica Leitz 1
Просмотр AppStore не плоский
AppStore не плоский
Посмотреть Camera.
 app
appКамера.приложение
Просмотр темных 3D-иконок для iOS 14 и личных проектов 🖤
3D Dark Icons для iOS 14 и личных проектов 🖤
View Frenzic: Значки достижений в овертайме
Frenzic: Значки достижений сверхурочной работы
View Clayio — набор 3D иконок | # 7 Спотифай
Clayio — набор 3D-иконок | #7 Spotify
Посмотреть Halide для iPad — Pro View
Halide для iPad — Pro View
Посмотреть обновление 3D-иконок для устройств iOS 14 🤙
Обновление 3D-иконок для устройств iOS 14 🤙
Посмотреть онбординг Сoffe для iOS
Онбординг для iOS
Просмотр значков iOS14 Сцены
Значки iOS14 Сцены
Посмотреть дизайн продукта SoFi Money
Дизайн продуктов SoFi Money
View Halide 2.



 Помимо них людям зачастую требуется медицинское оборудование, которое представлено в аптеках очень ограниченным ассортиментом. Как правило, при обращении приходится выбирать из двух-трех аналогов, что достаточно мало. Специализированные магазины медтехники решают подобную проблему. Они поставляют большой ассортимент специализированног…
Помимо них людям зачастую требуется медицинское оборудование, которое представлено в аптеках очень ограниченным ассортиментом. Как правило, при обращении приходится выбирать из двух-трех аналогов, что достаточно мало. Специализированные магазины медтехники решают подобную проблему. Они поставляют большой ассортимент специализированног…
 05.2022]
05.2022]
 Пример.
Пример.
 plist
plist png — 72px — 12,632
png — 72px — 12,632 app/Contents/Developer/Platforms /iPhoneSimulator.platform/Developer/SDK/iPhoneSimulator5.1.sdk/System/Library/PrivateFrameworks/MobileIcons.framework
app/Contents/Developer/Platforms /iPhoneSimulator.platform/Developer/SDK/iPhoneSimulator5.1.sdk/System/Library/PrivateFrameworks/MobileIcons.framework
 png
./AppFolderBadgeIconShadow-128_1only_.png
./AppFolderBadgeIconShadow-16_1only_.png
./AppFolderBadgeIconShadow-256_1only_.png
./AppFolderBadgeIconShadow-32_1only_.png
./AppFolderBadgeIconShadow-512_1only_.png
./AppIconMask@2x~ipad.png
./AppIconMask@2x~iphone.png
./AppIconMask@3x~iphone.png
./AppIconMask~ipad.png
./AppIconMask~iphone.png
./CarAppIconMask.png
./CarNotificationAppIconMask.png
./DefaultIcon-20.png
./DefaultIcon-20@2x.png
./DefaultIcon-20@3x.png
./DefaultIcon-29.png
./DefaultIcon-29@2x.png
./DefaultIcon-29@3x.png
./DefaultIcon-40.png
./DefaultIcon-40@2x.png
./DefaultIcon-40@3x.png
./DefaultIcon-60@2x~iphone.png
./DefaultIcon-60@3x~iphone.png
./DefaultIcon-76@2x~ipad.png
./DefaultIcon-76~ipad.png
./DocumentBadgeMask-145.png
./DocumentBadgeMask-145@2x.png
./DocumentBadgeMask-20.png
./DocumentBadgeMask-20@2x.png
./DocumentBadgeMask-20@3x.png
./DocumentBase-320@2x~ipad.png
./DocumentBase-320~ipad.png
./DocumentBase-48.png
./DocumentBase-48@2x.png
./DocumentBase-48@3x.png
./DocumentMask-320@2x~ipad.
png
./AppFolderBadgeIconShadow-128_1only_.png
./AppFolderBadgeIconShadow-16_1only_.png
./AppFolderBadgeIconShadow-256_1only_.png
./AppFolderBadgeIconShadow-32_1only_.png
./AppFolderBadgeIconShadow-512_1only_.png
./AppIconMask@2x~ipad.png
./AppIconMask@2x~iphone.png
./AppIconMask@3x~iphone.png
./AppIconMask~ipad.png
./AppIconMask~iphone.png
./CarAppIconMask.png
./CarNotificationAppIconMask.png
./DefaultIcon-20.png
./DefaultIcon-20@2x.png
./DefaultIcon-20@3x.png
./DefaultIcon-29.png
./DefaultIcon-29@2x.png
./DefaultIcon-29@3x.png
./DefaultIcon-40.png
./DefaultIcon-40@2x.png
./DefaultIcon-40@3x.png
./DefaultIcon-60@2x~iphone.png
./DefaultIcon-60@3x~iphone.png
./DefaultIcon-76@2x~ipad.png
./DefaultIcon-76~ipad.png
./DocumentBadgeMask-145.png
./DocumentBadgeMask-145@2x.png
./DocumentBadgeMask-20.png
./DocumentBadgeMask-20@2x.png
./DocumentBadgeMask-20@3x.png
./DocumentBase-320@2x~ipad.png
./DocumentBase-320~ipad.png
./DocumentBase-48.png
./DocumentBase-48@2x.png
./DocumentBase-48@3x.png
./DocumentMask-320@2x~ipad. png
./МаскаДокумента-320~ipad.png
./МаскаДокумента-48.png
./МаскаДокумента-48@2x.png
./МаскаДокумента-48@3x.png
./NanoDefaultIcon-24.0@2x.png
./NanoDefaultIcon-27.5@2x.png
./NanoDefaultIcon-40.0@2x.png
./NanoDefaultIcon-44.0@2x.png
./NanoDefaultIcon-86.0@2x.png
./NanoDefaultIcon-98.0@2x.png
./NanoIconMaskChiclet-24.0@2x.png
./NanoIconMaskChiclet-27.5@2x.png
./NanoIconMaskChiclet-40.0@2x.png
./NanoIconMaskChiclet-44.0@2x.png
./NanoIconMaskChiclet-86.0@2x.png
./NanoIconMaskChiclet-98.0@2x.png
./Газетный киоскDefaultMagazine_1only_.png
./Газетный киоскDefaultNewspaper_1only_.png
./Газетный киоскЖурналGradientLeft@2x~ipad.png
./Газетный киоскЖурналGradientLeft@2x~iphone.png
./Газетный киоскЖурналGradientLeft~ipad.png
./Газетный киоскЖурналGradientLeft~iphone.png
./Пресс-киоскЖурналGradientRight@2x~ipad.png
./Пресс-киоскЖурналGradientRight@2x~iphone.png
./Пресс-киоскЖурналGradientRight~ipad.png
./Газетный киоскЖурналGradientRight~iphone.png
./Газетный киоскЖурналSwitcherGradientLeft.png
./Газетный киоскЖурналSwitcherGradientLeft@2x.
png
./МаскаДокумента-320~ipad.png
./МаскаДокумента-48.png
./МаскаДокумента-48@2x.png
./МаскаДокумента-48@3x.png
./NanoDefaultIcon-24.0@2x.png
./NanoDefaultIcon-27.5@2x.png
./NanoDefaultIcon-40.0@2x.png
./NanoDefaultIcon-44.0@2x.png
./NanoDefaultIcon-86.0@2x.png
./NanoDefaultIcon-98.0@2x.png
./NanoIconMaskChiclet-24.0@2x.png
./NanoIconMaskChiclet-27.5@2x.png
./NanoIconMaskChiclet-40.0@2x.png
./NanoIconMaskChiclet-44.0@2x.png
./NanoIconMaskChiclet-86.0@2x.png
./NanoIconMaskChiclet-98.0@2x.png
./Газетный киоскDefaultMagazine_1only_.png
./Газетный киоскDefaultNewspaper_1only_.png
./Газетный киоскЖурналGradientLeft@2x~ipad.png
./Газетный киоскЖурналGradientLeft@2x~iphone.png
./Газетный киоскЖурналGradientLeft~ipad.png
./Газетный киоскЖурналGradientLeft~iphone.png
./Пресс-киоскЖурналGradientRight@2x~ipad.png
./Пресс-киоскЖурналGradientRight@2x~iphone.png
./Пресс-киоскЖурналGradientRight~ipad.png
./Газетный киоскЖурналGradientRight~iphone.png
./Газетный киоскЖурналSwitcherGradientLeft.png
./Газетный киоскЖурналSwitcherGradientLeft@2x. png
./Газетный киоскГазетаGradientBottom@2x~ipad.png
./Газетный киоскГазетаGradientBottom@2x~iphone.png
./Газетный киоскГазетаGradientBottom~ipad.png
./Газетный киоскГазетаGradientBottom~iphone.png
./Газетный киоскГазетаGradientLeft@2x~ipad.png
./Газетный киоскГазетаGradientLeft@2x~iphone.png
./Газетный киоскГазетаGradientLeft~ipad.png
./Газетный киоскГазетаGradientLeft~iphone.png
./Газетный киоскГазетаGradientRight@2x~ipad.png
./Газетный киоскГазетаGradientRight@2x~iphone.png
./Газетный киоскГазетаGradientRight~ipad.png
./Газетный киоскГазетаGradientRight~iphone.png
./Газетный киоскГазетаSwitcherGradientBottom.png
./Газетный киоскГазетаSwitcherGradientBottom@2x.png
./Газетный киоскГазетаSwitcherGradientLeft.png
./Газетный киоскГазетаSwitcherGradientLeft@2x.png
./Газетный киоскГазетаSwitcherGradientRight.png
./Газетный киоскГазетаSwitcherGradientRight@2x.png
./Газетный киоскThumbnailShadow@2x~ipad.png
./Газетный киоскThumbnailShadow@2x~iphone.png
./Газетный киоскThumbnailShadow~ipad.png
.
png
./Газетный киоскГазетаGradientBottom@2x~ipad.png
./Газетный киоскГазетаGradientBottom@2x~iphone.png
./Газетный киоскГазетаGradientBottom~ipad.png
./Газетный киоскГазетаGradientBottom~iphone.png
./Газетный киоскГазетаGradientLeft@2x~ipad.png
./Газетный киоскГазетаGradientLeft@2x~iphone.png
./Газетный киоскГазетаGradientLeft~ipad.png
./Газетный киоскГазетаGradientLeft~iphone.png
./Газетный киоскГазетаGradientRight@2x~ipad.png
./Газетный киоскГазетаGradientRight@2x~iphone.png
./Газетный киоскГазетаGradientRight~ipad.png
./Газетный киоскГазетаGradientRight~iphone.png
./Газетный киоскГазетаSwitcherGradientBottom.png
./Газетный киоскГазетаSwitcherGradientBottom@2x.png
./Газетный киоскГазетаSwitcherGradientLeft.png
./Газетный киоскГазетаSwitcherGradientLeft@2x.png
./Газетный киоскГазетаSwitcherGradientRight.png
./Газетный киоскГазетаSwitcherGradientRight@2x.png
./Газетный киоскThumbnailShadow@2x~ipad.png
./Газетный киоскThumbnailShadow@2x~iphone.png
./Газетный киоскThumbnailShadow~ipad.png
. /Газетный киоскThumbnailShadow~iphone.png
./NotificationAppIconMask.png
./NotificationAppIconMask@2x.png
./NotificationAppIconMask@3x.png
./SpotlightAppIconMask.png
./SpotlightAppIconMask@2x.png
./SpotlightAppIconMask@3x.png
./ТабликонМаск.png
./TableIconMask@2x.png
./TableIconMask@3x.png
./TableIconOutline.png
./TableIconOutline@2x.png
./TableIconOutline@3x.png
/Газетный киоскThumbnailShadow~iphone.png
./NotificationAppIconMask.png
./NotificationAppIconMask@2x.png
./NotificationAppIconMask@3x.png
./SpotlightAppIconMask.png
./SpotlightAppIconMask@2x.png
./SpotlightAppIconMask@3x.png
./ТабликонМаск.png
./TableIconMask@2x.png
./TableIconMask@3x.png
./TableIconOutline.png
./TableIconOutline@2x.png
./TableIconOutline@3x.png
 Система применяет маску, которая автоматически скругляет углы значков.
Система применяет маску, которая автоматически скругляет углы значков.