Содержание
свежий интерфейс и фишки из iOS
В начале февраля в Сети появились первые скриншоты Android 12 Developer Preview, кодовое название которого — Snow Сone. Как уверяют авторы утечки, этими изображениями Google делилась с ОЕМ-производителями.
Сегодня предлагаю окунуться в мир будущего Android и узнать, насколько сильно изменится данная операционная система. Спойлер: Google сделает действительно важный рывок в развитии платформы.
Android 12 должен стать особенной версией
Перед тем, как обсудить будущие нововведения Android, хочу внести небольшую ремарку. Не стоит быть полностью уверенным в том, что интерфейс ОС будет выглядеть в точности так, как на слитых изображениях.
Обсуждать их подлинность можно вечно, однако следует помнить:
- во-первых, западные блогеры, журналисты и энтузиасты активно обсуждают дизайн по данным скриншотам;
- во-вторых, до этого слива в Интернете витала различная информация о грядущих функциях.
Как показывает практика, многие утечки будущих фишек успешно подтверждаются в ходе выпуска первых Developer Preview. Всё это благодаря энтузиастам, которые любят изучать исходный код.
Всё это благодаря энтузиастам, которые любят изучать исходный код.
В Google осознали, что пора бы уже не просто заполнить «операционку» долгожданными и крутыми фишками, но и освежить интерфейс. Думаю, все знакомы с концепцией дизайна и приложений Google под названием Material.
Недавно в исходниках описания уведомлений графического интерфейса Android обнаружили замечательную формулировку «путь к Material NEXT». Она означает намерения Google в переводе концепции дизайна на что-то совершенно новое.
Всё начинается с рабочего стола
Первое заметное нововведение — виджеты для чатов, которые будут выводить на рабочий стол инструмент с быстрым доступом к последним сообщениям из любых соцсетей и мессенджеров.
В 2020 году многие сначала усмехались над тем, что Apple только сейчас удосужилась добавить на рабочий стол iOS полноценные виджеты, которые были в Android ещё «со времён царя Гороха».
WWDC 2020: Apple презентовала новую iOS 14
22 июня в Сан-Хосе, в Калифорнии стартовала ежегодная конференция для разработчиков WWDC. Компания впервые провела её полностью online и показала много чего интересного. Рассказываем подробнее про новый iOS 14.
Компания впервые провела её полностью online и показала много чего интересного. Рассказываем подробнее про новый iOS 14.
Код ДуроваВладислав Войтенко
Теперь же мы открываем глаза на то, что из-за разнообразия сторонних приложений виджеты в Android не столь привлекательны. Всё потому, что отсутствует единый стиль, да и дизайн у некоторых порой совсем никудышный.
Здесь же следует отметить появление возможности установки отдельных паролей на различные приложения. Кстати, кэш редко используемых приложений Android будет очищать самостоятельно.
А если у пользователя появился новый смартфон, при настройке будет отдаваться приоритет автоматической загрузке тех приложений, с которыми он чаще всего работал на старом устройстве.
Кроме того, по умолчанию планируется оставить на рабочем столе по четыре иконки в ряд — это выглядит стильно и удобно. Не исключена возможность кастомизации. Тут же можно заметить новый стиль иконок.
Не стоит переживать, если они вам не понравятся. В Google любят делать иконки своих программ в едином стиле. Даже если стандартный иконпак немного преобразуют, возможно, появятся и другие варианты.
В Google любят делать иконки своих программ в едином стиле. Даже если стандартный иконпак немного преобразуют, возможно, появятся и другие варианты.
Да-да, ничего революционного — просто следует ожидать новые темы. Вот так выглядит концепт от дизайнера Radek Błędowski:
Предполагается, что можно будет менять акцент цветов всей системы — настройки, системные и, возможно, сторонние приложения, шторка уведомлений, иконки и так далее. Для всего этого можно будет изменять цветовые оттенки. В первую очередь, акцент будет ставиться на мягкой светлой палитре.
Новая строка состояния с аналогом индикации из iOS
В так называемом «статус-баре» с левой стороны вы можете наблюдать время, а справа — различные иконки по типу батареи, Wi-Fi, мобильной сети и Bluetooth. На этом месте может располагаться точка или целый блок с иконками камеры и микрофона.
Что это значит? Это индикаторы конфиденциальности, которые по функциональности будут похожи с теми, что уже есть в iOS. Их основная функция — оповещать пользователя о том, что какое-то открытое приложение использует доступ к камере, микрофону или GPS.
Индикаторы обычно должны всплывать при открытии программы, но они так же могут отображаться, даже если вы её и не думали открывать.
Иногда пользователи не придают значения запрашиваемым разрешениям, рандомно тыкая на кнопки «Разрешить» при установке. В результате некоторые приложения могут запускаться в фоновом режиме. Но отныне будет гораздо легче это пресекать.
С другой стороны, не до конца понятно, как функция будет работать на практике. Есть предположение, что в таком виде, в каком мы себе её представляем, она будет излишне раздражать. Вот хочу я мигом взглянуть на иконку батареи, а там эта плашка висит! Не хорошо.
С другой стороны, пора-таки уже приучать пользователей к тщательному подходу к вопросу конфиденциальности. Как бы компании ни старались делать всё, чтобы обезопасить вас от «беды», её накликать очень просто — бац, и ваши данные из-за невнимательности уже слиты.
В шторке уведомлений тоже есть изменения. Часы и дата поменялись местами, а привычное размытие заменили на заливку под актуальную тему. На изображениях можно наблюдать светло-бежевую заливку. Деление на категории, а также общий вид со скругленными краями сохранены. При этом, иконок вверху теперь не шесть, а всего четыре.
На изображениях можно наблюдать светло-бежевую заливку. Деление на категории, а также общий вид со скругленными краями сохранены. При этом, иконок вверху теперь не шесть, а всего четыре.
Что-то ещё?
Море мелких, но важных улучшений дадут пользователям Android более приятный экспириенс. Например, режим умного автоматического вращения экрана, при котором фронтальная камера отслеживает положение головы пользователя относительно экрана.
Когда вы пользуетесь устройством в лежачем положении и поворачиваетесь на бок, при включённом автоповороте изображение отныне не будет занимать альбомную ориентацию.
Говорят, из соображений конфиденциальности камера в таком режиме точно не сможет делать фотографии и уж тем более, отправлять их куда-либо. Проверить это как раз и помогут ярлыки конфиденциальности, о которых я рассказывал выше.
Многим людям нравится режим пользования одной рукой, который зачастую встречается в оболочках от китайских компаний. Google хочет его модернизировать. С помощью свайпа по нижней части дисплея отображаемый экран теперь будет уменьшаться до 40% от исходного размера.
С помощью свайпа по нижней части дисплея отображаемый экран теперь будет уменьшаться до 40% от исходного размера.
А ещё Google планирует внедрить поддержку вибрации у сторонних контроллеров и глобальный игровой режим, который будет управлять яркостью, автоповоротом и выключать уведомления на время игрового процесса.
Компания намерена обновить концепцию экрана блокировки с функцией Always-On Display. Также люди с нарушениями цветового восприятия получат экспериментальную фишку, позволяющую «приглушать яркие цвета».
В конце концов, следует ожидать реализацию функции прокрутки снимков экрана, которая позволяет захватить в один скриншот, к примеру, длинную страницу сайта.
Упоминание этой фишки было обнаружено ещё в Android 11 Developer Preview 1, но в итоге Google решила не добавлять её в финальную версию. В компании обосновывали это тем, что нужно время для создания «продвинутого механизма».
Первая версия Android 12 Developer Preview выходит в феврале — предполагаемый запуск уже успел задержаться. Вторая версия для разработчиков ожидается в марте, третья — в апреле, четвёртая — в мае. Стабильную бета-версию и финальный релиз Android 12 компания Google должна выпустить в июне и в третьем квартале соответственно.
Вторая версия для разработчиков ожидается в марте, третья — в апреле, четвёртая — в мае. Стабильную бета-версию и финальный релиз Android 12 компания Google должна выпустить в июне и в третьем квартале соответственно.
Двойное постукивание по задней панели для выполнения заданных действий в стиле iOS 14 на любом Android смартфоне (Обновлено: русскоязычный интерфейс, новые возможности, тройное постукивание)
09.06.2021
В свою новую операционную систему iOS 14 компания Apple добавила новую функцию которая позволяет выполнять различные действия на смартфоне путем двойного и тройного постукивания по его задней панели. Вы хотели бы иметь такую же возможность на своем Android устройстве?
Нет проблем: вы уже сейчас можете получить её, просто установив на свой смартфон приложение от независимого разработчика с форума XDA-Developers известного там под ником Quinny899.
Это приложение с незатейливым наименованием «Tap, Tap» умеющее распознавать жест двойного постукивания по задней панели, работает на любом устройстве с операционной системой Android 7. 0 Nougat и выше. Демонстрацию работы Tap, Tap на примере запуска приложения Камеры смартфона OnePlus 7T Pro двойным постукиванием по его задней панели вы можете увидеть в следующем видео:
0 Nougat и выше. Демонстрацию работы Tap, Tap на примере запуска приложения Камеры смартфона OnePlus 7T Pro двойным постукиванием по его задней панели вы можете увидеть в следующем видео:
Запуск приложения камеры — далеко не единственное, что умеет приложение «Tap, Tap». Открыв приложение и предоставив ему доступ к спец. возможностям (первый пункт в главном меню) вы можете приступать к выбору функций.
Перейдя в раздел «Actions» вы сможете настроить «Tap, Tap» на запуск (Launch)выбранного вами приложения, персонального ассистента и Камеры, на включение (Utilites) фонарика, а также на выполнение следующих действий (Actions): снимок экрана, показ шторки уведомлений, отображение панели быстрых настроек, переход «домой», «назад» и к последним запущенным приложениям, а также для блокировки экрана.
Кроме того, в меню «Gates» вы можете выбрать случаи, когда распознавание двойного касания блокируется: при выключенном экране (Display Off), при подключении внешнего USB устройства (USB device), во время звонка (On Call) и во время подключения зарядного устройства (Charging). Дополнительно вы можете добавить (Add Gate) блокировку в приложениях Камера и во время, когда активно любое приложение.
Дополнительно вы можете добавить (Add Gate) блокировку в приложениях Камера и во время, когда активно любое приложение.
В меню Gesture вы можете выбрать модель устройства, которую использовал разработчик для распознавания жеста двойного постукивания (Pixel 3 XL. Pixel 4, Pixel 4XL). Имеющийся здесь пункт «Чувствительность» (Sensitivity) на момент написания этой статьи пока не активен.
В настоящий момент речь идет о ранней предварительной (альфа) версии приложения, которая, впрочем, работает достаточно стабильно на многих смартфонах различных производителей. Также стоит отметить достаточно серьезно продуманный функционал приложения
Добавлено 26.08.2020:
Разработчик продолжает совершенствовать свое детище. С момента написания статьи приложение получило русскоязычный интерфейс, а также целый ряд новых возможностей.
В частности, вышедшая на днях шестая версия Tap, Tap получила следующие изменения:
- Реализованы «требования» к действиям.
Это позволяет вам указать действие, которое будет запускаться только при выполнении условия (для этого можно использовать любые ворота), например, запущенное приложение или отключенный дисплей — пример здесь
- Добавлен запрет стола
- Добавлен запрет в кармане
- Добавлены запрет подключения наушников и воспроизведения музыки.
- Добавлен контроль звукового профиля — нужен доступ к функции «Не беспокоить»
- Обновленные переводы
Добавлено 11.09.2020:
Вышла очередная (0.7.1) версия приложения, в которую был добавлен ряд усовершенствований и новых возможностей. Среди них:
— Исправлена проблема в Columbus JAR, из-за которой запреты проверялись гораздо чаще, чем требовалось. Это означает, что действия теперь запускаются значительно быстрее, а также может уменьшиться использования процессора и разряд батареи.
— Добавлена возможность разделить фоновую службу на службу доступности и службу переднего плана с уведомлением, что может помочь на некоторых устройствах.
Это не является обязательным и задается в новом разделе дополнительных настроек.
— Добавлена возможность автоматически перезапускать службу каждый час. Некоторым людям удалось сделать это самим с помощью Tasker, но теперь это можно делать средствами приложения.
— Добавлена автоматическая проверка обновлений, которая запускается один раз в день в полдень и показывает уведомление, если есть обновления, а также проверяет обновления, когда приложение запускается.
— Новый переключатель отключения жеста без остановки службы специальных возможностей (обратите внимание, что при этом выполняется полный перезапуск службы). Если жест перестает работать, включите и выключите его.
— Добавлена плитка быстрых настроек для быстрого включения/отключения жеста.
— Добавлено действие для запуска Google Voice Access (приложение специальных возможностей). С помощью этого приложения вы можете дважды коснувшись задней части выполнять действия с ограниченными возможностями, такие как касание по значкам или прокрутка.

— Добавлено действие для запуска поиска Google
Добавлено 22.09.2020:
Приложение в очередной раз обновилось, получив поддержку распознавания тройного постукивания по задней панели смартфона. Само собой, вы можете назначить отдельное действие на этот жест.
Кроме того, в приложение была добавлена поддержка новых действий из Android 11, исправлен целый ряд недоработок и оно теперь перешло на этап бета тестирования.
Добавлено 14.10.2020:
Выпущена очередная бета версия (0.9.0) приложения, которая несет с собой следующие изменения и дополнения:
— Добавлен новый мастер настройки, упрощающий настройку жестов (чувствительность, модель) и позволяющий отключать оптимизацию батареи
— Добавлено три новых действия: Отключить будильник/таймер, Отложить будильник и Alt Tab (переключиться на последнее приложение).
— Добавлено три новых запрета: срабатывание будильника/таймера, экран блокировки отображается и экран блокировки не отображается.
— Улучшен выбор модели в зависимости от размера экрана (пока). Модели также были переименованы в зависимости от размера, а не модели, чтобы избежать путаницы.
— Добавлено обнаружение отсутствия гироскопа и для установки требуется наличие акселерометра.
— Разделенные службы теперь включены по умолчанию после установки.
— Разделение жестов, требующих действий (в настоящее время просто гамбургер), в их собственную службу доступности, чтобы разрешить использование других действий, не мешая приложениям, которые изменяют поведение с запущенными службами доступности жестов
— Улучшено поведение нижней части интерфейса с использованием диалоговых окон в стиле Material.
Скачать установочный APK файл Tap, Tap вы можете в конце первого поста этой ветки форума XDA-Developers
Похожие материалы:
- Советы Android. Быстрое сканирование QR и штрих-кодов в стиле iOS 12
- Лайфхаки: Как ускорить интерфейс Android путем настройки скорости анимации
- Индикатор доступа к микрофону и камере в стиле iOS 14 на Android устройствах с помощью Access Dots
- Плитки для запуска приложений в шторке быстрых настроек Android можно создавать с помощью App Tiles
- «Обмен с окружением» становится доступным широкому кругу владельцев Android устройств (Обновлено: глобальное развертывание в августе)
- Двойное постукивание по задней панели на Android устройствах с помощью приложения Tap, Tap получило поддержку Tasker и теперь с помощью этого жеста можно делать множество интересных вещей
Теги:
- tap tap
- tasker
- советы и подсказки
Свежие материалы:
Xiaomi Civi 2. Смартфон с мощным процессором Snapdragon 7 Gen 1, двойной селфи-камерой, AMOLED экраном и быстрой зарядкой 67 Вт всего за 335 долларов США
Смартфон с мощным процессором Snapdragon 7 Gen 1, двойной селфи-камерой, AMOLED экраном и быстрой зарядкой 67 Вт всего за 335 долларов США
OPPO A17 с процессором MediaTek Helio G35 и двойной 50-Мп камерой за 130 долларов США дебютировал на рынке
Huawei Nova 10 SE получил OLED дисплей, 108-Мп тройную камеру и поддержку зарядки мощностью 66 Вт
Vivo X80 Lite получил процессор MediaTek Dimensity 900 тройную 64-Мп камеру, поддержку быстрой зарядки 44 Вт и цену в пределах 439 долларов США
Amazon Fire HD 8 2022, Fire HD 8 Plus 2022 и Fire HD 8 Kids 2022. Восьмидюймовые Android планшеты с улучшенной начинкой за 99 долларов США и выше
Новые функции Android. Очередное обновление сервисов Google Play даст нам возможность отслеживать процесс установки приложений на всех наших устройствах
Как использовать режим «Не беспокоить» в Android
Honor X6. Недорогой смартфон с тройной 50-Мп камерой, процессором MediaTek Helio G25 и аккумулятором емкостью 5000 мАч
что не нравится — android.
![]() mobile-review.com
mobile-review.com
13 апреля 2019
Александр Щербаков
У меня
никогда не было iPhone, все последние смартфоны были на Android — Honor 8, LG
G2, Moto Droid Mini, SonyEricsson Xperia X8. Последний смартфон меня устраивал
всем, кроме аккумулятора, который за два года сильно деградировал. Пришла пора
покупать новый телефон, ради разнообразия я выбрал iPhone XR.
При переходе
на новую систему я ждал, что все будет работать по-другому и придется долго
привыкать ко всему, но на деле оказалось не так страшно. Самое удивительное,
что при переходе с Honor 8 на iPhone XR я не заметил сильного скачка в
производительности — приложения открываются с такой же скоростью. Исключение
касается только игр, но они мне не особо нужны.
Требования к
смартфону у меня простые — мессенджеры, браузер, почта и иногда соцсети,
YouTube, музыка и подкасты. Все современные смартфоны среднего и высокого
Все современные смартфоны среднего и высокого
ценового сегмента с этим справляются без проблем, но есть несколько вещей,
которые мне не нравятся в iOS после сравнения с Android.
Сразу
уточню, что это обзор системы, а не смартфона в целом, потому что это тема для
отдельного разговора. Также важно отметить, что у меня нет ни одного устройства
из так называемой экосистемы Apple, поэтому iOS и Android сравниваются в чистом
виде.
Анимации
В iOS очень
медленные анимации — нажимаешь на иконку, и она начинает медленно раскрываться
в окно приложения. По умолчанию в Android эта анимация работает намного
быстрее. Я понимаю, что за анимацией скрывается подзагрузка интерфейса и других
частей приложения. Но иногда после раскрытия окна оно все равно подгружает
информацию или отображается пустой экран.
Эту проблему
можно решить, отключив анимации в настройках, но тогда появляется другая
проблема — неудобно работать с жестами. В iPhone X и более новых
смартфонах кнопку Home заменили свайпом от нижней части дисплея вверх.![]() При
При
выполнении жеста окно приложения следует прямо за пальцем, и пользователь
видит, что оно сворачивается или открывается меню многозадачности. Если отключить
анимацию, то тогда непонятно, сработал жест или нет. И еще при этом нельзя
понять, какой именно жест сработал — кнопка «Домой» или откроется меню
многозадачности. Поэтому придется привыкнуть к медленной анимации.
Еще в iOS
мне не нравится прокрутка. В Android можно управлять скоростью прокрутки длиной
свайпа, а в iPhone это работает примерно с одной и той же скоростью. Если
страница длинная, то придется несколько раз провести пальцем по экрану, чтобы
она начала пролистываться быстрее. С этим придется мириться.
Загрузка файлов в фоне
Приложение в iOS качает файлы с полной скоростью, только когда оно открыто. Сразу после настройки смартфона я установил приложение Google Play Music и поставил качаться всю музыку из плейлиста, а потом забыл об этом. Спустя несколько часов я открыл приложение и увидел, что музыка не скачалась даже наполовину, а там всего 4 ГБ.
Это же я заметил в играх, когда хотел попробовать новую The Elder Scrolls: Blades. Приложение не качало файлы игры в фоновом режиме, пришлось открывать окно и ждать, пока все загрузится. К слову, игра так себе, не тратьте время.
Почему Apple
ограничила скачивание файлов в фоне, я не понимаю — возможно, это связано с
экономией заряда или с беспокойством о стабильности работы интерфейса. Но зачем
тогда рассказывать о производительности мобильных чипов Apple, если система ограничивает
такую простую задачу? Большой вопрос.
Клавиатура
В целом клавиатура iOS работает нормально, особенно мне нравится функция управления курсором, если зажать клавишу пробел. Но зачем-то Apple сделала вкладку с эмодзи как отдельный язык, и при переключении между русским и английским приходится перелистывать вкладку со смайликами. К этому придется привыкнуть или удалить эмодзи в настройках клавиатуры.
Уведомления
К формату уведомлений в iOS у меня претензий нет, только к жестам. Карточку с уведомлением можно открыть нажатием по ней и свайпом вправо — то есть функция зачем-то дублируется. В Android уведомление можно смахнуть в любую сторону, поэтому решение в iOS кажется непривычным, но это не критично.
Карточку с уведомлением можно открыть нажатием по ней и свайпом вправо — то есть функция зачем-то дублируется. В Android уведомление можно смахнуть в любую сторону, поэтому решение в iOS кажется непривычным, но это не критично.
Больше всего
раздражает стабильность работы уведомлений. Я привык, что если у меня открыто
окно в Telegram на компьютере и приходит сообщение, то телефон в это время
молчит. С переходом на iPhone у меня это перестало работать — даже если я
прочитал сообщение, телефон все равно начинает пиликать. К тому же иногда
уведомления приходят с запозданием в несколько секунд или даже минут.
Еще бывает,
что уведомления просто не приходят, а когда открываю приложение, то в нем вижу
несколько пропущенных сообщений. Справедливости ради, у меня такое случалось и
со смартфонами на Android. Но есть и другая проблема — иногда уведомление
застревает в шторке. То есть я его удаляю, а оно опять появляется через время,
и приходится удалять его несколько раз, пока не пропадет совсем.
App Store
Многие приложения для iOS сделаны лучше, с этим я спорить не буду. Но магазин приложений работает не так, как я привык. Главная претензия к App Store касается поиска — если сделать хоть одну ошибку при вводе названия приложения, то он ничего не найдет или покажет совсем не то.
Еще я не
понимаю, зачем каждый раз просить подтверждения у пользователя на скачивание
приложения в App Store, даже бесплатного. По умолчанию магазин просит ввести
пароль от iCloud, но можно заменить на сканирование лица или отпечатка пальца.
В обычной жизни это не особо раздражает, но когда настраивал смартфон, пришлось
несколько десятков раз подтверждать скачивание.
Wallet
А вот что в Android точно сделано лучше — это Google Pay. Раньше я мог добавить бонусную карту любого магазина, отсканировав штрих-код. В iOS это сделано немного сложнее. В приложение Wallet можно добавить карточку, только перейдя по специальной ссылке, отсканировав QR-код и через специальную кнопку в приложении или на сайте магазина.
Например,
чтобы добавить карту «Ленты», пришлось скачивать приложение магазина из App
Store. Но потом приложение магазина можно удалить, а карта останется в Wallet.
Для карты «М.Видео» нужно зайти на сайт магазина и найти кнопку «добавить в
Wallet» в личном кабинете.
Во
«ВКонтакте» есть даже отдельная группа, в которой пользователи делятся
инструкциями, как добавить карты различных магазинов в Wallet. Как вариант,
можно использовать стороннее приложение, например, «Кошелек».
Бонусная жалоба
Мне не хватает режима Picture in Picture, когда видео можно свернуть в небольшое окошко поверх других приложений. В Android это работает нормально даже с небольшими экранами, а в iOS с огромными iPhone XR и XS Max отказываются вводить такой режим. Это бывает полезно для YouTube, но на телефоне я его смотрю не так часто, чтобы из-за этого сильно переживать.
Заключение
Для себя
кардинальной разницы между iOS и Android я не заметил. Что-то сделано лучше,
Что-то сделано лучше,
что-то хуже, а к некоторым вещам нужно просто привыкнуть. Возможно, «айфоны»
раньше работали идеально и стабильно, но сейчас это точно не так. Телефон
иногда долго открывает приложения и зависает, баги тоже встречаются — без этого
никуда.
Но iOS, как и Android, прекрасно справляется с базовыми задачами — сообщения, браузер, звонки, камера и прочее работают нормально. Проблемы могут возникнуть с какими-то редкими приложениями или более сложными задачами, но это уже нужно рассматривать отдельно.
Вместо споров о том, какая система лучше, предлагаю в комментариях рассказать, что вам не нравится в вашем смартфоне, будь это Android или iOS.
20 библиотек для эффектного iOS-приложения / Хабр
Из огромного количества iOS-библиотек нет особого смысла составлять какие-то рейтинги. Поэтому просто представляем двадцатку эффектных/полезных инструментов для тех, кто пишет приложения под гаджеты Apple.
Все анимации являются ссылками на свои полноразмерные версии.
Перевод сделан при поддержке компании EDISON.Мы занимаемся доработкой и сопровождением сайтов на 1С-Битрикс, а также разработкой мобильных приложений Android и iOS.
Начнем с Gmenu, мощной библиотеки, созданной в
Swift 5.1
и реализованной с использованием SwiftUI. Это переработанное меню, созданное для приложения Gmail, но его можно легко внедрить в ваш проект!
Начиная с кнопки в верхней панели поиска, эта библиотека показывает меню с большими значками и прокручивает строки (в табличном виде) вниз.
ImageViewer.swift — это простая в использовании библиотека, используемая для галереи изображений.
Поддерживает «ночной» режим, альбомную ориентацию, перетаскивание.
SideMenu — боковое меню с настраиваемыми элементами управления. Может быть реализовано в раскадровке или программно, доступно восемь разных стилей анимации.![]()
Настраиваемо, поддерживается жест «смахивание» для перехода между боковыми меню в обе стороны.
SPPermissions — API, запрашивающий у пользователя разрешения. Три разных режима: список, диалог и нативный.
Интерфейс в стиле Apple, поддерживает iPhone, iPad, «ночной» режим и tvOS.
Поддерживаемые запросы на разрешение: • Камера• Библиотека фотографий• Уведомления• Локации• Микрофон• Календарь• Контакты• Движения• Медиа• Голосовые сообщения• Bluetooth
Наконец, SPStorkController — контроллер, созданный в Swift, похожий на приложения Apple Music, Mail и Podcast.
Он просто добавляет кнопку закрытия слева от панели навигации и стрелку в середине.
Для затравки — PhoneNumberKit, облегченная iOS-библиотека, полностью созданная в
Swift 5. 0
0
, для анализа, форматирования и проверки международных телефонных номеров.
И впрямь проста в использовании — для работы нужны только такие строки кода:
import PhoneNumberKit
let phoneNumberKit = PhoneNumberKit()
do {
let phoneNumber = try phoneNumberKit.parse("+39 3 12 542644")
let phoneNumberCustomDefaultRegion = try phoneNumberKit.parse("+39 23 2245 23442", withRegion: "IT", ignoreType: true)
}
catch {
print("Generic parser error")
}
Эта библиотека также включает в себя красивый PhoneNumberTextField, который можно настроить следующими способами:
withFlagпокажет флаг страны для текущего региона. Флаг будет отображаться в левой части текстового поля.withExamplePlaceholderбудет использовать атрибутattributePlaceдля показа номера примера дляcurrentRegion.
DateScrollPicker — полностью настраиваемое представление даты с функцией выбора, написанное в
Swift 5
.
Этот календарь содержит коллекцию с бесконечными ячейками дат и анимированным выбором, который можно настроить, выбрав собственный шрифт и цвет.
Например, легко настроить количество отображаемых дней, отметить формат даты, изменить шрифт/цвет и настроить многие другие параметры.
PostalCodeValidator является валидатором для почтовых индексов, поддерживающий более 200 регионов.
Всего несколько строк кода, чтобы заработало:
import Foundation
import PostalCodeValidator
if let validator = PostalCodeValidator(locale: .current) { // United States (IT)
validator.validate(postalCode: "43100")) // true
validator.validate(postalCode: "123456789")) // false
}liquid-swipe — простой в использовании элемент управления swipe-container, который можно использовать в своём приложении — например, для первого запуска учебника или для адаптации.
Чтобы использовать его, необходимо создать экземпляр класса LiquidSwipeContainerController из раскадровки или кода, а затем установить источник данных в соответствии с классом LiquidSwipeContainerDataSource.
Напоследок в этом разделе, FloatingPanel — чистый и легкий пользовательский интерфейс с плавающей панелью для приложений iOS, таких как Apple Maps.
Библиотека предлагает множество настроек дизайна, например, маркер захвата, компоновку дескриптора захвата, заполнение контентом, а также размеры полей и события для жестов. Также можете создать дополнительную плавающую панель для деталей.
Для получения дополнительной информации есть официальный README.
Тут перво-наперво идёт
BSZoomGrid ScrollView
, iOS-библиотека на Swift, предоставляющая представление с прокруткой сетки, содержащее весь массив изображений с возможностью масштабирования, наподобие приложения
Apple Photos
.
Библиотека активизирует изображение, выбранное пользователем долгим нажатием и жестом масштабирования. Интерфейс также можно настроить для изменения количества столбцов и строк.
BouncyLayout — это библиотека, работающая с каждым UICollectionView и заставляющая ячейки подпрыгивать! Написано полностью на Swift, поддерживает горизонтальную и вертикальную прокрутку.
Что нужно сделать, чтобы заработало — импортировать BouncyLayout, создать экземпляр данного класса и добавить в свой UICollectionView. Например:
import BouncyLayout let collectionLayout = BouncyLayout() UICollectionView(frame: .zero, collectionViewLayout: collectionLayout)
Gliding-collection — это красивый, настраиваемый вид горизонтальной и вертикальной прокрутки, реализованный в UICollectionView.
Чтобы использовать его, необходимо создать класс контроллера представления, добавить UIView на Storyboard и изменить класс на GlidingCollection, затем подключить представление к вашему коду с помощью @IBOutlet, настроить контроллер представления на GlidingCollectionDatasource и настроить контроллер представления соответстввующий UICollectionViewDatasource.
Если вам нужна дополнительная информация о том, как реализовать эту библиотеку, обратитесь к разделу «как использовать» на Github.
CarLensCollectionViewLayout — простой в использовании макет представления коллекции, который позволяет создавать анимацию в виде карты в UICollectionView с помощью нескольких строк кода!
Вы также можете настроить макет, изменив параметры, доступные в CarLensCollectionViewLayoutOptions. Например:
MinimumSpacing — минимальное расстояние между ячейками.DecelerationRate — замедление для прокрутки.ShouldShowScrollIndicator — нужен ли индикатор прокрутки.Item Size — Устанавливает размер ячеек.
И на закуску, Hue — универсальная утилита, которая понадобится для работы с цветом.
С этой библиотекой легко использовать шестнадцатеричный цвет, вычислять цветовые свойства (такие как . или  isDarkColor
isDarkColor.isBlackOrWhite), применять альфа-каналы, создавать градиенты, получать синий/зеленый/красный компонент из цвета и многое другое!
Больше примеров — на официальном репо.
Вначале TKSwitcherCollection, коллекция анимированных управляющих переключателей.
На данный момент доступно четыре различных переключателя:TKSimpleSwitch → Традиционный вертикальный переключатель.TKExchangeSwitch → Переключатель, меняющий форму при касании.TKSmileSwitch → Эмо-переключатель (грустный/весёлый).TKLiquidSwitch → Переключатель с анимацией в жидком стиле.
CocoaTextField — небольшая библиотека для работы с текстовыми полями. Может использоваться как программно, так и с раскадровками.
Настраиваются активный/неактивный цвет подсказок, цвет фона по умолчанию или в фокусе, цвета границ и ошибок и т. п. Если использовать программно, пример ниже:
п. Если использовать программно, пример ниже:
let v = CocoaTextField() v.inactiveHintColor = UIColor(red: 145/255, green: 222/255, blue: 233/255, alpha: 1) v.activeHintColor = UIColor(red: 777/255, green: 122/255, blue: 187/255, alpha: 1) v.focusedBackgroundColor = UIColor(red: 200/255, green: 230/255, blue: 250/255, alpha: 1) v.defaultBackgroundColor = UIColor(red: 250/255, green: 250/255, blue: 250/255, alpha: 1) v.borderColor = UIColor(red: 239/255, green: 239/255, blue: 239/255, alpha: 1) v.errorColor = UIColor(red: 231/255, green: 76/255, blue: 60/255, alpha: 0.7) v.borderWidth = 3 v.cornerRadius = 14
EXPANDING COLLECTION — это Swift-библиотека, анимирующая дизайн UI-контроллера.
Чтобы использовать, требуется импортировать expanding_collection, а затем создать UICollectionViewCell, наследуемый от BasePageCollectionCell. После чего добавляется FrontView и BackView. Тогда можно создать
Тогда можно создать UIViewController, наследуемый от ExpandingViewController, зарегистрировать ячейку, созданную на первом шаге, и добавить UICollectionViewDataSource.
Более подробную информацию о реализации можно найти в официальном репозитории.
ICollectionView не имеет анимационного эффекта перехода по умолчанию при прокрутке между элементами. AnimatedCollectionViewLayout — это подкласс UICollectionViewLayout, который добавляет пользовательские переходы и анимацию в UICollectionView, не затрагивая существующий код!
Чтобы использовать его, нужно импортировать библиотеку в проект. Затем создать объект AnimatedCollectionViewLayout, в нём настроить animator и назначить для UICollectionView.
Завершаем CollectionView Slanted Layout — ещё один подкласс UICollectionViewLayout, позволяющий отображать наклонные ячейки в UICollectionView. Работает с каждым
Работает с каждым UICollectionView, хоть с горизонтальным хоть с вертикальным, с динамической высотой ячеек.
Что можно настроить: размер/направление/угол наклона, направление прокрутки, межстрочный интервал, размер элемента и возможность исключить наклон первой/последней ячейки.
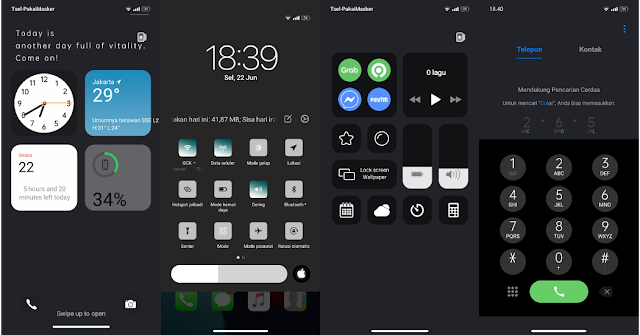
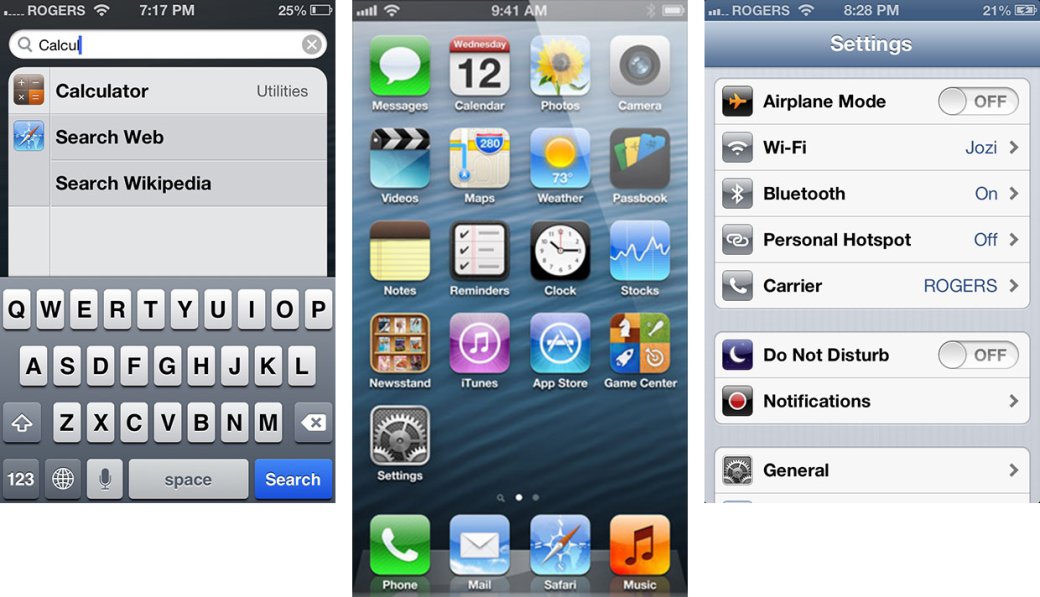
iOS 11 vs iOS 10: Cравнение пользовательских интерфейсов.
Не смотря на отсутствие решительности, как это было при переходе на iOS 7, Apple без сомнений твердо следует курсом разработки нового дизайна в iOS 11. Если в iOS 7 подход в дизайне интерфейса заключался в минимализме и в скромности элементов, то в iOS 11 всё наоборот – максимализм и самоуверенность. В приложениях и в служебных окнах наблюдаем сокращение информативности, крупные, увеличенные заголовки поисковых окон и более смелая типографика во всём.
Но прослеживаются также и более утончённые изменения в дизайне. Предлгааю вашему вниманию список изменений в дизайне пользовательского интерфейса iOS 11, в сравнении с iOS 10. Скриншоты слева относятся к iOS 10, а скриншоты справа представляют iOS 11.
Скриншоты слева относятся к iOS 10, а скриншоты справа представляют iOS 11.
1. Объединение экрана блокировки и центра уведомлений
При включении устройства нас приветствует наверное самая заметная деталь дизайна iOS 11 по сравнению с iOS 10. При переходе на iOS 10 Apple произвела фурор, когда представила полностью переработанный дизайн экран блокировки. В iOS 11, они применили нечто иное, на текущий момент что-то не совсем понятное и обескураживающее.
Купертиновцы решили объединить Экран Блокировки с Центром Уведомлений в единое целое. Таким образом, на экран блокировки выводятся все уведомления, которые поступили пока устройство оставалось заблокированным. Свайпом вверх по средней части экрана можно просмотреть все предыдущие уведомления.
Слишком много свайп жестов и мне совсем не нравится идея объединения двух служебных функций на одном экране. Надеюсь, что в течение следующих трёх месяцев специалисты Apple доработают эту концепцию до выпуска финальной версии iOS.![]()
2. Текущий трек на экране блокировки
Теперь когда вы слушаете музыку, текущий трек отображается на Экране Блокировки (по сути, на экране Центра Уведомлений) в виде информационной карточки и не занимает все пространство экрана.
Таким образом, появляется возможность просматривать поступившие уведомления, даже если в этот момент вы прослушиваете свои музыкальные треки. Свайп жестом также можно просмотреть все уведомления из истории.
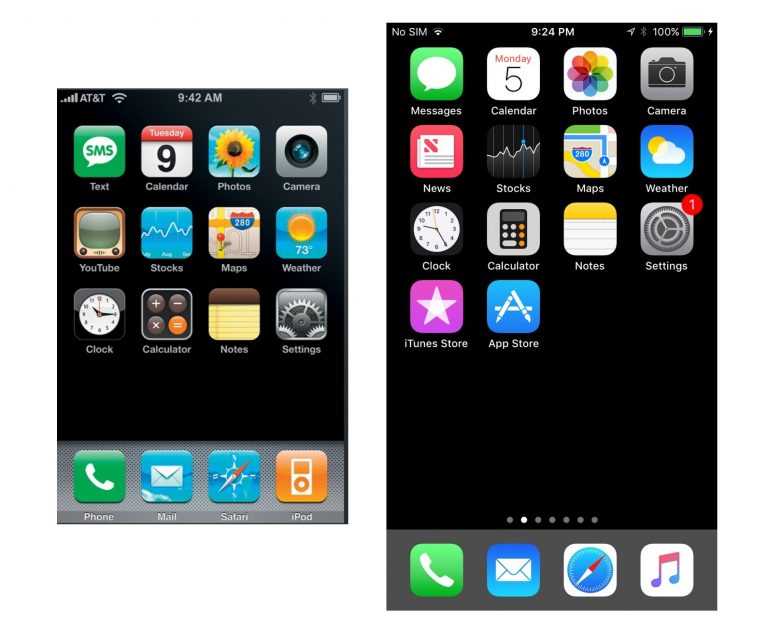
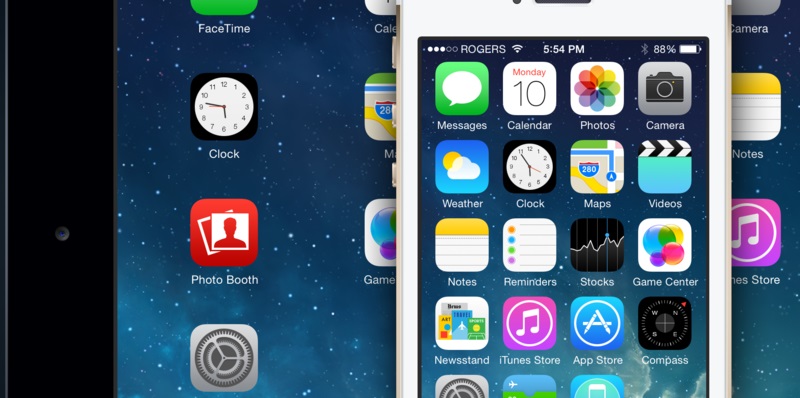
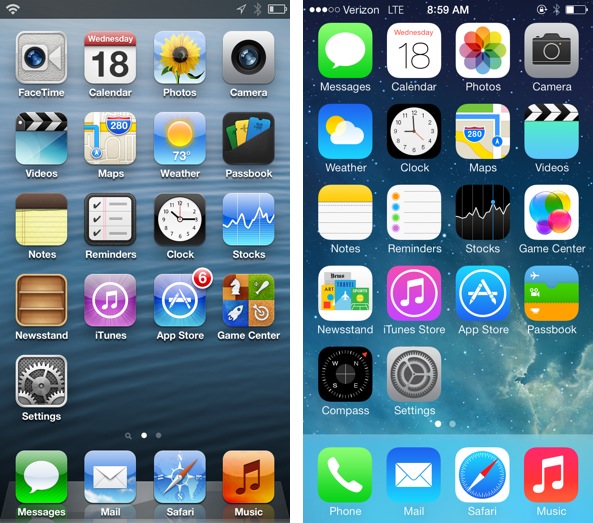
3. Домашний экран
Домашний Экран не претерпел никаких существенных изменений, но они имеются. Прежде всего новые обои и новые значки в строке состояния. Самая очевидная разница заключается в том, что исчезли названия приложений и папок в доке. Благодаря этому, удалось уменьшить высоту дока на парочку пикселей.
4. Анимация разблокировки экрана
В iOS 11 впервые применяется анимация при разблокировке устройства. При нажатии кнопки «Домой», экран блокировки подобно занавесу приподымается, открывая доступ к домашнему экрану. А так как теперь Экран Блокировки объединён с Центром Уведомления, то подобная анимация вполне уместна.
А так как теперь Экран Блокировки объединён с Центром Уведомления, то подобная анимация вполне уместна.
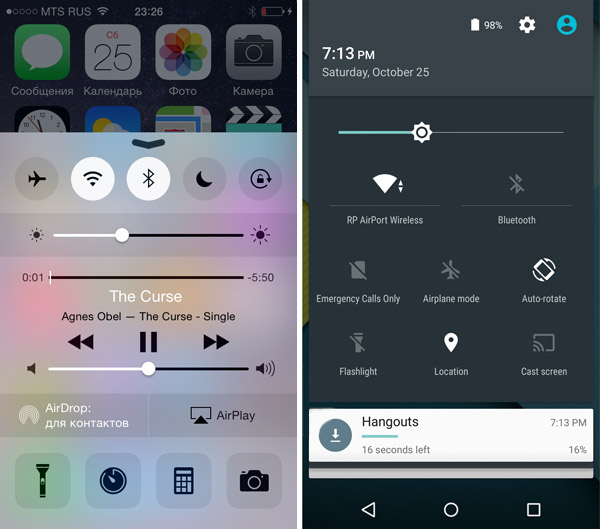
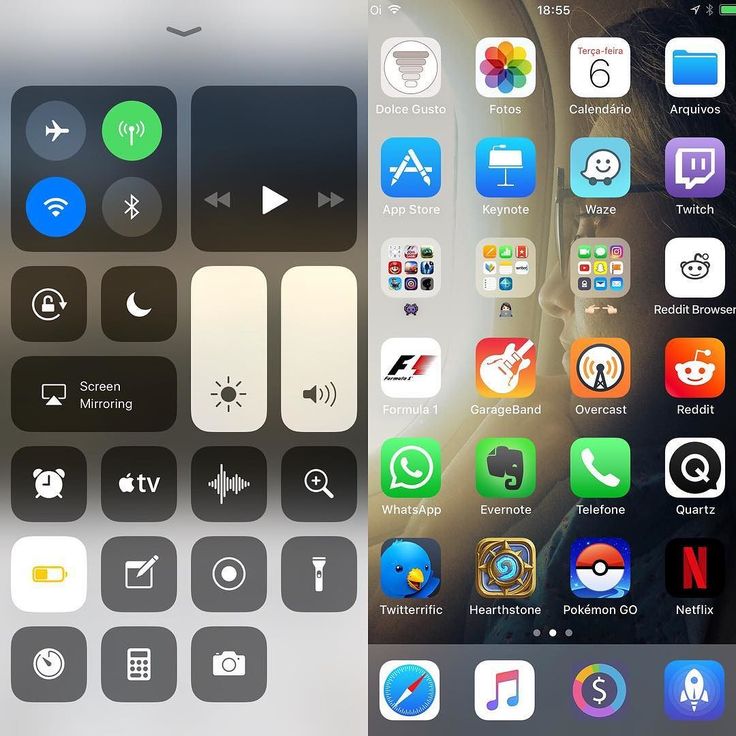
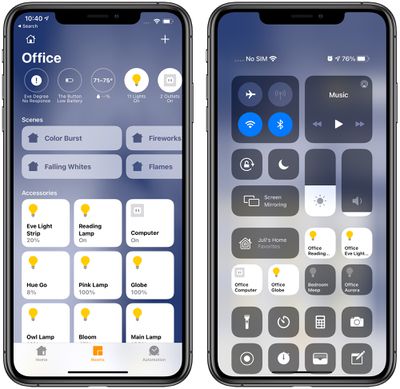
5. Переработанный дизайн Центра Управления
Большое спасибо за то, что вернулись к идее разместить все элементы Центра Управления на одной страничке. Кнопки теперь располагаются на тёмном фоне, сам Центр занимает весь экран, а элементы управления в виде плиточек получили поддержку 3D Touch и при более сильном нажатии теперь могут выводить на экран более детальную информацию или расширенные опции той или иной функции.
6. Видоизмененый дизайн App Store
Приложение App Store было полностью переработано и теперь больше напоминает приложение Apple Music. Меньше информативности, увеличенные размеры значков и визуальных элементов.
Также появились новые раздельные закладки – «Приложение дня», «Игры» и «Приложения».
7. Выдвижной ящик приложений iMessage
Apple переработала выдвижной ящик приложений iMessage. Теперь его легче найти и использовать. Приложения отображаются виде значков в нижней части беседы, которые разворачиваются при нажатии на них. Свайп жестом их можно прокрутить, а кликом по значку можно запустить выбранное приложение.
Приложения отображаются виде значков в нижней части беседы, которые разворачиваются при нажатии на них. Свайп жестом их можно прокрутить, а кликом по значку можно запустить выбранное приложение.
8. Обновлённый интерфейс Siri
Значительно изменился пользовательский интерфейс Siri. Текст и обновляемые ответы теперь располагаются ближе к левому краю. Сам размер текста увеличен и теперь Siri показывает несколько вариантов ответа вместо одного. Также появилась более внятная кнопка для редактирования заданного пользователем вопроса.
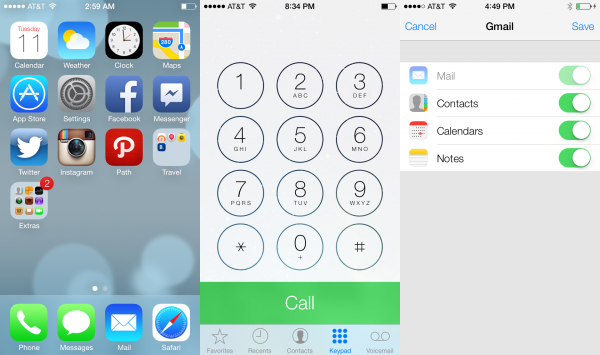
9. Переработанный дизайн приложения «Телефон»
Аналогично существенно переработан дизайн приложения «Телефон». Теперь оно имеет увеличенные заголовки и названия жирным шрифтом. Между элементами интерфейса появилось больше пространства и теперь их стало легче считывать.
10. Переработанный дизайн приложения «Калькулятор»
Переработан как значок, так и сам интерфейс приложения.
Значок получился больше в стиле ретро, а интерфейс приложения теперь больше похож на панель для набора номера приложения «Телефон».
11. Интерфейс приложения «Видео»
Штатное приложение «Видео» в iOS 11 получило визуальные изменения в интерфейсе.
Верхней и нижней части видеоплеера теперь используются стиль плавающих панелей, вместо стиля стекла, покрытого инеем. На iPad теперь появятся более интуитивные кнопки для переключения в режим «картинка-в-картинке» и для включения режима AirPlay.
12. Переработанный дизайн приложения «Настройки»
Верхняя поисковая часть приложения «Настройки» получила более крупную панель, что характерно для страницы со списком опций приложения «Настройки», а также для некоторых служебных страниц высокого уровня, как, например, для Центра Управления.
13. Редизайн строки состояния
Изменился значок уровня сотового сигнала. Теперь уровень сигнала изображается в палочках, а не точками. Значок определения местоположения теперь выглядит виде контура, а не заштрихованного значка.
14. Улучшенные элементы дизайна приложения «Заметки»
Приложение «Заметки» теперь получила укрупнённые заголовки и названия.
15. Улучшенные элементы дизайна приложения Safari
Пользовательский интерфейс приложения Safari получился более объёмным, где строка URL увеличилась на пару пикселей. Текст в строке URL получил чуть больше отступов от с обоих сторон.
16. Улучшенные элементы дизайна приложения «Календарь»
В приложении «Календарь» строка «Год» теперь получилась более выразительной. Заголовки, опять же, стали более крупными и не вторгаются в пространство текста.
17. Раздел по управлению дисковым пространством
Раздел «iCloud & Storage» теперь получил название «iPhone Storage». Его вид больше напоминает стиль аналогичного раздела в Mac OS, с указанием занимаемого пространства данными приложений, фотографий, видео и другое. В списке данных также указывается дата их последнего использования.
18. Панель приложений в iPad
Панель приложений в iPad почти полностью повторяет аналогичную панель приложений на компьютере Mac, имеет вид парящей и вызывается свайпом верх в нижней части экрана. Можно разместить более шести иконок приложений, а недавно использованные приложения размещаются в правой части панели.
Можно разместить более шести иконок приложений, а недавно использованные приложения размещаются в правой части панели.
19. Режим «Slide Over» на iPad
Режим «Slide Over» больше не вызывается с правой стороны экрана. Теперь вам необходимо зажать значок приложения в панели и вытащить его на экран, чтобы открыть его данные в отдельном выплывающем окне поверх текущего приложения, занимающего весь экран.
20. Переключатель между приложениями на iPad
Переключатель между приложениями на iPad был полностью переработан и теперь включает в себя и панель приложений, и Центр Управления, и запущенные приложения, и отдельные рабочие экраны.
7 лучших программ запуска iPhone для Android
Устройства Android с самого начала были легко настраиваемыми. Настройка — одна из основных причин, по которой пользователи выбирают Android, а не iOS. Android всегда был на шаг впереди iOS, начиная от изменения стилей значков и заканчивая тонкой настройкой домашнего экрана.
Сторонние программы запуска на Android позволяют пользователям полностью настраивать домашний экран и экран блокировки. Теперь вы можете наслаждаться домашним экраном в стиле iOS и на своем Android. По какой-то причине, если вы хотите использовать панель запуска домашнего экрана в стиле iOS на своем Android, вот тщательно отобранный список лучших.
1. Лаунчер iOS 15
3 изображения
Launcher iOS 15 — довольно новая программа запуска iOS для Android, дебютировавшая после выпуска iOS 15. Как следует из названия, эта программа запуска привносит внешний вид iOS 15 и некоторые функции на ваш Android-смартфон. В лаунчере предустановлено множество обоев iOS, стилей значков и анимации.
С помощью этого лаунчера вы можете пользоваться такими функциями iOS 15, как виджеты, информация о погоде, значки уведомлений и 3D-сенсорное управление, которое позволяет удалять любое приложение долгим нажатием. Помимо этого, есть некоторые специфичные для Android функции, включая возможность изменять значки, редактировать имена приложений и скрывать приложения.
Кроме того, вы также можете получить экран блокировки и центр управления в стиле iOS 15 на вкладке настроек программы запуска, но для этих функций требуется загрузка дополнительных сторонних приложений.
Скачать: Launcher iOS 15 (бесплатно)
2. Телефон 13 Launcher
3 изображения
Phone 13 Launcher — еще одна программа запуска iOS для Android, основанная на теме iOS 15. Он также имеет функции iOS 15, такие как библиотека приложений, виджеты и домашний экран.
Phone 13 Launcher поставляется со строкой состояния в стиле iOS, центром управления и центром уведомлений, а также предлагает отличительные функции, такие как интеллектуальное пролистывание вниз для поиска на главном экране. Панель запуска имеет смешанный набор виджетов как для Android, так и для iOS, а также вспомогательную сенсорную кнопку с переключателями для бесшумного режима, режима полета и Bluetooth.
Программа запуска
Phone 13 также поддерживает коды доступа, шаблоны и биометрические данные для защиты экрана блокировки в стиле iOS.
Загрузка: Phone 13 Launcher (доступны бесплатные покупки в приложении)
3. Программа запуска iOS для Android
3 изображения
iOS Launcher для Android — это альтернатива Launcher iOS 15. Удивительно, но оба эти приложения созданы одним и тем же разработчиком. Этот лаунчер предлагает отличную настройку с многочисленными функциями iOS.
iOS Launcher для Android позволяет настроить сетку главного экрана, панель поиска и даже папки приложений. Он также имеет библиотеку приложений из iOS 15. Из дополнительных функций вы можете найти панель быстрого доступа для часто используемых приложений, быстрый поиск, возможность скрывать приложения и Haptic Touch для просмотра сообщений или использования ярлыков.
iOS Launcher для Android также имеет встроенную функцию блокировки приложений; как и в случае с Launcher iOS 15, вам потребуется загрузить дополнительные приложения для использования центра управления и вспомогательного сенсорного управления.
Загрузка: iOS Launcher для Android (доступны бесплатные покупки в приложении)
4. Программа запуска iPhone
3 изображения
Launcher для iPhone — один из самых стабильных и аутентичных для iOS лаунчеров для Android. Он поставляется со всеми элементами iOS, такими как домашний экран, центр уведомлений, центр управления, экран блокировки, вспомогательное касание и многое другое.
Эта программа запуска имеет строку состояния, оформленную в стиле iOS, и предлагает множество настроек с помощью переходов, пакетов значков и виджетов. Вы также можете персонализировать сетку рабочего стола, бесконечную прокрутку, панель поиска и предварительный просмотр папок.
Наконец, с Launcher iPhone вы можете провести вниз по главному экрану, чтобы отобразить панель уведомлений, что является удобной функцией, если у вас есть телефон с большим экраном.
Загрузить: Launcher iPhone (доступны бесплатные покупки в приложении)
5.
 X Launcher
X Launcher
3 изображения
X Launcher — один из лучших лаунчеров для использования интерфейса, похожего на iOS 13, на Android. Он обеспечивает беспрецедентные возможности iPhone X на смартфоне Android. Этот лаунчер предлагает множество тем и обоев, как и другие. Для настройки, связанной с приложением, вы можете изменить имена и значки.
У него есть жесты смахивания, поэтому, если вы проведете пальцем снизу вверх, вы увидите панель приложений, которая похожа на многие программы запуска Android. Если вы проведете пальцем вниз от середины, вы можете получить доступ к Центру управления, который легко доступен одной рукой.
Как и другие альтернативы, эта также полна рекламы для поддержки разработчиков. Если вы хотите избавиться от них, вы можете приобрести премиум-версию.
Скачать: X Launcher (бесплатно) | X Launcher Pro ($0,9).9)
6. Программа запуска OS14
3 изображения
Как следует из названия, OS14 Launcher превратит ваш Android в телефон, который выглядит так, как будто он работает под управлением iOS 14. Этот лаунчер представляет собой универсальный пакет, включающий домашний экран в стиле iOS, центр управления и библиотеку приложений.
Этот лаунчер представляет собой универсальный пакет, включающий домашний экран в стиле iOS, центр управления и библиотеку приложений.
OS14 Launcher поддерживает более 500 тем и предлагает такие инструменты, как усилитель телефона, экономия заряда батареи и очистка от мусора. Этот модуль запуска также поддерживает запуск двух приложений и уведомитель с красной точкой для отображения непрочитанных уведомлений на главном экране.
В этом лаунчере центр управления находится посередине экрана, что упрощает его использование на телефонах с большими экранами. Кроме того, программа запуска также предлагает полезные функции, такие как блокировка рабочего стола, скрытие приложения и блокировка приложения.
Загрузка: OS14 Launcher (доступны бесплатные покупки в приложении)
7. iLauncher
3 изображения
iLauncher — один из самых быстрых лаунчеров iOS для Android. Основанный на iOS 15, этот лаунчер обеспечит вам беспроблемную работу с iOS.
iLauncher поставляется со всеми предустановленными виджетами, доступными в iOS 15. Большинство доступных виджетов настраиваются с помощью различных цветов, шрифтов и настраиваемых фоновых изображений. Программа запуска также имеет встроенный центр управления и настраиваемый экран блокировки с кодами доступа в стиле iOS и обоями, которые создают ощущение iOS 15.
Загрузка: iLauncher (доступны бесплатные покупки в приложении)
Наслаждайтесь возможностями iOS на своем телефоне Android
Эти приложения — самый дешевый и простой способ испытать iOS на вашем текущем Android-смартфоне. Однако помните, что эти приложения дадут вам только визуальные эффекты, подобные iPhone, а производительность вашего устройства останется прежней.
Руководство по дизайну iOS — Иво Минттинен / дизайнер пользовательского интерфейса
Создавайте привлекательные приложения для устройств Apple iOS.![]()
Иногда разработка приложений для iOS может быть сложной задачей, но найти правильную и актуальную информацию обо всех устройствах Apple не должно быть сложно. Эти рекомендации по дизайну помогут любому дизайнеру, который создает аккуратные вещи для iOS, начать работу за считанные секунды.
Об этих рекомендациях
Эти рекомендации описывают, как разрабатывать приложения, соответствующие официальному HIG для iOS от Apple, а не то, что вы можете делать с пользовательскими элементами управления. Иногда имеет смысл нарушать правила. Цель этого документа — направить вас, а не предоставить решения сложных и уникальных проблем проектирования.
Эта неофициальная документация будет регулярно обновляться и дополняться.
Разрешение и характеристики дисплея
| Устройство | Ретина | Портрет (пикс.) | Пейзаж (пикс.) |
|---|---|---|---|
| iPhone 12 Pro 6,7″ | Ретина HD | 1284 х 2778 | 2778 x 1284 |
| iPhone 12 Pro 6,1″ | Ретина HD | 1170 х 2532 | 2532 х 1170 |
| iPhone 12 6,1″ | Ретина HD | 1170 х 2532 | 2532 х 1170 |
| iPhone 12 5,4″ | Ретина HD | 1080 х 2340 | 2340 х 1080 |
| iPhone 11 Pro Max | Ретина HD | 1242 х 2688 | 2688 x 1242 |
| iPhone 11 Pro | Ретина HD | 1125 х 2436 | 2436 x 1125 |
| iPhone 11 | сетчатка | 828 х 1792 | 1792 х 828 |
| iPhone XS Max | Ретина HD | 1242 х 2688 | 2688 x 1242 |
| iPhone XR | сетчатка | 828 х 1792 | 1792 х 828 |
| iPhone X, XS | Ретина HD | 1125 х 2436 | 2436 x 1125 |
| iPhone 6+, 6S+, 7+, 8+ | Ретина HD | 1080 х 1920 | 1920 х 1080 |
| iPhone 6, 6S, 7, 8 | сетчатка | 750 х 1334 | 1334 х 750 |
| iPhone 5, 6SE5, 5S, 5C, 6SE | сетчатка | 640 х 1136 | 1136 х 640 |
| iPhone 44, 4S | сетчатка | 640 х 960 | 960 х 640 |
| iPhone 1-го, 2-го и 3-го поколения | № | 320 х 480 | 480 х 320 |
| iPad Air 2020 | сетчатка | 1536 x 2048 | 2048 х 1536 |
| iPad Air / Retina iPad 1-го и 2-го поколения / 3-го и 4-го поколения | сетчатка | 1536 x 2048 | 2048 х 1536 |
| iPad Pro12,9″ 2018, 2019, 2020 | сетчатка | 2048 х 2732 | 2732 x 2048 |
| iPad Pro11″ 2018, 2019, 2020 | сетчатка | 1668 x 2388 | 2388 x 1668 |
| iPad Pro1-го поколения (10,5″) | сетчатка | 1668 x 2224 | 2224 х 1668 |
| iPad Mini 2-го, 3-го и 4-го поколения | сетчатка | 1536 x 2048 | 2048 х 1536 |
| iPadMini 1-го и 2-го поколения | № | 768 х 1024 | 1024 х 768 |
Разница между точками и пикселями
Пиксели — это наименьший физический элемент, которым мы можем управлять на цифровом дисплее. Чем больше пикселей можно разместить на экране определенного размера, тем выше значение PPI (количество пикселей на дюйм) и тем четче становится визуализируемый контент.
Чем больше пикселей можно разместить на экране определенного размера, тем выше значение PPI (количество пикселей на дюйм) и тем четче становится визуализируемый контент.
Точки — измерение, не зависящее от разрешения. В зависимости от плотности пикселей экрана точка может содержать несколько пикселей (например, 1 точка содержит 2 x 2 пикселя на обычном дисплее сетчатки).
Плотность пикселей, демистификация
Как работает плотность пикселей и как она влияет на ваш дизайн. Подробнее об этом читайте в блоге Питера Ноуэлла.
При проектировании для различных типов дисплеев вы должны мыслить в точках, а проектировать в пикселях. Это означает, что вам все равно нужно будет экспортировать все свои активы в 3 различных разрешениях, независимо от того, в каком разрешении вы разрабатываете свое приложение.
Примечание
Если не указано иное (путем добавления «px» к значению), это руководство всегда относится к точкам, когда речь идет о конкретных размерах. Если вам нужно значение в пикселях, просто умножьте на 2 для экранов Retina или на 3 для экранов Retina HD.
| Устройство | Разрешение активов | ИЦП | Размер дисплея |
|---|---|---|---|
| iPhone 12 Pro 6,7″ | @3x | 458 | 6,7″ |
| iPhone 12 6,1″, iPhone Pro 12 6,1″ | @3x | 460 | 6,1″ |
| iPhone 12 5,4″ | @3x | 476 | 5,4″ |
| iPhone 11 Pro Max | @3x | 458 | 6,5″ |
| iPhone 11 Pro | @3x | 458 | 5,8″ |
| iPhone 11 | @2x | 326 | 6,1″ |
| iPhone XS Max | @3x | 458 | 6,5″ |
| iPhone XR | @2x | 326 | 6,1″ |
| iPhone X, XS | @3x | 458 | 5,8″ |
| iPhone 6+, 6S+, 7+, 8+ | @3x | 401 | 5,5″ |
| iPhone 6, 6S, 7, 8 | @2x | 326 | 4,7″ |
| iPhone 5, 6SE5, 5S, 5C, 6SE | @2x | 326 | 4,0″ |
| iPhone 44, 4S | @2x | 326 | 3,5″ |
| iPhone 1-го, 2-го и 3-го поколения | @1x | 163 | 3,5″ |
| iPad Air 2020 | @2x | 264 | 10,9″ |
| iPad Pro12,9″ 2018, 2019, 2020 | @2x | 264 | 12,9″ |
| iPad Pro11″ 2018, 2019, 2020 | @2x | 264 | 11″ |
| iPad Pro1-го поколения (10,5″) | @2x | 264 | 10,5″ |
| iPad Air / Retina iPad 1-го и 2-го поколений/ 3-го и 4-го поколения | @2x | 264 | 9,7″ |
| iPad Mini2-го, 3-го и 4-го поколения | @2x | 326 | 7,9″ |
| iPad Mini1-го поколения | @1x | 163 | 7,9″ |
| iPad1 и 2-го поколения | @1x | 132 | 9,7″ |
Понижение разрешения на iPhone больших размеров
Рендеринг пикселей и физических пикселей одинаковы на всех устройствах iOS, за одним исключением: экран Retina HD iPhone 6-, 7-, 8-Plus и iPhone X, XS и XS Макс. Поскольку его экран имеет более низкое разрешение в пикселях, чем естественное разрешение @3x, отображаемый контент автоматически изменяется примерно до 87% от исходного размера (с 2208 x 1242 пикселей до разрешения экрана 19).20 x 1080 пикселей) для обычных моделей Plus.
Поскольку его экран имеет более низкое разрешение в пикселях, чем естественное разрешение @3x, отображаемый контент автоматически изменяется примерно до 87% от исходного размера (с 2208 x 1242 пикселей до разрешения экрана 19).20 x 1080 пикселей) для обычных моделей Plus.
Разница между дисплеями iPhone 5S, 6 и 6+.
Безопасная зона iPhone X
iPhone X требует особого внимания со стороны дизайнеров. В отличие от всех других iOS-устройств, он оснащен дисплеем со скругленными углами, а также имеет вырез в верхней части экрана, где вы можете найти фронтальные камеры, датчики и динамик. Ширина экрана такая же, как на iPhone 6, 7 и 8, но он также выше на 145 пикселей. При разработке приложений для iPhone X вы должны учитывать безопасную зону и поля макета, чтобы гарантировать, что пользовательский интерфейс вашего приложения не обрезается датчиками или углами устройства.
Поля макета и безопасная зона на iPhone X. Графика Дениса Ройчика.
Значки приложений
| Устройство | Значок приложения | Значок AppStore | Прожектор | Настройки |
|---|---|---|---|---|
| iPhone +6+, 6S+, 7+, 8+, X, XS, 11, 12 | 180×180 пикселей | 1024×1024 пикселей | 120×120 пикселей | 87×87 пикселей |
| iPhone 4, 4S, 5, 5C, 5S, 6, 6SE, 6S, 7, 8 | 120×120 пикселей | 1024×1024 пикселей | 80×80 пикселей | 58×58 пикселей |
| Старые iPhone 1-го, 2-го, 3-го поколения | 57×57 пикселей | 1024×1024 пикселей | 29×29 пикселей | 29×29 пикселей |
| iPad Pro | 167×167 пикселей | 1024×1024 пикселей | 120×120 пикселей | 58×58 пикселей |
| iPads Retina Mini 2 и 3, Air, 3 и 4 | 152×152 пикселей | 1024×1024 пикселей | 80×80 пикселей | 58×58 пикселей |
| Старые iPad1, 2, Mini 1 | 76×76 пикселей | 1024×1024 пикселей | 40×40 пикселей | 29×29 пикселей |
Автоматически применяемые эффекты
Ресурсы значков приложений обычно добавляются в пакет приложения в виде простых прямоугольных файлов PNG с различными размерами. При рендеринге на устройстве iOS применяет различные эффекты к значкам приложений.
При рендеринге на устройстве iOS применяет различные эффекты к значкам приложений.
Скругленные углы
Старые простые значения радиуса для скругленных углов больше не используются. Начиная с iOS 7 значки приложений имеют форму суперэллипса. При разработке значков приложений для iOS я рекомендую использовать официальные шаблоны значков приложений, предоставленные Apple.
Закругленные углы не должны включаться в окончательные экспортированные ресурсы, но они могут понадобиться вам в процессе проектирования, если вы хотите добавить эффекты, такие как обводка или тени, которые выровнены по углу значка.
Предупреждение
Если вы маскируете актив значка с помощью формы суперэллипса, потому что хотите применить эффекты, выровненные по углам, не используйте прозрачность для области за пределами маски. Прозрачность вообще не поддерживается для значков приложений и вместо этого отображается как простой черный цвет. Если ваша маска не на 100% точна, пользователи увидят маленькие черные фрагменты на закругленных краях. Рекомендуется установить фон холста таким же, как фон значка приложения.
Рекомендуется установить фон холста таким же, как фон значка приложения.
Обводка границы (в некоторых случаях)
Если значок используемого вами приложения имеет белый фон, будет применена серая обводка шириной 1 пиксель, чтобы облегчить распознавание краев значка. Это делается только в приложении настроек (если ваше приложение там указано) и в AppStore.
Устаревшие эффекты (iOS 6 и предыдущие версии)
В более старых версиях iOS эти эффекты применяются автоматически: закругленные углы (не такой формы, как у значков iOS 7+), тени на главном экране и эффект блеска что можно отключить.
Система сетки
Компания Apple разработала систему сетки золотого сечения, которую можно использовать для правильного размера и выравнивания элементов на значке. Тем не менее, даже дизайнеры Apple не очень строго следуют системе сетки с иконками нативных приложений. Не стесняйтесь нарушать правила, если ваша иконка просто работает лучше без выравнивания всех элементов строго по сетке.
Типографика
Системным шрифтом по умолчанию во всех версиях iOS до iOS 9 является Helvetica Neue. С выходом iOS 9, Apple представила совершенно новый шрифт под названием San Francisco, который заменил Helvetica Neue в качестве шрифта по умолчанию. Сан-Франциско выпускается в двух формах: «SF Pro Display» и «SF Pro Text», в то время как «Display» в основном используется для компонентов пользовательского интерфейса, «Text» имеет более широкий интервал между буквами и должен использоваться для более длинных текстов. Вы можете скачать шрифты San Francisco здесь, если вы являетесь участником программы разработчиков Apple. В дополнение к шрифту по умолчанию для использования доступно множество альтернативных шрифтов. Вы можете найти полный список предустановленных шрифтов здесь.
Общие характеристики этикеток
Ниже приведены стандартные типы этикеток iOS (начиная с iOS 12). Большинство меток можно использовать с разной плотностью шрифта, в зависимости от ситуации. Все шкалы указаны в баллах (pt).
Все шкалы указаны в баллах (pt).
| Тип этикетки | Семья | Размер | Интервал | Высота строки |
|---|---|---|---|---|
| Дисплей | 34 | 0,37 | 41 | |
| Дисплей | 28 | 0,36 | 34 | |
| Дисплей | 22 | 0,35 | 28 | |
| Дисплей | 20 | 0,38 | 24 | |
| Текст | 17 | -0,41 | 22 | |
| Текст | 15 | -0,24 | 20 | |
| Текст | 17 | -0,41 | 22 | |
| Текст | 16 | -0,32 | 21 | |
| Текст | 12 | 0 | 16 | |
| Текст | 11 | 0,07 | 13 | |
| Текст | 13 | -0,08 | 18 |
Пользовательские шрифты
Технически любой шрифт True Type (. ttf) можно использовать в приложении iOS, но будьте осторожны с лицензиями. Использование шрифтов, полностью бесплатных для коммерческого использования, должно быть безопасным. Лицензии на приложения для коммерческих шрифтов редко доступны, а если они и есть, их защита может оказаться довольно дорогой. В настоящее время MyFonts предлагает самую большую коллекцию шрифтов, которые можно лицензировать для использования в мобильных приложениях.
ttf) можно использовать в приложении iOS, но будьте осторожны с лицензиями. Использование шрифтов, полностью бесплатных для коммерческого использования, должно быть безопасным. Лицензии на приложения для коммерческих шрифтов редко доступны, а если они и есть, их защита может оказаться довольно дорогой. В настоящее время MyFonts предлагает самую большую коллекцию шрифтов, которые можно лицензировать для использования в мобильных приложениях.
Цветовая палитра
Начиная с iOS 7, Apple использует яркую цветовую палитру для интерфейса ОС и предустановленных приложений. Хотя вы можете использовать цветовую палитру iOS по умолчанию, указанную выше, вы также можете (и, вероятно, должны, если хотите выделиться) использовать свои собственные цвета.
Иконография
В приложениях iOS значки всегда были отличным способом поддержки текстовых меток с визуальным отношением к выполняемому действию или полной замены текста (часто для очень распространенных действий, таких как «Создать», «Удалить» и т. д. .). Обычно мы имеем дело со значками, которые являются частью панели навигации, панели инструментов или панели вкладок.
д. .). Обычно мы имеем дело со значками, которые являются частью панели навигации, панели инструментов или панели вкладок.
Значки кнопок панели
Значки, используемые в навигационных панелях и панелях инструментов, должны иметь контурную форму с шириной штриха 1 или 1,5 пункта. Начиная с iOS 11 Apple рекомендует использовать новый сплошной («глиф») стиль значков для значков панели вкладок.
Глифы значка панели вкладок с неактивным и активным состоянием.
Значки панели навигации и панели инструментов
Вы никогда не должны включать какие-либо дополнительные эффекты, такие как тень или внутренние тени, на значки кнопок, поскольку они являются пережитками предыдущих версий iOS (до редизайна iOS 7). Иконки кнопок должны быть нарисованы одним сплошным цветом на прозрачном фоне — форма иконки используется как маска, а цвет будет применен программно.
Символы SF Значки
С выпуском iOS 13 Apple представила свою первую версию иконочного шрифта SF Symbols. Шрифт содержит около 1500 согласованных по стилю иконок с 9 различными толщинами штрихов, а также 3 различными масштабами. Полный набор доступен для загрузки на странице ресурсов Apple.
Шрифт содержит около 1500 согласованных по стилю иконок с 9 различными толщинами штрихов, а также 3 различными масштабами. Полный набор доступен для загрузки на странице ресурсов Apple.
Приложение SF Symbols для macOS
iOS предлагает большой набор готовых к использованию представлений и элементов управления, которые позволяют разработчикам приложений быстро создавать интерфейсы. Некоторые элементы можно настроить до определенного уровня, а другие нельзя и, вероятно, также не следует. При разработке приложения для iOS вы должны знать свой набор инструментов и по возможности придерживаться их. Однако в некоторых случаях может оказаться целесообразным создать собственный элемент управления, поскольку вам нужен более индивидуальный вид или вы хотите изменить функциональность уже существующего элемента управления (опасная зона). Практически все возможно, и иногда имеет смысл нарушать правила, но всегда дважды подумайте, прежде чем сделать это.
Строка состояния
Строка состояния содержит основную системную информацию, такую как текущий оператор связи, время, состояние батареи и многое другое. Он визуально связан с панелью навигации и использует ту же заливку фона. Чтобы соответствовать стилю вашего приложения и гарантировать удобочитаемость, содержимое строки состояния имеет два разных стиля: темный (черный) и светлый (белый).
Он визуально связан с панелью навигации и использует ту же заливку фона. Чтобы соответствовать стилю вашего приложения и гарантировать удобочитаемость, содержимое строки состояния имеет два разных стиля: темный (черный) и светлый (белый).
На iPhone X строка состояния выше, чем на всех других устройствах iOS. Из-за выемки, которая врезается в область дисплея, новая строка состояния разделена на две части. На iPad Pro с жидким ЖК-дисплеем строка состояния стала немного выше, чем раньше.
Строку состояния можно скрыть, но дважды подумайте, прежде чем делать это. Например, пользователям может быть интересно узнать, подключены ли они к сети Wi-Fi, когда приложение регулярно загружает веб-контент, или включен ли Bluetooth, когда приложению требуется соединение Bluetooth со сторонним оборудованием. Веская причина скрыть строку состояния — это когда вы хотите удалить все отвлекающие факторы от одного элемента, например, при отображении полноэкранного содержимого, такого как галерея изображений.
Панель навигации
Панель навигации содержит элементы управления для навигации по представлениям приложений и, при необходимости, для управления содержимым текущего представления. Он всегда будет отображаться в верхней части экрана, прямо под строкой состояния. По умолчанию фон слегка полупрозрачный и размывает содержимое под панелью. Фоновая заливка панели может быть сплошным цветом, градиентом или пользовательским растровым рисунком.
Различные состояния панели навигации на iPhone в портретном режиме.
С выпуском iOS 11 Apple представила новый стиль панели навигации: когда содержимое приложения находится в нулевой позиции прокрутки (вверху), заголовок перемещается в отдельную строку под исходной областью панели навигации и значительно увеличивается. Как только пользователь начинает прокручивать страницу вниз, заголовок медленно исчезает и возвращается к исходному размеру и положению.
Панель навигации на iPhone в ландшафтном режиме. Высота панели уменьшена на 12 пунктов, за исключением iPad. Также общепринятой практикой является скрытие строки состояния в ландшафтном режиме.
Также общепринятой практикой является скрытие строки состояния в ландшафтном режиме.
Элементы всегда должны следовать определенному шаблону выравнивания.
- Кнопка «Назад» всегда должна быть выровнена по левому краю.
- Заголовок текущего представления всегда должен располагаться по центру панели.
- Кнопки действий всегда должны быть выровнены по правому краю. По возможности никогда не должно быть более одного основного действия, чтобы избежать пропущенных кликов и сохранить простоту.
Панель навигации на iPad
С выпуском iOS 12 Apple увеличила высоту базовой панели навигации на 6 пунктов только на устройствах iPad. Большие заголовки продолжают добавлять еще 52 пункта к высоте панели навигации.
Более высокая панель навигации на устройствах iPad, начиная с iOS12
Панель инструментов
Панель инструментов содержит набор действий для управления или манипулирования содержимым текущего представления. На iPhone он всегда будет отображаться с выравниванием по нижнему краю экрана, а на iPad он также может отображаться с выравниванием по верхнему краю экрана.
На iPhone он всегда будет отображаться с выравниванием по нижнему краю экрана, а на iPad он также может отображаться с выравниванием по верхнему краю экрана.
Как и в случае с панелью навигации, фоновая заливка панелей инструментов может быть изменена, она по умолчанию полупрозрачна и размывает нижележащее содержимое.
Панели инструментов следует использовать, когда для определенного представления требуется более трех основных действий, которые вряд ли поместятся или будут выглядеть беспорядочно на панели навигации.
Наряду с панелью вкладок Apple увеличила высоту панелей инструментов на 6 пунктов на всех устройствах iPad, начиная с iOS 12.
Панель поиска
По умолчанию панели поиска имеют два разных стиля: заметную и минимальную. Обе версии имеют одинаковую функциональность.
- Пока пользователь не ввел текст, внутри строки отображается текст-заполнитель и, необязательно, значок закладки, который можно использовать для доступа к недавним или сохраненным поисковым запросам.

- После ввода критерия поиска заполнитель исчезает, а справа появляется кнопка очистки для удаления введенного значения.
Панели поиска могут использовать подсказку — короткое предложение для представления функциональности в контексте поиска. Например, «Введите город, почтовый индекс или аэропорт».
Выдающийся стиль строки поиска, без подсказки и с подсказкой.
Минимальный стиль строки поиска.
Чтобы обеспечить еще больший контроль над поисковым запросом, можно связать панель поиска с панелью области видимости. Панель области будет использовать тот же стиль, что и панель поиска, и может быть полезна, когда для результатов поиска есть четко определенные категории. Например, в музыкальном приложении результаты поиска могут быть снова отфильтрованы по интерпретаторам, альбомам или песням.
Панель вкладок
Панель вкладок позволяет пользователю быстро перемещаться по отдельным представлениям приложения, и ее следует использовать только для этой цели. Он всегда появляется в нижней части экрана. По умолчанию он слегка полупрозрачный и использует то же системное размытие для нижнего содержимого, что и панель навигации.
Он всегда появляется в нижней части экрана. По умолчанию он слегка полупрозрачный и использует то же системное размытие для нижнего содержимого, что и панель навигации.
Панель вкладок может содержать только фиксированное максимальное количество вкладок. Как только количество вкладок превышает максимальное количество, последняя отображаемая вкладка будет заменена «Дополнительной вкладкой», которая приведет к списку скрытых вкладок с возможностью изменить порядок отображаемых вкладок.
В то время как максимальное количество отображаемых вкладок на iPhone составляет пять, на iPad можно отображать до семи вкладок, избегая дополнительных вкладок.
Чтобы уведомлять пользователей о новой информации о представлении, иногда имеет смысл применить счетчик значков к кнопке на панели вкладок. Если представление временно отключено, кнопка соответствующей вкладки не должна быть полностью скрыта; вместо этого он должен исчезнуть, чтобы визуально сообщить об отключенном состоянии.
Панель вкладок на iPad
На iPad метки вкладок отображаются увеличенным шрифтом и рядом со значком, а не под ним. Начиная с iOS 12, панель вкладок также стала немного выше, что соответствует увеличенной высоте панелей инструментов (50pt).
Панель вкладок на iPad Pro. Еще 15 пунктов пустого пространства добавляются под панелью вкладок для кнопки виртуального дома на iPad с дисплеем Liquid Retina.
Табличное представление
Табличное представление используется для отображения небольших и больших объемов информации в виде списка в одном или нескольких столбцах с возможностью разделить несколько строк на отдельные разделы или сгруппировать их.
Существует два основных типа табличных представлений, которые следует использовать в зависимости от типа представляемых данных.
Обычная
Обычная таблица содержит ряд строк, которые могут иметь заголовок вверху и нижний колонтитул после последней строки. Можно отобразить вертикальную навигацию на правом краю экрана для навигации по таблице, что имеет смысл при представлении большого набора данных, который можно каким-либо образом отсортировать (например, в алфавитном порядке по убыванию).
Сгруппировано
Сгруппированная таблица позволяет группировать строки. Каждая группа может иметь заголовок (лучше всего использовать для описания контекста группы), а также нижний колонтитул (хорошо для текста справки и т. д.). Сгруппированная таблица должна содержать хотя бы одну группу, и каждая группа должна содержать хотя бы одну строку.
Для обоих типов представления таблицы доступно несколько стилей для представления данных таким образом, чтобы пользователи могли легко просматривать, читать и, возможно, изменять их.
По умолчанию
Строка таблицы в стиле по умолчанию имеет необязательное изображение, выровненное по левому краю, и заголовок.
С подзаголовком
Стиль таблицы подзаголовков позволяет размещать небольшой текст подзаголовка под заголовком строки. Это полезно для дальнейших объяснений или кратких описаний.
Со значением
Стиль таблицы значений позволяет отображать конкретное значение, связанное с заголовком строки. Как и в стиле по умолчанию, каждая строка может иметь изображение и заголовок, выровненные по левому краю. За заголовком следует выровненная по правому краю метка значения, которая обычно отображается чуть более тонким цветом текста, чем заголовок.
Как и в стиле по умолчанию, каждая строка может иметь изображение и заголовок, выровненные по левому краю. За заголовком следует выровненная по правому краю метка значения, которая обычно отображается чуть более тонким цветом текста, чем заголовок.
Крупные ячейки
При отображении субтитров в табличном представлении следует рассмотреть возможность использования более крупного стиля ячеек таблицы. Объем информации и элементов управления, которые вы можете отобразить с ними, такой же, как и с другими стилями ячеек таблицы, но из-за увеличенных отступов таблица не выглядит такой загруженной.
Модальные окна, всплывающие окна и оповещения
iOS предоставляет различные стили временных представлений, которые можно использовать для отображения, редактирования и управления данными так, как это лучше всего подходит в данной ситуации. Хотя каждое временное представление существует для очень конкретной цели и выглядит по-разному, все временные представления имеют одну общую черту: при отображении это самый высокий индексный слой в текущем представлении (они отображаются поверх всего остального) и содержимое. снизу перекрывается полупрозрачным черным фоном.
снизу перекрывается полупрозрачным черным фоном.
Представление действий
Представление действий используется для выполнения определенных задач. Эти задачи могут быть системными задачами по умолчанию, такими как обмен контентом с помощью доступных параметров, или они могут быть полностью настраиваемыми действиями. При разработке значков для пользовательских кнопок задач вы должны следовать тем же рекомендациям, что и для активного состояния значков кнопок панели — сплошная заливка, без эффектов, на прозрачном фоне.
Действия
Листы действий используются для выполнения одного действия из списка доступных действий и для принуждения пользователя приложения подтвердить действие или отменить его.
В портретном режиме (и на малых альбомных разрешениях экрана) действия всегда отображаются в виде списка кнопок, выдвигающихся и остающихся у нижнего края экрана. В этом случае лист действий всегда должен иметь кнопку отмены, чтобы закрыть представление и не выполнять ни одно из перечисленных действий.
При наличии достаточного места (например, на экранах iPad) листы действий визуально трансформируются во всплывающие окна. Кнопка для закрытия представления больше не требуется, потому что нажатие на цель в любом месте за пределами всплывающего окна закроет его автоматически.
Предупреждения
Цель предупреждений — информировать пользователя о важной информации и, при необходимости, заставить пользователя принять решение о каком-либо действии.
Представление предупреждений всегда содержит текст заголовка, который не должен быть длиннее одной строки и одной (для чисто информационных предупреждений, например, «ОК») или двух (для предупреждений, требующих принятия решения, например, «Отправить» и кнопки «Отмена»).
Кроме того, при необходимости вы можете добавить текст сообщения, а также до двух полей ввода текста, одно из которых может быть замаскированным полем ввода, подходящим для конфиденциальной информации, такой как пароли или PIN-коды.
Меню «Правка»
Меню «Правка» позволяет пользователям выполнять такие действия, как копирование, вставка, вырезание и т. д., когда выбран элемент (текст, изображения и т. д.). Хотя можно контролировать, какие операции может выбирать пользователь, внешний вид меню редактирования устанавливается и не настраивается, если только вы не создадите свое собственное полностью настраиваемое меню редактирования.
д., когда выбран элемент (текст, изображения и т. д.). Хотя можно контролировать, какие операции может выбирать пользователь, внешний вид меню редактирования устанавливается и не настраивается, если только вы не создадите свое собственное полностью настраиваемое меню редактирования.
Всплывающее окно
Всплывающие окна полезны, когда для выполнения определенного действия требуется несколько действий пользователя. Хорошим примером является добавление элемента, у которого есть несколько атрибутов, которые необходимо установить перед созданием элемента.
В горизонтальной среде всплывающие окна отображаются под соответствующим элементом управления (например, кнопкой) со стрелкой, указывающей на этот элемент управления, когда он открыт. Фон всплывающего окна использует немного уменьшенную непрозрачность и размывает содержимое под ним, как и многие другие элементы пользовательского интерфейса, начиная с iOS 7.
Всплывающее окно — это мощное временное представление, которое может содержать различные объекты, такие как собственная панель навигации, таблица представления, карты или веб-представления. Когда всплывающее окно увеличивается в размере из-за количества содержащихся в нем элементов и достигает нижнего края области просмотра, можно прокручивать всплывающее окно.
Когда всплывающее окно увеличивается в размере из-за количества содержащихся в нем элементов и достигает нижнего края области просмотра, можно прокручивать всплывающее окно.
Модальные окна
Модальные окна представляют собой полезное представление для задач, которые требуют от пользователя нескольких команд или ввода данных. Они появляются поверх всего остального и, будучи открытыми, блокируют взаимодействие с любыми другими интерактивными элементами под ними.
Типичное модальное окно обычно содержит:
- заголовок для описания задачи;
- кнопка для закрытия модала без сохранения или выполнения каких-либо других действий;
- кнопка для сохранения или отправки любой введенной информации; и
- различных элементов для пользовательского ввода в теле модального окна.
Доступны три различных модальных стиля:
- Полный экран: закрывает весь экран.
- Лист страницы: в портретном режиме модальное окно закрывает нижележащее содержимое только частично, оставляя небольшую часть родительского представления видимой под полупрозрачным черным фоном.
 В ландшафтном режиме модальное окно листа страницы действует так же, как полноэкранное модальное окно.
В ландшафтном режиме модальное окно листа страницы действует так же, как полноэкранное модальное окно. - Лист формы: в портретном режиме модальное окно отображается в центре экрана, сохраняя окружающее содержимое родительского представления видимым под полупрозрачным черным фоном. Положение модального окна настраивается автоматически, когда необходимо отобразить клавиатуру. В ландшафтном режиме модальное окно листа страницы действует так же, как полноэкранное модальное окно.
Элементы управления
iOS предоставляет широкий набор элементов управления практически для любого требуемого типа ввода, о котором вы только можете подумать. В приведенном ниже списке вы найдете наиболее важные (обычно используемые), но полный список доступных элементов управления вы можете найти в библиотеке разработчика iOS.
Кнопки
Вероятно, наиболее часто используемым элементом управления является старая добрая кнопка. Начиная с iOS 7 дизайн кнопки по умолчанию больше не выглядит как кнопка, а больше похож на обычную текстовую ссылку. Элемент управления кнопки имеет широкие возможности настройки и позволяет вам стилизовать все, от стиля текста, теней и цвета до значка, который либо добавляется в начало, либо центрируется, если нет текстовой метки, а также полностью настраиваемые фоны.
Элемент управления кнопки имеет широкие возможности настройки и позволяет вам стилизовать все, от стиля текста, теней и цвета до значка, который либо добавляется в начало, либо центрируется, если нет текстовой метки, а также полностью настраиваемые фоны.
Имейте в виду, что у кнопки может быть несколько состояний, которые должны быть переданы визуальным языком: по умолчанию, выделено, выбрано и отключено.
Средства выбора
Средства выбора используются для выбора одного значения из списка доступных значений. Веб-эквивалентом может быть поле выбора (для которого элемент управления выбора также используется при касании элемента выбора в Safari). Расширенной версией средства выбора является средство выбора даты, которое позволяет пользователю прокручивать список дат и времени и выбирать значения для (настраиваемых) дня, месяца и времени.
Слева: средство выбора даты отображается внутри табличного представления, справа: средство выбора в виде клавиатуры.
За исключением цвета фона, невозможно изменить визуальный стиль или размер (аналогично клавиатуре) элемента управления выбора. Чаще всего они появляются внизу экрана, там же появляются и клавиатуры, но возможно их использование и в других положениях.
Чаще всего они появляются внизу экрана, там же появляются и клавиатуры, но возможно их использование и в других положениях.
Элементы управления сегментами
Элемент управления сегментами содержит набор сегментов (не менее двух), которые можно использовать для таких вещей, как фильтрация содержимого или создание вкладок для четко разделенных по категориям типов содержимого.
Управление сегментами без значков и со значками.
Каждый сегмент может содержать текстовую метку или изображение (значок), но не то и другое одновременно. Кроме того, не рекомендуется использовать смешанный набор типов сегментов (текст и изображения) в одном элементе управления сегментом. Ширина одного сегмента изменяется автоматически в зависимости от количества сегментов (два сегмента: 50 % общей ширины элемента управления, 5 сегментов: 20 % общей ширины элемента управления).
Ползунки
Ползунок позволяет пользователю выбрать одно конкретное значение из диапазона допустимых значений. Поскольку выбор значения работает довольно плавно и без каких-либо шагов, рекомендуется использовать ползунки для выбора ориентировочного, а не точного значения. Например, ползунок был бы хорошим элементом управления для настройки громкости звука, поскольку пользователь может слышать разницу и видеть разницу между громким и очень громким, но ввод текста для установки точного значения в дБ был бы нецелесообразным.
Поскольку выбор значения работает довольно плавно и без каких-либо шагов, рекомендуется использовать ползунки для выбора ориентировочного, а не точного значения. Например, ползунок был бы хорошим элементом управления для настройки громкости звука, поскольку пользователь может слышать разницу и видеть разницу между громким и очень громким, но ввод текста для установки точного значения в дБ был бы нецелесообразным.
Ползунок без описательных значков и с ними.
Можно установить значки для минимального и максимального значения, которые отображаются на начальном и конечном краях ползунка, что позволяет визуально понять назначение ползунка.
Степпер
Степперы следует использовать, когда пользователю необходимо ввести точное значение из ограниченного диапазона возможных значений (например, 1–10). Степпер всегда содержит две сегментированные кнопки, одну для понижения и одну для увеличения текущего значения.
Визуально управление шаговым двигателем имеет широкие возможности настройки:
- вы можете использовать собственные значки для кнопок шагового двигателя;
- при сохранении собственного внешнего вида iOS можно настроить цвет границ, фона и значков с помощью цвета оттенка, который автоматически устанавливает цвет для каждого из этих элементов; и
- , если вы хотите пойти дальше, вы можете использовать полностью настраиваемые фоновые изображения для кнопок степпера, а также для разделителя.

Переключатель
Переключатель позволяет пользователю быстро переключаться между двумя возможными состояниями: включено и выключено. Это флажок для приложений iOS. Можно настроить цвет для включенного и выключенного состояния, но внешний вид кнопки-переключателя и размер переключателя устанавливаются и не могут быть изменены.
Клавиатуры
Доступны различные типы клавиатур, обеспечивающие наилучшую клавиатуру для ввода определенного текста. Хотя можно создать собственную полностью настраиваемую клавиатуру, клавиатуры по умолчанию нельзя настроить по стилю или размеру.
В этих рекомендациях представлена только основная информация, которая поможет вам начать работу с iOS-дизайном. Когда вы копнете глубже, вас могут заинтересовать более подробные сведения. Эти статьи и ресурсы должны вам помочь.
Общий
- Руководство по человеческому интерфейсу iOS
Apple - Каталог пользовательского интерфейса UIKit
Apple
Анимация и прототипирование
- Флинто
99 долларов - Принцип
129 долларов - Фреймер
$12/месяц
Значки кнопок панели
- Streamline 3.
 0 (30 000 иконок)
0 (30 000 иконок)
на Креативном рынке - Иконки iOS 2080
на Креативном рынке
Значки приложений
- Официальный шаблон значка приложения
Наборы пользовательского интерфейса
- Официальный комплект дизайна пользовательского интерфейса iOS
Эскиз, Фотошоп, XD - Графический интерфейс iOS 11
Эскиз
Дизайн для iPhone в Figma. Стили пользовательского интерфейса нативных компонентов iOS 12 | Роман Камушкин
Текстовые поля, сегментированные элементы управления, панели инструментов, панели навигации и более 300 компонентов, доступных в Система дизайна iOS для Figma
Индивидуальные визуальные руководства для дизайнеров, застрявших с визуальным видом компонента в проекте
На данный момент Я работаю над комплектом дизайна Figma iOS и изучаю все возможные встроенные элементы управления для iPhone и шаблоны, чтобы создать самую мощную библиотеку пользовательского интерфейса. Выпейте чашечку кофе или что-нибудь, что вы предпочитаете, и давайте посмотрим, как далеко вы могли бы зайти, комбинируя пользовательские стили с нативными компонентами, заявленными в Руководстве по человеческому интерфейсу 9.0003
Выпейте чашечку кофе или что-нибудь, что вы предпочитаете, и давайте посмотрим, как далеко вы могли бы зайти, комбинируя пользовательские стили с нативными компонентами, заявленными в Руководстве по человеческому интерфейсу 9.0003
Комплект для проектирования Figma iOS 12
Встречайте умную и самую передовую систему проектирования iOS для Figma. Ваш окончательный набор инструментов для создания собственных, пользовательских или…
setproduct.com
Сегментированный элемент управления представляет собой линейный набор из двух или более сегментов, каждый из которых функционирует как взаимоисключающая кнопка. В контроле все сегменты равны по ширине. Как и кнопки, сегменты могут содержать текст или изображения. Сегментированные элементы управления часто используются для отображения различных представлений. Например, в Картах сегментированный элемент управления позволяет переключаться между представлениями «Карта», «Транспорт» и «Спутник».
Панель навигации (или система навигации) — это часть графического пользовательского интерфейса, предназначенная для помощи посетителям в доступе к информации. Панели навигации реализованы в файловых браузерах, веб-браузерах и в качестве элемента дизайна некоторых веб-сайтов. В мобильных приложениях панель навигации появляется в верхней части экрана приложения под строкой состояния и обеспечивает навигацию по ряду иерархических экранов. Когда отображается новый экран, в левой части панели появляется кнопка «Назад», часто помеченная названием предыдущего экрана.
Панели навигации реализованы в файловых браузерах, веб-браузерах и в качестве элемента дизайна некоторых веб-сайтов. В мобильных приложениях панель навигации появляется в верхней части экрана приложения под строкой состояния и обеспечивает навигацию по ряду иерархических экранов. Когда отображается новый экран, в левой части панели появляется кнопка «Назад», часто помеченная названием предыдущего экрана.
В дизайне компьютерного интерфейса панель инструментов представляет собой графический элемент управления, на котором размещаются экранные кнопки, значки, меню или другие элементы ввода или вывода. Панели инструментов встречаются во многих типах программного обеспечения, таких как офисные пакеты, графические редакторы и веб-браузеры. В мобильных приложениях панель инструментов появляется в нижней части экрана приложения и содержит кнопки для выполнения действий, относящихся к текущему представлению или содержимому в нем.
Диалоговое окно графического элемента управления представляет собой небольшое окно, которое передает информацию пользователю и предлагает ему ответить. Диалоговые окна классифицируются как «модальные» или «немодальные» в зависимости от того, блокируют ли они взаимодействие с программным обеспечением, инициировавшим диалог. В мобильной разработке этот паттерн называется «Модальность». Модальность создает фокус, не позволяя людям заниматься другими делами, пока они не завершат задачу или не отклонят сообщение или просмотр. Листы действий, оповещения и представления активности обеспечивают модальные возможности
Диалоговые окна классифицируются как «модальные» или «немодальные» в зависимости от того, блокируют ли они взаимодействие с программным обеспечением, инициировавшим диалог. В мобильной разработке этот паттерн называется «Модальность». Модальность создает фокус, не позволяя людям заниматься другими делами, пока они не завершат задачу или не отклонят сообщение или просмотр. Листы действий, оповещения и представления активности обеспечивают модальные возможности
Текстовое поле, текстовое поле или поле ввода текста — это графический элемент управления, предназначенный для того, чтобы пользователь мог вводить текстовую информацию, которая будет использоваться программой. Руководство по пользовательскому интерфейсу рекомендует однострочное текстовое поле, когда требуется только одна строка ввода, и многострочное текстовое поле, только если может потребоваться более одной строки ввода. Нередактируемые текстовые поля могут служить для простого отображения текста.
Набор для проектирования Figma iOS 12
Встречайте интеллектуальную и самую передовую систему проектирования iOS для Figma.
 Ваш идеальный набор инструментов для создания нативных, пользовательских или…
Ваш идеальный набор инструментов для создания нативных, пользовательских или…
setproduct.com
Кнопки инициируют определенные действия приложения, имеют настраиваемый фон и могут включать заголовок или значок. Система предоставляет ряд предопределенных стилей кнопок для большинства случаев использования. Вы также можете создавать полностью настраиваемые кнопки. Кнопки позволяют пользователям выполнять действия и делать выбор одним нажатием.
Социальный дизайн — это дизайн, учитывающий роль и ответственность дизайнера в обществе; и использование процесса проектирования для осуществления социальных изменений. В мире дизайна социальный дизайн иногда определяется как процесс проектирования, который способствует улучшению человеческого благосостояния и средств к существованию
Для четкой и эффективной передачи информации при визуализации данных используются статистические графики, графики, информационные графики и другие инструменты. Числовые данные могут быть закодированы с использованием точек, линий или полос для визуальной передачи количественного сообщения. Эффективная визуализация помогает пользователям анализировать и рассуждать о данных и доказательствах. Это делает сложные данные более доступными, понятными и удобными для использования.
Эффективная визуализация помогает пользователям анализировать и рассуждать о данных и доказательствах. Это делает сложные данные более доступными, понятными и удобными для использования.
Карточки содержат информацию и действия по одной теме. Их можно использовать отдельно или в составе списка. Карточки должны быть интерактивными и не предназначены для использования исключительно в целях стиля. Карточки — это маленькие прямоугольники, заполненные изображениями и текстом, которые служат точками входа для получения более подробной информации. Слово «карты» — отличная метафора, поскольку они выглядят как настоящие осязаемых карты в пользовательских интерфейсах.
Средство выбора даты позволяет пользователям вводить дату либо посредством ввода текста, либо путем выбора даты из календаря. Он состоит из нескольких компонентов и директив, которые работают вместе. Месяц, год или диапазон лет, до которых открывается календарь, определяется путем первой проверки того, выбрана ли в данный момент какая-либо дата, и если да, то он откроется до месяца или года, содержащего эту дату. В противном случае он откроется для месяца или года, содержащего сегодняшнюю дату.
В противном случае он откроется для месяца или года, содержащего сегодняшнюю дату.
Происходит, когда невозможно отобразить содержимое элемента. Пустые состояния могут отображать широкий спектр содержимого. Например, они могут включать список без элементов списка или поиск, который не дает результатов. Хотя эти состояния не являются типичными, они должны быть разработаны таким образом, чтобы избежать путаницы. Пустое состояние, или состояние с нулевыми данными, является запоздалой мыслью для многих дизайнеров.
Набор для проектирования Figma iOS 12
Встречайте интеллектуальную и самую передовую систему проектирования iOS для Figma. Ваш идеальный набор инструментов для создания нативных, пользовательских или…
setproduct.com
Списки представляют собой непрерывную группу текста или изображений. Они состоят из элементов, содержащих основные и дополнительные действия, которые представлены значками и текстом. Списки оптимизированы для понимания прочитанного. Список состоит из одного непрерывного столбца подразделов, называемых строками, которые содержат элементы содержимого.
Список состоит из одного непрерывного столбца подразделов, называемых строками, которые содержат элементы содержимого.
Фильтрация данных в электронной таблице означает установку условий для отображения только определенных данных; это сделано для того, чтобы упростить фокусировку на конкретной информации в большом наборе данных или таблице данных. В дизайне пользовательского интерфейса есть некоторые элементы управления, используемые для целей фильтрации: ползунки, флажки, радиокнопки, фишки и т. д.
Список действий — это определенный стиль предупреждения, который появляется в ответ на элемент управления или действие и представляет собой набор из двух или более вариантов, связанных с текущим контекстом. Используйте лист действий, чтобы позволить людям инициировать задачи или запросить подтверждение перед выполнением потенциально разрушительной операции. На небольших экранах лист действий выдвигается из нижней части экрана. На больших экранах лист действий появляется сразу как всплывающее окно.
Встреча с профессионалом Набор для дизайна Figma iOS . Эта система дизайна теперь доступна для ваших мобильных проектов. Направлено на ускорение процесса разработки до 40%. Станьте ранней пташкой, купите сегодня и сэкономьте копейки.
Пользователи Figma, это ваш окончательный набор мобильных инструментов для создания нативных, пользовательских или каркасных мобильных приложений в рамках 100% ограниченных компонентов, предназначенных для бесконечной масштабируемости. Пользователи Sketch, очень скоро вы сможете открывать файлы Figma и использовать их для Sketch. Ознакомьтесь с этим объявлением и следите за обновлениями.
Я постоянно обновляю этот пост новыми компонентами. Следуйте за мной , чтобы не пропустить что-нибудь полезное для вашего следующего проекта.
Удачного прототипирования!
Cheers, Roman
Me at Dribbble , Behance , YouTube , Uplabs , Twitter , Reddit , Telegram
Customize iOS Sender UI | Cast
Вы можете настроить Cast
виджеты
установив цвета, стилизовав кнопки, текст и миниатюру
внешний вид и выбор типов отображаемых кнопок.
Настройка темы виджета
Виджеты платформы Cast поддерживают протокол Apple UIAppearance в
UIKit
чтобы изменить внешний вид виджетов в вашем приложении, например положение или
граница кнопки. Используйте этот протокол, чтобы стилизовать виджеты платформы Cast для
соответствовать существующему стилю приложений.
Пример литой пуговицы
Swift
GCKUICastButton.appearance().tintColor = UIColor.gray
Цель-C
[Внешний вид GCKUICastButton].tintColor = [UIColor grayColor];
Настроить виджет напрямую
Настроить виджет напрямую, используя свойства его суперкласса. Например,
принято настраивать
GCKUICastButton
цвет с помощью
оттенокЦвет:
имущество.
Пример литой пуговицы
Swift
castButton.tintColor = UIColor.gray
Цель-C
castButton.tintColor = [UIColor grayColor];
Выберите кнопки контроллера
Оба расширенного класса контроллера
( GCKUIExpandedMediaControlsViewController )
и класс мини-контроллера
( GCKUIMiniMediaControlsViewController )
содержат панель кнопок, и клиенты могут настроить, какие кнопки будут представлены
на тех барах. Это достигается тем, что оба класса соответствуют
GCKUIMediaButtonBarProtocol .
Панель мини-контроллера имеет 3 настраиваемых слота для кнопок:
СЛОТ СЛОТ СЛОТ 1 2 3
Расширенная панель контроллера имеет постоянную кнопку переключения воспроизведения/паузы в
середина полосы плюс 4 настраиваемых слота:
SLOT SLOT PLAY/PAUSE SLOT SLOT SLOT 1 2 КНОПКА 3 4
Ваше приложение может получить ссылку на расширенный контроллер с
- [defaultExpandedMediaControlsViewController] свойство
GCKCastContext
и может создать мини-контроллер, используя
-[создатьMiniMediaControlsViewController] .
Каждый слот может содержать кнопку рамки, пользовательскую кнопку,
или быть пустым. Список кнопок управления фреймворком определяется как:
| Тип кнопки | Описание |
|---|---|
GCKUIMediaButtonTypeНет | Не размещайте кнопку в этом слоте |
GCKUIMediaButtonTypeCustom | Пользовательская кнопка |
GCKUIMediaButtonTypePlayPauseToggle | Переключение между воспроизведением и паузой |
GCKUIMediaButtonTypeSkipPrevious | Переход к предыдущему элементу в очереди |
GCKUIMediaButtonTypeSkipNext | Переход к следующему элементу в очереди |
GCKUIMediaButtonTypeRewind30Seconds | Перематывает воспроизведение на 30 секунд назад |
GCKUIMediaButtonTypeForward30Seconds | Пропускает воспроизведение вперед на 30 секунд |
GCKUIMediaButtonTypeMuteToggle | Отключает и включает звук удаленного веб-приемника |
GCKUIMediaButtonTypeClosedCaptions | Открывает диалоговое окно для выбора текстовых и звуковых дорожек |
Подробное описание функций каждой кнопки можно найти в
GCKUIMediaButtonBarProtocol. h
h
Добавьте кнопку следующим образом, используя методы на
GCKUIMediaButtonBarProtocol :
Чтобы добавить кнопку рамки на панель, требуется только вызов
-[setButtonType:atIndex:].Чтобы добавить пользовательскую кнопку на панель, ваше приложение должно вызывать
-[setButtonType:atIndex:]сbuttonType, установленным на
GCKUIMediaButtonTypeCustom, а затем вызовите-[setCustomButton:atIndex:]
передаваяUIButtonс тем же индексом.
Применение пользовательских стилей к вашему приложению iOS
Cast iOS SDK позволяет вам стилизовать шрифт, цвет и изображения
Элементы пользовательского интерфейса виджетов по умолчанию в отправителе iOS, дающие
отображает внешний вид, который соответствует остальной части вашего приложения.
В следующем разделе показано, как применять пользовательские стили к любым
виджетов Cast или группы виджетов.
Применение стиля к элементу пользовательского интерфейса виджета
В этой процедуре используется пример установки цвета основного текста вашего
мини-контроллер приложения на красный.
Посмотрите в таблице видов и стилей
чтобы найти имя вида виджета или группы виджетов, которые вы хотите
к стилю. Имена групп отмечены знаком ▼.Пример:
miniControllerвид виджетаНайдите имена атрибутов, которые вы хотите изменить.
список свойств в соответствующем классе стиля, указанном в
этот стол.Пример:
bodyTextColorявляется свойством
GCKUIStyleAttributesMiniController
учебный класс.Напишите код.
Пример:
Свифт
// Получить общий экземпляр GCKUIStyle пусть castStyle = GCKUIStyle.sharedInstance() // Установить свойство желаемого виджета приведения. castStyle.castViews.mediaControl.miniController.bodyTextColor = UIColor.red // Обновить все видимые в данный момент виды с назначенными стилями. castStyle.apply()
Цель-C
// Получить общий экземпляр GCKUIStyle. GCKUIStyle *castStyle = [общий экземпляр GCKUIStyle]; // Установить свойство желаемого виджета приведения. castStyle.castViews.mediaControl.miniController.bodyTextColor = [UIColor redColor]; // Обновить все видимые в данный момент виды с назначенными стилями. [castStyle применить стиль];
Используйте этот шаблон для применения любого стиля к любому элементу пользовательского интерфейса любого виджета.
Таблица представлений и стилей
В этой таблице показаны семь представлений виджетов и три группы (отмечены знаком ▼)
к которым вы можете применить стили.
| Имя просмотра | Тип | Класс стиля |
|---|---|---|
▼ CastViews | Группа | GCKUIStyleAttributesCastViews |
▼ устройствоУправление | Группа | GCKUIStyleAttributesDeviceControl |
устройствоChooser | Виджет | GCKUIStyleAttributesDeviceChooser |
noDevicesAvailableController | Виджет | GCKUIStyleAttributesNoDevicesAvailableController |
▼ соединениеКонтроллер | Группа | GCKUIStyleAttributesConnectionController |
навигация | Виджет | GCKUIStyleAttributesConnectionNavigation |
панель инструментов | Виджет | GCKUIStyleAttributesConnectionToolbar |
гостевой модепарингдиалог | Виджет | GCKUIStyleAttributesGuestModePairingDialog |
▼ MediaControl | Группа | GCKUIStyleAttributesMediaControl |
миниконтроллер | Виджет | GCKUIStyleAttributesMiniController |
расширенный контроллер | Виджет | GCKUIStyleAttributesExpandedController |
селектор треков | Виджет | GCKUIStyleAttributesTrackSelector |
инструкции | Виджет | GCKUIStyleAttributesИнструкции |
Иерархия стилей
Стиль GCKUIStyle
singleton — это точка входа API для всех настроек стиля. Он имеет свойство
Он имеет свойство
castViews , который является корнем иерархии стилей,
как показано ниже; эта диаграмма — другой взгляд на то же самое
представления и группы, показанные в предыдущей таблице.
Вы можете применить стиль к отдельному виджету или к группе виджетов.
В иерархии стилей есть три группы виджетов: castViews, deviceControl,
и медиаконтроль. Прямоугольник каждой группы заключает в себе свои виджеты.
Применение стиля к группе применяет его ко всем виджетам в этой группе.
Например, группа castViews позволяет применить стиль ко всем виджетам и
группа deviceControl позволяет применить стиль только к трем ее устройствам
виджеты управления. Виджет инструкций не принадлежит ни к одной группе.
| castViews | ||||||||||
| устройствоУправление | медиаконтроль | |||||||||
| инструкции | Устройство Селектор | noDevicesAvailable screen | соединение Контроллер | мини-контроллер | расширенный Контроллер | гусеница Селектор | ||||
| гостевой режим PairingDialog | навигация / панель инструментов | |||||||||
Сноска: Имена виджетов на этой диаграмме, которые отображаются в две строки, должны быть
записывается в коде как одно слово, в одну строку, без пробелов. Например,
Например,
Device Chooser следует писать deviceChooser . Перелистывайте изображения, чтобы увеличить
их.
Эта программа запуска Android идеально имитирует интерфейс iOS 16 | 50 миллионов загрузок в магазине Google Play
Этот лаунчер iOS является воплощением совершенства для пользователей Android, которые хотят использовать пользовательский интерфейс iOS 16.
Джозеф Генри, Tech Times
Программа запуска iOS на вашем Android-смартфоне? Да, это возможно благодаря этому приложению-подражателю в Google Play Store, которое вы можете скачать.
Согласно последнему отчету, этот импровизированный лаунчер доступен для тех, кто хочет попробовать использовать iOS 16 на другой платформе.
В настоящее время число загрузок превысило 50 миллионов, поскольку все больше пользователей хотят попробовать, как это работает на их устройствах.
Launcher iOS 16
(Фото: Penfer из Unsplash)
Этот iOS Launcher — воплощение совершенства для пользователей Android, которые хотят использовать пользовательский интерфейс iOS 16.
В отчете Macrumors за пятницу, 19 августа, Launcher iOS 16 — это специальное приложение, предназначенное для воссоздания аналогичного опыта iOS на iPhone. Однако разница в том, что вы можете запустить этот интерфейс через свой телефон Android.
Может показаться, что это новое приложение в Play Store, но оно работает уже три года. Пользователи Android сначала экспериментировали с лаунчером iOS 13, и с тех пор было внесено несколько изменений, чтобы приблизить его к исходной настройке iOS.
50 миллионов загрузок на этом случайном лаунчере в стиле iOS16… 50 миллионов..! pic.twitter.com/6nDlU4ToR1
— Паркер Ортолани (@ParkerOrtolani) 18 августа 2022 г.
Launcher iOS 16 имитирует вид, который вы обычно видите при использовании iPhone. Он имеет культовый домашний экран iOS и даже виджеты, которые можно найти только на телефоне Apple.
Он имеет культовый домашний экран iOS и даже виджеты, которые можно найти только на телефоне Apple.
Кроме того, в этой программе запуска Android есть библиотека приложений, меню Force Touch и многое другое. Вы заметите, что приложение «Камера», «Заметки» и даже символ Play Store заменены на значки iOS.
Вы можете наслаждаться настройкой приложений, чтобы вы могли классифицировать приложения, анимацию главного экрана и другие объекты, которые вы можете видеть на дисплее. Эта функция даже не предоставляется пользователям iOS.
Статья по теме: Устали от Android? Попробуйте бета-версию Nothing Launcher, теперь это приложение — скоро оно станет ОС магазин Google Play.
Было упомянуто, что программа запуска в стиле iOS имеет новый дизайн экрана блокировки. Ожидается, что новые обновления появятся в будущем, пока мы ждем последних штрихов для iOS 16.
Если вы хотите использовать больше сторонних программ запуска на своем Android, Pocket Now поделился списком некоторых из них.
Для тех, кому нужна универсальная программа запуска, лучше всего подойдет бета-версия Nova Launcher 8.0. Вы можете купить ключ Nova Prime для доступа к другим скрытым функциям здесь.
Другой популярный лаунчер для Android — это Action Launcher. Это приложение может похвастаться элементами управления жестами и быстрыми темами, которые позволяют изменять макет в зависимости от выбранного вами цвета обоев.
Другие альтернативы: Microsoft Launcher, Smart Launcher и Niagara Launcher.
Читайте также: Apple отказалась исправить уязвимость IOS VPN, несмотря на то, что она рассказывала об этом два года назад, претензий исследователя
В этой статье принадлежат Tech Times
, написанный на Joseph Hearry
4492 . Написано на Joseph Whinry.
ⓒ 2022 TECHTIMES.com Все права защищены. Не воспроизводить без разрешения.
Теги:
iOS-лаунчер
Android-лаунчер
iOS 16
Приложения для Android
Магазин Google Play
Посмотреть компанию
Майкрософт
Корпорация Майкрософт — американская
Медиакойн
Mediacoin — огромная мультиплатформа
Слабый
Slack — это место, где происходит работа. Он соединяет
Он соединяет
Твиттер
Twitter — это микроблог и социальная сеть
Не пропустите
Tech
Соучредители Distil Union Нейт Джастис и Линдси Виндхэм в Tech Times Exclusives #55
Наука
Китайские ученые клонировали арктического волка с биглем в качестве суррогатной матери
Tech
Tata Motors представляет новый более дешевый полностью электрический автомобиль стоимостью от 10 000 долларов США
Tech
Советы по поиску работы: вот почему ведущие технологические фирмы предпочитают обновлять рекомендации для соискателей
Понимание рекомендаций по пользовательскому интерфейсу iOS и Android
24 марта 2021 г.

Введение
Работа. Играть в. Коммуникация.
Сегодня смартфон не просто делает возможными эти аспекты нашей жизни. Для них это незаменимо. Ничто не кажется невозможным без многочисленных устройств, которые мы используем изо дня в день.
В настоящее время смартфонами пользуются более трех миллиардов человек, а каждый год продается 1,4 миллиарда смартфонов, поэтому неудивительно, что миллиарды долларов исследований, человеко-часов и инноваций посвящены разработке возможностей, которые предлагают эти портативные прямоугольные интерфейсы.
В 2021 году вам не нужно быть компьютерщиком, чтобы знать, что миром мобильных телефонов правят две операционные системы — Android от Google и iOS от Apple. В то время как экосистема iOS предназначена исключительно для устройств Apple, экосистема Android имеет открытый исходный код и фрагментирована.
Оглянитесь вокруг, и в зависимости от того, в какой части мира вы находитесь, вы найдете множество пользователей Android или множество пользователей iPhone.
Современные смартфоны бывают самых разных размеров и разрешений. Ради пользовательского опыта и эффективности разработки программного обеспечения необходимо упорядочить интерфейсы и поддерживать рекомендации для согласованного опыта.
А вот и руководство по человеческому интерфейсу для iOS и руководство по дизайну материалов для Android. Это набор рекомендаций, которые необходимо соблюдать при создании приложений для этих двух платформ.
Пока не чеши затылок. У нас есть специально подобранный краткий и приятный обзор, который расскажет вам о пользовательском интерфейсе Android и iOS, рекомендациях по дизайну и их различиях. Своего рода шпаргалка по дизайну для iOS и Android.
Различия в визуальном дизайне
Начнем с iOS, пользовательский интерфейс которой выполнен в плоском стиле. Его скевоморфные черты из более ранних итераций были удалены. Дизайн Android основан на тенях, чтобы показать иерархию, а его пользовательский интерфейс напоминает слои бумаги.
iOS использует San Francisco в качестве системного шрифта, а Android использует Roboto.
Разумеется, такие элементы, как элементы управления пользовательского интерфейса, кнопки, значки и т. д., также различаются. iOS использует выравнивание по центру для заголовка, тогда как Android имеет выравнивание по левому краю.
Присмотритесь, а в iOS название часто заменяется логотипом бренда. В случае стилей кнопок Android использует текст в верхнем регистре, а iOS использует текст в заглавном регистре, хотя это правило может отличаться.
Руководство по дизайну человеческого интерфейса и материальному дизайну определяет ассортимент стилей кнопок. В соответствии с рекомендациями по дизайну iOS кнопки должны быть более плоскими по сравнению с элементами управления Android.
Спецификации сетки в Android и iOS
iOS UI разработан в баллах (pt). Приложения для Android с их рекомендациями по дизайну материалов разрабатываются с использованием так называемых пикселей, не зависящих от плотности (dp).
Конструкция должна находиться в указанной безопасной зоне. В дизайне пользовательского интерфейса считается хорошей практикой сначала разрабатывать дизайн для узкого экрана.
В соответствии с рекомендациями по дизайну iOS, 375 pt считается правильным размером экрана (шириной) для дизайна. Для Android это 360 dp.
Высота не является ограничением при рассмотрении размера экрана. Размер панели навигации/панели приложений и панели вкладок/нижней панели навигации также необходимо соблюдать.
Различия в навигации между iOS и Android
Начиная снизу — дизайн пользовательского интерфейса приложения для Android имеет кнопку «Назад» внизу, тогда как на iOS она присутствует в верхнем левом углу экрана.
Основная навигация в iOS называется панелью вкладок и расположена внизу. В дизайне пользовательского интерфейса приложения для Android основная панель навигации находится внизу и называется нижней панелью навигации.
Дизайн пользовательского интерфейса приложения для Android также включает вкладки для навигации верхнего уровня. Вкладки в Android предназначены для навигации на одном уровне, в то время как сегментированные элементы управления в iOS управляют содержимым на той же странице.
Вкладки в Android предназначены для навигации на одном уровне, в то время как сегментированные элементы управления в iOS управляют содержимым на той же странице.
Дизайн пользовательского интерфейса iOS включает кнопку «Дополнительно» на панели вкладок во вторичной навигации. В приложениях для Android мы получаем меню-гамбургер в верхнем левом углу.
Различия элементов управления пользовательского интерфейса в Android и iOS
- В дизайне пользовательского интерфейса приложения для iOS основная кнопка призыва к действию расположена в правом верхнем углу.
- Напротив, плавающая кнопка действия (в основном в правом нижнем углу) является основной кнопкой призыва к действию в Android. В iOS значок поиска обычно присутствует на панели вкладок, тогда как в Android он присутствует в правом верхнем углу.
Другие отличия
Как обсуждалось выше, поиск может занимать разные позиции в пользовательском интерфейсе в зависимости от системы. Элементы управления, используемые для работы с поиском, и визуальный стиль также различаются.
Элементы управления, используемые для работы с поиском, и визуальный стиль также различаются.
- Окна предупреждений iOS имеют разделители, которые отделяют кнопки действий от предложений.
- В Android есть три типа окон предупреждений: снэкбары, баннеры и диалоги, и все они имеют несколько уровней приоритета взаимодействия.
При переключении между платформами пользователям, возможно, придется выбрать несколько новых привычек взаимодействия. В целом, материальный дизайн в Android и дизайн человеческого интерфейса в iOS поддерживают знакомые шаблоны для лучшего восприятия, несмотря на все их различия и уникальные особенности.
Обе операционные системы имеют одинаковое деление на разделы. Все кнопки/значки навигации и действий в основном присутствуют либо вверху, либо внизу, а средняя область отведена для контента. Это обеспечивает легкий доступ к содержимому.
Обе платформы следуют необходимым соглашениям, таким как использование общепонятных значков/символов. Это означает, что значок увеличительного стекла (значок поиска) может иметь разный стиль в обеих системах, но смысл остается прежним.
Это означает, что значок увеличительного стекла (значок поиска) может иметь разный стиль в обеих системах, но смысл остается прежним.
Похожие шаблоны пользовательского интерфейса в обеих системах
Сходство сенсорных жестов, таких как касание, прокрутка, перетаскивание, сведение и смахивание (за некоторыми исключениями), помогает пользователям интуитивно ориентироваться. Пользователям не нужно заново изучать их каждый раз. Если есть какие-либо другие взаимодействия, пользователь информируется об этом с помощью меток, цветов и т. д. Например. Значок «Дополнительно» на iOS может быть новым для пользователей Android, но маркировка дает представление о его значении.
Когда бренды используют свои приложения для разных операционных систем, они обеспечивают согласованность стиля брендинга, взаимодействия, контента и дизайна UX, поэтому пользователям легко переключаться между обеими системами. Цель состоит в том, чтобы обеспечить как можно большую согласованность, соблюдая при этом как принципы дизайна человеческого интерфейса, так и рекомендации по дизайну материалов.
Эти универсальные шаблоны помогают пользователям быстро адаптироваться к любой платформе, с которой они взаимодействуют.
Результат
Приложения в эпоху телефонов, ноутбуков и планшетов не ограничиваются одним устройством. И пользователи тоже.
Таким образом, становится необходимым придерживаться некоторых последовательных рекомендаций по пользовательскому интерфейсу, чтобы обеспечить бесперебойную работу и более широкое внедрение пользователями. Жесткая конкуренция между iOS и Android пошла на пользу обеим, сделав их более совершенными, многофункциональными и технологически мощными. Лучшие дизайнерские сервисы знают, как важно помнить об этих рекомендациях при разработке интерфейсов для iOS и Android.
Ссылки
1. https://uxdesign.cc/ios-vs-android-design-630340a73ee6
2. https://ivomynttinen.com/blog/ios-design-guidelines
3. https://material.io /
4. https://developer.apple.com/design/human-interface-guidelines/
5.
 Это позволяет вам указать действие, которое будет запускаться только при выполнении условия (для этого можно использовать любые ворота), например, запущенное приложение или отключенный дисплей — пример здесь
Это позволяет вам указать действие, которое будет запускаться только при выполнении условия (для этого можно использовать любые ворота), например, запущенное приложение или отключенный дисплей — пример здесь Это не является обязательным и задается в новом разделе дополнительных настроек.
Это не является обязательным и задается в новом разделе дополнительных настроек.