Содержание
Apple впервые рассказывает о комплекте ARKit 2
НОВОСТЬ
4 июн 2018
Теперь разработчики смогут создавать самые передовые AR-приложения для крупнейшей в мире платформы дополненной реальности.
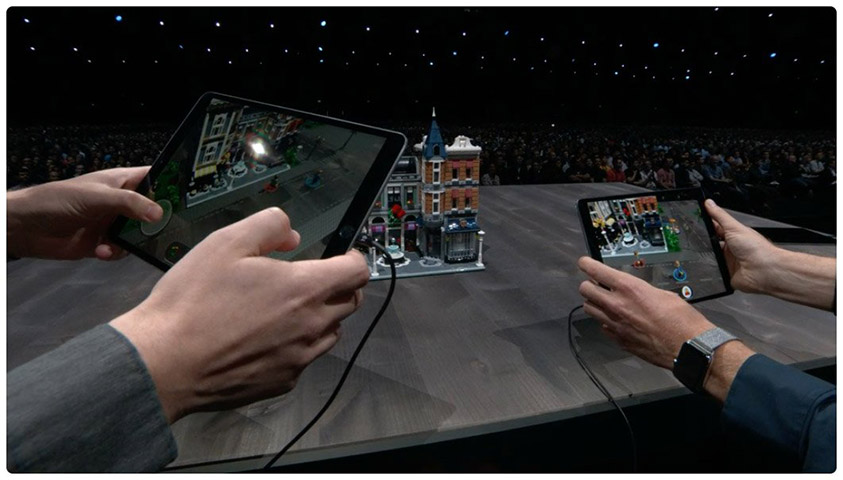
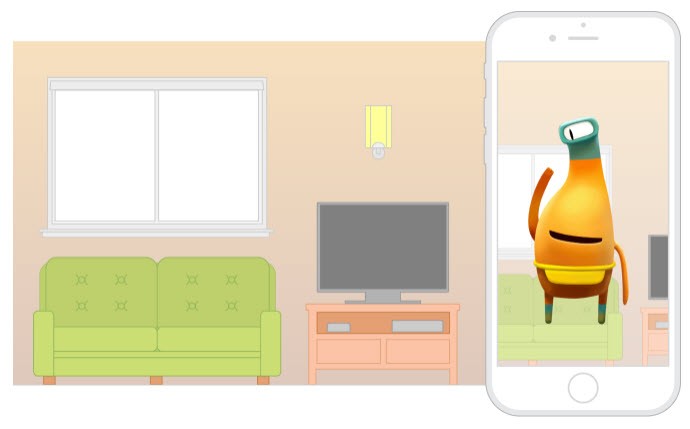
Приложение LEGO AR City оживляет объекты и персонажей LEGO, задействуя функции ARKit 2, в том числе единое пространство дополненной реальности, постоянные объекты и распознавание 3D-моделей.
Сегодня компания Apple представила ARKit 2 — платформу, на которой разработчики смогут создавать единые пространства дополненной реальности и постоянные объекты с привязкой к конкретным местам, а также задействовать распознавание объектов и отслеживание изображений. Теперь приложения дополненной реальности станут ещё более динамичными. Компания Apple также впервые представила приложение Measure для iOS, которое будет задействовать дополненную реальность для быстрой оценки размеров реальных объектов, и новый открытый формат файлов . usdz для iOS 12, созданный для ещё более тесной интеграции дополненной реальности в iOS и доступа к AR-объектам из любых приложений Apple.
usdz для iOS 12, созданный для ещё более тесной интеграции дополненной реальности в iOS и доступа к AR-объектам из любых приложений Apple.
С момента выпуска комплекта ARKit прошлой осенью компания Apple активно расширяла возможности дополненной реальности, доступные разработчикам. Новый комплект стал уже третьим выпуском ARKit. Он даёт разработчикам инструменты для создания приложений, помогающих пользователям iOS по-новому взглянуть на мир, работать эффективнее и увлекательнее.
ARKit 2
Теперь разработчики смогут встраивать функции для многопользовательских игр.
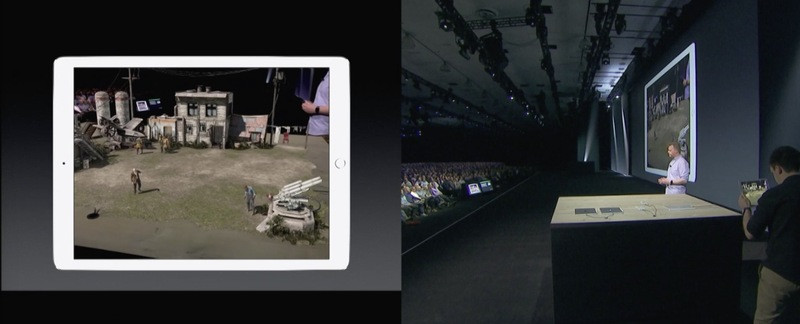
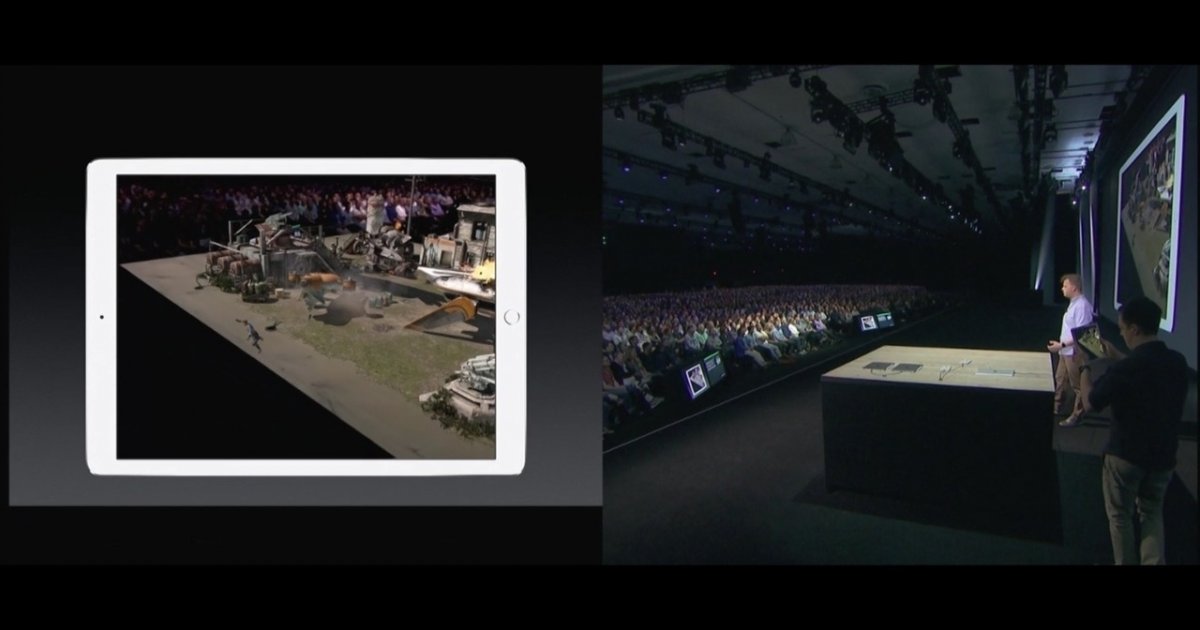
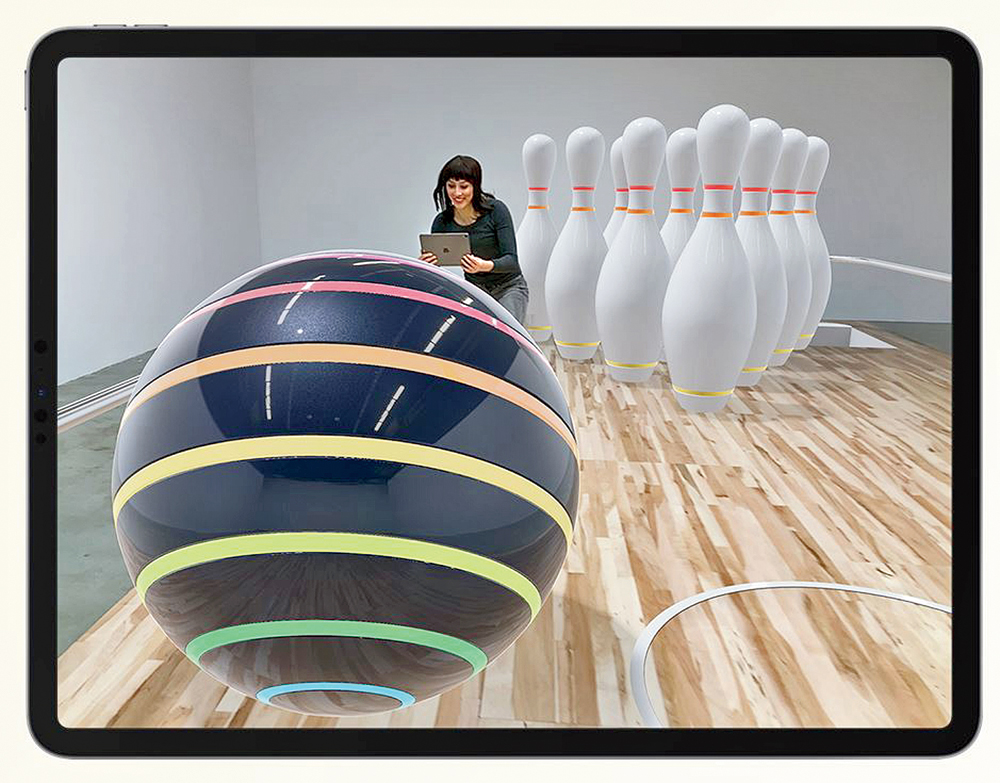
Единые пространства дополненной реальности в ARKit 2 делают дополненную реальность на iPhone и iPad ещё более увлекательной. Пользователи теперь смогут совместно играть или работать над проектами, например планировать ремонт в квартире. Разработчики смогут также добавлять режим зрителя: друзья и близкие смогут наблюдать за игрой в дополненной реальности с другого устройства iOS.
Разработчики смогут также добавлять режим зрителя: друзья и близкие смогут наблюдать за игрой в дополненной реальности с другого устройства iOS.
Постоянные объекты изменят принципы взаимодействия с AR-приложениями: пользователи смогут оставлять виртуальные объекты в реальном мире, а затем возвращаться к ним. Например, можно оставить на столе наполовину собранный пазл, и все его детали останутся на прежних местах. Или можно работать над художественным проектом в течение нескольких недель, не начиная каждый раз заново.
Единые пространства дополненной реальности дают возможность смотреть происходящее в качестве зрителя: видеть то, что видят игроки, и даже немного больше.
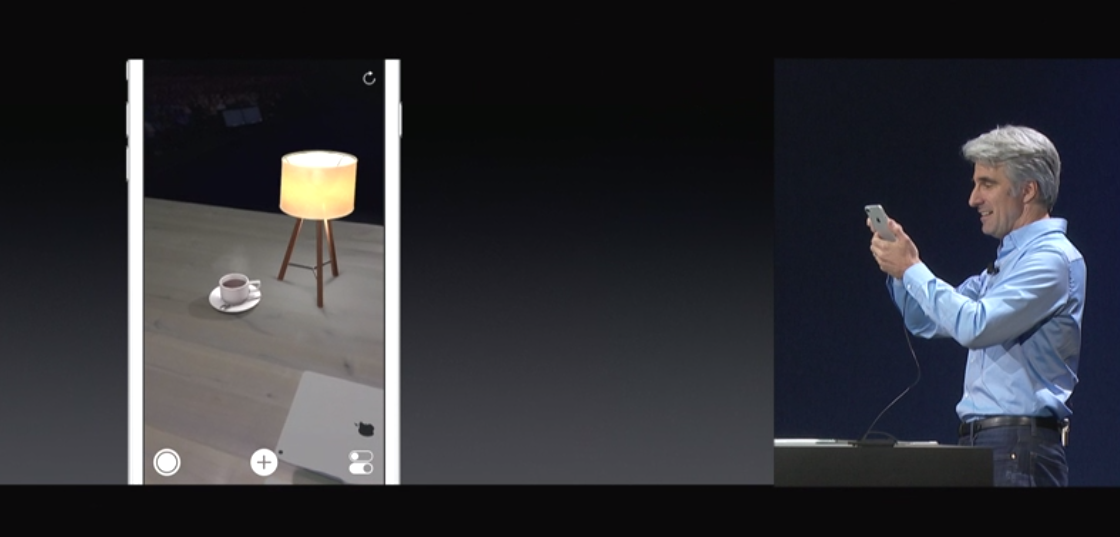
В ARKit 2 также расширена поддержка распознавания и отслеживания изображений. Это позволяет распознавать 3D-объекты, например игрушки и скульптуры, а также автоматически накладывать тени и блики от реальных объектов на объекты дополненной реальности. AR-пространство становится ещё более реалистичным смешением виртуального и реального миров.
AR-пространство становится ещё более реалистичным смешением виртуального и реального миров.
Measure
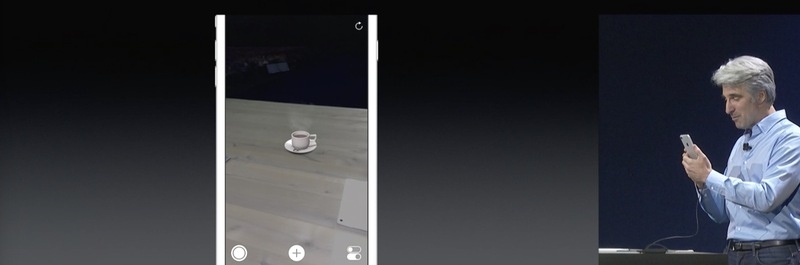
Measure — это новое приложение в iOS 12, которое задействует дополненную реальность для быстрого измерения реальных объектов, заменяя собой обычную рулетку. Это приложение автоматически определяет размеры таких предметов, как фоторамки, плакаты и таблички. Оно может показывать длину диагонали, вычислять площадь, делать фотоснимки и отправлять полученные измерения другим пользователям прямо с iPhone или iPad.
Quick Look for AR и формат .usdz
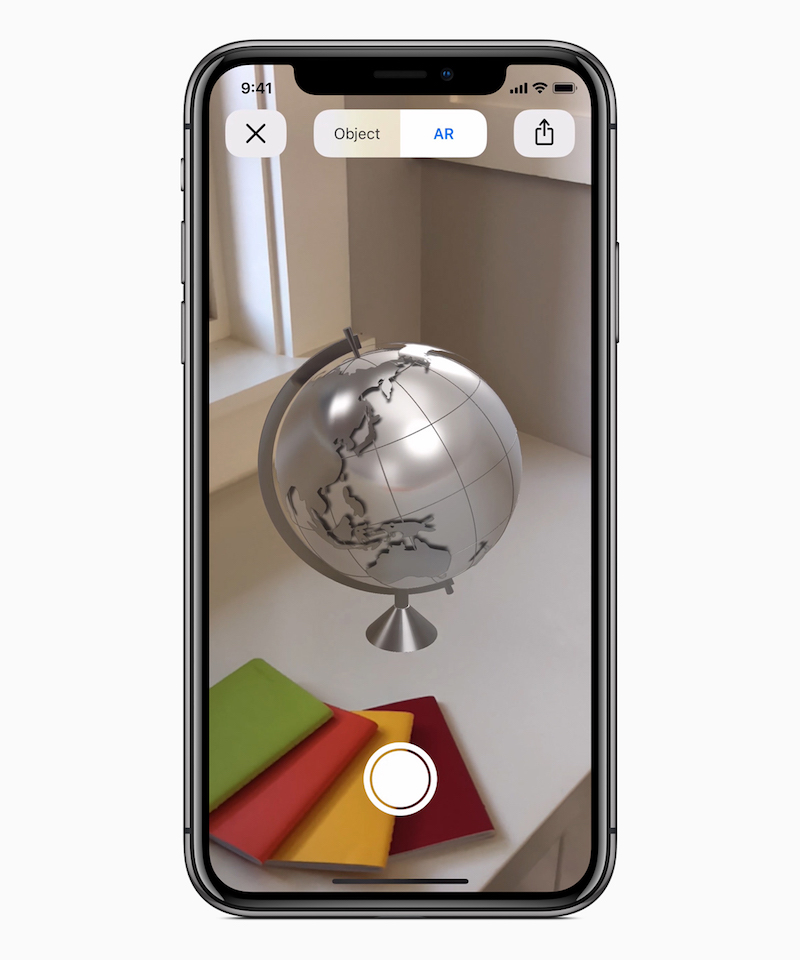
Формат .usdz, созданный на основе универсальных описаний сцен Pixar, даёт возможность задействовать дополненную реальность во всей системе iOS.
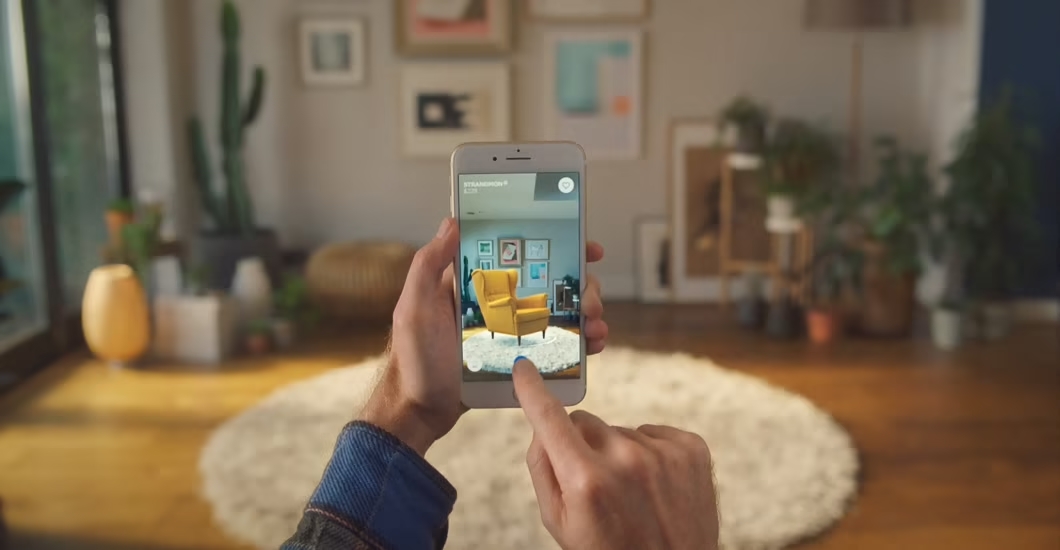
В iOS 12 можно будет легко задействовать дополненную реальность во всей системе iOS. Совместно с Pixar компания Apple разработала новый формат файлов .usdz, оптимизированный для таких приложений, как Сообщения, Safari, Почта, Файлы и News, без ущерба для графики и анимации. Используя формат .usdz и приложение Quick Look for AR, пользователи смогут размещать 3D-объекты в реальном пространстве и проверять, как они будут смотреться в помещении.
ARKit 2 и формат .usdz входят в состав предварительной версии iOS 12 для разработчиков, которая уже сегодня доступна участникам программы Apple Developer Program. Поддержка ARKit 2 и .usdz появится этой осенью в составе бесплатного обновления ПО для iPhone 6s и новее, всех моделей iPad Pro, iPad 5-го поколения и iPad 6-го поколения.
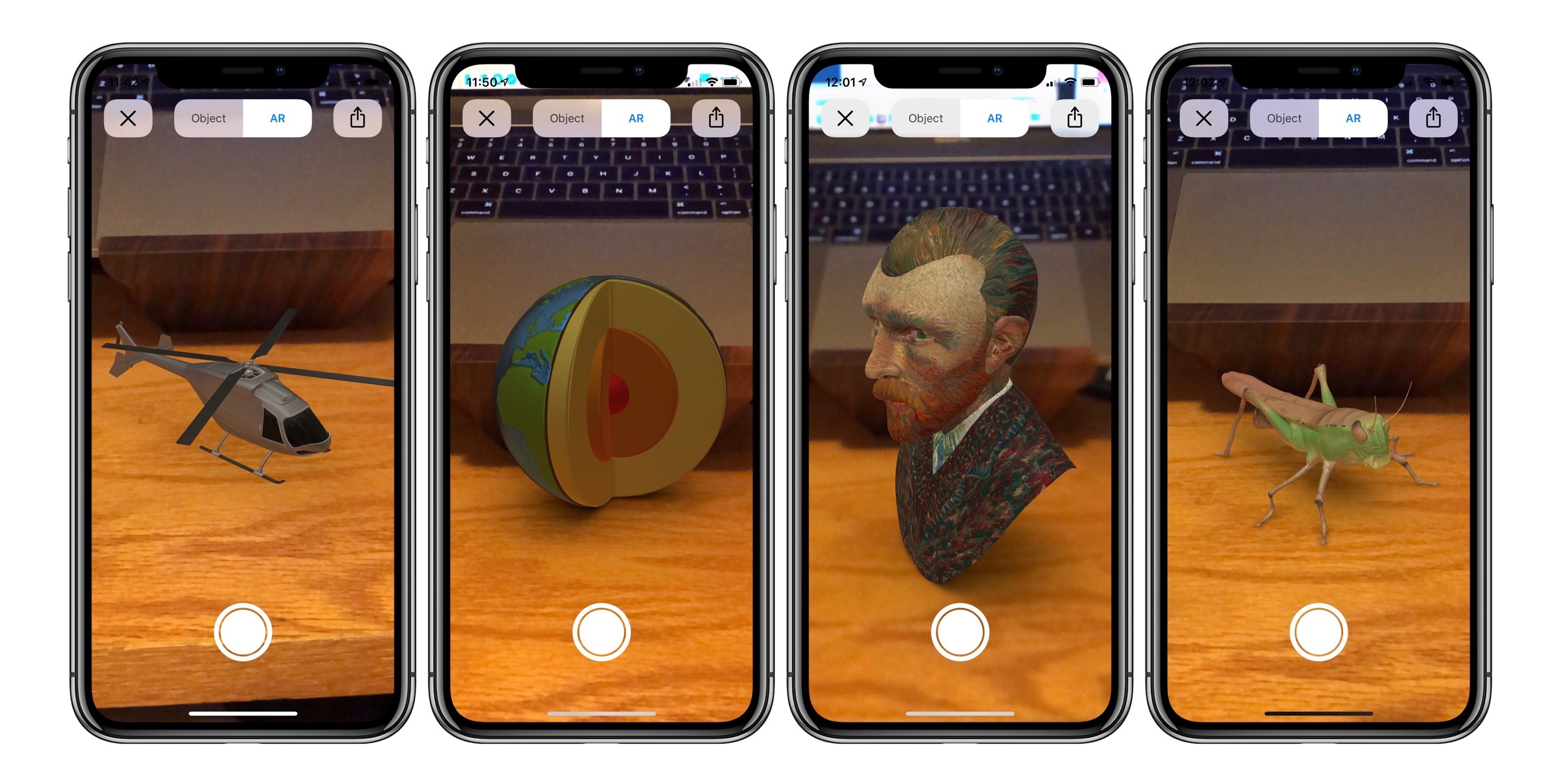
Скриншоты ARKit 2
Скачать все изображения
Развитие ARKit в этом году и новая возможность в ARKit 4: Location Anchors / Хабр
В последние годы я очень активно работаю с сфере разработки нативных игр под платформу Apple и интересуюсь возможной интеграцией игровых процессов в AR. Поэтому стараюсь следить за всеми обновлениями которые ежегодно анонсируются на WWDC. Хотя за последние годы не было никаких обновлений для SpriteKit, SceneKit и GameplayKit, но Apple продолжает активно обновлять и продвигать ARKit и RealityKit которые можно интегрировать с этими игровыми инструментами.
Поэтому стараюсь следить за всеми обновлениями которые ежегодно анонсируются на WWDC. Хотя за последние годы не было никаких обновлений для SpriteKit, SceneKit и GameplayKit, но Apple продолжает активно обновлять и продвигать ARKit и RealityKit которые можно интегрировать с этими игровыми инструментами.
Хотя Apple мало уделила внимания дополненной реальности во время презентации на WWDC, но выпущенная на этой неделе новая версия комплекта программного обеспечения для разработчиков (SDK), действительно может оказаться весьма полезной и интересной для всех, кто занимается созданием AR-приложений. В ARKit 4 представлены новые возможности для разработчиков, которые доступны на всех iOS/iPadOS устройствах с процессором A12 Bionic и выше.
Как можно видеть, за последние годы, инвестиционные вложения Apple в развитие AR-технологии оказались вполне оправданными, поскольку, используя компьютерную визуализацию, машинное обучение и функцию определения движения теперь можно создавать более сложный мир интерактивной компьютерной графики, с помощью стационарной камеры. Развитие данной технологии оказалась даже более успешным и результативным, чем попытки конкурентов создать систему виртуальной реальности на базе смартфона.
Развитие данной технологии оказалась даже более успешным и результативным, чем попытки конкурентов создать систему виртуальной реальности на базе смартфона.
Инструмент также добавляет новые важные возможности обнаружения глубины, доступные на устройствах, оснащенных Apple LiDAR Scanner (в настоящее время доступно только в последних iPad Pro). Но, пожалуй, самое важное, что имеется в ARKit 4 – это привязка к местоположению, которая позволяет разработчикам размещать виртуальный объект в определенном месте в реальном мире.
LiDAR: усовершенствованная система дистанционного отслеживания
Apple представила API Scene Geometry в ARKit 3.5 после выпуска линейки iPad Pro со сканерами LiDAR. Я ожидаю, что Apple добавит сканеры LiDAR в свои iPhone следующего поколении, которые планирует выпустить к концу этого года, так что именно эта функция, скорее всего, будет самой обсуждаемой во время следующего запуска.
Новый API Scene Geometry позволяет собирать информацию с помощью LiDAR-сканера и на базе полученных данных создавать топологическую карту окружающего мира. Эта информация может использоваться для идентификации определенных физических объектов, размещения их на сцене и создания игровой симуляции взаимодействия между объектами реального и виртуального мира.
Эта информация может использоваться для идентификации определенных физических объектов, размещения их на сцене и создания игровой симуляции взаимодействия между объектами реального и виртуального мира.
ARKit 4 поможет размещать виртуальные объекты впереди или позади реальных людей и реалистично показывать события, используя функцию Ray Casting, чтобы размыть грань между тем, что действительно реально, и цифровым контентом.
В iOS 14 Apple расширяет возможности iOS устройств при поддержке сканера LiDAR, чтобы лучше определять расстояние между ними и объектами в виртуальной среде. Машинное обучение позволяет объединять цветное RGB-изображение, полученное с широкоугольной камеры устройства, с показателями глубины со сканера LiDAR для создания плотной глубокой картины. Эти данные глубины обновляются с частотой 60hz, что позволяет iOS не просто отобразить объекты на сцене, а обеспечить их размещение в реальном времени в виртуальной среде.
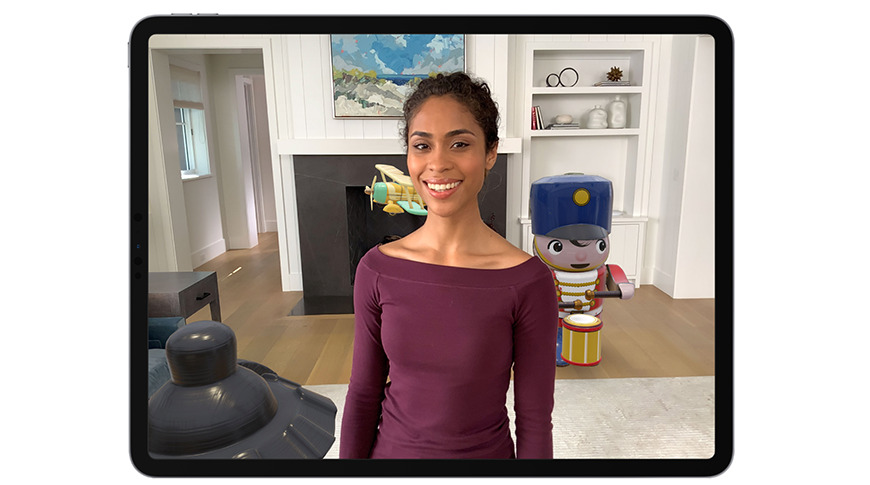
LiDAR также позволяет усовершенствовать функцию, называемую Ray Casting, которая представляет собой метод рендеринга, использующий вычислительную геометрию для создания трехмерного пространства на двухмерной плоскости. К тому же, Apple предоставила возможности отслеживания объектов еще в предыдущей версии ARKit, но их применение было доступно только для устройств с фронтальной камерой True-Depth. ARKit 4 существенно расширяет эти возможности, сделав доступной функцию отслеживания лица для всех устройств, оснащенных процессором A12 Bionic или более поздней версии, включая недавно выпущенный iPhone SE нового поколения. Отслеживание лиц позволяет разработчикам создавать приложения, которые помещают изображение человека поверх виртуального контента, и наблюдать за его выражением в режиме реального времени.
К тому же, Apple предоставила возможности отслеживания объектов еще в предыдущей версии ARKit, но их применение было доступно только для устройств с фронтальной камерой True-Depth. ARKit 4 существенно расширяет эти возможности, сделав доступной функцию отслеживания лица для всех устройств, оснащенных процессором A12 Bionic или более поздней версии, включая недавно выпущенный iPhone SE нового поколения. Отслеживание лиц позволяет разработчикам создавать приложения, которые помещают изображение человека поверх виртуального контента, и наблюдать за его выражением в режиме реального времени.
Location Anchors
Безусловно, возможности, предоставляемые сканером LiDAR весьма впечатляюще, на фоне всех новых функций, анонсированных Apple. Новая технология Location Anchors в ARKit 4 теперь выводит AR-контент более высокого качества на улицу, позволяя разработчикам задавать долготу и широту для размещения виртуальных объектов. Затем ARKit 4 использует эти координаты и данные из Apple Maps для размещения AR объекта в определенном месте, на определенной высоте в реальном мире.
Процесс управления AR-интерфейсом следующего поколения получил название Location Anchors. Он позволяет точно зафиксировать ваше устройство по отношению к окружающей среде и, по утверждениям Apple, это можно выполнять значительно точнее, чем с помощью GPS. Весь этот процесс управляется на основе передовых методов машинного обучения локально на вашем устройстве.
В результате, когда разработчик помещает виртуальный объект в реальный мир, например, виртуальную скульптуру на оживленной площади, данный объект будет сохраняться и отображаться в этом месте таким образом, чтобы каждый, кто просматривает его с помощью AR-устройства Apple, мог его увидеть в данной локации. «Location Anchors» вначале появится в крупных городах, таких как Лос-Анджелес, Сан-Франциско, Чикаго, Майами и Нью-Йорк, а затем, уже в конце этого лета, станет доступно еще несколько городов.
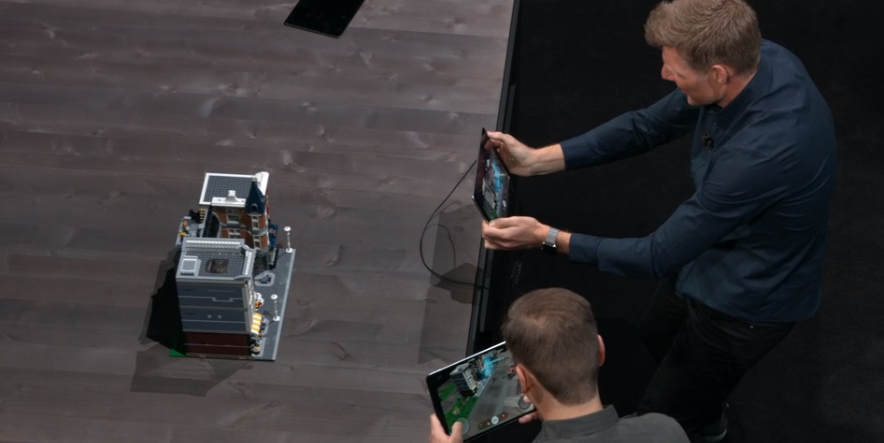
Пример работы Location Anchor из WWDC сессии
Важность Location Anchors могут оценить многие разработчики и это демонстрирует далеко идущие планы Apple в развитии устройств и технологий, связанных с AR.![]() Сегодня многие стартапы, ориентированные на технологии дополненной реальности, пытаются занять инновационный сегмент рынка, чтобы развивать ее функциональные возможности, а Apple спокойно запустила множество новых функций в ARKit 4 на этой неделе, причем, без всякой помпезности.
Сегодня многие стартапы, ориентированные на технологии дополненной реальности, пытаются занять инновационный сегмент рынка, чтобы развивать ее функциональные возможности, а Apple спокойно запустила множество новых функций в ARKit 4 на этой неделе, причем, без всякой помпезности.
Поскольку компания владеет собственными картографическими данными и имеет сотни миллионов устройств, постоянно собирающих информацию о местоположении, у нее самая выгодная позиция, чтобы предоставить AR-функции на основе определения локации множеству разработчиков. Эти новые функции позволят создавать приложения следующего поколения, которые, в конечном итоге, сделают AR ведущей технологией.
Как работает Location Anchors
С ARKit 4 теперь без проблем можно привязать AR-контент к определенному месту в реальном мире, просто задав координаты. Приложения на основе AR, которые ранее базировались на распознавании изображений или сканировании кода для запуска действий в определенном месте, теперь имеют возможность обновляться в реальном времени и использовать преимущества привязки к местоположению.
В рамках преобразования базы данных Apple Maps, компания длительное время собирала данные с камер и 3D LiDAR на городских улицах в разных уголках мира. Для привязки к местоположению ARKit загружает виртуальную карту, окружающую ваше устройство из облака и сопоставляет ее с данными камеры. Используя GPS, ARKit может быстро и точно определить ваше местоположение в реальном мире. Вся обработка информации происходит при помощи технологии машинного обучения прямо на вашем устройстве.
Доступность
Как я уже отмечал, функция Location Anchors или, другими словами Geo-Tracking, поддерживается на всех устройствах с GPS и чипом A12 и более новых моделях. Поскольку функция требует, чтобы эта область уже была ранее нанесена на карту Apple, она доступна только в определенных городах США. По состоянию на июнь 2020 года, в зоне ее поддержки оказалось только пять городов, но я очень надеюсь, что далее Apple будет расширять зону поддержки.
Geo-Tracking базируется на новой ARConfiguration, получившей название ARGeoTrackingConfiguration, которая позволяет легко проверять наличие совместимых устройств и их доступность.
Вначале следует проверить поддерживает ли ваше устройство данную фичу:
guard ARGeoTrackingConfiguration.isSupported else { return }
Теперь вы можете проверить, находится ли устройство в поддерживаемом городе. Если это так, запустите конфигурацию геотрекинга в ARView. Если вы используете RealityKit, вы не можете применить автоматическую настройку, поэтому придется запустить ее вручную.
ARGeoTrackingConfiguration.checkAvailability { available, error in
guard available else { return }
arView.session.run(ARGeoTrackingConfiguration())
}
Важное примечание. Функция checkAvailability требует наличия сетевого подключения для загрузки AR ресурсов. Available будет false, если устройство не подключено к интернету.
Построение Location Anchors
Как же происходит функционирование Location Anchors? Ведь известно, что ARKit пользуется собственной системой координат для определения относительного положения устройства, в то время как в реальном мире местоположение описывается с широтой и долготой. В геотрекинге эта проблема решена созданием единой системы координат. Оси ARKit автоматически совпадают с компасом, где ось X указывает направление на восток, а ось Z на юг.
В геотрекинге эта проблема решена созданием единой системы координат. Оси ARKit автоматически совпадают с компасом, где ось X указывает направление на восток, а ось Z на юг.
Все, что вам нужно знать для создания ARGeoAnchor – это отдельные GPS-координаты. Вот как можно создать привязку, например, для определения местоположения моста Golden Gate Bridge. Для большей надежности используем систему координат с точностью до десятичных знаков.
let coordinate = CLLocationCoordinate2D(latitude: 37.8185, longitude: -122.4738) let geoAnchor = ARGeoAnchor(name: "Golden Gate Bridge", coordinate: coordinate)
При желании можно указать высоту в метрах, которая, по умолчанию, принята заданием параметров над уровнем моря.
let geoAnchor = ARGeoAnchor(name: "Golden Gate Bridge", coordinate: coordinate, altitude: 67)
Теперь можно добавить анкор к главной сцене. В RealityKit это работает на основе инструмента AnchorEntity из ARGeoAnchor.
arView.session.add(anchor: geoAnchor) let geoAnchorEntity = AnchorEntity(anchor: geoAnchor) arView.scene.addAnchor(geoAnchorEntity)
Теперь, создавая приложение, можно добавлять любые другие объекты в привязке к выбранному местоположению, вращая и располагая их, как вам нравится, в реальном пространстве.
Преобразования между пространственными координатами
Если вы хотите получить координаты GPS для определенной точки в сцене вашего приложения, ARKit позволит легко сделать это с помощью ARGeoAnchor и системы координат XYZ ARKit. Достаточно одного касания на экране и привязка к местоположению готова!
let point = SIMD3<Float>([0, 1, -2])arView.session.getGeoLocation(forPoint: point) { coordinate, altitude, error in
let geoAnchor = ARGeoAnchor(coordinate: coordinate, altitude: altitude)}
Вот так все просто и доступно.
Прогресс AR-технологи неизбежен
Многие, кто пристально следит за развитием AR-технологий, периодически сетуют на медленный темп продвижения данного сектора технологий. Безусловно, многие из нас не отказались бы иметь, например, AR-очки от Apple уже сегодня и сейчас. В действительности, это достаточно сложная технология, и здесь более важна не скорость, а правильное ее внедрение. В дополнение к реальным проблемам по созданию таких устройств, которые связаны с оптикой, временем автономной работы, беспроводным подключением и многими другими аспектами, требуется еще и хороший AR контент с глубоким пониманием и отражением нашего реального, постоянно меняющегося мира. Лишь немногие компании имеют ресурсы, чтобы осилить данную проблему самостоятельно, среди них, кроме Apple, в числе более успешных, можно выделить Microsoft и Niantic, недавно приобретшей стартап 6D.AI.
Безусловно, многие из нас не отказались бы иметь, например, AR-очки от Apple уже сегодня и сейчас. В действительности, это достаточно сложная технология, и здесь более важна не скорость, а правильное ее внедрение. В дополнение к реальным проблемам по созданию таких устройств, которые связаны с оптикой, временем автономной работы, беспроводным подключением и многими другими аспектами, требуется еще и хороший AR контент с глубоким пониманием и отражением нашего реального, постоянно меняющегося мира. Лишь немногие компании имеют ресурсы, чтобы осилить данную проблему самостоятельно, среди них, кроме Apple, в числе более успешных, можно выделить Microsoft и Niantic, недавно приобретшей стартап 6D.AI.
Еще одну проблему по-прежнему создает недостаток аппаратных и программных платформ, на которых сможет работать AR-контент. С помощью ARKit 4 и iOS 14 Apple может существенно укрепить свои позиции в качестве крупнейшей в мире AR-платформы на рынке современных технологий, предоставив разработчикам новые инструменты для создания AR-приложений, которые давно ждут пользователи.
WWDC сессия посвященная новинкам в ARKit 4:
developer.apple.com/videos/play/wwdc2020/10611
Пример использования Location Anchors c исходным кодом:
developer.apple.com/documentation/arkit/tracking_geographic_locations_in_ar
選擇語言Bahasa Indonesia (Bahasa Indonesia)Bahasa Malaysia (Malay)Čeština (Czech)Dansk (Danish)Deutsch (German)English (English)Español (Spanish)繁體中文 (Chinese (Traditional))Français (French)한국어 (Korean)Italiano (Italian)简体中文 (Chinese (Simplified))Nederlands (Dutch)日本語 (Japanese)Norsk (Norwegian)Polski (Polish)Português (Portuguese)Română (Romanian)Русский (Russian)Svenska (Swedish)Tagalog (Tagalog)ภาษาไทย (Thai)Türkçe (Turkish)العربية (Arabic)
عفواً، لم نتمكن من العثور على الصفحة التي تبحث عنها. برجاء المحاولة مرة أخرى للصفحة السابقة أو الانتقال لـمركز المساعدة للمزيد من المعلومات
الإنتقال لموجزك الرئيسي
Omlouváme se, nemůžeme najít stránku, kterou hledáte.
 Zkuste se vrátit zpátky na předchozí stránku, nebo se podívejte do našeho Centra nápovědy pro více informací
Zkuste se vrátit zpátky na předchozí stránku, nebo se podívejte do našeho Centra nápovědy pro více informací
Přejít do informačního kanálu
Vi kan desværre ikke finde den side, du leder efter. Gå tilbage til den forrige side, eller besøg Hjælp for at få flere oplysninger
Gå til dit feed
Die gewünschte Seite konnte leider nicht gefunden werden. Versuchen Sie, zur vorherigen Seite zurückzukehren, oder besuchen Sie unseren Hilfebereich, um mehr zu erfahren.
Zu Ihrem Feed
Uh oh, we can’t seem to find the page you’re looking for. Try going back to the previous page or see our Help Center for more information
Go to your feed
Vaya, parece que no podemos encontrar la página que buscas. Intenta volver a la página anterior o visita nuestro Centro de ayuda para más información.
Ir a tu feed
Nous ne trouvons pas la page que vous recherchez.
 Essayez de retourner à la page précédente ou consultez notre assistance clientèle pour plus d’informations
Essayez de retourner à la page précédente ou consultez notre assistance clientèle pour plus d’informations
Ouvrez votre fil
Maaf, sepertinya kami tidak dapat menemukan halaman yang Anda cari. Coba kembali ke halaman sebelumnya atau lihat Pusat Bantuan kami untuk informasi lebih lanjut
Buka feed Anda
Non abbiamo trovato la pagina che stai cercando. Prova a tornare alla pagina precedente o visita il nostro Centro assistenza per saperne di più.
Vai al tuo feed
申し訳ありません。お探しのページが見つかりません。前のページに戻るか、ヘルプセンターで詳細をご確認ください
フィードに移動
원하시는 페이지를 찾을 수 없습니다. 이전 페이지로 돌아가거나 고객센터에서 자세히 알아보세요.
홈으로 가기
Harap maaf, kami tidak dapat menemui laman yang ingin anda cari. Cuba kembali ke laman sebelumnya atau lihat Pusat Bantuan kami untuk maklumat lanjut
Pergi ke suapan
De pagina waar u naar op zoek bent, kan niet worden gevonden.
 Probeer terug te gaan naar de vorige pagina of bezoek het Help Center voor meer informatie
Probeer terug te gaan naar de vorige pagina of bezoek het Help Center voor meer informatie
Ga naar uw feed
Vi finner ikke siden du leter etter. Gå tilbake til forrige side eller besøk vår brukerstøtte for mer informasjon
Gå til din feed
Nie możemy znaleźć strony, której szukasz. Spróbuj wrócić do poprzedniej strony lub nasze Centrum pomocy, aby uzyskać więcej informacji
Przejdź do swojego kanału
A página que você está procurando não foi encontrada. Volte para a página anterior ou visite nossa Central de Ajuda para mais informações
Voltar para seu feed
Ne pare rău, nu găsim pagina pe care o căutaţi. Reveniţi la pagina anterioară sau consultaţi Centrul nostru de asistenţă pentru mai multe informaţii
Accesaţi fluxul dvs.
Не удаётся найти искомую вами страницу. Вернитесь на предыдущую страницу или посетите страницу нашего справочного центра для получения дополнительной информации.

Перейти к ленте
Sidan du letar efter hittades inte. Gå tillbaka till föregående sida eller besök vårt Hjälpcenter för mer information
Gå till ditt nyhetsflöde
ขออภัย ดูเหมือนเราไม่พบหน้าที่คุณกำลังมองหาอยู่ ลองกลับไปที่หน้าเพจก่อน หรือดู ศูนย์ความช่วยเหลือ ของเราสำหรับข้อมูลเพิ่มเติม
ไปที่ฟีดของคุณ
Naku, mukhang hindi namin mahanap ang pahina na hinahanap mo. Subukang bumalik sa nakaraang pahina o tingnan ang aming Help Center para sa higit pang impormasyon
Pumunta sa iyong feed
Aradığınız sayfa bulunamadı. Önceki sayfaya geri dönün veya daha fazla bilgi için Yardım Merkezimizi görüntüleyin
Haber akışınıza gidin
抱歉,无法找到页面。试试返回到前一页,或前往帮助中心了解更多信息
前往动态汇总
我們好像找不到該頁面。請回到上一頁或前往說明中心來進一步瞭解
前往首頁動態
Откройте для себя ARKit 6 — WWDC22 — Видео
Больше видео
Узнайте, как вы можете создавать более совершенные и мощные приложения дополненной реальности с помощью ARKit 6.
 Мы рассмотрим, как вы можете создавать приложения дополненной реальности, отображаемые в формате 4K HDR, и проведем вас через настройку параметров камеры для вашего приложения. Мы также расскажем, как вы можете экспортировать неподвижные изображения с высоким разрешением из сеанса ARKit, использовать преимущества оценки плоскости и захвата движения и добавлять привязки местоположения AR в новых регионах.
Мы рассмотрим, как вы можете создавать приложения дополненной реальности, отображаемые в формате 4K HDR, и проведем вас через настройку параметров камеры для вашего приложения. Мы также расскажем, как вы можете экспортировать неподвижные изображения с высоким разрешением из сеанса ARKit, использовать преимущества оценки плоскости и захвата движения и добавлять привязки местоположения AR в новых регионах.Ресурсы
Похожие видео
WWDC22
WWDC21
Скачать
♪ ♪ Кристиан: Привет, меня зовут Кристиан. Я инженер в команде ARKit, и я хотел бы приветствовать вас на нашем сеансе «Откройте для себя ARKit 6». Вы узнаете, как использовать последние достижения в нашей системе дополненной реальности. Мы рады видеть, что вы создали за последние несколько лет с помощью ARKit. Мы видим удивительные приложения в области дизайна интерьера, путешествий, виртуальных выставок, игр и многого другого.
 Наша команда в Apple уделила пристальное внимание вашим отзывам и включила многие из них в ARKit 6. Давайте посмотрим. Мы представляем новый видеорежим 4K, который позволяет вам запускать поток с камеры с самым высоким разрешением изображения. После этого я расскажу о некоторых дополнительных улучшениях камеры, которые мы сделали, чтобы дать вам больше контроля над фоном видео. У нас также есть обновления о поведении привязок к плоскости, дополнения к API захвата движения и, наконец, новые города, в которых будут поддерживаться привязки к местоположению.
Наша команда в Apple уделила пристальное внимание вашим отзывам и включила многие из них в ARKit 6. Давайте посмотрим. Мы представляем новый видеорежим 4K, который позволяет вам запускать поток с камеры с самым высоким разрешением изображения. После этого я расскажу о некоторых дополнительных улучшениях камеры, которые мы сделали, чтобы дать вам больше контроля над фоном видео. У нас также есть обновления о поведении привязок к плоскости, дополнения к API захвата движения и, наконец, новые города, в которых будут поддерживаться привязки к местоположению.Начнем с видео 4K. В течение последних нескольких лет мы наблюдали большой спрос на контент с высоким разрешением, особенно на те приложения, которые используют возможности дополненной реальности для кинопроизводства и постоянно нуждаются в большем количестве пикселей. Позвольте мне показать вам, как изображения захватываются и обрабатываются для ARKit. Это модуль камеры iPhone 13 Pro. Если мы откроем его, мы увидим его настройку.
 Давайте поговорим о камерах Wide и Ultrawide. Обе эти камеры можно использовать для различных задач компьютерного зрения, таких как отслеживание мира, захват движения или сегментация человека. Широкоугольная камера занимает особое место в нашем сердце, поскольку она обеспечивает изображения для фона рендеринга. Важно понимать, как изображения обрабатываются для рендеринга, поэтому позвольте мне перейти к уровню сенсора.
Давайте поговорим о камерах Wide и Ultrawide. Обе эти камеры можно использовать для различных задач компьютерного зрения, таких как отслеживание мира, захват движения или сегментация человека. Широкоугольная камера занимает особое место в нашем сердце, поскольку она обеспечивает изображения для фона рендеринга. Важно понимать, как изображения обрабатываются для рендеринга, поэтому позвольте мне перейти к уровню сенсора.При захвате изображений для ARKit мы используем большую часть сенсора изображения. Если быть точнее, то на данной модели это область размером 3840×2880 пикселей. После захвата мы используем процесс, называемый биннингом. Это работает следующим образом: биннинг берет область размером 2×2 пикселя, усредняет значения пикселей и записывает один пиксель. Это имеет два существенных преимущества. Во-первых, размеры изображения уменьшаются в два раза, в данном случае оно уменьшается до 1920×1440 пикселей. В результате каждый кадр потребляет меньше памяти и вычислительной мощности.
 Это позволяет устройству запускать камеру со скоростью до 60 кадров в секунду и высвобождает ресурсы для рендеринга. Во-вторых, этот процесс дает преимущество в условиях низкой освещенности, где усреднение значений пикселей снижает влияние шума сенсора.
Это позволяет устройству запускать камеру со скоростью до 60 кадров в секунду и высвобождает ресурсы для рендеринга. Во-вторых, этот процесс дает преимущество в условиях низкой освещенности, где усреднение значений пикселей снижает влияние шума сенсора.В итоге мы получаем поток с камеры, который предоставляет изображение с разрешением HD примерно каждые 17 миллисекунд. После использования текущего кадра для различных задач компьютерного зрения ARKit отображает текущий кадр для рендеринга. Если вы пишете свой собственный рендерер Metal, у вас есть доступ к нему через currentFrame.capturedImage ARSession.
Если вы используете RealityKit, изображение автоматически обрабатывается для использования в качестве фона. Он масштабируется на устройстве в соответствии с шириной экрана в 2532 пикселя и обрезается в соответствии с соотношением сторон экрана. RealityKit выполняет задачу рендеринга и компоновки виртуального контента, такого как этот пиратский корабль, поверх кадра и отображает окончательный результат на экране.
 Теперь, благодаря мощности нашего новейшего оборудования, мы включили полноценный видеорежим 4K в ARKit. Ваше приложение теперь может использовать преимущества изображения с более высоким разрешением, пропуская этап биннинга и напрямую обращаясь к нему в полном разрешении 4K. В режиме 4K используется область изображения 3840×2160 пикселей, и вы можете снимать видео со скоростью 30 кадров в секунду. Помимо этих изменений, ваше приложение будет работать так же, как и раньше. Если вы используете RealityKit, он выполняет масштабирование, обрезку и визуализацию за вас.
Теперь, благодаря мощности нашего новейшего оборудования, мы включили полноценный видеорежим 4K в ARKit. Ваше приложение теперь может использовать преимущества изображения с более высоким разрешением, пропуская этап биннинга и напрямую обращаясь к нему в полном разрешении 4K. В режиме 4K используется область изображения 3840×2160 пикселей, и вы можете снимать видео со скоростью 30 кадров в секунду. Помимо этих изменений, ваше приложение будет работать так же, как и раньше. Если вы используете RealityKit, он выполняет масштабирование, обрезку и визуализацию за вас.Вы можете включить режим 4K, выполнив несколько простых действий. Давайте посмотрим, как это выглядит в коде.
«ARConfiguration» имеет новую удобную функцию «recommendedVideoFormatFor4KResolution», которая возвращает формат видео 4K, если этот режим поддерживается на вашем устройстве. Если устройство или конфигурация не поддерживают 4K, эта функция вернет nil. Затем вы можете назначить этот формат видео своей конфигурации, а затем запустить сеанс с этой измененной конфигурацией.

Видеорежим 4K доступен на iPhone 11 и новее, а также на любом iPad Pro с чипом M1. Разрешение составляет 3840×2160 пикселей при 30 кадрах в секунду. Соотношение сторон 16:9, для iPad это означает, что изображения должны быть обрезаны по бокам для полноэкранного отображения, а окончательная визуализация может выглядеть увеличенной. . Не держите ARFrame слишком долго. Это может помешать системе освободить память, что может еще больше помешать ARKit показывать вам новые кадры. Это станет видно по пропущенным кадрам в вашем рендеринге. В конечном итоге состояние отслеживания ARCamera может вернуться к ограниченному. Проверьте предупреждения консоли, чтобы убедиться, что вы не сохраняете слишком много изображений в любой момент времени. Также подумайте, действительно ли новый формат видео 4K подходит для вашего приложения. Приложения, которые извлекают выгоду из видео высокого разрешения, являются хорошими кандидатами, например приложения для видео, кинопроизводства и виртуального производства.
 Работа с изображениями с более высоким разрешением требует дополнительных системных ресурсов, поэтому для игр и других приложений, требующих высокой частоты обновления, мы по-прежнему рекомендуем использовать видео в формате Full HD с частотой 60 кадров в секунду.
Работа с изображениями с более высоким разрешением требует дополнительных системных ресурсов, поэтому для игр и других приложений, требующих высокой частоты обновления, мы по-прежнему рекомендуем использовать видео в формате Full HD с частотой 60 кадров в секунду.Вдобавок к новому режиму 4K есть несколько дополнительных улучшений, которые позволяют вам лучше контролировать свою камеру. Я начну с представления API фоновых фотографий высокого разрешения и покажу, как включить новый режим HDR. Кроме того, я продемонстрирую, как получить доступ к базовому AVCaptureDevice для более точного управления, и покажу вам, как читать теги EXIF в ARKit. Давайте перейдем к новому API фоновых фотографий высокого разрешения.
Во время сеанса ARS вы по-прежнему получаете доступ к видеопотоку, как обычно. Кроме того, ARKit позволяет запрашивать захват отдельных фотографий по запросу в фоновом режиме, пока видеопоток работает непрерывно. Эти отдельные фоторамки в полной мере используют сенсор вашей камеры.
 На моем iPhone 13 это означает полные 12 мегапикселей широкоугольной камеры. При подготовке к WWDC у нас в ARKit возникла забавная идея для приложения для фотографии, которое подчеркивает, что этот новый API может помочь вам создать. В нашем примере мы переносим вас во времени на 1 апреля 2016 года, когда знаменитый пиратский флаг развевался над кампусом Apple Infinite Loop. Я спросил Томми, первого фотографа, где именно он сделал эту фотографию шесть лет назад.
На моем iPhone 13 это означает полные 12 мегапикселей широкоугольной камеры. При подготовке к WWDC у нас в ARKit возникла забавная идея для приложения для фотографии, которое подчеркивает, что этот новый API может помочь вам создать. В нашем примере мы переносим вас во времени на 1 апреля 2016 года, когда знаменитый пиратский флаг развевался над кампусом Apple Infinite Loop. Я спросил Томми, первого фотографа, где именно он сделал эту фотографию шесть лет назад.На основе этой координаты мы можем создать привязку местоположения, которая приведет вас к тому же самому месту, где Томми стоял в апреле 2016 года, как указано большой синей точкой. Достигнув этого места, он помогает вам создать идеальную картинку, показывая фокусный квадрат. Наконец, приложение позволяет сделать снимок, коснувшись экрана. Эта фотография может быть сделана в собственном разрешении камеры во время работы текущего сеанса ARKit, без необходимости запуска другого сеанса AVCapture. Мы рады видеть, какие у вас есть идеи, которые сочетают в себе возможности AR и фотографии.
 Другим вариантом использования, который значительно выиграет от этого API, является создание 3D-моделей с использованием захвата объектов.
Другим вариантом использования, который значительно выиграет от этого API, является создание 3D-моделей с использованием захвата объектов.Функция захвата объектов делает фотографии реальных объектов, таких как кроссовки, и с помощью наших новейших алгоритмов фотограмметрии превращает их в 3D-модель, готовую для развертывания в вашем приложении дополненной реальности. С помощью ARKit вы можете накладывать трехмерный пользовательский интерфейс поверх физического объекта и обеспечивать лучшее руководство по захвату. А теперь с новым API фонового изображения высокого разрешения вы можете делать фотографии объекта с более высоким разрешением и создавать еще более реалистичные 3D-модели. Я большой поклонник фотограмметрии, поэтому я настоятельно рекомендую вам посетить сессию этого года «Принесите свой мир в дополненную реальность». Позвольте мне показать вам, как вы можете включить захват фотографий с высоким разрешением в коде.
Сначала мы проверяем формат видео, поддерживающий hiResCapture.
 Для этого мы можем использовать удобную функцию «recommendedVideoFormatForHighResolution FrameCapturing». После того, как мы убедимся, что формат поддерживается, мы можем установить новый формат видео и запустить сеанс. Кроме того, мы должны сообщить ARKit, когда делать снимок в высоком разрешении. В нашем предыдущем примере захват фотографии запускается нажатием на экран. В вашем собственном приложении вы можете захотеть реагировать на различные события, запускающие захват кадров с высоким разрешением. Это действительно зависит от вашего варианта использования. ARSession имеет новую функцию, называемую CaptureHighResolutionFrame. Вызов этой функции запускает внеполосный захват изображения с высоким разрешением. Вы получаете доступ к ARFrame, содержащему изображение с высоким разрешением и все другие свойства кадра, асинхронно в обработчике завершения. Вы должны проверить, был ли захват кадра успешным, прежде чем обращаться к его содержимому. В этом примере мы сохраняем кадр на диск. Также помните о наших рекомендациях по сохранению изображения, о которых я упоминал ранее, тем более, что эти изображения используют полное разрешение сенсора изображения.
Для этого мы можем использовать удобную функцию «recommendedVideoFormatForHighResolution FrameCapturing». После того, как мы убедимся, что формат поддерживается, мы можем установить новый формат видео и запустить сеанс. Кроме того, мы должны сообщить ARKit, когда делать снимок в высоком разрешении. В нашем предыдущем примере захват фотографии запускается нажатием на экран. В вашем собственном приложении вы можете захотеть реагировать на различные события, запускающие захват кадров с высоким разрешением. Это действительно зависит от вашего варианта использования. ARSession имеет новую функцию, называемую CaptureHighResolutionFrame. Вызов этой функции запускает внеполосный захват изображения с высоким разрешением. Вы получаете доступ к ARFrame, содержащему изображение с высоким разрешением и все другие свойства кадра, асинхронно в обработчике завершения. Вы должны проверить, был ли захват кадра успешным, прежде чем обращаться к его содержимому. В этом примере мы сохраняем кадр на диск. Также помните о наших рекомендациях по сохранению изображения, о которых я упоминал ранее, тем более, что эти изображения используют полное разрешение сенсора изображения. Далее поговорим о HDR. Расширенный динамический диапазон захватывает более широкий диапазон цветов и отображает их на вашем дисплее. Это наиболее заметно в средах с высокой контрастностью. Вот хороший пример из моего двора. В этой сцене есть как очень темные области, например, на деревянном заборе, так и очень яркие области, такие как облака в небе. При включении режима HDR, как и справа, видно, что детали в этих областях, вроде пушистости в облаках, в HDR сохраняются намного лучше. Посмотрим, как включается HDR в коде. Вы можете запросить любой формат видео, если он поддерживает HDR, через свойство isVideoHDRSupported. В настоящее время HDR поддерживают только видеоформаты, не объединенные в бины. Если HDR поддерживается, установите для параметра videoHDRAllowed в конфигурации значение true и запустите сеанс с этой конфигурацией. Включение HDR повлияет на производительность, поэтому используйте его только тогда, когда в этом есть необходимость. В тех случаях, когда вы предпочитаете ручное управление такими настройками, как экспозиция или баланс белого, теперь есть удобный способ прямого доступа к AVCaptureDevice и изменения любых его настроек.
Далее поговорим о HDR. Расширенный динамический диапазон захватывает более широкий диапазон цветов и отображает их на вашем дисплее. Это наиболее заметно в средах с высокой контрастностью. Вот хороший пример из моего двора. В этой сцене есть как очень темные области, например, на деревянном заборе, так и очень яркие области, такие как облака в небе. При включении режима HDR, как и справа, видно, что детали в этих областях, вроде пушистости в облаках, в HDR сохраняются намного лучше. Посмотрим, как включается HDR в коде. Вы можете запросить любой формат видео, если он поддерживает HDR, через свойство isVideoHDRSupported. В настоящее время HDR поддерживают только видеоформаты, не объединенные в бины. Если HDR поддерживается, установите для параметра videoHDRAllowed в конфигурации значение true и запустите сеанс с этой конфигурацией. Включение HDR повлияет на производительность, поэтому используйте его только тогда, когда в этом есть необходимость. В тех случаях, когда вы предпочитаете ручное управление такими настройками, как экспозиция или баланс белого, теперь есть удобный способ прямого доступа к AVCaptureDevice и изменения любых его настроек. В нашем примере кода вызовите «configurableCaptureDevice ForPrimaryCamera» вашей конфигурации, чтобы получить доступ к базовому «AVCaptureDevice». Используйте эту возможность для создания собственного внешнего вида вашего приложения ARKit, но имейте в виду, что изображение используется не только в качестве фона для рендеринга, но также активно используется ARKit для анализа сцены. Таким образом, любые изменения, такие как сильная передержка, могут негативно повлиять на качество вывода ARKit. Вы также можете выполнять некоторые дополнительные операции, например запускать события фокуса. Дополнительные сведения о настройке сеансов AVCaptureSessions см. в документации по AVCapture на сайте developer.apple.com. Наконец, ARKit предоставляет теги EXIF вашему приложению. Теперь они доступны с каждым ARFrame. Теги EXIF содержат полезную информацию о балансе белого, экспозиции и других настройках, которые могут быть полезны для постобработки. На этом завершаются все обновления конвейера захвата изображений.
В нашем примере кода вызовите «configurableCaptureDevice ForPrimaryCamera» вашей конфигурации, чтобы получить доступ к базовому «AVCaptureDevice». Используйте эту возможность для создания собственного внешнего вида вашего приложения ARKit, но имейте в виду, что изображение используется не только в качестве фона для рендеринга, но также активно используется ARKit для анализа сцены. Таким образом, любые изменения, такие как сильная передержка, могут негативно повлиять на качество вывода ARKit. Вы также можете выполнять некоторые дополнительные операции, например запускать события фокуса. Дополнительные сведения о настройке сеансов AVCaptureSessions см. в документации по AVCapture на сайте developer.apple.com. Наконец, ARKit предоставляет теги EXIF вашему приложению. Теперь они доступны с каждым ARFrame. Теги EXIF содержат полезную информацию о балансе белого, экспозиции и других настройках, которые могут быть полезны для постобработки. На этом завершаются все обновления конвейера захвата изображений. Давайте посмотрим, какие изменения у нас есть для плоских якорей.
Давайте посмотрим, какие изменения у нас есть для плоских якорей.Якоря самолета были популярны с самой первой версии ARKit. Многие из вас выразили потребность в более четком разделении якорей плоскости и лежащей в основе геометрии плоскости. По этой причине мы объявляем об обновлениях поведения якоря плоскости и геометрии плоскости. Это пример типичного якоря плоскости в iOS 15. В начале сеанса дополненной реальности он прилегает плоскостью к этому хорошо текстурированному блокноту на столе. При запуске сеанса плоскость постепенно обновляется для учета новых частей таблицы, появляющихся в поле зрения. Каждый раз, когда обновляется геометрия плоскости, вращение привязки также обновляется, чтобы отразить новую ориентацию плоскости. В iOS 16 мы вводим более четкое разделение между якорями плоскости и их геометрией плоскости.
Обновления привязки плоскости и геометрии теперь полностью отделены друг от друга. В то время как плоскость расширяется и обновляет свою геометрию по мере того, как вся таблица становится видимой, само вращение якоря остается постоянным.

Если сравнивать со старым поведением с левой стороны, вы можете видеть, что якорь плоскости в iOS 16 оставался в той же ориентации, выровненной по ноутбуку, на протяжении всего сеанса дополненной реальности.
Вся информация о геометрии плоскости теперь содержится в классе с именем ARPlaneExtent. Обновления вращения больше не выражаются через вращение самого якоря плоскости. Вместо этого ARPlaneExtent содержит новое свойство rotateOnYAxis, представляющее угол поворота. В дополнение к этому новому свойству плоскости полностью определяются шириной и высотой, а также координатой центра PlaneAnchor. Позвольте мне показать вам, как создать эту визуализацию плоскости в коде.
Во-первых, мы создаем объект на основе плоской сетки в соответствии с указанными шириной и высотой. Затем мы устанавливаем преобразование объектов в соответствии с вращением по оси Y, а также смещаем его на значение свойства center. Каждый раз, когда плоскость обновляется, мы должны учитывать тот факт, что ширина, высота и центральная координата, а также новое вращение по оси Y могут измениться.
 Чтобы использовать это новое поведение, установите цель развертывания на iOS 16 в настройках Xcode. Следующее обновление находится в MotionCapture, наши специалисты по машинному обучению усердно работали над дальнейшими улучшениями. Существует целый набор обновлений, как для 2D-скелета, так и для 3D-суставов. Для 2D-скелета мы отслеживаем два новых сустава: левое и правое ухо. Мы также улучшили общее определение позы. На iPhone 12 и новее, а также на последних моделях iPad Pro и iPad Air с чипом M1 улучшен 3D-скелет, показанный красным. Вы почувствуете меньший джиттер и большую временную согласованность в целом. Отслеживание также более стабильно, если части человека закрыты или он подходит близко к камере. Чтобы использовать улучшенный MotionCapture, установите цель развертывания на iOS 16 в настройках Xcode. Далее я также хотел бы объявить о новых городах и странах, где будет поддерживаться LocationAnchors. Небольшое напоминание: Apple Maps использует API LocationAnchor для управления пешеходными инструкциями.
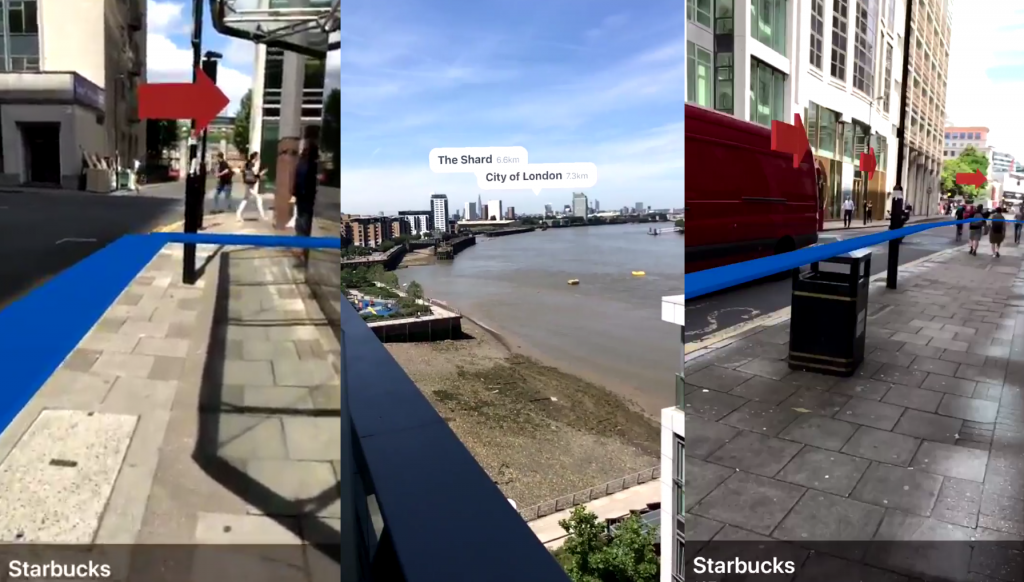
Чтобы использовать это новое поведение, установите цель развертывания на iOS 16 в настройках Xcode. Следующее обновление находится в MotionCapture, наши специалисты по машинному обучению усердно работали над дальнейшими улучшениями. Существует целый набор обновлений, как для 2D-скелета, так и для 3D-суставов. Для 2D-скелета мы отслеживаем два новых сустава: левое и правое ухо. Мы также улучшили общее определение позы. На iPhone 12 и новее, а также на последних моделях iPad Pro и iPad Air с чипом M1 улучшен 3D-скелет, показанный красным. Вы почувствуете меньший джиттер и большую временную согласованность в целом. Отслеживание также более стабильно, если части человека закрыты или он подходит близко к камере. Чтобы использовать улучшенный MotionCapture, установите цель развертывания на iOS 16 в настройках Xcode. Далее я также хотел бы объявить о новых городах и странах, где будет поддерживаться LocationAnchors. Небольшое напоминание: Apple Maps использует API LocationAnchor для управления пешеходными инструкциями. В этом примере вы можете видеть, что он может вести вас по улицам Лондона благодаря силе LocationAnchors. LocationAnchors уже доступны во все большем числе городов США и Лондона, Великобритания. С сегодняшнего дня они будут доступны в канадских городах Ванкувер, Торонто и Монреаль. Мы также запускаем их в Сингапуре и в семи мегаполисах Японии, включая Токио. А также в Мельбурне и Сиднее, Австралия. Позднее в этом году мы сделаем их доступными в Окленде (Новая Зеландия), Тель-Авиве (Израиль) и Париже (Франция).
В этом примере вы можете видеть, что он может вести вас по улицам Лондона благодаря силе LocationAnchors. LocationAnchors уже доступны во все большем числе городов США и Лондона, Великобритания. С сегодняшнего дня они будут доступны в канадских городах Ванкувер, Торонто и Монреаль. Мы также запускаем их в Сингапуре и в семи мегаполисах Японии, включая Токио. А также в Мельбурне и Сиднее, Австралия. Позднее в этом году мы сделаем их доступными в Окленде (Новая Зеландия), Тель-Авиве (Израиль) и Париже (Франция).Вот и все обновления ARKit 6. Подводя итог, я представил, как запустить ARKit в новом видеоформате 4K. Для расширенных вариантов использования я продемонстрировал, как включить HDR или получить ручное управление AVCaptureDevice. Для еще более требовательных к пикселям приложений я продемонстрировал, как получить фотографии высокого разрешения из сеанса ARKit. Мы рассказали о новом поведении Plane Anchors, и я представил новые ушные соединения и другие улучшения в MotionCapture.
 Вы также узнали, в каких странах LocationAnchors будет доступен позже в этом году.
Вы также узнали, в каких странах LocationAnchors будет доступен позже в этом году.Спасибо за внимание. Удачной WWDC 2022!
Ищете что-то конкретное? Введите тему выше и сразу переходите к интересным материалам.
Исследуйте ARKit 5 — WWDC21 — Видео
Скачать
Здравствуйте. Я Дэвид, инженер из команды ARKit.
Сегодня мы с Кристофером поделимся рядом улучшений в ARKit 5. Мы рады обсудить изменения, которые появятся в iOS 15.
В этом году мы сделали множество обновлений по всем направлениям и обсудим несколько функций. Прежде чем мы это сделаем, мы хотим продемонстрировать опыт, который вы все создали с помощью LiDAR.
Мы видели множество приложений с поддержкой LiDAR, использующих API реконструкции сцены и глубины: производительность, эффекты фотофильтров, развлечения и даже игры, в которые вы можете играть в своей гостиной. Мы очень рады видеть творческий подход и изобретательность, проявленные сообществом ARKit.
 Пока вы создаете эти приложения, мы усердно работаем над тем, чтобы предоставить вам лучший в мире AR-фреймворк и раздвинуть границы возможного. Давайте рассмотрим изменения, которые появятся в ARKit 5. Во-первых, мы поделимся некоторыми обновлениями и рекомендациями по якорям местоположения, которые позволяют использовать дополненную реальность в реальных местах на открытом воздухе. Далее мы рассмотрим коды клипов приложений, которые являются отличным способом обнаружения клипов приложений, а также позволяют размещать контент в AR. Мы расскажем о некоторых улучшениях в отслеживании лица с помощью сверхширокой фронтальной камеры на новом iPad Pro. И мы закончим некоторыми улучшениями захвата движения ARKit. Мы начнем с привязок местоположения, где мы работали над расширением поддержки регионов и обеспечением некоторых улучшений качества жизни.
Пока вы создаете эти приложения, мы усердно работаем над тем, чтобы предоставить вам лучший в мире AR-фреймворк и раздвинуть границы возможного. Давайте рассмотрим изменения, которые появятся в ARKit 5. Во-первых, мы поделимся некоторыми обновлениями и рекомендациями по якорям местоположения, которые позволяют использовать дополненную реальность в реальных местах на открытом воздухе. Далее мы рассмотрим коды клипов приложений, которые являются отличным способом обнаружения клипов приложений, а также позволяют размещать контент в AR. Мы расскажем о некоторых улучшениях в отслеживании лица с помощью сверхширокой фронтальной камеры на новом iPad Pro. И мы закончим некоторыми улучшениями захвата движения ARKit. Мы начнем с привязок местоположения, где мы работали над расширением поддержки регионов и обеспечением некоторых улучшений качества жизни.Мы также порекомендуем некоторые рекомендации по созданию приложений.
В прошлом году были введены привязки местоположения, позволяющие размещать контент дополненной реальности на определенной широте и долготе.
 Их цель — разрешить создание дополненной реальности, привязанной к географическому местоположению.
Их цель — разрешить создание дополненной реальности, привязанной к географическому местоположению.Давайте рассмотрим пример. Это опыт New Nature из приложения ScavengAR, созданный с использованием API привязки местоположения. ScavengAR размещает AR-контент в реальных местах и позволяет создавать виртуальные публичные арт-инсталляции и мероприятия. Это хороший пример того, как якоря местоположения могут стимулировать отдых на свежем воздухе, когда мир снова открывается. Приложение «Карты» также представляет новую функцию дополненной реальности, которая использует API в iOS 15. Давайте посмотрим. В этом году Карты добавляют пошаговые маршруты ходьбы, отображаемые в AR, с использованием API привязки местоположения.
Они включают несколько рекомендуемых нами методов. Мы рассмотрим их позже, чтобы показать, как вы можете создавать отличные приложения.
Теперь, когда мы рассмотрели несколько примеров, давайте вспомним, как можно использовать привязки местоположения для их создания, начиная с шагов, необходимых для настройки GeoTrackingConfiguration.
 Во-первых, убедитесь, что функция поддерживается на устройстве. Для определения местоположения требуется чип A12 или новее, а также поддержка сотовой связи и GPS. Затем перед запуском убедитесь, что функция доступна в этом месте. Разрешения на доступ к камере и местоположению должны быть одобрены владельцем устройства.
Во-первых, убедитесь, что функция поддерживается на устройстве. Для определения местоположения требуется чип A12 или новее, а также поддержка сотовой связи и GPS. Затем перед запуском убедитесь, что функция доступна в этом месте. Разрешения на доступ к камере и местоположению должны быть одобрены владельцем устройства.При необходимости ARKit запросит разрешения.
Прошлогодняя презентация, посвященная ARKit 4, и пример проекта «Отслеживание географических местоположений в AR» более подробно освещают все эти темы и использование API.
Настоятельно рекомендуем ознакомиться с обоими этими источниками.
В этом примере кода показано, как выполнять проверки из предыдущего слайда. Он запрашивает поддержку устройства, а затем проверяет, доступна ли функция в текущем местоположении, прежде чем пытаться запустить GeoTrackingConfiguration. Затем GeoAnchors можно добавить в ARSession, как и другие типы привязок. Они задаются координатами широты-долготы и, при необходимости, высотой.
 Важно следить за статусом GeoTrackingConfiguration, чтобы увидеть, локализована ли функция и какие проблемы могут остаться нерешенными.
Важно следить за статусом GeoTrackingConfiguration, чтобы увидеть, локализована ли функция и какие проблемы могут остаться нерешенными.Образец для разработчиков содержит пример реализации метода для получения обновлений состояния.
Проверка доступности вблизи местоположения устройства важна для запуска приложения с геотрекингом. Мы постоянно работаем над тем, чтобы поддерживать больше регионов. Якоря местоположения были ограничены пятью городскими районами для их первоначального выпуска, и с тех пор поддержка расширилась до более чем 25 городов в США. Мы также прилагаем все усилия, чтобы добавить якоря местоположения в города по всему миру. Впервые мы рады объявить о выходе на рынок за пределами США.
Ведущие локации прибывают в Лондон.
Со временем мы продолжим работу над добавлением новых регионов.
Если вы не живете в поддерживаемой городской зоне, вы также можете начать экспериментировать с якорями местоположения, используя запись и воспроизведение, которые мы рассмотрим позже в этом сеансе.

Список поддерживаемых регионов см. в онлайн-документации для ARGeoTrackingConfiguration в любое время.
По мере того, как якоря местоположения становятся доступными в большем количестве регионов, мы осознаем необходимость иметь общий визуальный язык, чтобы направлять людей. Чтобы упростить процесс адаптации, мы добавляем новую цель .geoTracking для использования с ARCoachingOverlayView.
Подобно существующему оверлею для отслеживания мира, он отображает анимацию, чтобы помочь людям получить хороший опыт.
Поскольку обучающие оверлеи используются во многих различных приложениях дополненной реальности, включая Карты, люди уже в некоторой степени знакомы с ними и знают, как на них реагировать. Мы рекомендуем вам включить обучающую накладку, чтобы упростить процесс обучения этой функции.
Даже при использовании обучающих оверлеев рекомендуется следить за обновлениями статуса .geoTracking, которые содержат более подробную информацию о состоянии отслеживания.

Вот как выглядит оверлей .geoTracking. Пользовательский интерфейс показывает инструкцию направить устройство от земли, а затем на фасады зданий.
Через несколько секунд отслеживание завершается успешно, и ваше приложение может размещать контент с геоотслеживанием. Код для отображения этой анимации очень похож на код, используемый для других оверлеев для обучения. Что уникально, так это введение цели .geoTracking для оверлея.
Обязательно установите эту цель для отображения правильного руководства. Мы видели, как наложение коучинга может создать единый процесс адаптации. Теперь мы рассмотрим некоторые другие передовые методы, которые помогут вам создавать приложения дополненной реальности с географическим отслеживанием. Наша первая рекомендация — использовать запись и воспроизведение для ускорения разработки.
Сеансы ARKit можно записывать на устройствах с помощью Reality Composer, который доступен в App Store. Это особенно полезно для якорей местоположения, поэтому вам не нужно так часто выходить на улицу для тестирования.
 Это также позволяет сотрудничать с удаленно расположенными создателями. Записи можно воспроизвести на устройстве с помощью Xcode.
Это также позволяет сотрудничать с удаленно расположенными создателями. Записи можно воспроизвести на устройстве с помощью Xcode.Во избежание проблем с совместимостью рекомендуется использовать одно и то же устройство и версию iOS.
Это также работает для других типов приложений ARKit. Воспроизведение не является специфичным для якорей местоположения.
Давайте рассмотрим процесс захвата записи.
Для записи откройте Reality Composer и коснитесь, чтобы увидеть дополнительные параметры в правом верхнем углу. Затем откройте панель «Разработчик» и выберите «Запись сеанса AR».
Убедитесь, что службы определения местоположения включены. Нажмите красную кнопку, чтобы начать и остановить запись. Чтобы воспроизвести запись, подключите устройство к компьютеру, на котором запущен Xcode. Нажмите «Редактировать схему» и установите параметр «Данные воспроизведения ARKit» для конфигурации запуска.
Затем запустите приложение. Хотя запись и воспроизведение могут помочь ускорить разработку, есть и другие методы, которые мы рекомендуем для размещения контента.
 Вот видео, демонстрирующее это. Обратите внимание, что контент дополненной реальности большой и хорошо видимый, а информация передается без необходимости наложения структуры в окружающей среде. В качестве компромисса между временем разработки и точностью размещения рассмотрите возможность создания контента, который парит в воздухе, а не пытается плотно перекрыть объекты реального мира. У нас есть несколько других рекомендаций по размещению контента.
Вот видео, демонстрирующее это. Обратите внимание, что контент дополненной реальности большой и хорошо видимый, а информация передается без необходимости наложения структуры в окружающей среде. В качестве компромисса между временем разработки и точностью размещения рассмотрите возможность создания контента, который парит в воздухе, а не пытается плотно перекрыть объекты реального мира. У нас есть несколько других рекомендаций по размещению контента.Чтобы получить координаты широты и долготы для размещения объектов, используйте приложение Apple Maps и скопируйте координаты с точностью не менее шести цифр. Шаги для этого были показаны в видеоролике, посвященном ARKit 4, поэтому, пожалуйста, обратитесь к нему за более подробной информацией. При создании приложения также важно отрегулировать высоту содержимого относительно привязки к местоположению, если это необходимо для обеспечения хорошего опыта. Если приложению требуется более точное размещение контента, добавьте геопривязку, когда устройство находится в пределах 50 метров от его местоположения.

Если ARKit размещает якорь с точной высотой, он обновит поле источника высоты якоря, чтобы указать это. Класс CLLocation имеет метод, который можно использовать для вычисления расстояний в метрах между двумя точками. Это можно использовать для проверки того, что кто-то находится рядом с местом, прежде чем добавлять привязку. На этом мы завершаем нашу сессию по якорям местоположения. Есть больше способов разместить AR-контент в ваших приложениях с помощью ARKit 5. Позвольте мне передать их Кристоферу, который расскажет вам больше. Спасибо, Дэвид. Привет, меня зовут Кристофер, и я инженер в команде ARKit.
Я рад рассказать вам о других замечательных новых функциях в ARKit 5. Позвольте мне начать с кодов App Clip в ARKit. Вы, наверное, помните, что мы представили App Clips на WWDC в прошлом году. Клип приложения — это небольшой фрагмент приложения, который проводит людей через один контекстный рабочий процесс вашего приложения без необходимости установки всего приложения.
 Благодаря небольшому размеру файла клип приложения экономит время загрузки и мгновенно перенаправляет людей непосредственно к определенной части приложения, которая очень актуальна для их контекста в данный момент. Мы также представили коды клипов приложений, которые позволяют людям визуально находить и запускать клипы приложений. Никаких поездок в App Store не требуется. Вот как выглядят коды App Clip.
Благодаря небольшому размеру файла клип приложения экономит время загрузки и мгновенно перенаправляет людей непосредственно к определенной части приложения, которая очень актуальна для их контекста в данный момент. Мы также представили коды клипов приложений, которые позволяют людям визуально находить и запускать клипы приложений. Никаких поездок в App Store не требуется. Вот как выглядят коды App Clip.Они могут быть разных форм и цветов. Как разработчик, вы можете создать внешний вид, который лучше всего подходит для вашего сценария. Вы также решаете, какие данные кодировать в коде клипа приложения и какой клип приложения связан с каким кодом. Все коды App Clip содержат визуальный сканируемый шаблон, а некоторые, например красный, синий и оранжевый коды, показанные здесь, также содержат тег NFC для удобства пользователя. Люди могут отсканировать код своей камерой или поднести телефон к встроенной метке NFC, чтобы запустить соответствующий клип приложения. И теперь вы также можете распознавать и отслеживать коды App Clip в своих приложениях AR.

Позже в этом сеансе мы рассмотрим, как это делается. Но сначала давайте взглянем на этот клип приложения, разработанный Primer, где они используют код клипа приложения для запуска опыта AR. Primer сотрудничает с Cle Tile, чтобы показать людям, как их образцы будут выглядеть в AR, с помощью кодов клипов приложений. Просто поместите свой iPhone и iPad на код клипа приложения, чтобы вызвать опыт дополненной реальности. Теперь люди могут просмотреть образец плитки на своей стене, не загружая приложение.
Круто, правда? Таким образом, начиная с iOS и iPad 14.3, вы можете обнаруживать и отслеживать коды клипов приложений в приложениях дополненной реальности.
Обратите внимание, что для отслеживания App Clip Code требуются устройства с процессором A12 Bionic или более поздней версии, например iPhone XS. Давайте подробнее рассмотрим, как использовать коды App Clip в ARKit. В iOS 14.3 мы представили новый тип ARAnchor — ARAppClipCodeAnchor. У этой привязки есть три новых свойства: URL-адрес, встроенный в код клипа приложения, состояние декодирования URL-адреса и радиус кода клипа приложения в метрах.
 Позволь мне объяснить. Каждый код клипа приложения содержит URL-адрес, который декодируется для отображения правильного содержимого. Декодирование URL не происходит мгновенно. ARKit может быстро обнаружить наличие кода клипа приложения.
Позволь мне объяснить. Каждый код клипа приложения содержит URL-адрес, который декодируется для отображения правильного содержимого. Декодирование URL не происходит мгновенно. ARKit может быстро обнаружить наличие кода клипа приложения.Но декодирование URL-адреса ARKit может занять немного больше времени, в зависимости от расстояния пользователя до кода и других факторов, таких как освещение.
Вот почему привязка кода клипа приложения содержит свойство состояния .decoding и может находиться в одном из трех состояний.
Начальное состояние .decoding указывает, что ARKit все еще декодирует URL. Как только ARKit успешно декодирует URL-адрес, состояние изменится на .decoded. Если декодирование URL-адреса невозможно, вместо этого состояние изменится на .failed.
Это может произойти, например, когда кто-то сканирует код клипа приложения, который не связан с клипом приложения.
Чтобы использовать отслеживание кода клипа приложения, сначала проверьте, поддерживается ли оно на устройстве.
 Помните, что отслеживание App Clip Code поддерживается только на устройствах с процессором A12 Bionic или более поздней версии.
Помните, что отслеживание App Clip Code поддерживается только на устройствах с процессором A12 Bionic или более поздней версии.Затем установите для свойства appClipCodeTrackingEnabled в вашей конфигурации значение true и запустите сеанс.
Чтобы прочитать URL-адрес кода клипа приложения, проследите, чтобы сеансы AR обновили обратный вызов привязки, и проверьте состояние декодирования всех обнаруженных якорей кода клипа приложения.
Пока ARKit декодирует код клипа приложения, вы можете захотеть отобразить визуализацию-заполнитель поверх кода клипа приложения, чтобы дать пользователю мгновенную информацию о том, что код клипа приложения обнаружен, но его еще нужно расшифровать. Как упоминалось ранее, декодирование кодов клипов приложений также может привести к сбою. Например, когда кто-то указывает телефоном на код клипа приложения, который не принадлежит вашему клипу приложения. Мы рекомендуем вам также оставить отзыв в этом случае. После декодирования кода клипа приложения вы, наконец, можете получить доступ к его URL-адресу и начать отображать правильный контент для этого кода клипа приложения.

Например, в случае клипа приложения Primer, который вы видели ранее, URL-адрес содержит информацию о том, какой образец плитки отображать. После декодирования кода клипа приложения возникает вопрос, где следует отображать контент, связанный с этим кодом? Один из вариантов — отобразить его непосредственно поверх привязки кода клипа приложения.
Однако, в зависимости от вашего варианта использования, сам код клипа приложения может быть не лучшим местом для отображения содержимого.
Так, например, вы можете расположить контент рядом с кодом клипа приложения с фиксированным относительным положением.
Это хорошо работает, когда код клипа приложения напечатан на объекте, например, на кофеварке, и вы хотите отобразить виртуальные инструкции о том, как им управлять, поверх кнопок машины.
Или вы можете комбинировать отслеживание App Clip Code с другими технологиями отслеживания, поддерживаемыми ARKit. Например, отслеживание изображений. Давайте посмотрим на реализацию этого.
 Видео и код, которые вы видите дальше, основаны на примере кода «Взаимодействие с кодами клипов приложений в AR», который вы можете загрузить на сайте developer.apple.com. То, что вы видите сейчас, — это запись AR-опыта образца. Во-первых, я запускаю приложение «Камера» и сканирую упаковку семян подсолнечника. Может быть, я делаю покупки в магазине для садоводов, пытаясь решить, какие семена растений купить. iOS распознает код клипа приложения на упаковке и запускает соответствующий клип приложения Seed Shop. Здесь я сканирую код App Clip во второй раз, и затем на упаковке семян появляется выращенный подсолнух. Обратите внимание, что клип приложения использует отслеживание изображения всего пакета семян и помещает на него подсолнух. Этот подход имеет смысл в этом случае использования, поскольку внимание человека, скорее всего, будет направлено на весь исходный пакет, а не на меньший код клипа приложения в правом верхнем углу.
Видео и код, которые вы видите дальше, основаны на примере кода «Взаимодействие с кодами клипов приложений в AR», который вы можете загрузить на сайте developer.apple.com. То, что вы видите сейчас, — это запись AR-опыта образца. Во-первых, я запускаю приложение «Камера» и сканирую упаковку семян подсолнечника. Может быть, я делаю покупки в магазине для садоводов, пытаясь решить, какие семена растений купить. iOS распознает код клипа приложения на упаковке и запускает соответствующий клип приложения Seed Shop. Здесь я сканирую код App Clip во второй раз, и затем на упаковке семян появляется выращенный подсолнух. Обратите внимание, что клип приложения использует отслеживание изображения всего пакета семян и помещает на него подсолнух. Этот подход имеет смысл в этом случае использования, поскольку внимание человека, скорее всего, будет направлено на весь исходный пакет, а не на меньший код клипа приложения в правом верхнем углу.Но что, если кто-то захочет увидеть растение, растущее в его саду? Вот как это может выглядеть.
 Здесь мы видим, что когда код сканируется в первый раз, он вызывает загрузку клипа приложения.
Здесь мы видим, что когда код сканируется в первый раз, он вызывает загрузку клипа приложения.Затем, когда тот же код снова сканируется из клипа приложения, он связывает код с коробкой с семенами подсолнуха, а затем при нажатии на газон появляется подсолнух.
Если бы вместо этого клип приложения увидел код на коробке с семенами розы, он бы породил розу на лужайке.
Обратите внимание, что клипы приложений должны содержать только один рабочий процесс.
Но клип приложения может предложить кнопку для загрузки полного приложения Seed Shop, чтобы познакомиться с другими растениями, которые они могут предварительно просмотреть в своем пространстве. Помните, что отслеживание кода App Clip также работает в родительском приложении App Clip. Давайте посмотрим на код, который нам нужен для размещения подсолнухов на лужайке. Во-первых, вы добавляете tapGestureRecognizer в представление для обнаружения нажатий на экран. Когда человек нажимает на экран, вы можете направить луч в мир и получить обратно результирующее местоположение на горизонтальной плоскости перед его устройством.
 В нашем сценарии это будет лужайка человека.
В нашем сценарии это будет лужайка человека.Затем вы берете последний URL-адрес кода клипа приложения, который был декодирован, и добавляете новый ARAnchor на газон.
Наконец, вы загружаете 3D-модель подсолнуха и отображаете ее на лужайке.
Теперь давайте поговорим о некоторых передовых методах работы с кодами App Clip в ARKit. Клипы приложений можно использовать в разных средах и для разных вариантов использования. Подумайте, можете ли вы создавать коды клипов приложений NFC.
Мы рекомендуем коды NFC App Clip для сред, в которых люди могут физически получить доступ к коду. При использовании кода клипа приложения NFC используйте соответствующий текст призыва к действию, который побуждает людей нажимать на метку или, в качестве альтернативы, предлагает явную возможность сканирования кода.
И последнее, но не менее важное: вам необходимо убедиться, что ваши коды клипов приложений напечатаны в соответствующем размере для среды пользователя. Например, меню ресторана может быть напечатано на бумаге формата А4, и людям будет удобно сканировать 2,5-сантиметровый код App Clip в этом меню с расстояния до 50 сантиметров.
 Постер фильма, однако, обычно намного больше и может иметь достаточно места для 12-сантиметрового кода клипа приложения, который люди смогут сканировать своим телефоном с расстояния до 2,5 метров.
Постер фильма, однако, обычно намного больше и может иметь достаточно места для 12-сантиметрового кода клипа приложения, который люди смогут сканировать своим телефоном с расстояния до 2,5 метров.Для получения дополнительной информации о рекомендуемых размерах кода ознакомьтесь с нашими рекомендациями по человеческому интерфейсу для кодов клипов приложений.
Вот как вы используете коды App Clip в ARKit. Если вы хотите глубже погрузиться в клипы приложений и коды клипов приложений, обязательно ознакомьтесь с сеансами «Что нового в клипах приложений» и «Создавайте легкие и быстрые клипы приложений». Теперь давайте перейдем к отслеживанию лица.
Отслеживание лиц позволяет обнаруживать лица на фронтальной камере, накладывать виртуальный контент и анимировать выражения лиц в режиме реального времени.
С момента запуска iPhone X в ARKit появилось множество отличных приложений, использующих преимущества отслеживания лиц. От отслеживания нескольких лиц до запуска отслеживания лиц в случае одновременного использования передней и задней камеры — этот API за последние годы получил ряд улучшений.

В прошлом году мы представили функцию отслеживания лиц на устройствах без датчика TrueDepth, если они оснащены процессором A12 Bionic или более поздней версии.
Ранее в этом году мы выпустили новый iPad Pro, оснащенный фронтальной камерой со сверхшироким полем зрения для отслеживания лица в дополненной реальности. Давайте взглянем. Здесь вы видите обычное поле зрения фронтальной камеры. И это новое сверхширокое поле зрения на новом iPad Pro. Это действительно имеет значение, не так ли? Имейте в виду, что ваши существующие приложения будут продолжать использовать обычную камеру для отслеживания лица. Если вы хотите расширить возможности своего пользователя до сверхширокого поля зрения на новом iPad Pro, вам необходимо проверить, какие форматы видео доступны, и выбрать новый сверхширокий формат. Вы можете сделать это, перебрав все поддерживаемые форматы видео и проверив параметр встроенной в ультраширокую камеру. Затем вы устанавливаете этот формат в конфигурации AR и запускаете сеанс.
 Следует отметить, что сверхширокая камера нового iPad Pro имеет гораздо большее поле зрения, чем датчик TrueDepth.
Следует отметить, что сверхширокая камера нового iPad Pro имеет гораздо большее поле зрения, чем датчик TrueDepth.Поэтому вы не получите захваченный буфер DepthData в ARFrame при использовании сверхширокого формата видео.
И последнее, но не менее важное: давайте поговорим о захвате движения. С момента своего запуска в 2019 году технология захвата движения позволила надежно интегрировать реальных людей в сцены дополненной реальности, например анимировать виртуальных персонажей, а также использовать их в 2D- и 3D-моделировании.
В iOS 15 захват движения стал еще лучше. На устройствах с процессором Apple A14 Bionic, таких как iPhone 12, захват движения теперь поддерживает более широкий диапазон поз тела. И это не требует никаких изменений кода вообще. Все приложения для захвата движения на iOS 15 выиграют от этого.
В частности, повороты стали более точными, чем когда-либо, что помогает отслеживать спортивные действия с гораздо большей точностью. Еще одно большое улучшение заключается в том, что камера вашего устройства теперь может отслеживать суставы тела с гораздо большего расстояния.

Также значительно увеличился диапазон отслеживания движений конечностей. Давайте посмотрим на пример. Вот один из моих коллег, Эйлер, отслеживает свои тренировки с помощью приложения Driven2win. Результаты на iOS 15 точнее, чем когда-либо. Напомним, что ARKit 5 содержит множество новых функций и улучшений.
Якоря локаций доступны в новых городах и имеют новый обучающий слой.
Отслеживание кода клипа приложения помогает легко находить и использовать AR в клипе вашего приложения, а также точно позиционировать ваш виртуальный контент. Отслеживание лиц работает с новым сверхшироким полем зрения на новом iPad Pro, а захват движения повышает точность и увеличивает диапазон движения. Я так рад видеть все удивительные впечатления, которые вы создадите с ARKit 5.
[музыка]
Apple ARKit — знакомство с дополненной реальностью, «Звездными войнами» и «Ходячими мертвецами». Спойлер: It Rocks
Сенсорный пресс
Дополненная реальность, как вы знаете, — это технология, позволяющая накладывать данные из Интернета на представление физического мира. Самый известный пример — Pokémon Go, хотя есть и много других. Одним из первых для iPhone было Nearest Tube, британское приложение, которое помогало туристам и местным жителям находить дорогу к ближайшей станции лондонского метро.
Поднимите свой iPhone вверх, и в воздухе, казалось, появятся флаги, показывающие ближайшую станцию и линии поездов на каждой, для удобства обозначенные цветом.
Это было потрясающе.
Но многое AR было скрипучим и неумело составленным. Таким образом, изображение, которое вы видели на своем экране, будет трястись или двигаться, когда, скажем, не должно.
Когда Apple объявила, что ей нравится дополненная реальность и что следующая версия программного обеспечения iOS будет разработана, чтобы использовать ее по максимуму, ожидания были высокими.
Я провел день с разработчиками дополненной реальности, проверяя их приложения.
 Некоторые были в порядке, некоторые были блестящими. На самом деле, учитывая, что разработчики смогли создавать приложения с использованием программного обеспечения ARKit только с начала июня, то, что они сделали, просто потрясающе.
Некоторые были в порядке, некоторые были блестящими. На самом деле, учитывая, что разработчики смогли создавать приложения с использованием программного обеспечения ARKit только с начала июня, то, что они сделали, просто потрясающе.Чтобы было ясно, видео, которые вы могли видеть, впечатляющие и детализированные, но прямое воспроизведение приложений — это совсем другое. Чтобы получить удовольствие, необходимо увидеть тесную связь между вами и виртуальным миром.
Очень голодная гусеница
Большая часть объявленного материала — это игры, и разработчики, с которыми я встречался, были разными, и их продукты предназначались для всех возрастов. Во-первых, для самых маленьких: «Очень голодная гусеница» от Touch Press.
Если вы являетесь поклонником одноименной детской книги Эрика Карла, вы не захотите, чтобы с вашей любимицей детства возились. Touch Press — блестящая британская компания по разработке программного обеспечения, которая выпускает такие приложения, как The Elements Теодора Грея, Shakespeare’s Sonnets и Solar System для iPad.

Он создал виртуального питомца, очаровательную трехмерную гусеницу, которая вылупляется из яйца и садится на ваш пол в окружении деревьев. Где бы вы ни находились, гусеница всегда приближается к вам, что создает милую связь между игроком и игрой. Ты бросаешь яблоки на пол и смотришь, как он проедает их. И по ходу игры он растет, пока, наконец, не вылупится в бабочку.
Он хорошо работает на низком уровне, прямо у пола, именно там, где может быть ребенок. Есть и другие персонажи, такие как ворчливая божья коровка, с которой можно взаимодействовать, и это хорошо подходит для молодого игрока. И нет, вы не можете случайно убить гусеницу, не волнуйтесь.
Студии кульминации
Arise
Arise от Climax Studios предназначен для детей немного старшего возраста. Здесь в центре вашей комнаты появляется трехмерная структура. Поместите его на свой стол, это мое предложение, потому что вы будете перемещаться вокруг него.
 Нет кнопок, которые нужно нажимать, ваша цель — ловко наклонить iPad или iPhone так, чтобы две полностью разделенные части ландшафта оказались друг над другом, образуя невозможную связь. Линия обзора и перспектива являются единственными элементами управления.
Нет кнопок, которые нужно нажимать, ваша цель — ловко наклонить iPad или iPhone так, чтобы две полностью разделенные части ландшафта оказались друг над другом, образуя невозможную связь. Линия обзора и перспектива являются единственными элементами управления.Это была, пожалуй, самая впечатляющая игра, которую я когда-либо видел, не в последнюю очередь потому, что в ней было то, чего я раньше не видел в дополненной реальности: все было идеально зафиксировано на месте, а изображение не смещалось и не портилось при большем движении.
Это то, над чем Apple, по утверждениям, упорно трудилась, и, похоже, ей это удалось, если судить по примерам, которые я видел.
В кодировании есть тонкость, что означает, что вы можете заставить его работать в больших или маленьких комнатах, а для увеличения масштаба – просто идти вперед с iPhone или iPad в руках.
AR живет или умирает в зависимости от того, насколько она убедительна, и отсутствие дрейфа — большая часть убедительности таких игр, как Arise.

AMC и следующие игры
«Ходячие мертвецы: наш мир»
На другом конце возрастного диапазона находится «Ходячие мертвецы: наш мир», в котором нежить попадает в гостиную, а вместе с ней и достаточно неожиданный момент, когда вы оборачиваетесь и видите слюнявого зомби движется к вам по ковру на скорости. Это совсем другое ощущение, чем когда приближалась Голодная Гусеница. Поклонникам сериала будет приятно увидеть, что в игре есть несколько любимых персонажей, которые будут сражаться с зомби рядом с вами.
Опять же, расположение персонажей, когда я играл, было безопасным, они действительно, казалось, имели вес, чтобы стоять на полу, а не парить над ним, как это принято в AR.
Масштаб тоже важен. Это был еще один императив Apple: все должно быть правильного размера, и программное обеспечение ARKit делает это, измеряя пространство с высокой точностью.

ИКЕА
IKEA Place
Это действительно становится очевидным с таким приложением, как IKEA Place, где знание размера кресла, стола или дивана может иметь решающее значение. Понятно, что это не игра, хотя и весело.
Вы выбираете мебель и предметы из серии ИКЕА. Выберите цвет и ткань, и, когда вы это сделаете, он парит в воздухе и твердо приземляется, поднимая облако пыли, которое почти заставляет вас думать, что вы действительно должны были почистить ковер.
Затем вы можете передвигаться по комнате, зная, что стул, скажем, точно такого масштаба, что если вы можете втиснуть его в угол в приложении, то сможете и тогда, когда возьмете настоящий в магазине.
О, и это приложение действительно демонстрирует другой императив Apple: освещение. Реалистичная трехмерная фигура, слишком яркая в темной комнате, внезапно перестает впечатлять. Но Apple встроила в ARKit регулируемое освещение, так что в плохо освещенной комнате предмет из IKEA не будет смотреться неуместно.
 3D-изображения IKEA очень хорошо сделаны и очень детализированы, поэтому вы можете заглянуть под ножки дивана-кровати, чтобы увидеть свою комнату позади.
3D-изображения IKEA очень хорошо сделаны и очень детализированы, поэтому вы можете заглянуть под ножки дивана-кровати, чтобы увидеть свою комнату позади.Впечатляет.
Когда изобретательность разработчиков приложений получает достаточно хороший чистый холст, за ними следуют воображение и творчество. Как в игре Star Wars Holochess, над которой работает Disney. Он помещает голографическую игру в центр вашей комнаты с 3D-персонажами, бродящими по доске. Выберите сторону, и ваша команда монстров будет двигаться по доске, атакуя друг друга в своих индивидуальных стилях.
Он очень искусно сделан и имеет одну блестящую скрытую особенность: металлический каркас шахматной доски блестит. Вы даже можете увидеть отражение в его круглой стороне. Присмотритесь, и вы увидите, что это интерьер «Тысячелетнего сокола».
Когда в 2008 году появился App Store, это было время, когда никто точно не знал, какими могут стать большие приложения. Итак, это заря массовой дополненной реальности — при запуске она будет доступна на таком количестве iPhone и iPad, что мгновенно станет крупнейшей установленной базой оборудования дополненной реальности.

 Мы рассмотрим, как вы можете создавать приложения дополненной реальности, отображаемые в формате 4K HDR, и проведем вас через настройку параметров камеры для вашего приложения. Мы также расскажем, как вы можете экспортировать неподвижные изображения с высоким разрешением из сеанса ARKit, использовать преимущества оценки плоскости и захвата движения и добавлять привязки местоположения AR в новых регионах.
Мы рассмотрим, как вы можете создавать приложения дополненной реальности, отображаемые в формате 4K HDR, и проведем вас через настройку параметров камеры для вашего приложения. Мы также расскажем, как вы можете экспортировать неподвижные изображения с высоким разрешением из сеанса ARKit, использовать преимущества оценки плоскости и захвата движения и добавлять привязки местоположения AR в новых регионах. Наша команда в Apple уделила пристальное внимание вашим отзывам и включила многие из них в ARKit 6. Давайте посмотрим. Мы представляем новый видеорежим 4K, который позволяет вам запускать поток с камеры с самым высоким разрешением изображения. После этого я расскажу о некоторых дополнительных улучшениях камеры, которые мы сделали, чтобы дать вам больше контроля над фоном видео. У нас также есть обновления о поведении привязок к плоскости, дополнения к API захвата движения и, наконец, новые города, в которых будут поддерживаться привязки к местоположению.
Наша команда в Apple уделила пристальное внимание вашим отзывам и включила многие из них в ARKit 6. Давайте посмотрим. Мы представляем новый видеорежим 4K, который позволяет вам запускать поток с камеры с самым высоким разрешением изображения. После этого я расскажу о некоторых дополнительных улучшениях камеры, которые мы сделали, чтобы дать вам больше контроля над фоном видео. У нас также есть обновления о поведении привязок к плоскости, дополнения к API захвата движения и, наконец, новые города, в которых будут поддерживаться привязки к местоположению. Давайте поговорим о камерах Wide и Ultrawide. Обе эти камеры можно использовать для различных задач компьютерного зрения, таких как отслеживание мира, захват движения или сегментация человека. Широкоугольная камера занимает особое место в нашем сердце, поскольку она обеспечивает изображения для фона рендеринга. Важно понимать, как изображения обрабатываются для рендеринга, поэтому позвольте мне перейти к уровню сенсора.
Давайте поговорим о камерах Wide и Ultrawide. Обе эти камеры можно использовать для различных задач компьютерного зрения, таких как отслеживание мира, захват движения или сегментация человека. Широкоугольная камера занимает особое место в нашем сердце, поскольку она обеспечивает изображения для фона рендеринга. Важно понимать, как изображения обрабатываются для рендеринга, поэтому позвольте мне перейти к уровню сенсора. Это позволяет устройству запускать камеру со скоростью до 60 кадров в секунду и высвобождает ресурсы для рендеринга. Во-вторых, этот процесс дает преимущество в условиях низкой освещенности, где усреднение значений пикселей снижает влияние шума сенсора.
Это позволяет устройству запускать камеру со скоростью до 60 кадров в секунду и высвобождает ресурсы для рендеринга. Во-вторых, этот процесс дает преимущество в условиях низкой освещенности, где усреднение значений пикселей снижает влияние шума сенсора. Теперь, благодаря мощности нашего новейшего оборудования, мы включили полноценный видеорежим 4K в ARKit. Ваше приложение теперь может использовать преимущества изображения с более высоким разрешением, пропуская этап биннинга и напрямую обращаясь к нему в полном разрешении 4K. В режиме 4K используется область изображения 3840×2160 пикселей, и вы можете снимать видео со скоростью 30 кадров в секунду. Помимо этих изменений, ваше приложение будет работать так же, как и раньше. Если вы используете RealityKit, он выполняет масштабирование, обрезку и визуализацию за вас.
Теперь, благодаря мощности нашего новейшего оборудования, мы включили полноценный видеорежим 4K в ARKit. Ваше приложение теперь может использовать преимущества изображения с более высоким разрешением, пропуская этап биннинга и напрямую обращаясь к нему в полном разрешении 4K. В режиме 4K используется область изображения 3840×2160 пикселей, и вы можете снимать видео со скоростью 30 кадров в секунду. Помимо этих изменений, ваше приложение будет работать так же, как и раньше. Если вы используете RealityKit, он выполняет масштабирование, обрезку и визуализацию за вас.
 Работа с изображениями с более высоким разрешением требует дополнительных системных ресурсов, поэтому для игр и других приложений, требующих высокой частоты обновления, мы по-прежнему рекомендуем использовать видео в формате Full HD с частотой 60 кадров в секунду.
Работа с изображениями с более высоким разрешением требует дополнительных системных ресурсов, поэтому для игр и других приложений, требующих высокой частоты обновления, мы по-прежнему рекомендуем использовать видео в формате Full HD с частотой 60 кадров в секунду. На моем iPhone 13 это означает полные 12 мегапикселей широкоугольной камеры. При подготовке к WWDC у нас в ARKit возникла забавная идея для приложения для фотографии, которое подчеркивает, что этот новый API может помочь вам создать. В нашем примере мы переносим вас во времени на 1 апреля 2016 года, когда знаменитый пиратский флаг развевался над кампусом Apple Infinite Loop. Я спросил Томми, первого фотографа, где именно он сделал эту фотографию шесть лет назад.
На моем iPhone 13 это означает полные 12 мегапикселей широкоугольной камеры. При подготовке к WWDC у нас в ARKit возникла забавная идея для приложения для фотографии, которое подчеркивает, что этот новый API может помочь вам создать. В нашем примере мы переносим вас во времени на 1 апреля 2016 года, когда знаменитый пиратский флаг развевался над кампусом Apple Infinite Loop. Я спросил Томми, первого фотографа, где именно он сделал эту фотографию шесть лет назад. Другим вариантом использования, который значительно выиграет от этого API, является создание 3D-моделей с использованием захвата объектов.
Другим вариантом использования, который значительно выиграет от этого API, является создание 3D-моделей с использованием захвата объектов. Для этого мы можем использовать удобную функцию «recommendedVideoFormatForHighResolution FrameCapturing». После того, как мы убедимся, что формат поддерживается, мы можем установить новый формат видео и запустить сеанс. Кроме того, мы должны сообщить ARKit, когда делать снимок в высоком разрешении. В нашем предыдущем примере захват фотографии запускается нажатием на экран. В вашем собственном приложении вы можете захотеть реагировать на различные события, запускающие захват кадров с высоким разрешением. Это действительно зависит от вашего варианта использования. ARSession имеет новую функцию, называемую CaptureHighResolutionFrame. Вызов этой функции запускает внеполосный захват изображения с высоким разрешением. Вы получаете доступ к ARFrame, содержащему изображение с высоким разрешением и все другие свойства кадра, асинхронно в обработчике завершения. Вы должны проверить, был ли захват кадра успешным, прежде чем обращаться к его содержимому. В этом примере мы сохраняем кадр на диск. Также помните о наших рекомендациях по сохранению изображения, о которых я упоминал ранее, тем более, что эти изображения используют полное разрешение сенсора изображения.
Для этого мы можем использовать удобную функцию «recommendedVideoFormatForHighResolution FrameCapturing». После того, как мы убедимся, что формат поддерживается, мы можем установить новый формат видео и запустить сеанс. Кроме того, мы должны сообщить ARKit, когда делать снимок в высоком разрешении. В нашем предыдущем примере захват фотографии запускается нажатием на экран. В вашем собственном приложении вы можете захотеть реагировать на различные события, запускающие захват кадров с высоким разрешением. Это действительно зависит от вашего варианта использования. ARSession имеет новую функцию, называемую CaptureHighResolutionFrame. Вызов этой функции запускает внеполосный захват изображения с высоким разрешением. Вы получаете доступ к ARFrame, содержащему изображение с высоким разрешением и все другие свойства кадра, асинхронно в обработчике завершения. Вы должны проверить, был ли захват кадра успешным, прежде чем обращаться к его содержимому. В этом примере мы сохраняем кадр на диск. Также помните о наших рекомендациях по сохранению изображения, о которых я упоминал ранее, тем более, что эти изображения используют полное разрешение сенсора изображения. Далее поговорим о HDR. Расширенный динамический диапазон захватывает более широкий диапазон цветов и отображает их на вашем дисплее. Это наиболее заметно в средах с высокой контрастностью. Вот хороший пример из моего двора. В этой сцене есть как очень темные области, например, на деревянном заборе, так и очень яркие области, такие как облака в небе. При включении режима HDR, как и справа, видно, что детали в этих областях, вроде пушистости в облаках, в HDR сохраняются намного лучше. Посмотрим, как включается HDR в коде. Вы можете запросить любой формат видео, если он поддерживает HDR, через свойство isVideoHDRSupported. В настоящее время HDR поддерживают только видеоформаты, не объединенные в бины. Если HDR поддерживается, установите для параметра videoHDRAllowed в конфигурации значение true и запустите сеанс с этой конфигурацией. Включение HDR повлияет на производительность, поэтому используйте его только тогда, когда в этом есть необходимость. В тех случаях, когда вы предпочитаете ручное управление такими настройками, как экспозиция или баланс белого, теперь есть удобный способ прямого доступа к AVCaptureDevice и изменения любых его настроек.
Далее поговорим о HDR. Расширенный динамический диапазон захватывает более широкий диапазон цветов и отображает их на вашем дисплее. Это наиболее заметно в средах с высокой контрастностью. Вот хороший пример из моего двора. В этой сцене есть как очень темные области, например, на деревянном заборе, так и очень яркие области, такие как облака в небе. При включении режима HDR, как и справа, видно, что детали в этих областях, вроде пушистости в облаках, в HDR сохраняются намного лучше. Посмотрим, как включается HDR в коде. Вы можете запросить любой формат видео, если он поддерживает HDR, через свойство isVideoHDRSupported. В настоящее время HDR поддерживают только видеоформаты, не объединенные в бины. Если HDR поддерживается, установите для параметра videoHDRAllowed в конфигурации значение true и запустите сеанс с этой конфигурацией. Включение HDR повлияет на производительность, поэтому используйте его только тогда, когда в этом есть необходимость. В тех случаях, когда вы предпочитаете ручное управление такими настройками, как экспозиция или баланс белого, теперь есть удобный способ прямого доступа к AVCaptureDevice и изменения любых его настроек. В нашем примере кода вызовите «configurableCaptureDevice ForPrimaryCamera» вашей конфигурации, чтобы получить доступ к базовому «AVCaptureDevice». Используйте эту возможность для создания собственного внешнего вида вашего приложения ARKit, но имейте в виду, что изображение используется не только в качестве фона для рендеринга, но также активно используется ARKit для анализа сцены. Таким образом, любые изменения, такие как сильная передержка, могут негативно повлиять на качество вывода ARKit. Вы также можете выполнять некоторые дополнительные операции, например запускать события фокуса. Дополнительные сведения о настройке сеансов AVCaptureSessions см. в документации по AVCapture на сайте developer.apple.com. Наконец, ARKit предоставляет теги EXIF вашему приложению. Теперь они доступны с каждым ARFrame. Теги EXIF содержат полезную информацию о балансе белого, экспозиции и других настройках, которые могут быть полезны для постобработки. На этом завершаются все обновления конвейера захвата изображений.
В нашем примере кода вызовите «configurableCaptureDevice ForPrimaryCamera» вашей конфигурации, чтобы получить доступ к базовому «AVCaptureDevice». Используйте эту возможность для создания собственного внешнего вида вашего приложения ARKit, но имейте в виду, что изображение используется не только в качестве фона для рендеринга, но также активно используется ARKit для анализа сцены. Таким образом, любые изменения, такие как сильная передержка, могут негативно повлиять на качество вывода ARKit. Вы также можете выполнять некоторые дополнительные операции, например запускать события фокуса. Дополнительные сведения о настройке сеансов AVCaptureSessions см. в документации по AVCapture на сайте developer.apple.com. Наконец, ARKit предоставляет теги EXIF вашему приложению. Теперь они доступны с каждым ARFrame. Теги EXIF содержат полезную информацию о балансе белого, экспозиции и других настройках, которые могут быть полезны для постобработки. На этом завершаются все обновления конвейера захвата изображений. Давайте посмотрим, какие изменения у нас есть для плоских якорей.
Давайте посмотрим, какие изменения у нас есть для плоских якорей.
 Чтобы использовать это новое поведение, установите цель развертывания на iOS 16 в настройках Xcode. Следующее обновление находится в MotionCapture, наши специалисты по машинному обучению усердно работали над дальнейшими улучшениями. Существует целый набор обновлений, как для 2D-скелета, так и для 3D-суставов. Для 2D-скелета мы отслеживаем два новых сустава: левое и правое ухо. Мы также улучшили общее определение позы. На iPhone 12 и новее, а также на последних моделях iPad Pro и iPad Air с чипом M1 улучшен 3D-скелет, показанный красным. Вы почувствуете меньший джиттер и большую временную согласованность в целом. Отслеживание также более стабильно, если части человека закрыты или он подходит близко к камере. Чтобы использовать улучшенный MotionCapture, установите цель развертывания на iOS 16 в настройках Xcode. Далее я также хотел бы объявить о новых городах и странах, где будет поддерживаться LocationAnchors. Небольшое напоминание: Apple Maps использует API LocationAnchor для управления пешеходными инструкциями.
Чтобы использовать это новое поведение, установите цель развертывания на iOS 16 в настройках Xcode. Следующее обновление находится в MotionCapture, наши специалисты по машинному обучению усердно работали над дальнейшими улучшениями. Существует целый набор обновлений, как для 2D-скелета, так и для 3D-суставов. Для 2D-скелета мы отслеживаем два новых сустава: левое и правое ухо. Мы также улучшили общее определение позы. На iPhone 12 и новее, а также на последних моделях iPad Pro и iPad Air с чипом M1 улучшен 3D-скелет, показанный красным. Вы почувствуете меньший джиттер и большую временную согласованность в целом. Отслеживание также более стабильно, если части человека закрыты или он подходит близко к камере. Чтобы использовать улучшенный MotionCapture, установите цель развертывания на iOS 16 в настройках Xcode. Далее я также хотел бы объявить о новых городах и странах, где будет поддерживаться LocationAnchors. Небольшое напоминание: Apple Maps использует API LocationAnchor для управления пешеходными инструкциями. В этом примере вы можете видеть, что он может вести вас по улицам Лондона благодаря силе LocationAnchors. LocationAnchors уже доступны во все большем числе городов США и Лондона, Великобритания. С сегодняшнего дня они будут доступны в канадских городах Ванкувер, Торонто и Монреаль. Мы также запускаем их в Сингапуре и в семи мегаполисах Японии, включая Токио. А также в Мельбурне и Сиднее, Австралия. Позднее в этом году мы сделаем их доступными в Окленде (Новая Зеландия), Тель-Авиве (Израиль) и Париже (Франция).
В этом примере вы можете видеть, что он может вести вас по улицам Лондона благодаря силе LocationAnchors. LocationAnchors уже доступны во все большем числе городов США и Лондона, Великобритания. С сегодняшнего дня они будут доступны в канадских городах Ванкувер, Торонто и Монреаль. Мы также запускаем их в Сингапуре и в семи мегаполисах Японии, включая Токио. А также в Мельбурне и Сиднее, Австралия. Позднее в этом году мы сделаем их доступными в Окленде (Новая Зеландия), Тель-Авиве (Израиль) и Париже (Франция). Вы также узнали, в каких странах LocationAnchors будет доступен позже в этом году.
Вы также узнали, в каких странах LocationAnchors будет доступен позже в этом году. Пока вы создаете эти приложения, мы усердно работаем над тем, чтобы предоставить вам лучший в мире AR-фреймворк и раздвинуть границы возможного. Давайте рассмотрим изменения, которые появятся в ARKit 5. Во-первых, мы поделимся некоторыми обновлениями и рекомендациями по якорям местоположения, которые позволяют использовать дополненную реальность в реальных местах на открытом воздухе. Далее мы рассмотрим коды клипов приложений, которые являются отличным способом обнаружения клипов приложений, а также позволяют размещать контент в AR. Мы расскажем о некоторых улучшениях в отслеживании лица с помощью сверхширокой фронтальной камеры на новом iPad Pro. И мы закончим некоторыми улучшениями захвата движения ARKit. Мы начнем с привязок местоположения, где мы работали над расширением поддержки регионов и обеспечением некоторых улучшений качества жизни.
Пока вы создаете эти приложения, мы усердно работаем над тем, чтобы предоставить вам лучший в мире AR-фреймворк и раздвинуть границы возможного. Давайте рассмотрим изменения, которые появятся в ARKit 5. Во-первых, мы поделимся некоторыми обновлениями и рекомендациями по якорям местоположения, которые позволяют использовать дополненную реальность в реальных местах на открытом воздухе. Далее мы рассмотрим коды клипов приложений, которые являются отличным способом обнаружения клипов приложений, а также позволяют размещать контент в AR. Мы расскажем о некоторых улучшениях в отслеживании лица с помощью сверхширокой фронтальной камеры на новом iPad Pro. И мы закончим некоторыми улучшениями захвата движения ARKit. Мы начнем с привязок местоположения, где мы работали над расширением поддержки регионов и обеспечением некоторых улучшений качества жизни. Их цель — разрешить создание дополненной реальности, привязанной к географическому местоположению.
Их цель — разрешить создание дополненной реальности, привязанной к географическому местоположению. Во-первых, убедитесь, что функция поддерживается на устройстве. Для определения местоположения требуется чип A12 или новее, а также поддержка сотовой связи и GPS. Затем перед запуском убедитесь, что функция доступна в этом месте. Разрешения на доступ к камере и местоположению должны быть одобрены владельцем устройства.
Во-первых, убедитесь, что функция поддерживается на устройстве. Для определения местоположения требуется чип A12 или новее, а также поддержка сотовой связи и GPS. Затем перед запуском убедитесь, что функция доступна в этом месте. Разрешения на доступ к камере и местоположению должны быть одобрены владельцем устройства. Важно следить за статусом GeoTrackingConfiguration, чтобы увидеть, локализована ли функция и какие проблемы могут остаться нерешенными.
Важно следить за статусом GeoTrackingConfiguration, чтобы увидеть, локализована ли функция и какие проблемы могут остаться нерешенными.

 Это также позволяет сотрудничать с удаленно расположенными создателями. Записи можно воспроизвести на устройстве с помощью Xcode.
Это также позволяет сотрудничать с удаленно расположенными создателями. Записи можно воспроизвести на устройстве с помощью Xcode. Вот видео, демонстрирующее это. Обратите внимание, что контент дополненной реальности большой и хорошо видимый, а информация передается без необходимости наложения структуры в окружающей среде. В качестве компромисса между временем разработки и точностью размещения рассмотрите возможность создания контента, который парит в воздухе, а не пытается плотно перекрыть объекты реального мира. У нас есть несколько других рекомендаций по размещению контента.
Вот видео, демонстрирующее это. Обратите внимание, что контент дополненной реальности большой и хорошо видимый, а информация передается без необходимости наложения структуры в окружающей среде. В качестве компромисса между временем разработки и точностью размещения рассмотрите возможность создания контента, который парит в воздухе, а не пытается плотно перекрыть объекты реального мира. У нас есть несколько других рекомендаций по размещению контента.
 Благодаря небольшому размеру файла клип приложения экономит время загрузки и мгновенно перенаправляет людей непосредственно к определенной части приложения, которая очень актуальна для их контекста в данный момент. Мы также представили коды клипов приложений, которые позволяют людям визуально находить и запускать клипы приложений. Никаких поездок в App Store не требуется. Вот как выглядят коды App Clip.
Благодаря небольшому размеру файла клип приложения экономит время загрузки и мгновенно перенаправляет людей непосредственно к определенной части приложения, которая очень актуальна для их контекста в данный момент. Мы также представили коды клипов приложений, которые позволяют людям визуально находить и запускать клипы приложений. Никаких поездок в App Store не требуется. Вот как выглядят коды App Clip.
 Позволь мне объяснить. Каждый код клипа приложения содержит URL-адрес, который декодируется для отображения правильного содержимого. Декодирование URL не происходит мгновенно. ARKit может быстро обнаружить наличие кода клипа приложения.
Позволь мне объяснить. Каждый код клипа приложения содержит URL-адрес, который декодируется для отображения правильного содержимого. Декодирование URL не происходит мгновенно. ARKit может быстро обнаружить наличие кода клипа приложения. Помните, что отслеживание App Clip Code поддерживается только на устройствах с процессором A12 Bionic или более поздней версии.
Помните, что отслеживание App Clip Code поддерживается только на устройствах с процессором A12 Bionic или более поздней версии.
 Видео и код, которые вы видите дальше, основаны на примере кода «Взаимодействие с кодами клипов приложений в AR», который вы можете загрузить на сайте developer.apple.com. То, что вы видите сейчас, — это запись AR-опыта образца. Во-первых, я запускаю приложение «Камера» и сканирую упаковку семян подсолнечника. Может быть, я делаю покупки в магазине для садоводов, пытаясь решить, какие семена растений купить. iOS распознает код клипа приложения на упаковке и запускает соответствующий клип приложения Seed Shop. Здесь я сканирую код App Clip во второй раз, и затем на упаковке семян появляется выращенный подсолнух. Обратите внимание, что клип приложения использует отслеживание изображения всего пакета семян и помещает на него подсолнух. Этот подход имеет смысл в этом случае использования, поскольку внимание человека, скорее всего, будет направлено на весь исходный пакет, а не на меньший код клипа приложения в правом верхнем углу.
Видео и код, которые вы видите дальше, основаны на примере кода «Взаимодействие с кодами клипов приложений в AR», который вы можете загрузить на сайте developer.apple.com. То, что вы видите сейчас, — это запись AR-опыта образца. Во-первых, я запускаю приложение «Камера» и сканирую упаковку семян подсолнечника. Может быть, я делаю покупки в магазине для садоводов, пытаясь решить, какие семена растений купить. iOS распознает код клипа приложения на упаковке и запускает соответствующий клип приложения Seed Shop. Здесь я сканирую код App Clip во второй раз, и затем на упаковке семян появляется выращенный подсолнух. Обратите внимание, что клип приложения использует отслеживание изображения всего пакета семян и помещает на него подсолнух. Этот подход имеет смысл в этом случае использования, поскольку внимание человека, скорее всего, будет направлено на весь исходный пакет, а не на меньший код клипа приложения в правом верхнем углу. Здесь мы видим, что когда код сканируется в первый раз, он вызывает загрузку клипа приложения.
Здесь мы видим, что когда код сканируется в первый раз, он вызывает загрузку клипа приложения. В нашем сценарии это будет лужайка человека.
В нашем сценарии это будет лужайка человека. Постер фильма, однако, обычно намного больше и может иметь достаточно места для 12-сантиметрового кода клипа приложения, который люди смогут сканировать своим телефоном с расстояния до 2,5 метров.
Постер фильма, однако, обычно намного больше и может иметь достаточно места для 12-сантиметрового кода клипа приложения, который люди смогут сканировать своим телефоном с расстояния до 2,5 метров.
 Следует отметить, что сверхширокая камера нового iPad Pro имеет гораздо большее поле зрения, чем датчик TrueDepth.
Следует отметить, что сверхширокая камера нового iPad Pro имеет гораздо большее поле зрения, чем датчик TrueDepth.

 Некоторые были в порядке, некоторые были блестящими. На самом деле, учитывая, что разработчики смогли создавать приложения с использованием программного обеспечения ARKit только с начала июня, то, что они сделали, просто потрясающе.
Некоторые были в порядке, некоторые были блестящими. На самом деле, учитывая, что разработчики смогли создавать приложения с использованием программного обеспечения ARKit только с начала июня, то, что они сделали, просто потрясающе.
 Нет кнопок, которые нужно нажимать, ваша цель — ловко наклонить iPad или iPhone так, чтобы две полностью разделенные части ландшафта оказались друг над другом, образуя невозможную связь. Линия обзора и перспектива являются единственными элементами управления.
Нет кнопок, которые нужно нажимать, ваша цель — ловко наклонить iPad или iPhone так, чтобы две полностью разделенные части ландшафта оказались друг над другом, образуя невозможную связь. Линия обзора и перспектива являются единственными элементами управления.

 3D-изображения IKEA очень хорошо сделаны и очень детализированы, поэтому вы можете заглянуть под ножки дивана-кровати, чтобы увидеть свою комнату позади.
3D-изображения IKEA очень хорошо сделаны и очень детализированы, поэтому вы можете заглянуть под ножки дивана-кровати, чтобы увидеть свою комнату позади.