Содержание
html — Допускаются ли пробелы в имени шрифта для свойства font-family?
Вопрос задан
Изменён
5 лет 2 месяца назад
Просмотрен
257 раз
В документации css-свойства font-family написано, что
Названия семейства шрифтов, которые содержат пробелы, должны быть взяты в кавычки
Однако приводится пример, в котором имя семейства шрифтов с пробелами не взято в кавычки:
font-family: Gill Sans Extrabold, sans-serif;
В итоге пробелы без кавычек разрешены или нет?
- html
- css
- шрифты
На сайте консорциума World Wide Web (W3C) говорят, что:
To avoid mistakes in escaping, it is recommended to quote font family names that contain white space, digits, or punctuation characters other than hyphens
т. е. Чтобы избежать ошибок, рекомендуется заключать в кавычки имена семейств шрифтов, которые содержат пробелы, цифры или знаки пунктуации, отличные от дефиса.
е. Чтобы избежать ошибок, рекомендуется заключать в кавычки имена семейств шрифтов, которые содержат пробелы, цифры или знаки пунктуации, отличные от дефиса.
Если не поставить — в большинстве браузеров прокатит, но бывают разные случаи и разные ОС, так что я рекомендую ставить.
https://www.w3.org/TR/css-fonts-3/
p.s.: Я всегда заключаю в кавычки названия семейств шрифтов, содержащих пробелы
Открываем спецификацию и смотрим:
Font family names other than generic families must either be given
quoted as strings, or unquoted as a sequence of one or more
identifiers. This means most punctuation characters and digits at the
start of each token must be escaped in unquoted font family names……….
Если коротко: если в названиях присутствуют пробелы, цифры, знаки препинания или ключевые слова (например: «inherit» и другие) то рекомендуется брать название шрифта в двойные кавычки для избежания ошибок.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Используем системные шрифты на сайте
👋 Привет, в этой статье я попробую разобрать, как использовать системные шрифты на сайте и какие преимущества они дают.
Зачем использовать системные шрифты?
Есть на то несколько причин.
1. Производительность
Самая главная причина использования системных шрифтов — это производительность. Шрифты, как правило, являются одним из самых тяжеловесных ресурсов на сайте. Но если шрифт уже доступен на пользовательском компьютере, это исключает необходимость его скачивания. Таким образом можно сэкономить несколько сотен килобайт при каждой загрузке страницы. Делая загрузку ощутимо быстрее.
2. Ощущение «родной» системы
Ещё одно преимущество системных шрифтов в том, что они гармонично вписываются в системное окружение и создают чувство схожести с родными приложениями. Но это больше полезно веб-приложениям, таким как Вконтакте или GitHub, чем веб-сайтам.
3. Веб-сайтам не обязательно выглядеть везде одинаково
Хотя тот факт, что разные пользователи видят разные шрифты можно рассматривать как недостаток, в реальности это не важно. Главное чтобы сайт везде работал, а выглядеть он может по-разному.
Какие недостатки у системных шрифтов?
1. Конфликты имен
Кроме -apple-system и BlinkMacSystemFont, обычно мы перечисляем имена остальных шрифтов через запятую. Но если у пользователя установлен другой шрифт под тем же именем, будет неприятный конфуз. Как раз это и случилось с Medium в первый же год после выхода на рынок.
2. Техническое обслуживание
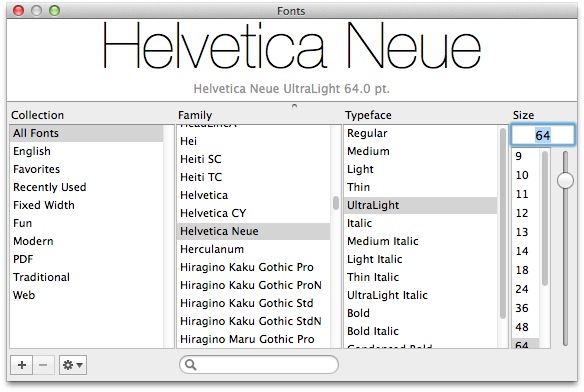
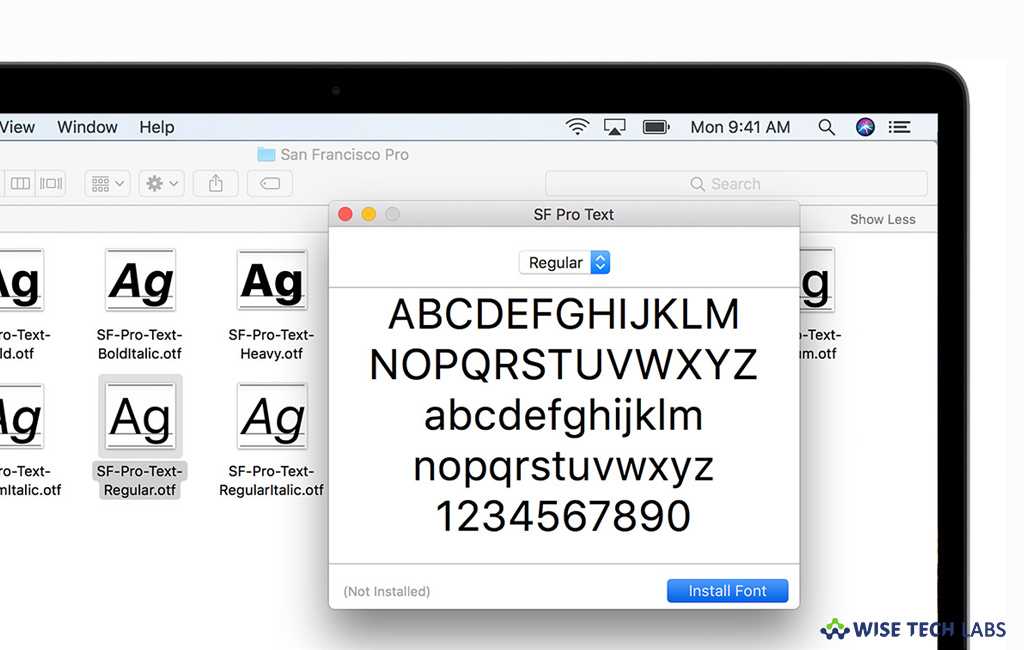
Список шрифтов необходимо периодически обновлять, так как операционные системы со временем их меняют. К сожалению, пока только Apple предоставляет удобное сокращение -apple-system, означающее «просто дай мне системный шрифт». Вместо этого, нам пришлось бы указывать конкретные названия — San Francisco, Lucida Grande и т.д.
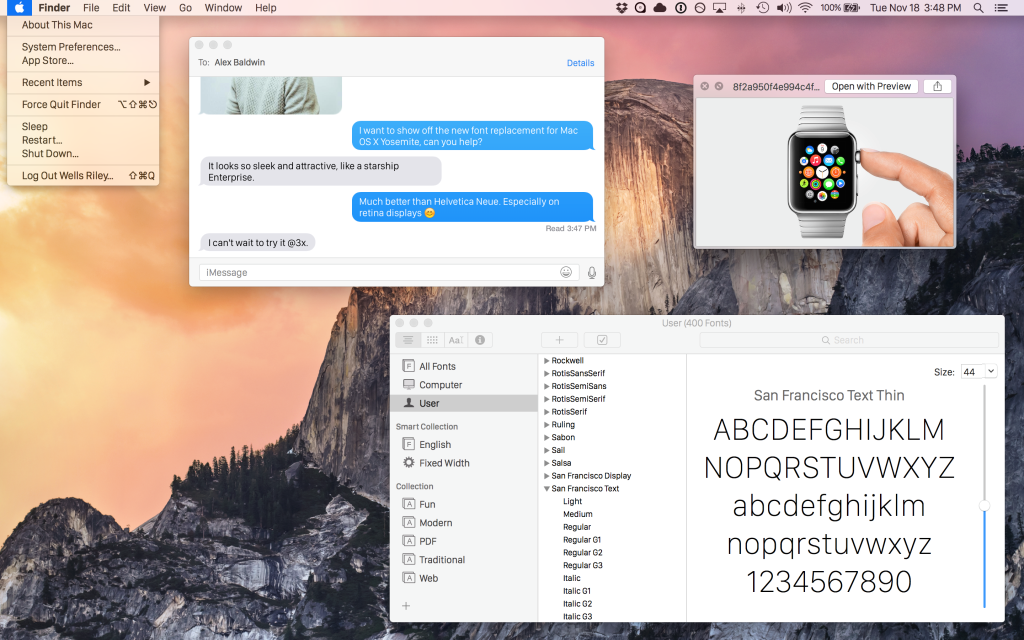
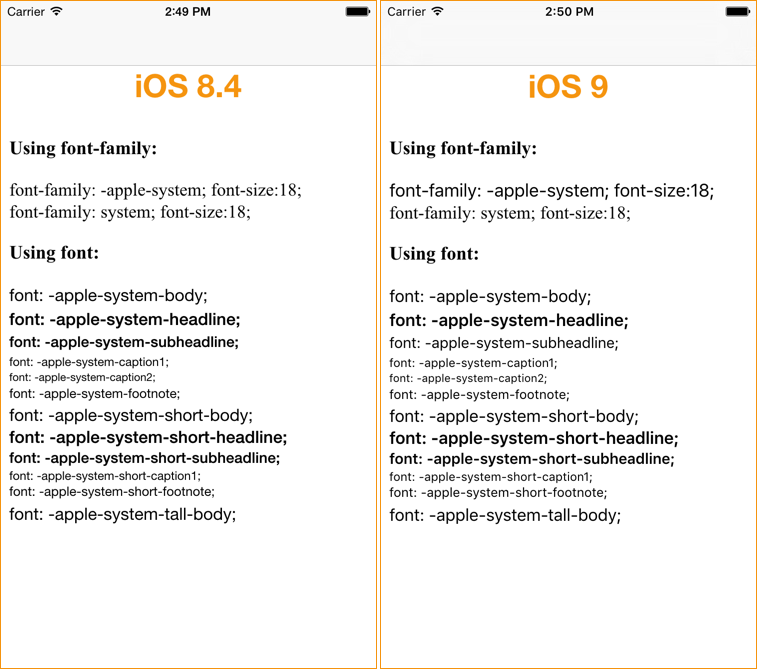
Сравнение вида шрифтов в разных операционных системах
Набор шрифтов
На данный момент нет универсального набора шрифтов, подходящего для каждой операционной системы. Хоть они отчасти пересекаются, но все же у каждой ОС они свои. Ниже перечислен список шрифтов и устройств, к которым они относятся:
| Название шрифта | Устройство |
|---|---|
| -apple-system (San Francisco) | iOS Safari, MacOS Safari, MacOS Firefox |
| BlinkMacSystemFont (San Francisco) | MacOS Chrome |
| Segoe UI | Windows |
| Roboto | Android, Chrome OS |
| Oxygen / Oxygen-Sans | KDE |
| Fira Sans | Firefox OS |
| Droid Sans | Старые версии Android |
| Ubuntu | Ubuntu |
| Cantarell | GNOME |
| Helvetica Neue | MacOS версии < 10. 11 11 |
| Arial | Любое |
| sans-serif | Любое |
Примечание:насколько мне известно, Oxygen-Sans не поддерживает русский язык, лучше его не использовать. Иначе русский текст будет некрасиво смотреться.
Порядок, в котором перечислены шрифты очень важен. Потому что всегда будет использован первый подходящий по имени шрифт. Значит и список нужно строить таким образом, чтобы подходил именно системный шрифт, а не любой, установленный у пользователя.
Поэтому мы начинаем с наиболее конкретных шрифтов и двигаемся, перечисляя более редкие. Например, первый шрифт -apple-system определен всегда. Но его увидят только лишь пользователи MacOS и iOS устройств. Далее по списку идёт Roboto, он скорее всего установлен на Mac’ах, но о конфликте мы можем не беспокоиться так как более конкретный шрифт -apple-system уже указан первым.
Примеры
Вконтакте
body {
font-family: -apple-system,
BlinkMacSystemFont,
Roboto,
Helvetica Neue,
sans-serif;
}WordPress 4. 6
6
body {
font-family: -apple-system,
BlinkMacSystemFont,
"Segoe UI",
Roboto,
Oxygen-Sans,
Ubuntu,
Cantarell,
"Helvetica Neue",
sans-serif;
}Medium
body {
font-family: -apple-system,
BlinkMacSystemFont,
"Segoe UI",
Roboto,
Oxygen,
Ubuntu,
Cantarell,
"Open Sans",
"Helvetica Neue",
sans-serif;
}Ghost
body {
font-family: -apple-system,
BlinkMacSystemFont,
"Segoe UI",
Roboto,
Oxygen,
Ubuntu,
Cantarell,
"Fira Sans",
"Droid Sans",
"Helvetica Neue",
sans-serif;
}И наконец-таки, Github
body {
font-family: -apple-system,
BlinkMacSystemFont,
"Segoe UI",
Roboto,
Helvetica,
Arial,
sans-serif,
"Apple Color Emoji", /* Смайлики */
"Segoe UI Emoji", /* Смайлики */
"Segoe UI Symbol"; /* Смайлики */
}Рекомендуемый набор
Я думаю, лучше всего использовать список шрифтов от WordPress, он хорошо протестирован и используется большим количеством пользователей.
body {
font-family: -apple-system,
BlinkMacSystemFont,
"Segoe UI",
Roboto,
Ubuntu,
Cantarell,
"Helvetica Neue",
sans-serif;
}Но вне зависимости от выбранного метода, я советую протестировать сайт в различных браузерах и операционных системах, чтобы убедиться что результат вас устраивает.
Переход на стек системных шрифтов в WordPress (как и почему)
Я большой поклонник веб-производительности. Но я также не думаю, что это должно или должно идти на компромисс с дизайном. В середине всегда есть хороший баланс. Еще в 2017 году я был в блоге GitHub и копался в их шрифте. Это было супер легко читать. Поэтому я изучил свойства с помощью Chrome Devtools и увидел, что они используют системный стек шрифтов.
Я использую системные шрифты уже много лет, и они мне очень нравятся. Итак, сегодня я хочу показать вам, как использовать стек системных шрифтов на вашем сайте WordPress.
Что такое стек системных шрифтов?
Для веб-сайта можно выбрать различные типы шрифтов. У вас есть почти четыре разных варианта:
- Веб-безопасные шрифты: Бесплатные и браузер не требует времени на загрузку, но обычно они выглядят устаревшими и поэтому используются редко. Никто не любит Arial или Tahoma, не так ли? См. полный список веб-безопасных шрифтов.
- Веб-шрифты: Выглядят красиво, но требуют загрузки браузером. Доступны как бесплатные, так и премиальные варианты. Увеличивает общий вес страницы вашего сайта. Однако их можно обслуживать из кэшированного CDN. Поставщики включают Google, Adobe Fonts (TypeKit) и т. д.
- Размещайте веб-шрифты локально: Доступны как бесплатные, так и платные варианты. Он по-прежнему требует времени для загрузки и может использовать одно соединение HTTP/2 в кэшированной CDN. Все основные браузеры теперь имеют отдельные разделы кеша, поэтому их локальное размещение на самом деле лучше для производительности.
 Вы можете разместить свои шрифты Google локально с помощью Perfmatters.
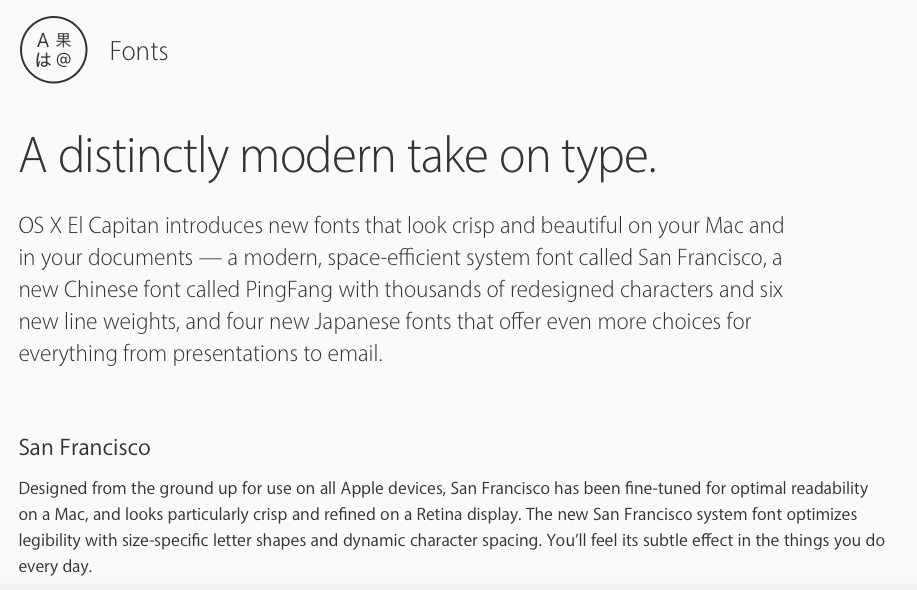
Вы можете разместить свои шрифты Google локально с помощью Perfmatters. - Системные шрифты: Бесплатные, выглядят чертовски хорошо, так как соответствуют ОС, и не требуют времени для загрузки! Их используют Weather.com, GitHub, Bootstrap, Medium, Ghost, Booking.com (прочитайте историю их системных шрифтов), PubMed и даже ваша панель управления WordPress. По моему личному мнению, системные шрифты выглядят немного лучше в macOS, чем в Windows.
В системных шрифтах нет ничего нового. Фактически, Medium использовал их в 2015 году. Они выглядят так же, как ваша ОС, потому что они используют нативные шрифты. Многие современные операционные системы очень разумно выбирают шрифты, и все они имеют очень гладкий внешний вид. Это не то же самое, что вернуться к веб-безопасному шрифту Arial или Times New Roman. Поверьте мне; никто не хочет видеть Times New Roman на веб-сайте.
И самое главное, системные шрифты работают так же, как веб-безопасные шрифты, поскольку они не требуют времени загрузки браузером. Это может помочь уменьшить общий вес страницы на вашем сайте. По состоянию на апрель 2022 года веб-шрифты в среднем составляют около 6,07% от общего веса веб-сайта. Хотя это не так уж много, помните, что каждая небольшая оптимизация, которую вы делаете, увеличивает скорость веб-сайта, особенно на мобильных устройствах.
Это может помочь уменьшить общий вес страницы на вашем сайте. По состоянию на апрель 2022 года веб-шрифты в среднем составляют около 6,07% от общего веса веб-сайта. Хотя это не так уж много, помните, что каждая небольшая оптимизация, которую вы делаете, увеличивает скорость веб-сайта, особенно на мобильных устройствах.
Есть ли недостатки в использовании системных шрифтов? Нет! В этом вся прелесть. Предупреждения в PageSpeed Insights, такие как «Убедитесь, что текст остается видимым во время загрузки шрифта», даже не вступают в действие, потому что технически ничего не загружается.
Стек системных шрифтов CSS
С помощью свойства font-family веб-шрифтов у вас обычно есть основной шрифт и один или два запасных шрифта. С системными шрифтами вы должны включать все различные операционные системы, и, следовательно, вам нужно складывать еще несколько шрифтов. Вот почему он называется «стеком системных шрифтов».
Например, вот как может выглядеть CSS с веб-шрифтом.
семейство шрифтов: "Open Sans", "Helvetica Neue", без засечек;
А вот как может выглядеть стек системных шрифтов. Хорошая новость в том, что не все они загружаются; это просто порядок загрузки шрифтов из ОС, если они доступны.
семейство шрифтов: -apple-system, system-ui, BlinkMacSystemFont, «Segoe UI», Helvetica, Arial, sans-serif, «Apple Color Emoji», «Segoe UI Emoji», «Segoe UI Symbol»
Знаете ли вы, что ваша панель управления WordPress использует стек системных шрифтов? Вот что они используют.
семейство шрифтов: -apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Oxygen-Sans,Ubuntu,Cantarell,"Helvetica Neue",sans-serif
CSS-Tricks также имеет альтернативный метод применения системные шрифты с помощью @font-face.
Шпаргалка по стеку системных шрифтов
Здесь вы должны выбрать желаемую настройку. Вот список шрифтов, совместимых с каждой операционной системой. Примечание: Это со временем меняется, поэтому вам может потребоваться пересмотреть свои шрифты по мере появления новых операционных систем. Я обязательно обновлю этот список.
Я обязательно обновлю этот список.
| System Font | OS |
|---|---|
| -apple-system (San Francisco) | iOS Safari, macOS Safari, macOS Firefox |
| system-ui | macOS Chrome, Windows Chrome (new версий) |
| BlinkMacSystemFont (Сан-Франциско) | macOS Chrome |
| Segoe UI | Windows Vista and newer |
| Tahoma | Windows XP |
| Roboto | Android, Chrome OS |
| Oxygen / Oxygen-Sans | KDE |
| Fira Sans | Firefox OS |
| Droid Sans | Android (старые версии) |
| Ubuntu | Ubuntu |
| GNOME | |
| Helvetica Neue | macOS versions < 10.11 |
| Arial | All |
| sans-serif | All |
How to implement a system font stack
I use стек системных шрифтов здесь, на woorkup. com, и на всех других моих веб-сайтах. Я чувствую, что наконец нашел лучшее из обоих миров. И вот как я это сделал.
com, и на всех других моих веб-сайтах. Я чувствую, что наконец нашел лучшее из обоих миров. И вот как я это сделал.
Вариант 1. Используйте тему GeneratePress для WordPress
Хотите, чтобы это было очень просто? Просто перейдите к теме GeneratePress, которую я использую на всех своих веб-сайтах. В настройщике в разделе «Типография» вы можете просто выбрать «Системный стек». Вот и все!
Генерировать системный стек темы для прессы
Другие темы, ориентированные на производительность, такие как Astra, также имеют возможность использовать системные шрифты.
Вариант 2. Добавьте стек системных шрифтов с помощью CSS
Если вы используете другую тему WordPress, вы можете легко перейти на стек системных шрифтов с помощью CSS.
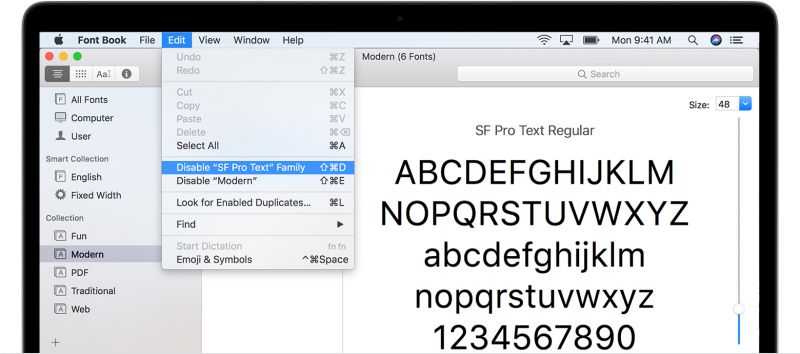
Шаг 1
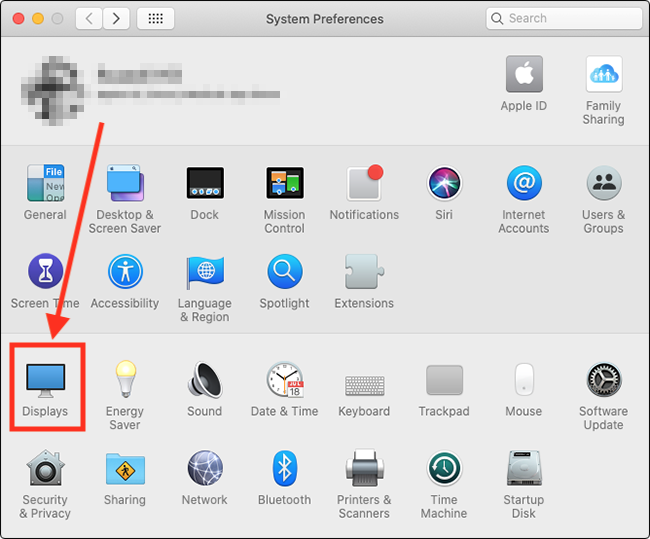
В WordPress вам нужно изменить CSS для вашего семейства шрифтов . Вы можете использовать настройщик WordPress, чтобы добавить код в разделе «Дополнительный CSS».
Добавьте системный шрифт CSS в настройщик WordPress
Шаг 2
Введите следующий код. Это может варьироваться в зависимости от темы, но для большинства следующее должно переопределить все. Я использую тот же стек системных шрифтов, что и GithHub, за исключением того, что я добавляю
Это может варьироваться в зависимости от темы, но для большинства следующее должно переопределить все. Я использую тот же стек системных шрифтов, что и GithHub, за исключением того, что я добавляю system-ui , так как более новые версии Chrome поддерживают это. Помните, что они будут использоваться в том порядке, в котором они появляются в стеке.
body {семейство шрифтов: -apple-system, system-ui, BlinkMacSystemFont, «Segoe UI», Helvetica, Arial, sans-serif, «Apple Color Emoji», «Segoe UI Emoji», «Segoe UI Symbol»; }
h2,h3,h4,h5,h5,h6 {семейство шрифтов:-apple-system, system-ui, BlinkMacSystemFont, «Segoe UI», Helvetica, Arial, без засечек, «Apple Color Emoji», «Segoe UI Emoji ", "Segoe UI Symbol";} В зависимости от вашей темы может потребоваться добавить теги абзаца для основного содержимого. Таким образом, это будет:
body, p {font-family: -apple-system, system-ui, BlinkMacSystemFont, «Segoe UI», Helvetica, Arial, sans-serif, «Apple Color Emoji», «Segoe UI Emoji ", "Segoe UI Symbol";} Шаг 3
Вы также можете отключить любые сторонние шрифты, такие как Google Fonts, которые вы загрузили из своей темы WordPress. Опять же, это может варьироваться, так как каждый разработчик включает шрифты по-разному. Но во многих темах теперь есть простой способ включать и выключать Google Fonts.
Опять же, это может варьироваться, так как каждый разработчик включает шрифты по-разному. Но во многих темах теперь есть простой способ включать и выключать Google Fonts.
Если вы используете одну из тем WordPress по умолчанию, вы можете легко использовать бесплатный плагин Disable Google Fonts. Вы также можете отключить шрифты Google в нашем плагине Perfmatters.
До и после проверки скорости
И, конечно же, не удержался. Вот тесты скорости до и после. Каждый тест проводился пять раз, и бралось среднее значение.
Тест скорости до
Вот тест скорости до, когда у меня загружались шрифты Google.
Тест скорости со шрифтами Google
Тест скорости после
Вот тест скорости после использования моего стека системных шрифтов. Как видите, я уменьшил вес всей страницы примерно на 60 КБ и избавился от трех запросов. Один на fonts.googleapis.com, а затем две загрузки для версий Roboto с разным размером шрифта. Стек системных шрифтов был примерно на 6% быстрее, чем при использовании шрифтов Google.
Тест скорости со стеком системных шрифтов
Я знаю много сайтов, которые используют 4-5 разных начертаний или стилей шрифтов, а иногда даже 2-3 разных шрифта Google. Таким образом, вы потенциально можете увидеть даже более значительные улучшения, чем даже я.
Я также перевел наш сайт novashare.io WordPress на системные шрифты и получил отличные результаты; проверьте этот тест скорости ниже.
Сайт EDD с системными шрифтами
Сглаживание шрифтов
Сглаживание шрифтов зависит от личных предпочтений. Когда вы применяете сглаживание, ваш шрифт будет немного тоньше и светлее. Я не использую его на этом сайте, так как предпочитаю более толстый шрифт; Я думаю, что он чувствует себя немного теплее. Но вы можете поэкспериментировать с обоими, чтобы увидеть, какой из них вам нравится.
Вы можете добавить это в тело.
корпус {
-webkit-font-smoothing: сглаживание;
-moz-osx-font-smoothing: оттенки серого;
} Сводка
Системные шрифты могут быть отличной альтернативой веб-шрифтам и безопасным веб-шрифтам. Мне по-прежнему очень нравится внешний вид моего шрифта, и теперь я знаю, что он не вызывает никакой нагрузки на пользователей. Несмотря на то, что шрифты Google могут размещаться локально, они по-прежнему являются частью общего веса страницы.
Мне по-прежнему очень нравится внешний вид моего шрифта, и теперь я знаю, что он не вызывает никакой нагрузки на пользователей. Несмотря на то, что шрифты Google могут размещаться локально, они по-прежнему являются частью общего веса страницы.
Любопытно, что вы думаете? Вы уже использовали стек системных шрифтов с WordPress? Если это так, дайте мне знать ниже.
8Twitter224Facebook21Buffer
253
ПОДЕЛИТЬСЯ
Почему Apple отказалась от самого любимого в мире шрифта
Самый любимый в мире шрифт был выброшен.
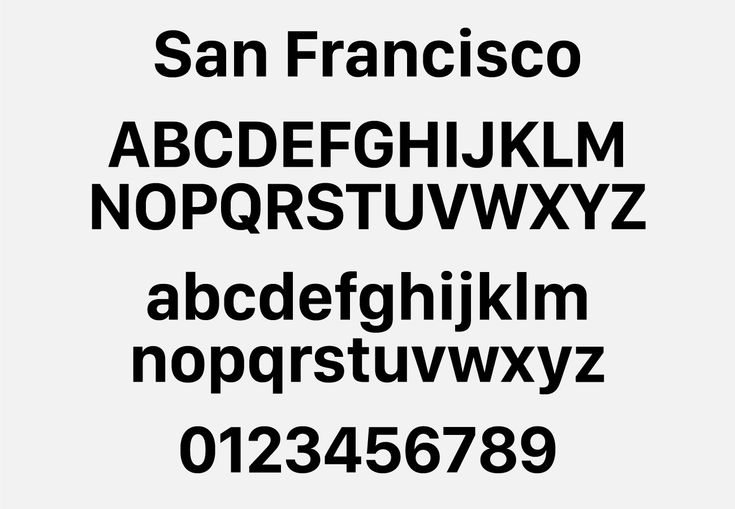
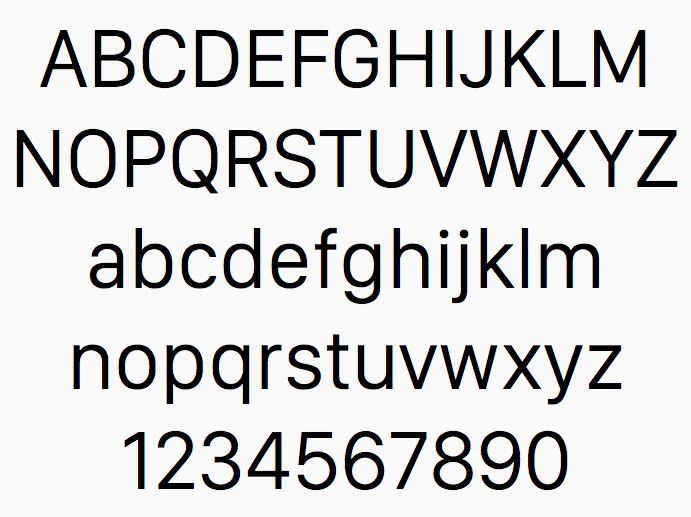
После двух трудных лет в качестве типографского идентификатора Apple Helvetica Neue заменяется сделанным на заказ шрифтом San Francisco, который этой осенью используется по умолчанию в OS X El Capitan и iOS 9.
San Francisco — первый собственный шрифт, разработанный Купертино за более чем 20 лет. Сан-Франциско с его четкими, компактными формами, тонкой округлостью и достаточным пространством между буквами, без сомнения, был разработан для максимальной читаемости на Apple Watch. Но вчера на WWDC, среди шумихи вокруг новых операционных систем и потоковой музыки, Apple проскользнула еще в одном направлении: Сан-Франциско всегда предназначался для чего-то большего, чем крошечный экран часов. Он также был разработан для вашего телефона и рабочего стола.
Но вчера на WWDC, среди шумихи вокруг новых операционных систем и потоковой музыки, Apple проскользнула еще в одном направлении: Сан-Франциско всегда предназначался для чего-то большего, чем крошечный экран часов. Он также был разработан для вашего телефона и рабочего стола.
Apple, конечно, не говорила об этом прямо, но подсказки были повсюду. На куртках, подаренных участникам, белыми буквами из Сан-Франциско была вышита надпись «WWDC 2015». Скриншоты, расклеенные на огромном экране перед зрителями, показывали Сан-Франциско, реализованный в новых операционных системах. Твиттер засветился от энтузиастов шрифтов, взвешивающих, был ли это Сан-Франциско или Helvetica Neue на экране, а также плюсы и минусы каждого из них.
Для компании, чье состояние в немалой степени связано с ее приверженностью к дизайну, можно было бы подумать, что Apple будет быстро превозносить свою типографскую работу, но она была сдержанной во всем этом. Почему?
Возможно, Apple хочет сохранить лицо.
«Apple действительно отстает, когда дело доходит до типографики, — говорит знаменитый немецкий типограф Эрик Шпикерманн. Google представил свой собственный шрифт Roboto в 2011 году, а несколько лет назад Spiekermann разработал Fira Sans для Mozilla.
Это немного грубо. В конце концов, Apple настолько доминировала в других областях, что все, что меньше звездной типографики, будет привлекать критиков. Сан-Франциско не идеален, говорит Тал Леминг, типограф и программист из Type Supply. Например, у него есть придирки к некоторым числам Сан-Франциско — например, верхняя часть «6» зацикливается так далеко вниз, что ее можно ошибочно принять за «8». Но, по его словам, на такие вещи можно не обращать внимания. Компания продвинулась так далеко во многих областях, что это просто не имеет значения. «Когда дело доходит до дизайна в целом, — говорит Леминг, — у Apple своя собственная вселенная».
Apple ведет историю поддержки шрифтового дизайна, в первую очередь заказывая шрифты у Сьюзан Каре в 1980-х годах, но это всего лишь история.
 Вы можете разместить свои шрифты Google локально с помощью Perfmatters.
Вы можете разместить свои шрифты Google локально с помощью Perfmatters.