Содержание
2ГИС вам на руку. Как мы добавили карту на Apple Watch / Хабр
Apple Watch быстро завоевали популярность и стали самыми популярными часами в мире, опередив Rolex и остальных производителей. Идея создания приложения для часов витала в офисе 2ГИС с 2015 года.
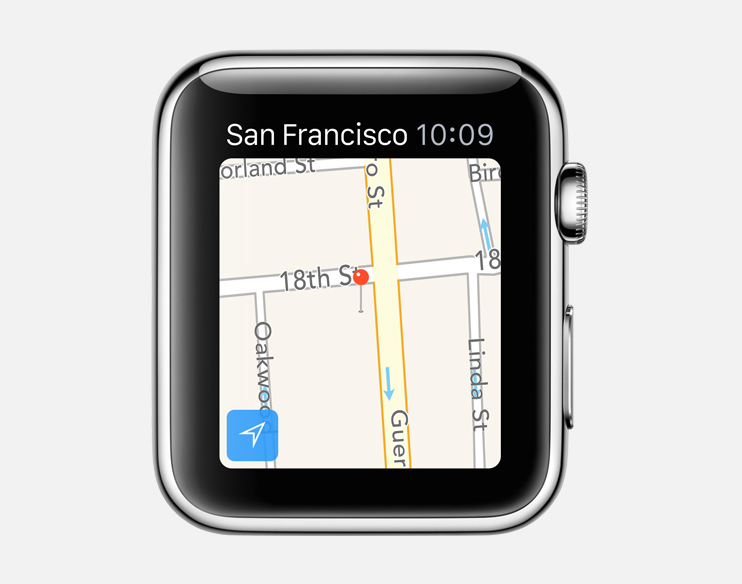
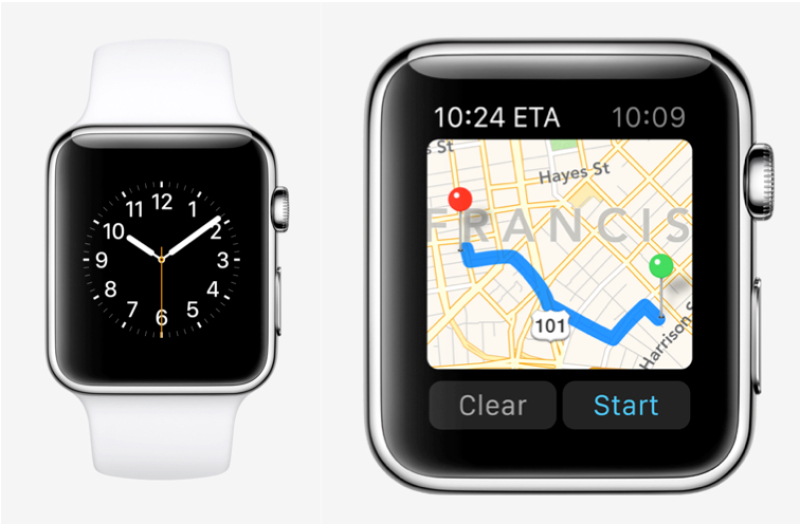
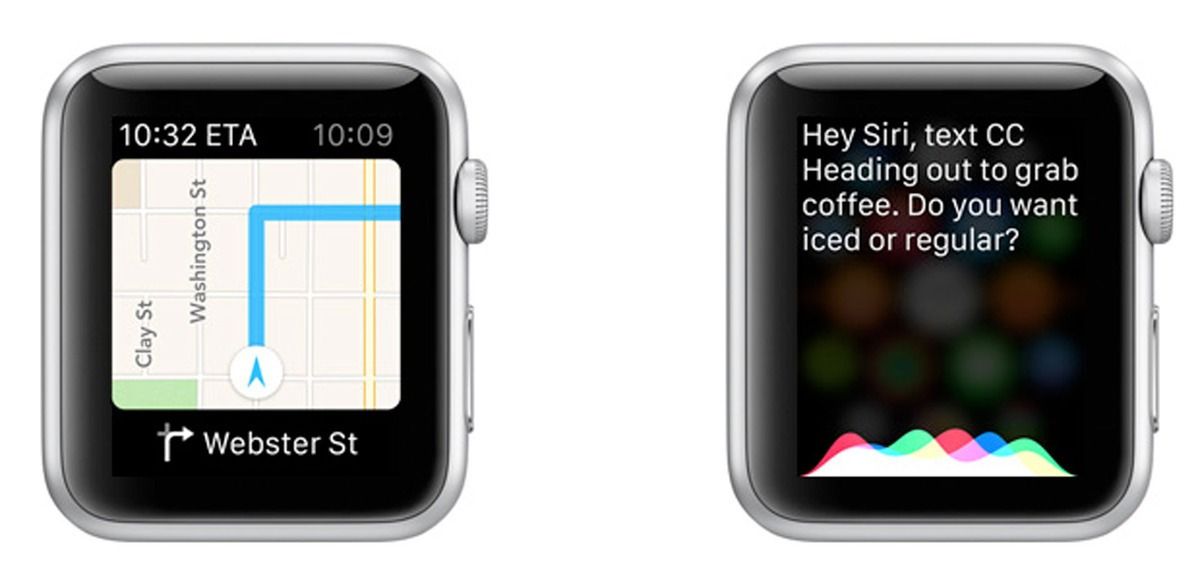
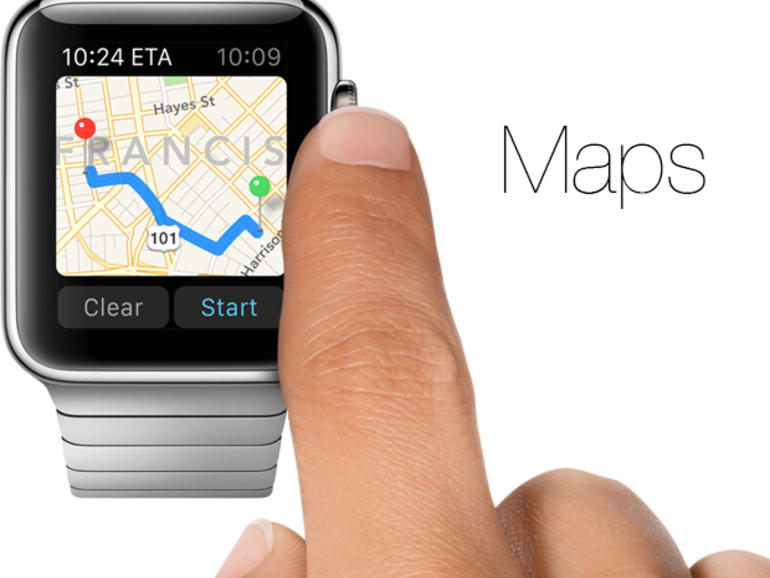
До нас полноценное приложение с картой на часах выпустила только сама Apple. Приложение Яндекс.Карт отображает лишь виджеты пробок и время в пути до дома и работы. Яндекс.Навигатор, Google Maps, Waze и Maps.Me вообще недоступны на часах.
По сути, из-за множества ограничений системы и сложности в разработке, компании либо вообще не делают приложения для часов, либо делают их очень простыми. Нельзя просто взять и сделать карту на часах. Но мы смогли.
Загляните под кат, чтобы узнать, как пет-проджект вырос в полноценный продукт.
UPD.: https://github.com/teanet/DemoWatch
Мы решили делать карту. Что было на старте?
- Опыт разработки на часах — 2 дня работы над тестовым проектом.

- Опыт работы со SpriteKit — 0 дней.
- Опыт написания MapKit – 0 дней.
- Сомнения, что что-то может пойти не так — ∞.
Итерация 1 — полет мысли
Мы серьезные люди, поэтому для начала решили составить план работ. Учли, что мы работаем в жестко распланированном спринте, имеем пять сторипоинтов на «мелкопродуктовые задачи» и полное незнание, с чего начать.
Карта — это очень большая картинка. Картинки на часах мы показывать умеем, значит и с показом карты справимся.
У нас есть сервис, который умеет резать карту на кусочки:
Если нарезать такую картинку и положить в WKImage, получим самый простой рабочий прототип за пять копеек.
А если на эту картинку добавить PanGesture и на каждый свайп устанавливать новую картинку, то получим симуляцию взаимодействия с картой.
/Радуемся/ Звучит ужасно, выглядит примерно так же, работает еще хуже, но по факту задача выполнена.
Итерация 2 — минимальный прототип
Непрерывная загрузка картинок дорого обходится батарее в часах. Да и само время загрузки страдает. Нам хотелось получить что-то более полноценное и отзывчивое. Краем уха мы слышали, что в часах есть поддержка SpriteKit — единственного фреймворка под WatchOS, с возможностью использовать координаты, зум и кастомизировать всё это великолепие под себя.
Да и само время загрузки страдает. Нам хотелось получить что-то более полноценное и отзывчивое. Краем уха мы слышали, что в часах есть поддержка SpriteKit — единственного фреймворка под WatchOS, с возможностью использовать координаты, зум и кастомизировать всё это великолепие под себя.
После пары часов StackOverflow Driven Development (SDD) получаем вторую итерацию:
Один SKSpriteNode, один WKPanGestureRecognizer.
/Радуемся/ Да это же MapKit за 6 копеек, полностью рабочий. Срочно в релиз!
Итерация 3 —добавляем тайлы и зум
Когда эмоции спали, задумались, куда же идти дальше.
Поняли, что важнее всего:
- Заменить картинку на тайлы.
- Подложить 4 тайла в бандл приложения и соединить их вместе.
- Обеспечить зум картинки.
Закинем 4 тайла в бандл приложения, потом положим их на некую:
let rootNode = SKSpriteNode()
с помощью нехитрой математики соединим их вместе.
Зум делаем через WKCrownDelegate:
internal func crownDidRotate(
_ crownSequencer: WKCrownSequencer?,
rotationalDelta: Double
) {
self. 9 тайлов.
9 тайлов.
Теперь их нужно положить в мир SpriteKit.Размер одного тайла 256 * 256 pt, значит
для z = 1 размер «мира» будет равен 512 * 512 pt,
для z = 2 размер «мира» будет равен 1024 * 1024 pt.
Для простоты расчетов положим тайлы в мир следующим образом:
Закодируем тайл:
let kTileLength: CGFloat = 256
struct TilePath {
let x: Int
let y: Int
let z: Int
}Определим координату тайла в таком мире:
var position: CGPoint {
let x = CGFloat(self.x)
let y = CGFloat(self.y)
let offset: CGFloat = pow(2, CGFloat(self.z - 1))
return CGPoint(x: kTileLength * ( -offset + x ),
y: kTileLength * ( offset - y - 1 ))
}
var center: CGPoint {
return self.position + CGPoint(x: kTileLength, y: kTileLength) * 0.5
}Расположение удобно, так как позволяет привести всё в координаты реального мира: latitude/longitude = 0, что как раз в центре «мира».
latitude/longitude реального мира преобразуются в наш мир следующим образом:
extension CLLocationCoordinate2D {
// относительное положение в мире ( -1 < TileLocation < 1 )
func tileLocation() -> CGPoint {
var siny = sin(self. latitude * .pi / 180)
siny = min(max(siny, -1), 1)
let y = CGFloat(log( ( 1 + siny ) / ( 1 - siny )))
return CGPoint(
x: kTileLength * ( 0.5 + CGFloat(self.longitude) / 360 ),
y: kTileLength * ( 0.5 - y / ( 4 * .pi ) )
)
}
// абсолютное положение в мире для нужного zoomLevel
func location(for z: Int) -> CGPoint {
let tile = self.tileLocation()
let zoom: CGFloat = pow(2, CGFloat(z))
let offset = kTileLength * 0.5
return CGPoint(
x: (tile.x - offset ) * zoom,
y: (-tile.y + offset) * zoom
)
}
}
latitude * .pi / 180)
siny = min(max(siny, -1), 1)
let y = CGFloat(log( ( 1 + siny ) / ( 1 - siny )))
return CGPoint(
x: kTileLength * ( 0.5 + CGFloat(self.longitude) / 360 ),
y: kTileLength * ( 0.5 - y / ( 4 * .pi ) )
)
}
// абсолютное положение в мире для нужного zoomLevel
func location(for z: Int) -> CGPoint {
let tile = self.tileLocation()
let zoom: CGFloat = pow(2, CGFloat(z))
let offset = kTileLength * 0.5
return CGPoint(
x: (tile.x - offset ) * zoom,
y: (-tile.y + offset) * zoom
)
}
}С зум левелами огребли проблем. Пришлось потратить пару выходных, чтобы собрать в кучу весь математический аппарат и обеспечить идеальное слияние тайлов. То есть тайл для z = 1 должен при зуме идеально переходить в четыре тайла для z = 2 и наоборот, четрые тайла для z = 2 должны переходить в один тайл для z = 1.
Кроме того, понадобилось превратить линейный зум в экспотенциальный, так как зумы меняются от 1 <= z <= 18, а карта масштабируется, как 2^z.
Плавный зум обеспечивается постоянной корректировкой положения тайлов. Важно, чтобы тайлы сшивались ровно посередине: то есть, чтобы тайл уровня 1 переходил в 4 тайла уровня 2 при зуме 1.5.
SpriteKit под капотом использует float. Для z = 18 у нас получается разброс координат (-33 554 432/33 554 432), а точность float – 7 разрядов. На выходе имеем погрешность в районе 30 pt. Чтобы избежать возникновение «щелей» между таймами, размещаем видимый тайл максимально близко к центру SKScene.
/Радуемся/ После всех этих телодвижений получили готовый к тестированию прототип.
Релиз
Так как приложение толком не имело ТЗ, мы нашли пару добровольцев, чтобы провести небольшое тестирование. Особых проблем не нашли, и решили выкатывать в стор.
После релиза оказалось, что на часах первой серии процессор не успевает отрисовать первый кадр карты за 10 секунд и падает по таймауту. Пришлось изначально создавать карту полностью пустой, чтобы уложиться в 10 секунд, а потом постепенно грузить подложку. Сначала разрабатывать все уровни карты — а потом грузить для них тайлы.
Сначала разрабатывать все уровни карты — а потом грузить для них тайлы.
Очень много времени ушло на отлаживание сети, правильную настройку кеша и малый Memory Footprint, чтобы WatchOS максимально долго не пытался убить наше приложение.
Попрофилировав приложение, выяснили, что вместо обычных тайлов можно использовать Retina-тайлы, практически без вреда для времени загрузки и потребления памяти, и в новом релизе уже перешли на них.
Итоги и планы на будущее
Мы уже можем отображать на карте маршрут с маневрами, построенными в основном приложении. Функция будет доступна в одном из ближайших релизов.
Проект, который изначально казался невыполнимым, оказался крайне полезным лично для меня. Часто пользуюсь приложением, чтобы понять, скоро ли выходить на нужной остановке. Верю, что зимой оно окажется еще полезнее.
Заодно в очередной раз убедился, что не так важна сложность проекта, вера окружающих в успех задачи или наличие свободного времени на работе. Главное — это желание сделать проект и нудное, постепенное движение к цели. В итоге у нас есть полноценный MapKit, который почти ничем не ограничен и работает с 3 WatchOS. Его можно дорабатывать как хочется, не ожидая, когда Apple выкатит подходящий API для разработки.
Главное — это желание сделать проект и нудное, постепенное движение к цели. В итоге у нас есть полноценный MapKit, который почти ничем не ограничен и работает с 3 WatchOS. Его можно дорабатывать как хочется, не ожидая, когда Apple выкатит подходящий API для разработки.
P.S. Для интересующихся могу выложить готовый проект. Уровень кода там далек от production. Но, согласно военному принципу, — не важно, как это работает, главное, что работает!
2ГИС выпустил «наручную» версию своих карт
Разработчики 2ГИС объявили о выпуске приложения для умных часов. Но пока карта будет работать только в онлайн-режиме и только на Apple Watch.
По такому же принципу пошел в свое время и «Яндекс» – их приложения «Яндекс.Карты» и «Навигатор» работают с Apple Watch начиная с версии 6.7, то есть уже почти три года. 2ГИС свою «наручную» версию выпустил только сейчас, но это получилась именно полноценная карта, а не просто текстовый виджет с оценкой пробок и временем пути до цели – вроде тех, что мы видим на больших городских экранах. Это настоящий 2ГИС в часах, где можно регулировать масштаб с помощью колесика и двигать изображение на сенсорном экране.
Это настоящий 2ГИС в часах, где можно регулировать масштаб с помощью колесика и двигать изображение на сенсорном экране.
«Карты на часах позволят освободить руки от смартфона, когда это необходимо, например, во время прогулки или на пробежке, – прокомментировала анонс продакт-менеджер 2ГИС Анжела Дружинина. – Теперь, кроме штатных карт на Apple Watch можно установить и карты от 2ГИС, то есть у пользователей появился выбор».
Офлайн-версию, правда, на часы установить не получится, в отличие от версии для смартфонов и ПК. «Наручный» клиент должен получать информацию с сервера 2ГИС и для корректной работы требуется мобильный доступ в интернет и включенная служба геолокации. Впрочем, по словам разработчиков, в кэш-памяти устройства может храниться некоторое количество тайлов, благодаря чему часть карты может быть доступна даже при отключении связи.
«Наручная» версия 2ГИС, как и «Яндекс.Карты», является эксклюзивом гаджетов от Apple, разработка версии для других платформ, кроме iOS, по информации пресс-службы компании, пока не планируется.
Причина такого внимания разработчиков цифровых карт к «яблочным» часам заключается в том, что Apple не смогли до конца отладить работу своей штатной карты. В Apple Watch устанавливается не полностью независимый клиент, а, скорее, наручное продолжение программы для iPhone, которое должно быть постоянно подключено к устройству. Для работы «наручной» карты нужна постоянная синхронизация со смартфоном, где нужна постоянно работающая геолокация – сбой, по отзывам пользователей, может случиться при любом нарушении синхронности, после чего приходится перезагружать оба устройства. В результате Apple, не сумев справиться с ошибкой своими силами (в новой версии iOS они планируют переделать карту с нуля), стала сотрудничать с локальными разработчиками карт и 2ГИС еще в марте объявил о начале совместной работы с ними. Что касается пользователей Android-часов, разработчики учитывают тот факт, что покупатели далеко не всегда выбирают наручный гаджет в пару к смартфону, в отличие от «яблочников», а значит, синхронизировать их нет смысла.
В дальнейшем 2ГИС, как стало известно «КС», планирует добавить в свой функционал отслеживание общественного транспорта – но о том, когда это будет сделано, пока неизвестно.
Редакция «КС» открыта для ваших новостей. Присылайте свои сообщения в любое время на почту [email protected] или через нашу группу в социальной сети «ВКонтакте».
Подписывайтесь на канал «Континент Сибирь» в Telegram, чтобы первыми узнавать о ключевых событиях в деловых и властных кругах региона.
Нашли ошибку в тексте? Выделите ее и нажмите Ctrl + Enter
Apple Watch - Яндекс.Карты для мобильных. Справка
- Установить приложение
- Запустить приложение
- Выбрать режим
- Карта
- Остановка
- Пробки
- Погода
Приложение Apple Watch доступно для Apple Watch.
Выполните сопряжение iPhone с Apple Watch.
Примечание.
Возможность сопряжения определяется поколением iPhone, серией Apple Watch и установленными на них версиями iOS.
Установите приложение Яндекс.Карты на смартфон и часы (из приложения Часы на смартфоне).
Нажмите колесико ( цифровая заводная головка ) сбоку часов, чтобы перейти на главный экран.
Нажмите на иконку Яндекс.Карты:
Откроется главный экран приложения:
На нем отображается карта и карточка пробок.
Если вы добавили домашний и рабочий адрес в избранное на Яндекс.Картах на смартфоне, в карточке трафика отображается информация о том, сколько времени вам потребуется, чтобы добраться домой из текущего местоположения (если вы не добавили домашний адрес, показывает информацию для работы). Если вы не сохранили эти адреса, время в пути не отображается.
Если ваше текущее местоположение находится рядом с остановкой общественного транспорта, под карточкой движения отображается карточка с ближайшей остановкой.
Приложение yandex.maps для Apple Watch поддерживает несколько режимов дисплея:
Карта
Стоп
ДВИЖЕНИЕ
WEATH карты.
Чтобы вернуться в предыдущий режим, коснитесь .
На дисплее отображается карта вашего текущего местоположения, отмеченная значком.
Примечание.
Дополнительные сведения о службах определения местоположения см. в разделе Мое местоположение.
Вы можете:
- Изменить масштаб карты
- Поверните цифровую заводную головку по часовой стрелке, чтобы увеличить или против часовой стрелки, чтобы уменьшить масштаб.
- Переместите карту
- Перетащите карту в нужном направлении.
Ваше местоположение меняется, и на дисплее появляется кнопка. Коснитесь ее, чтобы вернуть карту в исходное положение.
- Вернуться на главный экран
- Коснитесь .
Если вы находитесь рядом с остановкой общественного транспорта, она отображается на карте.
 Коснитесь ее, и рядом с картой появится карточка остановки:
Коснитесь ее, и рядом с картой появится карточка остановки:Прокрутите карточку, чтобы увидеть все маршруты общественного транспорта, которые здесь останавливаются. Вы также увидите последнюю остановку каждого маршрута и примерное время ожидания следующего автобуса.
Примечание.
Дополнительную информацию о различных видах транспорта см. в разделе Общественный транспорт.
Коснитесь карточки пробок, чтобы отобразить режим пробок (доступно, только если в приложении есть информация о пробках. Если такая информация недоступна, вы увидите на экране сообщение «Нет данных для этого региона»):
Карта трафика содержит текущие данные о трафике. Поверните цифровую корону, чтобы просмотреть прогноз трафика на следующие шесть часов.
Примечание.
Сведения об уровнях трафика см. в разделе Трафик.
Коснитесь карты погоды, чтобы переключиться в режим погоды:
На экране будет отображаться текущая информация о погоде.


 9 тайлов.
9 тайлов. latitude * .pi / 180)
siny = min(max(siny, -1), 1)
let y = CGFloat(log( ( 1 + siny ) / ( 1 - siny )))
return CGPoint(
x: kTileLength * ( 0.5 + CGFloat(self.longitude) / 360 ),
y: kTileLength * ( 0.5 - y / ( 4 * .pi ) )
)
}
// абсолютное положение в мире для нужного zoomLevel
func location(for z: Int) -> CGPoint {
let tile = self.tileLocation()
let zoom: CGFloat = pow(2, CGFloat(z))
let offset = kTileLength * 0.5
return CGPoint(
x: (tile.x - offset ) * zoom,
y: (-tile.y + offset) * zoom
)
}
}
latitude * .pi / 180)
siny = min(max(siny, -1), 1)
let y = CGFloat(log( ( 1 + siny ) / ( 1 - siny )))
return CGPoint(
x: kTileLength * ( 0.5 + CGFloat(self.longitude) / 360 ),
y: kTileLength * ( 0.5 - y / ( 4 * .pi ) )
)
}
// абсолютное положение в мире для нужного zoomLevel
func location(for z: Int) -> CGPoint {
let tile = self.tileLocation()
let zoom: CGFloat = pow(2, CGFloat(z))
let offset = kTileLength * 0.5
return CGPoint(
x: (tile.x - offset ) * zoom,
y: (-tile.y + offset) * zoom
)
}
}
 Сначала разрабатывать все уровни карты — а потом грузить для них тайлы.
Сначала разрабатывать все уровни карты — а потом грузить для них тайлы. Главное — это желание сделать проект и нудное, постепенное движение к цели. В итоге у нас есть полноценный MapKit, который почти ничем не ограничен и работает с 3 WatchOS. Его можно дорабатывать как хочется, не ожидая, когда Apple выкатит подходящий API для разработки.
Главное — это желание сделать проект и нудное, постепенное движение к цели. В итоге у нас есть полноценный MapKit, который почти ничем не ограничен и работает с 3 WatchOS. Его можно дорабатывать как хочется, не ожидая, когда Apple выкатит подходящий API для разработки. Это настоящий 2ГИС в часах, где можно регулировать масштаб с помощью колесика и двигать изображение на сенсорном экране.
Это настоящий 2ГИС в часах, где можно регулировать масштаб с помощью колесика и двигать изображение на сенсорном экране.



 Коснитесь ее, и рядом с картой появится карточка остановки:
Коснитесь ее, и рядом с картой появится карточка остановки: