Содержание
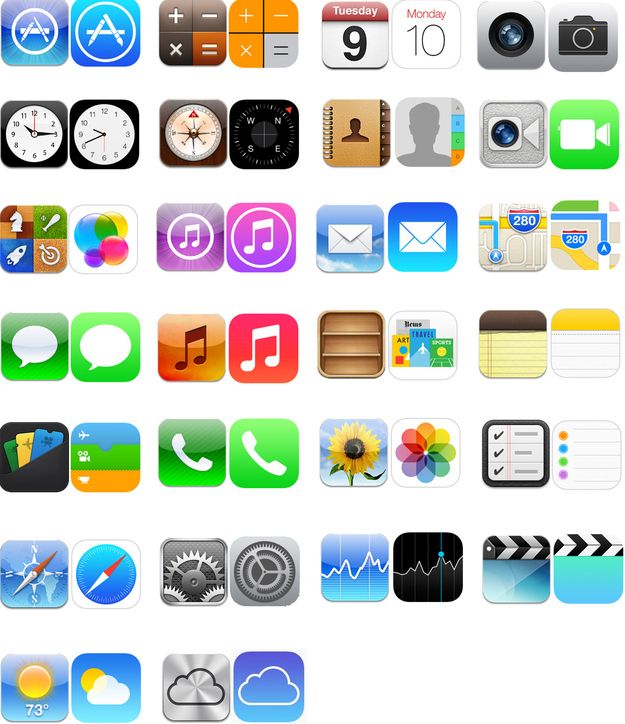
Почему у иконок в iOS такая форма?
А вы замечали, что иконки в iOS на самом деле обладают сложной формой, а не просто квадраты со скругленными углами? Дизайнер Марк Стентон объяснил, почему это так.
Если вы не увлечены интерфейсом iOS, то, вероятно, вам кажется, что иконки Apple это просто квадраты со скругленными углами. Если же вы заняты дизайном, то знаете, что это не так и, наверное, вы слышали слово squircle (сквиркл, суперэллипс). А если вы промышленный дизайнер, то вы понимаете, что это слово является и отличительной чертой аппаратных продуктов компании.
Еще начиная с iOS 7, иконки приложений перестали быть скругленными квадратами и стали чем-то более сложным и отточенным. Хотя каждый видит, что Apple обращает внимание на самые мелкие детали дизайна, не каждый может увидеть логику в таком изменении. Если вы потратите время на настройку кривых в Autodesk Alias Studio, которую использует Apple, вы сразу же поймете суть происходящего. Суть в последовательности и в целостности. Apple создает единый дизайн для железа и софта.
Apple создает единый дизайн для железа и софта.
Иконки Apple не скругленные квадраты, так как железные продукты компании не скругленные квадраты.
Продукты компании Apple описывают как «минималистичные», но минимализм не следует путать с простой. Нет ничего простого в таких поверхностях. Мало кто из обычных пользователей продуктов Apple обращает внимание на это. По крайней мере, до тех пор, пока опытный промышленный дизайнер на укажет на разницу.
Секрет физических продуктов Apple в том, что у них нет точки «касания» (где радиус встречается с линией в одной точке) а все поверхности создаются в так называемой «непрерывной кривизне». Если один раз объяснить это, то вы начнете видеть (или не видеть) это везде.
Вот два продукта, которые в основе своей прямоугольные коробки со скругленными углами. Посмотрите на начало и конец закругленного края основной поверхности слева. Видите, как выделяется резкий переход? Это результат «касания».
Теперь сравните это с продуктом Apple.![]()
MacBook Pro справа это две сходящиеся поверхности, соединенные скругленной изогнутой поверхностью. Видите, как мягко падает свет? Это не только из-за матовой поверхности (да, это помогает, но дело не в этом). Да, я только что сказал «скругленная», но, конечно, в этом не все. Это красивая, милая, сексуальная поверхность с непрерывно меняющейся кривизной, и одна из причин, почему я люблю продукты Apple.
Почему они отличаются?
Посмотрите на гребенки искривления (это способ визуализации кривизны). Каждая линия гребенки представляет собой величину кривизны в точке изгиба. Слева искривление мгновенно увеличивается от нуля до определенного радиуса кривизны. Внезапное изменение = внезапный эффект.
Дизайнеры Apple сами создают эффект. Форма следует за ним.
Справа вы видите, как выглядит непрерывная кривизна. Гребенка сама является кривой, начинаясь с нуля. Нет никакого внезапного перехода и, как результат, эффект более гладкий. Эту разницу в кривизне трудно заметить на иконках, но главное в том, что иконки и железо теперь часть одного и того же языка.
У Apple нет патента на это. Каждая компания может отточить свои поверхности до такого же уровня. Почему же они не делают? У компаний много оправданий. Возможно, они используют CAD-системы, в которых не уделяется много внимания таким вещам. Или их инженеры не являются специалистами в этом. Или инструменты дизайнеров и инженеров просто не очень хорошо взаимодействуют. Или вся важность этого просто недооценивается.
Если вы хотите копнуть глубже, то углубитесь в техническую литературу и узнайте, что на самом деле есть два уровня непрерывной кривизны – посмотрите это руководство по Autodesk Alias (это один из многих инструментов, позволяющих работать с непрерывной кривизной).
Я хочу закончить похвалой в адрес Apple. Особенно в адрес руководителей высшего звена (Стив Джобс), которые потратили деньги и свою энергию на превосходное внимание к деталям. А теперь, из-за небольшого изменения в иконках, все это оказывается связано с программным обеспечением внутри. Спасибо.
Если вы нашли опечатку — выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать info@apptractor.ru.
Подробный урок по созданию IOS иконки в Sketch 3
Цветной выключатель
Спустя чуть более, чем месяц использования Sketch, я уже чувствую себя достаточно уверенно, чтобы поделиться частью своей работы в виде урока. Я покажу, как нарисовать бесплатную цветную иконку-выключатель, которую создал сам, и в которой используется множество интересных возможностей Sketch. К тому же, эта работа не слишком долгая и рутинная.
Я хочу сделать самое простое, но самое подробное описание. Этот урок разработан для новичков, так что, возможно, многие вещи, описанные здесь, будут вам уже знакомы. Вот результат IOS иконки в Sketch 3, который мы получим:
Примечание: Я не всезнайка, и уж точно не являюсь уникальным владельцем единственно правильного способа создания тех или иных вещей, поэтому если у вас есть комментарии или дополнения, не стесняйтесь оставлять их под этим постом. Мне всегда интересно учиться, и такие обсуждения будут полезны каждому читателю.
Мне всегда интересно учиться, и такие обсуждения будут полезны каждому читателю.
Если вдруг вы заблудились в шагах, или вам что-то непонятно, есть наполовину готовый файл .sketch, который можно скачать, а также есть конечный файл-источник. Ну все, давайте приступим.
Установка Sketch
Это непростой шаг☺. Если у вас еще нет лицензии, вы можете скачать бесплатную триал-версию или купить лицензионную версию на App Store. Установите и запустите приложение.
Когда увидите окно приглашения, не открывайте никакой шаблон, а просто нажмите “ok”, чтобы создать новый документ. Вы увидите следующее:
Создание артборда
Артборды — это “рабочие области”, они могут быть и маленькие, как иконки, и такие большие, как вам нравится. Если вы раньше пользовались Illustrator, принцип артбордов такой же.
Нажмите “A” на клавиатуре или нажмите кнопку “Insert” вверху слева и выберите artboard(1). Как вы видите, в правой колонке доступно множество удобных размеров. Мы не будем их использовать. Просто нарисуйте артборд любого размера на холсте. Затем в панели справа в разделе “size”, введите 400×300 (2).
Мы не будем их использовать. Просто нарисуйте артборд любого размера на холсте. Затем в панели справа в разделе “size”, введите 400×300 (2).
В панели артборда/слоя (слева) дважды щелкните мышкой на “Artboard 1” и переименуйте его, как вам хочется. Поколебавшись между разными вариантами, я решил назвать свой слой “Colorful switch” (цветной выключатель) (3).
Создание цветного фона
Артборд готов, настало время придать ему нужный тон. Вы всегда можете сделать это потом, но выбранный цвет фона будет влиять на отражение цвета на иконке и общую цветовую гамму.
Я потратил много времени, тестируя разные варианты, давайте сократим этот этап в уроке, и я просто выдам вам результат своих мучений.
Нажмите клавишу “R” на клавиатуре, чтобы выбрать кнопку “прямоугольник” (или выберите меню (insert>shape>rectangle ® в интерфейсе Sketch))(4).
Нарисуйте прямоугольник так, чтобы он полностью заполнил артборд. Это должно быть легко, так как прямоугольник автоматически “прилипнет” к границам артборда (5).![]()
После этого вы увидите, как ваша панель эффектов (справа) автоматически заполнится серой заливкой и более серыми “границами” (цвет Borders) (6).
Снимите галочку с цвета Borders, а затем кликните на цвет заливки (Fill). В значении Hex введите #A846FF(7). Теперь у вас есть базовый цвет. В верхнем правом углу панели Fills кликните на иконку “+”.
Как видите, добавился новый слой Fills поверх другого.
Если еще не выбрана панель градиента, кликните на нее и нарисуйте градиент с верхнего левого угла до нижнего правого угла артборда(8).
Два квадратика прямо под выбором типа заливки — это цвета вашего градиента. Нажмите на один из них, и он станет редактируем.
Убедитесь, что верхний левый цвет имеет значение #ffffff (белый), а нижний правый — #000000 (черный). Нажмите на черный цвет в выборе цвета градиента или прямо в артборде и установите непрозрачность 0. Непрозрачность цвета градиента может быть настроена бегунком, расположенным сразу под селектором цвета или в блоке “А” справа от RGB-параметров. Затем выберите белый цвет, и установите параметр непрозрачности 60. Смотрите изображение 9.
Затем выберите белый цвет, и установите параметр непрозрачности 60. Смотрите изображение 9.
Установите параметр Fill на значение Overlay (10) и нажмите + еще раз. В этот раз выберите третью вкладку, чтобы получить радиальный градиент. Нарисуйте этот градиент с верхнего левого угла до нижнего правого (11).
Убедитесь, что верхний левый цвет — белый, а нижний правый — черный. Установите для обоих цветов непрозрачность 50, а также сделайте слой с этой заливкой верхним. У вас получится, как на изображении 12. Супер яркий, неоново-пурпурный градиент от светлого к темному : )
В завершении, давайте сгруппируем наш слой. Выберите его в панели слева, нажмите cmd+G, чтобы сгруппировать его, кликните дважды на группе и назовите ее Background (фон). Можно позволить себе и больше вольностей в названии слоя. Смотрите изображение 13.
Основа иконки с использованием встроенного шаблона иконки iOS 7
А теперь давайте рисовать иконку.
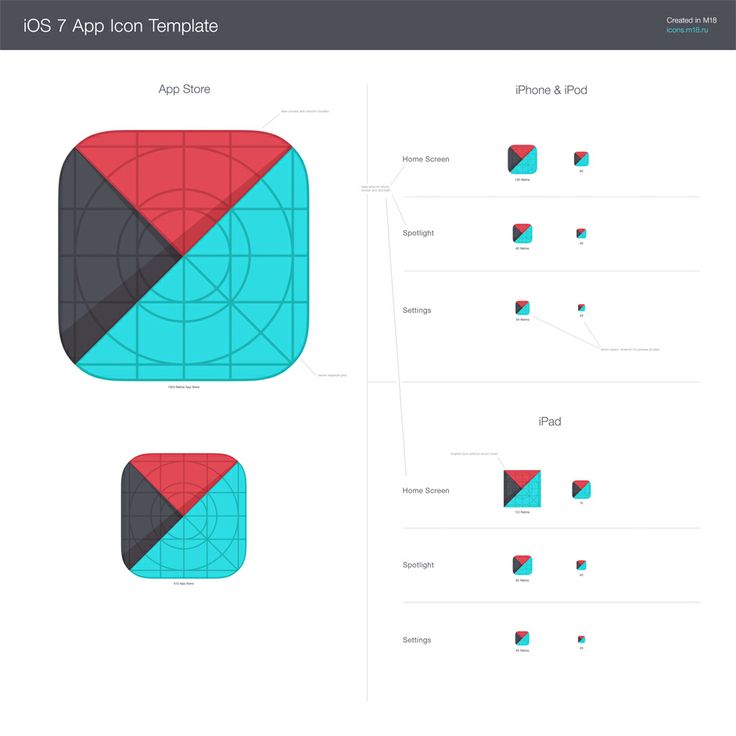
Мы будем использовать встроенный шаблон иконки iOS, так чтобы нам не пришлось самостоятельно воссоздавать эти довольно сложные закругленные углы.
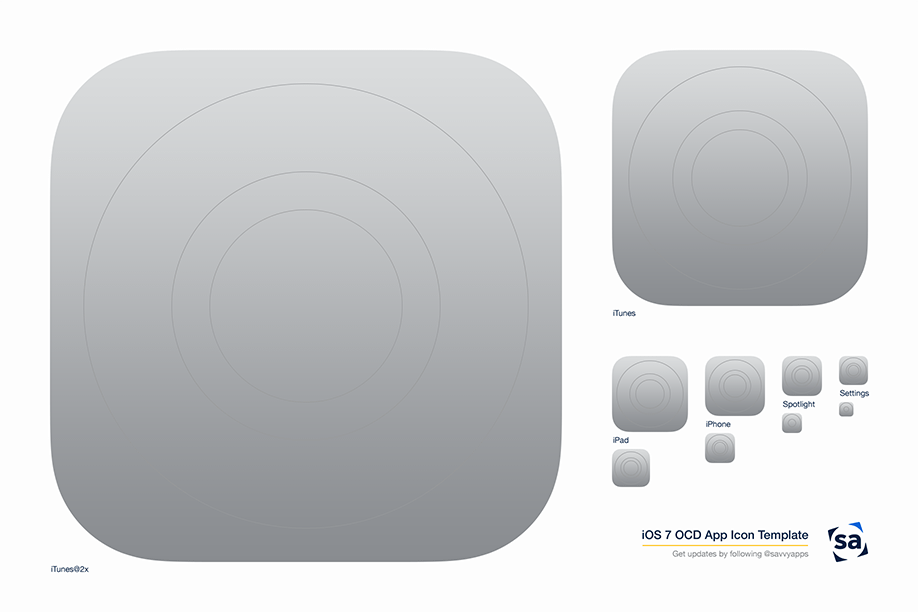
Выберите “File>New From Template> iOS App Icon”(14). Откроется новый файл. Для наших целей мы не будем создавать полный набор иконок, это для того, чтобы вы просто освоили полезную опцию шаблонов.
В панели слоев (слева) кликните на замочек слоя “Icon Shape” (форма иконки) в артборде “Icon-76@2x” (15). Когда вы выделили и разблокировали этот слой, скопируйте его (cmd+c) и вставьте в ваш оригинальный файл (16). Теперь можете закрыть окно с файлом шаблоном без сохранения изменений.
Выберите слой Icon Shape (форма иконки), который вы только что импортировали вместе со слоем, созданным ранее (у меня он называется crazy colors). Для множественного выделения используйте сочетание click+cmd(17).
Используя инструмент выравнивания, расположенный вверху правой колонки, мы будем выравнивать иконку на фоне по центру. Нажмите сначала кнопку “align horizontally” (выровнять по горизонтали), а затем кнопку “align vertically” (выровнять по вертикали), это 4-ая и 7-ая кнопки соответственно(18). В итоге у вас получится, как на изображении 19.
В итоге у вас получится, как на изображении 19.
Давайте приведем в порядок слои, чтобы не пришлось останавливаться на этом в дальнейшем.
Нажмите “cmd+G” на слое с формой Icon, чтобы создать группу. Подтяните группу наверх и переименуйте ее в “Icon”. Снова нажмите Cmd + G внутри группы, чтобы поместить слой на один уровень ниже в дереве групп. Переименуйте ее в “Icon Base” (20).
Базовые формы
Выберите ваш слой “Base” и измените цвет заливки на #ffffff. Добавьте вторую однотонную заливку для этого слоя, используя кнопку “+” и укажите для нее оттенок #FAC3FF.
Настройте непрозрачность для этой заливки 10%. У вас получатся параметры, показанные на изображении 21.
Теперь нажмите “O” на клавиатуре, чтобы выбрать инструмент “Овал”. Нарисуйте круг размером 124*124 по центру слоя “Base”. Вы можете использовать правую колонку, чтобы точно указать размер. Не забудьте воспользоваться инструментами выравнивания, чтобы расположить круг идеально по центру. Удалите границы и вы получите следующее (22).
Удалите границы и вы получите следующее (22).
В слое “Oval 1″, выберите заливку “Linear Gradient” (линейный градиент) и задайте направление градиента по диагонали. Укажите верхний левый цвет #E500E7, а нижний правый — #00D7FF. Не изменяйте режимы Alpha и перехода.(23)
Назовите этот слой “Super colorful base” (супер-разноцветная база) и включите его в группу “Color Base”. (24)
Очень полезная подсказка: Чтобы убедиться, что слой выровнен, удерживайте клавишу “Alt”, пока наводите на него мышкой, отобразятся смартгайды. Вы можете затем наводить мышкой на элементы, чтобы измерить расстояние между ними.
Снова используя инструмент овал, мы нарисуем основу для круглой ручки переключателя.
Добавьте вертикальный линейный градиент на новый слой, указав верхний цвет #FFDBFF и нижний #FCF2FC (25)
Сгруппируйте этот слой (cmd+G) и назовите группу “Knob base” (основание ручки переключателя). (26)
Как видите, мы просто создаем базовые фигуры и зоны иконки. В основе у нас стандартная фигура iOS7, цветной круг и круглый переключатель вверху. Осталось добавить некоторые эффекты на эту плоскую фигуру.
В основе у нас стандартная фигура iOS7, цветной круг и круглый переключатель вверху. Осталось добавить некоторые эффекты на эту плоскую фигуру.
На данном этапе у вас должно получиться именно то, что вы видите на картинке вверху. Я сделал промежуточный файл sketch, который вы можете взять здесь.
Создание фаски
Теперь мы задержимся немного на группе объектов “Color base”.
Мы сделаем “кольцевое” обрамление большого цветного круга.
Используя инструмент Овал (О), создайте круг 128*128, выровненный по центру базы. Не забудьте, вы можете воспользоваться инструментами выравнивания и проверить, положение объекта с помощью смартгайдов, используя клавишу “Alt”. У вас получится нечто вроде изображения 27.
И снова возьмите инструмент Овал, нам нужно сделать немного меньший круг, идеально отцентрированный на предыдущем. Удерживайте кнопку “shift” при рисовании и задайте размер 116*116 (28).
Убедитесь, что последний нарисованный вами слой расположен поверх остальных, выделите оба круга и на главной панели инструментов нажмите “substract” (29). У вас получится, как на изображении 30.
У вас получится, как на изображении 30.
Вы увидите, что Oval 3 теперь в “shape group”. Если вы откроете ее, вы сможете изменять нарисованные фигуры. Переименуйте слой на “Surrounding” (окружение).
Давайте добавим линейный градиент, чтобы создать некую перспективу.
Задайте направление градиента по диагонали слева направо. Укажите верхний цвет #F698FF и нижний цвет #FFF3FF, чтобы выглядело так (31).
Теперь мы добавим дополнительны цвет в этот градиент для стимуляции отражения цвета. Когда вы наводите мышкой на линию-вектор градиента, вы увидите, что обозначение курсора меняется на “+”. Если кликнуть мышкой, в градиент добавится еще один цвет. Задайте дополнительный цвет примерно на ⅓ длины вектора от верхней точки и назначьте оттенок #BDB6FF (32).
Затем нужно усилить фаску. Она выделит центральный элемент, создаст красивый 3D-эффект. В Sketch нет инструмента тиснения слоя, как в Photoshop, поэтому мы создадим подобный эффект простым градиентом.
Нарисуйте еще один круг (клавиша “О”) размером 144*144 в слое “Super colorful base” и также идеально отцентрируйте его на базе. Удалите слой границ и добавьте вертикальный линейный градиент с верхним цветом #ffffff и нижним #DF80FF (33).
Далее нужно добавить размытость, чтобы создать нужный сглаживающий эффект. Видите, в правой колонке есть строка “Gaussian Blur” (гауссово размытие). Кликните на этот чекбокс и установите параметр amount равный 3px (34). И, наконец, задайте для всего слоя непрозрачность 44%(35).
Добавление глубины
Теперь переключатель выделен некой глубиной, настало время продублировать подобный эффект на цветной круг. Выберите слой “Super colorful base” и добавьте внутреннюю тень Inner shadow, кликнув на “+” в строке “Inner Shadows”.
Оставьте цвет #000000 , но укажите параметр альфа 64. Укажите значения параметров X и Y на 0, а blur 10.
Параметр spread должен быть 0 (36).
Добавьте еще одну такую же тень, нажав “+”.
В этот раз непрозрачность должна быть 56, X:0, Y:7 а blur равна 9 (37).
Скашивание кромок
У нас есть отличная фаска на центральном элементе. Настало время добавить такой же эффект на базовый элемент, чтобы они лучше сочетались между собой.
В папке “icon base” выберите слой “base”. Нам нужно следовать такому же направлению цвета — светлее вверху, темнее внизу, т.е. белый вверху, розовый внизу.
Начните с добавления первой тени Inner shadow с цветом #E187FF с 90% alpha, X:0, Y:-5, Blur 6 и нулевым значением spread.
Добавьте вторую такую же тень, на этот раз чисто белую (#ffffff) со 100% непрозрачностью, но вместо того, чтобы задать направление вверх, задайте направление вниз со значением Y:5 (38).
Теперь сделаем то же самое для маленькой головки переключателя. Выберите группу “knob base” на слое “oval 2″. Первую внутреннюю тень задайте с цветом #8D1799 с 48% alpha, X:0 Y:-1 и blur:3.
Сделайте вторую тень #ffffff со 100% alpha и параметрами X:0, Y:2 и Blur:3, это придаст красивое сияние головке переключателя(39).![]()
Далее необходимо слегка выточить переключатель. чтобы он выглядел более “осязаемым”, придать ему глубину. Инструментом Овал нарисуйте круг посередине переключателя размером 48*48 (40). Удалите границы и залейте черно-белым градиентом (черный вверху, белый внизу). Белому цвету задайте 0% alpha(41).
Вместо выбора цвета для этой выточки мы воспользуемся режимом наложения. Установите параметр Blending на “overlay”для всего слоя (42).
Переключатель будто перешел в другое измерение.
Затемнение
Моя любимая часть. В Sketch 3 меня удивляет, как легко он справляется с тенями. Есть несколько способов создать тень: используя инструмент Тени в панели слоя, простыми градиентами или размытыми слоями.
Мы будем использовать и инструмент тени, и размытые слои.
Начните с выбора слоя “Icon base > Base”. Мы добавим в сумме три тени, от резкой, ближе к базе, до мягкой подальше от нее. Добавьте тени с такими параметрами:
- #000000 Aльфа 42% X:0 Y:10 Blur:16 Spread:0
- #000000 Aльфа 34% X:0 Y:4 Blur:14 Spread:0
- #000000 Aльфа 24% X:0 Y:2 Blur:2 Spread:0
В итоге у у вас получится, как на изображении 43.
Последнее, что мы сделаем с базой — добавим резкую падающую тень (drop shadow).
Для этого скопируйте слой “base”. Вы можете просто кликнуть правой кнопкой мышки на слое и выбрать в меню опцию “duplicate” (дублировать). Также вы можете скопипастить слой или нажать на него и перетянуть, удерживая клавишу “alt”.
Заметьте, в скопированном слое все эффекты также дублируются.
Удалите все эффекты. Просто снимите галочки с эффектов и кликните на иконку корзины справа от названия группы эффектов (рядом со значком “+”). Нажатие на эту иконку автоматически удалит все эффекты, с которых сняты галочки (44). Установите цвет заливки #000000, и у вас получится изображение 45.
В панели слоев, переименуйте этот слой на “Big drop shadow” (большая падающая тень) и передвиньте его под слой “base”(46).
Теперь мы сместим слой на 30 пикселей вниз. Выделите слой, удерживайте shift и трижды нажмите клавишу “стрелка вниз”. “Shift + стрелка вниз” передвигает выделенный слой 10-пиксельными шагами (47).
Последний шаг для тени — установить непрозрачность для слоя 20% и гауссово размытие на 7 пикселей (48). Теперь ваша база красиво оттеняется.
Настало время добавить такие же тени на переключатель.
В группе “Knob base” выберите слой “oval 2″. Скопируйте этот слой, уберите его из группы, укажите для него отдельную группу под названием “Knob shadow” (тень переключателя) и переместите эту группу под “knob base” (49).
Удалите все эффекты с этого слоя, задайте цвет заливки #000000 и передвиньте вниз на 10 пикселей (50). Затем задайте непрозрачность 10% и гауссово размытие на 4 пикселя, результат будет малозаметен (51).
Давайте сделаем тени выразительнее. Скопируйте этот слой и снова приподнимите его на 10 пикселей, чтобы выровнять его с самим переключателем. Мы изменим форму этого круга. Выделив новый слой, нажмите “enter(return)”, и вы увидите изображение 52. Теперь вы редактируете линии. Заметьте изменения в правой панели.
Если еще не выделена, выделите нижнюю опорную точку (как на изображении 52). Передвиньте ее на 10 пикселей вниз (53). Затем нажмите “finish editing” (завершить редактирование) вверху панели редактирования векторов, чтобы вернуться в обычный вид изображения.
Передвиньте ее на 10 пикселей вниз (53). Затем нажмите “finish editing” (завершить редактирование) вверху панели редактирования векторов, чтобы вернуться в обычный вид изображения.
Установите непрозрачность для слоя 20% и гауссово размытие 8 пикселей (54).
Для последней тени, скопируйте слой, над которым мы только что работали и укажите непрозрачность для нового слоя 40%. В панели справа, в разделе “size” (размер), задайте ширину слоя 68 и длину 80, отцентрируйте слой на переключателе, чтобы верхние точки совпадали (55).
Наконец, в режиме наложения ( blending mode) выберите вариант Overlay (поверх всех), чтобы получить красивую, темно-синюю тень(56).
Далее мы будем добавлять различные эффекты к теням.
Выделите базовый слой переключателя “Knob base>Oval 2″. Добавьте три тени:
- #000000 60% alpha X:0, Y:1, Blur:2, spread 0. Установите blending mode на “Overlay”.
- #000000 14% alpha X:0, Y:3, Blur:4, spread 0.
- #000000 50% alpha X:0, Y:2, Blur:4, spread 0.

Получится следующее (57).
Все, с тенями покончено.
Последние штрихи
Мы добавим крошечную деталь “вкл/выкл”. В группе Knob base создайте прямоугольник с закругленными углами, используя клавишу “U” на клавиатуре или “Insert>Shape>Rounded” (58) размером 8*2 с радиусом 3 или более.
Поместите его поверх слоев переключателя и назовите “pointer thingy” (указательная штуковина), лучшего названия я не придумал.
Выровняйте его по вертикали, отступив 8 пикселей от правого края базы переключателя (59).
Удалите границы и залейте сплошным цветом #CA2DEA с непрозрачностью 40%.
Чтобы придать штуковине глубину, добавьте тень с параметрами #FFFFFF 46% alpha X:0, Y:1, Blur:0, а затем добавьте внутреннюю тень (Inner shadow) с параметрами #000000 40% alpha X:0, Y:1, Blur:0.
Эта тень должна быть в режиме “overlay” параметра blend mode, в итоге получится изображение 60.
В вашем “color base” нарисуйте круг 8*8 пикселей, поместите его на левую сторону переключателя, отцентрируйте по ширине цветной части регулятора. Назовите этот объект “OFF”(61). Удалите границу, залейте цветом #ffffff и также установите параметр blending mode на overlay (62).
Назовите этот объект “OFF”(61). Удалите границу, залейте цветом #ffffff и также установите параметр blending mode на overlay (62).
Чтобы этот кружок действительно выглядел как “OFF”, нужно прорезать его середину. Создайте еще один кружок поверх слоя “OFF” На этот раз нужен размер 6*6. Удалите границу и отцентрируйте в круге “OFF” (63).
выберите оба слоя “oval 11” и “OFF”. Объедините эти слои, используя функцию “substract” (вычесть)на панели инструментов (64).У вас получится изображение 65.
Чтобы создать кружочек “ON”, просто скопируйте ваш слой “OFF”. Переименуйте его и отодвиньте на другую сторону переключателя, на ту же дистанцию (66).
Нажмите на треугольник слева на слое, чтобы развернуть векторную группу, выделите “oval 11″ (67) и удалите его (68).
Поздравляю, вы закончили!
Экспорт
Последнее, что я хотел показать в этом уроке, — способ экспортирования артборда в несколько DPI сразу. Я считаю эту опцию невероятно полезной.
Допустим, вы хотите экспортировать то, что мы сделали как в 1x (текущий размер), так и в @2x.
Выделите ваш артборд “colorful switch”.
Внизу правой колонки вы увидите кнопку “Make Exportable” (сделать экспортируемым). Нажмите на нее, у вас получится, как на изображении 69.
1x означает исходный размер, тот, в котором вы изначально выполнили дизайн. Кликните на + справа от “Export”, чтобы добавить новый коэффициент для экспорта. Выберите значение @2x. Вы также можете изменить суффикс и формат. (70)
При нажатии на “Export colorful switch” (экспортировать разноцветный выключатель), программа сгенерирует вариант 1x, затем автоматически увеличит артборд до @2x и сгенерирует увеличенную копию в выбранный формат!
И напоследок
Правка (11/25/14) Если вам хочется узнать больше о Sketch, настоятельно рекомендую вам посетить этот мастер-класс, созданный Жан-Марком Дэнисом (@jm_denis) на Sketchdesign.io
Надеюсь, этот урок был вам полезен.
Вы можете скачать готовый исходник напрямую, если столкнулись с трудностями на каких-то шагах.
Правка (11/08/14)@jocelyncaronfr создал крутое видео-таймлапс этого урока, действительно здорово сделано.
Я всегда рад вашим комментариям и отзывам, так что если у вас есть мысли, или я что-то забыл, пишите:
Twitter, Google+ илиFacebook.
Ждем ваших выполненных работ в комментариях! Удачи
Перевод статьи Sebastien Gabriel
Иконки iOS — Руководство по дизайну iOS
Мэн То
Я разрабатываю, кодирую и пишу
Мэн То является автором Design+Code. Мэн начал свою карьеру в качестве дизайнера-самоучки из Монреаля и, в конце концов, путешествовал по миру в течение 2 лет, поскольку ему было отказано в американской визе. Во время своих путешествий он написал книгу, которую сейчас читают 35 000 человек.
31 курс — 144 часа
Создание 3D-сайта без кода с помощью Framer
Разработка и публикация адаптивного сайта с 3D-анимацией без написания единой строки кода
3 часа
Создание 3D-сайта с помощью Spline и React
Разработка и кодирование целевой страницы с интерактивным 3D-ресурсом с использованием Spline и CodeSandbox
1 час
Создание анимированного приложения с помощью Rive и SwiftUI
и code an Приложение iOS с анимированными активами Rive, анимацией значков, пользовательскими макетами и взаимодействиями
3 часа
Создание приложения SwiftUI для iOS 15, часть 3
Разработка и кодирование приложения SwiftUI 3 с пользовательскими макетами, анимацией и жестами с использованием Xcode 13, SF Символы 3, Canvas, Concurrency, Searchable и многое другое
4 часа
Создание приложения SwiftUI для iOS 15, часть 2
Разработка и кодирование приложения SwiftUI 3 с пользовательскими макетами, анимацией и жестами с использованием Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable и многого другого
3 часа
Создание приложения SwiftUI для iOS 15
Разработка и кодирование приложения SwiftUI 3 с пользовательскими макетами, анимацией и жестами с использованием Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable и многого другого
4 часа
React Livestreams
Узнайте, как мы можем использовать React Hooks для создания веб-приложений с использованием библиотек, инструментов, API и фреймворков
4 часа
Design Founder Livestreams
Путешествие по тому, как мы создавали DesignCode, включая дизайн продукта, управление, аналитику, доход и хорошую дозу обучения на наших успехах и неудачах
2 часа
SwiftUI Advanced Handbook
Обширная серия учебных пособий, охватывающих расширенные темы, связанные со SwiftUI, с основным акцентом на бэкэнд и логику, которые помогут вам развить свои навыки SwiftUI в следующий уровень
4 часа
Руководство по дизайну для iOS
Полное руководство по дизайну для iOS 14 с видео, примерами и файлами дизайна методы разработки
6 часов
Создание веб-приложения с помощью React Hooks
Узнайте, как мы создали новый сайт Design+Code с помощью React Hooks, используя Gatsby, Netlify и передовые методы CSS с помощью Styled Components.
4 часа
Справочник по дизайну пользовательского интерфейса
Полное руководство с лучшими советами и рекомендациями по дизайну пользовательского интерфейса. Бесплатные учебные пособия для изучения дизайна пользовательского интерфейса.
2 часа
Справочник по Figma
Полное руководство по лучшим советам и рекомендациям по Figma
3 часа
SwiftUI для iOS 14
Создаем мультиплатформенное приложение с нуля Мы используем новые методы iOS 14. будем использовать боковую панель и отложенные сетки, чтобы сделать макет адаптивным для iOS, iPadOS, macOS Big Sur, и мы изучим новый эффект согласованной геометрии, чтобы создавать красивые переходы между экранами без сложности. Этот курс подходит для начинающих и преподается шаг за шагом в формате видео.
3 часа
Прямые трансляции SwiftUI
Это подборка прямых трансляций SwiftUI, организованных Мэн. Там он рассказывает и учит, как использовать системы дизайна, типографику, навигацию, дизайн iOS 14, прототипирование, анимацию и передачу разработчика.
19 часов
Прямые трансляции дизайна пользовательского интерфейса
Это подборка прямых трансляций пользовательского интерфейса, организованных Мэн. Там он рассказывает и учит, как использовать системы дизайна, типографику, навигацию, дизайн iOS 14, прототипирование, анимацию и передачу разработчика.
23 часа
Дизайн пользовательского интерфейса для разработчиков
В этом курсе мы узнаем, как использовать дизайн-системы, настраивать контрольные точки, типографику, интервалы, навигацию, правила размера для адаптации к iPad, мобильным и веб-версиям, а также различные методы, которые хорошо переносятся из дизайна в код.
3 часа
Создание приложения с помощью SwiftUI, часть 3
Этот курс предназначен для дизайнеров и разработчиков, увлеченных дизайном и созданием реальных приложений для iOS, iPadOS, macOS, tvOS и watchOS. SwiftUI работает на всех этих платформах. Хотя код не является универсальным, используемые элементы управления и методы могут применяться на всех платформах.![]() Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
4 часа
Создание приложения с помощью SwiftUI, часть 2
Этот курс предназначен для дизайнеров и разработчиков, увлеченных дизайном и созданием реальных приложений для iOS, iPadOS, macOS, tvOS и watchOS. SwiftUI работает на всех этих платформах. Хотя код не является универсальным, используемые элементы управления и методы могут применяться на всех платформах. Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
4 часа
Создайте полноценный сайт в Webflow
Webflow — это инструмент проектирования, с помощью которого можно создавать готовые к использованию приложения без написания кода. Вы можете реализовать адаптивные макеты на основе CSS, создавать сложные взаимодействия и развертывать все в одном инструменте. Webflow также поставляется со встроенной системой управления контентом (CMS) и электронной коммерцией для создания опыта покупки без необходимости использования сторонних инструментов.
Webflow также поставляется со встроенной системой управления контентом (CMS) и электронной коммерцией для создания опыта покупки без необходимости использования сторонних инструментов.
3 часа
Расширенное прототипирование в ProtoPie
ProtoPie — это кросс-платформенный инструмент для создания прототипов, который создает прототипы, почти такие же мощные, как созданные с помощью кода, с половиной усилий и без кода. Он идеально подходит для дизайнеров, которые хотят быстро экспериментировать с расширенными взаимодействиями с использованием переменных, условий, датчиков и многого другого.
3 часа
Создание приложения с помощью SwiftUI, часть 1
Этот курс предназначен для дизайнеров и разработчиков, увлеченных дизайном и созданием реальных приложений для iOS, iPadOS, macOS, tvOS и watchOS. SwiftUI работает на всех этих платформах. Хотя код не является универсальным, используемые элементы управления и методы могут применяться на всех платформах. Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
4 часа
React Native для дизайнеров, часть 2
React Native — это популярная платформа Javascript, которая строится на основе React с использованием собственных компонентов для создания реального мобильного приложения, неотличимого от приложения, созданного с помощью Xcode или Android Studio. Основное отличие от нативной разработки заключается в том, что вы можете использовать CSS, горячую перезагрузку, Javascript и другие знакомые методы, которые Интернет развил за последние десятилетия. Самое главное, вы создаете для iOS и Android, используя одну и ту же кодовую базу.
3 часа
React Native для дизайнеров
React Native — это популярная среда Javascript, которая строится на основе React с использованием собственных компонентов для создания реального мобильного приложения, неотличимого от приложения, созданного с помощью Xcode или Android Studio. Основное отличие от нативной разработки заключается в том, что вы можете использовать CSS, горячую перезагрузку, Javascript и другие знакомые методы, которые Интернет развил за последние десятилетия. Самое главное, вы создаете для iOS и Android, используя одну и ту же кодовую базу.
Основное отличие от нативной разработки заключается в том, что вы можете использовать CSS, горячую перезагрузку, Javascript и другие знакомые методы, которые Интернет развил за последние десятилетия. Самое главное, вы создаете для iOS и Android, используя одну и ту же кодовую базу.
5 часов
Система проектирования в Figma
Узнайте, как использовать и разрабатывать мощную систему проектирования для совместной работы в Figma. Дизайн-системы предоставляют общую библиотеку повторно используемых компонентов и руководств, что позволит вам создавать продукты намного быстрее.
3 часа
React для дизайнеров
Узнайте, как создать современный сайт с помощью React и наиболее эффективных библиотек для размещения вашего сайта/продукта в Интернете. Ознакомьтесь с Grid CSS, анимацией, взаимодействиями, динамическими данными с помощью Contentful и разверните свой сайт с помощью Netlify.
3 часа
Swift Advanced
Изучение Swift — надежный и интуитивно понятный язык программирования, созданный Apple для создания приложений для iOS, Mac, Apple TV и Apple Watch
9 часов
Изучение Swift
Изучение Swift — надежный и интуитивно понятный язык программирования, созданный Apple для создания приложений для iOS, Mac, Apple TV и Apple Watch. 0003
0003
5 часов
Изучение дизайна iOS 11
Изучение цветов, типографики и макета для iOS 8
1 час
Значки приложений в Xamarin.iOS — Xamarin
Редактировать
Твиттер
Фейсбук
Эл. адрес
- Статья
- 4 минуты на чтение
Подробно рассматриваются следующие темы:
- Значки приложений, Spotlight и настроек — различные типы значков, необходимые для приложения iOS.
- Управление значками с помощью каталогов активов — управление значками приложений с помощью каталогов активов.
- iTunes Artwork — Предоставление необходимого iTunes Artwork для специального метода доставки вашего приложения.

Значки приложений, Spotlight и параметров
Точно так же, как приложение Xamarin.iOS может использовать ресурсы изображения для элементов управления пользовательского интерфейса и в качестве значков документов, ресурсы изображения можно использовать для предоставления значков приложений. На следующих снимках экрана с iPad показаны три варианта использования значков в iOS:
Значок приложения — Каждое приложение iOS должно определять значок приложения. Это значок, который пользователь нажимает на главном экране iOS, чтобы запустить приложение. Кроме того, этот значок используется Game Center, если это применимо. Пример:
Значок Spotlight — этот значок отображается всякий раз, когда пользователь вводит название приложения в поиске Spotlight. Пример:
Значок настроек — если пользователь входит в приложение Settings на своем устройстве iOS, этот значок будет отображаться в конце списка Settings для приложения.
 Пример:
Пример:
Для поддержки всех типов значков, требуемых приложением Xamarin.iOS, предназначенным для iOS 5–9 (или более поздней версии), потребуются следующие размеры ресурсов изображений и разрешения:
Размеры значков iPhone
Размеры значков iPad
iPad: iOS 9 и 10
Значок 2x (iPad Pro) Значок приложения 167×167 6 Прожектор 120×120 6 Настройки 58×58 5 iPad: iOS 7 и 8
Значок 1x 2x Значок приложения 76×76 152×152 Прожектор 40×40 80×80 Настройки — — iPad: iOS 5 и 6
Значок 1x 2x Значок приложения 72×72 144×144 Прожектор 50×50 100×100 Настройки 29×29 3, 5 58×58 3, 5
- Как Visual Studio для Mac, так и Xcode больше не поддерживают настройку изображения 1x для iOS 7.

- Установка изображения 1x для iOS 7 не поддерживается при использовании каталогов активов.
- В iOS 7 и 8 используются те же размеры изображений, что и в iOS 5 и 6.
- Использует те же изображения и размеры, что и значок Spotlight.
- Используются значки того же размера, что и на iPhone.
- Поддерживается только с наборами изображений каталога активов.
Для получения дополнительной информации о значках см. документацию Apple по размерам значков и изображений.
Управление значками с помощью каталогов активов
Для значков можно добавить специальный набор изображений AppIcon в файл Assets.xcassets в проекте приложения. Все версии образа, необходимые для поддержки всех разрешений, включены в xcasset 9.0424 и сгруппированы вместе. Специальный редактор в Visual Studio для Mac позволяет разработчику включать и настраивать эти изображения графически.
Чтобы использовать каталог активов, выполните следующие действия:
- Visual Studio для Mac
- Визуальная студия
Дважды щелкните файл
Info.в Solution Explorer , чтобы открыть его для редактирования. plist
plist Прокрутите вниз до раздела iPhone Icons .
Нажмите кнопку Мигрировать в каталог активов :
В Solution Explorer дважды щелкните файл
Assets.xcassets, чтобы открыть его для редактирования:Выберите
AppIconиз списка ресурсов для отображения редактора значковЛибо щелкните значок данного типа и выберите файл изображения требуемого типа/размера, либо перетащите изображение из папки и поместите его на нужный размер.
Нажмите кнопку Открыть , чтобы включить изображение в проект и установить его в xcasset.
Повторить для всех необходимых изображений.
Это предпочтительный метод включения и управления графическими ресурсами, которые будут использоваться для предоставления значков приложений, Spotlight и настроек для приложения.

 Пример:
Пример: plist
plist