Содержание
Как использовать приложение «Калькулятор» на iPhone |
Содержание
- 1 Как запустить приложение «Калькулятор»
- 1.1 Как запустить приложение «Калькулятор» из Центра управления
- 1.2 Как запустить приложение «Калькулятор» через главный экран, Siri или панель поиска
- 2 Как использовать приложение «Калькулятор»
- 2.1 Как отменить ошибочный номер
- 2.2 Как складывать, вычитать, умножать или делить в приложении «Калькулятор»
- 2.3 Как рассчитать чаевые в приложении «Калькулятор»
- 2.4 Как пользоваться научным калькулятором
- 3 Альтернативные варианты калькулятора
- 4 Вопросов?
В последнее время приложение для калькулятора iPhone стало немного популярным из-за его жеста «удаляй и удаляй», но это давняя рабочая лошадка для iPhone — на самом деле, оно появилось с момента запуска самой первой модели Apple в 2007 году.
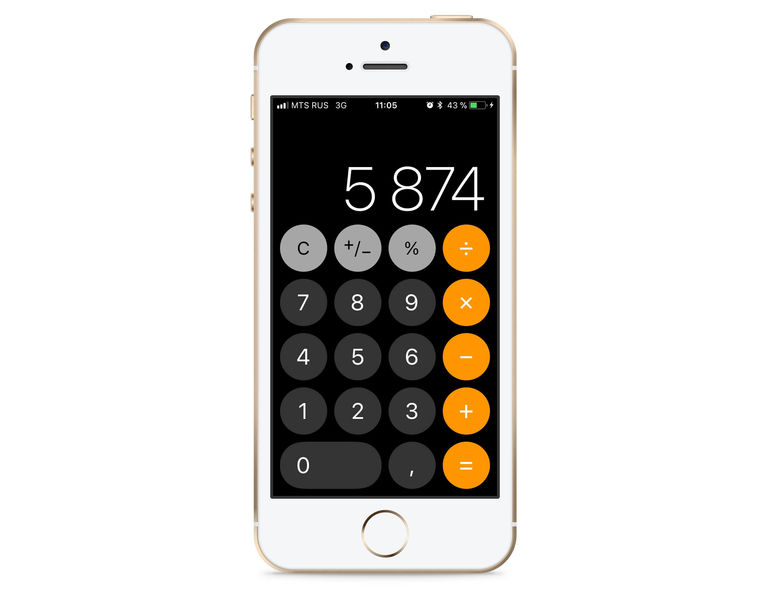
За прошедшие годы внешний вид калькулятора несколько изменился, но его основные функциональные возможности остались прежними: это поможет вам быстро складывать, вычитать и суммировать суммы и цифры.
Вот как вы можете использовать некоторые из основных функций приложения Калькулятор — и некоторые из его скрытых жемчужин.
Как запустить приложение «Калькулятор»
Вы можете получить доступ к приложению «Калькулятор» на iPhone четырьмя различными способами: с помощью значка приложения «Калькулятор», Siri, панели поиска или Центра управления.
Как запустить приложение «Калькулятор» из Центра управления
Для всего, от ремонта дома и улучшения до разделения счета за обед, вы можете добраться до калькулятора с одним нажатием.
- Проведите вверх от нижней панели к экрану, чтобы открыть Центр управления.
Нажмите Калькулятор кнопка снизу, вторая справа.
Интересный факт: вы также можете нажать (3D Touch, iPhone 6s или более позднюю) на иконку калькулятора, если вы хотите скопировать последний расчет из приложения.
Как запустить приложение «Калькулятор» через главный экран, Siri или панель поиска
Чтобы запустить приложение «Калькулятор» на главном экране, вы можете сделать одно из трех:
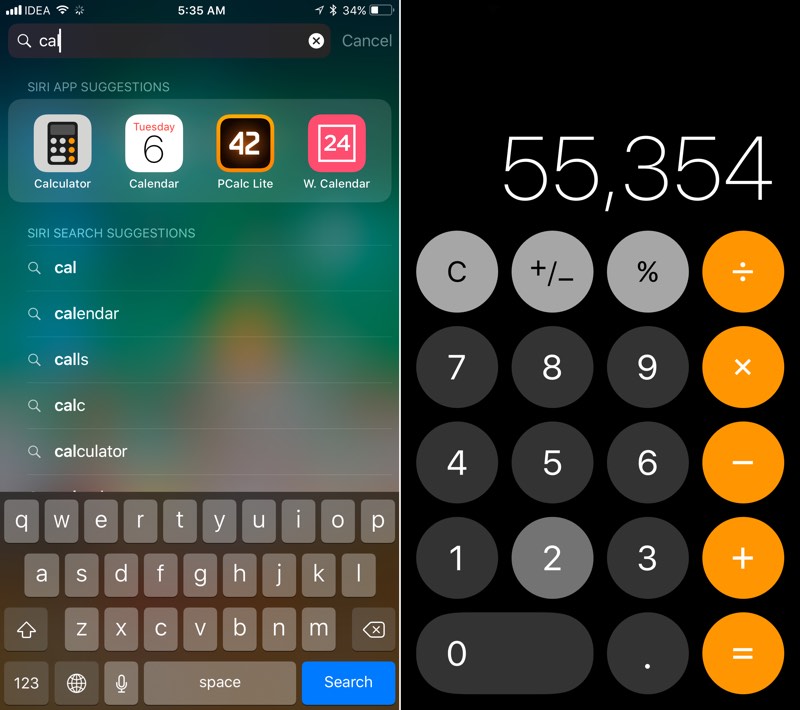
- Найдите значок приложения «Калькулятор» на главном экране.

- Открыть Поиск панель, проведя вниз от центра вашего домашнего экрана и введите «Калькулятор»
- Спросите «Эй, Сири, открой приложение» Калькулятор «
Как использовать приложение «Калькулятор»
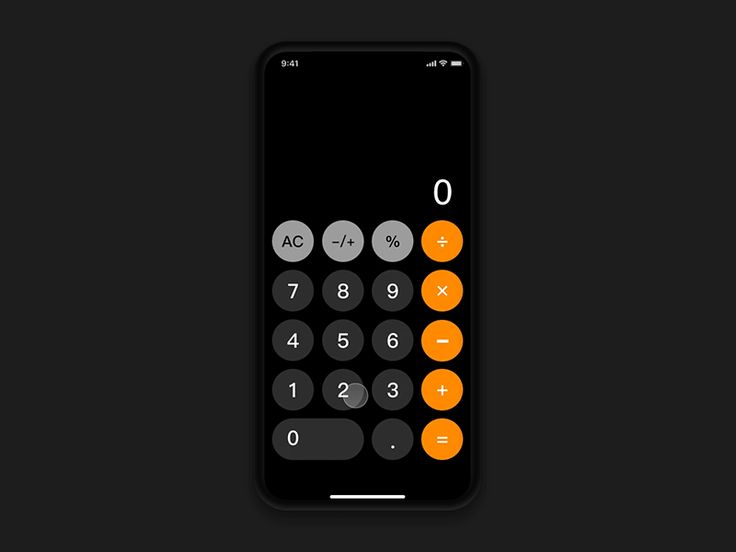
Когда вы впервые открываете приложение «Калькулятор», вы получаете базовый интерфейс калькулятора: виртуальную клавиатуру из 10 цифр (0–9) с элементами управления для десятичных дробей, очистки уравнения, добавления положительности или отрицательности к числу, превращения числа в процент, деление, умножение, вычитание, сложение и вычисление уравнения.
Как отменить ошибочный номер
Случайно нажал 8, когда вы хотели нажать 9? Это легко исправить. Примечание: это работает только для цифровой клавиатуры (0-9) и кнопки десятичной точки; если вы случайно нажмете любую из кнопок математических операций, вы не сможете использовать этот жест.
- Войти ваши номера.
Если вы допустили ошибку, проведите пальцем влево на черном дисплее, чтобы стереть самый последний номер или десятичную точку.

- Продолжать проведите пальцем влево если вы хотите удалить все номера на экране дисплея.
Как складывать, вычитать, умножать или делить в приложении «Калькулятор»
- Войти ваш первый номер.
- Нажмите кнопки плюс, минус, умножение или деление.
Войти Ваш второй номер.
- Нажмите кнопка Рассчитать.
Как рассчитать чаевые в приложении «Калькулятор»
- Войти стоимость вашего счета.
- Нажмите кнопка умножения.
- Войти требуемый процент чаевых (т. е. 20 для 20%).
- Нажмите кнопка Процент. Это преобразует число чаевых в десятичное число (т. Е. 20% = 0,2).
Нажмите кнопка Рассчитать. Этот номер является вашей суммой чаевых.
- Чтобы увидеть общую сумму с включенным чаевым, нажмите плюс кнопка.

- Тип в оригинальной сумме счета.
- Нажмите кнопка Рассчитать. Это число ваше общее.
Как пользоваться научным калькулятором
Приложение Калькулятор также поставляется с несколько скрытым режимом научного калькулятора. Чтобы получить к нему доступ, вращаться ваш iPhone из портретного в ландшафтный режим; пока ваш Блокировка вращения кнопка отключена, экран калькулятора должен перейти в горизонтальное отображение с новыми кнопками для квадратных корней, экспоненциальных уравнений, логарифмических уравнений, тригонометрии и многого другого.
Спойлер: Я не собираюсь объяснять, как использовать научный калькулятор для расчета конкретных уравнений. Если вы хотите узнать больше о продвинутых математических уравнениях, я предлагаю посетить Академию Хана или вашу местную библиотеку или написать электронное письмо вашим старым учителям математики.
Альтернативные варианты калькулятора
Встроенное приложение «Калькулятор» для iPhone довольно хорошо с точки зрения основ, но если вы ищете подробные варианты, которые предоставляют вам сохраненные прошлые уравнения, налоговую подготовку, конвертацию валюты и многое другое, вам может понадобиться стороннее приложение.
- Лучший iPhone калькулятор приложение для бухгалтеров и финансовых специалистов
- Лучший iPhone калькулятор приложение для студентов
- Лучшие калькуляторные приложения для iPad
- Лучшие приложения для проверки чек и подсказок для iPhone и iPad
- Лучшие приложения для конвертации валют для iPhone
- Лучшие приложения для бухгалтеров и CPAs
- Лучшее приложение для графического калькулятора для iPhone и iPad
Вопросов?
У вас есть вопросы о приложении «Калькулятор»? Дайте нам знать об этом в комментариях.
Оцените статью!
Создаем калькулятор на Swift 5 / Хабр
В преддверии старта базового курса «iOS-разработчик» публикуем статью, которую написал наш внештатный автор.
Всем привет! Прошло уже больше года с того момента, как появился релиз Swift 5, который принес разработчикам много нового. В этой статье я хочу поговорить о мобильной разработке для IOS, как она устроена, что для этого нужно, и о многом другом. Статья рассчитана на людей, которые только начинают свое программирование на Swift 5.
Статья рассчитана на людей, которые только начинают свое программирование на Swift 5.
Требования к операционной системе и железу
Так или иначе, для того, чтобы забилдить приложение для IOS любой версии, вам потребуется компьютер под операционной системой Mac OS (и желательно последней версии, иначе какая-то часть инструментов разработчика и XCode может начать работать совершенно непредсказуемо). Необходимость именно системы под управлением Mac OS служит причиной споров и ненависти со стороны других разработчиков, которые не привыкли быть ограничены в своих возможностях из-за операционной системы. Чаще всего есть несколько путей: покупка или сборка Хакинтоша (однако в случай самостоятельной сборки я хочу вас предупредить, что собрать такой компьютер без постоянной проблемы с драйверами будет непросто). Я видел и установки образа операционной системы в виртуальную машину, и накатывание Mac OS на обычный ноутбук, без каких-либо проблем с драйверами. Однако этот путь потребует от вас некоторых навыков в железе и грозит отсутствием 100% поддержки будущих версий Mac OS.
Однако этот путь потребует от вас некоторых навыков в железе и грозит отсутствием 100% поддержки будущих версий Mac OS.
Альтернативный путь, понятное дело — это покупка компьютера изначально от Apple. Если вы хотели ноутбук, то вы наверное знаете что делать (но я хочу вас сразу предупредить, что Xcode сходу легко занимает около 25 гигабайт, и он может без проблем занять и все 44 гигабайта, если скачиваете дополнительные симуляторы на устройства. Так что устройства с размером 128 гигабайт должны быть только на IOS разработку без всяких дополнительных штук типа node_modules, кеша Pycharm и Unity, homebrew, и прочего стафа для разрабов, который занимает тонну места на диске. Если вы собираетесь заниматься чем-то еще, вам понадобится диск как минимум от 256 гигабайт, или больше).
Варианты среды разработки
Кроме более-менее классического способа разработка приложений на Xcode c использованием Swift и использованием библиотек Cocoa и CocoaTouch, сейчас уже масса других способов разработки почти без использования Xcode (только без Xcode вам уже не забилдить приложение). Существует несколько технологий:
Существует несколько технологий:
- Xamarin. Приложения на этой платформе пишутся с помощью С#. С помощью Xamarin можно создать какое-либо нативное приложение для Android, либо для IOS. Разработку можно вести при помощи Visual Studio. Несмотря на такие преимущества, скорее всего. некоторые фрагменты приложений нужно будет писать отдельно для каждой платформы
- React Native. Производное от библиотеки React может привлечь разработчиков, которые имеют бекграунд во фронтенд-разработке. На нем также можно разрабатывать сразу на обе платформы. Я на нем не писал, кто-то говорит очень просто, кто-то что очень сложно. Но попробовать тоже можно, я думаю.
- Flutter. Пока не настолько известный, Flutter позволяет разрабатывать мобильные приложения на новом языке программирования Dart от компании Google. Если предыдущие решения вам были не по душе, можно воспользоваться этим решением, на котором тоже можно делать кроссплафторменные приложения. Сейчас многие считают, что Flutter — это будущий убийца React Native, но однозначно так сказать нельзя.
 Мне не нравится официальная документация Dart, но почему-то очень понравился этот урок
Мне не нравится официальная документация Dart, но почему-то очень понравился этот урок - PhoneGap/Cordova. Изначально созданный компанией Nitobi, впоследствии был куплен корпорацией Adobe. Я не буду особенно на нем останавливаться, потому как PhoneGap, как и Apache Cordova, в итоге в приложениях использует WebView, который не очень хорошо влияет на производительность приложений
- Unity. Это тоже путь разработки приложения для IOS, на самом деле. Правда на нем в основном пишутся игры, но можно и писать приложения с интерфейсами. Нормальный вариант если у вас есть опыт в gamedev.
Языки программирования
Корпорация Apple рекомендует использовать для разработки приложений язык программирования Swift. Swift относительно новый язык программирования, который был официально выпущен только в 2014 году. Он может быть использован для разработки для Mac OS, IOS, а также есть поддержка на Linux (поэтому, если у вас, скажем так, не слишком специфический Linux, вы смело можете скачать и попробовать язык, например по этой ссылке).
Сам язык Swift представляет из себя типичный язык нового поколения, как, например, Golang.
Изначально язык задумывался как более легкий для чтения и устойчивый к ошибкам программиста язык, нежели Objective C. В тоже время Swift может работать в рамках одного проекта как с С, так и с Objective C.
Вместо того, чтобы пытаться приводить описание этого языка (который на первый взгляд представляет из себя C++, просто доработанный до современных реалий с модной функцией автоматической типизации), я предлагаю читателю изучить очень приятную документацию от корпорации Apple, в которой подробно рассказано, как устроен язык и каков его синтаксис. Англоязычную версию можно найти здесь, русскоязычный перевод можно найти здесь. После того, как вы ознакомитесь с основами языка Swift, мы можем переходить к тому, ради чего мы здесь сегодня собрались — созданию нашего несложного калькулятора с помощью Xcode.
Создание калькулятора
Для создания приложения нам потребуется Xcode, который можно бесплатно загрузить из AppStore. Не стоит пугаться его рейтинга — несмотря на то, что первые пять отзывов ставят 1 звезду, это не означает, что вас ждет шок. Возможно и правда синтаксис и подсказки включаются не слишком быстро при редактировании — но в целом Xcode оставил у меня в разы более благоприятные впечатления, чем тот же Android Studio (хотя возможно я просто не умею его готовить). Если у вас вдруг есть желание попробовать разработку не в Xcode и вы предпочитаете продукцию компании JetBrains, то вы можете попробовать AppCode — он поддерживает функциональную совместимость с Xcode, работу со Swift и Objective C, и множество других приятных фич. Я лично его не пробовал, но если у вас есть подписка на весь софт от JetBrains — почему бы и не скачать и запустить.
Не стоит пугаться его рейтинга — несмотря на то, что первые пять отзывов ставят 1 звезду, это не означает, что вас ждет шок. Возможно и правда синтаксис и подсказки включаются не слишком быстро при редактировании — но в целом Xcode оставил у меня в разы более благоприятные впечатления, чем тот же Android Studio (хотя возможно я просто не умею его готовить). Если у вас вдруг есть желание попробовать разработку не в Xcode и вы предпочитаете продукцию компании JetBrains, то вы можете попробовать AppCode — он поддерживает функциональную совместимость с Xcode, работу со Swift и Objective C, и множество других приятных фич. Я лично его не пробовал, но если у вас есть подписка на весь софт от JetBrains — почему бы и не скачать и запустить.
Итак, вы установили Xcode. Теперь можно начать разработку. Запускаете новый проект и выбираете Single Page Application:
После этого вам предложат ввести данные о вашем приложении. Если это ваш первый запуск Xcode, там вам придется ввести Apple Id. После этого вы должны заполнить данные о названии вашего проекта (в нашем случае просто Calculator) и название вашей фирмы и приложения. Здесь вы можете написать все что угодно, если не собираетесь в будущем публиковать это приложение. В качестве языка я выбрал Swift, в качестве User Interface — Storyboard. Тесты я пока выкинул потому что я молодец, потому что тестировать здесь пока толком нечего.
После этого вы должны заполнить данные о названии вашего проекта (в нашем случае просто Calculator) и название вашей фирмы и приложения. Здесь вы можете написать все что угодно, если не собираетесь в будущем публиковать это приложение. В качестве языка я выбрал Swift, в качестве User Interface — Storyboard. Тесты я пока выкинул потому что я молодец, потому что тестировать здесь пока толком нечего.
После того, как мы создали наше приложение, вы можете зайти в файл в Calculator.xcodeproj и поправить какие-либо настройки, если сочтете это нужным. Я пока оставил все как есть, разрабатываю на последнюю версию IOS 13.6 для Iphone и Ipad. Ipad в принципе можете пока исключить — на нем наш интерфейс скорее всего будет смотреться не очень хорошо. Однако хочу вас предупредить, что если вдруг вы будете публиковаться — работники Apple на проверке тестируют и приложения для Iphone, чтобы они были хотя бы функциональны на Ipad. Но до этого вам еще придется потратить 99 долларов на ключи разработчика).
После того, как вы создали приложение, можно сразу вызвать эмулятор для того, чтобы отслеживать, что получается. Для этого можете просто нажать сочетание клавиш CMD + R. Слева вверху вы можете выбирать устройства, на которых вы запускаете эмулятор, а также можете через кабель подключить ваше настоящее физическое устройство и тестировать сразу же на нем).
Существует много способов создания интерфейса и виджетов в нем, я воспользуюсь нейтральным вариантом — создам основной holder, размещу его на весь экран, а потом программно начну располагать свои виджеты. Поэтому сначала мы переходим в файл Main.storyboard и делаем основной View черным, для того, чтобы удобнее размещать наши элементы:
После этого мы добавим View, с которым в основном и будем работать. Для этого кликаем на плюсик справа сверху, через который можно добавлять виджеты, и добавляем новый виджет, наберем в поиске uiview:
После этого мы перетаскиваем этот виджет на основной экран, и нам нужно расширить его на весь экран. Для этого нам нужно поработать с
Для этого нам нужно поработать с constaint. Для этого щелкаем по значку слева внизу, который немного похож на кораблик Дарта Вейдера и назначить 0 с каждой из сторон:
После этого ваш новый виджет расширится до размеров всего экрана. Дальше нужно также, как и в прошлый раз, поменять цвет нашего виджета, только теперь на Clear Color, чтобы он нам не мешался и мы могли размещать виджеты в нем.
Теперь можно переходить в файл ViewController.swift, в котором у нас и будет происходить все остальное программирование. Для начала нам нужно использовать специальный маркер @IBOutlet для того, чтобы иметь возможность связать Storyboard c нашим кодом. Для этого мы должны написать следующую строчку:
@IBOutlet var holder: UIView!
Теперь мы можем связать код с виджетом. Для этого, по сути, нужно соединить наш holder c Holder. Для этого щелкаем правой кнопкой по viewController и перетягиваем holder на наш экран:
Наконец-то мы закончили связывание кода с Storyboard и можно заняться именно программированием.
Далее мы добавим две переменные, первая из которых будет просто числом, в которое можно записывать первое значение, а вторая — результирующее значение. Третья переменная будет несколько более специфическая, потому что мы будем использовать optional объявление (почитать, что это за зверь, можно подробнее здесь). Optional может содержать какое-либо значение или nil. Также опционалы гарантируют, что значения nil будут явно обработаны. Кроме того, мы добавим с самого начала перечисление математических операций, которые калькулятор поддерживает:
var firstNumber = 0
var resultNumber = 0
var currentOperations: Operation?
enum Operation {
case add, subtract, multiply, divide
}
Далее нам предстоит создать Label, в который мы будем показывать цифры и результат вычислений. По умолчанию там будет стоять 0 и достаточно большой шрифт. Все остальное, я думаю, совершенно понятно:
private var resultLabel: UILabel = {
let label = UILabel()
label. text = "0"
label.textColor = .white
label.textAlignment = .right
label.font = UIFont(name: "Helvetica", size: 100)
return label
}()
text = "0"
label.textColor = .white
label.textAlignment = .right
label.font = UIFont(name: "Helvetica", size: 100)
return label
}()
После этого, пропустив встроенный метод, который вызывает у нас отрисовку (я говорю про viewDidLoad), нам нужно вызвать метод, который будет вызывать функцию, которая будет отрисовывать все кнопки, на которых будут висеть функции-обработчики.
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
setupNumberPad() //функция, которая и будет отрисовывать наши кнопки
}
После этого у нас и пойдет функция setupNumberPad. В начале я задам константу для размера нашего шрифта, для того чтобы потом, если что, можно сразу увеличить/уменьшить размер шрифта в приложении, потому что я работаю без макета. После этого я создам размер кнопки — его ширина будет равна четверти размера экрана нашего приложения.
private func setupNumberPad() {
let FontSize:CGFloat = 25
// стандартный размер шрифта в дробных числах
let buttonSize: CGFloat = view.frame.size.width / 4
// размер кнопки в 1/4
let zeroButton = UIButton(frame: CGRect(x: 0, y: holder.frame.size.height-buttonSize, width: buttonSize*3, height: buttonSize))
// в UIButton мы задаем позицию нашей кнопки
zeroButton.setTitleColor(.black, for: .normal)
// задаем цвет нашей кнопки
zeroButton.backgroundColor = .white
// кнопка будет белая
zeroButton.setTitle("0", for: .normal)
// ее контент конечно 0
zeroButton.titleLabel?.font = UIFont(name: "Helvetica", size: FontSize)
// шрифт, family и размер текста
zeroButton.tag = 1
// по тегу мы потом будем обрабатывать нажатие на кнопку
holder.addSubview(zeroButton) // добавляем в наш holder кнопку
zeroButton.addTarget(self, action: #selector(zeroTapped), for: . touchUpInside)
// добавляем функцию обработчик и на каком событии
touchUpInside)
// добавляем функцию обработчик и на каком событии
0 у нас занимает треть экрана для того, чтобы у нас справа могли в колонку пойти математические операнды. Дальше нам нужно каким-либо образом отрисовать все кнопки. Конечно, можно было бы их отрисовывать поодиночке, но это тогда получится долго и муторно. Т.к. у нас будет просто ряд цифр от 1 до 9, то вполне на поверхности лежит решение воспользоваться циклами. Я приведу первый цикл с комментариями, а т.к. два остальных по сути повторение, я приведу их просто под катом:
for x in 0..<3 {
let button_row_1 = UIButton(frame: CGRect(x: buttonSize * CGFloat(x), y: holder.frame.size.height-(buttonSize*2), width: buttonSize, height: buttonSize))
//будем использовать наш x и для положения по x
button_row_1.setTitleColor(.black, for: .normal) //цвет
button_row_1.backgroundColor = .white //задний цвет
button_row_1. setTitle("\(x+1)", for: .normal) // задаем содержание
holder.addSubview(button_row_1) // добавляем в наш вид
button_row_1.tag = x+2 // т.к.тег 1 уже занят, добавляем по 2
button_row_1.addTarget(self, action: #selector(numberPressed(_:)), for: .touchUpInside)
//добавляем обработчик
}
setTitle("\(x+1)", for: .normal) // задаем содержание
holder.addSubview(button_row_1) // добавляем в наш вид
button_row_1.tag = x+2 // т.к.тег 1 уже занят, добавляем по 2
button_row_1.addTarget(self, action: #selector(numberPressed(_:)), for: .touchUpInside)
//добавляем обработчик
}
Остальной код наших цифр
for x in 0..<3 {
let button_row_2 = UIButton(frame: CGRect(x: buttonSize * CGFloat(x), y: holder.frame.size.height-(buttonSize*3), width: buttonSize, height: buttonSize))
button_row_2.setTitleColor(.black, for: .normal)
button_row_2.backgroundColor = .white
button_row_2.setTitle("\(x+4)", for: .normal)
button_row_2.addSubview(button_row_2)
button_row_2.tag = x+5
button_row_2.addTarget(self, action: #selector(numberPressed(_:)), for: .touchUpInside)
}
for x in 0. .<3 {
let button_row_3 = UIButton(frame: CGRect(x: buttonSize * CGFloat(x), y: holder.frame.size.height-(buttonSize*4), width: buttonSize, height: buttonSize))
button_row_3.setTitleColor(.black, for: .normal)
button_row_3.backgroundColor = .white
button_row_3.setTitle("\(x+7)", for: .normal)
holder.addSubview(button_row_3)
button_row_3.tag = x+8
button_row_3.addTarget(self, action: #selector(numberPressed(_:)), for: .touchUpInside)
}
.<3 {
let button_row_3 = UIButton(frame: CGRect(x: buttonSize * CGFloat(x), y: holder.frame.size.height-(buttonSize*4), width: buttonSize, height: buttonSize))
button_row_3.setTitleColor(.black, for: .normal)
button_row_3.backgroundColor = .white
button_row_3.setTitle("\(x+7)", for: .normal)
holder.addSubview(button_row_3)
button_row_3.tag = x+8
button_row_3.addTarget(self, action: #selector(numberPressed(_:)), for: .touchUpInside)
}
После этого нам нужно разместить нашу кнопку CE, на которую у нас будет осуществляться сброс данных, которые были введены. Мы разместим ее наверху, и ее функциональную нагрузку мы опишем немного позднее. Пока нам нужно только ее расположить и подключить обработчики:
let clearButton = UIButton(frame: CGRect(x: 0, y: holder.frame.size.height-(buttonSize*5), width: view.frame.size.width - buttonSize, height: buttonSize))
clearButton. setTitleColor(.black, for: .normal)
clearButton.backgroundColor = .init(red: 0, green: 2, blue: 0.8, alpha: 1) // здесь я задаю цвета с помощью rgb
clearButton.titleLabel?.font = UIFont(name: "Helvetica", size: FontSize-4) //хочу кнопку СЕ довольно большого размера
clearButton.setTitle("CE", for: .normal)
holder.addSubview(clearButton) // добавляем кнопку в наш holder
clearButton.addTarget(self, action: #selector(clearResult), for: .touchUpInside) //добавляем функцию обработчик
setTitleColor(.black, for: .normal)
clearButton.backgroundColor = .init(red: 0, green: 2, blue: 0.8, alpha: 1) // здесь я задаю цвета с помощью rgb
clearButton.titleLabel?.font = UIFont(name: "Helvetica", size: FontSize-4) //хочу кнопку СЕ довольно большого размера
clearButton.setTitle("CE", for: .normal)
holder.addSubview(clearButton) // добавляем кнопку в наш holder
clearButton.addTarget(self, action: #selector(clearResult), for: .touchUpInside) //добавляем функцию обработчик
Мы закончили с этой скучной повторяющейся частью, теперь готовы к другой штуке — нашим операндам, при помощи которых можно будет осуществлять математические операции. Начнем с того, что необходимые операнды мы поместим внутрь массива, откуда их будем забирать. Сами кнопки операндов мы расположим в колоночку и добавим функцию обработчик, который будет реагировать на нажатия наших операндов. Кнопки я сделаю приятного
цвета детской неожиданности
желого цвета, и размер немного покрупнее, чем у наших цифр.
let operations = ["=","+", "-", "x", "÷"] //массив наших операндов
for x in 0..<5 {
let button_operand = UIButton(frame: CGRect(x: buttonSize * 3, y: holder.frame.size.height-(buttonSize * CGFloat(x+1)), width: buttonSize, height: buttonSize))
button_operand.setTitleColor(.black, for: .normal)
button_operand.backgroundColor = .init(red: 2, green: 0.8, blue: 0, alpha: 1) //желтый цвет
button_operand.setTitle(operations[x], for: .normal)
holder.addSubview(button_operand)
button_operand.tag = x+1
//добавляем тэги, чтобы потом можно было на них ориентироватьсят
button_operand.titleLabel?.font = UIFont(name: "Helvetica", size: FontSize)
button_operand.addTarget(self, action: #selector(operationPressed(_:)), for: .touchUpInside)
}
После этих глобальных операций нам осталось только расположить Label, в который мы будем записывать результат, и закрыть функцию:
resultLabel.frame = CGRect(x: 20, y: clearButton.frame.origin.y - 110.0, width: view.frame.size.width - 40, height: 100) holder.addSubview(resultLabel) } // закрываю тут нашу функцию
Теперь можно двигаться к обработчикам:
Работа с обработчиками
Это все была по сути только верстка, теперь нам предстоит вдохнуть логику в приложение. Для этого мы с вами воспользуемся методами из runtime Objective C, чтобы упростить наш код. Если вы не понимаете, что происходит, могу вам порекомендовать эту статью для чтения.
Итого, вот наши функции:
@objc func clearResult() {
resultLabel.text = "0" //на очищении даем значение 0
currentOperations = nil // обнуляем наши текущие операции
firstNumber = 0 // первое число у нас становится 0
}
@objc func zeroTapped() {
// отдельная функция дл нуля
if resultLabel.text != "0" {
if let text = resultLabel. text {
resultLabel.text = "\(text)\(0)" // используем интерполяцию
}
}
}
text {
resultLabel.text = "\(text)\(0)" // используем интерполяцию
}
}
}
Дальше нам нужно добавить функцию обработчик на наши кнопки:
@objc func numberPressed(_ sender: UIButton) {
let tag = sender.tag - 1
if resultLabel.text == "0" {
resultLabel.text = "\(tag)"
}
else if let text = resultLabel.text {
//красиво используем опциональное связывание
resultLabel.text = "\(text)\(tag)"
}
}
Следующей у нас пойдем самая важная бизнес-логика нашего приложения. Мы воспользуемся конструкцией switch для того, чтобы управлять нашими математическими операциями:
@objc func operationPressed(_ sender: UIButton) {
let tag = sender.tag
if let text = resultLabel.text, let value = Int(text), firstNumber == 0 {
//тоже используем опциональное связывание
firstNumber = value
resultLabel. text = "0"
}
if tag == 1 {
if let operation = currentOperations {
var secondNumber = 0
if let text = resultLabel.text, let value = Int(text) {
secondNumber = value
}
switch operation {
case .add:
firstNumber = firstNumber + secondNumber
secondNumber = 0 //обнуляем второе число
resultLabel.text = "\(firstNumber)"
currentOperations = nil
firstNumber = 0 //и первое после записи в Label тоже
break
case .subtract:
firstNumber = firstNumber - secondNumber
secondNumber = 0
resultLabel.text = "\(firstNumber)"
currentOperations = nil
firstNumber = 0
break
case .
text = "0"
}
if tag == 1 {
if let operation = currentOperations {
var secondNumber = 0
if let text = resultLabel.text, let value = Int(text) {
secondNumber = value
}
switch operation {
case .add:
firstNumber = firstNumber + secondNumber
secondNumber = 0 //обнуляем второе число
resultLabel.text = "\(firstNumber)"
currentOperations = nil
firstNumber = 0 //и первое после записи в Label тоже
break
case .subtract:
firstNumber = firstNumber - secondNumber
secondNumber = 0
resultLabel.text = "\(firstNumber)"
currentOperations = nil
firstNumber = 0
break
case . multiply:
firstNumber = firstNumber * secondNumber
secondNumber = 0
resultLabel.text = "\(firstNumber)"
currentOperations = nil
firstNumber = 0
break
case .divide:
firstNumber = firstNumber / secondNumber
secondNumber = 0
resultLabel.text = "\(firstNumber)"
currentOperations = nil
firstNumber = 0
break
}
}
}
else if tag == 2 {
currentOperations = .add
// назначаем операции по номер лейблов. Если будете перемещать кнопки, не забудьте поменять здесь
}
else if tag == 3 {
currentOperations = .subtract
}
else if tag == 4 {
currentOperations = .multiply
}
else if tag == 5 {
currentOperations = .
multiply:
firstNumber = firstNumber * secondNumber
secondNumber = 0
resultLabel.text = "\(firstNumber)"
currentOperations = nil
firstNumber = 0
break
case .divide:
firstNumber = firstNumber / secondNumber
secondNumber = 0
resultLabel.text = "\(firstNumber)"
currentOperations = nil
firstNumber = 0
break
}
}
}
else if tag == 2 {
currentOperations = .add
// назначаем операции по номер лейблов. Если будете перемещать кнопки, не забудьте поменять здесь
}
else if tag == 3 {
currentOperations = .subtract
}
else if tag == 4 {
currentOperations = .multiply
}
else if tag == 5 {
currentOperations = . divide
}
}
}
divide
}
}
}
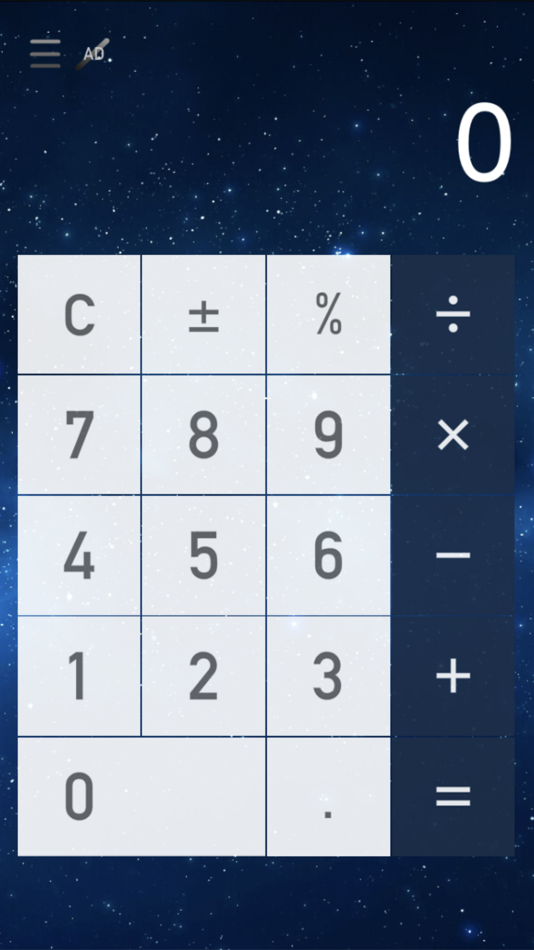
На этом все! Исходный код этого приложения можно найти по этой ссылке. Внешний вид в итоге получился вот такой:
По традиции, приведу несколько полезных ресурсов, которые могут быть полезны начинающему IOS — разработчику:
- Прекрасный сайт для новичка, на котором можно найти массу ответов на распостраненные вопросы по Swift
- Swift Tour, классное место, если вы уже знаете программирование, и просто хотите быстро ознакомиться с языком
- Немного об относительно новом и модном SwiftUI
Быстрый старт в iOS-разработку. Бесплатный вебинар
Калькулятор в App Store
Описание
Считайте с помощью калькулятора от Apple.
Особенности
• Используйте стандартный калькулятор в портретном режиме или переведите устройство в альбомный режим для выполнения более сложных расчетов с помощью инженерного калькулятора.
• Быстрый доступ к калькулятору в Центре управления. Проведите вниз от правого верхнего края на iPhone X и новее или проведите вверх от нижнего края экрана на других моделях, чтобы быстро открыть Пункт управления и получить доступ к Калькулятору одним касанием.
Рейтинги и обзоры
2,2 тыс. оценок
Был хорош, пока не исчез
Я часто пользовался этим приложением, пока оно каким-то образом не исчезло с главного экрана. Я зашел в приложения и попытался вернуть его на главный экран, хотя вместо этого он позволяет мне только «открыть» его, что является огромной болью, когда вам нужно быстро решить математическое уравнение. Если есть другой способ вернуть это на мою домашнюю страницу, как это было раньше (другие приложения просто не исчезли), ПОЖАЛУЙСТА, ПОМОГИТЕ мне! Я не самый умный, когда дело доходит до этих смартфонов, но это тоже не ракетостроение.
Я не удалял его сам, но должен быть способ, которым его проще вернуть, без необходимости заходить в приложения, чтобы найти его, а затем все еще не иметь возможности вернуть его. Я изменю свой отзыв, если / или когда я смогу вернуть его без этих хлопот каждый раз.
Бесполезно❗️😡
Видимо, я думал, что это приложение будет полезным на этот раз, но похоже, что калькулятор опустился до одной звезды. Прежде чем я вам что-то скажу, я хотел бы поблагодарить Apple за создание заметок. В настоящее время; за плохие стороны этого ужасного приложения, когда я нажимаю любую из кнопок, чтобы решить математическую задачу и дает мне то же число, которое я записал на калькуляторе, а затем оно продолжает решать его с тем же числом, которое я умножил или что-то сделал, вам, ребята, нужно обновить ваше новое приложение, потому что это приложение получит одну звезду, если вы его не исправите.
Привет, ребята, это я человек, который написал плохой отзыв об этом приложении, я просто хотел бы извиниться, потому что оказывается, что это приложение полезно, когда оно вам нужно, благодаря Apple теперь у нас есть беззаботное приложение, которое может помочь нам с математикой,
может это поможет мне больше учиться эй; Я слышал отзыв о том, что не позволяйте своим детям использовать это приложение, ну, кто бы это ни написал, перестаньте сильно беспокоиться, потому что что может случиться с этим калькулятором? Не то чтобы кто-то собирался снабдить вашего ребенка, все, что вам нужно, чтобы ваши дети использовали это приложение, чтобы они могли больше учиться, и кто бы ни написал этот отзыв, вы все глупы
Хорошо и?
Я не понимаю, почему люди придают этому приложению большое значение? Apple очень старается сделать эти приложения для нас, чтобы мы могли использовать их на своих устройствах, поэтому, по крайней мере, проявите к ним уважение.
Да, я понимаю, что когда вы вводите неправильное число, вам нужно заново начинать уравнение, но это нормально! Если вам, ребята, это не нравится, то это просто граничная лень. Так что, если вы, ребята, действительно хотите писать плохие отзывы, по крайней мере, оцените, что Apple потратила время на создание этого приложения. Подумайте об этом, как вы думаете, из всех приложений Apple вы могли бы сделать их точно такими же, но все же только для того, чтобы получить плохие отзывы? Да я и не думал. В любом случае, я оцениваю его на 4/5 звезд, потому что да, когда вы вводите неправильный номер, вам нужно перезапустить, но это нормально. Спасибо, Apple, за то, что нашли время, чтобы сделать для нас замечательные приложения. Цените это 🥺👍🏽.
Разработчик, Apple, указал, что методы обеспечения конфиденциальности приложения могут включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные не собираются
Разработчик не собирает никаких данных из этого приложения.
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста. Узнать больше
Информация
- Продавец
- Apple Inc.
- Категория
Утилиты
- Возрастной рейтинг
- 4+
- Авторское право
- © Apple Inc., 2016–2020. Все права защищены.
- Цена
- Бесплатно
Тех. поддержка
Политика конфиденциальности
Еще от этого разработчика
Вам также может понравиться
10 лучших приложений-калькуляторов для iPhone, iPad и Apple Watch
В iPad до сих пор нет калькулятора, а базовый калькулятор Apple для iPhone немного. .. прост. Он подходит для решения простых задач (и даже имеет несколько научных функций), но в App Store есть множество альтернатив, которые предлагают больше функций и возможностей.
.. прост. Он подходит для решения простых задач (и даже имеет несколько научных функций), но в App Store есть множество альтернатив, которые предлагают больше функций и возможностей.
Возможно, вам нужны расширенные научные функции, вы ищете уникальные способы помочь в выполнении домашней работы или вам просто надоел внешний вид калькулятора Apple. Возможно, вы даже достигли такой стадии своего образования, когда вам нужен лучший из доступных вам калькуляторов.
Какой бы ни была ваша (математическая) проблема, App Store может помочь решить ее. Взгляните на некоторые из лучших приложений-калькуляторов для iPhone, iPad и даже Apple Watch.
Базовый калькулятор вашего iPhone
Если вы не являетесь пользователем iPad, стандартное приложение-калькулятор Apple — это, вероятно, все, что вам нужно для решения повседневных задач. Независимо от того, разделяете ли вы счет, оформляете долговую расписку или интересуетесь, сколько вы потратили на аренду в прошлом году, просто откройте Центр управления и нажмите значок Calculator .
Вы увидите основные цифры и операторы в портретном режиме; поверните телефон боком, чтобы получить доступ к научным функциям. Они простые, но полезные, включая такие операторы, как sin/cos/tan, поддержку квадратных скобок, константы, такие как pi, и генератор случайных чисел.
К сожалению, этому калькулятору не хватает графических функций, ограниченное ведение журнала истории и жестко ограниченный вид вычислений. А на айпаде приложение вообще отсутствует. К счастью, есть много альтернативных калькуляторов на выбор.
1. Кальци
3 изображения
Трудно ошибиться с Кальзи. Это предложение — отличное приложение-калькулятор для вашего iPhone, iPad и даже Apple Watch. Одной из лучших функций приложения является область памяти, которая позволяет хранить несколько значений для повторного использования в любом сеансе с помощью жеста перетаскивания.
Вы также можете пометить расчет с указанием даты и времени, чтобы просмотреть его в любое время. Еще одна замечательная функция — возможность расшифровывать расчеты на английском и 65 других языках.
Еще одна замечательная функция — возможность расшифровывать расчеты на английском и 65 других языках.
Если вы хотите переключиться между базовым и научным калькулятором, вы можете сделать переключение долгим нажатием на экран, вместо того, чтобы поворачиваться в ландшафтный режим. Есть также много других кнопок, которые предлагают Haptic Touch для быстрого доступа к дополнительным функциям.
Для более индивидуального использования вы также можете изменить расположение кнопок на клавиатуре в соответствии со своим вкусом. А благодаря виджету приложения вы можете сделать быстрый расчет, перейдя в представление «Сегодня» на своем iPhone или iPad. Если вам это нравится, обязательно взгляните на некоторые из лучших виджетов для iPhone.
Скачать: Calzy ($3,99)
2. PCalc
3 изображения
PCalc называет себя «лучшим калькулятором в App Store» с соответствующей ценой. Если 10 долларов кажутся слишком высокими для математического приложения, подумайте о стоимости научного калькулятора, который делает все, что может PCalc.
Он работает как на iPhone, так и на iPad с дополнительным приложением Apple Watch для загрузки. Приложение предназначено для «ученых, инженеров, студентов, программистов и вообще всех, кто ищет многофункциональный калькулятор». Если судить по отзывам, это золотой стандарт для калькуляторов в App Store.
Следует отметить настраиваемость приложения и возможность быстрого ввода чисел. Есть огромное количество операторов, констант, функций, поддержка графиков и многое другое. Любители калькуляторов ликуют: это то, что вы искали. Он даже поддерживает обратную польскую нотацию (RPN).
Скачать: PCalc (9,99 долл. США)
3. Цифровой
2
3 изображения
Numerical 2 — это красочный и совершенно бесплатный способ проведения необходимых вам расчетов. Не нужно беспокоиться о нажатии равной клавиши. Просто введите вопрос и получите ответ. Скобки также автоматически добавляются при вводе уравнений.
Для быстрого доступа уравнения можно найти позже в списке «История». Список использует синхронизацию iCloud, поэтому вы можете найти их на другом iPhone или iPad.
Имеется полнофункциональная клавиатура для более сложных расчетов. Наряду с поддержкой альбомной ориентации на iPhone, приложение также поддерживает многозадачность с разделением экрана на iPad. Приложение также совместимо с внешними клавиатурами.
А чтобы сделать калькулятор по-настоящему индивидуальным, на выбор предлагается 16 различных тем. Вы даже можете использовать Theme Creator, чтобы создать свой собственный.
Скачать: Числовой 2 (бесплатно)
4. Фотомат
3 изображения
Photomath использует другой подход, чем другие приложения в этом списке. Он работает как на iPhone, так и на iPad, и через камеру вашего устройства позволяет вам сфотографировать вашу математическую задачу в реальном мире, чтобы мгновенно увидеть решение.
Приложение отлично подходит для обучения, так как предоставляет пошаговые инструкции о том, как был достигнут результат. Есть небольшая опасность, что это сделает вашу домашнюю работу слишком легкой, но при правильном использовании это может стать бесценным инструментом обучения.
В дополнение к распознаванию рукописного ввода с помощью камеры, Photomath включает в себя обычный старый калькулятор, который может обрабатывать арифметические, тригонометрические, дробные, десятичные числа, корни, квадратные уравнения и многое другое. Он даже включает графический инструмент для загрузки.
Загрузка: Photomath (доступны бесплатные покупки в приложении)
5. Калькбот 2
3 изображения
Calcbot — это приложение «интеллектуальный калькулятор» от Tapbots, которое также делает уважаемое приложение Twitter Tweetbot. Теперь вторая версия Calcbot 2 доступна для бесплатной загрузки с двумя примечательными функциями, скрытыми за покупкой в приложении: преобразование единиц (включая курсы валют в реальном времени) и возможность добавлять свои собственные научные константы.
Кроме того, приложение является бесплатным для использования и отличается чистым и приятным дизайном, характерным для других приложений Tapbots. Небольшие элементы дизайна, такие как лента истории, которая записывает все ваши расчеты, возвышают его над базовым калькулятором iOS от Apple с точки зрения функциональности.
Ключевым моментом является простота, с «представлением выражений» для отображения всего, что вы набрали, на одном экране, возможностью сохранять избранные расчеты и синхронизацией iCloud между устройствами, чтобы ваша лента истории была актуальной. Также стоит отметить, что он выглядит и ощущается гладко, с настраиваемой анимацией и действиями в одно касание для получения результатов.
Загрузить: Calcbot 2 (доступны бесплатные покупки в приложении)
6. Графический калькулятор Desmos
3 изображения
Графический калькулятор
теперь у вас под рукой с графическим калькулятором Desmos. Независимо от того, какой график вы выберете, количество выражений, которые вы можете использовать, не ограничено. С помощью ползунков вы можете интерактивно настраивать значения на iPhone или iPad, чтобы развить интуицию и многое другое.
Независимо от того, какой график вы выберете, количество выражений, которые вы можете использовать, не ограничено. С помощью ползунков вы можете интерактивно настраивать значения на iPhone или iPad, чтобы развить интуицию и многое другое.
Обе оси масштабируются независимо или одновременно с помощью жеста сжатия двумя пальцами. Также возможно отредактировать размер окна вручную, чтобы получить наилучший график. Вы также можете воспользоваться научным калькулятором для решения других математических задач. Нет необходимости в подключении к Интернету, так как приложение может работать в автономном режиме.
Приложение абсолютно бесплатное и доступно даже в браузере.
Скачать: Графический калькулятор Desmos (бесплатно)
7. Тыдлыг
3 изображения
Tydlig — это приложение-калькулятор для iPhone и iPad. Приложение начинается с чистого листа, и вы можете добавлять различные компоненты в соответствии с вашими потребностями. При редактировании любого числа на холсте все различные результаты будут автоматически обновляться, вместо того, чтобы настраивать каждый по отдельности.
При редактировании любого числа на холсте все различные результаты будут автоматически обновляться, вместо того, чтобы настраивать каждый по отдельности.
Выберите результат для создания ссылки в строке ниже. Также можно перетащить результат из любого места на холсте, чтобы создать ссылку. Приведенные ниже результаты будут автоматически обновлены. Чтобы сделать ваши расчеты более понятными, вы также можете добавить текстовые метки к любому числу.
Когда пришло время построить график, выберите любое число и с помощью ползунка отрегулируйте результаты. График также будет автоматически обновляться.
И это приложение-калькулятор предназначено не только для простой математики. Вы можете нажать и удерживать любое число на холсте, чтобы сделать «X», затем коснуться действия графика, чтобы построить график.
Скачать: Тыдлиг ($1.99)
8. Калькулятор Архимеда
3 изображения
Калькулятор Архимеда предоставляет возможности графического калькулятора для iPhone и iPad. Приложение-калькулятор автоматически вычисляет ответ как в числовой, так и в точной форме. Переключайтесь между обоими вариантами, просто проводя по горизонтали.
Приложение-калькулятор автоматически вычисляет ответ как в числовой, так и в точной форме. Переключайтесь между обоими вариантами, просто проводя по горизонтали.
Приложение также сохраняет историю ваших расчетов; прокрутите вверх, чтобы увидеть предыдущие ответы. Если расчеты были объединены в цепочку, все остальные расчеты будут автоматически изменены при изменении оригинала. Автоматическое преобразование единиц измерения и константы также встроены. Калькулятор Archimedes поддерживает как метрическую, так и имперскую системы измерения.
Обновление в приложении откроет интегрированную библиотеку формул, автоматическое управление единицами измерения и возможность напрямую взаимодействовать с графиками, просто проводя пальцами по экрану.
Загрузить: Калькулятор Архимеда (доступна бесплатная премиум-версия)
9. Калькулятор
3 изображения
Есть несколько способов взаимодействия с Calcularium. Наряду с использованием клавиатуры вы можете сфотографировать проблему, использовать Siri или даже написать сценарий.
Наряду с использованием клавиатуры вы можете сфотографировать проблему, использовать Siri или даже написать сценарий.
Дизайн приложения основан на токенах с одинаковой структурой. В левой части показан тип элемента, а в правой — результат или введенное значение с его именем вверху. Чистые числа и математические операторы являются дополнительными компонентами наряду с токенами.
Когда расчет завершен, вы можете использовать Haptic Touch для итоговой суммы и поделиться решением в виде простого текста, изображения или стилизованного текста.
Подписка предоставляет среду без рекламы, неограниченные функции и константы, больше сканирований сценариев и фотографий, а также конвертацию единиц измерения или валюты.
Скачать: Calcularium (бесплатно, доступна подписка)
10. Преобразователь морфо
3 изображения
Morpho Converter — это не обычный калькулятор. Вместо математики это приложение просто необходимо, если вам когда-нибудь понадобится быстро и легко выполнять преобразования.



 Мне не нравится официальная документация Dart, но почему-то очень понравился этот урок
Мне не нравится официальная документация Dart, но почему-то очень понравился этот урок text = "0"
label.textColor = .white
label.textAlignment = .right
label.font = UIFont(name: "Helvetica", size: 100)
return label
}()
text = "0"
label.textColor = .white
label.textAlignment = .right
label.font = UIFont(name: "Helvetica", size: 100)
return label
}()
 touchUpInside)
// добавляем функцию обработчик и на каком событии
touchUpInside)
// добавляем функцию обработчик и на каком событии
 setTitle("\(x+1)", for: .normal) // задаем содержание
holder.addSubview(button_row_1) // добавляем в наш вид
button_row_1.tag = x+2 // т.к.тег 1 уже занят, добавляем по 2
button_row_1.addTarget(self, action: #selector(numberPressed(_:)), for: .touchUpInside)
//добавляем обработчик
}
setTitle("\(x+1)", for: .normal) // задаем содержание
holder.addSubview(button_row_1) // добавляем в наш вид
button_row_1.tag = x+2 // т.к.тег 1 уже занят, добавляем по 2
button_row_1.addTarget(self, action: #selector(numberPressed(_:)), for: .touchUpInside)
//добавляем обработчик
}
 .<3 {
let button_row_3 = UIButton(frame: CGRect(x: buttonSize * CGFloat(x), y: holder.frame.size.height-(buttonSize*4), width: buttonSize, height: buttonSize))
button_row_3.setTitleColor(.black, for: .normal)
button_row_3.backgroundColor = .white
button_row_3.setTitle("\(x+7)", for: .normal)
holder.addSubview(button_row_3)
button_row_3.tag = x+8
button_row_3.addTarget(self, action: #selector(numberPressed(_:)), for: .touchUpInside)
}
.<3 {
let button_row_3 = UIButton(frame: CGRect(x: buttonSize * CGFloat(x), y: holder.frame.size.height-(buttonSize*4), width: buttonSize, height: buttonSize))
button_row_3.setTitleColor(.black, for: .normal)
button_row_3.backgroundColor = .white
button_row_3.setTitle("\(x+7)", for: .normal)
holder.addSubview(button_row_3)
button_row_3.tag = x+8
button_row_3.addTarget(self, action: #selector(numberPressed(_:)), for: .touchUpInside)
}
 setTitleColor(.black, for: .normal)
clearButton.backgroundColor = .init(red: 0, green: 2, blue: 0.8, alpha: 1) // здесь я задаю цвета с помощью rgb
clearButton.titleLabel?.font = UIFont(name: "Helvetica", size: FontSize-4) //хочу кнопку СЕ довольно большого размера
clearButton.setTitle("CE", for: .normal)
holder.addSubview(clearButton) // добавляем кнопку в наш holder
clearButton.addTarget(self, action: #selector(clearResult), for: .touchUpInside) //добавляем функцию обработчик
setTitleColor(.black, for: .normal)
clearButton.backgroundColor = .init(red: 0, green: 2, blue: 0.8, alpha: 1) // здесь я задаю цвета с помощью rgb
clearButton.titleLabel?.font = UIFont(name: "Helvetica", size: FontSize-4) //хочу кнопку СЕ довольно большого размера
clearButton.setTitle("CE", for: .normal)
holder.addSubview(clearButton) // добавляем кнопку в наш holder
clearButton.addTarget(self, action: #selector(clearResult), for: .touchUpInside) //добавляем функцию обработчик
 frame = CGRect(x: 20, y: clearButton.frame.origin.y - 110.0, width: view.frame.size.width - 40, height: 100)
holder.addSubview(resultLabel)
} // закрываю тут нашу функцию
frame = CGRect(x: 20, y: clearButton.frame.origin.y - 110.0, width: view.frame.size.width - 40, height: 100)
holder.addSubview(resultLabel)
} // закрываю тут нашу функцию
 text {
resultLabel.text = "\(text)\(0)" // используем интерполяцию
}
}
}
text {
resultLabel.text = "\(text)\(0)" // используем интерполяцию
}
}
}
 text = "0"
}
if tag == 1 {
if let operation = currentOperations {
var secondNumber = 0
if let text = resultLabel.text, let value = Int(text) {
secondNumber = value
}
switch operation {
case .add:
firstNumber = firstNumber + secondNumber
secondNumber = 0 //обнуляем второе число
resultLabel.text = "\(firstNumber)"
currentOperations = nil
firstNumber = 0 //и первое после записи в Label тоже
break
case .subtract:
firstNumber = firstNumber - secondNumber
secondNumber = 0
resultLabel.text = "\(firstNumber)"
currentOperations = nil
firstNumber = 0
break
case .
text = "0"
}
if tag == 1 {
if let operation = currentOperations {
var secondNumber = 0
if let text = resultLabel.text, let value = Int(text) {
secondNumber = value
}
switch operation {
case .add:
firstNumber = firstNumber + secondNumber
secondNumber = 0 //обнуляем второе число
resultLabel.text = "\(firstNumber)"
currentOperations = nil
firstNumber = 0 //и первое после записи в Label тоже
break
case .subtract:
firstNumber = firstNumber - secondNumber
secondNumber = 0
resultLabel.text = "\(firstNumber)"
currentOperations = nil
firstNumber = 0
break
case . multiply:
firstNumber = firstNumber * secondNumber
secondNumber = 0
resultLabel.text = "\(firstNumber)"
currentOperations = nil
firstNumber = 0
break
case .divide:
firstNumber = firstNumber / secondNumber
secondNumber = 0
resultLabel.text = "\(firstNumber)"
currentOperations = nil
firstNumber = 0
break
}
}
}
else if tag == 2 {
currentOperations = .add
// назначаем операции по номер лейблов. Если будете перемещать кнопки, не забудьте поменять здесь
}
else if tag == 3 {
currentOperations = .subtract
}
else if tag == 4 {
currentOperations = .multiply
}
else if tag == 5 {
currentOperations = .
multiply:
firstNumber = firstNumber * secondNumber
secondNumber = 0
resultLabel.text = "\(firstNumber)"
currentOperations = nil
firstNumber = 0
break
case .divide:
firstNumber = firstNumber / secondNumber
secondNumber = 0
resultLabel.text = "\(firstNumber)"
currentOperations = nil
firstNumber = 0
break
}
}
}
else if tag == 2 {
currentOperations = .add
// назначаем операции по номер лейблов. Если будете перемещать кнопки, не забудьте поменять здесь
}
else if tag == 3 {
currentOperations = .subtract
}
else if tag == 4 {
currentOperations = .multiply
}
else if tag == 5 {
currentOperations = . divide
}
}
}
divide
}
}
}
 Я не удалял его сам, но должен быть способ, которым его проще вернуть, без необходимости заходить в приложения, чтобы найти его, а затем все еще не иметь возможности вернуть его. Я изменю свой отзыв, если / или когда я смогу вернуть его без этих хлопот каждый раз.
Я не удалял его сам, но должен быть способ, которым его проще вернуть, без необходимости заходить в приложения, чтобы найти его, а затем все еще не иметь возможности вернуть его. Я изменю свой отзыв, если / или когда я смогу вернуть его без этих хлопот каждый раз. Привет, ребята, это я человек, который написал плохой отзыв об этом приложении, я просто хотел бы извиниться, потому что оказывается, что это приложение полезно, когда оно вам нужно, благодаря Apple теперь у нас есть беззаботное приложение, которое может помочь нам с математикой,
Привет, ребята, это я человек, который написал плохой отзыв об этом приложении, я просто хотел бы извиниться, потому что оказывается, что это приложение полезно, когда оно вам нужно, благодаря Apple теперь у нас есть беззаботное приложение, которое может помочь нам с математикой,  Да, я понимаю, что когда вы вводите неправильное число, вам нужно заново начинать уравнение, но это нормально! Если вам, ребята, это не нравится, то это просто граничная лень. Так что, если вы, ребята, действительно хотите писать плохие отзывы, по крайней мере, оцените, что Apple потратила время на создание этого приложения. Подумайте об этом, как вы думаете, из всех приложений Apple вы могли бы сделать их точно такими же, но все же только для того, чтобы получить плохие отзывы? Да я и не думал. В любом случае, я оцениваю его на 4/5 звезд, потому что да, когда вы вводите неправильный номер, вам нужно перезапустить, но это нормально. Спасибо, Apple, за то, что нашли время, чтобы сделать для нас замечательные приложения. Цените это 🥺👍🏽.
Да, я понимаю, что когда вы вводите неправильное число, вам нужно заново начинать уравнение, но это нормально! Если вам, ребята, это не нравится, то это просто граничная лень. Так что, если вы, ребята, действительно хотите писать плохие отзывы, по крайней мере, оцените, что Apple потратила время на создание этого приложения. Подумайте об этом, как вы думаете, из всех приложений Apple вы могли бы сделать их точно такими же, но все же только для того, чтобы получить плохие отзывы? Да я и не думал. В любом случае, я оцениваю его на 4/5 звезд, потому что да, когда вы вводите неправильный номер, вам нужно перезапустить, но это нормально. Спасибо, Apple, за то, что нашли время, чтобы сделать для нас замечательные приложения. Цените это 🥺👍🏽.