Руководство по разработке в IOS: Интерфейс — Часть 1. Разработка на ios на windows
7 способов создания приложений для iPhone на Windows
Какое-то время назад я решил привести пару способов создания приложения для iPhone и iPad, доступных на Windows. Сейчас эта тема всё ещё актуальна. Так что я решил дополнить этот список и включить некоторые другие способы, появившиеся после написания первого сообщения, и те, которые всё ещё находятся в разработке, но уже привлекают, кажутся интересными. Обратите внимание на то, что официальных программ под Windows для разработки приложений на iPhone не существует (и они вряд ли когда-нибудь появятся).
На данной стадии если вы хотите выложить своё приложение в iPhone AppStore от Apple, то вам придётся компилировать его на официальном ПО для iPhone, которое доступно для Mac OS X, использовать Flash's iPhone Packager, Airplay SDK, либо отправить кому-нибудь свой код для компилирования. Сейчас же, я знаю, есть одно "хакинтошское" решение, но я не буду о нём рассказывать, не только потому, что оно, возможно, нелегальное, но я видел того, кто попробовал так делать... и это превратилось в долгую мороку - на каждое обновление ОС и SDK уходили часы, когда они могли просто купить Mac Mini меньше чем за $700 и не мучиться.
Говорят, что есть способы разработки приложений для iPhone на Windows. Повторюсь, что никакого издания официального SDK для iOS не существует - и я более чем уверен, что не существует никаких официальных способов, несмотря на все маркетинговые речи, которые произносят некоторые продавцы. Если вы увидите, как какой-нибудь продавец утверждает, что их продукт - это официальный SDK для разработки приложений для iPhone на Windows, мой вам совет: держитесь от него подальше.
Я разделяю указанные здесь способы на те, с помощью которых уже были созданы приложения, доступные в продаже, и те, которые, на мой взгляд, особенно заслуживают внимания.
Данные альтернативы для Windows включают игровые движки, html/javascript решения для создания гибридных приложений, а также обычные программы для создания приложений для iPhone/iPad.
Способы создания приложений для iPhone на Windows
- Flash CS5.5 - является очень хорошим решением совместно с Flash iPhone Packager. Упаковщик для iOS позволяет компилировать приложения на платформе Windows. Если вы уже использовали Флэш, то вы являетесь обладателем новейших стандартов Apple. Он хорошо работает, однако не ждите, что игры с высокими техническими требованиями, а также Papervision на нём запустятся. Наличие компьютера с Mac не требуется. Кто-то спрашивал, возможно ли создание iOS флэш-приложений в среде, отличной от официальной среды Adobe... безусловно, вы можете компилировать приложения с помощью компилятора Flex и упаковывать их до тех пор, пока вы следуете рекомендациям ASME.
- Airplay SDK - Airplay SDK позволяет вам создавать игры и подписывать свои приложения на Windows. Отличное решение как для 2D, так и для 3D игр и приложений, благодаря бесплатному предложению от независимых разработчиков.Оба этих варианта могут компилировать стандартный код iPhone прямо на вашей Windows. Большое количество приложений, доступных в AppStore, было создано с их помощью.
- Unity 3D - игровой движок и редактор, использующий Boo и C# и работающий как на Windows, так и на Mac.
- Stonetrip S3D - игровой движок и редактор, использующий LUA и работающий на Windows.Эти игровые движки позволяют вам создавать приложения на Windows, однако для их тестирования/компилирования вам потребуется Mac.
- Appcelerator Titanium - Хорошее решение, имеющее довольно широкую и живую аудиторию. Приложения не требуют высокой производительности, так как они создаются с использованием html/javascript и могут быть скомпилированы как стандартные приложения и отсылаться в AppStore.
- Genuitec MobiOne - это создатель интерфейса, который использует фреймворк PhoneGap для обеспечения стандартной функциональности. Он работает только на Windows и базируется на HTML/Javascript.Данные способы позволяют создавать приложения с помощью web-технологий (HTML/CSS/Javascript) и в последствии запускать их через Objective-C фреймворк, который отвечает на действия в UIWebView, тем самым предоставляя вам доступ к стандартной функциональности на iPhone. Эти фреймворки бесплатные. Для стандартного тестирования/компиляции потребуется Mac.
- Dragonfire SDK - Интересный способ, позволяющий создавать приложения, использующие их собственные SDK на Windows. Далее вы отправляете им свой исходный код, который они компилируют, и вы скачиваете уже готовый файл iOS приложения. Вы загружаете свой код для компилирования на их сервер (при условии, что у вас стоит версия Ultimate). Я его упомянул, так как мне нравится его синтакс, и он довольно популярен, а также является хорошим упаковщиком с удачным симулятором на Windows.
Существует ещё пара других решений, которые либо ещё тестируются, либо являются платными без каких-либо trial-версий (или даже в некоторых случаях без скриншотов), либо просто ещё не вышли. Многие из них, по-видимому, являются упрощёнными версиями Dragonfly SDK, который позволяет разрабатывать iPhone приложения на Windows путём компилирования вашего исходного кода.. Airplay SDK, возможно, на данный момент является наиболее продвинутым "iOS ПО для Windows", доступным бесплатно.
Разработка приложений для iPhone на Windows уже реальна
Если вы действительно решили создавать приложения для iPhone на Windows и даже не хотите покупать Mac Mini, то советую вам использовать html/javascript программы, такие как PhoneGap/Appcelerator либо Airplay SDK, а затем найти кого-нибудь с Mac и попросить их вам помочь. Airplay SDK является единственным бесплатным решением для Windows для создания высококлассных игр на iPhone/iPad. Вы можете использовать Флэш-разработчик, но на данный момент у него имеются ограничения в качестве. Однако скоро выйдет новая версия.
Обновление: к сожалению, Airplay SDK был переименован в Marmalade SDK и больше не доступен бесплатно независимым разработчикам.
Johann Dowa,ManiacDev.com
www.kv.by
Microsoft представила революционный инструмент для разработки iOS-приложений под Windows
Чтобы создать какую-то игру или программу для iPhone, iPad и iPod Touch под управлением операционной системы iOS требуется обязательное наличие компьютера Mac и среды для разработчиков Xcode, которая доступна для загрузки бесплатно. Таким образом «яблочная» корпорация замкнула круг, вынуждая девелоперов и разработчиков ПО использовать компьютеры Mac, а не более дешевые аналоги на Linux или Windows. Разработчикам последних до сегодняшнего дня приходилось использовать виртуальные машины, которые в большинстве своем работают медленно и кривовато. На прошедшей вчера конференции Build 2017 американская корпорация Microsoft официально представила новый инструмент для программистов. Он носит название Xamarin Live Player.
При помощи нового программного обеспечения от Microsoft для Windows 10 можно разрабатывать iOS-приложения и заниматься отладкой при помощи среды для программирования Visual Studio. Совместное использование двух этих инструментов позволяет создавать программ и игры для iPhone, iPad и iPod Touch без использованию компьютеров Mac и среды Xcode.

Корпорация Microsoft позиционирует свое новое программное обеспечения в качестве средства для программирования программ и игр для iOS без использования Mac. Так, программа Xamarin Live Player содержит в себе пакет SDK и необходимые эмуляторы, позволяющий разрабатывать и тестировать написанный код в обход операционной системы macOS. Новое детище компании должно упростить процесс разработки ПО под iPhone и iPad, а также увеличить число специалистов, занятых программированием под мобильную платформу iOS.

С появлением этого программного обеспечения под Windows 10 разработка программ и игр для iOS теперь может вестись на любом компьютере, тогда как Mac понадобится лишь на окончательном этапе для публикации приложения в магазине App Store.
До 16 сентября включительно у всех желающих есть уникальная возможность бесплатно получить спортивный браслет Xiaomi Mi Band 3, потратив на это всего 1 минуту своего личного времени.
Присоединяйтесь к нам в Twitter, Facebook, ВКонтакте, YouTube, Google+ и RSS чтобы быть в курсе последних новостей из мира технологий будущего.
akket.com
windows - Разработка iOS в Windows
Возможный дубликат: Как я могу разработать для iPhone с помощью машины разработки Windows?
Я прочитал много вопросов и ответов о разработке приложений для iOS в Windows:
Разработка iPhone в Windows
Как я могу разработать для iPhone с помощью машины разработки Windows?
Но большинство способов добиться этого - это то, что люди с этой проблемой (делают приложения iOS на окнах) хотят создавать приложения для себя. Кроме того, некоторые из них предлагают веб-приложения.
Я работаю в компании, которая должна сделать небольшое приложение (позже другим компаниям понадобится больше), и человек, который отвечает за все об ИТ, сказал нам, что нам нужны некоторые факты, чтобы мы могли продемонстрировать, что мы действительно нужен Mac для разработки приложений для iOS на законных основаниях.
Во-первых, я не знаю, достаточно ли всего, что говорит на этой странице https://developer.apple.com/support/ios/ios-dev-center.html
Для разработки с помощью iOS SDK и Xcode у вас должен быть Mac на базе Intel под управлением Mac OS X Snow Leopard или позже, и вы должны быть зарегистрированы как разработчик Apple.
Теперь у меня есть несколько вопросов:
- Есть ли законный способ для компании сделать приложения iOS в Windows?
- Если один из этих способов работает под управлением OS X под виртуальной машиной... Возможно ли это сделать с помощью OS X Lion USB Thumb Drive?
- Я знаю, что есть некоторые SDK, такие как Marmalade, Corona, DragonFire... и они дают нам лицензии, но они на 100% надежны? Помогло ли яблочко нам поддерживать, если мы используем один из этих SDK?
- Проверяет ли Apple, было ли приложение создано с помощью законной копии OS X? Я имею в виду, когда код компилируется, есть ли знак, чтобы Apple могла проверить, что приложение было создано без обмана?
- Создание игр на OS X (VM) было бы трудным?
- В случае, если мы получим Mac (мини)... Нам понадобится Magic Touch или Magic Trackpad для тестирования multi-touch? Или можно сделать это, нажав одну из клавиш плюс левый клик?
- Создание веб-приложений было бы решением? Я знаю, что мы не можем использовать камеру устройства с помощью Javascript, но все в порядке?
Тестирование
Некоторые из наших сотрудников имеют iTouch, но мы не знаем, должна ли компания покупать новую. Кроме того, предложите ли вы приобрести самое старое поколение iPod Touch для тестирования или только для третьего и четвертого поколений?
Надеюсь, ты меня понял. Спасибо заранее!
Обновление
Я получил следующие ответы:
- Вы будете работать над Windows с помощью SDK
Me: Я знаю, что нет официального SDK для разработки приложений для iOS в Windows от Apple.
- Язык программирования, который мы будем использовать, будет таким же, как и на ПК или MAC. Я: Невозможно?
Обновление Мы получили Mac. ": D"
qaru.site
Руководство по разработке в IOS: Интерфейс — Часть 1

Apple на протяжении многих лет является ведущей компанией в мобильном мире с его iPhone и IPad. Они держат большую часть рынка мобильных платформ, и это является причиной того, что большинство клиентов хотят, чтобы их приложения были представлены в App Store от Apple, а это побуждает разработчиков учиться создавать iPhone-приложения.

Разработка приложений для iPhone — это не так сложно, как вы думаете, и этот пост послужит вам полным руководством по всему процессу создания приложения для iPhone. Мы будем обсуждать причины, этапы, и инструменты для разработки приложений, и в конечном итоге вы получите легкий учебник для разработки базового приложения iPhone использованием Xcode 4.2.Если вы хотите заработать денег, или у вас просто появилась интересная идея для приложения, которое может сделать вас миллионером, давайте начнем создание вашего первого приложения для iPhone.Примечание: Вам понадобится компьютер с операционной системой Macintosh (Mac OS) для установки Xcode и разработки приложений, на Windows легально этого сделать нельзя.
Зачем разрабатывать для Apple?
Этот вопрос часто задают, поэтому стоит объяснить, почему вы должны быть заинтересованы в iPhone-разработках. Как было сказано в предисловии, iPhone в настоящее время занимает бOльшую часть рынка акций мобильных платформ. Этой причины должно быть достаточно для того, чтобы научиться разрабатывать приложения для iPhone, независимо от того, разрабатываете ли вы для себя или клиентов, ведь большинство людей надеются, что их приложения могут быть доступны во всём мире.

Apple любит простоту, и это относится и к их продукции, и к платформе. iOS представляет собой операционную систему, которая устанавливается на все мобильные устройства Apple. К ним относятся iPod Touch, iPhone и iPad. Так что имейте в виду, когда вы разрабатываете приложения для iPhone, вы могли бы создавать приложения для всех других устройств с IOS!Кроме того, замечательно, какое количество усилий, прилагаемых для написания кода, может быть сохранено. При написании кода для iPhone-приложений, вы используете тот же язык программирования, что и всех остальных устройств от Apple. Это означает, что, когда вы разрабатываете приложение iPhone, приложение в дальнейшем может быть интегрировано в iPad и даже Mac.Objective-C является основным языком программирования, включенным во все платформы. Наряду с Objective-C, вы также будете создавать iPhone приложение с помощью среды программирования Cocoa Touch.Это всего лишь небольшое количество информации, чтобы вы смогли начать разработку приложений для iPhone. Разработка является весьма сложным процессом, но не спешите расстраиваться. Решение остается за вами.
Планирование структуры приложения
При стандартной идеологии создания iPhone-приложений вам придется пройти через несколько этапов. Первый этап включает в себя планирование и эскизы. Прежде всего, вам нужно иметь представление о том, что ваше приложение будет делать. Почему люди захотят его скачать? И какие функции вы хотите включить? Это самый важный этап, ведь если вы все сделаете правильно, вы сэкономите много времени и избежите неприятностей в стадии кодирования.

Рекомендуется набрасывать идеи для нескольких страниц (или экранов) вашего приложения. Просто нарисуйте прямоугольник, а может быть, 5 или 6, на листе бумаги, нарисуйте то, что вы хотите увидеть на каждой странице вашего приложения. Вы можете представлять экраны как разные страницы сайта. Каждый экран будет предлагать различные функции, такие как форма регистрации, список контактов или таблицу данных.
Ниже — краткий перечень различных элементов пользовательского меню:
- Строка состояния (Status Bar) — отображает текущий уровень зарядки, 3G-связь, прием и многое другое. Рекомендуется всегда включать эти элементы.
- Панель навигации (Navigation Bar) — Дает пользователям возможность перемещаться между страницами. Часто сюда включают кнопки на левой стороне меню, чтобы пользователь мог вернуться к предыдущей странице.
- Панель инструментов (Toolbar) — появляется в нижней части iPhone приложений. Здесь будет несколько иконок, связанных с некоторыми функциями, такими как поделиться, загрузить, удалить и т.д.
- Меню вкладок (Tab Bar) — Очень похоже на панель инструментов, только теперь вы работаете с вкладками. Когда пользователь щелкает по иконке вкладок, она будет автоматически выделена, и она будет подсвечиваться. Эта меню используется для переключения между окнами.
Этот список содержит только панели инструментов, которые вы можете найти в большинстве приложений. Есть и другие стили, которые вы можете найти в руководстве iOS UI Element Usage Guidelines. Настоятельно рекомендуется обратиться к этому руководству, если у вас есть какие-либо сомнения по интерфейсу iPhone.В этой статье я не буду описывать каждый элемент пользовательского интерфейса. Слишком много элементов для рассмотрения, и вы не будете использовать все из них в одном приложении. Но вы можете черпать вдохновение из принципов, предложенных выше, и из других приложений iPhone, которые вам понравились.
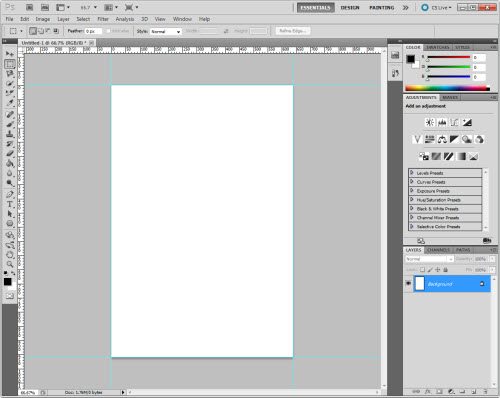
Дизайн макета в Photoshop
Уверен, что большинство из вас достаточно хорошо разбирается в Adobe Photoshop. Это ведущее программное обеспечение для создания графики для сайта, баннеров, логотипов, и мобильных макетов. Разработка графики для сайта — довольно простой процесс, но все становится немного более сложным, когда речь заходит о дизайне iPhone приложений. Если вы хотите создать приложение, вы должны создать идеальный пиксельный дизайн макета с самого начала.

Для начала мы должны обсудить настройки в Photoshop. Так как мы разрабатываем для iPhone, нам необходимо рассмотреть два различных стиля дизайна. Стандартный дисплей iPhone составляет 320 х 480 пикселей. Однако iPhone 4 имеет новый дисплей «retina», который удваивает количество пикселей в пределах одного экрана. Таким образом, вы должны удвоить разрешение до 640 х 960 пикселей и создавать дизайн макетов и для этого стандарта.
Это означает, что вам также необходимо создать 2 набора иконок для ваших макетов. Первоначально иконки будут в 163 ppi, но вам нужно включить иконки с 326 ppi для iPhone 4. Иконки традиционно отмечаются @2x в конце названия их файлов, например «icon@2x.png» ( Немного больше об этом в статье iPhone 4 Retina Display: Techniques and Workflow ).Теперь давайте оптимизировать наши новые настройки. Сначала мы должны отредактировать некоторые настройки, так что зайдите в Photoshop> Edit> Preferences> Guides, Grid and Slices. Мы установим линии сетки Gridline через каждые 20 пикселей с subdivisions на 2. При проектировании для дисплея iPhone 4, линии 2px будут означать 1 pts на экране. Вы должны это иметь в виду при масштабирования вашего приложения.
Как правило, легче создавать мои проекты с более высоким разрешением, а затем масштабировать их, но вы можете попробовать оба способа и посмотреть, что именно вам подходит лучше всего. Используйте настройки 640 х 960 пикселей при 326 ppi — лучше cохраните эти настройки, если вы предполагаете часто их использовать.
Использование шаблонных элементов
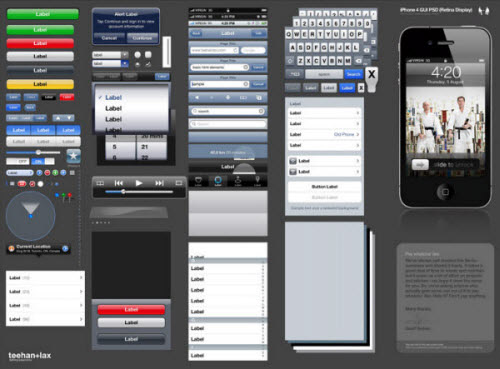
Теперь можно использовать Photoshop для создания идеального пиксельного макета, но это очень утомительная работа. Я рекомендую вам iPhone 4 GUI PSD от Teehan+Lax (см. Элементы интерфейса Mac, iPhone и iPad PSD).

Это огромный файл, в нем очень много элементов.
Совет: чтобы облегчить задачу, можно нажать V и активировать инструмент Move Tool, а затем выбрать в верхней панели Auto-Select, и выбрать Layer. С этими настройками вы можете нажать на любой элемент и Photoshop приведет вас к соответствующему слою.
Не бойтесь экспериментировать с макетом, вы даже можете создать прототип приложения с помощью макета. В зависимости от вашего приложения, вы можете включить множество функций, многие из которых вы сможете найти в этом файле PSD. Кроме того, можно перейти к слою этих элементов и отредактировать шрифт, градиент цвета, и другие стили дизайна. Главное — не изменяйте размер, так как все панели и элементы пользовательского интерфейса по умолчанию установлены стандартных размеров.
Разработка приложений в Xcode
Инструмент разработки для IOS и Mac OS X программирования называется Xcode. Если вы работаете в OS X Lion, вы можете найти Xcode и все соответствующие пакеты бесплатно в Mac App Store.

После завершения установки, запустите Xcode, и появится экран приветствия. Отсюда вы можете загрузить старый проект или создать новый. Сейчас вы должны нажать кнопку «Create a new Xcode project», и в новом окне вам будет предложено несколько вариантов. Выберите «Single View Application» и нажмите «Next». Вы можете назвать новое приложение, например, Test (желательно без пробелов), затем в поле «Company Identifier» введите любое слово, например, MyCompany, выберите папку и нажмите кнопку «Save».Xcode создаст директорию и откроет новое окно для работы. Вы увидите список файлов, а папка, которая названа в честь вашего приложения, будет первой.

С новым Xcode 4,2 у нас есть два варианта дизайна элементов внешнего интерфейса. Классический xib/nib формат является стандартным для Mac OS X и приложений IOS, он требует от вас создавать каждый раз новый вид страницы.Кроме того, вы увидите и файлы .h и.m. Это сокращенные имена файлов для заголовков и выполнения. Эти файлы находятся там, где вы пишете все Objective-C функции и переменные, необходимые для запуска вашего приложения.Теперь нужно объяснить, как Xcode работает с MVC (Model, View, Controller), что является причиной того, что нам нужно 2 файла для каждого контроллера.
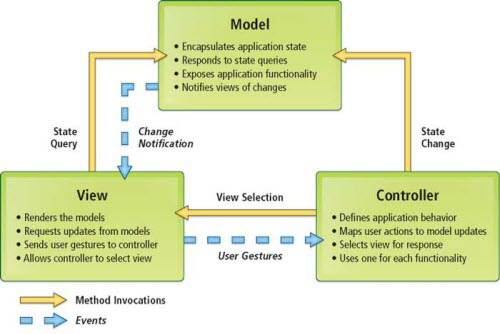
Программная иерархия MVC
Чтобы понять, как приложение работает, вам необходимо понять архитектуру его программирования. С Model, View, Controller (MVC) в качестве основы, Xcode может разделить все ваши дисплеи и коды интерфейса, исходя из вашей логики и функций обработки. На первый взгляд MVC может показаться запутанным, но это дело привычки.

Чтобы было легче понять, разберём каждый объект:
- Модель (Model) — Вмещает все ваши логические и основные данные. Это: переменные, подключения к внешним RSS-каналам или изображения, подробные функции и числовую информацию. Этот слой полностью отделяется от вашего визуального оформления, так что вы можете легко изменить вид дисплея, и у вас все равно останутся те же данные.
- Вид (View) — экран или стиль отображения вашего приложения. Список таблиц, профиль страницы, статьи, аудио-плеер, видео плеер — все эти примеры экранов. Вы можете изменить свой стиль и удалять элементы, но вы будете работать с теми же данными в вашей модели.
- Контроллер (Controller) — выступает в качестве посредника между ними. Вы подключаете объекты вида в ViewController, который передает информацию модели. Так что пользователь может нажать на кнопку, и зарегистрироваться в вашей модели. Затем выполнить выход из системы, и через тот же контроллер передать сообщение «вы успешно вышли из системы!»
В основном ваша модель содержит всю информацию и функции, которые вам понадобятся для отображения на экране. Но модели не могут взаимодействовать с экраном, зато могут виды. Виды – это, в основном, все визуальные эффекты, и они могут только извлекать данные через ViewController. Контроллер на самом деле — это сложный способ передачи данных через интерфейс. Таким образом, вы можете обновлять дизайн, при этом не теряя какой-либо функциональности.Обладая этими знаниями, вы не должны столкнуться с трудностями при попытке создать новое приложение. Как упоминалось ранее, Objective-C является основным языком программирования, который вы будете использовать для разработки приложений. Он построен на языке C, с обновленным синтаксисом и несколькими дополнительными парадигмами. Понадобится много времени, чтобы познакомиться с языком.
Дизайн вида с помощью iOS 5 Storyboards
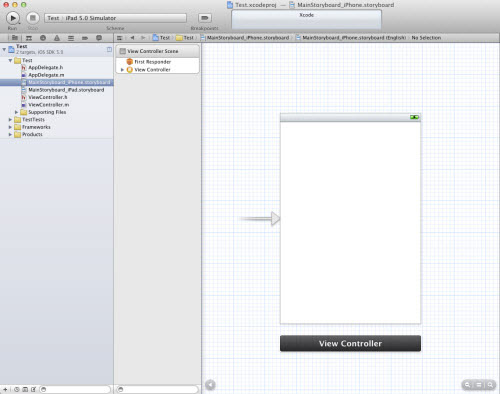
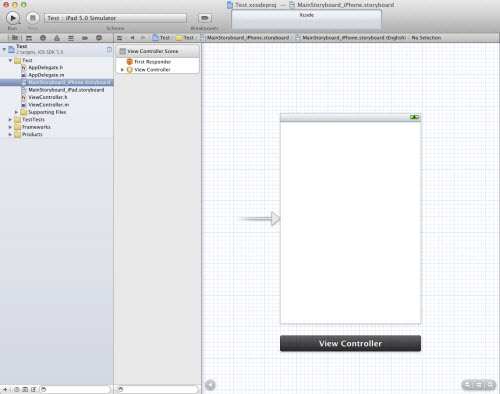
Теперь, когда мы рассмотрели технические аспекты приложения, мы должны немного времени потратить на проектирование интерфейса. Я предполагаю, что вы выбрали «Storyboard» при создании проекта, что означает, что вы можете найти файл MainStoryboard_iPhone.storyboard в папке, расположенной на левой стороне окна. Нажмите на файл, чтобы выбрать его и открыть.

Новая боковая панель должна появиться непосредственно справа от папки. Это называется Document Outline, и это своего рода быстрый способ предварительного просмотра для проверки всех доступных видов в Storyboard.

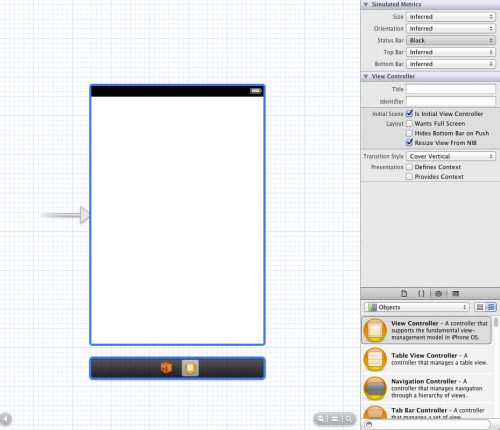
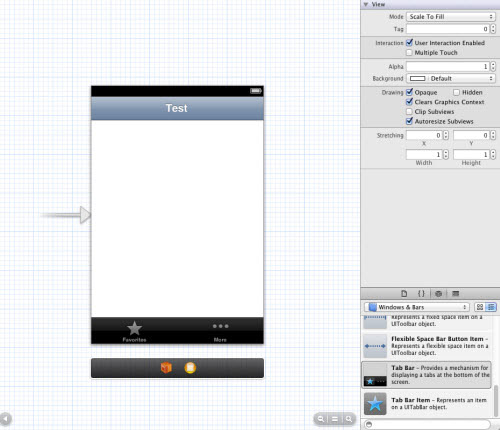
Мы хотим начать с добавления нескольких элементов страницы. Нам нужны два разных элемента: панель навигации Navigation Bar и панели вкладок Tab Bar. Перед тем, как создать их, зайдите в Attributes Inspector (View > Utilities > Show Attributes Inspector) в правой стороне окна, а затем посмотрите на Status Bar. По умолчанию он установлен в положение Inferred, который использует стандартный для iPhone цвет статуса, но вы также можете выбрать черный (Black) или прозрачный черный (Translucent Black), если они лучше подходят для вашего приложения.
Библиотека объектов
Если панель утилит на правой стороне окна не видна, ее можно включить, зайдя в View > Utilities > Show Utilities. На панели утилиты (Utilities) посмотрите на нижнюю панель под названием Object Library. Там есть выпадающее меню с пунктом «Objects» в начале списка. Если вы не смогли их найти, вы можете зайти в View > Utilities > Show Object Library.

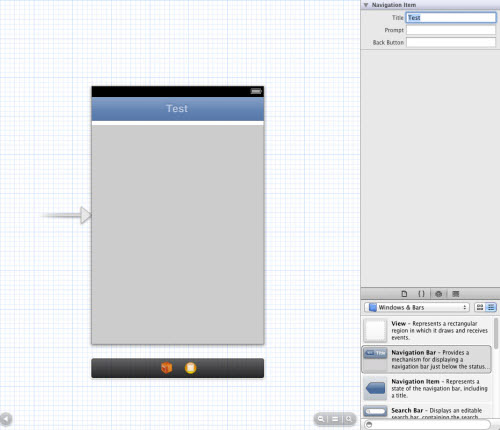
Из выпадающего меню Object Library, найдите и выберите Windows & Bars. Теперь нажмите на Navigation Bar (панель навигации), перетащите ее в окно просмотра и поместите непосредственно под черной cтрокой состояния Status Bar (это которая с индикатором аккумулятора). Мы можем настроить название и описание панели. Дважды щелкните на текст, где написано «Title», и вы увидите ярлык «Title» на панели утилит, где вы можете изменить название описание, например «Тест». Нажмите «Enter», посмотрите, что получится.

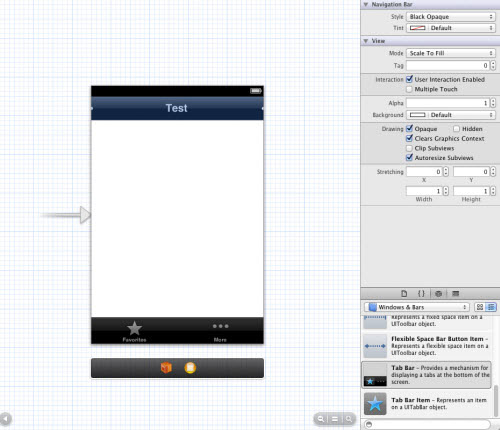
Опять в панели Windows & Bars прокрутите вниз, чтобы найти панели вкладок Tab Bar, а затем перетащите ее в окно просмотра и поместите ее в самом низу вашего приложения. По умолчанию эти два элемента выглядят отлично.

Теперь, может быть, вы хотите, чтобы градиент панели навигации сочетался с панелью вкладок в нижней части, и для этого вы можете нажать на панель навигации и посмотреть справа на панель Attributes в панели Utilities. Самая первая опция называется Style, который установлен по умолчанию. Измените стиль c дефолтного на Black Opaque, и ваши цвета будут сочетаться.

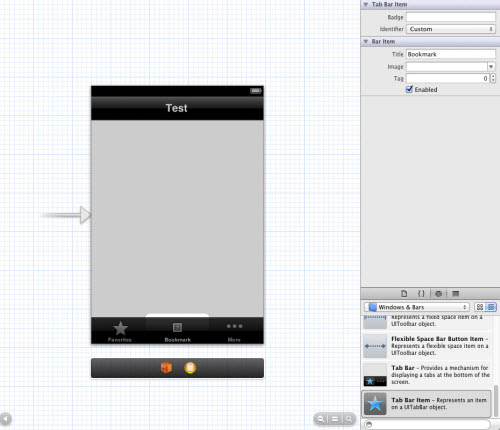
Давайте также добавим еще одну кнопку вкладок в нижней строке приложения. Наведите курсор мыши на панели Windows & Bars, и прокрутите вниз до Tab Bar Item, прямо под панелью вкладок. Перетащите его в ваше приложение, и поместите между 2 существующими кнопками на панель вкладок. Если вы дважды щелкните на эту кнопку, вы можете увидеть некоторые дополнительные опции в панели Utilities, здесь вы можете изменить изображение элемента и название. Например, в нашем примере название изменено на «Bookmark» для только что добавленного элемента панели вкладок.
Вы прочли краткое руководство по дизайну в Xcode. Это не очень сложный процесс, но вам потребуется немного времени, чтобы привыкнуть к интерфейсу. Попробуйте добавить несколько других элементов, чтобы почувствовать себя более уверенно, а также вы можете посетить Apple’s iOS Development Resources для получения более подробной, ведь это никогда не помешает!
Не забудьте про Часть 2
На этом мы завершаем первую часть руководства по дизайну приложений для iPhone. В следующей части мы расскажем об Objective-C и Cocoa Touch, и вы научитесь создавать работающие приложения для iPhone, так что следите за новостями! UPD часть 2
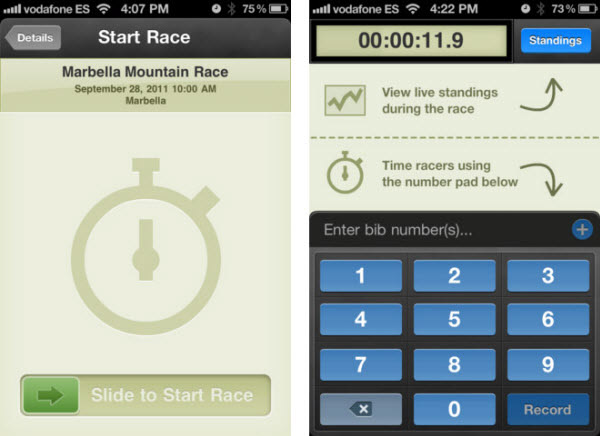
Примеры дизайна для IOS
Дабы вдохновить вас к новым свершениям, прилагаю подборку отличного дизайна для iPhone- приложений.Race Splitter

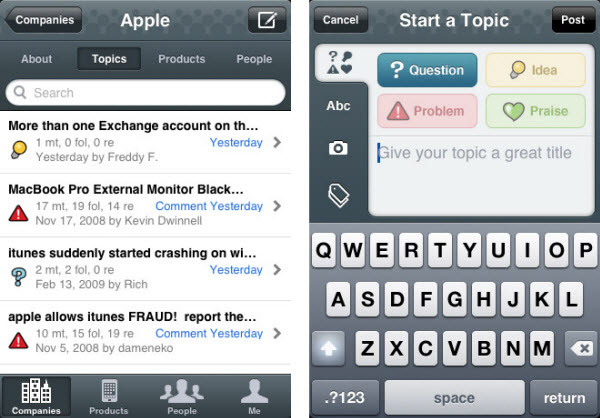
Satisfaction Remote

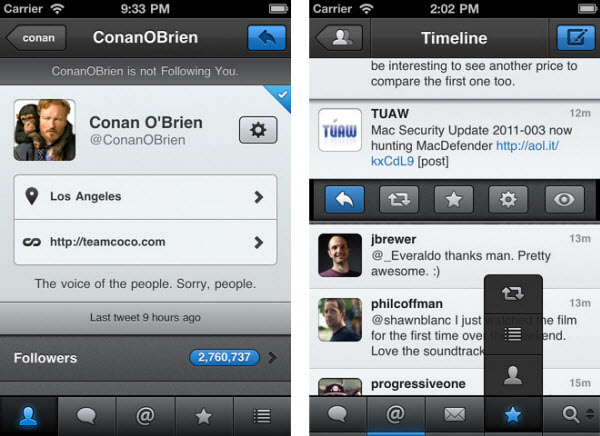
Tweetbot for iPhone

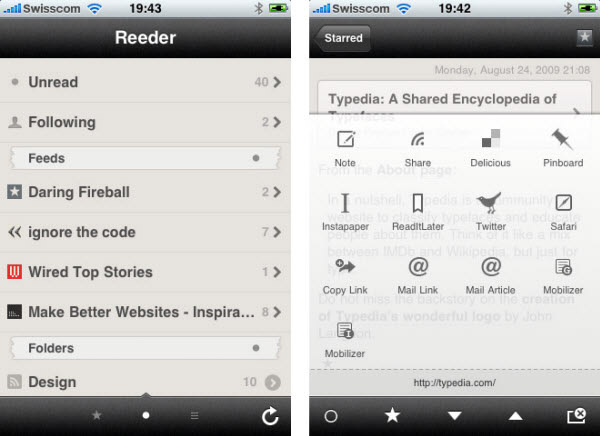
Reeder

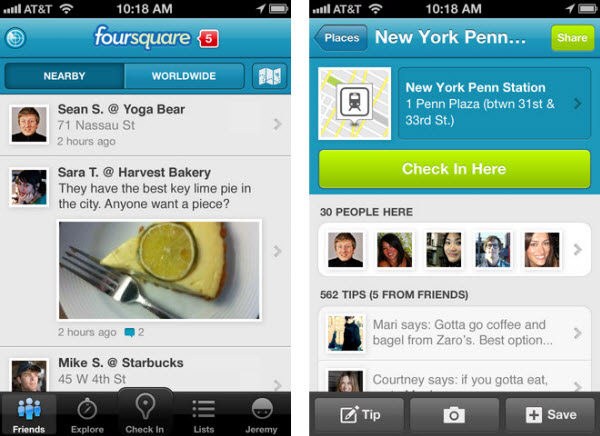
Foursquare

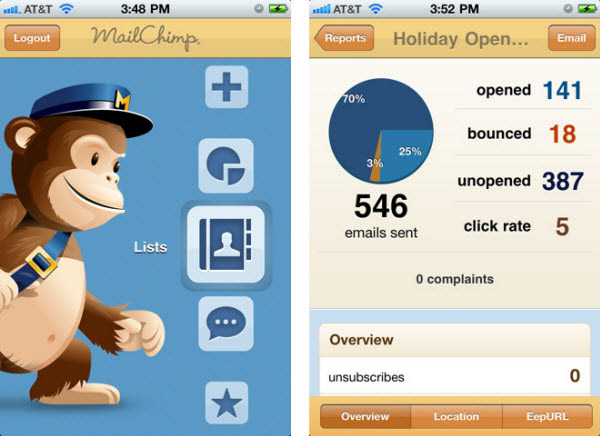
MailChimp


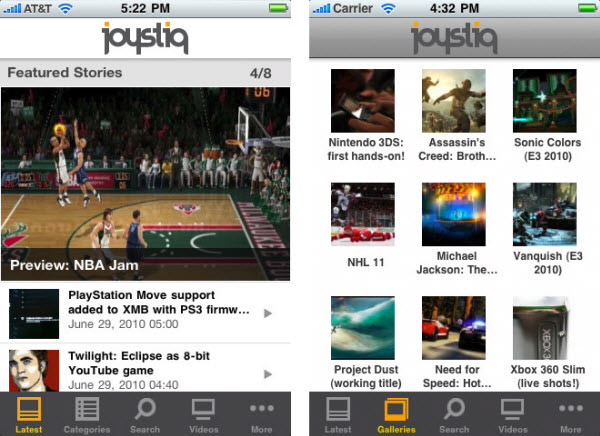
Joystiq

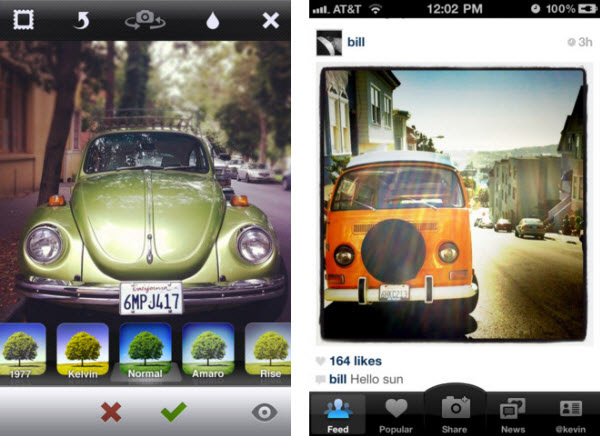
Piictu

Darkness

via
Naikom » Дизайн » Веб-дизайн
naikom.ru
Разработка под ios на windows
Оглавление ← →
Дата изменения 30.05.2018
Для разработки приложений на платформе Thunkable используется браузерная среда разработки Thunkable X и приложение-клиент Thunkable Live, которое необходимо установить на iPhone из магазина приложений App Store.
Для входа в среду разработки Thunkable выполните следующие шаги:
- Откройте официальный сайт thunkable.com и для входа в систему нажмите кнопку Sign In, расположенную на главной странице.
- На появившейся странице выбора операционной системы (iOS или Android) выберите iOS.
- На следующей странице нужно осуществить вход в среду разработки при помощи своей учётной записи Google (Sign in with Google).
- В случае успешного входа на экране отобразится браузер проектов Projects, в области которого отображается ярлык для создания нового проекта "Create New App" и ярлыки всех ранее созданных проектов.
Рис. 1. Браузер проектов.
На ярлыке проекта отображается:
- Пиктограмма проекта (по умолчанию или своя)
- Название (Google MAP1)
- Пиктограмма для входа в режим редактирования названия проекта
- Количество внешних копий проекта shares (если он был открыт для общего доступа)
- Дата и время изменения проекта
Для удаления проекта служит ссылка "x" в правом верхнем углу области. При щелчке по ней отображается диалог, в котором можно подтвердить удаление проекта или отменить эту операцию. Открытие проекта осуществляется при щелчке по его ярлыку.
Для создания нового проекта необходимо щёлкнуть по ярлыку "Create New App". Появится диалог, в котором нужно дать название проекту. После его ввода загрузится среда разработки Thunkable X в режиме редактора вида.
Рис. 2. Интерфейс среды разработки Thunkable X в режиме редактора вида.
В левом верхнем углу находится логотип thunkable, который используется для перехода в браузер проектов Projects.
В верхней части окна расположена панель управления
Рис. 3. Панель управления.
- Live Test — вызывает диалог для синхронизации текущего проекта с приложением ThunkableLive при тестировании на iPhone
- Share — поделиться ссылкой на проект. Переход пользователя по этой ссылке даст ему возможность получить копию проекта с его ресурсами, данными, ключами API и паролями. Если в вашем проекте не используются компоненты, в свойствах которых прописаны ваши личные пароли и ключи API, то делиться таким проектом безопасно.
- Make Copy — скопировать проект. Крайне важная функция, которой стоит пользоваться как можно чаще. В процессе работы было замечено то, что при некоторых невыясненных обстоятельствах в редакторе блоков могут самопроизвольно удаляться блоки. Для восстановления пробуем Ctrl+Z.
- Download — отправка на указанный почтовый адрес ссылки для загрузки и установки приложения для iOS или Android
- Publish — публикация приложения в магазине приложений App Store (для публикации необходима регистрация в программе разработчика Apple)
- Help — выпадающее меню помощи с ссылками на документацию (Documentation), пошаговое руководство для начинающих (Tutorial) и форум сообщества (Community)
- Account — выпадающее меню учётной записи с ссылками для входа в среду разработки под Android (Sign into Android) и выходом из среды разработки (Sign out)
Под логотипом находится область вкладок с режимами работы, рабочее поле, имитирующее экран мобильного устройства, и панель свойств. Сылка ">" в левой стороне окна предназаначена для управления выдвижной панелью Tutorials для быстрого старта.
Среда разработки имеет два режима работы — редактор вида (Design) и редактор блоков (Blocks), переключение между которыми осуществляется при помощи вкладок.
На вкладке Design расположены:
- ссылка с названием проекта (Firebase), при щелчке на которой на панеле свойств отобразятся настройки:
- проекта — App Settings
- базы данных — Firebase Settings
- платёжного сервиса — Stripe Settings
- пиктограммы управления видом панели Design:
- расширенная область компонентов
- половинная область компонентов
- скрытая область компонентов
- древовидные списки видимых и невидимых компонентов приложения — VISIBLE COMPONENTS и INVISIBLE COMPONENTS.
- область для загрузки ресурсных файлов Files (фотографии, звуки, музыка и др.), в которую можно либо перетащить необходимые файлы, либо загрузить при помощи ссылки Choose a File
- палитра компонентов Components
Палитра компонентовComponents
Используется для выбора необходимых компонентов. На текущий момент доступны следующие компоненты:
- User Interface (пользовательский интерфейс) — элементы управления:
- Button — кнопка
- Label — область текста
- TextInput — текстовое поле ввода
- List Viewer — область для отображения текстового списка
- Web Viewer — область для отображения web-данных
- Switch — кнопка-переключатель
- Slider — ползунок
- Screen / Layout (экран / компоновки) — экраны и компоновщики:
- Tab Navigator — компонент для организации смены экранов при помощи вкладок
- Stack Navigator — компонент для смены экранов путём их наложения друг на друга
- Drawer Navogator — навигация при помощи списка окон, расположенной на выдвижной панели
- Screen — экран
- Row — компоновщик элементов в строку
- Columns — компоновщик элементов в столбец
- Voice / Audio / Artificial Intelligence (голос / аудио / искуственный интеллект) — компоненты для работы со звуком:
- Sound — проигрыватель звуков (mp3, wav)
- Text To Speech — синтезатор речи
- Speech Recognizer — распознаватель речи
- Assistant — голосовой помощник (отвечает на голосовые вопросы пользователей)
- Translator — Yandex-переводчик
- Image / Video / Artificial Intelligence (изображения / видео / искуственный интеллект) — компоненты для работы с графикой:
- Image — компоненд для отображения изображения
- Photo Libraty — компонент для создания галереи фотографий
- Camera — компонент для работы с камерой iPhone или iPad
- Image Recognizer — компонент для работы со службой распознавания изображений Microsoft
- Lottie — компонент для работы с json-анимациями Adobe After Effects
- Data / Storage (данные / хранилища) — работа с данными:
- Local Storage — локальное хранилище для сохранения информации в телефоне, не требующее доступа к сети Интернет
- Realtime DB — высокопроизводительное облачное хранилище Firebase
- Spreadsheet — работа с таблицами AirTable
- Web API — веб-сервис для работы с данными при помощи HTTP-запросов GET, POST, PUT и DELETE
- Media DB — для работы с облачной базой данных мультимедиа CloudMan
- Map / Location (карты / местоположение) — работа с картой
- Map — компонент для работы с картой
- Location Sensor — компонент для работы с датчиком местоположения
- Sensor (датчик):
- Social (социальное)
- Share — компонент для обмена сообщениями с использованием коммуникационных приложений Slack, Facebook, iMessage, WhatsApp и др.
- Authentication (проверка подлинности)
- Sing In — компонент для работы с учётной записью Firebase — регистрация, вход, выход, сброс пароля
- Monetization (монетизация)
- Payment — компонент для работы с платёжной системой Stripe
В ценральной части расположено рабочее поле редактора вида, над которым располагаются ссылки для быстрого выбора экрана (Screen1) и создания нового "+"
Панель свойств Properties
Предназначена для настройки внешнего вида и поведения выбранного компонента путём редактирования его свойств.
Редактирование свойств возможно в двух режимах — Simple (простой) и Advanced (расширенный), переключение между которыми осуществляется при помощи одноимённых кнопок.
Редактор блоков Blocks
Предназначен для создания программной логики.
В левой части вкладки находится палитра блоков, а в правой — рабочее поле для создания программной логики путём объединения блоков друг с другом. При щелчке по названию категории блоков справа появляется палитра блоков данной категории.
Рис. 4.
iOS-разработка для начинающих: учимся создавать приложения для iOS с нуля
Редактор блоков.
Блоки распределены по категориям:
- Logic — логические (if, true, false)
- Control — управляющие (циклы и прочее)
- Math — математические
- Text — текстовые
- Lists — для работы со списками
- Colors — для работы с цветом
- Objects — для работы с объектами и форматом JSON
- Variables — переменные
- Functions — функции
Под этим списком располагаются блоки компонентов приложения (Button1, Screen1).
В редакторе блоков используется контекстное меню, появляющееся при щелчке правой кнопкой.
- Команды контекстного меню редактора:
- Undo — отменить предыдущее действие (Ctrl+Z)
- Redo — возвратить предыдущее действие (Ctrl+Shift+Z)
- Clean up Blocks — упорядочить все блоки по вертикали (расчистка блоков)
- Collapse Blocks — свернуть все блоки
- Expand Blocks — развернуть все блоки
- Delete N Blocks — удалить N блоков
- Команды контекстного меню блока:
- Duplicate — дублировать блок. Блок дублируется вместе со всеми присоединёнными к нему блоками (Ctrl+C, Ctrl+X — вырезать блок)
- Add Comment — добавить комментарий
- Remove Comment — удалить комментарий
- Collapse Block — свернуть блок
- Expand Block — развернуть блок
- Delete N Blocks — удалить N блоков
- Help — открыть страницу справки по данному блоку
- Create ‘get this’ или ‘set this’ — создать парный блок.
Если контекстное меню вызвано для для блока установки значения свойства (set), то будет создан блок получения значения свойства (get) и наоборот.
- Inline Inputs — изменить форму блока на однострочную
- External Inputs — изменить форму блока на многострочную
- Highlight function definition — подсветить блок определения функции, относящейся к данному блоку её вызова
- Create ‘имя функции’ — создать блок вызова функции, соответствующий данному блоку определения функции
В правой нижней части редактора блока находятся следующие элементы управления для выполнения команд:
- Центрировать рабочее поле
- Увеличтить масштаб
- Уменьшить масштаб
- Корзина для удаления блоков. Блоки можно также удалить путём перемещения их на панель выбора блоков категории, когда рядом с курсором отображается крестик
Перечни свойств, расположенные на вкладке Properties и Blocks, не идентичны. Блоки имеются далеко не для всех свойств.
На следующем занятии мы создадим простое приложение и установим его на iPhone.
Оглавление ← →
steptosleep.ru
Компиляция iOS приложений для Windows Store / Блог компании Microsoft / Хабр
В апреле этого года на конференции //Build был сделан очень интересный анонс, который показал возможность компиляции и сборки ObjectiveC кода для Windows Store. С радостью хочу сообщить что теперь эта технология и инструменты стали публичными, вы можете уже сейчас загрузить компоненты сборки ObjC/iOS приложений для Visual Studio 2015 и собрать приложение для Windows Store.
C чего начать
По адресу https://github.com/Microsoft/WinObjC/releases опубликован SDK который содержит компоненты для сборки приложения iOS для Windows Store. Для того чтобы попробовать их в деле вам понадобится Windows 10 и Visual Studio Community 2015. Распакуйте содержимое winobjc.zip и откройте файл samples\HelloUI\HelloUI-WinStore10.sln. Далее делаем активным проект Hello-UI-Winstore (в Solution Explorer вызвать контекстное меню, «Set as StartUP Project») и нажимаем F5.Добро пожаловать в мир кросс-компиляции ObjectiveC для Windows.
Пакет, который подготовила команда Microsoft содержит компилятор ObjectiveC, компоненты интеграции с Visual Studio 2015, основные части SDK iOS и дополнительные инструменты конвертации приложений. C основными возможностями SDK вы можете ознакомиться из примера samples\WOCCatalog\WOCCatalog-WinStore10.sln.
В этом примере показаны основные варианты использования интерфейсных компонент:
Взаимодействие с OpenGL:
Кстати говоря, этот SDK также может собирать приложения для Windows 8.1 и Windows Phone 8.1.
Несколько необычно видеть стандартные интерфейсные элементы iOS на Windows Phone.
Конвертация проектов iOS
Для того чтобы превратить проект iOS в проект Visual Studio можно воспользоваться специальной утилитой \bin\vsimporter.exe. Например, сделаем git clone https://github.com/ericjohnson/canabalt-ios.git и запустим в каталоге исходного кода этого проекта vsimporter. В результате у вас появится файл Canabalt-WinStore10.sln, открываем его в Visual Studio 2015 и собираем проект:Почему-то он работает повернутый на 90 градусов.
Или например:
git clone https://github.com/haqu/tweejump.git cd tweejump winobjc_sdk_path\bin\vsimporter.exe Результат компиляции для Windows 10:Что пока в активной разработке?
Проект WinobjC находится в активной разработке и некоторые возможности не работают:- Нет поддержки ARM, только x86.
- Оптимизации компилятора не работают. Скорее всего они приведут к крашу clang, пока можно использовать только debug сборки.
- Autolayout
- Storyboard support
- MapKit
- AssetsLibrary
- AddressBook
- Ads
- Objective-C annotations
- Media Capture
habr.com
Что необходимо для разработки приложений для iOS?
Если Вы попали на наш сайт, вероятно Вы уже имеете какой-то опыт разработки. Более того, я на 90% уверен, что Ваш компьютер работает под управлением операционной системы Windows (да не прогневаются на меня пользователи Ubuntu). Вероятно также, что Вы задаетесь вопросом: "Что мне нужно, для того чтобы писать приложения дляiOS?" В этой статье я отвечу на ваш вопрос. Приготовились? Если коротко, то Вам нужен Mac.
Эти три слова обычно отбивают охоту заниматься разработкой под iOS у 90% Windows программистов. Люди недоумевают. "Как! - говорят они, - неужели нет XCode под Windows?!" Как бы нам того не хотелось, но Apple действительно не выпускает XCode под Windows, как и Microsoft не выпускает Visual Studio под MacOS. Мне известно три пути решения этой проблемы.
Путь первый, правильный - Купите себе Mac
Первый способ, пожалуй, самый простой и правильный. Вы просто покупаете себе Mac. Многих людей отпугивает высокая стоимость продукции Apple, но давайте разберемся, действительно ли Mac так дорог по сравнению с PC.
Допустим, Вы программист, который хочет разрабатывать программы под Windows. Сколько стоят Ваши инструменты разработки? Прежде всего, Вам понадобится компьютер. Стоимость пригодного для разработки ПК сегодня составляет порядка $1000 - $1500. Помимо самого ПК Вам понадобятся инструменты разработки. За профессиональную версию Visual Studio Вам придется заплатить $1200. Delphi Professional стоит сопоставимых денег. Жизнь показывает, что примерно раз в два года Вам приходится снова тратиться на покупку обновлений. Конечно, Вы можете сэкономить, воспользовавшись бесплатной Visual Studio Express Edition или найти Turbo Delphi, но это все не то. Это системы для школьников. Если Вы профессиональный разработчик, Вам нужны профессиональные средства разработки. Это нормально, когда профессиональные инструменты стоят ощутимых денег. Неважно чем вы занимаетесь, программированием, музыкой, фотосъемкой. Если вы профессионал, вы используете оборудование, в цене которого фигурирует никак не меньше трех нулей. Таким образом, машина профессионального Windows разработчика стоит $2000-$2500.
Давайте теперь рассмотрим Mac OS X, для разработчика неплохим вариантом является приобретение ноутбукаMacBook Pro. В России этот компьютер стоит заоблачных денег, около $2800 (в конфигурации Intel i7-2720QM/RAM 4GB/HDD 750GB). Если заказывать MacBook на ebay, можно сэкономить около $1000. Если Вы по каким-то причинам не готовы тратить такие деньги на приобретение компьютера, можете обратить внимание наMac Mini - компьютер начального уровня от Apple (Intel i5-2430M/RAM 4Gb/HDD 500Gb). Его цена в России составляет примерно $1100 ($800 с доставкой в ebay). Mac Mini поставляется без монитора, мышки и клавиатуры, поэтому дополнительно Вам придется потратить $300 на эти "мелочи". Что касается инструментов разработки, они бесплатны, поэтому, единственное вложение - приобретение компьютера, который обойдется в $2800.

Таким образом, с точки зрения профессионального разработчика компьютер Mac не такая уж дорогая вещь, если же Вы сомневаетесь, то на попробовать, можете приобрести Mac Mini.
Путь второй - Виртуальная машина
Второй способ решения проблемы заключается в использовании виртуальной машины для эмуляции Mac-а. Наиболее распространенное сегодня решение - установка VMware и использование готовых сборок Mac OS X. Этим способом имеет смысл пользоваться, если у Вас достаточно мощный компьютер с большим объемом оперативной памяти и процессором Intel с поддержкой VT-x и SSE3. Процессор критичен для запуска системы, а объем памяти напрямую сказывается на скорости работы гостевой ОС. Если у Вас мало памяти, разработка превратится в пошаговую стратегию.
Путь третий - хакинтош
Это промежуточный, компромиссный вариант. Хакинтошем называется компьютер, совместимый по железу с продукцией Apple, на которой с помощью специальных методов установлена Mac OS X. В интернете существует много статей, посвященных созданию хакентошей. С точки зрения выигрыша в деньгах при построении сопоставимой с Mac-ами по качеству системы имеет смысл строить компьютер топовой конфигурации. На сегодняшний день это может быть компьютер следующей конфигурации: Intel Core i7-2600K, МП GIGABYTE P67A-D3-B3, RAM 16Gb, 2 SSD 128Gb, HDD 500 Gb, Video AMD Radeon HD 6870.
Установка SDK и XCode
Если вы приобрели новый Mac или собрали себе хакинтош, вероятно у Вас отсутствуют необходимые для разработки SDK и среда XCode. Скачать их можно на страницеhttp://developer.apple.com/xcode/, нажав Login. Для входа у Вас попросят указать Apple ID. Если Вы еще не получали его, нажмите кнопку Join Now. Находим на открывшейся странице раздел "Register as an Apple Developer" и щелкаем по ссылке Learn more в его конце. Нажимаем кнопку Get Started и аккуратно заполняем поля. После этого Вы сможете абсолютно бесплатно скачать Xcode и iOS SDK.
Помимо компьютера, на котором Вы будете разрабатывать свои программы, Вам понадобится устройство для их тестирования (iPod Touch, iPhone или iPad). С моей точки зрения для целей тестирования разрабатываемого софта вполне подойдут устройства, приобретенные на вторичном рынке.
Для iOS разработчиков есть еще одна статья расходов. Для установки и тестирования Вашего iOS приложения на реальном устройстве, Вы должны вступить в iOS Developer Program, членство в которой обойдется в $99 в год. После этого в вашем распоряжении окажется специальный файл - сертификат разработчика, который позволит проводить тестирование и публиковать программы в App Store. Процесс получения сертификата разработчика дело весьма не быстрое, требующее наличия кредитной карточки и отправки бумажных документов по почте.
Как видите, разработка под iOS довольно затратное на начальном этапе дело. Если у Вас нет уверенности в своих силах, попробуйте начать программировать под виртуалкой.
Александр Ледков
www.mobilab.ru
- Настройка пункта управления в ios 11

- Как выключить найти айфон на 10 ios

- Telegram ios русификация

- Ios 11 жрет батарею что делать

- Программирование под ios

- Ios обзор

- Игры с дополнительной реальностью на ios

- Платные приложения ios бесплатно

- Платные приложения бесплатно ios

- Сигареты qios

- Ios файловый менеджер
