Содержание
AUR (en) — otf-san-francisco
العربية
Asturianu
Català
Český
Dansk
Deutsch
Ελληνικά
English
Español
Español (Latinoamérica)
Suomi
Français
עברית
Hrvatski
Magyar
Italiano
日本語
Norsk
Nederlands
Polski
Português (Brasil)
Português (Portugal)
Română
Русский
Slovenčina
Srpski
Türkçe
Українська
简体中文
正體中文
- AUR Home
- Packages
- Register
- Login
Search Criteria
Enter search criteria
Search by
Name, DescriptionName OnlyPackage BaseExact NameExact Package BaseKeywordsMaintainerCo-maintainerMaintainer, Co-maintainerSubmitter
Keywords
Out of Date
AllFlaggedNot Flagged
Sort by
NameVotesPopularityVotedNotifyMaintainerLast modified
Sort order
AscendingDescending
Per page
50100250
Package Details: otf-san-francisco 1:2-1
Dependencies (1)
fontconfig
(fontconfig-srb, fontconfig-minimal-git, fontconfig-git, fontconfig-ubuntu)
Required by (1)
mantablockscreen
Sources (1)
- SFPro-1.
 0.zip
0.zip
AUR (en) — otf-san-francisco
العربية
Asturianu
Català
Český
Dansk
Deutsch
Ελληνικά
English
Español
Español (Latinoamérica)
Suomi
Français
עברית
Hrvatski
Magyar
Italiano
日本語
Norsk
Nederlands
Polski
Português (Brasil)
Português (Portugal)
Română
Русский
Slovenčina
Srpski
Türkçe
Українська
简体中文
正體中文
- AUR Home
- Packages
- Register
- Login
Search Criteria
Enter search criteria
Search by
Name, DescriptionName OnlyPackage BaseExact NameExact Package BaseKeywordsMaintainerCo-maintainerMaintainer, Co-maintainerSubmitter
Keywords
Out of Date
AllFlaggedNot Flagged
Sort by
NameVotesPopularityVotedNotifyMaintainerLast modified
Sort order
AscendingDescending
Per page
50100250
Package Details: otf-san-francisco 1:2-1
Dependencies (1)
fontconfig
(fontconfig-srb, fontconfig-minimal-git, fontconfig-git, fontconfig-ubuntu)
Required by (1)
mantablockscreen
Sources (1)
- SFPro-1.
 0.zip
0.zip
Встречайте расширенное семейство шрифтов San Francisco — WWDC22 — Видео
Больше видео
Узнайте о последних дополнениях к San Francisco — системному шрифту для платформ Apple — и узнайте, как они могут обеспечить больший контроль и гибкость при разработке интерфейсов. В дополнение к весам и оптическим размерам, San Francisco теперь поддерживает три новых стиля ширины: Condensed, Compressed и Expanded. Мы также познакомим вас с лингвистическим расширением Сан-Франциско и узнаем больше о многофункциональных семействах арабских системных шрифтов: SF Arabic и SF Arabic Rounded.
Ресурсы
Похожие видео
Технические переговоры
WWDC22
WWDC 2020
Скачать
♪ ♪ Привет, меня зовут Винченцо, я шрифтовой дизайнер в команде дизайнеров Apple.

Я вхожу в группу, отвечающую за разработку и расширение многих семейств шрифтов, используемых на наших платформах. Мы сосредоточены на создании функциональных и выразительных шрифтов, которые необходимы для обеспечения отличной типографики.
Я здесь, чтобы поделиться некоторыми замечательными новостями о Сан-Франциско и рассказать вам обо всех последних дополнениях к системным шрифтам. Мы начнем с обзора семейства шрифтов San Francisco.
Я познакомлю вас с различными доступными семействами, стилями и размерами оптики. Затем я представлю новые стили ширины в SF Pro: Condensed, Compressed и Expanded.
Я также поделюсь несколькими примерами того, как и почему следует выбирать эти стили при разработке пользовательских интерфейсов. И в завершение я расскажу о том, как мы переносим многие черты Сан-Франциско на другие системы письма, представляя арабский язык SF и арабский язык SF Rounded.
Начнем с краткого обзора Сан-Франциско. San Francisco — это функциональное и универсальное семейство шрифтов, разработанное Apple и используемое на всех наших платформах.

На протяжении многих лет Сан-Франциско рос параллельно с экосистемой продуктов и впечатлений, предоставляя новые стили и семейства, способные адаптироваться к различным потребностям дизайна пользовательского интерфейса.
Сегодня Сан-Франциско включает в себя различные семейства шрифтов, которые имеют общий визуальный язык, но с уникальными функциями, разработанными специально для различных сред и приложений, таких как SF Pro и SF Pro Rounded, основные системные шрифты, используемые на многих наших платформах, таких как iOS, iPadOS, macOS и tvOS. SF Compact и SF Compact Rounded, вариант шрифта San Francisco, оптимизированный для узких колонок и мелкого размера, а также системные шрифты по умолчанию в watchOS. И SF Mono, моноширинный SF: используется в средах кодирования, таких как Xcode и Swift Playgrounds. Все эти семейства шрифтов вместе обеспечивают отличную функциональность и диапазон выразительности, что позволяет отображать текст в различных контекстах.
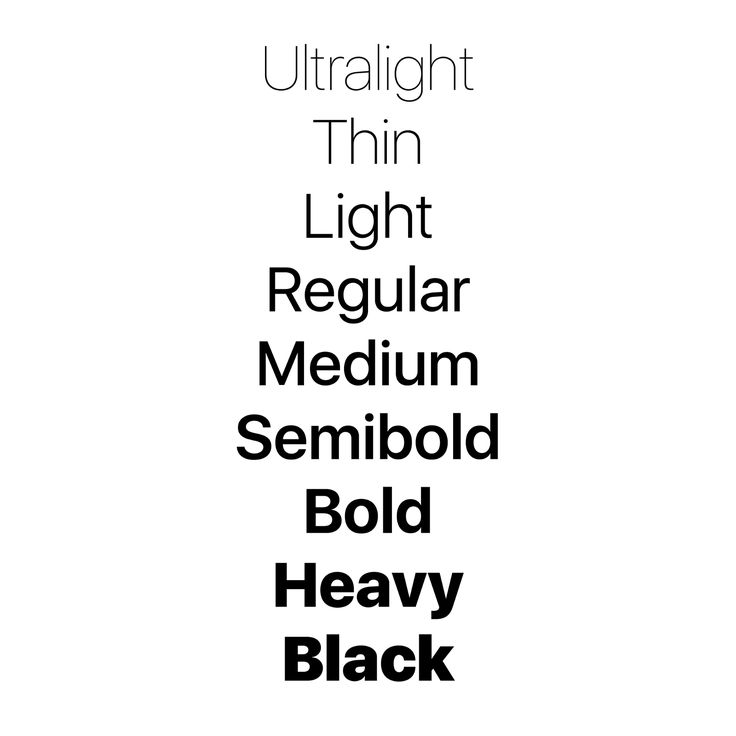
Большинство семейств SF поставляются с полной палитрой начертаний, от Ultralight до Black, обеспечивая достаточное количество стилистических вариаций для создания акцентов и типографских иерархий.

Кроме того, большинство семейств шрифтов поставляются с оптическими размерами, позволяющими шрифтам автоматически настраивать определенные особенности дизайна в зависимости от размера текста в пунктах. Например, перемещение точки над буквой «i» дальше от базовой формы или открытие апертур определенных глифов, а также постепенное отслеживание текста с меньшим размером точек. Все эти корректировки оптимизируют шрифты, создающие уникальный дизайн, чтобы они соответствовали разным размерам шрифта как для отображения, так и для набора текста, типографские термины, используемые в отношении крупного и мелкого текста.
Шрифты San Francisco обеспечивают контроль и гибкость, обеспечивая единообразное отображение четких и разборчивых интерфейсов на всех платформах Apple.
Это лишь некоторые из основных моментов SF, но есть и многое другое. Если вы хотите глубже погрузиться в оптические размеры, вариативные шрифты и динамический тип, я рекомендую вам ознакомиться с сессией Лоика и Цзяна «Подробности типографики пользовательского интерфейса» на WWDC 2020.
 Сегодня мы сосредоточимся на научной фантастике. Pro, который уже является невероятным инструментом для разработки пользовательских интерфейсов. Однако, несмотря на то, что веса и оптические размеры уже покрывают потребности многих дизайнеров, мы определили ряд конкретных задач, которые не могут быть решены только с помощью весовых и оптических осей. Например, в приложении «Фото», где мы расширили стилистические варианты заголовков в «Воспоминаниях». Или в новостях, где SF служит редакционным голосом в заголовках с выразительным и компактным стилем. И, наконец, в Картах, где предоставление дополнительных стилистических возможностей повысило типографский контраст и удобочитаемость. Поэтому мы еще больше расширили возможности SF, разработав новую ось.
Сегодня мы сосредоточимся на научной фантастике. Pro, который уже является невероятным инструментом для разработки пользовательских интерфейсов. Однако, несмотря на то, что веса и оптические размеры уже покрывают потребности многих дизайнеров, мы определили ряд конкретных задач, которые не могут быть решены только с помощью весовых и оптических осей. Например, в приложении «Фото», где мы расширили стилистические варианты заголовков в «Воспоминаниях». Или в новостях, где SF служит редакционным голосом в заголовках с выразительным и компактным стилем. И, наконец, в Картах, где предоставление дополнительных стилистических возможностей повысило типографский контраст и удобочитаемость. Поэтому мы еще больше расширили возможности SF, разработав новую ось.С уже доступными весами и оптическими размерами добавление оси ширины было естественной эволюцией SF: Присоединившись к обычной ширине, мы получили еще три стиля: сжатый, узкий и компактный; Сжатый, самый компактный стиль, доступный в настоящее время в SF; и последнее, но не менее важное, на другом конце спектра — Expanded.
 Это все новые доступные ширины в SF, которые в сочетании со всеми весами добавляют огромное количество опций, предоставляя целый набор новых голосов и функций для широкого спектра приложений. Некоторые из этих стилей более нейтральны; другие более выразительны. Каждый стиль функционален сам по себе, но в зависимости от дизайнерского замысла некоторые из них будут работать лучше, чем другие. В типографике нет абсолютных правил, но вы можете ожидать, что стили, которые тяготеют к центру стилистической карты SF, будут иметь более нейтральное звучание, в то время как стили по периметру карты, которые имеют более экстремальные пропорции веса и ширины. , чтобы быть более выразительным, иметь более сильный голос, атрибуты, которые могут быть полезны, если вы хотите привлечь внимание людей к определенной области пользовательского интерфейса или усилить типографскую иерархию.
Это все новые доступные ширины в SF, которые в сочетании со всеми весами добавляют огромное количество опций, предоставляя целый набор новых голосов и функций для широкого спектра приложений. Некоторые из этих стилей более нейтральны; другие более выразительны. Каждый стиль функционален сам по себе, но в зависимости от дизайнерского замысла некоторые из них будут работать лучше, чем другие. В типографике нет абсолютных правил, но вы можете ожидать, что стили, которые тяготеют к центру стилистической карты SF, будут иметь более нейтральное звучание, в то время как стили по периметру карты, которые имеют более экстремальные пропорции веса и ширины. , чтобы быть более выразительным, иметь более сильный голос, атрибуты, которые могут быть полезны, если вы хотите привлечь внимание людей к определенной области пользовательского интерфейса или усилить типографскую иерархию.Давайте рассмотрим общие и уникальные особенности этих стилей и узнаем, как принимать более обоснованные решения в процессе выбора и сочетания шрифтов.
 Во-первых, все стили обеспечивают одинаковую языковую поддержку и могут использоваться для набора большинства языков, использующих латиницу, от английского до вьетнамского. А также греческий и языки, основанные на кириллице. Что еще общего у всех стилей, так это вертикальные пропорции, так что их можно использовать без каких-либо визуальных расхождений масштаба по весу.
Во-первых, все стили обеспечивают одинаковую языковую поддержку и могут использоваться для набора большинства языков, использующих латиницу, от английского до вьетнамского. А также греческий и языки, основанные на кириллице. Что еще общего у всех стилей, так это вертикальные пропорции, так что их можно использовать без каких-либо визуальных расхождений масштаба по весу.Функция, которая делает замену или смешивание шрифтов предсказуемой и простой, поэтому при использовании различных стилей ширины основное внимание уделяется только самой ширине. На самом деле меняются только горизонтальные пропорции глифов и, конечно же, как побочный эффект, длина строки. Постепенно сужающиеся пропорции подчеркивают определяющий аспект, который различается между стилями, а именно соотношение между толщиной штока каждого стиля, которое, несмотря на некоторые оптические корректировки, остается довольно постоянным. Вместо этого отрицательная область внутри глифов, которая имеет гораздо более резкое смещение, становится намного более узкой или широкой в зависимости от стиля ширины.

Этот баланс имеет стилистические и функциональные последствия в отношении удобочитаемости шрифта, а также индивидуальности. Итак, вот некоторые соображения относительно каждого стиля. Я уверен, что вас не удивит тот факт, что Regular Width является наиболее распространенным и универсальным стилем. Он имеет стандартные пропорции, благодаря чему текст легко читается.
Вы можете придерживаться обычной ширины, когда функции, предлагаемые другими ширинами, не нужны. Condensed, хотя и выглядит более узким по сравнению со стилем Regular, по-прежнему имеет удобную ширину, позволяющую использовать его для размещения большего количества текста, не будучи чрезмерно присутствующим. Сжатый формат имеет очень плотные пропорции с плоскими формами, которые позволяют дизайну стать намного более плотным, что делает его очень компактным, но также графичным и идеальным в качестве стиля отображения. И, наконец, расширенный, с поразительно свободным и открытым внешним видом, который может найти применение в наборе для отображения, а также для небольших меток и вторичного контента.

Мы можем видеть их в действии, набирая один и тот же текст, используя одинаковую толщину, но разную ширину, обращая внимание на один из наиболее очевидных вариантов использования этих новых стилей — экономию пространства.
На самом деле, мы можем заметить, насколько узкая или широкая SF выглядит при том же размере точки. Но также и то, как мы можем печатать Condensed или Compressed намного больше, при этом сохраняя ту же длину строки, что очень полезно при работе с названиями и заголовками. Но дело не только в размерах дисплея. На самом деле стили ширины могут помочь контролировать более длинные отрывки текста, предоставляя возможность помещать больше символов в строку, обеспечивая более идеальное и удобное чтение для узких колонок. или просто укоротить или удлинить абзац, чтобы заполнить или освободить место в макете. Однако в этом примере также показано, как стиль «Сжатый», хотя он все еще работает для небольших одиночных строк, может быть слишком плотным для более длинных фрагментов текста, как вы видите здесь.
 Поэтому всегда учитывайте разборчивость при выборе нестандартной ширины. Теперь, когда мы рассмотрели основные функции этих новых стилей, позвольте мне показать вам несколько примеров того, как они помогли нам улучшить и расширить типографику в наших приложениях. Давайте начнем с фотографий, где новый диапазон ширины объединил другие стили, привнеся еще больший визуальный интерес в заголовки воспоминаний с текстовыми обработками, которые выделяют и возвышают контент над остальной частью пользовательского интерфейса. Присмотревшись повнимательнее, мы видим, что разница в масштабе отвечает за установление типографской иерархии, четко говоря нам, какая часть информации является основной, а какая — второстепенной. Два контрастных стиля ширины, такие как «Сжатый» и «Расширенный», берут на себя задачу сделать текст более уникальным и визуально эффектным. Сочетание широких и сжатых стилей SF с разным весом может обеспечить почти бесконечное разнообразие сочетаний шрифтов. Например, вы можете решить придерживаться только одного стиля ширины — в данном случае расширенного — и использовать контрастные веса, такие как черный и светлый.
Поэтому всегда учитывайте разборчивость при выборе нестандартной ширины. Теперь, когда мы рассмотрели основные функции этих новых стилей, позвольте мне показать вам несколько примеров того, как они помогли нам улучшить и расширить типографику в наших приложениях. Давайте начнем с фотографий, где новый диапазон ширины объединил другие стили, привнеся еще больший визуальный интерес в заголовки воспоминаний с текстовыми обработками, которые выделяют и возвышают контент над остальной частью пользовательского интерфейса. Присмотревшись повнимательнее, мы видим, что разница в масштабе отвечает за установление типографской иерархии, четко говоря нам, какая часть информации является основной, а какая — второстепенной. Два контрастных стиля ширины, такие как «Сжатый» и «Расширенный», берут на себя задачу сделать текст более уникальным и визуально эффектным. Сочетание широких и сжатых стилей SF с разным весом может обеспечить почти бесконечное разнообразие сочетаний шрифтов. Например, вы можете решить придерживаться только одного стиля ширины — в данном случае расширенного — и использовать контрастные веса, такие как черный и светлый. Или вы можете выбрать один вес и использовать разные контрастные ширины, такие как расширенный и сжатый.
Или вы можете выбрать один вес и использовать разные контрастные ширины, такие как расширенный и сжатый.Вы также можете комбинировать оба подхода, смешивая противоположные Ширину и Толщину для еще более резкого контраста. Вместе с другими семействами Сан-Франциско, такими как SF Pro Rounded, SF Mono, а также New York, системным шрифтом с засечками, новые стили Width открывают мир возможных комбинаций.
В новостях, помимо дополнения редакционного контекста приложения, стили ширины обеспечивают дополнительную гибкость и практичность, как в этом примере, где использование сокращенного позволяет более эффективно использовать пространство длинного заголовка, перенося его на четыре строки вместо пять, или даже меньше, с Compressed, что сокращает заголовок до трех строк. Открывая довольно много места в макете, а также делая заголовок стоящим, придавая ему больше индивидуальности. Обратите также внимание на то, как расширенная ширина, используемая для контраста с заголовком, чувствует себя как дома в подписях и подписях.
 Мы можем видеть еще один специфический, но очень интересный вариант использования Expanded in Maps, где широкие горизонтальные пропорции этого стиля в сочетании со свободным отслеживанием отлично работают при использовании для представления больших географических областей, таких как горные хребты. Но, конечно же, картография — это не только горы. На самом деле Карты приняли другие ширины SF для создания богатой типографской системы со стилями, связанными друг с другом, но также разнообразными и контрастными, что облегчает чтение и различение всех видов меток: таких как дороги, страны, континенты и т. д. так далее. Хотя в большинстве случаев двух или трех стилей более чем достаточно для разработки эффективной иерархии, это отличная демонстрация того, как SF Pro может поддерживать даже самые сложные графические системы.
Мы можем видеть еще один специфический, но очень интересный вариант использования Expanded in Maps, где широкие горизонтальные пропорции этого стиля в сочетании со свободным отслеживанием отлично работают при использовании для представления больших географических областей, таких как горные хребты. Но, конечно же, картография — это не только горы. На самом деле Карты приняли другие ширины SF для создания богатой типографской системы со стилями, связанными друг с другом, но также разнообразными и контрастными, что облегчает чтение и различение всех видов меток: таких как дороги, страны, континенты и т. д. так далее. Хотя в большинстве случаев двух или трех стилей более чем достаточно для разработки эффективной иерархии, это отличная демонстрация того, как SF Pro может поддерживать даже самые сложные графические системы.И это лишь несколько примеров того, как можно воспользоваться преимуществами новых стилей ширины. Расширенная функциональность и диапазон выразительности делают SF Pro еще более мощным средством коммуникации.
 Однако с большой типографской мощью приходит и большая ответственность. Помните, что шрифты — это инструменты дизайна, которые предназначены для того, чтобы сделать интерфейсы красивыми, но, что наиболее важно, разборчивыми и доступными. Давайте сделаем краткий обзор некоторых соображений, сделанных в отношении новых стилей Compressed, Condensed и Expanded. Прежде всего, новые стили ширины открывают беспрецедентный уровень контроля над вашими макетами, предоставляя вам возможность делать текст шире или теснее для эффективного проектирования и расположения типографских элементов в ваших приложениях. Кроме того, в дополнение к весу, размеру и цвету новые стили ширины предоставляют дополнительные стилистические параметры для создания еще более четких и точных типографских иерархий. Шрифты с более экстремальными пропорциями веса и ширины обеспечивают выразительные стили, которые отлично работают при размерах точек отображения, чтобы выделить заголовки и заголовки из остального пользовательского интерфейса.
Однако с большой типографской мощью приходит и большая ответственность. Помните, что шрифты — это инструменты дизайна, которые предназначены для того, чтобы сделать интерфейсы красивыми, но, что наиболее важно, разборчивыми и доступными. Давайте сделаем краткий обзор некоторых соображений, сделанных в отношении новых стилей Compressed, Condensed и Expanded. Прежде всего, новые стили ширины открывают беспрецедентный уровень контроля над вашими макетами, предоставляя вам возможность делать текст шире или теснее для эффективного проектирования и расположения типографских элементов в ваших приложениях. Кроме того, в дополнение к весу, размеру и цвету новые стили ширины предоставляют дополнительные стилистические параметры для создания еще более четких и точных типографских иерархий. Шрифты с более экстремальными пропорциями веса и ширины обеспечивают выразительные стили, которые отлично работают при размерах точек отображения, чтобы выделить заголовки и заголовки из остального пользовательского интерфейса. Все шрифты SF Pro охватывают большинство языков с использованием латинского, греческого и кириллического алфавитов.
Все шрифты SF Pro охватывают большинство языков с использованием латинского, греческого и кириллического алфавитов.Однако, если локализация является важным аспектом вашего приложения и вы хотите обеспечить согласованную работу в нескольких системах письменности, кроме вышеупомянутых, убедитесь, что у вас есть запасной план, определив альтернативные решения, которые могут вам помочь. локализовать ваше приложение. Итак, мы рассмотрели многие новые функции системного шрифта, но это еще не все. Есть и другой способ расширения семьи. В Apple мы разрабатываем дизайн для глобальной аудитории. Нашими устройствами пользуются люди со всего мира, которые читают и пишут на разных языках и на разных языках. Шрифты играют огромную роль в разработке интерфейсов, стилистически и функционально совместимых на разных языках, обеспечивая целостность многих графических элементов, содержащих текст. И текст повсюду, например, в больших заголовках и строках таблиц на этих экранах, а также в кнопках, пластинах, ярлыках значков.
 Текст находится в виджетах, клавиатурах, панелях вкладок и многом другом на многих других языках! Одна из областей, в которой мы применяем эти принципы и где мы можем достичь высочайшего уровня согласованности, — это самодостаточный опыт, в котором можно использовать разработанные нами шрифты для максимальной локализации, позволяя вашей заставке на Mac приветствовать вас на японском и многих других языках. языки с культовым курсивным стилем «привет». или iPhone для отображения времени с использованием арабских, арабских и индийских цифр или цифр деванагари с одинаковым шрифтом. Или на циферблате Typograph с пятью различными наборами цифр, включая новые китайские цифры.
Текст находится в виджетах, клавиатурах, панелях вкладок и многом другом на многих других языках! Одна из областей, в которой мы применяем эти принципы и где мы можем достичь высочайшего уровня согласованности, — это самодостаточный опыт, в котором можно использовать разработанные нами шрифты для максимальной локализации, позволяя вашей заставке на Mac приветствовать вас на японском и многих других языках. языки с культовым курсивным стилем «привет». или iPhone для отображения времени с использованием арабских, арабских и индийских цифр или цифр деванагари с одинаковым шрифтом. Или на циферблате Typograph с пятью различными наборами цифр, включая новые китайские цифры.Мы хотим обеспечить такой же уровень согласованности для системных шрифтов, которые должны работать в гораздо более широком диапазоне приложений.
Это требует расширения лингвистического охвата Сан-Франциско и предоставления другим системам письма возможности использовать такие функции, как веса и оптические размеры, обеспечивая в то же время визуально привлекательное и удобное чтение для каждого шрифта и языка, в любой из наших площадок.
 Это расширение началось в прошлом году, когда мы представили новый арабский системный шрифт SF Arabic.
Это расширение началось в прошлом году, когда мы представили новый арабский системный шрифт SF Arabic.Мы разработали арабский язык SF, чтобы он легко интегрировался с остальными семьями Сан-Франциско. SF Arabic — это современная интерпретация стиля насх с рациональным и гибким дизайном, а также новейшая система письма после латиницы, греческого и кириллицы, в которой используются самые передовые технологии шрифтов, доступные на платформах Apple. Как и в других семействах шрифтов из Сан-Франциско, в нем представлен полный спектр начертаний, от сверхлегкого до черного, и каждый из девяти начертаний был тщательно разработан, чтобы соответствовать и сочетаться с другими шрифтами и языками, поддерживаемыми в SF. Кроме того, SF Arabic поставляется с оптическими размерами, разработанными специально для арабского письма. Разрешение шрифтам автоматически регулировать контраст штриха, а также клеммы и интервалы, адаптируя и масштабируя дизайн между размерами дисплея и текста.
Стили текста точно настроены для повышения разборчивости и узнаваемости, отличаются более высокой контрастностью штрихов и более широкими интервалами.
 В то время как стили Display превращаются в дизайн с более простой геометрией, гармонирующий с чистым и современным видом Сан-Франциско. И все это автоматически и динамически обрабатывается системой, обеспечивая комфортное чтение при любом размере.
В то время как стили Display превращаются в дизайн с более простой геометрией, гармонирующий с чистым и современным видом Сан-Франциско. И все это автоматически и динамически обрабатывается системой, обеспечивая комфортное чтение при любом размере.Подобно латинице и кириллице, арабское письмо является многоязычным и используется для письма не только на арабском языке, но и на множестве других языков, таких как персидский, пушту, синдхи и многих других, все из которых поддерживаются СФ арабский. Многочисленные вокализации, тона и поэтические знаки, расширенные знаки гласных, почетные знаки и коранические аннотации дополняют обширный набор символов, поддерживаемый арабским языком SF. И я рад сообщить, что в этом году мы представляем нового члена семьи из Сан-Франциско, SF Arabic Rounded. Который обладает теми же замечательными характеристиками, что и арабский язык SF, с полным набором весов и оптических размеров. Новый закругленный дизайн обогащает многие приложения и пользовательские интерфейсы.
 Например, в «Напоминаниях» и в приложении «Фитнес».
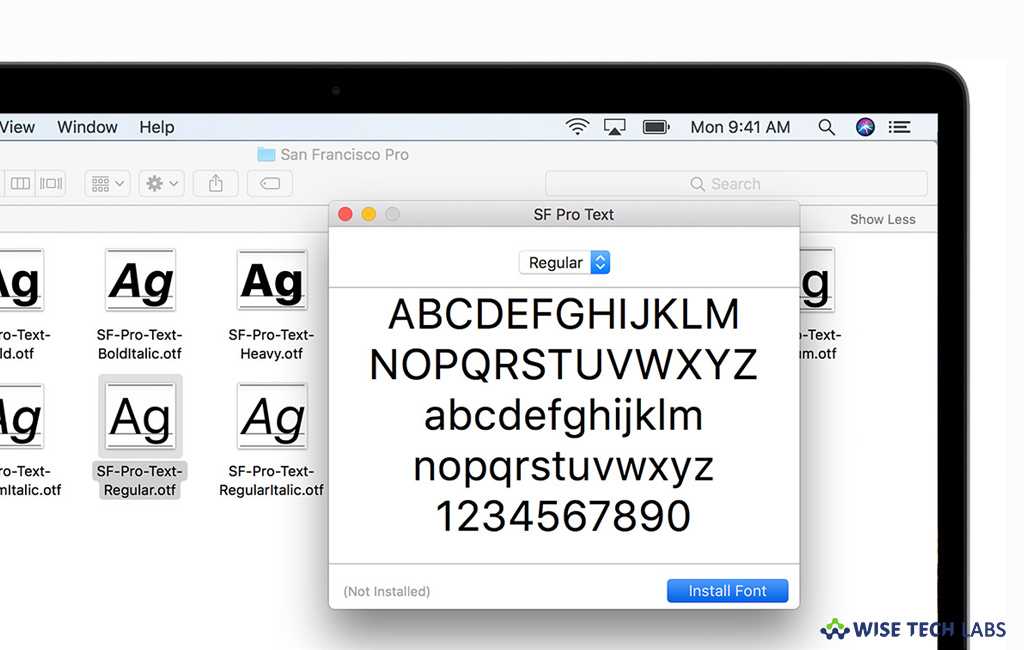
Например, в «Напоминаниях» и в приложении «Фитнес».Он расширяет стилистический диапазон арабского языка SF и объединяет остальные системные шрифты, делая арабскую типографику на платформах Apple современной, четкой и изысканной. Если вы хотите увидеть все новые арабские шрифты SF в действии и хотите узнать больше о дизайне и оптимизации приложений для арабской аудитории, обязательно ознакомьтесь с сессией Мохамеда «Дизайн для арабского языка». Последние версии SF Pro, SF Arabic, SF Arabic Rounded и все другие семейства шрифтов доступны для загрузки на веб-сайте developer.apple.com.
На этом сеанс завершен. Надеюсь, вам понравилось узнавать обо всех последних дополнениях к системным шрифтам. Спасибо за просмотр.
Чао!
Ищете что-то конкретное? Введите тему выше и сразу переходите к интересным материалам.
Представляем новые системные шрифты — WWDC15 — Видео
Скачать
АНТОНИО КАВЕДОНИ: Всем привет.

Меня зовут Антонио Каведони. Я член команды, разработавшей новые шрифты San Francisco, и я очень рад быть здесь, чтобы представить их вам. Итак, сегодня на повестке дня мы рассмотрим шрифты Сан-Франциско, как они были разработаны и что они означают для наших платформ. Мы рассмотрим некоторые новые функции и то, как вы можете сделать свои приложения более привлекательными с их помощью, как с точки зрения кода, так и с точки зрения дизайна.
И, наконец, мы поговорим о некоторых потенциальных ловушках API, с которыми вы можете столкнуться при внедрении этих новых шрифтов в свои приложения. Итак, приступим.
Текст повсюду.
И шрифты делают текст возможным.
Но у шрифтов тоже есть голос. А хорошие шрифты улучшают содержимое вашего приложения и ваш пользовательский интерфейс, и они не мешают вам. Вы постоянно читаете шрифты, и вы читаете их на разных экранах, на разных устройствах и в разных размерах.
Вы также читаете их при различных условиях просмотра, таких как условия освещения или расстояния просмотра, размеры и разрешения экрана.
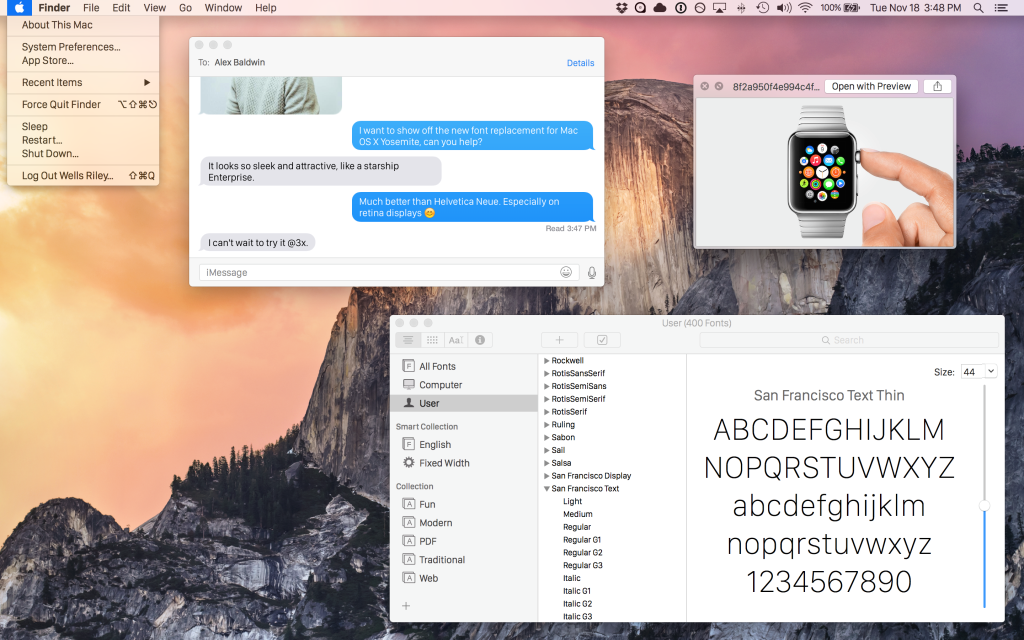
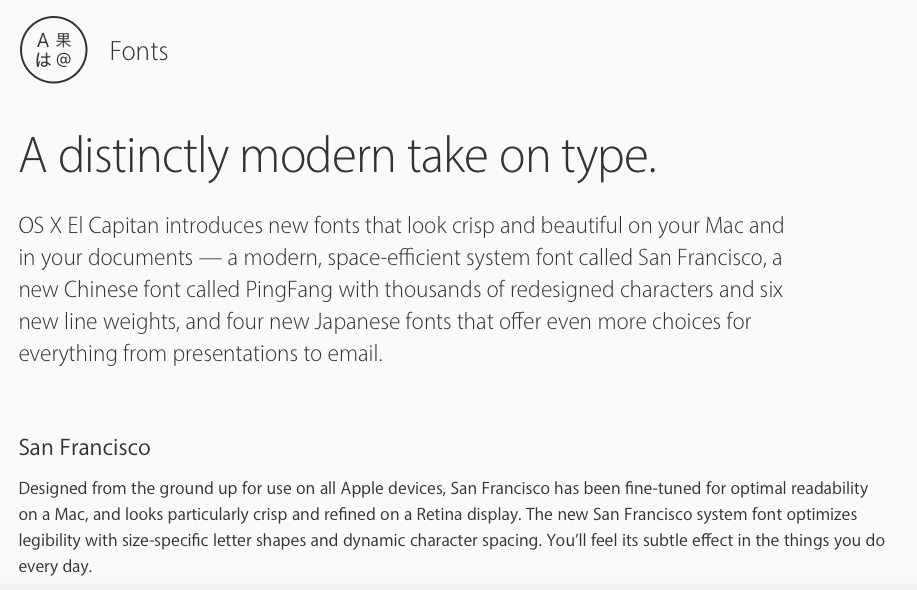
 Поэтому мы решили улучшить типографику нашей платформы и придумали новый дизайн шрифта, который назвали Сан-Франциско.
Поэтому мы решили улучшить типографику нашей платформы и придумали новый дизайн шрифта, который назвали Сан-Франциско.San Francisco — это новое семейство шрифтов, разработанное Apple в Калифорнии, и оно одновременно незаметное и красивое.
Сан-Франциско объединяет нашу платформу с последовательным типографским голосом и удобством чтения.
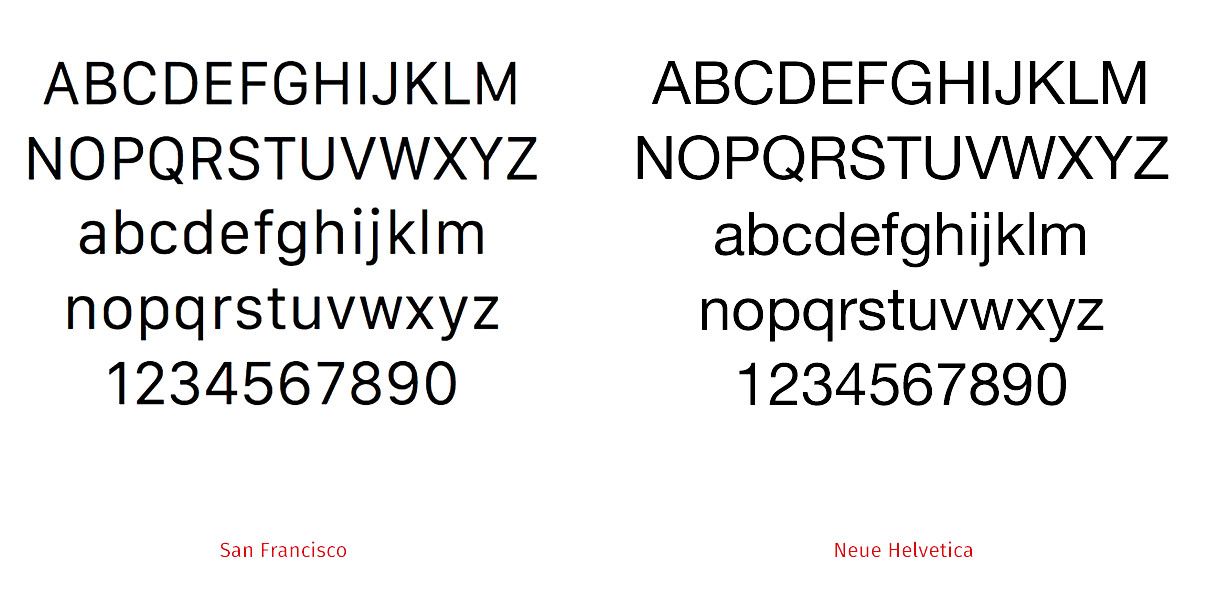
Вот как это выглядит. Сан-Франциско — это то, что в типографике называют гротеском, что является другим словом для шрифта без засечек.
А это генеалогическое древо. Дизайн Сан-Франциско состоит из двух основных подсемейств.
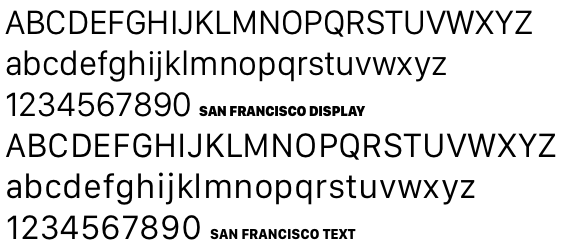
У нас есть SF, который поставляется для iOS и OS X, и SF Compact, который поставляется для часов. Оба семейства имеют два разреза, которые называются оптическими размерами: текстовый и дисплейный, и я расскажу о них через секунду.
И все шрифты имеют шесть весов для текстовых семейств и девять для дисплеев.
Итак, SF поставляется на iOS и OS X, а SF Compact — на Watch.
Итак, теперь давайте посмотрим на разницу между этими двумя.

SF и SF Compact являются родственными конструкциями, что означает, что они связаны, но не равны, и самая большая формальная разница между ними заключается в том, как мы обрабатываем круглые формы.
В SF они круглые, а в SF Compact они немного плоские. Таким образом достигаются две основные цели. Первый стилистический, а второй, что более важно, функциональный, поэтому эти плоские стороны позволяют нам иметь больше места между буквами, а значит, они более разборчивы, когда они меньше. И эта, казалось бы, несущественная особенность, повторяющаяся снова и снова в тексте, действительно имеет большое значение.
Итак, теперь давайте посмотрим на пропорции, которые на самом деле схожи между SF и SF Compact. Так что я просто сосредоточусь на научной фантастике на минуту. Я собираюсь рассмотреть некоторые типографские термины, с которыми вы, возможно, уже знакомы, поэтому, пожалуйста, потерпите меня.
Латинский текст лежит на так называемой базовой линии.
Строчная буква выровнена с так называемой высотой x, которая является высотой строчной буквы x.

И верхний регистр выравнивается по высоте прописной буквы.
У нас также есть выносной элемент, в котором строчные буквы, находящиеся ниже базовой линии, выравниваются, и верхний выносной элемент. Теперь, что касается пропорций, семейство SF имеет общие показатели, совместимые с предыдущими шрифтами пользовательского интерфейса, которые мы поставляли, что означает, что ваши приложения не будут подвергаться большому количеству вертикального перекомпоновки. На самом деле, они вообще не будут испытывать никакого вертикального оплавления.
Но в рамках этих совместимых вертикальных метрик мы немного меняем пропорции. Например, мы сделали верхний регистр немного короче. Причина, по которой мы сделали это, заключается в том, что мы хотели, чтобы это работало лучше в настройках смешанного регистра.
А еще мы немного увеличили высоту x-height. Таким образом, мы заставили нижний регистр перейти к верхнему регистру.
И опять же, это улучшает настройки смешанного регистра, но также увеличивает размер нижнего регистра, что вы чаще всего читаете, и, следовательно, для лучшей разборчивости.

И, наконец, цифры выравниваются по верхнему регистру. Таким образом, SF является общеевропейским шрифтом, что означает, что он охватывает латиницу, которая включает в себя такие языки, как польский, исландский или венгерский, или даже языки, требующие наложения акцентов, такие как вьетнамский. Но он также охватывает кириллицу, которая используется в русском языке, и греческую письменность. Итак, Сан-Франциско. Это новое семейство шрифтов, которое мы разработали в Apple. iOS и OS X поставляются с семейством шрифтов под названием SF, а SF Compact поставляется с часами.
Семьи имеют разные пропорции — извините, похожие пропорции, но они разного дизайна.
Теперь оба шрифта доступны для загрузки сегодня — на самом деле, прямо сейчас — и вы можете получить их на странице шрифтов Apple, developer.apple.com/fonts. Но, пожалуйста, помните, что это предварительные версии, поэтому они будут доработаны после выпуска финальной версии ОС.
Итак, прежде чем я перейду к разговору с вами об оптическом размере, который является большой идеей семейства шрифтов San Francisco, я должен рассказать вам о некоторых принципах дизайна.
 Зрительное восприятие во многом связано с иллюзией.
Зрительное восприятие во многом связано с иллюзией.Я имею в виду, что представьте, что у вас есть две формы. У вас есть квадрат и круг. И вы хотите, чтобы люди думали, что они смотрят на фигуры одинаковой высоты. Итак, вы кладете их рядом и математически выравниваете, и круг на самом деле выглядит слишком коротким. Таким образом, чтобы решить эту проблему, вам действительно нужно схитрить, то есть вам нужно сделать круг больше. В типографике мы говорим, что круг выходит за пределы квадрата.
Другими словами, если вы хотите, чтобы две фигуры выглядели одинаково, вам часто приходится делать их непохожими.
Теперь это относится не только к самим фигурам, но также и к пространству вокруг фигур — здесь я использую мета и показываю вам слайды — и вот что я пытаюсь здесь понять: если бы я поместил этот текст в середину слайда, вот так, он выглядел бы слишком низко. Итак, опять же, чтобы фигуры выглядели похожими, вы должны на самом деле сделать их расходящимися.
И в качестве бонуса, ребята, вы знаете, что это за персонаж, как его зовут? Фунт, хэштег.
 В Италии мы называем это канцеллетто, что означает «маленькие ворота». Это, конечно, октоторп, а октоторп — это пересечение четырех линий, и там, где эти четыре линии встречаются, эта область в середине может стать очень темной и на самом деле может как бы засориться при меньших размерах. Поэтому, если вы видите его маленьким, вы вряд ли заметите, что он есть. Так что тебе там делать, так это то, что тебе снова придется жульничать. На самом деле вам нужно не пересекать эти четыре линии, а сделать его большим квадратом.
В Италии мы называем это канцеллетто, что означает «маленькие ворота». Это, конечно, октоторп, а октоторп — это пересечение четырех линий, и там, где эти четыре линии встречаются, эта область в середине может стать очень темной и на самом деле может как бы засориться при меньших размерах. Поэтому, если вы видите его маленьким, вы вряд ли заметите, что он есть. Так что тебе там делать, так это то, что тебе снова придется жульничать. На самом деле вам нужно не пересекать эти четыре линии, а сделать его большим квадратом.Итак, это октоторп в нашем тяжелом весе Сан-Франциско, и мы постоянно делаем это в дизайне шрифтов. Итак, еще раз, визуальное восприятие связано с иллюзией.
И на этом я хочу поговорить с вами об оптических размерах.
Это ветвь генеалогического древа, которую вы видели раньше. Представьте, что у вас есть фрагмент текста двух размеров, написанный одним и тем же шрифтом. Кстати, это слово на самом деле ничего не значит. Это то, что мы, шрифтовые дизайнеры, используем, чтобы смотреть на шрифты и как бы судить об их ритме, потому что он имеет плоские и круглые формы.

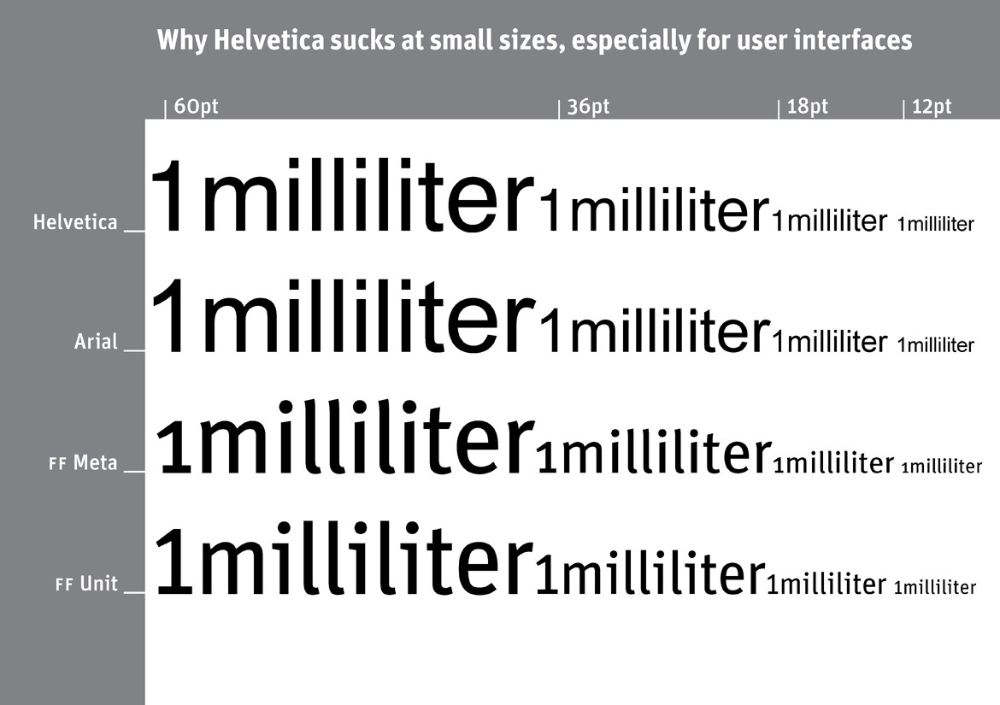
Во всяком случае, вы посмотрите на это, и вы можете заметить, что уменьшенная версия этого текста не очень разборчива, и причина в таком гротескном шрифте, где буквы красиво и близко друг к другу, если я имитирую низкий зрение, размывая его, шрифт меньшего размера — в шрифте меньшего размера буквы начинают как бы сливаться, верно? Итак, что вы хотите сделать, так это то, что вы хотите сделать что-то вроде этого.
Это означает, что вы хотите отрегулировать его, чтобы он был более разборчивым, когда он маленький.
Вы можете подумать, что все, что я сделал, это просто оживил его и сделал его немного шире, и на самом деле я полностью меняю контуры на вас.
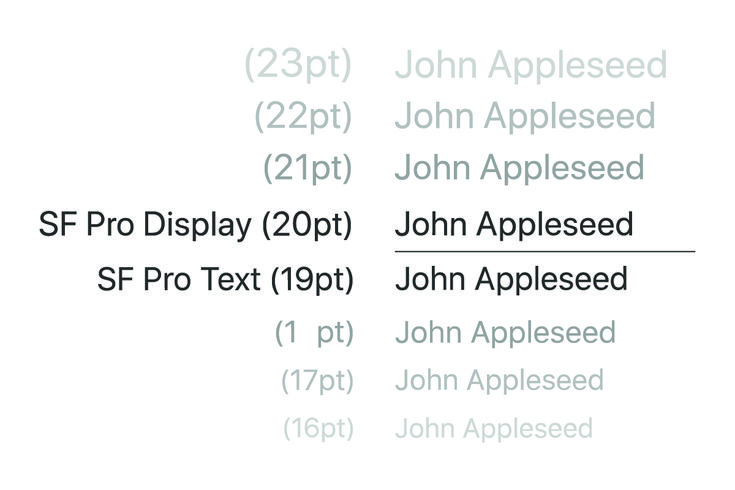
Итак, прежде чем я покажу вам разницу между этими двумя шрифтами, которые, кстати, называются Display и Text. Дисплей не означает экран, но означает ввод размеров в типографике, а текст — это размеры текста, поэтому шрифт дисплея используется для больших размеров, а текст — для меньших. Я должен рассказать вам о негативном пространстве, то есть пространстве внутри букв, вокруг букв и внутри контуров.
 Негативное пространство имеет решающее значение для различения форм и их чтения.
Негативное пространство имеет решающее значение для различения форм и их чтения.А в предыдущем примере, собственно, внизу — в текстовом шрифте было почти в два раза больше места, чем в экранном шрифте.
Итак, еще одна проблема, которая может быть проблемой в гротескных шрифтах, таких как San Francisco, заключается в том, что эти формы выглядят красиво, когда они действительно большие, но у них схожая структура, и их можно спутать. Поэтому, когда вы накладываете их друг на друга, вы можете заметить, что все они имеют одинаковую общую морфологию, что означает, что все они имеют эти области вверху и внизу, которые изогнуты. Все они имеют эти две области, которые мы называем счетчиками, которые находятся в одном и том же — примерно в одном и том же положении и примерно одинакового размера.
У них также есть эта полугоризонтальная область посередине, и они действительно определяются этими областями, которые мы называем апертурами. Если представить, что воздух идет к букве, то он будет поступать туда.

Итак, вы действительно хотите изменить отображение — текстовый шрифт вместо отображаемого, и когда мы это сделаем, позвольте мне показать вам несколько примеров.
В строчной букве a, например, мы фактически меняем размер выступов, потому что мы хотим, чтобы круглые формы больше выступали из x-высоты при меньших размерах. Мы также открываем отверстие прямо там.
И делаем то же самое внизу строчной g. В строчной s мы также открываем эти отверстия.
Увеличиваем нос или флаг r и делаем то же самое со строчной буквой f и строчной буквой t; они крупнее и немного выше. Строчная буква i интересна, потому что происходит то, что точка на букве i визуально начинает сталкиваться со стержнем при очень малых размерах, и поэтому мы на самом деле делаем ее больше и выше.
Итак, в SF и SF Compact есть два разных семейства шрифтов. Они называются «Отображение» и «Текст» и используются с разным размером точек. Система автоматически переключается между ними, поэтому вам не нужно ничего делать, чтобы принять их.

И это оптические размеры. Спасибо.
В Сан-Франциско есть два оптических семейства, зависящих от размера: Text и Display. Система переключается между ними в 20 точках, поэтому вам не нужно знать это, если вы программируете для новых платформ; однако вам нужно знать разницу, если вы разрабатываете свое приложение, потому что дизайнерские приложения, такие как Photoshop, Sketch или другие подобные приложения, на самом деле не делают этого за вас, поэтому просто знайте, что вам нужно переключаться между этими двумя шрифтами. Итак, теперь, когда мы рассмотрели функции, зависящие от размера, такие как оптические размеры, я хочу рассказать вам о чем-то еще, что зависит от размера, а именно об отслеживании. Отслеживание — это модификатор исходного интервала между буквами, и если вы видели эту анимацию и думали, о, да, он изменил кернинг в этой строке, вы почти правы. Между трекингом и кернингом есть тонкая разница.
Отслеживание применяется как положительно, так и отрицательно ко всем глифам в шрифте, а кернинг действительно применяется только к определенной паре, отдельной паре.

Вот в чем большая разница.
Трекинг является глобальным, а кернинг — локальным. Теперь шрифты San Francisco имеют внутри встроенную для каждого шрифта таблицу отслеживания, которая зависит от размера и определяет размеры точек и значения отслеживания. Это достигает чего-то подобного, верно? Таким образом, меньший текст раздвигается, а больший текст сближается.
И вам не нужно знать эти значения, опять же, если вы кодируете новые шрифты Сан-Франциско, но вам нужно их знать, если вы рисуете свое приложение в Photoshop, потому что, опять же, они этого не делают для тебя.
Эта таблица отслеживания доступна для загрузки с системными шрифтами с той же страницы, которую я показывал вам ранее.
Вот что такое отслеживание.
Далее я хотел бы поговорить с вами о весе.
Толщина шрифта определяет толщину или толщину штрихов букв. Теперь текстовые семейства San Francisco и SF Compact, а также SF и SF Compact имеют шесть весов для текстовых шрифтов с их курсивом и девять весов для экранных шрифтов.
 И вам может быть интересно, почему у нас больше весов в отображении, чем в тексте. И причина в том, что экстремальные веса семейства действительно предназначены для титулов, и поэтому не имеет смысла использовать их ниже 20 баллов. Таким образом, некоторые из этих весов на самом деле новые, совершенно новые для наших платформ, и поэтому раньше было трудно добраться до них или до тех, которые были там раньше, и теперь мы даем вам новые API, чтобы фактически получить доступ ко всему диапазону весов. вес и системный шрифт. Они есть как в UIKit, так и в AppKit, и они являются новым параметром, добавленным в вызов API systemFontOfSize, и это аргументы, которые принимаются.
И вам может быть интересно, почему у нас больше весов в отображении, чем в тексте. И причина в том, что экстремальные веса семейства действительно предназначены для титулов, и поэтому не имеет смысла использовать их ниже 20 баллов. Таким образом, некоторые из этих весов на самом деле новые, совершенно новые для наших платформ, и поэтому раньше было трудно добраться до них или до тех, которые были там раньше, и теперь мы даем вам новые API, чтобы фактически получить доступ ко всему диапазону весов. вес и системный шрифт. Они есть как в UIKit, так и в AppKit, и они являются новым параметром, добавленным в вызов API systemFontOfSize, и это аргументы, которые принимаются.Итак, у вас есть все эти веса, и вам может быть интересно, как мы на самом деле их используем? И я имею в виду не с точки зрения кодирования, а с точки зрения дизайна. Итак, у вас есть три основные цели, которых вы можете достичь с помощью веса. Первый – дифференциация. Вы можете создать различие в фрагменте текста, и вы можете создать иерархию.
 Во-вторых, добиться подобия.
Во-вторых, добиться подобия.И в-третьих, это стилистическая цель, поэтому вы хотите добиться какого-то голоса.
Итак, давайте посмотрим на это.
Представьте, что у вас есть фрагмент текста, и вы хотите выделить слово, сделать его активным, сделать его ссылкой, выделить его. Вес — отличный способ сделать это.
Вы также можете иметь список элементов и создать там иерархию, сказав, что первый элемент — это то, что я хочу — это заголовок списка, а остальные — перечисляемые элементы.
Но вы также можете использовать вес более тонким способом, чтобы создать подобие.
Рассмотрим этот пример, который является своего рода народным языком для пользовательского интерфейса Watch Glances. У вас есть большее число и меньший текст под ним.
Теперь, если вы установите для них одинаковую толщину шрифта, меньший текст может выглядеть слишком светлым. Итак, если вы хотите добиться сходства, вам нужно сделать веса разными, чтобы сделать их похожими.

Так можно сделать нижний шрифт обычным, а не светлым.
Итак, если вы следуете этому принципу: большие размеры, меньший вес; и меньшие размеры, больший вес, вы можете грубо заставить вещи идти навстречу друг другу и быть гармоничными.
Наконец, вы также можете использовать вес для голоса. Чтобы показать вам, что я имею в виду, я создал новое революционное приложение. Оно называется Bee Weather и представляет собой приложение о погоде для пчел. Я действительно хотел быть напористым и смелым, но я хочу показать вам, что если я просто возьму тот же — точно такой же макет и изменю только толщину шрифта, я могу создать совершенно другой стилистический эффект, совершенно другой голос. . И если вы сидите там и думаете, о, но цвет меня обманывает, я на самом деле также сделал Zebra Weather, что — — лучше доказывает мою точку зрения. Таким образом, вы действительно можете использовать вес для достижения стилистического эффекта. Однако помните, что шрифты служат для текста, поэтому разборчивость — наша главная задача.

Вы хотите установить последовательную и четкую иерархию. И если вам неудобно это делать, в iOS уже есть система, которую вы можете внедрить, в которую встроена иерархия размеров и весов, которые идут рука об руку. Это API-интерфейсы текстового стиля, которые используются для динамического типа, которые также дают вам все преимущества динамического типа, например, пользователи могут зайти в свои настройки, изменить размер шрифта, и ваше приложение будет реагировать соответствующим образом. При работе с весом вы также должны помнить, что в iOS и watchOS есть настройка для изменения веса шрифтов на устройствах людей, и поэтому, если вы полагаетесь на слишком жирный вес, вы можете достичь предела. , а с другой стороны, если вы полагаетесь на слишком светлые шрифты, текст может быть неразборчивым. Так что нет жесткого правила о том, как использовать вес. Но эти приблизительные рекомендации могут дать вам некоторые идеи.
Таковы веса семейства шрифтов San Francisco. Вам доступны новые API и соответствующие им API.

К их использованию применимы те же принципы, касающиеся удобочитаемости, иерархии и неуловимого качества вкуса. Далее я хочу поговорить с вами о еще одной особенности семьи Сан-Франциско, а именно о типографских особенностях. Таким образом, функции делают шрифты активными, потому что они представляют собой элементы поведения, встроенные в шрифт.
В первую очередь они делают возможными сложные скрипты, но их также можно использовать для доступа к расширенным глифам внутри шрифта. Иногда они могут быть единственным механизмом, а иногда они могут быть удобным механизмом для доступа к этим расширенным глифам. Итак, чтобы дать вам пример того, что могут делать функции, позвольте мне рассказать вам о дробях.
Итак, вы смотрите на это, и вы печатаете в своем приложении, и вы думаете, на самом деле, я знаю, что в Unicode есть такой глиф, и я могу просто пойти посмотреть, есть ли он в Сан-Франциско, что он делает, и вы набираете его, и все готово. Большой. Но что происходит, когда вам нужно напечатать что-то подобное? Которого нет в шрифте и нет в Юникоде? Таким образом, вы можете написать код, который перебирает эту строку, перемещается и создает некоторые другие версии и версии с измененным положением всех этих глифов, и вы также можете изменить вес, потому что хотите, чтобы он выглядел похожим на то, что рядом с ним.
 Возможно, вы даже помните, что внутри шрифта стоит дробная косая черта. Вы идете проверить это в Сан-Франциско, это там, бум, вы вставили его.
Возможно, вы даже помните, что внутри шрифта стоит дробная косая черта. Вы идете проверить это в Сан-Франциско, это там, бум, вы вставили его.И вы только что написали кучу кода, который могли бы просто выбросить, потому что функция дроби автоматически делает то же самое для вас.
И это работает и для произвольных дробей. Таким образом, это работает не при наличии лигатуры для 65/324. У меня нет этого знака в моем шрифте. На самом деле у меня есть уменьшенные версии всех этих чисел и дробной черты, которые система собирает вместе на основе шрифта. И самое замечательное в этом то, что это отдельные глифы, а это значит, что к ним также будет применяться отслеживание.
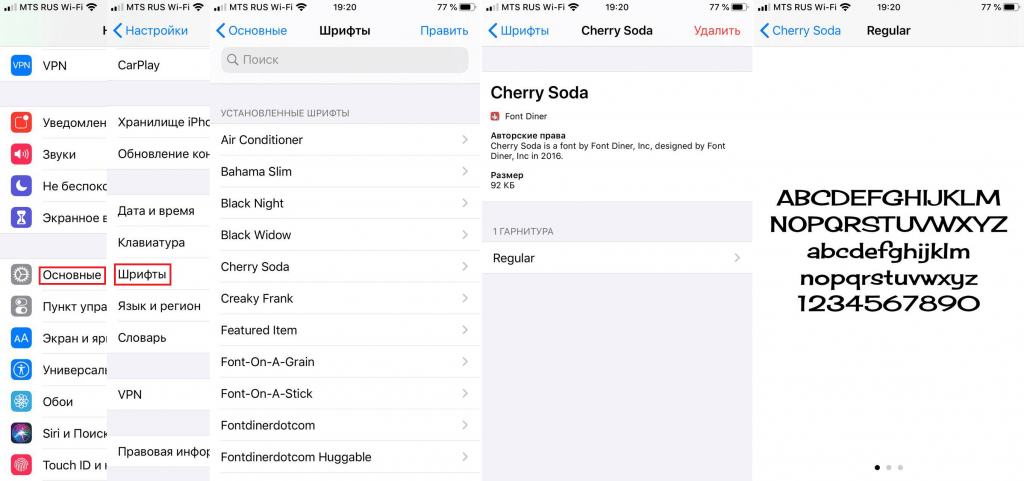
Таким образом, функции доступны для обнаружения, и вы можете включить их на панели «Типографика», которая является частью пользовательского интерфейса внутри панели «Шрифт» в OS X.
Но вы также можете включить их в коде, что является наиболее распространенным сценарием для вас. ребята.
Итак, здесь я использую новый API веса systemFontOfSize, чтобы получить легкий вес.

Я могу получить из него дескриптор шрифта.
Получив это, я могу модифицировать его, добавляя к нему атрибуты, и некоторые из атрибутов могут быть функциями. Я могу включать одну функцию за раз, могу отключать ее, а также могу выполнять группы функций вместе.
И как только у меня будет этот дескриптор шрифта, я смогу создать из него другой UIFont. Или NSFont. Таким образом, другие функции, которые вам доступны, — это такие вещи, как старшие и верхние индексы или низшие и нижние индексы.
Или также прописные буквы, которые используются, когда вы хотите набрать математические символы или другие символы между цифрами или заглавными буквами.
Но есть некоторые особенности в Сан-Франциско, которые действительно особенные для этого дизайна, и я просто хочу назвать их вам.
Первый — вертикально центрированное двоеточие, по умолчанию двоеточие выравнивается со строчными буквами, поэтому оно находится на базовой линии, но когда вы набираете время, вы действительно хотите, чтобы оно было в середине этих чисел по вертикали.
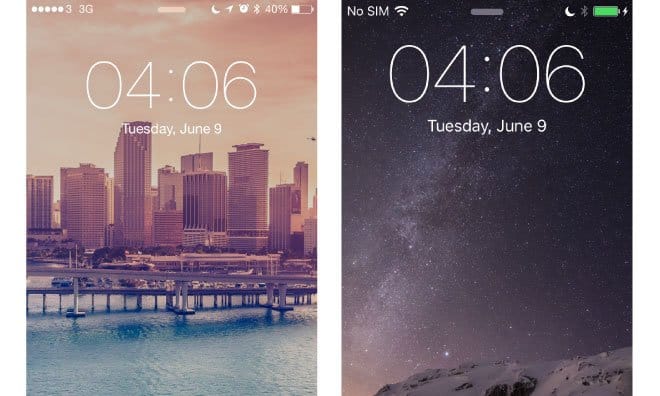
 . Таким образом, мы используем это везде, на нашем экране блокировки в iOS, мы используем его в строке заголовка OS X, на часах, мы используем его в наших приложениях секундомера, поэтому мы решили сделать это автоматически, потому что так часто приходится набирать текст. время в дизайне пользовательского интерфейса.
. Таким образом, мы используем это везде, на нашем экране блокировки в iOS, мы используем его в строке заголовка OS X, на часах, мы используем его в наших приложениях секундомера, поэтому мы решили сделать это автоматически, потому что так часто приходится набирать текст. время в дизайне пользовательского интерфейса.Но при необходимости вы можете отказаться от этого. Код функции для отказа от него, по сути, такой же, как и для выбора.
Еще одной особенностью являются чередующиеся формы цифр 6 и 9.
Итак, эти две формы прекрасны, когда они большие в своем просторечии, в своем гротескном жанре; однако у них есть проблема с путаницей. Их можно спутать, когда они действительно маленькие, либо друг с другом, либо с 8.
Поэтому для этого мы фактически разработали альтернативные формы 6 и 9 внутри шрифтов Сан-Франциско, которые имеют эти плоские стороны, и мы используем их в ситуациях как маленькие циферблаты на часах. Мы используем их в серийном номере на задней панели ваших часов.
 Но вы также можете использовать их в серийных номерах, когда контекста недостаточно, чтобы сказать вам, на что вы смотрите.
Но вы также можете использовать их в серийных номерах, когда контекста недостаточно, чтобы сказать вам, на что вы смотрите.Так как их использование зависит от контекста, мы фактически не включаем его для вас автоматически.
Но это доступно с — этим кодом функции, который вы видите. А дальше я хочу как бы объединить две идеи. Первая — это типографские особенности, которые мы только что видели, а вторая — оптические размеры, которые мы видели ранее.
Итак, экранный и текстовый шрифты действительно разрабатываются по-разному, и мы учитываем размеры точек, в которых они будут использоваться. Итак, если вы набираете дробь в размерах дисплея, это нормально, если у вас фигурная форма 6, но если вы используете текстовые шрифты, вам действительно нужна другая форма, потому что это — представьте, что это будет установлено в 12 пунктов. Дробь будет, наверное, 6 очков, верно? Поэтому мы на самом деле разработали их по-другому и разместили их дальше друг от друга. И мы делаем это для целого ряда глифов в нашем шрифте San Francisco.
 Поэтому мы намеренно делаем их разными между текстом и отображением, чтобы они были либо более красивыми, либо более разборчивыми.
Поэтому мы намеренно делаем их разными между текстом и отображением, чтобы они были либо более красивыми, либо более разборчивыми.Итак, это типографские элементы. Это поведение, встроенное в шрифт.
Некоторые функции автоматически включаются для вас с помощью системного шрифта, а другие требуют, чтобы вы согласились на них. Итак, в следующий раз я хочу поговорить с вами о числах, не о приложении, а о реальных числах внутри шрифта.
Итак, мы, дизайнеры шрифтов, тратим много времени на размышления о форме цифр, чтобы они выглядели красиво, или функционально, или обо всем этом.
Но я хочу рассказать вам о интервалах чисел, их ширине. По умолчанию на наших платформах числа всегда моноширинные, то есть все они имеют одинаковую ширину, что отлично, если вам нужно набрать что-то вроде таблиц, например. Моноширинные числа очень удобны, потому что они все выравнивают. Вы также можете создавать макеты, например, с несколькими столбцами. Однако это не единственные числа в шрифтах Сан-Франциско.
 У нас также есть так называемые пропорциональные числа, где каждое число имеет свою «естественную» ширину.
У нас также есть так называемые пропорциональные числа, где каждое число имеет свою «естественную» ширину.Итак, бывают ситуации, когда моноширинные числа — это то, что вам нужно.
Например, вот так, когда у вас есть пропорциональные числа, они фактически будут покачиваться, а моноширинные числа фактически останутся на месте.
Но вы также можете набирать числа в статических метках, например, при наборе даты или номера телефона или количества прочтений в папке «Входящие», адресе электронной почты или URL-адресе. В этих случаях вам действительно нужны пропорциональные числа.
Итак, давайте рассмотрим пример с таким приложением, как Календарь, в котором довольно много цифр. И если вы посмотрите, как мы используем числа в этом приложении и как мы их набираем, вы заметите, что они на самом деле не совпадают ни с чем другим, и они действительно соответствуют другому тексту, то есть они могут использоваться — они должны использовать, и они действительно используют пропорциональные числа.

Итак, зная об этом, мы решили сделать здесь большой скачок и изменить настройки наших платформ по умолчанию, чтобы фактически предоставлять пропорциональные числа по умолчанию и заставлять вас выбирать моноширинные числа.
Так вот, для этого есть прецедент, и это часы, которые фактически поставляются с пропорциональными числами по умолчанию.
Но это большое изменение, и оно может повлиять на макет. Так что из-за этого у нас есть положения. Если ваше приложение не связано с iOS 10.11 — извините, OS X 10.11 и iOS 9, вы по-прежнему получаете моноширинные числа по умолчанию. Система включает моноширинную функцию для вас.
И — но если вы перекомпилируете, вы получите пропорции.
Кроме того, в AppKit доступен новый API быстрого доступа, который абстрагирует код функции, который я показывал вам ранее, поэтому вам будет легче принять его. Итак, наконец, мы рассмотрим некоторые потенциальные ловушки в наших API-интерфейсах шрифтов, как с этими новыми шрифтами, так и с существующими шрифтами.

Во-первых, любопытные из вас, возможно, заметили, что в предварительных сборках OS X и iOS шрифты SF поставляются с именем, которое начинается с точки. Эта точка означает, что это имя является частным Apple, поэтому, пожалуйста, не полагайтесь на его стабильность. Мы также видели некоторых разработчиков фреймворков, которые используют свой собственный код загрузки шрифтов, таких как разработчики игровых фреймворков, например, когда они полагаются на факт — на предположение, что шрифты будут находиться в определенном месте в файле. система. Теперь это очень хрупкое, и мы хотели бы, чтобы вы относились к путям к шрифтам как к непрозрачным, что означает, что вы можете получить к ним доступ через основной текст — вы можете получить доступ к шрифту через основной текст, и вам не нужно искать их на файловая система. Кроме того, если вы обращаетесь к системному шрифту по имени, API fontWithName действительно предназначен для пользовательских шрифтов. Итак, если у вас есть свои собственные шрифты, вы можете называть их так, и это здорово, но если вы создаете экземпляр системного шрифта, позже вы извлекаете его имя, а затем пытаетесь создать из него другой шрифт, ну, теперь вы выбираете из всех автоматических вещей, которые системный шрифт делает для вас, таких как автоматические функции, поведение в зависимости от размера, автоматическое отслеживание и все такое, поэтому мы рекомендуем вам не делать этого.
 И вместо этого вы можете использовать дескрипторы шрифта, которые полностью инкапсулируют поведение шрифта, так что это рекомендуемый способ использования объектов шрифта. Наконец, с оптическими размерами мы действительно бросаем вызов некоторым старым предположениям о том, как работают шрифты, поэтому, например, если вы набираете слово размером 15 пунктов, а затем применяете масштаб к своей матрице и повторно используете тот же объект шрифта, что ж, , вы получаете шрифт, рассчитанный на 15 пунктов, я не знаю, 120 пунктов. То, что вы действительно хотите сделать, это снова создать шрифт для этого конкретного размера, и вы получите правильное поведение.
И вместо этого вы можете использовать дескрипторы шрифта, которые полностью инкапсулируют поведение шрифта, так что это рекомендуемый способ использования объектов шрифта. Наконец, с оптическими размерами мы действительно бросаем вызов некоторым старым предположениям о том, как работают шрифты, поэтому, например, если вы набираете слово размером 15 пунктов, а затем применяете масштаб к своей матрице и повторно используете тот же объект шрифта, что ж, , вы получаете шрифт, рассчитанный на 15 пунктов, я не знаю, 120 пунктов. То, что вы действительно хотите сделать, это снова создать шрифт для этого конкретного размера, и вы получите правильное поведение.Итак, мы действительно хотим, чтобы вы относились к шрифтам как к непрозрачным объектам, если это возможно, поэтому используйте системные API для доступа к ним.
Шрифты с оптическими свойствами действительно ломают старые представления.
Использование API-интерфейсов системных шрифтов всегда обеспечит правильное поведение.

 0.zip
0.zip 0.zip
0.zip


 Сегодня мы сосредоточимся на научной фантастике. Pro, который уже является невероятным инструментом для разработки пользовательских интерфейсов. Однако, несмотря на то, что веса и оптические размеры уже покрывают потребности многих дизайнеров, мы определили ряд конкретных задач, которые не могут быть решены только с помощью весовых и оптических осей. Например, в приложении «Фото», где мы расширили стилистические варианты заголовков в «Воспоминаниях». Или в новостях, где SF служит редакционным голосом в заголовках с выразительным и компактным стилем. И, наконец, в Картах, где предоставление дополнительных стилистических возможностей повысило типографский контраст и удобочитаемость. Поэтому мы еще больше расширили возможности SF, разработав новую ось.
Сегодня мы сосредоточимся на научной фантастике. Pro, который уже является невероятным инструментом для разработки пользовательских интерфейсов. Однако, несмотря на то, что веса и оптические размеры уже покрывают потребности многих дизайнеров, мы определили ряд конкретных задач, которые не могут быть решены только с помощью весовых и оптических осей. Например, в приложении «Фото», где мы расширили стилистические варианты заголовков в «Воспоминаниях». Или в новостях, где SF служит редакционным голосом в заголовках с выразительным и компактным стилем. И, наконец, в Картах, где предоставление дополнительных стилистических возможностей повысило типографский контраст и удобочитаемость. Поэтому мы еще больше расширили возможности SF, разработав новую ось. Это все новые доступные ширины в SF, которые в сочетании со всеми весами добавляют огромное количество опций, предоставляя целый набор новых голосов и функций для широкого спектра приложений. Некоторые из этих стилей более нейтральны; другие более выразительны. Каждый стиль функционален сам по себе, но в зависимости от дизайнерского замысла некоторые из них будут работать лучше, чем другие. В типографике нет абсолютных правил, но вы можете ожидать, что стили, которые тяготеют к центру стилистической карты SF, будут иметь более нейтральное звучание, в то время как стили по периметру карты, которые имеют более экстремальные пропорции веса и ширины. , чтобы быть более выразительным, иметь более сильный голос, атрибуты, которые могут быть полезны, если вы хотите привлечь внимание людей к определенной области пользовательского интерфейса или усилить типографскую иерархию.
Это все новые доступные ширины в SF, которые в сочетании со всеми весами добавляют огромное количество опций, предоставляя целый набор новых голосов и функций для широкого спектра приложений. Некоторые из этих стилей более нейтральны; другие более выразительны. Каждый стиль функционален сам по себе, но в зависимости от дизайнерского замысла некоторые из них будут работать лучше, чем другие. В типографике нет абсолютных правил, но вы можете ожидать, что стили, которые тяготеют к центру стилистической карты SF, будут иметь более нейтральное звучание, в то время как стили по периметру карты, которые имеют более экстремальные пропорции веса и ширины. , чтобы быть более выразительным, иметь более сильный голос, атрибуты, которые могут быть полезны, если вы хотите привлечь внимание людей к определенной области пользовательского интерфейса или усилить типографскую иерархию. Во-первых, все стили обеспечивают одинаковую языковую поддержку и могут использоваться для набора большинства языков, использующих латиницу, от английского до вьетнамского. А также греческий и языки, основанные на кириллице. Что еще общего у всех стилей, так это вертикальные пропорции, так что их можно использовать без каких-либо визуальных расхождений масштаба по весу.
Во-первых, все стили обеспечивают одинаковую языковую поддержку и могут использоваться для набора большинства языков, использующих латиницу, от английского до вьетнамского. А также греческий и языки, основанные на кириллице. Что еще общего у всех стилей, так это вертикальные пропорции, так что их можно использовать без каких-либо визуальных расхождений масштаба по весу.

 Поэтому всегда учитывайте разборчивость при выборе нестандартной ширины. Теперь, когда мы рассмотрели основные функции этих новых стилей, позвольте мне показать вам несколько примеров того, как они помогли нам улучшить и расширить типографику в наших приложениях. Давайте начнем с фотографий, где новый диапазон ширины объединил другие стили, привнеся еще больший визуальный интерес в заголовки воспоминаний с текстовыми обработками, которые выделяют и возвышают контент над остальной частью пользовательского интерфейса. Присмотревшись повнимательнее, мы видим, что разница в масштабе отвечает за установление типографской иерархии, четко говоря нам, какая часть информации является основной, а какая — второстепенной. Два контрастных стиля ширины, такие как «Сжатый» и «Расширенный», берут на себя задачу сделать текст более уникальным и визуально эффектным. Сочетание широких и сжатых стилей SF с разным весом может обеспечить почти бесконечное разнообразие сочетаний шрифтов. Например, вы можете решить придерживаться только одного стиля ширины — в данном случае расширенного — и использовать контрастные веса, такие как черный и светлый.
Поэтому всегда учитывайте разборчивость при выборе нестандартной ширины. Теперь, когда мы рассмотрели основные функции этих новых стилей, позвольте мне показать вам несколько примеров того, как они помогли нам улучшить и расширить типографику в наших приложениях. Давайте начнем с фотографий, где новый диапазон ширины объединил другие стили, привнеся еще больший визуальный интерес в заголовки воспоминаний с текстовыми обработками, которые выделяют и возвышают контент над остальной частью пользовательского интерфейса. Присмотревшись повнимательнее, мы видим, что разница в масштабе отвечает за установление типографской иерархии, четко говоря нам, какая часть информации является основной, а какая — второстепенной. Два контрастных стиля ширины, такие как «Сжатый» и «Расширенный», берут на себя задачу сделать текст более уникальным и визуально эффектным. Сочетание широких и сжатых стилей SF с разным весом может обеспечить почти бесконечное разнообразие сочетаний шрифтов. Например, вы можете решить придерживаться только одного стиля ширины — в данном случае расширенного — и использовать контрастные веса, такие как черный и светлый. Или вы можете выбрать один вес и использовать разные контрастные ширины, такие как расширенный и сжатый.
Или вы можете выбрать один вес и использовать разные контрастные ширины, такие как расширенный и сжатый. Мы можем видеть еще один специфический, но очень интересный вариант использования Expanded in Maps, где широкие горизонтальные пропорции этого стиля в сочетании со свободным отслеживанием отлично работают при использовании для представления больших географических областей, таких как горные хребты. Но, конечно же, картография — это не только горы. На самом деле Карты приняли другие ширины SF для создания богатой типографской системы со стилями, связанными друг с другом, но также разнообразными и контрастными, что облегчает чтение и различение всех видов меток: таких как дороги, страны, континенты и т. д. так далее. Хотя в большинстве случаев двух или трех стилей более чем достаточно для разработки эффективной иерархии, это отличная демонстрация того, как SF Pro может поддерживать даже самые сложные графические системы.
Мы можем видеть еще один специфический, но очень интересный вариант использования Expanded in Maps, где широкие горизонтальные пропорции этого стиля в сочетании со свободным отслеживанием отлично работают при использовании для представления больших географических областей, таких как горные хребты. Но, конечно же, картография — это не только горы. На самом деле Карты приняли другие ширины SF для создания богатой типографской системы со стилями, связанными друг с другом, но также разнообразными и контрастными, что облегчает чтение и различение всех видов меток: таких как дороги, страны, континенты и т. д. так далее. Хотя в большинстве случаев двух или трех стилей более чем достаточно для разработки эффективной иерархии, это отличная демонстрация того, как SF Pro может поддерживать даже самые сложные графические системы. Однако с большой типографской мощью приходит и большая ответственность. Помните, что шрифты — это инструменты дизайна, которые предназначены для того, чтобы сделать интерфейсы красивыми, но, что наиболее важно, разборчивыми и доступными. Давайте сделаем краткий обзор некоторых соображений, сделанных в отношении новых стилей Compressed, Condensed и Expanded. Прежде всего, новые стили ширины открывают беспрецедентный уровень контроля над вашими макетами, предоставляя вам возможность делать текст шире или теснее для эффективного проектирования и расположения типографских элементов в ваших приложениях. Кроме того, в дополнение к весу, размеру и цвету новые стили ширины предоставляют дополнительные стилистические параметры для создания еще более четких и точных типографских иерархий. Шрифты с более экстремальными пропорциями веса и ширины обеспечивают выразительные стили, которые отлично работают при размерах точек отображения, чтобы выделить заголовки и заголовки из остального пользовательского интерфейса.
Однако с большой типографской мощью приходит и большая ответственность. Помните, что шрифты — это инструменты дизайна, которые предназначены для того, чтобы сделать интерфейсы красивыми, но, что наиболее важно, разборчивыми и доступными. Давайте сделаем краткий обзор некоторых соображений, сделанных в отношении новых стилей Compressed, Condensed и Expanded. Прежде всего, новые стили ширины открывают беспрецедентный уровень контроля над вашими макетами, предоставляя вам возможность делать текст шире или теснее для эффективного проектирования и расположения типографских элементов в ваших приложениях. Кроме того, в дополнение к весу, размеру и цвету новые стили ширины предоставляют дополнительные стилистические параметры для создания еще более четких и точных типографских иерархий. Шрифты с более экстремальными пропорциями веса и ширины обеспечивают выразительные стили, которые отлично работают при размерах точек отображения, чтобы выделить заголовки и заголовки из остального пользовательского интерфейса. Все шрифты SF Pro охватывают большинство языков с использованием латинского, греческого и кириллического алфавитов.
Все шрифты SF Pro охватывают большинство языков с использованием латинского, греческого и кириллического алфавитов. Текст находится в виджетах, клавиатурах, панелях вкладок и многом другом на многих других языках! Одна из областей, в которой мы применяем эти принципы и где мы можем достичь высочайшего уровня согласованности, — это самодостаточный опыт, в котором можно использовать разработанные нами шрифты для максимальной локализации, позволяя вашей заставке на Mac приветствовать вас на японском и многих других языках. языки с культовым курсивным стилем «привет». или iPhone для отображения времени с использованием арабских, арабских и индийских цифр или цифр деванагари с одинаковым шрифтом. Или на циферблате Typograph с пятью различными наборами цифр, включая новые китайские цифры.
Текст находится в виджетах, клавиатурах, панелях вкладок и многом другом на многих других языках! Одна из областей, в которой мы применяем эти принципы и где мы можем достичь высочайшего уровня согласованности, — это самодостаточный опыт, в котором можно использовать разработанные нами шрифты для максимальной локализации, позволяя вашей заставке на Mac приветствовать вас на японском и многих других языках. языки с культовым курсивным стилем «привет». или iPhone для отображения времени с использованием арабских, арабских и индийских цифр или цифр деванагари с одинаковым шрифтом. Или на циферблате Typograph с пятью различными наборами цифр, включая новые китайские цифры. Это расширение началось в прошлом году, когда мы представили новый арабский системный шрифт SF Arabic.
Это расширение началось в прошлом году, когда мы представили новый арабский системный шрифт SF Arabic. В то время как стили Display превращаются в дизайн с более простой геометрией, гармонирующий с чистым и современным видом Сан-Франциско. И все это автоматически и динамически обрабатывается системой, обеспечивая комфортное чтение при любом размере.
В то время как стили Display превращаются в дизайн с более простой геометрией, гармонирующий с чистым и современным видом Сан-Франциско. И все это автоматически и динамически обрабатывается системой, обеспечивая комфортное чтение при любом размере. Например, в «Напоминаниях» и в приложении «Фитнес».
Например, в «Напоминаниях» и в приложении «Фитнес».
 Поэтому мы решили улучшить типографику нашей платформы и придумали новый дизайн шрифта, который назвали Сан-Франциско.
Поэтому мы решили улучшить типографику нашей платформы и придумали новый дизайн шрифта, который назвали Сан-Франциско.


 Зрительное восприятие во многом связано с иллюзией.
Зрительное восприятие во многом связано с иллюзией. В Италии мы называем это канцеллетто, что означает «маленькие ворота». Это, конечно, октоторп, а октоторп — это пересечение четырех линий, и там, где эти четыре линии встречаются, эта область в середине может стать очень темной и на самом деле может как бы засориться при меньших размерах. Поэтому, если вы видите его маленьким, вы вряд ли заметите, что он есть. Так что тебе там делать, так это то, что тебе снова придется жульничать. На самом деле вам нужно не пересекать эти четыре линии, а сделать его большим квадратом.
В Италии мы называем это канцеллетто, что означает «маленькие ворота». Это, конечно, октоторп, а октоторп — это пересечение четырех линий, и там, где эти четыре линии встречаются, эта область в середине может стать очень темной и на самом деле может как бы засориться при меньших размерах. Поэтому, если вы видите его маленьким, вы вряд ли заметите, что он есть. Так что тебе там делать, так это то, что тебе снова придется жульничать. На самом деле вам нужно не пересекать эти четыре линии, а сделать его большим квадратом.
 Негативное пространство имеет решающее значение для различения форм и их чтения.
Негативное пространство имеет решающее значение для различения форм и их чтения.


 И вам может быть интересно, почему у нас больше весов в отображении, чем в тексте. И причина в том, что экстремальные веса семейства действительно предназначены для титулов, и поэтому не имеет смысла использовать их ниже 20 баллов. Таким образом, некоторые из этих весов на самом деле новые, совершенно новые для наших платформ, и поэтому раньше было трудно добраться до них или до тех, которые были там раньше, и теперь мы даем вам новые API, чтобы фактически получить доступ ко всему диапазону весов. вес и системный шрифт. Они есть как в UIKit, так и в AppKit, и они являются новым параметром, добавленным в вызов API systemFontOfSize, и это аргументы, которые принимаются.
И вам может быть интересно, почему у нас больше весов в отображении, чем в тексте. И причина в том, что экстремальные веса семейства действительно предназначены для титулов, и поэтому не имеет смысла использовать их ниже 20 баллов. Таким образом, некоторые из этих весов на самом деле новые, совершенно новые для наших платформ, и поэтому раньше было трудно добраться до них или до тех, которые были там раньше, и теперь мы даем вам новые API, чтобы фактически получить доступ ко всему диапазону весов. вес и системный шрифт. Они есть как в UIKit, так и в AppKit, и они являются новым параметром, добавленным в вызов API systemFontOfSize, и это аргументы, которые принимаются. Во-вторых, добиться подобия.
Во-вторых, добиться подобия.


 Возможно, вы даже помните, что внутри шрифта стоит дробная косая черта. Вы идете проверить это в Сан-Франциско, это там, бум, вы вставили его.
Возможно, вы даже помните, что внутри шрифта стоит дробная косая черта. Вы идете проверить это в Сан-Франциско, это там, бум, вы вставили его.
 . Таким образом, мы используем это везде, на нашем экране блокировки в iOS, мы используем его в строке заголовка OS X, на часах, мы используем его в наших приложениях секундомера, поэтому мы решили сделать это автоматически, потому что так часто приходится набирать текст. время в дизайне пользовательского интерфейса.
. Таким образом, мы используем это везде, на нашем экране блокировки в iOS, мы используем его в строке заголовка OS X, на часах, мы используем его в наших приложениях секундомера, поэтому мы решили сделать это автоматически, потому что так часто приходится набирать текст. время в дизайне пользовательского интерфейса. Но вы также можете использовать их в серийных номерах, когда контекста недостаточно, чтобы сказать вам, на что вы смотрите.
Но вы также можете использовать их в серийных номерах, когда контекста недостаточно, чтобы сказать вам, на что вы смотрите. Поэтому мы намеренно делаем их разными между текстом и отображением, чтобы они были либо более красивыми, либо более разборчивыми.
Поэтому мы намеренно делаем их разными между текстом и отображением, чтобы они были либо более красивыми, либо более разборчивыми. У нас также есть так называемые пропорциональные числа, где каждое число имеет свою «естественную» ширину.
У нас также есть так называемые пропорциональные числа, где каждое число имеет свою «естественную» ширину.

 И вместо этого вы можете использовать дескрипторы шрифта, которые полностью инкапсулируют поведение шрифта, так что это рекомендуемый способ использования объектов шрифта. Наконец, с оптическими размерами мы действительно бросаем вызов некоторым старым предположениям о том, как работают шрифты, поэтому, например, если вы набираете слово размером 15 пунктов, а затем применяете масштаб к своей матрице и повторно используете тот же объект шрифта, что ж, , вы получаете шрифт, рассчитанный на 15 пунктов, я не знаю, 120 пунктов. То, что вы действительно хотите сделать, это снова создать шрифт для этого конкретного размера, и вы получите правильное поведение.
И вместо этого вы можете использовать дескрипторы шрифта, которые полностью инкапсулируют поведение шрифта, так что это рекомендуемый способ использования объектов шрифта. Наконец, с оптическими размерами мы действительно бросаем вызов некоторым старым предположениям о том, как работают шрифты, поэтому, например, если вы набираете слово размером 15 пунктов, а затем применяете масштаб к своей матрице и повторно используете тот же объект шрифта, что ж, , вы получаете шрифт, рассчитанный на 15 пунктов, я не знаю, 120 пунктов. То, что вы действительно хотите сделать, это снова создать шрифт для этого конкретного размера, и вы получите правильное поведение.