Содержание
Apple touch icon – что это
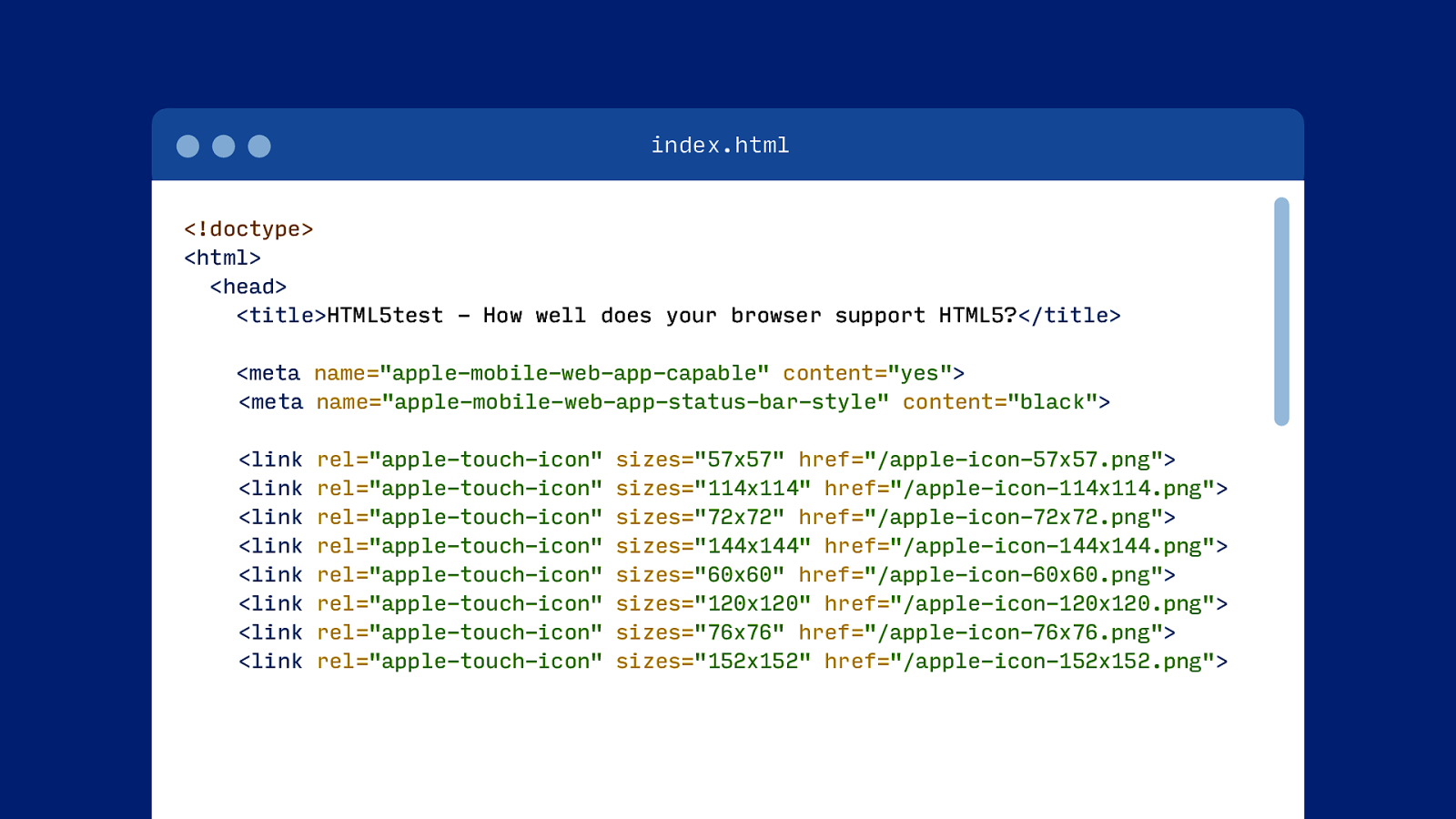
Apple touch icon
Просматривая лог ошибок сервера, вы можете обнаружить записи примерно следующего содержания:
File does not exist: …/public_html/apple-touch-icon-precomposed.png
File does not exist: …/public_html/apple-touch-icon.png
Это значит, что при входе пользователя на ваш сайт были затребованы, но не найдены две картинки в формате png (код ошибки 404). Обратите внимание на то, что сначала запрашивается картинка apple-touch-icon-precomposed.png, а затем – apple-touch-icon.png. Почему я на этом факте акцентирую внимание, объясню позже, а сначала давайте разберемся, что это за картинки.
Что такое apple-touch-icon.png
Apple-touch-icon.png – это миниатюрная иконка, которая должна представлять ваш сайта или веб-страницу. Предназначена она для пользователей, заходящих на сайт с устройств с мобильной операционной системой (iOS). Для чего нужна эта иконка?
Подобно тому, как пользователи настольных компьютеров могут создавать в браузере закладки на любые веб-страницы, пользователи iPhone или IPad с помощью функции Web Clip могут сохранять на своих устройствах ссылки на избранные сайты в виде значков. Эти ссылки, представленные иконками, называются веб-клипами.
Эти ссылки, представленные иконками, называются веб-клипами.
Ярлык на ваш сайт на экране девайса – это мощный инструмент, для того, чтобы о вас помнили. Поэтому думаю, стоит приложить немного усилий и потратить немного времени на создание значка. А что будет, если вы этого не сделаете?
Вот что происходит, когда пользователь кликает по кнопке, для добавления иконки вашего сайта на экран своего устройства. Девайс начинает искать в корне сайта иконку с именем apple-touch-icon-precomposed.png. Если не находит, ищет apple-touch-icon.png. Чем отличаются две эти картинки?
Дело в названии картинок. Если вы назовете иконку сайта apple-touch-icon.png, девайс применит к ней стандартные эффекты свойственные иконкам Apple – добавит блики, тени, скруглит углы. Если вы не хотите, чтобы к иконке вашего сайта применялись эффекты, назовите ее apple-touch-icon-precomposed.png.
Если девайс не найдет ни apple-touch-icon-precomposed.png, ни apple-touch-icon.png, то сенсорный Ipod, iPhone или IPad сохранит скриншот в качестве значка.![]() А это значит, что ярлык на ваш сайт будет безликим, лог будет пополняться новыми предупреждениями об ошибках, лишние запросы будут нагружать сервер.
А это значит, что ярлык на ваш сайт будет безликим, лог будет пополняться новыми предупреждениями об ошибках, лишние запросы будут нагружать сервер.
Как создать apple-touch-icon.png
На сайте разработчиков IOS 7 Apple довольно подробно описаны требования к иконкам и рекомендации по их размещению на сайте (в вольном переводе автора статьи).
- Значок в формате PNG с именем apple-touch-icon.png нужно разместить в корневой папке сайта
- Если вы хотите указать значок для одной веб-страницы или заменить значок веб-сайта с веб-страницы конкретной иконкой, добавьте элемент ссылки на веб-страницу:
<link rel=»apple-touch-icon» href=»/custom_icon.png»>
В приведенном выше примере, замените custom_icon.png файлом иконки. - Чтобы указать несколько значков для устройств с разным разрешением, например, для поддержки устройств iPhone и iPad, нужно добавить атрибут sizes к каждому элементу link следующим образом:
<link rel=»apple-touch-icon» href=»/touch-icon-iphone. png»>
png»>
<link rel=»apple-touch-icon» href=»/touch-icon-ipad.png»>
<link rel=»apple-touch-icon» href=»/touch-icon-iphone-retina.png»>
<link rel=»apple-touch-icon» href=»/touch-icon-ipad-retina.png»> - Наиболее подходящим для устройства, если не указан sizes, является размер элемента до 60 х 60.
Если на сайте нет значка, размер которого бы соответствовал рекомендуемому для устройства, будет использован самый маленький значок из тех, что больше рекомендуемого размера. Если размер значков не превышает рекомендуемый, будет использоваться самый большой значок.
Если ваш веб-контент отличается особым образом, например, узнаваемой цветовой гаммой, есть смысл включить его в иконку. Для того, чтобы ваша иконка отображалась на устройстве должным образом, следуйте рекомендациям, приведенным в этой таблице.
Многие веб-мастера высказывают недовольства по поводу того, что Apple усложняет работу веб-мастера.![]() Может быть и так, но большой проблемы здесь не вижу. Мониторинг некоторых известных веб-ресурсов на наличие в корне сайта apple-touch-icon показал следующее: у Apple — размер иконки 152х152 px, у Яндекса — 57х57 px, у Одноклассников — 129х129 px, у Facebook — 57х57 px, вКонтакте и у Гугла apple-touch-icon не обнаружены.
Может быть и так, но большой проблемы здесь не вижу. Мониторинг некоторых известных веб-ресурсов на наличие в корне сайта apple-touch-icon показал следующее: у Apple — размер иконки 152х152 px, у Яндекса — 57х57 px, у Одноклассников — 129х129 px, у Facebook — 57х57 px, вКонтакте и у Гугла apple-touch-icon не обнаружены.
Ну и в заключение, вы можете создать иконку для своего сайта любого размера с эффектом и без, с помощью онлайн генератора пройдя по этой ссылке.
У Вас недостаточно прав для добавления комментариев. Возможно, Вам необходимо зарегистрироваться на сайте.
Добавляем иконки сайта для iPhone, iPad и Android
Если Ваш сайт достаточно популярен, то многие пользователи заходят на него даже с телефонов и планшетов! Многие добавляю его в закладки на рабочий стол телефона или планшета, для того чтобы на рабочем столе отображалась красивая иконка вашего сайта, необходимо.
 ..
..
- Главная
- Все про HTML
Если Ваш сайт достаточно популярен, то многие пользователи заходят на него даже с телефонов и планшетов!
Многие добавляю его в закладки на рабочий стол телефона или планшета, для того чтобы на рабочем столе отображалась красивая иконка вашего сайта, необходимо:
Первым делом, нам необходимо создать нужную иконку в формате .png. Рисуете (или подбираете) ее. Желательно, в хорошем разрешении.
Качество (разрешение) экранов устройств от Apple постоянно растет и меняется, поэтому нужно оптимизировать эти «картинки» под разные устройства.
Второе, необходимо сделать иконки разных размеров для разных устройств:
для старых iPhone размер иконки должен быть 57х57, для новый, начиная с 4-го действуют следующие размеры:
- 60х60 — IPhone
- 76×76 -iPad
- 120×120 — iphone-retina
- 152×152 — ipad-retina
Третье, вставить в код указав пути к картинкам:
<link rel="apple-touch-icon" href="touch-icon-iphone.png"> <link rel="apple-touch-icon" href="touch-icon-ipad.png"> <link rel="apple-touch-icon" href="touch-icon-iphone-retina.png"> <link rel="apple-touch-icon" href="touch-icon-ipad-retina.png">
Safari на iOS 7 не добавляет эффекты к иконкам. А старые версии Safari добавляли эффекты для иконок , чтобы эффект не применялся — нужно к именам файлам добавить —precomposed.png
А что Android!?:
Все дело в том, что Android-девайсы также подхватывают файлы apple-touch-icon.png и несмотря на наличие в названии слова «apple» 🙂
Справедливости ради, хочу заметить, что ОС Android намеренно не ищет эти иконки, а только в том случае, если пользователь решил добавить сайт на «рабочий стол».
В заключении — если не хотите заморачиваться со вставкой кода, подготовкой картинок разного размера, то просто закиньте в корень сайта картинку (размером 60 на 60 пикселей) с названием «apple-touch-icon.![]() png». Это самый простейший способ.
png». Это самый простейший способ.
Мы советуем использовать сервис ICONOGEN
Укажите файл с иконкой и сервис быстро сделает иконки разных размеров:
Файлы можно скачать архивом.
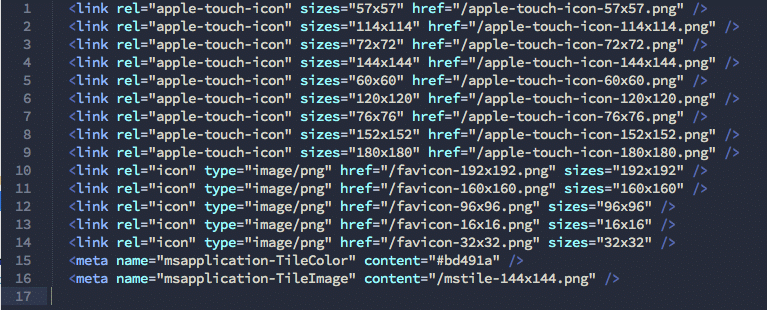
Сервис так же генерирует html код для вставки в шаблон сайта:
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" /> <link rel="apple-touch-icon" href="/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-180x180.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/favicon-96x96.png"> <link rel="icon" type="image/png" href="/android-chrome-192x192.png"> <meta name="msapplication-square70x70logo" content="/smalltile.png" /> <meta name="msapplication-square150x150logo" content="/mediumtile.png" /> <meta name="msapplication-wide310x150logo" content="/widetile.png" /> <meta name="msapplication-square310x310logo" content="/largetile.png" />
ios — объединение типов ссылок «иконка» и «apple-touch-icon»
Задавать вопрос
спросил
Изменено
9 лет, 2 месяца назад
Просмотрено
2к раз
Мобильный Safari требует использования следующего заклинания для фавиконов с более высоким разрешением, чем традиционные 16×16:
ico" />
Однако Firefox требует использования синтаксиса HTML5, например:
Я ожидаю, что их можно будет объединить в одну строку следующим образом.
Кто-нибудь знает о каких-либо проблемах с этим? Мы все знаем, что редко бывает так просто, и у меня нет устройства iOS для тестирования, не говоря уже обо всех других устройствах, которые, несомненно, скопировали синтаксис Apple.
- ios
- html
- favicon
- apple-touch-icon
Это решение очень перспективно. К сожалению, не работает .
Я только что попробовал с iPad Mini под управлением iOS 7. 0.4 и Safari со следующим кодом:
0.4 и Safari со следующим кодом:
Два примечания об этом коде:
- Размеры указаны для iOS7 (например, 60×60) и более ранних версий (например, 57×57)
- Имена файлов были намеренно изменены на , а не , чтобы соответствовать соглашениям об именах Apple. Например, я мог видеть в журнале сервера, что Safari пытается получить доступ к
apple-touch-icon-76x76., что бы ни говорил HTML-код. Так что пришлось использовать специальные имена, чтобы не быть обманутым. png
png
Результаты:
- При добавлении ссылки на главный экран Safari не может найти подходящую картинку. Предлагает миниатюру сайта.
- При добавлении страницы в закладки Safari делает снимок размером 57×57. Это странно, так как этот размер не тот (мой аппарат больше интересует иконки 76×76) и посвящен iOS6 и более ранним версиям.
Очень жаль, это решение выглядит хорошо. Тем не менее, даже если бы этот тест прошел успешно, нужно было бы провести гораздо больше тестов, поскольку несколько платформ используют значки Apple. В частности, Андроид. Таким образом, даже если бы устройства iOS были достаточно умны, чтобы справиться с этим трюком, некоторые другие существующие или будущие устройства могут выйти из строя.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Добавьте значок Apple Touch в свое прогрессивное веб-приложение.
 Загрузите Chrome, если у вас его еще нет.
Загрузите Chrome, если у вас его еще нет.
Пользователи Safari для iOS могут вручную добавлять прогрессивные веб-приложения (PWA) на главный экран. Значок, который появляется на главном экране iOS при добавлении PWA, называется сенсорным значком Apple . В этой лаборатории кода показано, как добавить сенсорный значок Apple в PWA. Предполагается, что у вас есть доступ к устройству iOS.
Пользователи iOS Safari могут добавить любую веб-страницу на главный экран. Это не обязательно должен быть PWA. На самом деле пример приложения, используемого в этой кодовой лаборатории, не является PWA. Но в большинстве случаев PWA — это приложение, которое пользователь, скорее всего, захочет добавить на свой домашний экран.
Measure #
Откройте пример приложения на новой вкладке:
Нажмите Remix to Edit , чтобы сделать проект редактируемым.
Для предварительного просмотра сайта нажмите View App .
 Затем нажмите Полноэкранный режим .
Затем нажмите Полноэкранный режим .Обратите внимание на URL вашего примера приложения. Это будет что-то вроде
https://example.glitch.me.
Запустите аудит Lighthouse PWA для вашего примера приложения в Chrome DevTools:
- Нажмите «Control+Shift+J» (или «Command+Option+J» на Mac), чтобы открыть DevTools.
- Перейдите на вкладку Маяк .
- Убедитесь, что в списке категорий установлен флажок Progressive Web App .
- Нажмите кнопку Создать отчет .
В разделе PWA Optimized Lighthouse сообщает, что пример приложения не предоставляет действительный значок Apple Touch. Не предоставляет действительный значок Apple Touch аудит
Добавьте пример приложения на главный экран iOS #
Чтобы продемонстрировать, как сенсорный значок Apple обеспечивает более безупречный пользовательский интерфейс, сначала попробуйте добавить пример приложения на главный экран вашего устройства iOS, когда сенсорный значок Apple еще не добавлен. был указан.
был указан.
- Откройте Safari для iOS.
- Откройте URL вашего примера приложения. Это URL-адрес типа
https://example.glitch.me, который вы отметили ранее. - Нажмите Поделиться > Добавить на главный экран . Вам, вероятно, придется провести пальцем влево, чтобы увидеть эту опцию.
- Коснитесь Добавить .
Поскольку на сайте не указан значок Apple Touch, iOS просто создает значок для сайта из содержимого страницы. Автоматически сгенерированный значок на главном экране.
Добавьте значок Apple touch в пример приложения #
- Раскомментируйте тег
<link rel="apple-touch-icon">в нижней части<head>изindex.html.
…
<!-- <link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v =1566411949736"> -->
</head>
…
Добавьте пример приложения на главный экран iOS (снова) #
- Попробуйте снова добавить пример приложения на главный экран iOS.

 png">
<link rel="apple-touch-icon" href="touch-icon-ipad.png">
<link rel="apple-touch-icon" href="touch-icon-iphone-retina.png">
<link rel="apple-touch-icon" href="touch-icon-ipad-retina.png">
png">
<link rel="apple-touch-icon" href="touch-icon-ipad.png">
<link rel="apple-touch-icon" href="touch-icon-iphone-retina.png">
<link rel="apple-touch-icon" href="touch-icon-ipad-retina.png">
 png">
<link rel="icon" type="image/png" href="/favicon-16x16.png">
<link rel="icon" type="image/png" href="/favicon-32x32.png">
<link rel="icon" type="image/png" href="/favicon-96x96.png">
<link rel="icon" type="image/png" href="/android-chrome-192x192.png">
<meta name="msapplication-square70x70logo" content="/smalltile.png" />
<meta name="msapplication-square150x150logo" content="/mediumtile.png" />
<meta name="msapplication-wide310x150logo" content="/widetile.png" />
<meta name="msapplication-square310x310logo" content="/largetile.png" />
png">
<link rel="icon" type="image/png" href="/favicon-16x16.png">
<link rel="icon" type="image/png" href="/favicon-32x32.png">
<link rel="icon" type="image/png" href="/favicon-96x96.png">
<link rel="icon" type="image/png" href="/android-chrome-192x192.png">
<meta name="msapplication-square70x70logo" content="/smalltile.png" />
<meta name="msapplication-square150x150logo" content="/mediumtile.png" />
<meta name="msapplication-wide310x150logo" content="/widetile.png" />
<meta name="msapplication-square310x310logo" content="/largetile.png" /> Затем нажмите Полноэкранный режим .
Затем нажмите Полноэкранный режим .