Содержание
Как сделать так, чтобы Android выглядел как iPhone
Хотели бы вы, чтобы в вашем смартфоне сочетались функциональность и гибкость операционной системы Android и внешний вид iOS? Или вы хотите получить функции ОС от Apple на Зеленом Роботе? Или, быть может, вам просто хочется поэкспериментировать или удивить друзей? Какой бы вариант вы не выбрали (кстати, свои версии можете предлагать в нашем чате в Телеграм), превратить Android в iOS чисто внешне довольно просто. И сейчас мы расскажем вам, как это сделать.
Превратить Android в iOS? Легко!
Установите лаунчер
Один из лучших способов быстро изменить внешний вид вашей операционной системы — это установить сторонний лаунчер. В случае, если вы не знаете, что это такое, то вкратце расскажем, что это программа, которая отвечает за то, как выглядит домашний экран вашего устройства, как запускаются приложения (то есть анимация их открытия и закрытия), в общем все то, что отвечает за взаимодействие с операционной системой Android.
Лаунчер — верный способ изменить внешний вид операционной системы
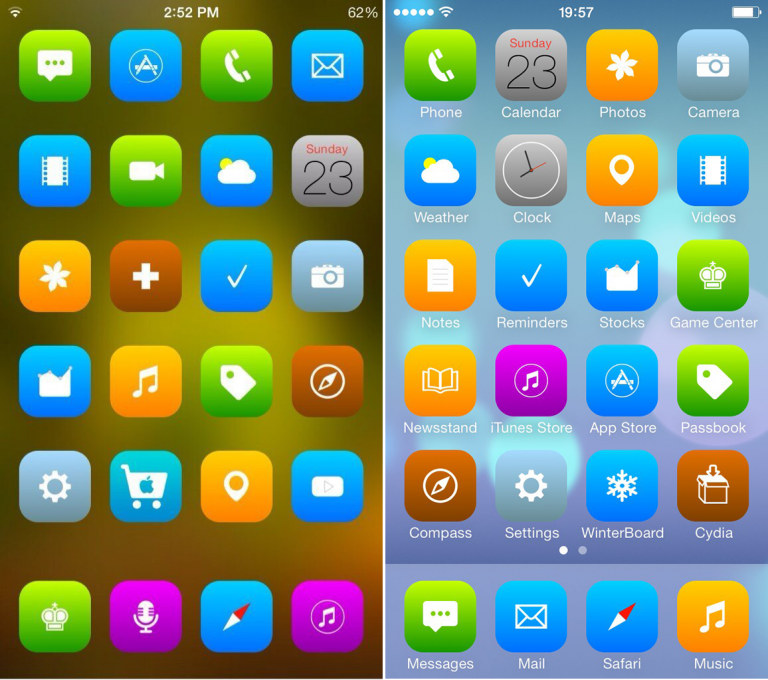
В плане изменения внешнего вида Android с целью сделать ее более похожей на iOS мы бы посоветовали обратить внимание на 2 лаунчера. Первый из них — это Phone X Launcher. Он нацелен в первую очередь на воссоздание внешнего вида актуальной на данной момент iOS 12, а также, если так можно выразится, «закос» под последние модели iPhone начиная с iPhone X. Например, в верхней части экрана у вас будет «челка», независимо от того, есть ли она у вашей модели телефона. Помимо этого под iOS тут переделана поисковая строка, которая вызывается свайпом вниз, экран блокировки, центр управления, панель быстрого доступа с переключателями Wi-Fi, фонариком и другими опциями, а также подборка обоев прямиком из iOS.
Скачать: Phone X Launcher
iLauncher сделает Android лишь отдаленно похожим на iOS
Далее по списку у нас идет iLauncher. И он уже имитирует внешний вид более ранних версий iOS. В данном случае, если верить разработчику, «слепок» снят с 9 версии. Но в целом имитация тут сделана (на наш скромный взгляд) не так круто, как в предыдущем лаунчере. В нижней части экрана размещается док с основными запущенными приложениями, а сами программы (точнее, их значки) заменяются на нечто похожее, что было в iOS. К сожалению, используемые значки не являются «живыми». Например, приложение «Часы» не будет отображать фактическое время, а приложение «Календарь» не указывает сегодняшнюю дату в миниатюре значка.
Но в целом имитация тут сделана (на наш скромный взгляд) не так круто, как в предыдущем лаунчере. В нижней части экрана размещается док с основными запущенными приложениями, а сами программы (точнее, их значки) заменяются на нечто похожее, что было в iOS. К сожалению, используемые значки не являются «живыми». Например, приложение «Часы» не будет отображать фактическое время, а приложение «Календарь» не указывает сегодняшнюю дату в миниатюре значка.
Скачать: iLauncher
Наборы иконок в стиле iOS для Android
Набор значков с iOS
Еще один способ придать вашему телефону внешний вид iPhone — использовать набор значков для приложений. Чтобы использовать пакет, вам нужно сначала установить лаунчер. Но вам не обязательно выбирать один из тех, что мы предложили. Вполне возможно, что вы захотите использовать свой любимый лаунчер (о которых мы также недавно писали) вместе с иконками в стиле iOS. Для этих целей прекрасно подойдет iOS 11: Icon Pack. Значки тут даже сам Джонни Айв не отличил бы от настоящих.![]()
Скачать: iOS 11: Icon Pack
Другие опции по кастомизации Android
Уведомления в стиле iOS на Android? Почему бы и нет!
В целом большинству пользователей должно хватить вышеописанных вариантов изменения внешнего вида. Однако если вы хотите еще глубже кастомизировать Android, то рекомендуем обратить внимание на, например, экран блокировки в стиле iOS. Приложение iOS12 Lock Screen сделает ваш экран блокировки Android похожим на последнюю версию экрана блокировки iPhone. Приложение также предлагает уведомления в стиле iOS, элементы управления музыкальным плеером, которые выглядят как iOS и варианты разблокировки экрана прямиком с iPhone.
Скачать: iOS12 Lock Screen
iMusic — полноценный музыкальный плеер
Другим вариантом будет «допиливание» календаря и музыки. Программы iCalendar и iMusic сделают соответствующие приложения на Android практически братьями-близнецами со своими коллегами с iOS. И если календарь — это по факту лишь перерисовка приложения, сохранившая при этом полную совместимость с календарем от Google, то iMusic уже представляет собой полнофункциональный MP3-плеер, который поддерживает редактирование тегов, плейлисты и эквалайзер. Есть даже таймер сна и выбор мелодии звонка. Мелодии эти, естественно, взяти прямиком с iOS.
Есть даже таймер сна и выбор мелодии звонка. Мелодии эти, естественно, взяти прямиком с iOS.
Скачать: iCalendar
Скачать: iMusic
- Теги
- Операционная система Android
- Операционная система iOS
Лонгриды для вас
Новая бета-версия Android 13 показала, какой на этот раз будет пасхалка
Любая операционная система будет скучной, если разработчики не захотят немного по-хорошему подурачиться. Когда в ней появляется что-то вроде пасхалки, знакомой нам по Android, это становится событием, которое интересно всем. Но именно ежегодное появление пасхалок заставляет нас ждать их, а разработчиков — все серьезнее относиться к своему делу и придумывать что-то новое. В этом деле место «подурачиться» уже не остается и им приходится работать. Обычно игра или небольшое встроенное приложение появляется ближе к финальной версии. Так получилось и в этот раз. Теперь мы знаем, какая пасхалка будет в Android 13.![]()
Читать далее
Как поделиться ссылкой в Гугл Хром. Собрали все способы
Попробуйте посчитать, сколько раз за день вы скидываете куда-нибудь различную информацию или просто ссылки. Скорее всего, вы собьетесь со счета. Последнее время большее количество того, что мы находим в сети, обязательно куда-нибудь отправляется. Самый простой способ для этого — использовать мессенджеры. Это же максимально очевидное действие: скопировать ссылку в Хроме и просто вставить ее в сообщение в условном Телеграме или Ватсапе. Но что, если есть способы сделать это элементарное действие значительно проще?
Читать далее
Правда ли, что из-за санкций мы останемся без телефонов
Из-за санкций с российского рынка за март ушло множество IT-компаний и сервисов, а некоторые и вовсе оказались заблокированы на территории РФ. Apple, например, приостановила поставки техники в Россию, но это связано со сложностями в логистике. США при этом подчеркнули, что санкции не будут направлены против граждан России, но, кажется, в сложившейся ситуации верить никому нельзя хотя бы потому, что решения меняются ежедневно. Так на днях стало известно, что США всё же вводят санкции против компаний, из-за которых те не смогут получать высокотехнологичную продукцию. Значит ли это, что смартфоны не будут продаваться в России из-за санкций? Давайте разбираться.
США при этом подчеркнули, что санкции не будут направлены против граждан России, но, кажется, в сложившейся ситуации верить никому нельзя хотя бы потому, что решения меняются ежедневно. Так на днях стало известно, что США всё же вводят санкции против компаний, из-за которых те не смогут получать высокотехнологичную продукцию. Значит ли это, что смартфоны не будут продаваться в России из-за санкций? Давайте разбираться.
Читать далее
2 комментария
Новый комментарий
Новости партнеров
10 клёвых товаров с AliExpress, которым вы реально обрадуетесь
eSIM российских операторов не работает на iPhone 14. Новый смартфон можно выбросить?
Вышло обновление iOS 16.1 beta 2: что нового и как установить
5 прикольных фишек iOS 16, о которых вы могли не знать
Сетки, принципы и правила создания интерфейсных иконок, iOS и Android
Если вы цифровой дизайнер, то уже наверняка сталкивались с сеткой иконок. Возможно, вам поручали создать иконку приложения для iOS или Android, или вы участвовали в работе над набором иконок интерфейса. Вероятно, вы, как и я, не знали, как ее использовать.
Возможно, вам поручали создать иконку приложения для iOS или Android, или вы участвовали в работе над набором иконок интерфейса. Вероятно, вы, как и я, не знали, как ее использовать.
Хотя эти линии могут казаться загадочной чепухой, они служат определенной цели. Давайте рассмотрим их подробнее.
7 принципов дизайна иконок. На что нужно обращать внимание при создании иконок
Обзор
Сетки иконок закладывают визуально основу для рисования. Они очерчивают размеры иконки, пиксельную сетку, лежащую в ее основе, и дополнительные ключевые линии, которым нужно следовать.
Сетка иконок – это инструмент, обеспечивающий скорость и последовательность процесса проектирования иконок. Когда один дизайнер рисует иконки, он хорошо знает правила, потому что сам их придумал. Но со временем он может их забыть. А в более крупных командах и при создании набора иконок сетка обеспечивает одинаковую отправную точку для нескольких дизайнеров.
Анатомия
Необходимые части сетки определяются контекстом – где иконки будут отображаться, какой будет маска и какие фигуры будут использоваться в качестве шаблонов.![]()
Сетка иконки Material Play Store
К ее элементам могут относиться пиксельная сетка, ключевые фигуры, ортогонали, маска и безопасная область / область обрезки. Каждый из этих элементов обеспечивает контрольные точки для рисования. Как и в любом рецепте, создатель сетки сам выбирает, что использовать, а что пропустить.
К ее элементам могут относиться пиксельная сетка, ключевые фигуры, ортогонали, маска и безопасная область / область обрезки. Каждый из этих элементов обеспечивает контрольные точки для рисования. Как и в любом рецепте, создатель сетки сам выбирает, что использовать, а что пропустить.
Пиксельная сетка
Пиксельная сетка помогает рисовать с определенным шагом. Приращение в 1px долгое время считалось стандартом для цифровых технологий, а шаг в 0.5px пикселя стал применяться совсем недавно.
Иконка увеличения громкости из руководства Material плотно прилегает к сетке 24 x 24px с использованием штриха в 2px:
Привязка к пикселям помогает сделать иконки четкими на экранах с более низким разрешением, но стала менее востребованной по мере улучшения аппаратного рендеринга. Подробнее о привязке к пикселям – в будущей статье.
Подробнее о привязке к пикселям – в будущей статье.
Ключевые фигуры (Keyshapes)
Ключевые фигуры предоставляют исходные формы шаблонов. Обычно используются четыре основных элемента: круг, квадрат, прямоугольник в портретной и ландшафтной ориентации.
IBM использует эти 4 ключевые фигуры для создания иконок воспроизведения, сохранения, удаления и HD:
Думайте о ключевых фигурах как о starter kit, обеспечивающем необходимый стандарт, оставляя при этом место для гибкости и творчества. Цель вовсе не в том, чтобы каждая иконка идеально соответствовала базовой форме.
Ортогонали
Ортогонали – заимствованы из перспективы рисунка – относятся к ключевым линиям, которые пересекают центральную точку иконки и создают дополнительные вершины для использования. Эти линии обычно разрезают холст под углом 90 ° и 45 °. Когда требуются дополнительные углы, следующим шагом будет увеличение 15 ° и 5 °.
Иконка выключения звука из руководства Material выравнивает косую черту под углом 45 °:
Маска
Маска кастомизирует контейнер иконки из квадратного холста, используемого по умолчанию. Маски могут быть встроены в сам актив или применены к нему впоследствии. Play Store применяет ко всем иконкам маску прямоугольника с закругленными углами:
Маски могут быть встроены в сам актив или применены к нему впоследствии. Play Store применяет ко всем иконкам маску прямоугольника с закругленными углами:
Для иконок лаунчера (которые находятся на главном экране и в панели приложений) разные OEM-производители Android девайсов применяют различные маски к своим иконкам.
Безопасная область и область обрезки
Безопасная область (safe area) или активная область (live area) показывает, где должно располагаться важное содержимое значка, а область обрезки (trim area) – показывает область, которую следует избегать.
В некоторых случаях безопасная область – это всего лишь рекомендация, но в случаях, когда контент будет обрезан, необходимо строго следовать безопасной области.
Иконка Google Apps Device Policy соответствует области обрезки:
Примеры
Теперь, когда мы знакомы с компонентами сетки иконок, давайте подробнее рассмотрим их конструкцию и использование.
Сетка иконок iOS-приложений
Сетка иконок приложений Apple помогает создавать значки приложений, отображаемые в App Store и системе iOS. Она основана на пропорциях золотого сечения и вписанных фигурах, взяв за отправную точку длину одной стороны. Ее маска представляет собой адаптацию расчета суперэллипса или кривой Ламе.
Строение сетки иконок iOS-приложений
Круглые иконки приложений Apple, такие как Safari, Часы, Компас и Настройки, непосредственно следуют круговыми ключевыми линиями.
Не круглые иконки сложнее отследить, но, по-видимому, они используют комбинацию дальнейших расчетов золотого сечения:
Я считаю эту сетку очень приятной, но не самой интуитивно понятной в использовании. Неизвестно, какие дальнейшие расчеты или правила следует выполнять.
Сетки иконок Material Design
Основное различие между сетками iOS и Material – это добавление ключевых фигур в руководство Material. В шаблоне используются четыре основные фигуры – круг, квадрат, портретный и ландшафтный прямоугольник:
Ключевые фигуры Play Store
Gmail использует прямоугольник в ландшафтной ориентации:
В Google Apps Device Policy используется круг:
Google рекомендует несколько вариантов этой сетки, адаптированных к различным контекстам. Например, сетка иконок лаунчера имеет обширную область обрезки, позволяющую различным OEM-производителям Android девайсов применять свою собственную маску. Хотя пропорции меняются, эти сетки духовно одинаковы:
Например, сетка иконок лаунчера имеет обширную область обрезки, позволяющую различным OEM-производителям Android девайсов применять свою собственную маску. Хотя пропорции меняются, эти сетки духовно одинаковы:
Вот структура системной сетки, используемой для создания иконок интерфейсов продукта:
Структура системной иконки Material
Примечание об основных параметрах
Обратите внимание, что основной размер холста для этой сетки иконок составляет 24 x 24px. Это означает, что иконки создаются с этим размером. Однако при использовании системных иконок Material их можно масштабировать до различных размеров:
В некоторых семействах иконок дизайнеры рисуют нестандартные альтернативные размеры для оптимизации производительности. Например, иконка компаса Nucleo изящно уменьшает детализацию для ясности и читабельности, когда иконка становится меньше:
Разный уровень детализации иконки компаса Nucleo при размере от 64px до 16px
Это сложный прием, ведь его применение ко множеству иконок потребует много времени. Чем больше нюансов, тем сложнее. Подумайте, нужно ли вам это.
Чем больше нюансов, тем сложнее. Подумайте, нужно ли вам это.
Сетка иконок IBM
Сетка иконок IBM очень близка к Material, предлагая аналогичный набор ключевых фигур:
Ключевые фигуры IBM
В ее основе лежит холст размером 32 x 32px:
Структура сетки IBM
Вы видели это выше:
Иконки IBM icons поверх сетки (слева направо, сверху вниз): Воспроизведение, Сохранить, Удалить, HD, Пчела, Вырезать, Микроскоп и Глаз
Сетка иконок Phosphor
В прошлом году я и мой коллега выпустили Phosphor, семейство иконок, созданное для пользователей Android, чтобы они могли оформить домашний экран с минимальной эстетикой. Phosphor адаптирует сетку Material.
Структура сетки Phosphor
Для достижения визуального баланса ключевые фигуры иконки примерно основаны на расчетах ее площади. Мы используем круг, чтобы нарисовать иконки приложений Daylio и New York Times, квадрат для LinkedIn и калькулятора, прямоугольник в портретной ориентации для Google Docs и Microsoft Word, и прямоугольник в ландшафтной ориентации для иконок приложений AliExpress и NBC:
Ключевые фигуры и примеры иконок Phosphor
В некоторых случаях (второй ряд) мы используем форму напрямую, а в других (последний ряд) она просто служит общим руководством.
Важно отметить, что мы не сразу сформировали структуру сетки Phosphor. Со временем мы удалили части, которые не были полезными (например, дополнительные ортогонали), мы уточнили и выделили область обрезки, а также изменили ключевые линии по мере того, как правила нашего семейства иконок обретали форму.
Несколько вариантов сетки Phosphor
Сетка – это рекомендация
Как и любая сетка, сетки иконок предназначены для использования в качестве рекомендаций, а не жестких правил. Не используйте их, когда они перестанут быть полезными.
Оптический баланс
Всегда проверяйте оптический баланс. В приведенном ниже примере строгое следование ключевой фигуре круга не совсем правильно.
В контексте символ «G» кажется немного большим. Если немного уменьшить его масштаб, он будет выглядеть более сбалансированным.
Часто бывает необходимо отклониться от сетки для достижения визуального баланса. Следуйте тому, что выглядит оптически правильным, а не строгим метрическим значениям.
Чтобы узнать больше об оптических эффектах, прочтите эту прекрасно иллюстрированную статью Славы Шестопалова: «Оптические эффекты в пользовательских интерфейсах: иллюстрированное руководство».
Тестирование
Протестируйте свои иконки в контексте, чтобы проверить их согласованность и эффективность. Если вы создаете иконку приложения для iOS, как она будет отображаться вместе с другими иконками на главном экране? Внутри папки, внутри уведомления, в режиме просмотра настроек? В App Store? Для достижения максимальной точности тестируйте в собственном контексте, а не в инструментах проектирования.
Для Phosphor мы разработали строгую процедуру контроля качества, используя «тестовые листы», в которых каждая новая иконка помещается рядом с ее «братьями и сестрами» разных размеров и цветов. Предварительный просмотр выполняется непосредственно на устройствах Android, чтобы убедиться в ясности, удобочитаемости и соответствии стилистике.
Последовательность тестирования иконки Curiosity:
Сетки + Принципы + Правила
Сетки иконок обеспечивают удобный визуальный ориентир, но не содержат всех технических правил и принципов дизайна, которым должна соответствовать каждая иконка. Чтобы получить полную картину, совместите сетки иконок с документацией.
Чтобы получить полную картину, совместите сетки иконок с документацией.
Лично для меня сетки иконок – скорее вспомогательный элемент, а принципы и правила важнее всего:
Примеры принципов из семейства иконок Phosphor:
- Понятность. Прежде всего, будьте понятны. Сделайте иконку узнаваемой и читаемой. Никогда не жертвуйте понятностью изображения иконки.
- Краткость. Используйте как можно меньше деталей. Стиль Phosphor — редуктивный. Будьте лаконичны и целенаправленны в каждом штрихе, чтобы передать суть изображаемого.
- Характер. Будьте оригинальны. Добавляйте уникальные детали экономно, чтобы не быть слишком строгим.
—
Пример технических правил семейства иконок Phosphor:
- Используйте холст 48 x 48px
- Используйте обводку по центру 1.5px
- Используйте закругленные концевые заглавные буквы
- Используйте непрерывные штрихи, если разорванные сегменты не нужны для понимания
- Используйте прямые сегменты, идеальные дуги и угол наклона 15°, где возможно
- Отрегулируйте кривые, когда это необходимо для соблюдения принципов дизайна.

- Используйте целые, четные приращения чисел для измерений, где это возможно; при необходимости округлите до 1px или 0,5px
- Начните со следующих ключевых линий фигуры: круги 28 x 28px, квадраты 25 x 25px, прямоугольники в ландшафтной ориентации 28 x 22px, прямоугольники в портретной ориентации 22 x 28px
- Сохраняйте область обрезки толщиной 6px
Это руководящие принципы, которые развиваются по мере того, как мы узнаем, что работает, а что нет. Не возражайте против проведения итерации и соответствующим образом обновите свою документацию.
Вывод
Последовательное использование сетки иконок способствует достижению гармонии в семействе иконок и ускоряет процесс проектирования. Это довольно красивый артефакт, но убедитесь, что используемые инструменты и процессы приносят вам пользу. Со временем они могут устареть или использоваться неправильно – оцените, полезна ли ваша сетка, стоит ли отложить ее в сторону или пора внести изменения.
Иконки Phosphor сетки иконок Phosphor
Спецификации сетки иконок
Apple
- Apple Design Resources: Официальные шаблоны, которые включают размеры холста для иконок App Store (но, к сожалению, без векторных сеток)
- Material System Icon Keyline Shapes: Сетка для системных иконок, которые используются в интерфейсах продукта.
- Google Play icon design specifications: спецификации и шаблоны для иконок приложений, используемых в Play Store.
- Adaptive icons and Android icons: спецификации иконок приложений, используемых в лаунчере (главный экран, панель приложений).
- Material Product Icon Keyline Shapes: сетка для иконок продуктов, которые сопоставляются с Google Play и адаптивными иконками лаунчера, указанными выше.

IBM
- IBM’s UI Icons: Четкое руководство по сетке иконок и отличные наглядные пособия
? Спасибо: Toby Fried, Monica Chang, Tate Chow и Christine Lee
Перевод статьи medium.com
MyICON – Темы для смены иконок
Снимки экрана (iPhone)
Описание
С MyICON вы можете заменить иконки приложений на главном экране различными изображениями, чтобы сделать ваш домашний экран уникальным и показать вашу индивидуальность и предпочтения. MyICON предоставляет богатый выбор хорошо продуманных иконок, тем и обоев, из которых вы можете выбирать по своему усмотрению. С помощью функции настраиваемых иконок вы также можете выбрать свои любимые изображения и фотографии из локального альбома и установить их в качестве иконок приложений. Загрузите MyICON сейчас и придайте своему домашнему экрану совершенно новый вид!
— Сотни изображений иконок на выбор
— Различные стили тем иконок и обоев, такие как свежие, научно-фантастические, пейзажные, милые и т.![]() Д.
Д.
— Поддержка загрузки изображений из альбомов в виде иконок
— Поддержка переименования приложения
— Простой и легкий в использовании, не нужно использовать приложение ярлыков
— Поддержка добавления нескольких значков одним касанием
Функция иконки DIY: MyICON предоставляет множество инструментов для создания иконок. Вы можете создавать уникальные пакеты иконок, выбирая локальные изображения, выбирая цвета и фильтры, добавляя узоры и текст, и устанавливая иконки, которые вы создали, в качестве иконок на главном экране. Создайте уникальный домашний экран прямо сейчас!
Мы продолжим обновлять иконки и темы, чтобы принести вам постоянный поток свежести. Приходите и украсьте свой домашний экран с помощью MyICON!
VIP-членство MyICON
-Подпишитесь на VIP-членство MyICON и получите доступ ко всем платным функциям в приложении.
-Подписки оплачиваются еженедельно, ежемесячно или ежегодно в зависимости от плана подписки.
-Оплата будет снята с вашей учетной записи iTunes при подтверждении покупки.
-Подписка автоматически продлевается, если автоматическое продление не отключено по крайней мере за 24 часа до окончания текущего периода подписки.
-Плата за подписку будет снята с вашей учетной записи за 24 часа до окончания текущего периода подписки. После подписки вы можете управлять своими подписками в настройках своей учетной записи.
Пользовательское Соглашение : https://sites.google.com/view/myiconuseragreement
Политика конфиденциальности: https://sites.google.com/view/myiconprivacypolicy
Часть материала происходит из https://www.flaticon.com/authors/freepik
Версия 1.2.7
Bug fixed.
Оценки и отзывы
Оценок: 244
Ну так.
![]() .
.
Вообщем темы классные но очень много платного!!!
Не знаю что писать
Всё платное
Отзыв
Почему приложение платное
Разработчик DXPLORER TECH указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже. Подробные сведения доступны в политике конфиденциальности разработчика.
Данные, используемые для отслеживания информации
Следующие данные могут использоваться для отслеживания информации о пользователе в приложениях и на сайтах, принадлежащих другим компаниям:
Идентификаторы
Данные об использовании
Диагностика
Не связанные
с пользователем данные
Может вестись сбор следующих данных, которые не связаны с личностью пользователя:
Идентификаторы
Данные об использовании
Диагностика
Конфиденциальные данные могут использоваться по-разному в зависимости от вашего возраста, задействованных функций или других факторов. Подробнее
Подробнее
Информация
- Провайдер
- DXPLORER TECHNOLOGY LIMITED
- Размер
- 211,9 МБ
- Категория
Графика и дизайн
- Возраст
- 4+
- Copyright
- © 2020 DXPLORER TECHNOLOGY LIMITED
- Цена
- Бесплатно
Сайт разработчика
Поддержка приложения
Политика конфиденциальности
Поддерживается
Другие приложения этого разработчика
Вам может понравиться
Выбираем правильный размер и формат иконок
Для каждой операционной системы существуют свои стандартные размеры иконок. Кликните на названии операционной системы, чтобы прокрутить страницу вниз к интересующему разделу.
Кликните на названии операционной системы, чтобы прокрутить страницу вниз к интересующему разделу.
| Windows | 16×16, 24×24, 32×32, 48×48, 256×256 |
| Mac OS X | 16×16, 32×32, 64×64, 128×128, 256×256, 512×512, 1024×1024 |
| Linux | 16×16, 24×24, 48×48, and 96×96 |
| iOS 6 | 29×29, 50×50, 57×57, 58×58, 72×72, 100×100, 114×114, 144×144, 1024×1024 |
| iOS 7 | 29×29, 40×40, 58×58, 60×60, 76×76, 80×80, 120×120, 152×152, 1024×1024 |
| Android | 36×36, 48×48, 72×72, 96×96, 512×512 |
| Windows Phone | 62×62, 99×99, 173×173, 200×200 |
Размеры иконок для Windows Vista, Windows 7 и Windows 8
Иконки приложений и иконки Панели управления
Иконки должны быть в формате . ico.
ico.
Полный набор должен включать следующие размеры:
- 16×16
- 32×32
- 48×48
- 256×256
Иконки для Windows 8 (Metro Design)
- Иконка приложения 30х30, 50×50, 150×150
- Иконки панели инструментов 26х26
Панель инструментов
Необходимые размеры: 16×16, 24×24, 32×32.
Помните, иконки должны быть плоскими даже в максимальном размере 32×32.
Диалоговые окна и помощники
Необходимые размеры: 32×32 и 48×48
Размеры иконок для Mac OS X
Иконка приложения
Если вы хотите быть уверены, что ваша иконка будет смотреться одинаково хорошо на экранах любого разрешения, необходимо создать ее в следующих размерах:
- 1024×1024
- 512×512
- 256×256
- 128×128
- 64×64
- 32×32
- 16×16
Панели инструментов
оздавайте иконки в стандартном и высоком разрешении (для мониторов с «Ретина» дисплеем). Необходимо подготовить два размера иконок:
Необходимо подготовить два размера иконок:
- 32×32
- 32×32@2x (64×64)
Сохраняйте иконки в формате PNG.
Боковое меню
Создавайте иконки в трех размерах:
- 16×16
- 18×18
- 32×32 пиксела (если используете PDF)
Если вы сохраните иконки для бокового меню в формате PDF, что рекомендуется компаниемй Apple, OS X автоматически изменит размер вашей иконки для мониторов высокого разрешения. Если же вы сохраняете иконки в формате PNG, необходимо подготовить следующие размеры:
- 16×16
- 16×16@2x
- 18×18
- 18×18@2x
- 32×32
- 32×32@2x
Иконки для Linux
Размеры иконок согласно Руководству GNOME.

В Linux используются трехмерные иконки.
Жирным выделен основной размер для каждого типа иконок.
| Объект и документ | 24×24,48×48, and 96×96 | |
| Иконка приложения | 24×24,48×48 | |
| Панель инструментов | 24×24,48×48 | |
| Меню | 16×16 |
iOS 6
iPhone и iPod Touch
| Описание | Стандартное разрешение | Высокое разрешение (Ретина дисплей) |
| Иконка приложения | 57×57 | 114×114 |
| Настройки | 29×29 | 58×58 |
| Поиск | 29×29 | 58×58 |
| Иконка приложения для интернет магазина Apple | 512×512 | 1024×1024 |
iPad
| Описание | Стандартное разрешение | Высокое разрешение (Ретина дисплей) |
| Иконка приложения | 72×72 | 144×144 |
| Настройки | 29×29 | 58×58 |
| Поиск | 100×100 | 50×50 |
| Иконка приложения для интернет магазина Apple | 512×512 | 1024×1024 |
iOS 7
iPhone и iPod Touch
| Описание | Размер иконки |
| Иконка приложения | 120×120 |
| Настройки | 58×58 |
| Поиск | 80×80 |
| Иконка приложения для интернет магазина Apple | 1024×1024 |
iPad
| Описание | Стандартное разрешение | Высокое разрешение (Ретина дисплей) |
| Иконка приложения | 76×76 | 152×152 |
| Настройки | 29×29 | 58×58 |
| Spotlight Icon | 80×80 | 40×40 |
| App icon for the App Stores | 1024×1024 | 1024×1024 |
Android
Иконка приложения
| Интернет магазин Google | 512×512 |
| Очень высокое разрешение (xhdpi) | 96×96 |
| Высококе разрешение (hdpi) | 72×72 |
| Среднее разрешение (mdpi) | 48×48 |
| Низкое разрешение (ldpi) | 36×36 |
Панель действий
| Самое высокое разрешение (xhdpi) | 96×96 |
| Очень высокое разрешение (xhdpi) | 64×64 |
| Высокое разрешение (hdpi) | 48×48 |
| Среднее разрешение (mdpi) | 36×36 |
Windows Phone
Минуточку внимания: советуем брать плоские иконки в нашем новом проекте Icons8. Их 35000 и ежедневно появляются новые.
Их 35000 и ежедневно появляются новые.
Иконка приложения
| Необходимые икнки в пакете XAP | Размер иконки |
| Иконка приложения | 62×62 |
| Плитка под иконкой приложения | 173×173 |
Иконки для интернет магазина Windows
| Icon | Size |
| Иконка приложения для мобильного интернет магазина Windows (маленькая) | 99×99 |
| Иконка приложения для мобильного интернет магазина Windows (маленькая) | 173×173 |
| Иконка приложения для настольного интернет магазина Windows | 200×200 |
Как сделать свои иконки для телефона Android и iPhone
Как сделать свои иконки для телефона Android и iPhone
Рабочий стол телефона состоит из небольших изображений — значков.![]() По нажатию на них запускаются приложения. Если вы хотите изменить их и сделать свои иконки для телефона, прочитайте эту инструкцию.
По нажатию на них запускаются приложения. Если вы хотите изменить их и сделать свои иконки для телефона, прочитайте эту инструкцию.
Содержание
Изменить иконку для Android
В Google Play полно приложений с большим набором готовых значков для приложений на разный вкус. Но далеко не каждое из них умеет создавать с нуля иконку. В X Icon Changer вы сможете заменить скучные шаблонные картинки своими. Выберите из галереи телефона фотографию и обрежьте её, чтобы сделать из неё иконку для приложения.
Оно на английском языке. Но в нём просто разобраться. Я сейчас покажу, как это сделать.
- Запускаем приложение. Перед вами на экране появится список уже установленных программ. Выберите ту, иконку которой желаете заменить.
- На следующем экране можно изменить название программ. Нажмите на маленький карандаш в строке с именем.
- Ниже расположено три вкладки: Library — библиотека со значками из приложения, выберите любую они бесплатны; Photo — откроется галерея с вашими изображениями, выберите своё изображение для иконки; Apps — добавление значков из других приложений (в том числе установленных).

- Установите свою иконку и нажмите вверху кнопку Ok.
На главном экране появится новый значок, который вы только что добавили. С помощью этой программы можно изменить внешний вид любой программы на смартфоне. Не обязательно использовать фотографию. Вы сможете скачать картинку или кадр из фильма, нарисовать её в редакторе или создать из кусочков в Photoshop.
Скачать X Icon Changer в Play Market.
Читайте ещё: Как отключить вибрацию клавиатуры Android.
Как добавить свои иконки на Айфоне
У мобильных устройств с IOS со значками дела обстоят лучше. Здесь о них заботятся сами разработчики. Для настройки рабочего стола своего смартфона нужно перейти в приложение Команды. Оно есть во всех последних версиях операционной системы от Apple.
- Нажмите пустую плашку под названием Создать команду и далее Добавить действие.
- Выбираем иконку с буквой X и названием Скрипты.

- Листаем список вниз и находим пункт Приложения.
- Нажмите кнопку Выбрать и найдите программу, на которой желаете заменить иконку на рабочем столе телефона.
- Затем нажмите вверху три точки и выберите Добавить на экран Домой.
- Нажмите на значок внизу и кнопку Выбрать фото.
- В галерее iPhone выберите заранее подготовленную иконку.
- Введите также название программы, если это необходимо. Или запишите прежнее.
Завершите настройку новой команды и откройте главный экран. На нём должен быть расположен новый значок. Запуск программы с новой иконкой теперь будет происходить через мимолётный экран с командами. Это можно считать небольшим недостатком. Но оно практически не мешает.
Популярная статья: Как поставить скачанный рингтон на звонок.
Набор иконок для телефонов Xiaomi
Однообразный рабочий стол на телефоне может быстро надоесть.![]() Чтобы смартфон выглядел привлекательным используйте разные обои и наборы значков. Приложение MIU 11 содержит огромный набор разнообразных иконок, которые вы сможете бесплатно использовать на смартфонах с Android.
Чтобы смартфон выглядел привлекательным используйте разные обои и наборы значков. Приложение MIU 11 содержит огромный набор разнообразных иконок, которые вы сможете бесплатно использовать на смартфонах с Android.
Пакет предназначался для устройств Xiaomi, но приложение будет работать на смартфонах от другого производителя. В арсенале программы более 10 000 иконок. Вы сможете менять их хоть каждый день. Используйте также наборы обоев для рабочего стола.
Скачать MIU 11 в Play Market.
Может быть полезным: Включить уведомления в Android.
Сделать иконку ссылкой на рабочем столе
Телефон постепенно заменяет компьютер. На нём мы можем смотреть фильмы и посещать интересные форумы. Чтобы каждый раз не писать в поисковой строке название интересующего сайта, добавьте значок-ссылку на рабочий стол в Android или Айфон. Для этого отдельное приложение не понадобится.
Каждый браузер для мобильных устройств имеет функцию для добавления ссылки на главный экран.![]()
Мобильный Яндекс Браузер
Этой программой довольно часто пользуются на телефоне. Он имеет некоторые преимущества для пользователей, зарегистрированных в Яндекс. Чтобы сделать ссылку с его помощью:
- Запустите браузер и перейдите на сайт, ссылку на который нужно сохранить в виде иконки.
- Нажмите три точки в нижней части экрана.
- Выберите Добавить ярлык.
Откройте главный экран и найдите ссылку-значок. Теперь при нажатии на него будет сразу открываться нужный сайт. Миниатюра браузера, через который будет открываться ссылка, указана на значке.
Google Chrome для телефона
В браузере Хром аналогичным способом добавляется ярлык сайта на рабочий стол.
- Нажмите вверху на кнопку меню (три точки).
- Выберите пункт Добавить на главный экран.
- При необходимости измените настройки иконки.
Opera Mini
Снова переходим на сайт, который нужно сохранить на рабочем столе Андроид. Нажимаем три точки вверху окна и выбираем пункт Добавить на домашний экран.
Нажимаем три точки вверху окна и выбираем пункт Добавить на домашний экран.
Как уменьшить иконки рабочего стола на телефоне
На рабочем столе Android размер иконок обычно по умолчанию устанавливается средний. Пользователь может поменять эти настройки при необходимости. Попробуйте сделать это так:
- Нажмите иконку настроек.
- Найдите в списке пункт Расширенные настройки или Специальные возможности.
- В списке параметров найдите раздел, отвечающий за размер элементов на экране.
Параметры иконок можно попытаться найти через поисковую строку настроек. Используйте также слово «значки». Некоторые модели не позволяют настраивать их. Используйте приложение Mi Launcher. В нём можно изменять размеры любых виджетов и иконок на рабочем столе телефонов Android.
шаблоны и гайдлайны для дизайнера — Дизайн на vc.
![]() ru
ru
11 248
просмотров
Как часто вы меняете скриншоты в App Store или загружаете новое приложение в Google Play? Мне приходится сталкиваться с задачей подобного рода не чаще, чем раз в полугодие. За это время знания о процессе стираются и приходится вспоминать всё заново — гуглить статьи, переделывать множество макетов…
В один прекрасный день я решила — хватит это терпеть! Я собрала в одной статье всю необходимую краткую информацию и ссылки на официальные источники, а также подготовила шаблон. Эти артефакты помогут вам быстро и практически безболезненно подготовить нужный графический контент для публикации вашего приложения в App Store, Google Play или Huawei AppGallery.
Шаблон можно загрузить для Figma или Sketch.
В каждом шаблоне есть 3 блока — App Store, Google Play и Huawei AppGallery, где собраны шаблоны для подготовки графического контента — скринов и иконок приложений. Все элементы уже нарезаны под требуемые платформой размеры.
Вам останется разместить свой контент и скачать, нажав одну кнопку.
Добавлю довольно банальную вещь — мир IT развивается очень быстро. Материалы в этой статье актуальны на конец 2020 года. Также будут приведены ссылки на первоисточники. С ними вы сможете ознакомиться, чтобы дополнительно убедиться в актуальности используемой вами информации.
Начнём.
Саша
App Store
Иконки
Иконки для приложения должны отвечать следующим требованиям:
- отсутствует заданный корнер-радиус (углы не скругляются),
- отсутствуют слои с прозрачностью,
- слои слиты (flatten),
- формат png.
Размеры иконки приложения для смартфона
Размеры иконки приложения для планшета
В Human Interface Guidelines есть раздел App Icon, где можно ознакомиться с более подробной информацией о требованиях к иконкам.
- Разместите иконку вашего приложения в шаблоне.
- Иконки будут подписаны и сохранятся в необходимых для загрузки размерах.
- И загрузите пак иконок для iPhone, iPad или обоих устройств сразу.
Скрины
Для приложения следует загрузить как минимум 1 скриншот. Максимально допустимое количество — 10.
Для iPhone обязательны скриншоты в двух размерах: для девайсов 6.5 дюймов (1284 x 2778 px) — с «чёлкой» и 5.5 дюймов (1242 x 2208 px) — без «чёлки». Для остальных девайсов скрины уменьшаются автоматически.
Для iPad обязательный размер один — 12.9 дюймов (2048 x 2732 px). Он обязателен для загрузки для iPad Pro 2 поколения и для iPad Pro 3 и 4 поколений. Скриншоты для остальных девайсов уменьшаются автоматически.
Подробнее о требованиях к скринам для iPhone и iPad, а также Mac, Apple TV и Apple Watch можно ознакомиться в разделе Screenshot Specifications сайта App Store Connect Help.![]() Также там вы найдете информацию о размерах скриншотов для каждого размера девайсов, если вдруг они вам понадобятся.
Также там вы найдете информацию о размерах скриншотов для каждого размера девайсов, если вдруг они вам понадобятся.
Видео
Вы можете добавить не только скриншоты, но и видео, чтобы лучше рассказать о своем приложении. С требованиями можно ознакомиться в разделе App preview specifications сайта App Store Connect Help.
Google Play
Иконки
Иконка приложения должна отвечать следующим требованиям:
- размер 512 x 512 px,
- формат png,
- отсутствуют скругления (полный квадрат),
- отсутствуют тени.
На сайте developer.android.com можно подробнее ознакомиться с требованиями к иконке приложения. Шаблон иконки вы сможете найти в файле. Или загрузить его с сайта.
Скрины и другие графические материалы
Для приложения следует загрузить как минимум 2 скриншота. Максимально допустимое количество — 8.
Для Android нет строгих правил по необходимым размерам скриншотов. Рекомендуется загружать изображения:
- не менее 320 px,
- не более 3840 px,
- отношение длинной стороны к короткой не более 2:1.
Мы с коллегами из e-Legion обычно используем скрины размером 1920 x 1080 px.
Для Android помимо скринов нужно подготовить дополнительные изображения.
— Значок с высоким разрешением (в дополнение к иконке приложения):
- формат png,
- размер 512 х 512 px.
— Картинка для описания (рекламное изображение, отражающее суть приложения):
- формат png или jpeg,
- размер 1024 х 500 px.
— Баннер для телевизора (отображается только на Android TV, но система может требовать данное изображение, даже если ваше приложение не поддерживает подобные устройства):
- формат png или jpeg,
- размер 1280 х 720 px.

В шаблонах для данных изображений нужно разместить ваш контент и скачать.
Подробнее о требованиях к изображениям можно почитать на сайте support.google.com. Также там вы сможете найти требования к круговым панорамам (такой контент необходимо подготовить, если вы хотите опубликовать приложение для Daydream).
Huawei AppGallery
Иконки
Иконка приложения должна отвечать следующим требованиям:
- размер 216 x 216 px,
- формат png или webp,
- отсутствуют скругления (полный квадрат).
Шаблон для иконки вы сможете найти в файле.
Скрины и другие графические материалы
Для приложения следует загрузить как минимум 3 скриншота. Максимально допустимое количество не ограничено, но в этом вопросе не стоит перегибать палку.
Рекомендации к формату скринов:
- размер 450 х 800 px,
- соотношение сторон 9 : 16,
- формат jpeg, jpg, png.

Подробнее с информацией по загрузке можно ознакомиться в руководстве для разработчиков.
Также существует Руководство по проверке приложений, в котором информация несколько отличается от приведенной в статье по ссылке выше. Поэтому перед публикацией стоит дополнительно проконсультироваться у разработчиков или представителей Huawei.
Шаблоны для Sketch и Figma доступны на Google Drive.
Как получить значки iPhone для Android
Эта статья поможет вам легко получить значки iPhone для Android. Следуйте инструкциям, чтобы получить значки iPhone на телефоне Android.
Попробуйте бесплатно
Попробуйте бесплатно
Адам Кэш обновлено 05.05.2022 10:51:12
Если вам нравится гладкий и простой интерфейс значков iPhone (iPhone 7), но в то же время вы предпочитаете использовать значки Android из-за его открытости или того факта, что он полностью настраиваемый, вам не о чем беспокоиться, потому что его можно сделайте значки вашего Android-устройства похожими на значки iPhone в наши дни. Вы можете использовать возможности настройки операционной системы Android, чтобы придать своему устройству Android тот внешний вид iOS, который вам нужен. Эта операционная система гораздо более гибкая по сравнению с iOS (iOS 10) и может заставить людей думать, что у вас есть новый iPhone, всего лишь с несколькими настройками и приложениями на вашем iPhone.
Вы можете использовать возможности настройки операционной системы Android, чтобы придать своему устройству Android тот внешний вид iOS, который вам нужен. Эта операционная система гораздо более гибкая по сравнению с iOS (iOS 10) и может заставить людей думать, что у вас есть новый iPhone, всего лишь с несколькими настройками и приложениями на вашем iPhone.
Как легко получить iPhone iCons для Android
Чтобы получить иконки iPhone Android, вы можете сделать это с помощью iLauncher. Это классный лаунчер для Android с функциями, похожими на те, что есть на домашнем экране iPhone, включая значки. Это позволит вам сделать ваше Android-устройство похожим на iPhone. Это одно из лучших приложений, которое вы можете использовать для воспроизведения пользовательского интерфейса iOS. Убедитесь, что вы используете новейшую версию, потому что она позволит вам реализовать внешний вид нового интерфейса iOS 7. Помимо получения значков iPhone, iLauncher также позволит вам получать эффекты увеличения и уменьшения масштаба, когда запуск приложений точно так же, как в случае с iPhone. Это также позволит вам получить функции для скрытия, удаления, добавления и перестановки приложений непосредственно на главном экране, универсальный экран поиска и док-станцию, содержащую некоторые ярлыки в стиле iOS для музыки, звонков, сообщений, почты и так далее.
Это также позволит вам получить функции для скрытия, удаления, добавления и перестановки приложений непосредственно на главном экране, универсальный экран поиска и док-станцию, содержащую некоторые ярлыки в стиле iOS для музыки, звонков, сообщений, почты и так далее.
Шаги для получения iPhone iCons для Android с помощью iLauncher
Шаг 1: Загрузите и установите программу
Во-первых, вам нужно будет загрузить и установить iLauncher на свое устройство. После успешной установки приложения вам нужно будет нажать новую кнопку «Меню», чтобы открыть страницу конфигурации в стиле iPhone для iLauncher.
Шаг 2: Настройки и включение устройства
Далее вам нужно будет перейти на страницу настроек iLauncher, а затем включить режим iPod. Это позволяет отображать значки меньшего размера. Вы также можете включить пятый ряд приложений, если хотите получить домашний экран, похожий на экран iPhone 5.
Шаг 3. Получите значки iPhone для Android
Получите значки iPhone для Android
Как только вы это сделаете, вы можете начать наслаждаться домом и экраном поиска в стиле iOS на своем iPhone.
Если вы не являетесь большим поклонником iLauncher, вы можете использовать пакет значков iPhone для Android, чтобы получить значки iPhone на своем устройстве. Он придаст вашему Android-устройству вид подлинного iPhone, не замедляя его работу. Замена домашнего экрана, которую предоставляет iLauncher, может замедлить загрузку менее способных Android-устройств.
Шаги о том, как получить iPhone iCons для Android с помощью iPhone iCon Pack для Android
Шаг 1. Загрузите и установите программное обеспечение
Прежде чем делать что-либо еще, вам нужно будет загрузить и установить его на свое устройство Android. Базовый пакет значков стоит около 0,92 доллара.
Шаг 2. Нажмите кнопку и начните пользоваться значками iPhone для Android
После того, как вы установите приложение и запустите его, появится вводный экран с кнопкой, которая приведет вас прямо к домашнему экрану в стиле iOS. Вам просто нужно будет нажать на эту кнопку. Значки очень похожи на значки настоящего iPhone.
Вам просто нужно будет нажать на эту кнопку. Значки очень похожи на значки настоящего iPhone.
MobileTrans — кросс-платформенная передача, без риска и без потери качества
- Он поддерживает передачу контактов, приложений, календаря, фотографий, сообщений, видео и музыки между устройствами iOS.
- Он также поддерживает передачу файлов между iPhone, Android и телефонами или планшетами других марок.
- iSkysoft Phone Transfer может гарантировать 100% безопасность данных вашего телефона.
- Вы можете использовать его для восстановления файлов резервных копий iCloud и iTunes на Android и iPhone.
Бесплатная пробная версия Бесплатная пробная версия
Люди также спрашивают
Что такое Wondershare ID?
Wondershare ID — это простой способ получить доступ к ресурсам Filmora, отслеживать статус активации вашего продукта и управлять своими покупками. Используйте свой идентификатор Wondershare для входа в Filmora и Filmstock.![]() В будущем будет подключено больше продуктов и услуг. Если вы хотите узнать, как создать и активировать Wondershare ID, нажмите здесь >
В будущем будет подключено больше продуктов и услуг. Если вы хотите узнать, как создать и активировать Wondershare ID, нажмите здесь >
Как получить доступ к Filmstock / Filmora’s Effects?
Filmstock — отличный источник ресурсов для эффектов, которые пользователи Filmora могут использовать в своих видео! Вы найдете анимированные заголовки, движущуюся графику, фильтры, заставки, наложения и многое другое. Чтобы получить пакеты эффектов, вам нужно войти в магазин эффектов, указав свой идентификатор Wondershare, и подписаться на доступ ко всем эффектам Filmora. Нажмите здесь, чтобы узнать больше об эффектах Filmora.
Есть ли у iSkysoft дополнительные категории программного обеспечения, которые можно порекомендовать?
Да! Мы делаем все возможное, чтобы помочь вам с интеллектуальными решениями, которые сделают вашу цифровую жизнь более творческой и продуктивной. Нажмите здесь, чтобы узнать больше о том, какое программное обеспечение является лучшим в разных категориях, и выберите наиболее подходящее для вас.
Вам также может понравиться
>
Андроид
>
Как получить iPhone iCons для Android
Как сделать Android похожим на iPhone
Хотите, чтобы функции операционной системы Android сочетались с внешним видом iPhone? Можно сделать Android похожим на iOS, используя комбинацию приложений, средств запуска и других советов и приемов.
Итак, хотите ли вы иметь iPhone или просто хотите в полной мере использовать настраиваемые возможности Android, продолжайте читать, чтобы узнать, как сделать Android похожим на iPhone или iPad.
Смените программу запуска
Один из лучших способов мгновенно изменить внешний вид вашего телефона — установить сторонний лаунчер.
Если вы не знаете, программа запуска отвечает за то, как выглядит домашний экран вашего устройства, как запускаются приложения, как вы совершаете телефонные звонки и как вы взаимодействуете с базовой операционной системой Android.![]()
Есть лаунчер на любой вкус. Некоторые сосредотачиваются на лучшем дизайне; другие отдают приоритет улучшенной функциональности.
Некоторые из лучших программ запуска, которые делают ваш телефон похожим на iOS, включают:
Программа запуска телефона X
2 изображения
Приложение Phone X Launcher, созданное по образцу iOS 12, призвано воспроизвести модели iPhone последнего поколения на вашем устройстве Android. Это означает, что вы найдете выемку в верхней части экрана, независимо от того, есть ли она на вашей модели телефона.
Программа запуска очень похожа на iOS. Он включает в себя панель поиска с прокруткой вниз, экран блокировки в стиле iOS, пользовательскую версию Центра управления iPhone, интеллектуальные переключатели для Wi-Fi и фонарика, а также подборку лучших обоев для iOS.
В приложении есть встроенная покупка на случай, если вы захотите убрать рекламу.
Скачать : Phone X Launcher (бесплатно)
iLauncher
iLauncher выглядит как iOS 9.![]()
Он удаляет панель приложений, таким образом, все ваши приложения размещаются на главном экране, как в iOS. iLauncher также заменяет значки по умолчанию некоторых основных системных приложений, таких как «Телефон», «Сообщения», «Камера» и «Настройки», чтобы они выглядели как их аналоги на iPhone.
К сожалению, используемые значки не являются живыми. Приложение часов не отображает фактическое время, а приложение календаря не показывает правильную дату на миниатюре значка.
Скачать : iLauncher (бесплатно)
Пакеты значков iOS для Android
Еще один способ придать вашему Android-телефону вкус iPhone — использовать набор значков.
Чтобы использовать пакет значков, вам необходимо использовать программу запуска, которая поддерживает эту функцию. Однако вам не обязательно выбирать одну из пусковых установок, о которых мы говорили выше. Вы можете установить любой лаунчер, который вам нравится, настроить его по-своему. Ознакомьтесь с нашим списком лучших лаунчеров для Android, чтобы узнать больше.
Ознакомьтесь с нашим списком лучших лаунчеров для Android, чтобы узнать больше.
iOS 11: набор значков
Возможно, лучший пакет значков iOS для Android — это iOS 11 — Icon Pack.
Этот пакет значков предлагает наибольшее количество значков iOS для Android. Сюда входят Галерея, Настройки, Погода, Календарь, Калькулятор, Камера, Google Pay и многое другое.
Все иконки имеют разрешение 192×192. Они предназначены для работы в масштабе 110 процентов на сетке 7×5 с использованием популярного Nova Launcher.
Скачать : iOS 11 — Icon Pack (бесплатно)
iUX 12
iUX 12 использует тот же дизайн для приложений, что и в iOS 12.
Несмотря на то, что дизайн приложений немного свежее, чем в предыдущем варианте, мы все равно рекомендуем пакет значков iOS 11, поскольку в нем доступно гораздо больше значков. Если вы хотите, чтобы ваш телефон выглядел одинаково, это важно.
Кроме того, различия в дизайне между iOS 11 и iOS 12 относительно незначительны — убедитесь сами.![]() Тем не менее, если для вас важны последние настройки, iUX 12 по-прежнему является хорошим выбором.
Тем не менее, если для вас важны последние настройки, iUX 12 по-прежнему является хорошим выбором.
Скачать : iUX 12 (бесплатно)
Android-версии приложений для iPhone
Вы можете связать вышеуказанные пакеты значков и средства запуска с приложениями, которые выглядят как их эквиваленты для iPhone. Это способ получить максимально плавный опыт. Если нет, может быть неприятно переключаться между значками iOS и лаунчерами и приложениями Material Design для Android.
Конечно, вы никогда не сможете заменить все приложения на Android версиями для iOS, но вот некоторые из них, которые стоит проверить:
Экран блокировки IOS12
2 изображения
Как следует из названия, экран блокировки IOS12 делает экран блокировки Android похожим на последнюю версию экрана блокировки iPhone. Он предлагает уведомления в стиле iOS, элементы управления музыкальным проигрывателем, которые выглядят как iOS, и варианты разблокировки экрана в стиле iPhone.![]()
Скачать : Экран блокировки IOS12 (бесплатно)
iКалендарь
Для чего-то, что напоминает календарь iPhone на Android, попробуйте iCalendar iOS 13. Он совместим с Календарем Google, предлагает пользовательское цветовое кодирование событий, поддерживает просмотр карты и имеет встроенный диспетчер задач.
Прочтите наш список лучших приложений-календарей для Android, чтобы узнать больше.
Скачать : iCalendar iOS 13 (бесплатно)
iMusic
2 изображения
С точки зрения дизайна, iMusic — самое близкое приложение к приложению Apple Music для iOS. Приложение представляет собой полнофункциональный MP3-плеер, который поддерживает редактирование тегов, непрерывное воспроизведение и интеллектуальные списки воспроизведения. Также есть таймер сна, средство выбора мелодии звонка и эквалайзер.
Скачать : iMusic (бесплатно)
iCalculator
iCalculator переносит калькулятор iOS на Android, включая закругленные кнопки с цифрами и цветовую схему.
В дополнение к основным функциям iCalculator может регистрировать историю ваших уравнений, предоставлять графические функции, выполнять преобразования и имеет функции памяти, такие как M+, M, MR и MC.
Скачать : iCalculator (бесплатно)
Центр уведомлений iOS 12
2 изображения
Наконец, взгляните на Центр уведомлений iOS 12. Он помещает экран уведомлений iOS на главный экран вашего Android. Таким образом, вы получаете быстрый доступ к регуляторам громкости, Bluetooth, Wi-Fi, фонарику, режиму полета, элементам управления музыкой и многому другому.
Приложение также имеет некоторые параметры настройки. Вы можете выбрать, где на экране уведомлений будут отображаться инструменты, и скрыть те, которые вам не нужны.
Скачать : Центр уведомлений iOS 12 (бесплатно)
Еще больше вариантов настройки Android
Мы не обязательно рекомендуем какие-либо из этих программ запуска, пакетов значков или приложений, если вам нужен обратный отсчет лучших в каждой категории. Если качество и функции являются вашими приоритетами номер один, есть лучшие варианты, доступные по всем направлениям.
Если качество и функции являются вашими приоритетами номер один, есть лучшие варианты, доступные по всем направлениям.
Однако, если вы начинаете этот проект с единственной целью сделать ваше Android-устройство максимально похожим на iOS, рекомендуемые нами варианты являются лучшими из доступных.
Если вы хотите узнать больше, ознакомьтесь с тем, как установить пользовательские мелодии звонка на Android, и нашим списком причин, по которым стоит рассмотреть возможность установки пользовательского ПЗУ Android.
Руководство по дизайну иконок приложений для iOS и Android | Иван Тучков | Muzli
Несмотря на небольшой размер, иконка продвигает приложение в App Store и Google Play, знакомит с ним пользователя, а также помогает найти его на главном экране после установки. Это большая ответственность, и от дизайнера зависит, справится ли иконка с ней.
Когда я впервые столкнулся с проблемой рисования значка приложения, у меня возникло много вопросов. На некоторые из них я нашел ответы только после пары реализованных проектов. Я решил написать эту статью, чтобы помочь таким же новичкам, как и я, но надеюсь, что она будет полезна и опытным дизайнерам. Что ж, приступим!
На некоторые из них я нашел ответы только после пары реализованных проектов. Я решил написать эту статью, чтобы помочь таким же новичкам, как и я, но надеюсь, что она будет полезна и опытным дизайнерам. Что ж, приступим!
Значок приложения — это уникальное изображение, добавляемое для каждого мобильного приложения. Это первое, что видят пользователи, когда находят приложение в App Store и Google Play. На этом этапе пользователь решает, хочет ли он узнать больше о приложении; если нет — он листает дальше. Хорошая иконка вызывает интерес, вызывает доверие, убеждает пользователя в том, что приложение может быть ему полезно. В то же время плохая иконка делает в два раза больше, но наоборот. Это сбивает с толку и ставит под сомнение пользу приложения. Когда пользователь устанавливает приложение, цель значка меняется. Теперь он помогает в поиске приложения на главном экране среди других значков. Но что делает значок приложения «хорошим»?
На эту тему есть много статей, и большинство из них касаются принципов дизайна Пола Рэнда. И это не удивительно! Иконка приложения — это элемент брендинга. Однако это не логотип.
И это не удивительно! Иконка приложения — это элемент брендинга. Однако это не логотип.
Логотип и значок приложения имеют разные цели, способы использования и требования соответственно. Это не означает, что логотип не может пересекаться со значком. Нисколько! Популярные приложения часто используют логотипы в иконках: Twitter, Medium, Reddit и другие. Но они не делают этого без причины. Это ряд аспектов, которые нам необходимо учитывать. Расскажу о них, опираясь на опыт и используя красивые заголовки.
Значок приложения должен быть маленьким. В этом суть, и пользователь не может растянуть ее, чтобы изучить. Поэтому важно, чтобы значок сохранял удобочитаемость независимо от размера. Посмотрите, какие маленькие иконки приложений в Настройках!
Иконки приложений в настройках iOS и Android
Пользователь не должен напрягать зрение, пытаясь понять идею дизайнера. Обязательно опробуйте иконку на реальных устройствах в разных размерах и, при необходимости, доработайте ее. Потеря деталей из-за уменьшения количества пикселей неизбежна, но идея всегда должна быть ясной. И это подводит нас ко второму аспекту значка приложения.
Потеря деталей из-за уменьшения количества пикселей неизбежна, но идея всегда должна быть ясной. И это подводит нас ко второму аспекту значка приложения.
Если пользователь не может понять вашу идею, вы не сможете его зацепить, и он перейдет к следующему приложению. Дизайнеры советуют упрощать иконки приложений, чтобы повысить узнаваемость. И важно правильно это понять. Упрощать не значит делать примитивным. Посмотрите, а эти значки не детализированы?
Hello Neighbor, Tiny Wings, Prune, Pandora Music, Silly Sausage in Meat Land, Old Man’s Journey
Упрощение означает концентрацию на идее и избавление от ненужных и повторяющихся элементов. Все должно работать на идею и помогать пользователю ее понять. Однако пользователь должен не только понять его, но и заинтересоваться им.
В App Store почти 2 миллиона приложений и 2,1 миллиона в Google Play, и у каждого из них есть значок приложения. Все эти иконки конкурируют за внимание пользователя. Крупные бренды используют свои логотипы для привлечения внимания, но что делать менее известным приложениям? Покажите что-то новое и необычное!
Todoist использует стандартную для таск-менеджеров галочку в интересном составе
Потратьте некоторое время на исследование, прежде чем начать рисовать, поиск основных конкурентов и просто приложений из той же категории. Подумайте, как выделиться! Если большинство значков красочные, рассмотрите возможность использования монохромной палитры. Если изображений одного конкретного предмета много — откажитесь от него и покажите что-то другое. Всегда ищите свой путь решения проблем!
Подумайте, как выделиться! Если большинство значков красочные, рассмотрите возможность использования монохромной палитры. Если изображений одного конкретного предмета много — откажитесь от него и покажите что-то другое. Всегда ищите свой путь решения проблем!
Сложно придумать что-то новое. Создавайте доски настроения, создавайте ментальные карты, спрашивайте совета у друзей и коллег. Никогда не знаешь, где найдешь отличную идею. Но важно не терять связи с приложением в погоне за оригинальностью.
Значок является частью приложения, они должны работать рука об руку. Иконка должна описывать приложение и показывать его основные функции. Это особенно важно для игр, в которых приложение может получить 1 миллион загрузок только из-за одной игровой механики.
Slack — хороший пример согласованности между приложением и значком.
Никому не понравится, если он получит приложение, отличное от ожидаемого. Не включайте в иконку скриншоты и элементы интерфейса — это может ввести пользователя в заблуждение. Вместо этого подчеркните функциональность приложения, используйте тот же стиль и цвета. Не должно быть никаких сомнений, к какому приложению относится иконка. А рекомендации помогут вам в этом!
Вместо этого подчеркните функциональность приложения, используйте тот же стиль и цвета. Не должно быть никаких сомнений, к какому приложению относится иконка. А рекомендации помогут вам в этом!
Несмотря на то, что iOS и Android начинают выглядеть одинаково, остается еще много различий, которые мешают нам использовать одну и ту же иконку приложения в обеих операционных системах: пропорции, визуальные приемы и особенности. Пользователи привыкают к своим операционным системам. Чем меньше мы дистанцируемся от него, тем больше доверия к приложению.
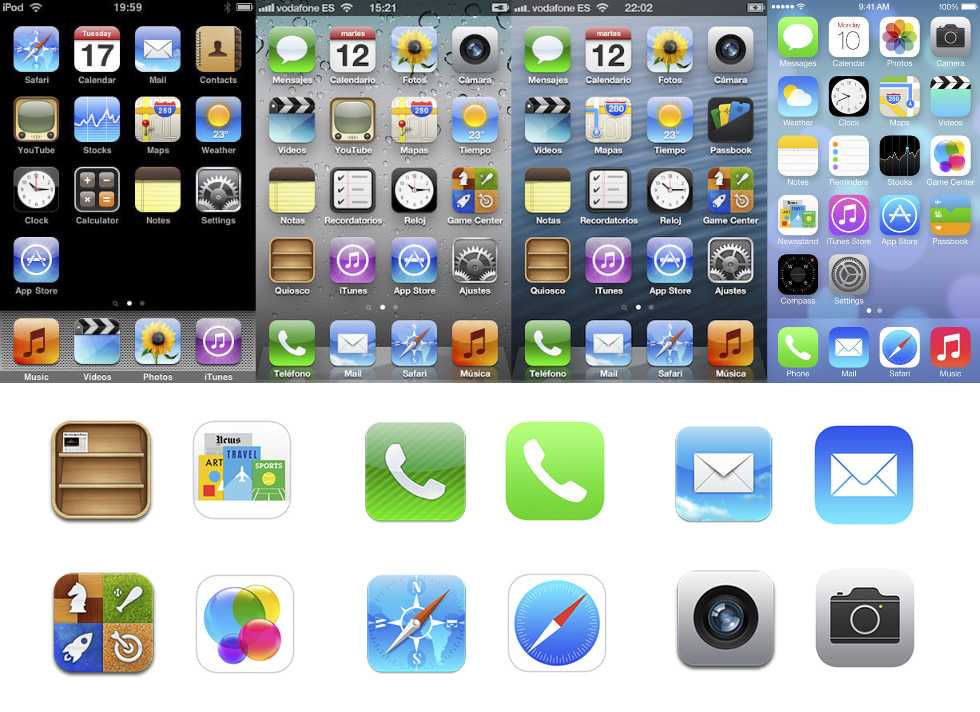
iOS (слева) и Android (справа) значки одних и тех же приложений
Это не значит, что вам нужно рисовать разные значки приложений; скорее, большие различия уменьшат узнаваемость приложения. Иногда достаточно настроить размер, но в некоторых случаях лучше внести больше изменений.
Фу! Вот на что мы должны обратить внимание при разработке иконки приложения. Теперь пришло время творить! Конечно, если по ходу у вас не возникнет еще вопросов… Какого размера должен быть холст? Как использовать сетки? Как экспортировать иконку? Пришло время углубиться в техническую часть и найти ответы. Начнем с iOS.
Начнем с iOS.
В Руководстве по человеческому интерфейсу iOS содержится много полезной информации, но мы сосредоточимся на разделе «Значок приложения», где Apple описывает технические требования и дает рекомендации по дизайну. Мы пойдем по пути создания иконок и докопаемся до сути. Я использую Sketch, но подойдет и любой другой графический редактор.
Существует множество шаблонов для создания иконок, но мы их пока использовать не будем. Допустим, мы уже изучили рынок, определили идею, возможно, даже сделали эскиз от руки. И конечно, создал новый документ в редакторе.
Сначала выберем размер холста. В iOS значок можно найти в разных размерах от 40 пикселей × 40 пикселей до 1024 пикселей × 1024 пикселей. Поскольку всегда проще уменьшить размер изображения, мы создадим холст большего размера. Дизайнеры, работающие в Sketch, могут схитрить и создать вдвое меньший холст (512px × 512px) и увеличить его позже при экспорте.
Следующим шагом будет добавление сетки. Его можно скачать, найти в шаблонах и даже нарисовать. Сетки помогают поддерживать единство и целостность композиции, контролировать размеры и интервалы. Попробуйте поместить главный объект в большой круг. Если сетка мешает и ограничивает ваш творческий порыв — разорвите ее. Даже структура должна быть ограничена.
Его можно скачать, найти в шаблонах и даже нарисовать. Сетки помогают поддерживать единство и целостность композиции, контролировать размеры и интервалы. Попробуйте поместить главный объект в большой круг. Если сетка мешает и ограничивает ваш творческий порыв — разорвите ее. Даже структура должна быть ограничена.
Наконец-то мы можем начать рисовать! Не буду утомлять вас подробностями, но моя иконка прошла менеджер и пару раз вернулась с отзывом от клиента, пока не была готова:
Чтобы представить иконку, я сделал простенькую анимацию:
Это и другие материалы, которыми я делюсь на Dribbble
Иконка готова! Давайте экспортируем его.
Перед экспортом нужно убрать закругления и обводку, так как система добавляет их автоматически. Не забудьте также скрыть сетку.
Иконка должна быть экспортирована в png без прозрачности. Но как насчет разных размеров? Нам действительно нужно делать это вручную? Благодаря нашему сообществу, мы этого не делаем! Например, мы можем использовать плагин AEIconizer для Sketch, чтобы размножить его. Кроме того, существует множество веб-сайтов, таких как MakeAppIcon, App Icon Maker и App Icon Generator, которые могут делать то же самое. И шаблоны! Например, шаблон Every Interaction не только экспортирует иконку разных размеров, но и показывает, как она будет выглядеть на главном экране и в App Store.
Кроме того, существует множество веб-сайтов, таких как MakeAppIcon, App Icon Maker и App Icon Generator, которые могут делать то же самое. И шаблоны! Например, шаблон Every Interaction не только экспортирует иконку разных размеров, но и показывает, как она будет выглядеть на главном экране и в App Store.
Это было не так сложно, как казалось. Следующим идет значок приложения для Android!
В спецификации Material Design Google разделил информацию об иконках Android-приложений на два раздела: о стиле и технических требованиях.
В Android значки приложений также используются разных размеров, и самый большой из них идентичен iOS: 1024 x 1024 пикселей.
Добавляя сетку, обратите внимание на безопасную зону. В зависимости от устройства Android применяет маски разной формы. Поместите изображение в безопасную зону, чтобы оно не обрезалось. Сама сетка показывает все основные формы, которые используются в системе: круг, квадрат, вертикальные и горизонтальные прямоугольники.![]()
Окончательный вариант моей иконки:
Перед экспортом так же убираем скругления углов, обводку и сетку.
Android Studio может размножить значок всех необходимых размеров, поэтому нам нужно только одно изображение png без прозрачности.
В Android Oreo представлен новый формат значков приложений с эффектами параллакса и масштаба. Вы можете отделить передний план от фона, тогда эти слои будут двигаться независимо на устройстве, применяя эффекты. Соответственно, передний план может включать прозрачность.
Об адаптивных значках Android
Эффект параллакса не виден на сплошном фоне, но он может привнести динамику в ваш дизайн, если у вас сложная композиция. В этом случае вам необходимо предоставить два изображения png для обоих слоев. Только будьте готовы, что не все пользователи увидят эффекты. На момент написания только 12% всех пользователей Android используют Android Oreo.
Пользователь начинает знакомиться с приложением со значком, который сопровождает его путешествие до конца. Роль иконки важна и многогранна, поэтому дизайнер должен сделать на ней акцент. Но никогда не забывайте о самом приложении! В конце концов, чтобы удалить приложение, нужно всего несколько нажатий. Какой бы крутой ни была ваша иконка, если приложение бесполезно, пользователь удалит его.
Роль иконки важна и многогранна, поэтому дизайнер должен сделать на ней акцент. Но никогда не забывайте о самом приложении! В конце концов, чтобы удалить приложение, нужно всего несколько нажатий. Какой бы крутой ни была ваша иконка, если приложение бесполезно, пользователь удалит его.
Не забудьте узнать, как создать доступный пользовательский интерфейс. Вы можете найти больше моих материалов здесь: Dribbble, Behance, Instagram, Medium.
13 сайтов для загрузки бесплатных иконок для приложений Android и iOS
Значок вашего мобильного приложения намного мощнее, чем вы думаете. Таким образом, он может сыграть ключевую роль в вашей стратегии привлечения пользователей, а также в оптимизации вашего магазина приложений.
Ваше мобильное приложение может предлагать множество функций, но без хорошего дизайна оно может не привлечь достаточного количества пользователей. Использование хорошо продуманных значков для улучшения пользовательского интерфейса может вывести ваше приложение для Android или iPhone на новый уровень.![]()
Если вы не самый разбирающийся в дизайне разработчик игр или приложений, бесплатные значки приложений могут стать вашим лучшим другом. Вы можете использовать такие значки в коммерческих приложениях или играх, не платя дизайнеру.
В этом посте вы найдете коллекцию из 13 лучших ресурсов для векторных иконок, а также 3 дополнительных инструмента, которые вы можете использовать для создания собственных иконок для любого проекта.
13 сайтов для поиска бесплатных иконок для приложений Android и iOS
Если вы ищете бесплатные значки приложений, которые также можно загрузить бесплатно, этот список для вас. На всех этих сайтах есть бесплатные наборы иконок, которые также бесплатны для коммерческого использования.
1. Iconfinder — миллионы бесплатных векторных иконок премиум-класса
Первым в списке стоит Iconfinder, на котором размещено 4 миллиона бесплатных и премиальных векторных иконок в форматах SVG, AI, CSH и PNG. Если вам нужен бесплатный значок для мобильного приложения или игры, это может быть самый быстрый способ его найти. Он имеет отличную функцию поиска, поэтому вы можете легко получить доступ к широкому спектру подходящих значков.
Если вам нужен бесплатный значок для мобильного приложения или игры, это может быть самый быстрый способ его найти. Он имеет отличную функцию поиска, поэтому вы можете легко получить доступ к широкому спектру подходящих значков.
Обязательно проверяйте тип лицензии каждого значка перед загрузкой, так как они варьируются от бесплатных до бесплатных только для личного использования.
Iconfinder в настоящее время содержит более 600 000 значков, поэтому велика вероятность, что вы найдете здесь то, что вам нужно.
2. IconArchive — более полумиллиона наборов иконок
IconArchive содержит более полумиллиона иконок, и большая часть этих наборов иконок бесплатна для коммерческого использования.
Приятной особенностью этого сайта является то, что когда вы просматриваете иконку, они также показывают вам несколько похожих. Поэтому, если ваш первый вариант не подходит, вы можете без особых хлопот найти другой.
Вы также можете просматривать по категориям, например, самые популярные или новейшие дополнения. Не забудьте проверить тип лицензии, чтобы убедиться, что они не требуют авторских отчислений, прежде чем включать их в свое мобильное приложение, игру или любой другой проект.
3. Flaticons — большая коллекция наборов векторных иконок
Flaticons — отличное место для поиска бесплатных векторных иконок для вашего мобильного приложения. На этом сайте представлен широкий выбор стандартных иконок во многих категориях, подходящих для мобильных приложений и игр. После выбора значка вы можете настроить его цвет, форму и размер.
Они предлагают бесплатную коллекцию векторных иконок, которые вы можете скачать прямо сейчас. С более чем 24 категориями, например, бизнес, офис, еда для людей, спорт, социальные сети и т. д., вы обязательно найдете подходящую для своего проекта
4. Iconmonstr — наборы иконок отличного качества
С Iconmonstr вы можете найти наборы векторных значков премиум-класса из различных категорий и настроить их для своего приложения или игры.
Если вам интересно, как сделать приложение для Android или iOS, это отличный сайт бесплатных иконок. Все иконки имеют одинаковую лицензию.
Если вы находитесь в процессе разработки собственного приложения и ищете сайт, который предлагает значки без лицензионных отчислений для вашего проекта, это определенно сайт, на который стоит обратить внимание.
Вы можете использовать их в коммерческих целях и настраивать по своему усмотрению. Вы можете найти нужный значок или просмотреть 12 категорий.
5. Icondeposit — бесплатные иконки из приложений для Android и iOS
Если вы ищете огромную коллекцию бесплатных иконок для приложений Android и iPhone, посетите Icondeposit. На этом сайте размещены значки, созданные пользователями, а также есть отличный блог и раздел учебных пособий, которые помогут вам создать свои собственные. Все векторные иконки можно загрузить бесплатно, но для большинства загрузок требуется регистрация или «оплата твитом».
Лицензии различаются, но здесь также размещено множество бесплатных иконок. Обязательно проверяйте лицензию при загрузке, чтобы убедиться, что вы получаете то, что хотите.
6. Graphicburger — загружаемые значки для приложений Android
Graphicburger предлагает бесплатный набор иконок для Android. Вы можете найти более 350 значков Android, разделенных на такие категории, как: «Основные», «Живая лента», «Рождество», «Объекты», «Социальные сети», «Единицы измерения», «Карты», «Музыка», «Погода».
Иконки поставляются в редактируемых форматах AI, EPS, PSD (векторные фигуры), SVG и PNG. Размеры значков варьируются от 24 x 24 пикс. до 512 x 512 пикс. При необходимости вы можете редактировать и настраивать размер и цвет.
7. PixEden — бесплатные иконки для мобильных, игровых и веб-приложений
PixEden создает бесплатные значки для использования как в личных, так и в коммерческих целях, которые можно использовать в любом из ваших мобильных приложений, игр или веб-проектов. Вы также можете зарегистрировать бесплатную учетную запись участника, которая даст вам доступ к большому выбору новых бесплатных иконок, к их центру загрузки и их системе запросов на дизайн сообщества.
Вы также можете зарегистрировать бесплатную учетную запись участника, которая даст вам доступ к большому выбору новых бесплатных иконок, к их центру загрузки и их системе запросов на дизайн сообщества.
Они также предлагают премиальные ресурсы и членство, которые предлагают доступ к премиальным файлам, системе поддержки, центру загрузки и форуму сообщества.
8. IcoMoon — бесплатные иконки доступны в формате SVG
IcoMoon стремится стать лучшим инструментом для создания иконок и управления ими. Их библиотека включает более 5000 бесплатных иконок с открытым исходным кодом в таких форматах, как SVG, Polymer, PDF, XAML, CSH, Icon Fonts или даже спрайты PNG/CSS. Перед загрузкой настоятельно рекомендуется проверить ссылку на лицензию, прикрепленную к наборам значков.
Помимо большого разнообразия иконок, IcoMoon также предлагает 3 высококачественных набора иконок премиум-класса, которые можно приобрести отдельно.
9. FindIcons.com — поддерживает значки в форматах ICO, GIF и TIF
Поисковая система значков под названием FindIcons.com была создана, чтобы помочь вам найти бесплатные значки для вашего мобильного приложения или игры. Их база данных предлагает большое количество бесплатных иконок, которые можно легко отфильтровать с помощью системы сопоставления результатов.
Обычно они поддерживают такие форматы, как ICO, ICNS и PNG. Выбранные значки также можно напрямую преобразовать в формат BMP, GIF, JPG, PSD или TIF, нажав на встроенную кнопку преобразования.
10. App-bits — для значка мобильного приложения и дизайна пользовательского интерфейса
App-bits — это сайт для мобильных приложений и дизайна пользовательского интерфейса, который предлагает коллекцию из более чем тысячи иконок для мобильных приложений, которые можно бесплатно загрузить.![]() Хотя эти бесплатные значки доступны для всех, вам не разрешено их редактировать.
Хотя эти бесплатные значки доступны для всех, вам не разрешено их редактировать.
Указание авторства требуется в соответствии с лицензией Creative Commons Attribution-No-Derivs 3.0 Unported License.
11. Useiconic — наборы иконок для приложений Iphone и Android
Набор иконок Open Iconic представляет собой набор из 223 бесплатных векторных иконок для приложений Android и iOS. Эти бесплатные значки мобильных приложений имеют полностью открытый исходный код и используют преимущества небольших размеров файлов. Они гордятся сверхчеткостью и утверждают, что могут быть разборчивы до 8 пикселей.
Этот пакет загрузки также доступен во многих форматах, так что взгляните и посмотрите, есть ли что-то для вас.
12. IconSweets — наборы иконок для приложений на продуктах Apple
IconSweets — одна из самых маленьких коллекций бесплатных иконок в этом списке, но она полна премиальных наборов иконок для приложений iPhone и iPad.![]()
Вы также можете бесплатно загружать и настраивать их по своему усмотрению для приложений и игр. Включено всего 60 значков, и вы сразу узнаете, есть ли в нем то, что вы ищете.
Эти значки имеют простой дизайн, но они будут идеально смотреться на любом мобильном устройстве.
13. Glyphish — тысячи загружаемых иконок
Набор значков от Glyphish предлагает коллекцию из более чем двух тысяч загружаемых значков приложений для Android и iOS. На самом деле они специализируются на платных иконках, и их используют несколько крупных корпораций, таких как Google и NASA. 50 значков без лицензионных отчислений, которые они предлагают, можно настраивать бесплатно, и их качество аналогично их платным значкам.
3 инструмента, с помощью которых можно создавать собственные значки мобильных приложений [2020]
У вас возникли проблемы с созданием значка для приложения Android или iOS? Вы можете создавать и настраивать свои собственные с помощью любого из этих 3 инструментов.
Makeappicon — превратите свое изображение в значок для приложения Android или iOS
Этот веб-инструмент идеально подходит для создания собственных иконок. Вы можете создать значок в виде изображения с помощью инструмента редактирования изображений, такого как Adobe Photoshop или GIMP, а затем загрузить его в Makeappicon. Затем Makeappicon.com превращает ваше изображение в значок для приложения Android или iOS. Затем вы можете отправить окончательный значок на свой адрес электронной почты.
Appicontemplate
Appicontemplate является обязательным для посещения, если вы собираетесь создать собственное приложение или иконку для игры. Этот сайт предоставит вам шаблоны, учебные пособия и общую информацию для создания великолепных иконок. Этот сайт находится под управлением Майкла Фларупа, датского дизайнера, который хочет помочь всем, кому нужно создать значок для мобильного приложения или игры.
Бесплатный редактор иконок
Free-icon-editor предлагает бесплатное настольное решение под названием Junior Icon Editor для создания собственных значков для вашего мобильного приложения или игры. Junior Icon Editor прост в использовании, если у вас есть опыт работы с программным обеспечением для редактирования изображений. Это может быть быстрый способ получить именно тот значок, который вы хотите.
Начните разрабатывать свое мобильное приложение
Мы надеемся, что эти бесплатные наборы значков и инструменты окажутся вам полезными и вы найдете подходящий вариант для разработки своего приложения или игры.
Вы можете одновременно создавать и разрабатывать приложения для Android и iPhone с помощью кроссплатформенного инструмента разработки Felgo. Попробуйте его бесплатно!
Еще подобные публикации
16 отличных сайтов с бесплатной игровой графикой для разработчиков
13 лучших руководств и ресурсов по Qt, QML и Felgo для начинающих
21 совет, который улучшит вашу стратегию привлечения пользователей
7 полезных советов, которые улучшат оптимизацию вашего магазина приложений
24 лучших сервиса ios icon для покупки онлайн
24 лучших сервиса ios icon для покупки онлайн | Fiverr
414 доступных услуг
f
farhadscreation
Я разработаю профессиональный значок логотипа приложения для Android или ios
5. 0(
0(
6
)
Starting at €15 81 z
zaufishnmehmood
I will design icon pack, flat icon, icon set for your website, ios icons
5.0(
3
)
, начиная с € 5 27 A
AKHTAR_PRO
Уровень 2 Продавец
Я разработаю логотип современного приложения для iOS и Android
4.9 (
136
)
4.9 (
136
)
4.9 (
136
) 27 D
DesignKnowledge
Уровень 2 Продавец
Я разработаю значки приложения для iOS и пакеты виджетов для вашего магазина
5,0 (
38
)
.![]() Начиная с € 10 544 KNET KNET KNET KNET KNET KNETIK Уровень 2 Продавец
Начиная с € 10 544 KNET KNET KNET KNET KNET KNETIK Уровень 2 Продавец
I Will App Icon Design для Android и IOS Store
5.0 (
186
)
Начиная с € 10 54 D
Din логотип и значок приложения android ios
5.0(
152
)
Starting at €10 54 a
altaf_rai
Level 2 Seller
I will design professional ios or android app icon logo
4.9(
270
)
, начиная с € 10 54 R
RIPON247
Уровень 1 Продавец
Я разработаю логотип мобильного приложения и значок для Android IOS
4. 9 (
9 (
51
)
907. Начиная.0608 € 5 27 B
Bousselhamkh
Уровень 2 Продавец
I Will IOS, Android привлекательный приложение для вас
5,0 (
313
)
Начиная с € 15
)
.
Уровень 2 Продавец
I Will App Design для Android и iOS Store
4.9 (
16
)
Начало с € 10 54 A
AZOSINGIN значок приложения
5,0 (
1
)
Начиная с € 10 54 S
Sumbalzdesign
I разработайте ICON Modern App для IOS и Android
5. 0 (
0 (
2
)
)
)
) € 5 27 M
Monkmonk
Уровень 2 Продавец
Я разработаю пользовательские символы SF, значки для вашего приложения для iOS
5,0 (
24
)
Начиная с € 100609 544999.![]() 106106.106106106106106106106106106106106106.106106106106.106106106106106106.106106106.106106106106.
106106.106106106106106106106106106106106106.106106106106.106106106106106106.106106106.106106106106.
Уровень 1 Продавец
Я разработаю мобильный iOS или Android App Logo Ecrece Splash
5,0 (
27
)
Начиная с € 10 54 H
Hassanck_design
54 H
Hassanck_design
Level
9
9
9
9
7
7. разработаю значок логотипа приложения для ios, android, магазина google play и заставки
Начиная с €47 42 k
ksntanzeem
продавец уровня 1
я разработаю современный логотип значка приложения для приложения IOS и android приложение
4.![]() 8(
8(
8
)
Starting at €26 35 b
bhaviktarsariya
Level 2 Seller
I will design attractive IOS and android app icon
4.9(
371
)
От €10 54 b
Borno_rifat
Продавец 1 уровня
Я создам минималистичный значок мобильного приложения и заставку для ios и android
5.0(
3 2
0003
, начиная с € 5 27 H
Hamzahmi
Уровень 2 Продавец
Я разработаю значок минималистского приложения для iOS и Android
4,3 (
1
)
. Начиная. u
ui_bashar
Level 2 Seller
I will create eye catchy ios and android app icons
5. 0(
0(
6
)
Starting at €52 69
- Splash screen
- Значок «Модерн»
- Значок «Современный»
- Значок мобильного телефона
- Логотип мобильного приложения
- Значок мобильного приложения
- Значок линии
- Iphone
- Значок iOS
- Значок приложения iOS 9006
Значки приложений — Основы — Руководство по пользовательскому интерфейсу — Дизайн
Уникальный запоминающийся значок сообщает о цели и индивидуальности вашего опыта и может помочь людям с первого взгляда узнать ваше приложение или игру в App Store и на своих устройствах.
Красивые значки приложений являются важной частью взаимодействия с пользователем на всех платформах Apple, и каждое приложение и игра должны иметь такие значки. Каждая платформа определяет немного отличающийся стиль для значков приложений, поэтому вы хотите создать дизайн, который хорошо адаптируется к различным формам и уровням детализации, сохраняя при этом сильную визуальную согласованность и обмен сообщениями.
 Чтобы загрузить шаблоны, помогающие создавать значки для каждой платформы, см. Ресурсы Apple Design. Инструкции по созданию других типов значков см. в разделе Значки.
Чтобы загрузить шаблоны, помогающие создавать значки для каждой платформы, см. Ресурсы Apple Design. Инструкции по созданию других типов значков см. в разделе Значки.Лучшие практики
Примите простоту. Простые значки легче понять и распознать. Найдите концепцию или элемент, который отражает суть вашего приложения или игры, сделайте его центром внимания значка и выразите его простым и уникальным способом. Избегайте добавления слишком большого количества деталей, потому что их может быть трудно различить, и значок может выглядеть грязным, особенно в небольших размерах. Отдайте предпочтение простому фону, делающему акцент на основном изображении — вам не нужно заполнять всю иконку контентом.
Создайте дизайн, который хорошо работает на нескольких платформах, чтобы он чувствовал себя как дома на каждой из них. Если ваше приложение или игра работает на нескольких платформах, используйте одинаковое изображение и цветовую палитру для всех значков, отображая их в стиле, подходящем для каждой платформы.
 Например, в iOS и watchOS значок приложения «Почта» использует упрощенный графический стиль для изображения белого конверта на синем фоне; macOS использует аналогичный синий фон, добавляя глубину и детализацию конверту, придавая ему реалистичный вес и текстуру.
Например, в iOS и watchOS значок приложения «Почта» использует упрощенный графический стиль для изображения белого конверта на синем фоне; macOS использует аналогичный синий фон, добавляя глубину и детализацию конверту, придавая ему реалистичный вес и текстуру.Включайте текст только тогда, когда он является неотъемлемой частью вашего опыта или бренда. Текст в значках часто слишком мелкий, чтобы его можно было легко прочитать, из-за этого значок может казаться загроможденным, и он не поддерживает специальные возможности или локализацию. В некоторых контекстах имя приложения отображается рядом со значком, что делает излишним отображение имени внутри него. Хотя использование мнемоники, такой как первая буква имени вашего приложения, может помочь людям распознать ваше приложение или игру, избегайте использования несущественных слов, которые говорят людям, что с ними делать, таких как «Смотреть» или «Играть», или контекстно-зависимых терминов, таких как « Новое» или «Для iOS».

Предпочитайте графические изображения фотографиям и избегайте дублирования компонентов пользовательского интерфейса в значке. Фотографии полны деталей, которые плохо видны при просмотре в маленьком размере. Вместо того, чтобы использовать фотографию, создайте графическое представление контента, которое подчеркнет особенности, которые вы хотите, чтобы люди заметили. Точно так же, если у вашего приложения есть интерфейс, который люди узнают, не просто копируйте стандартные компоненты пользовательского интерфейса или используйте скриншот приложения в своей иконке.
При необходимости оптимизируйте значок для определенных размеров, которые система отображает в таких местах, как результаты поиска Spotlight, настройки и уведомления. Для iOS, iPadOS и watchOS вы можете указать Xcode сгенерировать все размеры из вашего значка App Store размером 1024 × 1024 пикселей или предоставить ресурсы для некоторых или всех размеров значков отдельных размеров.
 Для macOS и tvOS необходимо указать все размеры. Если вы хотите отказаться от системных версий значка приложения и вместо этого создать свой собственный, убедитесь, что изображение остается четким при уменьшении размера значка. Например, вы можете удалить мелкие детали и ненужные функции, упростив изображение и преувеличив основные функции. В общем, лучше всего вносить незначительные изменения, чтобы значок вашего приложения оставался визуально согласованным в любом контексте.
Для macOS и tvOS необходимо указать все размеры. Если вы хотите отказаться от системных версий значка приложения и вместо этого создать свой собственный, убедитесь, что изображение остается четким при уменьшении размера значка. Например, вы можете удалить мелкие детали и ненужные функции, упростив изображение и преувеличив основные функции. В общем, лучше всего вносить незначительные изменения, чтобы значок вашего приложения оставался визуально согласованным в любом контексте.На значке приложения Safari размером 512×512 пикселей (слева) для обозначения градусов используется круг делений; версия значка 16×16 пикселей (справа) не включает эту деталь.
Создайте значок в виде квадратного изображения без полей. На большинстве платформ система применяет маску, которая автоматически регулирует углы значков в соответствии с эстетикой платформы. Например, watchOS автоматически применяет круглую маску. Исключением является macOS: хотя система применяет внешний вид прямоугольника со скругленными углами к значку приложения, созданного с помощью Mac Catalyst, вам необходимо создать значок приложения macOS правильной формы.
 Загружаемые производственные шаблоны, помогающие создавать значки приложений для каждой платформы, см. в разделе Ресурсы Apple Design.
Загружаемые производственные шаблоны, помогающие создавать значки приложений для каждой платформы, см. в разделе Ресурсы Apple Design.Попробуйте предложить альтернативный значок приложения. В iOS, iPadOS и tvOS люди могут выбрать альтернативную версию значка, которая укрепит их связь с приложением или игрой и улучшит их опыт. Например, спортивное приложение может предлагать разные значки для разных команд. Убедитесь, что каждый альтернативный значок приложения, который вы создаете, тесно связан с вашим контентом и опытом; избегайте создания версии, которую люди могут принять за значок другого приложения. Когда люди хотят переключиться на альтернативный значок, они могут посетить настройки вашего приложения.
ПРИМЕЧАНИЕ Как и в случае с основным значком приложения, альтернативные значки приложений также подлежат проверке приложения и должны соответствовать Руководству по проверке App Store.
Не используйте копии оборудования Apple.
 Продукты Apple защищены авторским правом и не могут быть воспроизведены в значках ваших приложений.
Продукты Apple защищены авторским правом и не могут быть воспроизведены в значках ваших приложений.Особенности платформы
iOS, iPadOS
Не добавляйте наложение или рамку к значку настроек. iOS автоматически добавляет 1-пиксельную обводку ко всем значкам, чтобы они хорошо смотрелись на белом фоне настроек.
macOS
В macOS значки приложений имеют общий набор визуальных атрибутов, включая форму прямоугольника со скругленными углами, фронтальную перспективу, горизонтальное положение и равномерную тень. Основанные на языке дизайна macOS, эти атрибуты демонстрируют реалистичный стиль рендеринга, ожидаемый пользователями macOS, и в то же время обеспечивают гармоничное взаимодействие с пользователем.
Попробуйте изобразить знакомый инструмент, чтобы сообщить, для чего люди используют ваше приложение. Чтобы дать контекст цели вашего приложения, вы можете использовать фон значка для изображения среды инструмента или элементов, на которые он влияет.
 Например, значок TextEdit сочетает в себе механический карандаш с листом разлинованной бумаги, чтобы предложить утилитарный опыт письма. После того, как вы создадите подробное реалистичное изображение инструмента, часто бывает хорошо, если он плавает прямо над фоном и немного выходит за границы значка. Если вы сделаете это, убедитесь, что инструмент остается визуально единым с фоном и не подавляет форму прямоугольника со скругленными углами.
Например, значок TextEdit сочетает в себе механический карандаш с листом разлинованной бумаги, чтобы предложить утилитарный опыт письма. После того, как вы создадите подробное реалистичное изображение инструмента, часто бывает хорошо, если он плавает прямо над фоном и немного выходит за границы значка. Если вы сделаете это, убедитесь, что инструмент остается визуально единым с фоном и не подавляет форму прямоугольника со скругленными углами.Если вы изображаете реальные объекты на значке своего приложения, сделайте так, чтобы они выглядели так, как будто они сделаны из физических материалов и имеют реальную массу. Попробуйте воспроизвести характеристики таких материалов, как ткань, стекло, бумага и металл, чтобы передать вес и ощущение объекта. Например, на значке приложения Xcode изображен молоток, который выглядит так, будто у него стальная головка и полимерная рукоятка.
Используйте тень в шаблоне дизайна значков. Шаблон значка приложения включает определяемую системой тень, которая помогает значку вашего приложения координироваться с другими значками macOS.

Попробуйте использовать внутренние тени и блики, чтобы добавить четкости и реализма. Например, значок приложения «Почта» использует как тени, так и блики, чтобы придать конверту подлинность и показать, что клапан слегка приоткрыт. В значках, которые включают инструмент, который плавает над фоном, например TextEdit или Xcode, внутренние тени могут усиливать восприятие глубины и придавать инструменту реальный вид. Тени и блики должны указывать на источник света, обращенный к значку, расположенный чуть выше центра и слегка наклоненный вниз.
Избегайте определения контуров, которые предполагают форму, отличную от прямоугольника со скругленными углами. В редких случаях может потребоваться тонкая настройка основной формы значка приложения, но это может привести к созданию значка, который выглядит так, как будто он не подходит для macOS. Если вам необходимо изменить форму, отдайте предпочтение тонким корректировкам, которые продолжают выражать силуэт прямоугольника со скругленными углами.

Сохранять основное содержимое в ограничивающей рамке сетки значков; держите все содержимое в пределах внешней ограничивающей рамки. Если основное содержимое значка выходит за пределы ограничивающей рамки сетки значков, оно будет выглядеть неуместно. Если вы накладываете инструмент на значок, хорошо работает выравнивание верхнего края инструмента с внешней ограничивающей рамкой, а его нижнего края с внутренней ограничивающей рамкой, как показано ниже. Вы можете использовать сетку, чтобы помочь вам расположить элементы внутри значка и убедиться, что центрированные внутренние элементы, такие как круги, используют размер, соответствующий другим значкам в системе.
ТВОС
Иконки приложений tvOS используют от двух до пяти слоев, чтобы создать ощущение глубины и жизненности, когда люди фокусируют на них внимание. Руководство см. в разделе Слоистые изображения.
Используйте соответствующее разделение слоев.
 Если ваш значок включает логотип, отделите логотип от фона. Если ваш значок содержит текст, переместите текст на передний план, чтобы он не был скрыт другими слоями при возникновении эффекта параллакса.
Если ваш значок включает логотип, отделите логотип от фона. Если ваш значок содержит текст, переместите текст на передний план, чтобы он не был скрыт другими слоями при возникновении эффекта параллакса.Осторожно используйте градиенты и тени. Фоновые градиенты и виньетки могут конфликтовать с эффектом параллакса. Для градиентов предпочитайте стили сверху вниз, от светлого к темному. Тени обычно лучше всего выглядят как четкие оттенки с резкими краями, которые запекаются в фоновом слое и не видны, когда значок приложения неподвижен.
Используйте различные уровни непрозрачности, чтобы усилить ощущение глубины и живости. Творческое использование непрозрачности может сделать вашу иконку заметной. Например, значок «Фотографии» разделяет центральную часть на несколько слоев, содержащих полупрозрачные элементы, что придает дизайну большую живость.
Убедитесь, что значок на главном экране соответствует спецификациям безопасной зоны.
 Во время фокусировки и параллакса система может обрезать содержимое по краям значка приложения, когда значок масштабируется и перемещается. Чтобы содержимое значка не обрезалось слишком сильно, оставьте дополнительное пространство, как показано в разделе «Технические характеристики» > tvOS.
Во время фокусировки и параллакса система может обрезать содержимое по краям значка приложения, когда значок масштабируется и перемещается. Чтобы содержимое значка не обрезалось слишком сильно, оставьте дополнительное пространство, как показано в разделе «Технические характеристики» > tvOS.watchOS
Значок приложения watchOS имеет круглую форму и не содержит сопроводительного текста.
Избегайте использования черного цвета в качестве фона значка. Осветлите черный фон или добавьте рамку, чтобы значок не сливался с фоном дисплея.
Технические характеристики
Атрибуты значков приложений
Значки приложений на всех платформах используют формат PNG и поддерживают следующие цветовые пространства:
- Дисплей P3 (широкий цветовой охват)
- sRGB (цветной)
- Серая гамма 2.2 (оттенки серого)
Слои, прозрачность и угловой радиус значка приложения могут различаться в зависимости от платформы.
 В частности:
В частности:Платформа Слои Прозрачность Форма актива iOS, iPadOS Одноместный № Площадь macOS Одноместный Да, при необходимости Квадрат с закругленными углами ТВОС Несколько № Прямоугольник watchOS Одноместный № Площадь Размеры значков приложений
Размеры значков приложений iOS, iPadOS
Вам необходимо предоставить большую версию значка приложения размером 1024×1024 пикселей для отображения в App Store. Вы можете позволить системе автоматически уменьшать большой значок приложения для создания всех других размеров или — если вы хотите настроить внешний вид значка для определенных размеров — вы можете предоставить несколько версий.

@2x (пикселей) @3x (пикселей) только для iPhone Использование 120×120 180×180 Домашний экран на iPhone 167×167 – Главный экран на iPad Pro 152×152 – Домашний экран на iPad, iPad mini 80×80 120×120 В центре внимания iPhone, iPad Pro, iPad, iPad mini 58×58 87×87 Настройки на iPhone, iPad Pro, iPad, iPad mini 76×76 114×114 Уведомления на iPhone, iPad Pro, iPad, iPad mini Размеры значка приложения macOS
Для App Store создайте версию значка приложения macOS размером 1024×1024 пикселей. Кроме того, вам также необходимо предоставить значок следующих размеров.
@1x (пикселей) @2x (пикселей) 512×512 1024×1024 256×256 512×512 128×128 256×256 32×32 64×64 16×16 32×32 Размеры значка приложения tvOS
Для App Store создайте версию значка приложения tvOS размером 1280×768 пикселей.
 Кроме того, вам также необходимо предоставить значок следующих размеров.
Кроме того, вам также необходимо предоставить значок следующих размеров.@1x (пикселей) @2x (пикселей) Использование 400×240 800×480 Главный экран Рассмотрите возможность создания безопасной зоны на значке главного экрана. Во время фокусировки и параллакса содержимое по краям значка приложения может быть обрезано по мере масштабирования и перемещения значка. Чтобы содержимое вашего значка не обрезалось слишком сильно, вы можете добавить дополнительное пространство для передышки.
Размеры значка приложения для watchOS
Для App Store создайте версию значка приложения для watchOS размером 1024×1024 пикселей. Вы можете позволить системе автоматически масштабировать эту версию до всех других размеров или — если вы хотите настроить внешний вид значка приложения для определенных размеров — вы можете указать размеры, указанные в следующей таблице.

5



 Вам останется разместить свой контент и скачать, нажав одну кнопку.
Вам останется разместить свой контент и скачать, нажав одну кнопку.

 Например, в iOS и watchOS значок приложения «Почта» использует упрощенный графический стиль для изображения белого конверта на синем фоне; macOS использует аналогичный синий фон, добавляя глубину и детализацию конверту, придавая ему реалистичный вес и текстуру.
Например, в iOS и watchOS значок приложения «Почта» использует упрощенный графический стиль для изображения белого конверта на синем фоне; macOS использует аналогичный синий фон, добавляя глубину и детализацию конверту, придавая ему реалистичный вес и текстуру. Для macOS и tvOS необходимо указать все размеры. Если вы хотите отказаться от системных версий значка приложения и вместо этого создать свой собственный, убедитесь, что изображение остается четким при уменьшении размера значка. Например, вы можете удалить мелкие детали и ненужные функции, упростив изображение и преувеличив основные функции. В общем, лучше всего вносить незначительные изменения, чтобы значок вашего приложения оставался визуально согласованным в любом контексте.
Для macOS и tvOS необходимо указать все размеры. Если вы хотите отказаться от системных версий значка приложения и вместо этого создать свой собственный, убедитесь, что изображение остается четким при уменьшении размера значка. Например, вы можете удалить мелкие детали и ненужные функции, упростив изображение и преувеличив основные функции. В общем, лучше всего вносить незначительные изменения, чтобы значок вашего приложения оставался визуально согласованным в любом контексте. Загружаемые производственные шаблоны, помогающие создавать значки приложений для каждой платформы, см. в разделе Ресурсы Apple Design.
Загружаемые производственные шаблоны, помогающие создавать значки приложений для каждой платформы, см. в разделе Ресурсы Apple Design. Например, значок TextEdit сочетает в себе механический карандаш с листом разлинованной бумаги, чтобы предложить утилитарный опыт письма. После того, как вы создадите подробное реалистичное изображение инструмента, часто бывает хорошо, если он плавает прямо над фоном и немного выходит за границы значка. Если вы сделаете это, убедитесь, что инструмент остается визуально единым с фоном и не подавляет форму прямоугольника со скругленными углами.
Например, значок TextEdit сочетает в себе механический карандаш с листом разлинованной бумаги, чтобы предложить утилитарный опыт письма. После того, как вы создадите подробное реалистичное изображение инструмента, часто бывает хорошо, если он плавает прямо над фоном и немного выходит за границы значка. Если вы сделаете это, убедитесь, что инструмент остается визуально единым с фоном и не подавляет форму прямоугольника со скругленными углами.

 Если ваш значок включает логотип, отделите логотип от фона. Если ваш значок содержит текст, переместите текст на передний план, чтобы он не был скрыт другими слоями при возникновении эффекта параллакса.
Если ваш значок включает логотип, отделите логотип от фона. Если ваш значок содержит текст, переместите текст на передний план, чтобы он не был скрыт другими слоями при возникновении эффекта параллакса. Во время фокусировки и параллакса система может обрезать содержимое по краям значка приложения, когда значок масштабируется и перемещается. Чтобы содержимое значка не обрезалось слишком сильно, оставьте дополнительное пространство, как показано в разделе «Технические характеристики» > tvOS.
Во время фокусировки и параллакса система может обрезать содержимое по краям значка приложения, когда значок масштабируется и перемещается. Чтобы содержимое значка не обрезалось слишком сильно, оставьте дополнительное пространство, как показано в разделе «Технические характеристики» > tvOS. В частности:
В частности:
