Кроссплатформенная разработка в Visual Studio. Разработка под ios под windows
Разработка на IOS из-под Windows
 В данной статье я расскажу о том, как создать виртуальную Mac машину на вашем Windows компьютере, и подключить эту виртуальную OS X систему к Visual Studio для запуска Xamarin приложений на IOS симуляторе. Перед тем как начать читать эту статью, убедитесь что мощности железа вашего компьютера достаточно одновременно на:
В данной статье я расскажу о том, как создать виртуальную Mac машину на вашем Windows компьютере, и подключить эту виртуальную OS X систему к Visual Studio для запуска Xamarin приложений на IOS симуляторе. Перед тем как начать читать эту статью, убедитесь что мощности железа вашего компьютера достаточно одновременно на:- Саму операционную систему (Windows)
- OS X в качестве виртуальной машины
- IOS симулятора, запущенного в OS X
- ... и конечно Visual Studio на Windows
Конфигурации моего компьютера (скриншот ниже) хватило впритык, со включенным браузером Chrome и парой открытых вкладок из 8гб оперативной памяти было занято в среднем 90%.

1. Какую виртуальную машину использовал я.
1. Установка виртуальной машины.
Я использовал VMware Workstation 12 Pro:

Ссылок на скачивание приводить не буду, думаю найти данную программу на любом из торрент трекеров не составит труда.
Про просесс установки данного программного продукта можно почитать тут, или посмотреть это короткое видео:
Впрочем, вы можете использовать и другую программу виртуализации, например "VirtualBox". В таком случае некоторые инструкции далее в статье вам не подойдут.
2. Make it work
Первое что нужно сделать в этом пункте - включить виртуализацию в BIOS.
После того как выше указанная настройка выполнена, вам вполне логично придет в голову мысль - "Вот сейчас все должно работать, пора создавать виртуальную машину".
Так и есть, но только не для пользователей Windows 10 😀.
При создании новой виртуальной машины вы наверняка получите ошибку, которая оповестит вас о том, что Workstation не совместима с Hyper-V. И если вы на этом моменте решили перейти на VirtualBox - не спешите, там подобная ошибка.
Все дело в том, что в Windows 10 технология Hyper-V включена по умолчанию, и ее нужно отключить.
Если ранее вы устанавливали Intel® HAXM то можете вздохнуть с облегчением, так как вы наверняка отключили Hyper-V ранее (Intel® HAXM так-же с ней не совместим).
Ближе к делу!
О том как исправить данную ошибку как раз и повествует это видео:
... ну или можно почитать инструкцию по исправлению на этом форуме.
3. Настало время заполучить Hackintosh
Пожалуй самый простой способ это сделать - скачать виртуальный диск с этой системой под нашу Workstation. Как это сделать - подробно расписано в данной статье.После установки OS X я обнаружил, что интернет не работает. Проблему решил путем перебора всех возможных вариантов конфигурации сетевого адаптера в настройках виртуальной машины. На скриншоте ниже показана конфигурация, которая работает в моем случае:
На форумах Xamarin пишут о том, что единственно верным решением является опция "Bridged" с установленной галочой "Replace physical network", а иначе подключение к Visual Studio (в Windows) работать не будет. В моем случае все как раз наоборот😀.
4. Установка необходимого софта на гостевой ОС
☝Если вы еще не поняли, гостевая ОС это наш Hackintosh.
Необходимым но недостаточным условием является наличие установленной программы "XCode", которую можно скачать прямиком из App Store.
Если вы воспользовались ссылкой из 3 пункта, то здесь вас подстерегает неудача. Все дело в том, что вы установили версию OS X 10.9 Mavericks. На время написания данной статьи эта версия уже была недостаточной для установки последней версии XCode.После обновления и перезапуска гостевой системы важно заново проверить наличие обновлений. Вполне реальна ситуация, когда вы несколько раз подряд будете ставить системные обновления (как это было со мной).
XCode успешно установлен, мы даже попробовали создать, скомпилировать и запустить пустой проект на одной из версий IOS.
Ну и последнее в этом пункте - установка Visual Studio (не важно что на вашем компьютере с Windows студия уже стоит), это необходимое условие работоспособности обозначенной в заголовке статьи задачи.
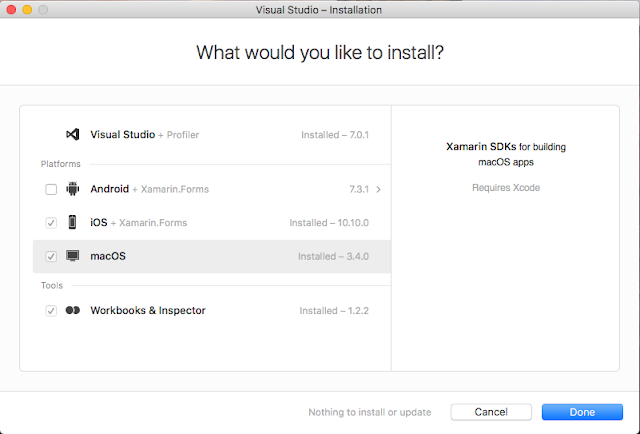
Мы программисты люди ленивые, поэтому я сразу размещу ссылку на страницу загрузки Visual Studio.По ходу установки Visual Studio вам будет необходимо выбрать, какие компоненты следует установить. Тут сложно недоустановить необходимые пакеты, так как с них просто не возможно снять галочки✌.

Полагаю Visual Studio for Maс установлена и проверена на работоспособность.
5. Знакомим Visual Studio on Windows с нашим виртуальным маком
Если вы адекватный человек не переключили язык системы OS X на русский, то набрав в Spotlight текст "Remote login" (как это сделано на скриншоте ниже) в результатах поиска вы увидите пункт меню "Sharing" - он нам и нужен.

Также туда можно попасть из окна настроек системы.
В появившемся окне "Sharing" необходимо отметить элемент списка "Remote Login" (скриншот ниже).

Опционально меняем локальный адрес мака (его мы будем использовать в Visual Studio для подключения, конечно если студия не найдет мак самостоятельно).
Конфигурация гостевой ОС завершена.
Переходим в Windows, запускаем Visual Studio, находим окно подключения Mac агента.
Данное окно можно найти как на тулбаре студии, так и в настройках Xamarin.

Если все сконфигурировано правильно, вероятнее всего ваш виртуальный мак автоматически добавиться в список (скриншот выше). Если этого не произошло, добавляем вручную по локальному адресу мака, речь о котором шла немного выше.
После нажатия кнопки "Connect" будет отображено окно авторизации:

Заполняем поля соответствующими данными аккаунта на OS X (проверьте что этот пользователь добавлен в список разрешенных пользователей в настройках "Remote Login", конечно если не выбран вариант "All Users").
На данном этапе настройку можно считать завершенной, настало время запускать наши кроссплатформенные приложения на IOS😁.
P. S. Это моя первая статья. Приветствуются замечания, исправления и конечно комментарии.
xamarinstart.blogspot.com
Публикации с рейтингом ≥50 / Разработка под iOS / Хабр
Привожу перевод статьи Ника Карсона. В статье собраны вместе, как мне кажется, основные правила построения интерфейса для iOS приложений.1. Возможно, сенсорное управление отличается гибкостью и интуитивностью, но оно далеко не совершенно. Подумайте, чем люди занимаются, когда используют ваше приложение, и как они держат устройство. Помните, что пальцы покрывают гораздо большую площадь, чем кажется, и их точность оставляет желать лучшего.
2. Ориентируйтесь на устройство при создании приложений: учтите не только размер экрана, но и где и когда устройство используется. Больше всего iPad используется для развлечений между 8-11 часами вечера, перед сном, тогда как iPhone — в очереди на автобус или в кофейне. Учтите различные сценарии использования при разработке приложений – включая и то, как далеко устройство расположено от лица пользователя.
3. Рассматривайте ваше приложение поэкранно. Определите, каковы основные задачи, которые достигаются при использовании данного активного экрана, и затем сделайте так, чтобы пользователь мог решить их, используя минимальное количество дополнительных опций, кнопок и других элементов управления. Избегайте слишком большой функциональной нагрузки на активный экран, в особенности на мобильных устройствах.
4. Разработка программ для мобильных телефонов или планшетов значительно отличается от разработки веб-приложений и даже приложений для стандартного рабочего стола, — каждый элемент занимает на экране определенное место, и это правило необходимо неукоснительно соблюдать. Рассматривайте это скорее как преимущество, чем ограничение: фиксированные шаблоны помогут лучше контролировать размер и расположение каждого элемента, видимого пользователю.
5. При адаптации приложения к экранам различных размеров, помните, что при значительном его изменении – например, от iPhone к iPad – способ использования устройства также изменится. Если размеры ограничены, используйте основные функции приложения, при их увеличении – можно включить любые дополнительные функции, которые не вошли в более сжатую версию, так как у вас появляется возможность обыграть дополнительное пространство.
За остальными 45-ю — добро пожаловать подкат.
habr.com
Кроссплатформенная разработка в Visual Studio
Самая актуальная документация по Visual Studio 2017: Документация по Visual Studio 2017.
Используя Visual Studio, можно создавать приложения для устройств Android, iOS и Windows. При разработке приложения вы можете использовать инструменты Visual Studio для добавления подключенных служб, таких как Office 365, мобильные службы Azure и Application Insights.
Поддерживается создание приложений с помощью C# и .NET Framework, HTML и JavaScript или C++. Существует возможность совместного использования кода, строк, изображений, а в некоторых случаях даже пользовательского интерфейса.
Для создания игр установите Инструменты Visual Studio для Unity, чтобы использовать максимально эффективное сочетание функций Visual Studio и Unity — популярной системы кроссплатформенных игр и среды разработки игр для устройств Windows, iOS, Android и других платформ.
Содержание этой статьи

Для построения приложения для Android или iOS установите Xamarin, а затем создайте проект Android или iOS. Чтобы создать приложение для устройств Windows, выберите шаблон проекта «Универсальное приложение Windows». При необходимости можно ориентироваться на устройства на базе Android, iOS и Windows в рамках одного решения, а затем совместно использовать код всех проектов устройств с помощью общего проекта или проекта переносимой библиотеки классов.
Целевые устройства Android и iOS
С помощью языка C# можно создавать собственные приложения для Android и iOS. Для начала получите лицензию Xamarin. Затем установите Xamarin. При этом будет установлено расширение Xamarin для Visual Studio. После этого шаблоны проектов Android и iOS отобразятся в диалоговом окне Новый проект, как показано на следующей иллюстрации.

Эти шаблоны реализуют собственные функции устройств Android и iOS в виде объектов C#. Ваши приложения имеют полный доступ к собственным API-интерфейсам и собственным пользовательским элементам управления, поэтому они реагируют так же, как приложения Android и iOS, которые написаны на Objective-C, Swift или Java.
После создания проекта вы сможете использовать все функции повышения продуктивности в составе Visual Studio. Например, вы сможете воспользоваться конструктором для создания страниц и IntelliSense для изучения собственных API платформы Android и iOS. Для запуска готового приложения и оценки его интерфейса можно использовать эмулятор Visual Studio для Android (либо любой эмулятор Android по вашему выбору). При выполнении проектов iOS необходимо подключиться к подключенному к сети компьютеру Mac и запустить эмулятор Mac из Visual Studio.
Создание одного набора страниц, отображаемого на всех устройствах, с помощью Xamarin.Forms
В зависимости от сложности конструкции приложения, возможно, имеет смысл использовать для его создания шаблоны Xamarin.Forms в группе шаблонов проектов Мобильные приложения. Xamarin.Forms — это набор средств разработки пользовательского интерфейса, с помощью которого можно создавать единый интерфейс для совместного использования на устройствах Android, iOS и Windows Phone. В результате компиляции решения Xamarin.Forms создается приложение Android, приложение iOS и приложение Windows Phone. Если вы используете Xamarin.Forms для предварительной версии Windows, вашими целевыми устройствами также могут стать планшеты Windows.
Несмотря на то что создание единого пользовательского интерфейса, отображаемого во всех трех платформах, кажется очень привлекательным, прежде чем принимать решение об инвестициях, рассмотрите все сильные и слабые стороны такого подхода. Если в конечном итоге вам потребуется расширять платформу, создавая много модулей подготовки настраиваемых элементов управления, вы можете получить более сложный и специализированный интерфейс. В этом случае, возможно, проще будет создать отдельные интерфейсы для каждой платформы. Вы по-прежнему получите все преимущества использования одного языка (C#), совместного использования больших объемов кода разными устройствами и, кроме того, все расширенные средства разработки, которые предназначены специально для каждой платформы, такие как визуальный конструктор для файлов раскадровки iOS и средство Blend для визуального проектирования универсальных приложений Windows.
Целевые устройства Windows

Если вы хотите создать одно приложение, предназначенное для полного спектра устройств Windows 10, создайте универсальное приложение Windows. Разработка приложения будет осуществляться с помощью одного проекта, а страницы будут отображаться должным образом независимо от того, какое устройство используется для их просмотра.
Начните с шаблона проекта универсального приложения Windows. Вы можете визуально разрабатывать страницы, а затем открывать их в окне предварительного просмотра, чтобы увидеть, как они будут отображаться для различных типов устройств. Если вас не устраивает, как страница отображается на устройстве, вы можете оптимизировать ее в соответствии с размером экрана, разрешением или ориентацией (горизонтальной или вертикальной). Все это можно сделать с помощью удобных инструментальных окон и пунктов меню в Visual Studio. Когда вы будете готовы к запуску приложения и пошаговому выполнению кода, вы сможете найти все эмуляторы и имитаторы для различных типов устройств в одном раскрывающемся списке на стандартной панели инструментов.
ОС Windows 10 довольно новая, поэтому вы также можете использовать шаблоны проектов, предназначенные для Windows 8.1. Вы можете использовать эти шаблоны проектов для создания приложений, работающих на телефонах, планшетах и ПК Windows 10. Тем не менее все устройства с Windows 8.1 получат автоматическое обновление до Windows 10, таким образом, если у вас нет определенных причин для выбора Windows 8.1 в качестве целевой платформы, рекомендуется использовать шаблоны проектов, предназначенные для Windows 10.
Совместное использование кода приложениями Android, iOS и Windows
Если вы не используете Xamarin.Forms и предпочитаете разрабатывать приложения для каждой платформы отдельно, вы можете совместно использовать большую часть кода, не относящегося к пользовательскому интерфейсу, в проектах для разных платформ (Android, iOS и Windows). К нему относятся любая бизнес-логика, интеграция в облаке, доступ к базе данных или любой другой код, предназначенный для платформы .NET Framework. Единственным кодом, который нельзя совместно использовать, является код, предназначенный для конкретной платформы.

Код можно совместно использовать с помощью общего проекта, проекта переносимой библиотеки классов или обоих этих проектов. Может оказаться, что какой-то код больше подходит в общем проекте, а другой код лучше себя ведет в рамках проекта переносимой библиотеки классов.

Если вы разработчик веб-решений и знакомы с HTML и JavaScript, то вы можете создавать приложения для целевых платформ Windows, Android и iOS с помощью Инструментов Visual Studio для Apache Cordova. Такие приложения могут быть ориентированы на все три платформы, и при их создании вы можете полагаться на привычные навыки и процедуры.
Так что такое Cordova? Если кратко, это платформа. Эта платформа включает модель подключаемого модуля. Модель подключаемого модуля предоставляет единый API-интерфейс JavaScript, который можно использовать для доступа к собственным возможностям устройств всех трех платформ (iOS, Android и Windows).
Поскольку эти API-интерфейсы являются кроссплатформенными, большую часть написанного кода можно совместно использовать для всех трех платформ. Это снижает расходы на разработку и обслуживание. Кроме того, нет необходимости начинать с нуля. При создании других типов веб-приложений можно предоставить эти файлы приложению Cordova без каких-либо изменений и переработки.

Чтобы приступить к работе, установите Visual Studio 2015 и выберите HTML/JavaScript (Apache Cordova) во время установки. Если вы до сих пор пользуетесь Visual Studio 2013, установите набор средств Visual Studio для расширения Apache Cordova. Это расширение автоматически устанавливает любое стороннее программное обеспечение, необходимое для создания универсального приложения (для нескольких платформ).
После установки расширения откройте Visual Studio и создайте проект пустого приложения (Apache Cordova). Затем можно разработать приложение с помощью JavaScript или TypeScript. Кроме того, можно добавлять подключаемые модули для расширения функциональности приложения, и API-интерфейсы из подключаемых модулей будут появляться в IntelliSense в ходе написания кода.
Когда вы будете готовы к запуску приложения и пошаговому выполнению кода, выберите эмулятор, например Apache Ripple или эмулятор Visual Studio для Android, браузер или устройство, подключенное непосредственно к компьютеру. Запустите приложение. Если вы разрабатываете приложение на компьютере Windows, можно запустить его прямо на нем. Все эти возможности встроены в Visual Studio в составе расширения «Инструменты Visual Studio для Apache Cordova».
Шаблоны проектов для создания универсальных приложений Windows по-прежнему доступны в Visual Studio, и вы можете свободно использовать их, если планируете ориентироваться только на устройства Windows. Если позднее вы решите ориентироваться на устройства Android и iOS, то сможете перенести свой код в проект Cordova. Существуют версии API-интерфейсов WinJS c открытым исходным кодом, поэтому можно повторно использовать любой код, задействующий эти API. С другой стороны, если вы планируете ориентироваться на другие платформы в будущем, рекомендуем начать работу с набором средств Visual Studio для Apache Cordova.

Сначала установите Visual Studio и Visual C++ для средств разработки кросс-платформенных мобильных приложений. Затем можно создать собственное приложение действия для Android или приложение, ориентированное на устройства Windows. Шаблоны C++, предназначенные для устройств iOS, в настоящее время недоступны. Одно и то же решение при необходимости можно одновременно ориентировать на устройства Android и Windows, а затем наладить совместное использование кода между ними с помощью статической или динамической общей библиотеки кросс-платформенных элементов.
Если необходимо создать приложение для Android, требующее каких-либо сложных манипуляций с графикой (например, игру), можно воспользоваться C++. Начните с проекта Собственное приложение действия (Android). В этом проекте реализована полная поддержка цепочки инструментов Clang.

Для запуска готового приложения и оценки его интерфейса воспользуйтесь эмулятором Visual Studio для Android. Это быстрый, надежный и простой в установке и настройке инструмент.
Вы можете создавать приложения, ориентированные на весь спектр устройств под управлением Windows 10, с помощью C++ и шаблона проекта универсального приложения Windows. Дополнительные сведения см. в разделе Целевые устройства Windows ранее в этой статье.
Создание статической или динамической общей библиотеки позволяет наладить совместное использование кода С++ между устройствами Android и Windows.

Эту библиотеку можно использовать в проекте Windows или Android, как описано ранее в этом разделе. Также ее можно использовать в приложении, созданном с помощью Xamarin, Java или любого другого языка, который позволяет вызывать функции в неуправляемой библиотеке DLL.
При написании кода в этих библиотеках можно использовать IntelliSense для просмотра собственных API платформ Android и Windows. Эти проекты библиотеки полностью интегрированы с отладчиком Visual Studio, поэтому можно задавать точки останова, осуществлять пошаговое выполнение кода, находить и исправлять проблемы, используя расширенные возможности этого отладчика.
Средства Visual Studio Tools для Unity представляют собой бесплатное расширение Visual Studio, которое интегрирует мощные функции редактирования кода, повышения продуктивности и средства отладки в составе Visual Studio с Unity — популярной системы кросс-платформенных игр и среды разработки игр для устройств Windows, iOS, Android и других платформ.

Средства Visual Studio для Unity (VSTU) позволяют использовать Visual Studio для создания сценариев игр и редакторов на языке C#, а затем использовать его мощный отладчик для поиска и исправления ошибок. В последнем выпуске VSTU реализована поддержка Unity 5, включена цветовая маркировка синтаксиса для языка шейдера ShaderLab системы Unity, усовершенствована синхронизация с Unity, добавлены дополнительные функции отладки и улучшены механизмы создания кода благодаря использованию мастера MonoBehavior. VSTU также объединяет файлы проекта Unity, сообщения консоли и возможность запускать игру в Visual Studio, чтобы тратить меньше времени на переключение в редактор Unity Editor и из него при написании кода.
Начните создавать игры с использованием Unity и средств Visual Studio Tools для Unity уже сегодня.
Добавление API Office 365 в проект Visual StudioМобильные службы AzureApplication Insights
msdn.microsoft.com
Разработка мобильных приложений под iOS, Android и Windows нативными средствами

Почему нативная разработка — лучшее решение для создания мобильного приложения?
В отличие от сайта, мобильное приложение встраивается в операционную систему мобильного устройства. И чтобы оно работало корректно, важно, чтобы операционная система «приняла» приложение как родное. Для этого и существует нативная разработка приложений — то есть создание приложений на языке той операционной системы, на которой работает интересующее мобильное устройство. Отсюда вывод: если вы решили привлечь как можно больше пользователей, вам потребуется написать приложения под несколько платформ либо выбрать приоритетную.
Есть альтернатива?
Альтернатива нативной разработке существует — это кроссплатформенная разработка, которая позволяет создать приложение сразу под несколько платформ. Конечно, это дешевле за счет сокращения сроков и труда на разработку. Однако если кроссплатформенное решение качественное, то стоит оно не на много дешевле. Многие эксперты считают, что будущее за кроссплатформенными методами разработки, но на сегодня риск некорректности работы такого приложения слишком велик. А это потеря пользователей, а значит, и ваших денег на постоянные доработки и устранения багов.
Разработка приложений нативными средствами сокращает риск ошибок, с которыми могут столкнуться пользователи. Это важно тем, кто ценит качество и безопасность.
Правила интерфейса
Есть и другой важный момент: юзабилити дизайн мобильного приложения для iOS будет немного отличаться от дизайна того же приложения для андроида. Приложения, написанные под каждую платформу отдельно, учитывают особенности платформы, а значит, их интерфейс идеально подстраивается под привычное пользовательское поведение. Если же приложение не учитывает этого, либо учитывает правила интерфейса одной платформы, и игнорирует правила второй, то пользователь путается, испытывает стресс и часто удаляет приложение, не найдя решения своей задачи в течение нескольких минут.
Скорость и функциональность приложения
Написание мобильного приложения на языке платформы, для которой оно предназначается, решает еще и проблему со скоростью рабаты приложения. Можно провести аналогию с людьми, которые говорят на разных языках — скорость понимания родного языка намного быстрее, чем перевод с языка, даже если вы хорошо его знаете. Та же ситуация и с функциональностью. Нативная разработка позволяет использовать мощность платформы по полной, в то время как кроссплатформенная только пытается достичь максимального «соприкосновения» возможностей.
Какую платформу для мобильного приложения выбрать?
Чтобы правильно выбрать платформу для разработки мобильного приложения, необходимо понять — на какую целевую аудиторию вы ориентируетесь и каков масштаб ваших амбиций.
Мы работаем с тремя платформами — iOS, Android, WinPhone — так как именно эти платформы охватывают более 90% мобильного рынка России и мира в целом.
Все что нужно знать о платформах заказчику мобильного приложения, это то, что они различаются по следующим пунктам:
- Разные компании — производители мобильных телефонов и планшетов.
- Разная аудитория.
- Разная сложность создания и публикации мобильных приложений.
Давайте разберем iOS и Android по этим трем пунктам.
Разработка мобильный приложений для iOS
- iPhone, iPad
- Соответственно владельцы iPhone и iPad. Во-первых, это молодежь, которой важен имидж, и они готовы брать айфоны в кредит. Во-вторых, это состоятельные люди, которым важен имидж и безопасность данных, а также хорошее качество. Также именно владельцы iPhone изначально являются пользователями Instagram, а это особая аудитория людей.
- Правила публикации приложений в AppStore жестче, чем в GooglePlay. Нужно пройти много одобрений, прежде чем приложение начнут скачивать пользователи.
Разработка мобильных приложений для Android
- Мобильные устройства на операционной системе Android выпускаются большим числом компаний — это Samsung, Lenovo, Sony, LG, Philips, Asus, Huawei. Ценовой диапазон на эти смартфоны широкий, от самых дешевых до дорогих моделей.
- Говорить о том, что андроид — это бюджетные девайсы, нельзя. Но вместе с тем, если вам нужно охватить аудиторию со средним и низким достатком, то Android должен быть в вашем списке обязательно. Аудитория Android разнообразна. Ее можно охарактеризовать как более возрастную, чем аудитория платформы iOS, менее подверженную веяниям моды и не готовой платить за бренд.
- Основная сложность разработки мобильного приложения для android заключается в ее преимуществе — слишком широкий диапазон мобильных устройств. А это значит, что нужно больше времени на тестирование п
punicapp.com
Разработка под ios
Разработка под iOS: суть и этапы
Так как технологии развиваются все более стремительно, разнообразные мобильные устройства становятся доступнее, это приводит к тому, что люди обзаводятся самыми разнообразными гаджетами. На них есть возможность установить много интересных и полезных приложений. Если предприниматель хочет быть ближе к клиентам, то разработка под iOS — это то, что нужно.
Мобильным приложением является программа, которая была разработана под определенную мобильную платформу (Android, iOS, Windows Phone). Они могут создаваться и для внутренних потребностей фирмы, и для брендинга, и для увеличения продаж.
Многие люди уверены, что разработка под iOS — это что-то второстепенное и особой выгоды не принесет, но это неправда. В Западных странах давно создают приложения для авто, умных устройств и т.д., данный сегмент никогда не стоит на одном месте. Тот человек, который утверждает, что мобильные приложения не нужны - врет.
Смартфон от Apple - это совершенно уникальный продукт, который показал новый уровень юзабилити, скорости работы и оказал огромное влияние на развитие всего мира мобильных гаджетов и приложений. Главный упор Apple делает на новую модель разработки приложения для iPhone и популяризации приложений, которые есть возможность приобрести в магазине App Store.
iOS - это мобильная операционная система, устанавливаемая на все гаджеты компании Apple. Отличаются они тем, что из интерфейса убраны некоторые функции, в зависимости от устройства. Разработанное мобильное приложение запускается почти без изменений на iPod touch или же iPad. Помимо этого, при необходимости существующую версию для iPhone можно модифицировать для большего экрана iPad.
Разработка под iOS является достаточно быстро растущей нишей уже в течение длительного времени. Универсальность и популярность iPhone дают большому числу разработчиков шанс воплотить свои идеи и продемонстрировать результаты немалой аудитории.
Виды приложений на iOS разделяются на:
- Веб-приложения – работают только при наличии подключения к Интернету. Приложение внешне сильно напоминает сайт.
- Гибридные – это смесь нескольких типов, используя фреймворки получаем приложение, которое может использовать функционал смартфона.
- Нативные – имеет наибольшие возможности. Огромный функционал, немалая часть функций работает и без Интернета, хорошие возможности кастомизации.
При заказе разработки мобильного приложения для iOS всегда нужно обращать внимание на такие моменты:
- Разработка iOS приложения куда сложнее, нежели для Android. Этот момент существенно влияет на стоимость создания мобильного приложения.
- Приложение для iOS зачастую создается в шаблонной визуализации или же в дизайне, который разрабатывается специально.
- При планировании технического задания для разработки приложения под iPhone всегда нужно помнить об многочисленных ограничениях компании Apple.
- Опубликовать приложение можно как под именем компании, так и под названием разработчика. Если планируется публикация под своим, то нужно купить годовую подписку от Apple на разработку. Осуществить это можно через кредитку.
- Проверка приложения в App Store чаще всего занимает месяц. Повлиять на этот процесс нереально.
- Корпорация Apple постоянно обновляет версию операционной системы, поэтому всегда нужна техническая поддержка. Apple не гарантирует, что приложения, созданные под iOS, будут продолжать работу после обновлений.
Определение стоимости разработки приложения для iOS состоит из:
- анализа сложности,
- разнообразия графических элементов,
- сложности дизайна,
- численности функционала, который в дальнейшем будет присутствовать в приложении,
- количества времени, затраченного на каждый этап создания.
Разработка фирменного дизайна для приложения стоит гораздо дороже, нежели создание в стандартном дизайне iOS. Но все затраты окупаются, потому что приложение с заметным и выделяющимся дизайном более привлекательно для человека, и ценнее для продвижения бренда, делающего его узнаваемым.
Давая ответ на распространенный вопрос, как разработать приложение для iOS, необходимо обозначить, что все стартует с бизнес-анализа и понимания целей. Ситуация в этой нише детально изучается и поддается анализу, в результате появляется четкое понимание, что требуется сделать и какие цели стоит решить. Профессиональная разработка iOS приложений невозможна без данного этапа, так как создавать приложения, чтобы просто быть в тренде — плохая идея.
Важнейшим этапом, включающим в себя разработку приложений на iphone, считается проектирование архитектуры. Начинать с прорисовки дизайн-макета будет неправильно, ведь именно для мобильных пользователей играет роль удобство интерфейса, а не внешний вид. После того, как бизнес-задачи понятны и есть видение, куда двигаться дальше, происходит проектирование архитектуры приложения, а далее дизайнеры создают дизайн интерфейса. Разработка iOS подразумевает учет всех особенностей обращения пользователей с приложением. С ними люди себя ведут совершенно иначе, нежели с десктопными версиями.
Далее стартует наиболее технологичный этап, включающий разработка приложений. Созданные дизайн-макеты отдаются в верстку и начинается этап, который включает создание приложений. После проверки качества верстки, за работу садится программист, он должен написать приложение, полностью погрузиться в проект и внедрить весь функционал.
Когда разработка приложения для iPhone закончена, начинается тестирование качества. Специалисты проводят проверку даже самых мелких ошибок и устраняет всех их. В тот момент, когда необходимый уровень качества достигнут, приложение размещается в App Store. Заказывая приложение для iOS в нашей компании, вам точно захочется доверить нам и дальнейшее продвижение. Опыта и навыков в этом более чем достаточно.
Этапы при разработке приложений под iOS
- Исследование рынка. Изучение всех программ, предлагающих подобный продукт, потребностей целевой аудитории и отзывов.
- Разработка iOS технического задания. Анализ имеющейся информации, уточнение деталей у заказчика, воплощение желаемого в жизнь с учетом всех полученных в результате исследования данных.
- Проработка дизайна и архитектуры. Учёт потребностей и пожеланий пользователей, функциональности и простоты, удобности интерфейса. Разработка iOS дизайна, учитывая особенности всех версий платформы iOS.
- Проработка функционала и старт вёрстки макетов.
- Тестирование. Проверка функций на самых разнообразных устройствах и корректировка существующих недочётов.
- Размещение в магазине App Store.
Разработка под iOS — это хорошее вложение в свой бизнес, которое очень быстро окупается, но даже приносит дополнительную прибыль. Правильный подход специалистов гарантирует эффективность и привлекательность приложения.
Какие нюансы нельзя упускать
Есть три важных момента, которые всегда учитывают специалисты, но упускают дилетанты:
- Компания Apple постоянно обновляет среду разработки приложения для iPhone. Необходимо всегда следить за изменениями в выпущенных версиях, дабы инструментарий оставался актуальным.
- После загрузки приложения в AppStore, можно получить немало негативных отзывов. Нужно всегда изучать критику, дабы сделать проект лучше, но игнорировать тех, кому просто привычно вести себя грубо.
- Публикация в AppStore не дает гарантии, что получится мгновенно разбогатеть. Но какие-то шансы есть.
itgeekz.ru
Разработка под iOS на Visual Studio (Xamarin.iOS/Monotouch) — Strange Andr // Блог
Для разработки под iOS на Visual Studio с использование Xamarin.iOS(Monotouch) нужно специфичное окружение:
- Windows: Visual Studio + Xamarin.iOS
- Mac OS(или виртуальная машина): Xcode + Xamarin.iOS
Где на Windows происходит компиляция в Mono-бинарники, после чего они отправляються на Mac OS. Там уже происходит компиляция в нативный код, а также запуск приложения на симуляторе или устройстве. При необходимости с отладкой, которая свяжется с Visual Studio.
Данный способ разработки приложений выглядит не очень прозрачным и сложным, но при кроссплатформенной разработке приходиться этим жертвовать.
Как все это вместе собрать и соединить, а также какие могут возникнуть подводные камни ниже.
Виртуальная машина
Советую найти образ с уже установленной системой. Я взял за основу MAC OS X Mountain Lion 10.8.3, для него потребуется VMware Workstation 9.x. Если вы решили его использовать, единственное что нужно сделать перед запуском, это увеличить объем памяти выделяемый системе, нужно минимум 2Gb.
Если VMware ругается на наличие Hyper-V, то его можно легко отключить Hyper-V через консоль:
dism.exe /Online /Disable-Feature:Microsoft-Hyper-VИ включить Hyper-V, если он вам понадобиться:
dism.exe /Online /Enable-Feature:Microsoft-Hyper-V /AllЗапускаем виртуальную машину, на ней сразу включаться настройки аккаунта. После них мы попадем на рабочий стол.
От первого запуска виртуальной машины до рабочего стола проходит около 5 минут.
Установка инструментов на Mac OS
Xcode
Ставим Xcode через App Store, у меня это заняло порядка 20 минут.
Теперь нам нужно обновить SDK и документацию для него до последней версии, без этого возможны ошибки при компиляции и запуске:
- Запускаем Xcode.
- Через главное меню сверху, открываем Preferences.
- Открываем вкладку Downloads и нажимаем Check and Install Now.
- Ждем порядка 30 минут.
Xcode готов к компиляции нашего кода, больше он нам его трогать не понадобится.
Xamarin.iOS
C xamarin.com скачиваем последнюю версию Xamarin.iOS и устанавливаем ее. На это понадобиться около 10 минут.
Для работы с Visual Studio нужна Business версия.
Если у вас ее нет, то можно воспользоваться пробным периодом на 30 дней. Чтобы его активировать нужно:
- Запустить Xamarin Studio.
- Нажать на Login справа и зайти под своей учетной записью или создать новую.
- Создать проект на базе любого шаблона приложения под iOS.
- В меню выбираем Project -> Profile — Mono…
- Появиться окно, которое предложит нам купить или попробовать бизнес версию.
На этом настройка инструментов и виртуальной машины законченна. В целом на это придется потратить около 1.5 часа, а образ диска виртуальной машины будет весить около 15Gb.
Подключаем Visual Studio
У меня установленная Visual Studio 2012, поддержку Xamarin.iOS для других версий нужно уточнять.
Что нужно сделать:
- Скачать и установить Xamarin.iOS.
- Войти в аккаунт Xamarin, который используется в Mac OS.
- Создать проект под iOS по шаблону HelloWorld Application.
- Появиться окошко с выбором Build Host-а.
- Найти в нем вашу Mac OS и подключиться(если сразу не дает нажать Connect, можно попробовать нажать Diagnose…, откроется окно с более подробными этапами подключения)
После того, как все это проделано, наша Visual Studio теперь связанна с Mac OS. И мы можем собирать приложения, а также запускать их на симуляторе или телефоне.
Выбираем профиль сборки iPhoneSimulator,и у нас панелька Xamarin.iOS приобретает такой вид:
Но для запуска на надо проделать еще одну вещь, это правильно выставить параметры приложения в свойствах проекта. Без этого приложение не запустится на эмуляторе. А если вы уже пробовали запускать без них, то придется на эмуляторе сделать сброс настроек.
Правой кнопкой мыши по проекту, выбираем Properties, переходим на вкладку iOS Application. Необходимо обязательно заполнить поля: Application name, Identifier, Version.
После чего жмем кнопку Start, начнется поэтапная сборка проекта:
- Visual Studio соберет exe-файл и отправит его на Mac OS.
- Xcode перекомпилирует приложение в нативный код iOS.
- Приложение запуститься в симуляторе.
В конечном итоге все должно выглядеть примерно так:
Похожее
strangeandr.com
Разработка под iOS. Начало.

В разработке под iOS есть море нюансов, о которых хорошему iPhone девелоперу просто необходимо знать. Однако познание приходит с практикой. А как же получить эти практические навыки? С чего начать? Это те вопросы, которые все рано или поздно задают себе. В этой статье я постараюсь подробно ответить на них.
Для того чтобы что-то создавать (в нашем случае качественные приложения), как правило, нужны какие-то инструменты. В нашем случае эти инструменты почти бесплатно предоставляются компанией, на логотипе которой изображено надкусанное яблоко. Вы, наверное, догадались, о какой компании я говорю?
Так вот, для разработки нам понадобится:
- операционная система Mac OS
- установленный XCode (желательно последней версии)
- немного желания
- много времени
- деньги
Далее по пунктам.
1) Операционная система
Сразу отвечу на возникший у вас вопрос. Официальной SDK под Windows или Linux никогда не было, нету и не планируется. Хотя, кто знает этих ребят из Купертино.
Итак, есть несколько вариантов получить заветное яблоко на экране загрузки своего компьютера.
- покупка Mac book pro (1500$ и больше)
- покупка Mac mini (примерно 800$)
- установка хакинтош
- установка Mac OS на виртуальную машину
При наличии нужной суммы денег смело приобретайте продукцию Apple. Если же таких денег у вас нет, то в интернете есть большое количество мануалов по установке и настройке всякого рода хакинтошей и виртуальных машин.
2) XCode
XCode — инструмент разработки приложений для Mac OS и iOS. Разработан он компанией Apple. Сейчас он поставляется бесплатно на диске Mac OS X Install DVD. Последняя версия — 4.2 вышла в начале октября 2011 года и не поддерживается старыми версиями Mac OS. Поэтому рекомендую вам ставить XCode 4. Для начала его вам хватит. Я не буду вдаваться в подробности установки. Опять же, на всё есть всезнающий Google. Отмечу только одну особенность: при установке обязательно проверьте, входит ли в комплект iPhone SDK. Иначе вы не сможете запустить ваше приложение на симуляторе.
3) Желание и время
На мой взгляд, очевидно, что если вы читаете эту статью, то вас интересует программирование под iOS. Честно говоря, я не знаю, что движет вами. Жажда денег, простой энтузиазм, любовь к продукции Apple. Хочу вас предупредить. Написать Angry birds 2 сразу не получится. Для этого в список нужно добавить не только желание и время, но ещё и усидчивость, терпение, хорошая нервная система и много энергетических напитков!
4) Деньги
Даже если вы установили бесплатную скачанную с торрентов Mac OS на взятую оттуда же виртуальную машину, деньги вам в любом случае заплатить придётся. Привыкайте к этому, если хотите серьёзно заниматься разработкой под iOS.
Для того чтобы протестировать приложение на устройстве, а не на симуляторе, придётся сделать джейлбрейк вашего телефона. Либо зарегистрироваться как разработчик, заплатив при этом 100$. А вот для того, чтобы выложить приложение на App Store, без этой регистрации никак не обойтись.
Надеюсь, эта статья прояснила некоторые ранее вам непонятные нюансы и придала ещё больше импульса вашему желанию программировать. Начните, и не пожалеете, я вам обещаю!
mobile.antalika.com
- Lineage 2 revolution ios дата выхода в россии

- Как создать приложение для ios самостоятельно

- Клавиатура ios

- Как остановить обновление ios

- Как поставить старую версию ios

- Как установить ios 11 на айфон 5s

- Как создать свое приложение для ios

- Ответы ребусы ios

- Актуальные версии ios

- Как лучше обновить ios через телефон или itunes

- Приложение для музыки вк для ios
