Содержание
Как создать приложение для watchOS на no-code платформе? — Разработка на vc.ru
Apple Watch завоевали любовь пользователей и стали не просто аксессуаром, а полезным и удобным девайсом. Функциональное дополнение к смартфону, которое сокращает время использования телефона и упрощает доступ к функциям.
329
просмотров
“Умные” часы соединяются с iPhone, чтобы показывать уведомления, отвечать на звонки, отправлять сообщения. Apple Watch ценятся за свою пользу, ненавязчивость и мобильность, так как часами человек пользуется на ходу.
Часы стали самостоятельным устройством и вопрос разработки для них отдельных приложений актуализировался. Обычно часы зависят от приложений, которые установлены на связанном iPhone. Можно ли разработать независимое приложение для Apple Watch и как это сделать — попробуем разобраться.
Как работают Apple Watch?
Приложения watchOS встроены в приложения iOS. То есть, когда вы устанавливаете приложение iOS на iPhone, содержащее внутри приложение для watchOS, оно автоматически передается на часы по Bluetooth (если в этот момент устройства подключены друг к другу).
Сами часы работают на операционной системе watchOS. Она основана на iOS и имеет много схожих функций.
Чтобы разработчики могли строить собственные решения для часов, существует WatchKit. WatchKit — это фреймворк, который предоставляет инфраструктуру для создания приложений watchOS.
Само приложение состоит из двух частей: WatchKit app (приложение) и WatchKit extension (расширение). Первое загружается в сами часы и содержит экраны и статические ресурсы. Задача WatchKit app определить, что пользователь взаимодействовал с элементами интерфейса и передать запрос в WatchKit extension, который работает на связанном iPhone. Расширение отвечает за реализацию логики работы в приложении и обновляет данные для WatchKit app.
Главное отличие между app и extension заключается в том, что app отвечает за пользовательский интерфейс, а extension отвечает за логику работы приложения. В последнем размещены контроллеры и ресурсы.
Рассмотрим работу и взаимодействие WatchKit приложения и расширения подробнее.
WatchKit приложение запускается на устройстве в результате действия пользователя, или в ответ на уведомление. После запуска на экране отображаются элементы интерфейса, с которыми пользователь может взаимодействовать, чтобы выполнить задачи.
Расширения — отдельные бинарные файлы, являются частью пакета приложения для iOS, своего рода родительского приложения. После того как iOS приложение, в котором содержится расширение WatchKit, установлено на iPhone, оно становится доступно с устройства часов. Когда пользователь запустит приложение на часах, WatchKit запустит соответствующее расширение на подключенном iPhone и начнет процесс инициализации приложения.
Зависимость двух устройств друг от друга создает ограничения. Поэтому с выпуском новых версий систем и устройств Apple представили независимые приложения для часов.
Независимые приложения для часов
Начиная с 2019 года Apple позволили создавать независимые приложения для часов.
Сегодня разработчики создают приложения только для Apple Watch без сопутствующего приложения для iOS. Готовый продукт публикуется в App Store для часов.
Готовый продукт публикуется в App Store для часов.
При создании проекта в Xcode теперь доступно две опции: Watch App и Watch App for iOS App — fully independent или dependent приложение для часов.
Независимые приложения — большой шаг вперед как для разработчиков, так и для пользователей. Для последних это особенно важно: возможность использовать компактные и функциональные часы без телефона — то, о чем мечтают многие.
Часы можно использовать как ключи (для машины, для дома), при этом вам не нужно брать с собой телефон. Утренние пробежки и занятия спортом тоже могут стать более мобильными: измерение пульса, ритма и даже музыкальный плеер будут доступны на кисти руки. Помимо таких вещей как будильник, заметки и прочих полезных вещей для организации, на Apple Watch можно даже поиграть в игры. Например, сыграть партию в шахматы в ожидании назначенной встречи.
Создание приложений watchOS на no-code
Приложения для большинства устройств Applе создаются на языке Swift с использованием фреймворка SwiftUI. SwiftUI — набор инструментов для создания интерфейса приложения. Фреймворк относится к декларативному программированию, которое значительно упрощает разработку. Отличие декларативного программирования в том, что при таком подходе не нужно составлять детальный алгоритм, описывающий как получить желаемый результат. Достаточно объяснить то, каким мы хотим видеть пользовательский интерфейс.
SwiftUI — набор инструментов для создания интерфейса приложения. Фреймворк относится к декларативному программированию, которое значительно упрощает разработку. Отличие декларативного программирования в том, что при таком подходе не нужно составлять детальный алгоритм, описывающий как получить желаемый результат. Достаточно объяснить то, каким мы хотим видеть пользовательский интерфейс.
Именно так работает SwiftUI, при использовании которого указывается, что должно получиться в результате, а не то “как” это должно произойти. SwiftUI уже причисляют к low-code технологиям за минимум кода.
Более того, если вы пишете код на SwiftUI для приложения, без глобальных изменений он заработает на любом из устройств Apple: часах, iPhone, даже TV.
Если переносить разработку на no-code платформу, такую как AppMaster, она становится еще проще. AppMaster уже использует Swift для разработки iOS приложений.
Вы можете работать с платформой по трем сценариям:
- создать полностью независимое приложение для Apple Watch и опубликовать его в App Store;
- конвертировать приложение iOS и создать для него зависимое приложение для часов;
- создать пару приложений: для iOS и watchOS.

No-code инструмент предоставляет доступ к гибкому drag & drop дизайнеру, позволяя быстро собрать экраны приложения без написания кода. По такому же принципу строится работа с логикой. Здесь вы используете отдельные блоки, из которых собираете бизнес-процессы.
На самом деле AppMaster делает работу за вас: генерирует исходный код вашего приложения, следуя направлению, которое вы задаете в бизнес-процессах. Даже базу данных можно собрать, используя все те же блоки.
Все основано на drag & drop технологии, что в разы оптимизирует процесс разработки.
С чем могут возникнуть сложности в разработке приложений для часов?
Часы имеют очень маленький экран и ограниченный список элементов, которые можно добавить. Есть также ограничения на расстановку этих элементов.
Решить проблему можно, подключив сторонний билдер. Например, можно использовать какой-нибудь сторонний инструмент для создания интерфейса приложения, а бэкенд часть доверить AppMaster. Платформа позволяет легко подключать сторонние сервисы и создавать интеграции.
Платформа позволяет легко подключать сторонние сервисы и создавать интеграции.
Отвечая на наш вопрос “можно ли создать приложение для watchOS на no-code платформе”, мы говорим — да. No-code упростит разработку, но есть ограничения по части дизайна, которые можно обойти, подключив дизайн-билдер.
Стоит ли создавать приложения для часов
Apple Watch открывает для разработчиков возможности для создания новых интересных решений. Рынок только развивается, а значит конкуренция еще не на таком высоком уровне. Вы можете придумать что-то стоящее, а идеи подскажут желания пользователей, которые часто хотят не зависеть от смартфонов и иметь под рукой, а точнее на ней, только часы.
А с такими инструментами, как AppMaster, создание приложений превратится в простой процесс, но с отличным результатом.
Как создать приложение для iOS, в App Store самостоятельно
Сфера компьютерных технологий сейчас стремительно развивается. Для того, чтобы сколотить целое состояние, теперь необязательно работать круглые сутки — достаточно придумать интересную идею, собрать команду разработчиков, создать приложение для IOS и выложить его в App Store.
Содержание
1 Перспективы создания и публикации приложений для iOS
2 Как создать приложение для iOS и выложить его в App Store
2.1 Как установить среду разработки Xcode
2.2 Создаём приложение в Xcode
2.3 Как протестировать созданное приложение
2.4 Как опубликовать
3 Возможные проблемы и пути их решения
Перспективы создания и публикации приложений для iOS
Как бы молодые разработчики ни тешили себя надеждами, приятного на рынке приложений мало. Из множества проектов, популярными становятся далеко не многие. Одна незаурядная американская компания Эпп Промо провела маркетинговое исследование и получила вот такие результаты: большинство опрошенных создателей приложений заявили, что 60% игр вообще не приносят деньги, а 82% говорят, что этим делом они себя прокормить не могут. Следовательно, им приходится работать где-то ещё.
Компания Apple заявляет, что их площадка — хорошее место для подобного рода заработка, но по факту дела обстоят иначе. Для того, чтобы зарабатывать деньги (ну, или хотя бы не уходить в минус), нужно попасть в Топ-100 или Топ-200. Другие разработчики объясняют это явление тем, что людям будет просто лень пролистывать далеко вниз для того, чтобы найти предложенный вами продукт. Если вас не напугало вышеописанное и вы все равно хотите создать своё приложение — идём дальше.
Для того, чтобы зарабатывать деньги (ну, или хотя бы не уходить в минус), нужно попасть в Топ-100 или Топ-200. Другие разработчики объясняют это явление тем, что людям будет просто лень пролистывать далеко вниз для того, чтобы найти предложенный вами продукт. Если вас не напугало вышеописанное и вы все равно хотите создать своё приложение — идём дальше.
Как создать приложение для iOS и выложить его в App Store
Разберёмся, что нужно сделать, чтобы получить приложение и начать на нём зарабатывать.
Как установить среду разработки Xcode
- Первое действие — установка среды разработки X code. С помощью этой программы создают все возможные приложения на IOS. Достать чадо яблокоделов можно на их официальном сайте, но есть один момент: скачать приложение можно только на мак, так как рабочих версий на Windows и Linux нет.
- Скачайте приложение для работы с текстовыми документами. Здесь очень хорошо подойдут текстовые редакторы JEdit и TextMate.
 Наверняка вы спросите, «зачем мне что-то скачивать, если у меня есть блокнот?». Ответ на этот вопрос очень прост — при работе с огромным количеством кода вас ничего не должно отвлекать. Всё должно быть направлено на повышение вашей работоспособности, а не наоборот.
Наверняка вы спросите, «зачем мне что-то скачивать, если у меня есть блокнот?». Ответ на этот вопрос очень прост — при работе с огромным количеством кода вас ничего не должно отвлекать. Всё должно быть направлено на повышение вашей работоспособности, а не наоборот.
Качайте текстовые редакторы Text Mate или JEdit3. Скачайте графическую программу. Для любого разработчика важна иллюстрация его игры: персонажей, окружающего мира, различных объектов и так далее. При создании подобного рода вещей вам поможет программа DrawBerry. Если вы занимаетесь этим делом в первый раз, она для вас подойдёт. Конечно же, это не единственное приложение, которое можно использовать в подобном ключе — есть также CorelDraw, Xara Designer, Inkscape, Adobe Illustrator.
На данном рисунке показана работа векторного графического редактора DrawBerry
4. Выучите Objective—C. На этом языке пишутся все игры для яблочных устройств. Он отвечает за работу с различными объектами и данными. Как вы могли уже догадаться, Objective C приближен к языкам группы C.
 Если у вас есть опыт программирования на Java или C, примитивного изучения этого языка будет достаточно.
Если у вас есть опыт программирования на Java или C, примитивного изучения этого языка будет достаточно.5. Подумайте о найме сторонних разработчиков. Если вы совсем не разбираетесь в компьютерах или не умеете рисовать, но заработать на этой затее вам хочется, привлеките фрилансеров, которые разбираются в программировании. За фиксированную плату они быстро и качественно выполнят работу за вас сделают игру, которая будет приносить вам прибыль. Воспользуйтесь такими сайтами, как E lance и o Desk — здешние разработчики — умельцы на все руки.
На E lance и О Desk обитают фрилансеры
Создаём приложение в Xcode
- Как создать новый проект. Открываем приложение. Далее выбираем меню «файл» и нажимаем на «создать новый файл». Нажимаем на приложение (application) под «ios» слева в окне. Переходим в раздел шаблонов. Нажимаем на пустое приложение (Empty Application).
В интерфейсе программы выбираем «Single new application»2. Создание сториборда. Storyboard отвечает за отображение экранов приложения в вашей программе.
 Сториборды отображают то, что находится на каждом отдельном окне, и показывают их взаимодействие. Эта штука даёт возможность хорошо проработать вашу игру. Далее делаем следующее: Выбираем Файл, затем New, затем Файл. Далее нажимаем на «User Interface». Кликаем на сториборд, выбираем «next». В меню устройств нужно выбрать устройство, для которого предназначена ваша программа. В моём случае — I phone. Называем объект «Main».
Сториборды отображают то, что находится на каждом отдельном окне, и показывают их взаимодействие. Эта штука даёт возможность хорошо проработать вашу игру. Далее делаем следующее: Выбираем Файл, затем New, затем Файл. Далее нажимаем на «User Interface». Кликаем на сториборд, выбираем «next». В меню устройств нужно выбрать устройство, для которого предназначена ваша программа. В моём случае — I phone. Называем объект «Main».В Storyboard выбираем устройство
3. Назначаем сториборд к вашему проекту. Теперь назначаем сториборд в качестве главного интерфейса нашей программы. Если все сделать правильно, сториборд будет доступен сразу, когда мы запустим нашу программу. Вот, как нужно действовать: выбираем имя своего файла во вкладке слева, нажимаем targets и выбираем свой проект из этого заголовка. Перейдите в меню «Generals» и выберите «Deployments Infos». В Main Interface вводим Main.Storyboard и переходим к следующему шагу.
Вводим «Main.storyboard»
4. Добавляем первый экран. Для этого нам понадобится контроллер вида.
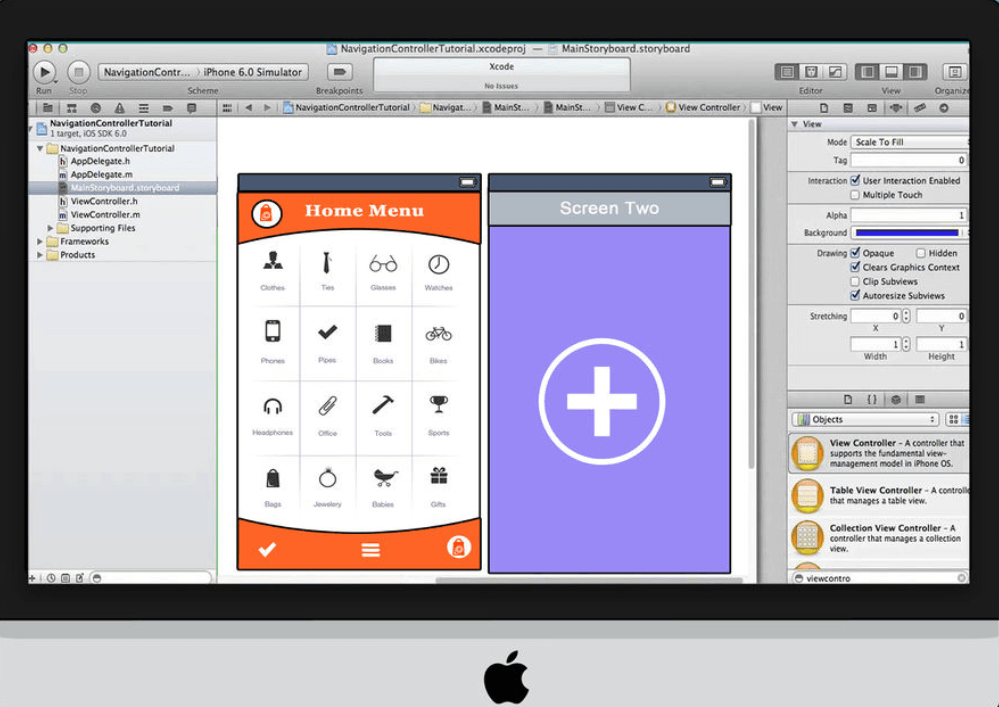
 С помощью них мы сможем сгенерировать приблизительный вид приложения. Изначально можно изучить контроллеры вида и выбрать их из нескольких пресетов. Если вдруг вы в этом деле чайник, то лучше, конечно, выбрать из существующих. Таким образом, мы увидим, как будет выглядеть приложение в руках у обычного юзера. Выбираем «Mains Storyboards». Находим Object Library. Внизу правой части можно этот самый Object Library выбрать. Справа вы увидите появившееся окошко, которое именуется холстом. Перетаскиваем туда «Views Controller». Когда пользователь запустит приложение, он увидит загрузочное окошко. Поздравляем!
С помощью них мы сможем сгенерировать приблизительный вид приложения. Изначально можно изучить контроллеры вида и выбрать их из нескольких пресетов. Если вдруг вы в этом деле чайник, то лучше, конечно, выбрать из существующих. Таким образом, мы увидим, как будет выглядеть приложение в руках у обычного юзера. Выбираем «Mains Storyboards». Находим Object Library. Внизу правой части можно этот самый Object Library выбрать. Справа вы увидите появившееся окошко, которое именуется холстом. Перетаскиваем туда «Views Controller». Когда пользователь запустит приложение, он увидит загрузочное окошко. Поздравляем!В панели контроллера вида добавляем первый экран
5. Добавляем объекты на наш экран. После выбора контроллера вида, вы можете добавлять объекты в ваше приложение. Их можно найти во все том же Object Library. Эту библиотеку можно найти внутри контроллера вида.
Затем добавляем на наш экран объекты интерфейса
6. Изменяем добавленные объекты. С помощью простых инструментов у вас появляется возможность изменения интерфейса, что позволит придать приложению красоты и индивидуальности.
 К тому же вы сможете добавить текст-подсказку для пользователя, чтобы помочь ему разобраться в игре. Также вы можете изменять размеры объектов, шрифт текста и так далее.
К тому же вы сможете добавить текст-подсказку для пользователя, чтобы помочь ему разобраться в игре. Также вы можете изменять размеры объектов, шрифт текста и так далее.Создаём индивидуальный интерфейс и измененяем свойства объектов
7. Добавление дополнительных экранов. Ваше приложение не может состоять из одного экрана — в этом просто нет смысла. Поэтому вам понадобится создавать их самостоятельно. Делается это предельно просто — контроллер вида на пустую часть экрана.
Перетаскиваем контроллер вида на пустую часть холста
8. Активируем «Navigation Controller». Эту фичу мы будем использовать для перемещения между несколькими окошками. Достигается с помощью Navigation Controller. Navigation Bar добавляется вверху программы. Запомните, Navigation Controller добавляется строго к начальному экрану для контроля за перемещением по всем остальным окнам. Для этого выбираем загрузочный экран. Нажимаем на editor, затем на Embed In, затем тыкаем на Navigation controller. После проделанных шагов появляется навигационная панель.

Добавляемпо инструкции панель навигации
9. Добавляем функциональность Navigation Controller. Когда меню навигации было создано, к нему необходимо добавить инструменты. С помощью этой фичи пользователь сможет «переезжать» по приложению из одного места в другое. Мы предлагаем добавить стандартный функционал. Добавьте заголовок (для этого нужно открыть пункт Navigation Item, а затем Attributes Inspector, после чего вводим заголовок), Navigation button и обеспечиваем кнопкам свойства.
Добавление функционала на панели
10. Связываем экран с кнопкой. Для связывания кнопок нажимаем ctrl, а затем перетаскиваем их её на следующий экран. Вскоре вылезет пункт Action Segue с доступными опциями. Выбираем «Push» для перемещения по окошкам.
Связывание кнопки с экраном
11. С помощью вышеперечисленных шагов можно создать программу с очень примитивным функционалом и интерфейсом. Если вы все же хотите создать действительно интересное приложение с возможностью обработки данных — изучайте язык Objective C.

Пора приступать к изучению языка программирования
Как протестировать созданное приложение
- Запускаем симулятор IOS. В X Code изначально установлена фича, позволяющая тестировать ваши приложения при помощи эмуляторов. Для запуска нажимаем «Debugs and Simulator» в верхней части окна и кликаем на нужное нам устройство.
Выбираем нужный эмулятор - Для правильного функционирования, приложение, как и в любой другой программе для кодинга, должно быть скомпилировано. Для этого нажимаем на зелёную кнопку «play», которая здесь называется «build». Когда программа будет скомпилирована, откроется наш симулятор. Этот шаг выполнен.
Выбираем кнопку «Build» - Проверяем программу на своём устройстве. Этот процесс очень простой — подключаем яблокофон к компьютеру через usb-провод и в вылезшем окне «Device & Debug» нажимаем на него. По прошествии некоторого времени, программа запустится на вашем телефоне.
Обязательно проверьте функционал вашего приложения, прежде чем закрыть его - Займёмся поиском ошибок.
 Если вы все сделали правильно, приложение благополучно запустится и будет отлично функционировать. Но бывает и такое, что приложение падает. При падениях обычно вылетают ошибки. Все, что нужно с ними сделать — загуглить, найти решение проблемы в интернете и исправить.
Если вы все сделали правильно, приложение благополучно запустится и будет отлично функционировать. Но бывает и такое, что приложение падает. При падениях обычно вылетают ошибки. Все, что нужно с ними сделать — загуглить, найти решение проблемы в интернете и исправить.
Исправляем ошибки - Нужно определиться с объёмом используемой памяти. Поскольку в айфоне памяти не очень много, каждый раз после использования приложения, память нужно будет освобождать. В этом вам поможет инструмент IPhone SDK.
Процесс отладки памяти
Как опубликовать
- Создаём сборник Distribution. Далее выбираем Build. В приложении Finder ищем папку «Release-iphones». Здесь будет вашу программку, которую нужно заархивировать.
Ищем приложение - Открываем Itunes Connect. Если вы что-то сделали не до конца, сверху об этом напишут. После того, как вы закончите, нужно вписать банковскую и налоговую информацию.
Вводим налоговую и банковскую информацию - Заполняем инфу о вашем приложении.
 Выбираем «Управлять приложением», и «Добавить новое приложение». Вводим название, ID Budle и SKU номер.
Выбираем «Управлять приложением», и «Добавить новое приложение». Вводим название, ID Budle и SKU номер.
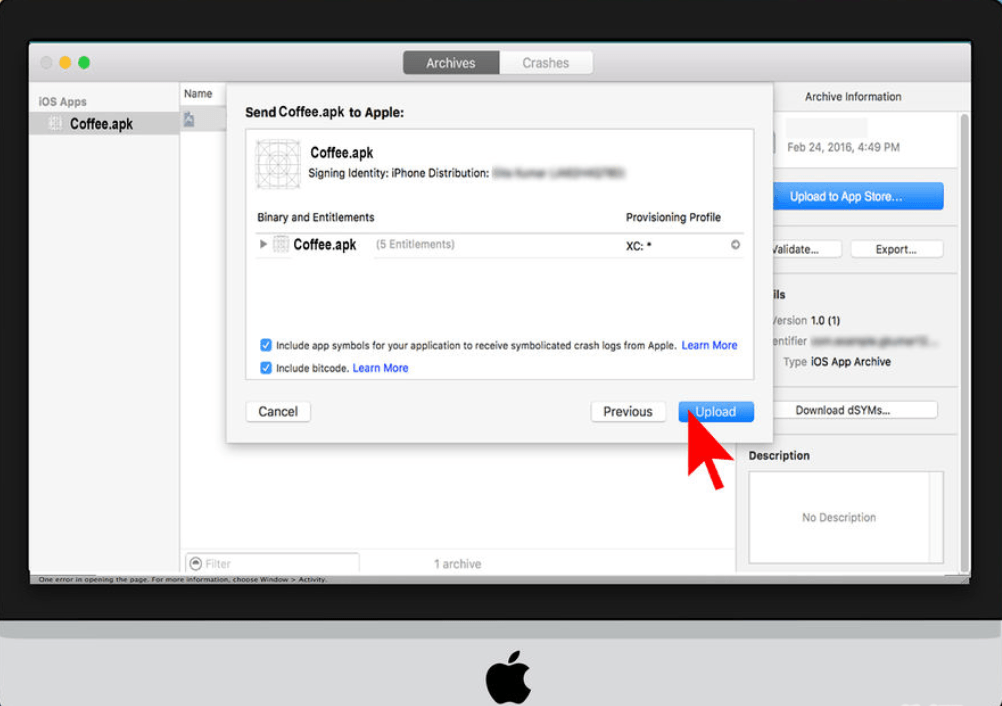
Заполняем информацию - Загружаем нашу программу в Apple Store. Выбираем «Ready To Upload Binary», скачиваем Application Uploader Tool. С помощью него грузим приложение в AppStore.
Грузим наше приложение в AppStore - Ожидаем проверки.
Возможные проблемы и пути их решения
В процессе проверки ваше приложение могут не пропустить из-за того, что оно не пройдёт изначальные тесты. В этом случае компания Apple отправит вам возможные варианты решения проблем, связанных с работой программы. Прислушайтесь к ним и отправьте приложение на проверку снова.
Не забывайте следить за продажами. Сделать это можно с помощью Itunes Connect Mobile. Компания Apple будет периодически присылать вам уведомления с аналитикой продаж, но следить самостоятельно лишним не будет. Успехов вам и больших продаж!
Разработка приложений для iOS: как создать свое первое приложение
ОС для смартфонов Apple, работающая на оборудовании iPhone, iPad, iPod Touch, — это iOS. Для этих компьютеров Apple предлагает инструменты и услуги для разработки приложений и аксессуаров для iOS.
Для этих компьютеров Apple предлагает инструменты и услуги для разработки приложений и аксессуаров для iOS.
Вы можете использовать React Native (JavaScript) или Xamarin (C# и F#) в качестве разработчика iOS для программирования на родных языках, таких как Swift или Objective-C, или для создания собственных кроссплатформенных приложений.
В этой статье мы рассмотрим, как создавать приложения для iOS. Мы рассмотрим, как вы можете научиться разрабатывать приложения для iOS и экспериментировать с существующими приложениями.
Как и в случае с изучением чего-то нового, научиться создавать iOS сложно. Хотя, это приятно, захватывающе и сытно!
Вот что мы рассмотрим:
- Настройте свой MAC для разработки приложений iOS
- Настройка, ваш редактор для приложения ios
- Создайте свое первое приложение для iOS
- Запустить приложение iOS
После прочтения этого руководства у вас будет пошаговый план создания приложения для iOS. Вы точно знаете, что вы должны делать, какие шаги вы должны предпринять и как вы должны их предпринять. Да, и вам не нужно никакого опыта программирования, чтобы начать.
Вы точно знаете, что вы должны делать, какие шаги вы должны предпринять и как вы должны их предпринять. Да, и вам не нужно никакого опыта программирования, чтобы начать.
Итак, приступим…
1. Настройте MAC для разработки приложений для iOS
Apple предпочитает закрытую экосистему открытой системе. iOS можно запускать только на собственных устройствах Apple, включая iPhone и iPad.
Мы можем запустить Mac на Windows-машинах с помощью VMWare или Hackintosh, но это не рекомендуется для целей кодирования iOS.
Таким образом, как разработчику iOS, вам понадобится Mac для разработки/отладки/тестирования приложения iOS.
2. Настройка, ваш редактор для приложения ios
Чтобы начать разработку приложений для iOS, Xcode — единственный инструмент, который вам нужно загрузить. Xcode — это интегрированная среда разработки (IDE), предоставляемая Apple. Он включает iOS SDK (Software Development Kit), редактор исходного кода (UI), инструменты отладки и многое другое.
Многие вспомогательные инструменты и необходимые симуляторы с определенной версией iOS могут быть установлены и добавлены в Xcode.
Вам понадобится Apple ID, чтобы загрузить Xcode, развернуть приложение на реальном iPhone/iPad для тестирования и загрузить любое другое программное обеспечение из AppStore.
Apple ID используется для аутентификации пользователя на устройствах Apple. Вы можете создать его, посетив официальный сайт Apple.
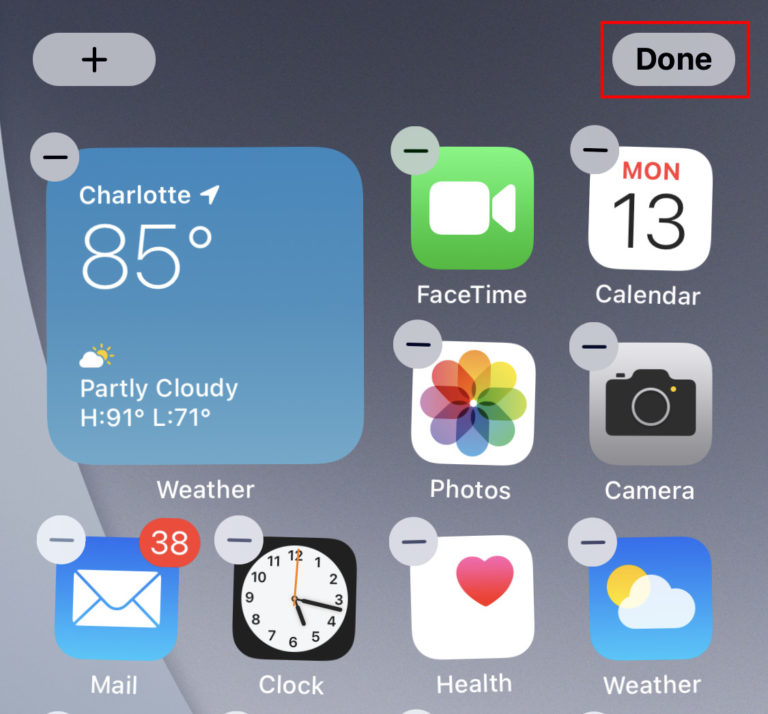
Чтобы установить Xcode, перейдите в Mac App Store. App Store можно найти в доке. Войдите туда со своим Apple ID. В Mac App Store выполните поиск «Xcode» и нажмите кнопку «Получить», чтобы загрузить его.
3. Создайте свое первое приложение для iOS
Теперь нажмите и запустите Xcode. Выберите вариант создания нового проекта Xcode, чтобы создать новый проект. Затем выберите вариант Single View App в качестве типа проекта и нажмите «Далее». Он будет поставляться с одним контроллером представления и раскадровкой, которую вы можете дополнительно настроить.
Давайте назовем ваш проект как HelloWorld в соответствии с соглашением 😉. Выберите Team None на данный момент. Выберите Swift в качестве языка, нажмите «Далее», и вы готовы к тому, что ваше пустое приложение еще ничего не делает.
Примечание. Для создания собственного приложения для iOS необходимо использовать приложение из Objective-c или Swift. Swift — это новый и простой язык от Apple, за короткое время завоевавший большую популярность.
Не беспокойтесь, скоро вы измените созданное приложение с надписью «Hello to the World». 😍
В Xcode вы можете перейти к файлу или папке с левой панели редактора кода. Правая панель редактора кода, называемая Utility Area, поможет вам работать с представлениями или любыми компонентами в раскадровке.
На верхней панели инструментов вы можете видеть кнопки Run и Stop. В нижней части области кода вы можете увидеть область отладки/консоли с точкой останова и другими инструментами времени выполнения.
Теперь найдите и откройте Main.storyboard в каталоге проекта, щелкнув по нему. Раскадровка — это файл для создания вашего представления, чтобы отображать и размещать все компоненты, такие как кнопки, метки, списки, вкладки и панели навигации и многое другое. Здесь вы увидите пустой вид. Выберите представление, нажав на него.
В Xcode 10 или выше для добавления таких объектов, как метка, щелкните меню «Вид» в строке меню> щелкните «Показать библиотеку» и перетащите метку в сфокусированное представление. Или в старом Xcode вы можете найти библиотеку объектов в нижней правой части Xcode. Теперь дважды щелкните метку, которую вы поместили на вид, и измените ее текст на Hello World!
Чувствуете возбуждение? 😃
Вот ваше первое приложение на экране
4. Запустите приложение ios
Выберите назначение устройства или симулятор в верхнем левом углу экрана Xcode рядом с кнопкой Run/Stop. И нажмите Command ⌘ + R, чтобы запустить приложение, или нажмите кнопку запуска. Он запустит симулятор iOS и запустит ваше первое приложение.
И нажмите Command ⌘ + R, чтобы запустить приложение, или нажмите кнопку запуска. Он запустит симулятор iOS и запустит ваше первое приложение.
Чтобы запустить приложение на реальном устройстве, подключите устройство через кабель к Mac. Устройство будет автоматически отображаться в списке устройств назначения. Теперь выберите устройство и нажмите Command ⌘ + R.
Поделитесь своим первым приложением с родителями и друзьями и почувствуйте гордость. 👏
Примечание. Если вы хотите отлаживать или запускать любое существующее приложение/демонстрацию вместо разработки собственного. Например, у вас могут быть некоторые проекты, загруженные с Github в вашей локальной системе. Теперь следуйте инструкциям на Github проекта, чтобы изучить проект.
Откройте проект в Xcode и запустите в симуляторе или реальном устройстве, выполнив шаг 4, описанный выше.
Вот и все.
Заключение
Это невероятно интересно и приятно создавать идею своего приложения. Важен не только результат, но и ценность постепенного прогресса в улучшении, обучении и совершенствовании. И в процессе вы разовьете в себе особый, полезный навык iOS-разработки.
Важен не только результат, но и ценность постепенного прогресса в улучшении, обучении и совершенствовании. И в процессе вы разовьете в себе особый, полезный навык iOS-разработки.
Надеюсь, вам понравился этот урок. Пожалуйста, поделитесь блогом и прокомментируйте любой запрос или предложение.
Чтобы узнать больше о приложениях iOS, вы можете прочитать эту статью «Как получить журналы приложений iOS без Mac», чтобы узнать о журналах приложений iOS на Mac.
Конструктор приложений | Создайте приложение для Android и iOS
Открытая навигация по сайту
Примите участие в предпродаже
Примите участие в предпродаже
Предоставьте своим клиентам мощные мобильные возможности
Делайте покупки на ходу и бронируйте быстрее. Подробнее
Будьте в курсе уведомлений и обновлений
Участвуйте в обсуждениях в группах и на форумах
Читайте последние блоги и общайтесь с другими пользователями
Свяжитесь со своим бизнесом напрямую через чат
Создайте свое приложение
Создайте свое приложение
«С момента создания моего фирменного приложения с помощью Wix я заметил более чем 25-процентный рост общих продаж и значительное увеличение количества бронирований. Мои клиенты никогда не были так вовлечены! Это меняет правила игры для моего бизнеса».
Мои клиенты никогда не были так вовлечены! Это меняет правила игры для моего бизнеса».
Benji Beasts, основатель и фитнес-клуб
Тренер фитнес-клуба Core Attack
Создайте свое приложение
Создайте свое приложение
Обратите внимание:
В план не входит плата за регистрацию в App Store от Apple в год (от 9 долларов США в год) и Google Play (единовременная плата в размере 25 долларов США) или любую дополнительную плату, которую могут взимать Google или Apple. Эти сборы могут быть изменены.
1
Публикация вашего приложения подлежит одобрению и требованиям Apple и Google.
2
Часто задаваемые вопросы
Каков процесс создания собственного фирменного приложения с помощью Wix?
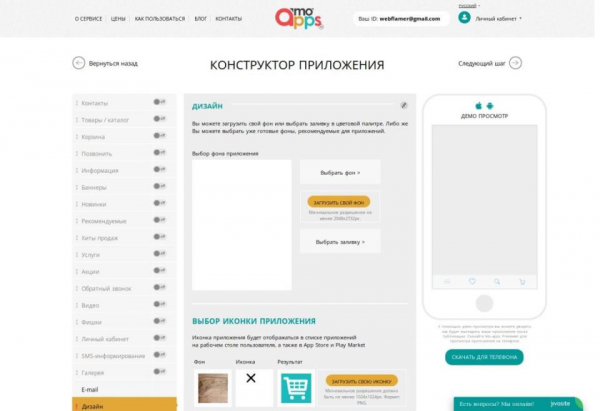
Сначала добавьте название и логотип приложения. Затем полностью настройте дизайн так, как вам хочется, с помощью нашего интуитивно понятного конструктора приложений. Чтобы начать работу, используйте наш инструмент автоматической отправки в магазин приложений, чтобы опубликовать* свое приложение в Google Play и App Store.![]()
*При условии одобрения и соблюдения требований Apple и Google.
Это собственное приложение или веб-приложение?
Нативное приложение, то есть оно создано на родном языке устройства, на котором оно установлено, что обеспечивает максимальное удобство работы с пользователем.
Как опубликовать свое приложение?
Сначала откройте учетную запись Apple и Google и подключите их к панели управления фирменного приложения. Затем отправьте свое приложение через нашу форму, а мы позаботимся обо всем остальном.
Мое приложение автоматически обновляется, когда я вношу изменения на свой сайт?
Ваше приложение и сайт синхронизированы с одной панелью управления. Таким образом, любые изменения или правки, сделанные на панели инструментов вашего сайта, будут отражены в приложении, включая добавление товаров в ваш магазин, добавление сеансов бронирования или редактирование сообщения в блоге. Любые изменения содержимого или дизайна, сделанные непосредственно в редакторе вашего сайта, не повлияют на дизайн вашего приложения.
Могу ли я перенести своих пользователей из приложения Spaces в мое фирменное приложение?
Миграция не требуется. Как только ваше приложение будет запущено, участники в приложении Spaces получат уведомление, в котором им будет предложено загрузить ваше новое фирменное приложение.
Что произойдет с моим приложением, если я отменю подписку на Фирменное приложение?
Если вы решите отменить подписку, Wix автоматически удалит ваше приложение из App Store и Google Play. Когда клиент попытается использовать приложение, он будет уведомлен о том, что приложение больше недоступно для использования.
Создайте свое фирменное приложение уже сегодня.
Создайте свое приложение
Создайте свое приложение
Создайте его по-своему
Ваш логотип, ваш брендинг
Получите полное право собственности на приложение с вашим (и только вашим) брендингом, в том числе в App Store и Google Play.

 Наверняка вы спросите, «зачем мне что-то скачивать, если у меня есть блокнот?». Ответ на этот вопрос очень прост — при работе с огромным количеством кода вас ничего не должно отвлекать. Всё должно быть направлено на повышение вашей работоспособности, а не наоборот.
Наверняка вы спросите, «зачем мне что-то скачивать, если у меня есть блокнот?». Ответ на этот вопрос очень прост — при работе с огромным количеством кода вас ничего не должно отвлекать. Всё должно быть направлено на повышение вашей работоспособности, а не наоборот. Если у вас есть опыт программирования на Java или C, примитивного изучения этого языка будет достаточно.
Если у вас есть опыт программирования на Java или C, примитивного изучения этого языка будет достаточно. Сториборды отображают то, что находится на каждом отдельном окне, и показывают их взаимодействие. Эта штука даёт возможность хорошо проработать вашу игру. Далее делаем следующее: Выбираем Файл, затем New, затем Файл. Далее нажимаем на «User Interface». Кликаем на сториборд, выбираем «next». В меню устройств нужно выбрать устройство, для которого предназначена ваша программа. В моём случае — I phone. Называем объект «Main».
Сториборды отображают то, что находится на каждом отдельном окне, и показывают их взаимодействие. Эта штука даёт возможность хорошо проработать вашу игру. Далее делаем следующее: Выбираем Файл, затем New, затем Файл. Далее нажимаем на «User Interface». Кликаем на сториборд, выбираем «next». В меню устройств нужно выбрать устройство, для которого предназначена ваша программа. В моём случае — I phone. Называем объект «Main». С помощью них мы сможем сгенерировать приблизительный вид приложения. Изначально можно изучить контроллеры вида и выбрать их из нескольких пресетов. Если вдруг вы в этом деле чайник, то лучше, конечно, выбрать из существующих. Таким образом, мы увидим, как будет выглядеть приложение в руках у обычного юзера. Выбираем «Mains Storyboards». Находим Object Library. Внизу правой части можно этот самый Object Library выбрать. Справа вы увидите появившееся окошко, которое именуется холстом. Перетаскиваем туда «Views Controller». Когда пользователь запустит приложение, он увидит загрузочное окошко. Поздравляем!
С помощью них мы сможем сгенерировать приблизительный вид приложения. Изначально можно изучить контроллеры вида и выбрать их из нескольких пресетов. Если вдруг вы в этом деле чайник, то лучше, конечно, выбрать из существующих. Таким образом, мы увидим, как будет выглядеть приложение в руках у обычного юзера. Выбираем «Mains Storyboards». Находим Object Library. Внизу правой части можно этот самый Object Library выбрать. Справа вы увидите появившееся окошко, которое именуется холстом. Перетаскиваем туда «Views Controller». Когда пользователь запустит приложение, он увидит загрузочное окошко. Поздравляем! К тому же вы сможете добавить текст-подсказку для пользователя, чтобы помочь ему разобраться в игре. Также вы можете изменять размеры объектов, шрифт текста и так далее.
К тому же вы сможете добавить текст-подсказку для пользователя, чтобы помочь ему разобраться в игре. Также вы можете изменять размеры объектов, шрифт текста и так далее.

 Если вы все сделали правильно, приложение благополучно запустится и будет отлично функционировать. Но бывает и такое, что приложение падает. При падениях обычно вылетают ошибки. Все, что нужно с ними сделать — загуглить, найти решение проблемы в интернете и исправить.
Если вы все сделали правильно, приложение благополучно запустится и будет отлично функционировать. Но бывает и такое, что приложение падает. При падениях обычно вылетают ошибки. Все, что нужно с ними сделать — загуглить, найти решение проблемы в интернете и исправить. Выбираем «Управлять приложением», и «Добавить новое приложение». Вводим название, ID Budle и SKU номер.
Выбираем «Управлять приложением», и «Добавить новое приложение». Вводим название, ID Budle и SKU номер.