Содержание
Разрешение экрана iPad для разных моделей
Автор Глеб Захаров На чтение 5 мин. Просмотров 3k. Опубликовано
Содержание
- Это зависит от модели и размера
- IPad с разрешением 1024х768
- IPad с разрешением 2048 на 1536
- IPad с разрешением 2224 на 1668
- IPad с разрешением 2732 на 2048
- Что такое дисплей сетчатки?
- Как дисплей Retina сравнивается с дисплеем 4K?
- Что такое дисплей с истинным тоном?
- Что такое дисплей IPS?
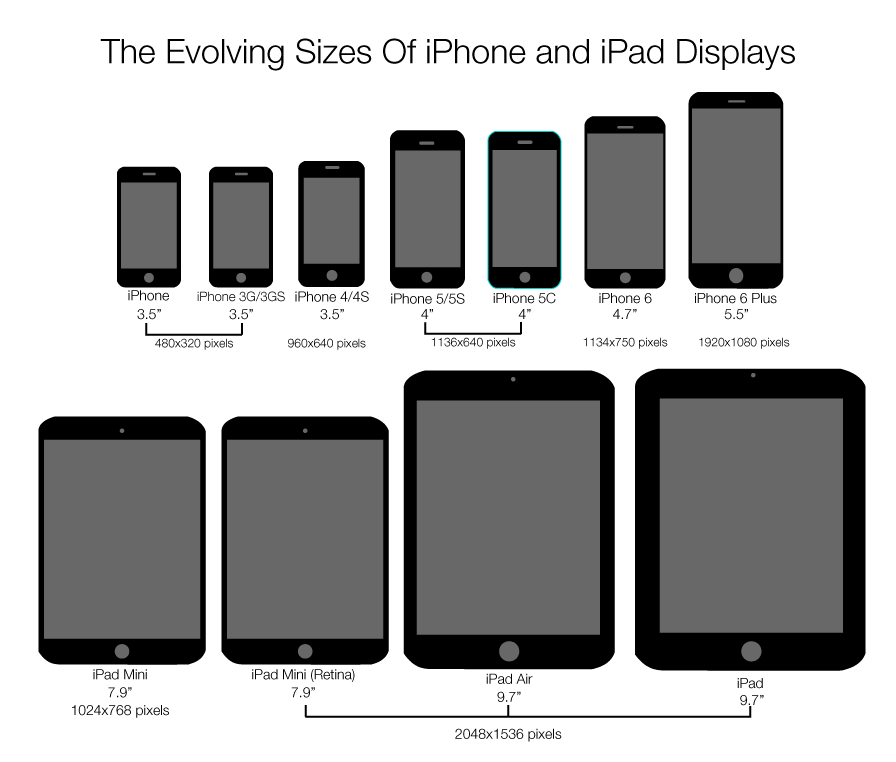
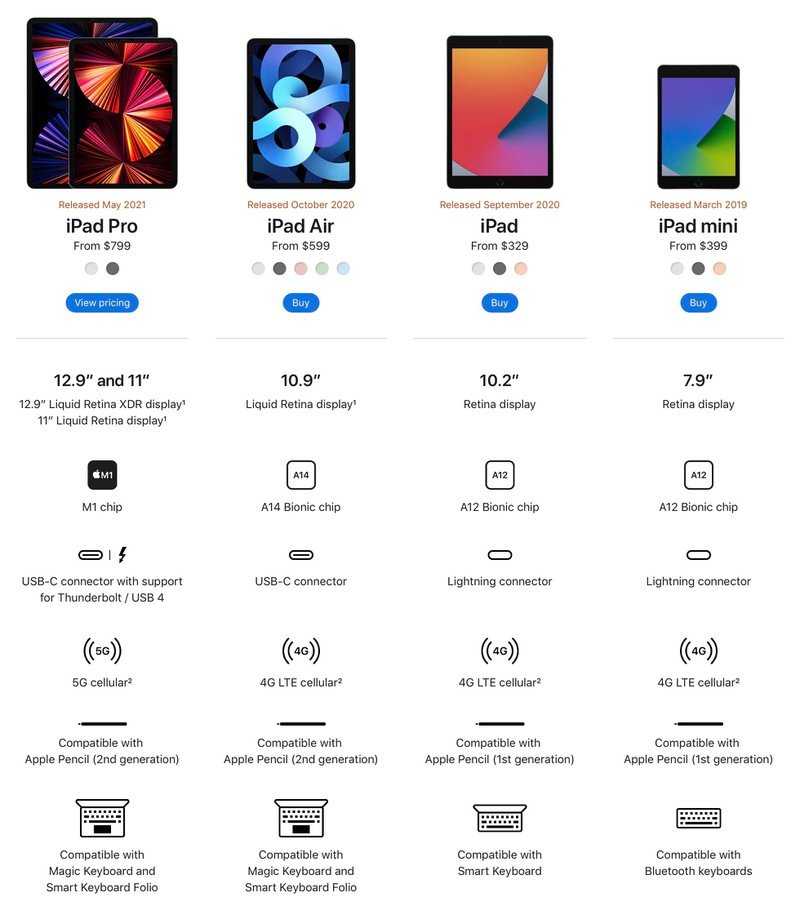
Реальный размер и разрешение экрана iPad зависит от модели. У Apple теперь есть три разные модели iPad: iPad Mini, iPad Air и iPad Pro. Эти модели выпускаются в 7,9-дюймовом, 9,7-дюймовом, 10,5-дюймовом и 12,9-дюймовом размерах и различных разрешениях, поэтому фактическое разрешение экрана вашего iPad зависит от модели.
Все iPad имеют мультисенсорные дисплеи IPS с соотношением сторон 4: 3. Хотя соотношение сторон 16: 9 считается лучшим для просмотра видео высокой четкости, соотношение сторон 4: 3 считается лучшим для просмотра веб-страниц и использования приложений. Более поздние модели iPad также имеют антибликовое покрытие, которое облегчает использование iPad на солнце. Последние модели iPad Pro оснащены дисплеем «True Tone» с более широкой гаммой цветов, доступным на других iPad.
Хотя соотношение сторон 16: 9 считается лучшим для просмотра видео высокой четкости, соотношение сторон 4: 3 считается лучшим для просмотра веб-страниц и использования приложений. Более поздние модели iPad также имеют антибликовое покрытие, которое облегчает использование iPad на солнце. Последние модели iPad Pro оснащены дисплеем «True Tone» с более широкой гаммой цветов, доступным на других iPad.
IPad с разрешением 1024х768
- Оригинальный iPad
- IPad 2
- Оригинальный iPad Mini
Первоначальное разрешение iPad продолжалось до тех пор, пока iPad 3 не дебютировал с Retina Display.
Разрешение 1024×768 также использовалось с оригинальным iPad Mini. IPad 2 и iPad Mini были двумя самыми продаваемыми моделями iPad, что делает это разрешение по-прежнему одной из самых популярных конфигураций, которые все еще используются. Все современные iPad идут на Retina Display с различными разрешениями экрана в зависимости от их размера.
IPad с разрешением 2048 на 1536
- IPad 3
- IPad 4
- IPad Air
- IPad Air 2
- IPad 2017 (5-го поколения)
- IPad Mini 2
- IPad Mini 3
- IPad Mini 4
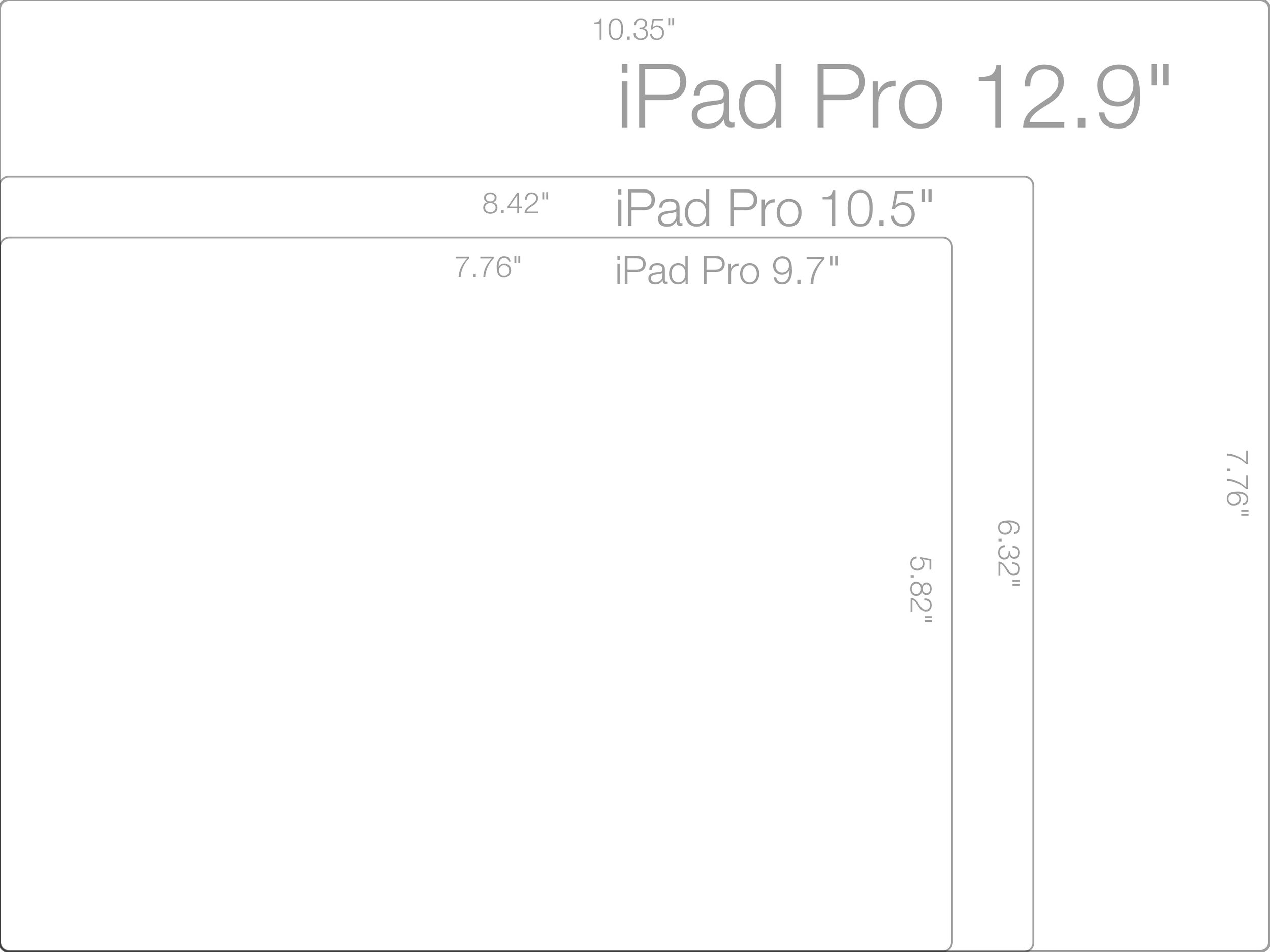
- 9,7-дюймовый iPad Pro
Следует отметить, что как 9,7-дюймовые модели iPad, так и 7,9-дюймовые модели iPad имеют одинаковое разрешение дисплея Retina 2048 на 1536. Это дает iPad Mini 2, iPad Mini 3 и iPad Mini 4 пиксели на дюйм (PPI), равные 326 по сравнению с 264 PPI в 9,7-дюймовых моделях. Даже модели iPad с более высоким разрешением 10,5 и 12,9 дюймов работают с разрешением 264 PPI, что означает, что модели iPad Mini с дисплеем Retina имеют самую высокую концентрацию пикселей среди всех iPad.
Это дает iPad Mini 2, iPad Mini 3 и iPad Mini 4 пиксели на дюйм (PPI), равные 326 по сравнению с 264 PPI в 9,7-дюймовых моделях. Даже модели iPad с более высоким разрешением 10,5 и 12,9 дюймов работают с разрешением 264 PPI, что означает, что модели iPad Mini с дисплеем Retina имеют самую высокую концентрацию пикселей среди всех iPad.
IPad с разрешением 2224 на 1668
- 10,5-дюймовый iPad Pro
Новейший размер iPad в линейке имеет корпус, который немного больше, чем iPad Air или iPad Air 2 с меньшей рамкой, что позволяет ему уместить 10,5-дюймовый дисплей на немного большем iPad. Это не только означает, что экран занимает больше iPad, но и позволяет разместить на дисплее полноразмерную клавиатуру. Это помогает пользователям перейти от набора текста на физической клавиатуре к экранной клавиатуре. 10,5-дюймовый iPad Pro также имеет дисплей True Tone с широкой цветовой гаммой.
IPad с разрешением 2732 на 2048
- 12,9-дюймовый iPad Pro
- 12,9-дюймовый iPad Pro (2017)
Самый большой iPad выпускается в двух вариантах: оригинальный 12,9-дюймовый iPad Pro и модель 2017 года, которая поддерживает дисплей True Tone. Обе модели работают с одинаковым разрешением экрана с 264 PPI, что соответствует моделям iPad Air, но версия 2017 года поддерживает широкую цветовую гамму и имеет те же свойства дисплея True Tone, что и модели 10,5 и 9,7 дюймов iPad Pro.
Обе модели работают с одинаковым разрешением экрана с 264 PPI, что соответствует моделям iPad Air, но версия 2017 года поддерживает широкую цветовую гамму и имеет те же свойства дисплея True Tone, что и модели 10,5 и 9,7 дюймов iPad Pro.
Что такое дисплей сетчатки?
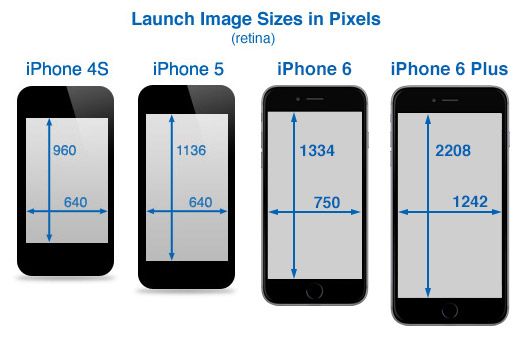
Apple изобрела термин Retina Display с выпуском iPhone 4, который увеличил разрешение экрана iPhone до 960 на 640. Retina Display по определению Apple – это дисплей, в котором отдельные пиксели упакованы с такой плотностью, что они больше не будут различаться человеческим глазом, когда устройство находится на нормальном расстоянии просмотра. «Держаться на нормальном расстоянии просмотра» является ключевым компонентом этого утверждения. Считается, что нормальное расстояние просмотра iPhone составляет около 10 дюймов, в то время как Apple считает, что нормальное расстояние просмотра iPad составляет около 15 дюймов, что позволяет немного более низкому PPI по-прежнему регистрироваться как Retina Display.
Как дисплей Retina сравнивается с дисплеем 4K?
Идея Retina Display состоит в том, чтобы создать разрешение экрана, обеспечивающее максимально четкое изображение для человеческого глаза. Это означает, что добавление в него большего количества пикселей не будет иметь большого значения. 9,7-дюймовый планшет с разрешением 4K 3840 на 2160 будет иметь 454 PPI, но единственный способ определить разницу между ним и разрешением iPad Air – это держать планшет прямо у носа, чтобы получить максимально возможный вид , Реальная разница будет в заряде батареи, так как более высокое разрешение потребует более быстрой графики, которая потребляет больше энергии.
Это означает, что добавление в него большего количества пикселей не будет иметь большого значения. 9,7-дюймовый планшет с разрешением 4K 3840 на 2160 будет иметь 454 PPI, но единственный способ определить разницу между ним и разрешением iPad Air – это держать планшет прямо у носа, чтобы получить максимально возможный вид , Реальная разница будет в заряде батареи, так как более высокое разрешение потребует более быстрой графики, которая потребляет больше энергии.
Что такое дисплей с истинным тоном?
True Tone Display на новейших моделях iPad Pro поддерживает процесс изменения белизны экрана в зависимости от внешнего освещения.Хотя большинство экранов сохраняют один и тот же оттенок белого независимо от внешнего освещения, это не относится к реальным объектам в реальном мире. Например, лист бумаги может выглядеть более белым с небольшим оттенком и чуть более желтым, когда находится прямо под солнцем. Экран True Tone имитирует этот эффект, обнаруживая окружающий свет и затеняя белый цвет на дисплее.
Дисплей True Tone на iPad Pro обладает широкой цветовой гаммой, которая соответствует более широкому диапазону цветов, снятых некоторыми из лучших камер.
Что такое дисплей IPS?
Переключение в плоскости (IPS) дает iPad больший угол обзора. Некоторые ноутбуки имеют уменьшенный угол обзора – экран становится трудно увидеть, когда вы стоите сбоку от ноутбука. Дисплей IPS означает, что все больше людей могут толпиться вокруг iPad и при этом четко видеть экран. IPS дисплеи популярны среди планшетов и становятся все более популярными в телевизорах.
Когда размер iPad имеет значение • iLand
Делимся впечатлениями от работы с iPad mini.
Все мы знаем о чем говорили злые языки в момент анонса iPad mini. Если коротко, то “при Джобсе такого не было”. В расширенном варианте интернет-тролли утверждали, что, мол, Джобс был против маленьких планшетов и считал оптимальным размер экрана в 9.7 дюймов, а все что меньше – никуда не годится.
Но тут пришли дешевые “семерки” на Android и – вы только представьте! – Apple пришлось прогнуться под сложившуюся конъюнктуру рынка, выпустив свой маленький планшет, который, как и говорил великий Джобс, будет неудобным.
Что ж, смело можем сказать, что уровень адекватности таких заявлений равен нулю чуть более, чем полностью. iPad mini – замечательное устройство с которым страшно удобно работать, и ощущения от этого процесса совсем иные, нежели в случае со “старшими” iPad.
Начнем с того, что планшет очень легкий: его вес лишь немного превосходит 300 грамм: это более чем в два раза меньше веса iPad 4 поколения. Его без усилий можно держать одной рукой, а взяв в обе, он кажется совсем невесомым.
Кроме того, iPad mini выглядит очень изящно за счет узкой рамки по бокам экрана. Казалось бы, по этой же причине держать планшет в вертикальном положении будет не слишком удобно, но нет – его можно легко взять в руку, придерживая за край большим пальцем.
Будь планшет тяжелее, а его задняя крышка более скользкой, держать его так стало бы неудобно или опасно, но в Apple, как видите, обо всем позаботились.
В горизонтальном положении iPad mini лежит в руках как влитой, его и без того малый вес, как уже говорилось, вообще перестает ощущаться. Держать его лежа на диване можно очень долго – руки устанут не скоро.
Держать его лежа на диване можно очень долго – руки устанут не скоро.
Органы управления и их размещение аналогичны “старшим” моделям iPad, так что эргономика нареканий не вызывает. Единственное важное отличие от предыдущих моделей iPad состоит в наличии нового разъема Lightning – такого же как у iPad четвертого поколения. Поэтому если у вас есть периферия под старый разъем, придется подумать о покупке специального переходника.
В устройстве установлен IPS-экран диагональю в 7.9 дюймов – это больше, чем у прямых конкурентов из стана Android. Кроме того, пропорции дисплея у него 4:3, поэтому браузить Интернет и читать тексты на mini намного удобнее, чем на конкурирующих устройствах.
Разрешение дисплея по нынешним меркам рекордным не назовешь: оно составляет 1024 х 768 точек – как у первых двух iPad. С учетом меньшей диагонали экрана, картинка выглядит намного детальнее, чем на указанных девайсах, но до Retina ей далеко.
С другой стороны, такое разрешение делает планшет совместимым абсолютно со всеми приложениями для iPad, а это тысячи и тысячи наименований.
Этому способствует и аппаратная начинка, аналогичная второму iPad, который и по сей день работает достаточно шустро, справляясь даже с самыми требовательными приложениями.
iPad mini получился крайне удачным продуктом. Он имеет оптимальные размеры, хороший экран и высокую производительность. Эта малютка справляется со всеми задачами, которые способны выполнять “старшие братья” в виде 9.7-дюймовых iPad, но за счет малого веса и дизайна рамки, он оказался намного мобильнее и изящнее.
iPad mini может стать замечательным рабочим инструментом, читалкой, окном в Интернет, портативной игровой консолью, проигрывателем музыки и фильмов. Он легко поместится в любую сумку или рюкзак и не будет при этом оттягивать плечо обладателя.
Превосходное устройство, одно из лучших в своем классе.
Заказать iPad mini можно на нашем сайте, или по номеру телефона (044) 323-06-09
Tags: Apple, iOS, iPad, iPad mini, iСтатьи
Определение размеров экрана для содержимого
Следующее руководство поможет вам определить макет с фиксированной шириной для конкретного устройства. Если ваш контент будет отображаться на iPad разных размеров, вы можете настроить таргетинг на правила CSS и изображения с помощью медиа-запросов, ориентированных на определенные устройства, или создать гибкий макет на основе процентов, а не определенной фиксированной ширины.
Если ваш контент будет отображаться на iPad разных размеров, вы можете настроить таргетинг на правила CSS и изображения с помощью медиа-запросов, ориентированных на определенные устройства, или создать гибкий макет на основе процентов, а не определенной фиксированной ширины.
В этой статье
- Аппаратные пиксели, пиксели CSS и соотношение пикселей устройства
- Ширина макета
- Изображения высокого разрешения для дисплеев Retina
- Специальные устройства
- Размеры элемента навигации
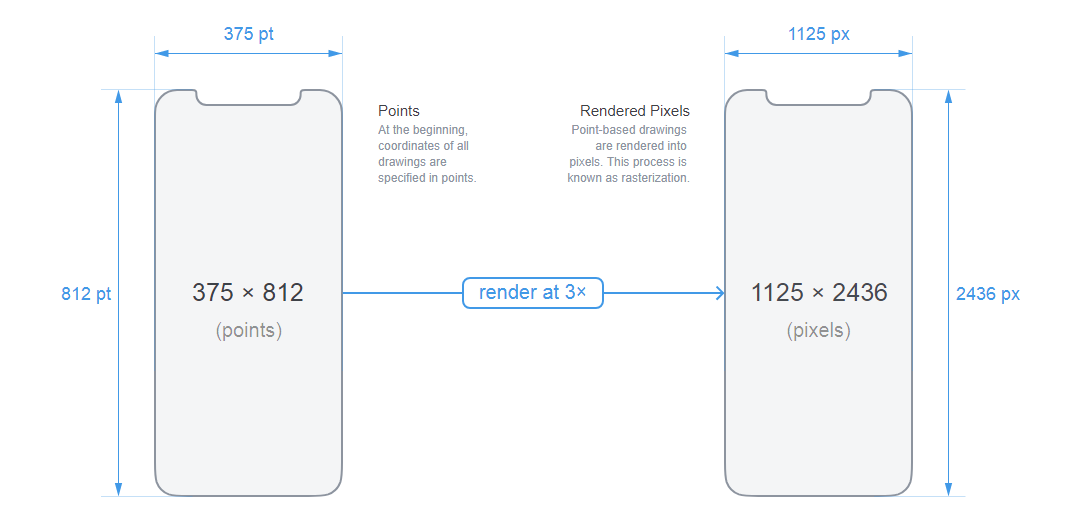
Аппаратные пиксели, пиксели CSS и соотношение пикселей устройства
Когда Apple представила дисплеи Retina для iPad и iPhone, размеры этих устройств в пикселях часто были значительно больше, чем у большинства существующих полноразмерных мониторов, в то время как физические размеры экрана этих новых устройств были намного меньше.
Чтобы веб-сайты отображались в удобочитаемом виде на этих экранах, Apple создала отдельные понятия для аппаратных пикселей (иногда называемых пикселями дисплея или пикселями экрана) и пикселей CSS (которые иногда называют программными пикселями).
Аппаратные пиксели — это количество отдельных пикселей дисплея (по сути, точек света), составляющих определенный экран. Чем больше отдельных аппаратных пикселей на экране заданного размера, тем выше разрешение и тем четче будет выглядеть дисплей.
Если вы упаковываете больше пикселей в меньшее пространство, эти отдельные пиксели должны быть меньше, чтобы соответствовать — это означает, что размер аппаратного пикселя может значительно различаться от одного устройства к другому.
С другой стороны,
пикселя CSS предназначены для примерно одинакового размера на всех устройствах. Это позволяет отображать макет с определенными размерами CSS согласованным образом на экранах с одинаковыми физическими размерами, но с разным количеством аппаратных пикселей, составляющих этот экран.
Для устройств с экранами с высоким разрешением производители определяют соотношение пикселей устройства на основе размера и разрешения экрана. Это соотношение определяет, сколько аппаратных пикселей составляет пиксель CSS. На сегодняшний день во всех iPad Retina от Apple каждый пиксель CSS состоит из 4 аппаратных пикселей (2 аппаратных пикселя в высоту и 2 аппаратных пикселя в ширину), что соответствует соотношению пикселей устройства, равному 2. В более старых iPad без Retina используется устройство. соотношение пикселей равно 1, поэтому аппаратные пиксели равны пикселям CSS для этих устройств.
На сегодняшний день во всех iPad Retina от Apple каждый пиксель CSS состоит из 4 аппаратных пикселей (2 аппаратных пикселя в высоту и 2 аппаратных пикселя в ширину), что соответствует соотношению пикселей устройства, равному 2. В более старых iPad без Retina используется устройство. соотношение пикселей равно 1, поэтому аппаратные пиксели равны пикселям CSS для этих устройств.
Ширина макета
Все макеты с фиксированной шириной должны основываться на ширине устройства в пикселях CSS, которую мы перечислили ниже для iPad, поддерживаемых в настоящее время Kiosk Pro.
Для других устройств можно определить стандартную ширину макета CSS, разделив размеры аппаратных пикселей по горизонтали на соотношение пикселей устройства. Например, 11-дюймовый iPad Pro в альбомной ориентации имеет аппаратное разрешение 2388 пикселей в ширину и 1668 пикселей в высоту. Разделив 2388 на 2 (соотношение пикселей устройства для любого экрана Retina), вы получите стандартную ширину макета CSS, равную 119. 4 пикселя, которые будут использоваться в качестве базовой ширины для любого контента, предназначенного для показа на этом устройстве в ландшафтном режиме.
4 пикселя, которые будут использоваться в качестве базовой ширины для любого контента, предназначенного для показа на этом устройстве в ландшафтном режиме.
Если вы хотите определить другую ширину пикселя CSS для своего макета, Apple позволяет вам установить пользовательское окно просмотра с помощью метатега окна просмотра. Хотя тег области просмотра поддерживается в текущих версиях iOS и iPadOS, в будущих версиях это может измениться. По этой причине мы обычно рекомендуем основывать макет на стандартной ширине устройства в пикселях CSS, если это возможно.
Изображения высокого разрешения для дисплеев Retina
Хотя ваш макет должен быть основан на пикселях CSS, вы все равно можете использовать изображения с высоким разрешением для экранов Retina. Это работает, используя изображение, основанное на аппаратном размере экрана в пикселях, а затем используя встроенный HTML, CSS, JavaScript или медиа-запросы, чтобы изменить размер изображения до правильных размеров в пикселях CSS, используя атрибуты «ширина» и «высота».
Продолжая приведенный выше пример с 11-дюймовым iPad, если вы хотите установить изображение заголовка во всю ширину, оно будет определено в CSS или встроенном HTML как имеющее ширину 1194 пикселя. Используемый файл изображения будет в два раза больше (исходя из соотношения пикселей устройства, равного 2 для экранов Retina), с фактической шириной 2388 пикселей.
Более конкретные примеры использования изображений с высоким разрешением на дисплеях Retina доступны здесь.
Специальные устройства
iPad с дисплеями Retina включают:
- iPad Pro 12,9 дюйма (2021, 2020, 2018, 2017, 2015)
- аппаратных пикселей = 2732 x 2048
- пикселей CSS = 1366 x 1024
- рекомендуемая ширина макета CSS = 1366 пикселей в альбомной ориентации, 1024 пикселя в книжной ориентации
- iPad Pro 11 дюймов (2021, 2020, 2018)
- аппаратных пикселей = 2388 x 1668
- пикселей CSS = 1194 x 834
- рекомендуемая ширина макета CSS = 1194 пикселя в альбомной ориентации, 834 пикселя в портретной ориентации
- iPad Air 10,9 дюйма (2020 г.
 )
)- аппаратных пикселей = 2360 x 1640 в альбомной ориентации
- пикселей CSS = 1180 x 820
- рекомендуемая ширина макета CSS = 1180 пикселей в альбомной ориентации, 820 пикселей в портретной ориентации
- iPad Air 10,5 дюйма (2019 г.), iPad Pro 10,5 дюйма (2017 г.)
- аппаратных пикселей = 2224 x 1668 в альбомной ориентации
- пикселей CSS = 1112 x 834
- рекомендуемая ширина макета CSS = 1112 пикселей в альбомной ориентации, 834 пикселя в портретной ориентации
- iPad 10,2 дюйма (2020, 2019)
- аппаратных пикселей = 2160 x 1620
- пикселей CSS = 1080 x 810
- рекомендуемая ширина макета CSS = 1080 пикселей в альбомной ориентации, 810 пикселей в книжной ориентации
- iPad 9,7 дюйма (2018, 2017 гг.), iPad Pro 9,7 дюйма (2016 г.), iPad Air 2 (2014 г.), iPad Air (2013 г.), iPad 4 (конец 2012 г.), iPad 3 (начало 2012 г.
 ), iPad mini (5-го поколения, 2019 г.), iPad mini 4 (2015 г.), iPad mini 3 (2014 г.), iPad mini 2 (2013 г.),
), iPad mini (5-го поколения, 2019 г.), iPad mini 4 (2015 г.), iPad mini 3 (2014 г.), iPad mini 2 (2013 г.), - аппаратных пикселей = 2048 x 1536
- пикселей CSS = 1024 x 768
- рекомендуемая ширина макета CSS = 1024 пикселя в альбомной ориентации, 768 пикселей в портретной ориентации
Кроме того, старые iPad с экранами без Retina могут все еще использоваться:
- 9,7-дюймовый iPad 2 (2011 г.), iPad mini (2012 г.)
- аппаратных пикселей = 1024 x 768
- пикселей CSS = 1024 x 768
- рекомендуемая ширина макета CSS = 1024 пикселя в альбомной ориентации, 768 пикселей в портретной ориентации
Если вы не видите свое устройство выше, здесь хранится полный список устройств iOS, включая размер экрана в пикселях. Если вам нужна помощь в идентификации вашего iPad, нажмите здесь.
Размеры элемента навигации
Если ваш дизайн должен учитывать стандартные экранные элементы Kiosk Pro, размеры по высоте следующие:
- Строка состояния iPad: высота 40 пикселей (20 пикселей на старых дисплеях без Retina)
- Адресная строка: 88 пикселей в высоту (44 пикселя на старых дисплеях без Retina)
- Панель навигации: высота 88 пикселей (44 пикселя на старых дисплеях без Retina)
Тестирование разрешения экрана на iPad Pro (12,9 дюйма) (4-го поколения) с браузером LT
Браузеры нового поколения для создания, тестирования и отладки мобильных адаптивных веб-сайтов.
Загрузить LT Browser 2.0
Смотреть в действии
Ваш браузер не поддерживает видео HTML5.
МИРОВЫЕ ПРЕДПРИЯТИЯ ДОВЕРЯЮТ LAMBDATEST ДЛЯ ПРОВЕДЕНИЯ ИСПЫТАНИЙ
Предприятия
Страны
Разрешение экрана на iPad Pro (12,9 дюйма) (4-го поколения) Область просмотра
Протестируйте свой веб-сайт и/или веб-приложение на экране просмотра iPad Pro (12,9 дюйма) (4-го поколения). Обеспечьте совместимость разрешения экрана вашего веб-сайта или веб-приложения на iPad Pro (12,9 дюйма) (4-го поколения) с разрешением LT Browser.
Начать бесплатное тестирование
Сравнить iPad Pro (12,9 дюйма) (4-го поколения) Side-by-Side с прокруткой синхронизации
Нет необходимости переключаться между двумя устройствами для тестирования разрешения экрана. Благодаря зеркальному отображению вашего веб-приложения на двух экранах сравните веб-сайт на iPad Pro (12,9-inch) (4-е поколение) с любым другим разрешением устройства.
Начать бесплатное тестирование
Добавить пользовательское разрешение экрана
Хотите протестировать iPad Pro (12,9 дюйма) (4-го поколения)? Создайте свои собственные разрешения экрана для проверки разрешения веб-сайта. Протестируйте пользовательский интерфейс вашего веб-сайта на пользовательских разрешениях экрана мобильных устройств, планшетов, ноутбуков и настольных компьютеров.
Начать бесплатное тестирование
Ваш браузер не поддерживает видео HTML5.
Скриншот страницы и запись видео на всю страницу iPad Pro (12.9-дюйм) (4-е поколение)
Скриншот страницы и/или видеозапись одним щелчком мыши, чтобы быстро поделиться ошибками тестирования разрешения. Мгновенно делитесь результатами теста разрешения мобильного экрана на iPad Pro (12,9 дюйма) (4-го поколения) с маркировкой, аннотациями, комментариями и подробностями теста своим товарищам по команде.
Начать бесплатное тестирование
Хотите протестировать онлайн на реальном iPad Pro (12,9 дюйма) (4-го поколения)? Мы можем помочь !!
Свяжитесь с нашими экспертами, чтобы изучить наше облако реальных устройств, включая настоящий iPad Pro (12,9-inch) (4-го поколения) онлайн для тестирования собственных, гибридных и веб-приложений.
Связаться с SalesBook a Demo
Встроенные инструменты разработчика для iPad Pro (12,9 дюйма) (4-го поколения) Проверка разрешения экрана
Браузер LT помогает отлаживать разрешение экрана iPad Pro (12,9 дюйма) (4-го поколения) при выполнении адаптивного тесты с использованием встроенного DevTool. Протестируйте веб-сайт на своих любимых разрешениях устройств с помощью отдельных DevTools для каждого.
Начать бесплатное тестирование
Проверка производительности веб-сайта на iPad Pro (12.9-inch) (4-го поколения) с отчетом Google Lighthouse
Создавайте подробный отчет о производительности вашего веб-сайта на iPad Pro (12,9 дюйма) (4-го поколения) с разрешением экрана одним щелчком мыши. Проанализируйте показатель доступности, ключевые показатели производительности, SEO и область применения, чтобы улучшить общую производительность вашего веб-сайта или веб-приложения.
Начать бесплатное тестирование
Горячая перезагрузка включена для проверки в реальном времени
LT Browser поддерживает горячую перезагрузку, чтобы вы могли видеть свои изменения на любом разрешении экрана в режиме реального времени. Всякий раз, когда вы нажимаете кнопку «Сохранить» в редакторе кода или IDE, локальный URL-адрес автоматически перезагружается в портах просмотра.
Всякий раз, когда вы нажимаете кнопку «Сохранить» в редакторе кода или IDE, локальный URL-адрес автоматически перезагружается в портах просмотра.
Начать бесплатное тестирование
Ваш браузер не поддерживает видео HTML5.
Ваш браузер не поддерживает видео HTML5.
Проверка разрешения iPad Pro (12,9 дюйма) (4-го поколения) в различных сетевых условиях
Встроенная функция имитации сети позволяет протестировать веб-сайт в медленных сетевых профилях от 3G до 5G. Вы даже можете протестировать свои веб-приложения в автономном режиме и посмотреть, как они отражаются на фактическом разрешении экрана iPad Pro (12,9 дюйма) (4-го поколения) с помощью LT Browser. 9Начать бесплатное тестирование 08 Realme
- iPhone
- iPad
- 0018
Хотите провести онлайн-тестирование на реальных устройствах iPad Pro (12,9 дюйма) (4-го поколения)? Мы можем помочь !!
Свяжитесь с нашими экспертами, чтобы изучить наше реальное облако устройств, включая настоящий iPad Pro (12,9 дюйма) (4-го поколения), онлайн для тестирования собственных, гибридных и веб-приложений.

 )
) ), iPad mini (5-го поколения, 2019 г.), iPad mini 4 (2015 г.), iPad mini 3 (2014 г.), iPad mini 2 (2013 г.),
), iPad mini (5-го поколения, 2019 г.), iPad mini 4 (2015 г.), iPad mini 3 (2014 г.), iPad mini 2 (2013 г.),