Содержание
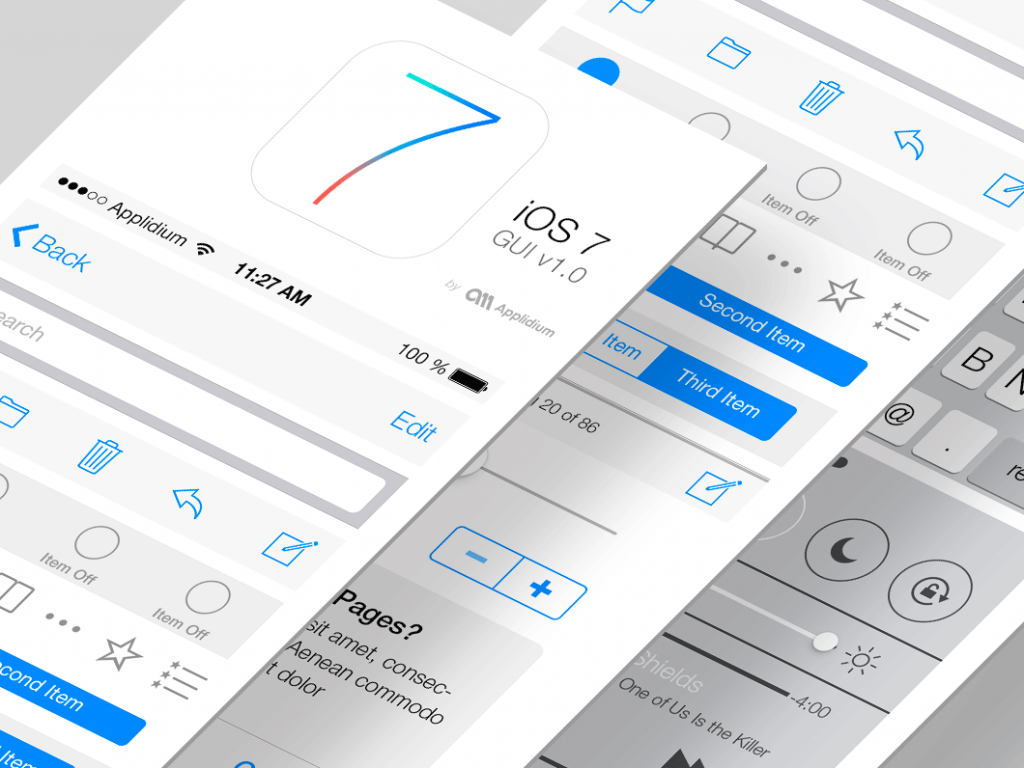
Справочник по дизайну приложений для iPhone и iPad (iOS)
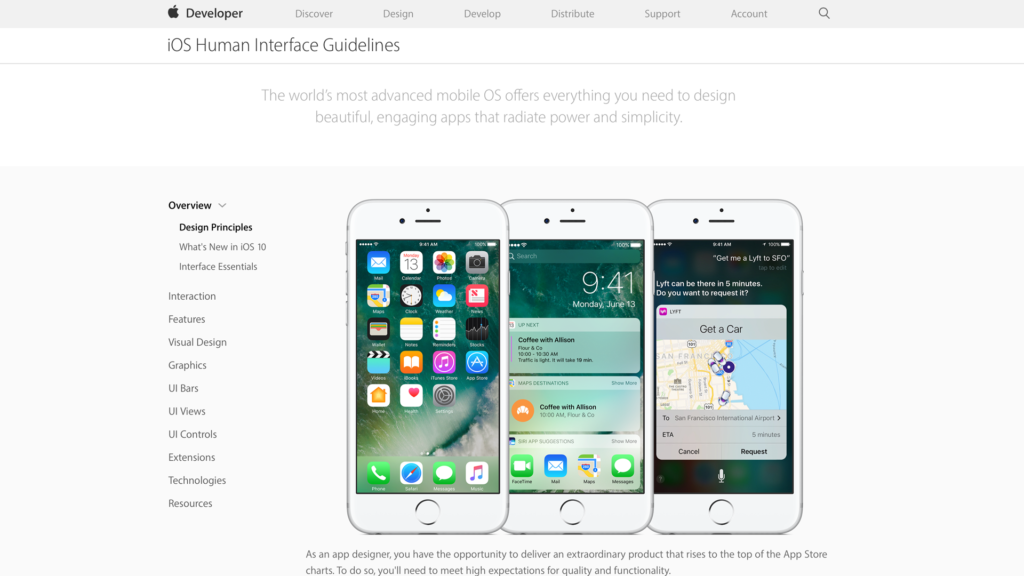
Всем кто решит заниматься дизайном iOS приложений, в первую очередь, следует ознакомиться с Apple HIG (Apple HIG на русском – в заметке)
Хотите стать дизайнером? Следите за моими заметками! Помимо этого справочника по дизайну для iOS, у меня на сайте доступен справочник по дизайну для Apple Watch (на русском). Сейчас я пишу обучающие статьи для начинающих дизайнеров. Чтобы всегда первым получать информацию о новых статьях, подписывайтесь на меня в twitter и facebook.
Если вы когда-либо сталкивались с созданием интерфейса для приложения, вы определенно знаете что это не самая легкая задача. Чтобы помочь разработчикам и дизайнерам делать более качественные и дружественные интерфейсы, компания Apple выпустила и обновляет руководство по созданию интерфейсов (iOS Human Interface Guidlines (HIG)). HIG не представлен на русском языке, и это сразу отсекает тех кто не владеет английским языком на достаточном уровне.
Именно для облегчения участи этих людей и для систематизации собственных знаний, было решено создать краткий справочник по основным элементам интерфейса приложений iOS на русском языке.
Этот справочник является упрощенной версией Human Interface Guidelines с комментариями и дополнениями. За основу был взят HIG от Apple и свод правил немецкого дизайнера Иво Минттинена . Здесь вы найдете основные рекомендации по созданию дружественных и интуитивно понятных пользователям интерфейсов для iOS устройств (iPhone, iPad).
Документ будет периодически обновляться по мере появления новой информации или личных замечаний (моих и читателей). Если у вас есть замечания, идеи или просто нужно с кем-то поговорить, пишите мне на почту.
Некоторые понятия и названия являются непереводимыми, некоторые переводятся но с утратой смысла. Поэтому я решил использовать оригинальные английские понятия и названия элементов, а в скобках указывать возможную интерпретацию на русском языке.
| Устройство | Retina | Портрет | Альбом |
|---|---|---|---|
| iPhone 7+6+, 6S+, 7+ | Retina HD | 1080 x 1920 | 1920 x1080 |
| iPhone 76, 6S, 7 | Retina | 750 x 1334 | 1334 x 750 |
| iPhone 55, 5S, 5C | Retina | 640 x 1136 | 1136 x 640 |
| iPhone 44, 4S | Retina | 640 x 960 | 960 x 640 |
| iPhone1, 2 и 3 поколение | No | 320 x 480 | 480 x 320 |
| iPad Air / Retina iPad1 и 2 поколение / 3rd & 4th | No | 1536 x 2048 | 2048 x 1536 |
| iPad Pro | No | 2048 x 2732 | 2732 x 2048 |
| iPad Mini2 и 3 поколение | Retina | 1536 x 2048 | 2048 x 1536 |
| iPadMini, 1 и 2 поколение | No | 768 x 1024 | 1024 x 768 |
Пиксели это наименьшие физические элементы которые мы можем контролировать на цифровом экране. Чем больше пикселей будет на экране определенного размера, тем выше PPI (количество пикселей на дюйм) и тем более качественным будем изображение которое мы будем видеть на экране.
Чем больше пикселей будет на экране определенного размера, тем выше PPI (количество пикселей на дюйм) и тем более качественным будем изображение которое мы будем видеть на экране.
Поинты в свою очередь являются независимыми от разрешения элементами. В зависимости от плотности пикселей, поинт может содержать несколько пикселей (например 1 поинт содержит 2х2 пикселей на стандартном retina экране).
Когда вы создаете дизайн для различных размеров экранов, вы должны думать в поинтах, а рисовать в пикселях. То есть вы все еще должны экспортировать элементы дизайна в 3 различных размерах (@1x – для устройств младше iPhone 4; в два раза больше @2x – для iPhone 4, 4s, 5, 5s, 6; в три раза больше @3x – для iPhone 6 Plus), независимо от того в каком разрешении вы создаете дизайн своего приложения.
| Устройство | Экспорт | PPI | Размер экрана |
|---|---|---|---|
| iPhone 7+6+, 6S+, 7+ | @3x | 401 | 5.5 |
| iPhone 76, 6S, 7 | @2x | 326 | 4. 7″ 7″ |
| iPhone 55, 5S, 5C | @2x | 326 | 4.0″ |
| iPhone 44, 4S | @2x | 326 | 3.5″ |
| iPhone1, 2 и 3 поколение | @1x | 163 | 3.5″ |
| iPad Air / Retina iPad1 и 2 поколение / 3rd & 4th | @2x | 264 | 9.7″ |
| iPad Pro | @2x | 264 | 12.9″ |
| iPad Mini2 и 3 поколение | @2x | 326 | 7.9″ |
| iPad Mini1 поколение | @1x | 163 | 7.9″ |
| iPad 1 и 2 поколение | @1x | 132 | 9.7″ |
Обработанные пиксели и физические пиксели равны на всех iOS устройствах кроме iPhone 6 Plus. Здесь экран имеет меньшее разрешение пикселей нежели оно должно быть при реальном @3x разрешении. Поэтому размер обработанного контента автоматически уменьшается до 87% реального размера (с 2208 х 1242 пикселей до 1920 х 1080 пикселей).
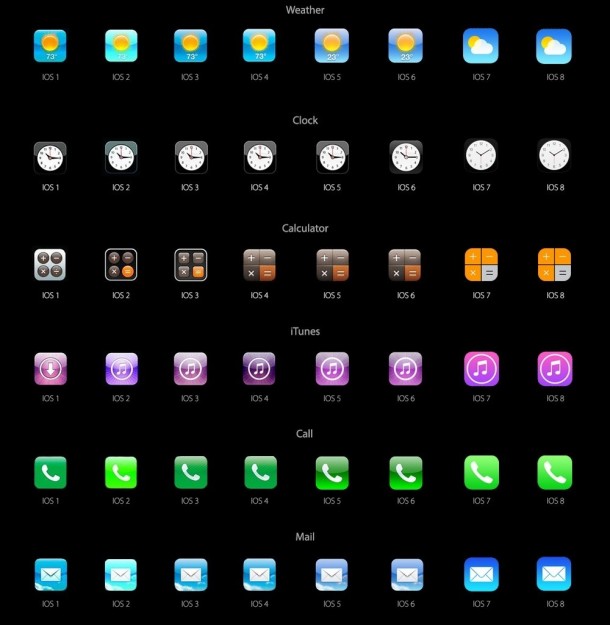
Можно выделить следующие типы иконок в iOS: иконка приложения, иконка для магазина приложений AppStore, иконка для Spotlight, иконка для настроек. Размеры этих иконок изображены в таблице ниже.
Иконки обычно сохраняются как квадратные PNG файлы в различных разрешениях. Никаких дополнительных эффектов дизайнеру применять не нужно. iOS сама применяет все необходимые эффекты. Тоже самое касается радиуса углов иконок. На iOS устройствах и в AppStore мы видим «закругленные» углы (углы с радиусом). Ни в коем случае не нужно самому создавать эти закругления и сохранять их в финальном файле. Apple обрежет вашу иконку с необходимым радиусом самостоятельно. Поэтому результатом вашей работы должно быть просто квадратное изображение в PNG формате.
Для презентаций заказчикам или для того чтобы видеть как будет выглядеть иконка, вы конечно можете применять маски с закругленными углами в Photoshop, но не забудьте их отключить/удалить перед экспортом финального изображения.
Еще один важный аспект который следует учитывать – прозрачность. Имейте ввиду что прозрачность не поддерживается для иконок приложения вообще. Поэтому все прозрачные участки будут заполнены черным цветом.
Если ваша иконка имеет белый фон, то серая 1px обводка будет применена к ней чтобы сделать её более выделяющейся. Это будет сделано только для иконок которые будут находиться в разделе «Настройки» устройства (если ваше приложение представлено там).
Также для создания пиктограмм, советую пользоваться вспомогательными неофициальными шаблонами. Там уже применена система сеток разработанная компанией Apple для своих иконок. Это может облегчить вам процесс создания дизайна.
В данный момент, системным шрифтом является San Francisco Font. Этот шрифт стал основным начиная с iOS 9. До этого, системным шрифтом был Helvetica Neue. В дополнение к основному системному шрифту, доступно достаточно много других стандартных шрифтов , а также есть возможность подключить любой сторонний шрифт. Использовать шрифты всегда необходимо с умом и не забывать о лицензиях (особенно если используете сторонние шрифты).
Использовать шрифты всегда необходимо с умом и не забывать о лицензиях (особенно если используете сторонние шрифты).
Начиная с iOS 7 яркие цвета стали лицом iOS (кому-то это нравится, кто-то это ненавидит). Вы можете использовать любые цвета для создания своих дизайнов. Лично я советую не увлекаться использованием большого количества пестрых цветов, потому как это может сбивать пользователя. Оптимально будет использовать 1-2 два основных цвета и 1-2 вспомогательных (не учитывая черный/белый для текста и заголовков).
Стандартная Apple палитра выглядит следующим образом:
Если вам нравятся цвета которые использует Google в своих дизайнах, то советую ознакомиться с неплохой подборкой советов по дизайну в стиле Google на Behance. Во второй части есть очень подробная таблица всех используемых цветов Google. Часть 1,Часть 2.
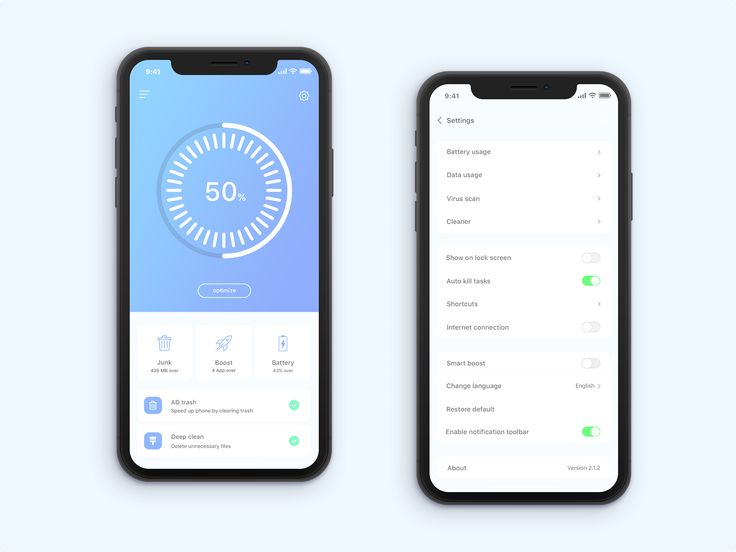
Пиктограммы (иконки) это очень важная составляющая дизайна любого приложения. Она может гармонично дополнить текст, иногда даже заменить его (с этим нужно осторожно, пиктограмма должна быть понятна пользователям). Зачастую пиктограммы используются в Tab Bar (панель навигации, располагается внизу экрана) и Nav Bar (панель навигации, располагается вверху экрана). Этим их использование не ограничено, вы можете использовать их там где считаете необходимым.
Зачастую пиктограммы используются в Tab Bar (панель навигации, располагается внизу экрана) и Nav Bar (панель навигации, располагается вверху экрана). Этим их использование не ограничено, вы можете использовать их там где считаете необходимым.
Пиктограммы используемые в Tab Bar всегда имеют два состояния: Стандартное состояние (в стиле обводки, с шириной обводки в 1 или 1.5 поинта) и Активное состояние (с заливкой цветом).
Никогда не нужно применять никаких дополнительных эффектов (тени, внутренние тени, свечение и т.п.) так как это не соответствует стилистике iOS 9. Пиктограммы должны быть одноцветными на прозрачном фоне.
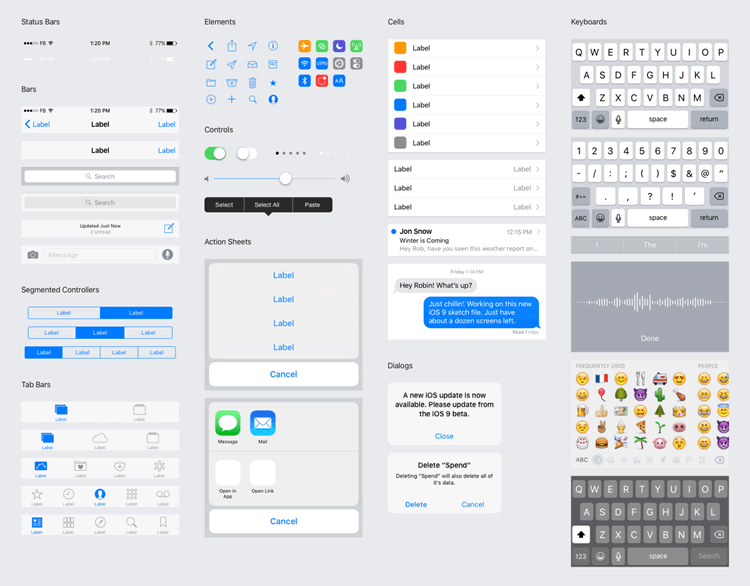
iOS предлагает прекрасную коллекцию готовых для использования элементов, которые очень облегчают жизнь разработчикам и позволяют достаточно быстро создавать интерфейсы. Многие из элементов являются настраиваемые и могут изменять свой внешний вид по желанию разработчика.
Если стандартные элементы не покрывают потребностей разработчика, то он может написать собственные элементы либо дополнить функциональностью уже существующие.
С созданием собственных элементов интерфейса нужно быть предельно осторожным, так как у пользователя могут возникнуть проблемы в понимании новых, незнакомых ему обьектов. Поэтому перед введением этих элементов нужно хорошо подумать, проанализировать и, если есть возможность, протестировать на пользователях эти элементы. Также, нужно продумать процедуру знакомства пользователя с нестандартными элементами интерфейса.
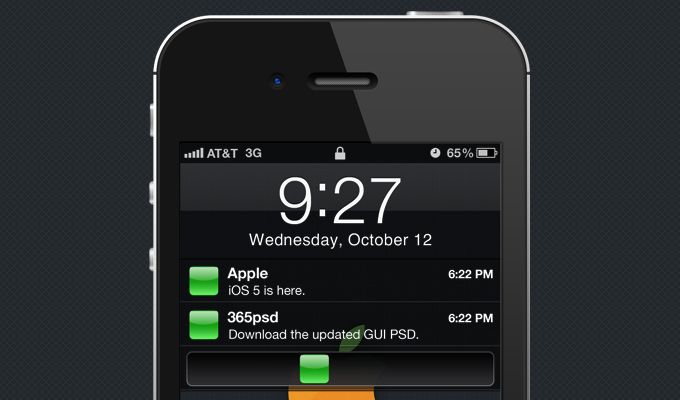
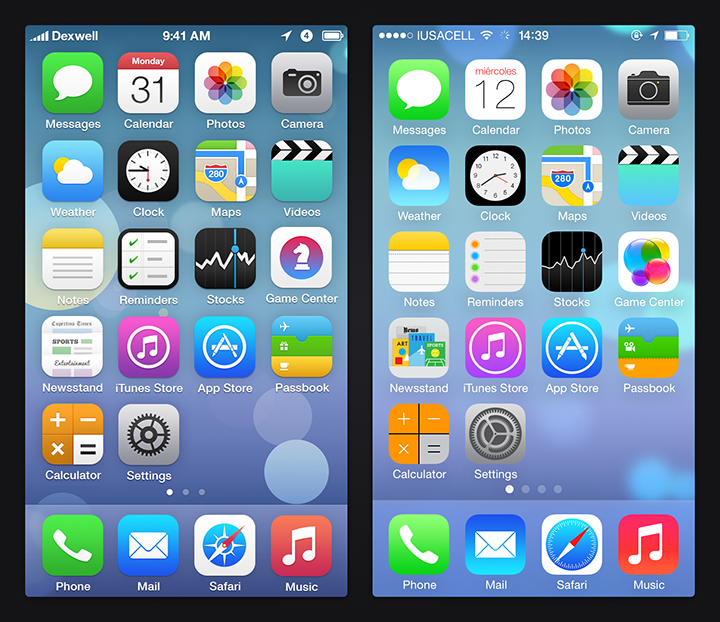
Системная панель (Status Bar) содержит в себе основную системную информацию, такую как доступность связи, текущий оператор связи, статус подключения к Wi-Fi/3g/LTE, текущее время, статус Bluetooth, будильник, заряд батареи. Данный элемент есть на большинстве основных современных операционных систем для мобильных устройств (iOS, Android, Windows Phone).
Статус бар визуально соединен с панелью навигации (Navigation Bar) и использует его фоновую заливку (начиная с iOS7). Для соответствия визуальному стилю вашего приложения и гарантирования читаемости, «внутренности» системной панели представлены в двух стилях оформления: темном и светлом. Размер статус бара составляет 20 поинтов (т.е. 20 пикселей для iPhone младше 4 версии; 20х2=40 пикселей для @2x Retina дисплеев iPhone 4, 4S, 5, 5S, 6; 20х3=60 пикселей для @3x Retina HD дисплея iPhone 6 Plus).
Размер статус бара составляет 20 поинтов (т.е. 20 пикселей для iPhone младше 4 версии; 20х2=40 пикселей для @2x Retina дисплеев iPhone 4, 4S, 5, 5S, 6; 20х3=60 пикселей для @3x Retina HD дисплея iPhone 6 Plus).
В iOS предусмотрена возможность спрятать системную панель, но это делать не рекомендуется. Так как большинству пользователей достаточно часто необходима информация которая находится в системной панели (время, доступность Wi-Fi, уровень заряда батареи). Если системной панели не будет, пользователю нужно будет покинуть приложение чтобы узнать необходимую информацию. Это разорвет плавность и целостность взаимодействия с вашим приложением и может вызвать негативные эмоции.
Прятать системную панель имеет смысл лишь в том случае если необходимо отобразить определенный элемент без отвлекающих других элементов (например фотографию, видео и т.п.).
Панель навигации содержит в себе управляющие элементы для навигации через экраны приложения и управления контентом текущего экрана (не всегда). Она всегда будет присутствовать вверху экрана, прямо под системной панелью. По умолчанию, фон панели навигации слегка прозрачный с размытым контентом под ней. Но вы можете легко сделать фон сплошным цветом, градиентом или собственным изображением (с этим осторожно, следует учитывать различные разрешения экранов чтобы не получить растянутые и/или нечеткие элементы).
Она всегда будет присутствовать вверху экрана, прямо под системной панелью. По умолчанию, фон панели навигации слегка прозрачный с размытым контентом под ней. Но вы можете легко сделать фон сплошным цветом, градиентом или собственным изображением (с этим осторожно, следует учитывать различные разрешения экранов чтобы не получить растянутые и/или нечеткие элементы).
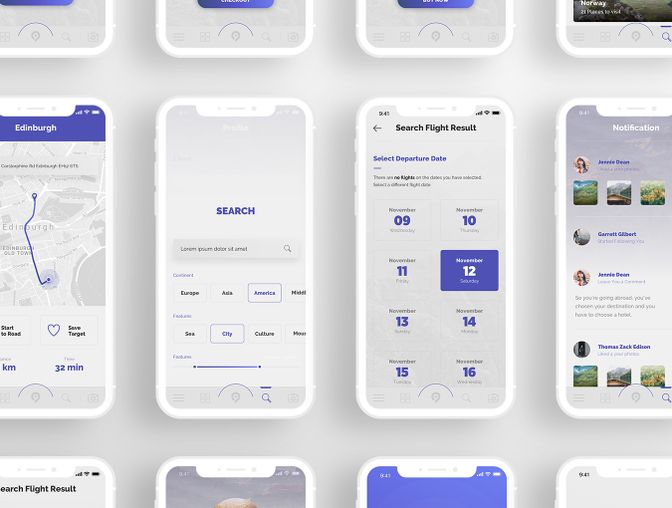
Следует уточнить, что панель навигации все же присутствует не всегда. В некоторых приложениях она может отсутствовать на определенных экранах (Pinterest), а в других эта панель может прятаться при скролле (прокрутке) вниз и снова появляться при скролле вверх (Instagram, Facebook). Это делается для того что бы дать больше места для контента и акцентировать внимание пользователя именно на контенте.
Элементы панели навигации всегда должны располагаться в определенных местах:
- Кнопка назад должна всегда находиться у левого края экрана.
- Заголовок текущего экрана должен всегда размещаться по центру.

- Кнопки дополнительных действий всегда должны находиться у правого края экрана. Если возможно, всегда лучше использовать лишь одну кнопку действия справа. Это сделает экран более простым для понимания пользователя и позволит предотвратить случайные нажатия и не попадания по кнопкам.
Панель инструментов содержит набор действий для управления или взаимодействия с контентом текущего экрана. На iPhone эта панель всегда располагается у нижнего края экрана, в то время как на iPad она может находиться у верхнего края экрана.
Также как и в панели навигации, фон панели инструментов может быть изменен (по умолчанию – небольшая прозрачность и размытый фоновый контент).
Панель инструментов используется когда определенный экран требует больше чем 3 основных действия, которые достаточно тяжело поместить в панель навигации.
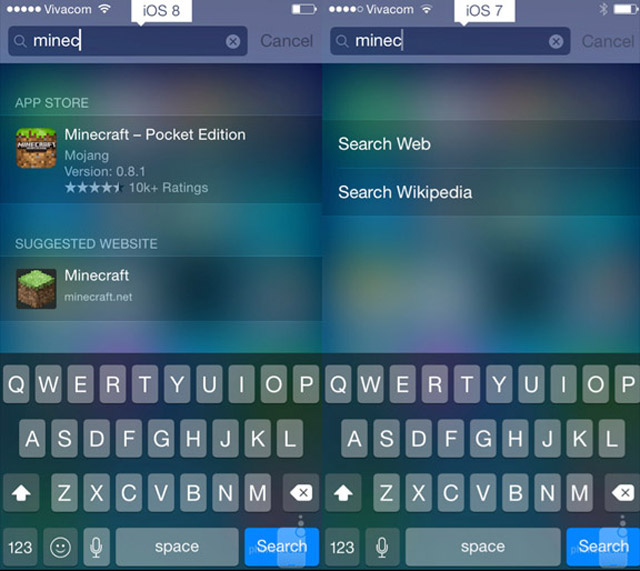
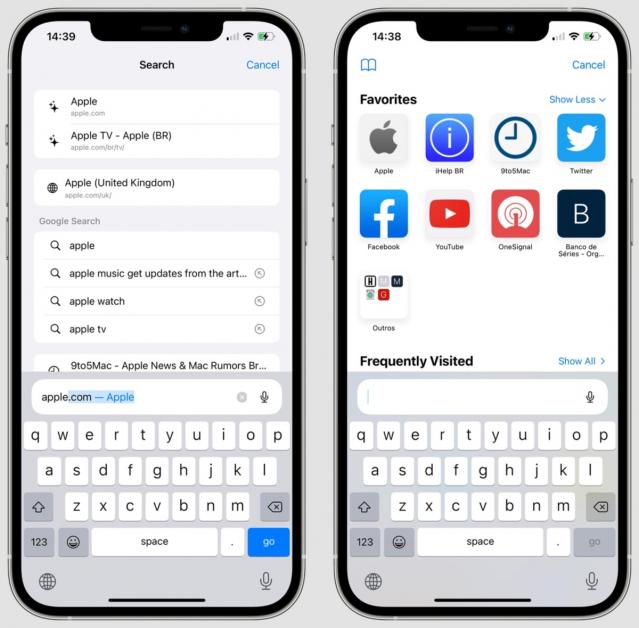
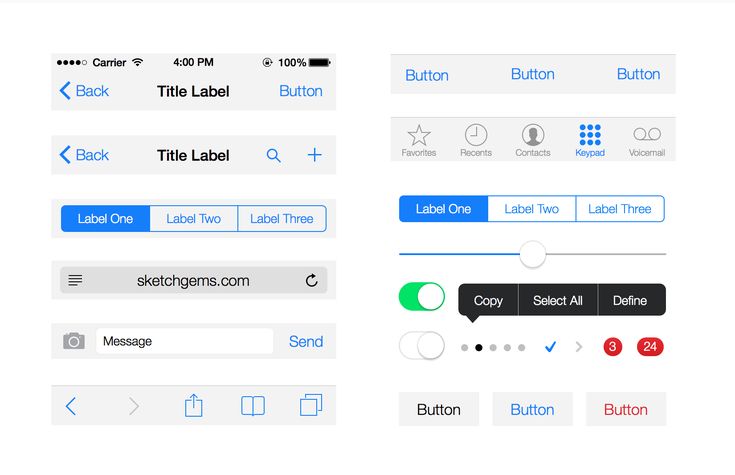
Панель поиска доступна в двух разных стилях по умолчанию: стандартном и упрощенном. Обе версии отличаются лишь внешним видом и имеют одинаковую функциональность:
- Пока текст не был введен в поле поиска, там будет находится заданный по умолчанию текст (Поиск, Search).

- Как только пользователь начинает вводить поисковый запрос, текст «Поиск» или «Search» исчезает, а кнопка очистки введенного текста появляется у правого края.
Иногда панель поиска содержит подсказку – короткое предложение которое описывает возможности поиска. Например: «Введите название книги, автора или часть текста для поиска».
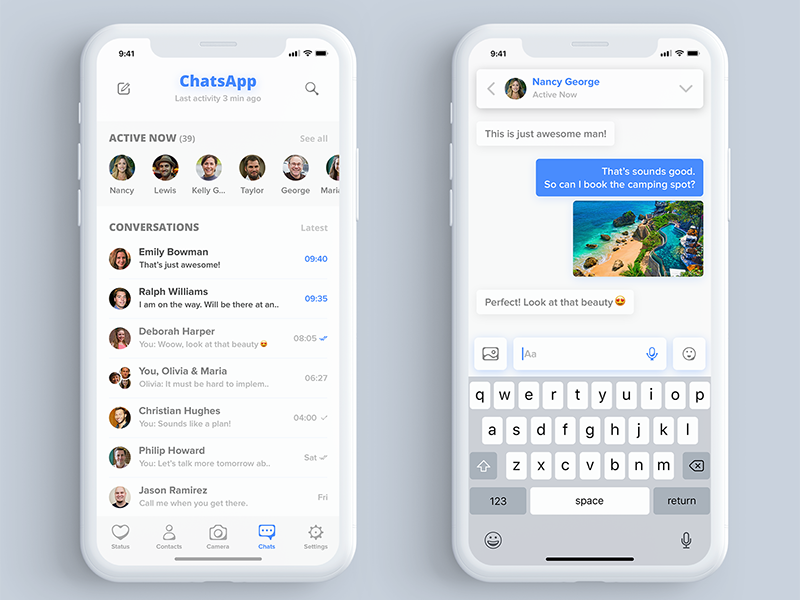
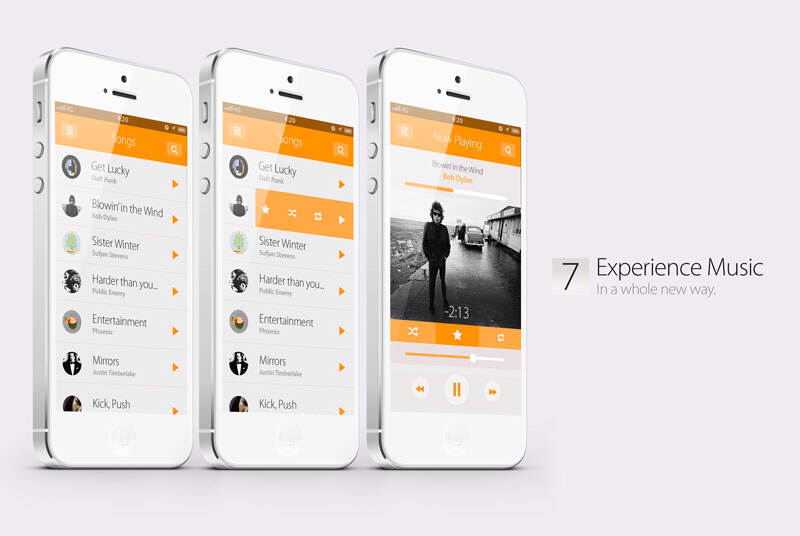
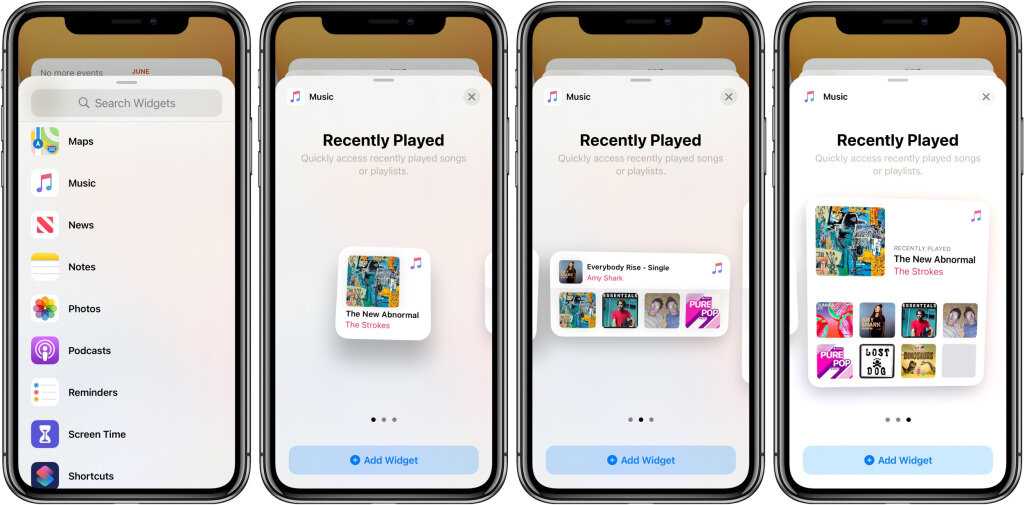
Панель вкладок используется для быстрой навигации через разделы приложения которые содержат в себе информацию сгруппированную по определенному признаку (например в приложении «Музыка», существуют вкладки Песни, Артисты, Плейлисты и т.п.). Эта панель всегда находится внизу экрана.
Панель вкладок может содержать только определенное количество вкладок. Если вкладок больше чем может быть отображено на панели вкладок, то последняя вкладка заменяется на вкладку «Еще» которая будет вести к списку спрятанных вкладок с возможностью изменения порядка отображаемых вкладок. Например, в приложении “Музыка”:
Максимальное количество отображаемых вкладок на iPhone – пять. На iPad их количество может достигать семи.
На iPad их количество может достигать семи.
Для того чтобы уведомить пользователя о новой информации на вкладке, используется значок уведомления с цифрой о количестве произошедших событий.
Каждая из вкладок может находится в двух состояниях – активное и стандартное. Когда вкладка в стандартном состоянии, она должны быть все равно видна чтобы дать пользователю возможность переключиться на неё. В основном, активная и стандартная вкладки отличаются цветом. Имеет смысл делать активную вкладку более яркой, нежели стандартную, чтобы пользователь мог легко отличить их.
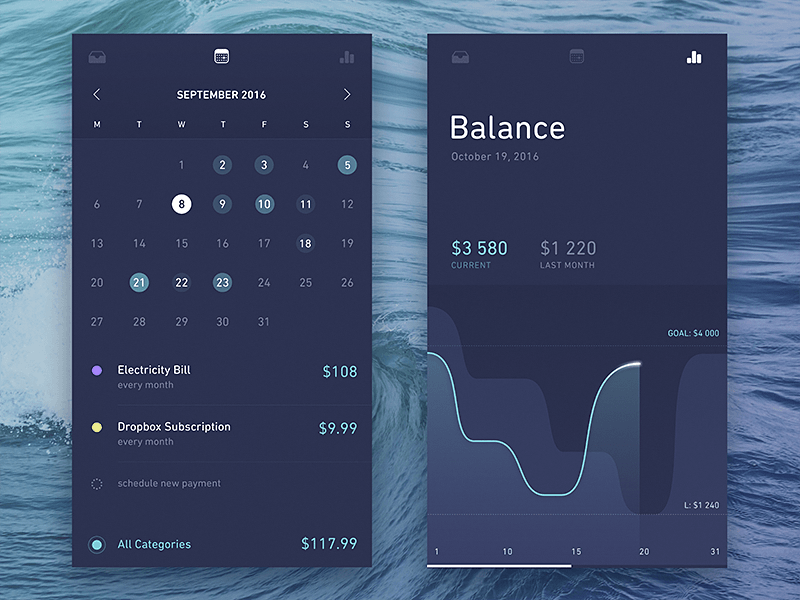
Таблицы используются для отображения информации в форме списка в одну или несколько колонок и с возможностью разбивать строки на отдельные секции или группировать их.
Существует два возможных вида отображения Таблицы, которые необходимо использовать в зависимости от типа данных который планируется отображать:
Простая Таблица
Простая таблица состоит с определенного количества строк. Простая таблица может иметь заголовок (вверху таблицы) и описание (внизу таблицы). Также может быть отображена вертикальная навигация в правой части экрана для навигации через таблицу. Есть смысл это делать когда представлен большой массив данных которые могут быть отсортированы каким либо способом (например сортировка по алфавиту).
Также может быть отображена вертикальная навигация в правой части экрана для навигации через таблицу. Есть смысл это делать когда представлен большой массив данных которые могут быть отсортированы каким либо способом (например сортировка по алфавиту).
Группированная Таблица
Группированная таблица позволяет объединить строки в группы. Каждая группа может иметь заголовок (здесь можно указать название группы) и описание (можно использовать для подсказки, описания и т.п.). Группированная таблица должна содержать как минимум одну группу и каждая группа должно состоять как минимум из одной строки.
Для обеих видов таблицы доступно несколько стилей:
Стандартный
Таблица содержит изображение (или не содержит) расположенное слева и заголовок строки.
С подзаголовком
Этот стиль позволяет использовать маленький подзаголовок под заголовком строки. Обычно подзаголовок используют для краткого описания или объяснения.
С значением
Таблица в этом стиле позволяет отображать определенное значение которое связано с заголовком строки. Так же как и стандартный стиль, этот стиль позволяется использовать изображение слева и заголовок строки. Значение отображается справа в строке.
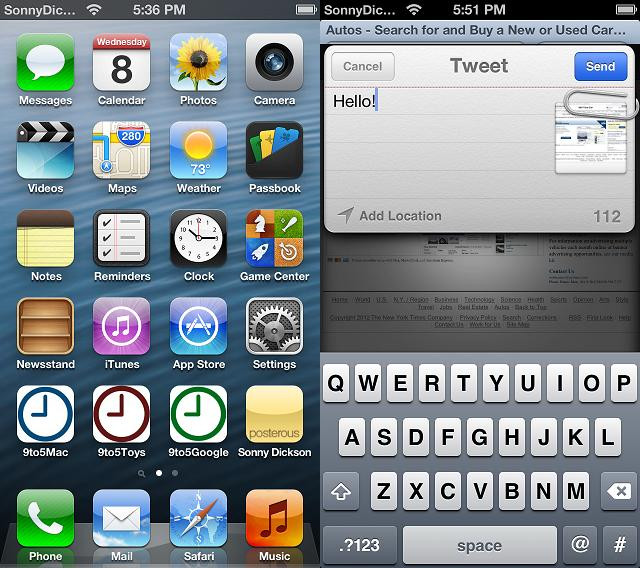
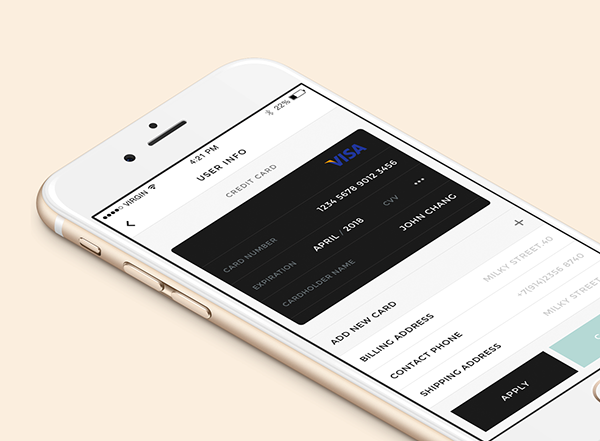
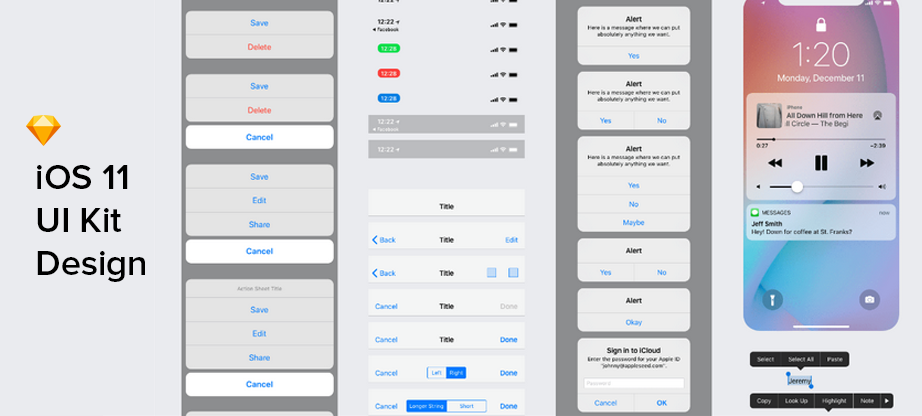
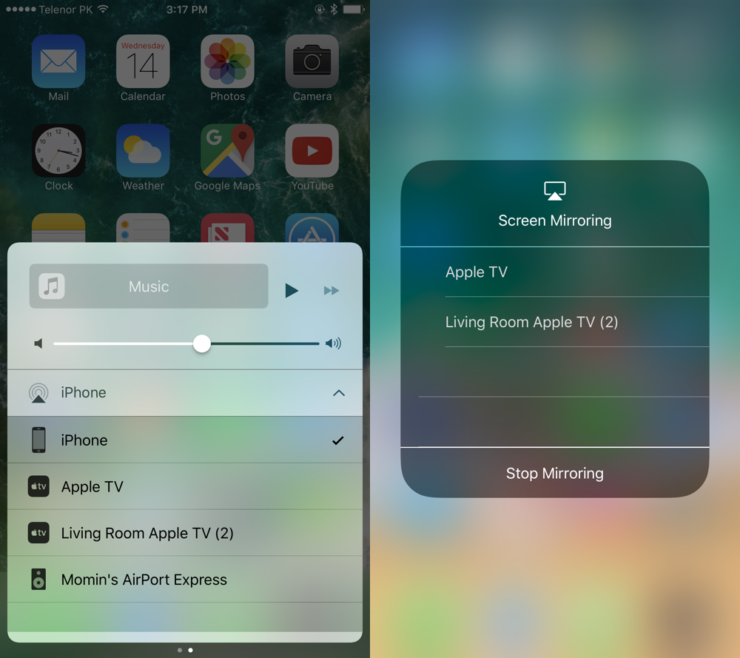
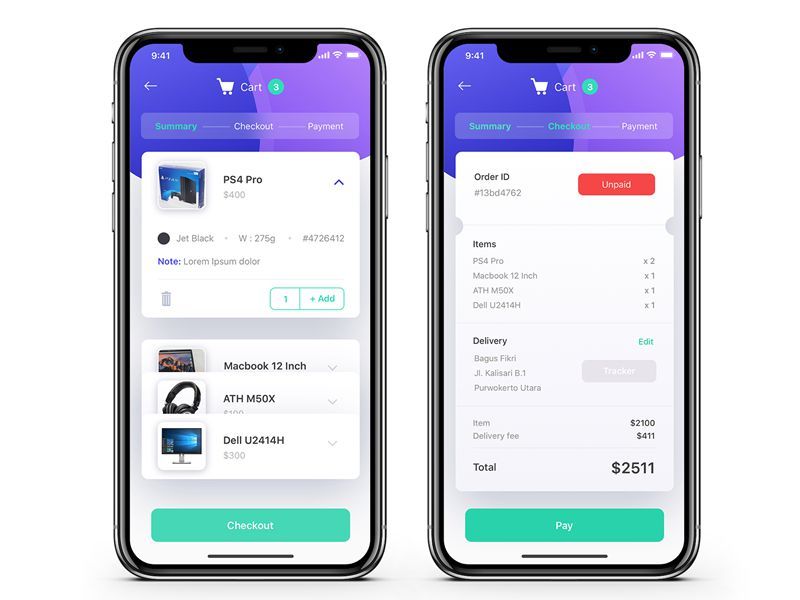
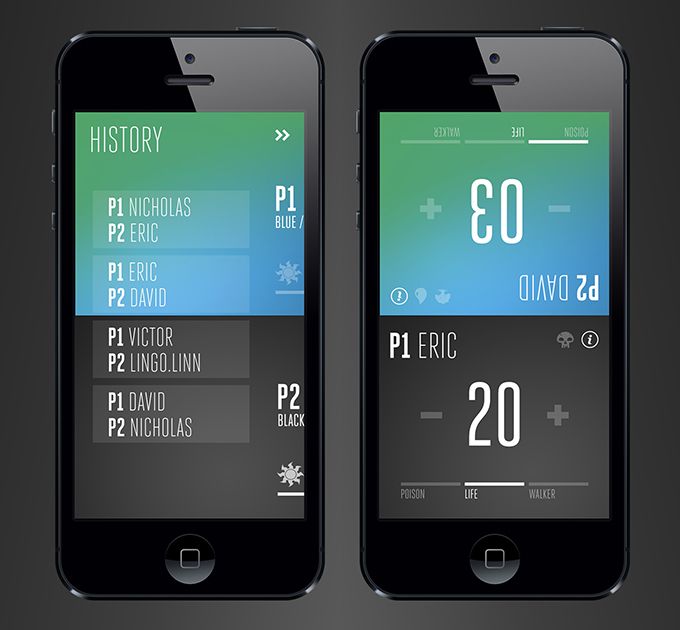
iOS предоставляет различные варианты всплывающих окон для отображения, редактирования и управления данными.
Каждый из вариантов всплывающих окон существует для отображения в определенных ситуациях. Они имеют различный вид, но имеют одну общую особенность: они всегда являются самым верхним слоем на экране (т.е. отображаются поверх всего остального), а контент скрывается под ними.
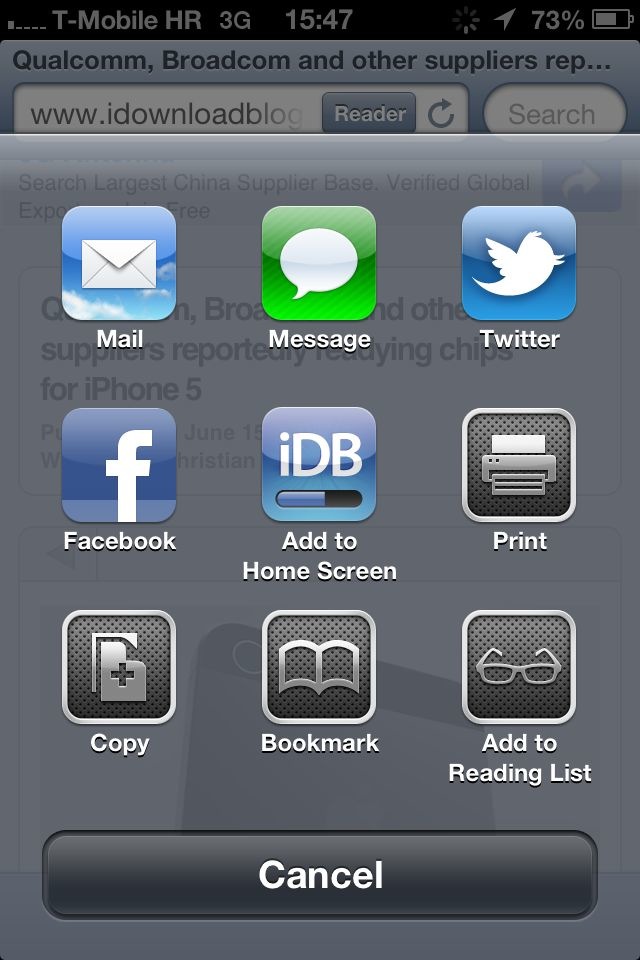
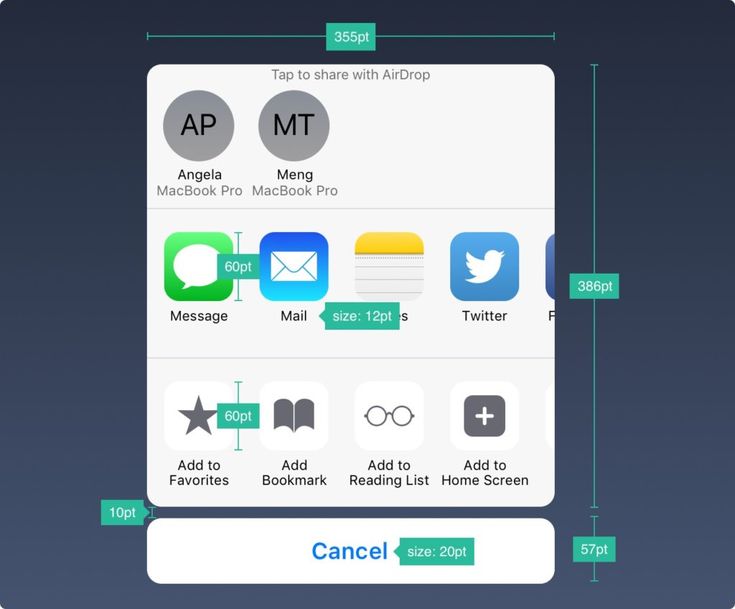
Окна такого типа используются для выполнения конкретных задач. Эти задачи могут быть системными, такими как «Поделиться» (Share), или они могут быть собственным, созданными разработчиком для данного приложения (кастомными). Когда создаете дизайн для собственных пиктограмм (иконок), необходимо следовать правилам как при создании пиктограмм для панели вкладок: сплошная заливка, без эффектов, на прозрачном фоне.
Данный тип используется для выполнения определенного действия со списка возможных действий или для подтверждения/отказа совершенного пользователем действия
В портретном режиме (и в альбомном режиме на экранах с маленьким разрешением), действия отображаются в виде списка кнопок который выплывает снизу и остается внизу экрана. Всегда должна присутствовать кнопка отмены для того чтобы отказаться от выполнения действий представленных в списке.
Когда есть достаточно свободного места (например на iPad), список действий преобразуется в Popovers (более подробно о них далее). В этом случае, кнопка отмены больше не нужна, так как отменой будет касание в любой области вне этого всплывающего окна.
Задача предупреждений заключается в уведомлении пользователя о критической информации и, иногда, заставить (или подтолкнуть) пользователя принять определенное решение.
Предупреждение всегда содержит заголовок (который не должен быть длиннее чем одна линия) и одну (для информационных предупреждений, например кнопка «Хорошо») или две кнопки (для предупреждение которые предусматривают принятие решения, например кнопки «Отправить» и «Отменить»).
Вы можете добавить какое-либо текстовое сообщение если необходимо. Также есть возможность добавить поле ввода (до двух) одно из которых может быть шифрованным (для пароля или PIN кода, например).
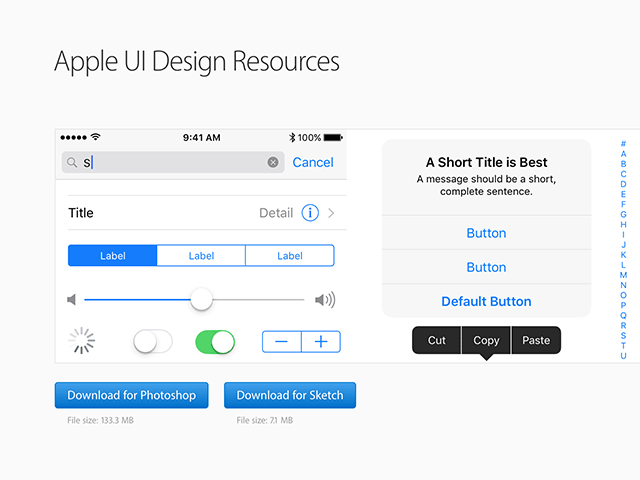
Меню редактирования позволяет пользователям выполнять функции типа «Скопировать», «Вставить», «Вырезать», когда элемент выделен. Вы можете контролировать какие пункты будут отображены в меню, но вы не можете настраивать и изменять их внешний вид. Поэтому если вам нужно меню редактирования определенного вида, вам прийдется писать его с нуля или использовать готовые библиотеки доступные в интернете.
Их можно использовать когда определенное действие требует предварительный выбор нескольких элементов.
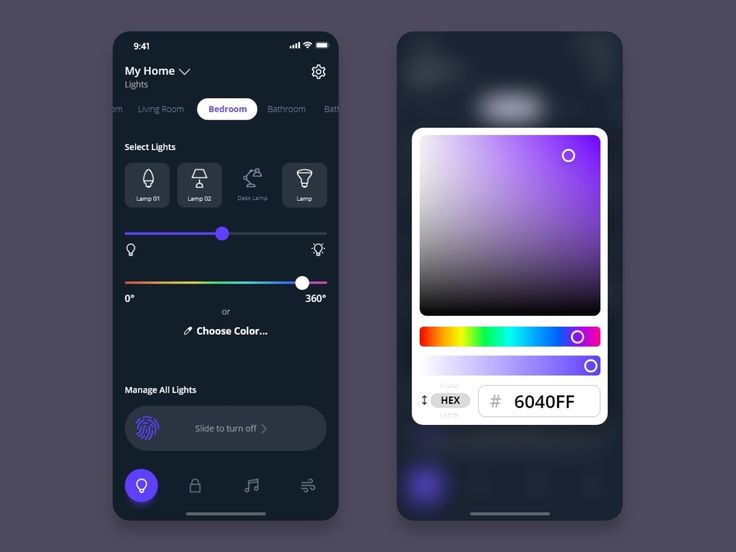
Данный вид всплывающего окна появляется под связанным обьектом (который вызывает это окно) с стрелкой указывающей на этот объект. Фон этого окна использует легкую прозрачность и размытый контент под этим окном.
Данный вид всплывающих окон очень функционален и может содержать совершенно различные элементы. Также у него могут быть собственная панель навигации, карты, таблицы и т.п. Если окно содержит много элементов, то оно растет по размеру до края экрана, а после этого появляется возможность прокрутки.
Также у него могут быть собственная панель навигации, карты, таблицы и т.п. Если окно содержит много элементов, то оно растет по размеру до края экрана, а после этого появляется возможность прокрутки.
Данный вид окна очень полезен для выполнения задач которые требуют заполнения большого количества полей и выполнения большого количества действий. Они появляются поверх всего остального и, пока открыты, блокируют любое взаимодействие с любыми другими элементами.
Обычно модальные окна предоставляют:
- Заголовок с описанием действия.
- Кнопку для закрытия модального окна или выполнения любых других действий.
- Кнопку для сохранения или подтверждения любой введенной информации.
- Различные элементы для ввода информации пользователем.
Доступно три разных стиля модального окна:
- Полноэкранный: занимает весь экран.
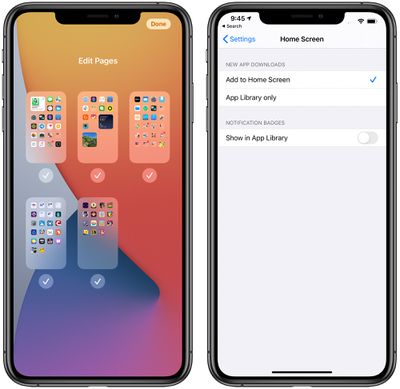
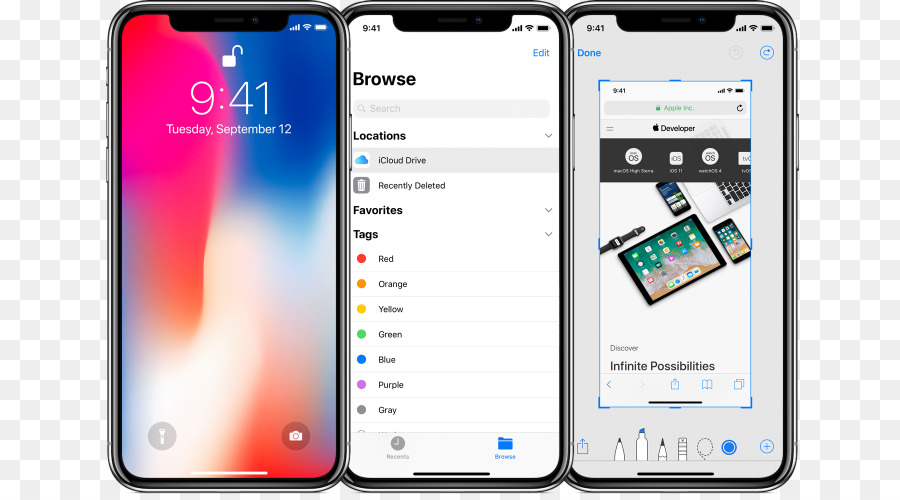
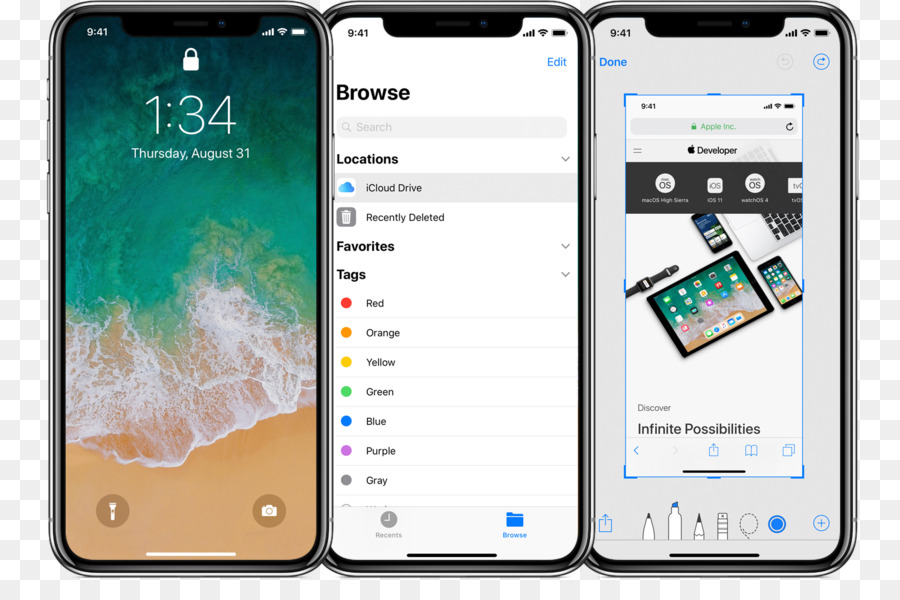
- Страничное модальное окно (Page Sheet): в портретной ориентации, модальное окно покрывает частично контент который лежит под ним и оставляет видимой небольшую часть контента (при этом используя полупрозрачную черную заливку поверх нижележащего контента).
 В альбомной ориентации, данный стиль модального окна выглядит и функционирует как полноэкранное модальное окно.
В альбомной ориентации, данный стиль модального окна выглядит и функционирует как полноэкранное модальное окно. - Форма (Form Sheet): в портретной ориентации, модальное окно появляется в центре экрана, оставляя видимым окружающий контент с применением черной полупрозрачной заливки на него. Расположение данного стиля окна изменяется автоматически когда появляется клавиатура. В альбомной ориентации, данный стиль окна функционирует как полноэкранное модальное окно.
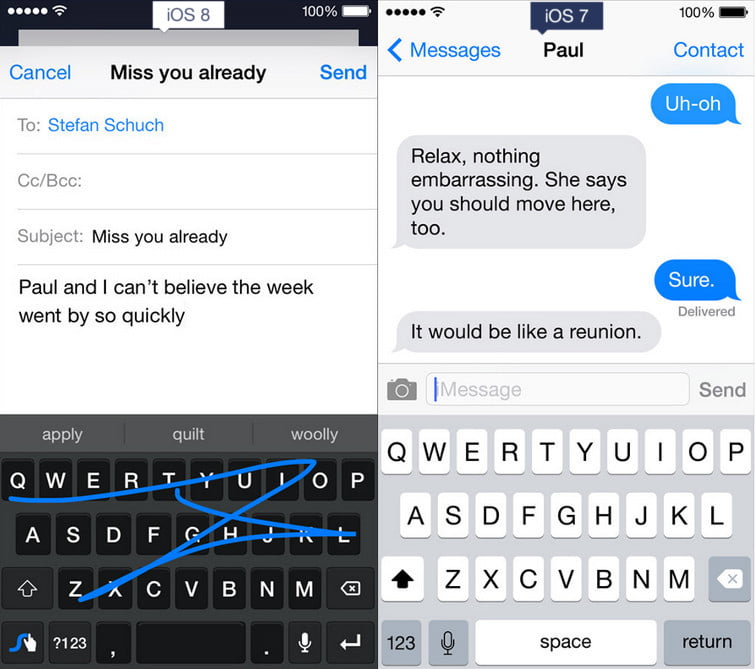
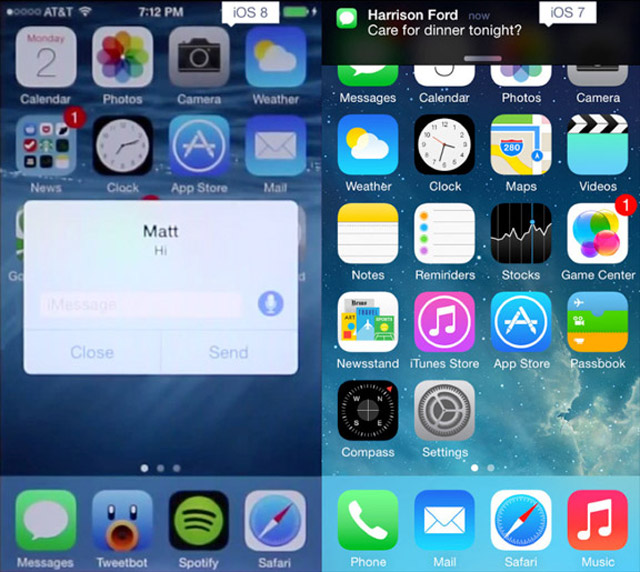
На изображении выше показаны 2 вида модальных окон: полноэкранное модальное окно и страничное модальное окно.
В идеале, нужно стараться минимизировать количество используемых модальных окон в приложении. Их необходимо использовать только в 2 случаях:
- Критически необходимо привлечь внимание пользователя
- Необходимо срочно выполнить действие, не выполнение которого может привести к потере данных либо помешать выполнению текущей задачи
Рекомендации по созданию модальных окон:
- Создавайте модальные окна простыми, короткими и понятными.

- Всегда предоставляйте понятный и безопасный способ покинуть модальное окно.
- Если решение задачи требует иерархию модальных окон, убедитесь, что пользователь понимает, что произойдет после нажатия кнопки “Готово” на любом из уровней иерархии.
- Не показывайте модальные окна поверх всплывающих окон (Popovers).
- Следуйте общему стилю приложения при создании модальных окон.
- Старайтесь показывать заголовок модального окна, чтобы пользователь понимал где он находиться и что сейчас делает.
- Используйте подходящую анимацию для появления и скрытия модального окна.
- Если вы используете различные виды анимации и переходов для модальных окон в приложении, делайте это таким образом, чтобы это имело смысл для пользователя.
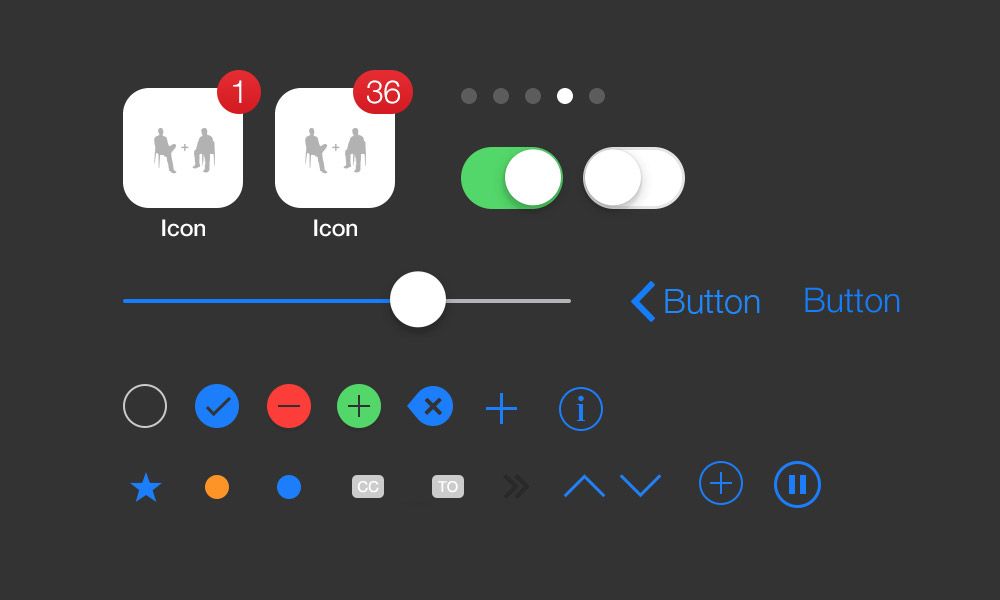
iOS предоставляет широкий выбор управляющих элементов которые могу понадобиться вам при создании приложения. Наиболее важные и распространенные будут рассмотрены ниже. С полным списком контролов вы можете ознакомиться в iOS библиотеке.
Кнопки
Наиболее распространенный вид контрола. В iOS7 вид кнопки подвергся значительным изменениям по сравнению с предыдущими версиями iOS и собственно теперь кнопки выглядят не совсем как кнопки, а скорее как просто привлекающий внимание выделенный текст.
Кнопки имеют огромное количество настроек внешнего вида которые позволяют изменять и настраивать вам практически все: стиль текста, тени, иконки и т.п.
Следует помнить, что кнопки обычно имеют несколько состояний, которые должны отличаться между собой: стандартное, выделенное, активное, неактивное.
На мой взгляд, решение с кнопками достаточно спорное. Периодически сталкиваюсь с тем, что пользователи не могут четко сразу сказать где в приложении кнопка, а где нет. Обычно, это вызвано неправильным использованием цветов дизайнером или разработчиком (например, текст в приложении черного цвета, а кнопки темно-серого или, еще хуже, тоже черного). Поэтому я советую перестраховаться и добавить всем кнопка некую отличительную черту, например рамку, фон или определенный цвет текста, отличный от цвета основного текста.
Picker (Пикер, контрол выбора)
Данный вид контролов используется для выбора одного значения из списка доступных значений. Расширенным видом пикеров является пикер даты, который позволяет пользователю прокручивать через список лет, месяцев, дней, часов, минут и выбирать необходимые значения.
В данных контролах изменить можно только цвет фона. Обычно они появляются в нижней части экрана, там где располагается клавиатура. Но в общем, использовать их можно где душе угодно.
Segment control
Сегментный контрол состоит как минимум из двух частей (сегментов) которые могут быть использованы например для создания вкладок категоризации контента или фильтрации контента.
Каждый сегмент может содержать текст или изображение (иконку), но никогда оба этих элемента одновременно. Также не рекомендуется смешивать вкладки с иконками с текстовыми вкладками без иконок. Ширина сегмента изменяется автоматически в зависимости от количества сегментов.
Slider (Слайдер, ползунок)
Слайдера позволяют пользователю выбрать определенное одно значение из множества доступных. Выбор значения проходит очень плавно без каких либо резких прыжков или определенного шага изменения значения. Именно поэтому использование слайдеров рекомендовано когда пользователь должен выбрать ожидаемое, но не точно значение. Например, слайдер будет уместно использовать для регулировки громкости звука, так как пользователь может слышать разницу и видеть разницу между тихо и очень тихо.
Также есть возможность установки изображений (иконок) для максимального и минимального значения, которые отображаются справа и слева от слайдера.
Stepper (Степпер)
Степперы должны быть использованы когда пользователю необходимо выбрать точно значение из предложенных возможных значений (например 1-20). Степпер всегда состоит из двух сегментированных кнопок, одна для уменьшения, а вторая для увеличения значение. Изменение значения происходит с определенным шагом (например, нажатие на кнопку увеличения значения, увеличит текущее значение на единицу).
Изменение значения происходит с определенным шагом (например, нажатие на кнопку увеличения значения, увеличит текущее значение на единицу).
Визуально, степпер очень хорошо настраиваем:
- Вы можете использовать собственные иконки для кнопок.
- Вы можете изменять цвет обводки, фон и т.п.
- Также вы можете использовать любое изображение в качестве фона или разделителя.
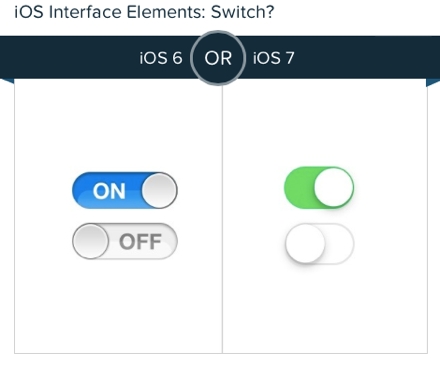
Switcher (Переключатель, включатель.выключатель)
Переключатель позволяет пользователю быстро переключаться между двумя возможным состояниями: включено и выключено. Есть возможность изменения цвета включенного и выключенного состояния. На этом возможности настроек переключателя исчерпаны. Нет возможности изменить размер и другие параметры переключателя.
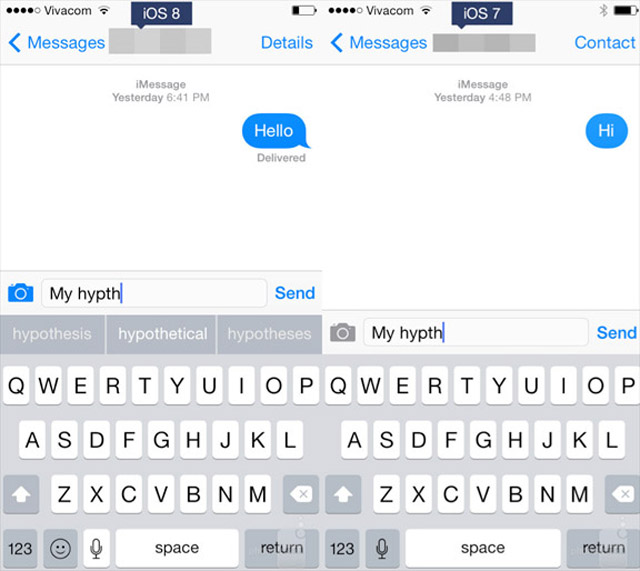
Keyboard (Клавиатура)
Доступны различные варианты клавиатур. Стандартные клавиатуры не могут быть изменены. Но разработчики и дизайнеры имеют возможность создавать и использовать собственные клавиатуры.
Благодаря технологии 3D Touch пользователи устройств, на которых она поддерживается, могут быстро инициировать определенные действия прямо с домашнего экрана путём сильного нажатия на иконку приложения. Внутри приложения пользователи могут включить предпросмотр элемента, открыть элемент на отдельном экране либо выполнить другие действия, используя различную силу нажатия
Peek – позволяет пользователям предпросматривать элемент и выполнять связанные с ним действия, не покидая текущий экран. Элемент подсказывает пользователю, что он поддерживает Peek путем отображения маленького прямоугольного предпросмотра (подсказка) в ответ на легкое нажатие.
Peek:
- Появляется, когда пользователь нажимает на элемент, поддерживающий Peek, и исчезает, когда палец пользователя уменьшает силу нажатия на экран.
- Открывает более детальное отображение элемента (называется pop), когда пользователь нажимает сильнее на Peek.
- Позволяет пользователю быстрые действия с элементом при свайпе вверх на экране peek (при условии, что данная функция заложена программистом).

Когда пользователь слегка нажимает на экран, элемент, который поддерживает Peek, подсказывает, что доступно дальнейшее взаимодействие, путем отображения прямоугольного предпросмота, заданного разработчиком.
Эта прямоугольная область предпросмотра должна быть достаточно большой, чтобы палец не перекрывал её, и достаточно подробной, чтобы пользователь мог решить, стоит ли ему нажать немного сильнее, чтобы посмотреть Peek.
Критически важно использовать Peek и Pop органично в своём приложении. Если вы поддерживаете Peek и Pop в некоторых местах, а в некоторых не поддерживаете, пользователь может решить, что ваше приложение работает с ошибками или у него сломалось устройство.
Используйте Peek для быстрого предпоказа элемента. Наиболее оптимальный вариант, когда Peek даёт пользователю достаточно информации о элементе, дополняя то, над чем работает пользователь. Например, пользователь может использовать peek, чтобы предпросмотреть веб страницу в присланном ему сообщении, чтобы решить, стоит ли на неё переходить или поделиться ею с другими друзьями. В таблице Peek может показывать более детальный вид строки.
В таблице Peek может показывать более детальный вид строки.
Предоставляйте Pop (более детальный вид) для каждого Peek. Несмотря на то, что Peek должен давать пользователю всю необходимую информацию, вы всегда должны предоставлять возможность пользователю переключится в Pop, если он решит переключиться с текущей задачи и сфокусироваться на элементе. Pop должен показывать тот самый экран, который пользователь получил бы, если бы просто нажал на элемент.
Не используйте peek и меню редактирования (edit menu) для одного элемента. Оба действия вызываются схожим принципом (долгое, сильное нажатие на текст), это может вызвать у пользователя недоумение.
Старайтесь не использовать элементы визуально похожие на кнопки внутри peek. Если пользователь уберет палец с экрана, чтобы нажать кнопку, peek исчезнет (закроется).
Предоставляйте возможность быстрых действий для peek. Внутри peek, пользователь может свайпнуть вверх (провести не отрывая пальца снизу вверх), чтобы увидеть доступные действия, относящиеся к этому элементу. Например, быстрые действия внутри приложения Почта включают в себя “Ответить всем”, “Переслать” и “Переместить сообщение”. Быстрые действия для peek не обязательны. Добавляйте их, только если в этом есть необходимость, и они будут полезны пользователю.
Например, быстрые действия внутри приложения Почта включают в себя “Ответить всем”, “Переслать” и “Переместить сообщение”. Быстрые действия для peek не обязательны. Добавляйте их, только если в этом есть необходимость, и они будут полезны пользователю.
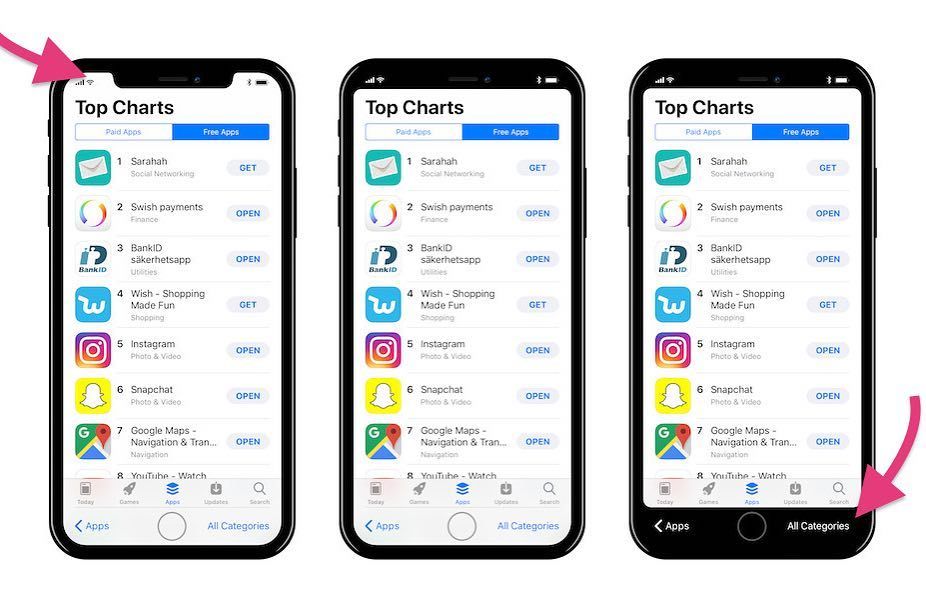
Быстрые действия позволяют пользователю быстро и удобно выполнять различные операции, относящиеся к приложению, прямо с домашнего экрана.
Быстрые действия для приложения на домашнем экране можно вызвать продолжительным сильным нажатием на иконку приложения. Быстрые действия для приложения могут содержать заголовок действия, иконку и дополнительную строку текста (не обязательно). Никакие другие элементы не поддерживаются.
Быстрые действия должны предоставлять доступ только к основным и наиболее полезным функциям приложения. Например, карты позволяют пользователю искать по близлежащим местам или построить путь домой, не открывая предварительно приложение карт. Каждое приложение должно иметь как минимум одно быстрое действие. Максимум можно добавить 4 быстрых действия.
Максимум можно добавить 4 быстрых действия.
Не используйте быстрые действия для облегчения навигации по приложению. Если пользователю трудно или же времязатратно посетить основные экраны вашего приложения, то необходимо, для начала, исправить и облегчить навигацию. И только потом сфокусироваться на предоставлении быстрых действий, которые будут глубоко интегрированы в ваше приложение и будут полезны пользователю.
Не используйте быстрые действия как способ уведомления пользователя. Пользователи iOS ожидают получать уведомления из приложений другими способами (более детально читайте на сайте Apple в разделе Notifications).
Используйте простой и понятный заголовок для действия, а также подходящую по смыслу иконку. Заголовок должен четко указывать на результат, который получит пользователь по нажатию на быстрое действие. Например: “Проложить Путь Домой”, “Создать Новый Контакт”, “Новое Сообщение”. Вы можете использовать дополнительный подзаголовок (не обязательно). Не добавляйте название вашего приложения либо другую бесполезную информацию в заголовок и подзаголовок. Также стоит помнить, что люди могут использовать ваше приложения на различных языках, поэтому стоит заблаговременно позаботиться о локализации.
Также стоит помнить, что люди могут использовать ваше приложения на различных языках, поэтому стоит заблаговременно позаботиться о локализации.
Очень важно, чтобы заголовок был краток, насколько это возможно, и понятен для пользователя. Если у вас длинный заголовок, и вы установите дополнительный подзаголовок, система автоматически обрежет длинный заголовок, чтобы он поместился в одну строку. Если у вас не будет установлен подзаголовок, то длинный заголовок автоматически перенесется на следующую строку.
В качестве иконки вы можете использовать иконку из стандартного набора либо создать свою. Более детально о размерах, отступах и положении иконки вы можете узнать из файла шаблона иконки.
Система автоматически отображает иконки слева или справа в зависимости от положения иконки вашего приложения на экране. Ниже вы можете увидеть несколько различных вариантов быстрых действий.
Основные
iOS Human Interface Guidelines Руководство по созданию пользовательских интерфейсов от Apple
UIKit User Interface Catalog Элементы iOS интерфейса
iOS Шрифты Здесь можно посмотреть стандартные iOS шрифты и проверить как будет выглядеть любой текст с применением этих шрифтов.
Прототипирование
Principle В данный момент, наилучший инструмент (на мой взгляд) для создания анимированных прототипов. Обладает очень широкими функциональными возможностями и очень низким входным барьером. Единственный минус – доступен только на Mac
Origami Фреймвёрк для Quartz composer от Facebook (Отличный, но может быть сложным для начинающих + Доступен только на Mac)
Pixate Прекрасный мощный инструмент для создания анимированных прототипов. Я перешел на него с Origami и не пожалел. Origami более функционален, но и прототипы делаются гораздо дольше. Я пользовался Pixate вплоть до выхода Principle. Pixate был недавно приобретен компанией Google и стал бесплатным. Это всё еще прекрасный инструмент у которого хорошее будущее
InVision Инструмент в котором я делал свои первые прототипы, очень легкий в использовании, но достаточно ограниченый
Marvel Инструмент на любителя. Почему-то у меня не пошел
UXPin Достаточно хороший и удобный инструмент
Исходники для Photoshop и Sketch
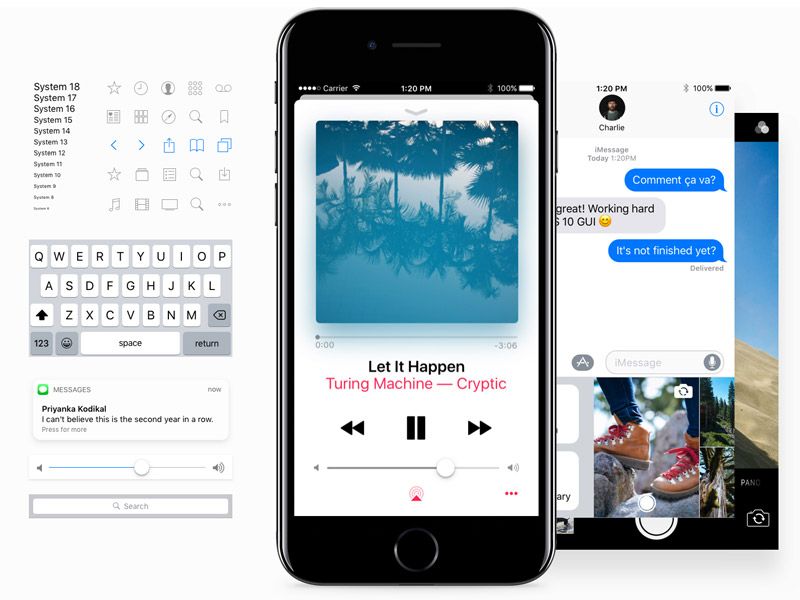
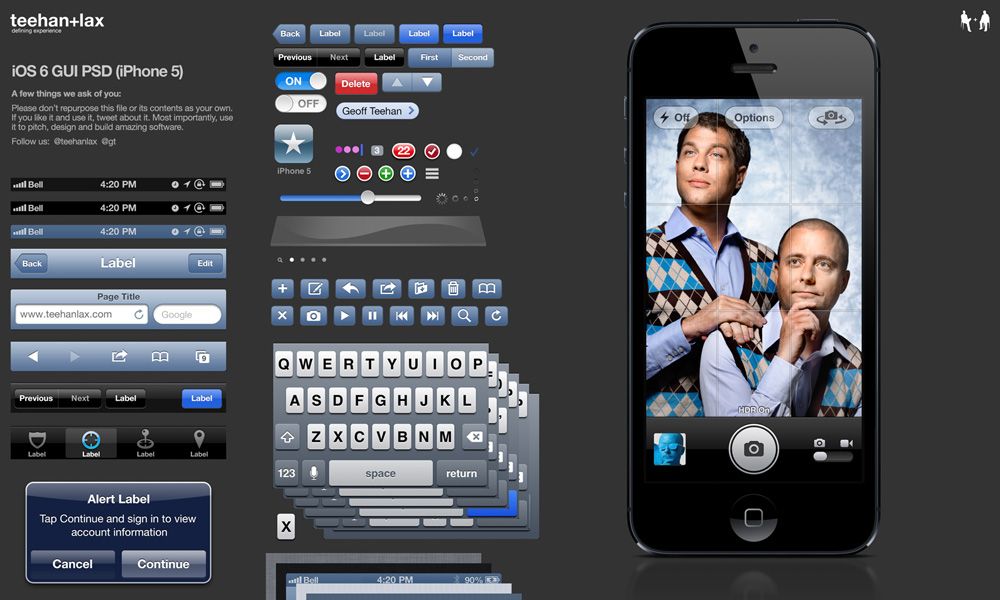
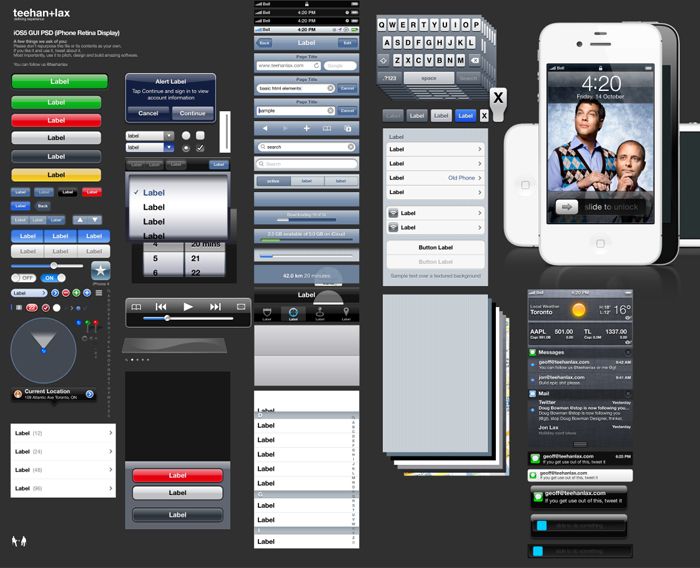
iOS 9 GUI для iPhone (PSD) Легендарный набор исходников для Photoshop от ребят из студии TeehanLax, которая теперь является частью Facebook
iOS 9 GUI для iPhone (Sketch) Не менее легендарный набор для Sketch от TeehanLax (теперь Facebook)
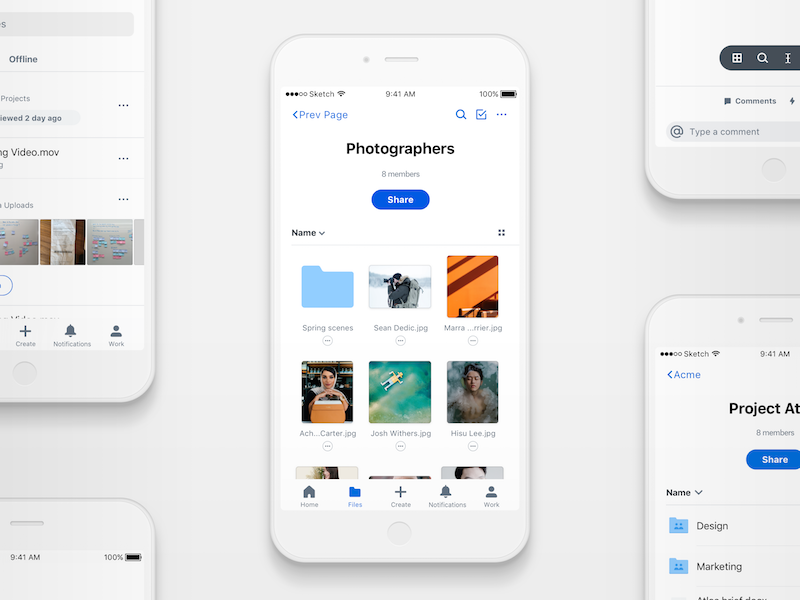
iOS 9 GUI для iPhone (Sketch) Набор Sketch исходников для iPhone от дизайнера Meng To
iOS 9 GUI для iPad (Sketch) Набор Sketch исходников для iPad от дизайнера Meng To
Галереи паттернов (Скриншотов экранов из приложений)
Моя галерея на Pinterest Большая и качественная галерея c разбивкой мобильных интерфейсов (и не только) по категориям. Постоянно обновляется
Постоянно обновляется
Mobile Patterns Крупная галерея паттернов. Периодически обновляется
Pttrns Хорошая галерея паттернов. Обновляется достаточно часто.
Полезные вещи
UIStencils Ребята продают прекрасные инструменты для UI дизайнеров (Mobile, Web). От скетчбуков до металических трафаретов. Очень советую
DotGrid Продают хорошие альбомы и скетчбуки
Rotring Если механический карандаш, то только Rotring. Металические, очень хорошего качества и с самым оптимальным весом
Как iOS приложения адаптируются к разным размерам экрана iPhone 12
За последние несколько лет я написал несколько статей, показывающих, как приложения iOS, созданные с использованием разных версий Xcode, будут отображаться при запуске на устройствах с iOS, которые еще не существовали на момент создания приложений. Как правило, приложения следует создавать, используя последнюю версию Xcode, чтобы была возможность использовать предпросмотр для разрешений экрана всех устройств, включая самые новые. Старые приложения запускаются на новых устройствах, но выглядят ужасно. Иногда некоторые элементы приложения выходят за пределы экрана, или приложения выглядят как вытянутые в столбик и/или масштабированные версии этих же приложений для более старых устройств. Опыт, описанный в тех статьях, доказывает, что старые приложения никогда корректно не запускаются с теми разрешениями экрана, которых не существовало при их создании.
Старые приложения запускаются на новых устройствах, но выглядят ужасно. Иногда некоторые элементы приложения выходят за пределы экрана, или приложения выглядят как вытянутые в столбик и/или масштабированные версии этих же приложений для более старых устройств. Опыт, описанный в тех статьях, доказывает, что старые приложения никогда корректно не запускаются с теми разрешениями экрана, которых не существовало при их создании.
На WWDC 2019: 224 Modernizing Your UI for iOS 13 спикер, рассказывая о новых особенностях совместимости приложений, заявил:
“Раньше, если мы создавали новые устройства с новыми разрешениями экрана, ваши приложения отображались некорректно. Что ж, мы изменили это. Таким образом, если ваше приложение создано с использованием iOS 13 SDK, оно всегда будет отображаться с правильным полным разрешением экрана.”
В тот момент я думал, это означает, что мне никогда больше не придется писать статьи по этой теме. Новые iPhone 12 отображают приложения с разным разрешением в зависимости от того, с какой версией Xcode они были созданы. Отменила ли Apple это решение или это относится только к новым разрешениям iPad?
Отменила ли Apple это решение или это относится только к новым разрешениям iPad?
На мероприятии в октябре 2020 года Apple анонсировала четыре новые модели iPhone 12: iPhone 12 mini, iPhone 12, iPhone 12 Pro и iPhone 12 Pro Max. iPhone 12 и 12 Pro имеют одинаковое разрешение экрана и ведут себя идентично. Получается, что при разработке приложений нужно учитывать только три разрешения экрана.
iPhone 12 mini 5.4″ with 1080×2340 pixels
iPhone 12 / 12 Pro 6.1″ with 1170×2532 pixels
iPhone 12 Pro Max 6.7″ with 1284×2778 pixels
Ни одно из этих разрешений не соответствует существующим разрешениям устройств. У iPhone 12 mini есть еще один сюрприз. Как и в случае с iPhone 6+, 6S +, 7+ и 8+, приложение, работающее на iPhone 12 mini, выполняет рендеринг с разрешением, отличным от того, что на самом деле будет отображается на экране.
Прежде чем изучать особенности новых устройств, стоит еще раз взглянуть на поведение некоторых из существующих. Я думаю, что iPhone SE второго поколения, 11 Pro и 11 Pro Max являются наиболее подходящими моделями для сравнения с новыми моделями. В отличие от предыдущих статей этой серии, я также рассматриваю Display Zoom (для усложнения своей задачи и увеличения времени на создание всех этих снимков экрана!)
Я думаю, что iPhone SE второго поколения, 11 Pro и 11 Pro Max являются наиболее подходящими моделями для сравнения с новыми моделями. В отличие от предыдущих статей этой серии, я также рассматриваю Display Zoom (для усложнения своей задачи и увеличения времени на создание всех этих снимков экрана!)
iPhone SE второго поколения
IPhone SE второго поколения имеет такие же размеры как iPhone 6, 6s, 7 and 8. Следовательно, и ведет он себя точно так же.
Стандартное разрешение
iPhone SE второго поколения имеет разрешение 375 × 667 поинтов.
Xcode 12.1 build of Adaptivity on 2nd generation iPhone SE running iOS 14.1 in portrait
Xcode 12.1 build of Adaptivity on 2nd generation iPhone SE running iOS 14.1 in landscape
Display Zoom
При включенном Display Zoom, iPhone SE второго поколения показывает увеличенное разрешение iPhone SE первого поколения — 320 × 568 поинтов. Такое же разрешение, как у iPhone 5 и 5S. Однако обратите внимание, что высота панели навигации составляет 112 поинтов, что на 1 поинт больше, чем у реального iPhone SE.
Xcode 12.1 build of Adaptivity on 2nd generation iPhone SE running iOS 14.1 in portrait with Display Zoom
Xcode 12.1 build of Adaptivity on 2nd generation iPhone SE running iOS 14.1 in landscape with Display Zoom
iPhone 11 Pro
iPhone 11 Pro имеет такие же размеры и ведет себя так же, как iPhone X и XS.
Стандартное разрешение
iPhone 11 Pro имеет исходное разрешение 375 × 812 поинтов.
Xcode 12.1 build of Adaptivity on iPhone 11 Pro running iOS 14.1 in portrait
Xcode 12.1 build of Adaptivity on iPhone 11 Pro running iOS 14.1 in landscape
Display Zoom
При включенном Display Zoom, iPhone 11 Pro показывает увеличенное разрешение 320 × 693 поинта, если приложение создано с помощью Xcode 12.0 или новее. Это не соответствует ни одному предыдущему устройству. Обратите внимание, что верхняя и нижняя панели немного меньше в поинтах, чем при стандартном масштабировании.
Xcode 12.0 build of Adaptivity on iPhone 11 Pro running iOS 14. 1 in portrait with Display Zoom
1 in portrait with Display Zoom
Xcode 12.0 build of Adaptivity on iPhone 11 Pro running iOS 14.1 in landscape with Display Zoom
iPhone 11 Pro не поддерживает Display Zoom на iOS 13. При сборке с Xcode 11 (т. е. связанным с iOS 13) iPhone 11 Pro с использованием Display Zoom показывает увеличенное, некорректное изображение с разрешением iPhone SE первого поколения (320 × 568 поинтов). Это доказывает, что приложение не видит разрешение экрана, несуществующее в iOS 13. Приложение считает, что статус бар имеет высоту 20 поинтов (как на реальном iPhone SE первого поколения), но iOS продолжает выводить время и другие параметры на самый верх экрана.
Xcode 11.7 build of Adaptivity on iPhone 11 Pro running iOS 14.1 in portrait with Display Zoom
Xcode 11.7 build of Adaptivity on iPhone 11 Pro running iOS 14.1 in landscape with Display Zoom
iPhone 11 Pro Max
iPhone 11 Pro Max имеет тот же размер и поведение, как и iPhone XS Max. IPhone 11 и XR имеют немного другой физический размер и плотность пикселей 2x вместо 3x, но имеют такое же разрешение в поинтах и могут считаться функционально эквивалентными iPhone 11 Pro Max.
Стандартное разрешение
iPhone 11 Pro Max имеет исходное разрешение 414 × 896 поинтов. Высота “моноброви” такая же, как на iPhone 11 Pro.
Xcode 12.1 build of Adaptivity on iPhone 11 Pro Max running iOS 14.1 in portrait
Xcode 12.1 build of Adaptivity on iPhone 11 Pro Max running iOS 14.1 in landscape
Display Zoom
При включенном Display Zoom, iPhone 11 Pro Max показывает увеличенное разрешение iPhone 11 Pro, равное 375 × 812 поинтам. В отличие от iPhone 11 Pro, iPhone 11 Pro Max действительно поддерживает Display Zoom в iOS 13. Приложения, созданные в Xcode 11, будут иметь такое же разрешение на iPhone 11 Pro, что и приложения, созданные в Xcode 12. Опять же, верхняя и нижняя панели немного отличаются по размеру от реального iPhone 11 Pro. Статус бар на 4 поинта короче, а нижняя панель на 3 поинта короче, что дает на 7 поинтов больше вертикальной области для содержимого, чем на iPhone 11 Pro.
Xcode 12.1 build of Adaptivity on iPhone 11 Pro Max running iOS 14. 1 in portrait with Display Zoom
1 in portrait with Display Zoom
Xcode 12.1 build of Adaptivity on iPhone 11 Pro Max running iOS 14.1 in landscape with Display Zoom
iPhone 12 mini
Стандартное разрешение
Экран 1080 × 2340 пикселей предполагает новое разрешение 360 × 780 поинтов, но iPhone 12 mini фактически выдает уменьшенное разрешение iPhone 11 Pro, равное 375 × 812 поинтам. Это означает, что iPhone 12 mini не вводит в разработку приложений новое разрешение. Однако, поскольку реальное физическое количество пикселей не кратно разрешению в поинтах, не получится избежать некоторых артефактов масштабирования. Надеюсь, с 3x экраном они будут незаметны. Статус бар на 6 поинтов выше, чем у iPhone 11 Pro. Нижняя строка имеет такую же высоту.
Xcode 12.1 build of Adaptivity on iPhone 12 mini running iOS 14.1 in portrait
Xcode 12.1 build of Adaptivity on iPhone 12 mini running iOS 14.1 in landscape
Display Zoom
Поскольку iPhone 12 mini ведет себя так же, как и iPhone 11 Pro, то при включенном Display Zoom iPhone 12 mini показывает увеличенное разрешение 320 × 693 поинтов, если приложение создано с использованием Xcode 12. 0 и новее. Статус бар на 5 поинтов выше, чем у iPhone 11 Pro с включенным Display Zoom. Нижняя панель имеет такую же высоту.
0 и новее. Статус бар на 5 поинтов выше, чем у iPhone 11 Pro с включенным Display Zoom. Нижняя панель имеет такую же высоту.
Xcode 12.0 build of Adaptivity on iPhone 12 mini running iOS 14.1 in portrait with Display Zoom
Xcode 12.0 build of Adaptivity on iPhone 12 mini running iOS 14.1 in landscape with Display Zoom
При сборке с использованием Xcode 11 iPhone 12 mini с включенным Display Zoom выдает увеличенное изображение, такое же, как на iPhone SE первого поколения с разрешением 320 × 568 поинта. iPhone 11 Pro с включенным Display Zoom выдает такое же разрешение.
Xcode 11.7 build of Adaptivity on iPhone 12 mini running iOS 14.1 in portrait with Display Zoom
Xcode 11.7 build of Adaptivity on iPhone 12 mini running iOS 14.1 in landscape with Display Zoom
iPhone 12 / 12 Pro
Стандартное разрешение
В отличие от iPhone 12 mini, iPhone 12 и 12 Pro имеют совершенно новое исходное разрешение — 390 × 844 поинта. Поскольку данное разрешение не встречалось ранее на других устройствах, для возможности использовать предпросмотр в этом разрешении, приложения следует создавать с использованием Xcode 12. 1 или новее. Обратите внимание, что в альбомной ориентации горизонтальные размеры меньше (так же, как у iPhone 11 Pro и устройств меньшего размера). Статус бар больше на 3 поинта в сравнении с iPhone 11 Pro. Нижняя панель не изменилась.
1 или новее. Обратите внимание, что в альбомной ориентации горизонтальные размеры меньше (так же, как у iPhone 11 Pro и устройств меньшего размера). Статус бар больше на 3 поинта в сравнении с iPhone 11 Pro. Нижняя панель не изменилась.
Xcode 12.1 build of Adaptivity on iPhone 12 Pro running iOS 14.1 in portrait
Xcode 12.1 build of Adaptivity on iPhone 12 Pro running iOS 14.1 in landscape
Приложения, созданные в Xcode 12.0 и новее, при запуске предпросмотра iPhone 12 или 12 Pro с исходным разрешением, будут использовать увеличенное до 375 × 812 поинтов разрешение iPhone 11 Pro. На этот раз верхняя и нижняя панель такой же высоты, как на настоящем iPhone 11 Pro!
Xcode 12.0 build of Adaptivity on iPhone 12 Pro running iOS 14.1 in portrait
Xcode 12.0 build of Adaptivity on iPhone 12 Pro running iOS 14.1 in landscape
Display Zoom
При включенном Display Zoom, iPhone 12 и 12 Pro выдают увеличенное разрешение 320 × 693 поинта, если приложение создано в Xcode 12. 0 или новее. Это то же разрешение, что и у iPhone 11 Pro и iPhone 12 mini с включенным Display Zoom. Верхняя панель на 1 поинт выше, чем у эквивалентного iPhone 11 Pro с включенным Display Zoom, а нижняя панель на 1 поинт ниже.
0 или новее. Это то же разрешение, что и у iPhone 11 Pro и iPhone 12 mini с включенным Display Zoom. Верхняя панель на 1 поинт выше, чем у эквивалентного iPhone 11 Pro с включенным Display Zoom, а нижняя панель на 1 поинт ниже.
Xcode 12.0 build of Adaptivity on iPhone 12 Pro running iOS 14.1 in portrait with Display Zooom
Xcode 12.0 build of Adaptivity on iPhone 12 Pro running iOS 14.1 in landscape with Display Zooom
При создании приложения в Xcode 11 iPhone 12 и 12 Pro с включенным Display Zoom выдают такое же увеличенное изображение, что и iPhone SE первого поколения с разрешением 320 × 568 поинта. Такое же разрешение выдают iPhone 11 Pro и iPhone 12 mini при включенном Display Zoom.
Xcode 11.7 build of Adaptivity on iPhone 12 Pro running iOS 14.1 in portrait with Display Zoom
Xcode 11.7 build of Adaptivity on iPhone 12 Pro running iOS 14.1 in landscape with Display Zooom
iPhone 12 Pro Max
Стандартное разрешение
Как и iPhone 12 и 12 Pro, iPhone 12 Pro Max вводит совершенно новое разрешение 428 × 926 поинта. Поскольку это разрешение ранее не встречалось, для использования предпросмотров с этим разрешением, приложения следует создавать в Xcode 12.1 или новее. Верхняя панель на 3 поинта выше, чем у iPhone 11 Pro Max. Нижняя панель не изменилась.
Поскольку это разрешение ранее не встречалось, для использования предпросмотров с этим разрешением, приложения следует создавать в Xcode 12.1 или новее. Верхняя панель на 3 поинта выше, чем у iPhone 11 Pro Max. Нижняя панель не изменилась.
Xcode 12.1 build of Adaptivity on iPhone 12 Pro Max running iOS 14.1 in portrait
Обратите внимание, что в альбомной ориентации размеры по горизонтали стандартные (такие же, как и у меньшего iPhone 11 Pro Max).
Xcode 12.1 build of Adaptivity on iPhone 12 Pro Max running iOS 14.1 in landscape
Приложения, созданные в Xcode 12.0 или в более ранней версии, будут выдавать увеличенное до 414 × 896 поинтов стандартное разрешение iPhone 11 Pro Max. Панели такой же высоты, как и на iPhone 11 Pro Max.
Xcode 12.0 build of Adaptivity on iPhone 12 Pro Max running iOS 14.1 in portrait
Xcode 12.0 build of Adaptivity on iPhone 12 Pro Max running iOS 14.1 in landscape
Display Zoom
При включенном Display Zoom iPhone 12 Pro Max выдает увеличенное разрешение iPhone 11 Pro, равное 375 × 812 поинтам. Статус бар на 3 поинта короче, а нижняя панель на 4 поинта короче, что дает на 7 поинтов больше вертикальной области для содержимого, чем на iPhone 11 Pro.
Статус бар на 3 поинта короче, а нижняя панель на 4 поинта короче, что дает на 7 поинтов больше вертикальной области для содержимого, чем на iPhone 11 Pro.
Xcode 12.1 build of Adaptivity on iPhone 12 Pro Max running iOS 14.1 in portrait with Display Zoom
Xcode 12.1 build of Adaptivity on iPhone 12 Pro Max running iOS 14.1 in landscape with Display Zoom
Вывод
У Apple много опыта в обеспечении обратной совместимости с существующими приложениями при выпуске новых устройств или версий iOS. Линейка iPhone 12 не является исключением (кроме iPhone 12 mini, который всегда имеет разрешение iPhone 11 Pro, масштабируемое по размеру экрана). Высота панелей при масштабировании не всегда соответствует реальному физическому устройству, поэтому обратная совместимость срабатывает не на все 100%. Чтобы иметь возможность использовать новые разрешения iPhone 12/12 Pro и 12 Pro Max в предпросмотре, приложения должны быть созданы с использованием Xcode 12.1.
Display Zoom обычно выдает увеличенную версию меньшего разрешения существующего устройства. Исключениями являются iPhone X, XS и 11 Pro, которые не поддерживали масштабирование дисплея до iOS 14. Они выдают новое разрешение 320 × 693 поинта при использовании Xcode 12 (т.е. по сравнению с iOS 14) и разрешение 320 × 568 поинта при использовании Xcode 11.
Исключениями являются iPhone X, XS и 11 Pro, которые не поддерживали масштабирование дисплея до iOS 14. Они выдают новое разрешение 320 × 693 поинта при использовании Xcode 12 (т.е. по сравнению с iOS 14) и разрешение 320 × 568 поинта при использовании Xcode 11.
Как я запускал приложения Xcode 11 / iOS 13 на симуляторах iOS 14.1?
Вам может быть интересно, как мне удалось сделать снимки экрана с симуляторов Xcode 12.1 / iOS 14.1 с приложениями, созданными с помощью Xcode 11. В моей предыдущей статье iPad Navigation Bar and Toolbar Height Changes в iOS 12 этот процесс объясняется в разделе «Подождите, что вы сказали?».
Adaptivity
Скриншоты в этой статье были взяты из приложения Adaptivity. Adaptivity — это инструмент для разработчиков и дизайнеров, позволяющий визуализировать различные размеры экрана, поля макета, высоту полей и размеры динамического типа, которые современное адаптивное приложение iOS использует при работе на разных устройствах и в многозадачных размерах iPad.![]() Есть также инструменты для просмотра системных цветов, системных изображений и системных материалов, а также инструменты для изучения взаимодействий Pointer Interactions iPadOS 13.4.
Есть также инструменты для просмотра системных цветов, системных изображений и системных материалов, а также инструменты для изучения взаимодействий Pointer Interactions iPadOS 13.4.
Это универсальное приложение является хорошей покупкой и включает в себя версию Mac Catalyst.
Оригинал статьи
Курс Пользовательский интерфейс iOS-приложений. Swift 5.2 Xcode 12 | Обучение программированию онлайн | GeekBrains
Бесплатная помощь в подборе профессии
Бесплатная помощь в подборе курса
Бесплатная помощь в подборе профессии
Бесплатная помощь в подборе курса
Бесплатная помощь в подборе профессии
Бесплатная помощь в подборе курса
ближайшее время10:0010:3011:0011:3012:0012:3013:0013:3014:0014:3015:0015:3016:0016:3017:0017:3018:0018:3019:00
8 800 700-68-41Бесплатно по России
Swift 5.2 Xcode 12
Какие основные особенности большинства современных мобильных приложений? Взаимодействие с сервисом. Отображение и изменение данных на внешнем сервере!
Не бывает приложений без пользовательского интерфейса. Это лицо вашего проекта. С его помощью можно привлекать и удерживать пользователей. Реализовав связь с сервисом, вы сможете организовать взаимодействие пользователей между собой, либо с вашим бизнесом.
Это лицо вашего проекта. С его помощью можно привлекать и удерживать пользователей. Реализовав связь с сервисом, вы сможете организовать взаимодействие пользователей между собой, либо с вашим бизнесом.
Чему Вы научитесь
- Работать со StoryBoard;
- Создавать интерфейс приложения;
- Осуществлять переходы между экранами;
- Адаптировать верстку к нескольким устройствам;
- Отображать данные в виде таблицы.
Что Вы получите
Видеозаписи всех онлайн-занятий
Методички и практические задания
Общение с одногруппниками
Сертификат об окончании обучения
Средние оценки
4.6 / 5
Программа
4.8 / 5
Преподаватель
Преподаватели
Александр Ковалев
4.9
Ср. оценка
Вадим Рощин
4.9
Ср. оценка
Андрей Антропов
4.
 9
9Ср. оценка
Илья Шумихин
4.9
Ср. оценка
Александр Федоров
4.9
Ср. оценка
Николай Родионов
4.9
Ср. оценка
Евгений Елчев
4.9
Ср. оценка
Вячеслав Кирица
4.8
Ср. оценка
Владислав Фролов
4.8
Ср. оценка
Максим Пригоженков
4.8
Ср. оценка
Никита Филонов
4.8
Ср. оценка
СтаниславДмитриевич Белых
4.8
Ср. оценка
Георгий Сабанов
4.8
Ср. оценка
Александр Арсенюк
4.8
Ср. оценка
GeekBrains
4.8
Ср. оценка
Олег Иванов
4.8
Ср. оценка
Станислав Иванов
4.7
Ср. оценка
Юрий Султанов
4.7
Ср. оценка
Алёна Козлова
4.7
Ср. оценка
Кирилл Лукьянов
4.
 7
7Ср. оценка
Родион Молчанов
4.7
Ср. оценка
Алексей Усанов
4.7
Ср. оценка
Анатолий Пешков
4.7
Ср. оценка
Муса Дениев
4.6
Ср. оценка
Леонид Нифантьев
4.6
Ср. оценка
Алексей Кудрявцев
4.4
Ср. оценка
Егор Петров
4.4
Ср. оценка
Андрей Матошко
3.5
Ср. оценка
Максим Попов
- Программа курса
- Отзывы выпускников • 1207
1
Урок 1. Проектирование интерфейса, часть 1. Разбор основных сетевых возможностей и их применение на практике
Разбор основных сетевых возможностей и применение их на практике.
2
Урок 2. Проектирование интерфейса, часть 2. Добавление экранов. Переходы между экранами. UINavigationController. Segue
Добавление экранов.
 Переходы между экранами. UInavigationController. Segue.
Переходы между экранами. UInavigationController. Segue.3
Урок 3. Проектирование интерфейса, часть 3. Отображаем данные в виде таблицы. UITableViewController, UITableViewCell, UICollectionViewController, UICollectionViewCell
Отображаем данные в виде таблицы. UITableViewController, UITableViewCell, UICollectionViewController.
4
Урок 4. Создание кастомных UI-компонентов
Рисование с помощью CoreGraphics. @IBDesignable и @IBInspectable. CALayer: тени, границы, маска, градиент. Трансформация. Обработка пользовательских жестов. UIControl. UIAppearance.
5
Урок 5. Консультация с преподавателем 1
6
Урок 6. Кастомизация коллекций
Создание кастомных ячеек таблицы, header и footer view. Создание кастомных ячеек коллекции, supplementary views. Работа с UICollectionViewFlowLayout.
 Создание кастомного collection view layout.
Создание кастомного collection view layout.7
Урок 7. Анимации, часть 1. Простые анимации UIView. Анимации переходов между UIView. Анимации слоя. Пружинные анимации
Простые анимации UIView. Анимации переходов между UIView. Анимации слоя. Пружинные анимации.
8
Урок 8. Анимации, часть 2. Группы анимаций. Кривые Безье и их анимирование. 3D-анимации. UIViewPropertyAnimator
Keyframe-анимации. Группы анимаций. Кривые Безье и их анимирование. 3D-анимации. UIViewPropertyAnimator.
9
Урок 9. Анимация переходов между экранами
Анимация переходов между UIViewController. Интерактивные переходы между view controllers. Создание собственного segue.
10
Урок 10. Консультация с преподавателем 2
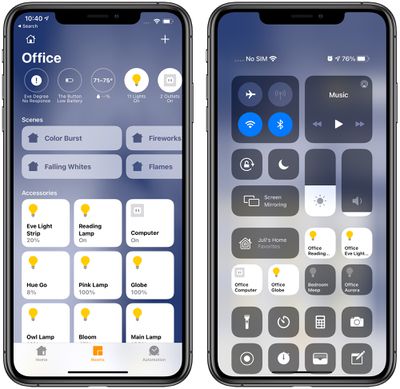
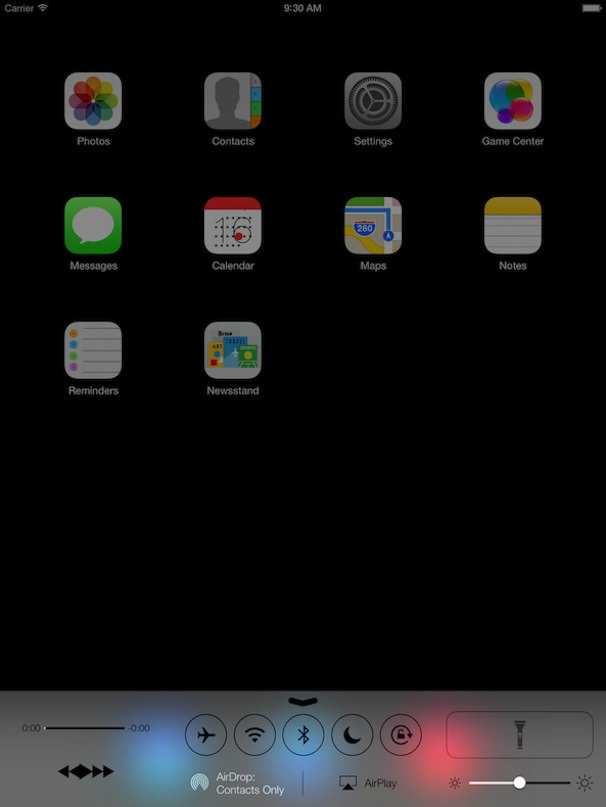
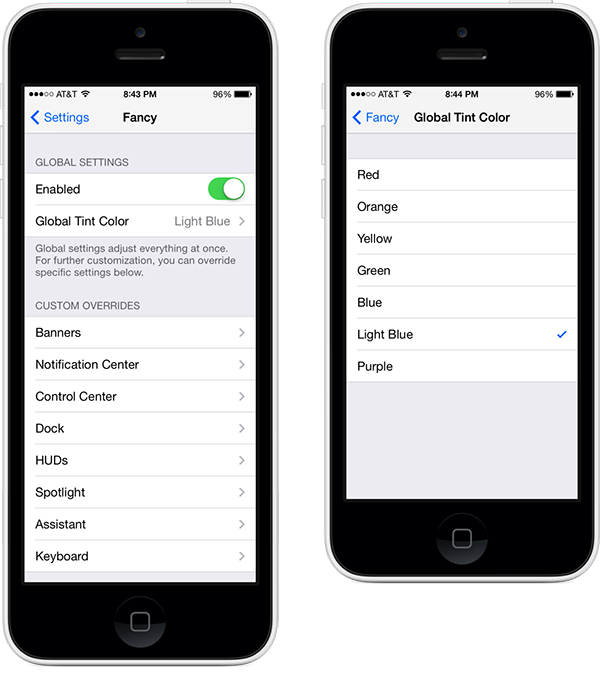
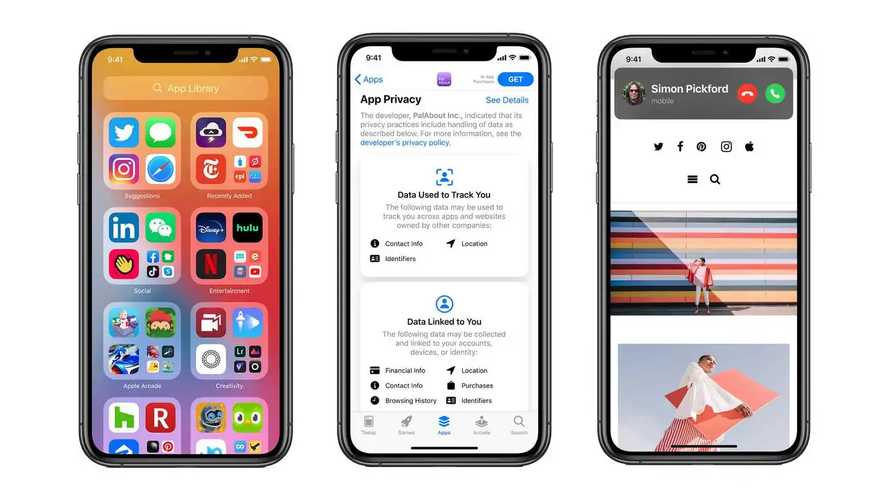
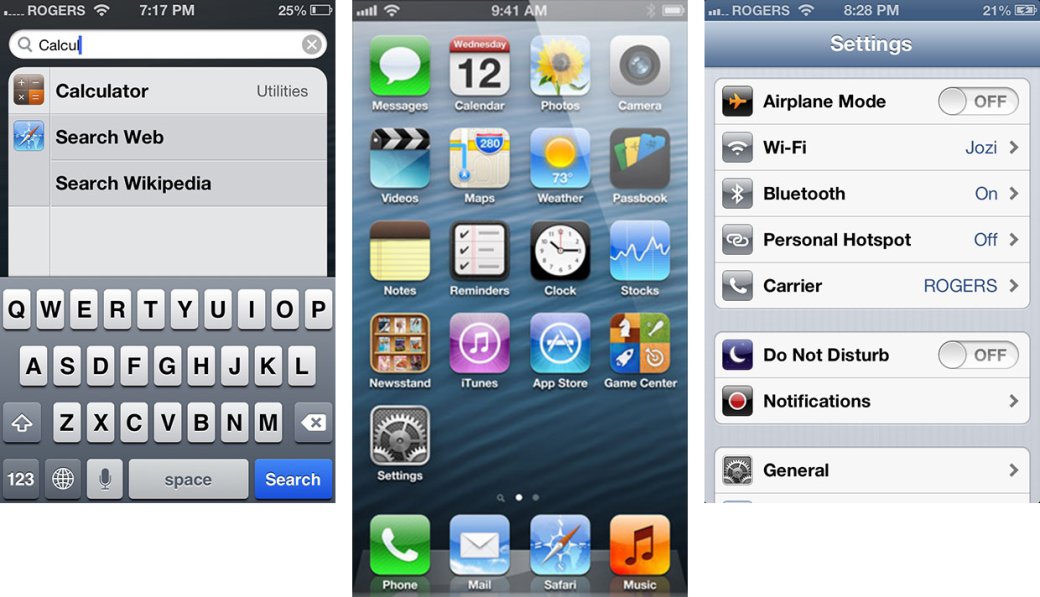
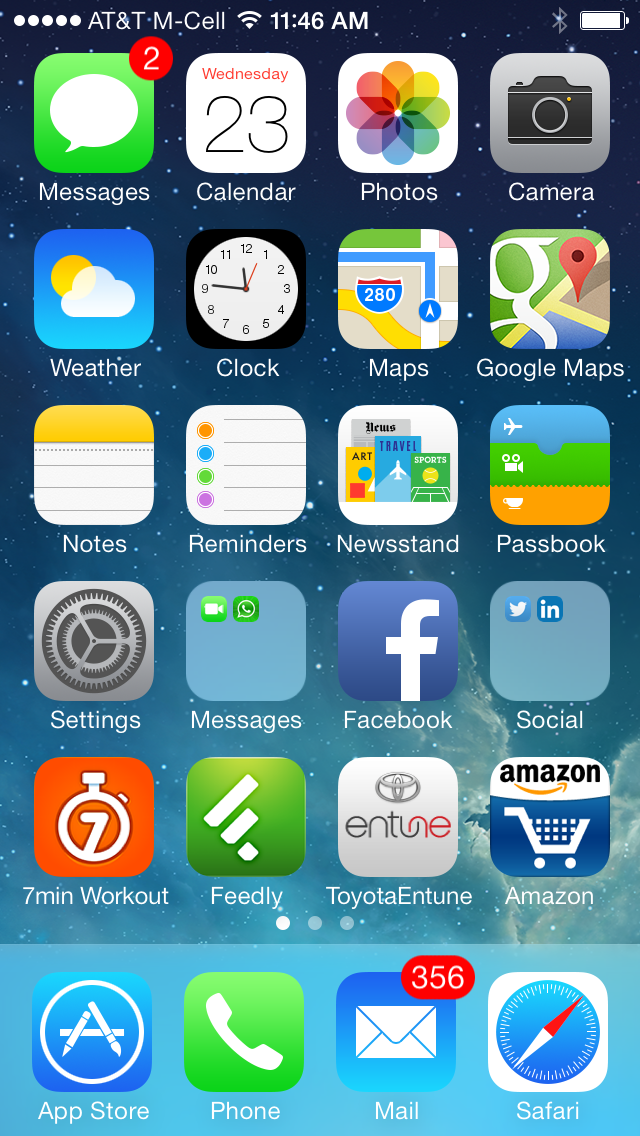
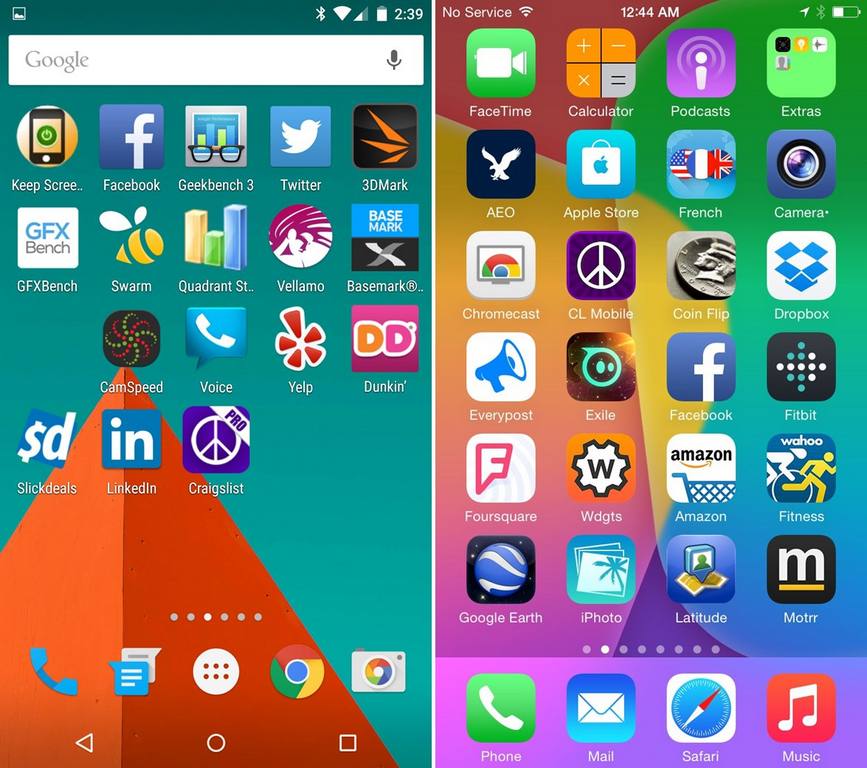
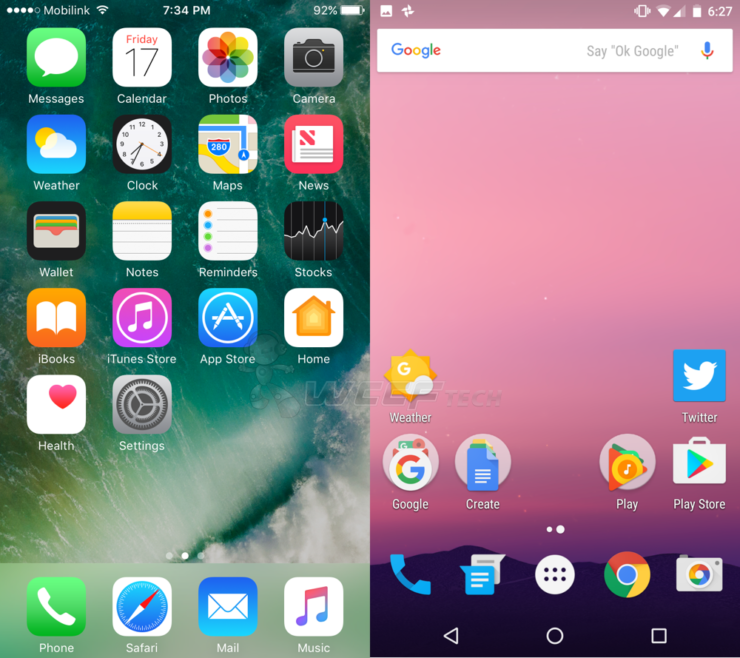
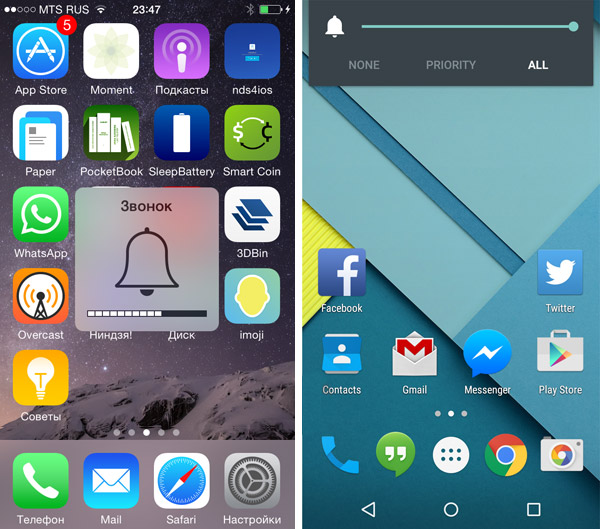
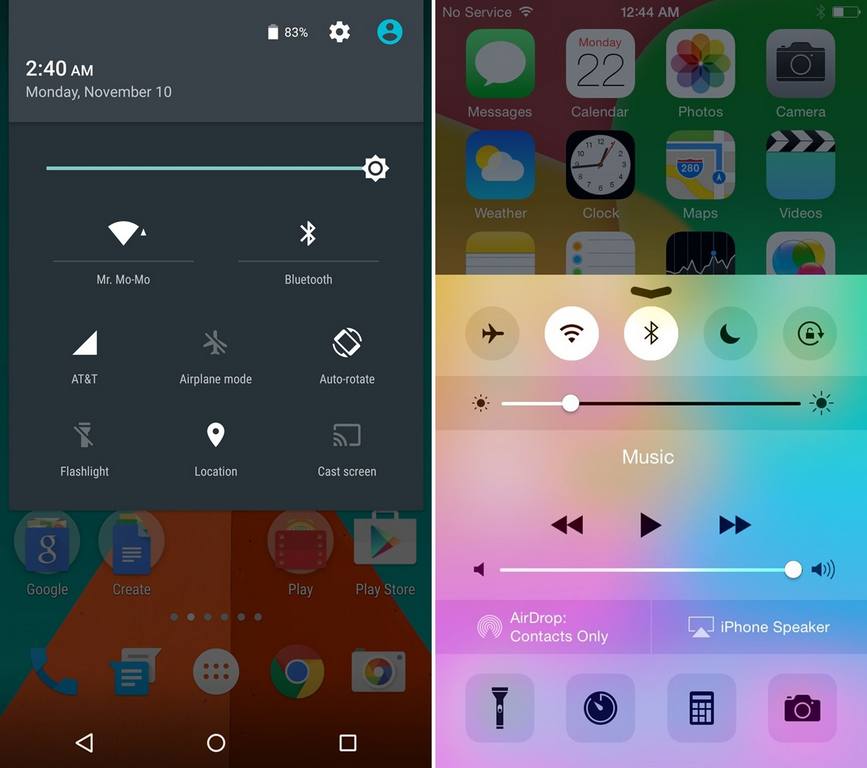
Как изменить интерфейс iPhone без джейлбрейка
Максим Абашев
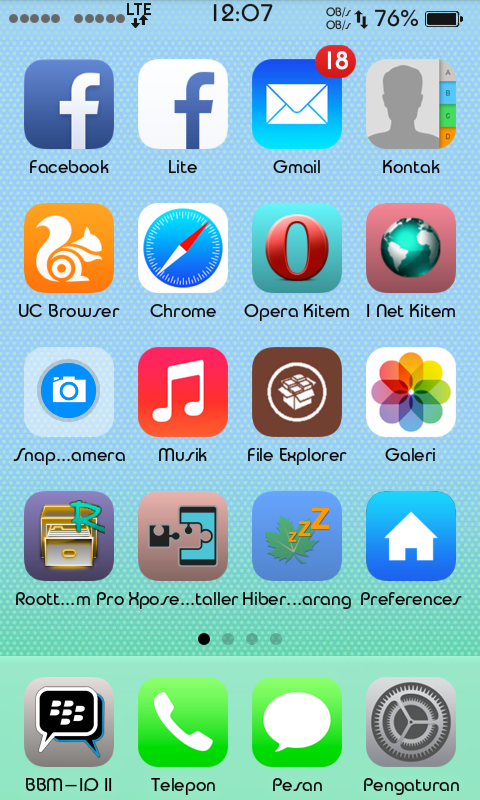
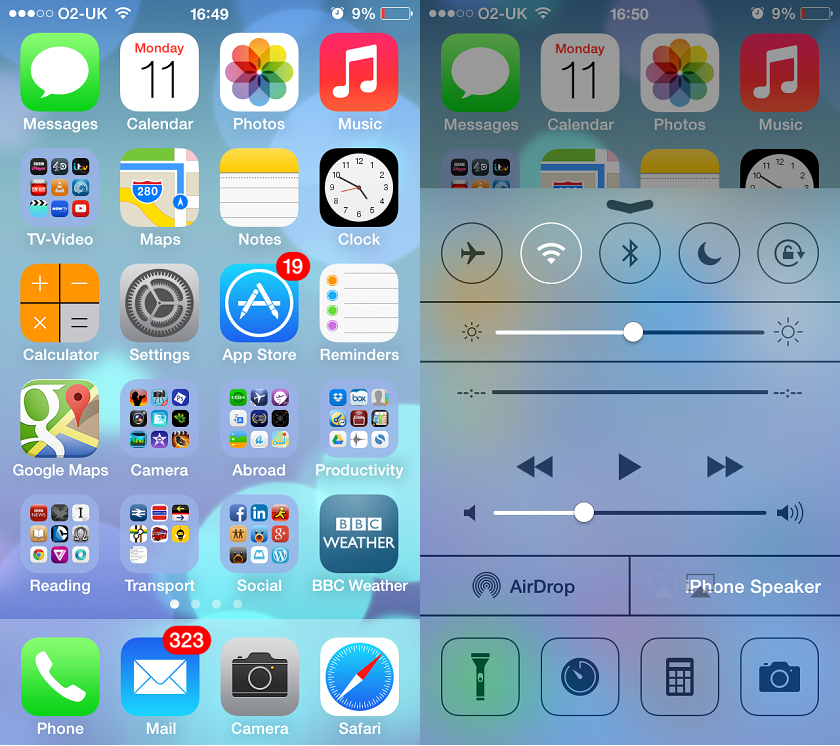
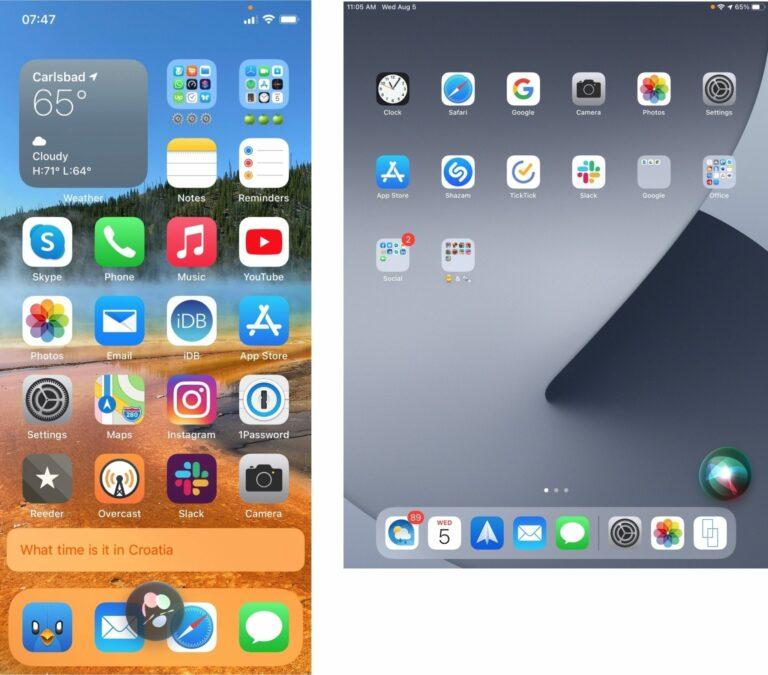
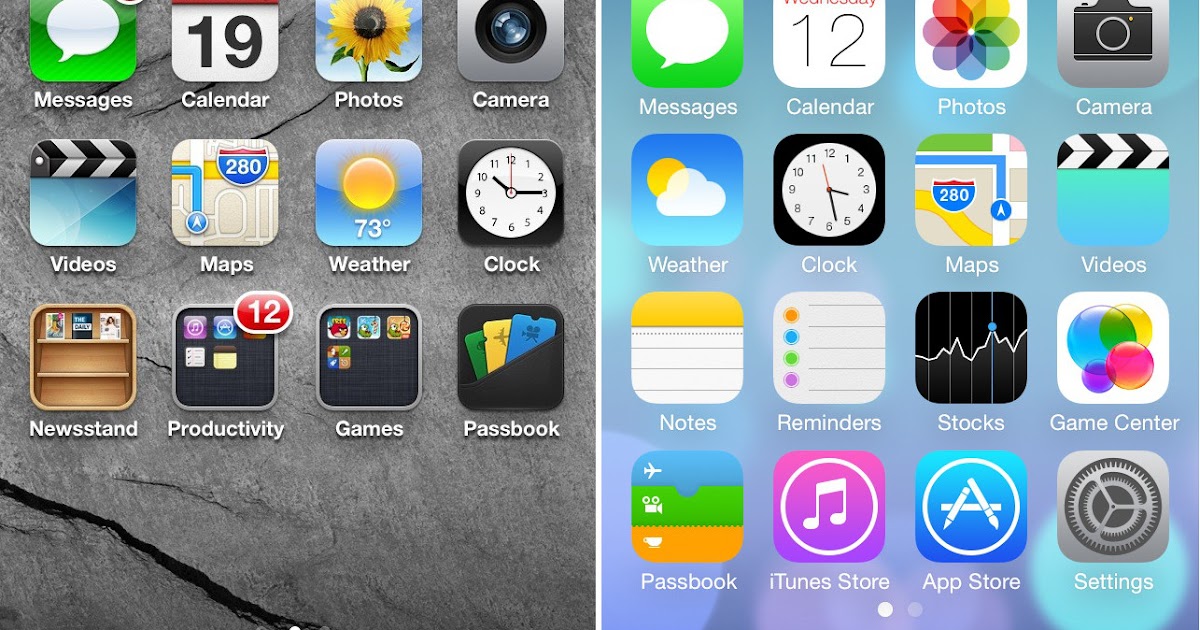
Это первое, что приходит на ум, когда речь заходит об изменении интерфейса операционной системы вашего iOS устройства. Возможность кастомизации позволяет вам применять различные темы для иконок приложений, изменять интерфейс, видоизменять экран блокировки, домашний экран и очень многое другое.
Возможность кастомизации позволяет вам применять различные темы для иконок приложений, изменять интерфейс, видоизменять экран блокировки, домашний экран и очень многое другое.
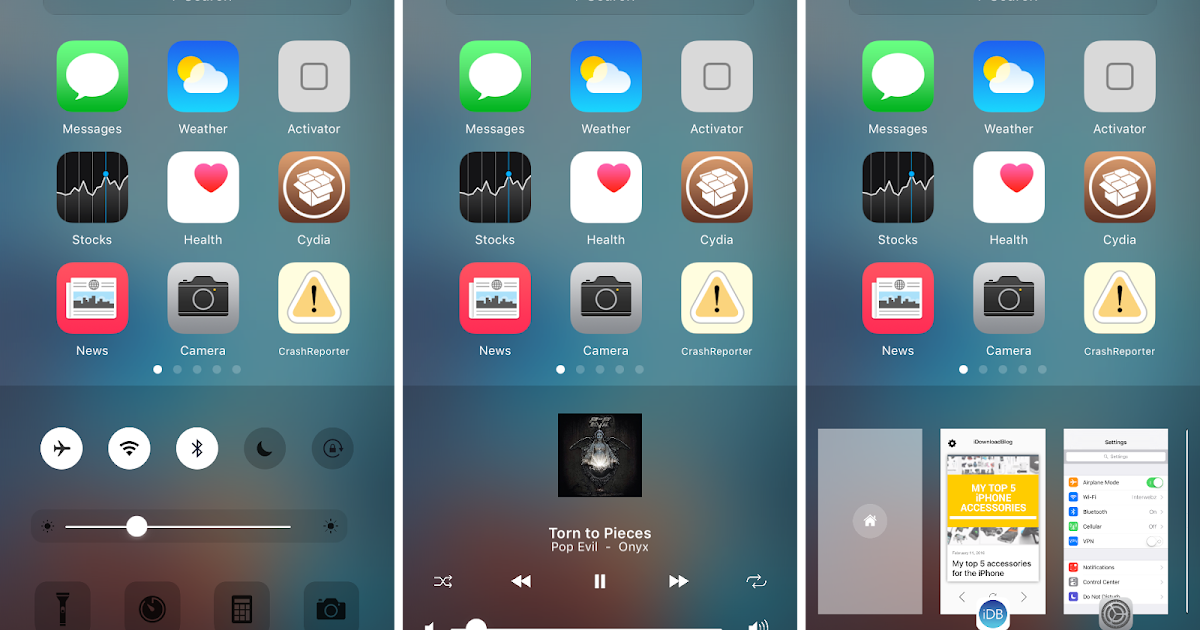
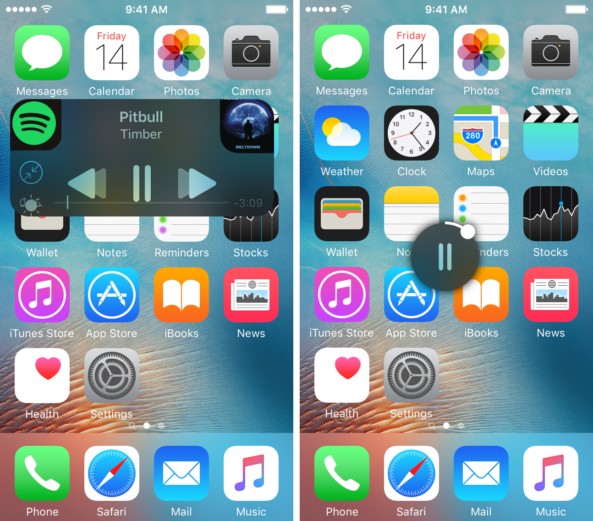
Бесспорно, что без джейлбрейка для более масштабного изменения внешнего вида интерфейса не обойтись, но существуют способы изменения интерфейса до некоторой степени и без проведения джейлбрейка. В видеофрагменте, взятом на сервисе «YouTube», показан весь процесс применения тем на домашнем экране iPhone с использованием существующих в iOS недоработкок и специальных веб-сайтов, созданных специально для этих целей.
В данной статье мы рассмотрим все способы изменения интерфейса вашего iPhone без проведения на нем процесса джейлбрейка. Я рекомендую вам вначале просмотреть видео, представленное ниже, для более полного понимания всех шагов по изменению интерфейса, но на случай, если вы предпочитаете текстовый формат, мы также составили руководство в письменном виде.
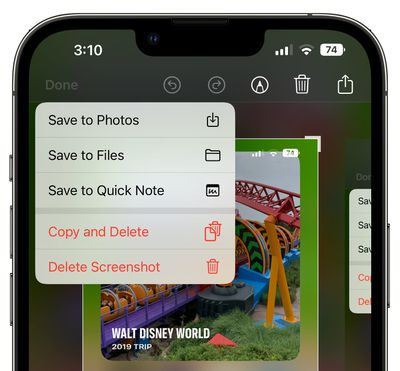
#1 Прячем название приложений
Шаг 1: Переходим в «Настройки» > «Основные» > «Универсальный доступ» > «Уменьшение движения» и включаем эту опцию.
Шаг 2: Здесь же, в панели «Универсальный доступ», переходим в раздел «Увеличение контраста» и включаем режим «Затемнение цветов».
Шаг 3: Следующим шагом, используя существующую в iOS 10 недоработку, спрячем название приложений.
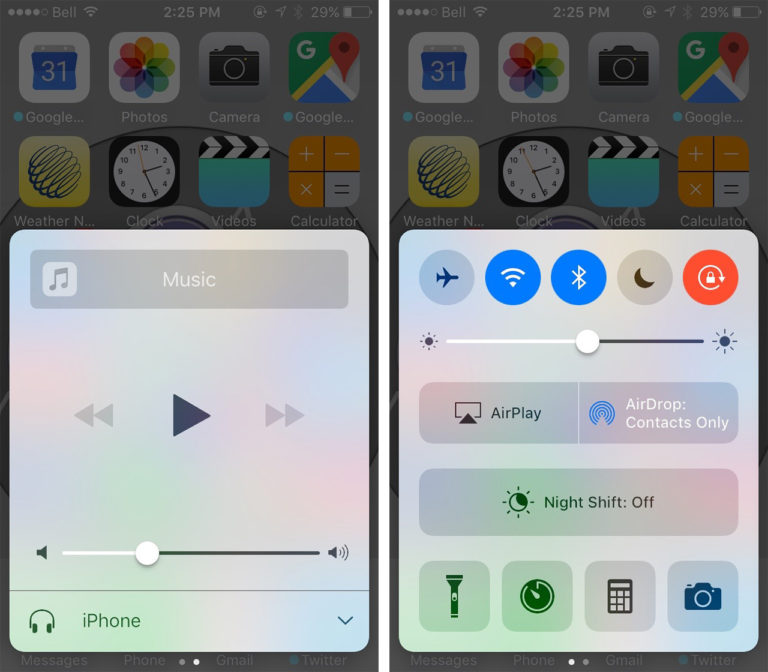
- Открываем Центр Управления.
- Свайпом вверх доводим окно Центра Управления до середины экрана. Пальцы от экрана не отрываем.
- Двойным нажатием кнопки «Домой» вызываем окно «App Switcher».
- Теперь возвращаемся на домашний экран, где можно заметить, что названия под иконками приложений в доке исчезли.
- Поместите следующие четыре приложения в док и повторите процесс, описанный выше. Таким образом можно спрятать названия всех приложений, имеющихся на вашем устройстве.
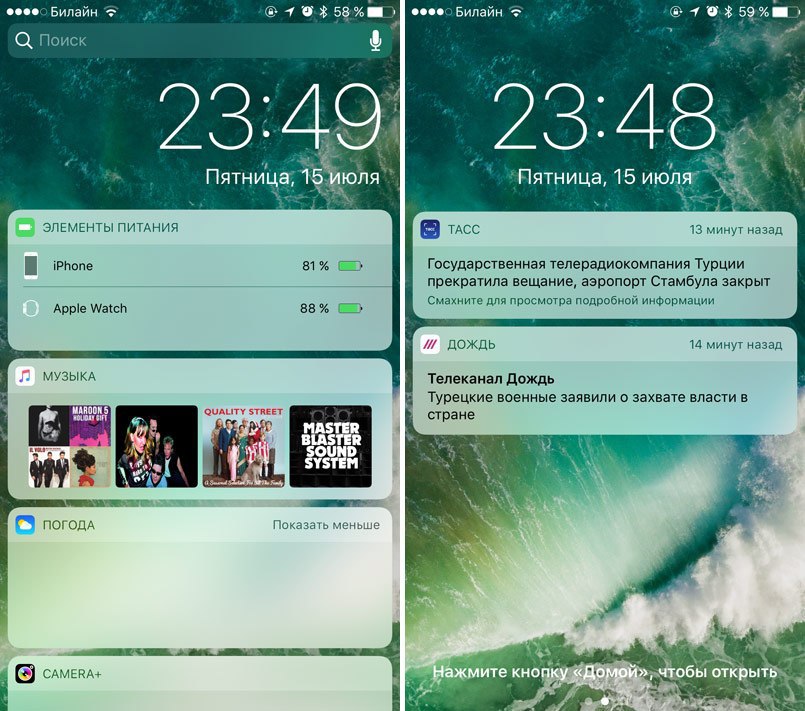
#2 Прячем строку меню
Так же, как и в предыдущем разделе, используя сбой в iOS 10, спрячем строку меню. Следует учесть, что строка меню опять появится при открытии приложения.
Шаг 1: Двойным нажатием кнопки «Домой» открываем «App Switcher».
Шаг 2: Нажмите и удерживайте кнопку Sleep/Wake, пока не появится надпись «Выключить».
Шаг 3: Двойным нажатием кнопки «Домой» переходим на домашний экран. И вы увидите, что строка меню исчезла.
#3 Убираем очертания дока и размытый фон папок на Домашнем экране
Шаг 1: Скачиваем здесь обои и сохраняем их на своём iPhone.
Шаг 2: Открываем раздел «Фотоплёнка» в приложении «Фото».
Шаг 3: Открываем сохранённую картинку обоев. Она полностью чёрного цвета.
Шаг 4: Теперь установите эту картинку в качестве обоев домашнего экрана. Для этого нажимаем на кнопку «Поделиться» и выбираем команду «Использовать в качестве обоев» > «Установить» > «Установить на домашний экран».
Шаг 5: После этого, переходим на домашний экран и видим, что очертания дока и размытие фона папок исчезли.
#4 Меняем иконки приложений
Шаг 1: Открываем браузер Safari на своём iPhone.
Шаг 2: Идём на сайт iskin.tooliphone.net.
Шаг 3: Там найдёте все темы, которые можно будет установить на ваш iPhone. Тема, которую мы будем использовать, называется «Neon V2». Выберите её и кликните для её открытия.
Шаг 4: Перейдите вниз в раздел «Установка темы» и кликните на иконку «Application icons».
Шаг 5: Появится список тематических иконок. Кликом выберите все приложения, иконки которых вы хотите изменить.
- Совет: Если необходимо скрыть названия приложений, то нужно кликнуть по кнопке «X» в названии выбранного приложения.
Шаг 6: Прокрутите экран до самого низа и кликните на кнопку «Generate theme»(Создать тему).
Шаг 7: После чего браузер перейдёт на страничку установки соответствующего профиля. Нажмите, чтобы установить.
Шаг 8: Переходим на домашний экран и видим, что иконки выбранных приложений изменились. Разместите их на одном экране.
Разместите их на одном экране.
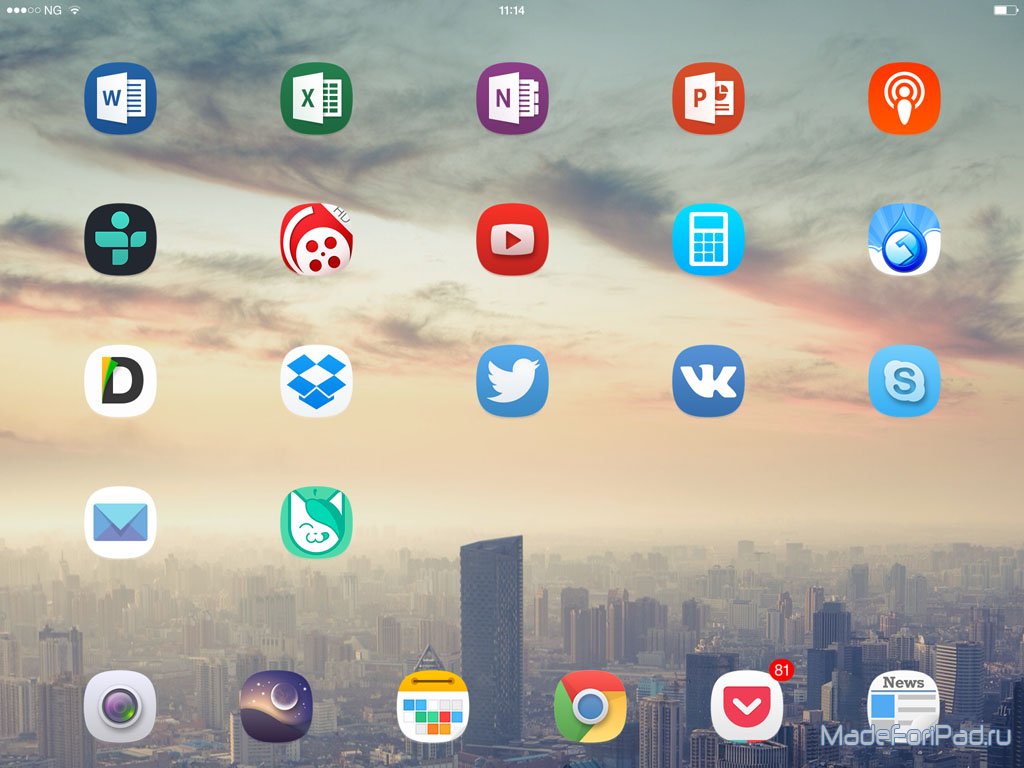
#5 Организация значков и установка обоев Домашнего экрана
Для получения представленного выше домашнего экрана потребуется использование пустых значков, с помощью которого формируется пустое пространство в верхней части экрана. Можно также установить показанные на скриншоте обои, но при этом появятся очертания дока и фон папок.
Шаг 1: Скачайте и установите обои для домашнего экрана вот отсюда на свой iPhone.
Шаг 2: Установите скачанные обои на экран блокировки и домашний экран.
Шаг 3: Следующим шагом необходимо добавить пустые иконки на домашний экран для создания надписи «Dream». Вот как нужно это сделать:
- Переходим на домашний экран, нажимаем на значок приложения и ждём, когда значки начнут покачиваться.
- Свайпом переходим на пустой экран и делаем его скриншот.
- В браузере Safari переходим по ссылке: tooliphone.net.
- Выбираем ‘Create BLANK icons’/Создать ПУСТЫЕ значки/.

- Кликнуть на кнопку «Add».
- Нажимаем на «Choose File» > «Photo Library» и выбираем сохранённый скриншот пустого экрана.
- После того, как фотография будет закачана на сервер и будет создан набор пустых значков, перейдите вниз страницы и просмотрите изображение домашнего экрана с пустыми значками.
- Нажмите на пустой значок под названием ‘1×1’.
- Нажмите на значок «Поделиться» и выберите ‘Добавить на домашний экран’.
- Нажмите на «Add» и он будет добавлен на домашний экран вашего устройства.
- Разместите пустой значок на соответствующем месте экрана, как показано на рисунке.
- Повторите описанный выше процесс для всех значков, пока они все не окажутся на вашем домашнем экране для его первых двух строчек.
И это всё. Теперь у вас изменённый домашний экран, который выглядит как тот, что мы использовали в качестве примера для данной статьи. Заметьте, что всё это мы проделали, не прибегая к джейлбрейку вашего устройства.
В комментариях ниже можно поделиться своими изменёнными домашними экранами. Вопросы или появившиеся проблемы также помещайте в разделе комментариев.
Оцените пост
[всего: 0 рейтинг: 0]
Руководство по разработке в IOS: Интерфейс — Часть 1
Apple на протяжении многих лет является ведущей компанией в мобильном мире с его iPhone и IPad. Они держат большую часть рынка мобильных платформ, и это является причиной того, что большинство клиентов хотят, чтобы их приложения были представлены в App Store от Apple, а это побуждает разработчиков учиться создавать iPhone-приложения.
Разработка приложений для iPhone — это не так сложно, как вы думаете, и этот пост послужит вам полным руководством по всему процессу создания приложения для iPhone. Мы будем обсуждать причины, этапы, и инструменты для разработки приложений, и в конечном итоге вы получите легкий учебник для разработки базового приложения iPhone использованием Xcode 4. 2.
2.
Если вы хотите заработать денег, или у вас просто появилась интересная идея для приложения, которое может сделать вас миллионером, давайте начнем создание вашего первого приложения для iPhone.
Примечание: Вам понадобится компьютер с операционной системой Macintosh (Mac OS) для установки Xcode и разработки приложений, на Windows легально этого сделать нельзя.
Зачем разрабатывать для Apple?
Этот вопрос часто задают, поэтому стоит объяснить, почему вы должны быть заинтересованы в iPhone-разработках. Как было сказано в предисловии, iPhone в настоящее время занимает бOльшую часть рынка акций мобильных платформ. Этой причины должно быть достаточно для того, чтобы научиться разрабатывать приложения для iPhone, независимо от того, разрабатываете ли вы для себя или клиентов, ведь большинство людей надеются, что их приложения могут быть доступны во всём мире.
Apple любит простоту, и это относится и к их продукции, и к платформе. iOS представляет собой операционную систему, которая устанавливается на все мобильные устройства Apple. К ним относятся iPod Touch, iPhone и iPad. Так что имейте в виду, когда вы разрабатываете приложения для iPhone, вы могли бы создавать приложения для всех других устройств с IOS!
iOS представляет собой операционную систему, которая устанавливается на все мобильные устройства Apple. К ним относятся iPod Touch, iPhone и iPad. Так что имейте в виду, когда вы разрабатываете приложения для iPhone, вы могли бы создавать приложения для всех других устройств с IOS!
Кроме того, замечательно, какое количество усилий, прилагаемых для написания кода, может быть сохранено. При написании кода для iPhone-приложений, вы используете тот же язык программирования, что и всех остальных устройств от Apple. Это означает, что, когда вы разрабатываете приложение iPhone, приложение в дальнейшем может быть интегрировано в iPad и даже Mac.
Objective-C является основным языком программирования, включенным во все платформы. Наряду с Objective-C, вы также будете создавать iPhone приложение с помощью среды программирования Cocoa Touch.
Это всего лишь небольшое количество информации, чтобы вы смогли начать разработку приложений для iPhone. Разработка является весьма сложным процессом, но не спешите расстраиваться. Решение остается за вами.
Разработка является весьма сложным процессом, но не спешите расстраиваться. Решение остается за вами.
Планирование структуры приложения
При стандартной идеологии создания iPhone-приложений вам придется пройти через несколько этапов. Первый этап включает в себя планирование и эскизы. Прежде всего, вам нужно иметь представление о том, что ваше приложение будет делать. Почему люди захотят его скачать? И какие функции вы хотите включить? Это самый важный этап, ведь если вы все сделаете правильно, вы сэкономите много времени и избежите неприятностей в стадии кодирования.
Рекомендуется набрасывать идеи для нескольких страниц (или экранов) вашего приложения. Просто нарисуйте прямоугольник, а может быть, 5 или 6, на листе бумаги, нарисуйте то, что вы хотите увидеть на каждой странице вашего приложения. Вы можете представлять экраны как разные страницы сайта. Каждый экран будет предлагать различные функции, такие как форма регистрации, список контактов или таблицу данных..png)
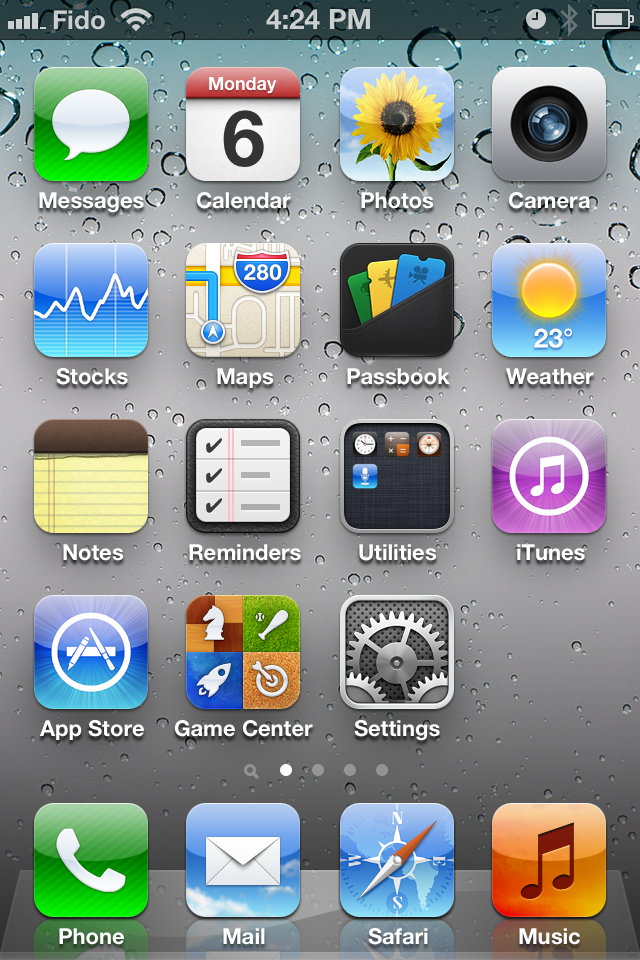
Ниже — краткий перечень различных элементов пользовательского меню:
- Строка состояния (Status Bar) — отображает текущий уровень зарядки, 3G-связь, прием и многое другое. Рекомендуется всегда включать эти элементы.
- Панель навигации (Navigation Bar) — Дает пользователям возможность перемещаться между страницами. Часто сюда включают кнопки на левой стороне меню, чтобы пользователь мог вернуться к предыдущей странице.
- Панель инструментов (Toolbar) — появляется в нижней части iPhone приложений. Здесь будет несколько иконок, связанных с некоторыми функциями, такими как поделиться, загрузить, удалить и т.д.
- Меню вкладок (Tab Bar) — Очень похоже на панель инструментов, только теперь вы работаете с вкладками. Когда пользователь щелкает по иконке вкладок, она будет автоматически выделена, и она будет подсвечиваться. Эта меню используется для переключения между окнами.
Этот список содержит только панели инструментов, которые вы можете найти в большинстве приложений. Есть и другие стили, которые вы можете найти в руководстве iOS UI Element Usage Guidelines. Настоятельно рекомендуется обратиться к этому руководству, если у вас есть какие-либо сомнения по интерфейсу iPhone.
Есть и другие стили, которые вы можете найти в руководстве iOS UI Element Usage Guidelines. Настоятельно рекомендуется обратиться к этому руководству, если у вас есть какие-либо сомнения по интерфейсу iPhone.
В этой статье я не буду описывать каждый элемент пользовательского интерфейса. Слишком много элементов для рассмотрения, и вы не будете использовать все из них в одном приложении. Но вы можете черпать вдохновение из принципов, предложенных выше, и из других приложений iPhone, которые вам понравились.
Дизайн макета в Photoshop
Уверен, что большинство из вас достаточно хорошо разбирается в Adobe Photoshop. Это ведущее программное обеспечение для создания графики для сайта, баннеров, логотипов, и мобильных макетов. Разработка графики для сайта — довольно простой процесс, но все становится немного более сложным, когда речь заходит о дизайне iPhone приложений. Если вы хотите создать приложение, вы должны создать идеальный пиксельный дизайн макета с самого начала.
Для начала мы должны обсудить настройки в Photoshop. Так как мы разрабатываем для iPhone, нам необходимо рассмотреть два различных стиля дизайна. Стандартный дисплей iPhone составляет 320 х 480 пикселей. Однако iPhone 4 имеет новый дисплей «retina», который удваивает количество пикселей в пределах одного экрана. Таким образом, вы должны удвоить разрешение до 640 х 960 пикселей и создавать дизайн макетов и для этого стандарта.
Это означает, что вам также необходимо создать 2 набора иконок для ваших макетов. Первоначально иконки будут в 163 ppi, но вам нужно включить иконки с 326 ppi для iPhone 4. Иконки традиционно отмечаются @2x в конце названия их файлов, например «icon@2x.png» ( Немного больше об этом в статье iPhone 4 Retina Display: Techniques and Workflow ).
Теперь давайте оптимизировать наши новые настройки. Сначала мы должны отредактировать некоторые настройки, так что зайдите в Photoshop> Edit> Preferences> Guides, Grid and Slices. Мы установим линии сетки Gridline через каждые 20 пикселей с subdivisions на 2. При проектировании для дисплея iPhone 4, линии 2px будут означать 1 pts на экране. Вы должны это иметь в виду при масштабирования вашего приложения.
Мы установим линии сетки Gridline через каждые 20 пикселей с subdivisions на 2. При проектировании для дисплея iPhone 4, линии 2px будут означать 1 pts на экране. Вы должны это иметь в виду при масштабирования вашего приложения.
Как правило, легче создавать мои проекты с более высоким разрешением, а затем масштабировать их, но вы можете попробовать оба способа и посмотреть, что именно вам подходит лучше всего. Используйте настройки 640 х 960 пикселей при 326 ppi — лучше cохраните эти настройки, если вы предполагаете часто их использовать.
Использование шаблонных элементов
Теперь можно использовать Photoshop для создания идеального пиксельного макета, но это очень утомительная работа. Я рекомендую вам iPhone 4 GUI PSD от Teehan+Lax (см. Элементы интерфейса Mac, iPhone и iPad PSD).
Это огромный файл, в нем очень много элементов.
Совет: чтобы облегчить задачу, можно нажать V и активировать инструмент Move Tool, а затем выбрать в верхней панели Auto-Select, и выбрать Layer. С этими настройками вы можете нажать на любой элемент и Photoshop приведет вас к соответствующему слою.
С этими настройками вы можете нажать на любой элемент и Photoshop приведет вас к соответствующему слою.
Не бойтесь экспериментировать с макетом, вы даже можете создать прототип приложения с помощью макета. В зависимости от вашего приложения, вы можете включить множество функций, многие из которых вы сможете найти в этом файле PSD. Кроме того, можно перейти к слою этих элементов и отредактировать шрифт, градиент цвета, и другие стили дизайна. Главное — не изменяйте размер, так как все панели и элементы пользовательского интерфейса по умолчанию установлены стандартных размеров.
Разработка приложений в Xcode
Инструмент разработки для IOS и Mac OS X программирования называется Xcode. Если вы работаете в OS X Lion, вы можете найти Xcode и все соответствующие пакеты бесплатно в Mac App Store.
После завершения установки, запустите Xcode, и появится экран приветствия. Отсюда вы можете загрузить старый проект или создать новый. Сейчас вы должны нажать кнопку «Create a new Xcode project», и в новом окне вам будет предложено несколько вариантов. Выберите «Single View Application» и нажмите «Next». Вы можете назвать новое приложение, например, Test (желательно без пробелов), затем в поле «Company Identifier» введите любое слово, например, MyCompany, выберите папку и нажмите кнопку «Save».
Сейчас вы должны нажать кнопку «Create a new Xcode project», и в новом окне вам будет предложено несколько вариантов. Выберите «Single View Application» и нажмите «Next». Вы можете назвать новое приложение, например, Test (желательно без пробелов), затем в поле «Company Identifier» введите любое слово, например, MyCompany, выберите папку и нажмите кнопку «Save».
Xcode создаст директорию и откроет новое окно для работы. Вы увидите список файлов, а папка, которая названа в честь вашего приложения, будет первой.
С новым Xcode 4,2 у нас есть два варианта дизайна элементов внешнего интерфейса. Классический xib/nib формат является стандартным для Mac OS X и приложений IOS, он требует от вас создавать каждый раз новый вид страницы.
Кроме того, вы увидите и файлы .h и.m. Это сокращенные имена файлов для заголовков и выполнения. Эти файлы находятся там, где вы пишете все Objective-C функции и переменные, необходимые для запуска вашего приложения.
Теперь нужно объяснить, как Xcode работает с MVC (Model, View, Controller), что является причиной того, что нам нужно 2 файла для каждого контроллера.
Программная иерархия MVC
Чтобы понять, как приложение работает, вам необходимо понять архитектуру его программирования. С Model, View, Controller (MVC) в качестве основы, Xcode может разделить все ваши дисплеи и коды интерфейса, исходя из вашей логики и функций обработки. На первый взгляд MVC может показаться запутанным, но это дело привычки.
Чтобы было легче понять, разберём каждый объект:
- Модель (Model) — Вмещает все ваши логические и основные данные. Это: переменные, подключения к внешним RSS-каналам или изображения, подробные функции и числовую информацию. Этот слой полностью отделяется от вашего визуального оформления, так что вы можете легко изменить вид дисплея, и у вас все равно останутся те же данные.
- Вид (View) — экран или стиль отображения вашего приложения.
 Список таблиц, профиль страницы, статьи, аудио-плеер, видео плеер — все эти примеры экранов. Вы можете изменить свой стиль и удалять элементы, но вы будете работать с теми же данными в вашей модели.
Список таблиц, профиль страницы, статьи, аудио-плеер, видео плеер — все эти примеры экранов. Вы можете изменить свой стиль и удалять элементы, но вы будете работать с теми же данными в вашей модели. - Контроллер (Controller) — выступает в качестве посредника между ними. Вы подключаете объекты вида в ViewController, который передает информацию модели. Так что пользователь может нажать на кнопку, и зарегистрироваться в вашей модели. Затем выполнить выход из системы, и через тот же контроллер передать сообщение «вы успешно вышли из системы!»
В основном ваша модель содержит всю информацию и функции, которые вам понадобятся для отображения на экране. Но модели не могут взаимодействовать с экраном, зато могут виды. Виды – это, в основном, все визуальные эффекты, и они могут только извлекать данные через ViewController. Контроллер на самом деле — это сложный способ передачи данных через интерфейс. Таким образом, вы можете обновлять дизайн, при этом не теряя какой-либо функциональности.
Обладая этими знаниями, вы не должны столкнуться с трудностями при попытке создать новое приложение. Как упоминалось ранее, Objective-C является основным языком программирования, который вы будете использовать для разработки приложений. Он построен на языке C, с обновленным синтаксисом и несколькими дополнительными парадигмами. Понадобится много времени, чтобы познакомиться с языком.
Дизайн вида с помощью iOS 5 Storyboards
Теперь, когда мы рассмотрели технические аспекты приложения, мы должны немного времени потратить на проектирование интерфейса. Я предполагаю, что вы выбрали «Storyboard» при создании проекта, что означает, что вы можете найти файл MainStoryboard_iPhone.storyboard в папке, расположенной на левой стороне окна. Нажмите на файл, чтобы выбрать его и открыть.
Новая боковая панель должна появиться непосредственно справа от папки. Это называется Document Outline, и это своего рода быстрый способ предварительного просмотра для проверки всех доступных видов в Storyboard.
Мы хотим начать с добавления нескольких элементов страницы. Нам нужны два разных элемента: панель навигации Navigation Bar и панели вкладок Tab Bar. Перед тем, как создать их, зайдите в Attributes Inspector (View > Utilities > Show Attributes Inspector) в правой стороне окна, а затем посмотрите на Status Bar. По умолчанию он установлен в положение Inferred, который использует стандартный для iPhone цвет статуса, но вы также можете выбрать черный (Black) или прозрачный черный (Translucent Black), если они лучше подходят для вашего приложения.
Библиотека объектов
Если панель утилит на правой стороне окна не видна, ее можно включить, зайдя в View > Utilities > Show Utilities. На панели утилиты (Utilities) посмотрите на нижнюю панель под названием Object Library. Там есть выпадающее меню с пунктом «Objects» в начале списка. Если вы не смогли их найти, вы можете зайти в View > Utilities > Show Object Library.
Из выпадающего меню Object Library, найдите и выберите Windows & Bars. Теперь нажмите на Navigation Bar (панель навигации), перетащите ее в окно просмотра и поместите непосредственно под черной cтрокой состояния Status Bar (это которая с индикатором аккумулятора). Мы можем настроить название и описание панели. Дважды щелкните на текст, где написано «Title», и вы увидите ярлык «Title» на панели утилит, где вы можете изменить название описание, например «Тест». Нажмите «Enter», посмотрите, что получится.
Опять в панели Windows & Bars прокрутите вниз, чтобы найти панели вкладок Tab Bar, а затем перетащите ее в окно просмотра и поместите ее в самом низу вашего приложения. По умолчанию эти два элемента выглядят отлично.
Теперь, может быть, вы хотите, чтобы градиент панели навигации сочетался с панелью вкладок в нижней части, и для этого вы можете нажать на панель навигации и посмотреть справа на панель Attributes в панели Utilities. Самая первая опция называется Style, который установлен по умолчанию. Измените стиль c дефолтного на Black Opaque, и ваши цвета будут сочетаться.
Самая первая опция называется Style, который установлен по умолчанию. Измените стиль c дефолтного на Black Opaque, и ваши цвета будут сочетаться.
Давайте также добавим еще одну кнопку вкладок в нижней строке приложения. Наведите курсор мыши на панели Windows & Bars, и прокрутите вниз до Tab Bar Item, прямо под панелью вкладок. Перетащите его в ваше приложение, и поместите между 2 существующими кнопками на панель вкладок. Если вы дважды щелкните на эту кнопку, вы можете увидеть некоторые дополнительные опции в панели Utilities, здесь вы можете изменить изображение элемента и название. Например, в нашем примере название изменено на «Bookmark» для только что добавленного элемента панели вкладок.
Вы прочли краткое руководство по дизайну в Xcode. Это не очень сложный процесс, но вам потребуется немного времени, чтобы привыкнуть к интерфейсу. Попробуйте добавить несколько других элементов, чтобы почувствовать себя более уверенно, а также вы можете посетить Apple’s iOS Development Resources для получения более подробной, ведь это никогда не помешает!
Не забудьте про Часть 2
На этом мы завершаем первую часть руководства по дизайну приложений для iPhone. В следующей части мы расскажем об Objective-C и Cocoa Touch, и вы научитесь создавать работающие приложения для iPhone, так что следите за новостями! UPD часть 2
В следующей части мы расскажем об Objective-C и Cocoa Touch, и вы научитесь создавать работающие приложения для iPhone, так что следите за новостями! UPD часть 2
Примеры дизайна для IOS
Дабы вдохновить вас к новым свершениям, прилагаю подборку отличного дизайна для iPhone- приложений.
Race Splitter
Satisfaction Remote
Tweetbot for iPhone
Reeder
Foursquare
MailChimp
Joystiq
Piictu
Darkness
via
iOS 7: новый интерфейс, новые возможности
По словам генерального директора Apple Тима Кука, выход iOS 7 привнес в мобильную ОС наиболее значимые изменения с момента появления iPhone
Слухи о кардинальных изменениях мобильной операционной системы в 7-й версии iOS ходили не одну неделю. И вот вчера в Apple представили продукт, над которым месяцами трудились лучшие дизайнеры и разработчики технологического гиганта из Купертино. По словам генерального директора Apple Тима Кука, выход iOS 7 привнес в мобильную ОС наиболее значимые изменения с момента появления iPhone.
По словам генерального директора Apple Тима Кука, выход iOS 7 привнес в мобильную ОС наиболее значимые изменения с момента появления iPhone.
Несмотря на то, что общая концепция пользовательского интерфейса осталась неизменной – в распоряжении пользователя по-прежнему экран блокировки, домашний экран и приложения – в iOS 7 пользовательский интерфейс представлен по-особенному. Например, теперь устройство, работающее под управлением iOS, будет распознавать расположение девайса в руке пользователя и реагировать соответствующим образом с помощью анимированных эффектов – движений экрана блокировки одновременно с движениями юзера, переключения иконок домашнего экрана с демонстрацией обоев.
Также в iOS 7 внедрен ряд дополнительных изменений. Например, жесты в крайних точках экрана для перехода между открытыми приложениями, многочисленными вкладками в браузере или сообщениями в почтовом клиенте. Оптимизирован процесс запуска приложений, по сравнению с 6-й версией мобильной операционной системы от Apple – теперь приложения «появляются» из своего местоположения на рабочем столе. А папки отныне поддерживают неограниченное количество приложений, т.е. можно сгруппировать, например, все игры в одной папке.
А папки отныне поддерживают неограниченное количество приложений, т.е. можно сгруппировать, например, все игры в одной папке.
Наконец, обновился интерфейс и в Уведомлениях. Пользователям доступен просмотр «Всех» и «Пропущенных» оповещений. При желании, можно просмотреть раздел «Сегодня», в котором находятся предстоящие события календаря, напоминания и собственно вся повестка дня.
На что обратить внимание?
Помимо обновленного пользовательского интерфейса, в iOS 7 реализован ряд новых функций не только во внешней оболочке, но и в ряде приложений. Одно из нововведений, которое наверняка многие пользователи Apple-девайсов захотят тот час же протестировать, – Центр управления. Данный раздел открывается с помощью жеста пролистывания вверх. Независимо от используемого приложения, Центр управления позволяет менять многие конфигурации – режим полета, Bluetooth, Wi-Fi, бесшумный режим, яркость экрана, воспроизведение музыки, AirPlay и AirDrop.
Мультизадачность хоть и далеко не новая функция, тем не менее, в iOS данный подход к работе приложений существенно переработан. Теперь это не просто список значков, которые вероятнее всего работают в фоновом режиме. Помимо иконки с перечнем запущенных приложений, пользователи могут просматривать содержимое небольшого окошка с информацией о работающих приложениях. Довольно неплохо проработана интеллектуальная часть режима мультизадачности – девайс научился планировать фоновый запуск приложения на основе вычислений частоты использования приложения, направлять push-уведомления в зависимости от условий сети и обновляться только в наиболее подходящее для этого время.
Теперь это не просто список значков, которые вероятнее всего работают в фоновом режиме. Помимо иконки с перечнем запущенных приложений, пользователи могут просматривать содержимое небольшого окошка с информацией о работающих приложениях. Довольно неплохо проработана интеллектуальная часть режима мультизадачности – девайс научился планировать фоновый запуск приложения на основе вычислений частоты использования приложения, направлять push-уведомления в зависимости от условий сети и обновляться только в наиболее подходящее для этого время.
В приложении Камера теперь пользователям iOS предложен выбор из четырех режимов – стандартная камера, видеокамера, панорамная камера и режим блокировки, переключение между которыми осуществляется с помощью прокрутки. Помимо приложения Камера, улучшено и приложение Библиотека изображений – все изображения автоматически сортируются в зависимости от времени и места снимка. При просмотре изображений снимки разделены на три категории: Моменты (отдельные моменты, запечатленные на фотографиях), Коллекции (альбомы изображений, отсортированные по времени и местоположению) и Года (снимки, сделанные в определенный год).
В целях стандартизации процесса обмена информацией между пользователями в iOS 7 разработчики предусмотрели AirDrop. Данная функция позволяет делиться данными путем одного касания по нужному контакту или группе контактов и отправки AirDrop-уведомлений, которые принимающая сторона может либо принять, либо отклонить. К слову, вся информация передается через одноранговое соединение и надежно шифруется.
Тех, для кого голосовой помощник Siri стал надежным спутником по жизни, наверняка порадует ряд улучшений, реализованный специалистами из Apple и в данной части. Прежде всего, изменения коснулись графического интерфейса. При активации голосового помощника внизу экрана появляется звуковая волна, сигнализирующая о начале записи голоса пользователя. Новый вид приобрела и страница результатов поиска. Более того, теперь умения Siri расширились значительным образом – персональный ассистент не только найдет последнее воспроизведенное голосовое сообщение, отрегулирует яркость экрана смартфона, но и проследит за общением друзей. В данный момент женские и мужские голосовые помощника «разговаривают» на английском, французском и немецком языках, правда, уже в скором будущем разработчики обещают пополнить коллекцию электронных ассистентов. В улучшенной версии Siri реализована поддержка сервисов: Twitter, Wikipedia, Bing и фотографий.
В данный момент женские и мужские голосовые помощника «разговаривают» на английском, французском и немецком языках, правда, уже в скором будущем разработчики обещают пополнить коллекцию электронных ассистентов. В улучшенной версии Siri реализована поддержка сервисов: Twitter, Wikipedia, Bing и фотографий.
Уже, начиная с 2014 года, в Apple планируют улучшить интеграцию iPhone’ов с автомобилями. На сегодняшний компанией предпринят первый шаг на данном пути – с приложением Автомобиль дисплей в машине превратится в своего рода дополнение iOS-девайса, на котором будет отображаться вся информация, которой в той или иной момент отображается на дисплее iPhone. С автомобильного дисплея можно будет управлять воспроизведением музыки, звонками и сообщениями на iPhone.
Ну и наконец, в iOS 7 кардинальные изменения коснулись музыкального приложения. Первое, что увидят пользователи при запуске приложения, – изображение артистов. Отсюда можно будет просмотреть список песен, одновременно отсортировав их по приоритетности. С помощью приложения Музыка также можно просматривать фильмы и ТВ-передачи, в том числе в альбомной ориентации смартфона. Для любителей новинок наверняка будет интересным нововведение iTunes Radio, предназначенное не только для прослушивания потоковой музыки, отсортированной по артистам, но и для приобретения музыкальных альбомов в iTunes.
С помощью приложения Музыка также можно просматривать фильмы и ТВ-передачи, в том числе в альбомной ориентации смартфона. Для любителей новинок наверняка будет интересным нововведение iTunes Radio, предназначенное не только для прослушивания потоковой музыки, отсортированной по артистам, но и для приобретения музыкальных альбомов в iTunes.
Напоследок заметим, что в данный момент новая версия операционной системы от Apple доступна только для разработчиков. Как ожидается, массовый релиз iOS 7 состоится этой осенью. Преимуществами новинки смогут воспользоваться владельцы iPhone 4 и iPad 2 (и более новых моделей данных девайсов), а также iPad mini и iPad touch (5-е поколение).
Что нового в дизайне iOS — WWDC19 — Видео
Скачать
С выходом iOS 13 способы проектирования и создания приложений изменятся неуловимым, но существенным образом.
Темный режим предлагает новый подход к работе с цветами, изображениями и текстом.
Новые листы в стиле карточек не только по-другому представляют модальные презентации, но и меняют то, как мы с ними взаимодействуем.
А новое контекстное меню упрощает быстрый доступ к контекстно-зависимым функциям. Теперь, между этими тремя темами, нам предстоит многое осветить, так что давайте углубимся в темный режим.
В прошлом году мы представили темный режим на macOS, и он был довольно популярен. В течение многих лет фото- и видеоприложения использовали темные интерфейсы, потому что они позволяют людям четко видеть фотографии и видео.
Темные интерфейсы отлично подходят для темных условий освещения; нашим глазам намного легче приспосабливаться между темным экраном и окружающим миром. И, помимо функциональных причин, некоторые люди просто предпочитают темные интерфейсы из личных предпочтений.
Темный режим на iOS использует полностью черный фон для обеспечения максимального контраста с текстом и другими элементами переднего плана.
Черный фон органично сочетается с лицевой панелью оборудования, что делает ваш пользовательский интерфейс более обширным и интегрированным с самим оборудованием.
Как правило, все ваши приложения должны поддерживать темный режим. Когда люди, использующие ваше приложение, настроили свое устройство в темном режиме, они ожидают, что ваше приложение также изменится.
Теперь поддержка темного режима предполагает переход к обновленной системе дизайна iOS, которая была полностью переработана для iOS 13. Теперь, чтобы мы все были на одной странице, «система дизайна» в основном означает просто набор частей, таких как цвета. , шрифты и глифы, которые работают вместе в логическом и согласованном поместье.
Рациональная — извините — и последовательная система дизайна помогает людям с легкостью изучать и использовать приложения.
Благодаря интеграции с системой дизайна iOS ваше приложение будет более знакомым для людей и более понятным.
Теперь, прежде чем мы углубимся во все детали, я хотел бы поделиться некоторыми ключевыми целями разработки, которыми руководствовалась команда дизайнеров.
В первую очередь они хотели, чтобы iOS оставалась привычной и интуитивно понятной. Дизайн-система iOS была полностью переработана, но конечный результат по-прежнему узнаваем.
Дизайн-система iOS была полностью переработана, но конечный результат по-прежнему узнаваем.
Они стремились обеспечить большую внутреннюю согласованность. Все встроенные приложения были переработаны, чтобы привести их в соответствие друг с другом, используя все компоненты, о которых мы будем говорить с вами сегодня.
Они также хотели, чтобы новая система дизайна включала в себя ряд вариантов цвета, чтобы помочь успешно сформулировать информационную иерархию, чтобы самые важные элементы были самыми сильными, а менее важные элементы отступали.
Они также ставят доступность на один уровень с этими другими целями. Новая система полностью поддерживает режимы доступности жирного текста и повышенной контрастности.
И, наконец, они хотели, чтобы новая система проектирования была простой, понятной и легкой в реализации.
Хорошо, теперь давайте углубимся в детали.
Цвет кажется правильным местом для начала.
У каждого приложения есть фон, а у большинства приложений есть текст и глифы. А в некоторых приложениях есть разделительные линии и поля для группировки, которые помогают упорядочить весь этот контент.
А в некоторых приложениях есть разделительные линии и поля для группировки, которые помогают упорядочить весь этот контент.
Теперь, описывая эти цвета, мы естественно можем говорить о них по их значениям. Текст черный, фон белый и т.д. и т.п.
Теперь, когда ваш интерфейс становится немного сложнее, длина этой цветовой палитры увеличивается. Но это не совсем проблема.
Однако, когда вы добавляете поддержку раздельного внешнего вида, у вас теперь есть два параллельных набора цветов, которые нужно синхронизировать друг с другом и управлять ими.
В этот момент становится полезным думать о цвете более абстрактно.
Здесь на помощь приходят семантические цвета.
Семантический цвет описывает назначение цвета, а не его значение.
Поскольку семантические цвета извлекаются из их точного внешнего вида, они могут работать в обоих направлениях — они динамичны.
Таким образом, цвет фона может быть черным в темном режиме и белым в светлом режиме. Таким образом, вместо того, чтобы поддерживать два отдельных списка цветов для светлого и темного режимов, вы можете применять семантические цвета из системной палитры к элементам пользовательского интерфейса, и их внешний вид будет автоматически адаптироваться между светлым и темным режимами, что довольно удобно.
Таким образом, вместо того, чтобы поддерживать два отдельных списка цветов для светлого и темного режимов, вы можете применять семантические цвета из системной палитры к элементам пользовательского интерфейса, и их внешний вид будет автоматически адаптироваться между светлым и темным режимами, что довольно удобно.
iOS 13 включает палитру семантических цветов, которую вы можете использовать.
Многие из этих цветов имеют первичные, вторичные, третичные и четвертичные значения.
Эти варианты используются для выражения информационной иерархии. Цвет метки имеет наибольший контраст с фоном, поэтому он будет выходить на передний план и привлекать ваше внимание, и его следует использовать для основных элементов, таких как заголовки, вторичные для подзаголовков, третичные для текста-заполнителя, четвертичные для отключенного текста.
Тот же основной принцип применим к фоновым цветам. Системный фон — это основной цвет фона, чисто белый в светлом режиме и чистый черный в темном режиме. Вторичные и третичные цвета фона системы позволяют структурировать информацию иерархически.
Вторичные и третичные цвета фона системы позволяют структурировать информацию иерархически.
Существует также параллельный набор цветов фона для сгруппированных табличных представлений.
Теперь, если вы внимательно посмотрите, вы заметите, что цвета не просто инвертированы между светлым и темным режимами. Фон строки таблицы светлее в обоих случаях. Были предприняты согласованные усилия по выбору палитры цветов, которая обеспечивала бы контрастность и в то же время сохраняла одинаковый внешний вид приложений в светлом и темном режимах.
Когда вы проектируете для темного режима, часто бывает полезно думать о том, что освещение было затемнено, а не все вывернуто наизнанку. Новая системная палитра включает цвета заливки и цвета разделителя. Все цвета заливки и один из цветов-разделителей являются полупрозрачными, что помогает им хорошо контрастировать с переменными цветами фона.
Новая палитра включает шесть полностью непрозрачных оттенков серого. Эти цвета лучше всего использовать, когда прозрачность может привести к нежелательным результатам. Так, например, при рисовании пересекающихся линий сетки перекрывающиеся полупрозрачные цвета могут создавать отвлекающие оптические иллюзии.
Так, например, при рисовании пересекающихся линий сетки перекрывающиеся полупрозрачные цвета могут создавать отвлекающие оптические иллюзии.
И, если элементы перекрываются, сплошные цвета очень полезны и не дают элементам выглядеть неработоспособными или сломанными.
Эти цвета используются в системе практически для всего, и мы рекомендуем вам использовать их в своих приложениях.
Для начала вы можете ознакомиться с полной цветовой палитрой в Ресурсах Apple по дизайну и Руководстве по интерфейсу пользователя. О них я расскажу в конце презентации.
Как и прежде, мы продолжим предоставлять цвета оттенка, которые вы можете использовать в качестве цвета оттенка вашего приложения. Эти цвета оттенков являются динамическими, а это означает, что у них есть варианты для светлого и темного режимов.
Каждый оттенок цвета имеет высококонтрастные варианты. Когда они увеличивают контрастность, включается настройка специальных возможностей.
Цвета оттенков становятся светлее в темном режиме и темнее в светлом режиме.
Теперь, если вы решите выбрать свой собственный цвет оттенка, попробуйте выбрать цвета, которые хорошо работают в обоих режимах.
Однако цвет, который хорошо работает в светлом режиме, может иметь недостаточную контрастность в темном режиме, и наоборот.
Даже если цвета кажутся вам подходящими в обоих режимах, всегда лучше проверить свои цвета с помощью онлайн-калькулятора цветового контраста. Теперь, поскольку цвета оттенков могут быть динамичными, вы можете иметь два немного разных цвета для светлого и темного режимов, и при выборе этих цветов стремитесь к коэффициенту контрастности 4,5: 1 или выше.
Сильный цветовой контраст повышает доступность и удобство использования ваших приложений. Системная палитра должна удовлетворить большинство ваших потребностей. Но, конечно, вам также придется определить свои собственные цвета. Возможно, у вас есть выбираемые пользователем цвета меток или индикаторы состояния. Как и в случае с оттенками, любой цвет может быть динамичным.
Учитывая, что на восприятие цвета влияет фон, на котором он отображается, вам нужно внести некоторые коррективы, чтобы эти значения цвета выглядели одинаково в разных режимах или чтобы в обоих режимах был достаточный контраст.
Все это время я говорил о светлых и темных режимах, и, как вы, наверное, знаете, это немного упрощено. На самом деле есть два набора цветов фона, которые называются «базовый» и «повышенный». Как следует из названий, эти фоновые цвета относятся к многоуровневым интерфейсам.
Когда два световых интерфейса накладываются друг на друга, простая рассеянная тень — это все, что вам нужно, чтобы создать визуальное разделение между ними. С темными интерфейсами тени менее эффективны.
Цвета фона системы будут использовать более темные или базовые значения для фоновых приложений или интерфейсов и более светлые, повышенные значения для приложений или интерфейсов, находящихся на переднем плане. Возьмем, к примеру, приложение «Контакты». Он использует базовый набор значений цвета при отрисовке сам по себе, но когда тот же интерфейс вызывается в модальной презентации в телефонном приложении, он использует повышенные цвета фона.
Хорошо, давайте рассмотрим немного более сложный пример. Вот Mail, работающий на iPad. Сам по себе Mail рисуется с использованием базового набора цветов фона.
Когда мы открываем Контакты в слайдере, мы видим, что они рисуются с повышенным набором цветов фона. Теперь более светлый внешний вид контактов помогает ему выделиться из Mail и продвигает его на передний план. Когда Контакты отображаются рядом в многозадачности с Почтой, они оба отображаются с повышенным набором цветов фона. Это помогает обеспечить контраст с разделителем посередине и предотвращает смешение двух приложений. Когда мы составляем электронное письмо в Mail, оно появляется на листе. Это также нарисовано с повышенными цветами фона, но основной пользовательский интерфейс приложения Mail выглядит немного темнее, потому что модальные презентации рисуют слой наложения, чтобы затемнить их фоновое содержимое, и они отбрасывают немного тени. Теперь, поскольку цвета фона меняются при повышении уровня вашего приложения, вы должны помнить, что некоторые из более темных цветов, которые вы можете использовать, даже из системной палитры, могут плохо контрастировать. Вы всегда должны проверять свои проекты, когда они находятся в повышенном состоянии.
Вы всегда должны проверять свои проекты, когда они находятся в повышенном состоянии.
Опять же, полупрозрачные цвета заливки и цвета-разделителя будут здесь вашими лучшими друзьями. Они изящно адаптируются между базовым и приподнятым фоном.
Итак, переходим к материалам.
Материалы были переработаны и усовершенствованы в iOS 13. Теперь вы можете выбирать из четырех материалов с различными уровнями прозрачности: толстый, обычный, тонкий и ультратонкий.
Эти материалы были разработаны, чтобы хорошо работать в различных фоновых контекстах.
Их внешний вид будет динамически меняться в зависимости от того, использует ли кто-то ваше приложение в светлом или темном режиме. Вы можете выбрать, какой материал вы хотите, основываясь на том, какое отделение вы хотите от фона, насколько это наиболее подходит.
Материал по умолчанию — обычный, и он будет хорошо работать в большинстве случаев. Но если вы представляете контент на фоне этого материала, которому требуется немного больше контраста, вы можете использовать более толстый материал.
Для более легкого взаимодействия, возможно, с более простым содержанием, тонкие и ультратонкие могут быть правильным выбором. Какой материал подходит для вашего приложения, зависит только от контента, который отображается внутри него. Говоря об этом, светлые и темные материалы имеют сопутствующий набор значений яркости для меток, заливок и цветов-разделителей. Vibrancy — это визуальный эффект, который используется в iOS и других платформах Apple. Для системных материалов обычно лучше использовать яркие цвета, а не сплошные цвета. Потому что в зависимости от фонового контекста сплошные цвета могут стать очень грязными и привести к серьезным проблемам с читаемостью.
Яркость помогает поддерживать этот контраст независимо от того, что находится на заднем плане.
Обновленная система визуального дизайна для iOS также включает изменения в элементы управления и панели.
Визуальные атрибуты, такие как форма и цвет, были приведены в соответствие для большей внутренней согласованности. Элементы управления теперь отображаются семантическими цветами, поэтому они изящно адаптируются между светлым и темным режимами.
Элементы управления теперь отображаются семантическими цветами, поэтому они изящно адаптируются между светлым и темным режимами.
Если вы используете элементы управления UIKit, вы получаете все преимущества бесплатно.
Если вы потратили время на воссоздание того, что UIKit дает вам бесплатно, с пользовательскими элементами управления, вы можете, я не знаю, как это сказать, но перестаньте это делать. Воссоздание того, что UIKit дает вам бесплатно, требует много усилий и времени, это трудно сделать правильно, и у вас очень мало преимуществ.
Но, конечно, пользовательские элементы управления часто необходимы. UIKit не предоставляет всего, что вам нужно. Например, UIKit не предоставляет индикатор рейтинга. Итак, когда вы создаете пользовательские элементы управления, вы должны использовать системную палитру, чтобы вам не приходилось выполнять две разные цветовые обработки для светлого и темного режима.
Панели навигации также были обновлены. По умолчанию они теперь рисуются для больших титров без фона и тени.
Это позволяет заголовку легко соединиться с содержимым, которое оно помечает. Когда содержимое прокручивается под панелью навигации, фон и тень снова исчезают.
Теперь большие панели заголовков особенно хорошо работают с этой визуальной обработкой, но ее можно использовать и для панелей навигации по умолчанию. Так, например, в приложении «Настройки» панель навигации основного представления использует большой заголовок и не имеет фона или тени.
Стандартная панель навигации оформлена соответствующим образом.
Несмотря на то, что бесшовная панель навигации выглядит великолепно, она не всегда будет уместна. Этот фон полностью прозрачен, поэтому, если вы спрятали что-либо под панелью навигации, оно будет видно насквозь и, вероятно, будет выглядеть не очень хорошо, поэтому не используйте обработку. И если у вас действительно плотный интерфейс с большим количеством элементов управления и панелью навигации рядом с областью содержимого, четкое визуальное разграничение, обеспечиваемое этой тенью, может быть действительно полезным.
Хорошо. Итак, прежде чем мы двинемся дальше, есть еще одна важная особенность, которую я хотел бы обсудить с вами, связанная с темным режимом. iOS всегда предоставляла несколько символов для таких вещей, как строки таблицы и панели инструментов.
При отображении на темном фоне предыдущий набор символов не очень хорошо держался; они часто выглядели слишком худыми. Итак, команда дизайнеров переработала все символы в этой дизайн-системе. И что действительно здорово, как многие из вас, возможно, уже знают, мы делаем все эти глифы доступными для использования с символами SF.
SF Symbols содержит более 1500 символов.
И это не просто новый набор символов; это представляет собой совершенно новый способ думать и создавать глифы.
Как следует из названия, символы SF разработаны в соответствии с характеристиками визуального дизайна Сан-Франциско, системного шрифта для iOS и других платформ Apple.
Их можно буквально напечатать, чтобы они отображались вместе с текстом. Они имеют встроенные базовые значения для обеспечения правильного вертикального выравнивания относительно текста. И каждый символ SF предлагает варианты малого, среднего и крупного масштаба относительно текущего размера для различных контекстов.
Они имеют встроенные базовые значения для обеспечения правильного вертикального выравнивания относительно текста. И каждый символ SF предлагает варианты малого, среднего и крупного масштаба относительно текущего размера для различных контекстов.
И каждый символ имеет девять весов, как и шрифт SF.
Поскольку они основаны на векторах, символы SF могут масштабироваться вместе с текстом при использовании с динамическим типом. И, предлагая несколько весов, символы SF станут более жирными, когда включена настройка доступности полужирного текста.
Теперь при разработке макетов вашего приложения вы можете использовать новое приложение SF Symbols для просмотра или поиска символов, копирования тех, которые вы хотите использовать, перехода к макету дизайна и просто вставки их в текст. слой. Обновленные ресурсы Apple Design Resources for Sketch для iOS уже настроены для работы с символами.
Например, чтобы заменить символы для этой панели вкладок, просто выберите панель вкладок, перейдите в инспектор и вставьте ее в переопределение для кнопок.
Я играю с этой функцией уже несколько месяцев, и должен вам сказать, она полностью меняет правила игры.
Теперь, если набора символов, который мы предоставляем, 1500, недостаточно, вы можете создать шаблон в SVG, перейти в Illustrator или Sketch и внести изменения, чтобы создать свой собственный дизайн, и получить все те же преимущества, которые я только что описано. Это действительно здорово.
Хорошо. Теперь перейдем к модальным представлениям.
Модальные презентации часто называют листами из-за того, как они скользят вверх по экрану. Эта анимация информирует пользователей о том, что они перешли из одного режима в другой или в новый режим вашего приложения.
В iOS 13 листы имеют новый внешний вид, похожий на карточку, который используется во всей системе. Этот стиль теперь используется по умолчанию. Преимущество этого стиля в том, что он дает небольшой взгляд на то, что находится в фоновом режиме, что является полезным напоминанием о том, что существует другой пользовательский интерфейс, который соответствует другой задаче или режиму приложения, которое все еще находится в фоновом режиме. С полноэкранным модальным листом вы иногда можете забыть, что делали раньше. Модальные листы карточного типа можно закрыть, проведя пальцем вниз в любом месте экрана. И этот жест закрытия часто бывает проще, чем нажатие кнопки на панели навигации.
С полноэкранным модальным листом вы иногда можете забыть, что делали раньше. Модальные листы карточного типа можно закрыть, проведя пальцем вниз в любом месте экрана. И этот жест закрытия часто бывает проще, чем нажатие кнопки на панели навигации.
Как и в случае с пролистыванием для возврата назад, потягивание вниз для закрытия облегчает управление одной рукой, что особенно удобно на устройствах с большими дисплеями.
Вы можете задаться вопросом: «Как это работает с прокруткой?» Когда область содержимого была прокручена, смахивание вниз прокручивает ее обратно вверх. При прокрутке до самого верха продолжение смахивания приведет к закрытию модального представления.
Но в любой момент вы можете потянуть вниз от верхнего края карты, чтобы закрыть.
Теперь, если этот жест по какой-либо причине вызывает проблемы, например, у вас есть элемент управления в области содержимого, который работает с вертикальным смахиванием, его можно предотвратить.
Это также можно предотвратить, когда есть обязательное решение, которое требуется в самом модальном представлении. Так, например, здесь нужно либо отменить, либо добавить.
Так, например, здесь нужно либо отменить, либо добавить.
И если мы потянем вниз, он просто отскочит назад. В тех случаях, когда люди должны принять решение, прежде чем покинуть модальный контекст, вы можете предотвратить этот жест закрытия и отобразить лист действий, спрашивающий людей, как они хотят действовать, что на самом деле довольно удобно.
Теперь, если вам интересно, все, что я только что описал, не означает, что вам больше не нужны кнопки для модальных карточек. Кнопки имеют решающее значение для того, чтобы люди знали, что они могут закрыть модальное окно. Кнопки также необходимы для обеспечения доступности. И люди могут быть еще не знакомы с использованием этого жеста или не хотят этого делать. А когда область содержимого прокручивается вниз, нажатие кнопки может оказаться более удобным.
Аналогичным образом, просмотр пар отрицательных и утвердительных действий в верхней части экрана позволяет людям узнать, какие варианты действий они должны предпринять в рамках этой модальной презентации, какие действия они могут предпринять.
Нам кажется, что новый стиль карт очень хорош, поэтому теперь он используется по умолчанию для iOS.
Но они не всегда подходят. Для некоторых задач, таких как редактирование изображения или разметка снимка экрана, вам действительно нужно максимально увеличить пространство на экране и свести к минимуму визуальное отвлечение. Для подобных рабочих процессов следует использовать дополнительную полноэкранную презентацию.
И последнее замечание о модальных представлениях: модальные окна предназначены для переключения режимов. Не используйте их только потому, что вам нравится их анимация или визуальный стиль.
Итак, хороший пример использования модального листа — Календарь. Календарь имеет два основных режима: просмотр событий в сетке или списке, а затем создание или редактирование событий.
Просмотр календаря включает сканирование всех событий, которые есть в вашем календаре, а затем их выбор для просмотра подробностей. Поскольку мы все еще находимся в режиме просмотра, для отображения этих деталей используется дочернее представление. Как следует из названия, дочерний элемент является расширением родительского представления. Дочернее представление должно быть продолжением задачи или рабочего процесса, запущенного в этом родительском представлении.
Как следует из названия, дочерний элемент является расширением родительского представления. Дочернее представление должно быть продолжением задачи или рабочего процесса, запущенного в этом родительском представлении.
При создании или редактировании события модальный лист сообщает людям, которые используют Календарь, что они переключились на отдельный и новый рабочий процесс. Хорошо. Теперь перейдем к нашей последней теме дизайна iOS, и это контекстные меню. С появлением 3D Touch несколько лет назад появилось новое взаимодействие под названием Peek and Pop. Peek and Pop был в первую очередь предназначен для получения более крупного предварительного просмотра контента.
Доступ к действиям можно получить, проведя пальцем по предварительному просмотру вверх.
Контекстное меню немного смещает вещи и фокусируется на действиях.
Действия выполняются немедленно. Контекстные меню также работают на всех устройствах.
Peek and Pop работал только с 3D Touch, поэтому его не было ни на одном iPad и некоторых iPhone. В то время как 3D Touch ускоряет отображение контекстных меню, для вызова контекстного меню достаточно нажать и удерживать, и вы можете делать это на любом сенсорном устройстве.
В то время как 3D Touch ускоряет отображение контекстных меню, для вызова контекстного меню достаточно нажать и удерживать, и вы можете делать это на любом сенсорном устройстве.
Контекстные меню состоят из двух частей: есть меню команд, которые можно выполнять над элементом или выделением, и необязательный предварительный просмотр выбранного элемента, который будет затронут.
Этот предварительный просмотр может быть полезным напоминанием о том, какой элемент будет затронут этим меню команд.
Внешний вид контекстных меню будет меняться в зависимости от размера и ориентации устройства. На iPhone предварительный просмотр и телефон располагаются друг над другом, в портретной ориентации, и то же самое на iPad, когда есть три команды или меньше. В противном случае меню и предварительный просмотр отображаются рядом. Контекстные меню будут появляться непосредственно над объектом, на который они влияют, или как можно ближе к нему.
Как и в контекстных меню macOS, вы можете выбрать порядок команд меню. Лучше всего размещать наиболее часто используемые или используемые команды вверху, чтобы к ним было легче получить доступ. В противном случае вам следует сгруппировать команды, потому что они сильно связаны друг с другом. Таким образом, вполне логично, что вырезание, копирование и вставка расположены рядом друг с другом.
Лучше всего размещать наиболее часто используемые или используемые команды вверху, чтобы к ним было легче получить доступ. В противном случае вам следует сгруппировать команды, потому что они сильно связаны друг с другом. Таким образом, вполне логично, что вырезание, копирование и вставка расположены рядом друг с другом.
Вы также можете использовать разделители для создания визуально отличных групп. И контекстные меню iOS могут быть иерархическими, а это означает, что некоторые из этих опций могут вести к вторичному подменю.
Контекстные меню в iOS также содержат глифы, которые помогают людям быстрее находить то, что они ищут, и позволяют предупреждать людей о деструктивных действиях, помечая их красным цветом. Вы должны попытаться добавить контекстные меню к каждому объекту в вашем приложении.
Подумайте о macOS. Вы ожидаете, что каждый объект в каждом приложении будет иметь контекстное меню. Это отличный способ узнать, какие действия можно выполнять с объектом.
И чем больше приложений iOS добавляют контекстные меню, тем больше людей будут ожидать, что каждое приложение будет поддерживать контекстные меню, включая ваше.
Хорошо, последний комментарий о контекстных меню. Содержащиеся в них действия должны быть доступны где-то еще в вашем основном интерфейсе. Контекстные меню мощные и удобные, но люди не всегда могут получить к ним доступ. Теперь мне не терпится увидеть, что вы делаете с темным режимом, обновленными модальными презентациями и новым контекстным меню. Для получения дополнительной информации и ресурсов перейдите на страницу developer.apple.com/design. Там вы можете найти обновленный шрифт SF, приложение SF Symbols и обновленные ресурсы дизайна iOS для Sketch. Ресурсы Adobe Photoshop и Adobe XD появятся позже этим летом. Кроме того, ознакомьтесь с Руководством по человеческому интерфейсу Apple, чтобы узнать больше обо всем, что я сегодня рассмотрел.
Хорошо. Спасибо за ваше время. [Аплодисменты]
Виджеты — Системные возможности — Компоненты — Руководство по пользовательскому интерфейсу — Дизайн
Виджет поднимает небольшое количество своевременной, личной информации из вашего приложения или игры, отображая ее так, чтобы люди могли ее увидеть с первого взгляда.
Несмотря на то, что взаимодействие с виджетом позволяет людям видеть или делать больше в вашем приложении, основная цель виджета — предоставить людям полезный контент, который они могут получить, не открывая ваше приложение. Полезные и восхитительные виджеты также могут помочь людям сделать свои устройства более персонализированными. Руководство для разработчиков см. в разделе Создание расширения виджета.
Виджеты могут быть маленькими, средними, большими и — только в iPadOS — очень большими. В iOS и iPadOS виджеты отображаются на главном экране или в представлении «Сегодня»; в macOS Центр уведомлений отображает виджеты.
Галерея виджетов, доступная в режимах просмотра «Сегодня» и редактирования главного экрана в iOS и iPadOS, а также в режиме редактирования Центра уведомлений в macOS, помогает людям находить нужные виджеты в удобных для них размерах. Режим редактирования галереи позволяет людям вносить изменения в редактируемые виджеты, например изменять местоположение в виджете «Погода» или выбирать тему в виджете «Новости».
В iOS и iPadOS галерея виджетов также поддерживает стеки виджетов, в том числе Smart Stack. Стек содержит до 10 виджетов одинакового размера; люди просматривают один виджет за раз, прокручивая стек. Интеллектуальный стек автоматически перемещается по стеку виджетов, отображая виджет, наиболее подходящий для текущего контекста.
Siri может добавить предложенный виджет в Smart Stack, если есть вероятность, что он будет интересен людям. Предлагаемый виджет не остается в Smart Stack, если люди не решат его оставить. Руководство для разработчиков см. в разделе Повышение видимости виджетов в Smart Stacks.
Передовой опыт
Первым шагом в процессе проектирования является выбор единой идеи для вашего виджета. На протяжении всего процесса используйте эту идею, чтобы содержимое виджета оставалось целенаправленным и актуальным.
Найдите простую идею, которая явно связана с основной целью вашего приложения. В некоторых случаях эта идея может означать выбор идеи, которая напоминает общую цель вашего приложения. Например, виджет погодного приложения может отображать погоду для одного места, а виджет приложения для отслеживания калорий может показывать калории, сожженные за день. В других случаях идея виджета может отражать аспект основной цели приложения. Например, виджет игры может отображать статус персонажа, или виджет из приложения для рисования может отображать любимые эскизы.
Например, виджет погодного приложения может отображать погоду для одного места, а виджет приложения для отслеживания калорий может показывать калории, сожженные за день. В других случаях идея виджета может отражать аспект основной цели приложения. Например, виджет игры может отображать статус персонажа, или виджет из приложения для рисования может отображать любимые эскизы.
В каждом размере отображайте только ту информацию, которая непосредственно связана с идеей виджета. В виджетах большего размера вы можете отображать больше данных или более подробные визуализации данных, но очень важно сосредоточиться на идее виджета. Например, все виджеты календаря отображают предстоящие события пользователя. В каждом размере, от маленького до очень большого, виджет сохраняет свое внимание к событиям, расширяя диапазон информации по мере увеличения размера.
Избегайте создания виджета, который запускает только ваше приложение. Люди ценят виджеты, потому что они обеспечивают мгновенный доступ к значимому контенту. Виджет, который ведет себя как значок приложения, не несет никакой дополнительной ценности и вряд ли останется на экране.
Виджет, который ведет себя как значок приложения, не несет никакой дополнительной ценности и вряд ли останется на экране.
Предложите свой виджет в нескольких размерах, если это повышает ценность. В общем, избегайте простого расширения содержимого меньшего виджета, чтобы заполнить большую область. Более важно создать один виджет с размером, который лучше всего подходит для контента, который вы хотите отобразить, чем предоставить виджет всех размеров.
Предпочитайте динамическую информацию, которая меняется в течение дня. Если содержимое виджета никогда не меняется, люди могут не держать его на видном месте. Хотя виджеты не обновляются ежеминутно, важно найти способы поддерживать актуальность их содержимого, чтобы их можно было часто просматривать.
Ищите возможности удивить и порадовать. Например, вы можете разработать уникальную визуальную обработку виджета календаря, чтобы отображать его в значимых случаях, таких как дни рождения или праздники.
Обновление содержимого виджета
Чтобы оставаться актуальными и полезными, виджеты периодически обновляют свою информацию. Виджеты не поддерживают непрерывные обновления в режиме реального времени, и система может регулировать ограничения для обновлений в зависимости от различных факторов.
Обновляйте виджет. Определение подходящей частоты обновления для вашего виджета зависит от знания того, как часто меняются данные, и оценки того, как часто люди должны видеть новые данные. Например, виджет, который помогает людям отслеживать приливы на пляже, может ежечасно предоставлять полезную информацию, даже если условия приливов постоянно меняются. Если люди проверяют ваш виджет чаще, чем вы можете его обновить, рассмотрите возможность отображения текста, описывающего, когда данные обновлялись в последний раз. Руководство для разработчиков см. в разделе Обновление виджета.
Разрешить системе обновлять дату и время в вашем виджете. Частота обновления виджета ограничена, и вы можете сохранить некоторые возможности обновления, разрешив системе обновлять информацию о дате и времени.
Частота обновления виджета ограничена, и вы можете сохранить некоторые возможности обновления, разрешив системе обновлять информацию о дате и времени.
Быстрое отображение контента. Когда вы определяете частоту обновления, которая соответствует отображаемым данным, вам не нужно скрывать устаревшие данные за содержимым-заполнителем.
Интерактивность
В некоторых случаях людям необходимо отредактировать виджет, чтобы он отображал наиболее полезную для них информацию. Например, люди выбирают символ акций для виджета символов акций. Напротив, некоторые виджеты, например виджет «Подкасты», автоматически отображают последний контент, поэтому людям не нужно настраивать их.
Упростите настройку редактируемых виджетов. Если ваш виджет доступен для редактирования, не задавайте слишком много настроек и не запрашивайте информацию, которую людям будет трудно найти. Вам не нужно разрабатывать пользовательский интерфейс режима редактирования для вашего виджета, потому что система автоматически генерирует его для вас. Руководство для разработчиков см. в разделе Создание настраиваемого виджета.
Руководство для разработчиков см. в разделе Создание настраиваемого виджета.
Убедитесь, что взаимодействие с виджетом открывает ваше приложение в нужном месте. Когда люди взаимодействуют с вашим виджетом, он создает глубокие ссылки на ваше приложение, где вы можете предлагать сведения и действия, непосредственно связанные с содержимым виджета. Не заставляйте людей переходить в соответствующую область. Например, когда люди нажимают или касаются виджета «Символ акций», приложение «Акции» открывается на странице, на которой отображается информация об этом символе. Точно так же, когда люди нажимают или касаются небольшого виджета «Список наблюдения за акциями», приложение открывается, чтобы показать полный список наблюдения. Когда люди нажимают или касаются одного символа в увеличенной версии виджета «Список наблюдения», открываются «Акции» для отображения этого символа.
Избегайте определения слишком большого количества целей взаимодействия. Небольшой виджет поддерживает одну цель, но большие виджеты могут предлагать несколько целей. Например, средний виджет «Заметки» может отображать несколько заметок. Когда люди нажимают или касаются одного из них, приложение открывается для отображения этой заметки. Хотя несколько целей взаимодействия могут иметь смысл для вашего контента, избегайте предлагать так много, чтобы людям приходилось тратить время на выбор той, которую они хотят.
Небольшой виджет поддерживает одну цель, но большие виджеты могут предлагать несколько целей. Например, средний виджет «Заметки» может отображать несколько заметок. Когда люди нажимают или касаются одного из них, приложение открывается для отображения этой заметки. Хотя несколько целей взаимодействия могут иметь смысл для вашего контента, избегайте предлагать так много, чтобы людям приходилось тратить время на выбор той, которую они хотят.
Сообщите людям, когда аутентификация приносит пользу. Если ваш виджет предоставляет дополнительные функции, когда кто-то входит в ваше приложение, убедитесь, что люди знают об этом. Например, приложение, которое показывает предстоящие бронирования, может содержать сообщение типа «Войдите, чтобы просмотреть бронирования», когда люди вышли из системы.
В виджетах используются яркие цвета, насыщенные изображения и четкий, четкий текст, который легко читается с первого взгляда. Уникальный красивый виджет не только предоставляет полезную информацию, но и побуждает людей использовать его на своих устройствах.
Помогите людям узнать ваш виджет, добавив элементы дизайна, связанные с идентичностью вашего бренда. Элементы дизайна, такие как фирменные цвета, шрифт и стилизованные глифы, могут сделать виджет мгновенно узнаваемым. Позаботьтесь о том, чтобы элементы дизайна, связанные с брендом, не вытесняли полезную информацию и не делали ваш виджет неуместным на главном экране.
ПРИМЕЧАНИЕ Когда виджет появляется в Центре уведомлений в iOS и macOS или на главном экране в iOS, система отображает название приложения под ним. В Центре уведомлений или на главном экране в iPadOS название приложения не отображается под виджетом.
Тщательно продумайте, прежде чем отображать логотип, словесный знак или значок приложения в виджете. Когда вы включаете элементы дизайна, связанные с брендом, такие как цвета и шрифты, людям редко нужен ваш логотип или значок приложения, чтобы помочь им узнать ваш виджет. Кроме того, в галерее виджетов отображается имя и значок вашего приложения, когда в нем перечислены различные типы и размеры предлагаемых вами виджетов. В некоторых виджетах — например, в тех, которые отображают контент из нескольких источников — может иметь смысл включить небольшой логотип в правом верхнем углу, чтобы ненавязчиво идентифицировать приложение, предоставляющее виджет.
В некоторых виджетах — например, в тех, которые отображают контент из нескольких источников — может иметь смысл включить небольшой логотип в правом верхнем углу, чтобы ненавязчиво идентифицировать приложение, предоставляющее виджет.
Стремитесь к комфортной плотности информации. Когда содержимое кажется скудным, виджет может показаться ненужным; когда содержимое слишком плотное, виджет не просматривается. Если у вас есть много информации для включения, избегайте превращения виджета в коллаж элементов, которые трудно разобрать. Ищите способы курировать контент, чтобы люди могли мгновенно понять основные части и просмотреть важные детали при более длительном просмотре. Вы также можете подумать о создании виджета большего размера и поискать места, где можно заменить текст графикой без потери четкости.
Используйте цвет разумно. Красивые цвета привлекают внимание, но лучше всего они работают, когда не мешают людям с первого взгляда усваивать информацию виджета. Используйте цвет, чтобы улучшить внешний вид виджета, не конкурируя с его содержимым. В вашем каталоге активов вы также можете указать цвета, которые вы хотите, чтобы система использовала, поскольку она генерирует пользовательский интерфейс вашего виджета в режиме редактирования.
Используйте цвет, чтобы улучшить внешний вид виджета, не конкурируя с его содержимым. В вашем каталоге активов вы также можете указать цвета, которые вы хотите, чтобы система использовала, поскольку она генерирует пользовательский интерфейс вашего виджета в режиме редактирования.
Поддержка темного режима. В идеале виджет отлично выглядит как в светлом, так и в темном виде. Как правило, избегайте отображения темного текста на светлом фоне для получения темного изображения или светлого текста на темном фоне для получения светлого изображения. Когда вы используете цвета семантической системы для текста и фона, цвета динамически адаптируются к текущему внешнему виду. Вы также можете поддерживать разные варианты внешнего вида, разместив цветовые варианты в каталоге ресурсов. Для руководства см. Темный режим; руководство для разработчиков см. в разделе О каталогах активов.
Рассмотрите возможность использования SF Pro. Использование системного шрифта помогает вашему виджету выглядеть как дома на любой платформе, а также упрощает отображение великолепно выглядящего текста с различными весами, стилями и размерами. Если вам нужно использовать собственный шрифт, рассмотрите возможность использования его экономно и убедитесь, что людям легко читать текст с первого взгляда. Часто хорошо использовать собственный шрифт для большого текста в виджете и SF Pro для меньшего текста. Руководство см. в разделе Типографика.
Если вам нужно использовать собственный шрифт, рассмотрите возможность использования его экономно и убедитесь, что людям легко читать текст с первого взгляда. Часто хорошо использовать собственный шрифт для большого текста в виджете и SF Pro для меньшего текста. Руководство см. в разделе Типографика.
Избегайте использования очень маленьких размеров шрифта. Как правило, отображать текст шрифтом размером 11 пунктов или больше. Текст шрифтом размером менее 11 пунктов может быть слишком мелким для большинства людей, чтобы прочитать его с первого взгляда.
Всегда используйте текстовые элементы в виджете, чтобы текст хорошо масштабировался. В частности, не растрируйте текст — это не позволит VoiceOver озвучить ваш контент.
Рассмотрите возможность использования символов SF. SF Symbols помогает выравнивать и масштабировать символы с текстом, в котором используется SF Pro. Руководство см. в разделе Символы SF.
Создайте реалистичный предварительный просмотр для отображения в галерее виджетов./article-new/2019/06/darkmodehomescreenlockscreen-800x511.jpg) Выделение возможностей вашего виджета и четкое представление опыта, который может обеспечить каждый тип или размер виджета, помогает людям принять обоснованное решение. Вы можете отображать реальные данные в предварительном просмотре виджета, но если данные генерируются или загружаются слишком долго, вместо этого отображайте реалистичные смоделированные данные.
Выделение возможностей вашего виджета и четкое представление опыта, который может обеспечить каждый тип или размер виджета, помогает людям принять обоснованное решение. Вы можете отображать реальные данные в предварительном просмотре виджета, но если данные генерируются или загружаются слишком долго, вместо этого отображайте реалистичные смоделированные данные.
Разработайте замещающий контент, который поможет людям узнать ваш виджет. Установленный виджет отображает содержимое заполнителя во время загрузки его данных. Вы можете создать эффективный внешний вид заполнителя, комбинируя статические части пользовательского интерфейса с полупрозрачными формами, которые заменяют реальное содержимое. Например, вы можете использовать прямоугольники разной ширины, чтобы предложить строки текста, и круги или квадраты вместо глифов и изображений.
Избегайте дублирования внешнего вида вашего виджета в приложении. Если ваше приложение отображает элемент, который выглядит как ваш виджет, но ведет себя иначе, люди могут быть сбиты с толку, когда этот элемент реагирует по-разному при взаимодействии с ним. Кроме того, люди могут с меньшей вероятностью попробовать другие способы взаимодействия с таким элементом в вашем приложении, потому что они ожидают, что он будет вести себя как виджет.
Кроме того, люди могут с меньшей вероятностью попробовать другие способы взаимодействия с таким элементом в вашем приложении, потому что они ожидают, что он будет вести себя как виджет.
Напишите краткое описание вашего виджета. В галерее виджетов отображаются описания, которые помогают людям понять, что делает каждый виджет. Обычно хорошо начинать описание с глагола действия — например, «Узнайте текущие погодные условия и прогноз для местоположения» или «Отслеживайте предстоящие события и встречи». Избегайте ненужных фраз, которые ссылаются на сам виджет, например «Этот виджет показывает…», «Используйте этот виджет, чтобы…» или «Добавьте этот виджет». Используйте доступный язык и заглавные буквы в предложениях.
Сгруппируйте размеры вашего виджета вместе и предоставьте единое описание. Если ваш виджет доступен в нескольких размерах, сгруппируйте размеры вместе, чтобы люди не думали, что каждый размер — это отдельный виджет. Предоставьте единое описание вашего виджета — независимо от того, сколько размеров вы предлагаете — чтобы избежать повторения и помочь людям понять, как каждый размер обеспечивает несколько иной взгляд на один и тот же контент и функциональность.
Раскрасьте кнопку «Добавить». После того, как люди выберут ваше приложение в галерее виджетов, под группой предлагаемых вами виджетов появится кнопка «Добавить». Вы можете указать цвет этой кнопки, чтобы напомнить людям о вашем бренде.
Адаптация к различным размерам экрана
Виджеты масштабируются для адаптации к размерам экрана различных устройств и областей на экране. Убедитесь, что ваш виджет отлично выглядит на любом устройстве, предоставив контент в подходящих размерах.
Создавайте содержимое так, чтобы оно отлично выглядело на всех устройствах и с любым коэффициентом масштабирования, позволяя системе изменять размер или масштабироваться по мере необходимости. В iOS система гарантирует, что ваш виджет будет хорошо выглядеть на небольших устройствах, изменяя размер контента, который вы разрабатываете для больших устройств. В iPadOS система отображает ваш виджет в большом размере перед его уменьшением для отображения на главном экране. При создании комплексных проектных решений для различных устройств и коэффициентов масштабирования используйте для руководства значения, указанные в разделе «Технические характеристики»; для вашего производственного виджета используйте SwiftUI, чтобы обеспечить гибкость.
При создании комплексных проектных решений для различных устройств и коэффициентов масштабирования используйте для руководства значения, указанные в разделе «Технические характеристики»; для вашего производственного виджета используйте SwiftUI, чтобы обеспечить гибкость.
Согласуйте радиус угла вашего контента с радиусом угла виджета. Чтобы убедиться, что ваш контент хорошо выглядит в пределах закругленных углов виджета, используйте контейнер SwiftUI для применения правильного радиуса угла. Руководство для разработчиков см. в статье ContainerRelativeShape.
ПРИМЕЧАНИЕ В iOS виджеты поддерживают размеры Dynamic Type от Large до AX5, когда вы используете Font для выбора системного шрифта или custom(_:size:) для выбора пользовательского шрифта.
В общем, используйте стандартные поля, чтобы содержимое было удобно читать. Стандартная ширина полей составляет 16 пунктов. Если ваш виджет отображает такое содержимое, как текст, глифы и графики, используйте стандартные поля, чтобы избежать скопления краев и создания беспорядка. Руководство для разработчиков см. в разделе padding(
Руководство для разработчиков см. в разделе padding( _: _:). Если вы используете фигуры фона для создания групп визуального содержимого или отображаете фон кнопок, вам может потребоваться использовать узкие поля. Узкие поля, ширина которых составляет 11 пунктов, также помогают сделать графику, содержащую информацию, более удобной для чтения.
Особенности платформы
Никаких дополнительных рекомендаций для iOS, iPadOS или macOS. Не поддерживается в tvOS или watchOS.
Технические характеристики
Подробные сведения о дизайне виджетов iOS
| Размер экрана (портрет, пт) | Маленький (баллы) | Средний (баллы) | Большой (баллы) |
|---|---|---|---|
| 428×926 | 170×170 | 364×170 | 364×382 |
| 414×896 | 169×169 | 360×169 | 360×379 |
| 414×736 | 159×159 | 348×157 | 348×357 |
| 390×844 | 158×158 | 338×158 | 338×354 |
| 375×812 | 155×155 | 329×155 | 329×345 |
| 375×667 | 148×148 | 321×148 | 321×324 |
| 360×780 | 155×155 | 329×155 | 329×345 |
| 320×568 | 141×141 | 292×141 | 292×311 |
Подробные сведения о дизайне виджетов iPadOS
| Размер экрана (портрет, точки) | Цель | Маленький (баллы) | Средний (баллы) | Большой (баллы) | Очень большой (баллы) |
|---|---|---|---|---|---|
| 768×1024 | Холст | 141×141 | 305. 5×141 5×141 | 305,5×305,5 | 634,5×305,5 |
| Устройство | 120×120 | 260×120 | 260×260 | 540×260 | |
| 744×1133 | Холст | 141×141 | 305.5×141 | 305,5×305,5 | 634,5×305,5 |
| Устройство | 120×120 | 260×120 | 260×260 | 540×260 | |
| 810×1080 | Холст | 146×146 | 320.5×146 | 320,5×320,5 | 669×320.5 |
| Устройство | 124×124 | 272×124 | 272×272 | 568×272 | |
| 820×1180 | Холст | 155×155 | 342×155 | 342×342 | 715.5×342 |
| Устройство | 136×136 | 300×136 | 300×300 | 628×300 | |
| 834×1112 | Холст | 150×150 | 327. 5×150 5×150 | 327.5×327.5 | 682×327.5 |
| Устройство | 132×132 | 288×132 | 288×288 | 600×288 | |
| 834×1194 | Холст | 155×155 | 342×155 | 342×342 | 715.5×342 |
| Устройство | 136×136 | 300×136 | 300×300 | 628×300 | |
| 954×1373* | Холст | 162×162 | 350×162 | 350×350 | 726×350 |
| Устройство | 162×162 | 350×162 | 350×350 | 726×350 | |
| 970×1389 * | Холст | 162×162 | 350×162 | 350×350 | 726×350 |
| Устройство | 162×162 | 350×162 | 350×350 | 726×350 | |
| 1024×1366 | Холст | 170×170 | 378. 5×170 5×170 | 378,5×378,5 | 795×378.5 |
| Устройство | 160×160 | 356×160 | 356×356 | 748×356 | |
| 1192х1590* | Холст | 188×188 | 412×188 | 412×412 | 860×412 |
| Устройство | 188×188 | 412×188 | 412×412 | 860×412 |
* Когда для параметра Масштаб отображения установлено значение Больше места.
Ресурсы
Связанные
- Макет
Документация разработчика
- Набор виджетов
Видео
Принципы отличных виджетов
WWDC21
Дизайн отличных виджетов
WWDC 2020
Познакомьтесь с набором виджетов
WWDC 2020
Что нового в UIKit — WWDC21 — Видео
Скачать
Добро пожаловать в «Что нового в UIKit» в iOS 15. Меня зовут Майкл, позже ко мне присоединится мой коллега Джейми.
Меня зовут Майкл, позже ко мне присоединится мой коллега Джейми.
iOS 15 полна потрясающих новых технологий и функций. Мы обновили UIKit несколькими интересными способами, чтобы помочь вам освоить эти новые возможности.
Вместе мы с Джейми рассмотрим обновления производительности, усовершенствования пользовательского интерфейса, усовершенствования API, улучшения производительности, а также некоторые новые функции безопасности и конфиденциальности.
Производительность лежит в основе iPadOS, и этот год не стал исключением: среди прочего были обновлены многозадачность iPad, навигация с помощью клавиатуры, сочетания клавиш и указатель iPad. Давайте начнем с короткой демонстрации того, как мы обновили многозадачность, чтобы вывести iPad на новый уровень. В Mail мы используем новую функцию многозадачности в центре сцены, чтобы было проще, чем когда-либо, сосредоточиться на одном сообщении.
Просто нажмите и удерживайте сообщение, чтобы открыть контекстное меню, и выберите «Открыть в новом окне». Это откроет сообщение в собственной UIWindowScene в центре экрана. Это отличный способ сосредоточиться на текущей задаче. , Новую центральную сцену также можно переместить в режим разделенного просмотра с помощью перетаскивания или выбрав параметр «Разделенный вид» в новом меню «Многозадачность» в верхней части окна сцены. закрепите сцену на новой подоконной полке.
Это откроет сообщение в собственной UIWindowScene в центре экрана. Это отличный способ сосредоточиться на текущей задаче. , Новую центральную сцену также можно переместить в режим разделенного просмотра с помощью перетаскивания или выбрав параметр «Разделенный вид» в новом меню «Многозадачность» в верхней части окна сцены. закрепите сцену на новой подоконной полке.
Добавить эту функцию в ваше приложение так же просто, как создать новое действие активации оконной сцены. Это действие принимает закрытие, которое возвращает конфигурацию активации, созданную с помощью NSUserActivity, которая может обрабатываться вашим приложением. Добавьте это действие в контекстное меню, и все готово.
В iPadOS 13.4 мы представили клавиатуру Magic Keyboard и указатель. В iPadOS 15 мы улучшили поддержку указателя, добавив выбор диапазона. Помимо предоставления нового API, мы включили выбор диапазона по умолчанию для UICollectionView, которые поддерживают множественный выбор. Мы также добавили аксессуары для указателей, которые позволяют сообщать дополнительный контекст или намекать на функциональность, комбинируя второстепенные формы с любым стилем указателя. Несколько аксессуаров могут отображаться одновременно и располагаться вокруг указателя. Они имеют ту же плавную природу, что и указатель, и система легко анимирует различные формы и положения аксессуаров.
Несколько аксессуаров могут отображаться одновременно и располагаться вокруг указателя. Они имеют ту же плавную природу, что и указатель, и система легко анимирует различные формы и положения аксессуаров.
В iPadOS 15 мы полностью переработали меню сочетаний клавиш. Благодаря разбитым на категории ярлыкам и встроенному поиску поиск нужного ярлыка никогда не был таким простым. Новое меню сочетаний клавиш также обеспечивает повышенное соответствие между версиями вашего приложения для iPad и Mac Catalyst.
Чтобы в полной мере воспользоваться этими новыми функциями, вам необходимо внедрить UIMenuBuilder. Реализуйте buildMenuWithBuilder в своем UIApplicationDelegate. Назначьте команды одной из предопределенных категорий, таких как «Просмотр» или «Файл», или даже создайте собственную пользовательскую категорию. Чтобы использовать категории, вам нужно будет проверить свое приложение на использование свойства keyCommands UIResponder. Переместите все команды, назначенные этому свойству, в функцию buildMenuWithBuilder. Чтобы узнать больше о многозадачности, указателе iPad и новом меню сочетаний клавиш, у нас есть потрясающее видео о том, как вывести приложения для iPad на новый уровень. Мы также добавили расширенную поддержку навигации с помощью клавиатуры на основе фокуса в iPadOS 15. Если вы уже знакомы с системой фокуса в tvOS, вам будет приятно узнать, что теперь она доступна и в iPadOS. Фактически, вся навигация по фокусу в tvOS, CarPlay, iPadOS и Mac Catalyst теперь построена на UIFocusSystem. В UIFocusSystem на iPad и Mac Catalyst клавиши со стрелками используются для перемещения между элементами фокуса, а клавиша табуляции — для перемещения между фокус-группами. В этом примере приложение «Почта» использует UISplitViewController с боковой панелью, и при использовании этих стандартных компонентов UIKit клавиатурная навигация, как показано, будет включена по умолчанию в iPadOS 15. Ознакомьтесь с разделом «Фокус на клавиатурной навигации», чтобы узнать больше о поддержке клавиатурной навигации. в вашем приложении.
Чтобы узнать больше о многозадачности, указателе iPad и новом меню сочетаний клавиш, у нас есть потрясающее видео о том, как вывести приложения для iPad на новый уровень. Мы также добавили расширенную поддержку навигации с помощью клавиатуры на основе фокуса в iPadOS 15. Если вы уже знакомы с системой фокуса в tvOS, вам будет приятно узнать, что теперь она доступна и в iPadOS. Фактически, вся навигация по фокусу в tvOS, CarPlay, iPadOS и Mac Catalyst теперь построена на UIFocusSystem. В UIFocusSystem на iPad и Mac Catalyst клавиши со стрелками используются для перемещения между элементами фокуса, а клавиша табуляции — для перемещения между фокус-группами. В этом примере приложение «Почта» использует UISplitViewController с боковой панелью, и при использовании этих стандартных компонентов UIKit клавиатурная навигация, как показано, будет включена по умолчанию в iPadOS 15. Ознакомьтесь с разделом «Фокус на клавиатурной навигации», чтобы узнать больше о поддержке клавиатурной навигации. в вашем приложении. Еще одна важная функция iOS для повышения производительности — мультисенсорное перетаскивание. Представленная в iOS 11 функция перетаскивания стала важным улучшением производительности. Одним простым движением вы можете легко перемещать данные внутри приложения, а на iPadOS — даже между приложениями. В iOS 15 UIKit также включил перетаскивание между приложениями на iPhone, открыв множество новых захватывающих взаимодействий.
Еще одна важная функция iOS для повышения производительности — мультисенсорное перетаскивание. Представленная в iOS 11 функция перетаскивания стала важным улучшением производительности. Одним простым движением вы можете легко перемещать данные внутри приложения, а на iPadOS — даже между приложениями. В iOS 15 UIKit также включил перетаскивание между приложениями на iPhone, открыв множество новых захватывающих взаимодействий.
Например, теперь проще, чем когда-либо, быстро поделиться с другом идеей нового ремешка для часов. Одним жестом вы можете просто перетащить фотографию из Safari прямо в беседу в Сообщениях.
API перетаскивания не изменились для поддержки этой расширенной возможности. Чтобы освежить технические детали, у нас есть четыре отличных видеоролика 2017 года, в которых подробно рассказывается о том, как использовать преимущества перетаскивания. Далее я покажу вам некоторые усовершенствования пользовательского интерфейса в iOS 15. Мы улучшили внешний вид UIToolbar и UITabBar. Этот обновленный вид удаляет фоновый материал при прокрутке вниз, что делает ваш контент более четким. В UITabBar мы улучшили поддержку символов SF, что дает отличные результаты при использовании любых ваших любимых символов.
Этот обновленный вид удаляет фоновый материал при прокрутке вниз, что делает ваш контент более четким. В UITabBar мы улучшили поддержку символов SF, что дает отличные результаты при использовании любых ваших любимых символов.
Несмотря на то, что UIKit делает все возможное, чтобы сделать этот новый внешний вид бесшовным в вашем приложении, есть несколько проблем, с которыми вы можете столкнуться. Вы должны проверить свой код на наличие мест, где вы можете установить для свойства полупрозрачности панели значение false, и проверить наличие любых UIViewController, которые имеют нестандартные краяForExtendedLayout. Оба эти условия вызовут визуальные проблемы с новым внешним видом.
Если новое поведение по умолчанию не подходит для вашего приложения, просто создайте собственный внешний вид и назначьте его свойству scrollEdgeAppearance на панели. Это свойство ранее было доступно только в UINavigationBar, но теперь также доступно в UIToolbar и UITabBar. Настройка пользовательского внешнего вида позволит избежать любых визуальных проблем, вызванных ранее упомянутыми несовместимыми API.
Кроме того, возможно, что UIKit не сможет вывести правильное представление прокрутки для наблюдения при выполнении новых переходов внешнего вида края прокрутки. Чтобы напрямую указать scrollView, мы добавили новую функцию в UIViewController — setContentScrollView для края. Посмотрите на все ваши бары. Убедитесь, что внешний вид соответствует вашим ожиданиям. Не забудьте проверить все, что вы сделали что-то особенное — это может потребовать дополнительного внимания.
У нас есть новый внешний вид заголовков в iOS 15. Для простых списков заголовки разделов теперь отображаются плавно в соответствии с содержимым и отображают видимый фоновый материал только тогда, когда они закрепляются вверху при прокрутке вниз. Кроме того, над заголовком каждого раздела добавлен новый отступ, чтобы визуально разделить разделы в этом новом дизайне.
Этот простой стиль следует использовать в сочетании с индексными полосами для быстрой прокрутки, когда содержимое списка длинное, как показано в приложении «Контакты».
UIKit также предлагает сгруппированный стиль. Это для использования в пользовательском интерфейсе, который не содержит большого количества пользовательского или визуально богатого контента. Это отличный выбор для пользовательского интерфейса конфигурации или процессов регистрации, подобных тому, что вы найдете в приложении «Настройки».
Выступающий стиль заголовка очень похож на существующий стиль заголовка боковой панели, используемый для списков боковой панели на iPad. Выступающие заголовки — отличный выбор для адаптации списка .sidebar к списку .insetGrouped в классе компактного размера.
Вкладка будильника в приложении «Часы» прекрасно использует этот новый стиль. И, наконец, у нас есть новый особо заметный сгруппированный стиль для использования с визуально насыщенным содержимым, чтобы заголовки сохраняли иерархию и не терялись.
Посетите галерею лиц приложения Watch, чтобы увидеть этот стиль в действии. Чтобы получить доступ ко всем этим замечательным стилям заголовков, используйте API UIListContentConfiguration, представленный в iOS 14. В iOS 14.5 мы представили UIListSeparatorConfiguration, который обеспечивает полный контроль над разделителями в списке. Вы можете указать конфигурацию для всего списка или переопределить сгенерированный системой внешний вид для каждой строки, что дает вам полный контроль над разделителями. Листы в iOS 15 получают возможность закрывать только половину экрана, отображаемого на так называемом фиксаторе средней высоты. С помощью этой новой функции половинной высоты вы можете при желании отключить затемнение за этим фиксатором, чтобы создать немодальный интерфейс, позволяющий взаимодействовать как внутри листа, так и за ним. Посмотрите «Настройка и изменение размера листов в UIKit», чтобы узнать обо всех способах, которыми мы улучшили листы в iOS 15.
В iOS 14.5 мы представили UIListSeparatorConfiguration, который обеспечивает полный контроль над разделителями в списке. Вы можете указать конфигурацию для всего списка или переопределить сгенерированный системой внешний вид для каждой строки, что дает вам полный контроль над разделителями. Листы в iOS 15 получают возможность закрывать только половину экрана, отображаемого на так называемом фиксаторе средней высоты. С помощью этой новой функции половинной высоты вы можете при желании отключить затемнение за этим фиксатором, чтобы создать немодальный интерфейс, позволяющий взаимодействовать как внутри листа, так и за ним. Посмотрите «Настройка и изменение размера листов в UIKit», чтобы узнать обо всех способах, которыми мы улучшили листы в iOS 15.
Далее UIDatePicker. И да, в iOS 15 мы вновь представляем колеса времени. Но теперь вы можете просто коснуться времени, чтобы использовать клавиатуру для ввода. А с помощью Magic Keyboard на iPad вы даже можете редактировать время прямо в режиме реального времени. Конечно, вы все еще можете коснуться экрана, чтобы показать эти красивые колеса. И на этом я передам это моему коллеге Джейми. Спасибо, Майк! Я собираюсь начать с рассмотрения некоторых дополнительных улучшений API UIKit в iOS 15. Наши первые улучшения API во многом также являются усовершенствованием пользовательского интерфейса. Мы добавили новые API в UIButton, чтобы вы могли гибко настраивать внешний вид кнопки.
Конечно, вы все еще можете коснуться экрана, чтобы показать эти красивые колеса. И на этом я передам это моему коллеге Джейми. Спасибо, Майк! Я собираюсь начать с рассмотрения некоторых дополнительных улучшений API UIKit в iOS 15. Наши первые улучшения API во многом также являются усовершенствованием пользовательского интерфейса. Мы добавили новые API в UIButton, чтобы вы могли гибко настраивать внешний вид кнопки.
В дополнение к существующему стилю Plain мы добавили Grey (серый фон), Tinted (тонированный фон) и Filled (полностью непрозрачный).
В дополнение к новым стилям кнопки теперь лучше поддерживают изменение размера в соответствии с системным параметром «размер текста», известным как динамический тип, и впервые официально поддерживают многострочный текст. Эти изменения и новый API-интерфейс UIButton.Configuration, который позволяет их использовать, не только делают кнопки более мощными, они также становятся более настраиваемыми и простыми в обновлении.
Вместе с дополнениями UIMenu к кнопкам, выпущенным в iOS 14, UIButtonConfiguration позволяет вам впервые создавать всплывающие и раскрывающиеся кнопки в UIKit.
И, конечно же, если вы используете UIKit на Mac и выбрали в Xcode «Оптимизировать интерфейс для Mac», все эти кнопки выглядят и ведут себя так, как вы ожидаете.
Вот пример простоты использования API. Просто создайте конфигурацию кнопки. Этот конструктор задает стиль Tinted.
Свойства конфигурации используются для настройки кнопки. А затем создайте экземпляр кнопки, передав конфигурацию. Здесь она не показана, но осталось только добавить действие и добавить кнопку в представление. В UIButtonConfiguration есть намного больше, чем я могу здесь охватить, поэтому есть полное видео, в котором подробно рассказывается об этом, а также о других улучшениях UIButton. Ознакомьтесь со статьей «Знакомство с системой кнопок UIKit», чтобы узнать все об API кнопок. UIContextMenuInteraction на iOS и iPadOS теперь поддерживает сворачиваемые подменю. Они появляются, когда вы нажимаете на любой элемент с шевроном, например пункт «Сортировать по» в этом меню.
Для этого нет нового API. API UIMenu уже поддерживает подменю, но до iOS 15 они полностью заменяли текущее меню при нажатии на них. Это также немного обсуждается в видео «Знакомство с системой кнопок UIKit».
API UIMenu уже поддерживает подменю, но до iOS 15 они полностью заменяли текущее меню при нажатии на них. Это также немного обсуждается в видео «Знакомство с системой кнопок UIKit».
В iOS 13 мы представили символы SF — сотни масштабируемых символов, которые отлично смотрятся рядом с нашими шрифтами San Francisco. В iOS 15 они стали еще лучше. Мы добавили не только дополнительные символы, но и возможность использовать цвета тремя новыми способами: иерархическим, палитрой и многоцветным. Монохромные символы — это одноцветные раскрашиваемые изображения, которые вы уже знаете и любите. Иерархические символы применяют один цвет оттенка, указанный во время выполнения, к иерархии слоев. Символы палитры позволяют явно указать несколько цветов. А многоцветные символы, ранее доступные только в AppKit и SwiftUI, имеют фиксированное многоцветное представление.
Новые API для использования всех этих красочных режимов доступны в UIKit, SwiftUI и AppKit.
API очень просты в использовании. Этот код настраивает UIImageSymbolConfiguration для использования системного оранжевого цвета в качестве основы для иерархического оттенка, а затем использует его для создания этого изображения иерархически окрашенного оранжевого символа солнца.
Этот код настраивает UIImageSymbolConfiguration для использования системного оранжевого цвета в качестве основы для иерархического оттенка, а затем использует его для создания этого изображения иерархически окрашенного оранжевого символа солнца.
Если вы регулярно используете SFSymbols, вы знаете, что они бывают нескольких стилевых вариантов. Например, заполненные, на кругах или на прямоугольниках.
В предыдущих выпусках они выбирались путем указания строк с точками. В iOS 15 появился новый API-интерфейс UIImage, который упрощает работу с этими вариантами, независимо от того, хотите ли вы заранее указать тип или создать вариант существующего изображения. Это символ, представленный строкой «сердце» и двумя ее вариантами, которые теперь можно выбрать в коде.
В коллекции «Проектирование и создание символов научной фантастики» есть множество видеороликов обо всех аспектах символов научной фантастики, и я рекомендую вам просмотреть их все.
Дополнительные сведения об API UIKit см. в разделе «Символы SF в UIKit и AppKit». Признаки UIContentSizeCategory представляют настройку размера системного текста, также называемую размером динамического типа, в коде. Вы можете настроить метки, текстовые поля, текстовые представления и представления изображений — возможно, содержащие SFSymbols — для автоматической настройки в соответствии с настройками.
в разделе «Символы SF в UIKit и AppKit». Признаки UIContentSizeCategory представляют настройку размера системного текста, также называемую размером динамического типа, в коде. Вы можете настроить метки, текстовые поля, текстовые представления и представления изображений — возможно, содержащие SFSymbols — для автоматической настройки в соответствии с настройками.
В iOS 15 мы добавили новый способ ограничения применения признаков для просмотра иерархий. Это позволяет легко установить пол или потолок по размеру. Это может быть большим подспорьем, когда вы следите за тем, чтобы текст и изображения вашего приложения выглядели великолепно при любых настройках размера текста. Здесь Clock ограничивает размер своих больших меток времени.
Пожалуйста, не используйте этот API для чрезмерного ограничения размера текста. Эти настройки выполняют чрезвычайно важную функцию, и крайне важно, чтобы все функциональные возможности вашего приложения были доступны и все было разборчиво для людей, использующих максимальный размер текста. В качестве другого примера вы можете использовать это, чтобы ограничить рост заголовка, который уже очень большой при размере по умолчанию.
В качестве другого примера вы можете использовать это, чтобы ограничить рост заголовка, который уже очень большой при размере по умолчанию.
Мы унифицировали системные цвета для всех наших платформ. Что это означает для UIKit? Что ж, есть некоторые тонкие изменения в некоторых цветах, а некоторые цвета, ранее доступные только в других фреймворках, теперь также доступны в UIKit, где бы ни выполнялось ваше приложение. Так что, если вам не терпелось использовать systemMint или systemBrown в своем приложении UIKit, сейчас самое время.
Также новым является UIColor.tintColor. Это цвет, который определяется во время выполнения на основе текущего цвета оттенка приложения или иерархии признаков. Он идеально подходит для использования с новым UIButton.Configuration и новыми красочными API символов SF.
Наряду с UIColor, есть улучшения в UIColorPicker ViewController, стандартном интерфейсе для смешивания и выбора цветов. В iOS 14.5 появился новый обратный вызов colorPickerViewController(didSelect:continuously:), который позволяет обновлять пользовательский интерфейс приложения по мере смешивания и изменения цвета, а также по завершении выбора. TextKit 2 — это новая система компоновки текста следующего поколения, доступная в iOS, iPadOS, tvOS и macOS. Это мощная новая система, которая упрощает выражение того, что вы хотите сделать с текстом, и делает это быстро и с высокой производительностью. UIKit внедрил его за кулисами для поддержки UITextField, где он обеспечивает лучшую компоновку текста на языках со сложными сценариями, таких как каннада, без необходимости внедрения.
TextKit 2 — это новая система компоновки текста следующего поколения, доступная в iOS, iPadOS, tvOS и macOS. Это мощная новая система, которая упрощает выражение того, что вы хотите сделать с текстом, и делает это быстро и с высокой производительностью. UIKit внедрил его за кулисами для поддержки UITextField, где он обеспечивает лучшую компоновку текста на языках со сложными сценариями, таких как каннада, без необходимости внедрения.
Если вы хотите узнать больше о TextKit 2, о том, что он может делать и как использовать его в своих приложениях, посмотрите «Знакомство с TextKit 2». UISceneSession представляет экземпляр пользовательского интерфейса вашего приложения и соответствует окну приложения, представленному в переключателе приложений. Состояние интерфейса представлено NSUserActivity. Ваше приложение предоставляет эту NSUserActivity системе, когда сцена переходит в фоновый режим, и должно использовать ее для восстановления состояния интерфейса при повторном создании сцены. В iPadOS 15 есть несколько новых API, упрощающих эту задачу. Есть новый способ получить и установить переходное состояние наших представлений ввода текста. Появился новый обратный вызов UIScene, который обеспечивает более удобное место для восстановления состояния после загрузки раскадровки. И есть возможность расширить процесс запуска приложения и отложить активацию пользовательского интерфейса вашего приложения, если у вас есть код асинхронной модели, который возвращает состояние. Все наши инженерные усилия сосредоточены на API-интерфейсах на основе UIScene. Если вы все еще используете старый жизненный цикл на основе UIApplication, существовавший до появления UIScene в iPadOS 13, сейчас самое время переключиться на UIScene. Все приложения UIKit могут использовать его. Поддержка нескольких окон не требуется, хотя для приложений iPad и Mac это отличная идея.
В iPadOS 15 есть несколько новых API, упрощающих эту задачу. Есть новый способ получить и установить переходное состояние наших представлений ввода текста. Появился новый обратный вызов UIScene, который обеспечивает более удобное место для восстановления состояния после загрузки раскадровки. И есть возможность расширить процесс запуска приложения и отложить активацию пользовательского интерфейса вашего приложения, если у вас есть код асинхронной модели, который возвращает состояние. Все наши инженерные усилия сосредоточены на API-интерфейсах на основе UIScene. Если вы все еще используете старый жизненный цикл на основе UIApplication, существовавший до появления UIScene в iPadOS 13, сейчас самое время переключиться на UIScene. Все приложения UIKit могут использовать его. Поддержка нескольких окон не требуется, хотя для приложений iPad и Mac это отличная идея.
Чтобы освежить в памяти UIScene и получить дополнительные сведения об улучшенных API восстановления состояния, посмотрите «Поднимите свои приложения для iPad на новый уровень». Говоря о сценах, в UIKit в iOS 15 есть новые API-интерфейсы, которые позволяют приложениям представлять текущий общий контент, с которым взаимодействуют в каждой сцене. Они используются новой функцией Siri «Поделиться» на iOS и Mac, а также элементом NSSharingServicePickerToolbarItem на Mac Catalyst. В видеороликах «Создание отличных действий для ярлыков, Siri и предложений» и «Качества отличного приложения Mac Catalyst» есть гораздо больше подробностей.
Говоря о сценах, в UIKit в iOS 15 есть новые API-интерфейсы, которые позволяют приложениям представлять текущий общий контент, с которым взаимодействуют в каждой сцене. Они используются новой функцией Siri «Поделиться» на iOS и Mac, а также элементом NSSharingServicePickerToolbarItem на Mac Catalyst. В видеороликах «Создание отличных действий для ярлыков, Siri и предложений» и «Качества отличного приложения Mac Catalyst» есть гораздо больше подробностей.
Для наших последних улучшений API мы вернемся к нашим дорогим друзьям, UICollectionView и UITableView. В iOS 14 мы представили новые API-интерфейсы, которые позволяют настраивать внешний вид ячеек гораздо проще и согласованнее, чем в прошлом.
В iOS 15 новые обработчики обновлений на основе закрытия упрощают перенастройку ячеек.
Вам больше не нужно создавать подкласс ячейки и переопределять updateConfiguration с использованием состояния. Теперь вы можете написать этот код в том же месте, где вы создаете ячейки. Здесь мы выделяем наш текст серым цветом, когда ячейка отключена. Аналогичные функции на основе замыкания также доступны в новых API-интерфейсах UIButtonConfiguration.
Здесь мы выделяем наш текст серым цветом, когда ячейка отключена. Аналогичные функции на основе замыкания также доступны в новых API-интерфейсах UIButtonConfiguration.
Мы улучшили diffable источник данных, чтобы упростить обновление вашей коллекции и табличных представлений. В iOS 15, когда вы применяете снимок без анимации различий, пользовательский интерфейс обновляется на основе этих изменений, не отбрасывая все существующие ячейки. Кроме того, имеется новый API для эффективной перенастройки элементов, поэтому вы можете обновлять содержимое, отображаемое в существующих ячейках, при изменении свойств элементов без изменения их идентификаторов.
Каждое устройство, на котором работает UIKit, имеет несколько ядер процессора и мощное графическое оборудование. Все должно происходить быстро. Анимация и прокрутка всегда должны быть плавными. В iOS 15 есть несколько улучшений и новых API, которые еще больше упрощают создание приложений с такими характеристиками. Давайте поговорим о некоторых из них, доступных в UIKit.
Сначала вернемся к UICollectionView и UITableView. В iOS 15 внесены изменения в предварительную выборку ячеек. Эти изменения автоматически вступают в силу при сборке для iOS 15. Они могут дать приложениям в два раза больше времени — почти два визуальных кадра — для подготовки ячеек, сохраняя при этом идеально плавную прокрутку.
Во многих ячейках отображаются изображения. В прошлом вы могли замечать мгновенные прерывания прокрутки, когда основная очередь пользовательского интерфейса была занята декодированием больших изображений.
В iOS 15 код приложения может лучше контролировать этот процесс. Есть новые простые функции для подготовки изображений, чтобы они были полностью готовы, когда ваше приложение должно их отобразить. И эти функции легко использовать асинхронно, поэтому очередь пользовательского интерфейса может свободно обрабатывать события во время декодирования изображений.
Многие приложения обрабатывают большие изображения, но отображают их в маленьком размере. Чтобы помочь в этом, существуют новые API-интерфейсы UIImage, которые более эффективно изменяют размер изображений и экономят память, используя знания системы об изображениях и отображении.
Чтобы помочь в этом, существуют новые API-интерфейсы UIImage, которые более эффективно изменяют размер изображений и экономят память, используя знания системы об изображениях и отображении.
Для получения более подробной информации об улучшении представлений коллекций и изображений, информации о том, как вы можете воспользоваться ими, а также некоторых других полезных советов по повышению производительности, ознакомьтесь со статьей «Создавайте молниеносно быстрые списки и представления коллекций». Swift представил новые функции, которые упрощают написание асинхронного кода. Большинство API-интерфейсов UIKit должны вызываться в основной очереди пользовательского интерфейса, и мы аннотировали эти API-интерфейсы как Main Actor, чтобы гарантировать, что это впервые применяется во время компиляции. В других областях, таких как новые функции подготовки UIImage, мы настроили наши API, чтобы обеспечить простоту и безопасность использования UIKit с новыми функциями асинхронного языка Swift. Ознакомьтесь с разделами «Познакомьтесь с async/await в Swift» и «Познакомьтесь с AsyncSequence», чтобы начать работу с этим новым способом разработки асинхронного кода.
Ознакомьтесь с разделами «Познакомьтесь с async/await в Swift» и «Познакомьтесь с AsyncSequence», чтобы начать работу с этим новым способом разработки асинхронного кода.
Теперь о безопасности и конфиденциальности. Мы встроили в iOS 15 новую технологию, которая позволяет системе проверять, с каким интерфейсом на самом деле взаимодействуют.
Мы интегрировали это в UIKit в нескольких местах, и здесь я расскажу о трех, которые могут повлиять на ваше приложение.
Во-первых, кнопка местоположения. В OS 15 представлены новые API-интерфейсы, позволяющие приложениям встраивать кнопки, предоставляющие в каждом конкретном случае однократный доступ к текущему местоположению устройства. Они делают это тогда и только тогда, когда к ним прикасаются без большого количества предупреждений или подсказок.
API является гибким, поэтому он может соответствовать внешнему виду любого приложения, но за кулисами он гарантирует, что кнопки всегда будут четкими и разборчивыми, иначе они не будут работать. Есть целое видео, в котором обсуждается, как встроить это в любое приложение, «Познакомьтесь с кнопкой местоположения». Я уверен, что вы заметили этот баннер, представленный в iOS 14. Он отображается, когда приложение получает доступ к данным, которые были скопированы на монтажный стол в другое приложение.
Есть целое видео, в котором обсуждается, как встроить это в любое приложение, «Познакомьтесь с кнопкой местоположения». Я уверен, что вы заметили этот баннер, представленный в iOS 14. Он отображается, когда приложение получает доступ к данным, которые были скопированы на монтажный стол в другое приложение.
В iOS 15 мы удаляем баннер каждый раз, когда система может подтвердить, что доступ к данным был получен после преднамеренного взаимодействия со стандартным системным интерфейсом вставки. Например, нажатие на кнопку вставки в меню редактирования или сочетание клавиш Cmd-V на аппаратной клавиатуре.
Мы также добавили API, чтобы предоставить несколько новых стандартных пунктов меню «Вставить».
При их использовании баннер уведомлений также не отображается. Мы предоставляем новые способы указания «Вставить», «Вставить и перейти», «Вставить и найти» и «Вставить и сопоставить стиль». Для каждого из них есть стандартные селекторы UIResponder — для использования с UIMenuController и UICommand — и новые идентификаторы — для использования с UIAction.
Иногда приложению требуется дополнительная информация о том, что находится на монтажном столе, но полный доступ не требуется. В iOS 14 мы представили API, который приложения могут использовать для проверки наличия числа, вероятного URL-адреса в Интернете или вероятного термина веб-поиска на монтажном столе. И мы сами используем их в калькуляторе и Safari.
В iOS 15 этот API был значительно расширен, чтобы охватить все стандартные типы детекторов данных. Ни один из них не покажет уведомление, потому что они не предоставляют доступ к самим данным. Существуют также API-интерфейсы для извлечения значений данных без необходимости самостоятельно анализировать текст, хотя, если эти API-интерфейсы используются в любое время, кроме использования стандартного интерфейса вставки, система покажет уведомление о вставке.
Наше последнее улучшение конфиденциальности появилось в iOS 14.5 и основано на ранней версии технологии, обеспечивающей работу интерфейсов определения местоположения и вставки.![]() UIEventAttribution был разработан совместно с командой WebKit. Функция WebKit Private Click Measurement обеспечивает измерение кликов Web-to-Web. UIEventAttribution переносит PCM в UIKit и обеспечивает измерение кликов между приложениями и веб-сайтами. Это означает сохранение конфиденциальности измерения кликов и нажатий на рекламу. Его легко использовать — просто закройте свои объявления с помощью UIEventAttributionViews и передайте объект UIEventAttribution вместе с любыми URL-адресами, которые вы открываете в ответ на нажатие рекламы.
UIEventAttribution был разработан совместно с командой WebKit. Функция WebKit Private Click Measurement обеспечивает измерение кликов Web-to-Web. UIEventAttribution переносит PCM в UIKit и обеспечивает измерение кликов между приложениями и веб-сайтами. Это означает сохранение конфиденциальности измерения кликов и нажатий на рекламу. Его легко использовать — просто закройте свои объявления с помощью UIEventAttributionViews и передайте объект UIEventAttribution вместе с любыми URL-адресами, которые вы открываете в ответ на нажатие рекламы.
Чтобы узнать больше об этом, посмотрите видео «Познакомьтесь с атрибуцией рекламы с сохранением конфиденциальности». Также есть отличный пост в блоге WebKit.org, озаглавленный «Введение в статистику частных кликов». Что ж, это был настоящий вихрь, и мы даже не рассмотрели все, что нового. Что дальше? Перейдите и скомпилируйте свое приложение с помощью iOS 15 SDK. Испытайте новые функции, такие как перетаскивание на iPhone и наши улучшенные системные цвета. Примите новый внешний вид iOS 15 с новыми кнопками, полосами, списками и символами. Воспользуйтесь нашими новыми функциями iPad для лучшей поддержки многозадачности, клавиатуры и трекпада. И используйте новые API-интерфейсы UIKit, чтобы уважать конфиденциальность пользователей и делать приложения еще лучше, еще быстрее и еще проще. Спасибо.
Примите новый внешний вид iOS 15 с новыми кнопками, полосами, списками и символами. Воспользуйтесь нашими новыми функциями iPad для лучшей поддержки многозадачности, клавиатуры и трекпада. И используйте новые API-интерфейсы UIKit, чтобы уважать конфиденциальность пользователей и делать приложения еще лучше, еще быстрее и еще проще. Спасибо.
Аудио- и MIDI-интерфейсы iOS
Сэкономьте, позвонив по номеру 866‑498‑7882
{{/если}}
{{/каждый}}
{{/если}}
{
«Тип страницы» : «Страница_категории»,
«места размещения»: «3»,
«названия мест размещения»: «rr1,rr2,rr3»
}
false
59 Соответствует
Фильтр
Сортировать по:
Лучшее соответствиеЛучшие продавцыРейтинги покупателейЦена — от высокой к низкойЦена — от низкой к высокойСамое новое имя бренда A-Z
Отображать:
Результаты и список сравнения:
{
«inCheckoutPromo»:[]
}
Микрофонный предусилитель IK Multimedia iRig PRE 2 для устройств iOS
Ваша цена $59,99
MSRP:,низкаяЦена:59,995,0 из 5 звезд (2) Отзывы
Сравнить
Сравнить сейчас
сайт51500000000319330 1500000343210Лидер продаж
{
«inCheckoutPromo»:[]
}
Гитарный интерфейс IK Multimedia iRig 2 для iOS, Mac и некоторых устройств Android.
 ..
..Ваша цена $49,99
MSRP:,низкаяЦена:49,993,5 из 5 звезд (71) Отзывы
- Пополнение:
- $39,99
Сравнить
Сравнить сейчас
сайт51423606194947836191 1423495788696Лидер продаж
{
«inCheckoutPromo»:[]
}
IK Multimedia iRig Pro Duo I/O Интерфейс аудио/MIDI
Ваша цена $229,99
MSRP:,низкаяЦена:229,994,5 из 5 звезд (5) Отзывы
- Повреждения:
- $183,99
Сравнить
Сравнить сейчас
сайт51500000000297885 1500000315858
{
«inCheckoutPromo»:[]
}
Аудиоинтерфейс Focusrite iTrack Solo с подключением Lightning
Ваша цена $149,99
Рекомендуемая розничная цена: 179,99, низкая Цена: 149,994,0 из 5 звезд (14) Отзывы
Сравнить
Сравнить сейчас
сайт51418677953254829788 1418660051694Лидер продаж
{
«inCheckoutPromo»:[]
}
IK Multimedia iRig HD 2 Гитарный интерфейс студийного качества для iOS/MAC
Ваша цена $119,99
MSRP:,низкаяЦена:119,993,5 из 5 звезд (32) Отзывы
- Открытая коробка:
- 105,59 долларов США
Сравнить
Сравнить сейчас
сайт51500000000020272 1500000024347Лидер продаж
{
«inCheckoutPromo»:[]
}
Аудиоинтерфейсы IK Multimedia iRig Stream iOS для iOS, Mac и некоторых Android.
 ..
..Ваша цена $119,99
MSRP:,низкаяЦена:119,993,5 из 5 звезд (4) Отзывы
Сравнить
Сравнить сейчас
сайт5150000000021500000306929
Лидер продаж
{
«inCheckoutPromo»:[]
}
IK Multimedia iRig Stream Pro Аудиоинтерфейс iOS для iOS, Mac и Select A…
Ваша цена $199,99
MSRP:199,99,низкаяЦена:199,990 Отзывы
- Открытая коробка:
- 175,99 долларов США
Сравнить
Сравнить сейчас
сайт51500000000328097 1500000354525Лидер продаж
{
«inCheckoutPromo»:[]
}
IK Multimedia iRig Pro Quattro I/O Audio/MIDI Interface
Ваша цена $349,99
MSRP:,низкаяЦена:349,990 Отзывы
Сравнить
Сравнить сейчас
сайт51500000000344363 1500000375718
{
«inCheckoutPromo»:[]
}
Интерфейс микрофона IK Multimedia iRig Pre HD
Ваша цена 119 долларов США0,99
MSRP:,низкаяЦена:119,994,0 из 5 звезд (3) Отзывы
Сравнить
Сравнить сейчас
сайт51500000000136011 1500000146859
{
«inCheckoutPromo»:[]
}
IK Multimedia iRig Pro Quattro I/O Audio/MIDI Interface Deluxe Bundle
Ваша цена $449,99
MSRP:449,99,низкаяЦена:449,990 Отзывы
Сравнить
Сравнить сейчас
сайт51500000000344364 1500000375717
{
«inCheckoutPromo»:[]
}
Apogee JAM PLUS
Ваша цена 179,00 долларов США
MSRP: 199,0, низкая цена: 179,04,0 из 5 звезд (5) Отзывы
- Открытая коробка:
- 157,52 доллара США
Сравнить
Сравнить сейчас
сайт51500000000229484 1500000235585
{
«inCheckoutPromo»:[]
}
Кабельный интерфейс Saramonic LC-XLR с XLR-F для Apple Lightning
Ваша цена $99,00
MSRP:129. 0,низкаяЦена:99.0
0,низкаяЦена:99.0 0 Отзывы
Сравнить
Сравнить сейчас
сайт51500000000267913 1500000280564
{
«inCheckoutPromo»:[]
}
IK Multimedia iRig Stream Solo Audio Interfaces для iOS Mac и Select Andr…
Ваша цена $59,99
MSRP:59,99,низкаяЦена:59,990 Отзывы
Сравнить
Сравнить сейчас
сайт51500000000332202 1500000360469
{
«inCheckoutPromo»:[]
}
IK Multimedia iRig MIDI 2
Ваша цена $99,99
MSRP:99,99,низкаяЦена:99,994,0 из 5 звезд (4) Отзывы
- Открытая коробка:
- $87,99
Сравнить
Сравнить сейчас
сайт51403649577211808514 1403532937623
{
«inCheckoutPromo»:[]
}
Кабель Saramonic LC-C35 с замком 1/8 дюйма (3,5 мм) на выходной кабель Apple Lightning (iPh.
 ..
..Ваша цена 59,00 долларов США)
MSRP:79.0,низкаяЦена:59.00 Отзывы
- 49,99 долларов США
Сравнить
Сравнить сейчас
сайт51500000000267911 1500000280557
{
«inCheckoutPromo»:[]
}
Bluetooth-адаптер Zoom BTA-2 PodTrak Series
Ваша цена 49,99 долл. США
MSRP:,низкаяЦена:49,990 Отзывы
Сравнить
Сравнить сейчас
сайт51500000000312017 1500000332973
{
«inCheckoutPromo»:[]
}
Saramonic SmartRig+DI (с разъемом Lightning для iOS), 2 канала, XLR/3,5 мм, микрофон…
Ваша цена $179,00
MSRP:235.0,низкаяЦена:179.00 Отзывы
Сравнить
Сравнить сейчас
сайт51500000000267936 1500000280590
{
«inCheckoutPromo»:[]
}
Микрофонный предусилитель TC Helicon GO VOCAL для мобильных устройств
Ваша цена – 39 долларов США.

Рекомендуемая розничная цена: 39,0, низкая Цена: 39,03,5 из 5 звезд (2) Отзывы
Сравнить
Сравнить сейчас
сайт51500000000229377 1500000235462
{
«inCheckoutPromo»:[]
}
Ультракомпактный аудиоинтерфейс Rode Ai-Micro USB-C для iOS
Цена – 79,00 долларов США
MSRP:109.0,низкаяЦена:79.00 Отзывы
Сравнить
Сравнить сейчас
сайт51500000000339823 1500000369707В продаже
{
«inCheckoutPromo»:[]
}
Адаптер аудиоинтерфейса TASCAM iXZ для iPad, iPhone и iPod
Ваша цена $39,00
Был:
Была Цена $59,00
MSRP: 89.99,низкаяЦена:39.03,5 из 5 звезд (6) Отзывы
Сравнить
Сравнить сейчас
сайт51315950607254642095 1315931603415
{
«inCheckoutPromo»:[]
}
IK Multimedia IRIG PRO DUO I/O
б/у Ваша цена $129,99
MSRP:, низкая Цена: 129,99Отличное состояние
370
Су-Фолс, SDСравнить
Сравнить сейчас
сайт5118310182 118310182
{
«inCheckoutPromo»:[]
}
IK Multimedia IRIG HD2
б/у Ваша цена $74,99
MSRP:, низкая Цена: 74,99Отличное состояние
451
Оклахома-Сити, ОклахомаСравнить
Сравнить сейчас
сайт5118231563 118231563
{
«inCheckoutPromo»:[]
}
Подержанный Apogee Gio
Ваша цена $139,99
MSRP:, низкая Цена: 139,99Отличное состояние
525
Саутингтон, КоннектикутСравнить
Сравнить сейчас
сайт5118206966 118206966Снижение цен
{
«inCheckoutPromo»:[]
}
Подержанный Roland GO LIVECAST
Цена – 179,99 долларов США.

Был:
Цена 199,99 долларов США.
MSRP:, низкая Цена: 179,99Отличное состояние
112
Ла-Меса, КалифорнияСравнить
Сравнить сейчас
сайт5117823922 117823922Снижение цен
{
«inCheckoutPromo»:[]
}
Подержанный Apogee Duet IOS
Ваша цена $299,99
Был:
Цена: 349,99 долларов США.
MSRP:, низкая Цена: 299,99Отличное состояние
450
Талса, ОклахомаСравнить
Сравнить сейчас
сайт5117784040 117784040Снижение цен
{
«inCheckoutPromo»:[]
}
Подержанный IK Multimedia IRig HD-A
Ваша цена $49,99
Был:
Цена: 59,99 долларов США.
MSRP:, низкая Цена: 49,99Отличное состояние
626
Гринвуд, INСравнить
Сравнить сейчас
сайт5117744970 117744970
{
«inCheckoutPromo»:[]
}
IK Multimedia IRIG STREAM
б/у Ваша цена $79,99
MSRP:, низкая Цена: 79,99Отличное состояние
447
Плано, ТехасСравнить
Сравнить сейчас
сайт5118252161 118252161
{
«inCheckoutPromo»:[]
}
IK Multimedia IRig HD2
б/у Ваша цена $99,99
MSRP:, низкая Цена: 99,99Отличное состояние
736
Гринвилл, Южная КаролинаСравнить
Сравнить сейчас
сайт5118301941 118301941
{
«inCheckoutPromo»:[]
}
IK Multimedia Irig HD
б/у Ваша цена $89,99
MSRP:, низкая Цена: 89,99Отличное состояние
471
Оверленд-Парк, КанзасСравнить
Сравнить сейчас
сайт5118296564 118296564
{
«inCheckoutPromo»:[]
}
Подержанный Apogee ONE
Цена – 119,99 долларов США.

MSRP:, низкая Цена: 119,99Отличное состояние
460
Южный Остин, ТехасСравнить
Сравнить сейчас
сайт5118280523 118280523
Было:
Ложь
{«loop»:false,»lazyLoad»:true,»jqueryLazyLoad»:true,»rewind»:false,»slideBy»:»page»,»dots»:true,»responsiveBaseElement»:»#category_page_rr1″,»Response «:{«0»:{«items»:2},»568″:{«items»:3},»768″:{«items»:4},»900″:{«items»:5},»1158″:{«items»:6},»1340″:{«items»:7},»1500″:{«items»:8}},»nav «:true,»itemElement»:»li»,»stageElement»:»ul»}
{«loop»:false,»lazyLoad»:true,»jqueryLazyLoad»:true,»rewind»:false,»slideBy»:»page»,»dots»:true,»responsiveBaseElement»:»#category_page_rr2″,»Response «:{«0»:{«items»:2},»568″:{«items»:3},»768″:{«items»:4},»900″:{«items»:5} ,»1158″:{«items»:6},»1340″:{«items»:7},»1500″:{«items»:8}},»nav»:true,»itemElement»:»li «,»этапЭлемент»:»ул»}
{«loop»:false,»lazyLoad»:true,»jqueryLazyLoad»:true,»rewind»:false,»slideBy»:»page»,»dots»:true,»responsiveBaseElement»:»#category_page_rr3″,»Response «:{«0»:{«items»:2},»568″:{«items»:3},»768″:{«items»:4},»900″:{«items»:5} ,»1158″:{«items»:6},»1340″:{«items»:7},»1500″:{«items»:8}},»nav»:true,»itemElement»:»li «,»этапЭлемент»:»ул»}
Вы меняете страну доставки.
Наш каталог продукции различается в зависимости от страны в зависимости от производителя
ограничения. Если вы измените страну доставки, некоторые или
все товары в вашей корзине могут быть отправлены не на
новый пункт назначения.
Отмена
Обзор восьми лучших аудиоинтерфейсов для iPad на рынке в 2022 году
iPad от Apple произвел революцию в том, как люди создают музыкальный контент. Имея всего лишь планшет, аудиоинтерфейс и несколько дополнительных аксессуаров, исполнитель, ди-джей или инженер по звукозаписи могут собрать систему профессионального качества.
Но какой аудиоинтерфейс iPad лучше всего подходит для мобильного создания музыки?
Практически любой интерфейс с портом USB можно настроить для работы с iPad или iPhone, включая большие модели для монтажа в стойку, предназначенные для студийного использования. Но в этом обзоре мы сосредоточимся на еще нескольких портативных моделях с небольшими размерами и минимальными требованиями к питанию, которые лучше подходят для создания музыки в любом месте.
Прежде чем мы рассмотрим конкретные модели, полезно сделать краткий обзор феноменально успешного продукта Apple…
Содержание
- iPad: краткая история
- Что делает iPad таким популярным?
- Подключение аудиоинтерфейса к iPad
- Обзор аудиоинтерфейсов для iPad
- Топ-8 лучших аудиоинтерфейсов для iPad в 2022 г.0786
- 2 Цифровой аудиоинтерфейс Shure MVi + кабель USB и Lightning — лучший доступный аудиоинтерфейс для iPad
- 3 IK Multimedia iRig HD 2 Цифровой гитарный интерфейс — лучший аудиоинтерфейс для iPad для гитаристов
- 4 M-Audio AIR 192|4 — 2- USB-аудиоинтерфейс входа/выхода с программным обеспечением для записи — самый универсальный аудиоинтерфейс для iPad
- 5 Аудиоинтерфейс Focusrite iTrack Solo, совместимый с Lightning и USB — лучший специализированный аудиоинтерфейс для iPad
- 6 Audient iD4 USB, 2 входа/2 выхода, высокая производительность Аудиоинтерфейс — лучший аудиоинтерфейс для iPad среднего уровня
- 7 Zoom UAC-2 Аудиоинтерфейс USB 3.
 0, 2 входа/2 выхода, MIDI I/O — лучший аудиоинтерфейс для iPad с MIDI
0, 2 входа/2 выхода, MIDI I/O — лучший аудиоинтерфейс для iPad с MIDI - 8 Apogee One — аудиоинтерфейс со встроенным конденсаторным микрофоном студийного качества — лучший премиум-класс для iPad Аудиоинтерфейс
- Лучший в целом
- Лучшее соотношение цены и качества аудиоинтерфейса для iPad
- Лучший бюджетный аудиоинтерфейс для iPad
- Почетное упоминание: лучший аудиоинтерфейс для гитары iPad
- Заключительные мысли
iPad: краткая история
Линия планшетных компьютеров iPad была разработана и разработана Apple Inc. Первая модель была представлена в 2010 году с процессором 9.7. дюймовый сенсорный экран, а в 2011 году вскоре последовал iPad второго поколения. iPad Mini с меньшим 7,9-дюймовым экраном вышел в 2012 году, а более тонкая модель Air — в 2013 году.
В 2015 году Apple выпустила iPad Pro с большим 12,9-дюймовым экраном и усиленным оборудованием . С тех пор новые поколения всех моделей продолжают регулярно выпускаться, в том числе последний iPod Air 4-го поколения в конце 2020 года. iPad является самым популярным планшетным компьютером в мире по продажам: к концу 2020 года было продано более 500 миллионов штук.
С тех пор новые поколения всех моделей продолжают регулярно выпускаться, в том числе последний iPod Air 4-го поколения в конце 2020 года. iPad является самым популярным планшетным компьютером в мире по продажам: к концу 2020 года было продано более 500 миллионов штук.
Что делает iPad таким популярным?
Во-первых, он имеет удобный пользовательский интерфейс, разработанный на основе мультисенсорного экрана, включая виртуальную клавиатуру. Все iPad имеют встроенную функцию Wi-Fi, а некоторые могут работать как обычный мобильный телефон. Пользователи могут воспроизводить музыку, снимать фотографии и видео, отправлять электронные письма и просматривать веб-страницы.
И поддерживается огромной библиотекой программного обеспечения. В магазине Apple App Store имеется более миллиона приложений для iPad, в том числе множество профессиональных музыкальных приложений.
Подключение аудиоинтерфейса к iPad
- Начиная с 2018 года модели iPad Pro оснащены портом USB-C.
 Для аудиоинтерфейсов без разъема USB-C потребуется приобрести адаптер USB-C/USB, если он не входит в комплект.
Для аудиоинтерфейсов без разъема USB-C потребуется приобрести адаптер USB-C/USB, если он не входит в комплект. - Другие модели iPad, в частности 4-го поколения и новее, iPad Air и более ранние модели iPad Pro, имеют порт Lightning. Для этого вам понадобится адаптер Apple Lightning – USB Camera Adapter , если он не входит в комплект поставки интерфейса. Вы также можете подключиться по беспроводной сети с помощью AirDrop, AirPlay, AirPrint или Bluetooth.
С этим покончено, давайте посмотрим на конкретное оборудование!
Обзор аудиоинтерфейсов iPad
Для этих обзоров мы искали компактные устройства, которые можно удобно расположить рядом с вашим iPad, не занимая слишком много места. В идеале они могут питаться от USB-порта или от батареек, когда это необходимо. И мы ограничили наше сравнение моделями с одним или двумя микрофонными и инструментальными предусилителями.
Однако многие из этих брендов также предлагают более крупные устройства с большим количеством каналов и функций, которые мы отметили там, где это применимо.
Итак, вот наш выбор из восьми отличных аудиоинтерфейсов для iPad, представленных в порядке возрастания стоимости…
Топ-8 лучших аудиоинтерфейсов для iPad в 2022 г. Аудиоинтерфейс для iPad
Если цена имеет первостепенное значение, но вы не хотите жертвовать функциями, MeloAudio Tone Shifter Mini может стать тем, что вы искали. Он оснащен инструментальным входом, подходящим для гитары или синтезатора, динамическим или конденсаторным микрофонным входом XLR с фантомным питанием и усилением до 47 дБ, MIDI-входом и балансным/небалансным линейным стереовыходом.
Стильно изогнутый корпус имеет размеры всего 5,7 x 2,6 x 1,6 дюйма и весит 10,6 унции. В верхней части находятся кнопки увеличения и уменьшения громкости, переключатель монитора, чтобы вы могли слышать либо вход напрямую, либо выход, а также переключатель фантомного питания. Он может сэмплировать до 192 кГц.
Отличная совместимость…
TS Mini совместим с iPhone 5 и новее, iPad 4-го поколения, Pro, Air 2, Mini 3, Air и Mini 2/3/4 и iPod Touch 5-го поколения. Он также работает с Android, Windows (с установленным драйвером ASIO) и ОС Macintosh.
Он также работает с Android, Windows (с установленным драйвером ASIO) и ОС Macintosh.
Почему так дешево?
Корпус TS Mini изготовлен из прочного литого пластика. Он выглядит великолепно и кажется прочным, но это не металл. Melo Audio также удалось снизить стоимость, не предоставляя кабель USB-Lightning, который вам нужно будет покупать отдельно. Кроме того, в комплект поставки не входит пакет программного обеспечения, поэтому вам придется искать его самостоятельно.
Наш рейтинг: (3,6 / 5)
Проверить цену на Amazon
Плюсы
- Недорого.
- Привлекательный дизайн и небольшие размеры.
- Совместим с несколькими операционными системами.
- Дискретизация 192 кГц.
- Входной разъем MIDI.
Минусы
- Пластиковый кейс.
- Кабель Lightning и программное обеспечение не входят в комплект.
- Программное обеспечение не включено.

2 Цифровой аудиоинтерфейс Shure MVi + кабель USB и Lightning — лучший доступный аудиоинтерфейс для iPad
Если вам нужен аудиоинтерфейс для домашней записи или подкастинга, компактный, простой в использовании и не требующий больших вложений , Shure MVi заслуживает серьезного внимания. Он совместим с iOS 7.0 и выше, MacOSX 10.7 или выше, Windows 7 или выше и Android.
Комбинация XLR и 1/4-дюймового разъема позволяет подключать гитару, клавишные или микрофон. Буферизованный предусилитель JFET класса A обладает превосходной четкостью и включает фантомное питание, 48 вольт через USB или 12 вольт с Lightning.
Давайте подключимся…
В комплект входят кабели для подключения встроенного порта Micro-B к устройствам USB или Lightning. Также предусмотрен мини-разъем для наушников. MIDI-подключения нет.
Сенсорная панель на передней панели позволяет управлять усилением, отключением звука и громкостью в наушниках. Вы также можете настроить параметры звука с помощью мобильного приложения для записи ShurePlus MOTIV с устройствами iOS и разъемом Lightning. Выход на наушники обеспечивает достаточную мощность, но, к сожалению, только семь дискретных уровней громкости.
Вы также можете настроить параметры звука с помощью мобильного приложения для записи ShurePlus MOTIV с устройствами iOS и разъемом Lightning. Выход на наушники обеспечивает достаточную мощность, но, к сожалению, только семь дискретных уровней громкости.
Нужна помощь?
MVi имеет пять предустановленных режимов DSP, которые автоматически регулируют эквалайзер, компрессию, ограничение, регулировку усиления, отключение звука и громкость. Они называются Flat, Speech, Singing, Acoustic Instrument и Loud. Он может обрабатывать до 48 кГц, 24-битную частоту дискретизации.
Прочный металлический корпус имеет размеры 2,8 x 4,6 x 3,6 дюйма и весит 11,3 унции. Он имеет надежное качество сборки, которое клиенты ожидают от продукции Shure на протяжении многих десятилетий.
Наш рейтинг: (4,5 / 5)
Проверить цену на Amazon
Pros
- Очень компактное мобильное решение для записи и подкастинга.

- Прочная конструкция.
- Встроенный DSP с предустановками.
- Недорого.
Минусы
- Ограниченные уровни громкости.
- Максимальная частота дискретизации 48 кГц.
- Нет соединения MIDI.
3 IK Multimedia iRig HD 2 Цифровой гитарный интерфейс – лучший аудиоинтерфейс для iPad для гитаристов
iRig HD 2 разработан с несколькими специальными функциями, которые оценят гитаристы, хотя он также отлично работает в качестве аудиоинтерфейса общего назначения.
Это обновленная версия их оригинального iRig HD . На сегодняшний день это самый компактный аудиоинтерфейс из рассмотренных здесь, всего 3,9 x 0,83 x 1,54 дюйма и 1,8 унции, он легко помещается в кармане. Кабели Lightning и USB поставляются в комплекте, поэтому адаптеры не требуются.
Простое управление…
Он имеет один вход с высоким импедансом для гитары, баса или другого инструмента, включая один светодиодный индикатор входного уровня. Поддерживается частота дискретизации до 96 кГц, 24-битная выборка. Выходы включают порт мини-USB для подключения к iPad или компьютеру, мини-разъем для наушников и балансный монофонический разъем TRS для подключения гитарного усилителя или монитора.
Поддерживается частота дискретизации до 96 кГц, 24-битная выборка. Выходы включают порт мини-USB для подключения к iPad или компьютеру, мини-разъем для наушников и балансный монофонический разъем TRS для подключения гитарного усилителя или монитора.
Утопленное колесико на одной стороне корпуса регулирует громкость.
Дополнительные подарки для гитаристов!
Сбоку находится переключатель Thru, который направляет входной сигнал непосредственно на выход усилителя. Кроме того, iRig HD 2 поставляется с полной версией программного обеспечения Amplitude 4, процессором мультиэффектов со встроенным музыкальным проигрывателем и рекордером, тюнером и цифровыми моделями многих культовых усилителей и педалей эффектов.
IK Multimedia также производит iRig HD Pro, в котором добавлена поддержка микрофона, вход и выход MIDI, а также большой регулятор громкости.
Наш рейтинг: (4,5 / 5)
Проверить цену на Amazon
Pros
- Очень компактный и легкий.

- Сквозной переключатель для выхода усилителя.
- Комплект программного обеспечения Amplitude включен.
Минусы
- Нет микрофонного входа.
- Пластиковый кейс.
4 M-Audio AIR 192|4 — USB-аудиоинтерфейс с 2 входами и 2 выходами с программным обеспечением для записи — самый универсальный аудиоинтерфейс для iPad
дорогой, а AIR 192|4 не исключение. Этот универсальный аудиоинтерфейс с 2 входами и 2 выходами имеет прочный металлический корпус и светодиодные индикаторы уровня громкости. Хотя на веб-сайте M-Audio утверждается, что он совместим только с Windows и Macintosh, на самом деле он отлично работает с iPad.
Невероятная универсальность…
AIR 192|4 идеально подходит как для живого выступления, так и для диджейской кабины. Он больше и тяжелее, чем большинство рассмотренных здесь интерфейсов: 8,04 x 6 x 2,76 дюйма и весит 1,76 фунта.
Он имеет один 1/4-дюймовый инструментальный вход TRS и один вход TRS/XLR для микрофона или второго инструмента. Каждый имеет свой собственный предусилитель и регулятор громкости, поэтому их можно микшировать. Сэмплирование аудио до 192 кГц возможно.
Каждый имеет свой собственный предусилитель и регулятор громкости, поэтому их можно микшировать. Сэмплирование аудио до 192 кГц возможно.
Уровень основного выхода, пары 1/4-дюймовых балансных выходов, регулируется большой ручкой громкости в верхней части коробки. 1/4-дюймовый выход для наушников имеет отдельный регулятор громкости, а также еще одну ручку для непрерывного смешивания входного и выходного сигнала для мониторинга.
Все, что вам нужно…
AIR 192|4 поставляется с обширным стартовым пакетом программного обеспечения, включающим Pro Tools: First и большой набор подключаемых модулей, включая Eleven Lite, Creative FX Collection, Xpand, Mini Grand, Vacuum , и Boom, и Avid FX Collection, и содержимое Touch loops.
Также предоставляется Ableton Live Lite. В комплект входят соединительные кабели USB и USB-C, но нет адаптера Lightning Camera.
Или, если вам нужно больше каналов…
Это интерфейс M-Audio для iPad начального уровня. AIR 196|6 предоставляет два микрофонных предусилителя, а AIR 192|8 включает MIDI-вход и выход, а также четыре выхода и более крупный пакет программного обеспечения.
AIR 196|6 предоставляет два микрофонных предусилителя, а AIR 192|8 включает MIDI-вход и выход, а также четыре выхода и более крупный пакет программного обеспечения.
Наш рейтинг: (4,5 / 5)
Проверить цену на Amazon
Плюсы
- Два независимых входа.
- Легко читаемые светодиодные индикаторы уровня.
- Универсальный мониторинг через наушники.
- Обширный комплект программного обеспечения.
Минусы
- Нет кабеля Lightning.
- Более громоздкий, чем другие модели.
5 Аудиоинтерфейс Focusrite iTrack Solo, совместимый с Lightning и USB – лучший специализированный аудиоинтерфейс для iPad
Компания Focusrite пользуется отличной репутацией производителя высококачественных предусилителей и аудиоинтерфейсов, и iTrack Solo не разочаровывает. Разработанный специально для использования с iPad , этот интерфейс с 2 входами и 2 выходами также совместим с Mac OS и Windows благодаря разъемам Lightning и USB 2. 0.
0.
Большой запас по высоте…
На передней панели находится микрофонный вход XLR с 48-вольтовым фантомным питанием и 1/4-дюймовый высокоимпедансный инструментальный вход. Каждый из них имеет собственный регулятор уровня с сигнальным ореолом для индикации уровня и ограничения. Микрофонный предусилитель обеспечивает усиление до 50 дБ. Также имеется 1/4-дюймовый разъем для наушников с большой ручкой регулировки громкости и переключатель Direct Monitor.
Левый и правый линейные выходы расположены на задней панели в виде разъемов RCA. Скорость преобразования звука до 96 кГц, доступны 24 бита.
Давайте возьмем несколько образцов…
В дополнение к кабелям USB и Lightning, iTrack Solo поставляется с лицензиями на привлекательный пакет программного обеспечения, включающий Ableton Live Lite, Scarlett Plug-in Suite от Focusrite, плагин Novation Bass Station и 2 ГБ сэмплов Loopmasters. Все это загружается с веб-сайта Focusrite.
iTrack Solo имеет прочный алюминиевый корпус размером 1,77 x 6 x 4 дюйма и весом 1,1 фунта. Как и на всю свою продукцию, Focusrite предлагает трехлетнюю гарантию.
Наш рейтинг: (4,4 / 5)
Проверить цену на Amazon
Pros
- Отдельные микрофонный и инструментальный входы.
- Отличные предусилители.
- Привлекательный комплект программного обеспечения.
- Трехлетняя гарантия.
Минусы
- Записывает только моно треки.
- Короткий кабель iPad.
6 Высокопроизводительный аудиоинтерфейс Audient iD4 USB с 2 входами и 2 выходами — лучший аудиоинтерфейс для iPad среднего класса
Audient iD4 — это интерфейс USB 2.0, совместимый со всеми устройствами iOS. Он предлагает производительность, аналогичную Focusrite iTrack Solo, но с несколькими дополнительными функциями. Квадратный низкопрофильный металлический корпус имеет элементы управления сверху, что делает его более удобным для настольного использования.
Очень тихий…
Микрофонный вход использует комбинированный разъем 1/4 дюйма/XLR, обеспечивающий фантомное питание 48 В. Многие пользователи сообщают, что микрофонный предусилитель iD4 исключительно тихий, с максимальным усилением 58 дБ и динамическим диапазоном более 120 дБ. Инструментальный вход использует JFET для воспроизведения входного каскада классического лампового усилителя, идеально подходящего для гитары или баса.
Для микрофонного и прямого входов предусмотрены отдельные регуляторы уровня, а также регулятор смешивания и мастер-громкость. Для входов нет индикаторов уровня, но набор из пяти светодиодов на канал показывает выходные уровни. Кнопка переключает ручку основного выхода в колесо прокрутки для вашей любимой DAW.
Как раз то, что вам нужно…
Выходы включают линейные стереовыходы, а также два разъема для наушников. Также предусмотрена кнопка отключения звука динамика. Поддерживаются частоты дискретизации до 24 бит 96 кГц.
Наш рейтинг: (4,6 / 5)
Проверить цену на Amazon
Pros
- Очень тихий микрофонный предусилитель.
- Два разъема для наушников.
- Входной контроль смешивания.
Минусы
- Только USB 2.0.
- Нет MIDI.
7 Аудиоинтерфейс Zoom UAC-2 USB 3.0, аудиоинтерфейс с 2 входами/2 выхода, MIDI I/O — лучший аудиоинтерфейс для iPad с MIDI пакет, который весит 2 фунта. Он оснащен двумя независимыми предусилителями TRS/XLR для инструментов с высоким импедансом или микрофонов, включая фантомное питание. У них есть светодиоды ограничения, но нет индикаторов уровня.
MIDI включен…
Он также имеет традиционные разъемы входа и выхода MIDI, пару балансных выходов и выход для наушников. На передней панели находится большая ручка общей громкости. Переключатель позволяет осуществлять прямой мониторинг в режиме моно или стерео.
UAC-2 работает с iPad (iOS 7–14), Windows 8 или более поздней версии и Macintosh 10.14 и более поздних версий. Он подключается к вашему устройству через разъем USB 3.0, который позволяет отправлять данные в десять раз быстрее, чем через USB 2.0. Частота дискретизации до 192 кГц, возможно 24 бита.
Добавьте некоторые эффекты…
В комплект входит приложение Zoom MixEfx для Macintosh и Windows (но не iOS), разработанное специально для UAC-2. Он позволяет вам устанавливать параметры микширования и добавлять эффекты, включая реверберацию и эхо, фильтр верхних частот, реверс фазы и автоматическую регулировку усиления для каждого входа. Три слота памяти позволяют сохранять и вызывать настройки.
Наш рейтинг: (4,2 / 5)
Проверить цену на Amazon г.
Плюсы
- Интерфейс USB 3.0.
- Прямой мониторинг моно/стерео.
- Вход и выход MIDI.
- Два предусилителя для микрофонов или инструментов.

Минусы
- Индикаторы обрезки, но без счетчиков.
- Программное обеспечение MixEfx недоступно для iOS.
- Относительно дорого.
8 Apogee One — аудиоинтерфейс со встроенным конденсаторным микрофоном студийного качества — лучший аудиоинтерфейс премиум-класса для iPad
Apogee ONE предлагает интересный вариант портативного аудиоинтерфейса, поскольку он включает встроенный всенаправленный конденсаторный микрофон. Пакет «все-в-одном» предоставляет все оборудование, необходимое для создания звука профессионального качества в любом месте с устройством iOS (версия 6 или выше), Macintosh 10.6.8 или выше) или устройством с Windows 10.
Простой, элегантный дизайн…
Apogee ONE имеет очень компактный продолговатый дизайн, ненамного больше смартфона, что делает его очень удобным для размещения рядом с iPad на рабочем столе. В комплект также входит микрофонный зажим для крепления на подставке.
Наверху есть одна большая многофункциональная ручка контроллера со стереофоническим трехсегментным светодиодным индикатором входного/выходного уровня. На одном конце находится стереофонический 1/8-дюймовый динамик или выходной разъем для наушников. На другом конце находятся разъемы для прилагаемого отводного кабеля, оснащенного микрофоном XLR и 1/4-дюймовыми инструментальными разъемами, разъемом USB и источником питания постоянного тока.
В комплект входят кабели Mac USB и iOS Lightning, а также блок питания. В качестве альтернативы ONE может питаться от двух батареек типа АА.
Микрофон наготове…
Встроенный микрофонный предусилитель обеспечивает усиление до 62 дБ, а инструментальный вход Hi-Z — 45 дБ. Поддерживаются частоты дискретизации до 96 кГц/24 бита. К сожалению, MIDI-соединение недоступно. В комплект также входит программное обеспечение панели управления Apogee Maestro.
Возможно, самым большим преимуществом ONE является то, что он сделан компанией Apogee, имя которой является синонимом высококачественных аудиоинтерфейсов, используемых во многих профессиональных студиях . Во-вторых, все продукты Apogee разрабатываются и производятся в Соединенных Штатах, что означает, что они могут лучше общаться с партнерами-производителями и реагировать на технологические достижения.
Во-вторых, все продукты Apogee разрабатываются и производятся в Соединенных Штатах, что означает, что они могут лучше общаться с партнерами-производителями и реагировать на технологические достижения.
С другой стороны…
Единственное программное обеспечение, которое входит в комплект, — это Apogee Maestro. Он обеспечивает доступ ко всем функциям управления и настройкам в одном окне.
Если ONE немного превышает ваш бюджет или вам не нужен встроенный микрофон, обратите внимание на Apogee Jam Plus.
Наш рейтинг: (3,9 / 5)
Проверить цену на Amazon
Плюсы
- Встроенный микрофон.
- Компактный, эргономичный дизайн.
- Может работать от батареи.
- Типичный для Apogee дизайн и качество сборки.
- Сделано в США с трехлетней гарантией.
Минусы
- Относительно дорого.
- Минимальное программное обеспечение в комплекте.

Ищете еще более превосходные варианты аудиоинтерфейса?
Тогда ознакомьтесь с нашими подробными обзорами лучших USB-аудиоинтерфейсов или лучших аудиоинтерфейсов. Вы также можете обновить предусилители в вашем интерфейсе; если да, ознакомьтесь с нашими обзорами лучших микрофонных предусилителей на рынке в 2022 году. лучшие беспроводные микрофоны, лучшие динамические микрофоны или лучшие USB-микрофоны, которые вы можете купить.
Но какой из них лучший аудиоинтерфейс для iPad?
Конкуренция на рынке аудиоинтерфейсов очень жесткая. И из тех, что мы рассмотрели, в куче нет плохого продукта. Но в значительной степени ваше представление о лучшем для iPad будет зависеть от того, как именно вы планируете его использовать.
Итак, после отказа от ответственности, вот наш выбор для Лучший аудиоинтерфейс для iPad …
Лучший в целом
Для общего использования он должен быть…
Apogee One
Встроенный конденсаторный микрофон с предусилителем всемирно известного бренда — непревзойденная комбинация. Кроме того, он имеет эргономичную конструкцию, позволяющую удобно расположиться на рабочем столе и не мешать ей.
Кроме того, он имеет эргономичную конструкцию, позволяющую удобно расположиться на рабочем столе и не мешать ей.
Аудиоинтерфейс для iPad с лучшим соотношением цены и качества
Что ж,…
M-Audio AIR 192|4
…есть все: два предусилителя с регуляторами уровня и светодиодными индикаторами, универсальный мониторинг наушников, MIDI и тонна включенного программного обеспечения.
Лучший недорогой аудиоинтерфейс для iPad
…
MeloAudio TS Mini
…бесспорно, отличное предложение. Несмотря на то, что это самая дешевая из рассмотренных моделей, она одна из немногих, которая может работать с частотой 192 кГц и поддерживает устройства Android.
Почетное упоминание: лучший гитарный аудиоинтерфейс для iPad
iRig HD 2 от IK Multimedia — отличный выбор для гитариста из-за его карманного размера, отличного комплекта программного обеспечения и переключателя Thru для прямого подключения гитары к усилителю.
Заключительные мысли
В конечном счете, лучший аудиоинтерфейс для вашего iPad будет зависеть от того, как вы планируете его использовать. По крайней мере, одна из рассмотренных здесь моделей наверняка идеально подойдет для вашего приложения. И ни один из них не сломает ваш бумажник!
Удачной записи!
Поделиться:
ONE для iPad и Mac — USB-аудиоинтерфейс
Первый аудиоинтерфейс студийного качества и микрофон для iPhone, iPad и Mac
Смотреть обзорное видео >
Apogee ONE — USB-аудиоинтерфейс/микрофон 2 IN x 2 OUT для iPad и Mac
Совершенно новый Apogee ONE — первый микрофон студийного качества и USB-аудиоинтерфейс для iPad и Mac. ONE предназначен для простого создания профессиональных и потрясающе звучащих записей на вашем iPod touch, iPhone, iPad или Mac. Используя премиальное преобразование AD/DA от Apogee, ONE производит чистую музыку, подкасты и записи голоса за кадром, а также обеспечивает звук аудиофильского качества в ваших наушниках.
Абсолютно новый ONE для iPad и Mac оснащен специальной схемой, разработанной для обеспечения профессиональной производительности при использовании iPad и производительности USB 2.0 с малой задержкой для Mac.
Легендарное качество звука
Почему Apogee — лучший выбор
для вашей студии
Apogee — отмеченный наградами лидер в области технологий цифровой записи с более чем 25-летним опытом. Продукты Apogee, такие как Duet, Ensemble и Symphony I/O, предпочитаемые профессионалами звукозаписи по всему миру, сыграли важную роль в создании бесчисленных записей, получивших премии GRAMMY® и OSCAR®, и уже более двух десятилетий устанавливают отраслевой стандарт в области профессиональной звукозаписи.
Двойная сила.
Заряжает iOS-устройство.
Единственный интерфейс, который заряжает устройства iOS во время использования
, а также может работать от батареи.
Двойное количество входов.
Запишите больше.
Одновременная запись микрофона и инструмента с помощью внутреннего микрофона или внешнего микрофона и входа инструмента.
Вдвое больше возможностей подключения.
Работает с iOS и Mac.
Прямое подключение к устройствам Lightning iOS (iPhone, iPod touch, iPad) и USB-подключение к Mac.
Двойной контроль. Приложение
Maestro для iOS и Mac.
Программное управление аппаратными параметрами, включая выбор входа
и мониторинг с малой задержкой.
Совместимость с iOS 11 и macOS
High Sierra
Работает с macOS High Sierra (10.13)
Работает с iOS 11 на iPad, iPhone, iPod touch
Преимущество апогея
Разница, которую вы услышите
ONE предлагает легендарное качество микрофонных предусилителей Apogee, АЦП/ЦАП и синхронизаторов в портативном форм-факторе по отличной цене. Благодаря компонентам, тщательно отобранным в ходе критических тестов прослушивания, и высокоэффективной схемотехнике инженеры Apogee создали ONE, чтобы вы могли слышать разницу.
Безупречные преобразователи нового поколения
АЦ/ЦП
АЦ/ЦП преобразователи ONE предназначены для обеспечения максимально чистой записи и наилучшего качества прослушивания. Эффективная схема и современные компоненты ONE обеспечивают упрощенный путь прохождения сигнала, что обеспечивает невероятно прозрачную запись.
Плавные, детализированные микрофонные предусилители мирового класса
ONE имеет два микрофонных предусилителя с плавными переходами без щелчков при увеличении и уменьшении усиления в невероятном диапазоне усиления от 0 до 63 дБ. Эта беспрецедентная функция позволяет настроить идеальный уровень либо с помощью ручки контроллера, либо из программного обеспечения, обеспечивая при этом сверхнизкий уровень шума и плавную, четкую детализацию. Микрофонные предусилители ONE подходят для всех динамических, конденсаторных или ленточных микрофонов, позволяя вам записывать любой звук без компромиссов.
Персональное студийное решение «все в одном»
ONE — это микрофон
В ONE встроен микрофон студийного качества
ONE оснащен встроенным конденсаторным микрофоном студийного качества, облегчающим быструю запись песни идеи, вокал, подкасты и интервью. С помощью входящего в комплект зажима для микрофона вы можете идеально расположить ONE на микрофонной стойке для захвата любого звука.
С помощью входящего в комплект зажима для микрофона вы можете идеально расположить ONE на микрофонной стойке для захвата любого звука.
ONE — аудиоинтерфейс
Подключение микрофона, гитары или баса
Разветвительный кабель ONE позволяет подключить микрофон к входу XLR, а электрогитару, бас или акустическую гитару со звукоснимателем к инструментальному входу 1/4 дюйма. Благодаря возможности одновременной записи до двух каналов (инструмент + встроенный или внешний микрофон) и премиальной технологии аналого-цифрового преобразования и микрофонного предусилителя Apogee вы можете делать профессиональные записи в любом месте с помощью ONE.
ONE — усилитель для наушников
и ЦАП
Подключение наушников или активных динамиков
Стереовыход ONE обеспечивает аудиофильское качество звука с iPhone, iPad или Mac на наушники или динамики. Благодаря цифро-аналоговому преобразованию премиум-класса ONE вы услышите каждую тонкую деталь вашей музыки, как никогда раньше, что позволит вам создавать более качественные миксы и еще больше наслаждаться своей медиатекой iTunes.
Learn more
ONE for Mac
ONE for iPad & Mac
ONE for Mac & PC
Программное обеспечение Apogee 9 Maestro
| Introduction | June, 2009 | January, 2013 | April, 2016 Аналоговые входы | 1 ВХОД Опции: • Встроенный микрофон • Инструментальный • Внешний микрофон | До 2 одновременных ВХОДОВ 1 Варианты входа: • Встроенный микрофон • Инструментальный вход на 1/4″ • Внешний микрофон — XLR IN на коммутационном кабеле 2 варианта входа: | До 2 одновременных ВХОДОВ 1 вариант входа: • Встроенный микрофон • Инструментальный вход на 1/4″ • Внешний микрофон – XLR IN на коммутационном кабеле 2 Input Options: |
|---|---|---|---|---|---|---|
| 48v Phantom power on microphone input | Yes | Yes | Yes | |||
| Analog Outputs | 1/8 ” Стерео ВЫХОД для наушников или активных динамиков | 1/8” Стерео ВЫХОД для наушников или активных динамиков | 1/8” Стерео ВЫХОД для наушников или активных динамиков | |||
| Level meters | LED | LED | LED | |||
| Mac connection | USB 1. 1 1 | USB 2.0 High-speed | USB 2.0 High-speed | |||
| iOS device connection | N/ A | Разъем USB/Lightning | Разъем USB/Lightning | |||
| Преобразование AD/DA | 24 бит, частота дискретизации 44,1/48 кГц | 24 бит, до 96 кГц, частота дискретизации до 9 | 2Частота дискретизации 6 кГц | |||
| Совместимость | Mac | Mac, iPod touch, iPhone, iPad | Mac, ПК (iPod touch, iPhone, iPad доступны с комплектом обновления — продается отдельно) | |||
| Mac | Mac, iPod touch, iPhone, iPad | Mac, ПК (iPod touch, iPhone, iPad доступны с комплектом обновления — продается отдельно) | ||||
| Встроенный микрофон | Конденсаторный/всенаправленный | Condenser/Omnidirectional | Condenser/Omnidirectional | |||
| Sound quality | First generation | Second generation | Second generation | |||
| Power | Mac: bus powered | Mac: bus powered, DC optional iOS : DC или 2, требуется питание от батареи AA | Mac/PC: питание от шины, (постоянный ток опционально с комплектом обновления продается отдельно) iOS: (постоянный ток опционально с комплектом обновления продается отдельно) | |||
| In the box | ONE Mac USB cable Breakout cable QuickStart guide | ONE Mic stand clip Mac USB cable iOS Lightning cable Breakout cable Universal power supply QuickStart guide | ONE Mic Зажим для стойки Кабель USB Отводной кабель Краткое руководство | |||
| Аксессуары продаются отдельно | Зажим для стойки микрофона Кабель USB длиной 3 метра | Кабель iOS с 30 контактами, 1 метр 1 meter Lightning iOS cable | iOS Upgrade Kit 1 meter 30-pin iOS cable 1 meter Lightning iOS cable | |||
| Price | $249 | $349 | $249 |
Революция в области личной и профессиональной звукозаписи
iPad открывает вам путь к творчеству
Взаимодействие с iPad для создания музыки похоже на игру на музыкальном инструменте. Фактически, некоторые приложения, такие как GarageBand от Apple, превращают ваш iPad в гитару или виртуальный инструмент. Независимо от того, перемещаете ли вы фейдеры на микшере, настраиваете параметры программного обеспечения или редактируете форму сигнала, мультисенсорный интерфейс iPad более удобен в использовании и превосходит щелчки мышью или смахивание сенсорной панели.
Фактически, некоторые приложения, такие как GarageBand от Apple, превращают ваш iPad в гитару или виртуальный инструмент. Независимо от того, перемещаете ли вы фейдеры на микшере, настраиваете параметры программного обеспечения или редактируете форму сигнала, мультисенсорный интерфейс iPad более удобен в использовании и превосходит щелчки мышью или смахивание сенсорной панели.
Настройка вашей студии
никогда не была проще
iPad упрощает работу благодаря упрощенному пользовательскому интерфейсу и возможности подключения по принципу plug and play для таких аксессуаров, как аудиоинтерфейсы Apogee. Вы будете поражены тем, насколько просто настроить свою студию.
Музыкальное приложение для всего есть
Существуют сотни музыкальных приложений для iOS и iPad. Благодаря DAW для многодорожечной записи, таким как GarageBand и Auria, синтезаторам и драм-машинам
, таким как Animoog и DM1, утилитам и гитарным эффектам, таким как Audiobus и JamUp Pro, предложение для создания музыки для iPad 9. 1890 год обширен и разнообразен. И большинство приложений более доступны по цене, чем их аналоги для Mac.
1890 год обширен и разнообразен. И большинство приложений более доступны по цене, чем их аналоги для Mac.
Поделитесь своей музыкой
Функция совместного доступа встроена в большинство приложений, что упрощает перемещение файлов и совместную работу на разных устройствах, включая iPad и Mac
Apogee. Первый, кто сделал профессиональную запись на iPad реальностью.
Компания Apogee стала пионером в записи студийного качества на iPad с помощью JAM, первого цифрового гитарного входа и MiC, первого профессионального цифрового микрофона для iPad. JAM был показан в iPad 2 от Apple, видео запуска GarageBand. Теперь с ONE, Duet и Quartet Apogee первой представила профессиональные многодорожечные интерфейсы для записи в мире iPad и iOS. Эти продукты дополняют эту удивительную платформу, предлагая музыкантам, продюсерам и инженерам профессиональные инструменты для записи, производства и прослушивания музыки.
Превосходное качество звука
Вот уже почти 30 лет Apogee устанавливает стандарты в технологии цифровой звукозаписи, выпуская отмеченные наградами продукты.
Программное обеспечение управления Maestro для iOS
Apogee ONE, Duet и Quartet — первые аудиоинтерфейсы с программным управлением для устройств iPad и iOS. Apogee Maestro позволяет получить доступ ко всем аппаратным параметрам и осуществлять мониторинг с помощью микшера с малой задержкой.
Узнайте больше о Maestro
Прямое цифровое подключение к iPad
Apogee ONE, Duet и Quartet для iPad и Mac оснащены специальной схемой, которая обеспечивает прямое цифровое подключение к устройствам iPad и iOS и сертифицирована программой Apple MFi (Made for iOS).
Питание от источника постоянного тока для зарядки iPad
В области аудио для отличного качества звука необходима достаточная мощность. Благодаря прямому цифровому соединению и внешнему источнику питания ONE, Duet и Quartet могут заряжать iPad во время записи, чтобы ваша работа не прерывалась.
Приложение для Mac и iOS для мониторинга
с малой задержкой и управления аудиоинтерфейсами Apogee
Advanced Software Control
для Advanced I/O
Получите доступ ко всем функциям и настройкам управления с помощью Maestro, универсального программного приложения Apogee для управления. Maestro имеет интерфейс в одном окне с быстрым доступом ко всем настройкам устройства и системы. Выберите тип входа, включите Soft Limit для микрофонных и инструментальных входов и используйте микшер для мониторинга с малой задержкой. Maestro позволяет легко настроить интерфейс Apogee в соответствии с вашим рабочим процессом.
Maestro имеет интерфейс в одном окне с быстрым доступом ко всем настройкам устройства и системы. Выберите тип входа, включите Soft Limit для микрофонных и инструментальных входов и используйте микшер для мониторинга с малой задержкой. Maestro позволяет легко настроить интерфейс Apogee в соответствии с вашим рабочим процессом.
Узнайте больше о Maestro
Совершенно новый Maestro, разработанный для
iPod touch, iPhone и iPad
Новое бесплатное приложение Maestro от Apogee для iOS обеспечивает полный контроль над аппаратным обеспечением iPad. Разработанный для обеспечения плавного перехода между Mac и iOS, дизайн Maestro был настроен для каждого устройства; iPhone, iPad и Mac, обеспечивая интуитивно понятный пользовательский интерфейс на любой платформе. Приложение включает в себя все основные функции, доступные на Mac, включая мониторинг с низкой задержкой. Maestro можно бесплатно загрузить из Apple App Store на iPod Touch, iPhone или iPad.
Управление аппаратным обеспечением Apogee
интегрировано непосредственно в Logic Pro X
Если вы используете интерфейс Apogee, вы можете настроить параметры аппаратного ввода непосредственно из представления Mixer в Logic Pro X, включая предварительное усиление микрофона, тип входа выбор, фантомное питание 48 В и многое другое. Этот упрощенный пользовательский интерфейс помогает вам сосредоточиться на одном окне сеанса при записи и обеспечивает полную видимость и контроль входных параметров.
Этот упрощенный пользовательский интерфейс помогает вам сосредоточиться на одном окне сеанса при записи и обеспечивает полную видимость и контроль входных параметров.
Управление оборудованием Apogee и Logic Pro X с устройства iOS
Элементы управления аппаратным входом Apogee также доступны через приложение Logic Remote на iPhone или iPad, что позволяет пользователям Apogee беспроводным способом регулировать уровни входного сигнала и настройки из любой точки студии. Барабанщики могут настраивать микрофонные предусилители, не вставая из-за установки, инженеры могут проверять линию, продолжая настраивать микрофоны, а домашние музыканты, записывающие сами, могут переключаться между микрофоном и напрямую подключенным инструментом, не находясь перед своими компьютерами. .
Высокая скорость, высокая производительность
Быстрее, чем FireWire
ONE поддерживает высокоскоростное подключение к Mac через USB 2.0. Достижения в драйвере Core Audio для Mac сделали USB быстрее, чем FireWire 400, с невероятной задержкой. И на каждом Mac есть порт USB.
И на каждом Mac есть порт USB.
… и так же быстро, как USB 3.0
В то время как USB 3.0 предлагает примерно в 10 раз большую пропускную способность, чем USB 2.0, USB 2.0 намного превышает пропускную способность, требуемую ONE для своих входов и выходов, обеспечивая исключительное качество звука без компромиссов.
Связанные статьи базы знаний Apogee:
- Что такое задержка?
- Почему не USB 3.0?
- Почему не Thunderbolt™?
Алан Эшби — Музыкант
Недавние проекты: О мышах и людях
«Мне нравится мой Apogee ONE! Мы постоянно пишем новый материал в турне, и найти интерфейс, который был бы не только компактным, но и прочным И давал бы отличный звук, может быть довольно сложно. Apogee ONE — идеальное решение. Плюс ручка управления очень удобно!»
https://apogeedigital.com/wp-content/uploads/2014/05/alan-ashby-one-684×512. jpg
jpg
512
684
Брэд Делава
//apogeedigital.com/wp-content/uploads/2016/11/apogee-logo-hdr-2016.png
Брэд Делава2014-05-23 15:53:1
-05-28 16:09:12Алан Эшби — музыкант
Зейн Карни — музыкант
Последние проекты: Confluence и Amalgam
«Я беру с собой свой Apogee ONE всякий раз, когда отправляюсь в турне с Джоном Майером, и он помог мне закончить два совершенно разных сольных альбома в процессе. Тот факт, что он такой компактный, является дополнительным бонусом для гастрольного образа жизни — я бы принесли этого щенка в стеллаже, если это то, что нужно!»
https://apogeedigital.com/wp-content/uploads/2014/04/zane-carney-one-684×512.jpg
512
684
Брэд Делава
//apogeedigital.com/wp-content/uploads/2016/11/apogee-logo-hdr-2016.png
Брэд Делава2014-04-08 17:50:502018-09-17 13:56:28Зейн Карни — музыкант
Майлз Кеннеди — музыкант
Недавние проекты: 9 Slash, Alter
«Я был постоянным пользователем Apogee в течение многих лет. Недавно я обнаружил, что ONE — идеальное решение для любого исполнителя/композитора, которому нужен интерфейс, не замедляющий творческий процесс в дороге. Подключите USB-кабель, запустите Logic или Garageband, и все готово».
https://apogeedigital.com/wp-content/uploads/2014/01/myles-kennedy-one-684×512.jpg
512
684
Дилан
//apogeedigital.com/wp-content/uploads/2016/11/apogee-logo-hdr-2016.png
dylan2014-01-15 17:41:332014-03-31 18:39:25Майлз Кеннеди — музыкант
Посмотреть всех исполнителей ONE
Запись хип-хопа — iPad и Apogee ONE
3
3
https://apogeedigital.com/wp-content/uploads/2014/06/JJR-ONE-recordingfeaturedimg1.png
607
892
Дилан
//apogeedigital. com/wp-content/uploads/2016/11/apogee-logo-hdr-2016.png
com/wp-content/uploads/2016/11/apogee-logo-hdr-2016.png
dylan2014-06-19 15:38:022014-06-19 15:52:52Запись хип-хопа — iPad и Apogee ONE
Эрик Серна и The Killing Floor — Запись «Whiskey Song» с ONE & Quartet на iPad
https://apogeedigital.com/wp-content/uploads/2014/01/erick-serna-one-684×512.jpg
512
684
Дилан
//apogeedigital.com/wp-content/uploads/2016/11/apogee-logo-hdr-2016.png
дилан2014-01-17 23:40:472015-02-02 11:19:26Erick Serna & The Killing Floor — Запись «Whiskey Song» с ONE и квартетом на iPad
Просмотреть все ONE Recordings
Apogee One Запись песни с Neff-U
986 СМОТРЕТЬ СЕЙЧАС
https://apogeedigital.com/wp-content/uploads/2017/04/Title-Slide-450-1.png
300
450
Дэвид Подосек
//apogeedigital.com/wp-content/uploads/2016/11/apogee-logo-hdr-2016.png
Дэвид Подосек2017-04-28 16:55:322017-05-01 10:08:33Apogee One записывает песню с Neff-U
Обзор Apogee One для Mac и ПК
ПОСМОТРЕТЬ
https://apogeedigital.com/wp-content/uploads/2017/04/Title-Slide-450.png
300
450
Дэвид Подосек
//apogeedigital.com/wp-content/uploads/2016/11/apogee-logo-hdr-2016.png
Дэвид Подосек2017-04-28 11:51:5
-12-14 13:10:14Обзор Apogee One для Mac и ПК
Просмотреть все видео ONE
Отличный продукт
«Отличный продукт, используйте с гаражным оркестром для записи на Ipad, и вы получите отличную студию звукозаписи до 8 треков. Наличие встроенного или внешнего микрофона делает его по-настоящему портативным устройством».
Рон из Восточного Техаса
Из Суитуотера
Love the Apogee ONE
«Только что получил свой Apogee ONE и не могу перестать играть с ним. Абсолютно ЛЮБЛЮ это дело!! Я владелец их JAM и хотел интерфейс с микрофоном по достойной цене, поэтому склонился к Apogee ONE. Мне нравится простота, с которой я теперь могу подключить его к своему iPad и записывать».
Питер из Сан-Хосе, Калифорния
Из Свитуотера
Стоит подождать
«Я записываю на свой I Mac уже пару лет, сначала используя предусилитель MOTU 8, а затем взяв в руки подержанный Apogee Duet первого поколения. Я мгновенно влюбился в звук, который получал от Apogee, но чувствовал себя ограниченным своей студией, так как с момента покупки нового Apogee One для моего Ipad я могу записывать где угодно, качество звука на самом деле лучше, чем у моего Duet, и что феноменально в этом, так это то, что я получаю это качество на своем Ipad. . Молодец, Apogee, а также спасибо Эду Нидлеру (моему продавцу в Суитуотере) за то, что подсадил меня. Если вы купите это, вы не пожалеете об этом».
Если вы купите это, вы не пожалеете об этом».
Robert Leyden из Плимута, Массачусетс
From Sweetwater
Просмотреть все отзывы покупателей ONE
Inside Audio — обзор Apogee ONE
записывать два канала… Это устройство можно использовать в дороге по-разному. Кроме того, с точки зрения цены это очень интересный аудиоинтерфейс!»
https://apogeedigital.com/wp-content/uploads/2019/02/логотип-2.png
140
609
Себастьян
//apogeedigital.com/wp-content/uploads/2016/11/apogee-logo-hdr-2016.png
Sebastian2019-02-11 14:23:152019-02-11 14:38:17Inside Audio — Apogee ONE Review
AppleTell — Apogee ONE Review
«Apogee ONE — это серьезный инструмент для записи. достаточно мал, чтобы брать его с собой куда угодно. Если вы не хотите отказываться от качества звука и хотите быть очень портативным, то этот интерфейс для вас».
Если вы не хотите отказываться от качества звука и хотите быть очень портативным, то этот интерфейс для вас».
https://apogeedigital.com/wp-content/uploads/2014/03/tell-logo.png
122
175
Дэвид Подосек
//apogeedigital.com/wp-content/uploads/2016/11/apogee-logo-hdr-2016.png
David Podosek2014-03-18 23:57:472014-07-31 12:16:06AppleTell — Обзор Apogee ONE
Tone Audio Magazine — Hi-Fi воспроизведение и запись на ходу
звук у ONE просто ошеломляющий. У него нет проблем с наушниками, выходящим за пределы моего уровня комфорта, и при этом с большим запасом по высоте. У ONE, осмелюсь сказать, линейно-плоская характеристика. Его производительность на одном уровне с некоторыми настольными ЦАП/усилителями, которые во много раз дороже… С помощью ONE я могу слушать высококачественные музыкальные файлы с моего iPad, и это звучит великолепно. много и не хотят таскать с собой свой MacBook.

 В альбомной ориентации, данный стиль модального окна выглядит и функционирует как полноэкранное модальное окно.
В альбомной ориентации, данный стиль модального окна выглядит и функционирует как полноэкранное модальное окно.


 9
9 7
7 Переходы между экранами. UInavigationController. Segue.
Переходы между экранами. UInavigationController. Segue. Создание кастомного collection view layout.
Создание кастомного collection view layout.
 Список таблиц, профиль страницы, статьи, аудио-плеер, видео плеер — все эти примеры экранов. Вы можете изменить свой стиль и удалять элементы, но вы будете работать с теми же данными в вашей модели.
Список таблиц, профиль страницы, статьи, аудио-плеер, видео плеер — все эти примеры экранов. Вы можете изменить свой стиль и удалять элементы, но вы будете работать с теми же данными в вашей модели. ..
.. ..
.. 0,низкаяЦена:99.0
0,низкаяЦена:99.0  ..
..


 0, 2 входа/2 выхода, MIDI I/O — лучший аудиоинтерфейс для iPad с MIDI
0, 2 входа/2 выхода, MIDI I/O — лучший аудиоинтерфейс для iPad с MIDI Для аудиоинтерфейсов без разъема USB-C потребуется приобрести адаптер USB-C/USB, если он не входит в комплект.
Для аудиоинтерфейсов без разъема USB-C потребуется приобрести адаптер USB-C/USB, если он не входит в комплект.