Содержание
Не удается присоединиться к собранию из внешней Lync 2013, Lync 2010 или Skype для бизнеса на iOS 9 или 9.1
Lync 2013 for iPhone Lync 2013 for iPad Skype for Business for iOS Lync Server 2010 Enterprise Edition Lync Server 2010 Standard Edition Еще…Меньше
В этой статье исправление применяется к Skype для бизнеса на Apple iOS iOS 9.1 и 9. Это исправление не применяется к Skype для бизнеса на iOS 9.2. Дополнительные сведения об этой проблеме в Skype для бизнеса iOS 9.2 не может присоединиться к собранию из внешней Lync 2013, Lync 2010 или Skype для бизнеса на iOS 9.2см.
Симптомы
Рассмотрим следующий сценарий:
-
Вы используете Apple iPhone или Apple iPad под управлением iOS Apple 9 или 9.1.
- org/ListItem»>
У вас есть Microsoft Lync 2013 Lync 2010 или Skype для бизнеса установлены на устройстве.
-
При попытке подключиться к собранию из вне Lync или Skype для бизнес-приложения. Например нажмите на ссылку «Собрание» в встречи календаря или сообщения электронной почты в приложении Lync или Skype для бизнеса.
В этом случае будет перенаправлен на веб-страницы в веб-обозревателе Safari «Запуск соединения». Веб-страница содержит ссылку для установки Lync 2013, Lync 2010 или Skype для бизнес-приложения. Страница не содержит ссылку, указывающую на собрание в пределах соответствующего приложения.
Решение
Для устранения этой проблемы при использовании Lync 2013 для iPhone, Lync 2013 для iPad или Skype для бизнеса для iOS 9 или 9. 1 на iPhone и iPad, установите одно из следующих накопительные обновления.
1 на iPhone и iPad, установите одно из следующих накопительные обновления.
-
3148802 апреля 2016 накопительное обновление 4.0.7577.728 для Lync Server 2010, компоненты веб-сервера -
3121215 декабря 2015 накопительное обновление 5.0.8308.941 для Lync Server 2013 веб-компоненты сервера -
3097642 ноября 2015 накопительное обновление 6.0.9319.102 для Skype для бизнеса 2015 сервера (веб-компоненты сервера)
Важно. Эта проблема не решена, при использовании Lync 2010 для iPhone и iPad или или Skype для бизнеса для iOS 9. 2, или при наличии в среде Lync Server 2010 развернуты.
2, или при наличии в среде Lync Server 2010 развернуты.
Для временного решения этой проблемы в одной из этих сред в разделе «Временное решение».
Временное решение
Для временного решения этой проблемы, если вы не используете Lync 2013 для iPhone, Lync 2013 для iPad или Skype для бизнеса для iOS 9 или 9.1, или если вы федеративного или анонимных участнику, находящемуся за пределами организации, выполните следующие действия, чтобы присоединиться к собранию.
-
Скопируйте URL-адрес совещания в приглашение на собрание.
-
Перейти к следующей веб-странице, а затем вставьте URL-адрес, скопированный на шаге 1 в текстовое поле на этой веб-странице:
http://aka. ms/skypemeetingjoin-ios
ms/skypemeetingjoin-ios
-
Коснитесь собрание.
Статус
Корпорация Майкрософт работает над устранением этой проблемы и эта статья будет обновлена при появлении дополнительной информации.
Ссылки
3096704 «вы не можете войти с этой версией Lync» ошибка в Lync для iPad или Lync для iPhone на iOS 9
3126487 вы не может присоединиться к собранию из внешней Lync 2013, Lync 2010 или Skype для бизнеса на iOS 9.2 до более поздней версии 9.x
3193474 вы не может присоединиться к собранию из внешней Lync 2013, Lync 2010 или Skype для бизнеса на iOS 10
Продукты независимых производителей, обсуждаемые в этой статье, производятся компаниями, независимыми от корпорации Майкрософт. Корпорация Майкрософт не дает никаких явных или подразумеваемых гарантий относительно производительности или надежности этих продуктов.
Корпорация Майкрософт не дает никаких явных или подразумеваемых гарантий относительно производительности или надежности этих продуктов.
Полное руководство по дизайну iOS 9 в Sketch
iOS сильно выросла в течение последних лет. С ее iOS 9 апгрейдом, Apple представил новый системный шрифт под названием San Francisco, 3D Touch и многозадачность на iPad. В Xcode вы найдете Stack Views, фантастический инструмент для более адаптивных макетов, гораздо проще Auto Layout. Более, чем когда-либо, Apple отдает предпочтение адаптивным макетам, чтобы ваши дизайны работали хорошо на различных устройствах.
Адаптивный макет и многозадачность
С ростом количества разрешений экрана, с которыми приходится иметь дело, очень важно обеспечить адаптивность макета. Используя инструменты вроде Sketch Constraints или Xcode, вам нужно создавать дизайн так, что размер экрана не влиял на удобство пользования интерфейсом, и при необходимости можно показать дополнительные меню. Вот как макет адаптируется с iPhone на iPad Pro. Пользовательский интерфейс больше расширяется, чем увеличивается. Для более крупных экранов, как на iPad и iPhone 6 Plus в ландшафтном режиме, вместо панели вкладок появляется панель навигации слева. Скачайте файл Keynote. Как Fluid помогает вам настраивать дизайн на основе размера артборда. Скачайте файл Sketch.
Вот как макет адаптируется с iPhone на iPad Pro. Пользовательский интерфейс больше расширяется, чем увеличивается. Для более крупных экранов, как на iPad и iPhone 6 Plus в ландшафтном режиме, вместо панели вкладок появляется панель навигации слева. Скачайте файл Keynote. Как Fluid помогает вам настраивать дизайн на основе размера артборда. Скачайте файл Sketch.
Шрифт Francisco Font
После релиза iOS 9 и El Capitan, San Francisco стал шрифтом по умолчанию. Я советую вам посмотреть видео (работает только в браузере Safari), чтобы понять, как он влияет на дизайн iOS. https://developer.apple.com/videos/images/ogg\_bumper\_no\_tv.ogv
Трекинг шрифта SF
iOS 9 автоматически настраивает трекинг и Text/Display для San Francisco на основе размера шрифта. Благодаря этому шрифт всегда легко читаем. В размере 20 pt или более нужно использовать SF UI Display, в других случаях используйте SF UI Text. Эти значения трекинга можно применять только в Photoshop, но теперь есть формула для конвертации в Sketch. Используйте этот плагин Sketch для быстрого применения правильного значения межсимвольного интервала.
Используйте этот плагин Sketch для быстрого применения правильного значения межсимвольного интервала.
3D Touch
Ключевое новшество в возможностях iOS 9 называется 3D Touch, позволяет людям получать быстрый доступ к опциям внутри и вне вашего приложения. Пользователи могут теперь нажать на иконку приложения, и вы увидите часто используемые элементы. Внутри приложения можно бегло просмотреть имейлы, ссылки также могут быть просмотрены перед входом в полноэкранный режим. 3D Touch по принципу схож с горячими клавишами на Мас – они позволяют людям совершать повторяющиеся действия быстрее. Но как и в случае с горячими клавишами, ключевые опции не должны быть эксклюзивными в 3D Touch. Ваши пользователи должны иметь возможность полноценно управлять вашим приложением и без него.
Точки и пиксели в iOS 9
Разработчики работают с точечными значениями, так что очень важно понимать их разницу с пикселями. Когда впервые был представлен iPhone, две единицы были одинаковыми — 1pt равнялся 1px. С появлением экранов retina, 1pt стал 2 px. Так что думайте о точках, как о значениях на оригинальном iPhone, а о пикселях – как о значениях точек в зависимости от плотности пикселей (iPhone 4,5,6 = @2x, iPhone 6 Plus = @3x). Для более детальной информации, посмотрите этот урок. http://ux.pub/rukovodstvo-dizajnera-po-dpi-i-ppi/
С появлением экранов retina, 1pt стал 2 px. Так что думайте о точках, как о значениях на оригинальном iPhone, а о пикселях – как о значениях точек в зависимости от плотности пикселей (iPhone 4,5,6 = @2x, iPhone 6 Plus = @3x). Для более детальной информации, посмотрите этот урок. http://ux.pub/rukovodstvo-dizajnera-po-dpi-i-ppi/
Разрешения iPhone
У iPhone есть 4 основных разрешения: 320 x 480 pt (iPhone 4),320 x 568 pt (iPhone 5), 375 x 667 pt (iPhone 6) и 414 x 736 pt (iPhone 6 Plus). Макет не масштабируется, но расширяется на основе разрешения. Например, панель навигации подстраивается только под ширину, но всегда имеет одинаковую высоту. Элементы внутри панели остаются неизменными. iPhone 6 Plus – это единственный iPhone, который ведет себя больше как iPad в ландшафтном режиме. Другими словами, левая панель навигации появится, заменяя необходимость наличия панели вкладок.
Разрешения iPad
У iPad 2 основных разрешения: 768 x 1024 pt (iPad), 1024 x 1366 pt (iPad Pro). На iPad в iOS 9 появились 2 новые функции: Slide Over и Split View. Slide Over – это оверлей, который появляется с правой части экрана без изменения макета текущего приложения. Split View позволяет пользователям использовать многозадачность, работая в 2 приложениях одновременно рядом друг с другом в портретном режиме.
На iPad в iOS 9 появились 2 новые функции: Slide Over и Split View. Slide Over – это оверлей, который появляется с правой части экрана без изменения макета текущего приложения. Split View позволяет пользователям использовать многозадачность, работая в 2 приложениях одновременно рядом друг с другом в портретном режиме.
Иконка приложения
Иконка приложения используется для брендинга вашего приложения. Это первое, что видит пользователь. Иконка появляется на домашнем экране, в App Store, в Spotlight и меню Settings. Шаблон App Icon в iOS 9 GUI. @1x-исходники больше не поддерживаются для iPhone, так что их генерировать не нужно. Иконки приложения сейчас имеют 2 разрешения: @2x и @3x. Есть 3 типа: App Icon, Spotlight и Settings. Для iPad используются разрешения @1x и @2x. http://ux.pub/dizajn-v-1x-idealnyj-rabochij-process-v-sketch-dlya-dizajnera/
Супер-эллипс
С версии iOS 7, закругленные углы эволюционировали с равномерно закругленных углов до формы супер-эллипса. Важно понимать, что не нужно экспортировать иконки с маской, потому что в последствии могут обнаружится черные артефакты. Вместо этого, просто экспортируйте квадратные иконки на App Store.
Важно понимать, что не нужно экспортировать иконки с маской, потому что в последствии могут обнаружится черные артефакты. Вместо этого, просто экспортируйте квадратные иконки на App Store.
Иконочная сетка
Apple применил золотое сечение к некоторым своим иконкам. Это улучшает пропорциональность всех элементов. Хотя это и хорошее правило для следования, оно не является обязательным. Даже сам Apple обошел его на многих своих иконках.
Цвета
iOS 9 использует яркие цвета для кнопок. Эти оттенки работают лучше белого или черного фона. Учтите, что цвета нужно использовать очень дозировано, для call-to-action элементов и минимальных областей брендинга, как, например, панель навигации. В целом, только 10-20% вашего дизайна должна быть представлена в таких цветах, или же дизайн будет слишком конкурировать с контентом. http://ux.pub/osmyslennyj-vybor-cveta-v-dizajne/ iOS 9 часто использует нейтральные цвета в качестве фона или областей меню. Хорошо контрастирующий черный текст на белом фоне используется для комфортной читабельности. Наконец, пастельный синий оттенок используется для выделения кнопок.
Наконец, пастельный синий оттенок используется для выделения кнопок.
Размеры кнопок и шрифта
Общее правило таково: 44pt для кнопок и 12pt для мелкого текста,17pt для основного текста и 20pt+ для заголовков.
Отступы и выравнивание
Общее правило заключается в минимальном отступе или границах 8pt. Это создает достаточное пространство вокруг элементом, макет проще воспринимается, и текст более доступен. Элементы интерфейса должны быть выровнены, и тексты также должны быть выровнены относительно той же базовой линии.
Панель статуса
Рекомендуется включить статусную панель в как можно больше мест. Пользователи часто обращаются к ней за важной информацией о сигналах, времени и заряде батареи. Текст и иконки могут быть черными или белыми, но фон можно изменять на любой оттенок и объединять с панелью навигации.
Панель навигации
Панель навигации в iOS 9 используется для быстрой информации о скрине. Левая часть может быть использована для кнопок Back, Profile и Menu, а правая обычно используется для кнопок действия вроде Add, Edit, Done. Если вы встречается какие-то из этих системных иконок, под них не нужно создавать исходники. Как и для статусной строки, фон можно изменять на любой цвет. Обычно он имеет небольшое размытие, чтобы текст всегда оставался читабельным. Когда присутствует и статусная строка, оба фона объединяются.
Если вы встречается какие-то из этих системных иконок, под них не нужно создавать исходники. Как и для статусной строки, фон можно изменять на любой цвет. Обычно он имеет небольшое размытие, чтобы текст всегда оставался читабельным. Когда присутствует и статусная строка, оба фона объединяются.
Панель поиска
Когда у вас много контента, всегда мудро организовать поиск для нужного элемента.
Панель инструментов
Если вам нужно разместить больше места для размещения всех кнопок действия и статуса, вам нужно использовать Toolbar.
Панель вкладок
Панель вкладок – это главный способ навигации между множеством скринов. Избегайте гамбургер-меню, если у вас всего несколько элементов. Вдобавок, лучше сопроводить иконки текстом, так как большинство людей быстро не распознают нужные символы, особенно если они не общеизвестны. В неактивном состоянии иконки будут просто иметь контур вместо заливки. Так они привлекают меньше внимания.
Табличный вид
Табличный вид – очень распространенный тип интерфейса для контента. В большинстве приложений реализована форма табличного вида. Это потому, что он может быть абсолютно разным – от банально простого до предельно детализированного и вычурного. На базовом уровне вы можете использовать ряд предустановленных стилей и аксессуаров. Ячейки также можно группировать, с заголовком вверху и описанием под ними.
В большинстве приложений реализована форма табличного вида. Это потому, что он может быть абсолютно разным – от банально простого до предельно детализированного и вычурного. На базовом уровне вы можете использовать ряд предустановленных стилей и аксессуаров. Ячейки также можно группировать, с заголовком вверху и описанием под ними.
Коллекция
Когда у вас есть строки и колонки в решетчатом представлении, вам понадобится представлять контент в виде коллекции. Чуть более продвинутое, это представление также позволяет создавать практически любой макет вашей мечты. Макеты в виде коллекции могут выглядеть, как представленные на картинке или в виде их комбинации. Возможности просто безграничны.
Модальные окна
Диалог алертов используется для подачи критической информации или быстрых подсказок. Алерты (оповещения) должны быть сведены к минимум, и выход из них должен быть четко обозначен в макете. Диалог Activity позволяет поделиться контентом (текстом, изображениями, ссылками) с разными функциями iOS 9, такими как Избранное, Закладки или с приложениями вроде Mail, Facebook, Twitter. В то время, как вид нельзя никак изменить, опции могут меняться. Когда представляемая информация не короткая, вы можете создать модальное окно в полном размере, появляющееся через анимации slide, fade, flip или page. Как и другие модальные окна, нужно реализовать возможность легко его отменить. Размер должен быть по возможности минимизирован.
В то время, как вид нельзя никак изменить, опции могут меняться. Когда представляемая информация не короткая, вы можете создать модальное окно в полном размере, появляющееся через анимации slide, fade, flip или page. Как и другие модальные окна, нужно реализовать возможность легко его отменить. Размер должен быть по возможности минимизирован.
Клавиатуры
Клавиатура используется для ввода информации в текстовых полях вроде поиска, чат или логин. Ее можно видоизменять под свои нужды, для ввода URL, имейлов, телефонных номеров и даже Emoji. Вы можете выбрать между светлой и темной темой, также можно менять название кнопки для действия (по умолчанию она называется return). Есть отличный набор Keyboard Kit для Sketch, который можно скачать.
Выбор
Когда у вас есть несколько опций на выбор, вы можете использовать инструмент выбора. Селекторы очень удобны для выбора дат, так как позволяют выбирать значения для 3 полей в одном действии.
Сегментированный элемент управления
В то время, как панель вкладок обеспечивает навигацию по основным разделам, сегментированный контроллер используется для доступа к подразделам.
Слайдеры
Слайдеры представляют собой интерактивные элементы управления, которые обеспечивают менее точный выбор, но очень удобны для настроек вроде громкости, яркости или видео-перемотки.
Прогресс-бар
Прогресс-бар – индикатор, показывает уровень настройки или длительность действия. Например, вы можете использовать его для демонстрации процесса загрузки в вебе. Высота прогресс-бара может быть изменена.
Переключатель
Используйте этот элемент для быстрого переключения между состояниями (вкл/выкл). Не используйте их для других действий, кроме включения/выключения.
Степпер
Степпер обеспечивает более медленное, но более точное управление по сравнению со слайдером. Вы можете увеличивать или уменьшать значение настройки, инкрементируя на единицу. Границы и фон этих элементов управления можно настроить.
Иконки iOS
Это родные иконки iOS 9. Так как они используются по стандарту, их назначение хорошо узнаваемо пользователями. Использование таких иконок для других целей может запутать пользователя, поэтому очень важно понимать, как конкретная иконка применяется в iOS. Когда вы создаете новые иконки помимо стандартных, важно использовать общеизвестные символы. Вдобавок, я настоятельно рекомендую всегда сопровождать их текстом от 10pt и более.
Использование таких иконок для других целей может запутать пользователя, поэтому очень важно понимать, как конкретная иконка применяется в iOS. Когда вы создаете новые иконки помимо стандартных, важно использовать общеизвестные символы. Вдобавок, я настоятельно рекомендую всегда сопровождать их текстом от 10pt и более.
Resources
Эти шаблоны не только полезны для обучения, но и для применения в собственных дизайнах. Так вам не придется начинать с нуля, делая массу ошибок. Когда вы лучше освоитесь в шаблонах, вам откроется масса возможностей для креатива.
iOS 9 GUI для iPhone
Если вы создаете дизайн для iOS 9, вам захочется использовать готовые элементы, такие как статусная строка, панель навигации или панель вкладок. Освойтесь с цветами, размерами, шрифтами и компонентами.
iOS 9 GUI для iPad
Новые возможности iPad UI Kit включают устройство iPad Pro и клавиатуры в портретном и ландшафтном режимах. Все в векторе.
Apple Watch GUI
Довольно полный UI Kit для Apple Watch включает каждый элемент для устройств Apple Watch – иконки, часы и прочее в векторе. Вы можете изменять размер и экспортировать их в любое разрешение.
Вы можете изменять размер и экспортировать их в любое разрешение.
Что можно и нельзя в дизайне интерфейсов
Есть правила, которые не стоит нарушать любой ценой, особенно, если вы новичок в iOS. Следуйте этим простым примерам, собранным Apple в одно демо.
iOS Human Interface Guidelines от Apple
Apple представил руководство по дизайну интефейсов под iOS. Также доступен формат iBooks.
iOS Guidelines от Ivo Mynttinen
Если вам хотелось бы прочитать больше про iOS с разных точек зрения, ознакомьтесь с этим прекрасным, емким руководством.
Перевод статьи designcode.io
Обзор Apple iOS 9 | Материал
Это не будет обычным обзором. В обычных обзорах продукт полностью готов, до такой степени, что вы можете объективно оценить каждый аспект того, что делает New Thing.
Поскольку это обзор iOS 9, нам всем нужно немного подождать: теперь выясняется, что мы не сможем поиграть с ее звездной функцией — 3D Touch — до новых iPhone 6s и 6s Plus. поступит в магазины Великобритании 26 сентября.
поступит в магазины Великобритании 26 сентября.
А пока давайте назовем этот обзор незавершенным: будьте уверены, что мы обновим его, как только 6s появится в офисах Stuff через несколько недель. Тем не менее, мы провели целую неделю, тестируя его на нашем iPhone 6 Plus 64 ГБ. Этого времени достаточно, чтобы узнать, будет ли iOS 9это серьезный скачок вперед для смартфонов или консервативная доработка уже успешной ОС. В iOS 9, безусловно, достаточно новшеств, чтобы оправдать ожидания среди поклонников Apple, хотя некоторые из них будут скрыты под капотом для владельцев устройств, предшествующих iPhone 6s.
Компания Apple утверждает, что ей удалось реализовать хитрость, позволяющую избежать большинства обновлений в реальных условиях: улучшенное время автономной работы (говорят, до часа больше от одного заряда) и более быстрая производительность.
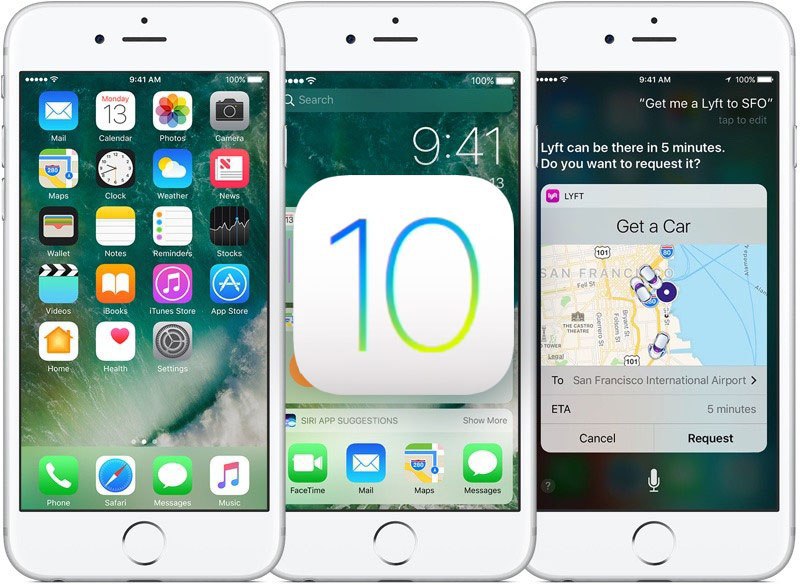
Даже если вы не обновляетесь до нового оборудования, вы увидите заметные изменения по сравнению с обновлением iOS 9 — новый экран поиска Siri Suggests (слева от главного домашнего экрана, вызывающий параллели с Google Now). ), новый шрифт по умолчанию, значительные обновления для нескольких приложений Apple и появление Apple News.
), новый шрифт по умолчанию, значительные обновления для нескольких приложений Apple и появление Apple News.
Опыт: iOS изучает поисковую игру
По правде говоря, большинство людей, обновившихся до iOS 9, не заметят тонны разницы. У вас по-прежнему, в основном, будет интерфейс iOS, который вы знали, любили — и иногда раздражали — в течение многих лет.
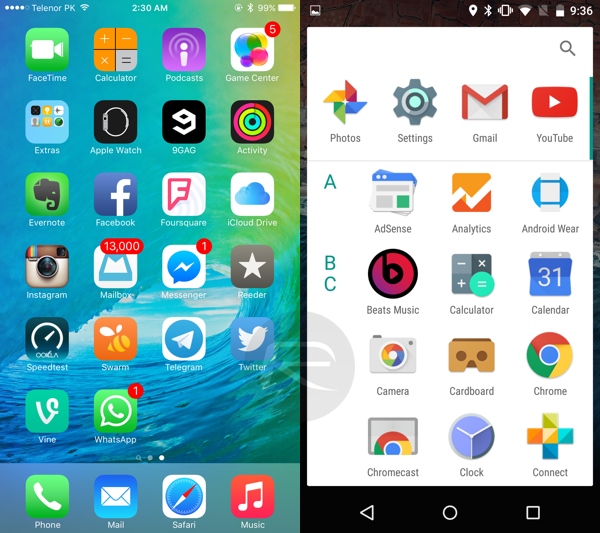
Нет, вы не сможете перемещать значки в любую точку любого главного экрана (как на Android). Нет, вы не сможете размещать виджеты в любой точке на любом экране (как в Android). Это была iOS, и она остается iOS.
Но в отличие от предыдущих итераций, есть одно огромное отличие. Проведите пальцем влево от обычного домашнего экрана, и вы увидите экран предложений Siri. По меркам Apple это революция масштабов падения Берлинской стены. Совершенно новый экран. И значки на него ставить нельзя. Господи спаси нас.
Время покажет, насколько полезными для любителей iPhone со всего мира будут предложения Siri. Хорошей новостью является то, что он красиво оформлен и работает. Если вы хотите найти что-то быстро, напечатайте или поговорите, и он это найдет (при условии, что это собственное приложение Apple или стороннее приложение, обновленное для совместимости с iOS 9). А если вам нужен ярлык для часто используемого контакта или приложения, он находится прямо на новом экране.
Если вы хотите найти что-то быстро, напечатайте или поговорите, и он это найдет (при условии, что это собственное приложение Apple или стороннее приложение, обновленное для совместимости с iOS 9). А если вам нужен ярлык для часто используемого контакта или приложения, он находится прямо на новом экране.
Apple утверждает, что интеллект, встроенный в iOS 9, будет изучать ваши привычки и изменять приложения и контакты, отображаемые на экране «Предложения», в соответствии с вашими потребностями. Я могу только догадываться, что недели недостаточно, чтобы обучить новую систему, или что мое использование приложений ограничено и полностью предсказуемо — в любом случае, эти приложения еще не изменились настолько, чтобы предположить, что за кулисами есть какой-то волшебный предсказательный мозг.
В другом месте вы заметите, что ваш любимый iPhone стал немного красивее — благодаря новому шрифту San Francisco и некоторым обновленным значкам приложений — и немного проще в использовании. Теперь вы можете вернуться к предыдущему приложению благодаря новой навигационной цепочке, которая появляется в верхней части экрана — больше не нужно закрывать и открывать.
Теперь вы можете вернуться к предыдущему приложению благодаря новой навигационной цепочке, которая появляется в верхней части экрана — больше не нужно закрывать и открывать.
iOS 10: первые впечатления от iPhone 5
Apple только что выпустила iOS 10 — но как она работает на самом низком поддерживаемом iPhone?
Сейчас 2016 год, сентябрь, и Apple выпустила свою последнюю версию iOS. К сожалению, iPhone 4s был отодвинут в сторону*, а iPhone 5 2012 года и iPhone 5c 2013 года являются самыми младшими версиями, поддерживающими iOS 10.
Установка
Я установил его по беспроводной сети прямо на свой телефон. Загрузка 839 МБ не заняла много времени, но установка заняла немного больше времени, чем я надеялся. Пятнадцать минут просмотра различных экранов загрузки были мучительным ожиданием, которое в какой-то момент, как мне показалось, застряло, но в конце концов оно завершилось.
Однако, по сравнению с некоторыми людьми, моя установка прошла без проблем. Были сообщения о первых пользователях — особенно с iPhone 6s, iPhone 6s Plus и iPad Pro — которым в конечном итоге потребовалось подключить свое устройство к iTunes, чтобы «разблокировать» его, но Apple быстро исправила это, выпустив версию 10.0.1.
Были сообщения о первых пользователях — особенно с iPhone 6s, iPhone 6s Plus и iPad Pro — которым в конечном итоге потребовалось подключить свое устройство к iTunes, чтобы «разблокировать» его, но Apple быстро исправила это, выпустив версию 10.0.1.
Производительность
Вполне возможно, что это последняя версия iOS, которую получат iPhone 5 и iPhone 5c. iPhone 5 теперь работает на пятой версии iOS, а iPhone 5c — на четвертой. Прошлая история доказала, что когда дело доходит до последних выпусков, случайность и промахи были очевидны: iPhone 3G закончился на iOS 4.2.1 (3 версии iOS), iPhone 4 довольно плохо работал на iOS 7.2.1 (4 версии), а iPhone 4s под управлением iOS 9.3.5 (5 версий) можно использовать, но не более того, даже ОС кажется вялой.
Имея это в виду, я не ожидал слишком многого от своего пятилетнего iPhone; к моему удивлению, производительность очень хорошая. Я бы даже сказал, что скорость работы ОС и загрузки приложений в iOS 10 выше, чем в iOS 9.
Изменения
iOS 10 приносит с собой большие изменения. Экран блокировки подвергся капитальному ремонту — теперь доступ к камере осуществляется не смахиванием вверх, а свайпом влево. Некоторые приложения Apple можно скрыть с главного экрана. Центр уведомлений и Центр управления были расширены, а 3D Touch был обновлен для iPhone 6s и выше.
Экран блокировки. Главный экран, экран телефона.
Обмен сообщениями — это одна из областей, на которой Apple сосредоточилась. Они добавили визуальные эффекты, пузыри чата и невидимые чернила, а также придали интерфейсу новый вид.
Экран сообщений. Уведомления. Центр уведомлений.
Многие приложения Apple были обновлены, и Siri теперь может считывать имя и количество входящих вызовов — то, чего я ждал с тех пор, как у меня появился iPhone (это была функция моего телефона на Symbian еще в 2008 году) .
Уведомления теперь также всплывают в виде всплывающих окон, как в старых версиях iOS.
Время автономной работы
iOS 9 начиналась с фантастического времени автономной работы. Однако более новые версии, такие как 9.3.4 и 9.3.5, потребляли немного больше энергии. Я весь день работал на iOS 10, а сейчас уже поздний вечер. Я не заметил какого-либо значительного снижения времени автономной работы — однако я использую блок питания только в том случае, если мне нужно подзарядить аккумулятор в течение дня, поэтому незначительное падение не будет слишком катастрофическим.
Увеличенная емкость
Я не уверен, является ли это ошибкой первого выпуска или Apple изменила ОС, но мой iPhone 5 с 64 ГБ теперь показывает емкость 60,21 ГБ против 56,4 ГБ в iOS 9.
Настройки > Общие > Об экране. iOS 10 против iOS 9.
iPhoneSE
У моей жены есть iPhone SE. Я надеюсь обновить его до iOS 10 в какой-то момент, и я сообщу о том, как он работает.
Заключение
iOS 10 очень хорошо работает на моем iPhone 5 — самом низком поддерживаемом устройстве — а это значит, что владельцы iPhone 5c тоже должны быть довольны.
 ms/skypemeetingjoin-ios
ms/skypemeetingjoin-ios