Как создать иконки для приложений на Android и iOS. Ios иконки
100 лучших iOS иконок со всего мира
Вот уже больше 10 лет прошло, как появился первый iPhone. Пользователи сразу оценили квадратные иконки, углы которых были закруглены. Удобно нажимать, и на экране всегда порядок. Только дизайнеры iOS не были рады такой стандартной одинаковой форме, которая ограничивала их свободу для творчества. Но некоторые умельцы стали думать out of the box. Никакие рамки скругленного квадрата не могли остановить поток их креатива, а наоборот усилили его. В App Store стали появляться настоящие произведения искусства. Именно такие иконки мы собрали для вас в этой подборке.
Большинству из них уже много лет, но они продолжают вдохновлять своим необычным видом, Некоторые — совсем свежие и еще не оценены по достоинству пользователями. Дело в том, что с каждым годом отыскивать иконки-шедевры становится все сложнее, потому что все спешат. Спешат поскорее выложить приложение в App Store, скорее заработать и не хотят тратить время на скрупулезную работу дизайнера IOS.
Именно поэтому и вошел в моду плоский дизайн. Быстро, удобно, практично и ничего лишнего. Есть много сторонников у этого тренда, но и много противников. Как бы там ни было, мода диктует свое и все мировые бренды перешли на иконки IOS с плоским дизайном немногочисленных цветов и потянули за собой остальных.
Однако, как ни пытайся ограничить талантливого человека рамками и трендами, он всегда найдет творческое решение. Поэтому в этой подборке вы встретите и современные иконки в плоском дизайне, и шедевральные работы в 3D. Смотрите и вдохновляйтесь!

1.

https://dribbble.com/shots/1375619-Kitten-Icon
2.
![]()
https://dribbble.com/shots/2446863-iOS-Coffee-Icon
3.

https://dribbble.com/shots/2683467-Elektronika-game-iOS-app-icon
4.

https://dribbble.com/shots/2482325-Fallout-fm-icon
5.

https://dribbble.com/shots/1379162-Happy-birthday-to-Me-D
6.
![]()
https://dribbble.com/shots/2544067-Boxing-App-Icon
7.
![]()
https://dribbble.com/shots/2495606-Cassette-Tape-iOS-Icon
8.
![]()
http://iconsfeed.com/icon/jy01-coach-s-eye
9.
![]()
http://iconsfeed.com/icon/muxe-doodle-god
10.
![]()
http://iconsfeed.com/icon/6b8o-soccer-stars
11.
![]()
http://iconsfeed.com/icon/lvjm-packing-pro
12.
![]()
http://iconsfeed.com/icon/6iu7-panorama-360-cities
13.
![]()
http://iconsfeed.com/icon/nmhx-sooshi-all-about-sushi
14.
![]()
http://iconsfeed.com/icon/xiak-war-of-thrones
15.
![]()
http://iosappicons.tumblr.com/post/37626221207/jobs-tech-vacancies
16.

https://dribbble.com/shots/2761719-TV-remoter
17.

https://dribbble.com/shots/609379-App-Icon-Design-Wooden-Door
18.
![]()
https://dribbble.com/shots/2076829-BBQ-Icon
19.

https://dribbble.com/shots/861369-Chuck
20.

https://dribbble.com/shots/655225-Dribbble-IOS-Icon
21.

https://dribbble.com/shots/1801718-Burger
22.

https://dribbble.com/shots/1378020-Bag-Icon
23.

https://dribbble.com/shots/1099255-Tea-2-0
24.

https://dribbble.com/shots/942573-Cake-Icon
25.

https://dribbble.com/shots/1795311-Recipes
26.

https://dribbble.com/shots/928066-Pinned-Butterfly-iOS-Icon
27.

https://dribbble.com/shots/1218891-Whiskey-iOS-icon
28.

https://dribbble.com/shots/2098405-English-Mailbox
29.

https://dribbble.com/shots/972326-My-Referats-iOS-icon
30.
![]()
https://dribbble.com/shots/998568-Grill-iOS-Icon
31.
![]()
https://dribbble.com/shots/2866666-Beer-App-Icon
32.

https://dribbble.com/shots/1178994-GrowCrowd-Icon
33.

https://dribbble.com/shots/1410092-Santa
34.

https://dribbble.com/shots/1408200-Dragon-Eye-iOS-Icon
35.

https://dribbble.com/shots/2407757-R2-D2-old-school-icon
36.

https://dribbble.com/shots/916833-Alfonso-X
37.
![]()
https://dribbble.com/shots/1242072-Pool-iOS-icon
38.

https://dribbble.com/shots/1558373-Tennis-Ball-Icon
39.
![]()
https://dribbble.com/shots/1898354-Under-the-rim
40.

https://dribbble.com/shots/1275912-Astronaut-app-icon
41.
![]()
https://dribbble.com/shots/578283-Bookshelf-iOS-Icon
42.
![]()
https://dribbble.com/shots/1417337-Diary-iOS-Icon
43.

https://dribbble.com/shots/1406505-Crosstunes-App-Icon
44.

https://dribbble.com/shots/1267968-Wedding-icon
45.

https://dribbble.com/shots/1664830-Icefrog
46.

https://dribbble.com/shots/1041354-Cooking-Glove-iOS-icon
47.

https://dribbble.com/shots/3117637-Lottery-App-Icon
48.
![]()
https://dribbble.com/shots/2813926-Weighting-scale-icon
49.
![]()
https://dribbble.com/shots/1061098-Fitness-Pro-HD-App-Icon
50.

https://dribbble.com/shots/1227695-Lego-brick-icon
51.

https://dribbble.com/shots/2816831-Photo-Gallery-icon
52.
![]()
https://dribbble.com/shots/3068889-Business-app-icon-for-iOS
53.

https://dribbble.com/shots/1166309-Guitar-tuner
54.

https://dribbble.com/shots/1339791-Ico-TWT
55.
![]()
https://dribbble.com/shots/2340197-App-Icon-Egg-Bread
56.

https://dribbble.com/shots/2782786-Sperry-App-Icon
57.
![]()
https://dribbble.com/shots/2078966-Monkey-Business
58.

https://dribbble.com/shots/1438222-Wash-Machine
59.

https://dribbble.com/shots/832341-Elephant
60.
![]()
https://dribbble.com/shots/792957-Snake-iOS-Icon
61.

https://dribbble.com/shots/1371986-Backpack-Icon
62.

https://dribbble.com/shots/986260-iDiet-iOS-icon
63.
![]()
https://dribbble.com/shots/1607220-iOS-icon
64.

https://dribbble.com/shots/2663288-Run-icon
65.

https://dribbble.com/shots/1701743-Chupa-Chups
66.

https://dribbble.com/shots/1658585-Lock-It-App-Icon
67.

https://dribbble.com/shots/1351211-Full-moon-icon
68.
![]()
http://dribbble.com/shots/666800-Icon
69.

http://dribbble.com/shots/349320-Camera-iOS-Icon
70.
![]()
http://dribbble.com/shots/671911-Jack-Daniel-s
71.

http://dribbble.com/shots/547232-Pizza-App-iOS-Icon
72.
![]()
http://dribbble.com/shots/579674-Basketball-Icon
73.

http://dribbble.com/shots/627830-Real-Drum
74.

http://dribbble.com/shots/647907-iBatsignal
75.

http://dribbble.com/shots/575892-Basket-App-Icon
76.

https://dribbble.com/shots/824210-waffle-iphone-icon
77.
![]()
http://dribbble.com/shots/237425-Teapot-iPhone-iOS-icon
78.

https://dribbble.com/shots/1083402-Cinnamon-Roll-App-Icon
79.

http://dribbble.com/shots/647315-Old-mountain-shoes
80.

http://dribbble.com/shots/364941-gas-cooker
81.

http://dribbble.com/shots/282276-Sofa
82.
![]()
http://dribbble.com/shots/176448-Tea-Light-iPhone-Icon
83.

https://dribbble.com/shots/2685042-Food-App-Icon
84.

https://dribbble.com/shots/2318963-Saily-ghost-icon-version
85.
![]()
https://dribbble.com/shots/1655428-Alphabet-App-Icon
86.
![]()
https://dribbble.com/shots/3188485-Damavand-App-Icon
87.
![]()
https://dribbble.com/shots/1385403-Raven-App-Icon-PSD
88.
![]()
https://dribbble.com/shots/1613024-Coaching-App-Icon-Design-iOS-8
89.
![]()
http://iconsfeed.com/icon/j5rv-placeboard
90.
![]()
http://iosicongallery.com/2016/aeronaut
91.
![]()
http://iconsfeed.com/icon/7325-waterlogue
92.

http://iosicongallery.com/2016/take-off-the-flight-simulator
93.
![]()
http://iconsfeed.com/icon/vyrr-triptrap
94.
![]()
http://iconsfeed.com/icon/r8rp-ookujira-giant-whale-rampage
95.

https://dribbble.com/shots/2599441-Foxy-Note
96.

https://dribbble.com/shots/719653-Best-Shopping-List-Application-Icon
97.

http://iosicongallery.com/2016/road-story
98.
![]()
http://iconsfeed.com/icon/lqxt-pocket-oracle
99.
![]()
http://iconsfeed.com/icon/y46r-cool-timer-pro
100.
![]()
http://iconsfeed.com/icon/4t8f-cool-countdown
Источник: blog.icondesignlab.com
infogra.ru
Как создать иконки для приложений на Android и iOS
Иконка приложения для Android
1. Разрешение экранов устройств
Приложения для Android разрабатываются с учетом размера устройства и разрешения экрана.
Графика и разметка в приложениях измеряются в единицах - DPI (количество точек на дюйм).
2. Категории DPI
- Low DPI (LDPI) = 120DPI
- Medium DPI (MDPI) = 160DPI
- High DPI (HDPI) = 240DPI (Nexus S, SGS2)
- Extra High DPI (XHDPI) = 320DPI (Galaxy Nexus, Nexus 4, SGS3)
- Extra Extra High DPI (XXHDPI) = 480DPI (HTC One и SGS4)
Размер и формат иконок запуска приложения (launcher icon) для Android
Иконка приложения должна разрабатываться специально для Android. Используйте инструкции по разработке иконок от Android в стиле Material Design, не подражайте визуальным элементам и стилям других платформ.
Главное:
Иконка запуска приложения должна быть 32-битной, в формате PNGs с альфа-каналом (с прозрачным фоном).
Базовый размер - 48dp, с краями 1dp - для низкого разрешения. Чем выше плотность пикселей экрана (DPI), тем больше отображается деталей. Для остальных разрешений нужно увеличить масштаб на 400% 192 x 192 dp (с краями 4dp).
Хотите идеальную иконку для любого разрешения и не ищете легких путей? Сделайте несколько иконок разных размеров для всех вариантов разрешений, воспользовавшись таблицей ниже. Можно включить дополнительные значения для последовательного увеличения размеров. Например, иконки 96 x 96 пикселей xhdpi могут содержать промежуточный размер 88 x 88 пикселей с отступами в 4 пикселя с каждой стороны. Отступы образуют легкую тень и гарантируют четкость иконки на любом фоне.
|
MDPI (160dpi) базовый размер |
HDPI (240dpi) 1,5x |
XHDPI (320dpi) 2x |
XXHDPI (480dpi) 3x |
XXXHDPI (640dpi) 4x |
|
|
Иконка |
48px |
72px |
96px |
144px |
192px |
Вы, конечно, помните: любое масштабирование должно сохранять пропорции изображения.
Иконки приложения для публикации на Google Play
Иконка приложения для публикации в Google Play должна быть 512 x 512 пикселей, с высоким разрешением.
Эта иконка используется только для Google Play и не заменяет иконку запуска приложения (launcher icon). Иконка публикации на Google Play должна содержать тот же контент, что и иконка запуска приложения, за исключением некоторых идентификационных знаков.

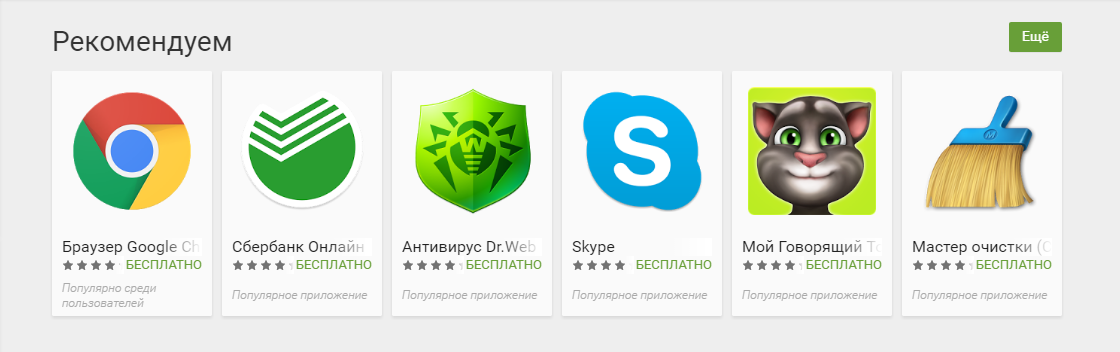
Раздел “Рекомендуемые”
В разделе "Рекомендуемые" можно продемонстрировать потенциальным пользователям графические возможности приложения.
Требования к иконке в разделе "Рекомендуемые" :
- JPEG или 24-битный PNG (без альфа-канала)
- 1024 х 500 пикселей
Расположение
Картинка для раздела "Рекомендуемые" располагается над сведениями о приложении в Play Маркете. Если загружен проморолик, поверх нее будет расположена кнопка "Воспроизвести".
Советы
- Не размещайте важную информацию по краям, особенно в нижней трети рамки.
- Логотип поместите по центру, выровняйте по горизонтали и вертикали.
- Для текста используйте крупный шрифт.
- Помните, что картинка может показываться отдельно, без иконки приложения.
Цели иконки приложения
У иконки приложения есть 3 основных цели:
- Продвижение бренда, рассказ о цели приложения.
- Помощь пользователю в поиске приложения в Google Play.
- Функция запуска.
Продвижение бренда
Создайте уникальную и незабываемую иконку. Используйте цветовую схему Вашего бренда. Не пытайтесь рассказать слишком много с помощью иконки. Простой значок производит лучшее впечатление. Не включайте название приложения в иконку - название будет всегда показываться рядом с иконкой.

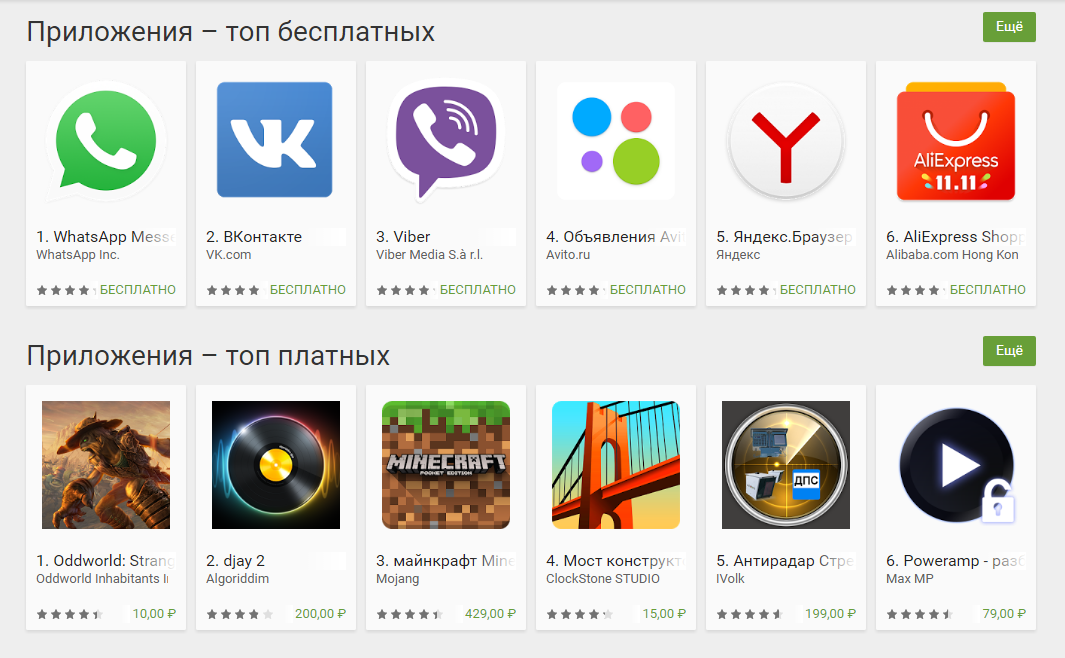
Образцы иконок приложений.
Помогите пользователю найти приложение в Google Play
Иконка должна привлекать внимание пользователя во время скроллинга. Качественный дизайн иконки - однозначный сигнал, о том, что Ваше приложение такого же высокого качества.
Для разработки иконки приложения лучше обратиться к дизайнеру.
Правила дизайна иконки для Android
- Смотрится детально и четко в небольшом размере.
- Сочетается с любым фоном.
- Освещается верхней подсветкой.
- Может быть уникальной формы.
- Не является обрезанным вариантом большего изображения.
- Имеет одинаковый вес с другими иконками.
Для 3D-иконки:
- Перспектива не противоречит другим иконкам.
- Располагается ее по ходу движения.
- Имеет небольшую глубину.
Слишком растянутые в длину иконки, занимающие мало пространства, не привлекают внимания пользователей и плохо сочетаются с различными фонами.
Правильно и неправильно
|
Детали слишком сложного значка плохо различаются в маленьком размере. Обрезанный и глянцевый значок проигрывает такому же матовому и целому значку. Изображение не должно быть обрезанным, лучше использовать целое изображение уникальной формы. Избегайте глянца, если представленный объект сделан не из глянцевого материала. Значок со слишком тонким контуром плохо выделяется среди других значков. Создавайте иконки с альфа-каналом, иконки не должны занимать все пространство рамки. Тонкая визуальная обработка выделит иконку среди других. |
Иконка для приложения на iOS
Размеры
У каждого приложения должна быть маленькая и большая иконка. Маленькая иконка используется на домашнем экране и в системе после установки. Большая иконка нужна для App Store.
| Устройство или контекст | Размер иконки |
| iPhone 6s Plus и выше, iPhone 6 Plus и выше | 180x180px |
| iPhone 6s и выше, iPhone 6 и выше, iPhone SE и выше | 120x120px |
| iPad Pro | 167x167px |
| iPad, iPad mini | 152x152px |
| App Store | 1024x1024px |
Необходимо создать несколько маленьких иконок разных размеров для различных устройств. Маленькая и большая иконки должны соответствовать друг другу, но могут различаться количеством деталей.
Также маленькие иконки нужны для показа:
- в поиске Spotlight,
- в приложении настроек смартфона.
Если у вас нет маленьких иконок, iOS уменьшит главную иконку приложения для показа в этих директориях.
| Устройство | Размер иконок в поиске Spotlight | Размер иконки настроек |
| iPhone 6s Plus и выше, iPhone 6 Plus и выше | 120x120px | 87x87px |
| iPhone 6s и выше, iPhone 6 и выше, iPhone SE и выше | 80x80px | 58x58px |
| iPad Pro, iPad, iPad mini | 80x80px | 58x58px |
Внимание:
не добавляйте к иконке настроек наложение или границу. iOS автоматически добавляет отступ на 1 пиксель ко всем иконкам, чтобы они хорошо смотрелись на белом фоне в параметрах настройки.
Правила дизайна иконки для iOS:
Подкупающая простота
Найдите элемент, который передает суть приложения и поместите его в простую, запоминающуюся форму. Аккуратно добавьте детали. Слишком сложные содержание или форма иконки плохо различимы, особенно в уменьшенных размерах.
Четкий фокус
Создайте иконку с четким фокусом, который привлекает внимание и идентифицирует приложение.
Узнаваемость
Никто не будет анализировать иконку, чтобы понять ее значение.
К примеру, в качестве иконки почтового приложения традиционно используется изображение конверта, который ассоциируется с почтой. Хотите хорошую иконку - потратьте время на разработку привлекательного и понятного всем абстрактного символа.
Без прозрачности, простой фон
Иконка должна быть без прозрачности, фон не загроможден. Простой фон не подавляет другие элементы рядом.
Без надписей
Используйте надписи только как часть логотипа. Название приложения появляется под иконкой на домашнем экране. Не добавляйте в иконку слова, которые повторяют название или являются инструкциями к приложению, например, “Смотри” или “Играй”. Если дизайн иконки включает слова, добавьте только значимые для содержания приложения.
Без фото, скриншотов и элементов интерфейса
Не включайте в иконку фотографии, скриншоты или элементы интерфейса. Детали на фотографии сложно рассмотреть в маленьком размере. Скриншоты не расскажут о цели приложения. Элементы интерфейса в иконке вводят пользователя в заблуждение.
Без точных копий продуктов Apple
Продукты Apple защищены авторским правом, их нельзя использовать в изображениях и иконках. К тому же, аппаратные проекты от Apple часто обновляются, иконка при этом будет выглядеть устаревшей.
Не помещайте повсюду в интерфейсе иконку приложения
Пользователя может сбить с толку иконка приложения, встречающаяся повсюду в интерфейсе. Просто используйте цветовую схему иконки в интерфейсе. См. Цвет.
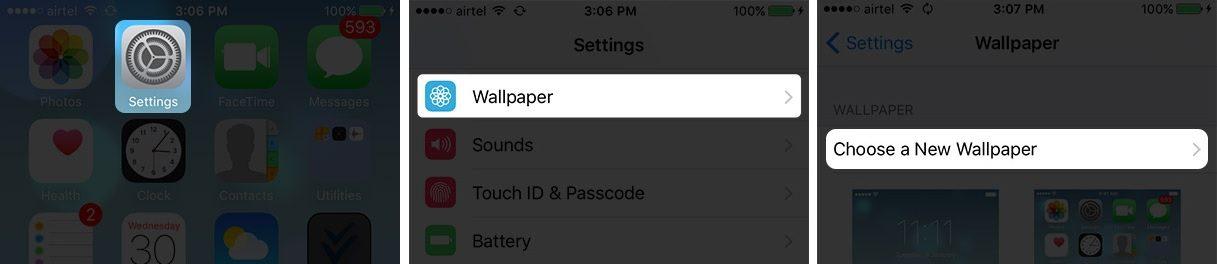
Протестируйте иконку на разных обоях
Люди выбирают различные обои для домашних экранов, поэтому вы должны протестировать иконку приложения на различных фонах.
Сохраняйте углы иконки квадратными
Система округляет углы иконки автоматически.
Вот и все! Желаем удачи и много красивых иконок для ваших приложений.
blog.sbssoft.ru
10 простых, но красивых иконок приложений для iOS 11
Иконки приложений для iOS значительно изменились с момента их появления. На ранних стадиях был упор на градиенты, тени и световые эффекты. Градиенты получили вторую жизнь, но с более изысканным и креативным использованием цветовых сочетаний.
С другой стороны, иконки приложений для iOS далеки от графически интенсивных решений, которые были стандартами в App Store. Так же, как и в оформлении, сейчас происходит сдвиг в торону чистых линий и в иконках приложений. Ранее мы видели всё, начиная с реалистичных 3D макетов фотоаппарата до тяжеловесных иллюстраций.
В этой статье мы рассмотрим вдохновляющую подборку из 10 простых и красивых иконок для iOS 11.
Иконка iOS приложения Midzi
![]()
Простая иконка Midzi является идеальным продолжением их бренда. Дизайн контрастный, уникальный и современный.
Иконка iOS приложения sqAR
![]()
Иконка для iOS приложения sqAR является невероятно уникальной и объединяет в себе некоторые очаровательные маленькие детали. Графический товарный знак очень контрастный, а общий визуальный ряд является сдержанным, но привлекательным.
Иконка для iOS приложения VideoFix
![]()
Объединяя некоторые притягивающие внимание градиенты, иконка VideoFix является ненавязчивой, но обладает какой-то глубиной и индивидуальностью.
Иконка для iOS приложения Cryptonaut
![]()
Дизайн иконки Cryptonaut является простым, но идеально выполненным. Очерченные формы создают контраст и формируют узнаваемый и уникальный стиль.
Иконки приложения Flinto
![]()
Иконки Finto являются простыми по форме, с некоторыми тонкими и точно выполненными деталями, включающими в себя обводку и лёгкие градиенты для создания эффекта глубины.
Иконка iOS приложения Daily UI #6
![]()
Цветовая палитра этой иконки мгновенно делает её уникальной. Она добавляет идеальное количество глубины и теней в простую конструкцию глифа.
Иконка для Brush
![]()
Эта иконка в виде кисти является одновременно весёлой и красочной. Несмотря на её простоту, она создаёт чувство глубины. Неоновые цвета отлично контрастируют с тёмным фоном.
Иконка мобильного приложения Tenory
![]()
Одним из самых простых способов эта иконка iOS приложения показывает, на сколько успешным может быть такой подход. Значок идеально и мастерски изготовлен, и прекрасно выделяется на ярком сиреневом фоне.
Приложение для будущих мам Moms to be
![]()
Иконка этого приложения использует пастельные цвета для создания самого утончённого из градиентов. Графическое изображение прорисовано очень красиво и вносит свой вклад в дизайн, который выглядит привлекательным от начала и до конца.
Иконка для приложения Monkey.Cool
![]()
В дизайне этой иконки используются плоские, закруглённые формы для создания уникального образа. Цвета и различный фон выглядят впечатляюще, но в то же время остаются простыми и сообразными стилю iOS 11.
oiplug.com
Создание иконок сайтов для iOS и Android
iOS, ДизайнМногие сайты имеют favicons для закладок. А что если сайт добавили на «рабочий стол» в IPhone? Favicons могут использоваться сайтами и веб приложениями.
Представляем Вам небольшую инструкцию как можно установить favicons для устройств на базе IOS и Android.
iOS Размеры иконки
Различные устройства Apple имеют различные разрешения, что означает необходимость создавать разные размеры иконок. Идеально для каждого разрешения адаптировать иконку.
Как Вы возможно заметили, что retina иконки в 2 раза больше предыдущих разрешений. Это из-за того, что retina экраны имеют двойную плотность пикселей. То есть для заполнения того же пространства 57х57рх нужно отрисовать 114х114рх.
Совет: помните, что чем меньше иконка, тем меньше деталей необходимо отрисовать, т.к. их будет видно хуже.
Установка иконок
Если уже устанавливали иконки для сайта, то знаете что это элементарно. просто добавить одну строчку кода в заголовок HTML с ссылками на .ico или .png картинки.
<link rel="icon" href="favicon.ico" type="image/x-icon"/>
Для добавления iOS иконок всё аналогично, просто другой синтаксис. Конечно, каждую иконку нужно прописать отдельно.
Чтобы iOS устройство распознало иконку как favicon необходимо 2 вещи. Сперва, «rel» должно быть прописано как apple-touch-icon, а потом необходимо, что размер был в стиле 57х57. Ниже пример как это должно быть.
<link rel="apple-touch-icon" href="apple-icon-57x57.png" />
<link rel="apple-touch-icon" href="apple-icon-72x72.png" />
<link rel="apple-touch-icon" href="apple-icon-114x114.png" />
<link rel="apple-touch-icon" href="apple-icon-144x144.png" />
Специальные эффекты
Надеюсь, Вы в курсе, что все iOS иконки имеют закруглённые края, небольшую тень и блики. Это делается Apple автоматически, не стоит беспокоится и добавлять это самостоятельно. Делайте иконки квадратными
Для того, чтобы убрать автоматическую обработку необходимо это прописать в «rel»:
<link rel=»apple-touch-icon-precomposed» sizes=»114×114″ href=»apple-icon-114×114-precomposed.png» />
Android и остальные устройства
Favicons для Apple подходят так же для: Blackberry v6.0 и выше, Android 2.2 и выше. Согласитесь, что это приятно? Не нужно создавать версия для каждого из устройств на Android и Blackberry, а так же всех остальных.
Design tips
Несколько моментов, которые следует держать в голове, когда придумываете favicons. Во-первых, Apple всегда самостоятельно добавляет определённые эффекты самостоятельно: тени, скруглённые края и глянец. Советую при разработке учитывать это и анализировать как иконка будет выглядеть с такими эффектами.
Так как прийдётся делать иконки в разных размерах, то отрисовывайте их в векторе — будет значительно проще экспортировать в разные размеры. Начинайте работу с большего размера — проще уменьшать размер, чем увеличивать.
Иконки для вдохновления
Вот пример различных крутых иконок, которые я нашёл на Dribbble. Надеюсь они вдохновят на крутой креатив.
![]()
Мне очень нравится набор цветов, использованный с часами. Они хорошо смотрятся с flat дизайном.
![]()
Это не типичная flat иконка, которые мы видим сейчас, но она всё рано выглядит круто и забавно.
![]()
Здесь очень круто работают с тенями. Серый цвет хорошо смотрится рядом с голубым.
![]()
Ещё одна иконка с мега тенями. Радуга смотрится особенно круто. Градиент тоже хорош.
![]()
Ещё одна не flat иконка с градиентами и тенями, используемые в небольших количествах.
![]()
Цветы и трава выглядит очень реалистичными.
![]()
Выбор цветов просто фантастичен — режко можно увидеть чёрный и красный цвета вместе. Так что хорошо смотрятся горы: как будто они реально вырезаны из бумаги.
![]()
![]()
Навигация по публикации
↑ Наверхfoykes.com
Шаблон для создания иконок iOS 6 и iOS 7
С помощью этого шаблона вы сможете создать иконки ios всех размеров, в несколько кликов. В комплект входят различные текстуры, цвета и градиенты. Это документ Photoshop, автоматизирующий процесс создания иконок iOS.
Шаблон поможет вам создавать иконки для IOS устройств. Автоматически будет показана превью ваших иконок в приложении, в магазине приложений и на рабочем столе. Он также включает в себя новую сетку золотого сечения с быстрым экспортом.
Шаблон для создания иконок iOS является бесплатным для личного и коммерческого использования. Файл залит на яндекс диск и скачивается за пару кликов. Размер архива 15 Мб

Скачать бесплатно Источник
Как использовать шаблон для создания иконок
В этом видео автор рассказывает как пользоваться шаблоном для создания иконок. Рассказывает на английском языке, но при просмотре все интуитивно понятно.
Шым Каста — Романс для Анны
Passion Pit — Carried Away

flatonika.ru
Иконка приложения Android, iOS

Это сказал об иконке один хороший клиент, а мы подумали и согласились.
Прежде всего в ней — вся суть продукта в одном простом изображении. Обычному пользователю тяжело оценить её важность. Для него срабатывает вау-эффект. Если иконка пользователю нравится, он просто по ней кликнет и начнёт загрузку. Ради этого действия дизайнер трудился не один день. Его задача — выделить одно приложение в списке среди сотен других так, чтобы на этом продукте остановили взгляд.
Важность первого впечатления определила создание иконок в отдельное направление дизайна мобильных приложений.
В этой статье мы расскажем о всех подводных камнях создания иконок и попутно рассмотрим новые требования к иконкам для приложений на iOS 8 и Android Lollipop.
С чего начинается иконка?
Иконка начинается с общей идеи приложения и множества версий, как эту идею передать в соответствии со следующими параметрами:
- задачами заказчика,
- предпочтениями пользователей,
- стандартами операционных систем,
- актуальными тенденциями мобильного дизайна.
Ожидания пользователя
Основной критерий любой иконки приложения — понятность. Пользователи предпочитают иконки, которые просто и оригинально передают назначение приложения. К примеру иконка календаря вовсе может показывать сегодняшнее число, а иконка приложения для записей будет в виде записной книжки.
С иконками приложения компаний, которые предоставляют услуги (банки, рестораны, такси и пр.) дела обстоят несколько иначе. Прежде всего замысел самой иконки отталкивается от целевой аудитории и назначения приложения.
На иконке приложения брендов чаще всего изображён логотип компании (продукта, торговой марки) или его часть. Как правило, эти иконки лаконичные и утончённые.
Справедливости ради нужно сказать, что лаконичность — атрибут далеко не всех иконок. К примеру, иконка игрового приложения содержит красочную иллюстрацию или изображение персонажа. Но при этом ясно даёт понять, что нажав на неё, вы запустите именно игру, а не другое приложение.
Тенденции
Минимализм — больше, чем тенденция. Для иконки это необходимость. Дело в том, что физический размер иконки (то есть как видим на экране) очень маленький. Рисовать целые картины неоправданно — это больше творческие амбиции дизайнера, чем соблюдение пользовательских потребностей. Поэтому мы сторонники максимально простых и при этом оригинальных дизайнерских решений.
На упрощение иконок также повлиял flat design. В иконках он особенный лаконичными логотипами или знаками, которые отбрасывают прямую тень (flat shadow icon). Объём, градиенты и лишний смысл уже не актуальны, потому что усложняют восприятие интерфейса самой операционной системы. Плоский дизайн иконок ненативных (сделанных сторонними разработчиками) приложений отлично вписывается в экосистему iOS, начиная с 7 версии, в Android — c релиза 4.4 Kit Kat.
Android пятого поколения радикально изменил дизайн интерфейса. Новая философия Google — дизайн как реально осязаемый объект. Следовательно, в Android Lollipop иконки стали осязаемыми, то есть такими, которые визуально соответствуют тактильным и физическим качествам материала.
Изучаем матчасть
Существуют гайдлайны производителей операционных систем по дизайну иконок. Игнорировать их нельзя, потому что приложение не будет допущено в мобильный маркет. И в AppStore, и в Play Market иконку приложения обязательно проверят на пригодность по стандартам производителей.
Некоторые особенности иконок iOS 8
У иконок iOS имеются спецификации, по которым Apple рекомендует их создавать.Иконки iOS имеют вид скруглённых прямоугольников. Этим они создают общую гармоничность в экосистеме платформы. Для иконок операционной системы iOS разработана размерная сетка, которая информирует дизайнера, как размещать элементы на иконке. С выходом iOS 8 размерных сеток стало больше.
![]()
Основные рекомендации разработчикам и дизайнерам от Apple:
- использовать универсальные образы, которые люди смогут
- узнавать;
- 1 иконка = 1 объект, которые передаёт суть приложения;
- умеренно использовать прозрачность и соблюдать края иконки.
Изображение должно
- иметь все углы по 90 градусов;
- не иметь блеска;
- не использовать альфа-прозрачность.
Дизайнерам следует избегать изображения иконок, которые будут слишком похожи на системные иконки iOS или других продуктов Apple.
«Материальные» иконки Android Lollipop
С появлением «материальной» философии для иконок Android появились специальные требования по дизайну.
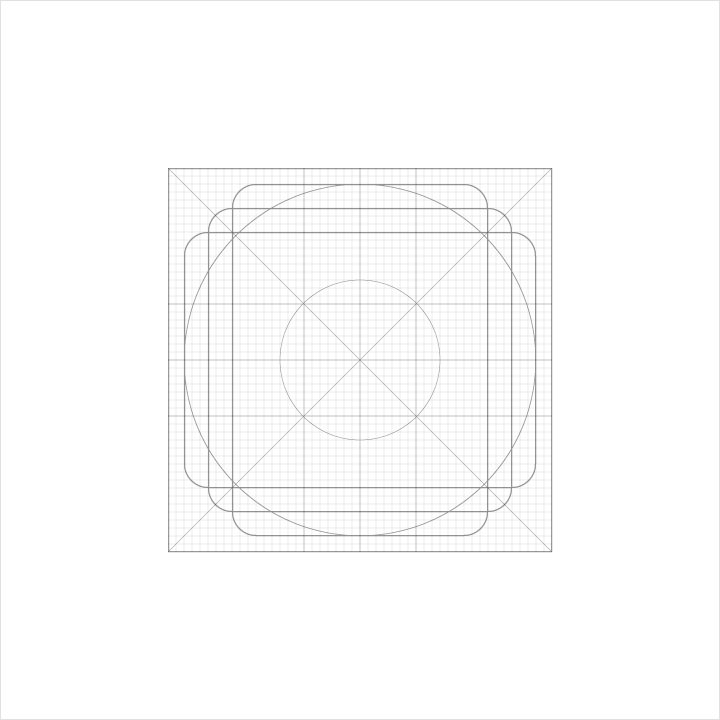
В первую очередь, это — размерная сетка и рекомендованные геометрические формы для иконки. Google требует правильной геометрии для иконок приложения:

Но одной сетки недостаточно. В гайдлайнах Android Lollipop подробно расписаны стандарты для каждой мелочи. Например, не разрешается использовать более двух перекрытий или изгибов. Больше слоев усложняют восприятие.

Повороты или искажения иконки исключены. Все материальные объекты следует располагать строго по центру.

И даже уголок папки только справа! Уголок влево делать нельзя. Вряд ли дизайнерам Google не понравились уголки слева. Это требование исключает разнородность иконок в общем списке системы.

Анатомия иконки для Android
Все элементы изображения послойные: располагаются один за другим. Послойность выделяется тенями и создает ощущение глубины. Анатомия иконки — рекомендации по наложению элементов в иконке приложения.
1. Отделка2. Фон3. Передний план4. Цвет5. Тень

В анатомии чётко прописаны даже параметры наложения теней и цвета цветных элементов, света, градиентов и оформления контура.
Размер имеет значение
Для иконки предусмотрено несколько разрешений (ширина х высота картинки в пикселях) изображения:
- изображения для маркета,
- иконка запуска в приложении.
Очень большие и очень маленькие разрешения иконки рисуются с нуля, потому что чрезмерное увеличение или уменьшение при масштабировании даёт неожиданный результат. Например, если сильно уменьшить файл с разрешением 1024х1024 пикселей, то изображение станет неразборчивым.
У iOS с размерами иконок полная ясность и порядок. Причина этому — уникальная линейка мобильных устройств от Apple с iOS на борту. Размеры иконки приложения чётко установлены.
Дублируем их ещё и здесь:![]()
Кстати, все эти параметры — для квадратных иконок. iOS округляет их самостоятельно и «подставит» файл нужного размера.
Для иконок Android картина совершенно иная. Эта платформа имеет более 18 тысяч видов устройств! И несколько разрешений экранов:
- mdpi – 160 dpi;
- hdpi – 240 dpi;
- xhdpi – 320 dpi;
- xxhdpi – 480 dpi;
- xxxhdpi – 640 dpi.
Таблицу под такое не нарисуешь. Фрагментация Android затрудняет создание приложений и иконок для них. Выход — универсальные единицы измерения, которые способствуют созданию иконок и приложений для максимально хорошего отображения на экране.
ppi (Pixels per inch) Кол-во пикселей в дюйме
dpi (Dots per inch) Кол-во полутоновых точек в дюйме (полутоновая точка больше 1 пикселя)
lpi (Lines per inch) Кол-во линий в дюйме
pt (Points) Кол-во физических пикселей в экране
dp (Density independent pixels) Кол-во пикселей, независимых от плотности. В 1 физическом (реальном) пикселе — 160 dpi
Иконка приложения для маркета у Android — 512 х 512 пикселей, а для запуска — 48 х 48 dpi.
Как видите, иконки требуют особого подхода. Почти как картина маслом. Как создать иконку и не сойти с ума от всей этой информации? Сами в шоке. Тем не менее, у нас получается:)
ru.app2world.com
Выбираем правильный размер и формат иконок
так это... а где винда 10 а?
nedo May 21, 2018
Они очень разные. в зависимости от того, что нарисовано. См. сравнение стилей у нас на странице https://icons8.com/free-ios-7-icons-in-vector/ — там в середине страницы есть виджет сравнения. Так вот, на одной иконки торта есть 3 разных скругления: тарелки, торта, и свечки.
Иван July 28, 2015
Щодо iOS можна добавити радіуси заокруглення іконок.
Марта July 28, 2015
Если есть возможность, подскажите, какого размера должны быть иконки во всплывающей панели Android, iOS и остальных мобильных ОС? (я про те верхние маленькие иконки, которые вылазят сверху, в случае, если тебе приходит какое-либо сообщение)
Дмитрий April 2, 2015
Для iOS 8 добавите описания? :)
Сергей October 20, 2014
Спасибо, пригодилось
August 13, 2014
Для андроида, кажется, неверно написано Низкое разрешение (ldpi) 32x32 тут 36x36 надо. У вас даже на картинке сбоку нарисовано 36x36
AltSolution November 30, 2013
Для Windows 7 теже правила, что и для Висты. Для Windows XP 16x16, 24x24, 32x32, 48x48.
Александр September 3, 2012
Здравствуйте, существуют ли требования к иконкам для Windows XP, 7. Или руководствоваться теми же правилами что и для Windows Vista?
Марина August 30, 2012
Какой dpi сдедует выставлять?
Игорь May 20, 2011
www.visualpharm.ru
- Ios 11 когда выйдет общедоступная

- Как сделать телеграмм на русском ios

- Ios 11 многооконный режим

- Ios 11 профиль для установки

- Клиент jabber для ios

- Ios 11 автономность

- Как установить ios 11 прямо сейчас

- Когда исправят ошибки ios 11

- Фоновое прослушивание музыки ios

- Обои в ios 11

- Программа для измерения расстояния при беге ios
