Содержание
App Store: Pocket Code
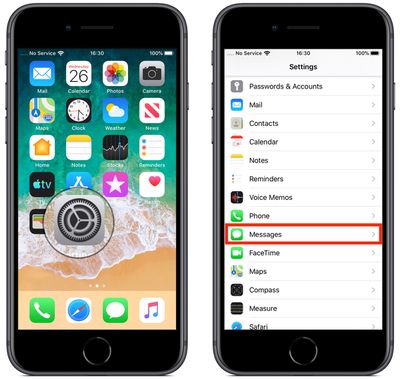
Снимки экрана (iPhone)
Описание
Что можно делать в Pocket code? Да всё, что угодно: создавать, редактировать, перемешивать программы Catrobat в лего-среде программирования, а также делиться своими творениями со своими друзьями. Чтобы начать разрабатывать собственные игры, анимацию, интерактивные произведения искусства, музыкальные клипы и другие приложения непосредственно для вашего телефона или планшета, достаточно скачать приложение в App Store (пока доступна лишь такая мобильная версия) и приступить к делу.
Вдохновившись примером Scratch, разработчики визуального языка программирования Catrobat создали простое и понятное приложение Pocket Code, цель которого не просто развлечь, но и научить пользователей создавать собственные программы с использованием творческих элементов.
У приложения достаточно простой интерфейс, который позволит приблизиться к пониманию программирования даже «чайнику». Чтобы создать собственный интерактивный проект, перейдите в раздел New, где вам предложат все необходимые инструменты: возможность выбрать фон, музыку, дополнительные элементы и настроить скрипты для своей игры, приложения или анимации. Всё, что вам может понадобиться в дополнение к такому инструментарию, – творческий подход.
Чтобы создать собственный интерактивный проект, перейдите в раздел New, где вам предложат все необходимые инструменты: возможность выбрать фон, музыку, дополнительные элементы и настроить скрипты для своей игры, приложения или анимации. Всё, что вам может понадобиться в дополнение к такому инструментарию, – творческий подход.
Таким образом, Pocket Code позволяет своим пользователям «выйти из матрицы» неосознанного использования приложений и стать настоящим демиургом, который эти приложения создаёт. Разработать развлекательную игру в стиле MAZE? Легко! Создать полезную интерактивную карту для урока географии? В два счёта!
В глобальном смысле Pocket Code тем и хорош, что позволяет быть нам не потребителями, а созидателями, и от репродуктивной деятельности, которая не оставляет ни в душе, ни в памяти следа, переходить к настоящему творчеству. Да, да, в информатике это тоже реально. Тем более, что возможности различных приложений постоянно расширяются.
Результаты многих наших сопутствующих проектов будут доступны в ближайшие месяцы и годы, например, способность контролировать больше роботов или в увлекательной игровой форме создавать музыку. В настоящее время мы работаем над улучшением Pocket Code. Следующим шагом будет создание физического движка, который облегчит вам задачу создания собственных игр, вроде Maze.
В настоящее время мы работаем над улучшением Pocket Code. Следующим шагом будет создание физического движка, который облегчит вам задачу создания собственных игр, вроде Maze.
Но и существующая версия вполне подходит для того, чтобы устроить детям на уроке информатики настоящий праздник, предложив им вместо традиционного освоения графических редакторов посоревноваться в создании лучшей игры или приложения на Pocket Code.
Версия 0.6.20
• Новые функции «касание субъекта или объекта», «индекс объекта» и «соединение»
• Новые сенсоры «язык пользователя», «касание края» и «касание пальца»
• Новые функции «Установить фон и подождать» и Кирпичи для вышивания
• Теги для проектов
• Новая категория «Недавно использованные кирпичи»
• Возможность импорта звуковых файлов из приложения «Файлы
• Аудио теперь также совместимо с устройствами bluetooth
• Исправление датчика громкости
• Несколько других исправлений и улучшений
Оценки и отзывы
Оценок: 179
Не хватает функций
Нет кнопки «при физическом» в управлении, «задать тип движения» в движении( смотрела урок на ютуб, там парень использовал эти кнопки, у себя в приложении я их не нашла(
Ну
Дорогие разработчики! Заметьте мой отзыв! Почему на iOS меньше возможностей создать игру чем на андроид? Я просто удалю приложение! Хочу чтобы мой персонаж умирал когда на него падает метеорит, но нет смысла играть в эту игру когда метеорит просто проходит через него! Мы не можем сделать игру в горизонтальном положении, а в андроиде можно! Так не интересно! Если не хотите добавлять нужные скрипты, то прошу создайте приложение для создания игр на IOS.
Жду ответа на отзыв в течении нескольких дней
Добавьте горизонтальное положение
Добавьте горизонтальное положение!!!!
А то просто ужас!!!!
Сделайте как на андроид а то ужас!!!
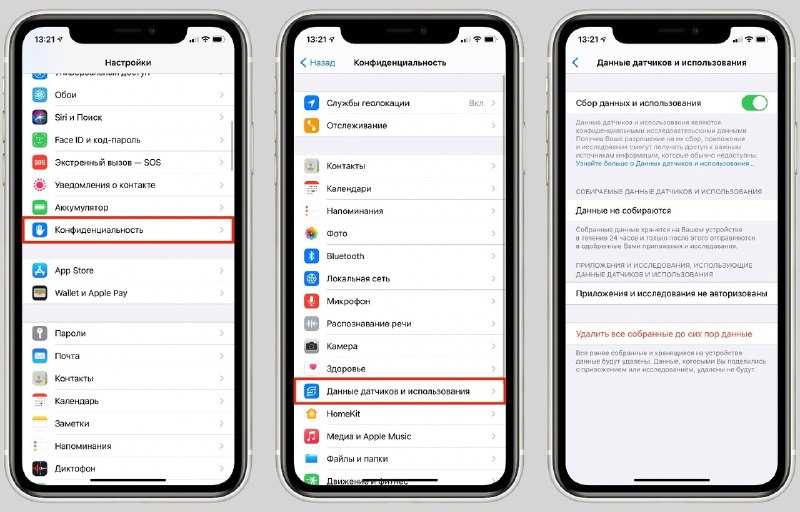
Разработчик International Catrobat Association — Verein zur Foerderung freier Software указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже. Подробные сведения доступны в политике конфиденциальности разработчика.
Не связанные
с пользователем данные
Может вестись сбор следующих данных, которые не связаны с личностью пользователя:
Данные об использовании
Диагностика
Конфиденциальные данные могут использоваться по-разному в зависимости от вашего возраста, задействованных функций или других факторов. Подробнее
Подробнее
Информация
- Провайдер
- International Catrobat Association — Verein zur Foerderung freier Software
- Размер
- 27,3 МБ
- Категория
Образование
- Языки
русский, Cherokee, Кабильский язык, азербайджанский, албанский, английский, арабский, африкаанс, баскский, бенгальский, болгарский, боснийский, венгерский, вьетнамский, галисийский, голландский, греческий, грузинский, гуджарати, датский, иврит, игбо, индонезийский, испанский, итальянский, казахский, каннада, каталанский, корейский, литовский, македонский, малайский, малаялам, немецкий, норвежский (букмол), панджаби, персидский, польский, португальский, пушту, румынский, сербский, сингальский, синдхи, словацкий, словенский, суахили, тагальский, тайский, тамильский, тви, телугу, традиционный китайский, турецкий, узбекский, украинский, упрощенный китайский, урду, финский, французский, хауса, хинди, хорватский, чешский, шведский, японский
- Возраст
- 4+
- Copyright
- © 2021 Catrobat
- Цена
- Бесплатно
Сайт разработчика
Поддержка приложения
Политика конфиденциальности
Вам может понравиться
Создание игр на платформе iOS
Нил Фергюсон, разработчик Virus Strike считает, что любой человек может создать игру, в том числе и игру для iPhone. Он сам разработал аппликацию на iOS с нулевым бюджетом, не имея никакой практики программирования для айфонов. Это непросто, но создание будет успешным, если у Вас есть необходимые навыки.
Он сам разработал аппликацию на iOS с нулевым бюджетом, не имея никакой практики программирования для айфонов. Это непросто, но создание будет успешным, если у Вас есть необходимые навыки.
Конечно, Нил – специалист со стажем и его опыт помог сделать Virus Strike, но он считает, чтобы благополучно справиться с заданием, не обязательно быть компьютерщиком. Достаточно просто следовать следующим советам.
1. Качественная идея и правильные инструменты
Подумайте над оригинальным намерением, а потом проверьте AppStore на наличие подобных приложений. Это может занять от пары часов до нескольких дней.
Если Вы не являетесь опытным программистом, специально для Вас существуют специальные виртуальные библиотеки (например, GameSalad), позволяющие создать задумку без знаний программирования и специально разработанные для iOS.
Кроме того, Вы обнаружите, что разработка флэш намного легче, чем изучение Objective C (стандартный язык «яблочной» платформы). Для поклонников флэш-аппликаций представлено множество инструкций для новичков.
Если же Вы все-таки решитесь развиваться в традиционном направлении, стоит применить готовые рамки, чтобы облегчить кодирование. Встроенный физический движок сэкономит много времени и усилий!
2. Специфические особенности iOS и продуманная концепция
Наиболее успешные iOS развлечения в AppStore – те, которые предназначены специально для iPhone и используют его особенности (например, сенсорный экран, акселерометр и т.п). Чтобы создать успешную игру или несколько игр, учтите, какие уникальные элементы управления айфона могут сыграть решающую роль в Вашем приложении. Делайте ставку на оригинальность!
Кроме конкретизации основной механики (линейный рисунок, соответствие цветов и движок), следующим важным шагом является структурирование задуманной концепции в сложную, но доступную схему.
Важно иметь представление о продолжительности и сложности каждого этапа забавы. Они должны получиться непростыми, но в то же время справедливыми – участники должны чувствовать прогресс, иначе они потеряют интерес. Хорошо оправдывают себя некие виртуальные вознаграждения за каждый пройденный тур.
Хорошо оправдывают себя некие виртуальные вознаграждения за каждый пройденный тур.
3. Звуковые эффекты
Существует множество ресурсов (например, freesound.org), где Вы можете подобрать звуковые эффекты. Этот процесс довольно утомительный и лучше будет, если Вы поинтересуетесь мнением окружающих, поскольку субъективно можете подобрать раздражающие звуки. Для редактирования звукового сопровождения существуют бесплатные программы типа Audacity.
4. Бесплатные мануалы и аутсорсинг
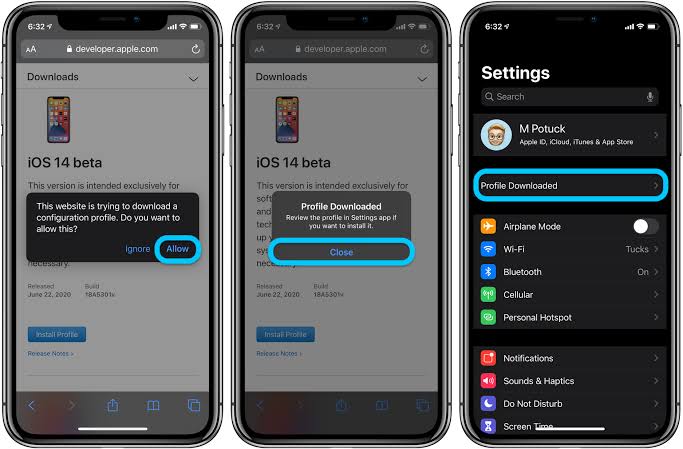
Virus Strike – был первой пробой Фергюсона для iOS, до этого он никогда не сталкивался с Objective C. Очень сильно помогли онлайн-уроки, а также множество полезных мануалов. Создавая игру, вы также можете воспользоваться подобными ресурсами, например такими как developer.apple.com.
Если, собственно, вы лично не являетесь программистом, можно поручить основную разработку кому-то более опытному. Можно создать заказ на бирже фрилансеров или обратиться к фирме, предлагающей аутсорсинг. Главное помните, что детально описанный ожидаемый результат, повысит вероятность получить желаемое.
Главное помните, что детально описанный ожидаемый результат, повысит вероятность получить желаемое.
5. Видео, маркетинговая стратегия и отзывы
Пользовательские тестирования подтверждают необходимость создания обучающего видео, которое помогает быстро освоиться и понять представленную игру, а также способствует пиару приложения. Журналистам проще посмотреть одноминутное видео, чем сидеть и разбираться что к чему непосредственно в аппликации.
Независимо от того, насколько хорош Ваш проект, без продвижения вряд ли его кто-то найдет. Приготовьтесь потратить немало времени на обзоры для специализированных вебсайтов, чтобы прорекламировать вашу игру.
Подготовьте качественный пресс-релиз (можно сделать самостоятельно или нанять копирайтера, разбирающегося в теме) и поместите его на популярных порталах. Даже если Вам придется заплатить за публикацию, такие расходы быстро окупятся, поскольку большие сервисы являются источником информации для сотен других ресурсов, перепечатывающих оттуда статьи (часто в полном объеме). Таким нехитрым образом, Вы получите неплохую рекламу.
Таким нехитрым образом, Вы получите неплохую рекламу.
Даже если Вам кажется, что разработка закончена, без отзывов от других людей вы не сможете оценить реальную ситуацию касательно доступности пользовательского интерфейса и механизма в целом. Не полагайтесь на честный фидбек от друзей и не подсказывайте, что и где нажимать – уверьтесь, что им легко во всем разобраться. Наблюдайте за процессом – так Вы сможете быстрее определить все возможные недочеты.
- Информация была полезной?
32 26
Опубликовал ProfiAppler
Не забывайте читать комментарии, там тоже много полезной информации. Если на ваш вопрос нет ответа, а на более поздние комментарии есть ответ, значит ответ на ваш вопрос содержится в статье, уважайте чужое время.
Пишем простейшую игру для iPhone
Осваивать программирование лучше всего на практике. В этой статье мы пошагово создадим простую игру с игральными костями, а также оптимизируем её под любые диагонали экранов. Для работы вам потребуется iMac или Macbook с предустановленным Xcode. Писать приложение для iOS будем на Swift.
Для работы вам потребуется iMac или Macbook с предустановленным Xcode. Писать приложение для iOS будем на Swift.
Создание проекта
В первую очередь следует создать новый проект: в нашем случае речь идёт об iOS-приложении «Single View Application»:
Далее просто вводим желаемые значения:
Теперь нажимаем «Next», сохраняя проект в нужной папке. Потом в левой части экрана Xcode находим Main.Storyboard и нажимаем «Создать интерфейс пользователя».
Теперь можно переходить к следующему этапу.
Интерфейс пользователя
Справа снизу есть панель библиотек, выбираем там вкладку «Object».
Далее находим элемент Label, а потом перетаскиваем его на Main.Storyboard. В результате соданный вами проект должен выглядеть приблизительно следующим образом:
На данном этапе не волнуйтесь относительно размещения элементов на экране, т. к. оптимизацией мы займёмся позже. Сейчас же введём название для элемента «The sum is:» во вкладке «Inspector Pane»:
Далее добавим в Main. Storyboard два элемента из Object, а конкретнее, Image View. После того, как добавим их на главный экран, их нужно будет сделать квадратными. В результате получим:
Storyboard два элемента из Object, а конкретнее, Image View. После того, как добавим их на главный экран, их нужно будет сделать квадратными. В результате получим:
Останется добавить кнопку. Чтобы это сделать, найдём элемент Button в правом нижнем углу и перетянем его на главный экран.
И введём в файловом менеджере новое название для кнопки — «Roll».
Используем функцию Auto Layout
Auto Layout — одна из лучших функций в Xcode. С её помощью можно оптимизировать размещение элементов на экране под любой необходимый размер. Давайте сначала поместим 2 элемента Image View в Stackview, выбрав их на экране либо боковой панели с зажатой кнопкой «CMD»:
Теперь нажимаем на кнопку «Embed In Stack», выставляем параметр Axis в позицию Horizontal и устанавливаем параметр Spacing в значение 40:
Если что-то пойдёт не так, можно нажать «CMD + Z» и повторить процедуру.
Теперь нужно добавить оставшиеся элементы в Stackview. Зажимаем «CMD», а потом выбираем их на экране Main. Storyboard. И выставляем параметр Vertical в поле Axis.
Storyboard. И выставляем параметр Vertical в поле Axis.
Теперь нажимаем кнопку «Add New Constraints» и выставляем параметры, показанные на скриншоте:
Осталось выбрать Stackview для всех элементов, а потом в поле Spacing установить значение 50.
Разумеется, это ещё не всё, ведь для работы приложения потребуется написать код.
Подключаем элементы к коду
В первую очередь соединяем визуальные элементы с ViewController.swift. При этом элементы UILabel и UIImageView должны быть типа @IBOutlet, а UIButton — @IBAction. Выполняем эту операцию с зажатой кнопкой «CTRL» и выбранным Assistant Editor. По итогу получим:
Добавляем графику
Теперь пришёл черёд для графики. Давайте скачаем архив с изображениями и добавим их в Assets.xcassets. Откроем архив и перетянем все элементы в проект за исключением папки icon.
По итогу Assets.xcassets должен выглядеть следующим образом:
Вернёмся к экрану Main.Storyboard и выберем для каждого ImageView любое изображение игральных костей. Это следует делать в Attributes Inspector:
Это следует делать в Attributes Inspector:
Для добавления фонового изображения вставляем дополнительный ImageView и устанавливаем параметры, которые указаны на скриншоте:
Для нашего фона в Attributes Inspector выбираем изображение «table»:
Дабы сделать текст читабельнее, изменим цвет и увеличим шрифт. Давайте выберем надпись, установим белый цвет и увеличим шрифт.
Кроме того, стоит выбрать изображение для кнопки.
Пишем код
Вот мы и дошли до кода. Откроем файл ViewController.swift и вставим в функцию кнопки следующее:
@IBAction func rollACTION(_ sender: UIButton) { label.text = "Hello Dice" leftImageView.image = UIImage(named: "Dice6") rightImageView.image = UIImage(named: "Dice6") }В результате мы программно поменяем значения элементов. Если мы запустим проект и нажмём на кнопки, то увидим эти значения на экране:
Завершающий шаг — написание функции, которая будет случайно выбирать значения для наших игральных костей.
Также код станет выводить сумму чисел на экране. Создадим функцию rollDice(), а потом поместим в неё код:
func rollDice(){ let numberOne = arc4random_uniform(6) + 1 let numberTwo = arc4random_uniform(6) + 1 label.text = "The sum is: \(numberOne + numberTwo)" leftImageView.image = UIImage(named: "Dice\(numberOne)") rightImageView.image = UIImage(named: "Dice\(numberTwo)") }Далее надо удалить код внутри кнопки «rollACTION» и вставить туда rollDice(). Потом поместим это значение в функцию viewDidLoad():
// Функция, вызываемая при старте нашего приложения override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. rollDice() } // Значения для кнопки @IBAction func rollACTION(_ sender: UIButton) { rollDice() }Вот и всё, теперь можно запускать игру. При этом каждый раз при нажатии кнопки «Roll» мы будем получать различные значения.
Кстати, готовый проект есть на GitHub.
По материалам «How To Make A Dice Roll iPhone App».
Создание игры для iOS
Создание игры для iOS
главная
услугиСОЗДАНИЕ ИГР
заказать услугу
1000 грн
Создание игры для iOS в студии Kinesko
Популярность игр на iOS-платформе растет с каждым днем, а вместе ней растут и доходы их владельцев. Речь идет не только о заработке на продажах и внутриигровой рекламе, но и на продвижении собственного бренда.
Интерактивный формат игры способствует успешному маркетингу больше многих других медиа-площадок, в чем уже успело убедиться множество известных компаний. Хотите к ним присоединиться? Закажите iOS-разработку игр в студии Kinesko!
Разработка игры для iOS в студии Kinesko это:
Качественная графика
Доступная цена
Многолетний опыт
Команда талантливых специалистов
Цена игры для iOS на заказ:
зависит от разных факторов и рассчитывается индивидуально.
Этапы iOS-разработки на заказ
С услугой игры для iPhone заказывают:
Почему вам нужно сделать игру для iOS:
Почему вам нужно сделать игру для iPad и iPhone в студии Kinesko?
1. Команда профессионалов.
Мы – слаженная команда программистов, дизайнеров и маркетологов, создавших вместе не один успешный проект.
2. Клиентоориентированность.
Наша основная цель – помочь заказчику реализовать его главные задачи. Среди наших достоинств – индивидуальный подход к каждому клиенту и разработка именного того, что поможет заказчику достичь его целей.
3. Опыт и надежность.
Мы обладаем большим опытом создания и продвижения игр и приложений. Наши клиенты знают, что мы сделаем для них все, что от нас зависит.
Как создать игру для iOS: советы от студии Kinesko
1. Оригинальная идея и нужные инструменты.
Пришла в голову уникальная идея игры? Проверьте ее оригинальность, зайдя в AppStore и поискав похожие приложения. На это у вас уйдет от нескольких часов до пары дней.
В случае, если вы не самый опытный программист, вам помогут виртуальные библиотеки по типу GameSalad, благодаря которым вы сможете реализовать задумку без серьезных навыков программирования.
К тому же, вы обнаружите, что разработка Flash куда легче, чем изучение стандартного Objective C. Впрочем, если вы хотите создать не просто примитивную игрушку, а что-то действительно качественное, вам стоит либо обучиться необходимым навыкам, либо заказать попросить разработать игру для iOS тех, кто этими навыками уже обладает. Например, у нас.
2. Особенности iOS.
Самые популярные игры в AppStore сделаны специально для IPhone, а также используют его отличительные характеристики. Чтобы сделать успешную игру, нужно учесть, какие элементы управления iPhone способны сыграть определяющую роль в вашей игре. Помимо конкретизации основной механики, еще один важный этап заключается в структурировании планируемого концепта в тяжелой, но доступной схеме.
Вы необходимо представлять длину и сложность всех этапов игры. Эти этапы должны быть непростыми, но честными – игроки должны ощущать прогресс, или же их интерес просто пропадет.
Отличным вариантом является виртуальная награда за каждый пройденный раунд.
3. Подготовка к выпуску.
Пользовательские тестирования демонстрируют необходимость съемки обучающих роликов, которые помогут людям разобраться в игре, а также сыграют свою роль в ее продвижении. Журналистам, которые будут делать на игру обзор, легче посмотреть короткий ролик, чем долго сидеть и пытаться понять, как тут все устроено. Заказать обучающее видео вы также можете в студии Kinesko.
Даже если вы считаете, что работа над проектом полностью завершена, без отзывов пользователей у вас не получится оценить реальную картину доступности интерфейса и механизма игры. Не стоит надеяться на честные отзывы друзей и подсказывать, что и когда нажимать. Наблюдайте за тестированием – так у вас получится быстрее узнать о возможных недостатках.
Что нужно знать, прежде чем сделать игру для iPhone и iPad
сделать запрос
+ Добавить файл
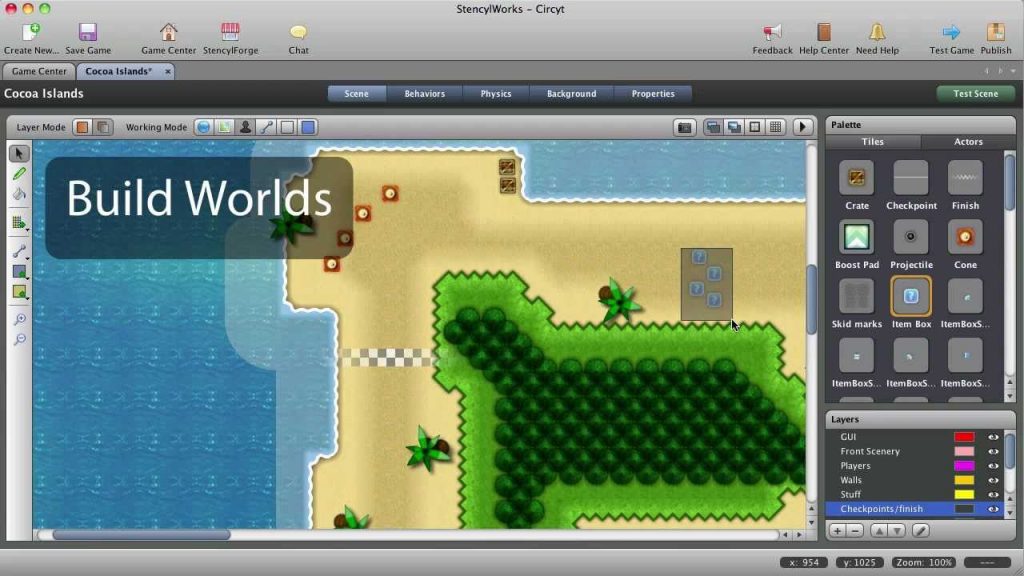
Бесплатное и простое в использовании приложение для создания игр
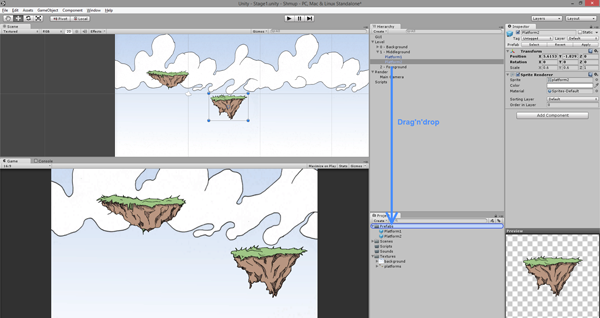
Создавайте игры с помощью GDevelop, бесплатного приложения с открытым исходным кодом, не требующего навыков программирования.
Простой,
интуитивно понятный способ создания игр
Система событий — вот что делает GDevelop уникальным и простым в использовании. События — это мощный способ описания логики вашей игры, не требующий никаких языков программирования.
С легкостью публикуйте свои игры на
Android, iOS, Steam и других платформах
Игры, созданные в GDevelop, работают на любых платформах, а экспортировать их можно одним кликом мыши. Экспорт в формате браузерного приложения или мобильного приложения для iOS и Android; возможность опубликовать в Steam, Facebook Gaming, Itch.io, Newgrounds, Microsoft Store…
Создавайте
потрясающие успешные игры
Раскройте свою креативность с GDevelop, создавая разнообразные игры: платформеры, шутеры, стратегии, 8-битные и гиперказуальные игры… возможности безграничны.
С помощью GDevelop вы можете создавать простые проекты в рамках хобби, разрабатывать амбициозные инди-игры наподобие Lil BUB’s HELLO EARTH, Hyperspace Dogfights, и даже создать новый хит, который разойдется тиражом свыше миллиона копий, подобно Vai Juliette!
Неограниченные возможности
Выражайте свои идеи, как большие, так и маленькие: прототипирование новой игровой «фичи» занимает считанные минуты, после чего ее можно совершенствовать без каких-либо ограничений.
Создавать игры еще никогда не было так быстро и просто — в этом помогают входящие в GDevelop визуальные редакторы. Хотите еще больше возможностей? Вы можете расширить функциональность игрового движка с помощью JavaScript.
Пройдите пошаговое обучение работе с GDevelop или получите помощь по использованию определенной функции. У нас есть уроки по созданию игр для начинающих, а также вики с полной документацией по приложению.
How To Get Started
Learn the basics of GDevelop and game creation. Start in a few minutes thanks to our playlist of 5 minutes video, and start making your own game today.
How To Get Better
Learn deeper concept related to game creation with GDevelop: make multiple levels, add leaderboards to your game, touch controls, save and load, use the physics engine… These videos are the best way to see everything you can do with GDevelop!
How To Make a Platformer
Learn how to make a Platformer game from scratch! Starting from zero, you will learn how to make a fun platform game, using assets found in the GDevelop asset store.
How To Get Advanced
Go over advanced ways of using the game engine, and help you create more complicated games.
How To Go In-Depth
Learn in deep a feature of the game engine.
6 Ways To Make Your Game Better
Improve game feel (Or Juice) by doing 4 of these 6 things, and then the other 2 will help you get and retain players for your game. Wikipedia says that «Game feel (sometimes referred to as «game juice») is the intangible, tactile sensation experienced when interacting with video games.» But there are a number of common things that developers do the make games feel more fun to interact with. So in this video we’ll explain those to help you make a better game, get more players for your game, and retain those players for longer.
How to make Asteroids
Learn how to make the Asteroids game! Starting from zero, these videos will teach you how to make this game.
How to get started with game dev
How to get started with game dev.
Check out GDevelop today!
GDevelop is a 2D cross-platform, free and open-source game engine.Intro: General layout
This video goes over the layout of GDevelop to show people where features are located, and briefly go over what each one does. This will be useful for anyone looking for features they can’t find, or for newcomers to the engine to become familiar with GDevelop.
Intro: Object types
This video goes over the object types in GDevelop, and briefly shows what each one can be used for. This will be useful for any game developers who are just starting out with the engine, or someone who doesn’t understand some of the object types.
Intro: Event system
This will be useful for any game developers who are just starting out with the engine, or someone who hasn’t been using all of the tools the game engine has to offer.
Intro: Jumpstarting
This video goes over the systems and tools that come with GDevelop to help you jumpstart the game making process.
Intro: Variables
In this video, we’ll take an introductory look at variables. We will learn the differences between scene, global, and object variables, as well as when to use them. The focus here is on concrete examples, so that you can leave with some real ideas of how to apply variables in your own game!
Intro: Expression Builder
This video goes over the expression builder. What it’s used for and what sort’s of things it’s capable of. It also goes over a practical example of adding health points to a character. This will be useful for any game developers who are just starting out with the engine, or someone who hasn’t tried using the expression builder yet.
Intro: Behaviors and Functions (Extensions)
As a game creator, you want to get from concept to finished product as soon as possible. Behaviors and functions (extensions) address this by letting you not reinvent the wheel, so you can focus on actually making your game! In this video, we’ll go over the basics of behaviors and functions as well as how you can use them in your next project.
Бесплатный и простой в использовании игровой движок
Создавайте и публикуйте свои игры с помощью GDevelop. Начните с наших уроков и ознакомьтесь со множеством примеров, включенных в само приложение.
Join the community
Stay tuned
Краткое руководство. Создание приложения Unity iOS — Azure Spatial Anchors
-
Статья -
- Чтение занимает 8 мин
-
В этом кратком руководстве описывается запуск примера приложения «Пространственные привязки Azure» для устройств iOS с помощью Unity (C#). «Пространственные привязки Azure» — это кроссплатформенная служба разработчика, которая позволяет создавать среды смешанной реальности с применением объектов, не меняющих своего расположения на устройствах с течением времени.![]() После завершения вы получите приложение iOS ARKit, разработанное с использованием Unity, которое может сохранять и повторно вызывать пространственные привязки.
После завершения вы получите приложение iOS ARKit, разработанное с использованием Unity, которое может сохранять и повторно вызывать пространственные привязки.
Вы узнаете, как:
- создать учетную запись в службе «Пространственные привязки»;
- настроить параметры сборки Unity;
- настроить идентификатор и ключ учетной записи в службе «Пространственные привязки»;
- Экспорт проекта Xcode
- выполнить развертывание и запуск на устройстве iOS.
Если у вас еще нет подписки Azure, создайте бесплатную учетную запись Azure, прежде чем начинать работу.
Предварительные требования
В рамках этого краткого руководства вам потребуются:
- Устройство для разработки на iOS, совместимое с ARKit.
- Компьютер под управлением macOS с последней версией Xcode.
- Установка Unity. Поддерживаемые версии и требуемые возможности см. на странице настройки проекта Unity.
- Система Git, установленная с помощью HomeBrew. Введите в одну строку терминала такую команду:
/usr/bin/ruby -e "$(curl -fsSL https://raw.. Затем выполните githubusercontent.com/Homebrew/install/master/install)"
githubusercontent.com/Homebrew/install/master/install)"brew install gitиbrew install git-lfs.
Создание ресурса Пространственных привязок
- Портал
- Azure CLI
- Azure PowerShell
Перейдите на портал Azure.
В области слева выберите Создать ресурс.
Выполните поиск по запросу Пространственные привязки с помощью поля поиска.
Выберите Пространственные привязки, а затем щелкните Создать.
В области Учетная запись Пространственных привязок выполните следующие действия.
Введите уникальное имя ресурса, используя обычные буквенно-цифровые символы.
Выберите подписку, к которой нужно присоединить ресурс.
Создайте группу ресурсов, нажав Создать.
 Назовите ее myResourceGroup и нажмите ОК.
Назовите ее myResourceGroup и нажмите ОК.Группа ресурсов — это логический контейнер, в котором происходит развертывание ресурсов Azure (например, веб-приложений, баз данных и учетных записей хранения) и управление ими. Например, в дальнейшем можно удалить всю группу ресурсов при помощи одного простого действия.
Выберите расположение (регион), в котором будет размещен ресурс.
Выберите Создать, чтобы начать создание ресурса.
После создания ресурса на портале Azure отобразится оповещение о завершении развертывания.
Выберите Перейти к ресурсу. Теперь можно просмотреть свойства ресурса.
Скопируйте значение идентификатора учетной записи ресурса в текстовый редактор для дальнейшего использования.
Скопируйте также значение домена учетной записи ресурса в текстовый редактор для дальнейшего использования.
В разделе Параметры выберите элемент Ключ доступа. Скопируйте значение первичного ключа (ключа учетной записи) в текстовый редактор для дальнейшего использования.
Скачивание примера проекта и импорт пакета SDK
Репозиторий клонов примеров
Клонируйте репозиторий примеров, выполнив следующие команды:
git clone https://github.com/Azure/azure-spatial-anchors-samples.git cd ./azure-spatial-anchors-samples
Импорт пакета SDK ASA
Следуйте приведенным здесь инструкциям, чтобы скачать и импортировать пакеты SDK для ASA, необходимые для платформы iOS.
Настройка Unity
В Unity откройте проект в папке Unity. Unity может уведомить вас о разнице между версией в проекте и версией, установленной на компьютере. Это предупреждение допустимо, если версия Unity Editor новее, чем та, с помощью которой создан проект. В таком случае выберите Continue (Продолжить). Если ваша версия старше, чем требуется проекту, щелкните Quit (Выйти) и обновите Unity Editor.
Если ваша версия старше, чем требуется проекту, щелкните Quit (Выйти) и обновите Unity Editor.
Откройте Build Settings (Параметры сборки), выбрав пункты File>Build Settings (Файл > Параметры сборки).
В разделе Платформа выберите iOS.
Выберите Switch Platform (Изменить платформу), чтобы изменить платформу на iOS. Если отсутствуют какие-то дополнительные компоненты iOS, Unity может запросить их установку.
Закройте окно Build Settings (Параметры сборки).
Следующим шагом является настройка приложения для использования данных вашей учетной записи. Вы скопировали значения ключа учетной записи, идентификатора учетной записии домена учетной записи в текстовый редактор, как указано ранее в разделе Создание ресурса Пространственных привязок.
В области проект перейдите к Assets\AzureSpatialAnchors.. SDK\Resources
SDK\Resources
Выберите SpatialAnchorConfig. В области Инспектор введите Account Key в качестве значения ключа учетной записи Пространственных привязок, Account ID в качестве значения идентификатора учетной записи Пространственных привязок и Account Domain в качестве значения домена учетной записи Пространственных привязок.
Экспорт проекта Xcode
Откройте Build Settings (Параметры сборки), выбрав пункты File>Build Settings (Файл > Параметры сборки).
В разделе Scenes In Build (Сцены в сборке) убедитесь, что возле всех сцен установлен флажок.
Выберите Build (Сборка). На открывшейся панели выберите папку, в которую будет экспортирован проект Xcode.
Когда экспорт успешно завершится, откроется папка, содержащая экспортированный проект Xcode.
Примечание
Если появится окно с предложением выбрать замену или добавление, мы рекомендуем выбрать Append (Добавить), так как это быстрее. Замените все файлы из целевой папки и создаст новое содержимое.
Открытие проекта Xcode
Теперь вы можете открыть проект Unity-iPhone.xcodeproj в Xcode.
Для этого можно запустить Xcode и открыть экспортированный проект Unity-iPhone.xcodeproj или запустить проект с помощью следующей команды из того расположения, в которое этот проект был экспортирован:
open ./Unity-iPhone.xcodeproj
Выберите корневой узел Unity iPhone, чтобы просмотреть параметры проекта, а затем — вкладку General (Общие).
В разделе Deployment Info (Сведения о развертывании) убедитесь, что для цели развертывания установлено значение iOS 11.0.
Перейдите на вкладку «Возможности подписывания & « и убедитесь, что включено автоматическое управление подписыванием . Если это не так, установите его и в открывшемся диалоговом окне выберите Enable Automatic (Включить автоматическое), чтобы сбросить параметры сборки.
Если это не так, установите его и в открывшемся диалоговом окне выберите Enable Automatic (Включить автоматическое), чтобы сбросить параметры сборки.
Развертывание приложения на устройстве iOS
Подключите устройство iOS к Mac и задайте активную схему для устройства iOS.
Выберите параметр Build and then run the current scheme (Сборка, а затем запуск текущей схемы).
В приложении выберите BasicDemo со стрелками, а затем нажмите кнопку Go! для запуска демонстрации. Следуйте инструкциям для размещения и отзыва привязки.
По завершении остановите приложение, нажав в Xcode кнопку Stop (Остановить).
Устранение неполадок
Проблемы отрисовки
Если во время запуска приложения вы не видите камеру как фон (к примеру, вы видите вместо этого пустой, синий фон или фон с другой текстурой), то вам нужно повторно импортировать файлы в Unity. Остановите приложение. В верхнем меню в Unity выберите «Ресурсы —> повторно импортировать все«. Затем снова запустите приложение.
Остановите приложение. В верхнем меню в Unity выберите «Ресурсы —> повторно импортировать все«. Затем снова запустите приложение.
Очистка ресурсов
На предыдущем шаге вы создали ресурсы Azure в группе ресурсов. Если вы считаете, что в будущем эти ресурсы вам не понадобятся, их можно удалить, удалив группу ресурсов.
В меню или на странице Главная портала Azure выберите Группы ресурсов. Затем на странице Группы ресурсов выберите myResourceGroup.
На странице myResourceGroup убедитесь, что перечислены те ресурсы, которые нужно удалить.
Выберите Удалить группу ресурсов, введите myResourceGroup в текстовое поле для подтверждения и щелкните Удалить.
Дальнейшие действия
В этом кратком руководстве вы создали учетную запись Пространственных привязок. Затем вы настроили и развернули приложение для сохранения и повторного вызова пространственных привязок. Дополнительные сведения о том, как улучшить приложение таким образом, чтобы оно совместно использовало пространственные привязки с другими устройствами, см. в следующем руководстве.
Дополнительные сведения о том, как улучшить приложение таким образом, чтобы оно совместно использовало пространственные привязки с другими устройствами, см. в следующем руководстве.
Руководство. по совместному использованию службы «Пространственные привязки» на разных устройствах
Руководство. Настройка Пространственных привязок Azure в проекте Unity
Как сделать игру для iOS — руководство для начинающих
В этом руководстве мы собираемся создать простую карточную игру для iOS с нуля.
Это руководство не предполагает каких-либо существующих знаний в области кодирования и является отличной отправной точкой для начинающих разработчиков iOS.
Что мы строим
В этом уроке мы создадим игру с высокими и низкими картами. Концепции, которые вы изучите в этом руководстве, являются фундаментальными для создания любых приложений для iOS. Изучение этих методов даст вам прочную основу для создания приложений для iOS.
Игрок должен угадать, будет ли следующая карта выше или ниже. Если игрок угадывает правильно, он получает очко. Если они ошибаются, игра окончена.
Если игрок угадывает правильно, он получает очко. Если они ошибаются, игра окончена.
Совет
Обучение на практике — лучший и самый быстрый способ научиться разработке iOS, поэтому, пожалуйста, следуйте инструкциям на своем компьютере.
Учебное пособие разделено на следующие разделы:
- Настройка Xcode научит вас, как настроить среда разработки .
- Создание пользовательского интерфейса научит вас создавать пользовательских интерфейсов в разработке для iOS.
- Swift Programming научит вас основам Swift для разработки под iOS.
- Добавление дополнительных функций добавит некоторые дополнительные функции в нашу игру.
Нет необходимости проходить все обучение сразу. Доберитесь как можно дальше — остальное вы можете закончить по своему усмотрению.
Мы рекомендуем набирать код вручную, чтобы развить мышечную память и понимание. Копирование и вставка кода — это нормально, если вы уже понимаете концепции.
Копирование и вставка кода — это нормально, если вы уже понимаете концепции.
Необходимые условия
Компьютер Mac — это все, что требуется. Айфон хорошо иметь, но не обязательно. Большинство компьютеров Mac подойдут.
Если у вас есть компьютер с Windows, мы рекомендуем прочитать это руководство, чтобы настроить его.
Настройка Xcode
Установка Xcode
Загрузите Xcode из App Store на свой Mac. У вас есть компьютер с Windows? Прочтите это Руководство по Windows. Xcode уже установлен? Кликните сюда.
Вы можете открыть App Store, щелкнув значок Apple в верхнем левом углу экрана и выбрав App Store.
Найдите Xcode с помощью панели поиска в правом верхнем углу App Store.
Нажмите и установите Xcode.
Создать новый проект Xcode
После установки Xcode откройте его, и вы увидите экран-заставку, подобный этому:
Выберите Создайте новый проект Xcode . Затем Xcode попросит вас выбрать шаблон.
Затем Xcode попросит вас выбрать шаблон.
Выберите Single View App и нажмите «Далее».
Назовите свое приложение и нажмите «Далее». Вы можете создать этот проект в любом месте на вашем компьютере.
После завершения проекта ваш Xcode должен выглядеть примерно так.
Создание пользовательского интерфейса
Теперь, когда вы создали проект Xcode, давайте начнем создавать пользовательский интерфейс. Напоминаем, что мы собираемся построить эту простую карточную игру «хай-лоу»:
Первое, что нам нужно сделать, это открыть нашу основную раскадровку в конструкторе интерфейса Xcode. Для этого нажмите на основную раскадровку на левой панели. Если вы его не видите, нажмите CMD+1 на клавиатуре.
Конструктор интерфейсов
Сейчас на этом экране много чего происходит. Когда вы открываете раскадровку, появляется так много разных панелей и разделов. Эти визуальные инструменты называются конструктором интерфейса Xcode. Хотя это может показаться пугающим — вы освоитесь с этим сверхурочным временем.
Хотя это может показаться пугающим — вы освоитесь с этим сверхурочным временем.
Давайте начнем с чего-то простого, изменив цвет фона вашего приложения.
Нажмите на главный вид в вашей раскадровке. Он выглядит как большой белый прямоугольник. Вы заметите, что вид становится выбранным в ваших контурная панель , а также.
Инспектор атрибутов
В правой части экрана находится панель инспектора. Он содержит несколько разных вкладок. Чтобы изменить цвет фона, нам нужно открыть третью панель, Инспектор атрибутов . Щелкните по нему или используйте сочетание клавиш CMD+Option+4.
Здесь мы можем изменить различные атрибуты выбранного представления. Сейчас мы собираемся изменить цвет фона нашего представления. Выберите другой цвет в опции «Фон».
Сохраните файл с помощью сочетания клавиш CMD+S.
Запуск приложения для iOS
Мы собираемся научиться запускать наше приложение для iOS на симуляторе.
В верхнем левом углу Xcode мы видим кнопку воспроизведения, кнопку остановки, название вашего проекта и симулятор.
На приведенном выше снимке экрана у меня выбран симулятор iPhone 7. Вы можете изменить симулятор, нажав на него и выбрав другой.
Теперь нажмите большую кнопку воспроизведения, и ваш симулятор должен запуститься. Как только он загрузится, он загрузит ваше приложение, и вы увидите что-то вроде этого:
Попробуйте сами
Попробуйте изменить цвет фона и перезапустить приложение.
Добавление фонового изображения
Давайте добавим фоновое изображение в наше приложение. Я буду использовать это изображение:
Чтобы добавить это изображение на наш фон, нам нужно создать представление изображения.
Откройте библиотеку объектов, нажав квадратную кнопку в круге в правом верхнем углу Xcode. Вы также можете использовать сочетание клавиш CMD+Shift+L.
Поиск объекта просмотра изображения.
Нажмите и перетащите вид изображения в основной вид. Измените его размер, чтобы он заполнил весь основной вид.
Теперь нам нужно добавить фоновое изображение в наш проект Xcode. Щелкните Assets.xcassets на панели Project Navigator. Если ваш Project Navigator не открыт, вы можете открыть его с помощью сочетания клавиш CMD+1
Нажмите кнопку со знаком плюс в нижней части экрана после выбора Assets.xcassets .
Выберите Новый набор изображений . Перетащите изображение из Mac Finder в один из слотов.
Теперь откройте панель инспектора атрибутов (CMD+Option+4) и измените Scales на Single Scale .
Давайте переименуем это изображение, нажав на его название. Я переименую его в background-image .
Откройте резервную копию файла Main.storyboard . Выберите представление изображения и перейдите в инспектор атрибутов (CMD+Option+4). Выберите изображение
Выберите изображение background-image . Установите режим содержимого на Aspect Fill .
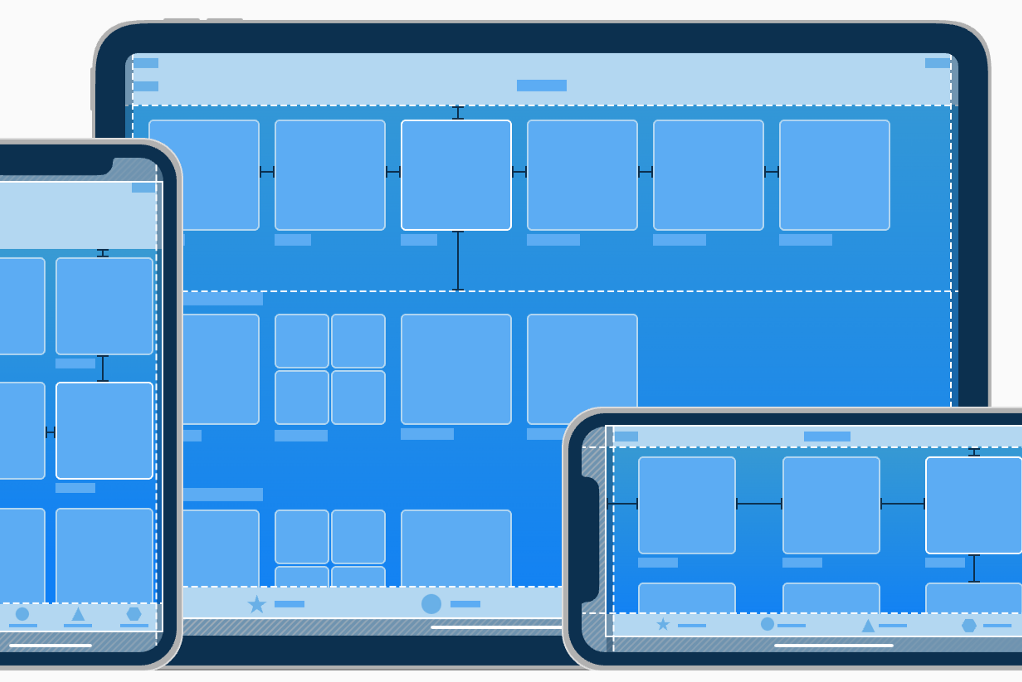
Последний шаг в настройке фонового изображения для установки ограничений для нашего представления изображения. Ограничения — это правила, которые сообщают iOS, где рисовать определенные представления.
Нажмите кнопку tie-fighter в нижней части конструктора интерфейса. Убедитесь, что каждое из ограничений установлено на 0. Затем выберите каждую из линий ограничения, чтобы они выделялись ярко-красным цветом. Выберите Добавить ограничения .
Запустите приложение, нажав кнопку воспроизведения или используя сочетание клавиш CMD+R.
Добавление кнопок
Давайте создадим наши кнопки для High и Low . Снова откройте библиотеку объектов (CMD+Shift+L). Найдите кнопку и перетащите две кнопки на главный экран.
Теперь давайте отредактируем наши две кнопки, чтобы они были более заметны. Я изменю цвет фона на черный с непрозрачностью 60%, а цвет шрифта на белый. Мы установим их в инспекторе атрибутов (CMD+Option+4).
Я изменю цвет фона на черный с непрозрачностью 60%, а цвет шрифта на белый. Мы установим их в инспекторе атрибутов (CMD+Option+4).
Перед открытием инспектора атрибутов убедитесь, что ваша кнопка выбрана.
Проделайте то же самое с другой кнопкой, назвав одну из кнопок Высокий , а другую Низкий . Перетащите и измените размер кнопок по своему вкусу. Запустите ваше приложение (CMD+R). Это должно выглядеть примерно так:
Добавление текста
Нам понадобится текст для нашего счета в игре. Откройте библиотеку объектов (CMD+Shift+L) и найдите метку.
Перетащите метку в верхнюю часть экрана и измените текст на Оценка: 0 с помощью инспектора атрибутов (CMD+Option+4). Я также изменил цвет шрифта на белый и размер на 40.
Сейчас мы будем представлять карты числами от 1 до 13. 1 представляет туз. 11, 12, 13 представляют Валет, Даму, Короля соответственно. Итак, давайте добавим большой ноль в середину нашего экрана.
Еще раз откройте библиотеку объектов (CMD+Shift+L) и перетащите метку на экран. Установите число на 0 и измените размер и цвет шрифта.
Мы добавим изображения карт позже. Теперь пришло время перейти к кодированию.
Программирование на языке Swift
Swift — это язык программирования, на котором пишут приложения для iOS. Не волнуйтесь, если вы никогда раньше не писали код, Swift — отличный язык для начинающих.
Удерживайте опцию на клавиатуре и щелкните файл с именем ViewController.swift в навигаторе проектов.
Навигатор проекта
Вы можете открыть навигатор проекта с помощью сочетания клавиш CMD+1
Вы должны увидеть, как Xcode открывает файл рядом с вашим пользовательским интерфейсом, например:
IBOutlets
Пользовательский интерфейс находится слева, а код справа. Далее мы подключим наш пользовательский интерфейс к нашему коду, используя IBOutlet . Просто удерживайте Ctrl, щелкните и перетащите числовую метку в свой код.
Просто удерживайте Ctrl, щелкните и перетащите числовую метку в свой код.
Отпустите, как только вы перетащите его в свой код и назовите его cardLabel .
Теперь таким же образом перетащите в свой код кнопку счета, кнопки высокого и низкого уровня. После этого ваш код должен выглядеть так:
import UIKit
класс ViewController: UIViewController {
@IBOutlet слабая переменная cardLabel: UILabel!
@IBOutlet слабая переменная scoreLabel: UILabel!
@IBOutlet слабая переменная highButton: UIButton!
@IBOutlet слабая переменная lowButton: UIButton!
переопределить функцию viewDidLoad() {
super.viewDidLoad()
// Выполните любую дополнительную настройку после загрузки представления, как правило, из пера.
}
} Случайные числа
Нам нужно получить случайное число, обозначающее новую разыгрываемую карту. Число должно быть от 1 до 13. Так как мы должны представить туз, валет, дама, король и пронумерованные карты.
Это довольно легко сделать в Swift с помощью случайной функции. Добавьте эту строку кода в свою функцию viewDidLoad() .
// Выполните любую дополнительную настройку после загрузки представления, обычно из пера.
var currentCardValue = Int.random(in: 1 ... 13) Эта строка кода присваивает случайное число переменной с именем currentCardValue . Ключевое слово var в Swift определяет переменную. Функция Int.random(in: 1 ... 13) сгенерирует случайное целое число от 2 до 14.
Что такое переменная?
Переменные используются для хранения информации. На эту информацию можно ссылаться и изменять ее с течением времени. В нашей игре мы используем переменную с именем currentCardValue для отслеживания текущей отображаемой карты.
Полезно думать о переменных как о контейнерах, в которых хранятся данные. Мы можем присвоить данные переменной, используя символ =.
Что такое целое число?
Тип данных в Swift.Целые числа — это целые числа, не являющиеся дробями.
Далее мы собираемся присвоить этот номер нашей метке. Добавьте эту строку в свой viewDidLoad()
cardLabel.text = String(currentCardValue) UILabels имеют свойство, называемое text, которое является строковым типом. Вы можете назначить текст метке, установив это свойство. Нам нужно преобразовать наши curentCardValue в строку, прежде чем устанавливать ее в метку.
Что такое строка?
Тип данных в Swift. Последовательность символов.
Пока не слишком беспокойтесь о типах данных, это будет объяснено более подробно в следующем уроке.
Ваш файл ViewController.swift теперь должен выглядеть так:
import UIKit
класс ViewController: UIViewController {
@IBOutlet слабая переменная cardLabel: UILabel!
@IBOutlet слабая переменная scoreLabel: UILabel!
@IBOutlet слабая переменная highButton: UIButton!
@IBOutlet слабая переменная lowButton: UIButton!
переопределить функцию viewDidLoad() {
super. viewDidLoad()
// Выполните любую дополнительную настройку после загрузки представления, как правило, из пера.
var currentCardValue = Int.random (в: 1 ... 13)
cardLabel.text = Строка (currentCardValue)
}
}
viewDidLoad()
// Выполните любую дополнительную настройку после загрузки представления, как правило, из пера.
var currentCardValue = Int.random (в: 1 ... 13)
cardLabel.text = Строка (currentCardValue)
}
} Запустите приложение (CMD+R). На экране должно быть случайное число. Если вы повторно запустите приложение, появится новое число от 1 до 13.
Потрясающе! Теперь нам нужно сделать так, чтобы число менялось в зависимости от нажатия кнопки. Для этого нам нужно добавить IBAction наших кнопок в наш код. Нажмите на одну из кнопок High или Low, а затем откройте Connections Inspector . Комбинация клавиш — CMD+Option+6.
Перетащите розетку Touch Up Inside в свой код.
Назовем эти highButtonPressed и lowButtonPressed .
Функция @IBAction lowButtonPressed(_ sender: Any) {
}
Функция @IBAction highButtonPressed (_ отправитель: любой) {
} Теперь мы можем добавить код, который активируется при нажатии кнопок. Давайте завернем наш предыдущий случайный код в функцию с именем
Давайте завернем наш предыдущий случайный код в функцию с именем randomizeCard и вызовем ее из viewDidLoad() .
Что такое функция?
Функции — это контейнеры кода, которые можно вызывать несколько раз. Думайте о них как о повторно используемом коде.
Подробнее мы поговорим в следующем уроке. А пока просто следуйте.
Вот как будет выглядеть наша randomizeCard :
func randomizeCard() {
var currentCardValue = Int.random (в: 1 ... 13)
cardLabel.text = Строка (currentCardValue)
} Вызовите эту функцию в каждой нашей кнопке IBActions, которую мы только что сделали ранее. Весь код теперь должен выглядеть так:
импорт UIKit
класс ViewController: UIViewController {
@IBOutlet слабая переменная cardLabel: UILabel!
@IBOutlet слабая переменная scoreLabel: UILabel!
@IBOutlet слабая переменная highButton: UIButton!
@IBOutlet слабая переменная lowButton: UIButton!
переопределить функцию viewDidLoad() {
super. viewDidLoad()
рандомизироватькарту()
// Выполните любую дополнительную настройку после загрузки представления, как правило, из пера.
}
функция randomizeCard() {
var currentCardValue = Int.random (в: 1 ... 13)
cardLabel.text = Строка (currentCardValue)
}
Функция @IBAction lowButtonPressed (_ отправитель: любой) {
рандомизироватькарту()
}
Функция @IBAction highButtonPressed (_ отправитель: любой) {
рандомизироватькарту()
}
}
viewDidLoad()
рандомизироватькарту()
// Выполните любую дополнительную настройку после загрузки представления, как правило, из пера.
}
функция randomizeCard() {
var currentCardValue = Int.random (в: 1 ... 13)
cardLabel.text = Строка (currentCardValue)
}
Функция @IBAction lowButtonPressed (_ отправитель: любой) {
рандомизироватькарту()
}
Функция @IBAction highButtonPressed (_ отправитель: любой) {
рандомизироватькарту()
}
} Запустите приложение для iOS (CMD+R) и нажмите на кнопки. Щелчки кнопок теперь должны рандомизировать число.
Подсчет очков
Теперь, когда у нас работают случайные числа, нам нужно добавить игровую логику. Игроки получают очко, когда они правильно угадывают, будет ли следующее число больше или меньше. Нам нужно добавить простую логику подсчета очков, чтобы отслеживать очки.
Чтобы определить, был ли пользователь прав или неправ, нам понадобится переменная для хранения предыдущего значения карт. Давайте добавим эту переменную над нашими IBOutlets. Сначала мы установим его значение равным 0. Мы также переместим наше объявление currentCardValue наверх.
Давайте добавим эту переменную над нашими IBOutlets. Сначала мы установим его значение равным 0. Мы также переместим наше объявление currentCardValue наверх.
переменная предыдущаяCardValue = 0
var currentCardValue = 0 Нам нужно обновлять это каждый раз, когда вызывается randomizeCard . Поэтому мы изменим функцию randomizeCard :
func randomizeCard() {
предыдущее значение карты = текущее значение карты
currentCardValue = Int.random (в: 1 ... 13)
cardLabel.text = Строка (currentCardValue)
} Чтобы отслеживать счет, нам также понадобится переменная score . Добавьте это в начало вашего файла:
var score = 0 Теперь давайте добавим простую логику к каждому нажатию нашей кнопки, чтобы определить, следует ли нам увеличивать счет или сбрасывать его.
Для кнопки low мы увеличим счет, если currentCardValue меньше, чем previousCardValue , в противном случае мы сбросим счет до 0.
@IBAction func lowButtonPressed(_ sender: Any) {
рандомизироватькарту()
если текущее значение карты < предыдущее значение карты {
увеличить счет()
} еще {
игра закончена()
}
} Не волнуйтесь, мы сделаем функции увеличитьScore() и gameOver() за секунду!
Для верхней кнопки мы увеличим счет, если currentCardValue выше, чем previousCardValue , в противном случае мы сбросим счет до 0.
@IBAction func highButtonPressed(_ sender: Any) {
setLabelToRandomNumber()
если currentCardValue >= предыдущееCardValue {
увеличить счет()
} еще {
игра закончена()
}
} Теперь давайте создадим нашу функцию увеличить счет . Эта функция должна обновить текст на экране и переменную score:
funcувеличитьScore() {
оценка = оценка + 1
scoreLabel.text = "Оценка: " + String(оценка)
} Для функции gameOver мы сбросим счет и изменим текст на «Игра окончена!»
функция gameOver() {
scoreLabel. text = "Игра окончена!"
оценка = 0
}
text = "Игра окончена!"
оценка = 0
} В целом ваш код должен выглядеть примерно так:
импорт UIKit
класс ViewController: UIViewController {
вар предыдущееCardValue = 0
переменная currentCardValue = 0
переменная оценка = 0
@IBOutlet слабая переменная cardLabel: UILabel!
@IBOutlet слабая переменная scoreLabel: UILabel!
@IBOutlet слабая переменная highButton: UIButton!
@IBOutlet слабая переменная lowButton: UIButton!
переопределить функцию viewDidLoad() {
super.viewDidLoad()
рандомизироватькарту()
// Выполните любую дополнительную настройку после загрузки представления, как правило, из пера.
}
функция randomizeCard() {
предыдущее значение карты = текущее значение карты
currentCardValue = Int.random (в: 1 ... 13)
cardLabel.text = Строка (currentCardValue)
}
функция увеличения счета () {
оценка = оценка + 1
scoreLabel.text = "Оценка: " + String(оценка)
}
функция gameOver() {
scoreLabel. text = "Игра окончена!"
оценка = 0
}
Функция @IBAction lowButtonPressed (_ отправитель: любой) {
рандомизироватькарту()
если текущее значение карты < предыдущее значение карты {
увеличить счет()
} еще {
игра закончена()
}
}
Функция @IBAction highButtonPressed (_ отправитель: любой) {
рандомизироватькарту()
если currentCardValue >= предыдущееCardValue {
увеличить счет()
} еще {
игра закончена()
}
}
}
text = "Игра окончена!"
оценка = 0
}
Функция @IBAction lowButtonPressed (_ отправитель: любой) {
рандомизироватькарту()
если текущее значение карты < предыдущее значение карты {
увеличить счет()
} еще {
игра закончена()
}
}
Функция @IBAction highButtonPressed (_ отправитель: любой) {
рандомизироватькарту()
если currentCardValue >= предыдущееCardValue {
увеличить счет()
} еще {
игра закончена()
}
}
} Запустите приложение (CMD+R)! Теперь игра должна работать.
Вы заметите, что в нашей игре текст иногда может быть обрезан. Чтобы исправить это, просто откройте Main.storyboard и перетащите эти представления, чтобы они стали больше.
Мы позаботимся об идеальном центрировании этих представлений в следующем уроке! Давайте закончим эту игру изображениями карт.
Изображения карт
Теперь, когда наша игра работает, осталось добавить изображения карт! Я буду использовать эти изображения карт, которые вы можете скачать здесь.
Как только вы загрузите их, перетащите их из Finder прямо в ваш Assets.xcassets .
Теперь, когда у нас есть изображения, давайте заменим метку с большим числом изображением. Откройте свой Main.storyboard .
Нажмите на свой номер в середине и удалите его. Затем добавьте изображение, открыв библиотеку объектов (CMD+Shift+L) и перетащив изображение на экран.
Расположите изображение и измените его размер по своему вкусу. Затем перетащите его в свой код. Если у вас нет открытого кода, вы можете открыть его рядом, удерживая опцию и нажав ViewController.swift .
Удалите cardLabel из своего кода. Теперь мы собираемся установить изображение в соответствии с номером вместо изменения текста метки.
Измените функцию randomizeCard следующим образом:
func randomizeCard() {
предыдущее значение карты = текущее значение карты
currentCardValue = Int. random (в: 1 ... 13)
cardImageView.image = UIImage (имя: String (currentCardValue))
}
random (в: 1 ... 13)
cardImageView.image = UIImage (имя: String (currentCardValue))
} В целом ваш код должен выглядеть так:
импорт UIKit
класс ViewController: UIViewController {
вар предыдущееCardValue = 0
переменная currentCardValue = 0
переменная оценка = 0
@IBOutlet слабая переменная scoreLabel: UILabel!
@IBOutlet слабая переменная highButton: UIButton!
@IBOutlet слабая переменная lowButton: UIButton!
@IBOutlet слабая переменная cardImageView: UIImageView!
переопределить функцию viewDidLoad() {
super.viewDidLoad()
рандомизироватькарту()
// Выполните любую дополнительную настройку после загрузки представления, как правило, из пера.
}
функция randomizeCard() {
предыдущее значение карты = текущее значение карты
currentCardValue = Int.random (в: 1 ... 13)
cardImageView.image = UIImage (имя: String (currentCardValue))
}
функция увеличения счета () {
оценка = оценка + 1
scoreLabel. text = "Оценка: " + String(оценка)
}
функция gameOver() {
scoreLabel.text = "Игра окончена!"
оценка = 0
}
Функция @IBAction lowButtonPressed (_ отправитель: любой) {
рандомизироватькарту()
если текущее значение карты < предыдущее значение карты {
увеличить счет()
} еще {
игра закончена()
}
}
Функция @IBAction highButtonPressed (_ отправитель: любой) {
рандомизироватькарту()
если currentCardValue >= предыдущееCardValue {
увеличить счет()
} еще {
игра закончена()
}
}
}
text = "Оценка: " + String(оценка)
}
функция gameOver() {
scoreLabel.text = "Игра окончена!"
оценка = 0
}
Функция @IBAction lowButtonPressed (_ отправитель: любой) {
рандомизироватькарту()
если текущее значение карты < предыдущее значение карты {
увеличить счет()
} еще {
игра закончена()
}
}
Функция @IBAction highButtonPressed (_ отправитель: любой) {
рандомизироватькарту()
если currentCardValue >= предыдущееCardValue {
увеличить счет()
} еще {
игра закончена()
}
}
} Запустите игру (CMD+R). Поздравляем, вы создали игру для iOS.
В следующих уроках мы узнаем, как улучшить эту игру и укрепить наши основы iOS.
Если вам понравился этот пост и вы хотите узнать больше, ознакомьтесь с The Complete iOS Developer Bootcamp. Ускорьте свою кривую обучения — к нам уже присоединились сотни студентов. Спасибо за чтение!
Спасибо за чтение!
Создавайте игры и приложения в App Store
Описание
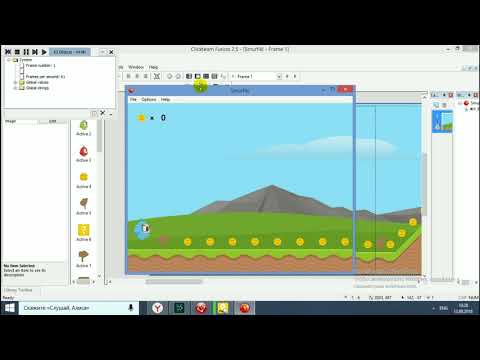
Ready — это программа для создания программного обеспечения с открытым исходным кодом, которая позволяет любому создавать игры, приложения и программное обеспечение без опыта программирования.
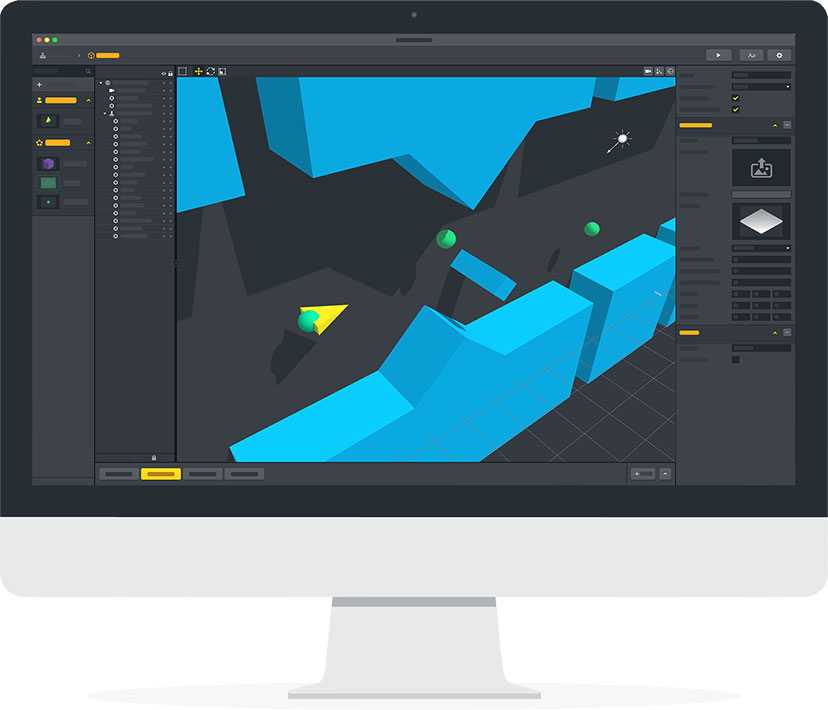
Боишься программировать, но хочешь научиться? Тогда Ready для вас. Построено на Unity3D — профессиональном игровом движке — готово научить вас «думать в коде» с помощью доступного визуального интерфейса. Затем ваши проекты можно будет воспроизводить на iPad, Mac и ПК.
Выберите из библиотеки сотни объектов, программные поведения, такие как «пуля» и «наклоняйте для перемещения», а также специальные эффекты. Кодирование становится простым — «КОГДА это произойдет, СДЕЛАЙТЕ это» — доступным практически для всех. А если вы уже умеете программировать, доведите приложение до предела и сделайте несколько потрясающих «готовых» сцен, чтобы похвастаться. Вы будете поражены тем, насколько увлекательным является Ready.
Вы будете поражены тем, насколько увлекательным является Ready.
Приходите строить и исследовать новые миры!
Готовы?
— С нашей политикой конфиденциальности можно ознакомиться по адресу:
http://www.getready.io/privacy.
- Наши условия использования находятся по адресу:
http://www.getready.io/terms.
Версия 2.5.33
Исправление ошибки, связанной с невозможностью ввода текста в некоторые поля ввода текста в редакторе.
Рейтинги и обзоры
257 оценок
В одной из моих игр есть ошибка
это когда кнопка не работает, когда у вас есть другое действие, чтобы вычесть или добавить ее.Это моя игра, в которой у вас есть нация, и вы можете ею управлять, но проблема в том, что когда вы пытаетесь обменять Жёлтого на сыр, кнопка «Армия» не работает, и вы не можете прогрессировать или начать игру, игра 5 звёзд, ошибка 0 звезд, поэтому я поставил 3 или среднюю звезду
ИСПРАВЬТЕ ПОЖАЛУЙСТА Я хочу показать свою игру папе! Но я не могу, и я опечален, потому что у моей сестры скоро день рождения, и я хочу показать это своему другу, но я не могу!!! 😢😢😢
Очень хорошо, но очень ограничено
Несколько лет использования приложения, и я могу сказать, что оно очень простое и удобное в использовании. Он делает все, что он может делать, и его легко освоить. Тем не менее, есть некоторые вещи, которые вы просто не можете сделать по какой-то причине, например, вы не можете почувствовать что-то, не касаясь чего-то другого, или не знаете, как далеко находится что-то еще.Есть также случаи, которые делают игру непредсказуемой, например, сила прыжка немного случайна. Я не говорю, что все должно быть сверхсложным, но, пожалуйста, просто сделайте сложные вещи немного проще.
Я также заметил, как сложно изменить порядок событий. Если бы был какой-то способ изменить время запуска событий, это было бы здорово!
Продолжай в том же духе, DrMafario
Есть 1 проблема
Проблема 1, о которой я говорю, заключается в том, что есть возможность добавить свои собственные звуки на iPad, но когда я нажимаю на нее, игра либо вылетает, либо ничего не происходит, поэтому, если вы можете добавить возможность добавлять свои собственные звуки на все устройства , мне было бы очень приятно, если бы вы это сделали 🙂 и еще один момент, это скорее просьба, можете ли вы добавить функцию, что что-то идет к вашему пальцу в определенное время, например, когда вы тапаете вниз или что-то в этом роде.🙂 и как люди увидеть ваши проекты, когда нет возможности поиска? А не могли бы вы добавить опцию поиска? Если да, то спасибо
Разработчик, Ready Makers, Inc., указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, не связанные с вами
Могут быть собраны следующие данные, но они не связаны с вашей личностью:
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста. Узнать больше
Информация
ПродавецГотовые производители, Inc.Размер301 МБКатегорияОбразованиеВозрастной рейтинг9+
Нечастое/умеренное насилие в мультфильмах или фэнтезиАвторское право© Ready Makers, Inc.
ЦенаБесплатно
Сайт разработчикаТех. поддержкаПолитика конфиденциальности
Еще от этого разработчика
Вам также может понравиться
Как создать приложение или игру для iPhone или iPad
Компания Apple делает процесс разработки приложений проще, чем когда-либо, для новичков. Благодаря фирменной среде разработки Xcode 8,
Язык программирования Swift и такие инструменты, как Metal, сейчас самое подходящее время
делать приложения для iPhone и
игры для iPhone и iPad и даже
Игры Apple Watch.
Программирование собственного приложения или игры может показаться монументальной задачей, но это не так сложно, как вы думаете. Существует огромное количество ресурсов, которые помогут вам стать разработчиком приложений или независимым разработчиком игр.
Существует огромное количество ресурсов, которые помогут вам стать разработчиком приложений или независимым разработчиком игр.
Многое можно сказать о разработке приложений для iPhone и iPad. В отличие от создания веб-сайта, вы получаете доступ ко всем функциям iPhone и iPad, поэтому можете использовать их технологии в своих интересах. Что еще более важно, вы можете брать деньги за игры. Создайте хорошее приложение, и вы сможете заработать золото (или, по крайней мере, хорошо зарабатывать).
Как начать разработку приложений
Следующие шаги позволят вам начать разработку приложений с самого начала. Если у вас уже есть некоторые знания в области разработки приложений, вы можете сразу перейти к началу разработки игр или посетить наши статьи на
как выучить Swift онлайн и наш
полное руководство по Swift.
Зарегистрируйтесь в Apple Developer Connection
Первое, что вам нужно сделать, это зайти на
Apple Developer Connection и щелкните Центр участников и зарегистрируйтесь. Регистрация в качестве разработчика Apple предоставит вам доступ к материалам поддержки и позволит вам зарегистрировать устройства iOS в Apple, чтобы они могли запускать ваши тестовые приложения.
Регистрация в качестве разработчика Apple предоставит вам доступ к материалам поддержки и позволит вам зарегистрировать устройства iOS в Apple, чтобы они могли запускать ваши тестовые приложения.
Вы можете войти в систему, используя свой собственный Apple ID (рекомендуется, если вы являетесь разработчиком-одиночкой), или вы можете создать Apple ID только для учетной записи разработчика (рекомендуется, если вы разрабатываете для компании).
Вам не нужно платить Apple, чтобы зарегистрироваться в качестве разработчика. Вы можете зарегистрироваться и получить доступ ко всем инструментам разработчика для текущей розничной версии iOS. Базовая регистрация подходит для разработки и тестирования приложения, хотя вам нужно будет зарегистрироваться в Apple для членства (69 фунтов стерлингов в год), если вы хотите продавать приложений.
Членство в Apple Developer также дает вам доступ к бета-версиям программного обеспечения, такого как iOS 10 и Xcode 8.
Составьте план перед созданием приложения или игры
Прежде чем приступить к разработке какого-либо приложения, важно спланировать его. Хотя не существует какого-либо определенного способа составления плана для приложения, вот некоторые вещи, которые вы (и любые другие вовлеченные лица) должны изложить в письменной форме:
Хотя не существует какого-либо определенного способа составления плана для приложения, вот некоторые вещи, которые вы (и любые другие вовлеченные лица) должны изложить в письменной форме:
Цель. Для чего в конечном итоге предназначено приложение? Делайте это как можно проще и по существу. Приложение «Камера» делает фотографии, позволяет выполнять простые изменения и делиться ими. Приложение «Музыка» воспроизводит музыку из iTunes Match (или синхронизированную с iTunes). Напишите одно предложение, описывающее, что делает приложение.Объем. Согласуйте все функции, которые будут включены в приложение. Остерегайтесь расползания функций (вкладывания слишком большого количества новых идей) по мере продвижения. Прежде чем начать, решите, какие функции есть, а какие нет.Тема и стратегия. Какими будут тема и стратегия приложения? Это приятное, дружелюбное приложение или надежный и эффективный бизнес-инструмент? Определитесь со своей маркетинговой стратегией и заранее убедитесь, что стиль приложения соответствует вашей стратегии.
Набросайте интерфейс. Вам нужно набросать каждый дисплей и наметить взаимодействие каждой кнопки.Собрать активы. Apple предоставляет множество стандартных кнопок и значков (вы должны использовать их), но вам понадобятся логотипы, графика и, возможно, звуковые ресурсы.
Подумайте о технологиях, которые вам нужны. Можете ли вы просто обойтись Xcode и App Store? Или приложению потребуются серверные и другие технологии? Вам нужно сначала обдумать это.
Вот несколько хороших документов о том, что вам нужно для планирования приложения:
Mozilla: планирование вашего приложенияКак спланировать проект мобильного приложенияCode Complete: Практическое руководство по созданию программного обеспечения
Программирование собственного приложения
Если вы хотите перейти к разработке приложений, возможно, вы захотите написать собственное приложение. Насколько легко это для вас, зависит от вашего уровня опыта программирования, но Apple снизила барьеры с помощью iOS 8 и языка программирования Swift еще в 2014 году.
Вы создаете приложения для iPhone и iPad с помощью программы Mac под названием Xcode. Xcode — это собственная IDE (интегрированная среда разработки) от Apple.
Вот несколько полезных ресурсов для ознакомления:
Быстрый турКодакадемияSwift для начинающихЯзык программирования Swift
Найм разработчика приложений
Если вы не считаете себя разработчиком, вы можете либо нанять разработчика (или объединиться с ним).
Наем профессиональных разработчиков для создания приложений может быть дорогим (цены обычно начинаются примерно от 20 тысяч фунтов стерлингов). Но если у вас есть достаточно интересный проект, возможно, стоит объединиться с разработчиком, который хочет отточить свои навыки.
Стоит использовать такой сайт, как
Встречайтесь, чтобы узнать, где в вашем районе встречаются кодеры, а затем направляются, чтобы поздороваться. Вы также можете использовать такой сервис, как LinkedIn, для поиска разработчиков, хотя это более полезно, если у вас есть финансовая поддержка вашего проекта.
Отправка вашего приложения в App Store с помощью iTunes Connect
Когда ваше приложение будет готово, вы можете отправить его в Apple через iTunes Connect. Вы подписываетесь на
iTunes Connect отдельно от Apple Developer Membership.
У Apple есть этот всеобъемлющий
руководство по отправке приложений.
Еще в 2015 году одобрение приложения занимало около недели, но сейчас этот показатель резко сократился: теперь Apple
утверждает, что завершит процесс в течение 24 часов. Пока неясно, как компания добилась такой оптимизации и будет ли Apple меньше проверять отправленные приложения.
Тем не менее, стоит отметить, что Apple часто отклоняет приложения по той или иной причине. Как правило, потому что они используют недокументированные функции SDK или опасаются наготы и порнографии. Однако есть некоторые технические проблемы, на которые следует обратить внимание.
В блоге iMore есть хороший список отклоненных приложений и причины их отклонения.
Как создать игру для iPhone или iPad
В оставшейся части этой статьи мы говорим конкретно о разработке игр для iOS, но многие курсы и ресурсы, которые мы собираемся порекомендовать, предполагают определенную степень знакомства с разработкой приложений в целом.
Курсы и тренинги
Хорошая новость заключается в том, что вы далеко не одиноки, если хотите научиться разрабатывать видеоигры для iOS. К счастью, существует ряд доступных курсов, каждый из которых призван помочь вам изучить основы разработки видеоигр.
Вот несколько курсов для ознакомления.
Полный курс по играм для iOS с использованием SpriteKit и Swift 3
Этот курс является одним из самых продаваемых и высоко оцененных курсов по разработке игр для iOS, доступных на Udemy, с более чем 302 оценками, которые в среднем составляют чуть менее пяти звезд. На момент написания статьи также обучалось почти 2000 студентов.
Этот курс включает 18 часов видео, две статьи, шесть дополнительных ресурсов и сертификат об окончании. Доступна 30-дневная гарантия возврата денег.
Как сделать офигенную видеоигру — iOS, SpriteKit, SceneKit
Еще один популярный курс — этот, который также имеет высокий рейтинг и на нем обучается более 1000 студентов.-Step-9.jpg/670px-Jailbreak-iOS-6.1.3-(4th-Generation)-Step-9.jpg) Он содержит более восьми часов видео, четыре статьи и пять дополнительных ресурсов, и, как и предыдущий курс, имеет сертификат об окончании и гарантию возврата денег.
Он содержит более восьми часов видео, четыре статьи и пять дополнительных ресурсов, и, как и предыдущий курс, имеет сертификат об окончании и гарантию возврата денег.
Введение в разработку игр для iOS с помощью SpriteKit и Swift
Последний курс, который мы собираемся порекомендовать здесь, это этот, на который зачислено небольшое количество студентов, потому что он намного новее, но имеет отличный рейтинг и содержит более 10 часов видео с 84 дополнительными ресурсами и одной статьей.
Вы можете увидеть полный спектр курсов разработки Udemy здесь.
Ресурсы по разработке игр для iOS
Обязательно ознакомьтесь с этими ресурсами, когда начнете изучать разработку игр для iOS.
SpriteBuilder. Это лучший способ создания спрайтов (персонажей) для вашей игры. Это бесплатно и с открытым исходным кодом.
Разработчик Apple. Убедитесь, что вы получаете максимальную отдачу от собственного веб-сайта разработчиков Apple. Потратьте время, чтобы изучить всю доступную поддержку.
В частности, взгляните на
Игровой центр для разработчиков. В Центре разработчиков есть огромное количество видеороликов, посвященных Game Center, но затрагивающих все аспекты разработки игр.
Гитхаб. Если вы еще не являетесь частью GitHub, немедленно создайте себе учетную запись. Объединяйтесь с другими разработчиками и находите проекты для совместной работы.
Обмен стеками разработки игр. Как разработчик, вы, конечно же, должны быть зарегистрированы на Stack Exchange, но не забудьте потратить время на его конкретную область разработки игр. Здесь вы сможете публиковать вопросы и проблемы, и сообщество быстро сплотится, чтобы дать ответы. Не пытайтесь решать проблемы в одиночку. Убедитесь, что вы работаете с другими разработчиками.
Для вдохновения взгляните на эти:
Лучшие игры для iPhone и iPad
Лучшие бесплатные игры для iPhone
Лучшие бесплатные игры для iPad
Лучшие игры для Apple Watch
Лучшие игры для Mac
С чего начать разработку игрового приложения для iOS и Android?
Игровой рынок с каждым годом становится все больше и больше. От небольших игр, таких как Super Mario и PackMan, до монументальных игр, таких как Elden Ring и, совсем недавно, Diablo Immortal, игровая индустрия с момента своего основания постоянно растет.
От небольших игр, таких как Super Mario и PackMan, до монументальных игр, таких как Elden Ring и, совсем недавно, Diablo Immortal, игровая индустрия с момента своего основания постоянно растет.
Согласно отчетам, мировой игровой рынок в 2021 году оценивался в 198,40 млрд долларов, а к 2027 году ожидается, что он достигнет 339,95 млрд долларов .
Однако есть еще более интересный факт — более 50% доходов от видеоигр приходится на мобильные игры — колоссальные 165,9 миллиарда долларов!
Поэтому неудивительно, что многие предприниматели запрыгивают на подножку и начинают заниматься играми (или, скорее, разработкой игр). Однако, учитывая жесткую конкуренцию и затраты на разработку игрового приложения для iOS и Android, вам лучше убедиться, что ваша игра абсолютно потрясающая, если вы хотите добиться успеха.
Как бы то ни было, цифры, безусловно, заманчивы. Но как вы подходите к разработке мобильной игры? Каковы некоторые из входов и выходов отрасли? На что следует обратить внимание?
Ну, не ищите дальше; В этой статье мы расскажем о том, как создать игровое приложение, о множестве аспектов разработки мобильных игровых приложений, тонкостях игрового дизайна и многом другом.
Давайте углубимся.
Насколько велики мобильные игры?
Прежде чем планировать разработку приложений с учетом ограничений и функций мобильных устройств, имеет смысл проверить некоторые статистические данные.
Количество загрузок мобильных приложений по всему миру в 2021 году составило 230 миллиардов . (Источник)В 2021 году на долю магазина приложений Apple пришлось 64% мировых потребительских расходов в магазинах приложений, тогда как пользователи приложений загрузили 21,3 миллиарда приложений из Google Play . (Источник)TikTok — крупнейший источник дохода Apple с $37,66 млн. Третьей игрой Apple является Honor of Kings, мобильная многопользовательская онлайн-игра на боевой арене (MOBA). (Источник)В США время, проведенное на мобильных устройствах, достигло 4 часов 29минут в день. Прогнозируемое время использования мобильных социальных сетей в 2023 году — 55 минут. (Источник)
(Источник)Средний возраст мобильного геймера — 36,3 года (в 2014 году — 27,7 года). Треть всех игроков находится в возрасте от 36 до 50 лет, а гендерное разделение составляет 51% женщин и 49% мужчин. (Источник)
Цифры показывают меняющуюся демографию и доступность мобильных игровых приложений.
Первый шаг к тому, как сделать простое, но захватывающее игровое приложение, — это изучить рынок, изучить своих коллег и заложить основы своей игры.
Посмотрим, как мы сможем это сделать!
Самые прибыльные мобильные игровые приложения
Изображение 1. Самые прибыльные мобильные игровые приложения для iPhone (в США по состоянию на январь 2020 г.)
Источник изображения
Изображение 2. Лучшие названия мобильных игровых приложений в магазине Google Play (во всем мире по состоянию на январь 2019 г.)
Источник изображения
Итак, как же такие приложения, как Dragon Ball Z Dokkan Battle или Clash of Clans, попали на первые строчки? В чем секрет того, чтобы стать самой прибыльной игрой?
Вот краткий обзор некоторых факторов их успеха.
Dragon Ball Z Dokkan Battle удалось достичь вершины самых кассовых игр благодаря интенсивному основному игровому процессу, надежной монетизации и движущей силе желания за счет использования IP, возможности обмена сообщениями с игроками и разработки мета-изменяющегося контента. Генеральный директор Niantic Джон Ханке говорит, что социальный геймплей — это «сердце игры».
В Clash of Clans (CoC) лучше всего сработали уникальные войска, акцент на персонажах и глубокая привязанность игровых энтузиастов к этим персонажам. Неудивительно, что хотя разработчики запустили приложение в 2012 году, CoC сохранила за собой позицию лидера в игровой индустрии.
CoC — это бесплатное приложение, но внутриигровые награды и события поддерживают интерес игроков, и в конечном итоге они платят больше.
Вот некоторые интересные факты. И что сделало эти игры такими успешными? Исключительный дизайн игры.
Когда речь идет о мобильных игровых приложениях, наиболее важным аспектом вашей игры является правильный игровой дизайн. Цитируя известного гуру UX-дизайна Криса До: «Я предпочел бы что-то [дизайн], не совершенное технически, но имеющее душу».
Цитируя известного гуру UX-дизайна Криса До: «Я предпочел бы что-то [дизайн], не совершенное технически, но имеющее душу».
Давайте начнем с некоторых основ, таких как как разработать игровое приложение для Android?
Найдите минутку и подумайте; что привлекло вас в игре в первую очередь? Дизайн, конечно!
Вы, скорее всего, посмотрите на скриншоты игры, чтобы оценить ее дизайн, общий игровой сюжет, персонажей, а затем сюжет игры. Эти элементы имеют решающее значение, поскольку пользователи, которым не нравится модель, могут не устанавливать приложение.
Итак, если у вас есть идея для игры, вы захотите разработать сюжет или набросок игры по мере ее появления, и это дизайн. Конечный продукт, загружаемый пользователями, обычно является частью дизайна.
В чем плюсы отличного игрового UX-дизайна?
Плюсы:
Он может увлечь любителей игр часами.Дизайн вдохновляет геймеров ждать дальнейших расширений.
Чем лучше дизайн, тем выше оплата. Таким образом, дизайн получает большую долю дохода от игрового приложения.
Совершенно очевидно, что при разработке приложения вам потребуется потратить много времени на то, чтобы вдохнуть жизнь в игровой пользовательский интерфейс. Хороший дизайн улучшит вашу монетизацию, удержание, пользовательский опыт и вовлеченность.
Создание хорошего UX может быть сложной задачей, поэтому постоянно обновляйте свой контрольный список игрового дизайна, чтобы создать значимый опыт для ваших пользователей.
Как говорит генеральный директор Supercell Илкка Паананен, «лучший способ заработать на мобильных играх — перестать думать о зарабатывании денег. Вместо этого думайте о развлечениях».
Теперь приступим к разработке игрового приложения.
Начнем с создания приложения с нуля.
1. Поймите себя
Первый шаг — понять себя (свою организацию). Почему вы решили заняться игровой индустрией? Чем вы увлекаетесь в играх? Каковы ваши ключевые сильные стороны и что вас мотивирует?
Здесь вы можете провести SWOT-анализ. Исходные данные помогут вам не только заглянуть внутрь своей организации, чтобы понять свои УТП, но и изучить рынок и понять своих конкурентов.
Исходные данные помогут вам не только заглянуть внутрь своей организации, чтобы понять свои УТП, но и изучить рынок и понять своих конкурентов.
2. Исследование рынка
Информация о рынке помогает лучше понять вашу целевую аудиторию.
Изучив самые популярные игровые приложения или посетив магазин приложений и просмотрев различные категории и жанры игр, вы получите ключевые выводы о том, что популярно среди геймеров и что приносит наибольший доход.
Читайте также: Лучшие стратегии проведения маркетинговых исследований для идеи вашего мобильного приложения
3. Разработайте идею
Хорошая идея лежит в основе игрового приложения. Идея — самый важный шаг к успешному игровому приложению. Вы можете провести мозговой штурм со своей командой и придумать потрясающую идею, которая будет увлекать ваших пользователей в течение нескольких часов подряд.
Плюс в том, что хорошо спланированное приложение может мгновенно стать хитом, и вы можете дополнить его с помощью новейших технологий, таких как AR (дополненная реальность) и VR (виртуальная реальность).
Уравнение довольно простое: сначала вы работаете над созданием отличной идеи, а затем работаете над созданием идеального игрового процесса для любителей игр.
4. Создайте историю
Для успешной игры нужна блестящая история. Если вы создадите сюжетную линию для своей игры с целым миром персонажей, параметров победы, сюрпризов, забавных элементов и наград, то геймеры оценят игровой процесс.
Как только ваши игроки увлекутся историей, она только поднимет их на новый уровень, вдохновит и привлечет новых пользователей.
5. Выигрышный дизайн
Создать выигрышный игровой дизайн может быть непросто. Команда дизайнеров должна была уделить внимание деталям и вдохнуть жизнь в персонажей, графику и общий внешний вид игры.
Крайне важно сочетать приятный пользовательский опыт с графикой и логикой игрового процесса. Лучше потратить время на работу над дизайном, так как плохой дизайн приложения может обернуться катастрофой для вашей компании.
С другой стороны, исключительно фантастический дизайн в простом стиле может стать важным отличительным фактором для вашей игры.
6. Определите ключевые платформы
Планируя что-либо на мобильных устройствах, вам нужно подумать о платформе. Первый выбор, как правило, между Android и iOS.
Вы также можете выбрать гибридную модель. Однако вам нужно будет учитывать дополнительные расходы, связанные с разработкой игры для нескольких платформ.
7. Создайте историю монетизации
Игра — это огромные инвестиции. Вы вкладываете деньги не только в свою команду разработчиков, но и в различные другие таланты (например, в художников и актеров озвучивания), а также в хостинг. Естественно, вы хотите, чтобы ваша игра удалась и получила хороший ROI.
Монетизация игры — это всегда трудный выбор. С одной стороны, вы беспокоитесь о рентабельности инвестиций, но, с другой стороны, вы не хотите, чтобы на ваших игроках действовала вся Diablo Immoral. Вы можете рассмотреть возможность выбора премиальной или условно-бесплатной модели, чтобы зарабатывать деньги с помощью приложения. Вот несколько популярных способов добиться этого:
Вы можете рассмотреть возможность выбора премиальной или условно-бесплатной модели, чтобы зарабатывать деньги с помощью приложения. Вот несколько популярных способов добиться этого:
Реклама
Вы можете внедрить модель дохода с оплатой за клик для монетизации своей игры. В настоящее время использование модели PPC довольно популярно, так как обеспечивает невероятную рентабельность инвестиций. По данным Google, за каждый доллар, потраченный на контекстную рекламу, компания может рассчитывать на возврат двух долларов!
Вы должны быть осторожны с размещением рекламы, так как она может раздражать и может оказаться контрпродуктивной. Вы также можете разрешить пользователю выбрать версию без рекламы.
Покупки в приложении
Эффективный способ получать доход от игроков — выбрать модель Freemium. Покупки могут составлять около 2% для Android и немного больше для iOS; тем не менее, это весьма полезно для монетизации мобильных игр.
Версии Premium
Вы можете предложить бесплатную пробную или демоверсию, прежде чем предлагать игрокам выбрать премиум-версии.
Вы можете выбрать модель с единовременной оплатой, но это может повлиять на количество загрузок вашей игры, так как люди гораздо неохотнее платят полную цену за мобильные игры.
Как правило, эту модель выбирают только высококачественные игры крупных разработчиков с большими сроками и затратами на производство.
Плата за загрузку
В играх с большими инвестициями вы обнаружите, что эта стратегия принята.
8. Принять решение о технологии
После того, как у вас есть идея игры и определена платформа, вам нужно спланировать инструменты дизайна и настроить процессы разработки. Нативная разработка — популярный выбор, если вам нужна производительность.
Разработка собственных мобильных игр обычно включает использование языков, родных для платформы устройства, для кодирования. Таким образом, вы можете выбрать Java для Android или Swift для iOS. Вы также обнаружите, что при разработке игр используются такие веб-технологии, как JavaScript, CSS и HTML5.
Таким образом, вы можете выбрать Java для Android или Swift для iOS. Вы также обнаружите, что при разработке игр используются такие веб-технологии, как JavaScript, CSS и HTML5.
Еще одним удобным инструментом для создания игр является Unity 3D, и есть много других инструментов, таких как Xamarin, Marmalade или Cocos 2D. Выбор правильной технологии может напрямую повлиять на производительность и удобство использования вашей игры в будущем.
9. Поиск надежного партнера по разработке
Выбор надежной и опытной команды разработчиков игровых приложений, такой как Imagination, может превратить вашу идею в цифровую реальность в истинном смысле. Чем сложнее ваша игровая идея, вам потребуются опытные разработчики для поддержки ваших инициатив. Поиск подходящих разработчиков для вашего приложения, дизайнеров и других экспертов может стать ключом к вашему успеху.
10. Тестирование — ключ к успеху
Тестирование игр — неотъемлемая часть мобильных игр. Вы можете нанять QA и бета-тестеров и протестировать свое приложение, чтобы исправить ошибки и устранить ошибки.
Вы можете нанять QA и бета-тестеров и протестировать свое приложение, чтобы исправить ошибки и устранить ошибки.
Тестирование на каждом этапе, будь то прототип или конечный продукт, обеспечит плавный игровой процесс.
11. Поддержка и обслуживание
После запуска мобильной игры вы можете запланировать поддержку и обслуживание для лучшего опыта. Продолжайте обновлять свою игру, так как это вдохновит игроков на новые функции, новые награды и новые сюрпризы.
Планирование каждого этапа разработки приложения может гарантировать, что ваша окончательная версия станет реальностью. Итак, придерживайтесь системного подхода к разработке, так как это поможет создать качественное приложение, которое понравится энтузиастам игр
Какие игры вы можете создавать?
Имея миллиарды игровых приложений для Android и iOS, вы можете начать с создания игрового приложения для выбранной вами аудитории. Вот несколько категорий игровых приложений:
Вот несколько категорий игровых приложений:
Головоломки и игры в слова
Судоку имеет высокий процент участия. Исследование показывает, что около 38 миллионов пользователей в месяц играют в головоломки, и такие игры имеют максимальный срок годности. Вот это интересно!
Простые головоломки или математические головоломки также очень популярны, а также чрезвычайно просты в изготовлении, и это то, что вы всегда можете выбрать из множества игровых вариантов и быть уверенным, что получите прибыль.
Стратегические игры
Такие игры, как Clash of Clans (CoC), вызывают сильное привыкание и являются доказательством популярности. Разработка стратегии может быть сложной и увлекательной — созданное приложение может быть привлекательным и приносить хороший доход.
Аркадные игры
Аркадные игры привлекают большое внимание и пользуются популярностью среди любителей игр. Вам понадобится хорошая сюжетная линия и уровни сложности, которые дадут вам ощущение соперничества.
Итак, приступайте к разработке игры своей мечты, создайте отличную идею, разработайте стратегию и добейтесь успеха.
Создайте успешное мобильное игровое приложение с Imagination
Ваша идея игрового приложения должна быть подкреплена системным подходом к разработке. Мы в Imagnovation помогли многим стартапам и предприятиям создать успешные мобильные игровые приложения.
Если у вас есть идея игрового приложения и вы хотите воплотить ее в цифровую реальность, свяжитесь с нами.
Создайте игру для iOS с помощью Swift и Xcode
Автор: Аасиф Хан | Последнее обновление: 3 декабря 2021 г. 10:36 | 15 минут чтения
Давайте создадим забавную игру для iOS с помощью Swift и Xcode! Запустите свой Xcode, наденьте свою шляпу Swift и приступайте к взлому с этой веселой игрой под названием Add 1. BOOYAH!
В этом руководстве вы узнаете, как создать игру для iOS с помощью Swift. Мы погрузимся в Xcode, и вы узнаете, как работать с переменными, опциями, интерфейсным конструктором, автоматическим макетом, выходами, таймерами и многим другим. Это все, что вам нужно, чтобы начать разработку iOS!
Мы погрузимся в Xcode, и вы узнаете, как работать с переменными, опциями, интерфейсным конструктором, автоматическим макетом, выходами, таймерами и многим другим. Это все, что вам нужно, чтобы начать разработку iOS!
Содержание
Что такое игра «Добавь 1»?Что нужно для этого руководства по iOSТребуется: загрузка ресурсов игрового приложенияНастройка проекта приложения iOS в XcodeНастройка контроллера Game ViewНачало работы с Interface BuilderСоздание пользовательского интерфейса в Interface BuilderНастройка ограничений автоматического макетаВыходы: подключение кода к пользовательскому интерфейсуГенерация строк случайных чиселОбновление меток очков и чиселКодирование функции «viewDidLoad()»Запуск чисел: работа с текстовым вводомКодирование таймера обратного отсчетаЗавершение игрыЧто дальше?
Игра для iOS, которую мы собираемся создать, называется «Добавить 1». Он вдохновлен Даниэлем Канеманом, известным психологом и экономистом, автором книги «Думай быстро и медленно». Канеман использовал игру, которая позволяет людям «прибавлять 1» к произвольной последовательности чисел, чтобы проверить концепцию, называемую когнитивным напряжением.
Он вдохновлен Даниэлем Канеманом, известным психологом и экономистом, автором книги «Думай быстро и медленно». Канеман использовал игру, которая позволяет людям «прибавлять 1» к произвольной последовательности чисел, чтобы проверить концепцию, называемую когнитивным напряжением.
Цель игры, которую мы создаем, состоит в том, чтобы «прибавить единицу» к каждому из чисел 4-значной последовательности столько раз, сколько сможете за 60 секунд. Вы получаете один балл за каждый правильный ответ. Сколько очков вы можете набрать?
Это простой и увлекательный игровой проект для iOS, который идеально подходит для игры в Swift вечером в четверг или днем в воскресенье. К концу этого урока вы будете знать, как сделать простое игровое приложение для iOS, и сможете бросить вызов своим друзьям, чтобы увидеть, кто сделает больше всего «добавлений» за одну минуту.
Вам не нужно много, чтобы начать работу с этим руководством по игре для iOS, но вам нужно как минимум:
Компьютер с macOSXcode 12 с Swift 5Всего час или около того времениНесколько графических изображений и ассетов (см. ниже)
ниже)Опыт программирования не требуется!
Для завершения проекта приложения вам потребуется загрузить следующие ресурсы:
Загрузите пользовательский шрифт с этой страницы, затем разархивируйте файл .zip, содержащий файл .otfЗагрузите изображения проекта прямо здесь, а затем разархивируйте ZIP-файл, содержащий несколько файлов изображений.В этом проекте приложения для iOS используются следующие бесплатные активы: GUI Kit
Первым шагом для создания проекта приложения Add 1 является настройка Xcode. Вот как:
Запустите Xcode на вашем MacСоздайте новый проект, выбрав «Файл» → «Создать» → «Проект…» в меню.0028Назовите проект «Добавить 1», выберите «Раскадровка для пользовательского интерфейса», оставьте значения по умолчанию для других полей и нажмите «Далее».Выберите удобное место для проекта, например папку «Рабочий стол». up, мы собираемся изменить некоторые настройки проекта.
- Нажмите на проект «Добавить 1» в Навигаторе проектов слева
- Нажмите «Добавить 1» под «Целями» на боковой панели
- Убедитесь, что выбрана вкладка «Общие» вверху (по умолчанию)
- Прокрутите вниз до раздела «Информация о развертывании».
- Убедитесь, что для параметра «Ориентация устройства» выбрано только «Портрет».
- Убедитесь, что параметр «Скрыть строку состояния» включен. Установка портретной ориентации устройства означает, что вы не сможете поворачивать пользовательский интерфейс игры, а это именно то, что нам нужно. И скрытие строки состояния — это просто мило, поэтому она не будет мешать игровому интерфейсу. Аккуратный!
Когда вы настраиваете свой проект Xcode, Xcode автоматически добавляет в проект контроллер представления и раскадровку.
Контроллер представления является распространенным компонентом в приложениях для iOS. Он управляет тем, как выглядит пользовательский интерфейс (UI) и как пользователь взаимодействует с ним.
 Контроллер представления обычно состоит из класса Swift и раскадровки (или XIB). Раскадровка содержит информацию о макете и пользовательском интерфейсе, а класс Swift содержит код, управляющий контроллером представления.
Контроллер представления обычно состоит из класса Swift и раскадровки (или XIB). Раскадровка содержит информацию о макете и пользовательском интерфейсе, а класс Swift содержит код, управляющий контроллером представления.Контроллер представления проекта по умолчанию называется ViewController. Теперь мы собираемся переименовать контроллер представления в GameViewController, потому что это лучше описывает то, что делает контроллер представления.
Вот как:
- Откройте файл ViewController.swift, щелкнув его в Навигаторе проектов. ViewController» и выберите Refactor -> Rename… в меню
- Переименуйте «ViewController» в GameViewController, а затем нажмите «Переименовать» в правом верхнем углу
С помощью инструмента рефакторинга мы переименовали класс ViewController в GameViewController. . Инструмент также переименовывает ссылки на ViewController в раскадровке и само имя файла Swift. Это очень полезно, потому что избавляет нас от необходимости вручную изменять эти ссылки!
Рефакторинг — это практика переписывания программного кода, чтобы сделать его лучше структурированным, более легким для расширения, более кратким и удобным для чтения.
 Это важно для практической разработки iOS, потому что улучшает работу вашего приложения «изнутри».
Это важно для практической разработки iOS, потому что улучшает работу вашего приложения «изнутри».Прежде чем мы сможем создать пользовательский интерфейс (UI) приложения в Interface Builder, нам нужно выполнить некоторые настройки, такие как импорт графических ресурсов и шрифтов.
Пользовательский интерфейс игры состоит из поля ввода, нескольких текстовых меток и множества изображений. Создание пользовательского интерфейса вашего приложения — важная часть рабочего процесса разработки приложения. Вы создаете пользовательские интерфейсы с помощью Interface Builder (или SwiftUI). Interface Builder — это редактор пользовательского интерфейса, встроенный в Xcode.
Вот краткий обзор:
Interface Builder — это инструмент построения шаблонов. Вы не используете его для создания интерактивных пользовательских интерфейсов, но он используется для настройки пользовательских интерфейсов, необходимых для вашего приложения. XIB или Storyboard, типы файлов файлов Interface Builder, просто содержат информацию о макете и представлениях пользовательского интерфейса и их атрибутах.

Контроллер представления содержит основное представление, состоящее из подпредставлений. Подпредставления могут быть текстовыми метками, кнопками, представлениями изображений, полями ввода, представлениями таблиц и т. д. Представления имеют атрибуты, такие как цвет фона.
Для этого игрового приложения мы работаем с раскадровкой. Раскадровка — это файл построителя интерфейсов, который содержит несколько пользовательских интерфейсов и некоторые параметры, управляющие потоком и переходами между этими пользовательскими интерфейсами. Игровое приложение, которое мы создаем, использует раскадровку, содержащую только один пользовательский интерфейс.
Быстрый совет: В Xcode вы можете добавлять новые элементы пользовательского интерфейса в раскадровку или XIB с помощью кнопки «Библиотека» в правом верхнем углу конструктора интерфейсов.
- В Xcode 10 эта кнопка выглядит как квадрат в круге.
- В Xcode 11 эта кнопка имеет значок плюс +.
После нажатия на нее появится гизмо, показывающее все доступные элементы пользовательского интерфейса.
 Используйте поле поиска, чтобы найти нужный элемент пользовательского интерфейса, а затем перетащите его на холст редактора.
Используйте поле поиска, чтобы найти нужный элемент пользовательского интерфейса, а затем перетащите его на холст редактора.Пользовательский интерфейс приложения «Добавить 1» состоит из 9 различных компонентов:
- Фоновое изображение типа UIImageView. На этом изображении показан сине-зеленый фоновый рисунок на весь экран.
- Оценка Изображение типа UIImageView. Это изображение отображается за меткой счета — это графический элемент пользовательского интерфейса для оценки пользователя.
- Метка оценки типа UILabel. Эта метка отображает оценку пользователя в виде текста. Мы будем обновлять его динамически, если пользователь наберет очко в игре.
- Время Изображение типа UIImageView. Опять же, это графика для таймера обратного отсчета.
- Метка времени типа UILabel. Эта метка отображает оставшееся игровое время пользователя, и оно будет отсчитываться до нуля.
- Номер Изображение типа UIImageView. Это еще одна графика пользовательского интерфейса, которая создает красивую рамку вокруг метки с номером.

- Числовая метка типа UILabel. На этой метке отображается случайный 4-значный код, который находится в центре игры «Добавить 1».
- Поле ввода текста типа UITextField. Он используется для ввода ответа на вызов игры «Добавить 1». Мы также добавим этому текстовому полю красивое фоновое изображение.
- Пояснение Метка типа UILabel. На этой этикетке будет написано: «Добавьте 1 к каждой из цифр. Итак, 1357 становится 2468», чтобы объяснить игру пользователю.
Мы будем использовать 3 разных цвета. Их цветовые коды RGB:
- Белый: 255, 255, 255 или #FFFFFF
- Коричневый: 135, 79, 33 или #874F21
- Синий: 105, 168, 255 или #69A8FF
шрифт под названием HVD Comic Serif Pro для создания пользовательского интерфейса игры. Вот как их можно получить:
- Загрузите ресурсы проекта, шрифт и некоторые изображения (см. раздел выше)
- Распакуйте файлы .zip в удобное место
- Откройте распакованные папки в окне Finder
Во-первых, мы собираемся добавить эти файлы изображений в Xcode.
 Вот как:
Вот как:- Откройте файл библиотеки Assets.xcassets в Xcode, щелкнув его в Навигаторе проектов
- Переключитесь в Finder и выберите все файлы изображений
- Перетащите файлы из Finder в Xcode (в левая боковая панель, прямо под AppIcon)
Затем следующим шагом будет добавление пользовательского шрифта в Xcode. Добавление пользовательских шрифтов в ваше приложение немного сложно. Короче говоря, шаги, которые нам нужно предпринять, таковы:
- Установите пользовательский шрифт в macOS
- Добавьте файл шрифта .otf в Xcode
- Добавьте имя файла шрифта в Info.plist
- Выберите шрифт в Interface Builder при создании пользовательского интерфейса
Во-первых, убедитесь, что на вашем Mac установлен шрифт HVD Comic Serif Pro. Вы можете сделать это, дважды щелкнув файл HVD_Comic_Serif_Pro.otf в Finder. В появившемся диалоговом окне нажмите «Установить шрифт».
Затем, открыв папку со шрифтом в Finder, перетащите файл шрифта .
 otf из Finder в Xcode. Обязательно перетащите его в навигатор проекта!
otf из Finder в Xcode. Обязательно перетащите его в навигатор проекта!В появившемся диалоговом окне установите флажок перед «Добавить в цель». Это добавит файл шрифта в проект приложения в качестве актива.
Затем откройте файл Info.plist в Xcode, щелкнув его в Навигаторе проектов. Это файл со списком свойств, содержащий основную информацию о нашем проекте приложения.
Мы собираемся добавить имя файла HVD_Comic_Serif_Pro.otf в поле «Шрифты, предоставленное приложением» в Info.plist. Вот как:
- Щелкните правой кнопкой мыши где-нибудь в редакторе и выберите «Добавить строку». Появится новая пустая строка.
- В поле Ключ начните вводить Шрифты, предоставленные приложением. Вам не нужно вводить все это — как только вы начнете вводить текст, он будет автоматически заполнен.
- Щелкните маленькую стрелку слева от этого нового поля, чтобы развернуть его. Вы видите подстроку с названием «Элемент 0». Дважды щелкните пустое место справа от этого поля в столбце «Значение».

- В появившемся текстовом поле введите HVD_Comic_Serif_Pro.otf, имя файла шрифта.
Шрифт теперь добавлен в Xcode! Позже в этом руководстве мы будем использовать шрифт для создания пользовательского интерфейса игры.
Ладно, вперед! Пришло время создать этот игровой пользовательский интерфейс… Обязательно сначала откройте Main.storyboard в Xcode.
Прежде чем продолжить, нам нужно настроить параметр в раскадровке. Вот как:
- Сначала выберите сцену Game View Controller в схеме документа слева. Это элемент наверху.
- Затем откройте инспектор файлов справа от Xcode. Это самый левый значок.
- Наконец, снимите флажок «Использовать направляющие макета безопасной зоны»
Этот параметр позволит нам создать полноэкранный макет. Вы используете направляющие макета безопасной зоны, чтобы ограничить пользовательский интерфейс верхним и нижним краями iPhone. Это особенно важно для iPhone X, iPhone 11 Pro и т. д., поскольку эти края могут помешать пользователю увидеть весь пользовательский интерфейс.
 Нам не нужно это учитывать, потому что мы собираемся создать полноэкранный пользовательский интерфейс.
Нам не нужно это учитывать, потому что мы собираемся создать полноэкранный пользовательский интерфейс.1. Фоновое изображение
Сначала откройте библиотеку, щелкнув ее кнопку в правом верхнем углу Interface Builder. Кнопка выглядит как знак + плюс. Найдите UIImageView в списке — вы можете найти представление изображения — и затем перетащите его из списка на холст редактора.
Затем измените размер представления изображения, чтобы оно занимало весь контроллер представления, включая строку состояния. Можно расположить вид изображения за верхней выемкой iPhone.
Далее нам нужно изменить настройки просмотра изображения. Вот что вы делаете:
- Выбрав представление изображения, откройте инспектор атрибутов справа от Xcode. Его значок выглядит как стрелка, указывающая вниз, но на самом деле это значок ползунка.
- Затем найдите поле «Изображение» вверху и используйте раскрывающийся список, чтобы изменить изображение на фон. Это фоновое изображение, которое вы импортировали ранее.

- Наконец, найдите параметр Content Mode и установите для него значение Aspect Fill
Аккуратно! Параметр «Режим содержимого» гарантирует, что изображение внутри представления изображения изменяет размер, чтобы занимать как можно больше места, эффективно «заполняя» представление изображения. Это очень полезно для экранов разного размера, таких как iPhone 11 или iPhone 8 Plus.
2. Изображение с оценкой
Следующим идет изображение, которое отображается за ярлыком с оценкой. Это простая графика. Вот как это добавить:
- Сначала перетащите другое изображение из библиотеки на холст.
- Перейдите в инспектор атрибутов и измените настройку изображения на оценку
- Переключитесь в инспектор размера и измените размер изображения на 120. x 50 точек
- Наконец, переместите представление изображения в верхний левый угол представления. На iPhone 11 координаты x и y установлены примерно на 20 и 50.
3.
 Метка партитуры
Метка партитуры Теперь мы поместим метку поверх изображения партитуры. Вот что вы делаете:
- Сначала найдите элемент Label (имя класса UILabel) в библиотеке и перетащите его на холст. обычно появляется несколько вспомогательных строк)
- Измените текст метки на что-то вроде 1234 — вы можете сделать это, дважды щелкнув на самой метке
- Переключитесь в инспектор атрибутов, найдите атрибут «Цвет» и измените его на белый (вы можете использовать раскрывающийся список)
Теперь мы собираемся изменить шрифт этикетки. Вот как это сделать:
- Во-первых, с открытым Инспектором атрибутов, найдите атрибут Шрифта
- Нажмите маленькую кнопку T, чтобы выбрать другой шрифт
- В появившейся штуковине установите для поля Шрифт значение Пользовательский
- Установите для семейства HVD Comic Serif Pro
- Установите для размера значение 22
- Наконец, нажмите «Готово». представления изображения партитуры.

4. Изображение времени
Изображение времени и метка точно такие же, как изображение и метка партитуры, за исключением того, что они находятся в правом верхнем углу экрана.
Сначала добавим изображение времени. Вот как:
- Сначала перетащите представление изображения из библиотеки на холст.
- Перейдите в Инспектор атрибутов и измените настройку изображения на время.
- Переключитесь в Инспектор размера и измените размер представления изображения на 150 x 50 точек.
- Наконец, переместите представление изображения в правый верхний угол представления. На iPhone 11 это примерно соответствует x = 244 и y = 50.
Система координат положения в Interface Builder и на iOS работает таким образом, что верхний левый угол представления имеет X, Y координата (0, 0). Исходной точкой вида также является его верхний левый угол.
5. Метка времени
Добавление новой метки времени точно такое же, как добавление предыдущей метки счета.
 Вот что вы делаете:
Вот что вы делаете:- Найдите метку в библиотеке и перетащите ее на холст
- Переместите метку так, чтобы она располагалась по центру над изображением партитуры
- Измените текст метки на 00:00
- В Инспектор атрибутов, измените цвет на белый
- Наконец, измените шрифт метки на HVD Comic Serif Pro size 22
6. Изображение номера
Изображение номера является фоном для метки номера. Мы собираемся добавить его в верхнюю центральную часть представления. Внутри этикетки (см. ниже) игра показывает сгенерированные числа для игры «Добавить 1».
Вот как добавить номер image:
- Вы уже догадались — добавьте еще одно изображение на холст редактора!
- Установите номер изображения в инспекторе атрибутов
- Установите его размер на 300 x 130 точек в инспекторе размера
- Немного переместите представление изображения, чтобы оно было центрировано по горизонтали и располагалось в верхней части контроллера представления, немного
7.
 Ярлык с номером
Ярлык с номером Ярлык с номером находится в центре изображения с номером. Сама этикетка показывает 4-значное число, которое генерируется случайным образом.
Вот как вы добавляете числовую метку:
- Добавьте метку в контроллер представления с помощью библиотеки
- Установите текст метки примерно так: 1234
- Установите цвет метки на коричневый (RGB: 135, 79, 33, см. ниже)
- Установите для шрифта HVD Comic Serif Pro размер 70
- Установите выравнивание текста по центру
- Переместите метку так, чтобы она располагалась по центру числа image
Проще всего изменить цвет, как это:
- Выберите метку и откройте Инспектор атрибутов
- Щелкните раскрывающийся список Цвет, прокрутите вниз, щелкните Пользовательский…
- В появившемся гизмо вручную введите цветовой код RGB 135, 79, 33 не видите поля ввода для RGB, убедитесь, что вы открыли вкладку «Ползунки цвета», а затем выберите ползунок RGB в раскрывающемся списке.

В iOS одним из способов работы с разными цветами является использование RGB, что означает красный, зеленый и синий. Мы можем выразить цвета RGB тремя значениями от 0 до 255 или использовать шестнадцатеричный код, например 874F21. В этом шестнадцатеричном коде используются 3 пары по 2 значения от 0 до F. Каждая пара соответствует значению по шкале от 0 до 255, что снова составляет код RGB.
8. Текстовое поле ввода
Ввод для игры представляет собой текстовое поле (класс UITextField), которое пользователь использует для ввода 4-значного числа. При выборе текстового поля появляется экранная клавиатура. И в отличие от других элементов пользовательского интерфейса, этот входной пользовательский интерфейс имеет фактическое фоновое изображение!
Вот как добавить текстовое поле в пользовательский интерфейс:
- Сначала найдите текстовое поле в библиотеке и перетащите его на холст редактора. Выберите текстовое поле, не выберите случайно текстовое представление.

- Затем измените следующие атрибуты в Инспекторе атрибутов
- Установите цвет шрифта на синий (RGB: 105, 168, 255, шестнадцатеричный: 69A8FF)
- Установите шрифт на HVD Comic Serif Pro размер 70
- Установите текст Выравнивание по центру
- Установить фон для ввода
- Установить стиль границы на «Нет» (первая иконка)
- Установить тип клавиатуры на цифровую клавиатуру
- Сначала найдите текстовое поле в библиотеке и перетащите его на холст редактора. Выберите текстовое поле, не выберите случайно текстовое представление.
- Затем с помощью инспектора размеров измените размер текстового поля на 256 x 110 точки.
- Наконец, расположите текстовое поле горизонтально по центру, чуть ниже метки с номером и изображения.
- Сначала добавьте метку на холст с помощью библиотеки
- Измените следующие атрибуты:
- Установите текст метки следующим образом: «Добавьте 1 к каждой из цифр.
 Итак, 1357 становится 2468».
Итак, 1357 становится 2468». - Установить цвет текста на белый
- Установить шрифт HVD Comic Serif Pro, размер 24
- Установить выравнивание текста по центру
- Установить количество строк на 2
- Измените размер этикетки примерно на 375 x 65 точек
- Наконец, поместите метку по центру горизонтально, чуть выше «линии деревьев» в нижней части вида
- Фоновое изображение: Прилипает к верхнему, правому, нижнему и левому краям. Это делает фоновое изображение полноэкранным.
- Score Image: Прикрепляется к верхнему левому углу пользовательского интерфейса.
- Метка партитуры: По центру изображения партитуры.
- Time Image: Прикрепляется к верхней правой части пользовательского интерфейса.

- Метка времени: В центре изображения времени.
- Номер Изображение: Палочки под счетом и временем, по центру по горизонтали.
- Этикетка номера: По центру изображения номера.
- Поле ввода текста: Вставляется под изображением числа, по центру по горизонтали.
- Объяснение Этикетка: Прикрепляется к нижней части пользовательского интерфейса.
- Фоновое изображение
- Сначала выберите представление фонового изображения в структуре документа
- Затем нажмите кнопку «Добавить новые ограничения» в правом нижнем углу Interface Builder
- Затем щелкните 4 красные стойки и убедитесь, что они заданы.
 поля на 0
поля на 0 - Наконец, нажмите Добавить 4 ограничения
- Оценка Изображение
- Сначала выберите изображение партитуры в схеме документа
- Затем нажмите кнопку «Добавить новые ограничения» в правом нижнем углу Interface Builder
- Затем обязательно снимите флажок «Ограничение по полям».

- Затем нажмите на левую и верхнюю стойки и оставьте поля ввода как есть
- Затем установите флажки для ширины и высоты
- Наконец, нажмите Добавить 4 ограничения
- Этикетка для очков
- Сначала выберите метку партитуры и изображение партитуры. Вы можете удерживать Shift, щелкая, чтобы выбрать их обоих.
- Затем нажмите кнопку «Выровнять» в правом нижнем углу Интерфейсного Разработчика. Эта кнопка находится слева от кнопки «Добавить новые ограничения».

- Затем установите флажки для центров по горизонтали и центров по вертикали.
- Наконец, нажмите Добавить 2 ограничения
- Изображение времени
- Сначала выберите представление изображения времени в структуре документа
- Затем нажмите кнопку «Добавить новые ограничения» в правом нижнем углу Interface Builder
- Затем обязательно снимите флажок «Ограничение по полям».
- Затем щелкните правую и верхнюю стойки и оставьте поля ввода как есть
- Затем установите флажки для ширины и высоты
- Наконец, нажмите Добавить 4 ограничения
- Метка времени
- Сначала выберите метку времени и изображение времени
- Затем нажмите кнопку «Выровнять» в правом нижнем углу Interface Builder
- Затем установите флажки для Центров по горизонтали и Центров по вертикали
- Наконец, нажмите Добавить 2 ограничения
- Выберите правильное ограничение, ограничение Center X Alignment
- Установите его постоянное значение на -20
- Сначала выберите метку времени. Наконец, щелкните маленькую синюю вертикальную линию в середине этикетки.
- Сначала выберите метку времени. Затем перейдите к его Инспектору размера. Наконец, дважды щелкните по временному ограничению «Выровнять по центру X по:» под «Горизонтально».
- Сначала найдите и разверните элемент «Ограничения» в структуре документа. Это подпункт View. Выберите ограничение 00:00.centerX = time.centerX.
- Изображение номера
- Сначала выберите представление числового изображения с помощью схемы документа
- Затем, чтобы отцентрировать по горизонтали, сделайте следующее:
- Сначала нажмите кнопку «Выровнять» в правом нижнем углу Interface Builder
- Затем, установите флажок «Горизонтально в контейнере»
- Наконец, нажмите «Добавить 1 ограничение»
- Затем, чтобы расположить вид изображения, сделайте следующее:
- Сначала нажмите кнопку «Добавить новые ограничения»
- Затем щелкните верхнюю стойку и установите ее значение примерно до 60
- Затем установите флажки для ширины и высоты
- Наконец, нажмите Добавить 3 ограничения
- Табличка с номером
- Сначала выберите изображение номера и метку с номером. Удерживайте Shift, чтобы выбрать их обоих.
- Затем нажмите кнопку «Выровнять» в правом нижнем углу Interface Builder и установите флажки для «Горизонтальные центры» и «Вертикальные центры»
- Наконец, нажмите «Добавить 2 ограничения»
- Текстовое поле ввода
- Сначала выберите поле ввода текста в структуре документа
- Затем, чтобы расположить текстовое поле, сделайте следующее:
- Сначала нажмите кнопку «Добавить новое ограничение»
- Затем щелкните верхнюю стойку и установите ее значение примерно на 20
- Затем установите флажки для ширины и высоты, около 250 x 110
- Наконец, нажмите «Добавить 3 ограничения»
- Затем, чтобы центрировать его по горизонтали, сделайте следующее:
- Сначала нажмите кнопку «Выровнять»
- Затем установите флажок «Горизонтально в контейнере»
- Наконец, нажмите «Добавить 1» ограничение
- Ярлык с объяснением
- Установите ограничение высоты этикетки на 65
- Установите ограничение снизу примерно на 50
- Отцентрируйте этикетку горизонтально в контейнере
- Установите ее ширину примерно на 375
- Создание свойств выхода в классе 9 контроллера представления0028
- Создание выходных соединений в Interface Builder
- Во-первых, это ключевое слово @IBOutlet означает, что свойство, которое мы создаем, является выходом. Свойство — это ссылка (переменная), которая является частью класса.
- Затем мы пишем weak var. Это означает, что это свойство слабое, а не сильное. Не вдаваясь слишком глубоко в управление памятью; использование слабого по умолчанию потенциально предотвратит цикл сильного обращения позже.
- Затем мы пишем имя и тип свойства, например.
 numberLabel типа UILabel.
numberLabel типа UILabel. - Наконец, мы указываем, что это свойство является необязательным, поэтому оно может быть равно нулю, записанному со знаком вопроса ? в конце декларации.
- Сначала откройте Main.storyboard в Interface Builder
- Затем выберите Game View Controller в Document Outline
- Затем откройте Инспектор подключений справа
- Наконец, посмотрите, сможете ли вы найти свойства, которые мы создали ниже Outlets
- Найдите свойство scoreLabel ниже Outlets
- Щелкните и перетащите из круга справа от свойства …
- … на элемент пользовательского интерфейса метки счета в редакторе (и отпустите)
- timeLabel к метке времени (правая)
- numberLabel к метке номера (средняя коричневая)
- inputField в поле ввода текста (нижнее синее)
- Сначала щелкните правой кнопкой мыши папку «Добавить 1» в Навигаторе проектов и выберите «Новый файл…»
- Затем выберите шаблон файла Swift из категории iOS и нажмите «Далее»
- Затем в появившемся диалоговом окне назовите файл String.swift и сохраните его вместе с другими файлами Swift проекта
- Наконец, нажмите «Создать»
- Во-первых, мы создаем переменную результата типа String. Он инициализируется пустой строкой.
- Затем мы используем цикл for для итерации от нуля до длины. Когда длина равна 4, цикл будет повторяться 4 раза.
- Затем в цикле мы генерируем случайное целое число от 0 до 9. Во второй строке цикла это целое число добавляется к строке результата
- Наконец, в последней строке мы возвращаем результат. Это выходная строка функции: строка со случайными числами заданной длины.
- Вопросительный знак ? сразу после того, как scoreLabel используется для дополнительной цепочки. Когда scoreLabel равен нулю, код любезно и молча останавливается в этой точке и переходит к следующей строке.
 Эффект? Мы разворачиваем необязательный элемент и продолжаем только тогда, когда он не равен нулю.
Эффект? Мы разворачиваем необязательный элемент и продолжаем только тогда, когда он не равен нулю. - Код String() называется инициализатором. Мы используем свойство score в качестве параметра для этой строки, эффективно преобразовывая целое число в строку. В конце концов, тип свойства text — String.
- Текст в numberLabel устанавливается на результат функции randomNumber(length:). Другими словами, мы генерируем случайное число и присваиваем его метке номера.
- Опять же, мы используем необязательную цепочку. И эта функция randomNumber(length:)? Это исходит от нашего расширения типа String! Теперь, когда он добавлен в тип, мы можем использовать его везде. Аккуратный!
- Подключить событие «редактирование изменено» из поля ввода к функции
- В функции взять введенный текст и число из метки поле ввода содержит 4 символа текста
- Сравните каждую цифру из поля ввода с цифрами в этикетке номера и проверьте, все ли 4 верны
- Ответьте на правильное или неправильное число, добавив или вычтя 1 от оценки пользователя
- Сначала откройте Main.storyboard в Interface Builder и выберите поле ввода
- Затем перейдите в Инспектор подключений и найдите элемент «Редактирование измененных» в разделе «Отправленные события»
- Затем перетащите -и-перетащите из круга рядом с пунктом Редактирование изменено на элемент Game View Controller в структуре документа
- Наконец, когда появится гизмо, выберите функцию inputFieldDidChange()
- Либо numberLabel?.text, либо inputField?.text равен нулю, и функция возвращается и завершает работу
- Оба значения не равны нулю, и они присваиваются numberText и inputText, и функция продолжает работу
- Во-первых, важно понимать, что функция integer(at:) принимает целое число на вход и выдает целое число на выходе.
- Затем self в функции ссылается на текущую строку. Мы можем вызвать функцию integer(at:) для любого значения String, после чего функция будет использовать ту строку, для которой мы ее вызываем.
- Затем мы используем функцию index(_:offsetBy:) для получения индекса позиции в строке. Swift будет считать от начала строки до n и создаст индекс для позиции под n.
- Затем мы используем этот индекс для получения символа из строки.
 Мы используем свойство wholeNumberValue этого символа, чтобы получить целое число, которое представляет этот символ, например целое число 1 для символа «1».
Мы используем свойство wholeNumberValue этого символа, чтобы получить целое число, которое представляет этот символ, например целое число 1 для символа «1». - Наконец, это целое число возвращается. Если целое число не представлено, мы возвращаем 0.
- Нам нужно работать с этим индексом, потому что Swift нужен индекс для получения символа из строки. Из-за строк переменной ширины Swift необходимо «подсчитать», какое число является n-м символом в строке. Затем мы можем использовать индекс, чтобы получить этот символ.
- В контексте нашей игры мы можем утверждать, что функция wholeNumberValue всегда будет возвращать целое число. В конце концов, мы работаем со строками чисел! Когда пользователь случайно вводит текстовый символ, например «а», мы рассматриваем это как 0, что всегда неверно.
- Отправной точкой будет правильный ввод, если мы не найдем хотя бы одну неверную цифру. Это цифра, для которой ввод не совпадает с заданным числом плюс один.
- Мы собираемся перебрать каждую из 4 цифр, взять цифру из введенного числа и заданного числа и сравнить их.
- Нам понадобится небольшой трюк, чтобы убедиться, что 9 сравнивается с 0, а не с 10.
- Когда мы обнаруживаем, что цифра неверна, мы прекращаем сравнение и вычитаем единицу из счета. Когда мы обнаруживаем, что все цифры правильные, мы добавляем единицу к счету. Легкий!
- Мы знаем, что входная цифра 0 является фактическим правильным ответом для данной цифры числа 9.
- Мы также знаем, что входное число 10 равно правильный ответ для данной цифры числа 9, основанный на принципе добавления 1, согласно которому ввод == цифра + 1 является правильным ответом.
- Другими словами, когда ввод равен 0, мы намеренно меняем ввод на 10, так что 10 = 9 + 1 дает правильную цифру, потому что 0 — это правильный ответ для 9!
- Если isCorrect истинно, мы добавляем 1 к переменной score, с +=
- Если isCorrect ложно, мы вычитаем 1 из переменной score, с -=
- Сначала мы вычисляем, сколько минут и секунд осталось, и присваиваем это значение константам min и sec.
- Затем с помощью инициализатора String(format:) мы используем специальный строковый формат %02d для форматирования целочисленных значений min и sec в виде строк, дополненных нулями. Таким образом, 7 секунд записывается как 07 с 0 впереди.
- Наконец, строки объединяются с помощью + и присваиваются метке времени.
- Последний аргумент метода scheduleTimer() является замыканием. Это блок кода, который выполняется, когда срабатывает таймер, то есть каждую секунду.
- Внутри замыкания мы проверяем, меньше ли или равно значение секунды 60. Когда это так, мы уменьшаем счет на 1 и вызываем updateTimeLabel(). Это приведет к обратному отсчету метки времени до нуля.
- Когда секунды равны 0, вызывается функция finishGame()
- Когда секунды меньше или равны 60, секунды уменьшается на 1, а updateTimeLabel() вызывается
- Дайте пользователям 2 минуты или 120 секунд игрового времени. (Вам также нужно где-то изменить условное выражение.)
- Настройте механизм подсчета очков: время уменьшается в два раза быстрее, когда ваш счет выше 10.
 (Возможно ли это?)
(Возможно ли это?) - Показывать изображение с большим пальцем вверх или вниз, когда пользователь вводит число, чтобы показать, правильно ли он понял или нет. (Вы получаете дополнительные очки за фейерверк!)
- Включите что-то вроде GameKit в приложение для списков лидеров. У кого самый высокий балл?
Располагайте виды таким образом, чтобы текстовое поле не было (частично) скрыто экранной клавиатурой. Если они оба выше средней линии экрана, все в порядке!
9. Объяснение Метка
Отлично! Вы закончили настройку элементов пользовательского интерфейса. Давайте продолжим с ограничениями Auto Layout…
Если вы «теряете» метку за пределами экрана при изменении текста метки и не можете изменить ее размер, просто установите ее ширину вручную с помощью Инспектора размеров, чтобы вернуть ее на экран.
Ах да, авто-макет. Это будет весело! Теперь мы собираемся добавить некоторые правила в пользовательский интерфейс, чтобы он корректно менял размер на экранах разного размера. Эти правила называются ограничениями, а система компоновки, частью которой они являются, называется Auto Layout.

С помощью ограничений мы можем определить, что происходит, когда пользовательский интерфейс меняет размер или отображается на iPhone другого размера. Исходя из этих ограничений, игровое приложение «Добавить 1» можно использовать на моделях iPhone с разными размерами экрана, таких как iPhone 8, 8 Plus, X или 11 Pro.
Ограничения, которые мы собираемся добавить, несложны, но если вы новичок в Auto Layout, работа с ограничениями, безусловно, может показаться сложной. Просто не торопитесь, внимательно прочитайте, что делать, и у вас будет работающий пользовательский интерфейс в кратчайшие сроки.
Вкратце, вот что будут делать ограничения:
Чтобы добавить ограничение, сначала выберите элемент пользовательского интерфейса, к которому вы хотите добавить ограничение. Затем нажмите кнопку «Добавить новые ограничения» или кнопку «Выровнять» в правом нижнем углу редактора Interface Builder. Кнопка «Добавить новые ограничения» немного похожа на TIE Fighter из «Звездных войн». Вот так:
Сначала мы добавим ограничения к фоновому изображению. Вот как:
4 красные стойки представляют передний, задний, верхний и нижний края изображения. Вы можете использовать их для определения расстояния между одним элементом пользовательского интерфейса и следующим.
Прямо сейчас мы установили расстояние между 4 краями изображения и краями экрана равным 0. При изменении размера представления изображение прилипает к краям экрана, по существу создавая полноэкранное фоновое изображение. .
Ограничение, такое как созданное нами 4, соединяет два края двух элементов пользовательского интерфейса друг с другом, при необходимости добавляя между ними некоторое пространство. Это может быть край следующего элемента пользовательского интерфейса или край суперпредставления.
Далее, изображение партитуры. Мы собираемся прикрепить его к верхнему левому краю экрана. Мы также установим его ширину и высоту с ограничениями.
Вот как:
Если вы внимательно посмотрели, вы увидели, что верхнее и левое ограничения уже были установлены на расстояние между элементом пользовательского интерфейса и края экрана.
На снимке экрана ниже для верхнего ограничения установлено значение 6, а для левого ограничения — 20. Это соответствует координатам x и y, которые мы установили для представления изображения.
Хорошо, теперь давайте добавим ограничения для метки партитуры. Мы собираемся центрировать эту метку поверх изображения партитуры. Вот как:
Эти два ограничения, которые определяют выравнивание между двумя элементами пользовательского интерфейса, будут центрировать метку поверх изображения. Auto Layout сначала определит положение изображения, а затем отцентрирует метку поверх него.
Важный принцип ограничений Auto Layout заключается в том, что распознаватель ограничений будет пытаться удовлетворить все ограничения. Он не применяет ограничения в любом заданном порядке, а вместо этого пытается найти положение и размер элемента пользовательского интерфейса, который соответствует всем его ограничениям. Это эффективно, но иногда сложно понять, и это может привести к нарушению ограничений.
Далее, изображение времени. Мы собираемся повторить то, что мы сделали для метки партитуры и изображения, и применить это к метке времени и изображению.

Вот как:
Это прикрепит изображение времени в правом верхнем углу экрана. Аккуратный!
Точно так же, как и метка партитуры, метка времени располагается по центру над изображением времени. Вот как это сделать:
Вы можете заметить, что метка времени немного смещена от центра.
 Давайте исправим это! Мы собираемся изменить смещение ограничения Center X Alignment метки времени.
Давайте исправим это! Мы собираемся изменить смещение ограничения Center X Alignment метки времени.Это делается в 2 этапа:
Вы можете выбрать ограничение не менее чем 3 способами! Вот как:
Какой подход вы используете, зависит от вас! Выбрав правильное ограничение, перейдите к его инспектору размеров. Наконец, установите поле ввода для константы на -20. Метка времени теперь должна немного сместиться влево от центра изображения времени.
 Хороший!
Хороший!Уделите немного времени изучению этого ограничения в Инспекторе размеров. Если вы присмотритесь, то увидите, что ограничение на самом деле является «отношением» между двумя элементами. Чтобы центрировать метку времени и изображение времени друг относительно друга по горизонтали, мы говорим, что оба их свойства centerX равны. Мы также добавили смещение -20. Не стесняйтесь проверять и другие ограничения!
Хорошо, давайте перейдем к изображению числа. Это изображение за этикеткой с номером. Мы собираемся центрировать его по горизонтали на экране и расположить под изображениями счета и времени.
Вот как это сделать:
Если вы посмотрите внимательно, вы увидите синюю линию между изображением числа и изображением счета (слева).
 Это ограничение, которое устанавливает расстояние между этими элементами пользовательского интерфейса примерно в 60 точках.
Это ограничение, которое устанавливает расстояние между этими элементами пользовательского интерфейса примерно в 60 точках.Это основной принцип работы с ограничениями: размещение пробелов между элементами пользовательского интерфейса, чтобы определить, как их положения соотносятся друг с другом.
Вперед! Далее: номерной знак. Как вы уже догадались, это изображение расположено поверх изображения числа как по горизонтали, так и по вертикали.
Вот что вам нужно сделать:
Если вы хотите, вы можете немного изменить метку с номером внутри изображения номера. Выберите ограничение Center Y, щелкнув синюю горизонтальную линию на изображении.
 Вы можете установить константу около 5.
Вы можете установить константу около 5.Почти готово! Теперь мы собираемся установить ограничения для текстового поля ввода. Это тот, который пользователи используют для ввода чисел в игре «Добавить 1». Вот как:
Отлично!
И последнее, но не менее важное: метка с объяснением в нижней части пользовательского интерфейса.
 Вам действительно нужны пошаговые инструкции для этого? Конечно нет!
Вам действительно нужны пошаговые инструкции для этого? Конечно нет!Вот что должно произойти:
Если приведенные выше ограничения вызывают проблемы на небольших экранах, удалите ограничение ширины и добавьте немного места, установив начальное и конечное ограничения примерно на 20.
На этом этапе вы должны иметь возможность изменить просматриваемую модель устройства. этот пользовательский интерфейс, как в Interface Builder. Вы можете сделать это, щелкнув View as: в нижней части Interface Builder. Затем выберите другое устройство. Теперь пользовательский интерфейс должен обновиться и показать вам другое устройство с другими размерами.
И если вы запустите приложение прямо сейчас, нажав Play или Command + R, игра должна появиться прямо в iPhone Simulator.
 Потрясающий!
Потрясающий!Прежде чем мы сможем создать игру с кодом Swift, нам нужен способ изменить пользовательский интерфейс (UI) с помощью кода. Например, метка счета должна обновляться в соответствии с оценкой пользователя, а метка времени должна показывать оставшееся время.
Все это происходит с кодом Swift, но как нам подключить этот код к пользовательскому интерфейсу в Interface Builder? Вот тут-то и появляются выходы.
Сначала откройте GameViewController.swift в Xcode, щелкнув его в файловом навигаторе слева. Вы увидите пустой контроллер представления Swift. Это выглядит примерно так:
class GameViewController: UIViewController
{
override func viewDidLoad() {
super.viewDidLoad()
}
}
GameViewController — это класс, который будет управлять тем, что происходит в игре Add 1, и, в частности, ее пользовательским интерфейсом. Это код, эквивалентный пользовательскому интерфейсу, который мы только что создали в Interface Builder.Подключение компонента пользовательского интерфейса из Interface Builder к коду в классе контроллера представления выполняется в 2 этапа:
Это так же просто, как создать свойство в классе и подключить его к компоненту пользовательского интерфейса.
 Затем свойство будет содержать ссылку на компонент пользовательского интерфейса при загрузке контроллера представления.
Затем свойство будет содержать ссылку на компонент пользовательского интерфейса при загрузке контроллера представления.Сначала добавьте следующие строки кода в начало класса GameViewController:
@IBOutlet weak var scoreLabel:UILabel?
@IBOutlet слабая переменная timeLabel:UILabel?
@IBOutlet слабая переменная numberLabel:UILabel?
@IBOutlet слабая переменная inputField:UITextField?
Не забудьте добавить их в класс, чтобы внутри первой открывающейся волнистой скобки {. Вот что происходит в этих строках:Самое важное здесь — это имена свойств и их типы. Вы видите, что мы создали 4 свойства с именами scoreLabel, timeLabel, numberLabel и inputField. Метки имеют тип UILabel, а поле ввода имеет тип UITextField. Все свойства являются необязательными.
Следующим шагом является подключение элементов пользовательского интерфейса к свойствам выхода в Interface Builder. Вот как:
Далее мы собираемся связать свойства выхода с соответствующими элементами пользовательского интерфейса. Во-первых, убедитесь, что вы нашли свойства под Outlets.
 Видите те маленькие круги рядом с ними? Мы собираемся провести линии от этих кругов к элементам пользовательского интерфейса в редакторе.
Видите те маленькие круги рядом с ними? Мы собираемся провести линии от этих кругов к элементам пользовательского интерфейса в редакторе.Вот как:
Теперь вы должны увидеть метку Score рядом со свойством scoreLabel. Обязательно повторите шаги для остальных 3 розеток!
У вас должно получиться 4 выходных соединения. Обратите внимание, что выходное соединение по умолчанию для просмотра уже присутствует. Вот полезный снимок экрана, на котором показано подключение к розетке:
Подсказка: Вы можете найти тип элемента пользовательского интерфейса с помощью Identity Inspector.
 Выберите элемент пользовательского интерфейса в Interface Builder, перейдите в Identity Inspector и посмотрите, что находится рядом с Class. Важно, чтобы тип свойства выхода соответствовал типу элемента пользовательского интерфейса.
Выберите элемент пользовательского интерфейса в Interface Builder, перейдите в Identity Inspector и посмотрите, что находится рядом с Class. Важно, чтобы тип свойства выхода соответствовал типу элемента пользовательского интерфейса.Теперь мы собираемся написать код для генерации строки случайных чисел. Эта строка, такая как «9163», состоит из 4 символов. Это основа игры «Добавь 1», потому что пользователю нужно «добавить 1» к каждой из цифр числа.
Код, который мы собираемся написать, является расширением. Мы расширяем тип String новой функцией, называемой randomNumber(length:).
Вот как:
Появился новый файл Swift! Мы собираемся добавить к нему код.
 Сначала добавьте в файл следующий оператор. Вы можете добавить его прямо под import Foundation.
Сначала добавьте в файл следующий оператор. Вы можете добавить его прямо под import Foundation.extension String
{}
Блок расширения сообщает Swift, что мы хотим расширить тип String. Затем добавьте следующий код в фигурные скобки { и }:static func randomNumber(length: Int) -> String
{}
Приведенный выше код называется объявлением функции. Мы объявляем новую функцию с именем randomNumber(length:). Он имеет один параметр длины типа Int и тип возвращаемого значения — String. Другими словами, функция принимает целое число на вход и выдает строку на выходе.Ключевое слово static используется для добавления этой функции в класс String, а не в экземпляр String. Его часто называют методом класса, а не методом экземпляра. Позже мы будем вызывать функцию следующим образом:
let number = String.randomNumber(length: 4)
Далее мы собираемся добавить следующий блок кода в функцию randomNumber(length:):var result = ""
for _ in 0 .
 .
..
Теперь у нас есть функция для генерации случайных чисел. Аккуратный!
Что это за бит «\(цифра)»? Это называется интерполяцией строк. Вы можете использовать его для включения переменной в строку. В данном случае мы используем его для преобразования целого числа в строку, чтобы его можно было добавить к результату.
Нам нужен способ отслеживать счет пользователя. С этой целью мы собираемся добавить еще одно свойство в класс GameViewController.
Сначала переключитесь на файл GameViewController.
 swift. Затем добавьте следующее свойство вверху класса, под свойствами выхода:
swift. Затем добавьте следующее свойство вверху класса, под свойствами выхода:var score = 0
Легко, правда? Но каков тип свойства score? В приведенном выше коде 0 — это целочисленный литерал типа Int. Исходя из этого, мы можем сделать вывод, что оценка имеет тип Int. На самом деле это именно то, что делает Swift — с выводом типа — если мы не предоставляем аннотацию типа в нашем коде.Хорошо, теперь мы собираемся закодировать 2 функции. Эти функции помогут нам управлять игрой позже.
Во-первых, добавьте эту функцию в класс:
func updateScoreLabel() {
scoreLabel?.text = String(score)
}
Что делает функция? Он просто обновляет метку счета с текущим счетом. Мы используем свойство text свойства scoreLabel и устанавливаем для него значение «\(score)». Однако здесь выделяются две вещи!Хорошо, теперь добавьте в класс следующую функцию:
func updateNumberLabel() {
numberLabel?.text = String.randomNumber(length: 4)
}
Что там происходит? Вот что:Быстрый вопрос: зачем мы добавляем в класс такие простые функции? Они состоят всего из одной строки кода!
Что мы сейчас делаем, так это создаем абстракции.
 Мы абстрагируем некоторый блок кода, чтобы мы могли повторно использовать его позже. Всякий раз, когда нам нужно обновить счет или числовые метки, мы можем просто вызвать эту функцию. Нам не нужно возиться со свойствами текста или необязательными цепочками.
Мы абстрагируем некоторый блок кода, чтобы мы могли повторно использовать его позже. Всякий раз, когда нам нужно обновить счет или числовые метки, мы можем просто вызвать эту функцию. Нам не нужно возиться со свойствами текста или необязательными цепочками.И если мы используем функции более одного раза, мы также сохранили некоторые строки кода. Вам не нужно поддерживать или отлаживать код, который вы не пишете!
Функция viewDidLoad() является отправной точкой любого контроллера представления. В этот момент представление загружается, но еще не отображается на экране. Он вызывается один раз за всю жизнь контроллера представления, что делает его идеальной точкой настройки для контроллера представления.
При запуске приложения «Добавить 1» счет должен быть установлен на ноль, и мы также хотим показать пользователю первое случайное число. Угадай, что? Мы просто закодировали идеальные функции для этой цели.
Добавьте вызовы функций updateScoreLabel() и updateNumberLabel() в функцию viewDidLoad().
 Теперь ваша функция должна выглядеть так:
Теперь ваша функция должна выглядеть так:override func viewDidLoad()
{
super.viewDidLoad()updateScoreLabel()
updateNumberLabel()
}
Что означает переопределение? Функция viewDidLoad() определена в UIViewController. Каждый контроллер представления является подклассом этого класса UIViewController и наследует его функциональность. Когда мы хотим настроить некоторые из его функций, мы можем переопределить функцию и настроить ее реализацию.Вызов функции super.viewDidLoad() дает нам доступ к родительскому экземпляру класса GameViewController, которым является UIViewController. Другими словами, мы вызываем супер реализацию viewDidLoad(). Мы переопределяем функцию, но по-прежнему вызываем ее «супер» реализацию перед перезаписью.
Быстрый вопрос: Можете ли вы утверждать, что такое текст внутри метки счета и метки числа в начале игры?
Мы готовы кодировать самую важную часть игрового приложения «Добавить 1»: проверку ввода пользователя и увеличение игрового счета! Короче говоря, нам нужно будет реагировать на ввод пользователя в текстовое поле, проверять правильность ввода и повышать оценку.

Вот что мы собираемся сделать:
Начнем!
Ответ на ввод текста
Первым шагом является ответ, когда пользователь отредактировал текст поля ввода. Мы будем вызывать функцию, когда inputField генерирует событие .editingChanged.
Во-первых, обязательно добавьте следующую функцию в класс GameViewController:
@IBAction func inputFieldDidChange()
{}
Эта функция будет вызываться, когда пользователь редактирует текст в поле ввода. Мы обозначили функцию с помощью @IBAction, что означает, что мы можем связать эту функцию с действием в Интерфейсном Разработчике. Это похоже на розетку.
Это похоже на розетку.Вот как вы можете установить это соединение:
Вы также можете связать действия с элементами пользовательского интерфейса с помощью кода. Этот механизм называется целевым действием. Шаги, которые мы только что предприняли в Interface Builder, также можно закодировать следующим образом:
inputField?.addTarget(self, action: #selector(inputFieldDidChange), for: .editingChanged)
Вам не нужно добавлять это в свой код, но если вы решите это сделать, обязательно удалите Interface Builder действие в первую очередь.
Получение текста поля ввода
Далее мы хотим получить текст внутри поля ввода. Мы также получим текст в числовой метке, чтобы мы могли сравнить оба.
Сначала добавьте следующий код внутрь функции inputFieldDidChange():
guard let numberText = numberLabel?.text, let inputText = inputField?.text else {
return
}
В приведенном выше коде мы комбинируем оператор guard с дополнительной привязкой. Что вы получаете, так это блок Guard Let, который оценивает, является ли выражение нулевым. Когда оно не равно нулю, необязательные значения присваиваются соответствующим константам. Когда выражение Guard let равно nil, вызывается блок else, который возвращает функцию и выходит из нее.Другими словами, с приведенным выше кодом может произойти 2 вещи:
определенная вами константа может использоваться во всей области действия функции.
 Мы можем использовать константы numberText и inputText в остальной части функции. Это нелогично по сравнению с if let, чьи константы доступны только внутри условного оператора. Тем не менее, guard выходит из функции и области действия, что (надеюсь) компенсирует путаницу…
Мы можем использовать константы numberText и inputText в остальной части функции. Это нелогично по сравнению с if let, чьи константы доступны только внутри условного оператора. Тем не менее, guard выходит из функции и области действия, что (надеюсь) компенсирует путаницу…Проверка текста поля ввода
Функция inputFieldDidChange() будет вызываться для каждого изменения в поле ввода, то есть для каждого символа, введенного пользователем. Мы хотим реагировать только на полный ввод, то есть на 4 цифры, которые пользователь вводит в качестве ответа на вызов «Добавить 1». Другими словами, нам нужно проверить результат только в том случае, если он состоит из 4 символов.
Вот как. Добавьте следующий код в функцию inputFieldDidChange() под предыдущим кодом.
guard inputText.count == 4 else {
return
}
Это достаточно просто, верно? Мы снова используем оператор защиты, чтобы «защитить, что inputText.count равен 4, или выйти». Код вернется и выйдет из функции, когда количество символов в строке inputText не равно 4.
Кстати, мы могли бы использовать здесь оператор if, но оператор guard часто более информативен. Вот эти два:
// Вариант 1: С охраной…
охрана inputText.count == 4 else {
return
}// Вариант 2: С if…
if inputText.count != 4 {
return
}
Оба варианта имеют одинаковый эффект, но фраза «охраняй это или иначе» гораздо более наглядна. Это даже интуитивно понятно.Более того, оператор guard вынуждает вас «передать управление за пределы области действия», или, иначе говоря, выйти из функции. Простое условное выражение не имеет этого правила, что делает использование Guard более понятным и явным. Вы не можете случайно изменить поток кода, не изменив при этом оператор защиты.
Вот что мы получили на данный момент:
Получение числа из строки
В игровом приложении «Добавить 1» пользователю необходимо «+1» к каждой цифре в числовой строке. Теперь у нас есть дескриптор как числовой строки, так и входной строки.
 Оба имеют тип String.
Оба имеют тип String.Если мы хотим вычислить, верна ли входная строка, нам нужно будет сравнить каждую цифру из числовой строки с входной строкой. Если каждая из цифр равна другой плюс один, у нас есть правильный результат.
Для этого нам нужен способ доступа к отдельным цифрам в числовых строках. Во многих языках программирования вы можете просто рассматривать строку как массив символов и получить, например, третий символ следующим образом: inputText[2]. Мы могли бы проверить правильность пары цифр примерно так:
if inputText[n] == numberText[n] + 1 {
// Эта пара цифр верна, это «+1»
}
К сожалению, работа со строками в Swift не так проста. По ряду причин, в первую очередь из-за того, что строки имеют кодировку с переменной шириной, вы не можете получить произвольный доступ к любому символу в данной строке в Swift без дополнительной работы.Чтобы сделать код GameViewController максимально простым и понятным, мы добавим еще одну функцию к нашему расширению String.
 Эта функция примет целое число в качестве входных данных и создаст число в этой позиции в строке.
Эта функция примет целое число в качестве входных данных и создаст число в этой позиции в строке.Сначала убедитесь, что вы открыли String.swift в Xcode через Project Navigator, а затем добавьте следующий код в расширение String:
func integer(at n: Int) -> Int
{
let index = self.index(self.startIndex, offsetBy: n)вернуть self[index].wholeNumberValue ?? 0
}
Что здесь происходит?Пфью! Довольно сложный код для чего-то такого простого. Здесь вам нужно понять две вещи:
Идём дальше!
Примечание: Функция integer(at:) предназначена только для приложения «Добавить 1 игру»! Не добавляйте его в свой собственный проект другого приложения, если вы не знаете, как он работает и каковы его последствия для вашего кода.

Проверка правильности ввода
Наконец, мы добрались до сложной части игрового приложения «Добавить 1»: проверки правильности ввода пользователя. Как мы собираемся выяснить, правильны ли их +1?
Вот базовый алгоритм:
Такой подход имеет смысл, поскольку пользователю достаточно сделать одну ошибку, чтобы весь ввод был неверным. Вот почему мы начинаем с «правильного» результата, пока не найдем обратное.

Сначала добавьте следующий код под последним оператором защиты:
var isCorrect = true
Просто, правда? Эта переменная будет отслеживать правильность результата. Это начнется с истины.Ниже этого добавьте следующее для цикла:
для n в 0..
Вперед! Добавьте следующий код под предыдущим кодом внутри цикла for:
if input != число + 1 {
isCorrect = false
break
}
Что делает этот код? Это оператор if, который проверяет, не равен ли ввод числу + 1. Если он не равен, мы знаем, что весь ввод неверен. И поэтому мы устанавливаем isCorrect в false.
И поэтому мы устанавливаем isCorrect в false.Оператор break — это небольшая оптимизация, которая останавливает цикл for. Нет необходимости продолжать со следующими цифрами, потому что полный ответ уже неверен.
Почему мы проверяем правильность ввода, а не правильность? Помните, что мы начали с isCorrect = true. Мы предполагаем, что ответ правильный, пока не докажем, что это не так. Мы перебираем пары цифр и устанавливаем для isCorrect значение false, когда сталкиваемся с неправильной цифрой. Когда мы вообще не найдем неправильных цифр, isCorrect останется истинным.
Наконец, добавьте следующий код ниже цикла for, то есть вне его:
if isCorrect {
score += 1
} else {
score -= 1
}updateNumberLabel()
updateScoreLabel()
inputField ?.text = ""
Приведенный выше блок кода сначала оценит логическое значение isCorrect. Вот так:Затем, во второй части приведенного выше кода, мы вызываем функции для обновления метки числа новой случайно сгенерированной строкой, и мы обновляем метку счета новым счетом.
 Наконец, мы очищаем поле ввода, чтобы пользователь мог добавить в него новый ответ.
Наконец, мы очищаем поле ввода, чтобы пользователь мог добавить в него новый ответ.Вы можете просто продолжать играть в игру «Добавь 1», как сейчас, что не очень весело. Нам нужны границы! Кто наберет наибольшее количество очков за 60 секунд? Приложению нужен таймер.
В Swift вы можете использовать компонент Timer, чтобы выполнять какое-либо действие через заданный интервал. Мы напишем код, который считает от 60 до 0, вычитая 1 каждую секунду. Давайте начнем!
Сначала мы добавим 2 новых свойства в начало класса GameViewController. Вот так:
var timer:Timer?
вар секунд = 60
Отлично. Как вы уже догадались, свойство timer будет содержать ссылку на объект Timer, и мы будем использовать секунды, чтобы отслеживать оставшееся время игры. Обратите внимание, что свойство timer является необязательным, поэтому оно может быть нулевым или содержать объект Timer.Далее мы добавим новую функцию с именем updateTimeLabel(). Добавьте следующую функцию в класс GameViewController:
func updateTimeLabel() {
let min = (секунды / 60) % 60
let sec = секунды % 60timeLabel?.
 text = String(format: «%02d», min) + «:» + String (формат: «%02d», сек)
text = String(format: «%02d», min) + «:» + String (формат: «%02d», сек)
}
Что с этим делать?Прежде чем двигаться дальше, быстро добавьте вызов функции updateTimeLabel() в функцию viewDidLoad(). Таким образом, метка времени обновляется в начале игры. Вот так:
override func viewDidLoad()
{
super.viewDidLoad()updateScoreLabel()
updateNumberLabel()
updateTimeLabel()
}Затем, не в последнюю очередь, добавьте следующий код в конец функция inputFieldDidChange(). Итак, перед закрывающей волнистой скобкой }, но после inputField?.
 text.
text.if timer == nil {
timer = Timer.scheduledTimer(withTimeInterval: 1.0, Repeats: true) { timer in
if self.secondsНо это еще не все... В первой строке, на самом внешнем уровне кода, мы проверяем, равен ли timer нулю. Это специально. Имейте в виду, что приведенный выше код из-за того, где он написан, вызывается при оценке ввода пользователя в inputFieldDidChange().
При запуске приложения таймер равен нулю. В первый раз, когда пользователь вводит ответ и вызывается функция inputFieldDidChange(), выполняется приведенный выше блок кода, поскольку таймер равен нулю. Это означает, что таймер начнет отсчет только после того, как пользователь введет свой первый ответ!
При последующих ответах, если таймер снова не равен нулю, ничего не происходит, потому что таймер больше не равен нулю.
 Однако таймер будет срабатывать каждую секунду, потому что закрытие таймера выполняется независимо от кода inputFieldDidChange(). Прежде чем продолжить, убедитесь, что вы понимаете, как работает код!
Однако таймер будет срабатывать каждую секунду, потому что закрытие таймера выполняется независимо от кода inputFieldDidChange(). Прежде чем продолжить, убедитесь, что вы понимаете, как работает код!Сам в замыкании является ссылкой на текущий экземпляр GameViewController. Замыкания, которые используют свойства из класса, в котором они созданы, должны использовать self, чтобы явно указать, что они строго ссылаются на текущий класс. Подробнее об этом вы можете прочитать в этом уроке.
Мы почти готовы! Последнее, что нам нужно закодировать, это то, что происходит, когда игра заканчивается. Когда таймер достигает нуля, мы хотим показать счет пользователю и сбросить игру для другого матча. Давайте работать над этим!
Сначала мы напишем еще одну функцию. Добавьте в класс следующий код:
func FinishGame()
{}
Первое, что нужно сделать этой функции, это сбросить таймер. В конце концов, игра закончена, так что обратный отсчет можно остановить. Делаем так:
Делаем так:timer?.invalidate()
timer = nil
Обязательно добавьте приведенный выше код в функцию. Сначала он аннулирует таймер, что означает остановку его срабатывания и освобождение его закрытия. Затем свойство таймера устанавливается равным нулю.Мы уже знаем из кода в inputFieldDidChange(), что когда таймер равен нулю, он запустится снова, когда пользователь введет свой первый ответ. Итак, именно так нам и нужно «сбросить плату» в исходное состояние.
Затем добавьте в функцию следующий код под предыдущими строками кода:
let alert = UIAlertController(title: «Время вышло!», сообщение: «Ваше время вышло! Вы набрали \(счет) баллов. Отлично!», selectedStyle: .alert)
alert.addAction(UIAlertAction( заголовок: «ОК, начать новую игру», стиль: .default, обработчик: nil))self.present(alert, анимированный: true, завершение: nil)
Вышеприведенный код создает UIAlertController, который представляет собой всплывающее диалоговое окно, показывает немного текста и кнопку. Он сообщит пользователю их счет и предложит начать другую игру. Наконец, объект предупреждения отображается на экране с вызовом функции present(_:animated:completion:).
Он сообщит пользователю их счет и предложит начать другую игру. Наконец, объект предупреждения отображается на экране с вызовом функции present(_:animated:completion:).Затем добавьте в функцию следующий код под другими строками:
счет = 0
секунд = 60
Знакомые строки кода, верно? Мы сбрасываем свойства счета и секунд в исходное состояние. Поскольку счет отображается пользователю в диалоговом окне оповещения, мы можем безопасно сбросить его до 0.И, наконец, добавьте следующие строки кода в конец функции:
updateTimeLabel()
updateScoreLabel()
updateNumberLabel( )
Это 3 функции, которые мы закодировали ранее. Они покажут время и счет на соответствующих ярлыках. Вызов updateNumberLabel() сгенерирует новое случайное 4-значное число — и готово!Последний шаг, который нам нужно сделать, это использовать функцию FinishGame(). Где нам нужно добавить к нему вызов? Мы уже знаем, что игра завершается, когда таймер достигает нуля, так что… Нам нужно настроить код таймера!
Во-первых, убедитесь, что вы нашли следующий блок в своем коде:
if self.
 seconds
secondsЧисто! Конфликта нет. И, конечно же, если вам интересно, попробуйте оба подхода и сами убедитесь, какой из них работает нормально.
Вам придется игнорировать их. немного ссылок — они не облегчают чтение кода. В будущей версии Swift может быть удалено требование явных вызовов self, потому что в приведенном выше блоке кода это не дает никаких преимуществ.
С приложением покончено! ПОТРЯСАЮЩИЕ! Запустите приложение, нажав Command + R или нажав кнопку Play в Xcode. Запускается нормально? Отличная работа!
Это не было бы учебным пособием без испытания. Посмотрите, сможете ли вы изменить игру и ее механику, чтобы решить следующие задачи:
Создайте свое приложение сейчас
Изучите разработку игр для iOS с помощью Swift (учебники)
Согласно Apple, «Swift — это надежный и интуитивно понятный язык программирования, созданный Apple для создания приложений для iOS, Mac, Apple TV и Apple Watch . Он разработан, чтобы дать разработчикам больше свободы, чем когда-либо. Swift прост в использовании и имеет открытый исходный код, поэтому любой, у кого есть идея, может создать что-то невероятное».Из-за популярности и мощи Swift академические круги создали курсы по разработке программного обеспечения. Наша подборка руководств посвящена веб-руководствам.
 Было бы упущением, если бы мы не упомянули, что учреждения (такие как Стэнфордский университет и Плимутский университет), которые начали преподавать Swift, предлагают бесплатные курсы в iTunes U.
Было бы упущением, если бы мы не упомянули, что учреждения (такие как Стэнфордский университет и Плимутский университет), которые начали преподавать Swift, предлагают бесплатные курсы в iTunes U.Стоит перейти в iTunes и присмотреть за этими бесплатными курсами. вы прокладываете свой путь через ресурсы, которые мы перечислили для вас здесь.
Начните работу со Swift, загрузив Xcode для бесплатно из Mac Apple Store. Apple называет его « — приложение для Mac, используемое для создания всех остальных приложений для Mac и всех приложений для iOS. ” По сути, в нем есть все, что вам нужно для полного опыта разработки приложений для iOS (за исключением самого опыта, который приходит, когда вы работаете с приложением… wink).
После установки необходимого программного обеспечения самое время приступить к обучению! В этом списке есть ряд ресурсов, посвященных различным темам разработки приложений для iOS, для различных уровней навыков дизайнера (но мы в основном ориентируемся на новичков).
 Здесь есть отличные ресурсы, которые помогут вам начать работу.
Здесь есть отличные ресурсы, которые помогут вам начать работу.Не бойтесь возвращаться к поиску более сложных уроков в Интернете по мере развития ваших навыков.
Содержание:
Где научиться делать игры для iOS
Apple
Вы это видели? Вы, вероятно, сделали. Apple предлагает « The Definitive Book », поскольку, как вы знаете, они создали программное обеспечение… Вы можете бесплатно загрузить руководство в магазине iBooks. У них также есть раздел « ресурс », который включает в себя презентации, примеры кодов, руководства и видеоуроки .
Более того, если вы любите учиться на практике и у вас есть iPad, Компания Apple ранее в этом году анонсировала для вас действительно классное приложение для iPad: Swift Playgrounds. Swift Playgrounds — это приложение типа « учись, пока играешь в ». На самом деле вы изучаете основы Swift как способ решения головоломок на игровой площадке.
 Кто знал, что обучение может быть веселым?
Кто знал, что обучение может быть веселым?Другим ресурсом, который предлагает Apple, является блог Swift, который будет держать вас в курсе любых новых новостей о программном обеспечении.
Swiftris
Вы когда-нибудь слышали об этой маленькой игре, сделанной давным-давно, где вы пытаетесь размещать падающие кирпичи разной формы, чтобы не оставить пробелов? Да, мы говорим о тетрис! Мы так гордимся тем, что вы это знаете. Раньше мы проводили часы за разочаровывающими часами в этой игре на наших олдскульных кирпичиках Game Boy…
Затем мы сталкивались с тем забавным явлением, когда, если вы слишком много играете в тетрис, ваш мозг продолжает искать узоры из кирпичиков. спустя долгое время после того, как вы отложили Game Boy. Все выглядит как кирпичи «L», или кирпичи «T», или квадратные кирпичи. Ум — забавная штука.
Вы можете подумать: «Вау, наконец-то они его потеряли». Хорошей новостью является то, что тетрис имеет отношение к этому уроку.
 Так что мы не сумасшедшие. Пока что.
Так что мы не сумасшедшие. Пока что.Видишь ли, Свифтрис, если ты еще не понял, это комбинация Свифта и Тетриса. Это бесплатное руководство, которое проведет вас по этапам создания 2D-игры-головоломки для iOS с использованием Swift и Spritekit (программное обеспечение Apple для разработки 2D).
Все, что вам нужно сделать, чтобы начать создавать свою собственную версию Тетриса, это ввести свой адрес электронной почты! Таким образом, они могут продать его всем своим компаниям-партнерам, отправив вам другую соответствующую информацию о разработке (скорее всего).
Swifts принадлежит компании Bloc, которая предлагает множество бесплатных руководств по упрощенной разработке игр. Они также учат пользовательскому интерфейсу и пользовательскому опыту, что, безусловно, сыграет роль в будущем, когда вы начнете создавать вещи для людей, которые не являются вами.
Взлом с помощью Swift
На этом сайте есть несколько бесплатных материалов, но он соблазняет вас предложениями гораздо большего, если вы просто раскошелитесь на немного с трудом заработанных денег.
 Одним из бесплатных элементов является база знаний Swift, которая, по словам создателя сайта, имеет « отвечает почти на 300 наиболее часто задаваемых вопросов » от людей, использующих Swift и Sprite .
Одним из бесплатных элементов является база знаний Swift, которая, по словам создателя сайта, имеет « отвечает почти на 300 наиболее часто задаваемых вопросов » от людей, использующих Swift и Sprite .Бесплатно вы получаете 40 проектов из Hacking With Swift , а также их содержимое Introduction to Swift. Все обновлено (как в туториалах для Swift 3 и iOS 10).
У них также есть сабреддит, поэтому, если у вас есть конкретный вопрос, вы можете задать его там и скрестить пальцы в поисках ответа (шучу, они кажутся довольно отзывчивыми и должны вернуться к вам в ближайшее время).
Hacking With Swift также содержит видеоролики «Советы и приемы Xcode». Это не бесплатно. Вы должны заплатить за просмотр этого контента. Вы также пропустите их руководство, в котором есть не только заметки о пересмотре, но и больше упражнений для практики.
Как мы видим, у вас есть два варианта: Если вы новичок в Swift, вы должны начать с их ознакомления.
 Если вы немного разбираетесь в Swift и действительно хотите сделать подделку хлопающей птички, вы можете сразу перейти к Project 36: Crashy Planes. Выбор за вами. Найди их, Гусь!
Если вы немного разбираетесь в Swift и действительно хотите сделать подделку хлопающей птички, вы можете сразу перейти к Project 36: Crashy Planes. Выбор за вами. Найди их, Гусь!AppCoda
У AppCoda есть масса бесплатных руководств по iOS, хотя они не предназначены специально для разработки игр. Они учат всему, от создания градиентных цветов до разработки считывателя штрих-кода.
Определенно стоит просмотреть их каталог учебных пособий, чтобы определить для себя, кажется ли что-то интересным и/или применимым к вам. Тот факт, что они не связаны с игрой, не означает, что вы не найдете им разумного применения, отправляясь в свое приключение по разработке игр для iOS.
Самым полезным ресурсом от AppCoda может быть их руководство для начинающих по Swift 3, Xcode 8 и iOS 10. Опять же, руководство основано на создании приложений в целом, а не на игровой нише. Если вы хотите начать со своих навыков разработки программного обеспечения для iOS, AppCoda может стать вашим выбором.
 Вы получаете 150 пробных страниц руководства для начинающих по бесплатно .
Вы получаете 150 пробных страниц руководства для начинающих по бесплатно .Если вам нужна полная 600-страничная версия , вы можете отказаться от нее за 39 долларов. У них есть другие «пакетные предложения » с дополнительными функциями (по более высокой цене), такими как стартовый комплект, который также дает вам доступ к учебному пособию по программированию среднего уровня.
Школа создания
Школа создания предлагает учебные пособия, которые помогут вам создавать собственные версии уже существующих игр (таких как популярная игра 2048 или Timberman). Некоторые из руководств относятся к Swift , а другие — к C++ или Cocos Studio.
Они также предлагают онлайн-академию. Это позволяет вам записываться на онлайн-курсы и позволяет вам отслеживать свой прогресс по мере того, как вы шаг за шагом продвигаетесь по программе. Кажется, что это совершенно бесплатно как для учебных пособий, так и для курсов онлайн-академии.

 Жду ответа на отзыв в течении нескольких дней
Жду ответа на отзыв в течении нескольких дней Также код станет выводить сумму чисел на экране. Создадим функцию rollDice(), а потом поместим в неё код:
Также код станет выводить сумму чисел на экране. Создадим функцию rollDice(), а потом поместим в неё код: Кстати, готовый проект есть на GitHub.
Кстати, готовый проект есть на GitHub. Интерактивный формат игры способствует успешному маркетингу больше многих других медиа-площадок, в чем уже успело убедиться множество известных компаний. Хотите к ним присоединиться? Закажите iOS-разработку игр в студии Kinesko!
Интерактивный формат игры способствует успешному маркетингу больше многих других медиа-площадок, в чем уже успело убедиться множество известных компаний. Хотите к ним присоединиться? Закажите iOS-разработку игр в студии Kinesko!
 К тому же, вы обнаружите, что разработка Flash куда легче, чем изучение стандартного Objective C. Впрочем, если вы хотите создать не просто примитивную игрушку, а что-то действительно качественное, вам стоит либо обучиться необходимым навыкам, либо заказать попросить разработать игру для iOS тех, кто этими навыками уже обладает. Например, у нас.
К тому же, вы обнаружите, что разработка Flash куда легче, чем изучение стандартного Objective C. Впрочем, если вы хотите создать не просто примитивную игрушку, а что-то действительно качественное, вам стоит либо обучиться необходимым навыкам, либо заказать попросить разработать игру для iOS тех, кто этими навыками уже обладает. Например, у нас. Отличным вариантом является виртуальная награда за каждый пройденный раунд.
Отличным вариантом является виртуальная награда за каждый пройденный раунд. Создавать игры еще никогда не было так быстро и просто — в этом помогают входящие в GDevelop визуальные редакторы. Хотите еще больше возможностей? Вы можете расширить функциональность игрового движка с помощью JavaScript.
Создавать игры еще никогда не было так быстро и просто — в этом помогают входящие в GDevelop визуальные редакторы. Хотите еще больше возможностей? Вы можете расширить функциональность игрового движка с помощью JavaScript.
 Check out GDevelop today!
Check out GDevelop today!
 githubusercontent.com/Homebrew/install/master/install)"
githubusercontent.com/Homebrew/install/master/install)" Назовите ее myResourceGroup и нажмите ОК.
Назовите ее myResourceGroup и нажмите ОК. Целые числа — это целые числа, не являющиеся дробями.
Целые числа — это целые числа, не являющиеся дробями. viewDidLoad()
// Выполните любую дополнительную настройку после загрузки представления, как правило, из пера.
var currentCardValue = Int.random (в: 1 ... 13)
cardLabel.text = Строка (currentCardValue)
}
}
viewDidLoad()
// Выполните любую дополнительную настройку после загрузки представления, как правило, из пера.
var currentCardValue = Int.random (в: 1 ... 13)
cardLabel.text = Строка (currentCardValue)
}
}  viewDidLoad()
рандомизироватькарту()
// Выполните любую дополнительную настройку после загрузки представления, как правило, из пера.
}
функция randomizeCard() {
var currentCardValue = Int.random (в: 1 ... 13)
cardLabel.text = Строка (currentCardValue)
}
Функция @IBAction lowButtonPressed (_ отправитель: любой) {
рандомизироватькарту()
}
Функция @IBAction highButtonPressed (_ отправитель: любой) {
рандомизироватькарту()
}
}
viewDidLoad()
рандомизироватькарту()
// Выполните любую дополнительную настройку после загрузки представления, как правило, из пера.
}
функция randomizeCard() {
var currentCardValue = Int.random (в: 1 ... 13)
cardLabel.text = Строка (currentCardValue)
}
Функция @IBAction lowButtonPressed (_ отправитель: любой) {
рандомизироватькарту()
}
Функция @IBAction highButtonPressed (_ отправитель: любой) {
рандомизироватькарту()
}
}  text = "Игра окончена!"
оценка = 0
}
text = "Игра окончена!"
оценка = 0
}  text = "Игра окончена!"
оценка = 0
}
Функция @IBAction lowButtonPressed (_ отправитель: любой) {
рандомизироватькарту()
если текущее значение карты < предыдущее значение карты {
увеличить счет()
} еще {
игра закончена()
}
}
Функция @IBAction highButtonPressed (_ отправитель: любой) {
рандомизироватькарту()
если currentCardValue >= предыдущееCardValue {
увеличить счет()
} еще {
игра закончена()
}
}
}
text = "Игра окончена!"
оценка = 0
}
Функция @IBAction lowButtonPressed (_ отправитель: любой) {
рандомизироватькарту()
если текущее значение карты < предыдущее значение карты {
увеличить счет()
} еще {
игра закончена()
}
}
Функция @IBAction highButtonPressed (_ отправитель: любой) {
рандомизироватькарту()
если currentCardValue >= предыдущееCardValue {
увеличить счет()
} еще {
игра закончена()
}
}
}  random (в: 1 ... 13)
cardImageView.image = UIImage (имя: String (currentCardValue))
}
random (в: 1 ... 13)
cardImageView.image = UIImage (имя: String (currentCardValue))
}  text = "Оценка: " + String(оценка)
}
функция gameOver() {
scoreLabel.text = "Игра окончена!"
оценка = 0
}
Функция @IBAction lowButtonPressed (_ отправитель: любой) {
рандомизироватькарту()
если текущее значение карты < предыдущее значение карты {
увеличить счет()
} еще {
игра закончена()
}
}
Функция @IBAction highButtonPressed (_ отправитель: любой) {
рандомизироватькарту()
если currentCardValue >= предыдущееCardValue {
увеличить счет()
} еще {
игра закончена()
}
}
}
text = "Оценка: " + String(оценка)
}
функция gameOver() {
scoreLabel.text = "Игра окончена!"
оценка = 0
}
Функция @IBAction lowButtonPressed (_ отправитель: любой) {
рандомизироватькарту()
если текущее значение карты < предыдущее значение карты {
увеличить счет()
} еще {
игра закончена()
}
}
Функция @IBAction highButtonPressed (_ отправитель: любой) {
рандомизироватькарту()
если currentCardValue >= предыдущееCardValue {
увеличить счет()
} еще {
игра закончена()
}
}
}  Это моя игра, в которой у вас есть нация, и вы можете ею управлять, но проблема в том, что когда вы пытаетесь обменять Жёлтого на сыр, кнопка «Армия» не работает, и вы не можете прогрессировать или начать игру, игра 5 звёзд, ошибка 0 звезд, поэтому я поставил 3 или среднюю звезду
Это моя игра, в которой у вас есть нация, и вы можете ею управлять, но проблема в том, что когда вы пытаетесь обменять Жёлтого на сыр, кнопка «Армия» не работает, и вы не можете прогрессировать или начать игру, игра 5 звёзд, ошибка 0 звезд, поэтому я поставил 3 или среднюю звезду Есть также случаи, которые делают игру непредсказуемой, например, сила прыжка немного случайна. Я не говорю, что все должно быть сверхсложным, но, пожалуйста, просто сделайте сложные вещи немного проще.
Есть также случаи, которые делают игру непредсказуемой, например, сила прыжка немного случайна. Я не говорю, что все должно быть сверхсложным, но, пожалуйста, просто сделайте сложные вещи немного проще. 🙂 и как люди увидеть ваши проекты, когда нет возможности поиска? А не могли бы вы добавить опцию поиска? Если да, то спасибо
🙂 и как люди увидеть ваши проекты, когда нет возможности поиска? А не могли бы вы добавить опцию поиска? Если да, то спасибо

 (Источник)
(Источник)
 ниже)
ниже)
 Контроллер представления обычно состоит из класса Swift и раскадровки (или XIB). Раскадровка содержит информацию о макете и пользовательском интерфейсе, а класс Swift содержит код, управляющий контроллером представления.
Контроллер представления обычно состоит из класса Swift и раскадровки (или XIB). Раскадровка содержит информацию о макете и пользовательском интерфейсе, а класс Swift содержит код, управляющий контроллером представления. Это важно для практической разработки iOS, потому что улучшает работу вашего приложения «изнутри».
Это важно для практической разработки iOS, потому что улучшает работу вашего приложения «изнутри».
 Используйте поле поиска, чтобы найти нужный элемент пользовательского интерфейса, а затем перетащите его на холст редактора.
Используйте поле поиска, чтобы найти нужный элемент пользовательского интерфейса, а затем перетащите его на холст редактора.
 Вот как:
Вот как: otf из Finder в Xcode. Обязательно перетащите его в навигатор проекта!
otf из Finder в Xcode. Обязательно перетащите его в навигатор проекта!
 Нам не нужно это учитывать, потому что мы собираемся создать полноэкранный пользовательский интерфейс.
Нам не нужно это учитывать, потому что мы собираемся создать полноэкранный пользовательский интерфейс.
 Метка партитуры
Метка партитуры 
 Вот что вы делаете:
Вот что вы делаете: Ярлык с номером
Ярлык с номером 

 Итак, 1357 становится 2468».
Итак, 1357 становится 2468».

 поля на 0
поля на 0


 Давайте исправим это! Мы собираемся изменить смещение ограничения Center X Alignment метки времени.
Давайте исправим это! Мы собираемся изменить смещение ограничения Center X Alignment метки времени. Хороший!
Хороший! Это ограничение, которое устанавливает расстояние между этими элементами пользовательского интерфейса примерно в 60 точках.
Это ограничение, которое устанавливает расстояние между этими элементами пользовательского интерфейса примерно в 60 точках. Вы можете установить константу около 5.
Вы можете установить константу около 5. Вам действительно нужны пошаговые инструкции для этого? Конечно нет!
Вам действительно нужны пошаговые инструкции для этого? Конечно нет! Потрясающий!
Потрясающий! Затем свойство будет содержать ссылку на компонент пользовательского интерфейса при загрузке контроллера представления.
Затем свойство будет содержать ссылку на компонент пользовательского интерфейса при загрузке контроллера представления. numberLabel типа UILabel.
numberLabel типа UILabel. Видите те маленькие круги рядом с ними? Мы собираемся провести линии от этих кругов к элементам пользовательского интерфейса в редакторе.
Видите те маленькие круги рядом с ними? Мы собираемся провести линии от этих кругов к элементам пользовательского интерфейса в редакторе. Выберите элемент пользовательского интерфейса в Interface Builder, перейдите в Identity Inspector и посмотрите, что находится рядом с Class. Важно, чтобы тип свойства выхода соответствовал типу элемента пользовательского интерфейса.
Выберите элемент пользовательского интерфейса в Interface Builder, перейдите в Identity Inspector и посмотрите, что находится рядом с Class. Важно, чтобы тип свойства выхода соответствовал типу элемента пользовательского интерфейса. Сначала добавьте в файл следующий оператор. Вы можете добавить его прямо под import Foundation.
Сначала добавьте в файл следующий оператор. Вы можете добавить его прямо под import Foundation. .
. swift. Затем добавьте следующее свойство вверху класса, под свойствами выхода:
swift. Затем добавьте следующее свойство вверху класса, под свойствами выхода: Эффект? Мы разворачиваем необязательный элемент и продолжаем только тогда, когда он не равен нулю.
Эффект? Мы разворачиваем необязательный элемент и продолжаем только тогда, когда он не равен нулю. Мы абстрагируем некоторый блок кода, чтобы мы могли повторно использовать его позже. Всякий раз, когда нам нужно обновить счет или числовые метки, мы можем просто вызвать эту функцию. Нам не нужно возиться со свойствами текста или необязательными цепочками.
Мы абстрагируем некоторый блок кода, чтобы мы могли повторно использовать его позже. Всякий раз, когда нам нужно обновить счет или числовые метки, мы можем просто вызвать эту функцию. Нам не нужно возиться со свойствами текста или необязательными цепочками. Теперь ваша функция должна выглядеть так:
Теперь ваша функция должна выглядеть так:
 Это похоже на розетку.
Это похоже на розетку.
 Мы можем использовать константы numberText и inputText в остальной части функции. Это нелогично по сравнению с if let, чьи константы доступны только внутри условного оператора. Тем не менее, guard выходит из функции и области действия, что (надеюсь) компенсирует путаницу…
Мы можем использовать константы numberText и inputText в остальной части функции. Это нелогично по сравнению с if let, чьи константы доступны только внутри условного оператора. Тем не менее, guard выходит из функции и области действия, что (надеюсь) компенсирует путаницу…
 Оба имеют тип String.
Оба имеют тип String. Эта функция примет целое число в качестве входных данных и создаст число в этой позиции в строке.
Эта функция примет целое число в качестве входных данных и создаст число в этой позиции в строке. Мы используем свойство wholeNumberValue этого символа, чтобы получить целое число, которое представляет этот символ, например целое число 1 для символа «1».
Мы используем свойство wholeNumberValue этого символа, чтобы получить целое число, которое представляет этот символ, например целое число 1 для символа «1».

 И поэтому мы устанавливаем isCorrect в false.
И поэтому мы устанавливаем isCorrect в false. Наконец, мы очищаем поле ввода, чтобы пользователь мог добавить в него новый ответ.
Наконец, мы очищаем поле ввода, чтобы пользователь мог добавить в него новый ответ. text = String(format: «%02d», min) + «:» + String (формат: «%02d», сек)
text = String(format: «%02d», min) + «:» + String (формат: «%02d», сек)  text.
text. Однако таймер будет срабатывать каждую секунду, потому что закрытие таймера выполняется независимо от кода inputFieldDidChange(). Прежде чем продолжить, убедитесь, что вы понимаете, как работает код!
Однако таймер будет срабатывать каждую секунду, потому что закрытие таймера выполняется независимо от кода inputFieldDidChange(). Прежде чем продолжить, убедитесь, что вы понимаете, как работает код! Делаем так:
Делаем так: Он сообщит пользователю их счет и предложит начать другую игру. Наконец, объект предупреждения отображается на экране с вызовом функции present(_:animated:completion:).
Он сообщит пользователю их счет и предложит начать другую игру. Наконец, объект предупреждения отображается на экране с вызовом функции present(_:animated:completion:). seconds
seconds (Возможно ли это?)
(Возможно ли это?) Было бы упущением, если бы мы не упомянули, что учреждения (такие как Стэнфордский университет и Плимутский университет), которые начали преподавать Swift, предлагают бесплатные курсы в iTunes U.
Было бы упущением, если бы мы не упомянули, что учреждения (такие как Стэнфордский университет и Плимутский университет), которые начали преподавать Swift, предлагают бесплатные курсы в iTunes U. Здесь есть отличные ресурсы, которые помогут вам начать работу.
Здесь есть отличные ресурсы, которые помогут вам начать работу. Кто знал, что обучение может быть веселым?
Кто знал, что обучение может быть веселым? Так что мы не сумасшедшие. Пока что.
Так что мы не сумасшедшие. Пока что. Одним из бесплатных элементов является база знаний Swift, которая, по словам создателя сайта, имеет « отвечает почти на 300 наиболее часто задаваемых вопросов » от людей, использующих Swift и Sprite .
Одним из бесплатных элементов является база знаний Swift, которая, по словам создателя сайта, имеет « отвечает почти на 300 наиболее часто задаваемых вопросов » от людей, использующих Swift и Sprite . Если вы немного разбираетесь в Swift и действительно хотите сделать подделку хлопающей птички, вы можете сразу перейти к Project 36: Crashy Planes. Выбор за вами. Найди их, Гусь!
Если вы немного разбираетесь в Swift и действительно хотите сделать подделку хлопающей птички, вы можете сразу перейти к Project 36: Crashy Planes. Выбор за вами. Найди их, Гусь! Вы получаете 150 пробных страниц руководства для начинающих по бесплатно .
Вы получаете 150 пробных страниц руководства для начинающих по бесплатно .