Содержание
Как устанавливать приложения на iPhone, которых нет в App Store
Многие уверены, что установить приложения на iPhone можно через App Store, а другие способы относятся к jailbreak (программному взлому). Однако разработчик Райл Тестут изобрел легальный вариант их загрузки – с помощью AltStore.
28 сентября 2022 года
Гаджеты
4 минуты, 16 секунд читать
186
Гаджеты
Для чего нужен AltStore
Утилита имитирует работу Xcode, отвечающего за подпись и установку приложений для их разработчиков, где они проверяют свои игры и программы, созданные для мобильной платформы iOS. При использовании AltStore система примет вас за разработчика, который тестирует на смартфоне собственные утилиты, благодаря чему вы сможете загрузить на iPhone любые утилиты и обойти App Store. Если в App Store удалили какое-то приложение или ограничили к нему доступ, то программа поможет установить его на ваш смартфон. Она поддерживается на любом телефоне, даже на новейших моделях.
Если в App Store удалили какое-то приложение или ограничили к нему доступ, то программа поможет установить его на ваш смартфон. Она поддерживается на любом телефоне, даже на новейших моделях.
Кроме того, сервис используют в инструкциях по установке jailbreak, однако лишь для загрузки нужных программ на iPhone, которые затем взламывают систему. Например, можно скачать «iTransmission» и загружать любые файлы из сети без компьютера. Для записи телефонных звонков желающие могут скачать «Call Recorder» или «Audio Recorder».
Программа отлично работает на последних версиях iOS, поэтому пользователям не нужно выполнять джейлбрейк для установки желаемой утилиты на гаджеты.
Как установить AltStore на iPhone
Выполните следующие действия:
Шаг 1. Скачайте приложение для macOS либо Windows с официального сайта AltServer;
Шаг 2. Установите его на Windows или переместите в «Программы» на macOS. При запуске сервиса его иконка отобразится в статус-баре на компе или в строке меню на ПК;
При запуске сервиса его иконка отобразится в статус-баре на компе или в строке меню на ПК;
Шаг 3. Через кабель подсоедините iPhone к компьютеру и разблокируйте экран. В iTunes или Finder (в macOS Catalina и новее) добавьте подключение к iPhone по сети Wi-Fi;
Шаг 4. Для установки AltServer поставьте специальный плагин для почтового клиента macOS (инструкция и ссылка на офиц. сайте)
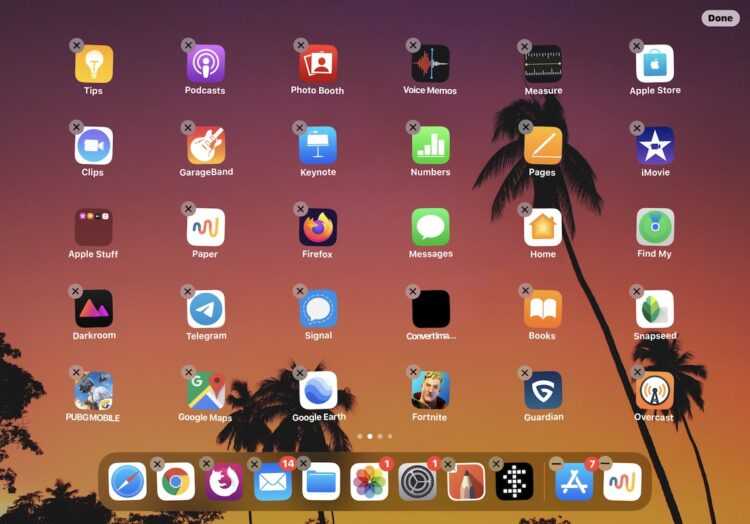
Шаг 5. В меню приложений на компьютере выберите раздел «Install AltStore», а там укажите смартфон. Введите логин и пароль от своего Apple ID и через несколько минут на вашем iPhone появится новая иконка
Полученные данные используются только для подписи устанавливаемого приложения на iPhone. Если вы переживаете за их безопасность, то можете завести другой профиль Apple ID.
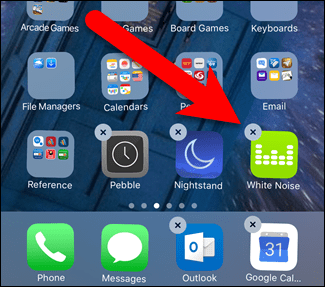
Шаг 6. Далее на телефоне перейдите в Настройки> Основные> Управление устройством. Там будет показан сертификат вашей учетной записи Apple ID. Для успешного запуска приложения дайте ему разрешение.
Для успешного запуска приложения дайте ему разрешение.
Шаг 7. Откройте программу и подождите загрузки всех данных. Теперь на вашем iPhone стоит альтернативный установщик приложений, позволяющий открыть любой файл формата *.ipa.
Шаг 8. Далее отыщите нужную программу в «ipa» и загрузите на смартфон
Установка приложения через AltStore
1. Скачайте ipa-файл из браузера Safari или передайте на смартфон через AirDrop;
2. Откройте приложение в AltStore через меню «Поделиться»;
3. Согласитесь на установку приложения.
iPhone должен находиться в одной Wi-Fi-сети с компьютером, на котором запущен AltServer, чтобы все прошло успешно.
Несмотря на простоту и безопасность этой процедуры – будьте бдительны.
Об ограничениях
· Одновременно мобильные утилиты можно установить только на одно устройство с одним Apple ID. Если вы решите сделать это на другом гаджете, на первом они работать не будут.
Если вы решите сделать это на другом гаджете, на первом они работать не будут.
· Лимит. AltStore позволяет пользователю загрузить лишь два приложения. Для установки нового придется избавиться от одного из предыдущих.
· Семидневный сертификат, который спустя этот период нужно подписывать заново. Но это нестрашно, потому что сервис может самостоятельно переподписывать приложения без подключения к компьютеру. Для этого ему требуется Apple ID и пароль.
Также у него есть напоминания, когда нужно переподписать загруженную программу, и быстрые команды, позволяющие одним нажатием обновить подпись.
Подытоживая
AltStore является практичной и полезной разработкой для установки нужных вам приложений на iPhone. Его работа не связана с джейлбрейком и взломом устройства, потому что сервис не нарушает целостность системы и не загружает никаких вредоносных кодов. Приложения, скаченные таким образом, работают корректно, а удаляются привычным способом.
Успешное проектирование приложения для iOS
Когда разработчики iOS сотрудничают с дизайнерами, мы работаем вместе, чтобы сделать конечный продукт. Команда дизайнеров работает впереди команды разработчиков – это означает, что, когда команда разработчиков iOS приходит, чтобы дать оценку, могут возникнуть некоторые сюрпризы с точки зрения стоимости. Это потому, что дизайн и проектирование приложения не всегда реалистичны с точки зрения бюджета и времени выполнения.
При работе над новым продуктом есть несколько простых рекомендаций для дизайнеров, которые помогут согласовать работу дизайнера, iOS-разработчика и клиента.
Проектирование приложения: никогда не думайте, что кодить дизайн – это легко
Разработчики iOS часто задают вопрос, почему простой дизайн веб-страницы занимает так много времени для портирования под нативную разработку. Поэтому важно понимать фундаментальное различие между веб-разработкой и нативной разработкой.
Представьте, что вы хотите отобразить верхнюю часть таблицы Менделеева:
Периодическая таблица элементов
В веб-документе вы описываете содержимое. Вы указываете, что хотите таблицу 7×18 со сплошной черной рамкой. Затем вы помещаете букву «H» в первую ячейку и делаете ей зеленый фон.
Вы указываете, что хотите таблицу 7×18 со сплошной черной рамкой. Затем вы помещаете букву «H» в первую ячейку и делаете ей зеленый фон.
В нативной разработке, однако, вам нужно предоставить рецепт для рисования этой таблицы на экране:
- Нарисуйте сплошной зеленый квадрат размером X, начиная с точек (Y, Z).
- Нарисуйте букву «H» размера Q в точке W, которая должна лежать в центре квадрата.
- Нарисуйте одну черную линию под квадратом, который является нижней границей первой ячейки.
За этот рецепт отвечает веб-браузер. Вы говорите браузеру, что отображать, и он позаботится о том, чтобы вывести это на экран качественным образом. С этой точки зрения разработка нативного приложения для iOS походит на реализацию веб-браузера, а не веб-страницы.
Проблемы кастомного дизайна
У большинства кастомных дизайнов есть несколько общих проблем. Так как эти проблемы складываются в общую сумму на этапе разработки, имеет смысл попытаться устранить их на ранней стадии разработки.
Проектирование приложения для экранов разных размеров
На момент написания статьи последняя версия iOS 12 поддерживает телефоны с размерами экрана от iPhone SE (568x320 pts) до iPhone Xs Max (896x414 pts). Однако эксклюзивные приложения для iPhone также можно открывать на iPad в режиме совместимости с iPhone.
Приложение iPhone в режиме совместимости на iPad
В режиме совместимости приложение отображается с размером экрана iPhone 4 (480x320 pts). К сожалению, это не единичный случай, это более распространенное явление, чем вы думаете.
Большинство обзорщиков App Store намеренно используют iPad для обзора приложений iPhone. Если дизайн приложения не полностью функционален на таком крошечном экране, заявка на добавление приложения в магазин будет немедленно отклонена. Хорошим примером может служить кнопка регистрации, которая не отображается на маленьком экране, что не позволит пользователю завершить процесс регистрации.
Сравнивая два крайних размера экрана, вы можете сказать, что при использовании компонентов одинаковых размеров, более половины экрана iPhone Xs Max будет пустым. Этого никогда не бывает в реальных проектах.
Тем не менее, часто можно увидеть кастомные (нестандартные) дизайны, подготовленные для самого большого размера экрана без атрибутов изменения размера. Это переносит ответственность за определение правил изменения размера на разработчиков, что излишне продлевает время разработки.
Вывод № 1: Проектируйте как минимум для 2 крайних размеров экрана и использование компонентов с изменяемыми размерами.
Анимации
Анимации очень сложно сделать правильно. Большинство пользовательских анимаций, представленных на лучших шотах с сайта Dribbble обычно:
- являются интерактивными (воспроизведение анимации контролируется жестом пользователя),
- обеспечивают переход между экранами,
- переопределяют существующее общесистемное решение.

Это делает их дорогостоящими для реализации. Почему? Давайте найдем ответ, основываясь на одном из шотов Dribbble из раздела «Популярное».
Красиво анимированный переход между экранами
Этот шот имеет две разные анимации. Сначала вращение плитки при смахивании влево и вправо. Во-вторых, скользящий переход между экранами. Последнее особенно хлопотно.
Чтобы понять проблему, давайте сделаем краткий обзор навигации по нативным приложениям iOS, как описано в Human Interface Guidelines от Apple:
По возможности используйте стандартные элементы управления навигацией, такие как элементы управления страниц, панели вкладок, сегментированные элементы управления, представления таблиц, представления коллекций и разделенные представления. Пользователи уже знакомы с этими элементами управления и будут интуитивно знать, как работать в вашем приложении.
И специально для иерархических данных:
Используйте панель навигации для перемещения по иерархии данных. Заголовок панели навигации может отображать текущую позицию в иерархии, а кнопка «Назад» позволяет легко вернуться к предыдущему местоположению.
Заголовок панели навигации может отображать текущую позицию в иерархии, а кнопка «Назад» позволяет легко вернуться к предыдущему местоположению.
Панель навигации – простая концепция, знакомая пользователям iOS
Поскольку кнопка «Назад» расположена в верхнем левом углу, на большом устройстве ее невозможно достать одной рукой. Вот почему в iOS встроен интерактивный жест, который позволяет пользователю вернуться назад, не нажимая кнопку.
Интерактивный свайп слева направо встроен в нативную панель навигации
Как панель навигации соотносится с пользовательской анимацией из шота, рассмотренного выше? Поскольку она переопределяет способ представления нового экрана, она возлагает на разработчика ответственность за повторную реализацию интерактивного жеста по умолчанию.
Чтобы достичь этого, разработчик должен предоставить математические уравнения, которые управляют положением каждого элемента на экране относительно времени. И это требует очень много времени.
Что еще хуже, на подробном экране отображаются изображения категорий и последние поисковые запросы, которые извлекаются с веб-сервера. Чтобы сделать анимацию красивой, нам нужно предварительно загрузить эти изображения для всех вариантов питания при отображении плиток. Отображение списка при слабом 3G соединении может занять несколько минут! С другой стороны, без предварительной загрузки мы можем анимировать только пустые плейсхолдеры, которые убьют всю красоту.
Чтобы сделать анимацию красивой, нам нужно предварительно загрузить эти изображения для всех вариантов питания при отображении плиток. Отображение списка при слабом 3G соединении может занять несколько минут! С другой стороны, без предварительной загрузки мы можем анимировать только пустые плейсхолдеры, которые убьют всю красоту.
Вывод № 2: не анимируйте переходы между различными экранами или прерываемыми действиями.
Лучшая анимация с Lottie
Гораздо лучший подход к нативной анимации – использовать Lottie. Lottie импортирует и воспроизводит анимации, экспортированные из After Effects, с помощью плагина Bodymovin. Он поставляется бесплатно для iOS, а также для Android и веб-интерфейса.
С точки зрения нативного разработчика, Lottie – это решение практически без затрат. Это также помогает избежать ошибок при создании анимации. Чтобы создать интерактивную транзитивную анимацию, вам нужно будет включить в экспорт весь интерфейс приложения, что с самого начала звучит неправильно.
Вы можете увидеть Lottie в действии, просмотрев репозиторий файлов lottie. Если вы застряли, когда начали использовать Lottie, вы можете прочитать больше о том, как преодолеть некоторые ограничения этого инструмента.
Вывод № 3: Сделайте Lottie вашим инструментом для нативной анимации.
Учет данных
Нативные приложения по своей природе должны соответствовать контенту по ширине экрана. Вот почему важно учитывать длинные и нечетные данные при разработке пользовательского интерфейса. Все еще часто можно увидеть кастомный дизайн, который не может вместить данные, для которых он был предназначен.
На шоте, представленном ниже, у нас есть популярные курсы упражнений с короткими названиями. Однако, если бы курс «After running tensile» был популярен, не было бы никакого способа вписать его название в плитку. Там нет места для дополнительной строки текста, и, если обрезать, «After runn…» будет иметь нулевой смысл для пользователя.
Приложение с упражнениями имеет мало пространства для названий популярных курсов
Это не сразу понятно, но та же проблема может касаться созданных пользователем изображений. Давайте рассмотрим пример снимка, который представляет профиль пользователя со складной панелью профиля.
Пример социального приложения с фотографиями пользователей, отображаемыми в не фиксированном соотношении сторон
Чтобы понять потенциальную проблему, представьте, что вы загружаете фотографию профиля в свое любимое приложение социальной сети. Приложение, скорее всего, позволит вам обрезать изображение так, чтобы оно хорошо вписывалось в дизайн.
К сожалению, представленный пользовательский интерфейс меняет соотношение сторон фотографии в зависимости от высоты устройства. Фото, которое может отлично подходить для вашего iPhone SE, может быть неудачно обрезано на iPhone 8 Plus вашего друга.
Вывод № 4: Экспериментируйте с нечетными и длинными данными и не позволяйте им нарушать дизайн.
«Бесконечные представления»
Представьте себе список элементов, отображаемых в нативном приложении. Это может быть приложение «Настройки» на вашем iPhone. Мы знаем, что существует только 5 типов настроек для всех пользователей, и это никогда не изменится ни при каких действиях.
Тем не менее, список может быть, например, списком контактов. В этом случае мы не знаем количество элементов заранее. Оно меняется со временем и отличается для каждого пользователя. Потенциально мы можем иметь бесконечное количество контактов, поэтому давайте назовем этот вид списка «бесконечным представлением».
«Бесконечное представление» выглядит стандартным, но разработчик iOS должен по-разному его кодить. Несмотря на то, что оно может иметь тысячи элементов списка в любой позиции прокрутки, количество элементов, которые могут отображаться одновременно, ограничено. Вот почему представления повторного использования используются для производительности.
Повторное использование ячеек в iOS
Проблема с «бесконечными представлениями» состоит в том, что взаимодействие еще сложнее и более ограничено. Они также занимают все прокручиваемое пространство, поэтому лучше изолировать их на отдельных экранах.
Они также занимают все прокручиваемое пространство, поэтому лучше изолировать их на отдельных экранах.
Рассмотрим шот, представленный ниже. Он имеет два «бесконечных представления» бок о бок, что хорошо, но он также показывает анимацию перетаскиванию между ними. Ее реализация может занять гораздо больше времени из-за «бесконечных представлений».
Перетаскивание между двумя «бесконечными представлениями»
Вывод № 5: Изолируйте потенциальные «бесконечные представления» на отдельных экранах. В случае сомнений всегда старайтесь сначала проконсультироваться с разработчиком.
Проектирование приложения: дизайн, который вы можете воплотить в жизнь
Вы, как дизайнер должны облегчить разработчикам iOS реализацию ваших проектов. Чем проще разработка, тем быстрее приложение попадет в App Store, что сделает вашего клиента счастливым.
Более того, следуя представленным рекомендациям, вы сможете обнаружить потенциальные ловушки интерфейса, и это избавит вас от необходимости переделывать один и тот же дизайн снова и снова.
Если вам интересно, насколько дорогими могут быть ошибки проектирования, почему проектирование приложения не всегда удачно, посмотрите на вторую часть этого поста, где я приведу оценки реальных затрат для ряда дизайнов с Dribbble!
Об авторе
Jakub – iOS-архитектор в EL Passion. Вы можете связаться с ним на GitHub, Twitter или в его блоге.
Официальные страницы EL Passion в Facebook, Twitter и Instagram.
Спасибо Sona Kerim.
Если вы нашли опечатку — выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать info@apptractor.ru.
Размер самых популярных приложений для iPhone увеличился на 1000% за четыре года
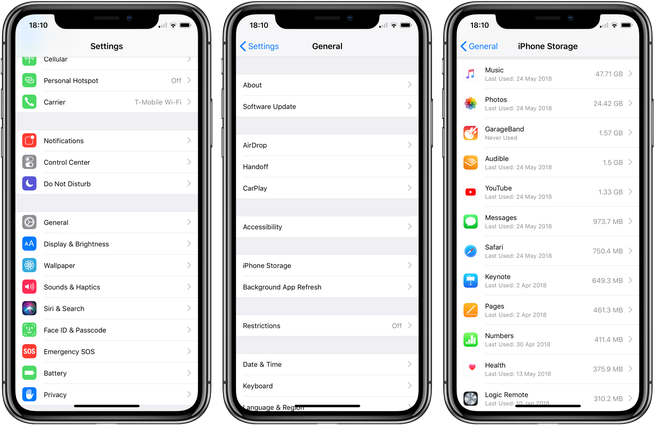
Минимальный объем памяти iPhone продолжает увеличиваться — сегодня он составляет 32 ГБ на iPhone 7, что вдвое превышает 16 ГБ на iPhone 5S примерно в 2013 году. неудивительно, что размер самих приложений становится больше. Фактически, в начале 2015 года Apple увеличила предельный размер приложения с 2 ГБ до 4 ГБ. Удивительно, насколько быстрее они увеличиваются в размере по сравнению с самим хранилищем устройства.
Фактически, в начале 2015 года Apple увеличила предельный размер приложения с 2 ГБ до 4 ГБ. Удивительно, насколько быстрее они увеличиваются в размере по сравнению с самим хранилищем устройства.
Согласно анализу App Intelligence, проведенному Sensor Tower, общее пространство, необходимое для 10 самых установленных приложений iPhone в США, составляет увеличился со 164 МБ в мае 2013 года до примерно 1,9 ГБ в прошлом месяце, увеличившись в 12 раз или примерно на 1100 процентов всего за четыре года . В следующем отчете мы углубимся в то, какие приложения выросли больше всего.
Наибольший рост произошел в прошлом году
Как видно из приведенной ниже диаграммы, ни одно из 10 лучших приложений, включая Facebook , Uber , Gmail , Snapchat ,
12 Spotify , Мессенджер , Карты Google , YouTube , Instagram и Netflix — по отдельности больше нескольких сотен мегабайт, все они начали увеличиваться в размере после того, как Apple увеличила максимальный размер приложения до 4 ГБ в феврале 2015 года.
До этого момента , приложения были ограничены максимальным размером 2 ГБ, а основной исполняемый файл был ограничен 100 МБ (последнее все еще имеет место). Конечно, приложения могут занимать дополнительное место на устройстве пользователя; Ограничение Apple распространяется на то, что можно изначально загрузить из App Store. В целях нашего анализа мы смотрели только на размер основного приложения, а не на общий объем хранилища приложения плюс дополнительный контент.
Выше также заметно дальнейшее ускорение увеличения размера приложений после выпуска iOS 10 в сентябре 2016 года, но, как мы увидим в следующем разделе, существует более конкретная причина такого роста среди 10 лучших приложений. особенно.
Некоторые приложения выросли больше, чем другие
Из 10 самых популярных приложений для iPhone в США минимальный рост, который мы наблюдали с мая 2013 года, составил 6x для Spotify . Как видно из диаграммы выше, другие приложения, особенно Snapchat , выросли значительно больше.
Как видно из диаграммы выше, другие приложения, особенно Snapchat , выросли значительно больше.
Фактически, Snapchat в раз больше, чем , более чем в 50 раз, чем четыре года назад, с тактовой частотой 203 МБ против всего 4 МБ в начале рассматриваемого нами периода. Однако это не самое большое приложение среди 10 лучших. Это различие относится к Facebook , что при 388 МБ в 12 раз больше, чем в мае 2013 года , когда он занимал 32 МБ. Он вырос примерно на 100 МБ за одно обновление в сентябре прошлого года.
Gmail — еще одно выдающееся приложение с точки зрения внезапного увеличения размера приложения: с 41 МБ в октябре прошлого года до 197 МБ в ноябре (увеличение почти в 5 раз или на 380 процентов) после редизайна.
Мы видим, что зачастую внезапный рост размеров таких приложений, как Facebook и Snapchat , напрямую связан с острой конкуренцией между ними, которая требует постоянного развертывания новых и более ресурсоемких функций. Конечно, некоторые приложения, скорее всего, выросли в размерах просто из-за уменьшения потребности (или осознания потребности) в оптимизации.
Конечно, некоторые приложения, скорее всего, выросли в размерах просто из-за уменьшения потребности (или осознания потребности) в оптимизации.
Игры тоже выросли, как и ожидалось
В отличие от приложений электронной почты, ожидается, что мобильные игры будут увеличиваться в размерах по мере того, как их сложность, а также количество (и качество) их аудиовизуального контента увеличиваются с течением времени, чтобы соответствовать точности новейших устройств.
Если рассмотреть два конкретных примера, самая популярная игра из топ-10 Clash of Clans за этот период выросла с 49 МБ до 116 МБ (чуть более чем в 2 раза), а Candy Crush Saga выросла примерно в 4,6 раза. от 48 МБ до 223 МБ . Между тем, первоначальная загрузка графически передовой игры, такой как недавно выпущенная Injustice 2 , занимает 1 ГБ — больше, чем весь список 10 самых кассовых игр за май 2013 года.
Ответ Apple: Smarter Storage
Apple четко осведомлен о требованиях к памяти, предъявляемых разработчиками к современным устройствам iOS. Фактически, в iOS 11 будут представлены новые функции, которые помогут пользователям максимально эффективно использовать имеющееся у них хранилище, в том числе предложения о редко используемых приложениях и возможность их разгрузки — удаление основного приложения с сохранением всех его настроек и данных на тот момент. снова нужен. Это должно помочь владельцам устройств с ограниченным объемом памяти и тем, чьи привычки загрузки значительно выше среднего.
Как приложения iOS адаптируются к размеру экрана iPhone X | Джефф Хакворт
Компания Apple имеет отличный опыт обеспечения обратной совместимости с существующими приложениями при выпуске новых устройств или версий iOS. Приложения помещаются в почтовые ящики или масштабируются, чтобы соответствовать большим размерам экрана. iOS часто будет вести себя как более ранняя версия, чтобы не нарушить никаких предположений, которые может сделать более старое приложение о своей среде. Apple прилагает усилий, чтобы попытаться заставить старые приложения правильно работать на новых устройствах и версиях iOS.
iOS часто будет вести себя как более ранняя версия, чтобы не нарушить никаких предположений, которые может сделать более старое приложение о своей среде. Apple прилагает усилий, чтобы попытаться заставить старые приложения правильно работать на новых устройствах и версиях iOS.
Способы, которыми разработчики приложений неявно или явно заявляют, насколько их приложения совместимы с будущими версиями, не являются предметом рассмотрения в этой статье. Версия Xcode, с которой создано приложение (и, следовательно, целевая версия iOS), наличие раскадровки экрана запуска и определенных ключей Info.plist являются наиболее важными факторами. Здесь я хочу обсудить новый iPhone X и то, как он ведет себя при запуске как старых, так и обновленных приложений.
iPhone X во многих отношениях физически отличается от других iPhone, но только некоторые из них важны для того, как приложение видит устройство с точки зрения разработчика:
- это настоящее 3х устройство: 1 точка это квадрат 3х3 пикселей на экране
- размер экрана другой: 375х812 точек (1125х2436 пикселей).

- Соотношение сторон экрана другое: он имеет ту же ширину (в пунктах, а не реальный физический размер), что и iPhone 6/6s/7/8, но заметно выше. Начиная с iPhone 5 2012 года, все iPhone имеют соотношение сторон примерно 9:16 (измеряется как ширина: высота в портретной ориентации). У более ранних 3,5-дюймовых iPhone было соотношение 2:3. У iPhone X — примерно 9: 19,5.
- выемка: строка состояния разделена по обеим сторонам выреза, в котором находятся фронтальная камера, динамик и другие датчики.
Как iPhone X отображает приложения на своем отличительном экране? Это зависит от того, с какой версией Xcode были созданы приложения.
Xcode 8 / iOS 10 и более ранние версии
Приложения, созданные с помощью Xcode 8 или более ранних версий (т. е. ориентированные на iOS 10 или более ранние версии), не знают о существовании больших заголовков панели навигации iOS 11 и новом размере экрана iPhone X. Обратите внимание, однако, что будут использоваться активы в 3 раза больше, если они доступны.
В качестве справки, вот как приложение iOS 10 отображается на устройствах iPhone 6/6s/7/8 с исходным разрешением (т. е. с отключенным масштабированием дисплея):
Сборка Xcode 8 / iOS 10 Adaptivity, работающая на симуляторе iPhone 7 под управлением iOS 11 в портретной ориентации
Здесь показан знакомый размер экрана 375×667 точек в портретной ориентации для 4,7-дюймовых iPhone с обычной высотой панели навигации (включая строку состояния 20 pt) и панели инструментов.
В альбомной ориентации строка состояния скрыта по умолчанию, а столбцы уменьшены по высоте:
Сборка Xcode 8/iOS 10 Adaptivity, работающая на симуляторе iPhone 7 под управлением iOS 11 в портретной ориентации
То же приложение Xcode 8/iOS 10, работающее на новом iPhone X, имеет вертикальную ориентацию и слегка закругленные углы:
Xcode 8/iOS 10 сборка Adaptivity, работающая на симуляторе iPhone X под управлением iOS 11 в портретной ориентации
. Строка состояния по-прежнему поднята на выемку, но приложение видит экран точно такого же размера, как 4,7-дюймовый iPhone 6/6s/7/8. Навигация высота панели по-прежнему составляет 64 пункта, как если бы это была строка состояния. Это обратная совместимость Apple в действии!0003
Навигация высота панели по-прежнему составляет 64 пункта, как если бы это была строка состояния. Это обратная совместимость Apple в действии!0003
В альбомной ориентации, как и следовало ожидать, приложение имеет столбчатую рамку, но также немного уменьшено на экране, чтобы оставить место для новой ручки внизу.
Сборка адаптивности Xcode 8 / iOS 10, работающая на симуляторе iPhone X под управлением iOS 11 в горизонтальной ориентации
Это означает, что активы приложения не будут отображаться с точностью до пикселя в горизонтальной ориентации. Из-за высокой плотности пикселей это трудно увидеть при обычном использовании.
Xcode 9 / iOS 11
При сборке с версией Gold Master Xcode 9, приложения видят истинную природу экрана iPhone X, показанного здесь с заголовками панели навигации по умолчанию и новыми крупными заголовками iOS 11 (которые большие только в портретной ориентации на iPhone):
Сборка Xcode 9 / iOS 11 Adaptivity, работающая на симуляторе iPhone X под управлением iOS 11 в портретном режиме Xcode 9 / iOS 11 сборки Adaptivity на симуляторе iPhone X под управлением iOS 11 в портретном режиме
Панель инструментов почти в два раза превышает нормальную высоту (83 точки против 44 точек).
В альбомной ориентации панель навигации, как обычно, уменьшена по высоте, но панель инструментов имеет дополнительную 21 точку, чтобы оставить место для поручня. Также обратите внимание, что поля макета увеличены с 20 до 64 пунктов:
Сборка адаптивности Xcode 9/iOS 11, работающая на симуляторе iPhone X под управлением iOS 11 в горизонтальной ориентации нельзя разумно ожидать, что он сможет справиться с новым устройством. Даже приложения, использующие автоматическую компоновку и раскадровки запуска, будут отображаться в центре экрана. Перестроение с помощью Xcode 9 позволяет разработчику выбрать новый дизайн экрана.
Скриншоты в этой статье были взяты из симулятора iOS, на котором запущено мое приложение Adaptivity iOS. Адаптивность — это инструмент для разработчиков и дизайнеров, позволяющий визуализировать различные размеры экрана, поля макета, удобочитаемые направляющие содержимого, высоту полос и размеры динамического шрифта, которые современные адаптивные приложения iOS используют при работе на разных устройствах и размерах многозадачности iPad.