Содержание
Почему iOS 7 — шедевр дизайна
Наконец-то страсти улеглись, первое впечатление от сырой беты iOS 7 поблекло, и в Сети стали появляться первые попытки проанализировать увиденное. Автор блога Cult of Mac Майк Элган рискнул высказать — прямо в заголовке статьи — крамольную для многих критиков мысль. Разумеется, с объяснениями.
Когда я увидел iOS 7 на своем Айфоне, моей первой мыслью было: это что, тема «Мой маленький Пони»? Но когда я всмотрелся, проанализировал, разложил все по полочкам и прожил какое-то время с новой системой, я готов заявить, что iOS 7 — однозначный шедевр и гениальный продукт. Честное слово.
Может показаться странным, когда так говорят о сырой платформе, в которой многое было позаимствовано из других продуктов. Но я уверен в своих словах, и сейчас объясню, почему.
iOS 7 сочетается с аппаратной начинкой iPhone — наконец-то!
Около года назад я ругал Apple за ее страсть к скевоморфичному дизайну — непоследовательному, убогому, отвратительному, и, что хуже всего, не сочетавшемуся со стилем самих устройств Apple. Но дело было не только в странности скевоморфизма. Общий дизайн интерфейса iOS захламили низкосортной безвкусицей, которая до неприличия диссонировала с потрясающей красотой, минималистичностью и функциональностью дизайна iPhone.
Но дело было не только в странности скевоморфизма. Общий дизайн интерфейса iOS захламили низкосортной безвкусицей, которая до неприличия диссонировала с потрясающей красотой, минималистичностью и функциональностью дизайна iPhone.
Если точнее, дизайн интерфейса развивался беспорядочно. Почему, к примеру, информация в диалоговых окнах размещалась в блоках со скругленными углами? Или зачем на иконках вся эта ерунда типа бликов и отражений? Старый интерфейс был гораздо больше разнородным, в то время как в новом практически все логично и цельно.
iOS 7 удачно контрастирует с дизайном iPhone
Новая ОС эстетически гармонирует с дизайном устройства, однако в цветовом отношении наблюдается контраст: аппаратная часть минималистична (белый или черный цвет с металлом), программная же часть яркая и привлекающая.
Дизайн iOS 7 поднимает реакцию интерфейса на совершенно новый уровень
В чем Apple по-настоящему сильна, так это в создании мобильных устройств, мгновенно откликающихся на прикосновение. Практически каждое взаимодействие пользователя с iOS 7 вызывает моментальную плавную реакцию. В отличие от дешевых фокусов, в этой сработанной на высшем уровне реакции есть смысл.
Практически каждое взаимодействие пользователя с iOS 7 вызывает моментальную плавную реакцию. В отличие от дешевых фокусов, в этой сработанной на высшем уровне реакции есть смысл.
Коснитесь иконки — и произойдет идеальный зум-переход, в котором иконка становится полноэкранным окном. Закройте окно — и оно уменьшится, превратившись снова в иконку. Когда вы нажимаете значок папки, а потом жмете на иконку внутри нее, все воспринимается естественно, словно сначала вы переходите на микроскопический уровень, а потом — на атомный (прослеживается аналогия с «рабочим столом Раскина» — прим. пер.).
Когда вы жмете на круглые кнопки телефонного набора, они мгновенно окрашиваются в цвет обоев домашнего экрана, который затем быстро растворяется, становясь снова белым цветом кнопок. Психологически приятно нажимать такие кнопки именно из-за визуальной реакции.
Кнопки калькулятора работают по такому же принципу, но с другой анимацией: черная окантовка кнопок при нажатии становится толстой, и затем практически мгновенно снова становится очень тонкой. Впечатление остается такое, словно вы в самом деле нажимали эти кнопки.
Впечатление остается такое, словно вы в самом деле нажимали эти кнопки.
Двойное нажатие на домашнюю кнопку вызывает полностью переработанную панель многозадачности, на которой можно листать запущенные приложения. Критики утверждают, что Apple переперла эту функцию с Palm Pre, и по сути это правда. Однако Apple внесла в интерфейс Palm несколько клевых дополнений.
Когда вы работаете с полноэкранным приложением и двойным нажатием по домашней кнопке открываете экран многозадачности, Palm Pre уменьшает программу до размера «карточки», располагая ее по центру экрана. С другой стороны, iOS 7 тоже зуммирует прогу, но при этом старается угадать, какая «карточка» вам понадобится следующей. И таки угадывает весьма точно.
Еще одна крутая фишка заключается в том, что внизу экрана располагаются иконки открытых приложений. В то время как «карточки» располагаются таким образом, что посредине видна целая «карточка», а по сторонам от нее только половинки других программ, иконки видны целиком. При смахивании к следующей «карточке» связанная с ней иконка располагается относительно ее вертикальной оси, «карточки» же перемещаются быстрее иконок. С функциональной точки зрения, преимущество такого подхода состоит в следующем: при листании «карточек» просмотр открытых приложений происходит медленнее, а при листании иконок — быстрее.
При смахивании к следующей «карточке» связанная с ней иконка располагается относительно ее вертикальной оси, «карточки» же перемещаются быстрее иконок. С функциональной точки зрения, преимущество такого подхода состоит в следующем: при листании «карточек» просмотр открытых приложений происходит медленнее, а при листании иконок — быстрее.
Категории Game Center представлены странными плавающими пузырями. При нажатии на одном из них, пузырь мгновенно отлетает назад, а все остальные пузыри улетают за пределы экрана, оставляя вас в выбранной категории.
В режиме просмотра фото, конечно, вы видите все, что видит камера. Когда же вы жмете на домашнюю кнопку, вид из камеры очень быстро расплывается, и программа превращается в иконку.
Это лишь несколько маленьких примеров. Самое важное, что Apple взяла на вооружение самый сильный аспект интерфейса iOS — физику с обратной реакцией — и подняла ее на совершенно новый качественный уровень.
iOS 7 возвращает Apple к своим дизайнерским корням
После того как Стив Возняк создал персональный компьютер Apple II, следующим гигантским вкладом Apple в сфере дизайна пользовательских интерфейсов стал перенос на платформу крепкой основы графического дизайна. Здесь к месту можно вспомнить Стива Джобса, который часто рассказывал о лекциях по каллиграфии, вдохновивших его на использование прекрасных шрифтов в оригинальном Маке.
Здесь к месту можно вспомнить Стива Джобса, который часто рассказывал о лекциях по каллиграфии, вдохновивших его на использование прекрасных шрифтов в оригинальном Маке.
Своими корнями iOS 7 потрясающе тесно связана с полиграфическим дизайном. В системе используется шрифт Helvetica Neue UltraLight (в переводе буквально «новая сверхтонкая Гельветика» — прим. пер.). Такой шрифт вы скорее увидели бы в модном глянцевом журнале, а не под иконками. Также использование этого шрифта практически невозможно на дисплеях с разрешением ниже «ретиновского».
Фактически весь дизайн iOS 7 — существо, созданное для экранов с ретина-разрешением. Кое-где Apple использует предельно тонкие линии, крошечные значки, рафинированные структуры и формы.
iOS 7 обращается ко всему миру
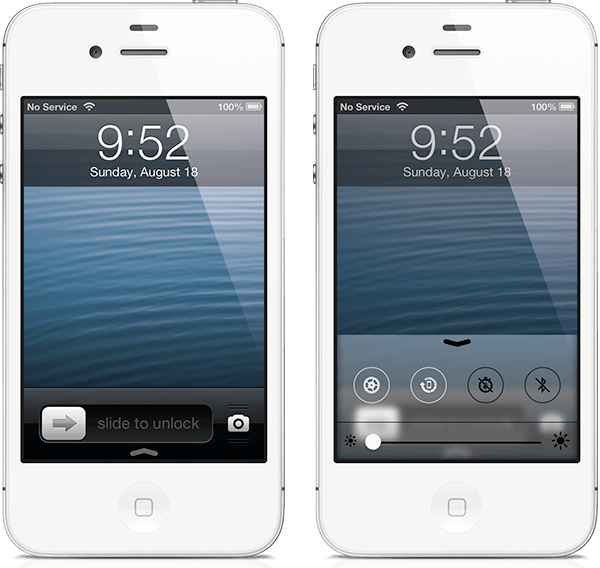
С самого начала все обратили внимание на яркие цвета iOS 7, которые особенно бросались в глаза из-за полупрозрачных панелей, используемых Apple. При смахивании вверх от нижней границы экрана, вы открываете Центр управления, позади которого просматривались цветные пятна иконок на домашнем экране. Фиолетово-розовое пятно — это iTunes Store, сине-голубое — App Store, и остальные пиктограммы размывались, придавая панели Центра управления окраску пасхального яйца.
Фиолетово-розовое пятно — это iTunes Store, сине-голубое — App Store, и остальные пиктограммы размывались, придавая панели Центра управления окраску пасхального яйца.
Но вот в чем дело: привлекательность смешения одних цветов с другими определяется конкретной культурой. Яркие цвета iOS 7 могут шокировать европейцев и американцев, которые предпочитают преимущественно темные, блеклые, постапокалиптичные цветовые схемы (вспомните хотя бы, как выглядит современный костюм Супермена). Однако такое яркое разноцветье на ура воспримут в Азии, включая Китай и Индию, а также преимущественно в странах Латинской Америки.
Короче говоря, цветовая схема Apple может удивить и разочаровать унылых городских гиков на Севере и Западе, но в большинстве стран мира эти цвета назовут приятными.
iOS 7 вносит разнообразие в мобильные пользовательские интерфейсы
С момента запуска первого Айфона в 2007 году, общая внешность и восприятие интерфейсов смартфонов становились все более похожими, взаимозаменяемыми что ли. Новая же iOS 7, благодаря своей новой внешности, дистанцирует Apple от своих конкурентов. Как это уже было однажды, вы снова сможете с расстояния определить, какой у кого-то телефон — iPhone или другой аппарат. Так оно и будет, несмотря на то, что Apple скопировала у «Андроида» принцип анимированных обоев.
Новая же iOS 7, благодаря своей новой внешности, дистанцирует Apple от своих конкурентов. Как это уже было однажды, вы снова сможете с расстояния определить, какой у кого-то телефон — iPhone или другой аппарат. Так оно и будет, несмотря на то, что Apple скопировала у «Андроида» принцип анимированных обоев.
Неважно, нравится вам или нет, любите вы новый интерфейс iOS 7 или ненавидите его, общий дизайн системы — шедевр стиля, функции и рыночной дифференциации. Для Apple это очень важный момент, который не менее важен и для пользователей. И будущее мобильного интерфейса Apple в самом деле выглядит очень ярким.
— Майк Элган, Cult of Mac
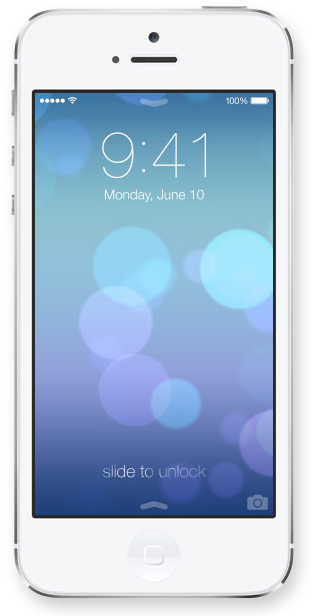
P. S. На YouTube уже выложено достаточно много обзоров бета-версии iOS 7, но на данный момент мне понравились обзоры канала Today’s iPhone. Автор даже не пожалел времени, чтобы выбрать обои, более приятные нашему «северо-западному» глазу. 🙂 И, заметьте, домашний экран iOS 7 от этого выглядит куда круче, чем с изумрудно-сиреневой обоиной в эффектом боке.
Самые красивые темы для Winterboard в стиле iOS 7
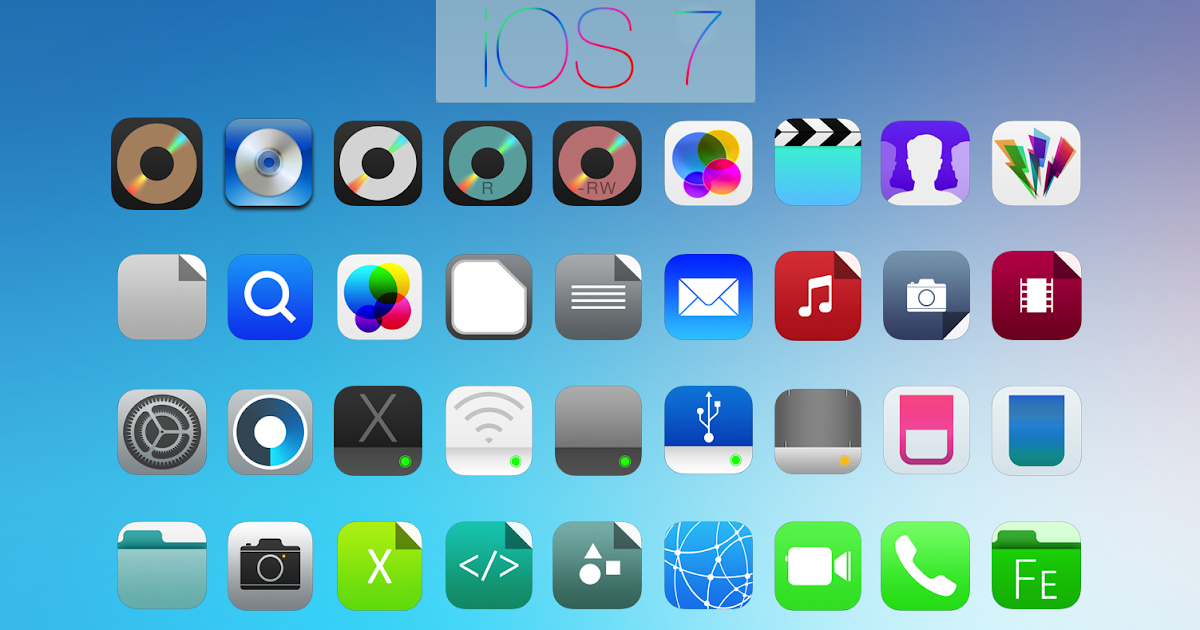
Недавний релиз известнейшего твика Winterboard с поддержкой 64-битной архитектуры ознаменовал собой эпоху кастомизации внешнего вида iOS 7. Целый ряд популярных в iOS 6 тем еще не обновились, но с полной уверенностью можно сказать, что дизайнеры работают днем и ночью над этой задачей. Самые же предприимчивые уже представили свои темы в Cydia и их можно скачать или купить прямо сейчас.
Изменение внешнего вида iOS всегда было делом «на любителя». Сейчас, когда iOS 7 прочно засела в сердцах и головах пользователей, модифицированным темам из Winterboard придется еще сложнее. Однако разработчики не отчаиваются и предлагают владельцам i-гаджетов опробовать свои замечательные творения. Сейчас мы рассмотрим самые интересные из них.
Zanilla 2
Про эту тему особенно много и не расскажешь, кроме того, что она действительно очень красивая. Все иконки стандартных приложений нарисованы очень качественно и полностью соответствуют стилю всей темы. Минус в Zanilla 2 только один — иконки загружаемых программ она не меняет. Если вас заинтересовала эта тема, то ее придется устанавливать вручную, так как своей страничкой в Cydia она еще не обзавелась. Для того чтобы применить данную тему, необходимо загрузить ее с этой страницы и вручную поместить файл Zanilla.theme в каталог Winterboard/Library/Themes используя специальную утилиту, например, iFunBox.
Минус в Zanilla 2 только один — иконки загружаемых программ она не меняет. Если вас заинтересовала эта тема, то ее придется устанавливать вручную, так как своей страничкой в Cydia она еще не обзавелась. Для того чтобы применить данную тему, необходимо загрузить ее с этой страницы и вручную поместить файл Zanilla.theme в каталог Winterboard/Library/Themes используя специальную утилиту, например, iFunBox.
Soft Remix for iOS 7
Одна из самых примечательных тем в списке. Soft Remix for iOS 7 это новый взгляд на популярную в прошлом Suave HD. Тема делает значки приложений на рабочих столах немного меньше и закругляет их края и что самое замечательное, поддерживает множество загружаемых из App Store приложений. Дизайнер темы, Эдуардо Лопес старался охватить как можно больший спектр приложений и их иконок, но к сожалению, обработать все приложения он не смог бы даже в теории. Именно здесь и скрывается основной минус темы Soft Remix for iOS 7. Если иконка приложения не поддерживается темой, то она выглядит как бельмо на глазу на фоне других, уменьшенных и закругленных иконок. Конечно, такие приложения можно спрятать в папку, но все же осадок остается. Будем надеяться, что тема будет развиваться — загрузить ее можно бесплатно в репозитории BigBoss.
Конечно, такие приложения можно спрятать в папку, но все же осадок остается. Будем надеяться, что тема будет развиваться — загрузить ее можно бесплатно в репозитории BigBoss.
M’flat
M’flat — тема, содержащая множество светло-зеленых, серых и синих цветов, а главным ее отличием является ориентация на пейзажи. Вы можете увидеть на скриншоте, что иконки основных приложений переделаны с использованием изумительных фотографий неба, гор и рек. Иконки сторонних приложений постоянно добавляются в тему, поэтому следите за обновлениями на официальной странице темы в Reddit (в Cydia M’flat также не представлена). Установка темы происходит точно также как и в случае с Zanilla 2 — переместите файл M’flat iOS 7.theme в папку Winterboard/Library/Themes.
Solstice
Solstice полностью перерабатывает иконки iOS 7, добавляя в них замечательные теневые эффекты и несколько смягчая цветовую гамму. В настоящее время, помимо стандартных, тема поддерживает более 90 приложений, а дизайнер, Джон Бассел обещает постоянно дополнять список. Нужно надеяться, что первыми в его списке стоят Facebook, Google Maps, Twitter и WhatsApp — все эти иконки на данный момент стандартные. Solstice можно бесплатно загрузить в Cydia из репозитория ModMyi.
Нужно надеяться, что первыми в его списке стоят Facebook, Google Maps, Twitter и WhatsApp — все эти иконки на данный момент стандартные. Solstice можно бесплатно загрузить в Cydia из репозитория ModMyi.
Space Blueberry
Space Blueberry — великолепная тема, которая сделает ваши рабочие столы более интересными и разнообразными. Поддержка более чем 70 различных иконок, оригинальные идеи для логотипов стандартных приложений (обратите внимание хотя бы на Game Center) — все это можно загрузить совершенно бесплатно из репозитория ModMyi. Данная тема, к сожалению, несовместима с iPad.
Flat7
Flat7 — тема, не нуждающаяся в представлении. С более чем 60 000 загрузок, Flat7 является одной из самой популярных тем для Winterboard. Кроме полной переработки всех стандартных иконок, дизайнер Ник Вивейрос, создал огромное количество качественных иконок для сторонних приложений. Помимо этого, прямо в теме можно указать желаемое отображение — значки могут принять круглую и шестиугольную форму. Тема абсолютна бесплатна и ждет вас в репозитории BigBoss.
Тема абсолютна бесплатна и ждет вас в репозитории BigBoss.
Oil7
Oil7, наверное, самая оригинальная тема из представленных. Прорисовка сделана в стиле масляных красок — иконки выглядят просто завораживающе. Если вам приелся стандартный плоский дизайн iOS 7 обязательно попробуйте творение дизайнера Zutx. Тема поддерживает все стандартные приложение и несколько сторонних (Instagram, Vine, Facebook и т.п.). Загрузить данную тему можно в репозитории BigBoss.
Все вышеперечисленные темы устанавливаются при помощи твика Winterboard, который можно найти в Cydia, а соответственно, требуют наличия джейлбрейка на вашем устройстве. О том, как сделать джейлбрейк устройства под управлением iOS 7 читайте на нашем сайте.
Для владельцев iOS-девайсов:
- Как правильно купить или продать б/у Айфон
- Дата активации iPhone, iPad или iPod touch
- Как выключить iPhone
✅ Подписывайтесь на нас в Telegram, ВКонтакте, и Яндекс. Дзен.
Дзен.
Руководство по переходу пользовательского интерфейса iOS 7: внешний вид и поведение
iOS 7 вносит несколько изменений в то, как вы компонуете и настраиваете внешний вид вашего пользовательского интерфейса. Изменения в макете контроллера представления, цвете оттенка и шрифте влияют на все объекты UIKit в вашем приложении. Кроме того, усовершенствования API-интерфейсов распознавания жестов обеспечивают более точный контроль над взаимодействием с помощью жестов.
Использование контроллеров представления
В iOS 7 контроллеры представлений используют полноэкранный макет. В то же время iOS 7 дает вам более детальный контроль над тем, как контроллер представления размещает свои представления. В частности, была усовершенствована концепция полноэкранного макета, позволяющая контроллеру представления определять макет каждого края своего представления.
Свойство контроллера представления WantFullScreenLayout устарело в iOS 7. Если вы в настоящее время указываете
Если вы в настоящее время указываете WantFullScreenLayout = NO , контроллер представления может отображать свое содержимое в неожиданном месте на экране, когда он работает в iOS 7.
Чтобы настроить, как контроллер представления размещает свои представления, UIViewController предоставляет следующие свойства:
краяForExtendedLayoutСвойство edgeForExtendedLayoutиспользует типUIRectEdge, который указывает каждое из четырех краев прямоугольника в дополнение к указанию ни одного и всех.Используйте
EdgeForExtendedLayout, чтобы указать, какие края представления должны быть расширены, независимо от полупрозрачности полосы. По умолчанию значение этого свойства равноUIRectEdgeAll.расширенныйLayoutIncludesOpaqueBarsЕсли в вашем дизайне используются непрозрачные полосы, уточните
EdgeForExtendedLayout, также установив для свойстваextendedLayoutIncludesOpaqueBarsзначениеNOfalse. (Значение по умолчанию
(Значение по умолчанию extendedLayoutIncludesOpaqueBarsравноNOfalse.)автоматически регулирует прокрутку в инсетахЕсли вы не хотите, чтобы вставки содержимого прокрутки автоматически настраивались, установите для
AutomaticAdjustsScrollViewInsetsзначение 9.0009 НЕТложь. (Значение по умолчаниюAutomaticAdjustsScrollViewInsetsравноYEStrue.)topLayoutGuide,bottomLayoutGuideСвойства
topLayoutGuideиbottomLayoutGuideуказывают расположение верхних или нижних краев панели в представлении контроллера представления. Если столбцы должны перекрывать верх или низ представления, вы можете использовать Interface Builder, чтобы расположить представление относительно столбца, создав ограничения в нижней частиtopLayoutGuideили вверхуbottomLayoutGuide. (Если полоски не должны перекрывать представление, нижняя часть
(Если полоски не должны перекрывать представление, нижняя часть topLayoutGuideсовпадает с верхней частью представления, а верхняя частьbottomLayoutGuideсовпадает с нижней частью представления.) Оба свойства лениво создаются по запросу.
В iOS 7 контроллеры представлений могут поддерживать настраиваемые анимированные переходы между представлениями. Кроме того, вы можете использовать API-интерфейсы iOS 7 для поддержки взаимодействия с пользователем во время анимированного перехода. Чтобы узнать больше, см. Ссылка на протокол UIViewControllerAnimatedTransitioning и Ссылка на протокол UIViewControllerInteractiveTransitioning .
iOS 7 дает контроллерам представления возможность настраивать стиль строки состояния во время работы приложения. Хорошим способом динамического изменения стиля строки состояния является реализация selectedStatusBarStyle и — в блоке анимации — обновление внешнего вида строки состояния и вызов setNeedsStatusBarAppearanceUpdate .
Примечание
Если вы предпочитаете отказаться от настройки стиля строки состояния контроллерами представлений и вместо этого установить стиль строки состояния с помощью метода UIApplication statusBarStyle , добавьте ключ UIViewControllerBasedStatusBarAppearance в файл Info.plist приложения. и присвойте ему значение NO false .
Использование оттенка цвета
В iOS 7 цвет оттенка является свойством UIView . Приложения iOS 7 часто используют оттенок для определения ключевого цвета, который указывает на интерактивность и состояние выбора для элементов пользовательского интерфейса во всем приложении.
Когда вы указываете оттенок для представления, оттенок автоматически распространяется на все подпредставления в иерархии представления. Поскольку UIWindow наследуется от UIView , вы можете указать цвет оттенка для всего приложения, установив свойство tint окна, используя следующий код:
-
window. tintColor = [UIColor PurpleColor];
tintColor = [UIColor PurpleColor];
Наконечник
Вы также можете установить цвет оттенка приложения в Interface Builder. Меню «Глобальный оттенок» в разделе «Документ построителя интерфейсов» инспектора файлов позволяет открыть окно «Цвета» или выбрать определенный цвет.
Если вы не укажете оттенок для окна, оно будет использовать системный цвет по умолчанию.
По умолчанию цвет оттенка представления равен nil , что означает, что представление использует оттенок своего родителя. Это также означает, что когда вы запрашиваете у представления цвет его оттенка, оно всегда возвращает значение цвета, даже если вы его не установили.
Как правило, лучше всего менять цвет оттенка представления, когда оно находится за пределами экрана. Чтобы заставить представление вернуться к использованию оттенка его родителя, установите цвет оттенка на nil .
Важно
Установка свойства tintColor с помощью API прокси внешнего вида не поддерживается в iOS 7.
Когда появляется оповещение или список действий, iOS 7 автоматически затемняет оттенок изображений позади него. Чтобы отреагировать на это изменение цвета, подкласс пользовательского представления, использующий tintColor при рендеринге должен переопределять tintColorDidChange для обновления рендеринга при необходимости.
Примечание
В iOS 6 параметр tintColor подкрашивал фон панелей навигации, панелей вкладок, панелей инструментов, панелей поиска и областей видимости. Чтобы подкрасить фон панели в iOS 7, используйте свойство barTintColor .
Использование шрифтов
iOS 7 представляет Dynamic Type, который позволяет легко отображать великолепный текст в вашем приложении.
Сообщение наименьшего размера
Сообщение в самом большом размере без специальных возможностей
Когда вы принимаете Dynamic Type, вы получаете:
Автоматическая настройка межбуквенного интервала и высоты строки для каждого размера шрифта.

Возможность указать разные стили текста для семантически различных блоков текста, например
Основная часть,СноскаилиЗаголовок.Текст, который правильно реагирует, когда пользователи меняют предпочтительный размер текста в настройках.
Чтобы воспользоваться этими функциями, будьте готовы отвечать на уведомления, которые отправляются, когда пользователи изменяют настройку размера текста. Затем используйте метод UIFont PreferredFontForTextStyle , чтобы получить новый шрифт для использования в пользовательском интерфейсе. iOS 7 оптимизирует шрифты, заданные этим методом, для максимальной читаемости любого размера. Дополнительные сведения о стилях текста и использовании шрифтов в приложении см. в разделе Стили текста.
Использование распознавателей жестов
До iOS 7, если распознаватель жестов требует сбоя другого распознавателя жестов, вы используете requireGestureRecognizerToFail: , чтобы установить постоянную связь между двумя объектами во время создания. Это прекрасно работает, когда распознаватели жестов не создаются где-либо еще в приложении или во фреймворке, а набор распознавателей жестов остается прежним.
Это прекрасно работает, когда распознаватели жестов не создаются где-либо еще в приложении или во фреймворке, а набор распознавателей жестов остается прежним.
В iOS 7 UIGestureRecognizerDelegate представляет два метода, которые позволяют указывать требования к отказу во время выполнения с помощью объекта-делегата распознавателя жестов:
Примечание
В iOS 7 представлены аналогичные методы в UIGestureRecognizerSubclass (описанные в UIGestureRecognizer Class Reference ), чтобы дать подклассам возможность определять требования к отказу для всего класса.
Для обоих методов делегат распознавателя жестов вызывается один раз для каждой попытки распознавания, что означает, что требования к отказу могут определяться лениво. Это также означает, что вы можете установить требования к отказу между распознавателями в разных иерархиях представлений.
Примером ситуации, когда требования динамического сбоя полезны, является приложение, которое прикрепляет к представлению распознаватель жестов панорамирования по краю экрана. В этом случае вы можете захотеть, чтобы все другие соответствующие распознаватели жестов, связанные с поддеревом этого представления, требовали сбоя распознавателя жестов на краю экрана, чтобы вы могли предотвратить любые графические сбои, которые могут возникнуть, когда другие распознаватели отменяются после запуска процесса распознавания. Для этого вы можете использовать код, подобный следующему:
В этом случае вы можете захотеть, чтобы все другие соответствующие распознаватели жестов, связанные с поддеревом этого представления, требовали сбоя распознавателя жестов на краю экрана, чтобы вы могли предотвратить любые графические сбои, которые могут возникнуть, когда другие распознаватели отменяются после запуска процесса распознавания. Для этого вы можете использовать код, подобный следующему:
-
UIScreenEdgePanGestureRecognizer *myScreenEdgePanGestureRecognizer; -
... -
myScreenEdgePanGestureRecognizer = [[UIScreenEdgePanGestureRecognizer alloc] initWithTarget:self action:@selector(handleScreenEdgePan:)]; -
myScreenEdgePanGestureRecognizer.delegate = self; -
// Настройте распознаватель жестов и прикрепите его к представлению. -
... -
- (BOOL)gestureRecognizer:(UIGestureRecognizer *)gestureRecognizer shouldBeRequiredToFailByGestureRecognizer:(UIGestureRecognizer *)otherGestureRecognizer { -
Логический результат = НЕТ; -
if ((gestureRecognizer == myScreenEdgePanGestureRecognizer) && [[otherGestureRecognizer view] isDescendantOfView:[gestureRecognizer view]]) { -
результат = ДА; -
} -
вернуть результат; -
}
Поддержка iOS 6
Бары и кнопки баров
Copyright © Apple Inc. , 2018 г. Все права защищены.
, 2018 г. Все права защищены.
Условия использования |
Политика конфиденциальности |
Обновлено: 22 марта 2016 г.
Дизайн пользовательского интерфейса iOS 7
Всемирная конференция разработчиков Apple в 2014 году показала множество изменений в грядущей iOS 8. В этом году Apple уделила большое внимание улучшению функций сообщений, особенно части iMessage. Самая большая мотивация исходит от растущей ценности сторонних приложений для обмена сообщениями, будь то в системе iOS или Android. Поэтому Apple расширяет свои усилия на это «наиболее часто используемое приложение в iOS». Здесь мы перечисляем некоторые изменения и улучшения в iMessage по сравнению с предыдущей версией.
Прежде чем комментировать пользовательский интерфейс iOS7, я хотел бы выразить свое понимание плоского дизайна. Перед выпуском iOS7 все задавались вопросом, примет ли Apple плоский дизайн. В чем смысл плоского дизайна? Удалите текстуру, тень и постепенный эффект, чтобы весь пользовательский интерфейс выглядел плоским, это плоский дизайн? Если это то, что означает плоский дизайн, то как вы понимаете плоское знание?
Насколько я понимаю, реальное значение плоского пользовательского интерфейса относится к выравнивающей информационной иерархии, а не только к плоскому визуальному эффекту. В системе WP плоский дизайн разделяет информацию на модули и сжимает иерархию представления информации, поэтому некоторая глубоко скрытая информация может быть представлена в основном интерфейсе.
В системе WP плоский дизайн разделяет информацию на модули и сжимает иерархию представления информации, поэтому некоторая глубоко скрытая информация может быть представлена в основном интерфейсе.
Если это просто плоский визуальный эффект, нам не нужно обсуждать его как отдельную тему. Графический дизайн рекламы, оформление обложек книг, мы уже давно достигли так называемого Flat дизайна. Электрический продукт, который мы используем в самом начале, дисплей которого был мозаичным, также выполнен в так называемом плоском стиле. На самом деле, этот модернистский дизайн, состоящий из точек, линий и поверхностей, возник из архитектурного дизайна и уже популяризировался в рекламе, одежде и промышленности.
Таким образом, плоский дизайн не является обязательной концепцией, или, можно сказать, давно существующей идеей. Нет необходимости обыгрывать это. Причина, по которой в последнее время становится так жарко, заключается в том, что ИТ-дизайн всегда отстает от теории дизайна в других областях.
Теперь поговорим о дизайне пользовательского интерфейса iOS7. Мы просто фокусируемся на визуальном эффекте и интуитивном ощущении, игнорируя детали.
С точки зрения графической структуры графика в iOS7 стала более гибкой. В сочетании размера графики с весом шрифта Apple становится смелее. От чистого цвета приложения до тонкого шрифта Helvetica Neue UltraLight Italic, более глубокий контраст, лучшее визуальное восприятие. Таким образом, вы можете обнаружить, что новый интерфейс iOS стал более персонализированным и ярким.
Из цветового ассортимента Apple всегда использует смелые цвета в оборудовании и рекламе. На этот раз это интерфейс. Чтобы описать этот цветовой ассортимент, мы используем слово «конфетный цвет» из дизайна модной одежды для справки. Я не могу точно сказать, выглядит ли это абсолютно красиво или модно, но одно можно сказать наверняка: это ослепительное сочетание цветов дает пользователям совершенно новый визуальный опыт. Между тем люди легко свяжут будущее и отраслевой смысл с будущими продуктами в научно-фантастических фильмах.
С точки зрения языка дизайна, дизайн пользовательского интерфейса iOS7 сочетает в себе «совершенно простую» ориентацию с современной модой, используя простой графический язык вместо материализованной текстуры. Однако, в отличие от системы WP, Apple сохранила некоторые привлекающие внимание особенности дизайна материализации, такие как имитация грозы и эффект полупрозрачного стекла. Нельзя отрицать, что Android много сделал для имитации погоды и эффекта стекла. Android — открытая платформа, она сделает все возможное, чтобы привлечь пользователей. Но это трагедия для Android, когда он не может достичь наилучшего, что бы он ни принимал. Проще говоря, выглядят они не так уж и плохо, но до смерти их не полюбишь.
Единственной отличительной особенностью динамического графического эффекта является то, что техника гироскопа придает приложению 3D-эффект невооруженным глазом. Между анимированными переходами интерфейса iOS7 и других ОС нет никакой разницы.
В целом, пользовательский интерфейс iOS7 отличается продуманным и превосходным дизайном. Взяв на себя инициативу в области дизайна материализации, iOS превратилась в дизайн графической модернизации, который станет ведущим стилем в будущем. Однако iOS трудно отличить от WP, поскольку она использует аналогичный графический язык. Кроме того, чтобы отличаться от стиля Android, iOS использует смелые конфетные цвета, которые трудно имитировать, поскольку программное обеспечение Apple связано. Тем не менее, аппаратное обеспечение Android и WP имеет разное качество, поэтому для них почти невозможно идеально отображать смелые цвета.
Взяв на себя инициативу в области дизайна материализации, iOS превратилась в дизайн графической модернизации, который станет ведущим стилем в будущем. Однако iOS трудно отличить от WP, поскольку она использует аналогичный графический язык. Кроме того, чтобы отличаться от стиля Android, iOS использует смелые конфетные цвета, которые трудно имитировать, поскольку программное обеспечение Apple связано. Тем не менее, аппаратное обеспечение Android и WP имеет разное качество, поэтому для них почти невозможно идеально отображать смелые цвета.
У каждой медали две стороны, дефект пользовательского интерфейса iOS7 привел к множеству сплит-слотов в Интернете. Причина, по которой я восхищаюсь дизайном Apple, заключается в том, что недостаток Apple заключается в отдельных частях, а не в общей ориентации. Например, какая-то некрасивая иконка не влияет на все.
Некоторые жалуются, что иконки некрасивые. Если вы чувствуете, что это красиво, тогда это красиво. Но если нет, я не могу заставить вас наслаждаться этим, объясняя.
 (Значение по умолчанию
(Значение по умолчанию  (Если полоски не должны перекрывать представление, нижняя часть
(Если полоски не должны перекрывать представление, нижняя часть  tintColor = [UIColor PurpleColor];
tintColor = [UIColor PurpleColor]; 