Содержание
как пользоваться на iPhone и iPad
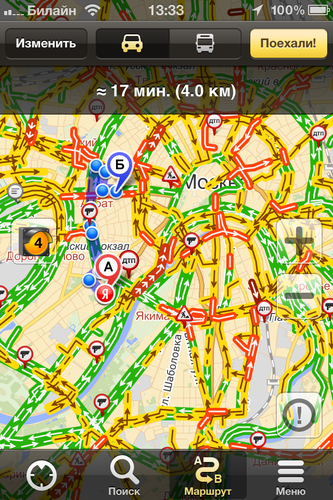
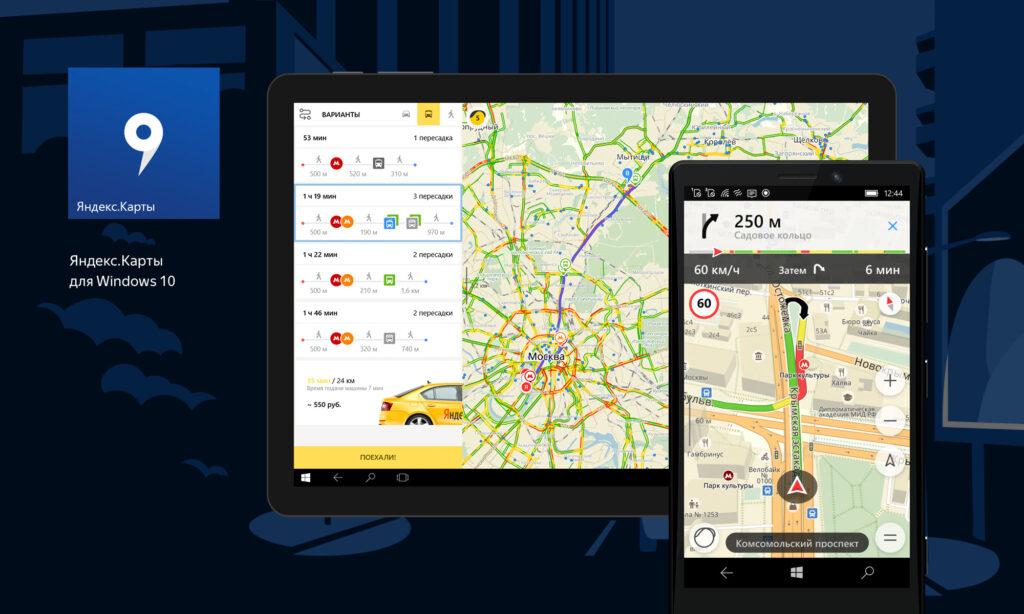
С начала декабря 2017 года в сервисах «Яндекс.Навигатор» и «Яндекс.Карты» появилась возможность прокладывать маршруты даже при отсутствии интернет-подключения. Оказывается, не все автолюбители знают об этой фиче.
Яблык в Telegram и YouTube. Подписывайтесь! |
♥ ПО ТЕМЕ: Как закачать книги на iPhone или iPad бесплатно и без компьютера.
Наверняка вы сталкивались с такой ситуацией, когда навигационное приложение скачивая карты пожирало весь мобильный трафик и заводила «в огромные минуса».
Кроме того, очень неудобно, находясь на подземной парковке, не знать, куда ехать лишь потому, что под землей не ловит интернет. Еще хуже, если подключение к Сети вдруг исчезает, пока вы находитесь в дороге. Куда ехать дальше – одному богу известно… Теперь, к счастью, о подобных проблемах можно забыть.
Навигационный и картографический сервисы «Яндекса» способны подсказывать маршрут, даже если ваше устройство не подключено к интернету. Более того, если вы вдруг пропустите поворот, навигатор проложит новый маршрут. В офлайн-режиме вы также сможете искать нужные организации и заведения.
Более того, если вы вдруг пропустите поворот, навигатор проложит новый маршрут. В офлайн-режиме вы также сможете искать нужные организации и заведения.
♥ ПО ТЕМЕ: Скрытые возможности iPhone: 35 функций iOS, о которых Вы могли не знать.
Как отключить «Яндекс.Навигатор» и «Яндекс.Карты» от мобильного интернета
Для того чтобы исключить работу навигационного сервиса Яндекса от мобильного интернета (не Wi-Fi), необходимо выключить передачу данных для приложения в Настройках iOS. Для этого:
1. Откройте Настройки iOS и перейдите в раздел Сотовая связь;
2. Отыщите приложение Навигатор (или Карты) и установите переключатель в положение Выключено.
После этой процедуры «Яндекс.Навигатор» или «Яндекс.Карты» смогут скачивать контент только в зоне Wi-Fi.
Вы по-прежнему сможете полноценно пользоваться маршрутом, голосовыми подсказками и знать об ограничениях скорости, однако о пробках на дорогах сервис предупреждать больше не будет.![]() Эта опция работает только через Интернет.
Эта опция работает только через Интернет.
♥ ПО ТЕМЕ: Какой iPhone лучше держит батарею? Сравнение времени автономной работы всех актуальных iPhone.
Что лучше выбрать Яндекс.Навигатор или Яндекс.Карты?
Хотя обе программы созданы в Яндексе, они немного отличаются. Исходя из опыта, я советую выбирать в качестве офлайн-навигатора именно Яндекс.Карты, так как в них можно легко удалить определенные загруженные карты (в Яндекс.Навигаторе только все сразу) и работа с закладками (с сохраненными локациями) мне показалась более корректная.
Скачать Яндекс.Карты для iPhone и iPad (App Store)
Скачать Яндекс.Навигатор для iPhone и iPad (App Store)
Как пользоваться Яндекс.Картами и Яндекс.Навигатором без Интернета (офлайн) на iPhone и iPad
Если вы хотите, чтобы «Яндекс.Навигатор» и «Яндекс.Карты» для Android и iOS могли работать и в отсутствие подключения, сначала надо загрузить на телефон посредством Wi-Fi карты местности, где вы обычно ездите или куда собираетесь поехать. Для этого:
Для этого:
1. В Яндекс.Картах коснитесь аватарки в левом верхнем углу и выберите раздел Загрузка карт.
В Яндекс.Навигаторе коснитесь вкладки Настройки в правом нижнем углу и выберите раздел Загрузка карт.
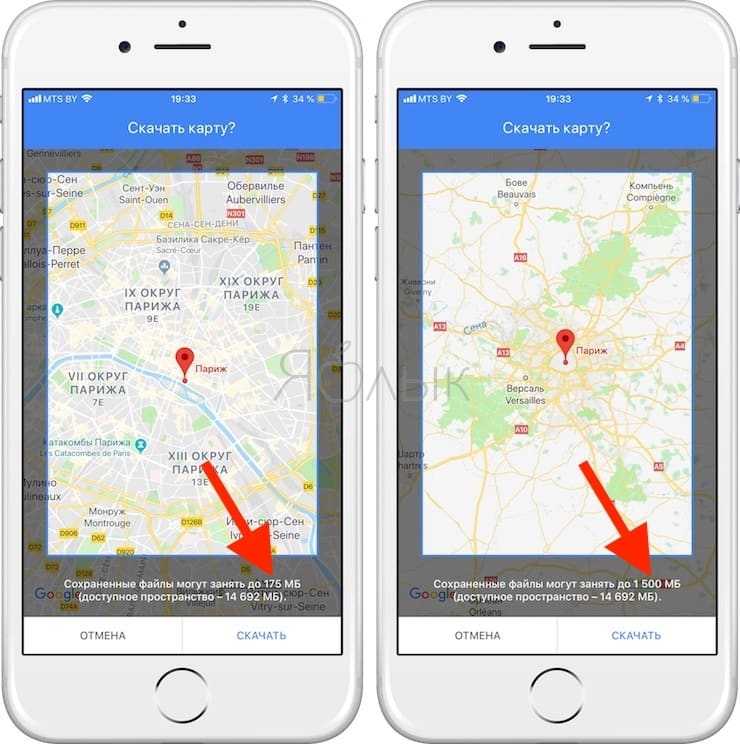
2. По умолчанию вам будет предложено скачать карты местности, в которой вы находитесь прямо сейчас.
Карты загружаются регионами (областями). Для удобства можно воспользоваться поиском. Если ваше путешествие предполагает пересечение, скажем, нескольких областей, нужно загрузить карты их всех. То же самое касается стран. Карты могут оказаться довольно объемными, поэтому лучше заранее освободить место на телефоне и загрузить их через Wi-Fi, чтоб не тратить драгоценные мегабайты мобильного интернета.
3. Все! После загрузки необходимых карт приложение Яндекс.Карты или Яндекс.Навигатор сможет построить маршрут следования даже в Авиарежиме.
Вам не нужно беспокоиться о включении офлайн-режима в «Яндекс. Навигаторе» и «Яндекс.Картах» – он активируется автоматически при исчезновении подключения к интернету или слабом сигнале.
Навигаторе» и «Яндекс.Картах» – он активируется автоматически при исчезновении подключения к интернету или слабом сигнале.
Для удаления карт в Яндекс.Картах сдвиньте загруженную карту справа налево и нажмите кнопку Удалить.
Смотрите также:
- GPS на iPhone: как найти и поделиться координатами своего местонахождения.
- Как создавать напоминания на iPhone, привязанные к месту.
- Как следить за человеком, которому подарили iPhone.
Пожалуйста, оцените статью
Средняя оценка / 5. Количество оценок:
Оценок пока нет. Поставьте оценку первым.
Зашел на контроллер карт — сразу получил позицию пользователя (окей, ну а теперь серьезно) / Хабр
Снова приветствую!
Совсем недавно я опубликовал статью, буквально пропитанную любовью к Яндекс.Картам. Поэму. Оду. Вот, собственно, она habr.com/ru/post/479102
Удостоверившись, что среди программистов мало любителей стихов, я все же решил осветить ситуацию более «по-ХАБРовски». Ловите кучку кода, размышлений и скринов. Поехали.
Ловите кучку кода, размышлений и скринов. Поехали.
Начнем сначала.
Задача тривиальна: при входе на контроллер с картами нужно сразу «отзуммиться» на точку пользователя (бонус: надо бы еще получить адрес в читаемом виде вместе со всеми доступными атибутами).
Врубаем аналитика: «Разделяй и властвуй».
Для достижения поставленной цели необходимо решить ряд технических и бизнес-задач, а именно:
0. Перейти на контроллер с потенциальным модулем работы с геопозицией (МРСГ), callBack-ами и т.д.
1. МРСГ
1.1 Реализовать МРСГ
1.2 Запустить МРСГ
1.2.1 Получить координаты пользователя
1.2.2 Отзуммиться на него
2*. Получить адрес позиции в читаемом формате.
Переход на контроллер (VIPER + Configurator)
extension AddPresenter: AddPresentationLogic {
// ...
func openMap(_ delegate: YandexMapSetPointViewControllerProtocol?) {
router.routeTo(target: . addPlace(delegate))
}
// ...
}
addPlace(delegate))
}
// ...
}
Делегат имеет только одну функцию для того, чтобы при указании нужной точки можно было вернуть ее по протоколу в контроллер, вызывающий контроллер с картой:
protocol YandexMapSetPointViewControllerProtocol {
func didSelectPoint(_ place: Place)
}
В делегат мы отправляем управляющую часть вызывающего кода. Тут как бы все понятно.
Вот так незатейливо мы переходим на контроллер…
Перекрестие в центре находится точно в центре контроллера и в центре UIView карт. Предположение, что зумминг внутри карт будет работать по умолчанию в центр окна. Так и оказалось.
Левее и чуть ниже перекрестия — UILabel. Туда планируется выводить читаемы адрес. Справа кнопка с UIActivityIndicator. Смысл в том, что, пока координаты пользователя не пришли, он «вращается» и кнопка затемнена и disabled. По нажатию на кнопку с полученными координатами пользователя мы возвращаем перекрестие на него. Этакое указание позиции, отталкиваясь от позиции пользователя.
Этакое указание позиции, отталкиваясь от позиции пользователя.
Внизу кнопка «Выбрать точку». По нажатию происходит магия бизнес-логики:
@IBAction func selectButtonWasPressed(_ sender: Any) {
let place = Place()
place.name = "Указанная геопозиция"
place.point.latitude = "\(String(describing: selectedPoint!.latitude))"
place.point.longitude = "\(String(describing: selectedPoint!.longitude))"
place.addressText = selectedPointGeocoderedAddress
delegate?.didSelectPoint(place)
navigationController?.popViewController(animated: true)
}
Ура! Мы обсудили подготовительный этап!
Приступаем к МРСГ.
Ниже приведен табличнообразно-отформатированный текст, отражающий лично мои оценки (с элементами нечеткости) самых известных (на тот момент я не знал про www.openstreetmap.org, спасибо, daglob) встраиваемых модулей карт.
«Так как задача простая, использую-ка Яндекс. Карты. Они красивые, шустрые…» — подумал я.
Карты. Они красивые, шустрые…» — подумал я.
Если кому интересно, как это настраивать, — напишите минипроект, но, если лень — tech.yandex.ru/maps/mapkit/?from=mapsapi, вставай на рельсы моего пути. Начать несложно.
Факт в том, что документация представлена в таком виде:
Обратите внимание на скудное описание и огромный список объектов слева. Чёрт ногу сломит.
«Наверное, тестовый проект ответит на мои вопросы». Ну ну.
Вот этот зверь. github.com/yandex/mapkit-ios-demo
Решения для своей тривиальной задачи я там не увидел.
— Ладно, — думаю — опыта мне хватит, я ли не разраб.
Собрал тестовый проект, долго смотрел на фичу кастомизации маркера пользователя.
Ключевые моменты:
Есть объект:
@IBOutlet weak var mapView: YMKMapView! // и YMKUserLocationObjectListener - слушатель, получающий сведения
«Вроде бы все логично» скажете вы. Ан нет. Проимплементив методы:
func onObjectAdded(with view: YMKUserLocationView) {}
func onObjectRemoved(with view: YMKUserLocationView) {}
func onObjectUpdated(with view: YMKUserLocationView, event: YMKObjectEvent) {}
мы получаем возможность добраться к point. lat и point.long крайне непростыми путями.
lat и point.long крайне непростыми путями.
Например, вот так:
userLocation = YMKPoint(latitude: view.pin.geometry.latitude, longitude: view.pin.geometry.longitude)
Время ожидания подгрузки координат варьируется при таком подходе от 2 до 50 секунд.
«Ты неправ, там должен быть целенаправленный LocationManager» — сказал я сам себе. Как оказалось далее — действительно, такой «друг» есть в документации… НО ГДЕ ПРИМЕР С НИМ?!?
В примерном проекте примера применения такого менеджера нет:
— Ну ладно, документация, остались только мы с тобой.
— Да нет проблем, «новатор», наслаждайся:
Подписываем UIViewController на протокол (надеюсь, не надо тут ничего дополнительно пояснять, ну реально, ребяяяят):
// MARK: -
// Params
var userLocation: YMKPoint? {
didSet {
guard userLocation != nil && userLocation?.latitude != 0 && userLocation?.longitude != 0 else { return }
if isItFirstSelection {
isItFirstSelection = false
selectedPoint = userLocation
mapView. mapWindow.map.move(
with: YMKCameraPosition.init(target: userLocation!, zoom: 16, azimuth: 0, tilt: 0),
animationType: YMKAnimation(type: YMKAnimationType.smooth, duration: 1),
cameraCallback: nil)
}
activityIndicator.stopAnimating()
}
}
// MARK: -
// Some like didLoad
setupLocationManager()
// MARK: -
// Setup
private func setupLocationManager() {
locationManager = YMKMapKit.sharedInstance()!.createLocationManager()
locationManager.subscribeForLocationUpdates(withDesiredAccuracy: 0, minTime: 10, minDistance: 0, allowUseInBackground: true, filteringMode: .on, locationListener: self)
}
// MARK: -
// MARK: YMKLocationDelegate
extension YandexMapSetPointViewController: YMKLocationDelegate {
func onLocationUpdated(with location: YMKLocation) {
userLocation = YMKPoint(latitude: location.position.latitude, longitude: location.position.longitude)
}
func onLocationStatusUpdated(with status: YMKLocationStatus) {}
}
mapWindow.map.move(
with: YMKCameraPosition.init(target: userLocation!, zoom: 16, azimuth: 0, tilt: 0),
animationType: YMKAnimation(type: YMKAnimationType.smooth, duration: 1),
cameraCallback: nil)
}
activityIndicator.stopAnimating()
}
}
// MARK: -
// Some like didLoad
setupLocationManager()
// MARK: -
// Setup
private func setupLocationManager() {
locationManager = YMKMapKit.sharedInstance()!.createLocationManager()
locationManager.subscribeForLocationUpdates(withDesiredAccuracy: 0, minTime: 10, minDistance: 0, allowUseInBackground: true, filteringMode: .on, locationListener: self)
}
// MARK: -
// MARK: YMKLocationDelegate
extension YandexMapSetPointViewController: YMKLocationDelegate {
func onLocationUpdated(with location: YMKLocation) {
userLocation = YMKPoint(latitude: location.position.latitude, longitude: location.position.longitude)
}
func onLocationStatusUpdated(with status: YMKLocationStatus) {}
}
И…
1-15 секунд, КАРЛ! 15! Иногда быстрее отрабатывает предыдущий вариант! Как так-то??
Яндекс, ну что за прикол? Столько времени потратить, чтобы это все попробовать, так еще и получить такой результат — ну это вообще грустно.
Думал я, думал… Ну не реально же. Дать человеку контроллер с картами и ввести его в ступор при переходе на него более, чем на 4 секунды — это самоубийство для приложения. Никто не будет ждать больше 5 секунд с полной уверенностью, что это комфортно (если не верите мне — послушайте доклады Виталия Фридмана по UI/UX).
Подумал еще… и следующая эмоция была такой:
Кто хочет со звуком — www.youtube.com/watch?v=pTZaNHZGsQo
Рецепт успеха был такой:
Берем кило … CLLocationManager и YMKLocationManager и… заставляем их работать вместе.
Выглядит эта совместная… «работа» примерно так:
// Params
private var locationManager: YMKLocationManager!
private var nativeLocationManager = CLLocationManager()
// MARK: -
// Some like didLoad
setupNativeLocationManager()
// MARK: -
// Setup
private func setupNativeLocationManager() {
if CLLocationManager.locationServicesEnabled() {
nativeLocationManager.delegate = self
nativeLocationManager. desiredAccuracy = kCLLocationAccuracyNearestTenMeters
nativeLocationManager.startUpdatingLocation()
}
}
// MARK: -
// CLLocationManagerDelegate
extension YandexMapSetPointViewController: CLLocationManagerDelegate {
func locationManager(_ manager: CLLocationManager, didUpdateLocations locations: [CLLocation]) {
userLocation = YMKPoint(latitude: locations.last!.coordinate.latitude, longitude: locations.last!.coordinate.longitude)
}
}
desiredAccuracy = kCLLocationAccuracyNearestTenMeters
nativeLocationManager.startUpdatingLocation()
}
}
// MARK: -
// CLLocationManagerDelegate
extension YandexMapSetPointViewController: CLLocationManagerDelegate {
func locationManager(_ manager: CLLocationManager, didUpdateLocations locations: [CLLocation]) {
userLocation = YMKPoint(latitude: locations.last!.coordinate.latitude, longitude: locations.last!.coordinate.longitude)
}
}
… и плов готов
Результат скорости получения точки пользователя: чуть больше, чем 0 секунд.
Тот самый случай, когда (на мой взгляд) при решении тривиальной задачи противостояние нативной и встраиваемой части выглядело так:
Геокодер*
В качестве бонуса покажу реализацию геокодера.
Использовал Геокодер Яндекса tech.yandex.ru/maps/geocoder
// Params private let geocoderManager = GeocoderManager.shared // Не стал шерстить импорт на избыточность. Вроде бы все нужно import Foundation import Alamofire import Alamofire_SwiftyJSON import SwiftyJSON import PromiseKit import UIKit // MARK: - // MARK: GeocoderManager class GeocoderManager { static let shared = GeocoderManager() private init() {} func getAddressBy(latitude: String, longitude: String, completion: @escaping (Bool, String?, Error?)->()) { GeocoderAPI().request(latitude: latitude, longitude: longitude).done { (response) in completion(true, response.getAddress(), nil) print("success") }.catch { (error) in completion(false, nil, error) } } } // import Foundation import Alamofire import PromiseKit // MARK: - // MARK: Request enum GeocoderRequest { case addressRequest(String, String) } // MARK: - // MARK: GeocoderRequest extension GeocoderRequest: DefaultRequest { var path: String { switch self { case .addressRequest: return "1.
x/" } } var method: HTTPMethod { switch self { case .addressRequest: return .get } } var headers: HTTPHeaders { return [:] } var parameters: [String: Any]? { switch self { case .addressRequest(let latitude, let longitude): return [ "apikey" : Consts.APIKeys.yandexGeocoderKey, "format" : "json", "results" : 1, "spn" : "3.552069,2.400552", "geocode" : "\(longitude),\(latitude)" ] } } func asURLRequest() throws -> URLRequest { let url = try GlobalConsts.Links.geocoderBaseURL.asURL()// not good, need new idea for this var urlRequest = URLRequest(url: url.appendingPathComponent(path)) urlRequest.httpMethod = method.rawValue urlRequest.allHTTPHeaderFields = headers switch method { case .get: urlRequest = try URLEncoding.
default.encode(urlRequest, with: parameters) case .post: urlRequest = try JSONEncoding.default.encode(urlRequest, with: parameters) case .put: urlRequest = try JSONEncoding.default.encode(urlRequest, with: parameters) case .patch: urlRequest = try JSONEncoding.default.encode(urlRequest, with: parameters) case .delete: urlRequest = try JSONEncoding.default.encode(urlRequest, with: parameters) default: break } return urlRequest } }
Для преобразования ответа от сервера в модель очень помогает этот ресурс: app.quicktype.io
Результат работы визуально такой:
Резюмируя вышесказанное:
коллеги, статья написана для того, чтобы при решении подобной задачи вы не тратили столько же времени, сколько потратил я и либо выбрали другой путь, либо прошли его быстро.
Хотелось бы увидеть конструктивную критику и/или альтернативные правильные решения.
Если статья оказалась для вас полезной — поправьте мне рейтинг лойсом и, желательно, зацените по-новому первоначальный вариант этого повествования.
Всем творческих успехов и положительного настроения!
Яндекс Карты и Навигатор в App Store
Описание
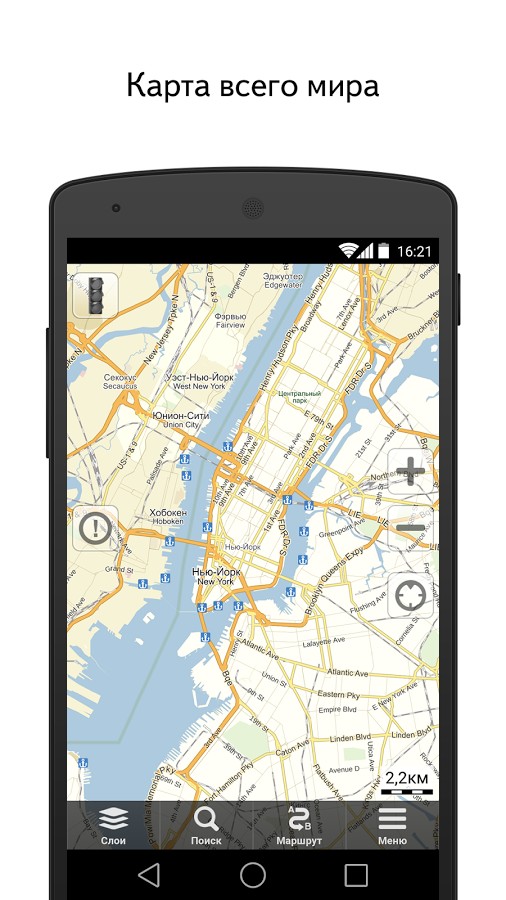
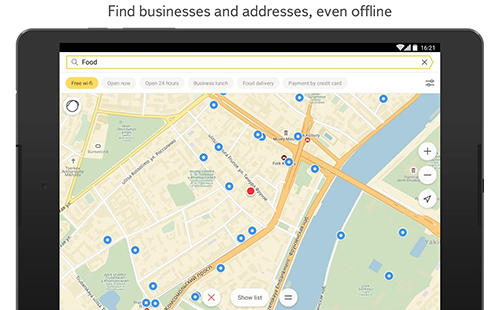
Поиск адреса или лучших мест поблизости как онлайн, так и офлайн. Карты Яндекса предоставляют информацию об организациях и помогают добраться до места назначения на автомобиле, общественном транспорте, велосипеде или пешком в зависимости от текущей ситуации на дорогах.
Поиск и выбор местоположений:
• Крупнейшая база данных организаций и фильтры для уточнения поиска.
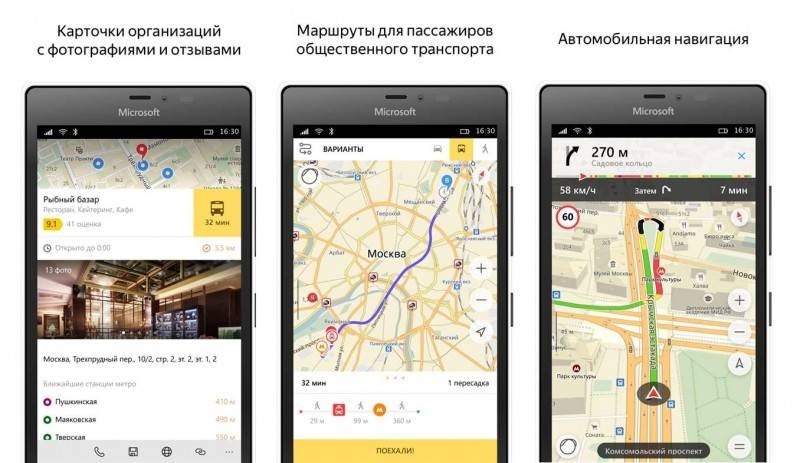
• Подробная информация: контакты, режим работы, предоставляемые услуги, фотографии, отзывы.
• Планы этажей, чтобы ориентироваться в основных торговых центрах Москвы.
• Поиск мест и адресов без подключения к интернету (автономные карты).
• Просмотр мест, сохраненных на вашем смартфоне, планшете и ПК.
Пользовательские настройки карты:
• Местоположение автобусов, трамваев, троллейбусов и маршруток в режиме реального времени.
• Дорожные карты, показывающие текущие условия движения в городе.
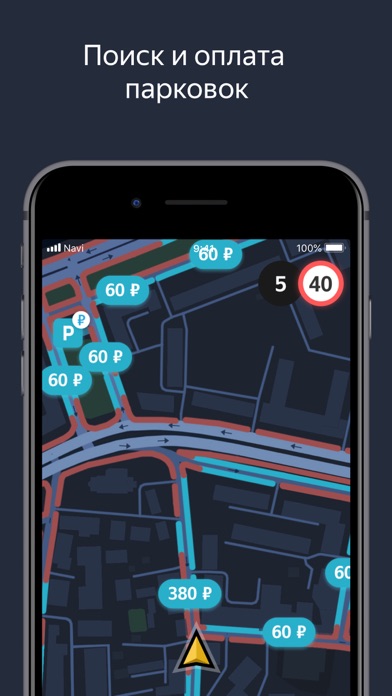
• Парковочный слой с указанием местоположения и стоимости официальной парковки.
• Панорама улиц для просмотра любого адреса со стороны дороги.
• Выберите один из трех типов карт: Дорожная карта, Спутник и Гибрид.
Общественный транспорт, автомобильные, велосипедные и пешеходные маршруты:
• Пешеходная навигация: пути между зданиями, через парки, через площади и другие пешеходные зоны.
• Велосипедная навигация: типы дорог, настройки подземных и надземных переходов, а также предупреждения на дорогах.
• Маршруты общественного транспорта с расписанием и расчетным временем прибытия.
• Оптимальные маршруты движения на основе реальных условий движения и вариантов вождения.
• Пошаговые инструкции с голосовой навигацией.
• Камера контроля скорости, ограничение скорости и уведомления о превышении скорости.
• Обновления в режиме реального времени о дорожном движении, дорожно-транспортных происшествиях, скоростном радаре и многом другом.
Офлайн-карты:
• Автомобильные маршруты и голосовая навигация.
• Загружаемые облегченные карты (минимальный объем памяти, например, карта Москвы — всего 187 МБ).
• База данных организаций с часами работы, оказываемыми услугами и прочим.
• Более 2000 городов России, Армении, Беларуси, Грузии, Казахстана, Латвии, Турции, Украины и Эстонии.
Информация от пользователей:
• Отмечайте дорожные события на карте и комментируйте сообщения пользователей.
• Регулярные обновления общедоступной карты информируют вас о вашем городе.
• Пишите отзывы, загружайте фотографии и обновляйте информацию об организациях.
У Яндекс Карт есть приложение для Apple Watch. Используйте его, чтобы:
• Перемещаться по карте.
• Просмотр ближайших станций метро и остановок общественного транспорта.
• Узнайте, когда общественный транспорт прибудет на ближайшую остановку.
• Отслеживайте схемы движения на несколько часов раньше.
• Просмотр прогноза погоды.
Версия 13.9.6
Теперь в Яндекс Картах можно посмотреть, сколько времени займет дорога до места назначения на машине. Это облегчит расчет времени в пути, когда вы планируете отправиться в аэропорт, на вокзал или за город.
Проложите маршрут на машине и коснитесь часов слева от кнопки «Поехали». Выберите дату и время вашей будущей поездки. Мы посмотрим на прогноз трафика и покажем вам, сколько времени может занять маршрут. Имея эту информацию, вы можете спланировать свою поездку и не опоздать или не прибыть слишком рано.
Рейтинги и обзоры
5,9 тыс. оценок
Отзыв от байкера
Я предпочитаю это приложение из-за его простоты по сравнению с другими и возможности увеличивать и уменьшать масштаб одним касанием, а не щипком.
И новая функция замечательна для нас.
Из-за положения и размера моего телефона на руле у меня иногда возникают проблемы при нажатии кнопок масштабирования. Во время езды я использую только левую руку как свободную, так как это намного безопаснее для езды на велосипеде. Но кнопки находятся с правой стороны. Можно ли добавить настройку, которая позволит нам выбирать, где должны быть кнопки?
Наконец, хотелось бы узнать, можно ли добавить карту уклонов/высот. Это было бы идеально для езды на велосипеде.
Спасибо, что сделали приложение более удобным для велосипедистов.
Напишите, пожалуйста, об этом на app-maps@support.yandex.ru, чтобы мы могли получить подробную информацию.
Потенциал этого.
При использовании других сервисов Яндекса всегда поражает, насколько хорошо сделана локализация, и хотя вы всегда должны знать, что получаете «русские для России», большинство приложений и сервисов имеют глобальный характер.
Тогда есть Яндекс Карты. Не уверен, связано ли это с лицензией или просто слишком много работы для слишком маленькой аудитории, но карты США очень неточны, названия улиц — это просто латинизация русского местоимения, а целые участки улиц просто отсутствуют. Но затем перечислены предприятия, в том числе с логотипом их компании.
Вероятно, ЭТО карты для использования в России (и я предполагаю, что в нескольких других местах), но пока не совсем там, чтобы заменить приложение That Other Maps.
Яндекс Карты
Я очень ценю это приложение за его качество, удобный поиск мест и лучшую навигацию
Мне это очень интересно.Спасибо Яндекс
Спасибо, что пользуетесь услугами Яндекса! Мы очень ценим ваш выбор и рады, что приложение оказалось для вас полезным.
Разработчик, Intertech Services AG, указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, используемые для отслеживания вас
Следующие данные могут использоваться для отслеживания вас в приложениях и на веб-сайтах, принадлежащих другим компаниям:
Идентификаторы
Данные об использовании
Другие данные
Данные, связанные с вами
Следующие данные могут быть собраны и связаны с вашей личностью:
Покупки
Финансовая информация
Расположение
Контактная информация
Пользовательский контент
История поиска
Идентификаторы
Данные об использовании
Диагностика
Другие данные
Данные, не связанные с вами
Могут быть собраны следующие данные, но они не связаны с вашей личностью:
Здоровье и фитнес
Пользовательский контент
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста. Узнать больше
Узнать больше
Информация
- Продавец
- Интертек Сервисиз АГ
- Размер
- 398,6 МБ
- Категория
Навигация
- Возрастной рейтинг
- 4+
- Местоположение
- Это приложение может использовать ваше местоположение, даже если оно не открыто, что может сократить срок службы батареи.
- Авторское право
- © 2009–2022 ООО «Яндекс»
- Цена
- Бесплатно
Сайт разработчика
Тех. поддержка
Политика конфиденциальности
Еще от этого разработчика
Вам также может понравиться
Яндекс Нави – навигация, карты в App Store
Описание
Яндекс. Нави — полнофункциональное приложение для GPS-навигации. Присоединяйтесь к миллионам водителей, использующих Яндекс.Navi, чтобы снизить стресс от вождения, улучшить навигацию по городу и защитить себя от рисков на маршруте.
Нави — полнофункциональное приложение для GPS-навигации. Присоединяйтесь к миллионам водителей, использующих Яндекс.Navi, чтобы снизить стресс от вождения, улучшить навигацию по городу и защитить себя от рисков на маршруте.
Первоклассный пользовательский интерфейс снижает стресс от вождения:
· Преодолевайте пробки с помощью GPS-маршрутизации в реальном времени
· Найдите альтернативные варианты маршрута
· Упростите свои поездки с помощью автоматического изменения маршрута в реальном времени
· Легко находите потенциальные места для парковки рядом с пунктом назначения
Усовершенствованная надежная технология упрощает навигацию по городу:
· Поиск мест и предприятий на карте улиц
· Экономия времени благодаря информации о дорожном движении в режиме реального времени
· Быстрый поиск организаций, адресов или категорий бизнеса
· Быстрая навигация благодаря сохраненным избранным, настройкам, истории поиска и истории маршрутов
Связь в режиме реального времени защитит вас от рисков на маршруте:
· Безопасно добирайтесь до пунктов назначения с пошаговой GPS-навигацией
· Избегайте аварий, строительных работ и других дорожных происшествиях с предупреждениями в режиме реального времени
· Предупреждения о вашей скорости в опасных зонах на маршрутах
· Узнайте о дорожных условиях с помощью чатов водителей
Яндекс. Нави проведет вас к вашим пунктам назначения в России, Беларуси, Казахстане , Украина, Турция и Франция. Обращайтесь на app-navigator@support.yandex.ru по номеру
Нави проведет вас к вашим пунктам назначения в России, Беларуси, Казахстане , Украина, Турция и Франция. Обращайтесь на app-navigator@support.yandex.ru по номеру
поделитесь своим мнением о приложении или получите поддержку клиентов.
*Продолжительное использование GPS в фоновом режиме может значительно сократить срок службы батареи.
Условия использования: apple.com/legal/itunes/appstore/dev/stdeula
Политика конфиденциальности: yandex.com/legal/confidential
Версия 7.16
Добавлены две услуги для тех, кто предпочитает все делать онлайн:
Теперь вы можете заказывать еду на вынос из кафе и ресторанов: нажмите «Где поесть» в строке поиска и выберите « Еда на вынос.» Выберите ресторан и оплатите заказ. Яндекс Навигатор сообщит, когда его забрать.
Вы также можете записаться на прием в салон красоты. Введите в поиске «салон красоты», «парикмахерская» или «парикмахерская». Нажмите «Записаться на прием» и выберите салон. Затем выберите службу, исполнителя, дату и время.
Доступно только в России.
Рейтинги и обзоры
1,2 тыс. оценок
Пожалуйста, добавьте ночной/дневной режим для CarPlay
Я немного разочарован, покупая подписку Плюс, но пропустил ночной/дневной режим (можно переключить только в общих настройках CarPlay). Также я не вижу карту Яндекса на экране карты на домашнем дисплее.
С нетерпением ждем этих улучшений в ближайшее время, пока Google не станет лучшим вариантом для CarPlay.
Ранее вы обращались к нам с просьбой добавить переключатель режима день/ночь в Навигаторе в CarPlay.
Мы рады сообщить вам, что мы добавили эту функцию в версию приложения 6.30. Пожалуйста, обновите навигатор или подождите некоторое время, если обновление недоступно для вас в данный момент.
не могу найти заправки, только 3d CarPlay, глючит
При запуске приложения мне часто приходится переподключать телефон к кабелю в машине, так как при запуске я вижу только черный экран вместо карты.
North Always Up работает только на телефоне, независимо от того, какие настройки вы используете. Таким образом, в машине я вижу только автоматически вращающуюся 3D-карту, которая бесполезна, когда вы хотите знать, каково ваше общее направление и место в городе.
Что еще странно — он не может найти ближайшие заправки по вашему маршруту, хотя они видны на карте (я пытался использовать это в Беларуси, если это имеет значение).
Очень неудобно и не стоит подписки. То же самое я могу сказать и о Яндекс Картах.
Для выяснения ситуации нам необходима информация о работе Навигатора на вашем устройстве. Свяжитесь с нами по адресу app-navigator@support.yandex.ru.
Названия элементов карты
Уважаемый Яндекс,
Ваш навигатор очень хорош для Армении, только одно замечание: названия улиц и прочего написаны в большинстве случаев неправильно, и когда я пытаюсь найти какой-то пункт назначения во вкладке поиска, я не могу найти, потому что вы написали это вроде на русском, но английское письмо. Буду признателен, если вы измените его на правильную английскую транскрипцию.
Привет! Если возможно, напишите нам на app-navigator@support.yandex.ru и сообщите нам примеры неправильного написания названий.
Это бы нам очень помогло, спасибо.
Разработчик, Intertech Services AG, указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, используемые для отслеживания вас
Следующие данные могут использоваться для отслеживания вас в приложениях и на веб-сайтах, принадлежащих другим компаниям:
Покупки
Финансовая информация
Расположение
Контактная информация
История поиска
Идентификаторы
Данные об использовании
Данные, связанные с вами
Следующие данные могут быть собраны и связаны с вашей личностью:
Здоровье и фитнес
Покупки
Финансовая информация
Расположение
Контактная информация
Пользовательский контент
История поиска
Идентификаторы
Данные об использовании
Диагностика
Другие данные
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста.
 addPlace(delegate))
}
// ...
}
addPlace(delegate))
}
// ...
} mapWindow.map.move(
with: YMKCameraPosition.init(target: userLocation!, zoom: 16, azimuth: 0, tilt: 0),
animationType: YMKAnimation(type: YMKAnimationType.smooth, duration: 1),
cameraCallback: nil)
}
activityIndicator.stopAnimating()
}
}
// MARK: -
// Some like didLoad
setupLocationManager()
// MARK: -
// Setup
private func setupLocationManager() {
locationManager = YMKMapKit.sharedInstance()!.createLocationManager()
locationManager.subscribeForLocationUpdates(withDesiredAccuracy: 0, minTime: 10, minDistance: 0, allowUseInBackground: true, filteringMode: .on, locationListener: self)
}
// MARK: -
// MARK: YMKLocationDelegate
extension YandexMapSetPointViewController: YMKLocationDelegate {
func onLocationUpdated(with location: YMKLocation) {
userLocation = YMKPoint(latitude: location.position.latitude, longitude: location.position.longitude)
}
func onLocationStatusUpdated(with status: YMKLocationStatus) {}
}
mapWindow.map.move(
with: YMKCameraPosition.init(target: userLocation!, zoom: 16, azimuth: 0, tilt: 0),
animationType: YMKAnimation(type: YMKAnimationType.smooth, duration: 1),
cameraCallback: nil)
}
activityIndicator.stopAnimating()
}
}
// MARK: -
// Some like didLoad
setupLocationManager()
// MARK: -
// Setup
private func setupLocationManager() {
locationManager = YMKMapKit.sharedInstance()!.createLocationManager()
locationManager.subscribeForLocationUpdates(withDesiredAccuracy: 0, minTime: 10, minDistance: 0, allowUseInBackground: true, filteringMode: .on, locationListener: self)
}
// MARK: -
// MARK: YMKLocationDelegate
extension YandexMapSetPointViewController: YMKLocationDelegate {
func onLocationUpdated(with location: YMKLocation) {
userLocation = YMKPoint(latitude: location.position.latitude, longitude: location.position.longitude)
}
func onLocationStatusUpdated(with status: YMKLocationStatus) {}
}
 desiredAccuracy = kCLLocationAccuracyNearestTenMeters
nativeLocationManager.startUpdatingLocation()
}
}
// MARK: -
// CLLocationManagerDelegate
extension YandexMapSetPointViewController: CLLocationManagerDelegate {
func locationManager(_ manager: CLLocationManager, didUpdateLocations locations: [CLLocation]) {
userLocation = YMKPoint(latitude: locations.last!.coordinate.latitude, longitude: locations.last!.coordinate.longitude)
}
}
desiredAccuracy = kCLLocationAccuracyNearestTenMeters
nativeLocationManager.startUpdatingLocation()
}
}
// MARK: -
// CLLocationManagerDelegate
extension YandexMapSetPointViewController: CLLocationManagerDelegate {
func locationManager(_ manager: CLLocationManager, didUpdateLocations locations: [CLLocation]) {
userLocation = YMKPoint(latitude: locations.last!.coordinate.latitude, longitude: locations.last!.coordinate.longitude)
}
}
 shared
// Не стал шерстить импорт на избыточность. Вроде бы все нужно
import Foundation
import Alamofire
import Alamofire_SwiftyJSON
import SwiftyJSON
import PromiseKit
import UIKit
// MARK: -
// MARK: GeocoderManager
class GeocoderManager {
static let shared = GeocoderManager()
private init() {}
func getAddressBy(latitude: String, longitude: String, completion: @escaping (Bool, String?, Error?)->()) {
GeocoderAPI().request(latitude: latitude, longitude: longitude).done { (response) in
completion(true, response.getAddress(), nil)
print("success")
}.catch { (error) in
completion(false, nil, error)
}
}
}
//
import Foundation
import Alamofire
import PromiseKit
// MARK: -
// MARK: Request
enum GeocoderRequest {
case addressRequest(String, String)
}
// MARK: -
// MARK: GeocoderRequest
extension GeocoderRequest: DefaultRequest {
var path: String {
switch self {
case .addressRequest:
return "1.
shared
// Не стал шерстить импорт на избыточность. Вроде бы все нужно
import Foundation
import Alamofire
import Alamofire_SwiftyJSON
import SwiftyJSON
import PromiseKit
import UIKit
// MARK: -
// MARK: GeocoderManager
class GeocoderManager {
static let shared = GeocoderManager()
private init() {}
func getAddressBy(latitude: String, longitude: String, completion: @escaping (Bool, String?, Error?)->()) {
GeocoderAPI().request(latitude: latitude, longitude: longitude).done { (response) in
completion(true, response.getAddress(), nil)
print("success")
}.catch { (error) in
completion(false, nil, error)
}
}
}
//
import Foundation
import Alamofire
import PromiseKit
// MARK: -
// MARK: Request
enum GeocoderRequest {
case addressRequest(String, String)
}
// MARK: -
// MARK: GeocoderRequest
extension GeocoderRequest: DefaultRequest {
var path: String {
switch self {
case .addressRequest:
return "1. x/"
}
}
var method: HTTPMethod {
switch self {
case .addressRequest:
return .get
}
}
var headers: HTTPHeaders {
return [:]
}
var parameters: [String: Any]? {
switch self {
case .addressRequest(let latitude, let longitude):
return [
"apikey" : Consts.APIKeys.yandexGeocoderKey,
"format" : "json",
"results" : 1,
"spn" : "3.552069,2.400552",
"geocode" : "\(longitude),\(latitude)"
]
}
}
func asURLRequest() throws -> URLRequest {
let url = try GlobalConsts.Links.geocoderBaseURL.asURL()// not good, need new idea for this
var urlRequest = URLRequest(url: url.appendingPathComponent(path))
urlRequest.httpMethod = method.rawValue
urlRequest.allHTTPHeaderFields = headers
switch method {
case .get:
urlRequest = try URLEncoding.
x/"
}
}
var method: HTTPMethod {
switch self {
case .addressRequest:
return .get
}
}
var headers: HTTPHeaders {
return [:]
}
var parameters: [String: Any]? {
switch self {
case .addressRequest(let latitude, let longitude):
return [
"apikey" : Consts.APIKeys.yandexGeocoderKey,
"format" : "json",
"results" : 1,
"spn" : "3.552069,2.400552",
"geocode" : "\(longitude),\(latitude)"
]
}
}
func asURLRequest() throws -> URLRequest {
let url = try GlobalConsts.Links.geocoderBaseURL.asURL()// not good, need new idea for this
var urlRequest = URLRequest(url: url.appendingPathComponent(path))
urlRequest.httpMethod = method.rawValue
urlRequest.allHTTPHeaderFields = headers
switch method {
case .get:
urlRequest = try URLEncoding. default.encode(urlRequest, with: parameters)
case .post:
urlRequest = try JSONEncoding.default.encode(urlRequest, with: parameters)
case .put:
urlRequest = try JSONEncoding.default.encode(urlRequest, with: parameters)
case .patch:
urlRequest = try JSONEncoding.default.encode(urlRequest, with: parameters)
case .delete:
urlRequest = try JSONEncoding.default.encode(urlRequest, with: parameters)
default:
break
}
return urlRequest
}
}
default.encode(urlRequest, with: parameters)
case .post:
urlRequest = try JSONEncoding.default.encode(urlRequest, with: parameters)
case .put:
urlRequest = try JSONEncoding.default.encode(urlRequest, with: parameters)
case .patch:
urlRequest = try JSONEncoding.default.encode(urlRequest, with: parameters)
case .delete:
urlRequest = try JSONEncoding.default.encode(urlRequest, with: parameters)
default:
break
}
return urlRequest
}
}
 И новая функция замечательна для нас.
И новая функция замечательна для нас.



 Это бы нам очень помогло, спасибо.
Это бы нам очень помогло, спасибо.