Содержание
(PRODUCT)RED – Apple (RU)
Давайте вместе отметим 15-летнюю годовщину борьбы со СПИДом. Благодаря вашей помощи на средства грантов, выданных компанией Apple, более 13,8 миллиона людей — носителей ВИЧ получили жизненно необходимое лечение. И мы не будем останавливаться на достигнутом.
Выбирайте (RED). Спасайте жизни.
iPhone
iPhone 13 Product Red
Подробнее
iPhone 12 Product Red
iPhone 11 Product Red
Чехлы для iPhone
Силиконовый чехол
для iPhone 13 Pro MaxСиликоновый чехол
для iPhone 13 ProСиликоновый чехол
для iPhone 13Силиконовый чехол
для iPhone 13 miniКожаный чехол
для iPhone 12Кожаный чехол
для iPhone 12 mini
Покупая Apple (PRODUCT)RED, вы поддерживаете программы Глобального фонда для борьбы с распространением СПИДа и COVID‑19. *
*
Apple Watch и ремешки
Apple Watch Series 7, корпус из алюминия,
спортивный ремешокПодробнее
Спортивный ремешок
Спортивный браслет
Плетёный монобраслет
Циферблаты Apple Watch
Откройте эту страницу на iPhone, чтобы скачать любой из шести бесплатных циферблатов Apple Watch, подходящих к ремешкам (PRODUCT)RED.
Коснитесь, чтобы скачать бесплатный циферблат Apple Watch.
Вокруг света
Добавьте циферблат Apple Watch
Одноцифровой
Добавьте циферблат Apple Watch
Градиент
Добавьте циферблат Apple Watch
Полосы
Добавьте циферблат Apple Watch
Цвет
Добавьте циферблат Apple Watch
Типографика
Добавьте циферблат Apple Watch
Требуется iOS 14. 5 или новее
5 или новее
и watchOS 7.4 или новее.**
С вашей помощью Apple и (RED) собрали более 270 миллионов долларов для борьбы с глобальными пандемиями.
Музыка
Беспроводные накладные наушники Beats Solo3
Более 21 миллиона долларов, которые собрал Глобальный фонд для борьбы с COVID-19, позволили обеспечить безопасный доступ к критически важным услугам, связанным с ВИЧ.
Присоединяйтесь к нашей борьбе против СПИДа и COVID-19.
Подробнее об участии Apple в инициативе (RED)Сделать пожертвование
Почему Apple спустя полгода выпускает новые цвета для iPhone
Компания Apple традиционно проводит как минимум три презентации в году. Осенняя обычно состоит из двух частей. Первая проходит в сентябре, на ней обычно показывают новое поколение iPhone, Apple Watch и iPad. А вторая — месяцем позже и ориентирована на новые Mac. На летней презентации под названием Apple Worldwide Developers Conference (WWDC) демонстрируют все новые версии программного обеспечения — iOS, iPad OS, macOS, tvOS и watchOS. Третье мероприятие проходит весной и каждый раз становится сюрпризом для всех фанатов компании.
Осенняя обычно состоит из двух частей. Первая проходит в сентябре, на ней обычно показывают новое поколение iPhone, Apple Watch и iPad. А вторая — месяцем позже и ориентирована на новые Mac. На летней презентации под названием Apple Worldwide Developers Conference (WWDC) демонстрируют все новые версии программного обеспечения — iOS, iPad OS, macOS, tvOS и watchOS. Третье мероприятие проходит весной и каждый раз становится сюрпризом для всех фанатов компании.
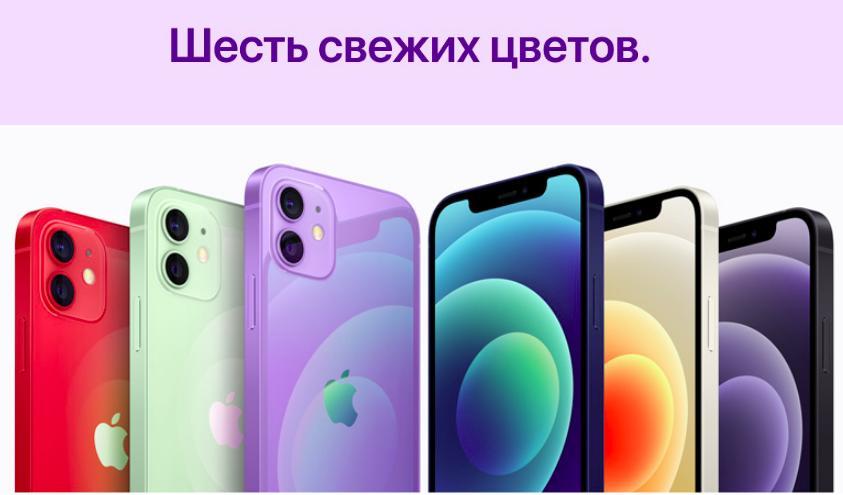
Новые цвета помогают продать больше iPhone
Вот уже два года подряд на весенней презентации Apple анонсирует выход полугодовалого iPhone в новом цвете. Возможно компания делает это, чтобы подогреть интерес к уже вышедшим продуктам? В этом материале постараемся подробно разобраться в вопросе.
Фиолетовый цвет iPhone 12
iPhone 12 задал тренд на новые весенние цвета
В марте 2021 года Apple выпустила iPhone 12 и iPhone 12 mini в фиолетовом цвете. Запуск этой версии почему-то немало удивил публику. Но если подумать, то это абсолютно логичный ход. Лично я больше удивлён тем, что такой смартфон не был выпущен изначально, на фоне первой волны продаж 12-го поколения iPhone. Вот как можно объяснить выход iPhone 12 в фиолетовом цвете.
Но если подумать, то это абсолютно логичный ход. Лично я больше удивлён тем, что такой смартфон не был выпущен изначально, на фоне первой волны продаж 12-го поколения iPhone. Вот как можно объяснить выход iPhone 12 в фиолетовом цвете.
iPhone 12 или Samsung Galaxy S22. Что выбрать
Любимый цвет Стива Джобса – фиолетовый. Оттенок неоднократно упоминался в книгах о создателе компании. К примеру, в статье Vanity Fair 1996 года впервые стало известно, что Стиву по душе пурпурный цвет. Это даёт повод предположить, что отдельный выпуск фиолетового iPhone 12 — дань памяти основателю, так как в 2021 году исполнилось 10 лет с его смерти.
Первый iPhone внутри компании назывался Purple. Смартфон разрабатывали тайно. Всего было два прототипа – P1, основанный на iPod nano и P2 с поддержкой технологии мультитач, который и стал тем самым iPhone. Также известно, что лаборатория, в которой велась разработка первого смартфона, имела неофициальное название Purple Dorm (с англ. «фиолетовое общежитие»). Самой основательной причиной выпуска iPhone 12 в фиолетовом цвете стало большое количество проданных iPhone 11 в том же цвете годом ранее.
«фиолетовое общежитие»). Самой основательной причиной выпуска iPhone 12 в фиолетовом цвете стало большое количество проданных iPhone 11 в том же цвете годом ранее.
Новые цвета iPhone 13
Новые цвета для iPhone – важная стратегия Apple
На мероприятии Apple Event 2022 компания представила два новых цвета для всей линейки 13-х iPhone. Так, iPhone 13 и 13 mini получили насыщенный зелёный оттенок, а iPhone 13 Pro и Pro Max окрасили в более пастельные тона зелёного. Почему именно зелёный? Это любимый цвет Тима Кука? На самом деле ответ прост.
Ежегодно у Apple в третьем квартале отмечается спад продаж и выручка компании падает, так как в это время до запуска новых iPhone остаётся всего полгода. Чтобы поднять продажи необходимо заново подогреть интерес к уже вышедшим моделям. В случае Apple – это анонс нового цвета. Также в 2019 году публика хорошо оценила iPhone 11 Pro в зелёном оттенке, что стало поводом снова выбрать этот цвет для 13-го поколения.
Продажи iPhone и новые цвета
iPhone SE играют ту же роль, что и новые цвета прошлогодних флагманов
Как же компания до этого поднимала продажи iPhone? Абсолютно также. В 2017 году были выпущены iPhone 7 и 7 Plus в версии (Product) Red красного цвета. Через год Apple снова повторила тот же трюк с восьмым поколением iPhone, который также появился в красном цвете, но уже с чёрной лицевой панелью, что пришлось по душе публике.
Дополнительным стимулом купить такие аппараты является причастность к программе Red Глобального фонда для борьбы с ВИЧ и СПИДом. Она финансирует программы тестирования, консультирования, лечения и профилактики этих заболеваний. Каждый ведь хочет внести вклад во что-то хорошее, даже через покупку нового iPhone.
iPhone SE 3 или iPhone 11. Что выбрать в 2022 году
Кроме выпуска iPhone в новых цветах, компания прибегает и к другим методам выравнивания годовых продаж. Например, в 2016 году Apple представила первое поколение iPhone SE прямо перед третьим кварталом. Новинка представляла из себя iPhone 5S с усовершенствованной начинкой. Именно SE-версии смартфонов и стали ещё одним спасательным кругом для корпорации, а стратегия их создания осталась неизменной до сих пор – новое железо в старом корпусе. Так, весной 2020 года Apple выпустила второе поколение iPhone SE, внешний вид которого позаимствован у iPhone 8, а добавили только новые функции для камеры, не улучшив сам модуль, и процессор A13 Bionic прямиком из iPhone 11.
Новинка представляла из себя iPhone 5S с усовершенствованной начинкой. Именно SE-версии смартфонов и стали ещё одним спасательным кругом для корпорации, а стратегия их создания осталась неизменной до сих пор – новое железо в старом корпусе. Так, весной 2020 года Apple выпустила второе поколение iPhone SE, внешний вид которого позаимствован у iPhone 8, а добавили только новые функции для камеры, не улучшив сам модуль, и процессор A13 Bionic прямиком из iPhone 11.
Не забудьте про наш Telegram-чат: в нём мы общаемся, обсуждаем новости и решаем проблемы с техникой Apple
В Марте 2022 года Apple пополнила модельный ряд смартфонов SE-шкой третьего поколения. Это также был iPhone 8, но с ещё более прокачанными алгоритмами камеры и процессором от iPhone 13. Компания из Купертино хочет поддерживать активные продажи на протяжении всего года, и, похоже, ей это удаётся. Apple выбрала верную стратегию и вряд ли от неё откажется. Ожидать ли iPhone 14 в новом цвете весной 2023 года? Лично я думаю, что да.
iPhone 13Компания AppleСмартфоны Apple
Цвет — Основы — Руководство по человеческому интерфейсу — Дизайн
19 декабря 2022 г.
Исправлены значения RGB для системного мятного цвета (темного) в iOS и iPadOS.
Разумное использование цвета может улучшить коммуникацию, вызвать ассоциации с вашим брендом, обеспечить визуальную непрерывность, передать статус и обратную связь, а также помочь людям понять информацию.
Система определяет цвета, которые хорошо смотрятся на различных фонах и режимах внешнего вида, и может автоматически адаптироваться к настройкам яркости и специальных возможностей. Люди знакомы с системными цветами, и их использование — это удобный способ почувствовать себя на устройстве как дома.
Вы также можете использовать пользовательские цвета для улучшения визуального восприятия вашего приложения или игры и выражения их уникальной индивидуальности. Следующие рекомендации могут помочь вам использовать цвета способами, которые оценят люди, независимо от того, используете ли вы системные или пользовательские цвета.
Передовой опыт
Экономно используйте цвета в неигровых приложениях. В неигровом приложении чрезмерное использование цвета может сделать общение менее четким и отвлекать. Используйте цветовые штрихи, чтобы привлечь внимание к важной информации или показать взаимосвязь между частями интерфейса.
Не используйте один и тот же цвет для обозначения разных вещей. Используйте цвет последовательно во всем интерфейсе, особенно когда вы используете его для передачи такой информации, как статус или интерактивность. Например, приложение может использовать синий цвет, чтобы указать, что люди могут коснуться текста, чтобы просмотреть больше. Даже когда приложение сообщает об интерактивности с помощью визуального индикатора, который не зависит от цвета, например шеврона или значка стрелки, использование другого цвета, кроме синего, для интерактивного текста сбивает с толку.
Убедитесь, что цвета вашего приложения хорошо работают как в светлом, так и в темном режимах отображения. За исключением watchOS, которая всегда использует чисто черный фон, платформы предлагают темную альтернативу светлому внешнему виду по умолчанию. Темный режим использует более темную цветовую палитру для всех экранов, представлений, меню и элементов управления и может увеличить яркость — тонкий эффект, который динамически смешивает цвета переднего плана и фона — чтобы выделить содержимое переднего плана на более темном фоне. Системные цвета автоматически поддерживают оба вида; если вы используете пользовательский цвет, вам необходимо указать как светлый, так и темный варианты. Руководство см. в темном режиме.
За исключением watchOS, которая всегда использует чисто черный фон, платформы предлагают темную альтернативу светлому внешнему виду по умолчанию. Темный режим использует более темную цветовую палитру для всех экранов, представлений, меню и элементов управления и может увеличить яркость — тонкий эффект, который динамически смешивает цвета переднего плана и фона — чтобы выделить содержимое переднего плана на более темном фоне. Системные цвета автоматически поддерживают оба вида; если вы используете пользовательский цвет, вам необходимо указать как светлый, так и темный варианты. Руководство см. в темном режиме.
Проверьте цветовую схему вашего приложения в различных условиях освещения. Цвета могут выглядеть по-разному, когда вы запускаете приложение на улице в солнечный день или при тусклом свете. Настройте цвета, чтобы обеспечить оптимальное качество просмотра в большинстве случаев использования.
Протестируйте приложение на устройствах с разными дисплеями. Например, дисплей True Tone, доступный на некоторых моделях iPhone, iPad и Mac, использует датчики внешней освещенности для автоматической настройки точки белого на дисплее в соответствии с условиями освещения в текущей среде. Приложения, ориентированные в первую очередь на чтение, фото, видео и игры, могут усилить или ослабить этот эффект, указав стиль адаптивности точки белого (руководство для разработчиков см. в разделе UIWhitePointAdaptivityStyle). Протестируйте приложения tvOS на HD- и 4K-телевизорах разных марок и с разными настройками дисплея. Вы также можете протестировать внешний вид своего приложения, используя различные цветовые профили на Mac, например P3 и стандартный RGB (sRGB), выбрав профиль в разделе «Системные настройки» > «Дисплеи». Руководство см. в разделе Управление цветом.
Например, дисплей True Tone, доступный на некоторых моделях iPhone, iPad и Mac, использует датчики внешней освещенности для автоматической настройки точки белого на дисплее в соответствии с условиями освещения в текущей среде. Приложения, ориентированные в первую очередь на чтение, фото, видео и игры, могут усилить или ослабить этот эффект, указав стиль адаптивности точки белого (руководство для разработчиков см. в разделе UIWhitePointAdaptivityStyle). Протестируйте приложения tvOS на HD- и 4K-телевизорах разных марок и с разными настройками дисплея. Вы также можете протестировать внешний вид своего приложения, используя различные цветовые профили на Mac, например P3 и стандартный RGB (sRGB), выбрав профиль в разделе «Системные настройки» > «Дисплеи». Руководство см. в разделе Управление цветом.
Подумайте, как рисунок и полупрозрачность влияют на соседние цвета. Вариации в художественном оформлении иногда требуют изменения соседних цветов, чтобы сохранить визуальную непрерывность и не допустить, чтобы элементы интерфейса становились подавляющими или не впечатляющими. Карты, например, отображают светлую цветовую схему в режиме карты, но переключаются на темную цветовую схему в спутниковом режиме. Цвета также могут выглядеть иначе, если они размещены позади или применены к полупрозрачному элементу, такому как панель инструментов.
Карты, например, отображают светлую цветовую схему в режиме карты, но переключаются на темную цветовую схему в спутниковом режиме. Цвета также могут выглядеть иначе, если они размещены позади или применены к полупрозрачному элементу, такому как панель инструментов.
Если ваше приложение позволяет людям выбирать цвета, отдайте предпочтение системным элементам управления цветом, если они доступны. Использование встроенных средств выбора цвета обеспечивает единообразие взаимодействия с пользователем, а также позволяет людям сохранять набор цветов, к которым они могут получить доступ из любого приложения. Руководство для разработчиков см. в разделах NSColorPanel (macOS) и UIColorWell и UIColorPickerViewController (iOS, iPadOS и Mac Catalyst).
Инклюзивный цвет
Не полагайтесь исключительно на цвет для различения объектов, обозначения интерактивности или передачи важной информации. Когда вы используете цвет для передачи информации, обязательно предоставляйте ту же информацию альтернативными способами, чтобы ее могли понять люди с дальтонизмом или другими нарушениями зрения. Например, вы можете использовать метки или глифы для идентификации объектов или состояний.
Например, вы можете использовать метки или глифы для идентификации объектов или состояний.
Избегайте использования цветов, которые затрудняют восприятие контента в вашем приложении. Например, недостаточная контрастность может привести к тому, что значки и текст будут сливаться с фоном, что затруднит чтение содержимого, а люди с дальтонизмом могут не различать некоторые сочетания цветов. Инструкции см. в разделе Цвет и эффекты.
Подумайте, как используемые вами цвета могут восприниматься в других странах и культурах. Например, в одних культурах красный цвет символизирует опасность, а в других культурах имеет положительный оттенок. Убедитесь, что цвета в вашем приложении передают нужное вам сообщение.
Системные цвета
Избегайте жесткого кодирования значений системных цветов в приложении. Задокументированные значения цвета предназначены для справки в процессе разработки приложения. Фактические значения цвета могут колебаться от выпуска к выпуску в зависимости от различных переменных среды. Используйте API-интерфейсы, такие как Color, для применения системных цветов.
Фактические значения цвета могут колебаться от выпуска к выпуску в зависимости от различных переменных среды. Используйте API-интерфейсы, такие как Color, для применения системных цветов.
iOS и macOS также определяют наборы из динамических системных цветов , которые соответствуют цветовым схемам стандартных компонентов пользовательского интерфейса и автоматически адаптируются как к светлому, так и к темному внешнему виду. Каждый динамический цвет семантически определяется своим назначением, а не внешним видом или цветовыми значениями. Например, некоторые цвета представляют фон представления на разных уровнях иерархии, а другие цвета представляют содержимое переднего плана, такое как метки, ссылки и разделители.
Избегайте дублирования динамических системных цветов. Динамические системные цвета, некоторые из которых могут быть шаблонами, могут меняться от выпуска к выпуску в зависимости от различных переменных среды.
Избегайте переопределения семантических значений динамических системных цветов. Чтобы обеспечить единообразие работы и отличный внешний вид интерфейса при изменении внешнего вида macOS в будущем, используйте динамические системные цвета по назначению.
Чтобы обеспечить единообразие работы и отличный внешний вид интерфейса при изменении внешнего вида macOS в будущем, используйте динамические системные цвета по назначению.
Управление цветом
Цветовое пространство представляет цвета в цветовая модель , такая как RGB или CMYK. Общие цветовые пространства, иногда называемые гаммой , — это sRGB и Display P3.
Цветовой профиль описывает цвета в цветовом пространстве, используя, например, математические формулы или таблицы данных, которые сопоставляют цвета с числовыми представлениями. Изображение включает свой цветовой профиль, чтобы устройство могло правильно интерпретировать цвета изображения и воспроизводить их на дисплее.
Применение цветовых профилей к изображениям. 9Цветовые профили 0018 помогают обеспечить правильное отображение цветов вашего приложения на разных дисплеях. Цветовое пространство sRGB обеспечивает точную передачу цветов на большинстве дисплеев.
Используйте широкий цвет для улучшения визуального восприятия на совместимых дисплеях. Широкоцветные дисплеи поддерживают цветовое пространство P3, которое может воспроизводить более богатые и насыщенные цвета, чем sRGB. В результате фотографии и видео, в которых используется широкий цвет, выглядят более реалистично, а визуальные данные и индикаторы состояния, в которых используется широкий цвет, могут быть более информативными. При необходимости используйте цветовой профиль Display P3 с разрядностью 16 бит на пиксель (на канал) и экспортируйте изображения в формате PNG. Обратите внимание, что вам необходимо использовать широкоцветный дисплей для создания широкоцветных изображений и выбора цветов P3.
При необходимости укажите изображение для конкретного цветового пространства и цветовые вариации. В целом, цвета и изображения P3 хорошо отображаются на дисплеях sRGB. Иногда может быть трудно различить два очень похожих цвета P3 при просмотре их на дисплее sRGB. Градиенты, использующие цвета P3, также могут иногда отображаться обрезанными на дисплеях sRGB. Чтобы избежать этих проблем и обеспечить визуальную точность как на широкоцветных дисплеях, так и на дисплеях sRGB, вы можете использовать каталог активов вашего проекта Xcode, чтобы предоставить разные версии изображений и цветов для каждого цветового пространства.
Градиенты, использующие цвета P3, также могут иногда отображаться обрезанными на дисплеях sRGB. Чтобы избежать этих проблем и обеспечить визуальную точность как на широкоцветных дисплеях, так и на дисплеях sRGB, вы можете использовать каталог активов вашего проекта Xcode, чтобы предоставить разные версии изображений и цветов для каждого цветового пространства.
Дополнительные сведения см. в разделе Как приступить к разработке ресурсов в Display P3.
Особенности платформы
iOS, iPadOS
iOS определяет два набора динамических фоновых цветов — системный и сгруппированный — каждый из которых содержит первичные, вторичные и третичные варианты, помогающие передать иерархию информации. В общем, используйте сгруппированные цвета фона (systemGroupedBackground, secondSystemGroupedBackground и tertiarySystemGroupedBackground), когда у вас есть сгруппированное табличное представление; в противном случае используйте системный набор цветов фона (systemBackground, secondSystemBackground и tertiarySystemBackground).
С обоими наборами фоновых цветов вы обычно используете варианты для обозначения иерархии следующими способами:
- Первичный для общего представления
- Вторичный для группировки контента или элементов в общем представлении
- Третичный для группировки контента или элементов внутри вторичных элементов
Для содержимого переднего плана iOS определяет следующие динамические цвета:
| Цвет | Использовать для… | API UIKit |
|---|---|---|
| Этикетка | Текстовая метка, содержащая основной контент. | этикетка |
| Дополнительная этикетка | Текстовая метка, содержащая вторичное содержимое. | вторичная метка |
| Третичная этикетка | Текстовая метка, содержащая третичное содержимое. | третичный Этикетка |
| Четвертичная этикетка | Текстовая метка, содержащая четвертичное содержимое. | четвертичный Метка |
| Текст-заполнитель | Текст-заполнитель в элементах управления или текстовых представлениях. | заполнительТекст |
| Сепаратор | Разделитель, позволяющий отображать некоторый базовый контент. | сепаратор |
| Непрозрачный разделитель | Разделитель, который не позволяет отображать основное содержимое. | непрозрачныйРазделитель |
| Ссылка | Текст, который работает как ссылка. | ссылка |
macOS
macOS определяет следующие динамические системные цвета (их также можно просмотреть в палитре «Разработчик» стандартной панели «Цвет»):
| Цвет | Использовать для… | API набора приложений |
|---|---|---|
| Альтернативный выбранный цвет управляющего текста | Текст на выбранной поверхности в списке или таблице. | альтернативныйSelectedControlTextColor |
| Чередование цветов фона содержимого | Фон чередующихся строк или столбцов в представлении списка, таблицы или коллекции. | чередованиеContentBackgroundColors |
| Акцент управления | Акцентный цвет, выбранный пользователем в Системных настройках. | управлениеAccent |
| Цвет фона управления | Фон крупного элемента интерфейса, например браузера или таблицы. | controlBackgroundColor |
| Контрольный цвет | Поверхность элемента управления. | контрольный цвет |
| Цвет управляющего текста | Текст включенного элемента управления. | контрольтекстколор |
| Текущий контрольный оттенок | Системный контрольный оттенок. | currentControlTint |
| Отключен цвет текста элемента управления | Текст отключенного элемента управления. | disabledControlTextColor |
| Найти цвет подсветки | Цвет индикатора находки. | найтиHighlightColor |
| Цвет сетки | Линии сетки элемента интерфейса, например таблицы. | gridColor |
| Цвет текста заголовка | Текст ячейки заголовка в таблице. | заголовокTextColor |
| Цвет выделения | Виртуальный источник света на экране. | HighlightColor |
| Цвет индикатора фокусировки клавиатуры | Кольцо, появляющееся вокруг текущего элемента управления при использовании клавиатуры для навигации по интерфейсу. | клавиатураFocusIndicatorColor |
| Цвет этикетки | Текст метки с основным содержимым. | labelColor |
| Цвет звена | Ссылка на другой контент. | ссылкаЦвет |
| Цвет текста-заполнителя | Строка-заполнитель в элементе управления или текстовом представлении. | заполнительTextColor |
| Четырехцветная этикетка | Текст метки меньшей важности, чем третичная метка, например текст водяного знака. | четвертичныйLabelColor |
| Текстурированный цвет фона скруббера | Фон бегунка в Touch Bar. Инструкции см. в разделе Touch Bar > Визуальный дизайн > Цвет. | скрубберTexturedBackgroundColor |
| Дополнительный цвет этикетки | Текст метки меньшей важности, чем основная метка, например, метка, используемая для представления подзаголовка или дополнительной информации. | вторичныйLabelColor |
| Цвет фона выбранного содержимого | Фон для выбранного содержимого в ключевом окне или представлении. | selectedContentBackgroundColor |
| Выбранный контрольный цвет | Поверхность выбранного элемента управления. | выбранный ControlColor |
| Выбранный цвет управляющего текста | Текст выбранного элемента управления. | выбранныйControlTextColor |
| Цвет текста выбранного пункта меню | Текст выбранного меню. | выбранныйMenuItemTextColor |
| Цвет фона выбранного текста | Фон выделенного текста. | selectedTextBackgroundColor |
| Выбранный цвет текста | Цвет выделенного текста. | выбранный цвет текста |
| Цвет разделителя | Разделитель между разными разделами содержимого. | сепараторЦвет |
| Цвет теней | Виртуальная тень, отбрасываемая поднятым объектом на экране. | теневой цвет |
| Цвет третичной этикетки | Текст метки меньшей важности, чем вторичная метка, например метка, используемая для представления отключенного текста. | tertiaryLabelColor |
| Цвет фона текста | Цвет фона за текстом. | textBackgroundColor |
| Цвет текста | Текст в документе. | textColor |
| Цвет фона подстраницы | Фон содержимого документа. | андерпажебакграундколор |
| Невыделенный цвет фона выбранного содержимого | Выбранный контент в неключевом окне или представлении. | unemphasizedSelectedContentBackgroundColor |
| Невыделенный цвет фона выделенного текста | Фон для выделенного текста в неключевом окне или представлении. | unemphasizedSelectedTextBackgroundColor |
| Невыделенный цвет выделенного текста | Выделенный текст в неключевом окне или представлении. | unemphasizedSelectedTextColor |
| Цвет фона окна | Фон окна. | windowBackgroundColor |
| Цвет текста рамки окна | Текст в области заголовка окна. | WindowFrameTextColor |
Акцентные цвета приложения
Начиная с macOS 11, вы можете указать акцентный цвет , чтобы настроить внешний вид кнопок вашего приложения, выделение выделения и значки боковой панели. Система применяет ваш акцентный цвет, когда текущее значение в разделе «Основные» > «Настройки акцентного цвета» равно 9.0027 многоцветный .
Система применяет ваш акцентный цвет, когда текущее значение в разделе «Основные» > «Настройки акцентного цвета» равно 9.0027 многоцветный .
Если люди установили для параметра цвета акцента значение, отличное от многоцветного, система применит выбранный ими цвет к соответствующим элементам в вашем приложении, заменив ваш цвет акцента. Исключением является значок боковой панели, который использует указанный вами фиксированный цвет. Поскольку значок фиксированного цвета на боковой панели использует определенный цвет для придания значения, система не переопределяет его цвет, когда люди изменяют значение настроек цвета акцента. Руководство см. в разделе Боковые панели.
Глиф iCloud остается бирюзовым, даже если другие глифы окрашены в оранжевый цвет.
tvOS
Рассмотрите возможность выбора ограниченной цветовой палитры, соответствующей логотипу вашего приложения. Ненавязчивое использование цвета может помочь вам рассказать о своем бренде, уделяя внимание содержанию.
Избегайте использования только цвета для обозначения фокуса. Тонкое масштабирование и отзывчивая анимация — основные способы обозначить интерактивность, когда элемент находится в фокусе.
watchOS
Используйте чистый черный цвет для фона вашего приложения. Чистый черный цвет — то есть шестнадцатеричный код #000000 — идеально сочетается с рамкой Apple Watch и создает иллюзию безрамочного экрана.
Учтите, что люди могут предпочесть графические усложнения использованию тонированного режима вместо полноцветного. Система может использовать один цвет, основанный на выбранном пользователем цвете, в изображениях, датчиках и тексте графического усложнения. Руководство см. в разделе Осложнения.
Технические характеристики
iOS, iPadOS
Системные цвета (iOS)
Система
Система
Система
Система
Система
Система
Система
Свет Темный Имя API SwiftUI 255 р.

Г 59
Б 48255 р.
Г 69
Б 58Красный Красный 255 р.
Г 149
Б 0255 р.
Г 159
Б 10Оранжевый системаОранжевый 255 р.
Г 204
Б 0255 р.
Г 214
Б 10Желтый системаЖелтый Р 52
Г 199
Б 89Р 48
Г 209
Б 88Зеленый Зеленый Р 0
Г 199
Б 190р 99
Г 230
Б 226Новый система как новый Р 48
Г 176
Б 199р 64
Г 200
Б 224Бирюзовый Бирюзовый р 50
Г 173
Б 230100 р.

Г 210
Б 255Голубой система Голубой Р 0
Г 122
Б 255р 10
Г 132
Б 255Синий Синий р 88
Г 86
Б 214р 94
Г 92
Б 230Индиго Индиго 175 р.
Г 82
Б 222р 191
Г 90
Б 242Фиолетовый системаФиолетовый 255 р.
Г 45
Б 85255 р.
Г 55
Б 95Розовый Розовый Р 162
Г 132
Б 94р 172
Г 142
Б 104Коричневый Коричневый Система
Система
Система
Система
Система
Система
Система
Свет Темный Имя API SwiftUI р 215
Г 0
Б 21255 р.

Г 105
Б 97Красный Красный р 201
Г 52
Б 0255 р.
Г 179
Б 64Оранжевый системаОранжевый р 178
Г 80
Б 0255 р.
Г 212
Б 38Желтый системаЖелтый р 36
Г 138
Б 61Р 48
Г 219
Б 91Зеленый Зеленый р 12
Г 129
Б 123Р 102
Г 212
Б 207Новый система как новый Р 0
Г 130
Б 153Р 93
Г 230
Б 255Бирюзовый Бирюзовый Р 0
Г 113
Б 164Р 112
Г 215
Б 255Голубой система Голубой Р 0
Г 64
Б 221р 64
Г 156
Б 255Синий Синий р 54
Г 52
Б 163Р 125
Г 122
Б 255Индиго Индиго р 137
Г 68
Б 171р 218
Г 143
Б 255Фиолетовый системаФиолетовый р 211
Г 15
Б 69255 р.

Г 100
Б 130Розовый Розовый р 127
Г 101
Б 69р 181
Г 148
Б 105Коричневый Коричневый
Системные серые цвета (iOS)
Свет Темный Имя API UIKit Р 142
Г 142
Б 147Р 142
Г 142
Б 147серый системаСерый р 174
Г 174
Б 178р 99
Г 99
Б 102Серый (2) системаСерый2 199 р.

Г 199
Б 204р 72
Г 72
Б 74Серый (3) системный серый3 р 209
Г 209
Б 214р 58
Г 58
Б 60Серый (4) системаСерый4 Р 229
Г 229
Б 234р 44
Г 44
Б 46Серый (5) системаСерый5 Р 242
Г 242
Б 247р 28
Г 28
Б 30Серый (6) системаСерый6 Свет Темный Имя API UIKit Р 108
Г 108
Б 112р 174
Г 174
Б 178серый системаСерый Р 142
Г 142
Б 147р 124
Г 124
Б 128Серый (2) системаСерый2 р 174
Г 174
Б 178р 84
Г 84
Б 86Серый (3) системный серый3 р 188
Г 188
Б 192р 68
Г 68
Б 70Серый (4) системаСерый4 р 216
Г 216
Б 220р 54
Г 54
Б 56Серый (5) системаСерый5 р 235
Г 235
Б 240р 36
Г 36
Б 38Серый (6) системаСерый6
macOS
Системные цвета (macOS)
watchOS
Системные цвета (watchOS)
Список изменений
19 декабря 2022 г. You may also like... |