Содержание
это сквиркл? Разбор / Хабр
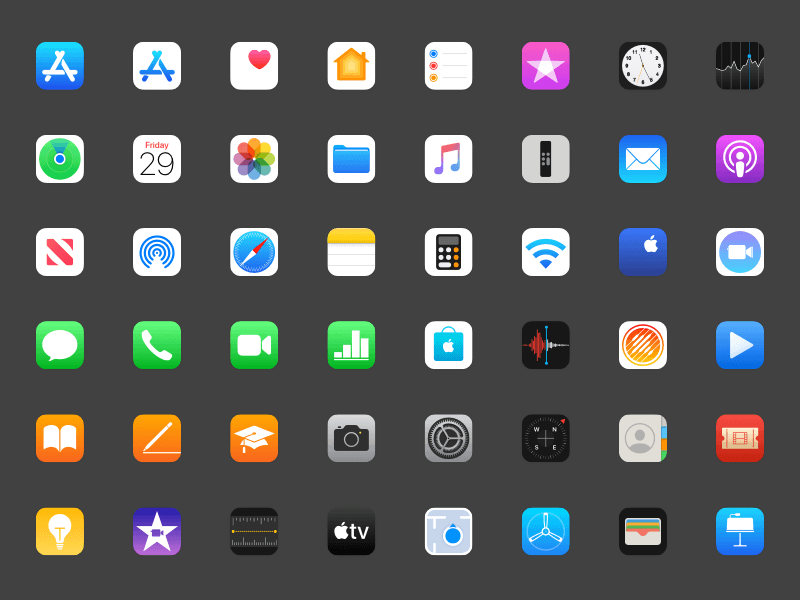
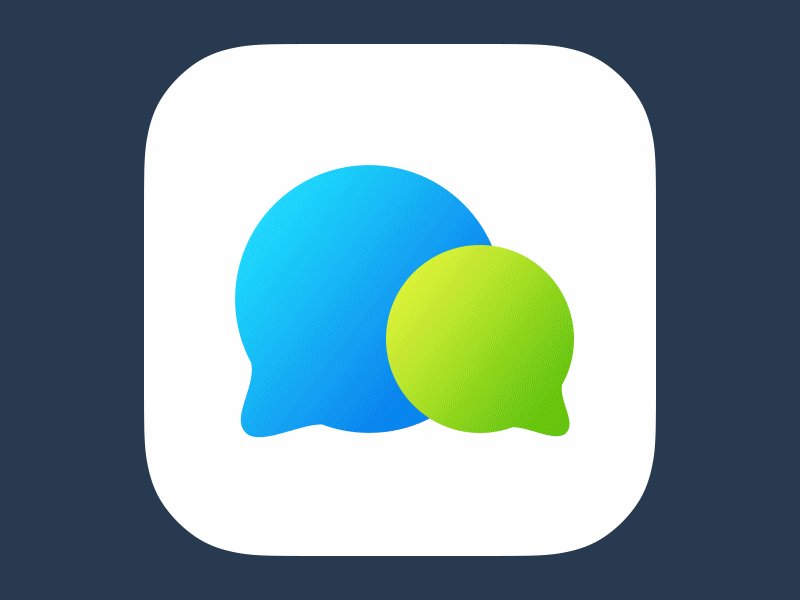
Давайте сыграем в игру. У нас есть два ряда знакомых всем пользователям iOS-иконок. На первый взгляд иконки сверху и снизу одинаковые. Но это не так. В одном ряду вы видите настоящие иконки, а в другом подделку.
Можете ли вы определить, где какие? Не торопитесь, посмотрите внимательно? Ну что, выбрали?
Настоящие иконки находятся сверху. Думаю многие из вас заметили, что с нижними иконками что-то не так. По какой-то причине их форма выглядят неаккуратно, будто где-то был отрезан лишний пиксель. Почему так происходит?
Дело в том, что поддельные иконки по форме — это квадраты с закруглёнными углами, ну и прямоугольник если говорить о серой подложке.
Но! В интерфейсе iOS нет ни одного квадрата с закруглёнными углами. Все элементы в iOS, это не квадраты и прямоугольники — это суперэллипсы!
Сегодня мы поговорим про секреты в дизайнах продуктов Apple. Что такое суперэллипс? В чём магия формы иконок? И почему HomePod — это суперяйцо.
Продукты Apple часто получаются противоречивыми и не лишенными недостатков. Но думаю никто не будет спорить, что в плане дизайна Apple заморачиваются наверное больше всех на рынке. И даже форма иконок в iOS взята не с потолка, а вычислена математически.
Она называется суперэллипсом или кривой Ламе, в честь математика Габриеля Ламе, который в 19 веке внёс большой вклад в теорию упругости, разработал общую теорию криволинейных координат, и придумал суперэллипсы. Что же это такое?
Это геометрическая кривая, которая строится при помощи уравнения вот такого вида:
Это уравнение задаёт замкнутую кривую, ограниченную прямоугольником. При этом меняя значение n мы можем регулировать степень выпуклости каждого угла (можно поиграться тут). При n меньше единицы, мы получаем вогнутые стороны, а форма напоминает звезду.
Увеличивая значение n, форма становится всё более выпуклой. При n=2 получается ровный круг. А при n равной 4 или 5 мы получаем привычную всем форму иконки.
У такой формы даже есть своё название — сквиркл. И, нет, сквиркл — это не ваш любимый раздел на PornHub. Это производное от слов square и circle. Т.е. по русски сквиркл — это квадрокруг или квадратный круг.
Кстати, формула описывающая иконку iOS выглядит вот так:
Т.е. иконка в iOS — это и не круг и не квадрат, а математически — это что-то среднее между ними.
Кольцо и суперяйцо
Историческая справка. Популяризировал суперэллипсы и сквирклы датский ученый Пит Хейн. В 60-х годах он спроектировал транспортное кольцо в Стокгольме в виде суперэллипса со значениями n = 2.5, a/b = 6/5.
Форма развязки стала хитом. И он начал делать, столы, посуду, но вершиной его творчества стало суперяйцо. Как понимаете — это трёхмерный суперэллипс, по форме похожий на яйцо.
Кстати, трехмерные суперэллипсы — это суперэллипсоиды. А всякие неправильные суперэллипсоиды — это суперквадрики.
Непрерывность кривизны
Но вернёмся к иконкам! Чем всё-таки квадрокруг отличается от скругленного квадрата? И чем он не угодил дизайнерами Apple? Давайте посмотрим!
Если сравнить настоящие иконки с фейковыми, мы увидим, что закругление у квадрокруга начинается раньше и степень закругления нарастает постепенно.![]()
Лучше всего это можно визуализировать при помощи вот таких гребней кривизны.
Казалось бы, разница — пара пикселей. Но плавные переходы, позволяют добиться так называемой непрерывности кривизны. И это даёт потрясающий эффект — форма объекта из искусственной, как бы собранной из разных форм становится естественной и завершенной.
Именно поэтому Apple очень активно использует суперэллипсы не только в интерфейсе, но и в дизайне всех своих продуктов.
Mac Mini, Apple TV, iPhone, iPad, MacBook и конечно HomePod — своего рода всё это суперэллипсы. Даже в их новом кампусе нет ни одной прямой стены.
Плавное перетекание форм и отсутствие резких переходов делает продукты Apple не только привлекательными внешне. На этот счёт есть отличная статья Николая Геллара, которую я процитирую:
Вместо того, чтобы напоминать нам о промышленных цепочках поставок, конвейерном производстве и химических лабораториях, эти более мягкие формы напоминают о красоте природы. Это кажется органичным и вызывает приятные ощущения.
Это кажется органичным и вызывает приятные ощущения.
Например если сравнить по дизайну HomePod и Яндекс.Станцию, становится понятно в почему станция выглядит менее привлекательно, её как будто только выпустили с завода. А HomePod будто нашел в своём саду японский мастер суйсэки — искусства любования камнями.
Хотя сама Яндекс.Станция — девайс отличный. А HomePod красивый, но туповатый (русского не знает).
Примеры
Но, конечно, Apple тоже не сразу к этому пришли. Например, иконки и другие элементы интерфейса стали суперэллипсами только в начиная с iOS 7.
Такая же история с Apple Watch. В Series 4 увеличили не только дисплей, но и обновили форму. Да-да, Apple Watch с четвёртой версии это тоже — суперэллипс (как сам экран).
Другие компании
Естественно, не только Apple играется с суперэллипсами. Те же иконки в One UI на смартфонах Samsung, гораздо более явные квадрокруги, чем у Apple. Но, на мой взгляд, у Samsung выбранная форма не работает.
Но, на мой взгляд, у Samsung выбранная форма не работает.
Во-первых, потому, что иконки закруглены уж очень сильно, из-за чего они выглядят неустойчиво, как будто в любой момент они могут укатиться с рабочего стола. Кстати, в физическом мире такой же ошибкой грешит колонка от Mail.ru, она просто неустойчивая.
Но это не самое главное. Основная проблема в интерфейсе Samsung. Я говорю про отсутствие единства. Плавные суперэллипсы тут соседствуют с грубоватыми скруглёнными. Как внутри интерфейса так и в дизайне самих девайсов.
А именно единство подхода начиная от самого простого элемента интерфейса, заканчивая дизайном всей линейки продуктов, делает устройства Apple такими привлекательными и доставляющими в использовании. Да, наверное, это звучит рекламно. Но, мне пофиг, просто хочется отдать должное дотошности подхода ребят из Купертино.
Эти чуваки показали миру, что красивыми могут быть не только автомобили и предметы роскоши, но обычные ноутбуки и и телефоны.![]() Поэтому вся техника сейчас так круто выглядит.
Поэтому вся техника сейчас так круто выглядит.
Как создать иконку приложения для iOS
Иконка приложения — особенности и правила. Итак, у вас возникла необходимость в приложении — вы заходите в App Store и в строке поиска вводите ваш поисковый запрос, формируя тем самым поисковую выдачу релевантных приложений. В случае, если вы не ищите конкретное приложение (когда вы точно знаете его название или бренд), ваш выбор упадет на приложение с наиболее привлекательными визуальными составляющими.
Иконка — причина, почему происходит открытие страницы приложения в сторе. Это чрезвычайно важный визуальный элемент в App Store. Давайте еще вспомним, что визуальные образы быстрее обрабатываются нашим мозгом, чем текстовая информация. Именно поэтому, текстовая оптимизация — для App Store, визуальная оптимизация — для пользователя.
Иконка — это логотип?
Не совсем — давайте разберемся. Логотип — это символическое отображение бренда, его основных ценностей и целей. Иногда иконка может содержать элементы бренда или вообще состоять полностью из логотипа. Но не стоит отождествлять эти два понятия.
Но не стоит отождествлять эти два понятия.
Как часто бывает, особенно если мы говорим об играх, логотипом будет изображение бренда компании-разработчика, а иконка будет содержать игровые элементы, часть процесса или игрового персонажа. Например, всем известная компания EA Games и ее логотип. И ряд ее игр-приложений представленный в App Store:
Как видно, лишь малая часть приложений содержит логотип компании на иконке игры.
Конечно, если вы — прилично зарекомендовавший себя известный бренд, не стесняйтесь добавлять свой логотип к значку приложения каким-либо образом, но не сосредотачивайтесь только на нем.
Как создать иконку: технические требования к иконкам приложений в App Store
Технические требования полностью предоставлены в информации для разработчиков от App Store.
Техническое соответствие — это самый простой шаг, который вы делаете на пути к удачной иконке приложения. Также мы собрали для вас самые полезные советы и попробовали ответить на вопрос:
Как сделать иконку приложения максимально привлекательной для пользователя?
- Простая и понятная иконка
Прояснить, а не запутать пользователя — это главное в иконке. Не забывайте про целевую аудиторию, используя корректные элементы и цветовые решения. Пытайтесь донести смысл приложения в нескольких элементах. Примером хорошо продуманной иконки, может быть та, при взгляде на которую, вы сразу же поймете, какой был поисковый запрос и в чем суть приложения.
Не забывайте про целевую аудиторию, используя корректные элементы и цветовые решения. Пытайтесь донести смысл приложения в нескольких элементах. Примером хорошо продуманной иконки, может быть та, при взгляде на которую, вы сразу же поймете, какой был поисковый запрос и в чем суть приложения.
- Придерживайтесь цветовых характеристик или цветовой схемы вашего бренда
Если ваше приложение имеет определенную цветовую схему, не стоит разрабатывать визуальные элементы вне этого стиля. Это упростит восприятие и создает целостное впечатление от приложения у пользователя. Ваша иконка это отображение вашего приложения. Вы формируете ожидания пользователей — что их ждет, когда они откроют приложение.
- Иконка не равно логотип
Как мы уже разбирались выше, логотип — это больше про бренд. Иконка, по сути своей, должна отражать приложение. Например, свуш Nike точно дает понять, что приложение про спорт. Но если ваш логотип никому неизвестен, не вызывает четких ассоциаций — не стоит использовать его в роли иконки приложения.![]()
- Добавляйте границы
Рекомендуем использовать границы в значке. Границы выделяют иконку и помогают сделать ее более заметной для пользователя при поиске и просмотре магазинов.
- Темная или светлая тема смартфона
Адаптируйте свою иконку, для корректного отображения, как на светлой, так и на темной теме телефона.
- Не используйте текст — оставьте слова для текстовой оптимизации
Смотрите первый совет. Текст затрудняет восприятие, делает иконку перегруженной элементами.
Представьте себе вышеуказанные примеры в поисковой выдаче — если в первом случае вы сможете увидеть игрового персонажа, то во втором с трудом можно уловить посыл иконки приложения.
- Проверьте тенденции ниши
Если мы говорим о тематических приложениях, есть типичные элементы и цветовые схемы, характерные именно для этого сегмента. Например, приложение — сонник или медитация обычно имеет цвета визуального оформления от синего к фиолетовому.![]() Приложения пресетов выполнены в темных тонах и иконки имеют соответствующий вид:
Приложения пресетов выполнены в темных тонах и иконки имеют соответствующий вид:
В таком случае рекомендуем сделать иконку для IOS приложений в такой же цветовой палитре.
- А/В тестирование — обязательно к использованию!
Иконка нравится вам — конечно, ведь на ее разработку было потрачено немало усилий. Иконка нравится команде — ведь они точно знают, о чем приложение и какие его основные преимущества. Чтобы получить однозначный ответ — какое именно визуальное оформление понравится вашим пользователям, опираясь на показатели конверсии, используйте А/В тесты.
- Работа с сезонностью и праздниками
Отличной практикой является обновление иконки в связи с праздничными событиями или сменой сезонов. Добавляйте ассоциативные элементы — в новогодние праздники можно добавить сугробы, снежинки и прочие атрибуты. Под Хэллоуин легко сделать иконку, добавив тыквы, паутины или устрашающие детали. Это покажет пользователям, что вы продолжаете работу с приложением и может повысить показатели конверсии.
- Две основные стратегии — очень похоже на конкурентов, или же совсем не похоже
Имейте в виду, очень похожая иконка приложения на основных конкурентов, позволит вам соблюсти правила ниши и основные тенденции, но не выделит вас на их фоне. А совсем отличающаяся иконка может вызвать непонимание у пользователей.
Приложение-напоминалка про прием лекарств — практически все графические элементы на иконках содержат изображение капсул-таблеток. Но цветовые схемы и дизайн могут заметно отличаться друг от друга.
- Иконка отлично выглядит при любом масштабе
Думайте масштабно, но учтите размеры иконки. Иконка должна быть понятна и читаема при любом масштабе отображения.
- Учитывайте особенности платформы приложений
Перед тем как сделать иконку, тщательно изучайте технические требования платформы под IOS. Не полагайтесь на универсальность. Изучайте иконки конкурентов в App Store и Play Market. Часто иконки в магазинах разные. Учтите это создайте различные иконки под каждый магазин приложений.
Учтите это создайте различные иконки под каждый магазин приложений.
- Не забывайте про обновление значка
Пробуйте новое, отслеживайте изменения в магазинах и их основные направления. Не оставляйте работу по обновлению и улучшению иконки приложения iOS.
- Следуйте гайдлайнам платформы.
Каждый из магазинов приложений имеет довольно обширную техническую документацию, не пренебрегайте ею. Например, App Store не рекомендует использовать прозрачность в иконке, и мы также следуем этим рекомендациям.
Это были базовые советы, как создать иконку. Чтобы привлечь внимание пользователей, следите за актуальными трендами рынка, мониторьте позиции своего приложения, сравнивайте с конкурентами и работайте над созданием наиболее привлекательной иконки.
Оптимизируйте легко и повышайте конверсию!💙
Перейти в ASOMobile
Рекомендуемые статьи
ASO оптимизация приложений для Google Play
ASO оптимизация приложений для Google Play.![]() Практический кейс. ASO оптимизация мобильных приложений (Google Play или App Store) — это именно…
Практический кейс. ASO оптимизация мобильных приложений (Google Play или App Store) — это именно…
Tatiana Odnorozhenko
11.11.2022
Читать больше
Сезонные стратегии ASO оптимизации
Сезонные стратегии ASO оптимизации Новый Год и Рождество, День Святого Валентина, Хэллоуин, Восьмое марта. Список праздников можно продолжать и продолжать….
Tatiana Odnorozhenko
28.10.2022
Читать больше
- ASO
- Google Play
Android Vital и ASO оптимизация приложений
Android Vital и ASO оптимизация приложений Что такое Android Vital и как учесть этот фактор в ASO оптимизации приложений. ASO…
ASO…
Tatiana Odnorozhenko
25.10.2022
Читать больше
Исследование ключевых слов. Worldwide Check
Исследование ключевых слов. Worldwide Check Исследование ключевых слов это распространенная практика ASO специалистов, которое подразумевает под собой процесс сбора, анализа…
Tatiana Odnorozhenko
07.10.2022
Читать больше
- Marketing
Топ стратегий роста мобильных приложений
Топ стратегий роста мобильных приложений Топ стратегий роста мобильных приложений это сфера мобильного маркетинга, в которую мы сейчас и окунемся….![]()
Tatiana Odnorozhenko
22.09.2022
Читать больше
9,639 Иконки для iOS — Бесплатно в SVG, PNG, ICO
Калькулятор
Значок
iOS сообщение
Значок
Фейстайм
Значок
Apple TV
Значок
Найди мой
Значок
Мои ссылки
Значок
Голосовые заметки
Значок
Apple Store
Значок
клипы
Значок
Мера
Значок
Apple Музыка
Значок
Магазин приложений
Значок
Сафари
Значок
Настройки
Значок
Камера
Значок
Файлы
Значок
Контакты
Значок
Почта
Значок
Фото
Значок
Заметки
Значок
Погода
Значок
Часы
Значок
Календарь
Значок
Книги
Значок
Напоминания
Значок
Дом
Значок
Подкасты
Значок
Apple Store
Значок
Бумажник
Значок
Здоровье
Значок
Перевести
Значок
Акции
Значок
Новости
Значок
Настройки
Значок
Телефон
Значок
Камера
Значок
Почта
Значок
Карты
Значок
Сообщения
Значок
Погода на Иосе
Значок
Часы
Значок
Фото
Значок
Календарь
Значок
Дом
Значок
Айтюнс
Значок
Заметки
Значок
Здоровье
Значок
книги
Значок
Бумажник
Значок
Телевизор
Значок
Новости
Значок
Напоминания
Значок
Акции
Значок
Телефон
Значок
Низкий заряд батареи
Значок
Wi-Fi
Значок
Музыка
Значок
Почта
Значок
видео
Значок
Меню
Значок
Камера
Значок
Айклауд Скачать
Значок
Заметки
Значок
Голос
Значок
Факел
Значок
Запуск
Значок
Фейстайм
Значок
Батарея
Значок
Играть в
Значок
Список
Значок
Музыка
Значок
Перезагрузить
Значок
Запись экрана
Значок
Немой
Значок
Тревога
Значок
Замок
Значок
Калькулятор
Значок
Самолет
Значок
Музыкальная мелодия
Значок
микрофон
Значок
Обновить
Значок
Набрать номер
Значок
Входящий звонок
Значок
Перемотка вперед
Значок
Слой
Значок
Антенна
Значок
учетные записи
Значок
Вспышка
Значок
Назад
Значок
Таймер
Значок
Раздача
Значок
Исходящий вызов
Значок
Пропущенный звонок
Значок
Обои
Значок
Блютуз
Значок
Немой
Значок
Повторное воспроизведение
Значок
принтер
Значок
Вверх
Значок
Wi-Fi
Значок
Добавлять
Значок
Режим вождения
Значок
Мониторинг экрана
Значок
Разблокировать
Значок
Трогать
Значок
Айфонекс
Значок
Айклауд
Значок
Сегодняшняя почта
Значок
Закладка
Значок
Файл
Значок
Помощь
Значок
Отменить
Значок
Увеличить
Значок
Повторить
Значок
Нет вспышки
Значок
Точка доступа
Значок
Корректировки
Значок
Голосовая почта
Значок
Фильтр
Значок
Плейлист
Icon
Краткая история значков приложений для iOS
Следующее было первоначально написано мной и опубликовано в виде главы в «Книге значков приложений для iOS». Я публикую его здесь, в своем блоге (с немного измененными изображениями) для потомков.
Я публикую его здесь, в своем блоге (с немного измененными изображениями) для потомков.
Это культовая форма — каламбур. Как и логотип, он стал ассоциироваться с одним брендом. Поместите пару из них вместе на сетку, и вы начнете видеть, насколько узнаваема форма.
С момента публичного представления iPhone в 2007 году приложения iOS в основном идентифицировались, воплощались и олицетворялись одним произведением искусства: значком приложения, квадратным произведением искусства с замаскированными радиусами углов.
Возможно, из-за повсеместного распространения форма значка была буквально встроена в аппаратное обеспечение iPhone в течение многих лет, служа возможностью сообщать, как пользователи возвращаются на свой домашний экран — «нажмите здесь, чтобы перейти на этот экран со всеми приложениями в эта форма».
В то время как конкурирующие платформы мобильных ОС уже давно предоставляют больше художественной свободы на холсте для разработки иллюстраций приложений — произвольные формы, прозрачность и т. д. — iOS доказывает, что истинная свобода и творчество исходят не от устранения ограничений, а путем их наложения. Некоторые атрибуты значков приложений iOS менялись с годами, чтобы адаптироваться к улучшениям аппаратного и программного обеспечения, но основные ограничения дизайна для создания значков приложений iOS остались неизменными: квадратный холст, непрозрачные цвета и замаскированные радиусы углов (применяемые в системе). уровень).
д. — iOS доказывает, что истинная свобода и творчество исходят не от устранения ограничений, а путем их наложения. Некоторые атрибуты значков приложений iOS менялись с годами, чтобы адаптироваться к улучшениям аппаратного и программного обеспечения, но основные ограничения дизайна для создания значков приложений iOS остались неизменными: квадратный холст, непрозрачные цвета и замаскированные радиусы углов (применяемые в системе). уровень).
Первые несколько лет дизайн иконок был «скевоморфным»: попыткой имитировать реальные трехмерные объекты на двухмерном экране. Эстетика обильно использовала текстуры, блеск и яркость. Создаете иконку, представляющую книгу? Сделайте его похожим на книгу: прострочка по краям, фактурная кожаная обложка и отдельные пачки бумаги. Сделать иконку для пивоварни? Сделайте его похожим на стакан пива: переливающаяся через край пена пузырьков, янтарный цвет и немного конденсата на стекле для ровного счета.
Фактически, этот вид скевоморфного эффекта настолько укоренился в эстетике iOS, что эффект глянца применялся к значкам сторонних приложений по умолчанию на системном уровне — только через настройку конфигурации в Xcode разработчик мог отказаться от этого. этот визуальный эффект.
этот визуальный эффект.
Эта тенденция к скевоморфным, реалистичным изображениям затруднила разработку значка без формального знания принципов дизайна, таких как форма, свет, пропорции и т. д. Подобно эстетике Mac OS X Aqua (и описанной Стивом Джобсом ), эти значки на экране выглядели так хорошо, что их хотелось лизнуть.
Со временем значки некоторых приложений начали увядать из-за этой скевоморфной тенденции. Служебные приложения приобрели более утилитарный стиль: сильный цветовой градиент, возможно, некоторый глянец и единая силуэтная форма, представляющая основную идею приложения — например, конверт на синем градиенте для сообщения «привет, это почтовое приложение». ».
Толчок к эстетическому упрощению всей платформы возник, когда Apple анонсировала iOS 7, в которой отказались от скевоморфизма ради идеи, известной в просторечии как «плоский дизайн»: никаких текстур, простых градиентов, геометрических форм и т. д. Наряду с этими эстетическими изменениями, iOS 7 также изменили форму значка приложения с прямоугольника со скругленными углами на «квадрат». Эта новая форма, если держать ее рядом со старой, вероятно, не будет заметно отличаться от любого обычного человека, не вовлеченного в драму ежегодных мероприятий Apple WWDC. Но это принесло единство кривизны во всеохватывающем дизайне продуктов Apple — слияние промышленного и продуктового дизайна, где радиусы кривизны в аппаратном и программном обеспечении стали одинаковыми.
Эта новая форма, если держать ее рядом со старой, вероятно, не будет заметно отличаться от любого обычного человека, не вовлеченного в драму ежегодных мероприятий Apple WWDC. Но это принесло единство кривизны во всеохватывающем дизайне продуктов Apple — слияние промышленного и продуктового дизайна, где радиусы кривизны в аппаратном и программном обеспечении стали одинаковыми.
Эстетические изменения (или изменения в моде, в зависимости от вашего личного мировоззрения) были не единственными изменениями в дизайне значков iOS-приложений. Внедрение дисплея Retina привело к увеличению аппаратной плотности пикселей, что потребовало скачка требований к разрешению значков с 512 до 1024 квадратных пикселей.
Кроме того, расширение возможностей программного обеспечения в iOS потребовало увеличения контекста использования значка приложения. Например, пользовательский интерфейс Spotlight содержит значки приложений (разного размера), чтобы различать отображение смешанных результатов поиска в сторонних приложениях. В других местах общесистемные уведомления использовали значки приложений (опять же, разного размера), чтобы обеспечить мгновенное визуальное распознавание источника любого данного уведомления.
В других местах общесистемные уведомления использовали значки приложений (опять же, разного размера), чтобы обеспечить мгновенное визуальное распознавание источника любого данного уведомления.
Эти дополнительные аппаратные и программные усовершенствования только усугубили важность дизайна значка приложения, требуя дополнительных дизайнерских соображений (для сохранения целостности и узнаваемости любого приложения — и, соответственно, его бренда), при сохранении основного дизайна. ограничения.
С выходом iOS 7 маятник визуальной эстетики качнулся из одной крайности в другую — от скевоморфности к плоскости. Дизайн значков приложений для iOS в более широком сообществе следовал той же логике. Тем не менее, преобладающая эстетика дизайна всегда в моде, в то время как наше понимание роли визуального дизайна постоянно развивается. На момент написания этой статьи кажется, что изменения снова не за горами.
Основываясь на многолетних традициях визуального дизайна iOS, macOS стала пионером новой эстетической эволюции.