Содержание
Apple проведёт презентацию iPhone 14 уже 7 сентября — Bloomberg
3DNews Технологии и рынок IT. Новости мобильные телефоны, смартфоны, сотовая с… Apple проведёт презентацию iPhone 14 уже… Самое интересное в обзорах 17.08.2022 [23:43], Николай Хижняк Компания Apple проведёт 7 сентября мероприятие, на котором представит смартфоны iPhone 14, утверждает издание Bloomberg, ссылающееся на анонимные источники, знакомые с данным вопросом. Автор заметки Марк Гурман (Mark Gurman) указывает, что мероприятие могут перенести на чуть более поздний срок, однако с учётом того, что компания обычно проводит презентации в первой половине сентября, это кажется маловероятным. Источник изображения: 9to5Mac Поскольку мир ещё не покончил с пандемией COVID-19, презентация новых устройств Apple будет проводиться в рамках онлайн-трансляции, пишет Гурман. Последние годы Apple выпускает смартфоны вскоре после их презентации. По словам Гурмана, компания обратилась к сотрудникам своих магазинов и сказала, чтобы те готовились к релизу новых продуктов где-то к 16 сентября. Ожидается, что на мероприятии Apple также анонсирует новые смарт-часы Apple Watch, включая новую премиальную защищённую версию устройства и обновлённую версию Apple Watch SE. Источник: Если вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER. Материалы по теме Постоянный URL: https://3dnews.ru/1072377/bloomberg-apple-predstavit-novie-smartfoni-iphone-14-v-nachale-sentyabrya Рубрики: Теги: ← В |
Почему стоит выбрать Samsung Smart TV? | Обзор
Samsung Smart TV — это доступ к разнообразному контенту и приложениям, где вы точно найдете что-то свое.
Коротко о Смарт ТВ
Если просто, Смарт ТВ — это телевизор, подключенный к интернету, с операционной системой и встроенными приложениями и сервисами.
ТВ + Интернет + Приложения
5 причин, почему нужен Смарт ТВ
Все развлечения
на одном экране
Smart Hub и приложения
Smart Hub — место, где собрано всё: приложения, цифровое ТВ, VOD, популярные OTT-сервисы. Это ваш идеальный проводник в мире контента, с которым вы будете смотреть фильмы, а не искать их.
ТВ с поддержкой Smart Hub и приложений >
Наши рекомендации Smart TV >
- * Изображения предназначены только для примера.
 Сервис и его содержимое могут различаться в зависимости от региона, а некоторые приложения могут не запускаться одновременно со Smart TV.
Сервис и его содержимое могут различаться в зависимости от региона, а некоторые приложения могут не запускаться одновременно со Smart TV. - * Для использования некоторых служб или приложений требуется подписка или разовая покупка.
Работайте, не выходя из дома
Ваш домашний офис
Samsung Smart TV может прямо из дома подключиться по Wi-Fi
к компьютеру на работе. А благодаря Office 365 вы сможете удаленно работать с документами вместе с коллегами.
Превратите свой дом в удобное рабочее место с Samsung Smart TV!
ТВ Smart TV с возможностью работы из дома >
Наши рекомендации Smart TV >
- * ПК должен быть настроен так, чтобы разрешить удаленное подключение с телевизора.

- * Некоторые функции несовместимы с определенными моделями/версиями программного обеспечения.
- * Пользователь должен зарегистрировать учетную запись Microsoft для Microsoft 365.
Смартфон на вашем ТВ
в один клик
Как подключить смартфон
Просто коснитесь телевизора смартфоном или откройте приложение SmartThings. После синхронизации вы сможете дублировать контент со смартфона на ТВ, либо вынести его в отдельное окно на телевизоре.
Smart TV с поддержкой подключения смартфона >
Наши рекомендации Smart TV >
- * Приложение SmartThings должно быть открыто или работать в фоновом режиме на вашем мобильном устройстве, чтобы оно автоматически распознавало ваш телевизор.

- * Телевизор и мобильный должны быть подключены к одной сети.
Управляйте всем и сразу
Универсальный пульт One Remote
Управляйте игровой консолью, цифровым ТВ и приложениями с одного пульта.
Smart TV с пультом One Remote >
Наши рекомендации Smart TV >
* Некоторые устройства могут быть несовместимы.
Расширьте границы своих возможностей
Apple TV и AirPlay
Топовые сериалы Apple Original, популярные фильмы Apple TV+ и премиум-каналы – все это уже ждет вас в приложении Apple TV на вашем Samsung Smart TV. А благодаря совместимости Samsung Smart TV с устройствами Apple вы сможете смотреть фотографии и видео на большом экране или включать любимую музыку.
А благодаря совместимости Samsung Smart TV с устройствами Apple вы сможете смотреть фотографии и видео на большом экране или включать любимую музыку.
Smart TV с поддержкойApple TV и AirPlay >
Наши рекомендации Smart TV >
- * Для Apple TV+ требуется подписка.
- * Для AirPlay требуется iOS 12.3 или новее, или macOS 10.14.5 или новее.
- * Для использования AirPlay устройства TV и Apple должны быть подключены к одной сети Wi-Fi.
- * Только для совместимых устройств.
Выберите свой Smart TV
Несколько простых шагов, чтобы подобрать свой идеальный телевизор.
Подобрать
Smart TV, которые мы рекомендуем
Смотреть все >
QN900B >
-
Smart Hub и приложения :
Да -
Удаленный доступ :
Да -
Google Duo :
1:4 -
Multi View :
До 4х экранов -
Встроенный хаб SmartThings :
Да -
Пульт One Remote :
Да -
Apple TV и AirPlay :
Да -
Голосовой помощник :
Да -
Голос Always On :
Да
Узнать больше
QN700B >
-
Smart Hub и приложения :
Да -
Удаленный доступ :
Да -
Google Duo :
1:2 -
Multi View :
До 2х экранов -
Встроенный хаб SmartThings :
Да -
Пульт One Remote :
Да -
Apple TV и AirPlay :
Да -
Голосовой помощник :
Да -
Голос Always On :
Да
Узнать больше
QN95B >
-
Smart Hub и приложения :
Да -
Удаленный доступ :
Да -
Google Duo :
1:3 -
Multi View :
До 2х экранов -
Встроенный хаб SmartThings :
Да -
Пульт One Remote :
Да -
Apple TV и AirPlay :
Да -
Голосовой помощник :
Да -
Голос Always On :
Да
Узнать больше
Q60B >
-
Smart Hub и приложения :
Да -
Удаленный доступ :
Да -
Google Duo :
1:2 -
Multi View :
До 2х экранов -
Встроенный хаб SmartThings :
Да -
Пульт One Remote :
Да -
Apple TV и AirPlay :
Да -
Голосовой помощник :
Да -
Голос Always On :
Нет
Узнать больше
BU8500 >
-
Smart Hub и приложения :
Да -
Удаленный доступ :
Да -
Google Duo :
1:1 -
Multi View :
Нет -
Встроенный хаб SmartThings :
Да -
Пульт One Remote :
Да -
Apple TV и AirPlay :
Да -
Голосовой помощник :
Да -
Голос Always On :
Нет
Узнать больше
The Frame >
-
Smart Hub и приложения :
Да -
Удаленный доступ :
Да -
Google Duo :
1:3 (кроме 32 -
Multi View :
До 22 экранов (кроме 32 -
Встроенный хаб SmartThings :
Да -
Пульт One Remote :
Да -
Apple TV и AirPlay :
Да -
Голосовой помощник :
Да -
Голос Always On :
Нет
Узнать больше
The Premiere >
-
Smart Hub и приложения :
Да -
Удаленный доступ :
Да -
Google Duo :
Нет -
Multi View :
До 2х экранов -
Встроенный хаб SmartThings :
Нет -
Пульт One Remote :
Да -
Apple TV и AirPlay :
Да -
Голосовой помощник :
Да -
Голос Always On :
Нет
Узнать больше
The Freestyle >
-
Smart Hub и приложения :
Да -
Удаленный доступ :
Да -
Google Duo :
Нет -
Multi View :
Нет -
Встроенный хаб SmartThings :
Нет -
Пульт One Remote :
Да -
Apple TV и AirPlay :
Да -
Голосовой помощник :
Да -
Голос Always On :
Да
Узнать больше
- Smart-сервисы и графический интерфейс могут различаться в зависимости от модели и региона.

- Перед использованием требуется согласие пользователя с Условиями использования Smart Hub и Политикой конфиденциальности.
- Доступность услуг может быть изменена без предварительного уведомления.
- Фактический продукт и пульт дистанционного управления могут отличаться от показанных на изображениях.
- Изображения смоделированы и предназначены только для иллюстрации. Внешний вид продукта и технические характеристики, не влияющие на производительность, могут быть изменены без предварительного уведомления.
Добавьте интерактивный текст в приложение — WWDC22 — Видео
Больше видео
Узнайте, как добавить в приложение поддержку Live Text для неподвижных фотографий или приостановленных видеокадров. Мы расскажем, как легко включить взаимодействие с текстом, перевод, обнаружение данных и сканирование QR-кода в любом представлении изображения на iOS, iPadOS или macOS. Мы также рассмотрим, как управлять типами взаимодействия, управлять дополнительным интерфейсом и разрешать возможные конфликты жестов.

Чтобы узнать больше о захвате и взаимодействии с обнаруженными данными в прямых трансляциях с камер, посмотрите «Захват машиночитаемых кодов и текста с помощью VisionKit» на WWDC22.Ресурсы
Похожие видео
WWDC22
Скачать
♪ Спокойная инструментальная хип-хоп музыка ♪ ♪ Привет! Меня зовут Адам Брэдфорд. Я инженер в команде VisionKit, и если вы хотите добавить Live Text в свое приложение, вы обратились по адресу. Но сначала, что такое Live Text? Live Text анализирует изображение и предоставляет пользователям функции для взаимодействия с его содержимым, такие как выбор и копирование текста, выполнение таких действий, как поиск и перевод, обеспечение рабочих процессов обнаружения данных, таких как сопоставление адреса, набор номера или переход к URL. Live Text даже позволяет взаимодействовать с QR-кодом. Представьте, как вы могли бы использовать это в своем приложении? Хотите узнать больше? Ну, ты в правильном месте.
 Этот сеанс я начну с общего обзора Live Text API. Затем я расскажу, как реализовать этот API в существующем приложении. Далее я расскажу о некоторых советах и приемах, которые могут помочь вам при добавлении Live Text в ваше приложение. Теперь обзор Live Text API. На высоком уровне Live Text API доступен в Swift. Он прекрасно работает со статическими изображениями и может быть адаптирован для использования с приостановленными видеокадрами. Если вам нужно проанализировать видео в прямом эфире с камеры для поиска таких элементов, как текст или QR-коды, в VisionKit также есть сканер данных. Посмотрите этот сеанс от моего коллеги Рона для получения дополнительной информации. API Live Text доступен начиная с iOS 16 для устройств с Apple Neural Engine и для всех устройств, поддерживающих macOS 13. Он состоит из четырех основных классов. Чтобы использовать его, во-первых, вам понадобится изображение. Затем это изображение передается в ImageAnalyzer, который выполняет асинхронный анализ. После завершения анализа результирующий объект ImageAnalysis предоставляется либо ImageAnalysisInteraction, либо ImageAnalysisOverlayView, в зависимости от вашей платформы.
Этот сеанс я начну с общего обзора Live Text API. Затем я расскажу, как реализовать этот API в существующем приложении. Далее я расскажу о некоторых советах и приемах, которые могут помочь вам при добавлении Live Text в ваше приложение. Теперь обзор Live Text API. На высоком уровне Live Text API доступен в Swift. Он прекрасно работает со статическими изображениями и может быть адаптирован для использования с приостановленными видеокадрами. Если вам нужно проанализировать видео в прямом эфире с камеры для поиска таких элементов, как текст или QR-коды, в VisionKit также есть сканер данных. Посмотрите этот сеанс от моего коллеги Рона для получения дополнительной информации. API Live Text доступен начиная с iOS 16 для устройств с Apple Neural Engine и для всех устройств, поддерживающих macOS 13. Он состоит из четырех основных классов. Чтобы использовать его, во-первых, вам понадобится изображение. Затем это изображение передается в ImageAnalyzer, который выполняет асинхронный анализ. После завершения анализа результирующий объект ImageAnalysis предоставляется либо ImageAnalysisInteraction, либо ImageAnalysisOverlayView, в зависимости от вашей платформы. Пока это кажется довольно простым, не так ли? Теперь я собираюсь продемонстрировать, как можно добавить его в существующее приложение. А вот и наше приложение. Это простое средство просмотра изображений, в котором есть представление изображения внутри представления прокрутки. Обратите внимание, я могу масштабировать и панорамировать. Но, как я ни старался, я не могу выбрать ни один из этих текстов или активировать любой из этих детекторов данных. Этого просто не будет. Вот проект в Xcode. Чтобы добавить Live Text в это приложение, я изменю подкласс контроллера представления. Во-первых, мне понадобится ImageAnalyzer и ImageAnalysisInteraction. Здесь я просто переопределяю viewDidLoad и добавляю взаимодействие к изображению. Далее мне нужно знать, когда проводить анализ.
Пока это кажется довольно простым, не так ли? Теперь я собираюсь продемонстрировать, как можно добавить его в существующее приложение. А вот и наше приложение. Это простое средство просмотра изображений, в котором есть представление изображения внутри представления прокрутки. Обратите внимание, я могу масштабировать и панорамировать. Но, как я ни старался, я не могу выбрать ни один из этих текстов или активировать любой из этих детекторов данных. Этого просто не будет. Вот проект в Xcode. Чтобы добавить Live Text в это приложение, я изменю подкласс контроллера представления. Во-первых, мне понадобится ImageAnalyzer и ImageAnalysisInteraction. Здесь я просто переопределяю viewDidLoad и добавляю взаимодействие к изображению. Далее мне нужно знать, когда проводить анализ.Обратите внимание: когда устанавливается новое изображение, я сначала сбрасываю предпочтительные типы взаимодействия и анализ, предназначенные для старого изображения. Теперь все готово для нового анализа. Далее я создам функцию, которую мы будем использовать, а затем проверю, существует ли наш образ.

Если да, то создайте задачу. Затем создайте конфигурацию, чтобы сообщить анализатору, что он должен искать. В этом случае я выберу текст и машиночитаемые коды. Генерация анализа может привести к ошибкам, поэтому обрабатывайте это соответствующим образом. И вот, наконец, я готов вызвать метод analysisImageWithConfiguration, который запустит процесс анализа. После завершения анализа прошло неопределенное количество времени, и состояние приложения могло измениться, поэтому я проверю, что анализ был успешным, а отображаемое изображение не изменилось. Если все эти проверки пройдены, я могу просто настроить анализ взаимодействия и задать предпочитаемые типы интерактивов. Здесь я использую .automatic, что дает мне поведение системы по умолчанию. Я думаю, что это готово для теста. О, посмотрите на это! Я вижу, что появилась кнопка «Живой текст», и да, теперь я могу выбирать текст. Обратите внимание, как эти элементы интерфейса позиционируются для меня автоматически и сохраняют свое положение как внутри границ изображения, так и в видимой области, без каких-либо усилий с моей стороны.
 Хорошо, обратите внимание, что при нажатии кнопки «Живой текст» будут выделены все доступные для выбора элементы, подчеркнуты детекторы данных и показаны быстрые действия. Я могу легко коснуться этого быстрого действия, чтобы позвонить, и даже просмотреть дополнительные параметры, нажав и удерживая кнопку. Вы должны признать, что это довольно круто. С помощью всего лишь нескольких строк кода я взял обычное изображение и оживил его. Это простое приложение теперь имеет возможность выбирать текст на изображениях, активировать детекторы данных, QR-коды, искать, переводить текст и многое другое. Если вы спросите меня, не так уж и плохо из-за этих нескольких строк кода. И теперь, когда вы увидели, как реализовать Live Text, я собираюсь рассказать о нескольких советах и приемах, которые могут помочь вам в вашем внедрении. Я начну с изучения типов взаимодействия. Большинству разработчиков понадобится .automatic, который обеспечивает выбор текста, но также выделяет детекторы данных, если активна кнопка «Живой текст».
Хорошо, обратите внимание, что при нажатии кнопки «Живой текст» будут выделены все доступные для выбора элементы, подчеркнуты детекторы данных и показаны быстрые действия. Я могу легко коснуться этого быстрого действия, чтобы позвонить, и даже просмотреть дополнительные параметры, нажав и удерживая кнопку. Вы должны признать, что это довольно круто. С помощью всего лишь нескольких строк кода я взял обычное изображение и оживил его. Это простое приложение теперь имеет возможность выбирать текст на изображениях, активировать детекторы данных, QR-коды, искать, переводить текст и многое другое. Если вы спросите меня, не так уж и плохо из-за этих нескольких строк кода. И теперь, когда вы увидели, как реализовать Live Text, я собираюсь рассказать о нескольких советах и приемах, которые могут помочь вам в вашем внедрении. Я начну с изучения типов взаимодействия. Большинству разработчиков понадобится .automatic, который обеспечивает выбор текста, но также выделяет детекторы данных, если активна кнопка «Живой текст». Это нарисует линию под любыми применимыми обнаруженными элементами и позволит активировать их одним касанием. Это точно такое же поведение, которое вы могли бы увидеть во встроенных приложениях. Если для вашего приложения имеет смысл иметь только выделение текста без детекторов данных, вы можете установить тип .textSelection, и он не изменится в зависимости от состояния кнопки «Живой текст». Однако, если для вашего приложения имеет смысл иметь только детекторы данных без выделения текста, установите тип .dataDetectors. Обратите внимание, что в этом режиме, поскольку выделение отключено, вы не увидите кнопку «Живой текст», но детекторы данных будут подчеркнуты и готовы к доступу одним касанием. Если задать для параметра selectedInteractionTypes пустой набор, взаимодействие будет отключено. А также, последнее замечание, с выбором текста или автоматическим режимом вы обнаружите, что по-прежнему можете активировать детекторы данных долгим нажатием. Это контролируется свойством allowLongPressForDataDetectorsIn TextMode, которое будет активным, если установлено значение true, которое используется по умолчанию.
Это нарисует линию под любыми применимыми обнаруженными элементами и позволит активировать их одним касанием. Это точно такое же поведение, которое вы могли бы увидеть во встроенных приложениях. Если для вашего приложения имеет смысл иметь только выделение текста без детекторов данных, вы можете установить тип .textSelection, и он не изменится в зависимости от состояния кнопки «Живой текст». Однако, если для вашего приложения имеет смысл иметь только детекторы данных без выделения текста, установите тип .dataDetectors. Обратите внимание, что в этом режиме, поскольку выделение отключено, вы не увидите кнопку «Живой текст», но детекторы данных будут подчеркнуты и готовы к доступу одним касанием. Если задать для параметра selectedInteractionTypes пустой набор, взаимодействие будет отключено. А также, последнее замечание, с выбором текста или автоматическим режимом вы обнаружите, что по-прежнему можете активировать детекторы данных долгим нажатием. Это контролируется свойством allowLongPressForDataDetectorsIn TextMode, которое будет активным, если установлено значение true, которое используется по умолчанию. Просто установите значение false, чтобы отключить это при необходимости. Теперь я хотел бы воспользоваться моментом и поговорить об этих кнопках внизу, которые в совокупности известны как дополнительный интерфейс. Он состоит из кнопки «Живой текст», которая обычно находится в правом нижнем углу, а также быстрых действий, которые появляются в левом нижнем углу. Быстрые действия представляют любые детекторы данных из анализа и видны, когда активна кнопка «Живой текст». Размер, положение и видимость контролируются взаимодействием. И хотя положение и внешний вид по умолчанию соответствуют системе, ваше приложение может иметь настраиваемые элементы интерфейса, которые могут мешать или использовать другие шрифты и веса символов. Давайте посмотрим, как вы можете настроить этот интерфейс. Во-первых, свойство isSupplementary InterfaceHidden. Если бы я хотел, чтобы мое приложение по-прежнему выделяло текст, но я не хотел показывать кнопку «Живой текст», если я установил для SupplementaryInterfaceHidden значение true, вы не увидите ни кнопки «Живой текст», ни быстрых действий.
Просто установите значение false, чтобы отключить это при необходимости. Теперь я хотел бы воспользоваться моментом и поговорить об этих кнопках внизу, которые в совокупности известны как дополнительный интерфейс. Он состоит из кнопки «Живой текст», которая обычно находится в правом нижнем углу, а также быстрых действий, которые появляются в левом нижнем углу. Быстрые действия представляют любые детекторы данных из анализа и видны, когда активна кнопка «Живой текст». Размер, положение и видимость контролируются взаимодействием. И хотя положение и внешний вид по умолчанию соответствуют системе, ваше приложение может иметь настраиваемые элементы интерфейса, которые могут мешать или использовать другие шрифты и веса символов. Давайте посмотрим, как вы можете настроить этот интерфейс. Во-первых, свойство isSupplementary InterfaceHidden. Если бы я хотел, чтобы мое приложение по-прежнему выделяло текст, но я не хотел показывать кнопку «Живой текст», если я установил для SupplementaryInterfaceHidden значение true, вы не увидите ни кнопки «Живой текст», ни быстрых действий. У нас также есть свойство вставки содержимого. Если у вас есть элементы интерфейса, которые будут перекрывать дополнительный интерфейс, вы можете настроить вставки содержимого, чтобы кнопка «Живой текст» и «Быстрые действия» хорошо адаптировались к существующему содержимому вашего приложения, когда они видны. Если ваше приложение использует настраиваемый шрифт, который вы хотите использовать в интерфейсе, установка параметра AdditionalInterfaceFont приведет к тому, что кнопка «Живой текст» и «Быстрые действия» будут использовать указанный шрифт для текста и толщину шрифта для символов. Обратите внимание, что для согласованности размеров кнопок Live Text будет игнорировать размер точек. Ненадолго переключившись, если вы не используете UIImageview, вы можете обнаружить, что основные моменты не совпадают с вашим изображением. Это связано с тем, что с UIImageView VisionKit может использовать свое свойство ContentMode для автоматического вычисления содержимогоRect. Здесь представление взаимодействия имеет границы, которые больше, чем его содержимое изображения, но использует прямоугольник содержимого по умолчанию, который представляет собой единичный прямоугольник.
У нас также есть свойство вставки содержимого. Если у вас есть элементы интерфейса, которые будут перекрывать дополнительный интерфейс, вы можете настроить вставки содержимого, чтобы кнопка «Живой текст» и «Быстрые действия» хорошо адаптировались к существующему содержимому вашего приложения, когда они видны. Если ваше приложение использует настраиваемый шрифт, который вы хотите использовать в интерфейсе, установка параметра AdditionalInterfaceFont приведет к тому, что кнопка «Живой текст» и «Быстрые действия» будут использовать указанный шрифт для текста и толщину шрифта для символов. Обратите внимание, что для согласованности размеров кнопок Live Text будет игнорировать размер точек. Ненадолго переключившись, если вы не используете UIImageview, вы можете обнаружить, что основные моменты не совпадают с вашим изображением. Это связано с тем, что с UIImageView VisionKit может использовать свое свойство ContentMode для автоматического вычисления содержимогоRect. Здесь представление взаимодействия имеет границы, которые больше, чем его содержимое изображения, но использует прямоугольник содержимого по умолчанию, который представляет собой единичный прямоугольник. Это легко решается путем реализации метода делегатаcontentsRectForInteraction и возврата прямоугольника в единичном координатном пространстве, описывающего, как содержимое изображения относится к границам взаимодействия, чтобы исправить это. Например, возврат прямоугольника с этими значениями устранит проблему, но, пожалуйста, верните правильный нормализованный прямоугольник на основе текущего содержимого и макета вашего приложения. contentsRectForInteraction будет вызываться всякий раз, когда изменяются границы взаимодействия, однако, если ваш contentRect изменился, а границы вашего взаимодействия — нет, вы можете попросить взаимодействие обновиться, вызвав setContentsRectNeedsUpdate(). Другой вопрос, который у вас может возникнуть при внедрении Live Text, может заключаться в том, где лучше всего разместить это взаимодействие? В идеале взаимодействия Live Text размещаются непосредственно в представлении, в котором размещено содержимое вашего изображения. Как упоминалось ранее, UIImageView будет обрабатывать вычисления содержимогоRect для вас, и хотя это не обязательно, это предпочтительнее.
Это легко решается путем реализации метода делегатаcontentsRectForInteraction и возврата прямоугольника в единичном координатном пространстве, описывающего, как содержимое изображения относится к границам взаимодействия, чтобы исправить это. Например, возврат прямоугольника с этими значениями устранит проблему, но, пожалуйста, верните правильный нормализованный прямоугольник на основе текущего содержимого и макета вашего приложения. contentsRectForInteraction будет вызываться всякий раз, когда изменяются границы взаимодействия, однако, если ваш contentRect изменился, а границы вашего взаимодействия — нет, вы можете попросить взаимодействие обновиться, вызвав setContentsRectNeedsUpdate(). Другой вопрос, который у вас может возникнуть при внедрении Live Text, может заключаться в том, где лучше всего разместить это взаимодействие? В идеале взаимодействия Live Text размещаются непосредственно в представлении, в котором размещено содержимое вашего изображения. Как упоминалось ранее, UIImageView будет обрабатывать вычисления содержимогоRect для вас, и хотя это не обязательно, это предпочтительнее. Если вы используете UIImageview, просто установите взаимодействие с imageView, а VisionKit сделает все остальное. Однако, если ваш ImageView расположен внутри ScrollView, у вас может возникнуть соблазн поместить взаимодействие в ScrollView, однако это не рекомендуется и может быть сложным в управлении, поскольку он будет иметь постоянно меняющееся содержимоеRect. Решение здесь такое же: поместите взаимодействие в представление, в котором размещено содержимое вашего изображения, даже если оно находится внутри ScrollView с примененным увеличением. Я собираюсь немного поговорить о жестах, Live Text имеет очень, очень богатый набор распознавателей жестов, если не сказать больше. В зависимости от того, как структурировано ваше приложение, возможно, вы обнаружите, что взаимодействие реагирует на жесты и события, которые ваше приложение действительно должно обрабатывать, или наоборот. Не паникуйте. Вот несколько методов, которые вы можете использовать, чтобы помочь исправить, если вы видите, что эти проблемы возникают.
Если вы используете UIImageview, просто установите взаимодействие с imageView, а VisionKit сделает все остальное. Однако, если ваш ImageView расположен внутри ScrollView, у вас может возникнуть соблазн поместить взаимодействие в ScrollView, однако это не рекомендуется и может быть сложным в управлении, поскольку он будет иметь постоянно меняющееся содержимоеRect. Решение здесь такое же: поместите взаимодействие в представление, в котором размещено содержимое вашего изображения, даже если оно находится внутри ScrollView с примененным увеличением. Я собираюсь немного поговорить о жестах, Live Text имеет очень, очень богатый набор распознавателей жестов, если не сказать больше. В зависимости от того, как структурировано ваше приложение, возможно, вы обнаружите, что взаимодействие реагирует на жесты и события, которые ваше приложение действительно должно обрабатывать, или наоборот. Не паникуйте. Вот несколько методов, которые вы можете использовать, чтобы помочь исправить, если вы видите, что эти проблемы возникают. Один из распространенных способов исправить это — реализовать метод делегата взаимодействияShouldBeginAtPointFor InteractionType. Если вы вернете false, действие не будет выполнено. Для начала неплохо проверить, есть ли во взаимодействии интерактивный элемент в данной точке или есть ли активное выделение текста. Здесь используется проверка выбора текста, поэтому вы сможете нажать на текст, чтобы отменить его выделение. С другой стороны, если вы обнаружите, что ваше взаимодействие не реагирует на жесты, это может быть связано с тем, что в вашем приложении есть распознаватель жестов, который вместо этого обрабатывает их. В этом случае вы можете создать аналогичное решение, используя метод делегатаgestRecognizerShouldBegin вашего жеста. Здесь я выполняю аналогичную проверку и возвращаю false, если в этом месте есть интерактивный элемент или есть активное выделение текста. На заметку. В этом примере я сначала преобразовываю местоположение жестов Recognizer в координатное пространство окна, передавая nil, а затем преобразовываю его в представление взаимодействия.
Один из распространенных способов исправить это — реализовать метод делегата взаимодействияShouldBeginAtPointFor InteractionType. Если вы вернете false, действие не будет выполнено. Для начала неплохо проверить, есть ли во взаимодействии интерактивный элемент в данной точке или есть ли активное выделение текста. Здесь используется проверка выбора текста, поэтому вы сможете нажать на текст, чтобы отменить его выделение. С другой стороны, если вы обнаружите, что ваше взаимодействие не реагирует на жесты, это может быть связано с тем, что в вашем приложении есть распознаватель жестов, который вместо этого обрабатывает их. В этом случае вы можете создать аналогичное решение, используя метод делегатаgestRecognizerShouldBegin вашего жеста. Здесь я выполняю аналогичную проверку и возвращаю false, если в этом месте есть интерактивный элемент или есть активное выделение текста. На заметку. В этом примере я сначала преобразовываю местоположение жестов Recognizer в координатное пространство окна, передавая nil, а затем преобразовываю его в представление взаимодействия. Это может быть необходимо, если ваше взаимодействие происходит внутри ScrollView с примененным увеличением. Если вы обнаружите, что ваши баллы не совпадают, попробуйте эту технику. Другой подобный вариант, который я нашел полезным, — это переопределить hitTest:WithEvent UIView. Здесь опять аналогичная история, я выполняю те же типы проверок, что и раньше, и в этом случае возвращаю соответствующий вид. Как всегда, мы хотим, чтобы ваше приложение было как можно более отзывчивым, и, хотя Neural Engine делает анализ чрезвычайно эффективным, есть несколько советов по ImageAnalyzer, которыми я хотел бы поделиться для повышения производительности. В идеале вы хотите, чтобы в вашем приложении был общий доступ только к одному ImageAnalyzer. Также мы поддерживаем несколько типов изображений. Вы всегда должны минимизировать преобразования изображений, передавая собственный тип, который у вас есть; однако, если у вас есть CVPixelBuffer, это будет наиболее эффективно. Кроме того, чтобы наилучшим образом использовать системные ресурсы, вы должны начинать анализ только тогда, когда или непосредственно перед появлением изображения на экране.
Это может быть необходимо, если ваше взаимодействие происходит внутри ScrollView с примененным увеличением. Если вы обнаружите, что ваши баллы не совпадают, попробуйте эту технику. Другой подобный вариант, который я нашел полезным, — это переопределить hitTest:WithEvent UIView. Здесь опять аналогичная история, я выполняю те же типы проверок, что и раньше, и в этом случае возвращаю соответствующий вид. Как всегда, мы хотим, чтобы ваше приложение было как можно более отзывчивым, и, хотя Neural Engine делает анализ чрезвычайно эффективным, есть несколько советов по ImageAnalyzer, которыми я хотел бы поделиться для повышения производительности. В идеале вы хотите, чтобы в вашем приложении был общий доступ только к одному ImageAnalyzer. Также мы поддерживаем несколько типов изображений. Вы всегда должны минимизировать преобразования изображений, передавая собственный тип, который у вас есть; однако, если у вас есть CVPixelBuffer, это будет наиболее эффективно. Кроме того, чтобы наилучшим образом использовать системные ресурсы, вы должны начинать анализ только тогда, когда или непосредственно перед появлением изображения на экране. Если содержимое вашего приложения прокручивается — например, в нем есть временная шкала — начинайте анализ только после того, как прокрутка остановится. Теперь этот API — не единственное место, где вы увидите Live Text, поддержка предоставляется автоматически в нескольких фреймворках в системе, которая может уже использоваться вашим приложением. Например, UITextField или UITextView имеют поддержку Live Text с использованием камеры для ввода с клавиатуры. Live Text также поддерживается в WebKit и Quick Look. Для получения дополнительной информации, пожалуйста, ознакомьтесь с этими сеансами. В этом году для iOS 16 мы добавили поддержку Live Text в AVKit. AVPlayerView и ViewController автоматически поддерживают Live Text в приостановленных кадрах с помощью свойства allowVideoFrameAnalysis, которое включено по умолчанию. Обратите внимание, что это доступно только для контента, не защищенного FairPlay. Если вы используете AVPlayerLayer, то вы несете ответственность за управление анализом и взаимодействием, но очень важно использовать свойство currentDisplayedPixelBuffer для получения текущего кадра.
Если содержимое вашего приложения прокручивается — например, в нем есть временная шкала — начинайте анализ только после того, как прокрутка остановится. Теперь этот API — не единственное место, где вы увидите Live Text, поддержка предоставляется автоматически в нескольких фреймворках в системе, которая может уже использоваться вашим приложением. Например, UITextField или UITextView имеют поддержку Live Text с использованием камеры для ввода с клавиатуры. Live Text также поддерживается в WebKit и Quick Look. Для получения дополнительной информации, пожалуйста, ознакомьтесь с этими сеансами. В этом году для iOS 16 мы добавили поддержку Live Text в AVKit. AVPlayerView и ViewController автоматически поддерживают Live Text в приостановленных кадрах с помощью свойства allowVideoFrameAnalysis, которое включено по умолчанию. Обратите внимание, что это доступно только для контента, не защищенного FairPlay. Если вы используете AVPlayerLayer, то вы несете ответственность за управление анализом и взаимодействием, но очень важно использовать свойство currentDisplayedPixelBuffer для получения текущего кадра. Это единственный способ гарантировать, что анализируется правильный кадр. Это вернет действительное значение только в том случае, если скорость воспроизведения видео равна нулю, и это неглубокая копия и абсолютно небезопасна для записи. И снова доступно только для контента, не защищенного FairPlay. Мы рады помочь добавить функциональность Live Text в ваше приложение. От имени всей команды Live Text благодарим вас за то, что присоединились к нам на этом сеансе. Я в восторге от того, как вы используете его для изображений в своем приложении. И, как всегда, получайте удовольствие! ♪
Это единственный способ гарантировать, что анализируется правильный кадр. Это вернет действительное значение только в том случае, если скорость воспроизведения видео равна нулю, и это неглубокая копия и абсолютно небезопасна для записи. И снова доступно только для контента, не защищенного FairPlay. Мы рады помочь добавить функциональность Live Text в ваше приложение. От имени всей команды Live Text благодарим вас за то, что присоединились к нам на этом сеансе. Я в восторге от того, как вы используете его для изображений в своем приложении. И, как всегда, получайте удовольствие! ♪Ищете что-то конкретное? Введите тему выше и сразу переходите к интересным материалам.
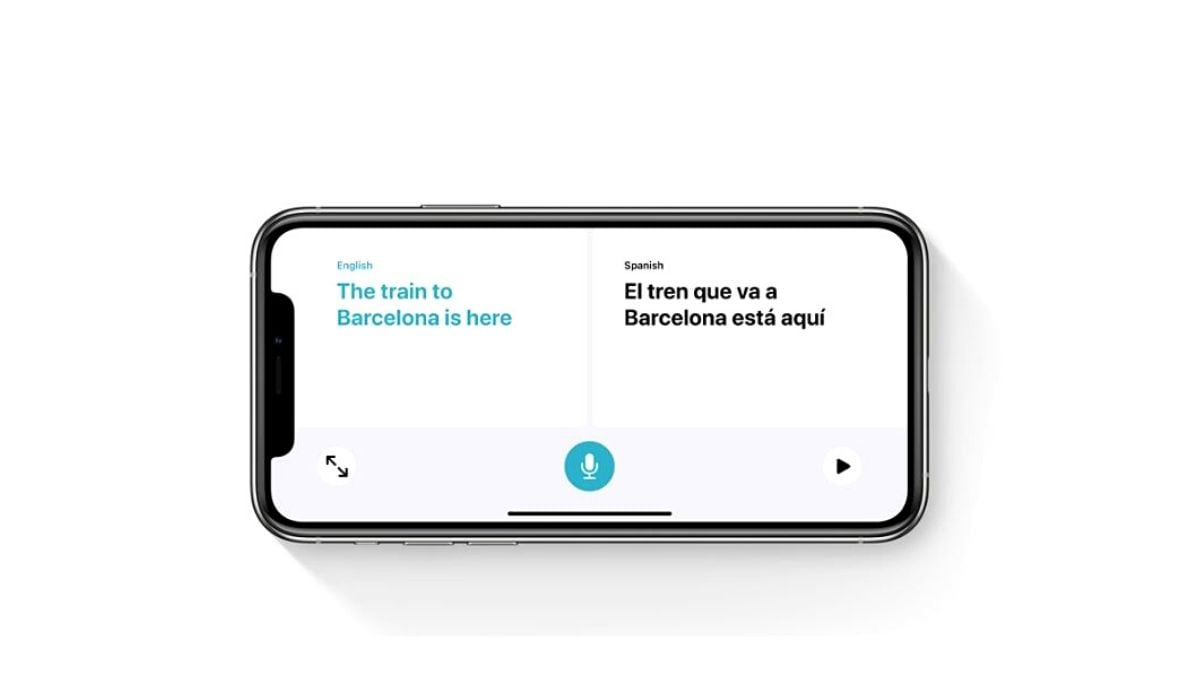
Перевод текста, голоса и разговоров на iPad
В приложении «Переводчик» вы можете переводить текст, голос и разговоры между любыми поддерживаемыми языками. Вы можете загружать языки для полного перевода на устройство, даже без подключения к Интернету.

Примечание: Перевод доступен для поддерживаемых языков. См. веб-сайт доступности функций iOS и iPadOS.
Прежде чем начать
Прежде чем переводить текст, голос или разговоры, убедитесь, что вы выбрали языки, между которыми хотите переводить.
Коснитесь стрелок рядом с двумя языками, чтобы выбрать языки, между которыми вы хотите выполнить перевод.
Коснитесь одного из языков, чтобы начать печатать, или используйте микрофон, чтобы говорить.
отображается рядом с языком, с которого вы переводите.
Чтобы переключить язык ввода, коснитесь другого языка.
Перевод текста или голоса
Во время просмотра «Перевести» в книжной ориентации коснитесь , затем коснитесь «Перевод».
Выберите языки для перевода, затем коснитесь одного из следующих:
Перевести текст: Коснитесь «Введите текст», введите фразу (или вставьте текст), затем коснитесь «Перейти» в правом нижнем углу клавиатура.

Голосовой перевод: Коснитесь , затем произнесите фразу.
Примечание: показывает, с какого языка вы переводите. Нажмите на другой язык, чтобы переключить язык ввода.
Когда отображается перевод, выполните одно из следующих действий:
Воспроизведите аудиоперевод: Коснитесь .
Совет: Коснитесь и удерживайте, чтобы отрегулировать скорость воспроизведения.
Сохранить перевод как избранное: Нажмите .
Найдите слово в словаре: Коснитесь , затем коснитесь слова, чтобы увидеть его определение.
Показать перевод кому-то еще: Коснитесь .
Совет: Чтобы просмотреть свою недавнюю историю, проведите пальцем вниз по переводу.
Перевод беседы
iPad показывает облачка с переведенным текстом с обеих сторон беседы.
 Разговоры работают на загруженных языках, когда у вас нет подключения к Интернету или включен режим на устройстве.
Разговоры работают на загруженных языках, когда у вас нет подключения к Интернету или включен режим на устройстве.Нажмите Разговор.
Нажмите , затем говорите на одном из двух языков.
Совет: Вы можете переводить разговор, не нажимая кнопку микрофона перед тем, как кто-то начнет говорить. Коснитесь , коснитесь «Автоперевод», затем коснитесь, чтобы начать разговор. iPad автоматически определяет, когда вы начинаете говорить и когда останавливаетесь.
При личном общении коснитесь , затем коснитесь «Лицом к лицу», чтобы каждый человек мог видеть разговор со своей стороны.
Загрузка языков для автономного перевода или режима на устройстве
Загрузка языков для перевода при отсутствии подключения к Интернету или при включенном режиме на устройстве.
Выберите «Настройки» > «Перевести».
Коснитесь «Загруженные языки», затем коснитесь рядом с языками, которые хотите загрузить.

 На мероприятии ожидаются анонсы смартфонов iPhone 14, iPhone 14 Max, iPhone 14 Pro и iPhone 14 Pro Max. Модели со словом Pro в названии могут получить более значительные изменения по сравнению с предшественниками. До этого ходили слухи о том, что компания откажется в них от «чёлки» и перенесёт фронтальную камеру в вырез в экране. Сам экран при этом получит функцию Always-on Display, а в качестве основы iPhone 14 Pro и 14 Pro Max будут использовать процессоры A-серии нового поколения. В то же время обычные iPhone 14 сохранят старый дизайн с «чёлкой» и, возможно, актуальный чип Apple A15 Bionic.
На мероприятии ожидаются анонсы смартфонов iPhone 14, iPhone 14 Max, iPhone 14 Pro и iPhone 14 Pro Max. Модели со словом Pro в названии могут получить более значительные изменения по сравнению с предшественниками. До этого ходили слухи о том, что компания откажется в них от «чёлки» и перенесёт фронтальную камеру в вырез в экране. Сам экран при этом получит функцию Always-on Display, а в качестве основы iPhone 14 Pro и 14 Pro Max будут использовать процессоры A-серии нового поколения. В то же время обычные iPhone 14 сохранят старый дизайн с «чёлкой» и, возможно, актуальный чип Apple A15 Bionic. Кроме того, по слухам, Apple готовит к выпуску новое поколение беспроводных наушников AirPods Pro, которые получат поддержку Lossless audio, а также новый планшет iPad начального уровня без разъёма для наушников и другие устройства.
Кроме того, по слухам, Apple готовит к выпуску новое поколение беспроводных наушников AirPods Pro, которые получат поддержку Lossless audio, а также новый планшет iPad начального уровня без разъёма для наушников и другие устройства. Сервис и его содержимое могут различаться в зависимости от региона, а некоторые приложения могут не запускаться одновременно со Smart TV.
Сервис и его содержимое могут различаться в зависимости от региона, а некоторые приложения могут не запускаться одновременно со Smart TV.



 Этот сеанс я начну с общего обзора Live Text API. Затем я расскажу, как реализовать этот API в существующем приложении. Далее я расскажу о некоторых советах и приемах, которые могут помочь вам при добавлении Live Text в ваше приложение. Теперь обзор Live Text API. На высоком уровне Live Text API доступен в Swift. Он прекрасно работает со статическими изображениями и может быть адаптирован для использования с приостановленными видеокадрами. Если вам нужно проанализировать видео в прямом эфире с камеры для поиска таких элементов, как текст или QR-коды, в VisionKit также есть сканер данных. Посмотрите этот сеанс от моего коллеги Рона для получения дополнительной информации. API Live Text доступен начиная с iOS 16 для устройств с Apple Neural Engine и для всех устройств, поддерживающих macOS 13. Он состоит из четырех основных классов. Чтобы использовать его, во-первых, вам понадобится изображение. Затем это изображение передается в ImageAnalyzer, который выполняет асинхронный анализ. После завершения анализа результирующий объект ImageAnalysis предоставляется либо ImageAnalysisInteraction, либо ImageAnalysisOverlayView, в зависимости от вашей платформы.
Этот сеанс я начну с общего обзора Live Text API. Затем я расскажу, как реализовать этот API в существующем приложении. Далее я расскажу о некоторых советах и приемах, которые могут помочь вам при добавлении Live Text в ваше приложение. Теперь обзор Live Text API. На высоком уровне Live Text API доступен в Swift. Он прекрасно работает со статическими изображениями и может быть адаптирован для использования с приостановленными видеокадрами. Если вам нужно проанализировать видео в прямом эфире с камеры для поиска таких элементов, как текст или QR-коды, в VisionKit также есть сканер данных. Посмотрите этот сеанс от моего коллеги Рона для получения дополнительной информации. API Live Text доступен начиная с iOS 16 для устройств с Apple Neural Engine и для всех устройств, поддерживающих macOS 13. Он состоит из четырех основных классов. Чтобы использовать его, во-первых, вам понадобится изображение. Затем это изображение передается в ImageAnalyzer, который выполняет асинхронный анализ. После завершения анализа результирующий объект ImageAnalysis предоставляется либо ImageAnalysisInteraction, либо ImageAnalysisOverlayView, в зависимости от вашей платформы. Пока это кажется довольно простым, не так ли? Теперь я собираюсь продемонстрировать, как можно добавить его в существующее приложение. А вот и наше приложение. Это простое средство просмотра изображений, в котором есть представление изображения внутри представления прокрутки. Обратите внимание, я могу масштабировать и панорамировать. Но, как я ни старался, я не могу выбрать ни один из этих текстов или активировать любой из этих детекторов данных. Этого просто не будет. Вот проект в Xcode. Чтобы добавить Live Text в это приложение, я изменю подкласс контроллера представления. Во-первых, мне понадобится ImageAnalyzer и ImageAnalysisInteraction. Здесь я просто переопределяю viewDidLoad и добавляю взаимодействие к изображению. Далее мне нужно знать, когда проводить анализ.
Пока это кажется довольно простым, не так ли? Теперь я собираюсь продемонстрировать, как можно добавить его в существующее приложение. А вот и наше приложение. Это простое средство просмотра изображений, в котором есть представление изображения внутри представления прокрутки. Обратите внимание, я могу масштабировать и панорамировать. Но, как я ни старался, я не могу выбрать ни один из этих текстов или активировать любой из этих детекторов данных. Этого просто не будет. Вот проект в Xcode. Чтобы добавить Live Text в это приложение, я изменю подкласс контроллера представления. Во-первых, мне понадобится ImageAnalyzer и ImageAnalysisInteraction. Здесь я просто переопределяю viewDidLoad и добавляю взаимодействие к изображению. Далее мне нужно знать, когда проводить анализ.
 Хорошо, обратите внимание, что при нажатии кнопки «Живой текст» будут выделены все доступные для выбора элементы, подчеркнуты детекторы данных и показаны быстрые действия. Я могу легко коснуться этого быстрого действия, чтобы позвонить, и даже просмотреть дополнительные параметры, нажав и удерживая кнопку. Вы должны признать, что это довольно круто. С помощью всего лишь нескольких строк кода я взял обычное изображение и оживил его. Это простое приложение теперь имеет возможность выбирать текст на изображениях, активировать детекторы данных, QR-коды, искать, переводить текст и многое другое. Если вы спросите меня, не так уж и плохо из-за этих нескольких строк кода. И теперь, когда вы увидели, как реализовать Live Text, я собираюсь рассказать о нескольких советах и приемах, которые могут помочь вам в вашем внедрении. Я начну с изучения типов взаимодействия. Большинству разработчиков понадобится .automatic, который обеспечивает выбор текста, но также выделяет детекторы данных, если активна кнопка «Живой текст».
Хорошо, обратите внимание, что при нажатии кнопки «Живой текст» будут выделены все доступные для выбора элементы, подчеркнуты детекторы данных и показаны быстрые действия. Я могу легко коснуться этого быстрого действия, чтобы позвонить, и даже просмотреть дополнительные параметры, нажав и удерживая кнопку. Вы должны признать, что это довольно круто. С помощью всего лишь нескольких строк кода я взял обычное изображение и оживил его. Это простое приложение теперь имеет возможность выбирать текст на изображениях, активировать детекторы данных, QR-коды, искать, переводить текст и многое другое. Если вы спросите меня, не так уж и плохо из-за этих нескольких строк кода. И теперь, когда вы увидели, как реализовать Live Text, я собираюсь рассказать о нескольких советах и приемах, которые могут помочь вам в вашем внедрении. Я начну с изучения типов взаимодействия. Большинству разработчиков понадобится .automatic, который обеспечивает выбор текста, но также выделяет детекторы данных, если активна кнопка «Живой текст». Это нарисует линию под любыми применимыми обнаруженными элементами и позволит активировать их одним касанием. Это точно такое же поведение, которое вы могли бы увидеть во встроенных приложениях. Если для вашего приложения имеет смысл иметь только выделение текста без детекторов данных, вы можете установить тип .textSelection, и он не изменится в зависимости от состояния кнопки «Живой текст». Однако, если для вашего приложения имеет смысл иметь только детекторы данных без выделения текста, установите тип .dataDetectors. Обратите внимание, что в этом режиме, поскольку выделение отключено, вы не увидите кнопку «Живой текст», но детекторы данных будут подчеркнуты и готовы к доступу одним касанием. Если задать для параметра selectedInteractionTypes пустой набор, взаимодействие будет отключено. А также, последнее замечание, с выбором текста или автоматическим режимом вы обнаружите, что по-прежнему можете активировать детекторы данных долгим нажатием. Это контролируется свойством allowLongPressForDataDetectorsIn TextMode, которое будет активным, если установлено значение true, которое используется по умолчанию.
Это нарисует линию под любыми применимыми обнаруженными элементами и позволит активировать их одним касанием. Это точно такое же поведение, которое вы могли бы увидеть во встроенных приложениях. Если для вашего приложения имеет смысл иметь только выделение текста без детекторов данных, вы можете установить тип .textSelection, и он не изменится в зависимости от состояния кнопки «Живой текст». Однако, если для вашего приложения имеет смысл иметь только детекторы данных без выделения текста, установите тип .dataDetectors. Обратите внимание, что в этом режиме, поскольку выделение отключено, вы не увидите кнопку «Живой текст», но детекторы данных будут подчеркнуты и готовы к доступу одним касанием. Если задать для параметра selectedInteractionTypes пустой набор, взаимодействие будет отключено. А также, последнее замечание, с выбором текста или автоматическим режимом вы обнаружите, что по-прежнему можете активировать детекторы данных долгим нажатием. Это контролируется свойством allowLongPressForDataDetectorsIn TextMode, которое будет активным, если установлено значение true, которое используется по умолчанию. Просто установите значение false, чтобы отключить это при необходимости. Теперь я хотел бы воспользоваться моментом и поговорить об этих кнопках внизу, которые в совокупности известны как дополнительный интерфейс. Он состоит из кнопки «Живой текст», которая обычно находится в правом нижнем углу, а также быстрых действий, которые появляются в левом нижнем углу. Быстрые действия представляют любые детекторы данных из анализа и видны, когда активна кнопка «Живой текст». Размер, положение и видимость контролируются взаимодействием. И хотя положение и внешний вид по умолчанию соответствуют системе, ваше приложение может иметь настраиваемые элементы интерфейса, которые могут мешать или использовать другие шрифты и веса символов. Давайте посмотрим, как вы можете настроить этот интерфейс. Во-первых, свойство isSupplementary InterfaceHidden. Если бы я хотел, чтобы мое приложение по-прежнему выделяло текст, но я не хотел показывать кнопку «Живой текст», если я установил для SupplementaryInterfaceHidden значение true, вы не увидите ни кнопки «Живой текст», ни быстрых действий.
Просто установите значение false, чтобы отключить это при необходимости. Теперь я хотел бы воспользоваться моментом и поговорить об этих кнопках внизу, которые в совокупности известны как дополнительный интерфейс. Он состоит из кнопки «Живой текст», которая обычно находится в правом нижнем углу, а также быстрых действий, которые появляются в левом нижнем углу. Быстрые действия представляют любые детекторы данных из анализа и видны, когда активна кнопка «Живой текст». Размер, положение и видимость контролируются взаимодействием. И хотя положение и внешний вид по умолчанию соответствуют системе, ваше приложение может иметь настраиваемые элементы интерфейса, которые могут мешать или использовать другие шрифты и веса символов. Давайте посмотрим, как вы можете настроить этот интерфейс. Во-первых, свойство isSupplementary InterfaceHidden. Если бы я хотел, чтобы мое приложение по-прежнему выделяло текст, но я не хотел показывать кнопку «Живой текст», если я установил для SupplementaryInterfaceHidden значение true, вы не увидите ни кнопки «Живой текст», ни быстрых действий. У нас также есть свойство вставки содержимого. Если у вас есть элементы интерфейса, которые будут перекрывать дополнительный интерфейс, вы можете настроить вставки содержимого, чтобы кнопка «Живой текст» и «Быстрые действия» хорошо адаптировались к существующему содержимому вашего приложения, когда они видны. Если ваше приложение использует настраиваемый шрифт, который вы хотите использовать в интерфейсе, установка параметра AdditionalInterfaceFont приведет к тому, что кнопка «Живой текст» и «Быстрые действия» будут использовать указанный шрифт для текста и толщину шрифта для символов. Обратите внимание, что для согласованности размеров кнопок Live Text будет игнорировать размер точек. Ненадолго переключившись, если вы не используете UIImageview, вы можете обнаружить, что основные моменты не совпадают с вашим изображением. Это связано с тем, что с UIImageView VisionKit может использовать свое свойство ContentMode для автоматического вычисления содержимогоRect. Здесь представление взаимодействия имеет границы, которые больше, чем его содержимое изображения, но использует прямоугольник содержимого по умолчанию, который представляет собой единичный прямоугольник.
У нас также есть свойство вставки содержимого. Если у вас есть элементы интерфейса, которые будут перекрывать дополнительный интерфейс, вы можете настроить вставки содержимого, чтобы кнопка «Живой текст» и «Быстрые действия» хорошо адаптировались к существующему содержимому вашего приложения, когда они видны. Если ваше приложение использует настраиваемый шрифт, который вы хотите использовать в интерфейсе, установка параметра AdditionalInterfaceFont приведет к тому, что кнопка «Живой текст» и «Быстрые действия» будут использовать указанный шрифт для текста и толщину шрифта для символов. Обратите внимание, что для согласованности размеров кнопок Live Text будет игнорировать размер точек. Ненадолго переключившись, если вы не используете UIImageview, вы можете обнаружить, что основные моменты не совпадают с вашим изображением. Это связано с тем, что с UIImageView VisionKit может использовать свое свойство ContentMode для автоматического вычисления содержимогоRect. Здесь представление взаимодействия имеет границы, которые больше, чем его содержимое изображения, но использует прямоугольник содержимого по умолчанию, который представляет собой единичный прямоугольник./article-new/2021/04/apple-fitness-airplay-tv2-e1619516211182.jpg?lossy) Это легко решается путем реализации метода делегатаcontentsRectForInteraction и возврата прямоугольника в единичном координатном пространстве, описывающего, как содержимое изображения относится к границам взаимодействия, чтобы исправить это. Например, возврат прямоугольника с этими значениями устранит проблему, но, пожалуйста, верните правильный нормализованный прямоугольник на основе текущего содержимого и макета вашего приложения. contentsRectForInteraction будет вызываться всякий раз, когда изменяются границы взаимодействия, однако, если ваш contentRect изменился, а границы вашего взаимодействия — нет, вы можете попросить взаимодействие обновиться, вызвав setContentsRectNeedsUpdate(). Другой вопрос, который у вас может возникнуть при внедрении Live Text, может заключаться в том, где лучше всего разместить это взаимодействие? В идеале взаимодействия Live Text размещаются непосредственно в представлении, в котором размещено содержимое вашего изображения. Как упоминалось ранее, UIImageView будет обрабатывать вычисления содержимогоRect для вас, и хотя это не обязательно, это предпочтительнее.
Это легко решается путем реализации метода делегатаcontentsRectForInteraction и возврата прямоугольника в единичном координатном пространстве, описывающего, как содержимое изображения относится к границам взаимодействия, чтобы исправить это. Например, возврат прямоугольника с этими значениями устранит проблему, но, пожалуйста, верните правильный нормализованный прямоугольник на основе текущего содержимого и макета вашего приложения. contentsRectForInteraction будет вызываться всякий раз, когда изменяются границы взаимодействия, однако, если ваш contentRect изменился, а границы вашего взаимодействия — нет, вы можете попросить взаимодействие обновиться, вызвав setContentsRectNeedsUpdate(). Другой вопрос, который у вас может возникнуть при внедрении Live Text, может заключаться в том, где лучше всего разместить это взаимодействие? В идеале взаимодействия Live Text размещаются непосредственно в представлении, в котором размещено содержимое вашего изображения. Как упоминалось ранее, UIImageView будет обрабатывать вычисления содержимогоRect для вас, и хотя это не обязательно, это предпочтительнее. Если вы используете UIImageview, просто установите взаимодействие с imageView, а VisionKit сделает все остальное. Однако, если ваш ImageView расположен внутри ScrollView, у вас может возникнуть соблазн поместить взаимодействие в ScrollView, однако это не рекомендуется и может быть сложным в управлении, поскольку он будет иметь постоянно меняющееся содержимоеRect. Решение здесь такое же: поместите взаимодействие в представление, в котором размещено содержимое вашего изображения, даже если оно находится внутри ScrollView с примененным увеличением. Я собираюсь немного поговорить о жестах, Live Text имеет очень, очень богатый набор распознавателей жестов, если не сказать больше. В зависимости от того, как структурировано ваше приложение, возможно, вы обнаружите, что взаимодействие реагирует на жесты и события, которые ваше приложение действительно должно обрабатывать, или наоборот. Не паникуйте. Вот несколько методов, которые вы можете использовать, чтобы помочь исправить, если вы видите, что эти проблемы возникают.
Если вы используете UIImageview, просто установите взаимодействие с imageView, а VisionKit сделает все остальное. Однако, если ваш ImageView расположен внутри ScrollView, у вас может возникнуть соблазн поместить взаимодействие в ScrollView, однако это не рекомендуется и может быть сложным в управлении, поскольку он будет иметь постоянно меняющееся содержимоеRect. Решение здесь такое же: поместите взаимодействие в представление, в котором размещено содержимое вашего изображения, даже если оно находится внутри ScrollView с примененным увеличением. Я собираюсь немного поговорить о жестах, Live Text имеет очень, очень богатый набор распознавателей жестов, если не сказать больше. В зависимости от того, как структурировано ваше приложение, возможно, вы обнаружите, что взаимодействие реагирует на жесты и события, которые ваше приложение действительно должно обрабатывать, или наоборот. Не паникуйте. Вот несколько методов, которые вы можете использовать, чтобы помочь исправить, если вы видите, что эти проблемы возникают. Один из распространенных способов исправить это — реализовать метод делегата взаимодействияShouldBeginAtPointFor InteractionType. Если вы вернете false, действие не будет выполнено. Для начала неплохо проверить, есть ли во взаимодействии интерактивный элемент в данной точке или есть ли активное выделение текста. Здесь используется проверка выбора текста, поэтому вы сможете нажать на текст, чтобы отменить его выделение. С другой стороны, если вы обнаружите, что ваше взаимодействие не реагирует на жесты, это может быть связано с тем, что в вашем приложении есть распознаватель жестов, который вместо этого обрабатывает их. В этом случае вы можете создать аналогичное решение, используя метод делегатаgestRecognizerShouldBegin вашего жеста. Здесь я выполняю аналогичную проверку и возвращаю false, если в этом месте есть интерактивный элемент или есть активное выделение текста. На заметку. В этом примере я сначала преобразовываю местоположение жестов Recognizer в координатное пространство окна, передавая nil, а затем преобразовываю его в представление взаимодействия.
Один из распространенных способов исправить это — реализовать метод делегата взаимодействияShouldBeginAtPointFor InteractionType. Если вы вернете false, действие не будет выполнено. Для начала неплохо проверить, есть ли во взаимодействии интерактивный элемент в данной точке или есть ли активное выделение текста. Здесь используется проверка выбора текста, поэтому вы сможете нажать на текст, чтобы отменить его выделение. С другой стороны, если вы обнаружите, что ваше взаимодействие не реагирует на жесты, это может быть связано с тем, что в вашем приложении есть распознаватель жестов, который вместо этого обрабатывает их. В этом случае вы можете создать аналогичное решение, используя метод делегатаgestRecognizerShouldBegin вашего жеста. Здесь я выполняю аналогичную проверку и возвращаю false, если в этом месте есть интерактивный элемент или есть активное выделение текста. На заметку. В этом примере я сначала преобразовываю местоположение жестов Recognizer в координатное пространство окна, передавая nil, а затем преобразовываю его в представление взаимодействия. Это может быть необходимо, если ваше взаимодействие происходит внутри ScrollView с примененным увеличением. Если вы обнаружите, что ваши баллы не совпадают, попробуйте эту технику. Другой подобный вариант, который я нашел полезным, — это переопределить hitTest:WithEvent UIView. Здесь опять аналогичная история, я выполняю те же типы проверок, что и раньше, и в этом случае возвращаю соответствующий вид. Как всегда, мы хотим, чтобы ваше приложение было как можно более отзывчивым, и, хотя Neural Engine делает анализ чрезвычайно эффективным, есть несколько советов по ImageAnalyzer, которыми я хотел бы поделиться для повышения производительности. В идеале вы хотите, чтобы в вашем приложении был общий доступ только к одному ImageAnalyzer. Также мы поддерживаем несколько типов изображений. Вы всегда должны минимизировать преобразования изображений, передавая собственный тип, который у вас есть; однако, если у вас есть CVPixelBuffer, это будет наиболее эффективно. Кроме того, чтобы наилучшим образом использовать системные ресурсы, вы должны начинать анализ только тогда, когда или непосредственно перед появлением изображения на экране.
Это может быть необходимо, если ваше взаимодействие происходит внутри ScrollView с примененным увеличением. Если вы обнаружите, что ваши баллы не совпадают, попробуйте эту технику. Другой подобный вариант, который я нашел полезным, — это переопределить hitTest:WithEvent UIView. Здесь опять аналогичная история, я выполняю те же типы проверок, что и раньше, и в этом случае возвращаю соответствующий вид. Как всегда, мы хотим, чтобы ваше приложение было как можно более отзывчивым, и, хотя Neural Engine делает анализ чрезвычайно эффективным, есть несколько советов по ImageAnalyzer, которыми я хотел бы поделиться для повышения производительности. В идеале вы хотите, чтобы в вашем приложении был общий доступ только к одному ImageAnalyzer. Также мы поддерживаем несколько типов изображений. Вы всегда должны минимизировать преобразования изображений, передавая собственный тип, который у вас есть; однако, если у вас есть CVPixelBuffer, это будет наиболее эффективно. Кроме того, чтобы наилучшим образом использовать системные ресурсы, вы должны начинать анализ только тогда, когда или непосредственно перед появлением изображения на экране. Если содержимое вашего приложения прокручивается — например, в нем есть временная шкала — начинайте анализ только после того, как прокрутка остановится. Теперь этот API — не единственное место, где вы увидите Live Text, поддержка предоставляется автоматически в нескольких фреймворках в системе, которая может уже использоваться вашим приложением. Например, UITextField или UITextView имеют поддержку Live Text с использованием камеры для ввода с клавиатуры. Live Text также поддерживается в WebKit и Quick Look. Для получения дополнительной информации, пожалуйста, ознакомьтесь с этими сеансами. В этом году для iOS 16 мы добавили поддержку Live Text в AVKit. AVPlayerView и ViewController автоматически поддерживают Live Text в приостановленных кадрах с помощью свойства allowVideoFrameAnalysis, которое включено по умолчанию. Обратите внимание, что это доступно только для контента, не защищенного FairPlay. Если вы используете AVPlayerLayer, то вы несете ответственность за управление анализом и взаимодействием, но очень важно использовать свойство currentDisplayedPixelBuffer для получения текущего кадра.
Если содержимое вашего приложения прокручивается — например, в нем есть временная шкала — начинайте анализ только после того, как прокрутка остановится. Теперь этот API — не единственное место, где вы увидите Live Text, поддержка предоставляется автоматически в нескольких фреймворках в системе, которая может уже использоваться вашим приложением. Например, UITextField или UITextView имеют поддержку Live Text с использованием камеры для ввода с клавиатуры. Live Text также поддерживается в WebKit и Quick Look. Для получения дополнительной информации, пожалуйста, ознакомьтесь с этими сеансами. В этом году для iOS 16 мы добавили поддержку Live Text в AVKit. AVPlayerView и ViewController автоматически поддерживают Live Text в приостановленных кадрах с помощью свойства allowVideoFrameAnalysis, которое включено по умолчанию. Обратите внимание, что это доступно только для контента, не защищенного FairPlay. Если вы используете AVPlayerLayer, то вы несете ответственность за управление анализом и взаимодействием, но очень важно использовать свойство currentDisplayedPixelBuffer для получения текущего кадра. Это единственный способ гарантировать, что анализируется правильный кадр. Это вернет действительное значение только в том случае, если скорость воспроизведения видео равна нулю, и это неглубокая копия и абсолютно небезопасна для записи. И снова доступно только для контента, не защищенного FairPlay. Мы рады помочь добавить функциональность Live Text в ваше приложение. От имени всей команды Live Text благодарим вас за то, что присоединились к нам на этом сеансе. Я в восторге от того, как вы используете его для изображений в своем приложении. И, как всегда, получайте удовольствие! ♪
Это единственный способ гарантировать, что анализируется правильный кадр. Это вернет действительное значение только в том случае, если скорость воспроизведения видео равна нулю, и это неглубокая копия и абсолютно небезопасна для записи. И снова доступно только для контента, не защищенного FairPlay. Мы рады помочь добавить функциональность Live Text в ваше приложение. От имени всей команды Live Text благодарим вас за то, что присоединились к нам на этом сеансе. Я в восторге от того, как вы используете его для изображений в своем приложении. И, как всегда, получайте удовольствие! ♪

 Разговоры работают на загруженных языках, когда у вас нет подключения к Интернету или включен режим на устройстве.
Разговоры работают на загруженных языках, когда у вас нет подключения к Интернету или включен режим на устройстве.