Содержание
App Store: Fonts
Описание
Самовыражайся по полной с помощью самой загружаемой в мире клавиатуры Fonts! Тебе ближе отический стиль? Или, может быть, ищешь что-то более романтичное? Какой у тебя сегодня настрой: смелый или игривый? Или просто хочется чего-нибудь необычного? Fonts предлагает множество вариантов!
С Fonts ты можешь украсить свои профили в социальных сетях или отправлять друзьям крутые сообщения. Привлекай внимание, выделяйся, дай волю творчеству! Клавиатуру Fonts можно использовать для оформления:
• текстовых сообщений;
• биографий в социальных сетях;
• описаний к публикациям;
• историй
…и для всего, что придет тебе на ум!
Fonts работает в Instagram, Snapchat, Facebook, Messenger, Telegram, TikTok, Roblox, WhatsApp, Twitch, Discord и многих других приложениях!
ЛУЧШИЕ ШРИФТЫ И СИМВОЛЫ
Выбирай среди десятков элементов:
• шрифты;
• шрифты для стикеров;
• символы;
• каомодзи
. .~)
.~)
ПЕРСОНАЛИЗИРУЙ СВОЮ КЛАВИАТУРУ
Все еще сомневаешься, нужно ли тебе приложение со шрифтами и эмодзи? А что, если мы скажем, что с помощью Fonts ты также можешь персонализировать свою клавиатуру? w(°o°)w
Да, у нас более 50 настраиваемых клавиатур!
Не забывай следить за обновлениями. Новый контент добавляется регулярно!
Если тебе нравится Fonts, оставь отзыв! Нам будет приятно, и ты поможешь другим найти классное приложение с настраиваемыми шрифтами и символами. \(≧▽≦)/
Чего ты ждешь? Присоединяйся к миллионам поклонников Fonts! ⊂( ´ ▽ ` )⊃
ИНФОРМАЦИЯ О ПОДПИСКЕ
Оформи подписку, чтобы получить доступ:
• к темам для клавиатуры;
• к ещё более крутым шрифтам.
Платеж будет взиматься с аккаунта iTunes после подтверждения покупки. Ты сможешь управлять подписками и отключить автоматическое продление в настройках аккаунта после покупки. Подписка будет продлеваться автоматически, если ты не отключишь эту опцию по крайней мере за 24 часа до окончания текущего периода. Стоимость продления будет списана с твоего аккаунта в течение 24 часов до окончания такого периода. При отмене подписка останется активной до конца периода. Автоматическое продление будет отключено, но стоимость текущей подписки возвращена не будет. При покупке подписки любая неиспользованная часть бесплатного пробного периода будет аннулирована.
Стоимость продления будет списана с твоего аккаунта в течение 24 часов до окончания такого периода. При отмене подписка останется активной до конца периода. Автоматическое продление будет отключено, но стоимость текущей подписки возвращена не будет. При покупке подписки любая неиспользованная часть бесплатного пробного периода будет аннулирована.
Условия использования:
https://bendingspoons.com/tos.html?app=1454061614
Политика конфиденциальности:
https://bendingspoons.com/privacy.html?app=1454061614
Есть пожелания по поводу функций для будущей версии приложения? Обратись к нам по адресу fonts@bendingspoons.com
Версия 8.0.77
Hey people! We’ve just fixed a bug and couldn’t keep it to ourselves, really wanted to share it with you. Amazing, right?!
Оценки и отзывы
Оценок: 12,2 тыс.
Good, all fonts are very 𝕓𝕖𝕒𝕦𝕥𝕚𝚏𝚞𝚕
Очень красивые шрифты, жалко что русской клавиатуры нет(
Вопрос
Кто нибудь может мне сказать? Шрифты платные сестра нашла что за месяц они берут 1590₽ ! Это правда?
Как всегда сначала скачай а потом узнай что все платно
Не все, конечно, но то, что нужно. Сделайте нормальный список того, что платно — сразу. Уважайте время людей, которых хотите сделать своими клиентами.
Подписки
Вырази себя и стань заметным!
Разблокируй премиум шрифты
Пробная подписка
Разработчик Fonts ApS указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже. Подробные сведения доступны в политике конфиденциальности разработчика.
Подробные сведения доступны в политике конфиденциальности разработчика.
Данные, используемые для отслеживания информации
Следующие данные могут использоваться для отслеживания информации о пользователе в приложениях и на сайтах, принадлежащих другим компаниям:
Покупки
Идентификаторы
Данные об использовании
Диагностика
Связанные
с пользователем данные
Может вестись сбор следующих данных, которые связаны с личностью пользователя:
Покупки
Идентификаторы
Данные об использовании
Диагностика
Конфиденциальные данные могут использоваться по-разному в зависимости от вашего возраста, задействованных функций или других факторов. Подробнее
Подробнее
Информация
- Провайдер
- Fonts ApS
- Размер
- 231,3 МБ
- Категория
Утилиты
- Возраст
- 4+
- Copyright
- © Splice Video Editor S.r.l.
- Цена
- Бесплатно
Сайт разработчика
Поддержка приложения
Политика конфиденциальности
Вам может понравиться
Шрифты, которые использует Apple
Шрифты, которые использует Apple
Содержание
- 1 Шрифты, которые использует Apple
- 2 Как выглядит шрифт San Francisco
- 3 Apple и шрифты
- 4 Замена шрифта
- 5 Как подобрать шрифты для iOS-приложения
- 6 Основы
- 7 Пять правил
- 8 San Francisco
- 9 Размер
- 10 Начертание
- 11 Межстрочный интервал
- 12 Количество символов в строке
- 13 Информационная иерархия
- 14 Антиква и гротеск
- 15 Ресурсы со шрифтами
- 16 Руководства
- 17 Как называется шрифт на Айфоне
- 18 Наиболее популярные шрифты для iPhone и iPad
- 19 Как добавить шрифты на iOS
- 20 Как изменить шрифты на iOS
- 21 Dynamic Type
Каждая реклама Apple — это произведение искусства. Десятки, а то и сотни фотографий создаются лишь для того, чтобы рекламируемый товар выглядел так, что его хочется потрогать, испытать и купить. Но фотографии — это далеко не все, что требуется для успешной рекламной кампании. Еще один залог успеха — это шрифты, о которых мы и хотим вам сегодня рассказать.
Десятки, а то и сотни фотографий создаются лишь для того, чтобы рекламируемый товар выглядел так, что его хочется потрогать, испытать и купить. Но фотографии — это далеко не все, что требуется для успешной рекламной кампании. Еще один залог успеха — это шрифты, о которых мы и хотим вам сегодня рассказать.
Фирменный стиль
Для всех рекламных материалов на сайте Apple.com, даже для надписи, которая нанесена блестящими буквами на коробку от вашего нового «айГаджета», Applе использует один из вариантов шрифта Myriad, так называемый Myriad Pro SemiBold. Myriad, шрифт без засечек, изначально был придуман в 1992 году компанией Adobe. Сегодня этот шрифт используется не только Apple, но и Google (например, последние три буквы в слове «Gmail»), LinkedIn, Rolls-Royce и Walmart. Сама «яблочная» компания начала использовать Myriad в 2002 году.
До 2002 года Apple практически повсеместно использовала измененный вариант шрифта Garamond. Этот вариант получил название Apple Garamond и, возможно, лучше всего этот шрифт все помнят благодаря знаменитой рекламной кампании Apple под названием «Think Different». Он также использовался для всех знаков, табличек и меток в здании кампуса Apple в Купертино (теперь все надписи переделаны под шрифт Myriad). Garamond был введен наряду с оригинальным Mac в 1984 году. А вот до 1984 года Apple использовала шрифт Motter Tektura, который применялся для всех своих продуктов. Motter Tektura также много лет использовался в создании логотипа компании Reebok.
Он также использовался для всех знаков, табличек и меток в здании кампуса Apple в Купертино (теперь все надписи переделаны под шрифт Myriad). Garamond был введен наряду с оригинальным Mac в 1984 году. А вот до 1984 года Apple использовала шрифт Motter Tektura, который применялся для всех своих продуктов. Motter Tektura также много лет использовался в создании логотипа компании Reebok.
Но в маркетинговых материалах текст слишком мал, чтобы использовать для него Myriad, поэтому в них используется шрифт Helvetica Nueu.
Клавиатуры
Для всех своих физических клавиатур Apple использует шрифт VAG Rounded. Если вы читаете эту статью на iMac или на любой модели MacBook, посмотрите вниз на клавиши и вы увидите VAG Rounded. Первоначально шрифт был разработан специально для использования компанией Volkswagen и признавался именно за его отчетливые и закругленные концы. VAG Rounded дебютировал на клавиатурах Apple в 1999 году и произошло это на клавиатуре оригинального ноутбука iBook. После этого Apple начала применять такой шрифт для клавиатуры на всех своих ноутбуках, а вот клавиатуры Mac присоединились к использованию VAG Rounded только в 2007 году.
После этого Apple начала применять такой шрифт для клавиатуры на всех своих ноутбуках, а вот клавиатуры Mac присоединились к использованию VAG Rounded только в 2007 году.
Перед использованием шрифта VAG Rounded на клавиатурах Apple использовался вариант Univers, а если быть точнее — Univers 57. Те пользователи, кто давно знаком с компьютерами Apple, скорее всего, помнят этот шрифт за его стройный и наклонный вид.
Пользовательские интерфейсы
Во всех версиях Mac OS X для создания элементов пользовательского интерфейса Apple использовала шрифт Lucida Grande. Семейство шрифтов Lucida появилось еще в 1985 году и в настоящее время используется в качестве основного шрифта для текстовых документов и на многих веб-сайтах. Такая распространенность обусловлена легкой читаемостью текста. Кстати, этот шрифт для своего логотипа использует социальная сеть Facebook.
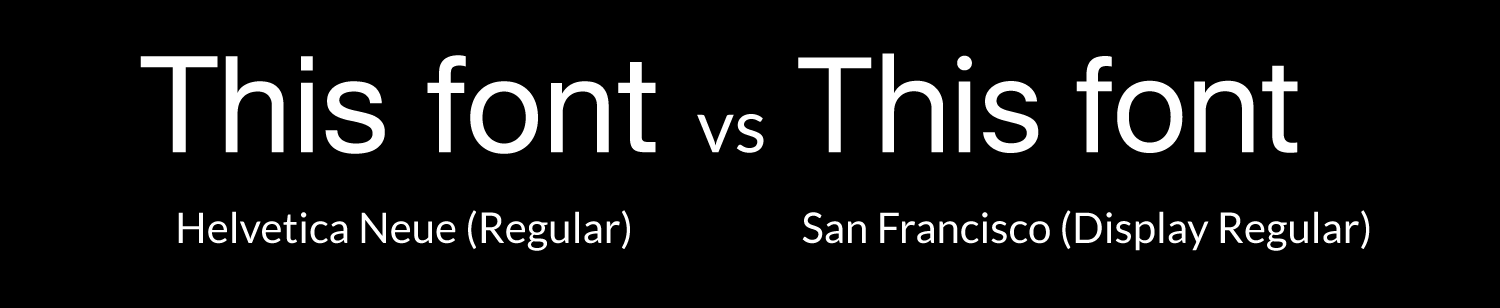
А вот на своих iOS-устройствах для всех элементов пользовательского интерфейса, в том числе для названия приложений, меню и виртуальной клавиатуры, Apple использует шрифт Helvetica. А для iOS-устройств с дисплеем Retina, а именно — iPhone 4, iPhone 4S, новый iPad — используется более резкая и четкая версия шрифта — Helvetica Neue.
А для iOS-устройств с дисплеем Retina, а именно — iPhone 4, iPhone 4S, новый iPad — используется более резкая и четкая версия шрифта — Helvetica Neue.
appleinsider.ru
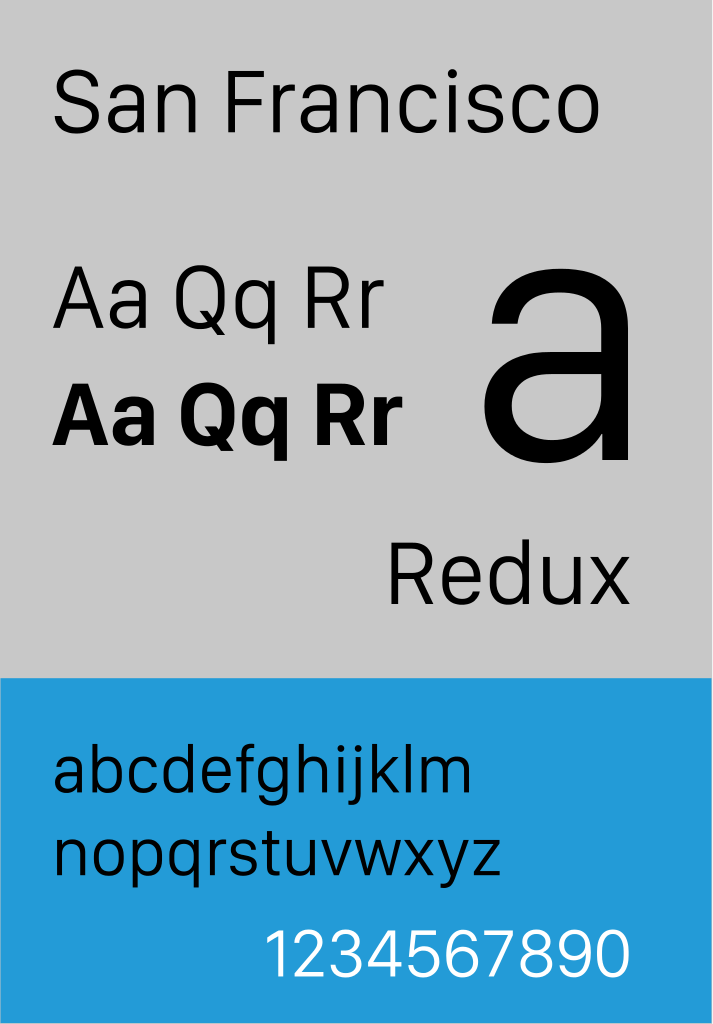
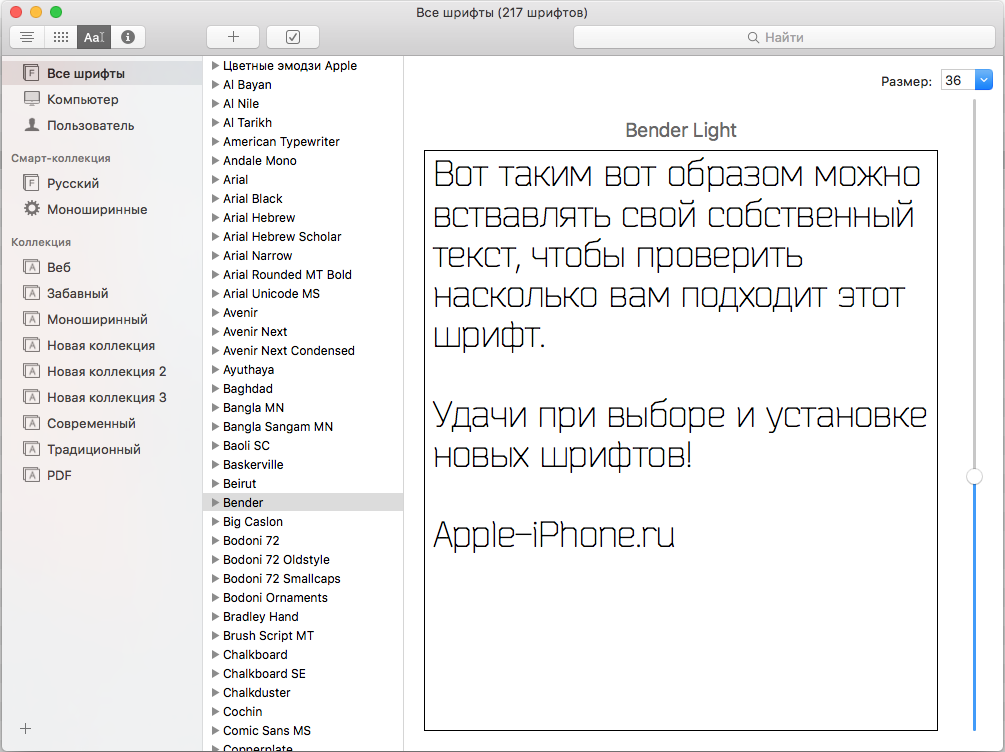
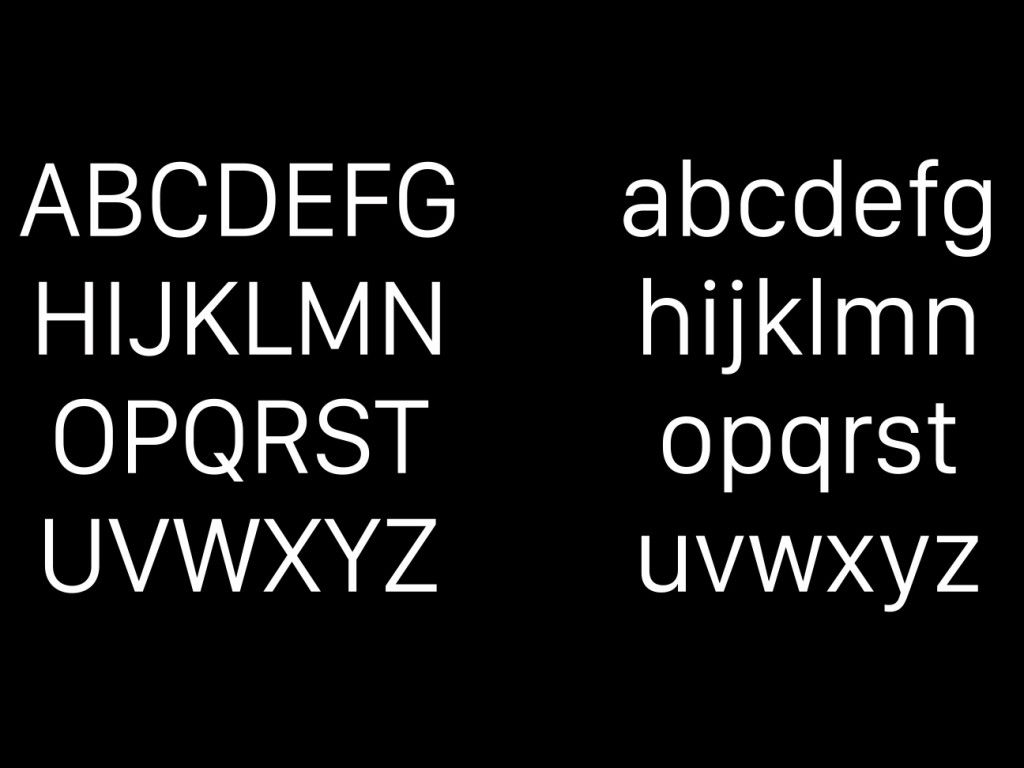
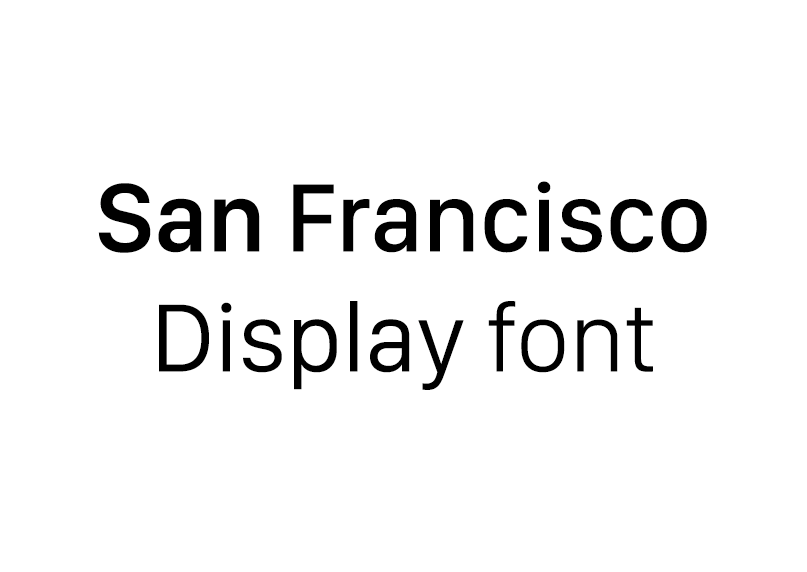
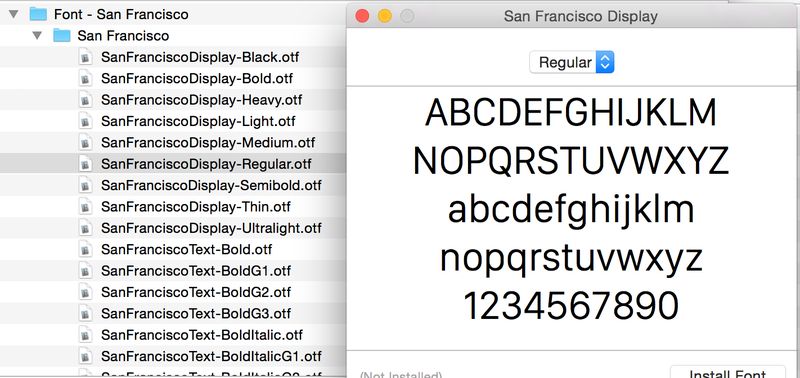
Как выглядит шрифт San Francisco
Компания Apple готовится представить новую версию операционной системы OS X – 10.11. Среди ряда улучшений особого внимания заслуживает использование нового системного шрифта. Не будем ждать официальной презентации, примерим его прямо сейчас.
Новость о том, что OS X 10.11 (а вместе с ней и мобильная версия iOS 9) получит новый системный шрифт несколько забавляет пользователей и полностью обескураживает разработчиков ПО под платформу Mac. Ведь в случае полного перехода Apple на шрифт “San Francisco” разработчиков ждет утомительный процесс по разметке интерфейса своих приложений. Что ж, видимо «политика постоянства» переменилась на политику «ненужных разработок» и вариантов два: либо мы с вами скептики, либо Apple действительно работает не над тем, чего бы хотел пользователь.
Apple и шрифты
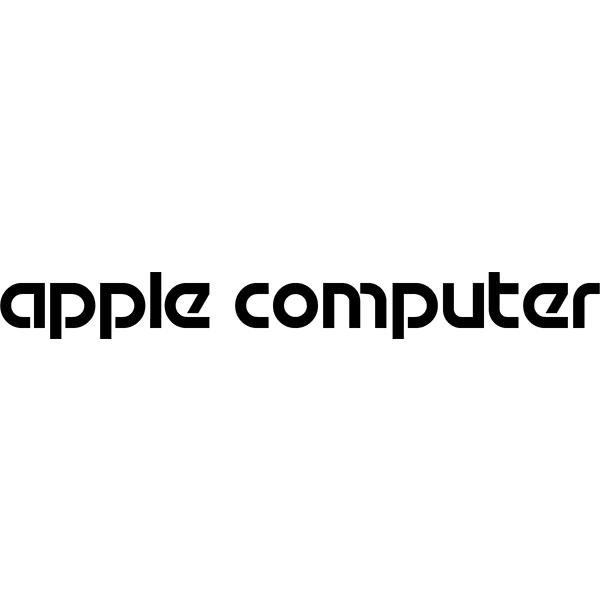
История любви компании к шрифтам началась еще со времен ее основания. И свою склонность к каллиграфии Стив Джобс проявил при разработке логотипа. Тогда гордое имя бренда Apple Computer было написано шрифтом Motter Tektura, разработанном в 1975 году австрийским дизайнером Отмаром Моттером.
Выбор в пользу Motter Tektura пал в связи с его новаторством и «технологичным видом». В 1984 году на рынок выходит компьютер Macintosh, а столь важное событие было встречено использованием совершенно нового (в рамках компании) шрифта Apple Garamond. Оригинальный ITC Garamond был создан в 1977 году Тони Станом. Его особенностью стало высокая степень плотности (порядка 60-70% по сравнению с традиционным шрифтами).
Именно это и пришлось по душе Apple. Знаменитый лозунг компания «Think different» – «Думай иначе», как и ряд рекламных проспектов Apple исполнялся при помощи шрифта Apple Garamond. Вплоть до выхода Mac OS X 10.3 Apple Garamond поставлялся отдельно в составе дизайнерского пакета шрифтов.
Вплоть до выхода Mac OS X 10.3 Apple Garamond поставлялся отдельно в составе дизайнерского пакета шрифтов.
В 2002 году компания принимает решение сменить декорации и в качестве основного шрифта выбирает семейство Adobe Myriad. Над ним работали сразу два дизайнера – Роберт Слимбах и Кэрол Твомбли по заказу Adobe.
Вся текстовая информация, сопутствующая выходу таких продуктов как iPod Photo, iPod 5-го поколения, iPod Nano (1-2 поколение), оформлялась с использованием собственной модификации шрифта Myriad – Podium Sans (с характерным написанием букв «M» и «Y»).
Все итерации операционной системы Mac OS X, позднее получившей имя OS X, (с 1999 по 2014 год) получали от разработчиков один и тот же системный шрифт – Lucida Grande. С выходом юбилейной OS X 10.10 Yosemite компания решила подарить пользователям и новый шрифт. Helvetica Neue уверенно вошел в жизнь маковода. Несмотря на ряд сходств, Helvetica Neue, по мнению дизайнеров Apple, является более экономным по распределению на горизонтальной строке.
Шрифт Helvetica Neue был разработан еще в дни зарождения компьютерной эры швейцарским типографом Максом Мидингером в далеком 1957 году в Базеле (Швейцария). Изначально шрифт получил имя Neau Haas Grotesk в честь древней типографической фабрики Haas’sche Schriftgiesserei. В 1960 был переименован в привычный Helvetica, что дословно переводится как «швейцарский». Компания Apple в качестве основы для системного шрифта в OS X Yosemite выбрала шрифт Helvetica Neue, разработанный в начале 1983 года.
Но не успели глаза пользователей за год привыкнуть к «новому швейцарскому», как дизайнеры знакомят нас новым начертанием букв. В недавно представленной новинке Apple Watch используется шрифт семейства San Francisco. Он кажется вам знакомым? Вы не ошиблись. Именно с San Francisco красуется на раскладке нового 12-дюймового MacBook.
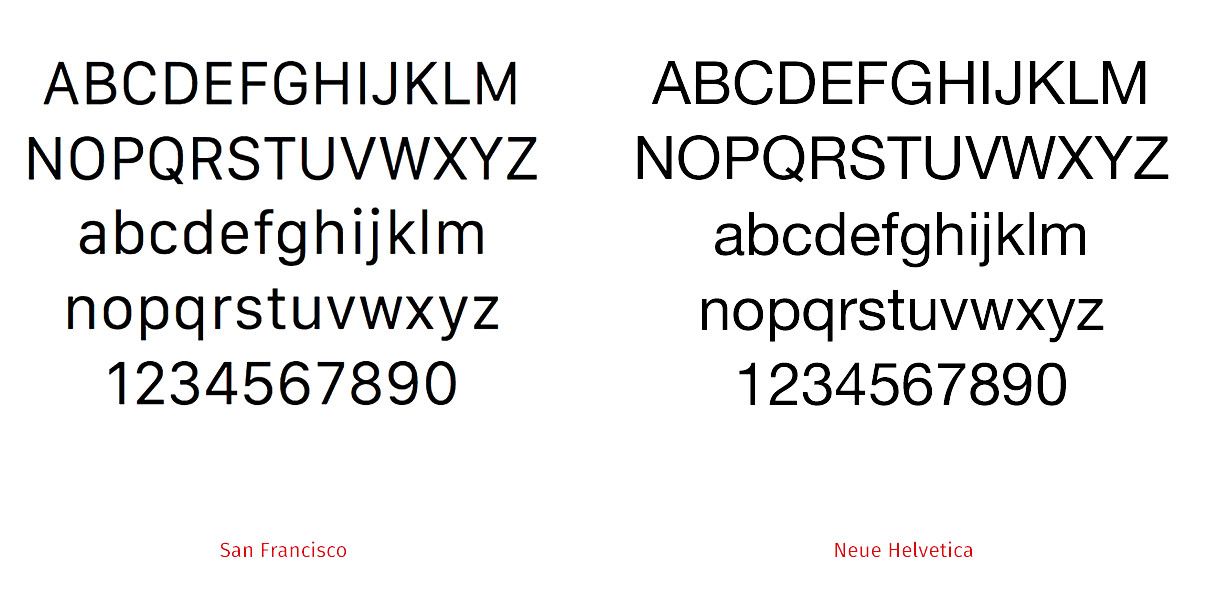
Проблематика такого вынужденного перехода компании на новый шрифт заключается не только в желании компании унифицировать интерфейс всех операционных систем, созданных для разного типа устройств Apple, но и в выборе универсального шрифта. Ведь за свою более чем 50-летнюю историю Helvetica перестал быть тем элегантным, совершенным и рациональным шрифтом, который создавался швейцарскими дизайнерами.
Ведь за свою более чем 50-летнюю историю Helvetica перестал быть тем элегантным, совершенным и рациональным шрифтом, который создавался швейцарскими дизайнерами.
Слабые стороны Helvetica Neue:
- расширение буквенного начертания всего семейства;
- видоизмененная толщина шрифта;
- несовершенный алгоритм закругления внутрибуквенного просвета;
- постоянные адаптации под линотипы (полиграфическое оборудование) привели к тому, что шрифт стал «слишком квадратным».
Вынужденные компромиссы, на которые шли дизайнеры во благо технологий, превратили шрифт из произведения искусства в бездушный набор схожих букв и цифр со схожими признаками.
В конце-концов Apple решила вернуться к истокам и остановить свой выбор на разработанном более 30 лет назад и используемом на первых компьютерах Macintosh шрифте San Francisco. Шрифт специально разрабатывался внутри компании NeXT, одним из самых талантливых дизайнеров Сюзанной Каре. Оригинальный San Francisco разительно отличается от того, что используется сегодня в смарт-часах Apple Watch.
Оригинальный San Francisco разительно отличается от того, что используется сегодня в смарт-часах Apple Watch.
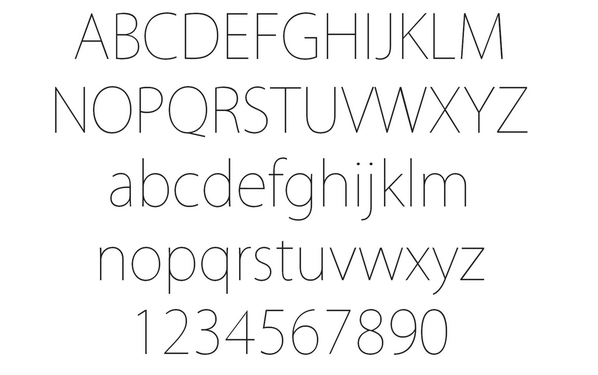
Первый шрифт San Francisco от Apple
San Francisco 2014 года – это совершенно новое семейство шрифтов, специально разработанное внутри компании для носимых аксессуаров.
Правильно уплотненные буквы, одновременно остаются читабельными и в тоже время не занимают слишком много места на горизонтальной строке. При создании шрифта Apple переработала начертания всех букв и уделила немало внимания знакам пунктуации.
Итак, новый шрифт San Francisco готовится и к порабощению платформ OS X и iOS. Что ж, давайте посмотрим, как он будет выглядеть?
Замена шрифта
Итак, давайте заменим стандартный шрифт Helvetica Neue на тот, который в новой версии операционной системы готовит нам Apple.
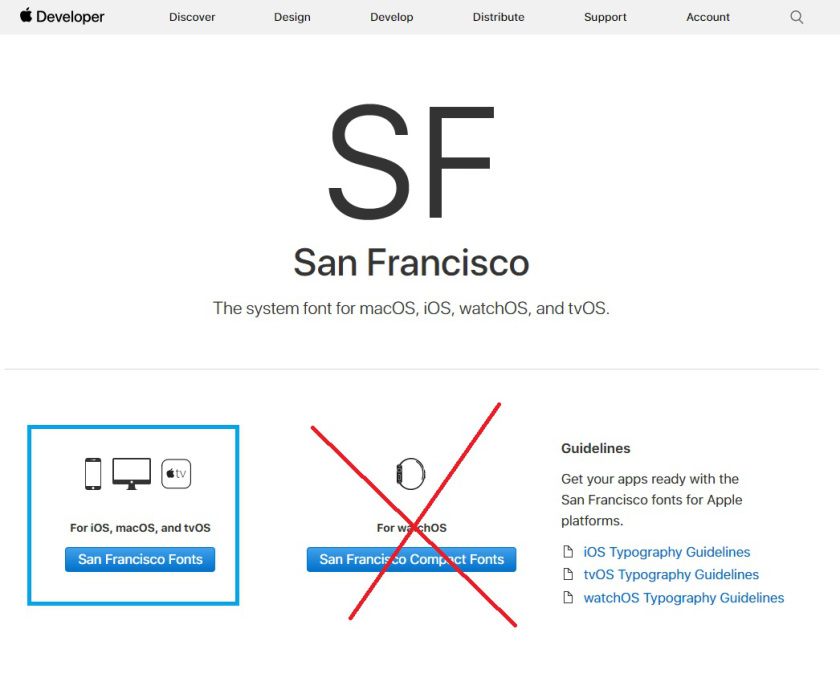
- 1. Загрузите шрифт San Francisco.
2. Откройте Finder, зажмите комбинацию клавиш Command+Shift+G и укажите следующий адрес:
4. Разархивировав скачанный архив, скопируйте содержимое папки в открытую директорию Fonts.
Разархивировав скачанный архив, скопируйте содержимое папки в открытую директорию Fonts.
5. Выполните перезагрузку Mac.
После загрузки OS X Yosemite системный шрифт будет изменен:
Увы, адаптация кириллицы пока оставляет желать лучшего, а вот латиница смотрится действительно аккуратно и убедительно.
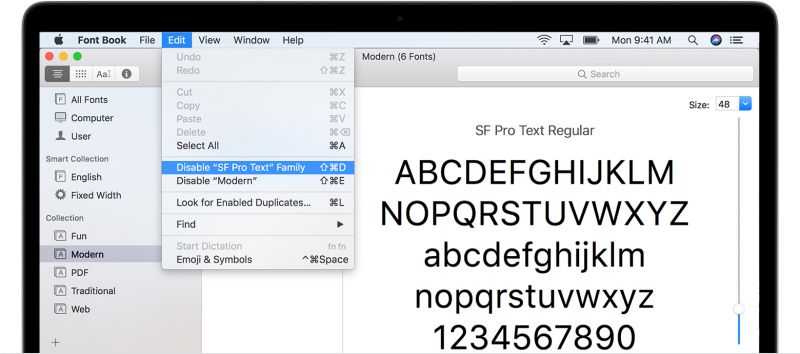
Чтобы вернуть системный шрифт на привычный Helvetica Neue из директории
/Library/Fonts/ просто удалите скопированные ранее шрифты и перезагрузите Mac.
(Нет голосов)
www.iphones.ru
Как подобрать шрифты для iOS-приложения
Принципы и ресурсы, необходимые для подбора отличных шрифтов в дизайне iOS-приложений.
Ваш дизайн примерно на 80% состоит из текста. Дизайнеру критически важно понимать типографику, чтобы выбирать шрифты, который будут дополнять дизайн.
Основы
Важно понимать термины строения шрифтов, чтобы отделять один шрифт от другого и понимать свойства каждого из них. Сначала вам стоит понять эти термины: линия верхних выносных (ascender line), линия нижних выносных (descender line), базовая линия (baseline), межстрочный интервал (leading) и рост строчных (X-height).
Пять правил
Большая часть людей читают тексты в вебе или на мобильных устройствах. Пять правил хорошего шрифтового оформления можно применить и в печати, и в цифровых интерфейсах. Хорошие шрифты делают опыт чтения приятным, побуждают человека читать больше и без усилий, потому выбор шрифта должен быть направлен на максимальное удобство.
San Francisco
Это новый шрифт по умолчанию в iOS, сменивший Helvetica Neue. Вы можете скачать его здесь . Этот шрифт был создан для удобства чтения, чтобы текст был оптимально разборчивым. Стоит заметить, что этот шрифт был создан в Apple. В этом видео о шрифте рассказывается более подробно.
В зависимости от размера шрифта iOS автоматически подстраивает значение межбуквенного интервала и переключается между вариантами шрифта Text и Display. Если размер шрифта 20 pt или больше, используется SF UI Display, а если размер шрифта меньше 10 pt, используется SF UI Text.
Размер
При создании дизайна для iOS размер вашего шрифта должен быть не меньше 11 pts, чтобы сохранять разборчивость на iPhone, iPad и Apple Watch. Это минимальное значение размера, а идеальное лежит в диапазоне между 15 и 19 pt.
Это минимальное значение размера, а идеальное лежит в диапазоне между 15 и 19 pt.
Начертание
При использовании современного шрифта вроде SF, Proxima Nova или Museo, вы обнаружите, что у них есть несколько вариантов начертаний: Thin, Ultralight, Medium, Semibold, Bold, Heavy и Regular. Размер и начертание шрифта дополняют друг друга. Полезно помнить, что при 11-19 pt стоит использовать Regular, при 20-34 pt — Medium, а для 34 pt и больше — Bold. Light и Ultralight можно использовать, когда размер шрифта очень большой, чтобы текст можно было прочесть, однако стоит помнить, что большие заголовки в iOS 11 обычно написаны жирным шрифтом.
Межстрочный интервал
В идеале межстрочный интервал должен составлять 120-145% размера шрифта. Если он будет меньше, текст будет выглядеть стиснутым и его будет трудно читать. Когда интервал имеет идеальный размер, у каждой строчки есть свое пространство, и все становится легче читать.
Количество символов в строке
Люди быстрее читают текст, который больше вытянут вертикально, чем текст, который имеет больше символов в строке. Если строка слишком длинная, человек испытывает большую когнитивную нагрузку, так как ему или ей приходится фокусироваться на каждом слове в строке. Для поддержания гладкого опыта чтения в идеале строка должна содержать 45-90 символов.
Если строка слишком длинная, человек испытывает большую когнитивную нагрузку, так как ему или ей приходится фокусироваться на каждом слове в строке. Для поддержания гладкого опыта чтения в идеале строка должна содержать 45-90 символов.
Информационная иерархия
Иерархия и взаимодействия должны сообщаться через ваш шрифт. Используйте крупный жирный шрифт для заголовков, серый Medium-шрифт в 14-15 pt для подписей. Используйте меньшую прозрачность для текста, в котором содержится не самая важная информация.
Антиква и гротеск
Шрифт с засечками или без засечек будет хорошим выбором: все зависит от типа приложения. Шрифт с засечками обычно используется в приложениях, которые содержат много текста, например, medium, iBooks, Bloomberg и The New York Times.
Шрифты без засечек используются чаще, так как они более нейтральны и безопасны. Вы увидите их в большинстве приложений в App Store.
Ресурсы со шрифтами
Шрифты обычно дорого стоят, но есть несколько ресурсов, где вы можете скачать отличные шрифты, которые будут хорошо выглядеть в любом дизайне.
У Google Fonts отличный интерфейс и хорошая выборка шрифтов для любого возможного стиля. Вы можете скачать файлы шрифтов и поместить их в проект Xcode, чтобы их использовать.
SkyFonts для Mac — это отличное приложение, которое позволит вам синхронизировать все свои текстовые файлы с компьютером. Если вы хотите скачать все шрифты с Google Fonts, вы можете это сделать при помощи этого репозитория GitHub.
У Typekit отличная коллекция бесплатных и платных шрифтов, которые являются частью подписки Adobe Creative Cloud. Некоторые отличные шрифты из коллекции — Proxima Nova и Museo.
Это отличный сервис, который дает вам возможность попробовать шрифты в течение 60 минут до того, как их приобрести. Вы можете также взять шрифты в аренду за долю их цены, чтобы использовать их в течение определенного времени.
Руководства
Шрифты, конечно, не ограничены iOS-приложениями, а принципы должны распространяться на все пространства, в которых человеку нужно читать текст.
Этот гид расскажет вам больше о сочетании шрифтов, апострофах, кавычках, скобках и так далее.
Приятное руководство с анимированными фрагментами, которые рассказывают о каждом аспекте шрифтового оформления таким способом, что на вашем лице останется улыбка. Очень советую.
Постепенно вам захочется создавать иерархию и контраст в тексте с использованием более одного шрифта. Этот гид будет полезным для подбора шрифтовых пар.
apptractor.ru
Как называется шрифт на Айфоне
Продукция Apple является имиджевой. Разработчики iPhone и iPad используют узнаваемый дизайн и специальный шрифт iOS, придающий стильным гаджетам особую элегантность. Пользователями «яблочных» гаджетов часто становятся предприниматели, бизнесмены, архитекторы и дизайнеры, которые с особым пиететом относятся к начертаниям текста, используемым как в самой Ай ОС, так и в установленных на планшет или смартфон приложениях.
Приложения для работы со шрифтами iOS:
- Fonts;
- FontBrowser;
- Font Designer;
- Font Dresser Free;
- Font Maker;
- Cool Fonts;
- Phonto;
- Textizer;
- What The Font;
- Super Txt;
- Byte Font 2;
- Font Gallery Preview;
- Tapefaces.

Наиболее популярные шрифты для iPhone и iPad
Компания Apple динамично развивается, постоянно совершенствуя дизайн устройств и операционной системы. На коробках всех без исключения «яблочных» гаджетов применяется шрифт без засечек Myriad Pro Semibold, применяемый также компаниями Rolls-Royse, Walmart и даже Google. Клавиатура любого Mac обязательно содержит нанесённое на неё начертание VagRounded.
Интерфейс этих устройств использует Lucida Grande. Для iPhone и iPad до появления дисплея Retina применялся шрифт Helvetica, после – Helvetica neue. Этот вариант начертания не является эксклюзивным – он с успехом используется торговой маркой 3M, концерном BMW. Несмотря на высокую имиджевую составляющую, многие специалисты скептически относятся к практичности начертаний, применяемых в гаджетах Apple. Специалисты компании предусмотрели такой вариант развития событий, поэтому каждый пользователь «яблочного» смартфона или планшета сможет настроить «под себя» отображаемую на экране информацию.
Как добавить шрифты на iOS
Любой владелец Айфона или Айпада может зайти на App Store и выбрать для себя любое приложение из перечисленных выше. Такой вариант позволит использовать для ежедневной работы с гаджетом какое-нибудь особенное начертание (например, Roboto Font). Приложениями для работы со шрифтами iOS часто пользуются дизайнеры, применяя их для своих проектов.
Как изменить шрифты на iOS
Пользователи устройств Apple могут не использовать сторонние приложения для решения шрифтовой проблемы с iOS – для этого достаточно воспользоваться встроенными возможностями гаджетов. К услугам владельцев брендовых планшетов и смартфонов широкие возможности по изменению начертания текста в настройках, а также опция Dynamic Type (оптическая подгонка кегля), интегрированная в iOS 7.
Dynamic Type
Стандартный шрифт iOS 7 — Helvetica neue. Изменить начертание текста для повышения читабельности можно применением многоуровневого построения, используемого для визуального сравнения характеристик применяемых шрифтов.
Специальные ползунки с семью ступенями фиксации (Settings – General – Text Size) позволят быстро подстроить размер отображаемого в приложении текста. Для тех, кого не устраивает заданное максимальное значение шрифтовых настроек iOS, разработчики мобильной платформы внедрили опцию Settings – General – Acessibility.
Такой вариант позволяет задействовать максимальный размер шрифта, добиться увеличения его контрастности, что значительно увеличивает читабельность контента для людей с проблемами зрения.
ipadinsider.ru
Поделиться:
- Предыдущая записьКак на Айфоне сделать экран на половину
- Следующая записьАвтоблокировка экрана в iPhone: как настроить
×
Рекомендуем посмотреть
Adblock
detector
Шрифт компании apple.
 Как выглядит шрифт San Francisco
Как выглядит шрифт San Francisco
Apple в понедельник представила очередные версии своих операционных систем – и . Среди ряда улучшений особое внимание заслуживает использование нового системного шрифта San Francisco, который пришел на смену Helvetica Neue. MacDigger наглядно сравнил начертание шрифтов в iOS 8 и iOS 9 beta 1.
Шрифт San Francisco был разработан специально для интерфейса операционной системы Apple Watch. Он должен хорошо читаться в малых регистрах. Ранее пользователи iOS 8 жаловались на плохую читаемость Helvetica Neue в случае тонкого начертания и малого регистра. San Francisco также используется как шрифт для клавиатуры на 12-дюймовых MacBook.
История любви Apple к шрифтам началась еще со времен ее основания. И свою склонность к каллиграфии Стив Джобс проявил при разработке логотипа. Тогда гордое имя бренда Apple Computer было написано шрифтом Motter Tektura, разработанном в 1975 году австрийским дизайнером Отмаром Моттером.
В 2002 году компания принимает решение сменить декорации и в качестве основного шрифта выбирает семейство Adobe Myriad. Вся текстовая информация, сопутствующая выходу таких продуктов как iPod Photo, iPod 5G, iPod Nano (1–2 поколение), оформлялась с использованием собственной модификации шрифта — Podium Sans (с характерным написанием букв «M» и «Y»).
Вся текстовая информация, сопутствующая выходу таких продуктов как iPod Photo, iPod 5G, iPod Nano (1–2 поколение), оформлялась с использованием собственной модификации шрифта — Podium Sans (с характерным написанием букв «M» и «Y»).
Helvetica Neue появилась в iPhone и iPad с обновления iOS 7 в 2013 году, а в OS X — с обновления OS X Yosemite. Дизайнеры критически отнеслись к этому решению — новый шрифт было непросто читать. «Это просто плохой интерфейсный шрифт, — заявил дизайнер Фрэнк Кимеро. — Низкий контраст, похожие формы и так далее. Буквы сложно отличить друг от друга, особенно в тексте, набранном небольшим кеглем». Эксперты уверены, что San Francisco «чёткий и хорошо различимый» и лучше читается, чем Helvetica Neue.
Продукция Apple является имиджевой. Разработчики iPhone и iPad используют узнаваемый дизайн и специальный шрифт iOS, придающий стильным гаджетам особую элегантность. Пользователями «яблочных» гаджетов часто становятся предприниматели, бизнесмены, архитекторы и дизайнеры, которые с особым пиететом относятся к начертаниям текста, используемым как в самой Ай ОС, так и в установленных на планшет или смартфон приложениях.
Приложения для работы со шрифтами iOS:
- Fonts;
- FontBrowser;
- Font Designer;
- Font Dresser Free;
- Font Maker;
- Cool Fonts;
- Phonto;
- Textizer;
- What The Font;
- Super Txt;
- Byte Font 2;
- Font Gallery Preview;
- Tapefaces.
Наиболее популярные шрифты для iPhone и iPad
Компания Apple динамично развивается, постоянно совершенствуя дизайн устройств и операционной системы. На коробках всех без исключения «яблочных» гаджетов применяется шрифт без засечек Myriad Pro Semibold, применяемый также компаниями Rolls-Royse, Walmart и даже Google. Клавиатура любого Mac обязательно содержит нанесённое на неё начертание VagRounded.
Интерфейс этих устройств использует Lucida Grande. Для iPhone и iPad до появления дисплея Retina применялся шрифт Helvetica, после – Helvetica neue. Этот вариант начертания не является эксклюзивным – он с успехом используется торговой маркой 3M, концерном BMW. Несмотря на высокую имиджевую составляющую, многие специалисты скептически относятся к практичности начертаний, применяемых в гаджетах Apple. Специалисты компании предусмотрели такой вариант развития событий, поэтому каждый пользователь «яблочного» смартфона или планшета сможет настроить «под себя» отображаемую на экране информацию.
Несмотря на высокую имиджевую составляющую, многие специалисты скептически относятся к практичности начертаний, применяемых в гаджетах Apple. Специалисты компании предусмотрели такой вариант развития событий, поэтому каждый пользователь «яблочного» смартфона или планшета сможет настроить «под себя» отображаемую на экране информацию.
Как добавить шрифты на iOS
Любой владелец Айфона или Айпада может зайти на и выбрать для себя любое приложение из перечисленных выше. Такой вариант позволит использовать для ежедневной работы с гаджетом какое-нибудь особенное начертание (например, Roboto Font). Приложениями для работы со шрифтами iOS часто пользуются дизайнеры, применяя их для своих проектов.
Как изменить шрифты на iOS
Пользователи устройств Apple могут не использовать сторонние приложения для решения шрифтовой проблемы с iOS – для этого достаточно воспользоваться встроенными возможностями гаджетов. К услугам владельцев брендовых планшетов и смартфонов широкие возможности по изменению начертания текста в настройках, а также опция Dynamic Type (оптическая подгонка кегля), интегрированная в iOS 7.
Dynamic Type
Стандартный шрифт iOS 7 — Helvetica neue. Изменить начертание текста для повышения читабельности можно применением многоуровневого построения, используемого для визуального сравнения характеристик применяемых шрифтов.
Специальные ползунки с семью ступенями фиксации (Settings – General – Text Size
) позволят быстро подстроить размер отображаемого в приложении текста. Для тех, кого не устраивает заданное максимальное значение шрифтовых настроек iOS, разработчики мобильной платформы внедрили опцию Settings – General – Acessibility
.
Пользователи мобильных офисов на iPhone и iPad не раз сталкивались с проблемой отсутствия нужных шрифтов. В этом случае они подменяются другими, в результате чего может «слететь» вся верстка документа. Решить проблему можно с помощью утилиты . Она позволяет добавить в систему недостающие шрифты. Это официальное приложение, которое можно использовать, не подвергая гаджеты процедуре джейлбрейка.
Установка AnyFont предусматривает возможность добавлять в iOS любые шрифты типа TrueType (TTF) и OpenType (OTF). Разумеется, без джейлбрейка изменить системный шрифт не получится, однако благодаря AnyFont можно существенно расширить их список в сторонних приложениях, например в пакетах iWork и MS Office.
Разумеется, без джейлбрейка изменить системный шрифт не получится, однако благодаря AnyFont можно существенно расширить их список в сторонних приложениях, например в пакетах iWork и MS Office.
AnyFont чрезвычайно упрощает установку файлов TTF и OFT. Найти файлы со шрифтами можно без особого труда в Интернете. После этого нужно лишь перенести их на мобильное устройство, например, отправив по электронной почте или воспользовавшись клиентом Dropbox.
При первом запуске AnyFont покажет пустой список шрифтов и сообщит, что пользователю следует пополнить каталог приложения. К примеру, отправим на гаджет TTF-файл Calibri. Будем использовать программу Mail: открываем почтовый клиент, находим письмо со шрифтом, кликаем по прикрепленному файлу и выбираем пункт «Открыть в AnyFont».
Откроется AnyFont со шрифтом Calibri TTF. Теперь нужно «тапнуть» по шрифту в списке, после чего появится большая кнопка «A» с инструкцией по установке. Если есть необходимость предварительно оценить шрифт, можно использовать кнопку предварительного просмотра.
В процессе установки шрифта нам нужно перейти к настройкам устройства и поставить профиль конфигурации. Нажмем кнопку установки, а затем снова кликнем «Установить». Система выдаст предупреждение о том, что ОС собирается подключить новый шрифт и это изменит настройки iOS. Нажмем «Готово», чтобы завершить установку системного шрифта.
Теперь останется закрыть офисное приложение, где нужно использовать Calibri. Когда мы запустим его снова, среди вариантов доступных шрифтов появится новый.
Если повторить те же действия с ZIP-архивом, в котором упаковано несколько шрифтов, то все они будут установлены в системе автоматически.
Чтобы удалить шрифт из iOS, нужно зайти в меню «Настройки –> Основные –> Профиль» и нажать кнопку «Удалить» у любого нежелательного шрифта.
Компания Apple готовится представить новую версию операционной системы OS X – 10.11. Среди особого внимания заслуживает использование нового системного шрифта. Не будем ждать официальной презентации, примерим его прямо сейчас.
Новость о том, что OS X 10.11
(а вместе с ней и мобильная версия iOS 9) получит новый системный шрифт несколько забавляет пользователей и полностью обескураживает разработчиков ПО под платформу Mac. Ведь в случае полного перехода Apple на шрифт “San Francisco”
разработчиков ждет утомительный процесс по разметке интерфейса своих приложений. Что ж, видимо «политика постоянства» переменилась на политику «ненужных разработок» и вариантов два: либо мы с вами скептики, либо Apple действительно работает не над тем, чего бы хотел пользователь.
Apple и шрифты
История любви компании к шрифтам началась еще со времен ее основания. И свою склонность к каллиграфии Стив Джобс проявил при разработке логотипа. Тогда гордое имя бренда Apple Computer было написано шрифтом Motter Tektura
, разработанном в 1975 году австрийским дизайнером Отмаром Моттером
.
Выбор в пользу Motter Tektura пал в связи с его новаторством и «технологичным видом». В 1984 году на рынок выходит компьютер Macintosh, а столь важное событие было встречено использованием совершенно нового (в рамках компании) шрифта Apple Garamond
. Оригинальный ITC Garamond
Оригинальный ITC Garamond
был создан в 1977 году Тони Станом. Его особенностью стало высокая степень плотности (порядка 60-70% по сравнению с традиционным шрифтами).
Именно это и пришлось по душе Apple. Знаменитый лозунг компания «Think different» – «Думай иначе»
, как и ряд рекламных проспектов Apple исполнялся при помощи шрифта Apple Garamond. Вплоть до выхода Mac OS X 10.3
Apple Garamond поставлялся отдельно в составе дизайнерского пакета шрифтов.
В 2002 году компания принимает решение сменить декорации и в качестве основного шрифта выбирает семейство Adobe Myriad
. Над ним работали сразу два дизайнера – Роберт Слимбах
и Кэрол Твомбли
по заказу Adobe.
Вся текстовая информация, сопутствующая выходу таких продуктов как iPod Photo, iPod 5-го поколения, iPod Nano (1-2 поколение)
, оформлялась с использованием собственной модификации шрифта Myriad – Podium Sans
(с характерным написанием букв «M» и «Y»).
Все итерации операционной системы Mac OS X, позднее получившей имя OS X, (с 1999 по 2014 год) получали от разработчиков один и тот же системный шрифт – Lucida Grande
. С выходом юбилейной OS X 10.10 Yosemite компания решила подарить пользователям и новый шрифт. Helvetica Neue
уверенно вошел в жизнь маковода. Несмотря на ряд сходств, Helvetica Neue, по мнению дизайнеров Apple, является более экономным по распределению на горизонтальной строке.
Шрифт Helvetica Neue был разработан еще в дни зарождения компьютерной эры швейцарским типографом Максом Мидингером
в далеком 1957 году в Базеле (Швейцария). Изначально шрифт получил имя Neau Haas Grotesk
в честь древней типографической фабрики Haas’sche Schriftgiesserei
. В 1960 был переименован в привычный Helvetica
, что дословно переводится как «швейцарский». Компания Apple в качестве основы для системного шрифта в OS X Yosemite выбрала шрифт Helvetica Neue
, разработанный в начале 1983 года.
Но не успели глаза пользователей за год привыкнуть к «новому швейцарскому», как дизайнеры знакомят нас новым начертанием букв. В недавно представленной новинке Apple Watch используется шрифт семейства San Francisco
. Он кажется вам знакомым? Вы не ошиблись. Именно с San Francisco красуется на раскладке нового 12-дюймового MacBook.
Проблематика такого вынужденного перехода компании на новый шрифт заключается не только в желании компании унифицировать интерфейс всех операционных систем, созданных для разного типа устройств Apple, но и в выборе универсального шрифта. Ведь за свою более чем 50-летнюю историю Helvetica перестал быть тем элегантным, совершенным и рациональным шрифтом, который создавался швейцарскими дизайнерами.
Слабые стороны Helvetica Neue
:
- расширение буквенного начертания всего семейства;
- видоизмененная толщина шрифта;
- несовершенный алгоритм закругления внутрибуквенного просвета;
- постоянные адаптации под линотипы (полиграфическое оборудование) привели к тому, что шрифт стал «слишком квадратным».

Вынужденные компромиссы, на которые шли дизайнеры во благо технологий, превратили шрифт из произведения искусства в бездушный набор схожих букв и цифр со схожими признаками.
В конце-концов Apple решила вернуться к истокам и остановить свой выбор на разработанном более 30 лет назад и используемом на первых компьютерах Macintosh шрифте San Francisco. Шрифт специально разрабатывался внутри компании NeXT, одним из самых талантливых дизайнеров Сюзанной Каре
. Оригинальный San Francisco разительно отличается от того, что используется сегодня в смарт-часах Apple Watch.
Первый шрифт San Francisco от Apple
San Francisco 2014 года – это совершенно новое семейство шрифтов, специально разработанное внутри компании для носимых аксессуаров.
Правильно уплотненные буквы, одновременно остаются читабельными и в тоже время не занимают слишком много места на горизонтальной строке. При создании шрифта Apple переработала начертания всех букв и уделила немало внимания знакам пунктуации.
Итак, новый шрифт San Francisco готовится и к порабощению платформ OS X и iOS. Что ж, давайте посмотрим, как он будет выглядеть?
Замена шрифта
Итак, давайте заменим стандартный шрифт Helvetica Neue на тот, который в новой версии операционной системы готовит нам Apple.
После загрузки OS X Yosemite системный шрифт будет изменен:
iPhone и iPad могут быть отличными продуктивными устройствами. Новые функции iOS 11 сделают работу с ними удобнее. Но из-за того, что iOS – закрытая система, в ней всегда будут минусы. Один из них – нехватка опций кастомизации. В как MS Word или Keynote нельзя добавить дополнительные шрифты. Но, конечно же, существует стороннее приложение, которое вам с этим поможет.
All Fonts – это приложение за $0.99 для iPhone and iPad, оно позволяет устанавливать любые файлы со шрифтами в форматах TTF и OTF прямо в систему. Это значит, что любое приложение, считывающее настройки шрифта с девайса, сможет отображать дополнительные шрифты. Приложения как Microsoft Word, PowerPoint и iWork уже поддерживают эту опцию. Как и мелкие текстовые приложения. Установка шрифтов довольно сложная, но, когда вы с ней закончите, вам больше не придётся ничего настраивать в самих приложениях. Как и полагается для Apple, всё сработает автоматически.
Приложения как Microsoft Word, PowerPoint и iWork уже поддерживают эту опцию. Как и мелкие текстовые приложения. Установка шрифтов довольно сложная, но, когда вы с ней закончите, вам больше не придётся ничего настраивать в самих приложениях. Как и полагается для Apple, всё сработает автоматически.
Как перенести шрифты с компьютера на
iPhone
или
iPad
Все шрифты в виде файлов могут быть перенесены с компьютера на девай с iOS с помощью Wi-Fi Transfer. Но это работает, только когда оба устройства подключены к одной сети Wi-Fi.
Для начала подготовьте файлы со шрифтами на вашем компьютере.
Шаг 1
: Запустите приложение All
Fonts
на вашем iPhone или iPad. Откройте вкладку Transferred Fonts
. Она должна быть пустой, а сверху вы найдёте URL для импортирования файлов.
Шаг 2
: В компьютере откройте браузер Chrome или Safari и введите URL, которое отображено в приложении.
Шаг 3
: Вы увидите окно интерфейса. Перетяните файлы со шрифтами из папки в это окно, и они будут автоматически перенесены. Проверьте, чтобы устройство с iOS было включено, а приложение All Fonts открыто.
Перетяните файлы со шрифтами из папки в это окно, и они будут автоматически перенесены. Проверьте, чтобы устройство с iOS было включено, а приложение All Fonts открыто.
Шрифты появятся во вкладке Transferred
Fonts
сверху.
Как импортировать шрифты из
Dropbox
на
iPhone
или
iPad
Если вы сохранили шрифты в Dropbox, для их установки вам даже не понадобится компьютер.
Шаг 1
: Откройте Dropbox и найдите шрифт, который хотите установить. Нажмите на него.
Шаг 2
: Dropbox выдаст, что получить превью шрифта невозможно. Нажмите на Меню
и выберите Экспортировать
.
Шаг 4
: Теперь выберите «копировать в
All
Fonts
»
.
Теперь откроется All Fonts, и вы увидите, что сверху в список Transferred
Fonts
был добавлен новый шрифт.
Как установить пользовательский шрифт на
iPhone
или
iPad
Шаг 1
: Когда шрифт будет перенесён, он появится в списке Transferred Fonts. Нажмите на него, и вы увидите превью. Снизу появится кнопка Установить Шрифт
Нажмите на него, и вы увидите превью. Снизу появится кнопка Установить Шрифт
. Нажмите на неё.
Шаг 2
: Вам будет предложено открыть шрифт в настройках. Нажмите «подтвердить».
Шаг 3
: В настройках всплывёт окно с вопросом, хотите ли вы установить шрифт. Нажимайте «
установить
».
Шаг 4
: Во втором окошке снова жмите на «установить».
Теперь шрифт будет установлен. Повторите этот процесс для любого другого шрифта, который хотите установить.
Скриншоты показывают процесс установки из Dropbox, но вы можете импортировать шрифты из любого другого приложения, поддерживающего эту функцию. Также сработают следующие приложения: Почта, iCould Drive, OneDrive.
Как использовать шрифты на
iPhone
или
iPad
Теперь, когда выбранный вами шрифт установлен, нужно научиться им пользоваться. В качестве примера используем Keynote, но другие приложения работают точно так же.
Просто найдите в любом приложении выбор шрифта в настройках, и установленные пользовательские шрифты будут отображены в списке.
Шаг 1
: Сначала перезапустите приложение, чтобы оно обнаружило только что установленные шрифты.
Шаг 2
: В Keynote или других приложениях iWork нажмите на текст, а затем выберите иконку с кистью. Теперь найдите пункт со шрифтами, нажмите на него и найдите нужный шрифт.
Шаг 3
: Чтобы выбрать новый шрифт, просто нажмите на него. Если вы установили несколько версий шрифта, нажмите на маленький значок «i
»
,
чтобы выбрать альтернативную версию шрифта, как курсив и т.д.
Альтернативный вариант: AnyFonts
All Fonts – не единственное приложение с такой функциональностью. Мы выбрали именно его, потому что в нём самый обширный набор возможностей импортирования шрифтов. Единственная проблема данного приложения в том, что нельзя устанавливать несколько шрифтов одновременно. Для каждого шрифта нужно повторять длительный процесс заново.
Для каждого шрифта нужно повторять длительный процесс заново.
Если для вас это слишком, обратите внимание на приложение AnyFonts . Оно стоит $1.99 и очень похоже на All Fonts. Но здесь вы можете устанавливать сразу несколько шрифтов и открывать архивы с файлами прямо в приложении. Если вы купите про-версию, то сможете добавить более 1000 шрифтов из самого приложения.
Встречайте расширенное семейство шрифтов San Francisco — WWDC22 — Видео
Больше видео
Узнайте о последних дополнениях к San Francisco — системному шрифту для платформ Apple — и узнайте, как они могут обеспечить больший контроль и гибкость при разработке интерфейсов. В дополнение к весам и оптическим размерам, San Francisco теперь поддерживает три новых стиля ширины: Condensed, Compressed и Expanded. Мы также познакомим вас с лингвистическим расширением Сан-Франциско и узнаем больше о многофункциональных семействах арабских системных шрифтов: SF Arabic и SF Arabic Rounded.

Ресурсы
Похожие видео
WWDC22
WWDC 2020
Скачать
♪ ♪ Привет, меня зовут Винченцо, я шрифтовой дизайнер в команде дизайнеров Apple.
Я вхожу в группу, отвечающую за разработку и расширение многих семейств шрифтов, используемых на наших платформах. Мы сосредоточены на создании функциональных и выразительных шрифтов, которые необходимы для обеспечения отличной типографики.
Я здесь, чтобы поделиться некоторыми замечательными новостями о Сан-Франциско и рассказать вам обо всех последних дополнениях к системным шрифтам. Мы начнем с обзора семейства шрифтов San Francisco.
Я познакомлю вас с различными доступными семействами, стилями и размерами оптики. Затем я представлю новые стили ширины в SF Pro: Condensed, Compressed и Expanded.
Я также поделюсь несколькими примерами того, как и почему следует выбирать эти стили при разработке пользовательских интерфейсов.
 И в завершение я расскажу о том, как мы переносим многие черты Сан-Франциско на другие системы письма, представляя арабский язык SF и арабский язык SF Rounded.
И в завершение я расскажу о том, как мы переносим многие черты Сан-Франциско на другие системы письма, представляя арабский язык SF и арабский язык SF Rounded.Начнем с краткого обзора Сан-Франциско. San Francisco — это функциональное и универсальное семейство шрифтов, разработанное Apple и используемое на всех наших платформах.
На протяжении многих лет Сан-Франциско рос параллельно с экосистемой продуктов и впечатлений, предоставляя новые стили и семейства, способные адаптироваться к различным потребностям дизайна пользовательского интерфейса.
Сегодня Сан-Франциско включает в себя различные семейства шрифтов, которые имеют общий визуальный язык, но с уникальными функциями, разработанными специально для различных сред и приложений, таких как SF Pro и SF Pro Rounded, основные системные шрифты, используемые на многих наших платформах, таких как iOS, iPadOS, macOS и tvOS. SF Compact и SF Compact Rounded, вариант шрифта San Francisco, оптимизированный для узких колонок и мелкого размера, а также системные шрифты по умолчанию в watchOS.
 И SF Mono, моноширинный SF: используется в средах кодирования, таких как Xcode и Swift Playgrounds. Все эти семейства шрифтов вместе обеспечивают отличную функциональность и диапазон выразительности, что позволяет отображать текст в различных контекстах.
И SF Mono, моноширинный SF: используется в средах кодирования, таких как Xcode и Swift Playgrounds. Все эти семейства шрифтов вместе обеспечивают отличную функциональность и диапазон выразительности, что позволяет отображать текст в различных контекстах.Большинство семейств SF поставляются с полной палитрой начертаний, от Ultralight до Black, обеспечивая достаточное количество стилистических вариаций для создания акцентов и типографских иерархий.
Кроме того, большинство семейств шрифтов поставляются с оптическими размерами, позволяющими шрифтам автоматически настраивать определенные особенности дизайна в зависимости от размера текста в пунктах. Например, перемещение точки над буквой «i» дальше от базовой формы или открытие апертур определенных глифов, а также постепенное отслеживание текста с меньшим размером точек. Все эти корректировки оптимизируют шрифты, создающие уникальный дизайн, чтобы они соответствовали разным размерам шрифта как для отображения, так и для набора текста, типографские термины, используемые в отношении крупного и мелкого текста.

Шрифты San Francisco обеспечивают контроль и гибкость, обеспечивая единообразное отображение четких и разборчивых интерфейсов на всех платформах Apple.
Это лишь некоторые из основных моментов SF, но есть и многое другое. Если вы хотите глубже погрузиться в оптические размеры, вариативные шрифты и динамический тип, я рекомендую вам ознакомиться с сессией Лоика и Цзяна «Подробности типографики пользовательского интерфейса» на WWDC 2020. Сегодня мы сосредоточимся на научной фантастике. Pro, который уже является невероятным инструментом для разработки пользовательских интерфейсов. Однако, несмотря на то, что веса и оптические размеры уже покрывают потребности многих дизайнеров, мы определили ряд конкретных задач, которые не могут быть решены только с помощью весовых и оптических осей. Например, в приложении «Фото», где мы расширили стилистические варианты заголовков в «Воспоминаниях». Или в новостях, где SF служит редакционным голосом в заголовках с выразительным и компактным стилем.
 И, наконец, в Картах, где предоставление дополнительных стилистических возможностей повысило типографский контраст и удобочитаемость. Поэтому мы еще больше расширили возможности SF, разработав новую ось.
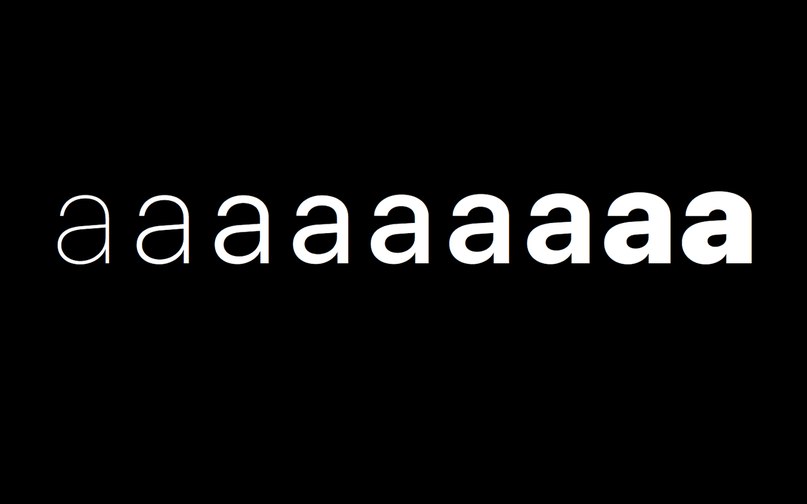
И, наконец, в Картах, где предоставление дополнительных стилистических возможностей повысило типографский контраст и удобочитаемость. Поэтому мы еще больше расширили возможности SF, разработав новую ось.С уже доступными весами и оптическими размерами добавление оси ширины было естественной эволюцией SF: Присоединившись к обычной ширине, мы получили еще три стиля: сжатый, узкий и компактный; Сжатый, самый компактный стиль, доступный в настоящее время в SF; и последнее, но не менее важное, на другом конце спектра — Expanded. Это все новые доступные ширины в SF, которые в сочетании со всеми весами добавляют огромное количество опций, предоставляя целый набор новых голосов и функций для широкого спектра приложений. Некоторые из этих стилей более нейтральны; другие более выразительны. Каждый стиль функционален сам по себе, но в зависимости от дизайнерского замысла некоторые из них будут работать лучше, чем другие. В типографике нет абсолютных правил, но вы можете ожидать, что стили, которые тяготеют к центру стилистической карты SF, будут иметь более нейтральное звучание, в то время как стили по периметру карты, которые имеют более экстремальные пропорции веса и ширины.
 , чтобы быть более выразительным, иметь более сильный голос, атрибуты, которые могут быть полезны, если вы хотите привлечь внимание людей к определенной области пользовательского интерфейса или усилить типографскую иерархию.
, чтобы быть более выразительным, иметь более сильный голос, атрибуты, которые могут быть полезны, если вы хотите привлечь внимание людей к определенной области пользовательского интерфейса или усилить типографскую иерархию.Давайте рассмотрим общие и уникальные особенности этих стилей и узнаем, как принимать более обоснованные решения в процессе выбора и сочетания шрифтов. Во-первых, все стили обеспечивают одинаковую языковую поддержку и могут использоваться для набора большинства языков, использующих латиницу, от английского до вьетнамского. А также греческий и языки, основанные на кириллице. Что еще общего у всех стилей, так это вертикальные пропорции, так что их можно использовать без каких-либо визуальных расхождений масштаба по весу.
Функция, которая делает замену или смешивание шрифтов предсказуемой и простой, поэтому при использовании различных стилей ширины основное внимание уделяется только самой ширине. На самом деле меняются только горизонтальные пропорции глифов и, конечно же, как побочный эффект, длина строки.
 Постепенно сужающиеся пропорции подчеркивают определяющий аспект, который различается между стилями, а именно соотношение между толщиной штока каждого стиля, которое, несмотря на некоторые оптические корректировки, остается довольно постоянным. Вместо этого отрицательная область внутри глифов, которая имеет гораздо более резкое смещение, становится намного более узкой или широкой в зависимости от стиля ширины.
Постепенно сужающиеся пропорции подчеркивают определяющий аспект, который различается между стилями, а именно соотношение между толщиной штока каждого стиля, которое, несмотря на некоторые оптические корректировки, остается довольно постоянным. Вместо этого отрицательная область внутри глифов, которая имеет гораздо более резкое смещение, становится намного более узкой или широкой в зависимости от стиля ширины.Этот баланс имеет стилистические и функциональные последствия в отношении удобочитаемости шрифта, а также индивидуальности. Итак, вот некоторые соображения относительно каждого стиля. Я уверен, что вас не удивит тот факт, что Regular Width является наиболее распространенным и универсальным стилем. Он имеет стандартные пропорции, благодаря чему текст легко читается.
Вы можете придерживаться обычной ширины, когда функции, предлагаемые другими ширинами, не нужны. Condensed, хотя и выглядит более узким по сравнению со стилем Regular, по-прежнему имеет удобную ширину, позволяющую использовать его для размещения большего количества текста, не будучи чрезмерно присутствующим.
 Сжатие имеет очень плотные пропорции с плоскими формами, которые позволяют дизайну стать намного более плотным, что делает его очень компактным, но также графичным и идеальным в качестве стиля дисплея. И, наконец, расширенный, с поразительно свободным и открытым внешним видом, который может найти применение в наборе для отображения, а также для небольших меток и вторичного контента.
Сжатие имеет очень плотные пропорции с плоскими формами, которые позволяют дизайну стать намного более плотным, что делает его очень компактным, но также графичным и идеальным в качестве стиля дисплея. И, наконец, расширенный, с поразительно свободным и открытым внешним видом, который может найти применение в наборе для отображения, а также для небольших меток и вторичного контента.Мы можем видеть их в действии, набирая один и тот же текст, используя одинаковую толщину, но разную ширину, обращая внимание на один из наиболее очевидных вариантов использования этих новых стилей — экономию пространства.
На самом деле, мы можем заметить, насколько узкая или широкая SF выглядит при том же размере точки. Но также и то, как мы можем печатать Condensed или Compressed намного больше, при этом сохраняя ту же длину строки, что очень полезно при работе с названиями и заголовками. Но дело не только в размерах дисплея. На самом деле стили ширины могут помочь контролировать более длинные отрывки текста, предоставляя возможность помещать больше символов в строку, обеспечивая более идеальное и удобное чтение для узких колонок.
 или просто укоротить или удлинить абзац, чтобы заполнить или освободить место в макете. Однако в этом примере также показано, как стиль «Сжатый», хотя он все еще работает для небольших одиночных строк, может быть слишком плотным для более длинных фрагментов текста, как вы видите здесь. Поэтому всегда учитывайте разборчивость при выборе нестандартной ширины. Теперь, когда мы рассмотрели основные функции этих новых стилей, позвольте мне показать вам несколько примеров того, как они помогли нам улучшить и расширить типографику в наших приложениях. Давайте начнем с фотографий, где новый диапазон ширины объединил другие стили, привнеся еще больший визуальный интерес в заголовки воспоминаний с текстовыми обработками, которые выделяют и возвышают контент над остальной частью пользовательского интерфейса. Присмотревшись повнимательнее, мы видим, что разница в масштабе отвечает за установление типографской иерархии, четко говоря нам, какая часть информации является основной, а какая — второстепенной.
или просто укоротить или удлинить абзац, чтобы заполнить или освободить место в макете. Однако в этом примере также показано, как стиль «Сжатый», хотя он все еще работает для небольших одиночных строк, может быть слишком плотным для более длинных фрагментов текста, как вы видите здесь. Поэтому всегда учитывайте разборчивость при выборе нестандартной ширины. Теперь, когда мы рассмотрели основные функции этих новых стилей, позвольте мне показать вам несколько примеров того, как они помогли нам улучшить и расширить типографику в наших приложениях. Давайте начнем с фотографий, где новый диапазон ширины объединил другие стили, привнеся еще больший визуальный интерес в заголовки воспоминаний с текстовыми обработками, которые выделяют и возвышают контент над остальной частью пользовательского интерфейса. Присмотревшись повнимательнее, мы видим, что разница в масштабе отвечает за установление типографской иерархии, четко говоря нам, какая часть информации является основной, а какая — второстепенной. Два контрастных стиля ширины, такие как «Сжатый» и «Расширенный», берут на себя задачу сделать текст более уникальным и визуально эффектным. Сочетание широких и сжатых стилей SF с разным весом может обеспечить почти бесконечное разнообразие сочетаний шрифтов. Например, вы можете решить придерживаться только одного стиля ширины — в данном случае расширенного — и использовать контрастные веса, такие как черный и светлый. Или вы можете выбрать один вес и использовать разные контрастные ширины, такие как расширенный и сжатый.
Два контрастных стиля ширины, такие как «Сжатый» и «Расширенный», берут на себя задачу сделать текст более уникальным и визуально эффектным. Сочетание широких и сжатых стилей SF с разным весом может обеспечить почти бесконечное разнообразие сочетаний шрифтов. Например, вы можете решить придерживаться только одного стиля ширины — в данном случае расширенного — и использовать контрастные веса, такие как черный и светлый. Или вы можете выбрать один вес и использовать разные контрастные ширины, такие как расширенный и сжатый.Вы также можете комбинировать оба подхода, смешивая противоположные Ширину и Толщину для еще более резкого контраста. Вместе с другими семействами Сан-Франциско, такими как SF Pro Rounded, SF Mono, а также New York, системным шрифтом с засечками, новые стили Width открывают мир возможных комбинаций.
В новостях, помимо дополнения редакционного контекста приложения, стили ширины обеспечивают дополнительную гибкость и практичность, как в этом примере, где использование сокращенного позволяет более эффективно использовать пространство длинного заголовка, перенося его на четыре строки вместо пять, или даже меньше, с Compressed, что сокращает заголовок до трех строк.
 Открывая довольно много места в макете, а также делая заголовок стоящим, придавая ему больше индивидуальности. Обратите также внимание на то, как расширенная ширина, используемая для контраста с заголовком, чувствует себя как дома в подписях и подписях. Мы можем видеть еще один специфический, но очень интересный вариант использования Expanded in Maps, где широкие горизонтальные пропорции этого стиля в сочетании со свободным отслеживанием отлично работают при использовании для представления больших географических областей, таких как горные хребты. Но, конечно же, картография — это не только горы. На самом деле Карты приняли другие ширины SF для создания богатой типографской системы со стилями, связанными друг с другом, но также разнообразными и контрастными, что облегчает чтение и различение всех видов меток: таких как дороги, страны, континенты и т. д. так далее. Хотя в большинстве случаев двух или трех стилей более чем достаточно для разработки эффективной иерархии, это отличная демонстрация того, как SF Pro может поддерживать даже самые сложные графические системы.
Открывая довольно много места в макете, а также делая заголовок стоящим, придавая ему больше индивидуальности. Обратите также внимание на то, как расширенная ширина, используемая для контраста с заголовком, чувствует себя как дома в подписях и подписях. Мы можем видеть еще один специфический, но очень интересный вариант использования Expanded in Maps, где широкие горизонтальные пропорции этого стиля в сочетании со свободным отслеживанием отлично работают при использовании для представления больших географических областей, таких как горные хребты. Но, конечно же, картография — это не только горы. На самом деле Карты приняли другие ширины SF для создания богатой типографской системы со стилями, связанными друг с другом, но также разнообразными и контрастными, что облегчает чтение и различение всех видов меток: таких как дороги, страны, континенты и т. д. так далее. Хотя в большинстве случаев двух или трех стилей более чем достаточно для разработки эффективной иерархии, это отличная демонстрация того, как SF Pro может поддерживать даже самые сложные графические системы.
И это лишь несколько примеров того, как можно воспользоваться преимуществами новых стилей ширины. Расширенная функциональность и диапазон выразительности делают SF Pro еще более мощным средством коммуникации. Однако с большой типографской мощью приходит и большая ответственность. Помните, что шрифты — это инструменты дизайна, которые предназначены для того, чтобы сделать интерфейсы красивыми, но, что наиболее важно, разборчивыми и доступными. Давайте сделаем краткий обзор некоторых соображений, сделанных в отношении новых стилей Compressed, Condensed и Expanded. Прежде всего, новые стили ширины открывают беспрецедентный уровень контроля над вашими макетами, предоставляя вам возможность делать текст шире или теснее для эффективного проектирования и расположения типографских элементов в ваших приложениях. Кроме того, в дополнение к весу, размеру и цвету новые стили ширины предоставляют дополнительные стилистические параметры для создания еще более четких и точных типографских иерархий.
 Шрифты с более экстремальными пропорциями веса и ширины обеспечивают выразительные стили, которые отлично работают при размерах точек отображения, чтобы выделить заголовки и заголовки из остального пользовательского интерфейса. Все шрифты SF Pro охватывают большинство языков с использованием латинского, греческого и кириллического алфавитов.
Шрифты с более экстремальными пропорциями веса и ширины обеспечивают выразительные стили, которые отлично работают при размерах точек отображения, чтобы выделить заголовки и заголовки из остального пользовательского интерфейса. Все шрифты SF Pro охватывают большинство языков с использованием латинского, греческого и кириллического алфавитов.Однако, если локализация является важным аспектом вашего приложения и вы хотите обеспечить согласованную работу в нескольких системах письменности, кроме вышеупомянутых, убедитесь, что у вас есть запасной план, определив альтернативные решения, которые могут вам помочь. локализовать ваше приложение. Итак, мы рассмотрели многие новые функции системного шрифта, но это еще не все. Есть и другой способ расширения семьи. В Apple мы разрабатываем дизайн для глобальной аудитории. Нашими устройствами пользуются люди со всего мира, которые читают и пишут на разных языках и на разных языках. Шрифты играют огромную роль в разработке интерфейсов, стилистически и функционально совместимых на разных языках, обеспечивая целостность многих графических элементов, содержащих текст.
 И текст повсюду, например, в больших заголовках и строках таблиц на этих экранах, а также в кнопках, пластинах, ярлыках значков. Текст находится в виджетах, клавиатурах, панелях вкладок и многом другом на многих других языках! Одна из областей, в которой мы применяем эти принципы и где мы можем достичь высочайшего уровня согласованности, — это самодостаточный опыт, в котором можно использовать разработанные нами шрифты для максимальной локализации, позволяя вашей заставке на Mac приветствовать вас на японском и многих других языках. языки с культовым курсивным стилем «привет». или iPhone для отображения времени с использованием арабских, арабских и индийских цифр или цифр деванагари с одинаковым шрифтом. Или на циферблате Typograph с пятью различными наборами цифр, включая новые китайские цифры.
И текст повсюду, например, в больших заголовках и строках таблиц на этих экранах, а также в кнопках, пластинах, ярлыках значков. Текст находится в виджетах, клавиатурах, панелях вкладок и многом другом на многих других языках! Одна из областей, в которой мы применяем эти принципы и где мы можем достичь высочайшего уровня согласованности, — это самодостаточный опыт, в котором можно использовать разработанные нами шрифты для максимальной локализации, позволяя вашей заставке на Mac приветствовать вас на японском и многих других языках. языки с культовым курсивным стилем «привет». или iPhone для отображения времени с использованием арабских, арабских и индийских цифр или цифр деванагари с одинаковым шрифтом. Или на циферблате Typograph с пятью различными наборами цифр, включая новые китайские цифры.Мы хотим обеспечить такой же уровень согласованности для системных шрифтов, которые должны работать в гораздо более широком диапазоне приложений.
Это требует расширения лингвистического охвата Сан-Франциско и предоставления другим системам письменности возможности использовать такие функции, как вес и оптические размеры, обеспечивая в то же время визуально привлекательное и удобное чтение для любого шрифта и языка в любой из наших площадок.
 Это расширение началось в прошлом году, когда мы представили новый арабский системный шрифт SF Arabic.
Это расширение началось в прошлом году, когда мы представили новый арабский системный шрифт SF Arabic.Мы разработали арабский язык SF, чтобы он легко интегрировался с остальными семьями Сан-Франциско. SF Arabic — это современная интерпретация стиля насх с рациональным и гибким дизайном, а также новейшая система письма после латиницы, греческого и кириллицы, в которой используются самые передовые технологии шрифтов, доступные на платформах Apple. Как и в других семействах шрифтов из Сан-Франциско, в нем представлен полный спектр начертаний, от сверхлегкого до черного, и каждый из девяти начертаний был тщательно разработан, чтобы соответствовать и сочетаться с другими шрифтами и языками, поддерживаемыми в SF. Кроме того, SF Arabic поставляется с оптическими размерами, разработанными специально для арабского письма. Разрешение шрифтам автоматически регулировать контраст штриха, а также клеммы и интервалы, адаптируя и масштабируя дизайн между размерами дисплея и текста.
Стили текста точно настроены для повышения разборчивости и узнаваемости, отличаются более высокой контрастностью штрихов и более широкими интервалами.
 В то время как стили Display превращаются в дизайн с более простой геометрией, гармонирующий с чистым и современным видом Сан-Франциско. И все это автоматически и динамически обрабатывается системой, обеспечивая комфортное чтение при любом размере.
В то время как стили Display превращаются в дизайн с более простой геометрией, гармонирующий с чистым и современным видом Сан-Франциско. И все это автоматически и динамически обрабатывается системой, обеспечивая комфортное чтение при любом размере.Подобно латинице и кириллице, арабское письмо является многоязычным и используется для письма не только на арабском языке, но и на множестве других языков, таких как персидский, пушту, синдхи и многих других, все из которых поддерживаются СФ арабский. Многочисленные вокализации, тона и поэтические знаки, расширенные знаки гласных, почетные знаки и коранические аннотации дополняют обширный набор символов, поддерживаемый арабским языком SF. И я рад сообщить, что в этом году мы представляем нового члена семьи из Сан-Франциско, SF Arabic Rounded. Который обладает теми же замечательными характеристиками, что и арабский язык SF, с полным набором весов и оптических размеров. Новый закругленный дизайн обогащает многие приложения и пользовательские интерфейсы.
 Например, в «Напоминаниях» и в приложении «Фитнес».
Например, в «Напоминаниях» и в приложении «Фитнес».Он расширяет стилистический диапазон арабского языка SF и объединяет остальные системные шрифты, делая арабскую типографику на платформах Apple современной, четкой и изысканной. Если вы хотите увидеть все новые арабские шрифты SF в действии и хотите узнать больше о дизайне и оптимизации приложений для арабской аудитории, обязательно ознакомьтесь с сессией Мохамеда «Дизайн для арабского языка». Последние версии SF Pro, SF Arabic, SF Arabic Rounded и все другие семейства шрифтов доступны для загрузки на веб-сайте developer.apple.com.
На этом сеанс завершен. Надеюсь, вам понравилось узнавать обо всех последних дополнениях к системным шрифтам. Спасибо за просмотр.
Чао!
Ищете что-то конкретное? Введите тему выше и сразу переходите к интересным материалам.
Представляем новые системные шрифты — WWDC15 — Видео
Скачать
АНТОНИО КАВЕДОНИ: Всем привет.

Меня зовут Антонио Каведони. Я член команды, разработавшей новые шрифты San Francisco, и я очень рад быть здесь, чтобы представить их вам. Итак, сегодня на повестке дня мы рассмотрим шрифты Сан-Франциско, как они были разработаны и что они означают для наших платформ. Мы рассмотрим некоторые новые функции и то, как вы можете сделать свои приложения более привлекательными с их помощью, как с точки зрения кода, так и с точки зрения дизайна.
И, наконец, мы поговорим о некоторых потенциальных ловушках API, с которыми вы можете столкнуться при внедрении этих новых шрифтов в свои приложения. Итак, приступим.
Текст повсюду.
И шрифты делают текст возможным.
Но у шрифтов тоже есть голос. А хорошие шрифты улучшают содержимое вашего приложения и ваш пользовательский интерфейс, и они не мешают вам. Вы постоянно читаете шрифты, и вы читаете их на разных экранах, на разных устройствах и в разных размерах.
Вы также читаете их при различных условиях просмотра, таких как условия освещения или расстояния просмотра, размеры и разрешения экрана.
 Поэтому мы решили улучшить типографику нашей платформы и придумали новый дизайн шрифта, который назвали Сан-Франциско.
Поэтому мы решили улучшить типографику нашей платформы и придумали новый дизайн шрифта, который назвали Сан-Франциско.San Francisco — это новое семейство шрифтов, разработанное Apple в Калифорнии, и оно одновременно незаметное и красивое.
Сан-Франциско объединяет нашу платформу с последовательным типографским голосом и удобством чтения.
Вот как это выглядит. Сан-Франциско — это то, что в типографике называют гротеском, что является другим словом для шрифта без засечек.
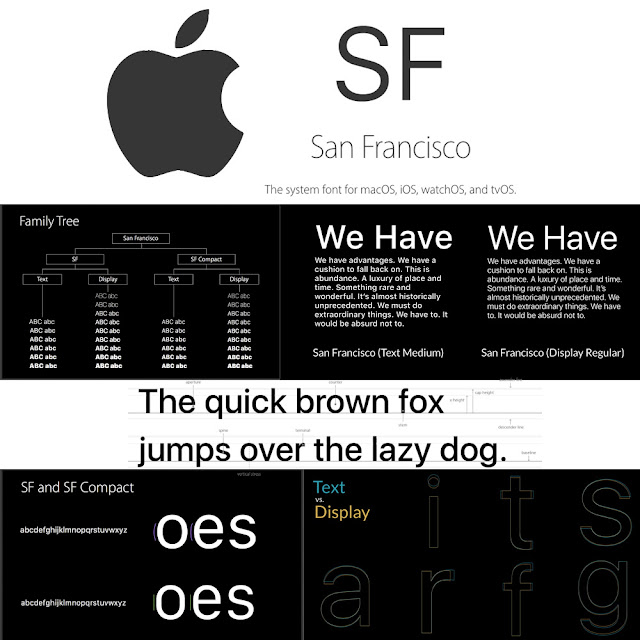
А это генеалогическое древо. Дизайн Сан-Франциско состоит из двух основных подсемейств.
У нас есть SF, который поставляется для iOS и OS X, и SF Compact, который поставляется для часов. Оба семейства имеют два разреза, которые называются оптическими размерами: текстовый и дисплейный, и я расскажу о них через секунду.
И все шрифты имеют шесть весов для текстовых семейств и девять для дисплеев.
Итак, SF поставляется на iOS и OS X, а SF Compact — на Watch.
Итак, теперь давайте посмотрим на разницу между этими двумя.

SF и SF Compact являются родственными конструкциями, что означает, что они связаны, но не равны, и самая большая формальная разница между ними заключается в том, как мы обрабатываем круглые формы.
В SF они круглые, а в SF Compact они немного плоские. Таким образом достигаются две основные цели. Первый стилистический, а второй, что более важно, функциональный, поэтому эти плоские стороны позволяют нам иметь больше места между буквами, а значит, они более разборчивы, когда они меньше. И эта, казалось бы, несущественная особенность, повторяющаяся снова и снова в тексте, действительно имеет большое значение.
Итак, теперь давайте посмотрим на пропорции, которые на самом деле схожи между SF и SF Compact. Так что я просто сосредоточусь на научной фантастике на минуту. Я собираюсь рассмотреть некоторые типографские термины, с которыми вы, возможно, уже знакомы, поэтому, пожалуйста, потерпите меня.
Латинский текст лежит на так называемой базовой линии.
Строчная буква выровнена с так называемой высотой x, которая является высотой строчной буквы x.

И верхний регистр выравнивается по высоте прописной буквы.
У нас также есть выносной элемент, в котором строчные буквы, находящиеся ниже базовой линии, выравниваются, и верхний выносной элемент. Теперь, что касается пропорций, семейство SF имеет общие показатели, совместимые с предыдущими шрифтами пользовательского интерфейса, которые мы поставляли, что означает, что ваши приложения не будут подвергаться большому количеству вертикального перекомпоновки. На самом деле, они вообще не будут испытывать никакого вертикального оплавления.
Но в рамках этих совместимых вертикальных метрик мы немного меняем пропорции. Например, мы сделали верхний регистр немного короче. Причина, по которой мы сделали это, заключается в том, что мы хотели, чтобы это работало лучше в настройках смешанного регистра.
А еще мы немного увеличили высоту x-height. Таким образом, мы заставили нижний регистр перейти к верхнему регистру.
И опять же, это улучшает настройки смешанного регистра, но также увеличивает размер нижнего регистра, что вы чаще всего читаете, и, следовательно, для лучшей разборчивости.

И, наконец, цифры выравниваются по верхнему регистру. Таким образом, SF является общеевропейским шрифтом, что означает, что он охватывает латиницу, которая включает в себя такие языки, как польский, исландский или венгерский, или даже языки, требующие наложения акцентов, такие как вьетнамский. Но он также охватывает кириллицу, которая используется в русском языке, и греческую письменность. Итак, Сан-Франциско. Это новое семейство шрифтов, которое мы разработали в Apple. iOS и OS X поставляются с семейством шрифтов под названием SF, а SF Compact поставляется с часами.
Семьи имеют разные пропорции — извините, похожие пропорции, но они разного дизайна.
Теперь оба шрифта доступны для загрузки сегодня — на самом деле, прямо сейчас — и вы можете получить их на странице шрифтов Apple, developer.apple.com/fonts. Но, пожалуйста, помните, что это предварительные версии, поэтому они будут доработаны после выпуска финальной версии ОС.
Итак, прежде чем я перейду к разговору с вами об оптическом размере, который является большой идеей семейства шрифтов San Francisco, я должен рассказать вам о некоторых принципах дизайна.
 Зрительное восприятие во многом связано с иллюзией.
Зрительное восприятие во многом связано с иллюзией.Я имею в виду, что представьте, что у вас есть две формы. У вас есть квадрат и круг. И вы хотите, чтобы люди думали, что они смотрят на фигуры одинаковой высоты. Итак, вы кладете их рядом и математически выравниваете, и круг на самом деле выглядит слишком коротким. Таким образом, чтобы решить эту проблему, вам действительно нужно схитрить, то есть вам нужно сделать круг больше. В типографике мы говорим, что круг выходит за пределы квадрата.
Другими словами, если вы хотите, чтобы две фигуры выглядели одинаково, вам часто приходится делать их непохожими.
Теперь это относится не только к самим фигурам, но также и к пространству вокруг фигур — здесь я использую мета и показываю вам слайды — и вот что я пытаюсь здесь понять: если бы я поместил этот текст в середину слайда, вот так, он выглядел бы слишком низко. Итак, опять же, чтобы фигуры выглядели похожими, вы должны на самом деле сделать их расходящимися.
И в качестве бонуса, ребята, вы знаете, что это за персонаж, как его зовут? Фунт, хэштег.
 В Италии мы называем это канцеллетто, что означает «маленькие ворота». Это, конечно, октоторп, а октоторп — это пересечение четырех линий, и там, где эти четыре линии встречаются, эта область в середине может стать очень темной и на самом деле может как бы засориться при меньших размерах. Поэтому, если вы видите его маленьким, вы вряд ли заметите, что он есть. Так что тебе там делать, так это то, что тебе снова придется жульничать. На самом деле вам нужно не пересекать эти четыре линии, а сделать его большим квадратом.
В Италии мы называем это канцеллетто, что означает «маленькие ворота». Это, конечно, октоторп, а октоторп — это пересечение четырех линий, и там, где эти четыре линии встречаются, эта область в середине может стать очень темной и на самом деле может как бы засориться при меньших размерах. Поэтому, если вы видите его маленьким, вы вряд ли заметите, что он есть. Так что тебе там делать, так это то, что тебе снова придется жульничать. На самом деле вам нужно не пересекать эти четыре линии, а сделать его большим квадратом.Итак, это октоторп в нашем тяжелом весе Сан-Франциско, и мы постоянно делаем это в дизайне шрифтов. Итак, еще раз, визуальное восприятие связано с иллюзией.
И на этом я хочу поговорить с вами об оптических размерах.
Это ветвь генеалогического древа, которую вы видели раньше. Представьте, что у вас есть фрагмент текста двух размеров, написанный одним и тем же шрифтом. Кстати, это слово на самом деле ничего не значит. Это то, что мы, шрифтовые дизайнеры, используем, чтобы смотреть на шрифты и как бы судить об их ритме, потому что он имеет плоские и круглые формы.

Во всяком случае, вы посмотрите на это, и вы можете заметить, что уменьшенная версия этого текста не очень разборчива, и причина в таком гротескном шрифте, где буквы красиво и близко друг к другу, если я имитирую низкий зрение, размывая его, шрифт меньшего размера — в шрифте меньшего размера буквы начинают как бы сливаться, верно? Итак, что вы хотите сделать, так это то, что вы хотите сделать что-то вроде этого.
Это означает, что вы хотите отрегулировать его, чтобы он был более разборчивым, когда он маленький.
Вы можете подумать, что все, что я сделал, это просто оживил его и сделал его немного шире, и на самом деле я полностью меняю контуры на вас.
Итак, прежде чем я покажу вам разницу между этими двумя шрифтами, которые, кстати, называются Display и Text. Дисплей не означает экран, но означает ввод размеров в типографике, а текст — это размеры текста, поэтому шрифт дисплея используется для больших размеров, а текст — для меньших. Я должен рассказать вам о негативном пространстве, то есть пространстве внутри букв, вокруг букв и внутри контуров.
 Негативное пространство имеет решающее значение для различения форм и их чтения.
Негативное пространство имеет решающее значение для различения форм и их чтения.А в предыдущем примере, собственно, внизу — в текстовом шрифте было почти в два раза больше места, чем в экранном шрифте.
Итак, еще одна проблема, которая может быть проблемой в гротескных шрифтах, таких как San Francisco, заключается в том, что эти формы выглядят красиво, когда они действительно большие, но у них схожая структура, и их можно спутать. Поэтому, когда вы накладываете их друг на друга, вы можете заметить, что все они имеют одинаковую общую морфологию, что означает, что все они имеют эти области вверху и внизу, которые изогнуты. Все они имеют эти две области, которые мы называем счетчиками, которые находятся в одном и том же — примерно в одном и том же положении и примерно одинакового размера.
У них также есть эта полугоризонтальная область посередине, и они действительно определяются этими областями, которые мы называем апертурами. Если представить, что воздух идет к букве, то он будет поступать туда.

Итак, вы действительно хотите изменить отображение — текстовый шрифт вместо отображаемого, и когда мы это сделаем, позвольте мне показать вам несколько примеров.
В строчной букве a, например, мы фактически меняем размер выступов, потому что мы хотим, чтобы круглые формы больше выступали из x-высоты при меньших размерах. Мы также открываем отверстие прямо там.
И делаем то же самое внизу строчной g. В строчной s мы также открываем эти отверстия.
Увеличиваем нос или флаг r и делаем то же самое со строчной буквой f и строчной буквой t; они крупнее и немного выше. Строчная буква i интересна, потому что происходит то, что точка на букве i визуально начинает сталкиваться со стержнем при очень малых размерах, и поэтому мы на самом деле делаем ее больше и выше.
Итак, в SF и SF Compact есть два разных семейства шрифтов. Они называются «Отображение» и «Текст» и используются с разным размером точек. Система автоматически переключается между ними, поэтому вам не нужно ничего делать, чтобы принять их.

И это оптические размеры. Спасибо.
В Сан-Франциско есть два оптических семейства, зависящих от размера: Text и Display. Система переключается между ними в 20 точках, поэтому вам не нужно знать это, если вы программируете для новых платформ; однако вам нужно знать разницу, если вы разрабатываете свое приложение, потому что дизайнерские приложения, такие как Photoshop, Sketch или другие подобные приложения, на самом деле не делают этого за вас, поэтому просто знайте, что вам нужно переключаться между этими двумя шрифтами. Итак, теперь, когда мы рассмотрели функции, зависящие от размера, такие как оптические размеры, я хочу рассказать вам о чем-то еще, что зависит от размера, а именно об отслеживании. Отслеживание — это модификатор исходного интервала между буквами, и если вы видели эту анимацию и думали, о, да, он изменил кернинг в этой строке, вы почти правы. Между трекингом и кернингом есть тонкая разница.
Отслеживание применяется как положительно, так и отрицательно ко всем глифам в шрифте, а кернинг действительно применяется только к определенной паре, отдельной паре.

Вот в чем большая разница.
Трекинг является глобальным, а кернинг — локальным. Теперь шрифты San Francisco имеют внутри встроенную для каждого шрифта таблицу отслеживания, которая зависит от размера и определяет размеры точек и значения отслеживания. Это достигает чего-то подобного, верно? Таким образом, меньший текст раздвигается, а больший текст сближается.
И вам не нужно знать эти значения, опять же, если вы кодируете новые шрифты Сан-Франциско, но вам нужно их знать, если вы рисуете свое приложение в Photoshop, потому что, опять же, они этого не делают для тебя.
Эта таблица отслеживания доступна для загрузки с системными шрифтами с той же страницы, которую я показывал вам ранее.
Вот что такое отслеживание.
Далее я хотел бы поговорить с вами о весе.
Толщина шрифта определяет толщину или толщину штрихов букв. Теперь текстовые семейства San Francisco и SF Compact, а также SF и SF Compact имеют шесть весов для текстовых шрифтов с их курсивом и девять весов для экранных шрифтов.
 И вам может быть интересно, почему у нас больше весов в отображении, чем в тексте. И причина в том, что экстремальные веса семейства действительно предназначены для титулов, и поэтому не имеет смысла использовать их ниже 20 баллов. Таким образом, некоторые из этих весов на самом деле новые, совершенно новые для наших платформ, и поэтому раньше было трудно добраться до них или до тех, которые были там раньше, и теперь мы даем вам новые API, чтобы фактически получить доступ ко всему диапазону весов. вес и системный шрифт. Они есть как в UIKit, так и в AppKit, и они являются новым параметром, добавленным в вызов API systemFontOfSize, и это аргументы, которые принимаются.
И вам может быть интересно, почему у нас больше весов в отображении, чем в тексте. И причина в том, что экстремальные веса семейства действительно предназначены для титулов, и поэтому не имеет смысла использовать их ниже 20 баллов. Таким образом, некоторые из этих весов на самом деле новые, совершенно новые для наших платформ, и поэтому раньше было трудно добраться до них или до тех, которые были там раньше, и теперь мы даем вам новые API, чтобы фактически получить доступ ко всему диапазону весов. вес и системный шрифт. Они есть как в UIKit, так и в AppKit, и они являются новым параметром, добавленным в вызов API systemFontOfSize, и это аргументы, которые принимаются.Итак, у вас есть все эти веса, и вам может быть интересно, как мы на самом деле их используем? И я имею в виду не с точки зрения кодирования, а с точки зрения дизайна. Итак, у вас есть три основные цели, которых вы можете достичь с помощью веса. Первый – дифференциация. Вы можете создать различие в фрагменте текста, и вы можете создать иерархию.
 Во-вторых, добиться подобия.
Во-вторых, добиться подобия.И в-третьих, это стилистическая цель, поэтому вы хотите добиться какого-то голоса.
Итак, давайте посмотрим на это.
Представьте, что у вас есть фрагмент текста, и вы хотите выделить слово, сделать его активным, сделать его ссылкой, выделить его. Вес — отличный способ сделать это.
Вы также можете иметь список элементов и создать там иерархию, сказав, что первый элемент — это то, что я хочу — это заголовок списка, а остальные — перечисляемые элементы.
Но вы также можете использовать вес более тонким способом, чтобы создать подобие.
Рассмотрим этот пример, который является своего рода народным языком для пользовательского интерфейса Watch Glances. У вас есть большее число и меньший текст под ним.
Теперь, если вы установите для них одинаковую толщину шрифта, меньший текст может выглядеть слишком светлым. Итак, если вы хотите добиться сходства, вам нужно сделать веса разными, чтобы сделать их похожими.

Так можно сделать нижний шрифт обычным, а не светлым.
Итак, если вы следуете этому принципу: большие размеры, меньший вес; и меньшие размеры, больший вес, вы можете грубо заставить вещи идти навстречу друг другу и быть гармоничными.
Наконец, вы также можете использовать вес для голоса. Чтобы показать вам, что я имею в виду, я создал новое революционное приложение. Оно называется Bee Weather и представляет собой приложение о погоде для пчел. Я действительно хотел быть напористым и смелым, но я хочу показать вам, что если я просто возьму тот же — точно такой же макет и изменю только толщину шрифта, я могу создать совершенно другой стилистический эффект, совершенно другой голос. . И если вы сидите там и думаете, о, но цвет меня обманывает, я на самом деле также сделал Zebra Weather, что — — лучше доказывает мою точку зрения. Таким образом, вы действительно можете использовать вес для достижения стилистического эффекта. Однако помните, что шрифты служат для текста, поэтому разборчивость — наша главная задача.

Вы хотите установить последовательную и четкую иерархию. И если вам неудобно это делать, в iOS уже есть система, которую вы можете внедрить, в которую встроена иерархия размеров и весов, которые идут рука об руку. Это API-интерфейсы текстового стиля, которые используются для динамического типа, которые также дают вам все преимущества динамического типа, например, пользователи могут зайти в свои настройки, изменить размер шрифта, и ваше приложение будет реагировать соответствующим образом. При работе с весом вы также должны помнить, что в iOS и watchOS есть настройка для изменения веса шрифтов на устройствах людей, и поэтому, если вы полагаетесь на слишком жирный вес, вы можете достичь предела. , а с другой стороны, если вы полагаетесь на слишком светлые шрифты, текст может быть неразборчивым. Так что нет жесткого правила о том, как использовать вес. Но эти приблизительные рекомендации могут дать вам некоторые идеи.
Таковы веса семейства шрифтов San Francisco. Вам доступны новые API и соответствующие им API.

К их использованию применимы те же принципы, касающиеся удобочитаемости, иерархии и неуловимого качества вкуса. Далее я хочу поговорить с вами о еще одной особенности семьи Сан-Франциско, а именно о типографских особенностях. Таким образом, функции делают шрифты активными, потому что они представляют собой элементы поведения, встроенные в шрифт.
В первую очередь они делают возможными сложные скрипты, но их также можно использовать для доступа к расширенным глифам внутри шрифта. Иногда они могут быть единственным механизмом, а иногда они могут быть удобным механизмом для доступа к этим расширенным глифам. Итак, чтобы дать вам пример того, что могут делать функции, позвольте мне рассказать вам о дробях.
Итак, вы смотрите на это, и вы печатаете в своем приложении, и вы думаете, на самом деле, я знаю, что в Unicode есть такой глиф, и я могу просто пойти посмотреть, есть ли он в Сан-Франциско, что он делает, и вы набираете его, и все готово. Большой. Но что происходит, когда вам нужно напечатать что-то подобное? Которого нет в шрифте и нет в Юникоде? Таким образом, вы можете написать код, который перебирает эту строку, перемещается и создает некоторые другие версии и версии с измененным положением всех этих глифов, и вы также можете изменить вес, потому что хотите, чтобы он выглядел похожим на то, что рядом с ним.
 Возможно, вы даже помните, что внутри шрифта стоит дробная косая черта. Вы идете проверить это в Сан-Франциско, это там, бум, вы вставили его.
Возможно, вы даже помните, что внутри шрифта стоит дробная косая черта. Вы идете проверить это в Сан-Франциско, это там, бум, вы вставили его.И вы только что написали кучу кода, который могли бы просто выбросить, потому что функция дроби автоматически делает то же самое для вас.
И это работает и для произвольных дробей. Таким образом, это работает не при наличии лигатуры для 65/324. У меня нет этого знака в моем шрифте. На самом деле у меня есть уменьшенные версии всех этих чисел и дробной черты, которые система собирает вместе на основе шрифта. И самое замечательное в этом то, что это отдельные глифы, а это значит, что к ним также будет применяться отслеживание.
Таким образом, функции доступны для обнаружения, и вы можете включить их на панели «Типографика», которая является частью пользовательского интерфейса внутри панели «Шрифт» в OS X.
Но вы также можете включить их в коде, что является наиболее распространенным сценарием для вас. ребята.
Итак, здесь я использую новый API веса systemFontOfSize, чтобы получить легкий вес.

Я могу получить из него дескриптор шрифта.
Получив это, я могу модифицировать его, добавляя к нему атрибуты, и некоторые из атрибутов могут быть функциями. Я могу включать одну функцию за раз, могу отключать ее, а также могу выполнять группы функций вместе.
И как только у меня будет этот дескриптор шрифта, я смогу создать из него другой UIFont. Или NSFont. Таким образом, другие функции, которые вам доступны, — это такие вещи, как старшие и верхние индексы или низшие и нижние индексы.
Или также прописные буквы, которые используются, когда вы хотите набрать математические символы или другие символы между цифрами или заглавными буквами.
Но есть некоторые особенности в Сан-Франциско, которые действительно особенные для этого дизайна, и я просто хочу назвать их вам.
Первый — вертикально центрированное двоеточие, по умолчанию двоеточие выравнивается со строчными буквами, поэтому оно находится на базовой линии, но когда вы набираете время, вы действительно хотите, чтобы оно было в середине этих чисел по вертикали.
 . Таким образом, мы используем это везде, на нашем экране блокировки в iOS, мы используем его в строке заголовка OS X, на часах, мы используем его в наших приложениях секундомера, поэтому мы решили сделать это автоматически, потому что так часто приходится набирать текст. время в дизайне пользовательского интерфейса.
. Таким образом, мы используем это везде, на нашем экране блокировки в iOS, мы используем его в строке заголовка OS X, на часах, мы используем его в наших приложениях секундомера, поэтому мы решили сделать это автоматически, потому что так часто приходится набирать текст. время в дизайне пользовательского интерфейса.Но при необходимости вы можете отказаться от этого. Код функции для отказа от него, по сути, такой же, как и для выбора.
Еще одной особенностью являются чередующиеся формы цифр 6 и 9.
Итак, эти две формы прекрасны, когда они большие в своем просторечии, в своем гротескном жанре; однако у них есть проблема с путаницей. Их можно спутать, когда они действительно маленькие, либо друг с другом, либо с 8.
Поэтому для этого мы фактически разработали альтернативные формы 6 и 9 внутри шрифтов Сан-Франциско, которые имеют эти плоские стороны, и мы используем их в ситуациях как маленькие циферблаты на часах. Мы используем их в серийном номере на задней панели ваших часов.
 Но вы также можете использовать их в серийных номерах, когда контекста недостаточно, чтобы сказать вам, на что вы смотрите.
Но вы также можете использовать их в серийных номерах, когда контекста недостаточно, чтобы сказать вам, на что вы смотрите.Так как их использование зависит от контекста, мы фактически не включаем его для вас автоматически.
Но это доступно с — этим кодом функции, который вы видите. А дальше я хочу как бы объединить две идеи. Первая — это типографские особенности, которые мы только что видели, а вторая — оптические размеры, которые мы видели ранее.
Итак, экранный и текстовый шрифты действительно разрабатываются по-разному, и мы учитываем размеры точек, в которых они будут использоваться. Итак, если вы набираете дробь в размерах дисплея, это нормально, если у вас фигурная форма 6, но если вы используете текстовые шрифты, вам действительно нужна другая форма, потому что это — представьте, что это будет установлено в 12 пунктов. Дробь будет, наверное, 6 очков, верно? Поэтому мы на самом деле разработали их по-другому и разместили их дальше друг от друга. И мы делаем это для целого ряда глифов в нашем шрифте San Francisco.
 Поэтому мы намеренно делаем их разными между текстом и отображением, чтобы они были либо более красивыми, либо более разборчивыми.
Поэтому мы намеренно делаем их разными между текстом и отображением, чтобы они были либо более красивыми, либо более разборчивыми.Итак, это типографские элементы. Это поведение, встроенное в шрифт.
Некоторые функции автоматически включаются для вас с помощью системного шрифта, а другие требуют, чтобы вы согласились на них. Итак, в следующий раз я хочу поговорить с вами о числах, не о приложении, а о реальных числах внутри шрифта.
Итак, мы, дизайнеры шрифтов, тратим много времени на размышления о форме цифр, чтобы они выглядели красиво, или функционально, или обо всем этом.
Но я хочу рассказать вам о интервалах чисел, их ширине. По умолчанию на наших платформах числа всегда моноширинные, то есть все они имеют одинаковую ширину, что отлично, если вам нужно набрать что-то вроде таблиц, например. Моноширинные числа очень удобны, потому что они все выравнивают. Вы также можете создавать макеты, например, с несколькими столбцами. Однако это не единственные числа в шрифтах Сан-Франциско.
 У нас также есть так называемые пропорциональные числа, где каждое число имеет свою «естественную» ширину.
У нас также есть так называемые пропорциональные числа, где каждое число имеет свою «естественную» ширину.Итак, бывают ситуации, когда моноширинные числа — это то, что вам нужно.
Например, вот так, когда у вас есть пропорциональные числа, они фактически будут покачиваться, а моноширинные числа фактически останутся на месте.
Но вы также можете набирать числа в статических метках, например, при наборе даты или номера телефона или количества прочтений в папке «Входящие», адресе электронной почты или URL-адресе. В этих случаях вам действительно нужны пропорциональные числа.
Итак, давайте рассмотрим пример с таким приложением, как Календарь, в котором довольно много цифр. И если вы посмотрите, как мы используем числа в этом приложении и как мы их набираем, вы заметите, что они на самом деле не совпадают ни с чем другим, и они действительно соответствуют другому тексту, то есть они могут использоваться — они должны использовать, и они действительно используют пропорциональные числа.

Итак, зная об этом, мы решили сделать здесь большой скачок и изменить настройки наших платформ по умолчанию, чтобы фактически предоставлять пропорциональные числа по умолчанию и заставлять вас выбирать моноширинные числа.
Так вот, для этого есть прецедент, и это часы, которые фактически поставляются с пропорциональными числами по умолчанию.
Но это большое изменение, и оно может повлиять на макет. Так что из-за этого у нас есть положения. Если ваше приложение не связано с iOS 10.11 — извините, OS X 10.11 и iOS 9, вы по-прежнему получаете моноширинные числа по умолчанию. Система включает моноширинную функцию для вас.
И — но если вы перекомпилируете, вы получите пропорции.
Кроме того, в AppKit доступен новый API быстрого доступа, который абстрагирует код функции, который я показывал вам ранее, поэтому вам будет легче принять его. Итак, наконец, мы рассмотрим некоторые потенциальные ловушки в наших API-интерфейсах шрифтов, как с этими новыми шрифтами, так и с существующими шрифтами.

Во-первых, любопытные из вас, возможно, заметили, что в предварительных сборках OS X и iOS шрифты SF поставляются с именем, которое начинается с точки. Эта точка означает, что это имя является частным Apple, поэтому, пожалуйста, не полагайтесь на его стабильность. Мы также видели некоторых разработчиков фреймворков, которые используют свой собственный код загрузки шрифтов, таких как разработчики игровых фреймворков, например, когда они полагаются на факт — на предположение, что шрифты будут находиться в определенном месте в файле. система. Теперь это очень хрупкое, и мы хотели бы, чтобы вы относились к путям к шрифтам как к непрозрачным, что означает, что вы можете получить к ним доступ через основной текст — вы можете получить доступ к шрифту через основной текст, и вам не нужно искать их на файловая система. Кроме того, если вы обращаетесь к системному шрифту по имени, API fontWithName действительно предназначен для пользовательских шрифтов. Итак, если у вас есть свои собственные шрифты, вы можете называть их так, и это здорово, но если вы создаете экземпляр системного шрифта, позже вы извлекаете его имя, а затем пытаетесь создать из него другой шрифт, ну, теперь вы выбираете из всех автоматических вещей, которые системный шрифт делает для вас, таких как автоматические функции, поведение в зависимости от размера, автоматическое отслеживание и все такое, поэтому мы рекомендуем вам не делать этого.
 И вместо этого вы можете использовать дескрипторы шрифта, которые полностью инкапсулируют поведение шрифта, так что это рекомендуемый способ использования объектов шрифта. Наконец, с оптическими размерами мы действительно бросаем вызов некоторым старым предположениям о том, как работают шрифты, поэтому, например, если вы набираете слово размером 15 пунктов, а затем применяете масштаб к своей матрице и повторно используете тот же объект шрифта, что ж, , вы получаете шрифт, рассчитанный на 15 пунктов, я не знаю, 120 пунктов. То, что вы действительно хотите сделать, это снова создать шрифт для этого конкретного размера, и вы получите правильное поведение.
И вместо этого вы можете использовать дескрипторы шрифта, которые полностью инкапсулируют поведение шрифта, так что это рекомендуемый способ использования объектов шрифта. Наконец, с оптическими размерами мы действительно бросаем вызов некоторым старым предположениям о том, как работают шрифты, поэтому, например, если вы набираете слово размером 15 пунктов, а затем применяете масштаб к своей матрице и повторно используете тот же объект шрифта, что ж, , вы получаете шрифт, рассчитанный на 15 пунктов, я не знаю, 120 пунктов. То, что вы действительно хотите сделать, это снова создать шрифт для этого конкретного размера, и вы получите правильное поведение.Итак, мы действительно хотим, чтобы вы относились к шрифтам как к непрозрачным объектам, если это возможно, поэтому используйте системные API для доступа к ним.
Шрифты с оптическими свойствами действительно ломают старые представления.
Использование API-интерфейсов системных шрифтов всегда обеспечит правильное поведение.
 Итак, пожалуйста, используйте это.
Итак, пожалуйста, используйте это.И это все, что у нас есть на сегодня. Итак, мы посмотрели на новые шрифты Сан-Франциско, мы рассмотрели такие понятия, как оптические размеры, большую идею в Сан-Франциско. Мы рассмотрели автоматическое отслеживание, веса и особенности Сан-Франциско. Мы наблюдали за большими изменениями в цифрах на наших платформах, что означает, что по умолчанию они становятся пропорциональными. И мы рассмотрели некоторые потенциальные ловушки в наших API.
Если у вас есть вопросы, вы можете связаться с Майком или Куртом или посетить наши веб-сайты для разработчиков. Позже будет сессия о советах и рекомендациях по дизайну часов, а также лаборатория текста и шрифтов, где мы сможем ответить на ваши вопросы. Так что большое спасибо.
[Аплодисменты]
Шрифты в App Store
Описание
Выразите себя так, как вы хотите, с самой загружаемой клавиатурой Fonts в мире! Чувствуете готику? Или, может быть, ищете что-то более романтичное? Какой ты сегодня: смелый или игривый? Или вы просто хотите, чтобы это было модно? Шрифты помогут вам!
Выделите свои профили в социальных сетях с помощью шрифтов или отправьте классные тексты своим друзьям. Привлекайте внимание, выделяйтесь, творите! Вы можете использовать клавиатуру Fonts для:
Привлекайте внимание, выделяйтесь, творите! Вы можете использовать клавиатуру Fonts для:
• Текстовых сообщений
• Биографий в социальных сетях
• Описаний сообщений
• Историй
… единственным ограничением является ваше воображение!Шрифты работают в Instagram, Snapchat, Facebook, Messenger, Clubhouse, Telegram, TikTok, Roblox, WhatsApp, Twitch, Discord и многих-многих других!
ЛУЧШИЕ ШРИФТЫ И СИМВОЛЫ
Выберите среди десятков: 9.~)НАСТРОЙТЕ СВОЮ КЛАВИАТУРУ
Все еще не уверены, что это приложение со шрифтами и смайликами, которое вы ищете? Что, если бы мы сказали вам, что с помощью шрифтов вы также можете настроить свою клавиатуру? w(°o°)wДа, более 50 настраиваемых клавиатур!
Не забывайте следить за нашими обновлениями. Регулярно добавляется новый контент!
Если вам нравятся шрифты, оставьте отзыв! Вы сделаете нас счастливыми и поможете другим найти ваше любимое приложение для пользовательских шрифтов и символов.
 \(≧▽≦)/
\(≧▽≦)/Чего ты ждешь? Присоединяйтесь к миллионам любителей шрифтов! ⊂( ´ ▽ ` )⊃
ИНФОРМАЦИЯ О ПОДПИСКЕ
Подпишитесь, чтобы получить доступ к:
• Темы клавиатуры.
• Больше классных шрифтов.
Оплата будет снята с вашей учетной записи iTunes, как только вы подтвердите покупку. Вы можете управлять своими подписками и отключить автоматическое продление в настройках своей учетной записи после покупки. Ваша подписка будет продлеваться автоматически, если вы не отключите автоматическое продление как минимум за 24 часа до окончания текущего периода. Стоимость продления будет снята с вашего счета за 24 часа до окончания текущего периода. При отмене подписки ваша подписка останется активной до конца периода. Автоматическое продление будет отключено, но средства за текущую подписку не будут возвращены. Любая неиспользованная часть бесплатного пробного периода будет аннулирована при покупке подписки.Условия обслуживания: https://bendingspoons.com/tos.
 html?app=1454061614
html?app=1454061614Политика конфиденциальности: https://bendingspoons.com/privacy.html?app=1454061614
У вас есть запрос на функцию, которую вы хотели бы увидеть в будущей версии приложения? Не стесняйтесь обращаться к нам по адресу fonts@bendingspoons.com
.
Версия 8.0.77
Привет, народ! Мы только что исправили ошибку и не могли оставить ее при себе, очень хотели поделиться ею с вами. Удивительно, правда?!
Рейтинги и обзоры
215,6 тыс. оценок
Любимый
Мне нравится приложение «Шрифты». Это добавляет изюминку в мои тексты и посты. Он очень прост в использовании и имеет так много опций.
 Наклейки тоже неплохие, есть из чего выбрать. Я люблю читать сообщения в социальных сетях со словами, написанными разными шрифтами. Они действительно привлекают мое внимание. У нас с сыном есть это приложение. Мы впадаем в это безумие текстовых сообщений, используя все шрифты и наклейки. Это было так весело, и наши отношения действительно развиваются из-за этого. Раньше он никогда не писал мне, но теперь мы любим переписываться друг с другом. Я рекомендовал его многим своим друзьям и влиятельным лицам в социальных сетях. Почему бы не делать красивые посты и не делиться своими словами со всем миром. Это наверняка кого-то поднимет настроение и вызовет улыбку на лице. Это и есть жизнь, верно? Меняйте мир к лучшему и распространяйте любовь и доброту к себе и другим. Мне нравится, как это приложение всегда выходит с новыми шрифтами. Это действительно интересно. Я даже могу использовать эти крутые шрифты на Facebook. Делает мой бизнес намного веселее, потому что вы знаете, что публикация в социальных сетях иногда может быть обременительной.
Наклейки тоже неплохие, есть из чего выбрать. Я люблю читать сообщения в социальных сетях со словами, написанными разными шрифтами. Они действительно привлекают мое внимание. У нас с сыном есть это приложение. Мы впадаем в это безумие текстовых сообщений, используя все шрифты и наклейки. Это было так весело, и наши отношения действительно развиваются из-за этого. Раньше он никогда не писал мне, но теперь мы любим переписываться друг с другом. Я рекомендовал его многим своим друзьям и влиятельным лицам в социальных сетях. Почему бы не делать красивые посты и не делиться своими словами со всем миром. Это наверняка кого-то поднимет настроение и вызовет улыбку на лице. Это и есть жизнь, верно? Меняйте мир к лучшему и распространяйте любовь и доброту к себе и другим. Мне нравится, как это приложение всегда выходит с новыми шрифтами. Это действительно интересно. Я даже могу использовать эти крутые шрифты на Facebook. Делает мой бизнес намного веселее, потому что вы знаете, что публикация в социальных сетях иногда может быть обременительной. Приложение Fonts всегда делало публикацию веселой. Вы должны получить это приложение, как и ваши друзья и семья. Попробуйте. Вы не разочаруетесь. Спасибо и хорошего дня.
Приложение Fonts всегда делало публикацию веселой. Вы должны получить это приложение, как и ваши друзья и семья. Попробуйте. Вы не разочаруетесь. Спасибо и хорошего дня.𝙶𝚛𝚎𝚊𝚝 𝚊𝚙𝚙
Это отличное приложение, я им часто пользуюсь! Я слышал о вызове из 100 слов, и я надеюсь, что он сработает!
Есть некоторые шрифты, которые нужно разблокировать, и для них нужен премиум, но те, которые бесплатны, действительно хороши! у них есть все типы шрифтов и маленькие смайлики на клавиатуре. Хотя те, которые часто используются разными людьми, заблокированы, но я знаю, что это приложение лучше, чем большинство приложений со шрифтами, потому что они дают вам много шрифтов для использования, а также вы можете выбирать из разных языков! Есть так много вещей, для которых я использую это, как и все мои медиа, но в некоторых приложениях, таких как insta и TikTok, у вас есть ограничение на количество букв, которые вы можете использовать, и эти шрифты занимают два пробела для каждой буквы, и вы не можете писать столько, сколько обычно Можно. Но если вы все равно много не пишете, это потрясающе! Его также можно использовать в качестве шрифта для заголовков онлайн-заметок или заголовков для вещей в целом. Мне нравится, что у них есть обычный шрифт, так что вам не нужно переключаться между клавиатурами, чтобы вы не тратили время на вещи в целом. Я использую это приложение для многих вещей, и я бы порекомендовал это приложение для все, кого я знаю, включая людей, читающих этот обзор, я даю этому приложению твердую оценку 𝟜 𝕠𝕦𝕥 𝕠𝕗 𝟝 а еще я забыл, что некоторые шрифты тоже могут использовать цифры! Есть так много вещей, и я очень рекомендую это приложение! Я надеялся, что это помогло кому-нибудь!
Но если вы все равно много не пишете, это потрясающе! Его также можно использовать в качестве шрифта для заголовков онлайн-заметок или заголовков для вещей в целом. Мне нравится, что у них есть обычный шрифт, так что вам не нужно переключаться между клавиатурами, чтобы вы не тратили время на вещи в целом. Я использую это приложение для многих вещей, и я бы порекомендовал это приложение для все, кого я знаю, включая людей, читающих этот обзор, я даю этому приложению твердую оценку 𝟜 𝕠𝕦𝕥 𝕠𝕗 𝟝 а еще я забыл, что некоторые шрифты тоже могут использовать цифры! Есть так много вещей, и я очень рекомендую это приложение! Я надеялся, что это помогло кому-нибудь!Привет! Получение вашего положительного отзыва заставляет нас по-настоящему гордиться. Кроме того, спасибо, что поделились ценными предложениями: мы будем ценить их для наших будущих улучшений. Если у вас есть какие-либо дополнительные предложения, не стесняйтесь, напишите нам по адресу review@bendingspoons.
 com: мы всегда внимательно прислушиваемся к мнению наших пользователей, чтобы направлять наши проекты!
com: мы всегда внимательно прислушиваемся к мнению наших пользователей, чтобы направлять наши проекты!𝑆𝕥Y𝗹Ⓔ A͜͡🅃 𝓲ㄒ’͟s҉ ቻ𝙞ɴ𝚎ᔕ𝕥
Количество шрифтов, доставляемых через это приложение, меня очень удивило, и я обнаружил, что большинство из этих коллекций можно использовать бесплатно! Их недавнее обновление, которое позволяет использовать шрифты стикеров, — хороший способ оживить ваши текстовые сообщения и $ 2,9.9 в месяц для этих специальных шрифтов поверх остальных разблокируемых шрифтов — это очень щедро и, вероятно, намного дешевле по сравнению с некоторыми другими шрифтовыми клавиатурами. Клавиатура сама по себе приятная и компактная, без каких-либо серьезных препятствий, мешающих вам получить доступ к определенному шрифту, и даже имеет дополнительные функции, которые позволяют менять тему клавиатуры и просматривать все ваши шрифты одним нажатием кнопки. Я редко замечал какие-либо медленные удары по клавишам на клавиатуре по сравнению с обычной, если они вообще были.
 Другие клавиатуры очень медленно записывают ваши буквы на сенсорный экран и добавляют их к вашему предложению, но эта клавиатура справляется с этим очень хорошо. Со всеми этими различными шрифтами и текстовыми смайликами, бесплатными при установке, наряду со всеми другими шрифтами, которые вы получаете по очень низкой цене, я не понимаю, почему кто-то отказался бы от этого. По крайней мере, загрузите это приложение и попробуйте сами, это настоящая жемчужина! 10/10, 𝑤𝑜𝑢𝑙𝑑 ᗪᗴᖴIᑎITᗴᒪY 𝓻𝓮𝓬𝓸𝓶𝓶𝓮𝓷𝓭!!
Другие клавиатуры очень медленно записывают ваши буквы на сенсорный экран и добавляют их к вашему предложению, но эта клавиатура справляется с этим очень хорошо. Со всеми этими различными шрифтами и текстовыми смайликами, бесплатными при установке, наряду со всеми другими шрифтами, которые вы получаете по очень низкой цене, я не понимаю, почему кто-то отказался бы от этого. По крайней мере, загрузите это приложение и попробуйте сами, это настоящая жемчужина! 10/10, 𝑤𝑜𝑢𝑙𝑑 ᗪᗴᖴIᑎITᗴᒪY 𝓻𝓮𝓬𝓸𝓶𝓶𝓮𝓷𝓭!!Подписки
Выразите себя с помощью шрифтов!
Разблокируйте клавиатуру шрифтов, чтобы вас заметили
Бесплатная пробная версия
Разработчик Fonts ApS указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, используемые для отслеживания вас
Следующие данные могут использоваться для отслеживания вас в приложениях и на веб-сайтах, принадлежащих другим компаниям:
Покупки
Идентификаторы
Данные об использовании
Диагностика
Данные, связанные с вами
Следующие данные могут быть собраны и связаны с вашей личностью:
Покупки
Идентификаторы
Данные об использовании
Диагностика
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста.




 И в завершение я расскажу о том, как мы переносим многие черты Сан-Франциско на другие системы письма, представляя арабский язык SF и арабский язык SF Rounded.
И в завершение я расскажу о том, как мы переносим многие черты Сан-Франциско на другие системы письма, представляя арабский язык SF и арабский язык SF Rounded. И SF Mono, моноширинный SF: используется в средах кодирования, таких как Xcode и Swift Playgrounds. Все эти семейства шрифтов вместе обеспечивают отличную функциональность и диапазон выразительности, что позволяет отображать текст в различных контекстах.
И SF Mono, моноширинный SF: используется в средах кодирования, таких как Xcode и Swift Playgrounds. Все эти семейства шрифтов вместе обеспечивают отличную функциональность и диапазон выразительности, что позволяет отображать текст в различных контекстах.
 И, наконец, в Картах, где предоставление дополнительных стилистических возможностей повысило типографский контраст и удобочитаемость. Поэтому мы еще больше расширили возможности SF, разработав новую ось.
И, наконец, в Картах, где предоставление дополнительных стилистических возможностей повысило типографский контраст и удобочитаемость. Поэтому мы еще больше расширили возможности SF, разработав новую ось. , чтобы быть более выразительным, иметь более сильный голос, атрибуты, которые могут быть полезны, если вы хотите привлечь внимание людей к определенной области пользовательского интерфейса или усилить типографскую иерархию.
, чтобы быть более выразительным, иметь более сильный голос, атрибуты, которые могут быть полезны, если вы хотите привлечь внимание людей к определенной области пользовательского интерфейса или усилить типографскую иерархию. Постепенно сужающиеся пропорции подчеркивают определяющий аспект, который различается между стилями, а именно соотношение между толщиной штока каждого стиля, которое, несмотря на некоторые оптические корректировки, остается довольно постоянным. Вместо этого отрицательная область внутри глифов, которая имеет гораздо более резкое смещение, становится намного более узкой или широкой в зависимости от стиля ширины.
Постепенно сужающиеся пропорции подчеркивают определяющий аспект, который различается между стилями, а именно соотношение между толщиной штока каждого стиля, которое, несмотря на некоторые оптические корректировки, остается довольно постоянным. Вместо этого отрицательная область внутри глифов, которая имеет гораздо более резкое смещение, становится намного более узкой или широкой в зависимости от стиля ширины. Сжатие имеет очень плотные пропорции с плоскими формами, которые позволяют дизайну стать намного более плотным, что делает его очень компактным, но также графичным и идеальным в качестве стиля дисплея. И, наконец, расширенный, с поразительно свободным и открытым внешним видом, который может найти применение в наборе для отображения, а также для небольших меток и вторичного контента.
Сжатие имеет очень плотные пропорции с плоскими формами, которые позволяют дизайну стать намного более плотным, что делает его очень компактным, но также графичным и идеальным в качестве стиля дисплея. И, наконец, расширенный, с поразительно свободным и открытым внешним видом, который может найти применение в наборе для отображения, а также для небольших меток и вторичного контента. или просто укоротить или удлинить абзац, чтобы заполнить или освободить место в макете. Однако в этом примере также показано, как стиль «Сжатый», хотя он все еще работает для небольших одиночных строк, может быть слишком плотным для более длинных фрагментов текста, как вы видите здесь. Поэтому всегда учитывайте разборчивость при выборе нестандартной ширины. Теперь, когда мы рассмотрели основные функции этих новых стилей, позвольте мне показать вам несколько примеров того, как они помогли нам улучшить и расширить типографику в наших приложениях. Давайте начнем с фотографий, где новый диапазон ширины объединил другие стили, привнеся еще больший визуальный интерес в заголовки воспоминаний с текстовыми обработками, которые выделяют и возвышают контент над остальной частью пользовательского интерфейса. Присмотревшись повнимательнее, мы видим, что разница в масштабе отвечает за установление типографской иерархии, четко говоря нам, какая часть информации является основной, а какая — второстепенной.
или просто укоротить или удлинить абзац, чтобы заполнить или освободить место в макете. Однако в этом примере также показано, как стиль «Сжатый», хотя он все еще работает для небольших одиночных строк, может быть слишком плотным для более длинных фрагментов текста, как вы видите здесь. Поэтому всегда учитывайте разборчивость при выборе нестандартной ширины. Теперь, когда мы рассмотрели основные функции этих новых стилей, позвольте мне показать вам несколько примеров того, как они помогли нам улучшить и расширить типографику в наших приложениях. Давайте начнем с фотографий, где новый диапазон ширины объединил другие стили, привнеся еще больший визуальный интерес в заголовки воспоминаний с текстовыми обработками, которые выделяют и возвышают контент над остальной частью пользовательского интерфейса. Присмотревшись повнимательнее, мы видим, что разница в масштабе отвечает за установление типографской иерархии, четко говоря нам, какая часть информации является основной, а какая — второстепенной. Два контрастных стиля ширины, такие как «Сжатый» и «Расширенный», берут на себя задачу сделать текст более уникальным и визуально эффектным. Сочетание широких и сжатых стилей SF с разным весом может обеспечить почти бесконечное разнообразие сочетаний шрифтов. Например, вы можете решить придерживаться только одного стиля ширины — в данном случае расширенного — и использовать контрастные веса, такие как черный и светлый. Или вы можете выбрать один вес и использовать разные контрастные ширины, такие как расширенный и сжатый.
Два контрастных стиля ширины, такие как «Сжатый» и «Расширенный», берут на себя задачу сделать текст более уникальным и визуально эффектным. Сочетание широких и сжатых стилей SF с разным весом может обеспечить почти бесконечное разнообразие сочетаний шрифтов. Например, вы можете решить придерживаться только одного стиля ширины — в данном случае расширенного — и использовать контрастные веса, такие как черный и светлый. Или вы можете выбрать один вес и использовать разные контрастные ширины, такие как расширенный и сжатый. Открывая довольно много места в макете, а также делая заголовок стоящим, придавая ему больше индивидуальности. Обратите также внимание на то, как расширенная ширина, используемая для контраста с заголовком, чувствует себя как дома в подписях и подписях. Мы можем видеть еще один специфический, но очень интересный вариант использования Expanded in Maps, где широкие горизонтальные пропорции этого стиля в сочетании со свободным отслеживанием отлично работают при использовании для представления больших географических областей, таких как горные хребты. Но, конечно же, картография — это не только горы. На самом деле Карты приняли другие ширины SF для создания богатой типографской системы со стилями, связанными друг с другом, но также разнообразными и контрастными, что облегчает чтение и различение всех видов меток: таких как дороги, страны, континенты и т. д. так далее. Хотя в большинстве случаев двух или трех стилей более чем достаточно для разработки эффективной иерархии, это отличная демонстрация того, как SF Pro может поддерживать даже самые сложные графические системы.
Открывая довольно много места в макете, а также делая заголовок стоящим, придавая ему больше индивидуальности. Обратите также внимание на то, как расширенная ширина, используемая для контраста с заголовком, чувствует себя как дома в подписях и подписях. Мы можем видеть еще один специфический, но очень интересный вариант использования Expanded in Maps, где широкие горизонтальные пропорции этого стиля в сочетании со свободным отслеживанием отлично работают при использовании для представления больших географических областей, таких как горные хребты. Но, конечно же, картография — это не только горы. На самом деле Карты приняли другие ширины SF для создания богатой типографской системы со стилями, связанными друг с другом, но также разнообразными и контрастными, что облегчает чтение и различение всех видов меток: таких как дороги, страны, континенты и т. д. так далее. Хотя в большинстве случаев двух или трех стилей более чем достаточно для разработки эффективной иерархии, это отличная демонстрация того, как SF Pro может поддерживать даже самые сложные графические системы.
 Шрифты с более экстремальными пропорциями веса и ширины обеспечивают выразительные стили, которые отлично работают при размерах точек отображения, чтобы выделить заголовки и заголовки из остального пользовательского интерфейса. Все шрифты SF Pro охватывают большинство языков с использованием латинского, греческого и кириллического алфавитов.
Шрифты с более экстремальными пропорциями веса и ширины обеспечивают выразительные стили, которые отлично работают при размерах точек отображения, чтобы выделить заголовки и заголовки из остального пользовательского интерфейса. Все шрифты SF Pro охватывают большинство языков с использованием латинского, греческого и кириллического алфавитов.